网页的规划与设计
网站规划与网页设计第二版课程设计

网站规划与网页设计第二版课程设计一、课程设计目标本课程的目标是培养学生具备以下能力:1.熟悉网站规划的基本原理和方法,掌握网站规划的过程和流程;2.掌握网页设计的基本技术和工具,能够设计出符合规范和用户需求的网站界面;3.了解网站性能优化的方法和策略,能够优化网站的响应速度和用户体验。
二、课程大纲1. 网站规划1.1 网站规划的概念和意义•了解网站规划的定义和作用;•举例说明网站规划的重要性。
1.2 网站规划的流程和方法•学习网站规划的各个阶段和相关工具;•分析需求、制定用户画像、设计信息架构、制定功能和内容规划、规划网站布局、确定网站风格和色彩等。
1.3 网站规划的实践•通过案例学习网站规划的具体实践;•探究常见网站的规划过程和策略。
2. 网页设计2.1 网页设计的原则和技巧•了解网页设计的基本原则和技巧;•学习网页的设计要素、色彩搭配、字体选择等。
2.2 网页设计的工具和软件•学习主流网页设计软件的使用;•掌握Photoshop、Sketch、Axure RP等网页设计软件的使用。
2.3 网页设计的实践•通过实践案例,学习网页设计的流程和方法;•设计符合常见网站风格的网页。
3. 网站性能优化3.1 网站性能优化的概念和需求•了解网站性能优化的定义和意义;•学习用户对网页响应速度的要求和性能优化的原则。
3.2 网站性能优化的方法和策略•探究网站性能优化的具体方法和策略;•学习关键渲染路径、页面优化等优化策略。
3.3 网站性能优化的实践•通过实践案例,学习网站性能优化的具体实践;•掌握常见网站性能优化工具和技术。
三、课程评价方式1.平时成绩占60%,包括:网站规划和网页设计的作业和实践项目;2.期末考试占40%,考核学生对网站规划、网页设计和性能优化的理解和应用能力。
四、参考教材1.《网站规划与流程图设计》(朱子平著,清华大学出版社出版)2.《网页制作与设计》(刘志明著,清华大学出版社出版)3.《Web性能优化》(Steve Souders著,人民邮电出版社出版)五、总结本课程是一门针对网站规划和网页设计的课程,旨在培养学生对网站规划和设计的独立思考和实践能力。
网页设计产品策划书3篇

网页设计产品策划书3篇篇一网页设计产品策划书一、引言二、产品定位1. 目标用户:本产品的目标用户主要包括企业、个人站长、设计师等。
2. 市场定位:本产品定位于提供专业、高效、个性化的网页设计服务,满足不同用户的需求。
三、产品功能1. 网站策划:根据用户需求,为用户提供专业的网站策划服务,包括网站结构、页面布局、功能模块等。
2. 设计制作:根据网站策划方案,由专业的设计师进行网页设计制作,包括页面风格、色彩搭配、图片处理等。
3. 程序开发:根据设计要求,由专业的程序员进行程序开发,包括前端开发、后端开发等。
4. 测试上线:对开发完成的网站进行测试,确保网站功能正常、页面美观,然后上线发布。
四、产品特点1. 个性化定制:根据用户的需求和特点,为用户提供个性化的网页设计方案,打造独一无二的网站。
2. 响应式设计:采用响应式设计技术,确保网站在不同设备上都能够自适应显示,提高用户体验。
3. 用户体验优化:注重用户体验,从页面布局、色彩搭配、图片处理等方面入手,提高网站的易用性和美观性。
4. 高效快捷:采用先进的设计理念和技术,提高设计制作效率,确保用户能够尽快拥有自己的网站。
5. 合理价格:提供合理的价格策略,让用户能够享受到高品质的网页设计服务。
五、市场推广1. 网络营销:通过搜索引擎优化、社交媒体营销、电子邮件营销等方式,提高产品的知名度和曝光率。
2. 线下推广:参加相关行业展会、举办线下活动等方式,与用户进行面对面的沟通和交流。
3. 合作伙伴:与相关企业、机构建立合作伙伴关系,共同推广产品。
六、盈利模式1. 设计制作费用:根据用户需求和设计难度,收取相应的设计制作费用。
2. 程序开发费用:根据用户需求和开发难度,收取相应的程序开发费用。
3. 售后服务费用:根据用户需求和服务内容,收取相应的售后服务费用。
4. 广告收入:在产品中嵌入相关广告,获取广告收入。
5. 其他收入:通过开展其他相关业务,获取其他收入。
网页设计制作

网页设计制作
网页设计制作是指对一个网站的整体布局、视觉效果、交互体验等方面进行规划和实现的过程。
在进行网页设计制作时,需考虑到网站的目标受众群体、内容特点和功能需求,以确保网站能够达到预期的效果。
首先,在网页设计制作的初期,需要进行网站需求分析,了解网站的目标和定位,明确网站所要传达的信息和功能。
基于这些信息,可以制定网站的整体布局与导航结构,确定各页面之间的关联性,以及实现网站所需功能的技术要求。
接下来,进行网页设计,设计师需考虑到网站的视觉效果与用户体验。
网页设计需要做到简洁明了,色彩搭配和谐,字体大小与样式搭配合理,以提高用户的可读性和观看体验。
同时,设计师还需考虑到不同设备上的显示效果,如网页在桌面端和移动端的适配问题。
在完成网页设计后,进行网页制作。
网页制作需要用到HTML、CSS、JavaScript等前端技术,根据设计师提供的设计稿进行切图,并将切好的图片与设计师提供的文字、颜色等信息进行整合,编写HTML结构、CSS样式和JavaScript脚本,将网页的各个部分组合成一个完整的页面。
此外,还需进行浏览器的兼容性测试,确保网页在各种主流浏览器上都能正常显示。
最后,进行网站的调试和上线。
在调试过程中,测试网页各个功能和交互特效的正常性,对存在的问题进行修复和优化。
当
网站调试完成后,可将网站上传到服务器上进行正式上线,使其能够通过域名在互联网上访问。
综上所述,网页设计制作是一项综合性的工作,需要设计师和开发者密切合作,结合良好的用户体验和技术实现,最终打造出一款功能完备、视觉效果出色、用户体验良好的网站。
网页规划策划书3篇

