浅谈FrontPage2003中的图像编辑
frontpage使用教程(可编辑修改word版)

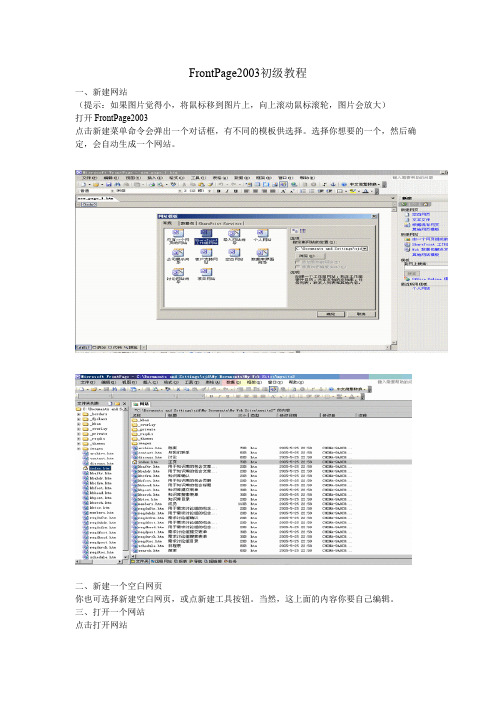
FrontPage2003初级教程一、新建网站(提示:如果图片觉得小,将鼠标移到图片上,向上滚动鼠标滚轮,图片会放大)打开FrontPage2003点击新建菜单命令会弹出一个对话框,有不同的模板供选择。
选择你想要的一个,然后确定,会自动生成一个网站。
二、新建一个空白网页你也可选择新建空白网页,或点新建工具按钮。
当然,这上面的内容你要自己编辑。
三、打开一个网站点击打开网站四、浏览网页“文件”“浏览”有几个选项(不同分辨率)五、编辑方式有“设计”“拆分”“代码”“浏览”六、插入WEB组件WEB组件中有很多常用的功能,你自己去试各项。
七、插入图片有两种情况:1、插单个图片,可在菜单上直接用;2、插入图片库,也可插入WEB组件中,可插队入图片库。
有三种形式(自己试一下,因为有预浏)。
八、插入“互动按钮”,互动按钮可以有三种形式,鼠标经过,按过,没按。
可选形式,在文本的文本框中将按钮文本换成你要的文本。
如:首页……还可改变文本的属性,字体颜色,等。
有初始颜色,经过颜色,按下颜色。
九、在网页中插入已有的网页如果新建的网页,内容想用现存的,只须插入已有的网页就行了。
比较简便。
十、书签链接有时的链接,不是和另一个网页链接,而是和页面中某一段链接,或另一页面的一段链接。
这种方法用在“标题和内容”之间链接最方便。
1、选择:菜单、插入、书签(被链接的内容)(一般自动生成名字,你也可以自己指定名字)2、制作到书签的链接(标题)3、选择右边的“书签”4、找到书签名十一、创建一个超链接1、选中要建立超链接的文字或图片。
2、右键,弹出菜单,点击“超链接”3、在弹出的对话框中选中被链接的网页或图片或其他(注:如是下载软件选中它)4、当然,最后是点击“确定”十二、插入表格1、点击菜单中“表格”再“插入”再移到“表格”单击“表格”2、在弹出的对话框中有几项值是要注意的:a、表格的“行数”和“列数” b、“指定宽度”和“指定高度”如果是用固定宽和高填写数字,如果是页面随屏幕变化的选100% c、“使用背景图片”点击“浏览”找到图片d、“对齐方式”用“默认” e、“浮动”方式用“默认” f、“边框”是表格宽度如果选“零”则不显示表格否则显示你选或填的数字的宽度。
frontpagt 2003

【议论文】前言一、回顾时空2003年,作为新世纪的开端,是一个具有特殊意义的一年。
在这一年里,世界发生了许多重大事件,如伊拉克战争的爆发、我国成功申办2008年奥运会、非典疫情的肆虐等。
2003年无疑是一个充满挑战和变化的时代。
二、《Frontpage 2003》的诞生与发展2003年,微软推出了一款全新的网页编辑软件——《Frontpage 2003》。
作为微软公司下的一款办公软件,它在当时备受关注。
《Frontpage 2003》的推出,标志着网页编辑软件迈入了一个新的时代,为用户提供了更加便捷、高效的网页编辑工具。
正文一、功能强大的编辑工具1.《Frontpage 2003》拥有丰富的模板资源和设计工具,可以帮助用户快速创建精美的网页。
无论是个人站点、商务全球信息站还是教育机构的全球信息站,都能轻松实现。
2.其所具备的排版、字体、颜色、图片处理等功能,使得用户能够更加灵活地进行网页设计和制作。
3.它还支持对网页进行即时预览,让用户可以随时查看自己所编辑的网页效果,方便及时调整和优化。
二、友好的操作界面和用户体验1.《Frontpage 2003》采用了直观的可视化操作界面和简洁明了的菜单设置,使得用户无需具备过多的编程知识,即可轻松上手进行网页编辑和制作。
2.软件自带的帮助文档和上线教程,为初学者提供了丰富的学习资料和指导,使得用户能够快速掌握软件的使用技巧,提高工作效率。
