网页制作教学质量标准9-28
web前段课程设计

web前段课程设计一、课程目标知识目标:1. 让学生掌握Web前端的基本概念,包括HTML、CSS和JavaScript的使用。
2. 使学生了解Web标准,理解网页结构和表现分离的原则。
3. 帮助学生掌握常用的HTML标签、属性,以及页面布局和样式设计。
技能目标:1. 培养学生能够运用HTML和CSS编写结构清晰、样式美观的静态网页。
2. 提高学生使用JavaScript实现简单交互功能的开发能力。
3. 培养学生具备良好的编码习惯,掌握基本的调试技巧。
情感态度价值观目标:1. 激发学生对Web前端开发的兴趣,培养其主动学习的热情。
2. 培养学生具有良好的团队协作精神,学会与他人分享和交流。
3. 增强学生的创新意识,使其能够运用所学知识解决实际问题。
课程性质:本课程为实践性较强的学科,注重培养学生的动手能力和实际操作技能。
学生特点:学生具备一定的计算机基础和网络知识,对网页制作有一定的好奇心和兴趣。
教学要求:结合实际案例,采用任务驱动的教学方法,引导学生主动探索,提高学生的实际操作能力。
将课程目标分解为具体的学习成果,以便于教学设计和评估。
二、教学内容1. HTML基础:包括HTML文档结构、常用标签及其属性、文本格式化、图像和链接的插入等。
- 教材章节:第1章 HTML基础- 内容安排:2课时2. CSS样式:学习CSS选择器、文本样式、颜色和背景、盒模型、浮动布局、定位等。
- 教材章节:第2章 CSS样式设计- 内容安排:3课时3. 网页布局:掌握常见的网页布局方法,如表格布局、Div+CSS布局等。
- 教材章节:第3章 网页布局- 内容安排:2课时4. JavaScript基础:了解JavaScript语法、变量、数据类型、运算符、流程控制语句等。
- 教材章节:第4章 JavaScript基础- 内容安排:3课时5. 交互功能实现:学习事件处理、表单验证、DOM操作等,实现简单的网页交互功能。
网页制作教学方法研究与实践

1 2 课堂教学 .
1 2 1 兴 趣激 励教学 法 .. 兴趣对 于学生 的主动 学习非 常的重要 , 在 上 第一堂课时 就应抓住 学生的学 习心理 , 示 展
一
成果和最后 的期末 作品成绩 , 实训成绩 同等重
忆 的操 作过 程 , 往往 按部 就班 的学 习 , 识没 要 。 知
彩知识 , 网站策划知识 等无疑会 为学生就 业加
1 网页制作教学方法教学手段
1 1课程安 排 . 网页制作教 学有别于 其他课 程的教 学 , 它 的实践 性较 强 。所 以在 课程 安排时 有 仅应 该
有 充足的课时 , 而且相应还要 配以足 量的实践
智 力水平 及 内在潜 力等 一些 软指标 来 区分学 形 成的一 个 重要 环节 。学生 是否 是一 个专业
些 优秀的 网页作品 , 以及 该课程成果 与实践 有 经过 自己思维 的深加 工而一知 半解 。 教学 的 目的是 授之以渔 而不是 授之以 鱼 ,
中的联 系 , 都能激 发学 生 的兴趣 , 学生 主 这 让
3 结 语
以上 是本 人 在教 学过 程 中得 到的一 些 看
r
动积极深 入的学 习, 并且将该种 方法贯 于整个 为 了避 免该 问题 发生 , 师可以提供 给学生一 教
是 学生 的训练 时 间往往 受到 环境和 时 间的 限
主动性 , 他们 认识 到 “ 管基 础如 何 , 使 不 只要
程 ” 从而在 学期末 设计 出充满个 性的 网站 。 ,
自己 努 力就 可 以获 得进 步 , 能 掌握 这 门 课 分 , 也 与其他 竞争对 手争 显优势 。 1 2 4 个性 化 教学 .. 网页制作 教学 有别于其 他软件 的教学 , 它 现学生 的主体作用 , 虽然很多 教师都注 意到 了 用大量时 间去实践 , 但是 学生 出现 了模仿 、记
基于工作过程的《网页设计》课程开发与设计探讨