网页规划策划书3篇篇一网页规划策划书一、引言在当今数字化时代,拥有一个吸引人且功能强大的网页对于个人和企业来说至关重要。
本网页规划策划书旨在为创建一个成功的网页提供全面的指导和框架。
通过精心的规划和设计,我们将确保网页能够满足用户的需求,提供优质的内容,并实现预期的目标。
二、目标和受众(一)明确网页的目标1. 确定网页的主要目的,例如提供信息、销售产品或服务、建立品牌形象等。
2. 设定具体的目标,如增加流量、提高用户参与度、促进销售等。
(二)确定目标受众1. 研究和了解目标受众的特征、需求和兴趣。
2. 考虑受众的年龄、性别、地理位置、职业等因素。
三、内容规划(一)确定核心内容1. 明确网页上要展示的主要信息和主题。
2. 组织内容,使其具有逻辑性和易于导航。
(二)创建有价值的内容1. 提供独特、有用和吸引人的信息。
2. 包括文章、图片、视频等多种形式的内容。
(三)内容更新计划1. 制定定期更新内容的策略,以保持网页的新鲜感和吸引力。
2. 确定更新的频率和方式。
四、网页设计(一)整体风格和布局1. 选择适合目标受众和品牌形象的设计风格。
2. 设计简洁、清晰的布局,确保用户易于浏览和使用。
(二)色彩搭配1. 选择与品牌形象相符的色彩方案。
2. 考虑色彩对用户情绪和行为的影响。
(三)图像和多媒体1. 选择高质量的图片和视频,以增强网页的视觉效果。
2. 确保图像和多媒体文件的加载速度快。
(四)用户体验设计1. 优化网页的加载速度,提高用户满意度。
2. 设计易于使用的导航和搜索功能。
五、功能和技术要求(一)确定所需功能1. 根据网页的目标和受众,确定需要的功能,如在线购物、会员注册、留言板等。
2. 确保功能的实现符合用户需求和期望。
(二)技术选择1. 选择适合网页开发的技术平台和框架。
2. 考虑技术的稳定性、安全性和可扩展性。
(三)移动响应式设计1. 确保网页在各种设备上(如桌面电脑、平板电脑、手机)都能正常显示和使用。
《HTML+CSS网页设计与布局》教案