3.软件还提供了丰富的插件和扩展功能,满足了各种不同用户的个性化需求,为用户带来了更加便捷、高效的编辑体验。
三、创新理念的落地1.《Frontpage 2003》引入了许多创新的编辑理念和技术,为用户带来了全新的编辑体验。
2.它支持对网页进行分层管理,使得用户可以清晰地了解整个网页结构,方便进行修改和调整。
3.另外,软件还支持对网页进行多人协作编辑,方便用户之间的信息共享和交流。
结语2003年,《Frontpage 2003》的问世,为网页编辑软件的发展注入了新的活力,为用户带来了更加便捷、高效的网页编辑工具。
FrontPage_2003网页设计技术

一、网页视图 网页视图为网页的设计提供了一个工作 场所,可以在这个环境下对网页进行设计 和修改。 二、文件夹视图 打开一个网页后,系统默认是以文件夹 视图来显示的,文件夹视图与Windows中 的资源管理器相似,它能够显示当前的 Web中的内容是如何组织的。
三、报表视图 报表视图相当于属性检查,它能给出当 前网站的有关属性。灵活应用报表视图能 够使用户方便地了解网页的属性,便于把 握和修改网页。 四、导航视图 导航视图清楚地显示了Web的结构,用 户可以从中了解到网站中各部分之间的逻 辑关系,它反映了网站的整个脉络。
6 图形运用
一、添加图形 打开“插入”菜单的“图片”子菜单, 执行 “来自文件”命令,选择图象文件的名称。 二、编辑图形 包括设置图象的特殊效果、剪切图象、 添加文本。
1.添加文本 图片工具栏的“文本按钮”就是用来在 图象内添加文本信息的。 2.图象的特殊效果 ⑴ 旋转90度;⑵ 图象翻转;⑶ 修正对 比度;⑷ 调整亮度;⑸ 黑白处理;⑹ 图 象弱化;⑺ 突出效果;⑻ 采样与还原;⑼ 调整图象大小;⑽ 设置对齐方式;⑾ 使用 折叠文本;⑿ 设置间隔距离;⒀ 设置透明 背景
⒊ 选择动态类型的效果 设置动态类型的效果,也就是动态类型 的属性。 ⑴ 飞行方式 ⑵ 格式效果 在选择完事件类型、动态类型和动态类 型的效果后,就完成了一个动态效果的设 置。可以点击“DHTML效果”对话框右下 方 的效果显示图标,观察所设置的动态效果。
10 使用表单
创建表单的方式有三种:表单模板、表 单向导和自定义表单。 一、使用表单模板 二、使用表单向导 使用表单模板只能创建最简单的几种表 单,而用表单向导,就可以随心所欲地创 建表单。
⑴ 网页加载 网页加载是打开网页的操作,可以选择 某种动态效果,在网页加载时生效。 ⑵ 单击和双击 发生这种事件时,可以使用“飞到”或 “格式”两种动态效果。 ⑶ 鼠标移动 鼠标移动时间是指在浏览器窗口或预览 窗口中,鼠标经过效果文本或图片的操作。
Frontpage的操作步骤

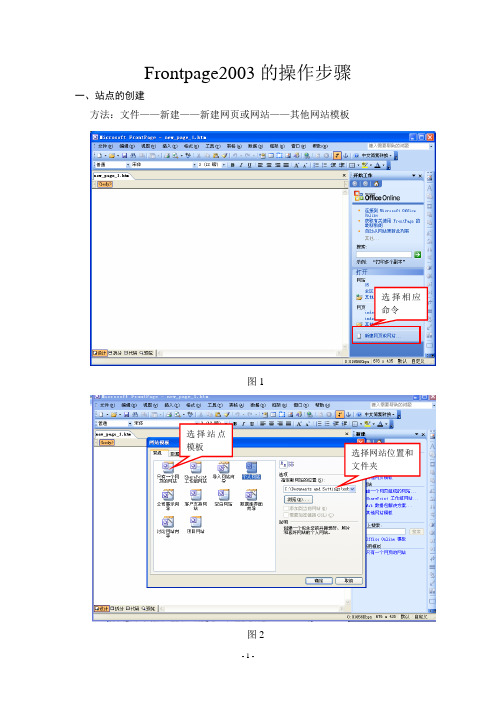
Frontpage2003的操作步骤一、站点的创建方法:文件——新建——新建网页或网站——其他网站模板图 1图2选择站点模板选择网站位置和文件夹选择相应命令选择网站模板,并设置网站文件夹的位置和名称。
二、进入页面进行网页制作图3注意:制作前,先将制作网页时需要的图片复制到“images ”文件夹中。
1、设置背景、标题方法:右单击页面——页面属性——在“常规”和“格式”中设置图4双击index.htm 文件,进行网页制作图52、文本和图片的插入方法同Word中的文字输入和图片的插入,文字的格式化操作和图片的大小调整也和Word类似。
3、表格的插入方法:表格——插入——表格进行相应选项的选择。
如果表格边框线的粗细改为0,则表格的作用为进行版面布局的设置,在Frontpage的编辑状态中是虚线,在IE浏览器中则看不到框线。
4、超链接的建立建立超链接时,关键是清楚超链源和超链目标。
超链源可以是文字,也可以是图片,超链目标可以是网站中的网页,也可以是万维网上某一网站的首页,或者是电子邮件。