基于工作过程的《网页设计》课程开发与设计探讨摘要:本文根据高职高专对人才培养的需求,介绍了以工作过程为导向的课程开发模式的特点以及课程开发因素和基本思路,同时结合该模式、市场、行业企业工作岗位的需求和学生能力的培养,对《网页设计》课程在内容方面进行了重构,将该课程的学习领域、学习情境进行了具体的开发和编排,形成了一份课程教学改革方案。
关键词:工作过程;网页设计;课程设计;探讨中图分类号:tp393.09教育部2006年16号文件中提到要积极推行与生产劳动和社会实践相结合的学习模式,把工学结合作为高等职业教育人才培养模式改革的重要切入点,带动专业调整与建设,引导课程设置、教学内容和教学方法改革。
项目课程的出现,源于我国当前职业教育改革中为提升学生职业能力、激发学生学习积极性和满足企业对人才素质要求的需要,成为我国当前和今后职业教育课程改革的方向。
它符合职业教育规律,容易激发学生兴趣,培养学生综合职业能力,并逐渐成为本土化、具有中国特色的职业教育课程开发模式。
1 以工作过程为导向的课程开发模式德国劳耐尔教授等认为工作过程是“在企业里为完成一件工作任务并获得工作成果而进行的一个完整的工作程序”,“是一个综合的、时刻处于运动状态之中但结构相对固定的系统”。
工作过程导向的目的在于克服学科体系结构化内容的学习而有利于与工作过程相关内容的学习。
基于工作过程的课程体系设计,是对原有的学科体系进行重新思考,对原有学科体系解构与新的行动体系重构的过程。
1.1 与传统的教学方式的区别以工作过程导向的课程系统化设计,是对职业教育多年来基本沿用学科体系的课程教学的重新思考,是对原有学科体系结构与新的行动体系重构的过程。
传统的学科体系的课程开发,是以知识传授为主线,按照知识本身的内存逻辑结构(相关性)或认知规律而展开的“平行”体系,是以老师的“教”为中心的。
行动体系的课程开发,是以培养能力为主线,按工作过程的不同工作任务的相关性来实现知识和实践技能的整合的“串行”体系,是以学生的“学”为中心的,使学生循序渐进学习各门课程的过程变成符合或接近企业工作过程的过程。
《网页设计》项目课程课例开发实践

《网页设计》项目课程课例开发实践摘要:专业课项目课程课例的研制与实施是促进职业学校专业教师加强教学研究、提高中职专业课教学质量的有效举措。
结合组织和参与网页设计项目课程课例开发的实践体会,对该项目课程课例开发以及教学实施作全面的回顾与思考。
关键词:项目课程;课例开发;教学实施项目课例的开发有助于教师对教学客体——教学内容有更深刻的认识。
长期以来,职业学校的教师均是高校生一毕业马上进入职校,没有企业工作背景,虽然工作后有下企业实践的任务,但由于不能做到脱产且实践时间短暂,教师下企业实践往往流于形式,因此,他们所掌握的是学科性的专业知识和能力,与企业实际脱轨,教给学生的也是按照学科体系安排的知识和能力。
通过市场调研,可让教师知道企业需要什么、实际在做什么,而后进行项目课例开发,从而对教学内容有更深刻的认识。
项目课例的开发将使教学内容更加贴近学生未来的工作实际,这样培养出来的学生才是企业所需要的人才;项目课例的开发有助于教师教学,采用项目化、基于工作任务形式、以工作过程为导向的教学,能极大地提高学生学习的积极性,增强学生的各项能力。
《网页设计》是计算机网络技术专业核心课程,是学习网页设计与制作技能的主干课程,本课程侧重于学习静态网页的设计与制作,是后续动态网页设计课程的重要基础。
作为省课题《项目课程课例开发与实施研究》的子任务,网页设计项目课程开发从2010年6月正式启动,作为该门课程的任课老师,我参与了课程项目开发、课例开发以及教学实施反馈等环节,在即将结题之时,对网页设计项目课程课例开发实践作一些总结和思考。
一、项目开发在市场调研的基础上,我们首先进行了课程项目开发,分为以下项目:“奥运网站”的制作、“盛世北京”栏目的制作、“风俗北京”栏目的制作、“帝都北京”栏目的制作、“畅游北京”栏目的制作、“艺术北京”栏目的制作、“问卷北京”栏目的制作、“中秋网站”的制作、“计算机网站”的制作。