《HTML+CSS网页设计与布局》教案章节一:HTML基础1.1 教学目标了解HTML的基本概念和作用掌握HTML的基本语法和结构学会使用HTML编写简单的页面1.2 教学内容HTML简介HTML基本语法HTML基本结构常用的HTML标签1.3 教学方法讲授法:讲解HTML的基本概念和作用,演示基本语法和结构实践法:学生动手编写简单的HTML页面1.4 教学资源PowerPoint课件HTML编写工具(如Sublime Text、Visual Studio Code等)1.5 教学评估课堂练习:学生现场编写简单的HTML页面课后作业:学生完成课后练习,巩固所学知识章节二:CSS基础2.1 教学目标了解CSS的基本概念和作用掌握CSS的基本语法和选择器学会使用CSS样式化网页元素2.2 教学内容CSS简介CSS基本语法CSS选择器常用的CSS属性2.3 教学方法讲授法:讲解CSS的基本概念和作用,演示基本语法和选择器实践法:学生动手编写简单的CSS样式2.4 教学资源PowerPoint课件HTML编写工具(如Sublime Text、Visual Studio Code等)2.5 教学评估课堂练习:学生现场编写简单的CSS样式课后作业:学生完成课后练习,巩固所学知识章节三:网页布局基础3.1 教学目标了解网页布局的基本概念和原则掌握使用HTML和CSS进行网页布局的方法学会使用浮动布局和定位布局实现网页布局3.2 教学内容网页布局概述浮动布局定位布局布局实践3.3 教学方法讲授法:讲解网页布局的基本概念和原则,演示浮动布局和定位布局的方法实践法:学生动手实践,完成网页布局实例3.4 教学资源PowerPoint课件HTML编写工具(如Sublime Text、Visual Studio Code等)在线演示和案例3.5 教学评估课堂练习:学生现场完成网页布局实例课后作业:学生完成课后练习,巩固所学知识章节四:响应式网页设计4.1 教学目标了解响应式网页设计的基本概念和原则掌握使用CSS媒体查询实现响应式布局的方法学会根据不同设备进行网页布局的调整4.2 教学内容响应式网页设计概述CSS媒体查询响应式布局实践4.3 教学方法讲授法:讲解响应式网页设计的基本概念和原则,演示CSS媒体查询的使用方法实践法:学生动手实践,完成响应式网页布局实例4.4 教学资源PowerPoint课件HTML编写工具(如Sublime Text、Visual Studio Code等)在线演示和案例4.5 教学评估课堂练习:学生现场完成响应式网页布局实例课后作业:学生完成课后练习,巩固所学知识章节五:HTML5与CSS3新特性5.1 教学目标了解HTML5的基本概念和新增特性掌握CSS3的基本概念和新增特性学会使用HTML5和CSS3制作现代化的网页5.2 教学内容HTML5简介HTML5新增特性CSS3简介CSS3新增特性5.3 教学方法讲授法:讲解HTML5和CSS3的基本概念和新增特性实践法:学生动手实践,使用HTML5和CSS3制作现代化的网页5.4 教学资源PowerPoint课件HTML编写工具(如Sublime Text、Visual Studio Code等)在线演示和案例5.5 教学评估课堂练习:学生现场使用HTML5和CSS3制作现代化的网页课后作业:学生完成课后练习,巩固所学知识《HTML+CSS网页设计与布局》教案章节六:表格与表单6.1 教学目标了解HTML中表格的基本用法掌握使用CSS样式化表格学会创建表单以及使用表单元素6.2 教学内容表格的基本结构表格的样式化表单的创建表单元素的使用6.3 教学方法讲授法:讲解表格和表单的基本概念和用法实践法:学生动手实践,编写含有表格和表单的HTML页面6.4 教学资源PowerPoint课件HTML编写工具(如Sublime Text、Visual Studio Code等)6.5 教学评估课堂练习:学生现场编写含有表格和表单的HTML页面课后作业:学生完成课后练习,巩固所学知识章节七:多媒体与交互7.1 教学目标了解HTML中多媒体元素的使用掌握CSS动画和过渡效果的实现学会使用JavaScript添加网页交互7.2 教学内容多媒体元素(如img, audio, video)CSS动画和过渡效果JavaScript基础和交互实现7.3 教学方法讲授法:讲解多媒体元素的使用和CSS动画效果实践法:学生动手实践,编写包含多媒体和交互的HTML页面7.4 教学资源PowerPoint课件HTML编写工具(如Sublime Text、Visual Studio Code等)在线演示和案例7.5 教学评估课堂练习:学生现场编写包含多媒体和交互的HTML页面课后作业:学生完成课后练习,巩固所学知识章节八:浏览器兼容性与优化8.1 教学目标了解浏览器兼容性的概念掌握使用CSS hacks和兼容性解决方案学会网页性能优化技巧8.2 教学内容浏览器兼容性问题CSS hacks和兼容性解决方案网页性能优化8.3 教学方法讲授法:讲解浏览器兼容性和网页性能优化的概念实践法:学生动手实践,对网页进行兼容性和性能优化8.4 教学资源PowerPoint课件HTML编写工具(如Sublime Text、Visual Studio Code等)在线演示和案例8.5 教学评估课堂练习:学生现场对网页进行兼容性和性能优化课后作业:学生完成课后练习,巩固所学知识章节九:响应式图片与字体9.1 教学目标了解响应式网页设计中图片和字体的处理掌握CSS中的媒体查询和特性检测学会使用srcset和sizes属性9.2 教学内容响应式图片的处理响应式字体的处理CSS媒体查询和特性检测9.3 教学方法讲授法:讲解响应式图片和字体的处理方法实践法:学生动手实践,编写响应式图片和字体的HTML页面9.4 教学资源PowerPoint课件HTML编写工具(如Sublime Text、Visual Studio Code等)在线演示和案例9.5 教学评估课堂练习:学生现场编写响应式图片和字体的HTML页面课后作业:学生完成课后练习,巩固所学知识章节十:版本控制与协作开发10.1 教学目标了解版本控制的概念和重要性掌握Git的基本命令和操作学会在团队中进行协作开发10.2 