步骤一:选中超链源(文字或图片)步骤二:插入——超链接(或者使用工具栏上地球的图标)步骤三:设置相应的超链目标图65、水平线的插入 方法:插入——水平线设置水平线的长短和粗细及颜色。
也可插入好后右单击水平线,选择“水平线属性”,进行相应的设置。
培训中注意:Frontpage 只能进行编辑,网页最后的版面布局以在IE 浏览器中看到的为准,方法为编辑好网页后,保存,在“文件”——“在浏览器中预览”图7设置超链目标为网页或网站设置超链目标为电子邮件 如目标位网站,直接在此输入网址。
#《新编计算机应用基础教程》第7章:网页制作软件FrontPage 2003的使用

工作表区
视图方式
状态栏
水平滚动条
垂直滚动条
新编计算机应用基础教程》——第7章 网页制作软件FrontPage 2003的使用
7.3.1 HTML简介
1.什么是HTML HTML(HyperText Markup Language)是一种超文
本标记语言,是一种专门用于Web网页制作的标 记语言。 HTML文件是纯文本文件,可以用任何一种文本编辑 器(如记事本)来编辑代码。将用HTML编写的文 件保存成扩展名为.htm或者.html的文件,浏览器 通过解释执行HTML编码。
清华大学出版社
/
第7章 网页制作软件FrontPage 2003的使用
——《新编计算机应用基础教程》
紧跟计算机技术发展步伐,以社会需求为向导,以实际应用为中心 贯彻案例驱动与项目实践相结合的教学思维,注重操作技能训练 覆盖全国计算机等级考试(一级MS Office)内容,兼顾常用Office高级技能
新编计算机应用基础教程》——第7章 网页制作软件FrontPage 2003的使用
本章目录
7.1 设计网站的一般步骤 7.2 FrontPage 2003概述 7.3 HTML语言简介 7.4 站 点 7.5 网页编辑与插件设置 7.6 图片操作及动态HTML效果 7.7 表 格 操 作 7.8 超 链 接 7.9 实践案例1——新建“FrontPage特点”网页 7.10 框 架 网 页 7.11 实践案例2——唐诗赏析网站的制作 7.12 网站的发布 7.13 实践案例3——学生个人求职网站的建立与发布
新编计算机应用基础教程》——第7章 网页制作软件FrontPage 2003的使用
2.关闭网页并退出
frontpage 中图片的使用

高中信息技术 frontpage 2003
frontpage中图片的运用
4.传达信息 图形图像的应用,除了可以使网页界面
更加美观、有趣外,本身也是传达信息的重要 手段之一。随着现代社会生活节奏的加快,迫 使人们选择更快、跟直接、更形象的传达方式。
图形图像比文字更直观、通俗地将相关 理念、意境等信息直接、形象、高效地传达给 受众,从而达到设计的目的。
高中信息技术 frontpage 2003
frontpage中图片的运用
网页制作中插入图片的代码是:
<img src="路径/图片名.jpg" width="###" height="###"/>
高中信息技术 frontpage 2003
frontpage中图片的运用
例如: <img border="0" src="file:///C:/Users/Administrator/Desktop /timg%20(4).jpg" width="365" height="272">
高中信息技术 frontpage 2003
frontpage中图片的运用
网页支持的图像格式主要有:
JPEG TGA EPS来自GIFPCX PSD
TIFF
SWF Png
高中信息技术 frontpage 2003
frontpage中 图片的运用
网页设计时使用最多的图 像格式是:
GIF 和 JPEG
高中信息技术 frontpage 2003
高中信息技术 frontpage 2003
frontpage中图片的运用
第7章 FrontPage 2003

网站的制作过程
应用主题
