Dreamweaver学习
《AdobeDreamweaverCC基础课程详解中文教程课件》

HTML标签和文本编辑器
掌握HTML标签的基本用法和常见元素,学习使用Adobe Dreamweaver CC的文 本编辑器进行网页内容的编辑和排版。
CSS样式和选择器
深入学习CSS样式和选择器的使用方法,如何为网页元素添加样式,以及如何通过选择器控制元素的外观和布局。
布局和盒模型
了解网页布局的基本概念和技巧,学习盒模型的原理和应用,以及如何使用 布局工具进行网页布局设计。
安装和运行Adobe Dreamweaver CC
下载、安装和设置Adobe Dreamweaver CC,了解如何启动并创建新的网页项目。
界面和工具栏操作
探索Adobe Dreamweaver CC的用户界面和工具栏,熟悉各个面板和选项的功 能和用途。
新建、保存和打开HTML页面
学习如何创建、保存和打开HTML页面,了解页面文件结构和命名规范。
《Adobe Dreamweaver CC基础课程详解中文教 程课件》
一个详细而易懂的中文教程课件,帮助您从零基础开始学习Adobe Dreamweaver CC,掌握网页设计和编码的基本概念和技巧。
Adobe Dreamweaver CC基础概念介绍
学习Adobe Dreamweaver CC的模块化课程结构和主要特点,了解网页设计、编码和开发的基本概念和原理。
图片和超链接
掌握在网页中插入图片和创建超链接的方法,了解如何优化图片和设置超链接的样式。
表格和表单
学习如何创建和格式化HTML表格,以及如何设计和构建网页表单。
多媒体、音频和视频
了解如何添加多媒体元素、音频和视频到网页中,以及如何优化它们的加载 和播放性能。
JavaScript和ቤተ መጻሕፍቲ ባይዱQuery简介
Dreamweaver CC教案

《Dreamweaver网页设计与制作》项目一创建站点
《Dreamweaver网页设计与制作》项目二制作简单的文字页面
《Dreamweaver网页设计与制作》项目三制作图像页面
《Dreamweaver网页设计与制作》项目四使用表格布局网页
《Dreamweaver网页设计与制作》项目五运用CSS样式美化网页
《Dreamweaver网页设计与制作》项目六制作图像页面
《Dreamweaver网页设计与制作》项目七制作图像页面
《Dreamweaver网页设计与制作》项目八设置页面中的超链接
《Dreamweaver网页设计与制作》项目九使用框架布局页面
《Dreamweaver网页设计与制作》项目十使用浮动框架布局页面
《Dreamweaver网页设计与制作》项目十一 AP Div在网页中的应用
《Dreamweaver网页设计与制作》项目十二使用模板提高网页制作效率
《Dreamweaver网页设计与制作》项目十三库项目在网页中的应用
《Dreamweaver网页设计与制作》项目十四使用行为和JavaScript为网页添加特效。
中文版DreamweaverCC基础培训教程-教学教案

《中文版Dreamweaver CC 基础培训教程》配套教学教案2.3网页文档的基本操作2.3.1课堂案例——创建并保存zhuce.html网页2.3.2新建网页2.3.3保存文档2.3.4打开与关闭文档2.4设置页面属性2.4.1课堂案例 ------ 设置“djqsm.html”网页属性2.4.2设置“外观(CSS)”属性2.4.3设置“外观(HTML)”属性2.4.4设置“链接955)”属性2.4.5设置标题2.4.6设置标题/编码2.4.7跟踪图像2.5上机实训——创建“花火植物”站点2.5.1实训要求2.5.2实训分析2.5.3操作思路2.6课后练习1.练习1——自定义“我的工作区”2.练习2——创建并规划“珠宝”网站小结1、如何创建与管理站点?2、如何管理站点中的文件和文件夹?3、如何设置页面属性?练一练:练习1——自定义“我的工作区”根据工作使用习惯的不同,用户可自定义Dreamweaver CC的工作区,使其更加符合设计者的操作习惯。
本练习将自定义一个工作区,然后将其保存。
思考及作业练习2创建并规划“珠宝”网某珠宝公司需要制作一个电子商务网站,需要先对站点进行规划,首先是网站首页,然后按不同内容分成多个页面,最后在Dreamweaver CC中创建站点、文件和相关GOOD LUCK 首页 产品中心 关于我们 新闻资讯 联系我们登录我们0 zhubaoT 本地视图▼ G ◎分悭畲⑥a 大小I 类型文件夹。
□ |£j> 站点-zhub :±0 Q... index. html CpZK gywm. html xwzx. html lxwm .... .......... " .. " .......... .... 1KB 1KB 1H : 文件夹 360 se.. 文件夹 360 se.. 360 se.. 文件夹1KB 360 se..羁 1个^^目麒中一觊126 本地文件3.4课后练习1.练习1——制作学校简介网页2.练习2——制作代金券说明网页4.3.3操作思路4.4课后练习1.练习1——制作“订餐”网页2.练习2——制作“家居”网页1、掌握插入各种图像的方法。
dreamweaver实验心得

dreamweaver实验心得在进行Dreamweaver实验的过程中,我学到了许多关于网页设计和开发的知识。
通过实际动手操作和尝试,我进一步熟悉了该软件的功能和用法,并掌握了一些实用技巧。
在这篇文章中,我将分享我的实验心得和一些值得注意的事项。
实验一:创建基本网页在刚开始使用Dreamweaver时,我首先尝试创建了一个基本的网页。
通过选择文件-新建,我可以创建一个新的HTML文件,并在编辑模式下编写HTML代码。
在创建网页的过程中,我学会了如何设置页面标题、插入图片和超链接等基本操作。
通过学习基本的HTML标记和CSS样式,我可以轻松地对网页进行格式和样式的调整。
实验二:网页布局在实验二中,我学习了网页布局的基本原理和技巧。
通过使用Dreamweaver的布局功能,我可以轻松地创建多列布局、浮动元素和响应式布局等。
通过运用CSS样式和媒体查询,我可以使网页在不同的屏幕尺寸下呈现出最佳的视觉效果。
这种灵活的布局设计使得我可以根据用户设备的不同,实现网页的自适应和响应式。
实验三:网页交互在实验三中,我学习了如何为网页添加交互性的元素和功能。
通过使用Dreamweaver的交互面板,我可以轻松地添加按钮、表单和动画等交互元素。
通过编写JavaScript代码,我可以对这些元素进行事件绑定和交互行为的定义。
这使得用户可以与网页进行互动,提升了用户体验和页面的功能性。
实验四:网页优化在实验四中,我学习了如何优化网页以提高性能和用户体验。
通过使用Dreamweaver的优化功能,我可以进行图片压缩、代码压缩和CSS样式合并等操作,以减少页面加载时间和资源消耗。
此外,我还学会了优化网页的SEO(搜索引擎优化)技巧,包括设置关键词、编写高质量的页面标题和描述等。
实验五:网站发布在实验五中,我学习了如何使用Dreamweaver将网页发布到互联网上。
通过设置FTP(文件传输协议)连接,我可以将网页文件上传到远程服务器上,使得这些网页可以通过浏览器在全球范围内访问。
dw实训内容