教学内容版本控制基础知识Git的安装和配置Git的基本命令(如clone, mit, push, pull等)GitHub的基本使用10.3 教学方法讲授法:讲解版本控制的概念和Git的基本命令实践法:学生动手实践,使用Git进行版本控制10.4 教学资源PowerPoint课件Git安装和配置指导文档GitHub的使用文档10.5 教学评估课堂练习:学生现场使用Git进行版本控制课后作业:学生完成课后练习,巩固所学知识《HTML+CSS网页设计与布局》教案章节十一:移动端网页设计11.1 教学目标了解移动端网页设计的基本原则掌握使用CSS媒体查询进行移动端布局学会优化移动端用户体验11.2 教学内容移动端网页设计原则媒体查询的使用触摸事件和手势移动端优化技巧11.3 教学方法讲授法:讲解移动端网页设计原则和媒体查询的使用实践法:学生动手实践,完成移动端网页布局实例11.4 教学资源PowerPoint课件HTML编写工具(如Sublime Text、Visual Studio Code等)在线演示和案例11.5 教学评估课堂练习:学生现场完成移动端网页布局实例课后作业:学生完成课后练习,巩固所学知识章节十二:网页性能优化12.1 教学目标了解网页性能对用户体验的影响掌握网页性能优化的方法和技巧学会使用工具进行性能分析12.2 教学内容网页性能影响因素性能优化方法(如图片优化、代码压缩、缓存利用等)性能分析工具(如Chrome DevTools)12.3 教学方法讲授法:讲解网页性能影响因素和优化方法实践法:学生动手实践,对网页进行性能优化12.4 教学资源PowerPoint课件HTML编写工具(如Sublime Text、Visual Studio Code等)在线演示和案例12.5 教学评估课堂练习:学生现场对网页进行性能优化课后作业:学生完成课后练习,巩固所学知识章节十三:网络标准和前端框架13.1 教学目标了解Web标准的概念和重要性掌握HTML5和CSS3的新特性学会使用前端框架(如Bootstrap)13.2 教学内容Web标准概述HTML5和CSS3新特性前端框架介绍(如Bootstrap)13.3 教学方法讲授法:讲解Web标准和HTML5/CSS3新特性实践法:学生动手实践,使用前端框架进行网页设计13.4 教学资源PowerPoint课件HTML编写工具(如Sublime Text、Visual Studio Code等)前端框架文档和教程13.5 教学评估课堂练习:学生现场使用前端框架进行网页设计课后作业:学生完成课后练习,巩固所学知识章节十四:项目实践14.1 教学目标综合运用所学知识进行网页设计与布局学会项目规划和管理完成一个完整的个人或团队项目14.2 教学内容项目选题和规划网页设计与布局实践项目展示与评价14.3 教学方法讲授法:讲解项目选题和规划的方法实践法:学生动手实践,完成个人或团队项目14.4 教学资源PowerPoint课件HTML编写工具(如Sublime Text、Visual Studio Code等)项目管理和评价指南14.5 教学评估项目完成情况评估团队协作和沟通能力评估项目展示和评价章节十五:就业指导与职业规划15.1 教学目标了解Web前端开发的职业前景掌握求职技巧和面试准备学会进行职业规划和发展15.2 教学内容Web前端开发职业前景求职技巧和面试准备职业规划和发展建议15.3 教学方法讲授法:讲解Web前端开发的职业前景和求职技巧实践法:学生进行模拟面试和职业规划练习15.4 教学资源PowerPoint课件求职和职业规划指导文档模拟面试材料15.5 教学评估模拟面试表现评估职业规划文档评估学生反馈和总结重点和难点解析本文主要介绍了《HTML+CSS网页设计与布局》的教学教案,涵盖了HTML基础、CSS基础、网页布局基础、响应式网页设计、HTML5与CSS3新特性、表格与表单、多媒体与交互、浏览器兼容性与优化、响应式图片与字体、版本控制与协作开发、移动端网页设计、网页性能优化、网络标准和前端框架、项目实践以及就业指导与职业规划等十五个章节。
网页设计说明书

目录第一章:网页设计规划 (1)一、整体规划 (1)1.网页设计目的 (1)2.网页定位: (1)3.网页模块的设置 (1)第二章:网页设计与制作 (1)一、主页设计 (1)1.模块设计 (1)2.风格与色彩 (2)二、子页设计 (2)1.基本信息模块 (2)2.学习成绩模块 (2)3.获奖情况模块 (2)4.实践经历模块 (2)总结 (3)第一章:网页设计规划一、整体规划1.网页设计目的我们读书就是为了获得知识,学习了网页设计就是为了把它运用到实际中。
此次网页设计的目的有三个。
第一,完成我们的考试,对我们平时学到的知识进行考核。
第二,把学到的知识运用到实践中。
正值大四,求职是我们必须面对的事情,一份完美的简历是找到一份满意工作的敲门砖。
把自己的简历做成个人网页是一个独特新颖的方式,能让大家直观快速地了解我。
第三,在此次的网页设计中,能把之前学到的知识前后联系起来,系统地得到复习,加强对知识的掌握程度。
2.网页定位:1)让大家更快更全面地了解我。
2)把自己以最新颖的方式推荐给大家。
3)网页设计风格要符合简历本质的要求。
3.网页模块的设置此次网页设计共分成五个模块。
第一个是网页主页,其次是四个子网页,分别是我的基本信息、学习成绩、获奖情况、实践经历四个模块。
主页中包含有四个子网页的链接。
在基本信息页面中,可以了解到我的个人信息、优势、技能和在校任职情况等。
在学习成绩模块可以了解到大学期间每个学期我的综测排名情况,还可以链接到我的详细成绩单。
获奖信息页面中可以了解到大学期间不同时间段我获得的奖励,并附上了主要的几张奖状。
在实践经历页面中可以了解到大学期间我的一些实践情况以及每次实践经历后提高的能力。
第二章:网页设计与制作一、主页设计1.模块设计此页面上包含四个链接图标,分别为基本信息、获奖情况、学习成绩和实践经历。
在photoshop中制作好四个链接图片,设定图片大小。
通过使用<a>标签在HTML中创造链接,使用herf属性创建指向另一个文档的链接。
网页设计师工作计划范文6篇