在网页上有三种应用主题的方法: (1)将主题应用到当前网页 1 (2)将主题应用到所选网页 (3)将主题应用到网站
插入超链接
7.3制作网页型课件
本节我们将制 作一个基于网页框 架的网页型课件。 架的网页型课件。 网页共分四个框架, 网页共分四个框架, 顶部为课件标题部 分,左侧为课件导 航部分, 航部分,右侧为课 件主体部分, 件主体部分,底部 为课件版权说明部 分。浏览课件时可 以通过点击左侧导 航栏中的链接切换 主框架中的网页内 容。
网站的制作过程
建立本地网站 新建网页 设置网页标题 调整网页大小 设置共享边框 建立无框架网页 制作导航栏 布局单元格的应用 插入对象 应用主题 插入超链接
网站的制作过程
建立本地网站
启动FrontPage2003软件,选择【文件】| 【新建】命令,打开【新建】任务窗格 。在【 新建】面板中选择【其它网站模板】选项,将 会打开【网站模板】对话框。
网页型课件制作过程 ● 新建框架型网站 ● 使用表格布局 ● 添加自定义链接栏 ● 设置框架属性
新建框架型网站
以上框架名称为:top(顶部框架)、contents(左侧框架)、 main(右侧框架)和bottom(底部框架)。 为了便于记忆可以将网页文件名与其框架名称保持一致, 分别为“top.htm”、“contents.htm”、“main.htm”和“bottom.htm”。
网站的制作过程
制 作 导 航 栏
●在【导航】视图中,设置网站导航结构 ●在“教师之家”网页下添加一个外部链接,
链接到指定的电子邮箱上。
网站的制作过程
布 局 单 元 格 的 应 用
(1)选择【表格】|【布局表格和单元格】命令, 打开【布局表格和单元格】任务窗格,选择【绘 布局表格】 (2)选择【表格 】命令,打开【表格 】 2 2 , 750 (3)选择【表格】|【 单元格】命令 (4)选择【单元格 】命令,打开【单元格 】 单元格 200 , 100 , (5) 单元格 550 , 100 ,
(文科)word2003图形处理

4、插入自选图形
文档中除了可以插入图片外, 在word文档中除了可以插入图片外,还可以利用“绘 文档中除了可以插入图片外 还可以利用“ 图”工具栏绘制图形, “绘图”工具栏如图所示。 工具栏绘制图形, 绘图”工具栏如图所示。 word2000提供了一套现成的基本图形,不仅可以在文 提供了一套现成的基本图形, 提供了一套现成的基本图形 档中直接绘制直线、箭头、矩形等, 档中直接绘制直线、箭头、矩形等,而且还能绘制出相当 多得形状各异、大小不同的自选图形。 多得形状各异、大小不同的自选图形。
3、图形对象的缩放
(1) 利用控点进行拖动 首先利用鼠标选中图形,然后将 利用控点进行拖动:首先利用鼠标选中图形, 首先利用鼠标选中图形 鼠标指向图形四周的8个控点之一,待鼠标变成双向箭时, 鼠标指向图形四周的 个控点之一,待鼠标变成双向箭时, 个控点之一 拖动鼠标,则图形将沿箭头所指方向改变图形的大小。 拖动鼠标,则图形将沿箭头所指方向改变图形的大小。
选定对象 绘制直线 矩形 艺术字或 图片 字的颜色 线形 箭头样式
绘图菜单
特殊形状 的图形
箭头
椭圆
插入文本框
图形内部或 边线颜色
阴影或三 维设置
4、插入自选图形
绘制自选图形的操作步骤如下: 绘制自选图形的操作步骤如下:
(1)单击“自选图形”按钮,显示该菜单; )单击“自选图形”按钮,显示该菜单; (2)选择所需的类型及该类中所需的图形; )选择所需的类型及该类中所需的图形; (3)将鼠标指针移动到要插入图形的位置,此时,鼠标 )将鼠标指针移动到要插入图形的位置,此时, 变成十字形,拖拽鼠标到所需的大小。 变成十字形,拖拽鼠标到所需的大小。如果要保持图形的 高度和宽度成比例,在拖拽时按住Shift键。 高度和宽度成比例,在拖拽时按住 键
FrontPage 2003