dw实训内容DW实训内容Dreamweaver(DW)是一款常用的网页制作软件,它可以帮助用户快速地创建和编辑网页。
在DW实训中,学生将学习如何使用DW来设计和开发网站,并掌握一些基本的HTML和CSS知识。
一、DW实训的目的DW实训的目的是帮助学生掌握以下技能:1. 使用DW创建和编辑网页;2. 掌握HTML和CSS基础知识;3. 设计和开发简单的网站;4. 理解网页设计原则。
二、DW实训的内容1. DW界面介绍在DW实训中,首先需要了解DW界面。
DW界面分为多个区域,包括工具栏、菜单栏、文件管理器、属性窗口等。
学生需要了解每个区域的作用,并熟悉常用工具和功能。
2. HTML基础知识HTML是网页制作中最基础的语言之一,学生需要了解HTML标签、元素、属性等基本概念,并能够编写简单的HTML代码。
在实际操作中,学生将使用DW自动生成HTML代码,并进行修改。
3. CSS基础知识CSS是控制网页样式和布局的语言,它可以帮助用户美化页面并提高用户体验。
在DW实训中,学生需要了解CSS的基本概念和语法,并能够编写简单的CSS代码。
同时,学生还需要了解如何将CSS样式应用到HTML元素中。
4. 网页设计原则网页设计原则是指在设计网站时应该考虑的一些因素,包括布局、颜色、字体等。
在DW实训中,学生需要了解这些原则,并尝试应用到自己的网站设计中。
5. 网站开发实践在掌握了基本的HTML和CSS知识后,学生将开始进行网站开发实践。
这包括创建网页、添加文本、图片、链接等元素,并使用CSS样式美化页面。
学生还需要考虑页面布局和导航等因素。
6. 网站发布与维护完成网站开发后,学生需要将其发布到互联网上,并进行维护和更新。
在DW实训中,学生将学习如何使用FTP上传网站文件到服务器上,并了解如何定期更新和维护网站。
三、DW实训的要求1. 学习认真DW实训是一项需要认真对待的任务,学生应该全神贯注地听课并积极参与讨论。
学会使用AdobeDreamweaver进行网页动画制作

学会使用AdobeDreamweaver进行网页动画制作第一章:Adobe Dreamweaver简介Adobe Dreamweaver是一款功能强大的网页设计和开发工具,由Adobe公司开发。
它集成了网页制作所需的各种工具和功能,能够帮助用户创建出精美、功能丰富的网页。
Dreamweaver具有直观的界面和强大的编辑器,使得用户可以轻松地编辑和调整页面布局、添加多媒体元素等。
同时,它还支持网页动画制作,提供了丰富的动画特效和工具,方便用户创建出生动有趣的网页。
第二章:了解网页动画网页动画是指在网页中使用图像、文字或其他元素进行动态效果展示的技术。
通过使用网页动画,可以使网页更加吸引人,增强用户的视觉体验,提高网页的互动性和吸引力。
常见的网页动画效果包括渐变、旋转、缩放、动态图像切换等。
在使用Dreamweaver制作网页动画之前,我们需要了解不同的网页动画效果以及如何选择合适的效果来展示我们的内容。
第三章:使用Dreamweaver制作基础网页动画在Dreamweaver中制作网页动画非常简单。
首先,我们可以使用内置的动画特效库来选择我们所需的动画效果,如文本闪烁、图像飞入等。
只需要简单的拖拽和设置一些参数,就能够在网页中实现这些动画效果。
另外,Dreamweaver还提供了可视化的时间轴编辑器,方便用户调整动画的持续时间、延迟时间和循环次数等。
第四章:自定义网页动画效果除了使用Dreamweaver内置的动画特效库,我们还可以通过自定义代码来创造独特的网页动画效果。
Dreamweaver支持HTML、CSS和JavaScript的编辑和预览,我们可以使用这些语言来编写我们所需的动画效果代码。
通过控制元素的位置、大小、颜色和透明度等属性,以及使用CSS3的过渡和动画效果,我们可以实现更加丰富多样的网页动画效果。
此外,还可以结合JavaScript的能力,实现更高级的动画效果,如拖拽、碰撞效果等。
初中dreamweaver教案

初中dreamweaver教案课程目标:1. 让学生了解并掌握Dreamweaver的基本操作和功能。
2. 培养学生运用Dreamweaver制作网页的技能,提高学生的信息素养和审美能力。
3. 培养学生团队协作能力和创新精神,激发学生对网页设计与制作的兴趣。
教学内容:1. Dreamweaver的启动与界面认识2. 网页基本元素的操作与编辑3. 网页布局与设计4. 添加多媒体元素5. 网页代码的编辑与调试6. 网页的预览与发布教学重点与难点:1. 网页基本元素的操作与编辑2. 网页布局与设计3. 添加多媒体元素4. 网页代码的编辑与调试教学准备:1. 安装好Dreamweaver软件的计算机2. 教学PPT3. 网页素材教学过程:一、导入(5分钟)1. 向学生介绍Dreamweaver是一款优秀的网页设计与制作软件,广泛应用于网页制作领域。
2. 引导学生关注网页设计与制作在现实生活中的应用,激发学生的学习兴趣。
二、基本操作与编辑(15分钟)1. 讲解并演示Dreamweaver的启动与界面认识,让学生熟悉软件的操作环境。
2. 讲解并演示网页基本元素(如文本、图像、链接等)的操作与编辑方法。
3. 学生跟随老师一起操作,掌握基本元素的操作技能。
三、网页布局与设计(20分钟)1. 讲解并演示网页布局的方法,如表格布局、框架布局等。
2. 讲解并演示如何使用Dreamweaver的“设计”视图进行网页设计。
3. 学生跟随老师一起操作,学会网页布局与设计的基本方法。
四、添加多媒体元素(15分钟)1. 讲解并演示如何在网页中添加多媒体元素,如音频、视频、动画等。
2. 学生跟随老师一起操作,学会添加多媒体元素的方法。
五、网页代码的编辑与调试(10分钟)1. 讲解并演示如何使用Dreamweaver的“代码”视图进行网页代码的编辑。
2. 讲解并演示如何使用Dreamweaver的调试工具进行网页代码的调试。
3. 学生跟随老师一起操作,掌握网页代码的编辑与调试方法。
网页设计掌握AdobeDreamweaver的基本使用方法