二、课例开发——“奥运网站”的制作在项目开发的基础上,我们又进行了课例设计,九个项目对应九个课例,完全按照江苏省职业学校专业项目课程课例框架要求进行:①确定学习项目;②介绍课例背景;③设定学习目标;④描述学习任务;⑤组织学习内容;⑥创设教学情境;⑦准备教学资源;⑧实施教学过程;⑨设计教学评价。
如何提高网页设计课程教学质量

浅析如何提高网页设计课程的教学质量摘要:网页设计课程是高等艺术院校艺术设计专业的必修课程,也是非常重要的课程之一。
现在是一个网络的时代,网络在我们的日常生活中无处不在,我们每天都在接触着网页,网页这种传播媒介已经逐渐取代了出版物。
因此,网页设计课程的重要性越来越显著,以往大多数高校在讲授网页设计课程的时候都是采用以软件基础知识讲授的方式为主的教学方法,教学效果不是很理想。
基于对其它艺术类高等院校的分析以及自己多年在网页设计教学中的经验总结,浅析如何通过项目教学法提高网页设计课程的教学质量。
关键词:网页设计案例教学实践教学项目教学课程改革创新能力教学质量中图分类号:g633 文献标识码:a 文章编号:1673-9795(2013)04(a)-0219-01随着科技的飞速发展,我们已经处于一个网络的时代,我们的生活离不开网络,网站是现今人们获取信息的重要途径,已经逐渐超过或替代印刷出版物,网页设计课程也成为高等艺术院校艺术设计专业学生的重要课程之一,以往平面印刷方面的知识要逐渐过渡到网页设计之中。
因此,网页设计课程的重要性越来越明显,本文就如何提高网页设计课程的教学质量进行了如下分析。
1 及时更新教学内容网页设计具有时效性,随着网络的不断发展,网页设计的新技术新方法也在不断的推陈出新。
为了适应网络发展的速度,各高校也在不断地更新着教学内容,但是大多数高校都是在更新网页设计的软件知识,却没有从根本上更新教学内容。
艺术设计专业的网页设计课程主要讲解dreamweaver、flash、fireworks三个软件,即我们通常所说的网页三剑客。
dreamweaver,用于编辑html、asp、jsp、php、css、xml、js的页面制作工具,flash用于制作网页中的banner 动画及片头动画,fireworks主要用于处理网页中的图片素材。
软件的版本更新很快,基本上每年都有新的版本出现,因此,在教学过程中随时更新教学软件是这个课程的必然要求。
网页设计与制作课程教学改革探索实践

网页设计与制作课程教学改革探索实践[摘要]高教司2006第16号文件所倡导的“基于工作过程”的项目导向教学法是高等职业教育改革中的一个重要课题,是符合职业教育发展的重要举措。
本文通过对网页设计与制作工作过程进行分析,就高职《网页设计与制作》课程的教学目标、教学内容、教学方法与手段、教学过程、教学考核等方面进行探讨,提出了以项目教学、实习实训、课程设计与技能竞赛等方式相结合的全新的一体化教学模式。
[关键词]工作过程项目导向任务驱动一体化教学全面提高教学质量是实施科教兴国战略的必然要求,课程建设与改革是提高教学质量的核心。
根据技术领域和职业岗位(群)的任职要求,参照相关的职业资格标准,改革课程体系和教学内容;建立突出职业能力培养的课程标准,规范课程教学的基本要求,融“教、学、做、思”为一体,强化学生能力的培养;把现代信息技术作为提高教学质量的重要手段,提高课程教学质量。
为全面完成培养面向生产、建设、服务和管理第一线需要的高素质技能性专门人才的教育使命而不懈努力。
教学目标与职业岗位分析《网页设计与制作》是我院计算机网络专业的职业核心能力课程。
作为一门实践性很强的技能课,要求学生不仅要学好理论知识,还要掌握操作技能,最关键是要具有解决实际问题的能力。