FrontPage 2003FrontPage 2003 提供了功能增强的设计环境、新的布局和设计工具、模板以及改进的主题—这一切都旨在帮助实现您的网站设想,而且您无须掌握 HTML 知识。
动态 Web 模板将“动态 Web 模板”附加到要共享同一布局的一组页面中。
通过向协作者指定可进行编辑的页面区域来保护布局。
有关“动态 Web 模板”的详细信息,请参阅以下的网站文章:使用“动态 Web 模板”创建母版网页布局表格和单元格使用布局表格和单元格为网页内容创建框架。
可以自动创建专业的图形效果(如圆角和阴影)。
布局单元格可以包含文字、图像、Web 部件、基于 Macromedia Flash 的内容以及其他元素等。
层使用层在网页的任意位置放置内容。
可以在页面上重叠、嵌套、显示或隐藏层。
层可以包含 HTML 元素(如文本和图形)。
行为通过使用基于脚本的“行为”,向文本、图像或其他网页元素快速添加交互或增强的功能。
例如,可以将“行为”添加到图像中,当网站访问者在图像上移动指针时就会出现其他图像。
通过“行为”任务窗格中的列表,还可以查看和编辑与元素关联的脚本。
交互式按钮可以从列表中选择一些看上去很专业的按钮添加到您的网页中。
选择字体和按钮颜色,定义链接,然后设置在初始状态、悬停时以及按下时的图像和文本设置。
有关“交互式按钮”的详细信息,请参阅以下内容:网站文章:为网站添加“交互式按钮”主题应用级联样式表而不是 HTML 的主题,这样可以使文件大小更小、结构更明晰,并且更易于维护和修改。
在早期版本中所应用的“使用 HTML 的网页”主题在 FrontPage 2003 中仍然保留其设置。
描摹图像在图形程序中创建网页的模拟图像,然后在 FrontPage 中将其用作可视化的参考以创建或描摹网页设计。
可以显示或隐藏该图像,设置为不透明,并更改其位置。
页面标尺和布局网格通过特别有用的定位参考(如页面标尺和背景布局网格)可以进行精确的设计和布置。
浅议FrontPage 2003的使用

Hale Waihona Puke 1 Frn Pa e2 0 o t g 0 3使 用 中 常 见 的 问 题
1. 如 何 快 速 换 行 1
在 F o t a e中 , 车 键 的 作 用 是 另 起 一 段 . rnP g 回 在
HTML 中 的代 码 是 “ P> … </ < p> ”. 果 只 是 想 如 换 行 。 回车 就 不 太 好 看 , 间 距 显 得 过 大 。 我 们 可 用 行 采 用下 面的 方法 : 击 “ 入 ” 单 下 的 “ 行 符 ” 单 插 菜 换 命 令 , 择一 种 换行 方 式 , 般 选 择 “ 通 换行 符 ” 这 选 一 普 。
表 格 , 后 在 某 一 单 元 格 内插 入 一 条 水 平 线 , 后 将 然 然
此线 选 中。 击 鼠标 右 键 , 择 “ 平 线 属 性 ” 令 。 单 选 水 命 将 其 宽 度 设 为 1个 像 素 , 度 为 1 0像 素 。 条 高 为 高 0 一
1 0像 素 的 垂 直 线 就 出 来 了 。 0
关 键 词 : 页 ; 站 ; 览 器 ; 架 网 页 ; 签 ; 为 ; 面 布 局 网 网 浏 框 书 行 页 中图分 类号 : TP3 3. 9 1 文 献 标识码 : A 文 章 编 号 :0 7 6 2 ( 0 6 1 — 0 7 — 0 10 - 9 1 2 0 ) 8 14 1
维普资讯
整 皇 逝2生1 速 经 Q 筮朔 Q
:::::: :: :::::::: : ::::::: : :::: : : :;: : : 一 : .: : . ::: 囊
frontpage2003中图片的编辑

图片的编辑一、设置图片属性直接插入的图片都是以其原始效果显示在网页中,不一定都符合用户的要求。
因此用户需要对其属性进行设置。
一、设置图片大小设置图片大小的具体操作步骤如下:(1)双击所插入的图片,弹出如图4.2.1所示的“图片属性”对话框。