网页设计掌握AdobeDreamweaver的基本使用方法Adobe Dreamweaver是一款功能强大的网页设计工具,许多网页设计师都会使用它来创建和编辑网页。
本文将为你详细介绍Adobe Dreamweaver的基本使用方法,帮助你掌握这一工具。
一、安装和启动Dreamweaver首先,你需要从官方网站下载并安装Dreamweaver软件。
安装完成后,双击桌面图标或在开始菜单中找到Dreamweaver的快捷方式,点击启动软件。
二、创建新网页项目在Dreamweaver的主界面中,你可以选择新建一个网页项目。
点击菜单中的“文件”选项,然后选择“新建”来创建一个新的网页项目。
在弹出的窗口中,你可以选择不同的项目类型和模板,根据需要进行选择。
三、编辑网页内容在Dreamweaver的编辑界面中,你可以通过直接输入文本、插入图片和链接等来编辑网页内容。
使用工具栏上的各种工具,可以轻松地排版和布局。
你还可以使用CSS样式表来设置文本样式和页面布局。
四、插入多媒体内容除了文本和图片外,Dreamweaver还支持插入多媒体内容,如音频和视频。
通过点击菜单中的“插入”选项,你可以选择插入音频或视频文件,并对其进行设置和调整。
五、设置页面属性在Dreamweaver中,你可以通过点击菜单中的“属性”选项来设置页面属性。
在页面属性窗口中,你可以设置页面的标题、文件名、meta标签等信息,以及页面的背景颜色和背景图片等。
六、预览和测试网页在编辑完成后,你可以通过点击菜单中的“文件”选项,选择“预览在浏览器中”来预览你的网页。
这样可以确保你的网页在不同浏览器中的兼容性。
你还可以通过点击菜单中的“文件”选项,选择“检查链接”来检查网页中的链接是否正常。
七、保存和发布网页编辑完成后,记得及时保存你的网页。
点击菜单中的“文件”选项,选择“保存”来保存你的网页。
如果你想将网页发布到互联网上,可以通过点击菜单中的“文件”选项,选择“上传到服务器”来上传你的网页文件。
Dreamweaver-cs-基础与实例教程

Flash等对象。然后鼠标右键单击“CSS样式”面板中 相应旳样式名称,弹出它旳快捷菜单,再单击该菜单 中旳“套用”菜单命令。 (2)利用“属性”栏 选中要应用CSS样式旳文本对象,在其“属性”栏旳“样 式”下拉列表框中选择需要旳CSS样式名称,即可将选 中旳CSS样式应用于选中旳文本对象。
(2)若要重定义特定 HTML 标签旳默认格式设置,请选择“标签” 选项,然后在“标签”文本框中输入一种 HTML 标签,或从弹出 式菜单中选择一种标签。
(3)若要为详细某个标签组合或全部涉及特定 Id 属性旳标签定 义格式设置,请选择“高级”选项,然后在“选择器”文本框中 输入一种或多种 HTML 标签,或从弹出式菜单中选择一种标签。 弹出式菜单中提供旳选择器(称作伪类选择器)涉及 a:active、 a:hover、a:link 和 a:visited。
环节3:选择定义样式旳位置: (1)若要创建外部样式表,请选择“新建样式表文件”。
(2)若要在目前文档中嵌入样式,请选择“仅对该文 档”。
环节4:单击该对话框中旳“拟定”按钮,即可退出该 对话框,弹出“CSS规则定义”对话框。
2.3.2 将外部样式表导入到目前文档
环节1:在CSS面板上,单击附加样式表按钮,打开 “链接外部样式表对话框”,单击对话框中“浏览” 按钮,浏览到外部 CSS 样式表,或者直接在“文件 /URL”框中键入该样式表旳途径。
2.1.2 插入水平线
在文档编辑区将插入点定位到所需位置,选择“插入” 菜单中旳“HTML”子菜单下旳“水平线”命令或单击 “插入”栏中旳“HTML”选项卡,在其中单击水平线 按钮即可添加水平线。初始绘制旳水平线旳格式往往 不能满足实际需要,此时可经过属性面板对其进行修 改。
学会使用Dreamweaver进行网页布局

学会使用Dreamweaver进行网页布局一、Dreamweaver简介Dreamweaver是一款专业的网页设计和编程工具,由Adobe公司开发。
它提供了丰富的功能和工具,使得网页布局变得更加便捷和高效。
下面将介绍如何使用Dreamweaver进行网页布局。
二、Dreamweaver的安装和设置1. 下载和安装Dreamweaver软件:前往Adobe官网下载适合自己操作系统的Dreamweaver安装包,双击安装并按照提示操作。
2. 设置Dreamweaver:打开软件后,点击"编辑"菜单中的"首选项"选项,进行软件设置。
可以根据个人偏好设置编辑器字体、缩进等选项。
三、新建HTML文件1. 点击菜单栏的"文件",选择"新建",然后选择"HTML"文件类型。
2. 在弹出的对话框中,填写网页标题和保存位置,点击"创建"按钮。
四、基本布局1. 使用表格布局:点击"插入"菜单,选择"表格"选项,在弹出的对话框中设置表格的行数、列数等属性。
然后,将需要布局的内容放入表格中的每个单元格中。
2. 使用CSS布局:点击"插入"菜单,选择"CSS布局"选项,然后选择需要的布局类型。
在弹出的对话框中,设置布局的宽度、高度、对齐方式等属性。
接着,将需要布局的内容放入对应的布局区域中。
五、导航栏的创建1. 使用无序列表创建导航栏:点击"插入"菜单,选择"无序列表"选项,然后在需要放置导航栏的位置插入无序列表的代码。
接着,将每个导航项放入无序列表的列表项中。
2. 使用CSS样式创建导航栏:点击"插入"菜单,选择"CSS样式"选项,然后选择需要的导航栏样式。
2024版Dreamweaver教学计划