网页设计师工作计划范文6篇网页设计师工作计划范文 (1)一.安全性,使网站能够畅通运行。
二.做好网站维护、内容更新工作,完善服务功能,提供更多、更全、更及时的服务。
三.重点做好推广工作增强SEO优化力度,全方位、立体化宣传网站,并尝试经营性网站运作。
四、做好日常更新工作。
具体方案如下:以优越城百货发展为总体目标,以提高服务功能为导向,紧紧围绕公司要求与实际情况,按照"统筹、长远、科学规划,分布实施,联合建设,突出重点,重在实效"的原则,为公司发展多做供献。
1.各教研组分别选拔任命通讯员。
要求教学功底扎实、文字或计算机技术功底过硬。
2.要求各教研组领导重视网站工作,加强与通讯员联系,及时了解本单位动态。
3.要求全体人员重视网站工作、参与网站工作,积极投稿,支持帮助通讯员把本单位网站工作搞好搞活。
4.要求全体人员打开电脑做其他事之前,首先浏览我校网站,通过网络及时了解教育教学动态、借鉴先进教育教学方法经验以指导自己的教育教学工作,提高教育教学工作水平。
5.通过网络加强学校与各部门、部门与教研组、教研组与教师、教师与学生之间的联系,通过网络展示风采,追求网络资源利用的化。
6.通讯员工作职责(1).在教研组负责人主要领导下,按照上级要求负责本单位的网站建设工作。
(2).通过报纸、网络等媒体及时了解国家大事、教育动态及与本学科相关的论述。
对有价值的材料加工整理并在本单位网站发布。
(3).加强与单位领导的联系,以便对正在发生和将要发生的事件及时组稿、及时报道。
(4).对本单位所有人员作全面了解,对教学能手的相关事迹做出系列报道。
(5).协助网络管理员搞好网站建设与管理工作。
总之,通讯员的职责就是使本单位所有成员及时看到听到教育界及本专业有价值的材料;并将学校或各教研组已完成或即将完成的事迹形成文字材料在尽可能广的范围内及时发表,使学校各部门、社会各界了解我们的工作并支持我们的工作。
网页设计师工作计划范文 (2)一.安全性,使网站能够畅通运行。
网页策划书模板范文3篇

网页策划书模板范文3篇篇一网页策划书一、项目概述1. 网站名称:[网站名称]2. 网站定位:[简要描述网站的定位和目标受众]3. 网站目标:[明确网站的主要目标,如提供信息、销售产品、促进交流等]二、市场分析1. 目标市场:[确定网站的目标市场,包括年龄、性别、地理位置等特征]2. 竞争对手分析:[研究竞争对手的网站,分析其优势和不足]3. 市场趋势:[了解行业的发展趋势,以便在网站设计和内容方面跟上潮流]三、网站设计1. 整体风格:[描述网站的整体风格,包括色彩、布局、字体等]2. 页面布局:[设计网站的页面布局,确保用户能够方便地浏览和找到所需信息]3. 用户体验:[注重用户体验,确保网站易于使用、加载速度快、内容有价值]四、网站内容1. 核心内容:[确定网站的核心内容,如产品信息、文章、图片、视频等]2. 内容更新计划:[制定内容更新计划,确保网站始终保持新鲜感和吸引力]3. 用户内容:[考虑鼓励用户内容,如评论、论坛、博客等]五、功能需求1. 基本功能:[列出网站的基本功能,如搜索、注册、登录、购物车等]2. 特色功能:[根据网站的定位和目标,确定一些特色功能,如在线客服、个性化推荐等]3. 移动响应式设计:[确保网站在各种设备上都能良好地显示和使用]六、技术实现1. 开发语言和框架:[选择适合的开发语言和框架,确保网站的稳定性和可扩展性]2. 数据库设计:[设计合理的数据库结构,以存储和管理网站的数据]3. 服务器选择:[选择可靠的服务器提供商,确保网站的正常运行]七、项目时间表1. 里程碑:[确定项目的关键里程碑,如网站上线日期、功能完成日期等]2. 时间估算:[估算每个阶段的时间需求,以便合理安排项目进度]3. 进度跟踪:[建立有效的进度跟踪机制,确保项目按时完成]八、预算规划1. 开发成本:[估算网站开发的人力、技术和设备成本]2. 运营成本:[考虑网站的运营成本,如服务器费用、维护费用、推广费用等]3. 收益预测:[如果网站有盈利模式,预测可能的收益]九、团队组建1. 项目经理:[负责项目的整体规划、协调和推进]2. 设计师:[负责网站的设计和用户体验]3. 开发人员:[负责网站的开发和技术实现]4. 内容编辑:[负责网站的内容创作和更新]5. 测试人员:[负责网站的测试和质量保证]十、推广策略1. 搜索引擎优化(SEO):[通过优化网站结构和内容,提高在搜索引擎中的排名]2. 社交媒体营销:[利用社交媒体平台宣传网站,吸引用户关注]3. 内容营销:[通过提供有价值的内容,吸引用户并建立品牌形象]4. 广告投放:[考虑在相关网站或平台上投放广告,提高网站的知名度]十一、风险评估与应对1. 技术风险:[评估可能出现的技术问题,并制定相应的解决方案]2. 竞争风险:[分析竞争对手的动态,及时调整策略以应对竞争]3. 用户需求变化风险:[关注用户需求的变化,及时调整网站的功能和内容]2. 预期效果:[描述网站上线后的预期效果,如用户增长、转化率提高等]3. 未来发展规划:[展望网站的未来发展方向和可能的扩展机会]篇二网页策划书模板范文一、引言在当今数字化时代,网页已成为企业、组织和个人展示信息、提供服务和与用户互动的重要平台。
网络规划与设计的原则与方法