(2)在“大小”选区中的“宽度”和“高度”微调框中设置图片的宽度和高度值。
图4.2.1 “图片属性”对话框可以通过像素或百分比来设置。
像素是一种精确的改变方式,可以将图片的宽度和高度精确到一个确切的值;百分比是一种粗略的改变方法,它是将图片根据原来的大小按照一定的比例改变,如选中“百分比”单选按钮,然后在“宽度”微调框中输入“40”;在“高度”微调框中输入“70”,设置后的效果如图4.2.2所示。
图4.2.2 设置图片大小效果二、设置图片的环绕方式设置图片环绕方式的具体操作步骤如下:(1)打开“图片属性”对话框,在“环绕方式”选区中选择所需的环绕方式,包括无、左和右3种环绕方式。
(2)单击“确定”按钮即可。
除了这3种环绕方式外,用户还可以通过拖动来改变图片位置。
其方法是选中该图片,按住鼠标左键并拖动,此时光标将变成形状,表示在当前状态下可以将图片移动到其他位置,拖动鼠标至合适位置后释放鼠标左键即可。
三、设置图片与文本的对齐方式在FrontPage 2003中,图片与文本之间有多种位置关系。
通过设置图片与文本间的位置关系,可以对网页进行合理的布局。
其设置方法是在“图片属性”对话框(见图4.2.1)中的“布局”选区中打开“对齐方式”下拉列表,然后在该下拉列表中选择所需的选项,单击“确定”按钮即可。
:如果用户需要给图片添加边框,可在“布局”选区中的“边框粗细”微调框中设置所需的边框值。
四、转换图片类型在FrontPage 2003中,如果要转换图片的类型,其具体操作步骤如下:(1)在需要转换类型的图片上单击鼠标右键,在弹出的快捷菜单中选择“更改图片文件类型”命令,弹出如图4.2.3所示的“图片文件类型”对话框。
浅议FrontPage 2003的使用

浅议FrontPage 2003的使用
常桂英
【期刊名称】《内蒙古科技与经济》
【年(卷),期】2006(000)09X
【摘要】FrontPage 2003是微软公司新推出的office XP系列产品之一,是目前流行的优秀的网页制作软件,功能非常强大,操作十分简单。
无论用户是否是专业的计算机人员,都可在短时间内通过FrontPage 2003来创建自己个性化的主页,并且发布、维护自己的网站。
本文就FrontPage 2003使用中常见的问题及FrontPage 2003新增的功能作简要的介绍。
【总页数】2页(P174,157)
【作者】常桂英
【作者单位】内蒙古财经学院计算机系,内蒙古呼和浩特010051
【正文语种】中文
【中图分类】TP393.1
【相关文献】
1.用FrontPage2003制作土工试验网络课件研究 [J], 范孟华;孔德志;张慧
2.浅谈FrontPage2003中的图像编辑 [J], 王宜友
3.利用Frontpage2003制作生物学课件汇编 [J], 丁淑国
4.浅议FrontPage 2003的使用 [J], 常桂英
5.利用FrontPage2003制作教学调查网上发布系统 [J], 刘海龙
因版权原因,仅展示原文概要,查看原文内容请购买。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
·····僖息技术与i别基奠含--10137
浅谈FrontPage2003中的图像编辑
作者: 作者单位: 刊名:
英文刊名: 年,卷(期):
王宜友, WANG Yi-you 重庆市江津区镇泰学校,重庆,402274
电脑知识与技术 COMPUTER KNOWLEDGE AND TECHNOLOGY 2009,5(35)
1)在FrontPage2003的图片下具栏内,选择【剪裁1按钮。 2)在图片上将出现剪切框,用鼠标拖动剪切框选定要保留的部分。 3)单击【剪裁】按钮。
2添加文本·
为了说明图像在网页内的作用与意义,可在图像内添加一些说明性的文字,给浏览者一个明确的提示。如果用图片作为网页的
