Flex体系架构剖析
FLEX4_Flex4教程

Flex 应用的构建形式 尽管用 Flex 开发 RIA 有多种形式,但现在主流的架构是:Flex 作为 Client(客户端),Java、PHP、 Asp、Ruby 等技术作为 Server(服务器端)。
本教程之后的内容主要介绍 Flex 与 Java 技术的整合。
Flex 访问服务器端数据的 3 种方式 既然 Flex 可以和 Java 等 Sever 端技术整合,那么它们之间怎样实现通信的呢?Flex 通过 HTTPService,WebService 和 RemoteObject 这 3 个组件实现与 Server 端的通信。
外观与样式设计 使用 CSS 和图形属性编辑器自定义应用程序外观。快速设置最常用的属性,并在“Design”(设计) 视图中预览结果。使用新的 Theme Browser(主题浏览器)浏览可用主题,并将它们应用于您的项目。
与 Adobe Creative Suite 设计工具集成 导入使用 Adobe Flash Professional、Illustrator®、Photoshop® 或 Fireworks® 软件创建的设计 资源,或导入使用 Flash Catalyst 创建的整个应用程序用户界面。Flash Professional 与 Flash Builder 之间的新工作流程简化了自定义 Flex 组件的导入和更新。
HTTPService 组件
HTTPService 组件允许你与 HTTP 服务交互,可以是接收 HTTP 请求和发送 HTTP 响应的任何 HTTP URI。 你可以通过 HTTPService 组件调用任何类型的 Server 端技术,包括 PHP pages, ColdFusion Pages, JavaServer Pages, Java servlets, Ruby on Rails 和 ASP pages。 HTTPService 组件允许你发送 HTTP GET、POST、HEAD、OPTIONS、PUT、TRACE 和 DELETE 请求,并典 型的以 XML 形式返回。
Flex技术在企业级系统中应用

Flex技术在企业级系统中的应用【摘要】 flex是基于标准编程模型的高效的ria开发产品集,在客户端可以进行完整的数据处理,与用户的交互更加友好、迅速,可以和企业级应用体系结构很好的整合,增强表现层应用,进一步提升界面的友好程度,减少了用户与系统的交互频度,增强用户体验。
本文将带您走进flex的世界,结合flex技术在我所企业信息化软件项目中的应用去了解它的绚丽与精彩。
【关键词】 flex ria 企业级用户界面 web图形图表1引言:在企业级应用软件项目开发中,开发人员关心最多是系统框架、业务功能的实现,很少去关注易用性方面的问题,而在系统运行期或者维护期,用户体验是非常重要的,对于一个功能很强大,但是存在诸多易用性问题的系统,也会让用户很不满。
ria(rich internet application,富客户端互联网应用)技术,有效解决了这方面的问题,它对表现层进行了大幅度的增强,进一步提升了界面的友好程度,并且减少了用户与系统的远程交互频率。
ria技术有很多种,有flex、sliverlight、javafx等,相对其他ria技术相比,flex有很多优势。
说起flex,大家也许有些陌生,但是如果说到flash,大家应该再熟悉不过了,当前网页flash 游戏、flash动画风靡,它多元化的信息展示、丰富的图形让不少人为之痴狂。
随着网络世界多元化的发展,flash不再仅限于设计,它慢慢的渗透到开发当中。
flex的出现让开发人员尤为兴奋,和flash相比它更倾向于程序开发,不需要熟悉过多设计方面的知识,用相对简单的代码就可以完成绚丽高效的应用。
2 flex概述2.1flex简介flex是一种基于标准编程模型的高效的ria开发产品集,最初由macromedia公司在2004年发布,后被adobe公司冠以商标。
flex 是一个提供开发设计和运行支持的架构,它可以使开发人员创建利用adobe flash player为依托的富客户端互联网应用程序,以满足用户更为直观和极具交互性的在线体验。
基于Flex和Spring的应用开发架构研究

基于Flex和Spring的应用开发架构研究摘要:传统的java ee应用程序使用采用某种mvc框架作为前端用户界面,随着技术的发展,使用者对用户体验方面有了更高的要求,flex作为富客户端技术在web技术中的应用,在一定程度上提升了用户交互性和用户体验度,为使用者提供了更酷的界面,更短的响应时间及接近于桌面程序的体验。
本文主要讨论如何将flex 技术集成至一个现有的基于spring的java ee应用程序中,阐述了flex技术在java ee应用程序中的实现解决方案。
关键词:java ee;flex;web应用程序;开发框架中图分类号:tp311.52 文献标识码:a 文章编号:1007-9599 (2012) 17-0000-021 引言flex 是一个高效、免费的开源框架,可用于构建具有表现力的web 应用程序,这些应用程序利用 adobe flash player和 adobe air,运行时跨浏览器、桌面和操作系统实现一致的部署。
java ee 是基于组件模型的、分层的、可用于分布式环境下的开发与部署企业级应用程序的一系列服务和规范的集合。
本文结合已有的基于spring的java ee框架应用程序的基础上,对flex开发环境进行配置,使用flex进行程序开发。
2 java ee应用程序加入flex支持现有一个现有的java ee应用程序,程序结构如图1所示此web应用程序是典型的java ee应用的程序。
传统程序交互界面一般采用html的形式,用户在进行操作时,每次点击相应该的链接都需要重新的刷新界面。
如采用flex作为与用户交互的界面,将会给用户带来更好的体验。
本文以系统中权限管理模块中的“资源查询”为例,对现有的框架整合flex应用进行阐述。
2.1 ssh框架概述如图1中所示,按照分层架构的形式对资源进行划分, action 包中存放控制器类,service中存放业务接口类,在impl中存放业务实现类,utils包中存放实用程序类,在vo包中存放实体类;其中,applicationcontext-dao.xml为spring的配置文件,struts.xml为struts2的配置文件。
汽车控制系统效能升级!FlexRay网络标准详解