网络规划与设计的原则与方法如今的现代社会,网络已经成为人们日常生活中不可或缺的一部分。
而在任何一个组织机构或企业中,网络同样扮演着不可或缺的角色。
因为一个完善、稳定的网络可以带来许多好处,例如提高工作效率、促进信息交流等等。
因此,网络规划与设计非常重要,而为了使网络规划与设计更好地实现,下面将介绍网络规划与设计的原则与方法。
原则网络规划与设计需要遵循以下原则:1.制定合理的网络拓扑结构网络拓扑结构是指网络中各个节点之间连接的方式,包括星型、环状、总线型、树型等等。
不同的拓扑结构适用于不同的场合。
因此,在网络规划与设计阶段,需要考虑网络的规模、性质、传输速度等一系列因素,选择一个合理的网络拓扑结构。
2.确保网络安全性网络安全是一个相当重要的问题。
如果网络安全性无法得到保障,就会面临诸多风险,例如信息泄漏、黑客攻击等等。
因此,在网络规划与设计中,必须考虑到安全性问题。
这包括选择合适的防护措施、设置合理的访问权限、以及及时更新防病毒软件等。
3.保证网络的可靠性网络可靠性指网络系统的稳定性和持久性。
必须保证网络能够长期稳定运行,并且在出现故障时可以迅速修复。
网络规划与设计必须将可靠性作为主要的设计目标之一。
4.考虑网络业务的未来发展网络是一个不断发展的过程,因此,在网络规划与设计中,必须考虑到网络业务未来的发展。
这包括业务扩展的可能性、升级设备的方案、设备容量的保留以及灵活的网络架构等等。
方法网络规划与设计需要采取以下方法:1.需求分析需求分析是网络规划与设计的第一步。
这需要搞清楚具体的网络需求,例如需要多少带宽、需要多少存储容量等等。
只有对需求有一个清晰的认识,才能更好地制定网络规划与设计方案。
2.拓扑结构设计拓扑结构设计是网络规划与设计中最基础的部分。
不同的拓扑结构对应不同的网络功能和任务类型。
因此,在设计网络拓扑结构时,需要根据实际需求和网络规模选取合适的拓扑结构,以便实现最佳的业务效果。
3.设备选型设备选型是网络规划与设计的一项重要工作。
网页布局设计

网页常见布局类型
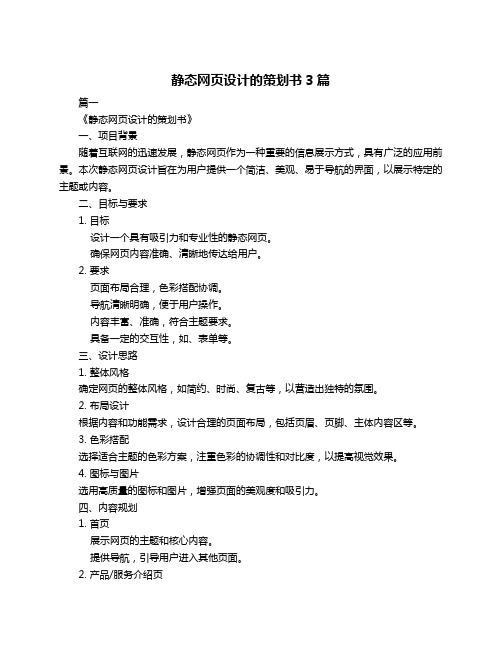
3.2 网页布局的类型很多,下面简要介绍一 些常见布局类型。
网站Logo+导航栏+Banner广告
导 航 菜 单 主体内容 + 其
广 告 + 其 他
他
版权信息+联系方式+其他 图3-2 国字型网页布局
3.2.1
国字型
国字型网页布局通常被门户、 购物类等内容丰富的大型网站所 使用。其基本布局形式是将网站 的Logo、导航栏及Banner等置 于顶部;下方安排网页的主体内 容,主题内容的左、右两侧分别 是导航菜单、广告或其他栏目; 最后由页尾形成外框底部,将主 体内容包围,如图3-2所示。
提示
扁平化是目前流行的网页设计趋势之 一,其特点是去掉页面中多余的透视、纹 理、渐变及3D效果等元素,让“信息” 重新作为网页核心被凸显出来。同时,在 设计元素上强调极简化和符号化,让页面 中的内容更容易被聚焦,从而带给用户更 直观的浏览体验,如图3-12所示。
图3-12 扁平化布局
18
网页布局技巧
如果网页使用自适应宽度模式,可直接使用 1 920像素或更大的宽度设计。
5
提示
上述网页宽度尺寸是含页边距 (图3-1所示的细节扩展区域)的 尺寸;设计网页版心时,其宽度应 比上述网页宽度稍小一些,以预留 出页边距。例如,若网页对应的是 1 366×768分辨率的显示器,可将 网页版心宽度设为1 190像素。
网站的宣传版块通常使用图文结合的形式进行宣传,此时,使用图文平铺是最基本的信息排 列方式,它能使页面显得整洁利落,如图3-21(a)所示。如果将图片、文字等信息进行层叠,打 破传统的左右、上下布局,能增加画面的透视与层次关系,使枯燥的图文说明方式更具设计感, 如图3-21(b)所示。
计算机专业必背4-网页设计与制作