标题,那就更离不开必要的文字信息来简明、扼要地反映本网页的主旨。FwntPage2003图片工具栏的【文本】按钮就是用来在图像内 添加文本信息的,并且所有文本都在一个矩形区域内。
万方数据
本栏目责任编辑:贾薇薇
第5卷第35期(2009年12月)
Computer Knowledge and Technology电奠知识与技术
3.5颜色
单击【颜色】按钮,即可出现下拉菜单,选择“自动”将显示图片原先的颜色;选择“灰度”将彩色图片变为灰色;选择“黑白”将彩 色图片转换为转换为黑白图片:选择“冲蚀”可以使图片显现出一种朦胧的色彩。
3图像的特殊效果
FmntPage2003提供了对图像进行旋转、翻转、修正对比度、黑白处理、图像弱化、突出效果、采样与还原等特效。 3.1旋转如。
单击图片工具栏的【向左旋转】按钮,可以将所选的图片向左旋转,可以将所选的图片向左旋转90。;同样单击图片工具栏的【向 右旋转】按钮,可以将所选的图片向右旋转90。。 3.2图像翻转
关键词:网页制作;图像;裁剪;添加;特殊效果
中图分类号:TP37
文献标识码:A
文章编号:1009—3044(2009)35—10136-02
On the FrontPage2003 in Image Editing WANG Yi。。you
0hngiiIl JETTA School Dhmct,ChongQing City,Chongqing 402274,China)
操作步骤: 1)选定图像后,单击图片工具栏的【文本】按钮,将在图片上出现文本框。 2)用鼠标拖动文本框的边框可以改变文本框的位置,拖动文本框周围的黑色点标可以改变文本框的大小。 3)可以在文本框中输入文本,完成后在图像外的网贞内单击鼠标即可。 4)用户还可以对文本框内文字的字体、字号、效果、对齐方式进行设置。如果以后需要改变文本框中的文字。可以单击准备修改 的文字,会现出文本框,就可以进行修改了。
单击图片工具栏的【水平翻转】按钮,可以将所选的图片以垂直方向为轴,旋转1800。 单击图片工具栏的垂直翻转【按钮】,可以将所选的图片以水平方向为轴。旋转180。。 3.3修正对比度
【对比度】是指屏幕上图像各个部分之间的明暗对比程度。可以通过单击【增加对比度】按钮或【减低对比度】按钮来调节图片的 明暗对比。
Abstract:Add image(or images)can make web pages tO become attractive,insert a picture in the page,select the picture,and right—click options【Display the image toolbar】will activate the FrontPage2003 image toolbar for an image a simple editing,such as the images of the
参考文献(4条) 1.樊秋红 谈图像处理 2007(01) 2.李明 计算机初级运用教程 2001 3.乔春源 信息技术 2001 4.王超锋 网页制作 2001
本文链接:/Periodical_dnzsyjs-itrzyksb200935107.aspx
3.6突出效果
单击图片工具栏的【凹凸效果】按钮,可以为图片加上一个倾斜的边缘,产生一种图像从平面上突起的感觉。 3.7采样与还原
在改变图像的大小以后,图像的显示效果将发生变化,单击图片工具栏的【重新取样】按钮,可以在一定程度上改善图像的显示 效果。
单击图片工具栏的【还原】鞍钮,用户可以使一切图片特殊效果编辑失效,回到最初状态。 3.8调整图像大小
参考文献:
【l】王超锋.网页制作[MI.北京:人民邮电出版社,2001. 【2】乔春源.信息技术[M1.南京:江苏科学技术出版社,2001. 【3】李明.计算机初级运用教程【M】.重庆:西南师范大学出版社,2001. 【4】樊秋红.谈图像处理【J】.现代企业教育,2007(1).