网页设计与制作课程的就业岗位群主要是网站项目的策划设计、系统开发和推广维护三个主要方面,每个岗位所必需的核心职业技能有着较大差别,因此我们将教学内容以相关岗位典型工作任务和就业标准为目标,进行有效分解和重新组合,以职业素质为核心,划分出若干单元模块,重点突出技能训练,最终实现课程目标:培养项目策划、系统分析、架构设计、网页美工、程序编码、系统测试、项目管理、产品宣传、网站推广、网站维护等岗位能力需求。
以期让每位学生都能从中至少精通一技,为今后的就业做好准备。
一、教学设计(一)课程结构“模块化”构建以网站开发职业岗位工作过程为导向的模块式课程结构,模块的划分以“行为导向教学法”来展开;将网页制作岗位必备的知识和技能分为两大类:必备内容和提高内容,将知识和技能分为9个大模块和32个教学单元,每一个教学单元又包含若干个具体操作任务,在任务完成过程中进行教学内容的讲解。
《第十九课 综合实践——制作班级网站》作业设计方案-初中信息技术浙教版2013八年级上册自编模拟

《综合实践——制作班级网站》作业设计方案(第一课时)一、作业目标1. 帮助学生掌握网页制作的基本技能,如HTML、CSS、JavaScript等;2. 培养学生的团队协作和创新能力,提升班级凝聚力;3. 让学生在实践中了解网络应用,增强网络信息安全意识。
二、作业内容任务一:搭建网站框架1. 确定班级网站的主题和风格;2. 使用HTML和CSS技术搭建网站的基本框架;3. 将网站分为几个模块(如主页、班级新闻、班级相册等),每个模块设定相应的内容。
任务二:完成各模块内容1. 在每个模块中添加适当的文字、图片和链接等元素;2. 学习使用简单的JavaScript,为网站添加交互效果;3. 鼓励学生在完成各自模块内容的同时,尝试创新,体现班级特色。
任务三:优化网站布局和外观1. 使用CSS对网站进行优化,使其在不同浏览器和设备上都能良好显示;2. 引导学生关注网络信息安全,如防止恶意链接和病毒传播等。
三、作业要求1. 小组合作:学生需以小组为单位完成作业,每组人数不超过5人;2. 时间安排:学生需在两小时内完成网站框架搭建,并预留一周时间完成各模块内容;3. 创新要求:鼓励学生在完成作业过程中发挥创新思维,体现班级特色;4. 反馈调整:每组需提交一份总结报告,介绍网站设计思路和实现过程,教师将对报告进行点评,并对作业提出改进意见。
四、作业评价1. 评价标准:作业完成质量、团队协作能力、创新性、时间安排等;2. 评价方式:教师评价与学生互评相结合,重点关注学生的实践能力和创新能力;3. 评价结果:根据评价结果,对表现优秀的小组和个人进行表彰和奖励,同时对作业中存在的问题进行反馈和指导。
五、作业反馈1. 学生反馈:学生需在课后及时提交作业,并在报告中说明遇到的问题和困难,以便教师及时给予指导和帮助;2. 教师反馈:教师将对作业进行点评,指出优点和不足,并提出改进意见和建议,以便学生在后续的作业中不断进步。
传智播客网页课程设计

传智播客网页课程设计一、课程目标知识目标:1. 让学生掌握网页设计的基本概念,了解HTML、CSS和JavaScript等网页编程语言的作用和关系。
2. 学会使用HTML构建网页结构,掌握常用的HTML标签及其属性。
3. 学会使用CSS对网页进行美化,掌握选择器、样式属性和盒子模型等基本概念。
4. 了解JavaScript的基本语法,能够编写简单的交互式程序。
技能目标:1. 培养学生独立编写网页代码的能力,提高编程技巧。
2. 培养学生运用所学知识解决实际问题的能力,能够设计和制作简单的个人网页。
3. 培养学生团队协作和沟通能力,能够与他人共同完成网页项目。
情感态度价值观目标:1. 培养学生对网页设计的兴趣和热情,激发学生学习编程的积极性。
2. 培养学生良好的审美观念,注重网页设计的实用性和美观性。
3. 培养学生严谨的学术态度,遵循编程规范,养成良好的编程习惯。
4. 培养学生面对困难的勇气和毅力,勇于尝试和创新,不断提升自我。