计算机专业高考复习资料整理------By Mr. Chew了解网页和网站的概念,了解网站的规划与设计流程网页概念:网页是构成网站的基本元素,是承载各种网站的平台。
网页分为静态网页(.html或.htm)和动态网页(.asp/.php/.jsp等)。
网站首页的主文件名index、default,扩展名依照上面网页的类型。
网页元素:文本、表格、图像、声音、视频、导航条、超链接、表单网站概念:网站是指在互联网上,根据一定的规则,使用HTML等工具制作的用于展示特定内容的相关网页的集合。
按网站主体性质分:政府网站、企业网站、商业网站、教育科研机构网站、个人网站、其他非营利机构网站以及其他类型等。
从网站提供内容分:资讯类、交易类、体验类、展示类、综合类等网站规划与设计:1、建设网站前的市场分析2、建设网站目的及功能定位3、网站技术解决方案4、网站内容及实现方式(网站规划完后就可以进行网站的开发,主要有两个阶段)网站开发的两个阶段:第一阶段:网页设计与制作第二阶段:网站测试与维护了解站点的概念,掌握站点的管理操作站点概念:站点是一组具有相关共享属性的网页和资源的集合,在Dreamweaver CS3中,站点通常指向本地或远程的某个存储位置。
站点的管理站点类型:1、本地站点:指存放在本地计算机硬盘上的站点,一般是将本地计算机作为服务器进行测试时使用的站点2、远程站点:指存放在远程服务器上的站点,即网站通过测试后,上传到远程服务器上的站点位置3、测试站点:指测试动态网页的站点创建站点:1、单击“站点”菜单------“新建站点”命令2、确定站点名字3、确定使用的服务器技术(Cold Fusion、、ASP、JSP或PHP)4、确定文件存储位置5、确定是否连接到远程服务器站点管理:1、新建站点2、编辑站点3、复制站点4、删除站点5、导出站点6、导入站点能利用html语言制作简单网页,掌握以下基本标记的应用:<html>、<head>、<title>、<body>、<p>、<br>、<table>、<tr>、<td>、<Hn>、<a>、<font>、<hr>、<img>HTML文件由标记和文本组成,通常的格式为:<标记名称属性1=属性值属性2=属性值……>受标记影响的文本</标记名称>了解网页基本元素,掌握在网页中插入和简单修饰文本、表格、水平线、特殊字符、图像、FLASH动画等元素的方法了解超链接的概念,掌握各类超链接的创建方法网页元素:1、网页元素包括文字、图像、声音、动画、视频、超链接等2、目前网页中比较常用的图像格式有jpg、gif、png超链接:是指通过文本、图像或热点区域等元素从一个网页指向一个目标的连接关系。
网页规划策划书3篇

网页规划策划书3篇篇一《网页规划策划书》一、背景随着互联网的飞速发展,拥有一个吸引人且功能强大的网页对于个人和企业来说都变得至关重要。
本策划书旨在为创建一个独特、用户友好且具有影响力的网页提供全面的规划和指导。
二、目标1. 打造一个具有鲜明特色和品牌形象的网页。
2. 提供流畅的用户体验,方便用户浏览和获取信息。
3. 实现特定的功能,如在线购物、会员注册等(根据具体需求而定)。
三、网页设计原则1. 简洁性:避免过多复杂元素,保持页面简洁明了。
2. 美观性:运用吸引人的色彩、布局和图形。
3. 易用性:确保导航清晰,操作简便。
4. 响应式设计:适应不同的设备屏幕尺寸。
四、网页布局1. 首页突出显示重要信息和特色内容。
包含清晰的导航栏。
2. 内页根据不同内容进行合理布局。
保持风格的一致性。
五、内容规划1. 首页内容公司/个人简介。
主打产品/服务介绍。
最新动态或优惠活动。
2. 其他页面内容详细的产品/服务描述。
客户案例或用户评价。
常见问题解答。
六、功能需求1. 搜索功能,方便用户快速找到所需信息。
2. 在线客服,及时解答用户疑问。
3. 购物车和支付系统(如涉及电商)。
七、技术选型1. 选择适合的网页开发语言和框架。
2. 确保服务器的稳定性和安全性。
八、时间安排1. [具体时间段 1]:完成网页设计初稿。
2. [具体时间段 2]:进行功能开发和内容填充。
3. [具体时间段 3]:测试和优化。
4. [具体时间段 4]:正式上线。
九、预算1. 设计费用。
2. 开发费用。
3. 服务器租赁费用。
4. 其他杂项费用。
十、后期维护1. 定期更新内容,保持网页的新鲜感。
2. 及时处理用户反馈和技术问题。
篇二《网页规划策划书》一、背景与目标随着互联网的不断发展,拥有一个吸引人且功能强大的网页对于企业和个人来说变得越来越重要。
本次网页规划的目标是打造一个具有独特风格、易于使用、能够有效传达信息并吸引目标用户的网站。
二、网页定位明确网页的主题和面向的主要用户群体,例如是商业网站、个人博客、资讯平台等,以便进行针对性的设计和功能规划。
《网页设计与制作》第一章网页制作基础

块级元素与行内元素
浮动布局
浮动布局是一种常用的网页布局技术,通过设置元素的 `float` 属性,可以让元素脱离正常的文档流,向左或向右移动,直到遇到父元素的边界或另一个浮动元素。
使用浮动布局可以实现多种布局效果,例如多列布局、文字环绕图像等。
定位布局通过设置元素的 `position` 属性,可以精确控制元素在页面上的位置。常见的定位方式有静态定位(`static`)、相对定位(`relative`)、绝对定位(`absolute`)和固定定位(`fixed`)。
在线网页编辑器
网页制作工具简介
延时符
02
HTML基础
HTML文档结构
<html>元素是HTML文档的根元素,包含了整个文档的内容。
<!DOCTYPE html>声明文档类型为HTML5。
HTML文档由一系列的元素构成,包括`<!DOCTYPE html>`、`<html>`、`<head>`和`<body>`等。
03
响应式图片可以有效地减少带宽和加载时间,提高网页的性能和用户体验。
01
响应式图片是指在不同尺寸的屏幕上显示不同分辨率的图片。
02
通过使用HTML的srcset属性和CSS的picture元素,可以指定不同尺寸屏幕下的图片源,从而实现响应式图片。
响应式图片
THANKS
属性选择器
01
03
02
04
CSS选择器
用于设置元素的前景色和背景色,如`color`和`background-color`。
颜色与背景
用于设置字体类型、大小、行高等,如`font-family`、`font-size`和`line-height`。
网站规划与设计教案

网站规划与设计教案一、教学目标1.了解网站规划与设计的基本概念和原则。
2.掌握网站规划与设计的基本步骤和方法。
3.能够进行网站规划与设计的实际操作。
二、教学内容1.网站规划与设计的概念和原则介绍。
(1)网站规划的概念和作用。
(2)网站设计的原则和要点。
2.网站规划与设计的步骤和方法。
(1)确定网站的目标和定位。
(2)进行网站内容分析和结构设计。
(3)制定网站的导航和页面布局。
(4)进行网站的交互和界面设计。
(5)进行网站的美术和视觉设计。
(6)进行网站的网页编码和程序设计。
3.网站规划与设计的实际操作。
(1)分组进行网站规划与设计的实践。
(2)利用网站规划与设计软件进行实际操作。
(3)展示和评价学生的网站规划与设计作品。
三、教学方法1.讲授法:通过讲解网站规划与设计的理论知识,使学生了解其基本概念、原则和方法。
2.实践操作:通过实际操作,让学生进行网站规划与设计的实践,培养学生的实际操作能力。
3.案例分析:通过分析经典网站的规划与设计案例,培养学生的分析和评价能力。
四、教学过程1.引入:通过展示一些优秀的网站,引导学生对网站规划与设计的重要性的认识。
2.讲解网站规划与设计的概念和原则。
(1)讲解网站规划的概念和作用,引导学生了解网站规划的重要性。
(2)讲解网站设计的原则和要点,以及如何根据目标用户进行网站设计。
3.讲解网站规划与设计的步骤和方法。
(1)讲解确定网站的目标和定位的步骤和方法。
(2)讲解进行网站内容分析和结构设计的步骤和方法。
(3)讲解制定网站的导航和页面布局的步骤和方法。
(4)讲解进行网站的交互和界面设计的步骤和方法。
(5)讲解进行网站的美术和视觉设计的步骤和方法。
(6)讲解进行网站的网页编码和程序设计的步骤和方法。
4.实践操作。
(1)分组进行网站规划与设计的实践,每个小组设计一个网站。
(2)利用网站规划与设计软件进行实际操作,如Axure、Photoshop 等。
(3)展示和评价学生的网站规划与设计作品。
静态网页设计的策划书3篇