04 表格与层布局应用
表格创建及属性设置
创建表格
通过Dreamweaver的表格工具可以快速创建表格, 设置行数列数、表格宽度、边框等属性。
单元格属性设置
可以设置单元格的背景色、字体样式、对齐方式 等属性,以实现丰富的表格效果。
表格嵌套
可以在一个表格中嵌套另一个表格,实现更复杂 的布局效果。
层布局原理及实现方法
C
AJAX在动态网页中的应用场景
如实时搜索、自动完成、无刷新评论等场景 的应用方法。
AJAX核心技术
包括XMLHttpRequest对象、JSON数据格 式、回调函数等核心技术。
B
AJAX优缺点分析
了解AJAX技术的优点如提高用户体验、减 少服务器负载等,以及缺点如安全性问题、 浏览器兼容性问题等。
06本输入框(Text Fields)
用于用户输入单行文本信息,如用户名、密码等。
密码输入框(Password Fields)
用于用户输入密码,输入内容会以星号或点的形式隐藏。
单选按钮(Radio Buttons)
提供一组选项,用户只能选择其中一个。
表单元素类型及功能介绍
CSS样式表创建和编辑方法
创建CSS样式表
可以通过新建文本文件并保存为.css格式来创建CSS样式表,也可以在HTML文件中使用<style>标签内嵌 CSS代码。
编辑CSS样式表
可以使用任何文本编辑器来编辑CSS样式表,也可以使用专业的CSS编辑器如Adobe Dreamweaver等。
CSS样式表在网页中应用实例
学会使用 Dreamweaver创建和 编辑网页,包括文本、 图像、链接等元素的添 加和编辑。
了解HTML、CSS、 JavaScript等网页开发 语言的基础知识,并能 够运用它们进行简单的 网页开发。
第三讲 DW的基础知识

测试站点:针对于动态页面的测试环境(数据库等);
规 划 站 点 结 构
社会新闻
首页
新闻
相关下载
国际新闻
手机软件
网页设计教程
(第3讲) Dreamweaver的基础知识
3、创建与管理站点
一个总文件夹
创建站点:设置一个文件夹并分别在其下设置多个分支文件夹,用于保
存各种不同的素材与文件类型。
一个总文件夹
网页设计教程
(第3讲) Dreamweaver的基础知识
Dreamweaver的知识点
1、Dreamweaver的工作界面 2、预设站点 3、创建与管理站点 4、网页文件操作 5、设置页面属性 6、创建新站点
演讲老师:熊一君 支持网站:
网页设计教程
(第3讲) Dreamweaver的基础知识
设置外观 设置链接 设置标题
网页设计教程
(第3讲) Dreamweaver的基础知识
6、典型实例——创建新站点 注意:Dreamweaver CS各种版本在创建站点操作中有着一些不同!
请看实例演示!
网页设计教程
(第3讲) Dreamweav么疑问可以到 查阅 也可以以发送邮件到 yestinxiong@ 本次演讲老师:熊一君
1、 Dreamweaver的工作界面 工作界面布局:
菜单栏
插入栏
扩展按钮
文档工具栏 浮动面板组 编辑区
属性面板
网页设计教程
(第3讲) Dreamweaver的基础知识
2、预设站点
本地站点:在本机上所建立的站点,一般用于本地用户的工作目录,不可远程访问; 远程站点:模拟Internet环境,在本机上模拟真实的服务器环境,用于对站点进行
第2章 Dreamweaver入门

第2章Dreamweaver入门2.1制作简单页2.1.1 站点的建立及规划用户设计的网页和相关素材,一般都要求放在同一个文件夹内,这样方便对网站进行维护和管理,特别是将网站发布到服务器上时,这点尤其重要。
我们建立站点的目的也在于此。
因此,大家在使用Dreamweaver软件设计制作网页之前,应先将站点建立好,同时将做好的网页全都保存在这一个站点内。
1.建立站点目录1)在E盘根目录下新建文件夹,命名为AABBB(其中AA为座号,BBB为姓名,例:01张三)做为站点文件夹。
注意:这里站点文件夹名可以为中文。
2)在此新文件夹(AABBB)里新建三个文件夹,分别取名为Files(存放除首页外的网页文件)、Images(主要存放图片)、Other(主要存放flash动画、声音等其它类型的文件)。
注意:站点文件夹里所有的文件夹或文件一般不用中文,而用拼音或英文表示。
2.定义站点01)打开Dreamweaver软件。
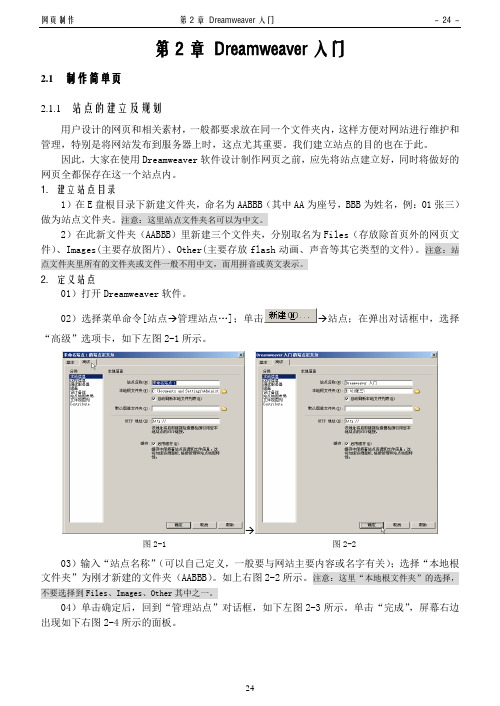
02)选择菜单命令[站点→管理站点…];单击→站点;在弹出对话框中,选择“高级”选项卡,如下左图2-1所示。
→图2-1 图2-203)输入“站点名称”(可以自己定义,一般要与网站主要内容或名字有关);选择“本地根文件夹”为刚才新建的文件夹(AABBB)。
如上右图2-2所示。
注意:这里“本地根文件夹”的选择,不要选择到Files、Images、Other其中之一。
04)单击确定后,回到“管理站点”对话框,如下左图2-3所示。
单击“完成”,屏幕右边出现如下右图2-4所示的面板。
2.1.2 第一页(站长简介,Resume.htm )的制作1.初始01)菜单命令[文件 新建],弹出如下图2-5所示的“新建文档”窗口,选择“基本页”。
02)单击“创建”,进入如下图2-6所示编辑页面。
图2-3 图2-4 图2-5其中,为常用工具条;单击,进入代码视图;单击,进入代码和设计视图;目前属,即设计视图。
图2-62.保存文档03)菜单命令[文件→保存…],保存在Files文件夹下,保存名为“Resume.htm”(此页我们要存放个人的简历信息)。
dreamweaver归纳总结