汽车控制系统效能升级!FlexRay网络标准详解自2003年组建以来,AUTOSAR(汽车开放系统架构)联盟一直致力于改变车载网络和电子控制单元(ECU)的设计方式。
AUTOSAR提出了一个符合业界标准的车载网络设计方法,使行业能够集成、交换和传输汽车网络内的功能、数据和信息。
这一标准极大地促进了汽车原始设备制造商(OEM)及其一级供应商之间的合作,使他们能够以一种一致、明确且机器可读的格式来交换设计信息。
一辆汽车的不同部分对安全及性能有不同要求,而支持它们的车载网络必须具备可预测的安全性能。
随着汽车技术的不断演变,人们已经可以用一系列总线技术来连接豪华汽车上最多100个不同的ECU,这些总线技术通常包括LIN、CAN、FlexRay、MOST和基于以太网的架构。
如果靠手动来管理这些ECU 之间数以千计的信息和交互操作是不可能的,因此汽车设计人员必然用自动化设计和合成工具来预测网络性能和调整车载功能。
汽车数据总线一辆典型的现代化汽车将同时装配各类总线和协议并从LIN、CAN、FlexRay、MOST和以太网中选择合适的网络。
多媒体/视听信号和汽车环绕摄像系统需要更高的数据速率,因此汽车制造商和OEM厂商在网络解决方案上选择用以太网代替MOST.但对于许多标准汽车功能而言,LIN和CAN提供的带宽与性能就足够了。
在汽车架构中,ECU组合在一起形成“集群”,这些集群通过通信“网关”相连。
集群通常会共享同一类型的总线,因此要达到高可靠性、高速率的标准,就要采用FlexRay 网络,但要求没那么高的门锁ECU可以由CAN或LIN来负责。
ECU网关往往要连接不同类型的信号,并执行不同总线架构之间的映射和转换功能。
汽车行业对不断提高安全性和ISO26262等标准的合规性提出强烈需求,进而提升了车载网络的性能,同时也降低了制造和元件成本。
不断进步的网络标准可以适应越来越高的数据传输速率,汽车电缆也达到了安全且低成本的目标。
FLEX优缺点分析

用了一年多Flex,感触多多。
偶尔有同行的朋友问我啥是Flex,说实话,一时半会儿我还真说不清楚。
尤其是对于一个从未接触过Flex的朋友,想要由浅入深地只用嘴巴不用电脑给他讲明白,这确实难为一个整天只跟机器打交道的程序员了。
后来我想了一个办法,我说你知道开心农场吧,那就是拿Flex做的。
这下子很多人有兴趣了,呵呵,如果你也有兴趣,请继续往下看。
失言未察之处,欢迎拍砖。
一般来说,一项技术的产生都是为了解决业界的重大难题而出现的。
那么说到Flex我们就不得不先说一下RIA。
RIA这个概念其实早就出现了,我最初是07年在《程序员》杂志上关于Ajax技术的介绍时看到的。
到了08年,伴随着网络视频的飞速发展,RIA应用已经搞得有声有色热火朝天了,其实翻译过来就是个富客户端(Rich Internet Application),相较于BS 的瘦客户端,也可以称之为胖客户端。
当然如果你已经被这些名词概念熏得焦头烂额,请连跳四段(小黑好心提示,本部分仅余四段。
)。
RIA简单的说,就是CS+BS的开发部署模式。
CS和BS大家都很熟悉,CS的全拼是Client/Server,它的优点在于借助局域网的信息安全和带宽优势,充分利用客户机器的运算能力从而降低服务器压力,缺点就是安装部署更新麻烦,比如老板让我跑到一千公里外的客户那安装一千台机器的客户端,过几天我回来了,老板说那边有几台机器运行有问题,你去维护一下~!过几个月,老板说你去把那一千台机器全部升级一遍,他们自己不会装。
呵呵,这些痛苦我当然不曾经历,我杜撰的。
那么在1998年,互联网风起云涌的时候,BS,Browser/Server,逢时而生。
BS充分利用互联网的优势,解决了CS安装部署更新的一大难题。
通过把业务逻辑处理放在服务器端,然后解析为HTML,利用HTTP协议传输到客户的浏览器上就万事大吉。
看起来很美,其实干过就知道也很痛苦。
哪儿痛呢,痛的当然是我们这些开发者。
Flex讲解