本栏目责任编辑:贾薇薇
浅谈FrontPage2003中的图像编辑
王宜友
(重庆市江津区镇泰学校,重庆402274)
摘要:加入图像(或图片)可以使网页变得引人入胜,在网页内插入图片后,选择图片,并右键单击选择【显示图像工具栏】,将激活 FrontPage2003的图片工具栏,用于对图像进行简单的编辑处理,例如进行图像的特殊效果、剪切图像、添加文本、创建热点等。
3.12设置透明背景
在网页内插入图像之后,由于图像与网页背景的不同,使图像看起来像网页上的补丁。通过将图像的背景设置为透明之后,这 样网页的背景就成为可见的了。使整个图像与网页融为一体。
设置透明背景的步骤如下: 1)将图像插入到网贞内。 2)选定要编辑的图像。它周围将出现8个黑色的标记。 3)单击图片工具栏的【设置透明色】按钮。 4)在用户想设置为透明的色彩上单击鼠标左键。
special effects,cut images,add text,create hot spots and so Oil. Key words:web production;images;cutting;added;special effects
l剪裁图像
插入网贞的图像尺寸如果太大,或者希望只使用其中的二部分。就可以对它进行剪切操作,将不需要的部分删除。 操作步骤:
当图像插入到网页之后,它的显示尺寸就是图像的真实尺寸。FrontPage2003能够精确地控制图像在网页内的显示尺寸,在大多数 情况下,可用【像素】作为图像显示尺寸的单位,如果需要控制图像与浏览器窗口的比例关系,则可用【百分比】来定义图像的显示尺寸。
定义图像显示尺寸的步骤如下: 1)鼠标左击要编辑的图片,在随后弹出菜单中选择【图片属性】命令,在弹出的对话框中选择【外观】选项卡。 2)在【大小J框中选择【指定大小】选框,就可以指定图片的大小了。 3)单击【确定】按钮。 在调整完图片的显示尺寸后,图像的真实尺寸、图像文件的大小都没有变化,但图像的显示效果可能有所下降,此时可以单击 可以单击图片工具栏的【重新取样】按钮,这样不仅可以改善图像的显示效果,而且可以将显示尺.寸定义为图像的真实尺寸。 3.9设置对齐方式 将图像插入网页内,它的询问自动与文本对齐。我们可以自己定义图像相对于文本的对齐位置。有左对齐、右对齐、顶部、中间等。 设置方法如下: 1)鼠标右击要编辑的图片,在随后弹出的菜单中选择【图片属性】命令,在弹出的对话框中选择【外观】选项卡。 2)在【布局】框中单击【对齐方式】下拉菜单,就可以选择对齐方式了。 3)单击【确定】按钮。 3.10使用折叠文本 在网页内插入图像之后.图像周围的文本将自动折叠。折叠的文本行数是由一图像的高度所决定的。FrontPage2003能够在折叠行 中插入分隔符,控制折叠文本的数量。 设置折叠文本的步骤: 1)在行分隔符出现的位置设置插入点。 2)打开【插入】菜单,执行其中的【换行符(B)…】命令,打开如图9—30所示的对话框。 3)在Frontpage2003提供的4种分隔属性中选择~个。 【普通换行符】:在插入点处插入空行。 【清除右边距】:将使插入点后面的文本移支至图像下左边界处。 【清除左边距】:将使插入点后面的文本移动至图像下右边界处。 【清除左右边距】:将使插入点后面的文移动到臣像的左、右边界处。 4)单击【确定】按钮。 3.1l设定间隔距离
3.4调整亮度
【亮度】是一种光源的颜色属性,表现为给定方向上的每单位投射面积的发光强度。用户可以通过单击【增加亮度】按钮或【减低 亮度】按钮来调节图片的明亮度。
收稿日期:2009-09-25 作者简介:王宜友(1968一),男,重庆市江津区镇泰学校教师,从事信息技术教学,语文教学工作。
10136·s信息技术与谭程整合·····
当网面内插入图像之后,图像与文本之间的距离是由Frontpage2003的默认值决定的,在水平与垂直两个方向上的间距都是0, 如果需要改变这种黑认设置,可以调整图像与文本之间的间距。
调整步骤如下: 1)鼠标右击要编辑的图片,在随后弹出的菜单中选择【图片属性】命令,在弹出的对话框中选择【外观】选项卡。 2)在【水平间距】数字框内输人数值,决定图像与周围文本以像素为单位的水平间距。 3)在【垂直间距】数字框内输入数值,决定图像与周围文本以像素为单位的垂直间距。 4)单击【确定】按钮。
ISSN 1009—344
Computer Knowledge and丁e咖。恸电脑知识与技术
V01.5,No.35,December 2009,PP.10136-10137
E-maih kfyj@eeee.net.cn
http://www.dnzs.net.cn Tel:+86—551-5690963 5690964