dreamweaver归纳总结Dreamweaver是一款非常强大的网页设计和开发工具,它提供了一系列丰富的功能和工具,使得网页的创建和编辑变得更加简单和高效。
在这篇文章中,我将对Dreamweaver进行归纳总结,介绍其主要特点和使用方法,并分享一些使用Dreamweaver进行网页设计的实用技巧。
一、Dreamweaver简介Dreamweaver是由Adobe公司开发的一款网页设计和开发工具,它是目前市场上最受欢迎的网页编辑器之一。
通过Dreamweaver,用户可以轻松地创建、编辑和管理网页,并在不同的平台上实时预览网页的效果。
它支持HTML、CSS、JavaScript等多种网页开发语言,提供了丰富的代码编辑功能和可视化设计界面,适合初学者和专业开发人员使用。
二、Dreamweaver的主要特点1. 可视化编辑界面:Dreamweaver提供了直观的设计界面,用户可以通过拖拽和放置元素来创建网页布局,并实时预览效果。
这种可视化编辑方式使得网页的设计更加便捷和直观。
2. 代码编辑功能:对于喜欢手动编写代码的用户,Dreamweaver提供了强大的代码编辑功能。
它支持代码高亮显示、语法检查、自动完成等功能,可以提升编写代码的效率和准确性。
3. 多平台兼容性:Dreamweaver可以在Windows和Mac等多个操作系统上运行,同时支持主流的网页开发语言和平台,可以满足不同用户的需求。
4. 模板和库文件:Dreamweaver提供了丰富的网页模板和库文件,用户可以直接使用这些模板进行网页设计,节省时间和精力。
5. 网页管理和站点管理:Dreamweaver可以轻松管理多个网页和站点,用户可以方便地对网页进行编辑、更新和发布。
三、Dreamweaver的使用方法1. 创建新网页:在Dreamweaver中,用户可以选择新建一个HTML文件作为新网页的起点。
可以通过拖拽和放置来设计网页布局,也可以手动编写代码。
dreamweaver教程pdf

dreamweaver教程pdf Dreamweaver教程PDFDreamweaver是一款流行的网页设计和开发工具,它提供了丰富的功能和工具,可以帮助用户创建出具有专业外观和优化性能的网站。
本文将介绍如何使用Dreamweaver以及如何创建PDF格式的教程,帮助用户快速入门并提供有用的技巧和指导。
第一部分:Dreamweaver入门在使用Dreamweaver之前,用户需要先了解一些基本的概念和功能。
1. 安装和设置Dreamweaver:用户可以从Adobe官方网站下载并安装最新版本的Dreamweaver。
安装完成后,用户需要进行一些基本设置,例如选择界面语言、设置默认存储位置等。
2. Dreamweaver界面介绍:Dreamweaver的界面由多个工作区组成,包括文件管理、代码编辑、可视化设计等区域。
用户可以根据自己的需求自定义界面布局,以便更高效地工作。
3. 创建网站:在Dreamweaver中创建网站是非常简单的,用户只需定义一个本地文件夹用于存储网站文件,并在Dreamweaver中指定该文件夹即可。
用户还可以选择使用服务器技术,如PHP或。
第二部分:Dreamweaver基本功能一旦用户熟悉了Dreamweaver的基本概念,就可以开始使用一些核心功能来创建网站。
1. 文件管理:Dreamweaver提供了一个方便的文件管理器,用户可以轻松地浏览、添加、删除和重命名文件和文件夹。
此外,用户还可以通过Dreamweaver访问远程服务器上的文件。
2. 代码编辑:Dreamweaver的代码编辑器支持多种编程语言和标记语言,如HTML、CSS、JavaScript和PHP等。
用户可以使用代码自动完成、语法高亮和代码折叠等功能提高编码效率。
3. 可视化设计:Dreamweaver提供了一组强大的可视化设计工具,可以帮助用户创建专业的网页布局和样式。
用户可以使用拖放功能来快速设计页面,并直观地调整元素的大小和位置。
dreamweaver 教程

dreamweaver 教程以下是一份不带标题的Dreamweaver教程,文中不存在相同标题的文字:1. 创建新的Dreamweaver项目- 打开Dreamweaver软件。
- 在菜单栏中选择"文件",然后点击"新建"。
- 在弹出的对话框中,选择您希望创建项目的位置和名称,并点击"确定"。
2. 创建新的网页文件- 在Dreamweaver的侧边栏中,选择"网页"。
- 在弹出的对话框中,选择您希望创建的网页类型(如HTML、CSS等)。
- 点击"创建",Dreamweaver将自动创建一个新的网页文件。
3. 编辑网页内容- 在Dreamweaver的编辑区域中,输入您的网页内容。
- 使用Dreamweaver提供的工具和选项来编辑文本、插入图像等。
4. 设置页面属性- 在Dreamweaver的工具栏中,选择"属性"。
- 在属性面板中,可以设置网页的标题、背景颜色、链接等各种属性。
5. 预览网页- 在Dreamweaver的工具栏中,选择"预览"。
- Dreamweaver会在网页编辑区域下方显示一个预览窗口,您可以在该窗口中查看您的网页在浏览器中的显示效果。
6. 保存网页- 在Dreamweaver的菜单栏中选择"文件",然后点击"保存"。
- 在弹出的对话框中,选择您希望保存网页的位置和名称,并点击"保存"。
这些是Dreamweaver的基本操作。
您可以根据需要进行更多高级设置,或者学习Dreamweaver的其他功能和工具。
祝您使用Dreamweaver愉快!。
网页设计Dreamweaver教案