Flex事件机制(二) 事件机制( 事件机制
Event类作为创建Event对象的基类,当发生事件时,Event对象将作为参数传递 给事件侦听器。如MouseEvent、KeyboardEvent • Event类有几个常用的公共属性: ◆是否冒泡:bubbles; ◆目标对象:target; ◆所处阶段:eventPhase; ◆当前对象:currentTarget; Flex事件机制中的自定义事件,也就是向监听器传递自己定义的事件类型,同 时可以通过事件传递参数。 • 1.创建自定义事件名称的Event dispatchEvent(newEvent(“myEvnet”,true,false)); • 2.创建自定义事件类 Public class MyEvent extends Event{ dispatchEvent是EventDispatcher的方法: publicfunctiondispatchEvent(event:Event):Boolean将事件调度到事件流中。事件 目标是对其调用dispatchEvent()方法的EventDispatcher对象。 •
控件简介(二)
• • • • • • • • • • • • • • • • • • • 5:flex控件: 警告alert弹出警告框 下拉列表combobox下拉数据列表 选色器colorpicker可选择的调色盘 数据表格datagrid 数据表格 日期选择器datechooser选择日期控件 日期条 datefield 单击弹出日期选择器 水平列表horizontalList 水平列表项目 水平尺/垂直尺 hrule vrule单个水平或垂直标尺 水平、垂直滑竿 hslider,vslider 图像 image 支持gif jpeg png svg swf 列表list 可滚动的数据组 计数器numericstepper单击向上的按钮增加数据,单击向下的按钮减少数据 进度条progressbar 当前操作进度 滚动条 水平,垂直滚动 scrllbar,hscrollbar,vscrollbar swf加载器 显示swf文件 列表条tabbar一组水平的列表 排列列表tilelist类似表格的行列对正排列的项目 树tree、以展开树的方式显示继承关系的数据 音像videodisplay flex应用中的数据流媒体
基于Flex的常微分方程数值求解分析系统

基于Flex的常微分方程数值求解分析系统摘要:目前科研和教育领域中的分析系统存在数据处理能力弱、人机交互体验差等诸多问题。
针对实际需求,分析了常微分方程数值求解分析系统的整体结构和系统各模块的功能,利用改进的求值算法和各种数值解法在Flex平台上对系统进行设计,实现了常微分方程的数值求解与分析功能。
系统对常微分方程数值解法的教学、科研工作具有积极的意义。
关键词:常微分方程;数值解法;RIA;Flex1 RIA技术概述企业级应用程序在系统架构方面经历了几次重大的转变,RIA具有高度的用户互动性和丰富的用户体验,是现在企业级应用程序客户端的最新技术。
客户机/服务器(Client/Server,C/S)应用程序是企业级应用程序的最初模式,它采用图形用户界面,客户端的数据处理能力比较强,提高了人机交互的丰富性。
但是它的缺点也很明显,客户端部署成本较高,同时因为采用局域网,客户端应用程序要不断进行更新,应用范围受到极大的限制。
20世纪90年代中期兴起的浏览器/服务器(Browser/Server,B/S)应用程序使用Web技术解决了C/S模式的问题。
但是它采用HTML 页面形式的用户界面,相比较C/S模式,客户端的数据处理能力有所降低。
RIA技术的出现重新平衡了客户端和服务器端的关系。
RIA是B/S技术在客户端的突破发展,它是集桌面应用程序的最佳用户界面功能与Web应用程序的普遍采用和快速、低成本部署以及互动多媒体通信的实时快捷于一体的新一代网络应用程序。
RIA大致包括了Flex、Ajax、WPF、OpenLaszlo和Google Web Toolkit等一系列产品,而Flex是同类产品中最领先和成熟的产品,改善了用户体验。
2 Flex概述Flex为Macromedia开发的一种基于标准编程模型的高效RIA开发产品集。
一个Flex 程序主要由两部分组成:MXML,ActionScript。
MXML 是一种基于XML 的标识语言,用来设计用户界面、组件布局,包括了可视化组件和非可视化组件,它比HTML具有更丰富的界面组件,主要由标签、标签属性和属性值组成。
flex主轴排列方式