课程性质:本课程为信息技术课程,旨在让学生了解网页设计的基本知识,学会使用HTML、CSS和JavaScript等编程语言制作简单的网页。
学生特点:学生为初中生,对新鲜事物充满好奇,有一定的计算机操作基础,但编程经验不足。
教学要求:结合学生特点,课程设计应注重实践操作,以任务驱动法引导学生主动学习,同时注重培养学生的团队协作能力和创新能力。
通过本课程的学习,使学生能够掌握网页设计的基本技能,为后续深入学习打下基础。
二、教学内容1. 网页设计基础知识- 网页的基本概念- 网页编程语言(HTML、CSS、JavaScript)简介2. HTML基础- HTML文档结构- 常用HTML标签及其属性- 表格、列表和表单的使用3. CSS基础- CSS选择器- 样式属性和值- 盒子模型- 布局和定位4. JavaScript基础- JavaScript语法- 变量和数据类型- 运算符和表达式- 简单的流程控制语句- 函数的定义和调用5. 网页制作实践- 制作个人网页项目- 网页布局与设计- 交互式程序编写- 团队合作与分工教学内容安排与进度:第1周:网页设计基础知识,HTML基础第2周:CSS基础,布局与定位第3周:JavaScript基础,函数与流程控制第4周:网页制作实践,团队合作与分工教材章节关联:《信息技术》教材第3章:网页设计与制作内容涵盖:HTML、CSS、JavaScript基本知识,网页制作实践等。
浅析如何提高网页设计课程的教学质量

HTML、 AS P、 J S P、 P HP、 CS S、 XML、 J S的页
随 着科技 的飞 速发 展 , 我 们 已 经 处 于
一
2项 目教 学法在 网页设计课程中的引 页 , 自己也 能 制 作 了 。 在 课程 的前 期 学 习阶
入
段, 要 求学 生 自己独 立 完成 项 目设 计 , 制作 网 页 设 计 课 程 是 一 个 综 合 性 非 常 强 的 相 对 简 单 的 个 人 主 页 , 要求 学 生 制 作 六 个 课程 , 不仅仅是软件的讲授 , 它 涉 及到 版 式 以 上 页 面 进 行 相 互 链 接 , 让 学 生 全 面 掌 握 设计、 色彩 设 计 等 其 它 方 面 的 知 识 , 如 何 让 网 页 制 作 流 程 。 到 后 期 综 合 练 习 阶 段 给 学 学生 在 短 时 间 内能 够 快 速 接 受本 课 程 内容 是 关键 。 之 前 的 讲 课 方 式 是 逐 一 讲 解 每 一 个软 件 的 知 识 点 , 学 生 理 解 起 来 比较 困难 , 学 习效果不是 很理想 。 高 等 艺 术 院 校 的 人 才 培 养 目标 是 培 养 技 能 型 应 用 型 人 才 , 这 生 提 供 一 个 综 合 网 站 项 目进 行 制 作 , 这 个
课程 的考核 方式需 要进行 改革 , 网站 法。 项 目教学 法 最 显著 的特 点 是 “ 以项 目为 制 作 的是 否标 准 , 需 要 在 网络 上 进 行 检验 , 主线、 教 师为 引导 、 学生为主体” , 改 变 了 以 例 如 : 网站 的 结 构 是 否 优化 , 在 各种 版 本 的 往“ 教师讲 , 学生听” 被动 的 教 学 模式 , 创造 浏 览 器之 间 是 否 达 到 了 很 好 的 兼 容 , 网站 了学 生 主 动 参 与 、 自主 协 作 、 探 索 创新 的 新 的 浏 览速 度 如 何 , 这 些 都 是 衡 量 一 个 合 格 型教 学 模 式 。 学 生 作 为 学 习的 主 体 , 通 过 独 网站 的 标 准 。 以 前 都 是教 师 在 本 地 电 脑 上
高职《网页设计》课程的教学探讨

1 4 -— 7 - —
itrsi ic ls v rl se t weedsu sd neetnt s o/ es ea ap cs r ic se . h r e
.