网页设计Dreamweaver教案第一章:Dreamweaver简介1.1 课程目标了解Dreamweaver的发展历程和版本更新掌握Dreamweaver的基本功能和操作界面熟悉Dreamweaver在网页设计中的应用场景1.2 教学内容Dreamweaver的起源和发展历程Dreamweaver的版本更新及特点Dreamweaver的操作界面及功能介绍Dreamweaver在网页设计中的应用案例1.3 教学方法讲授与示范相结合,让学生了解Dreamweaver的发展历程和版本更新实践操作,让学生掌握Dreamweaver的基本功能和操作界面案例分析,让学生熟悉Dreamweaver在网页设计中的应用场景1.4 教学资源PowerPoint课件Dreamweaver软件网页设计案例1.5 教学评估课后作业:让学生制作一个简单的网页,巩固所学内容课堂讨论:引导学生分享自己在网页设计中使用Dreamweaver的经验和心得第二章:创建和管理网页2.1 课程目标掌握Dreamweaver的网页创建和管理功能熟悉网页编辑区的基本操作了解网页、描述和关键词的设置方法2.2 教学内容Dreamweaver的网页创建和管理功能介绍网页编辑区的基本操作网页、描述和关键词的设置方法2.3 教学方法讲授与示范相结合,让学生掌握Dreamweaver的网页创建和管理功能实践操作,让学生熟悉网页编辑区的基本操作案例演示,让学生了解网页、描述和关键词的设置方法2.4 教学资源PowerPoint课件Dreamweaver软件网页设计案例2.5 教学评估课后作业:让学生创建一个简单的网页,并设置网页、描述和关键词课堂讨论:引导学生分享自己在网页设计中关于网页、描述和关键词设置的经验和心得第三章:编辑和排版文本3.1 课程目标掌握Dreamweaver中文本的编辑和排版功能熟悉字体、颜色、大小和样式的设置方法了解文本对齐、行间距和段落格式的设置方法3.2 教学内容Dreamweaver中文本的编辑和排版功能介绍字体、颜色、大小和样式的设置方法文本对齐、行间距和段落格式的设置方法3.3 教学方法讲授与示范相结合,让学生掌握Dreamweaver中文本的编辑和排版功能实践操作,让学生熟悉字体、颜色、大小和样式的设置方法案例演示,让学生了解文本对齐、行间距和段落格式的设置方法3.4 教学资源PowerPoint课件Dreamweaver软件网页设计案例3.5 教学评估课后作业:让学生编辑和排版一个文本内容丰富的网页课堂讨论:引导学生分享自己在网页设计中关于文本编辑和排版的经验和心得第四章:添加图像和媒体元素4.1 课程目标掌握Dreamweaver中图像和媒体元素的操作功能熟悉图像和媒体元素的插入、编辑和格式设置方法了解图像和媒体元素在网页设计中的应用场景4.2 教学内容Dreamweaver中图像和媒体元素的操作功能介绍图像和媒体元素的插入、编辑和格式设置方法图像和媒体元素在网页设计中的应用场景4.3 教学方法讲授与示范相结合,让学生掌握Dreamweaver中图像和媒体元素的操作功能实践操作,让学生熟悉图像和媒体元素的插入、编辑和格式设置方法案例分析,让学生了解图像和媒体元素在网页设计中的应用场景4.4 教学资源PowerPoint课件Dreamweaver软件网页设计案例4.5 教学评估课后作业:让学生添加图像和媒体元素到一个网页中,提升网页视觉效果课堂讨论:引导学生分享自己在网页设计中关于图像和媒体元素应用的经验和心得第五章:创建和应用超5.1 课程目标掌握Dreamweaver中超的创建和应用功能熟悉超的类型和创建方法了解超的目标设置和命名规则5.2 教学内容-第六章:表格和布局6.1 课程目标掌握Dreamweaver中表格的创建和编辑功能熟悉表格的布局和样式设置方法了解表格在网页设计中的应用场景6.2 教学内容Dreamweaver中表格的创建和编辑功能介绍表格的布局和样式设置方法表格在网页设计中的应用场景6.3 教学方法讲授与示范相结合,让学生掌握Dreamweaver中表格的创建和编辑功能实践操作,让学生熟悉表格的布局和样式设置方法案例分析,让学生了解表格在网页设计中的应用场景6.4 教学资源PowerPoint课件Dreamweaver软件网页设计案例6.5 教学评估课后作业:让学生创建一个表格布局的网页,展示信息列表课堂讨论:引导学生分享自己在网页设计中关于表格布局的经验和心得第七章:表单和动画7.1 课程目标掌握Dreamweaver中表单的创建和编辑功能熟悉表单元素和属性的设置方法了解动画在网页设计中的应用场景和创建方法7.2 教学内容Dreamweaver中表单的创建和编辑功能介绍表单元素和属性的设置方法动画在网页设计中的应用场景和创建方法7.3 教学方法讲授与示范相结合,让学生掌握Dreamweaver中表单的创建和编辑功能实践操作,让学生熟悉表单元素和属性的设置方法案例分析,让学生了解动画在网页设计中的应用场景和创建方法7.4 教学资源PowerPoint课件Dreamweaver软件网页设计案例7.5 教学评估课后作业:让学生创建一个包含表单和动画的网页,实现用户互动课堂讨论:引导学生分享自己在网页设计中关于表单和动画应用的经验和心得第八章:CSS样式和模板8.1 课程目标掌握Dreamweaver中CSS样式的创建和应用功能熟悉CSS选择器和属性的设置方法了解模板在网页设计中的应用场景和创建方法8.2 教学内容Dreamweaver中CSS样式的创建和应用功能介绍CSS选择器和属性的设置方法模板在网页设计中的应用场景和创建方法8.3 教学方法讲授与示范相结合,让学生掌握Dreamweaver中CSS样式的创建和应用功能实践操作,让学生熟悉CSS选择器和属性的设置方法案例分析,让学生了解模板在网页设计中的应用场景和创建方法8.4 教学资源PowerPoint课件Dreamweaver软件网页设计案例8.5 教学评估课后作业:让学生创建一个CSS样式和模板应用的网页,提升网页美观度课堂讨论:引导学生分享自己在网页设计中关于CSS样式和模板应用的经验和心得第九章:网站发布和管理9.1 课程目标掌握Dreamweaver中网站的发布和管理功能熟悉FTP协议和网站方法了解网站维护和优化的基本方法9.2 教学内容Dreamweaver中网站的发布和管理功能介绍FTP协议和网站方法网站维护和优化的基本方法9.3 教学方法讲授与示范相结合,让学生掌握Dreamweaver中网站的发布和管理功能实践操作,让学生熟悉FTP协议和网站方法案例分析,让学生了解网站维护和优化的基本方法9.4 教学资源PowerPoint课件Dreamweaver软件网页设计案例9.5 教学评估课后作业:让学生将所学网页发布到服务器,进行实际操作课堂讨论:引导学生分享自己在网站发布和管理中的经验和心得第十章:网页设计案例分析10.1 课程目标分析实际网页设计案例了解网页设计中的创新点和不足之处提高学生网页设计的能力和审美水平10.2 教学内容分析实际网页设计案例讨论网页设计中的创新点和不足之处提高学生网页设计的能力和审美水平10.3 教学方法讲授与示范相结合,让学生分析实际网页重点和难点解析1. 章节一和二:Dreamweaver简介和创建与管理网页重点解析:理解Dreamweaver的历史和发展,熟悉其操作界面和基本功能,以及如何有效地创建和管理网页。
《Dreamweaver网页设计》教案