Flex布局,也称为弹性布局,是一种CSS布局模式,它使用主轴(main axis)和交叉轴(cross axis)的概念来决定元素的排列方式。
在Flex布局中,主轴是主要排列方向的轴线。
默认情况下,主轴的方向是水平的,从左到右。
这意味着默认情况下,Flex容器中的项目会水平排列。
然而,通过设置Flex容器的flex-direction属性,你可以改变主轴的方向。
flex-direction属性可以设置为以下值:
•row:默认值,主轴从左到右。
•row-reverse:主轴从右到左。
•column:主轴从上到下。
•column-reverse:主轴从下到上。
例如,如果你将Flex容器的flex-direction属性设置为column,那么Flex容器中的项目将垂直排列。
此外,你还可以使用flex-wrap属性来控制元素是否在主轴上换行。
如果设置为nowrap,元素将不会换行;如果设置为wrap或wrap-reverse,元素将在主轴上换行。
通过灵活地使用这些属性,你可以创建出各种复杂的布局结构,满足各种设计需求。
基于FLEX的信息系统框架研究

[1 1 ]刘
宁, 陆荣 国 , 万 胜. V 缪 M C体 系 架 构从 模 式 到框 架 的
持续 抽象 进化 [ ]计算 机工 程 ,083 ( )17 10 J. 20 , 4 :0 - 1 . 4 [2 1 ]古全 友 , 恩波 , 昌胜 . O 王 胥 A P技术 在 JE 2 E系统 构建 中 的 应用 []计 算机 技术 与发展 , 0 ,6 4 : 0 12 J. 2 6 1( ) 1 - 5 . 0 5
最后 , 计算机仿真实验说明文 中提 出的 I A O算 GC
法优 于传统 的蚁群优化算法 。
[]It nt n or fnei n o ptgadIf - J.n raoaJun o t let m un o e il ,( )2 - 3 a o ,0 3 3 1 : 3 . i 2
d c t ot it n J. rf Lf,995 2 :3 —7 . i r e p mz i []At. i 19 ,( )17 12 se i ao i e
Me la D r o M. n oo y o t zt n a d s c a t u e u N, oi A tc ln pi ai n t h s c g mi o o i
工 程与 设计 , 0 ,8 1 :- 3 2 72 ( )8 1. 0
西北 工业大 学 。0 7 20 .
[] 钱 6
钰. 陈志 云 . 于 Fe 基 l x的 R A技 术 在教 学 软件 中 的应 I
峰. 富客 户 端 技 术 应 用 研 究 与 实 现
用 []计 算机 与数字 工程 , 0 ,7 5 : 0 13 J. 2 93 ( ) 1 — 6 . 0 6 [ ] 石永 革 , 建 林 , 7 许 石
伟创力组织架构

伟创力组织架构引言伟创力(Flex)是一家全球领先的设计、制造和供应链解决方案提供商,为全球各行业的客户提供创新的产品和服务。
为了更好地组织和管理公司内部的各个部门和团队,伟创力采用了一套完善的组织架构。
公司总体架构伟创力的组织架构分为多个层级,包括高层管理层、业务部门、支持部门等。
下面将详细介绍每个层级及其职责。
高层管理层高层管理层由董事长、首席执行官(CEO)和其他高级职位组成。
他们负责制定公司整体战略方向、决策重大事项,并监督公司运营情况。
业务部门伟创力的业务部门根据不同的产品线或市场进行划分,以便更好地满足客户需求并提供定制化的解决方案。
以下是伟创力常见的业务部门:1.汽车业务部门:负责汽车行业客户的需求分析、设计开发、生产制造等工作。
2.通讯与互联网业务部门:致力于为通讯和互联网行业客户提供创新的产品和解决方案。
3.医疗健康业务部门:专注于医疗健康领域的产品设计、制造和服务。
4.工业与新兴市场业务部门:关注工业领域的需求,并开拓新兴市场。
每个业务部门由一位副总裁(VP)领导,负责该领域的战略规划、资源调配和团队管理等工作。
支持部门支持部门主要负责提供公司整体运营所需的支持服务,包括人力资源、财务、法务、信息技术等。
以下是伟创力常见的支持部门:1.人力资源部:负责员工招聘、培训发展、绩效管理等人力资源管理工作。
2.财务部:负责公司财务预算、会计核算、资金管理等工作。
3.法务部:处理公司法律事务,包括合同起草、知识产权保护等。
4.信息技术部:提供公司内部信息系统建设和维护支持。
支持部门由各自的经理或主管领导,负责部门的运营和管理。
团队架构除了以上的部门架构,伟创力还采用了团队架构来推动项目的开展和创新。
在伟创力内部,有许多跨部门、跨职能的团队,他们根据不同的项目需求组成,共同合作完成任务。
团队架构通常由以下几个要素组成:项目经理每个团队都有一个项目经理,负责整个项目的规划、执行和控制。
项目经理需要与各个部门协调合作,确保项目按时交付,并达到客户的要求。
Flex_4.0_RIA开发详解讲义