Ke wo d : bd s n a dp o u t nCa eta hn ; e c igme o Y r sWe ei r d ci ; s c i gT a h n t d g n o e h
更大l 的提高他们对此课程的积极性 ,也可让学生找到差距,激励
他们 努 力 ,不断提 高 网页 设计 水平 。
五 、结 束语 ’
( )提 升使用 性 能 。 2 () 窗 口动态 操作 。 3
在教学过程中, 从学生感兴趣的角度出发, 对课堂理论教学、
实例 教学和 课 程 实训 等方 面进 行探 索和 改革 ,能使 学生从 被动 学
{
.
( )拜托现实环境 的束缚。 4 1 所以, 学生掌握 Jv srp 脚本语言应用对 网页制作有很大 aa c it 的帮助 。 。 =、把握好课堂, 采用实例教学 多 。 ? ” ( )教学 ,首 先要 把握 好课 堂 一
习转变为主动学习,提高其实践操作技能,拓展其知识面。在未
,
J
J ‘ i
。
随着 !tr e n e nt的飞速 发展 , 我们 已经 进入 网络 时代 ,计算机 网络 己被广 泛应 用 到各 个领 域 ,网页 技术 的发 展也 十 分迅 速 ,现 在 的 网页集 合 了多项 技术 , 包括文 字 、 图片 、声音 、动 画 等等 , 另 外还 有包含 了网络编 程 的交 互式 网页 。 网页 设计 》 程 是・ 门 《 课 综 合性 很强 的课程 ,是需 要技 术作 为支 持 , 同时也 需要 美感 ,为 了提高课 堂 教学质 量 ,在 教学 实践 中从 教 学 内容 、教学 方法 、 实 训 几方面 进行 了探 索与 实 践,在 这里 谈一 谈 自己的一些 体会 ・ - 。 、明确 教学 目的, 把握教 学 内容 基 础 学 习很重 要 ,要 打好 网页 设计 的基 础 。学完 网 页设计 这 门课程 ,学生 最基 本 的是 要掌握 至 少一 门的网 页编辑 软件 并制 作 出简单 的页 面 。就此 ,老 师来 安排 自己 的教学 。 ( )掌 握一 门好 的 网页制作 工 具 一 我 认 为 , 目 前 最 好 的 网 页 制 作 工 具 是 Dem evr。 raw ae D em evr 一直 以来 作为可视 网页编辑 工作 的标 准,它在代 码编 raw ae 辑和 应用程序 开发方面 的功能 比较 强大 。同时 ,制作 网页 中的动画 素 材 可 以 选 择 F ah 处 理 和 制 作 网 页 中 的 图 片 可 以 选 择 ls , Frwr s这 三个软件 具有 良好 的嵌入性 , ieok , 被称 为 “ 网页三剑 客” 。 ( )要求 学生 能够 利用 D em evr设计各 种 网页 ,开 发 二 r aw a e 定规模 的 网站 授 课 时 以 Dem e vr为主 线 ,讲授 网页 设计 、H M r aw ae T L语言 、 CS a ac it 言 及动 态 网页设 计 的基础 知识 。 S .Jv sr p 语 1重视 对 HM . T L的 教学 ,HM T L可 以说 是 网页 的灵魂 , 网页 的 最 基 本构 成是 HM 记符 。熟练 掌握 了 H M 百。 可 以很 轻松 TL标 T L语- , A t 的修 改你 的网站 的 网页 结构 ,而 且对 S0网站优 化很 有用 处 ,另 E 外, 无论 是 PP A P .E 、 s H 、 S 、 NT jP等 网站编 程语 言 , 要用 到 H儿 。 都 T 所 以说学 习 HM 是我 们 想想 学 习制作 动态 网页 的基 础 。 TL 一 2 掌握 CS的基 本使 用 。CS就是 一种 叫做 样式 表 的技术 , . S S 也 有 的人称 之 为层叠 样式 表 。在主 页制 作 时采用 C S技术 ,可 以 S 有 效地对 页面 的布 局 、字 体 、颜 色 、背景 和其 它 效果 实现 更加 精 确 的控制 ,可 以轻松地 控制 页 面 的布 局 。 3 掌握 J v srp . aa c it脚 本语 言应 用基 础 。Jv sr p 言 简 aa c it语 单 ,但 功 能强 大 ,具 体有几 点功 能 : ( )制 作 网页特 效 。 1