静态网页设计的策划书3篇篇一《静态网页设计的策划书》一、项目背景随着互联网的迅速发展,静态网页作为一种重要的信息展示方式,具有广泛的应用前景。
本次静态网页设计旨在为用户提供一个简洁、美观、易于导航的界面,以展示特定的主题或内容。
二、目标与要求1. 目标设计一个具有吸引力和专业性的静态网页。
确保网页内容准确、清晰地传达给用户。
2. 要求页面布局合理,色彩搭配协调。
导航清晰明确,便于用户操作。
内容丰富、准确,符合主题要求。
具备一定的交互性,如、表单等。
三、设计思路1. 整体风格确定网页的整体风格,如简约、时尚、复古等,以营造出独特的氛围。
2. 布局设计根据内容和功能需求,设计合理的页面布局,包括页眉、页脚、主体内容区等。
3. 色彩搭配选择适合主题的色彩方案,注重色彩的协调性和对比度,以提高视觉效果。
4. 图标与图片选用高质量的图标和图片,增强页面的美观度和吸引力。
四、内容规划1. 首页展示网页的主题和核心内容。
提供导航,引导用户进入其他页面。
2. 产品/服务介绍页详细介绍相关产品或服务的特点、优势和应用场景。
3. 新闻/动态页发布最新的行业新闻、公司动态等信息。
4. 联系我们页提供联系方式,如电话、、地址等,方便用户与我们沟通。
5. 用户反馈页设置表单或留言板,收集用户的意见和建议。
五、技术实现1. HTML 与 CSS使用 HTML 构建网页的结构,CSS 进行样式设计。
2. 图片处理运用图像处理软件对图片进行优化和裁剪。
3. 兼容性确保网页在不同浏览器和设备上的兼容性。
六、开发进度安排1. 需求分析与设计([具体时间 1])完成项目需求的调研和分析,确定网页的设计方案。
2. 页面制作([具体时间 2])根据设计方案,制作各个页面。
3. 内容填充([具体时间 3])4. 测试与优化([具体时间 4])对网页进行全面测试,发现并解决问题,优化用户体验。
5. 上线发布([具体时间 5])将网页正式上线发布。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
内容、内容的显示方式、数据库结构等各个方面的问
题。例如很多网站都有的用户注册栏目,如图4-9所示,
这个栏目通常需要六个网页,采用线性+分支结构来进
行组织。
不合法
开始注册
接受条款 同意 不同意
填写注册信息 结束注册
信息检验 合法 完成注册
网页制作与上图中的每一个网页。如第三个网页
网页制作与网站设计
三、栏目规划举例
根据上节所学知识,首先需要做的是确定网站所 必需的栏目。第一个必需的栏目就是图片栏目,将其 取名为“个人图库”;接着就是简介德德玛的艺术生 涯,第二个栏目是“艺术简介”;第三个栏目是“草 原夜莺”,专门介绍德德玛演唱的歌曲与视频专辑; 第四个栏目是“精彩回放”,介绍德德玛在央视“艺 术人生”、“东方之子”等频道被报道的专辑;第五 个栏目是“文摘报道”介绍报刊登载的有关道德德玛 歌唱生涯的重要文章;为让更多朋友参与讨论、共享 收藏,以及对本网站的建议,还设置交互性栏目“德 迷论坛”,等等。
容划分得非常清晰且便于理解,因而几乎所 有的网站都采用这种结构来进行总体的栏目 规划,即将所有的内容先分成若干个大栏目, 然后再将每个大栏目细分成若干小栏目,以 此类推直到不用再细分为止。
网页制作与网站设计
一、逻辑结构介绍(2)
2. 层次型结构
层次型结构也有不好的地方,就是用户如果要访问 最底层的网页就不得不按照层次从上到下一级一级地 访问,最终到达想要访问的网页。
“填写注册信息”采用表单来实现,所需注册的信息 根据网站的需求而定,通常包括用户名、密码、性别、 国籍、省份、E-mail等内容。
还要设计好网页之间的分支关系,如用户在第二 个网页同意“接受条款”则进入到“填写注册信息” 的网页;不同意“接受条款”时,就要进入到“退出 注册”,该网页显示有关中止注册的信息。 。
网页制作与网站设计
一、目录结构设计原则
4. 每个目录下都建立独立的images(或 pictures)子目录 .
5. 目录的层次不要太深 6. 不要使用中文目录名和中文文件名 7. 可执行文件和不可执行文件分开放置 8. 数据库文件单独放置
网页制作与网站设计
二、目录结构设计举例
以“我从草原 来--德德玛”个人 网站为例。在上节 栏目规划的基础上, 接着为这个网站设 计它的目录结构, 如图4-11所示。
网页制作与网站设计
二、栏目规划的任务(1)
1. 确定必需栏目 栏目规划的第—步就是要确定哪些是必需的栏目,
这取决于网站的性质。 例如,对于一个企业网站来说,公司简介、产品
介绍、服务内容、技术支持、联系方式等栏目是必不 可少的,而对于政府网站来说政务、政策法规、地方 经济、百姓生活、观光旅游等栏目都是必需的。个人 网站相对来说比较随意,往往取决于所收集的内容, 但个人简介、个人收藏等栏目通常不能缺少。
交互性栏目是能与用户进行双向交流的栏目,通 过它解答用户的疑问、了解用户的需求,还可以获得 用户对网站的建议和看法。如留言板、论坛(BBS)。
网页制作与网站设计
二、栏目规划的任务(2)
2. 确定重点栏目 确定完需要设置哪些栏目后,需要从这些栏目中
挑选出最重要的几个栏目,然后对它们进行更详细的 规划。
所以,层次型结构最好的深度就是三层,最多不要 超过五层。
另外,建立一个良好的导航系统(本章第4节将学 习)也可以弥补层次型结构这方面的缺点。
网页制作与网站设计
一、逻辑结构介绍(3)
3. 网状结构
如图4-5所示,网状结 构是指多个网页相互之间 都有超链接的一种结构, 这些网页可以是层次结构 上的任意网页,由于导航 的需要或者内容上的相关 性而相互链接在一起。
服务条款 信息填写 信息检验 完成注册 图片集 音乐集
…… 电影集
网页制作与网站设计
4.2节 网站的目录结构设计
目录结构也可称为物理结构,它是解决如何 在硬盘上更好地存放包括网页、图片、Flash动 画、视音频、数据库等各种资源在内的所有网站 资源。
目录结构是否合理,对网站的创建效率会产 生较大的影响,但更主要的,会对未来网站的性 能、网站的维护及扩展产生很大的影响。
网页制作与网站设计
二、栏目规划的任务(1)
1. 确定必需栏目 除了内容栏目之外,网站还应该包含另外两类栏目:
用户指南类栏目和交互性栏。 用户指南类栏目是为了帮助用户了解这个网站的背
景、性质、目的、功能及发展历程,如何更好地对网 站进行访问,以及网站的最新动态。常以“帮助”、 “关于网站”、“网站地图”、“最新动态”等名称 出现。
开始注册
接受条款
填写注册信息
图4-2 用户注册流程
完成注册
网页制作与网站设计
一、逻辑结构介绍(1)
1. 线性结构
如图4-3所示的带选择的线性结构,可以
根据用户不同的选择来访问不同的下一个网
页。
网页1
网页2
网页 2’
网页3
网页4
图4-3 带选择的线性结构
网页制作与网站设计
一、逻辑结构介绍(2)
2. 层次型结构
网页制作与网站设计
二、栏目规划的任务
栏目规划的主要任务是对所收集的大量内 容进行有效筛选,并将它们组织成一个合理的 易于理解的逻辑结构。成功的栏目规划不仅能 给用户的访问带来极大的便利,帮助用户准确 地了解网站所提供的内容和服务,以及快速地 找到自己所感兴趣的网页,还能帮助网站管理 员对网站进行更为高效的管理。
上到下逐级确定每—层的栏目。首先是确定第 一层,即网站所必需的栏目,然后对其中的重 点栏目进行进—步规划,确定它们所必需的子 栏目,以此类推直至不需要再细分为止。将所 有的栏目及其子栏目连在一起就形成了网站的 层次型结构。
网页制作与网站设计
二、栏目规划的任务(3)
3.建立层次型结构
如图4-7所示的可乐 猫网站,它在第—层设置 了“我的资料”、“我的 作品”、“怀念家驹”、 “给我留言”四个重点栏 目 和 “ news”、“info”、 “link”三个其他栏目。
dedemaweb
images
jingcaihuifang images
网页制作与网站设计
二、栏目规划的任务(3)
可乐猫网站
LINK INFO NEWS
ARTICLEE
CG
FLASH
我的资料
我 我我 的 的的 清 爱梦 单 情想
我的作品
怀念家驹
给
我
留
言
成旧经 员日典 介足照 绍迹片
图4-8可乐猫网站栏目的层次型逻辑结构
网页制作与网站设计
二、栏目规划的任务(4)
4. 设计每一个栏目 层次型结构的建立只是对网站的栏目进行
网页制作与网站设计
第四章 网站的规划与设计
网页制作与网站设计
第四章 网站的规划与设计
【本章内容】 4.1 网站的栏目规划 4.2 网站的目录结构设计 4.3 网站的风格设计 4.4 网站的导航设计
网页制作与网站设计
4.1节 网站的栏目规划
【本节内容】 一.逻辑结构介绍 二. 栏目规划的任务 三. 栏目规划举例
4-6 网状结构举例
网页制作与网站设计
一、逻辑结构介绍(3)
3. 网状结构 网状结构的实现就在于所有相关的网页上
保留到其他网页的超链接。这种结构使用户 能更方便地在网站上游弋,但同时也带来一 个庞大超链接数的问题,对于维护来说相当 麻烦,某个网页的改动(如改名、删除、增加) 就可能同时需要对所有的网页进行相应的修 改。所以在网站中要谨慎使用网状结构。
了总体的规划,接下来要做的是对每一个栏目 或者子栏目进行更为细致的设计。
设计一个栏目通常需要做三件事情。 首先是描述这个栏目,描述这个栏目的目 的、服务对象、内容、资料来源等 。
网页制作与网站设计
二、栏目规划的任务(4)
4. 设计每一个栏目
其次是设计这个栏目的实现方法,即设计这个栏目
的网页构成、各个网页之间的逻辑关系、各个网页的
这种选择取决于网站的目的与功能。比如企业网 站,其目的可能是为了更好地推销自己的产品,所以 产品介绍便是它的重点栏目。 而个人网站,目的通常 是为了让别人分享他收集到的信息,向别人介绍他的 原创作品,它的重点栏目往往是个人作品和个人收藏。
网页制作与网站设计
二、栏目规划的任务(3)
3.建立层次型结构 建立层次型结构是一个递进的过程,即从
网页制作与网站设计
4.2节 网站的目录结构设计
【本节内容】 一.目录结构设计原则 二. 目录结构设计举例
网页制作与网站设计
一、目录结构设计原则
目录结构对用户来说是不可见的,它只针对网站 管理员,所以它的设计是为了网站管理员能从文件的 角度更好地管理网站的所有资源。
目录结构的设计通常需要遵循以下原则: 1. 网站应有一个主目录 。 2. 不要将所有的文件都直接存放在网站根目录下 3. 根据栏目规划来设计目录结构
设计栏目之间关系的工作,就是找出各个栏目之间 可以共享的相关内容,并确定采用什么样的方式将它 们串联起来。
网页制作与网站设计
三、栏目规划举例
栏目规划最便捷的方法就是参考同类网 站的栏目规划,吸收共同的栏目,去掉不适 合的栏目,然后添加有自己特色的栏目。
参考“德德玛”网站来学习个人网站的 栏目规划。假若你非常喜欢歌唱家德德玛, 你已经收集了很多有关德德玛的歌曲、图片 以及报道等。现在要建立一个名为“我从草 原来-德德玛”的个人网站 。
相对于按先后顺序组织 而成的线性结构,层次型 结构是按照网页之间的包 含关系组织而成的。图4-4 所示的就是一个典型的层 次型结构,它很像一棵倒 置的树。
网页1
主页
网页2
网页3
网
网
页
页
11
21