第1章 Flex概述
Flex是Adobe公司推出的一系列工具和技术,使开发人 员可以开发和部署可升级的富互联网应用程序(RIAs)。 Flex提供了一种现代的、基于标准的语言来支持公共模板设 计、客户端运行环境、编程模型、开发模型和高级数据服务 。富互联网应用程序(RIAs)是指像使用Web一样的简单方 式来部署富客户端程序。这种程序具有比HTML更加健壮、 反应更加灵敏和互动性更丰富的特点。
Flex 4.0 RIA开发详解(第2版)
1.2.3 Flash Builder 4 Beta的安装
(5)在文本框中输入安装路径或是单击“选择”按钮 选择安装路径。
(6)单击“安装”按钮。完成安装后自动弹出安装第 五步骤“安装完毕”对话框。
(7)单击“完成”按钮,完成安装。
Flex 4.0 RIA开发详解(第2版)
Flex是Adobe公司近两年推出的重量级产品与技术。 Flex的出现就是为了高效地开发和部署富互联网应用程序。
Flex 4.0 RIA开发详解(第2版)
1.1 Flex简介
Adobe公司对于Flex采取了开源的策略,所以开发者可 以在Flex原代码的基础上修改。新版Flex 4中的开发环境已 经更名为Flash Builder,而不再是Flex Builder系列。Flex采 用事件驱动机制,程序的执行过程严格按照事件发生的时间 顺序执行。本节将介绍为读者Flex开发技术的特点、优点和 新特性。
Flex 4.0 RIA开发详解(第2版)
1.1.2 Flex SDK 4的新特性
Flex 4较之Flex 3有了许多令人兴奋的新特性。 1.新增主题和组件 2.增强布局方式 3.增强特效和滤镜效果 4.新增双向绑定功能 5.增强的CSS 6.增强的HTML模板 7.增强的状态 8.增强ASDoc的支持 9.运行时共享库 10.本地化
Flex教程

//requiredFieldError属性表示必填项没填入数据的时的提示错误信息
//wrongLengthError:表示输入的数据阿拉伯数字长度小于10时提示的错误信息
//invalidCharError:表示输入数据不是阿拉伯数字时提示的错误信息
//设置验证器
v.source = phoneInput;
v.property = "text";
}
]]>
</mx:Script>
<mx:TextInput id="phoneInput" creationComplete="createValidator();"/>
还可以加入按钮触发器,并修改默认提示错误//trigger:表示触发验证事件的对象
//在脚本中定义图片的scale-9像框缩放功能就可以保持边框的清晰,
(旋转嵌入的scale-9图像的实例会关闭该图像的scale-9功能[
[Embed(
source="assets/fancy_border.png",
scaleGridTop="55", scaleGridBottom="137",
downSkin: Embed("assets/box_new.png");
}
</mx:Style>
<mx:Button/>
3), SWFLoader控件:通常用来加入Flex应用程序(可以使用AS与其通信),当然也能用于加入Image控件所能加入的富媒体资源。//外载入SWF程序
第23章 基于Flex框架的应用实例

23.2
系统的数据存储模型, 通过这个数据模型才能进一步地进行针对数据的存储操 作。
23.2.1
表结构设计
在线大头贴系统中主要划分为两个表,分别为用户信息表和 照片信息表。其中用户信息表的结构如表所示。
23.2.2
数据库创建
在线大头贴系统采用MySQL5.0作为数据存储的数据库。 MySQL5.0数据库是免费的数据库,可以在 /网站上下载到。
23.3.2
通过Hibernate映射对象到数据库
Hibernate是通过Java对象和hbm.xml映射文件组织起来访问 数据库的架构。在线大头贴系统拥有两个数据表,同样 对应两个hbm.xml文件。
23.3.3
构建通过Hibernate访问数据库的代 码
建立数据库映射后,接下来就是构建通过Hibernate访问数 据库的代码。在线大头贴系统中主要是针对用户信息、 学生信息和照片信息的管理。所以定义了两个数据访问 Java类:UserService和PhotoService。
23.3
数据访问代码设计
在23.2节当中完成了数据库的创建,接下来需要进行对数据 访问代码的设计。在这个应用当中,采用Hibernate作为 数据访问层的架构模型。
23.3.1
Hibernate介绍
Hibernate是一款最优秀的ORM架构。ORM是指Object Relation Mapping,即对象关系影射。由于现在进行程序开发的语言多 是面向对象语言,而数据库都是采用的关系型结构,所以如何 将数据库的关系型结构转变为面向对象的数据结构是数据访问 中最重要的问题。Hibernate就是一款优秀的开放源代码的 ORM工具集。
23.1.1
功能需求
功能需求主要分为三个模块:用户管理、在线拍照管理和在 线查看管理。这三个功能模块是相辅相成的,有着紧密 的内部关联,每个模块的具体功能需要如表所示。
flex语言