质量策划方案

茶园XXXXX标准分区XXXXX组团工程质量策划方案编制单位: 北京XXXXX有限公司重庆XXXXX组团工程项目经理部编制日期:2022年9月28日茶园XXXXX标准分区XXXXX组团工程质量策划方案编制人:审核人:审批人:编制单位: 北京XXXXX有限公司重庆XXXXX组团工程项目经理部编制日期:2022年9月28日目录1 编制依据 (1)1.1 施工组织设计 (1)1.2 施工图 (1)1.3 主要规范、规程、标准 (1)2 工程概况 (2)2.1 总体简介 (2)2.2 建筑设计概况 (2)2.3 结构设计概况 (4)2.4质量管理目标 (6)3 管理组织机构及主要职责 (6)3.1 管理组织机构 (6)3.2 管理机构成员岗位职责 (7)4 质量保证措施 (8)4.1 保证材料质量 (8)4.2 施工机具正常及计量器具的有效性 (8)4.3 严格执行三级质量检验制度 (8)4.4 坚持施工全过程的质量监控 (8)5 成品保护措施 (10)5.1 成品保护组织机构 (10)5.2 成品保护范围 (10)5.3 成品保护制度 (11)5.4 成品保护措施 (11)6 质量控制程序 (15)6.1 分项工程质量控制流程图 (15)6.2 分部工程质量控制流程图 (17)6.3 单位工程验收质量控制流程图 (19)7 质量样板引路专项施工方案实施的工作流程 (20)7.1 第一步:方案确认 (20)7.2 第二步:样板施工 (20)7.3 第三步:样板验收 (20)7.4 第四步:样板交底 (20)7.5 第五步:人员培训 (20)8 质量通病预防措施 (21)8.1 质量通病原因分析及管理对策 (21)8.2 管理对策 (21)8.3 材料管理 (22)9 质量通病控制措施 (23)9.1 质量通病控制程序 (23)9.2 质量通病防治措施 (23)10 材料检测和试验 (28)10.1 材料检测及试验的目标和原则 (28)10.2 检验人员设置及职责 (28)10.3 检测和试验工作内容 (29)10.4 材料复试、复验 (30)10.5 检验、测量和试验设备的控制 (30)10.6 检验和试验状态 (31)10.7 不合格品的控制 (31)10.8 纠正和预防措施 (31)10.9 搬运、储存、防护和交付 (32)1编制依据1.1施工组织设计序号文件名称编制日期1 茶园XXXXX标准分区XXXXX组团工程施工组织设计2022.09 1.2施工图1 建筑建施2022年09月2 结构结施2022年09月3 人防人防2022年09月4 绿建绿施2022年09月5 电气电施2022年09月6 给排水水施2022年09月7 暖通暖施2022年09月序号类别名称编号1国家行业《建筑工程施工质量验收统一标准》GB50300-20132 《混凝土结构工程施工及验收规范》GB50204-20153 《防水工程质量验收标准》GB50208—20114 《砌体工程施工质量验收规范》GB50203—20115 《屋面工程质量验收规范》GB50207—20126 《建筑装饰装修工程质量验收规范》GB50210—20187 《建筑电气安装工程质量检验标准》GB50303—20158 《工程建设标准强制性条文》2009版9 地方重庆市工程建设标准DBJ50-077-2009 4 其他《危险性较大的分部分项工程安全管理办法》建质[2009]87号2工程概况2.1总体简介序号项目内容1 工程名称重庆茶园XXXXX标准分区XXXXX组团工程2 工程地址重庆市南岸茶园新城区4 建设单位5 勘察单位6 设计单位7 监理单位8 质量监督单位9 施工总承包单位北京XXXXX有限公司10 合同承包范围基础工程(桩基工程、独基、条基等)、钢筋混凝土工程(含装配式)、砌筑工程、土方回填工程(地下室顶板、侧壁等土方回填)、挡墙工程、粗装饰工程、金属工程、防水工程、保温工程、涂料工程、机电工程11 合同工期开工日期为2022年09月23日开工计划竣工日期为2024年06月30日竣工,总工期646天。