《Dreamweaver网页设计》教案一、教学目标1. 了解Dreamweaver的基本功能和操作界面。
2. 学会使用Dreamweaver创建、编辑和管理网页。
3. 掌握Dreamweaver中的基本标签和属性。
4. 学会使用Dreamweaver的布局功能进行网页设计。
5. 掌握Dreamweaver的预览和发布网页的方法。
二、教学内容1. Dreamweaver的基本功能和操作界面介绍Dreamweaver的启动和关闭方法,熟悉Dreamweaver的操作界面,包括菜单栏、工具栏、状态栏等。
2. 创建、编辑和管理网页学习创建新网页的方法,编辑网页的内容,删除和复制网页元素,以及管理网页的打开和保存。
3. 基本标签和属性介绍HTML基本标签,如标签、段落标签、图片标签等,并学习如何使用这些标签在Dreamweaver中创建和编辑网页内容。
4. 布局功能学习使用Dreamweaver的布局功能,包括表格、框架和Div标签,进行网页的设计和排版。
5. 预览和发布网页学习在Dreamweaver中预览网页的方法,以及如何将网页发布到互联网上。
三、教学方法1. 讲授法:讲解Dreamweaver的基本功能、操作界面和基本标签。
2. 演示法:展示如何使用Dreamweaver进行网页设计和排版。
3. 练习法:让学生动手实践,创建和编辑网页。
4. 提问法:引导学生思考和解决问题。
四、教学步骤1. 启动Dreamweaver,熟悉操作界面。
2. 创建新网页,学习编辑网页内容。
3. 学习使用基本标签,如、段落和图片标签。
4. 练习使用表格、框架和Div标签进行网页布局。
5. 预览和保存网页,了解发布网页的方法。
五、教学评价1. 课后作业:让学生独立完成一个简单的网页设计,检验对Dreamweaver的掌握程度。
2. 课堂练习:在课堂上让学生动手实践,实时评价学生的操作能力。
3. 学生互评:让学生互相评价,促进学习交流。
dreamweaver教程

dreamweaver教程Dreamweaver 是一种常用的网页设计和开发工具,它具有强大的功能和直观的界面。
无论你是初学者还是有一定经验的开发者,下面是一些可以帮助你入门的 Dreamweaver 教程。
1. 创建新的网页文档打开 Dreamweaver,点击"文件"菜单,选择"新建"。
在弹出的窗口中,选择"空白页面",然后点击"创建"。
这将创建一个新的空白网页。
2. 插入标题和段落在网页中插入标题和段落很常见。
首先,点击工具栏上的"插入"按钮,然后选择"标题"。
在弹出的窗口中,输入标题的文本,并设置字体、大小、颜色等属性。
接下来,选择"段落",在网页中插入段落文本。
记住,每个标题和段落都应该有独特的内容。
3. 添加图片要向网页添加图片,先选择"插入"按钮,然后选择"图片"。
在弹出的窗口中,浏览你的计算机,选择你想要添加的图片文件,并点击"确定"。
确保每个图片的文件名和描述都不相同。
4. 创建超链接超链接是实现网页之间导航的重要工具。
要创建超链接,首先选择你希望添加链接的文本或图片。
然后,点击工具栏上的"插入"按钮,并选择"超链接"。
在弹出的窗口中,输入要链接的网页 URL 或选择已存在的文件链接。
确保每个链接的目标是唯一的。
5. 设置网页布局Dreamweaver 提供了丰富的布局选项。
要设置网页布局,先点击"窗口"菜单,选择"CSS 样式"。
在弹出的面板中,选择"新样式"并设置网页布局的外观和属性。
确保每个布局样式的名称不重复。
6. 预览和保存网页在完成网页设计后,可以通过点击工具栏上的"文件"按钮,选择"保存"来保存网页。
dw学习心得