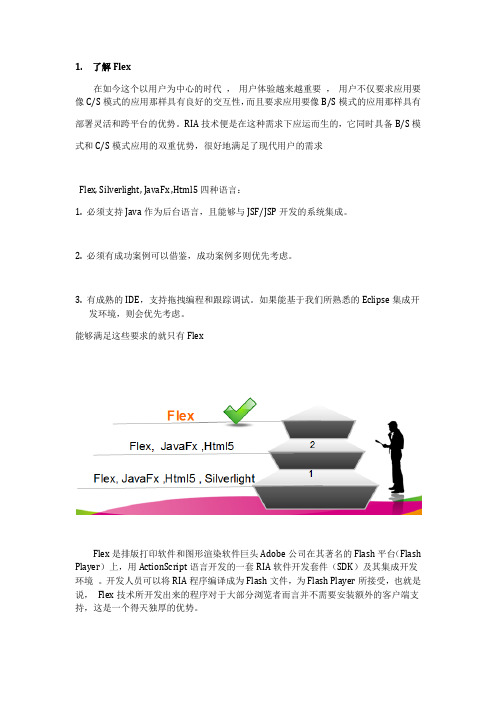
1.了解Flex在如今这个以用户为中心的时代,用户体验越来越重要,用户不仅要求应用要像C/S模式的应用那样具有良好的交互性,而且要求应用要像B/S模式的应用那样具有部署灵活和跨平台的优势。
RIA技术便是在这种需求下应运而生的,它同时具备B/S模式和C/S模式应用的双重优势,很好地满足了现代用户的需求Flex, Silverlight, JavaFx ,Html5四种语言:1. 必须支持Java作为后台语言,且能够与JSF/JSP开发的系统集成。
2. 必须有成功案例可以借鉴,成功案例多则优先考虑。
3. 有成熟的IDE,支持拖拽编程和跟踪调试。
如果能基于我们所熟悉的Eclipse集成开发环境,则会优先考虑。
能够满足这些要求的就只有FlexFlex是排版打印软件和图形渲染软件巨头Adobe公司在其著名的Flash平台(Flash Player)上,用ActionScript语言开发的一套RIA软件开发套件(SDK)及其集成开发环境。
开发人员可以将RIA程序编译成为Flash文件,为Flash Player所接受,也就是说,Flex技术所开发出来的程序对于大部分浏览者而言并不需要安装额外的客户端支持,这是一个得天独厚的优势。
2.语言及数据Flex程序以下三个文件组成:以css为后缀的样式表文件以mxml为后缀的程序文件以as为后缀的ActionScript文件2.1MxmlMXML语言是专门用于Flex程序中,描述界面表现的一种XML标记语言。
我们可以用它来管理程序的整体布局,控制组件的样式和外观,也可以构建非可视化的对象,比如XML数据,组件的数据源等。
MXML标签与ActionScript类或者类中的属性是相对应的。
当你编译你的Flex应用程序的时候,Flex解析你的MXML标签并且生成相应的ActionScript类。
然后这些ActionScript类会被编译成SWF字节码存储到一个SWF文件中。
Flex组件概述

•15
5.2.2 创建单选框控件
创建单选框控件时,在需要加入控件的地方插入<mx: RadioButton>标 签,然后定义单选框组、单选框标签等相应的属性。图6.3的代码如下 所示。
<mx:RadioButton groupName=" month " id="jan" label="一月的帐单 " width="150"/>
•4
1.3 图表简介
在Flex中,图表(Charting)组件是比较特殊的一部 分,也是Flex的一大特色,它的使用大大增强了数据 的表现力。使用Flex图表组件可以轻松的在网页中显 示图表。
图表组件囊括了常用的图表类型,包括柱形、线形等 九种类型。为用户数据的图表显示提供了强大的支撑。 而且,这些图表组件非常容易使用。Flex提供了较完 善的图表框架,只需添加需要的图表类型,将数据与 图表绑定,定制需要的图表外观即可完成图表的创建 工作。相比于其他的界面开发手段,Flex提供的图表 组件无疑是Flex的优势之一。
尺寸,也可以根据需求改变,还可以在应用运行时,动态改变。 事件(Event):用户界面的元素,需要对用户的操作做出反应,这就是事件,例如:单
击按钮,在运行时动态创建组件等,事件是组件非常重要的组成部分。 样式(Style):样式是用来显示组件的元件。在Flex中可以利用样式表(CSS,Cascading
Flex布局总结之flex的主要属性及参数用法

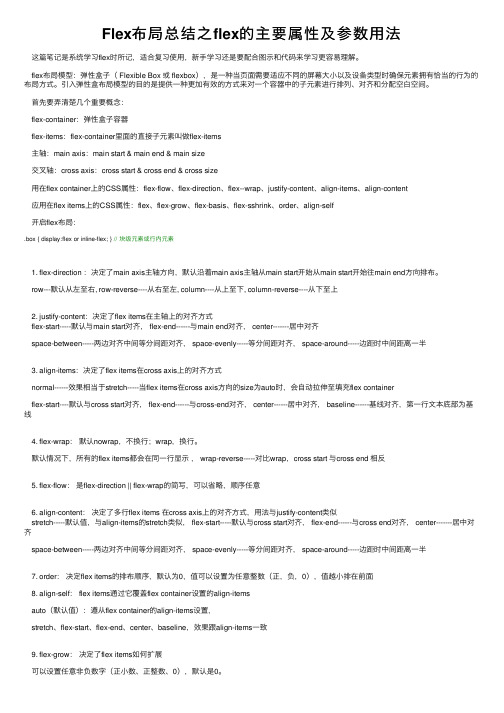
Flex布局总结之flex的主要属性及参数⽤法这篇笔记是系统学习flex时所记,适合复习使⽤,新⼿学习还是要配合图⽰和代码来学习更容易理解。
flex布局模型:弹性盒⼦( Flexible Box 或 flexbox),是⼀种当页⾯需要适应不同的屏幕⼤⼩以及设备类型时确保元素拥有恰当的⾏为的布局⽅式。
引⼊弹性盒布局模型的⽬的是提供⼀种更加有效的⽅式来对⼀个容器中的⼦元素进⾏排列、对齐和分配空⽩空间。
⾸先要弄清楚⼏个重要概念:flex-container:弹性盒⼦容器flex-items:flex-container⾥⾯的直接⼦元素叫做flex-items主轴:main axis:main start & main end & main size交叉轴:cross axis:cross start & cross end & cross size⽤在flex container上的CSS属性:flex-flow、flex-direction、flex--wrap、justify-content、align-items、align-content应⽤在flex items上的CSS属性:flex、flex-grow、flex-basis、flex-sshrink、order、align-self开启flex布局:.box { display:flex or inline-flex; } // 块级元素或⾏内元素1. flex-direction :决定了main axis主轴⽅向,默认沿着main axis主轴从main start开始从main start开始往main end⽅向排布。
row---默认从左⾄右, row-reverse----从右⾄左, column----从上⾄下, column-reverse----从下⾄上2. justify-content:决定了flex items在主轴上的对齐⽅式flex-start-----默认与main start对齐, flex-end------与main end对齐, center-------居中对齐space-between-----两边对齐中间等分间距对齐, space-evenly-----等分间距对齐, space-around-----边距时中间距离⼀半3. align-items:决定了flex items在cross axis上的对齐⽅式normal------效果相当于stretch-----当flex items在cross axis⽅向的size为auto时,会⾃动拉伸⾄填充flex containerflex-start----默认与cross start对齐, flex-end------与cross-end对齐, center------居中对齐, baseline------基线对齐,第⼀⾏⽂本底部为基线4. flex-wrap:默认nowrap,不换⾏;wrap,换⾏。
Flex技术简介