dw学习心得在学习DW(Dreamweaver)这一网页设计和开发工具的过程中,我受益匪浅。
通过自主学习和不断实践,我逐渐掌握了DW的基本功能和技巧,并深刻体会到了它在网页设计中的重要性和便利性。
首先,DW提供了丰富的设计和编辑工具,使得网页的制作变得简单而高效。
通过DW的可视化编辑界面,我可以快速创建和编辑网页的各种元素,如文本、图像、链接等。
同时,DW还内置了各种样式和模板,可以帮助我快速构建出具有美观效果的网页。
其次,DW具有强大的代码编辑功能,适用于不同层次的开发者。
对于初学者来说,DW可以自动生成简单的HTML和CSS代码,无需深入了解编程语言的细节。
而对于有一定编程经验的开发者来说,DW 提供了代码提示、颜色标记等功能,能够极大地提高工作效率和代码质量。
此外,DW还支持多种网页技术和标准,如HTML5、CSS3、JavaScript等,可以满足不同项目的需求。
通过DW的可视化编辑和代码编辑相结合的方式,我可以充分发挥自己的创造力,设计出各种类型的网页,从简单的静态页面到复杂的动态网站,都能轻松实现。
在学习DW的过程中,我还了解到了网页设计和开发中的一些最佳实践。
比如,网页的布局应该合理、美观,要考虑到不同终端设备的适配;网页的代码应该规范,要符合W3C的标准,以保证网页的可访问性和浏览器的兼容性;同时,要注重网页的交互和用户体验,通过合理的导航和动画效果,吸引用户并提升网站的价值。
在接下来的学习和工作中,我将继续深入研究和应用DW,不断提升自己的技术水平。
通过设计和开发更多的网页项目,我相信我能够更好地掌握DW的各种功能和技巧,提高自己的网页设计和开发能力。
总之,DW作为一款专业的网页设计和开发工具,给我带来了很多的便利和启发。
通过学习和使用DW,我不仅学会了网页设计和开发的基本知识和技能,还培养了分析和解决问题的能力。
我将继续坚持学习和实践,不断提升自己的技术水平,为网页设计和开发的发展做出自己的贡献。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
Dreamweaver学习
一.站点
1.1定义
即网站(website),指英特网上,根据一定的规则,使用HTML等工具制作的用于展示特定内容的相关网页的集合。
在dw中,术语“站点”是指属于某个web站点的文档的本地或远程存储位置。
1.2 Dw站点的组成
本地文件夹(本地站点)
远程文件夹(远程站点)
测试服务器文件夹
1.3创建站点
方法一:菜单中的“站点”》“创建站点
方法二:文件面板》管理站点》新建》站点
二.网页元素的添加
2.1插入文本
2.1.1插入网站标题和普通文本
直接输入
复制文本
导入文本(操作方法:执行“文办》导入”命令
2.1.2添加特殊文本
插入特殊符号(选择“插入>HTML>特殊字符”命令或利用【文本】选项卡中的字符按钮。
插入空格(连续按shift+ctrl+空格,或利用【文本】选项卡中的不换行空格按钮: )
插入水平线(插入》HTML》水平线)
插入时间和日期(插入》日期)
插入上标和脚本
插入文本列表
2.1.3设置文本样式
普通样式直接在属性面板中的html选项卡中设置
设置本本字体、字号、颜色中则需要属性面板中创建css规则来完成
2.1.4 CSS
级联样式表(cascading style sheet)简称CSS,通常又称为“风格样式表(style sheet),它是用来进行网页风格设计的,方便你以后对网页的维护管理,CSS就相当于你所创建的一个模板,她是可以重复被利用的。
类选择符:能够把相同的元素分类定义成不同的样式,定义类选择符时,需要在自定类的名称前加(.)。
想使用类名,css的写法就是:.+类型标签选择符:指以html标记为名称的选择符,利用标记选择可以对网页文档里这个标记出现的每一个地方应用样式定义。
Body,html,a,b,h1{}。
标签直接使用,什么都不要加。
ID选择符,可以识别网页中的元素,它可以实现的功能和类选择符相似,不同的是,id选择符在在一个网页中按照规范只能使用一次,id选择符的名称必
须是#开头。
写法:#+id名。
2.2插入图像
2.2.1插入图片
网页中最常见的图像时直接插入式图像,该图像插入网页以后,在正常境况下不可以在相同的位置输入文本。
还有一种是为插入式图像做准备的图像,就是占位图像。
(占位图像其实是图形,实在准备好将最终图像添加到web页面之前使用的图形)
插入式图像:【常用】选项卡,【图像】按钮,选择图片即可插入到网页中。
占位图像:在设计网页的时候,如果已经有了网页的整体构图,但是图像还没有准备好,这个时候可以使用图像占位符插入到需要插入图像的位置,等以后图像制作完成再插入图像。
2.2.2插入交互式图像
鼠标经过图像是一种在浏览器中查看并使用鼠标指针经过时发生变化的图像。
若要插入鼠标经过图像,必须具有两幅图像:主图像和次图像,并且两幅图像尺寸相同。
2.3插入导航条
导航条通常为站点上的页面和文件之间移动提供一条简洁的途径。
虽然鼠标通过图像也可以制作导航条。
通过【插入】》【图像对象】》导航条命令创建的导航条,可以包括4种状态:【状态图像】、【鼠标经过图像】、【按下图像】、【按下时鼠标经过图像】。
2.4创建网站相册
需要先安装fireworks,并准备相同大小的大图片(即放大后的图片),而缩略图是dreamweaver自动调用fireworks制作的图形,执行”命令>创建网站图像”命令.
2.5图像属性
插入网页中的图像,在默认状态下使用的是原图片大小/颜色等属性,而根据不同的网页要求,需要适当的重新调整图像属性,图像属性中既包括解百纳属性,比如大小/对齐方式等,也包括改变图像本身的属性,比如亮度/对比度/锐化等.
2.5.1 剪裁编辑功能
在dreamweaver中,可以利用dreamweaver的”剪裁”功能轻松的将图像中多余的部分删除,突出图像的主题.
2.5.2重新取样
当对网页中图像大小进行调整后,图像显示效果会发生改变,对图像进行重新取样可以减少图像文件大小,提高下载速度,同时会降低图像品质.
2.5.3亮度编辑功能
修正过暗或者过亮的图像市场使用【亮度和对比度】,这将影响图像的高亮显示、阴影和中间色调。
2.5.4锐化编辑功能
锐化可以通过增加图像边缘的对比度来调整图像的焦点。
2.6超链接的创建
2.6.1文本链接
要创建超级链接,首要前提是准备链接的文件,这里同样准备的是网页,然后开始创建链接。
操作“选中文本》【常规】》【超级链接】按钮
2.6.2图像链接
Dreamweaver中,图像的普通链接方法很简单,只要选中插入的图像后,在【属性】检查器中单击【链接】额文本框右侧的【浏览文件】按钮,选择要链接的文件即可。
2.6.3热点链接
原理:利用html语言在图片上定义一定形状的区域,然后给这些区域加上链接,这些区域被称作热区。
注:一张图像只能创建普通链接和热点链接中的一种,如果同一张图像在创建了普通链接后又创建热点链接,则普通链接失效,只有热点链接才有效。
2.6.4锚点链接
创建命名锚点就是在文档中设置位置标签,并给该位置设置一个名称,一边引用。
通过创建锚点,可以使链接指向当前文档或者不同文档中的指定位置。
锚点常常被用来实现到特定的主题或者文档顶部的跳转链接。
使访问者能够快速浏览到选定的位置,加快信息检索速度。
创建锚点链接,要设置一个命名锚点,该命名锚点就是链接目标。
选中要作为锚点链接的文本,在属性面板的“链接“下拉列表框中输入“#锚点名称”。
说明:如果源端点与锚记不在同一个网页文件中,则应先写上命名锚点所在的网页路径及名称,然后再加上前缀“#”和锚记名称。
2.6.5下载链接
指单击某个超链接时会打开一个“文件下载”对话框,通过在该对话框中单击“打开”或“保存”按钮可以打开或下载文件。
一般是指向压缩文件(文件扩展名为.rar或.zip)和可执行文件(扩展名.exe 或.com)或者音乐文件。
选中文字后,在【属性】检查其中单击【链接】文本框右侧的【浏览文件】按钮,选择要链接的文件即可。
2.6.6电子邮件链接
使用电子邮件链接可以方便地进行电子邮件的发送。
在浏览器中单击邮件链接时,将启动默认的邮件发送程序,在电子邮件消息窗口中,“收件人”域自动更新为显示电子邮件链接中指定的地址。
方法:执行“插入》电子邮件链接”命令,打开“电子邮件链接”对话框进行设置。
也可以直接在属性面板的“链接”文本框中输入“mailto:邮件地址”。
2.6.7创建脚本链接
脚本链接指通过添加脚本代码来实现:1)关闭窗口:选中文字,在【属性】检查器的【链接】文本框右侧的文本框中输入代码:javascript:window.close();
2)弹出提示对话框:选中文字,在【属性】检查器的【链接】文本框右侧的文本框中输入如下脚本:javascript:alert(“……”)
2.6.8插入脚本语言
插入相应脚本语言,可以在打开浏览器页面是自动出现提示对话框或关闭页面对话框。
方法1:在插入面板中选择“脚本“选项,完成相应的设置
方法2:在代码区插入相应代码
2.6.9创建链接
空连接是指尚未制定目标的链接,即单击之后不进行任何跳转
建立空连接可以为网页文本或者图像添加脚本代码或实现一些特殊功能
方法:选中文本,属性面板的”链接”中输入”#”或”javascript:;”。