MXML是对XML的扩展,基于W3C DOM3的子 集规格来实现事件模型。可用CSS1(层叠样式表) 来实现样式。Flex3.0中使用ActionScript语言。 ActionScript是欧洲计算机制造商协会(ECMA)制 定的标准脚本语言,用以支持基于对象的开发。
Flex的技术特点
Adobe公司主要产品
Adobe Photoshop
1990年推出数字影像编辑和创作的行业标准,Photoshop数字影像系 列产品的领袖。
Adobe Premiere Pro
1991年推出数字图像和音频编辑软件,功能强大、图形逼真、支持 实时操作。
Adobe After Effects
1993年推出数字视频创作行业中不可缺少的动画和视觉效果工具。
Flex的技术特点
2.完善的开发环境
Flex是用来创建和发布企业级的、通过网络的富互联 网应用程序(RIA)的强大的应用程序开发方案。Flex提供 了现代的标准的语言和程序模型。支持公共设计模板,包 括集成开发环境(IDE)产品。Flex Build是开发Flex的利器, 由Eclipse团队开发,开发环境与Eclipse相似。
Flex4的十大变化
4.对View States的改进 Flex 2将状态(states)概念引入到了Flex框架中,这样
我们就可以通过简单的状态改变来管理视图组件的变化。 Flex 4改进了视图状态(view states)以简化其语法,这样我 们就能更轻松地使用他们了。新语言属性includeIn和 excludeFrom就是简化语法的一个例子,我们可以设定组件 的这两个属性值以响应状态变化
最早的RIA应用程序大多由Flash开发工具制作。RIA程 序的效果非常理想,且可运行于不同平台中,但Flash工具 的特点决定了它不适合开发大中型RIA程序。其一,Flash 工具是专业拥有制作动画的开发平台,适合于开发时间逻 辑较强的程序。其二,Flash工具倡导DIY精神,只提供最 基础的组件,所以几乎所有的任务都要自己完成。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
Blaze DS
消息 RPC 服务 服务适配器 Proxy 服务
Professional Edition
图表组件 高级数据网格 内存性能排查 自动化测试支持
2008 Adobe Systems Incorporated. All Rights Reserved.
Flex 3 Open Source
Flex
构
马鉴 zma@
Platform Technology Evangelist Blog:
2006 Adobe Systems Incorporated. All Rights Reserved.
1
企业应用进化之路
进化 丰富
用户体验
图形化 用户界面 枯燥 绿色屏幕时代 主机架构 1960s & 1970s 客户端/服务器 1980s & 1990s
SOA / ESA
2008 Adobe Systems Incorporated. All Rights Reserved.
Flex
构划
产品
工具及服务
应用开发
2008 Adobe Systems Incorporated. All Rights Reserved.
Adobe Flex 产品架构
Adobe®
Adobe Flash 平台技术家族
应用
内容
视频
设计开发工具集合
框架
客户端
服务器端
Adobe Flash® Player Adobe Flash CS4 Professional Adobe Flash Catalyst Adobe Flex Builder Adobe Flex®
Adobe Flash Media Server family
高端模式,AS3是Retained Mode 能够成为跨越Adobe产品功能的标准 分离渲染本身和功能依赖要求,如GPU,Cell等 能够分离处理的类型,如video,audio 在渲染计算中以表面特征出现(Surfaces) BitmapData,Filters,cacheAsBitmap都是表面特征 Bitmap本身会被独立保留 解决了渲染模式中的不连续性 体系庞大 难于维护和保持兼容性
2008 Adobe Systems Incorporated. All Rights Reserved.
MXML –
<mx:Application> <mx:WebService id=“ws” wsdl=“catalog.wsdl”/> <mx:Button label=“Get Data” click=“ws.getProducts()”/> <mx:DataGrid dataProvider=“{ws.getProducts.result}”/> <mx:LineChart dataProvider=“{ws.getProducts.result}”/> </mx:Application>
2008 Adobe Systems Incorporated. All Rights Reserved.
MXML –
<mx:Application> <mx:WebService id=“ws” wsdl=“catalog.wsdl”/> <mx:Button label=“Get Data” click=“ws.getProducts()”/> <mx:DataGrid dataProvider=“{ws.getProducts.result}”/> <mx:LineChart dataProvider=“{ws.getProducts.result}”/> </mx:Application>
Printing & Scanning
2008 Adobe Systems Incorporated. All Rights Reserved.
Flex UI + SOA = SOC
Front End
•
•• •• •• • •
• •
数据模型 服务 SOA连接能力 缺乏 消息 限于数据的请求 /相应模式 表现层 持久性 依赖运行环境和操作系统 ASP, JSP, Servlets, 及其他UI元素 跨操作系统 混乱的编程模式 简洁的模式
Data Services
Adobe AIR™
2008 Adobe Systems Incorporated. All Rights Reserved.
针对RIA Adobe技术整体架构
Design & Development Tools
Creative Suite
Applications
Third-party
Notepad
HTTP Service
Other Services
Flash Media Server
Flash Cast
Service Tier
Resource Tier
EIS
Databases
Directories
ECM Repository
Message Queues
Other Systems
2008 Adobe Systems Incorporated. All Rights Reserved.
企业应用进化之路
进化 丰富
用户体验
浏览器 图形化 用户界面 枯燥 绿色屏幕时代 主机架构 1960s & 1970s 客户端/服务器 1980s & 1990s Web/App Middleware 1990s & 2000s
2008 Adobe Systems Incorporated. All Rights Reserved.
MXML – 组件
<mx:Application> <mx:WebService id=“ws” wsdl=“catalog.wsdl”/> <mx:Button label=“Get Data” click=“ws.getProducts()”/> <mx:DataGrid dataProvider=“{ws.getProducts.result}”/> <mx:LineChart dataProvider=“{ws.getProducts.result}”/> </mx:Application>
MXML and ActionScript 3.0 框架与类库 命令行编译器
Adobe®
Adobe®
Flex™ Builder™ 3 Standard Edition
可视化布局 代码提示 调试器 皮肤和样式
Adobe® LiveCycle®
Data Services ES
数据管理 Web层编译器 RIA PDF创建 门户部署
Adobe
Frameworks
Flex Framework
Browsers Flash Player Reader
Third-party
Devices Flash Lite Reader LE
Client Application Tier
Flex Builder
AIR
Flash
HTML
LiveCycle Designer Remote Domains Eclipse
2008 Adobe Systems Incorporated. All Rights Reserved.
MXML – 数据绑定
<mx:Application> <mx:WebService id=“ws” wsdl=“catalog.wsdl”/> <mx:Button label=“Get Data” click=“ws.getProducts()”/> <mx:DataGrid dataProvider=“{ws.getProducts.result}”/> <mx:LineChart dataProvider=“{ws.getProducts.result}”/> </mx:Application>
2008 Adobe Systems Incorporated. All Rights Reserved.
Flex
- MXML
<mx:Application> <mx:WebService id=“ws” wsdl=“catalog.wsdl”/> <mx:Button label=“Get Data” click=“ws.getProducts()”/> <mx:DataGrid dataProvider=“{ws.getProducts.result}”/> <mx:LineChart dataProvider=“{ws.getProducts.result}”/> </mx:Application>
2008 Adobe Systems Incorporated. All Rights Reserved.
Flex
-
AVM2的编译器及Flash Player
2008 Adobe Systems Incorporated. All Rights Reserved.
Flash Player 一些内部机制 2种渲染模式 Retained模式
Adobe Web Services
HTTP/S, Sockets, AMF, RTMP, SOAP, WS*, REST, …
Local Domain Application Servers