计算机网络技术专业(网页设计方向)教学计划

计算机网络技术专业(网页设计方向)教学计划一、培养目标及规格本专业培养热爱社会主义祖国,拥护党的基本路线,具有良好的思想品德和职业道德,以及健康的劳动态度;具有创新精神和实践能力的,掌握必要的计算机和网络应用专业知识的,具备扎实的计算机基本操作和网络应用能力的,适应我国信息产业生产、技术、服务和管理第一线工作,从事计算机网页设计及相关岗位的高等技能型专门人才。
以企事业需求为基本依据,以岗位适应性为导向,本专业毕业生要求具有一定的理论知识和较强的实践能力,应具备以下基本素质和技能:1.基本素质●政治思想和法律道德素质;●科学文化素质;●语言文字表达能力及公关能力;●积极进取团结协作的精神;●敬业精神、创新精神和创业意识。
2.技术应用技能●具有计算机操作使用能力;●具有熟练使用新型办公软件的能力;●具有一定的计算机组装和维护能力;●具有较强的网页设计与制作能力;●具有一定的计算机数据安全防范能力;●具有一定的从事相近专业和适应职业岗位变化自主创业能力。
3.职业资格证书要求见本专业实施方案。
二、适应岗位●在各企事业单位等IT部门从事计算机实际操作与维护工作。
●在网站或企事业从事网页设计与维护工作。
●其他相关的工作岗位。
三、课程设置与教学管理1.本教学计划设必修课、选修课和集中实践环节三部分。
其中统设课由中央电大统一开设,执行统一的教学大纲、统一教材、统一考试、统一评分标准。
2.教学计划中所列选修课供地方电大制定实施性教学计划时选用,地方电大亦可根据培养目标及当地需要自开有针对性的选修课。
地方电大自开课程的教材、教学管理及考试工作由各省级电大负责。
3.认真完成实训(验)是保证教学质量的重要前提,凡是有实训(验)的课程,必须按照实训(验)教学大纲要求、进度认真完成,学生不论何种原因,没有上实训(验)课的都要补做补考。
4.集中实践环节中的“网页设计综合实训”和毕业设计作为专业实践环节,由地方电大组织实施。
集中实践环节不得免修。
教育部网络课程评价标准

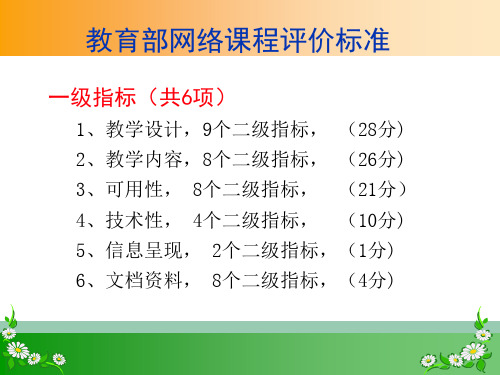
六、文档资料
相关文档包括: (1)课程书稿; (2)学习指导用书; (3)课程说明材料; (4)技术文档;
七、主要特色与创新点
(一)在内容体系方面
全新的课程体系,与教育研究方法有机联系,但又自成体 系;
突出计算机在学科教学改革(信息技术与课程整合)、素质 教育、创新人才培养等当前教育研究热点中的运用;
(三)学习目标
本课程的教学目标是为中小学教师开展计算机辅助教育 研究打下理论和方法的基础,培养中小学教师从事计算 机辅助教育研究的能力,提高中小学教师应用计算机辅 助教育的水平。
每章均有明确具体的学习要求。
(四)学习向导
每章均有具体的学习建议,指导学生采取有效的学习方法和 途径。
(五)组织结构
(01)课程定位——有明确的学习对象和基础要求说明 (02)学习目标——有明确的学习目标或教学基本要求 (03)教学交互——有人人交流、人机交互 (04)练习设计——提供练习题 (05)科学性——教学内容正确,无科学性错误 (06)引用说明——说明网络课件所使用素材或资料的来源
(07)内容规范——文字、符号、单位和公式符合国家标准 (08)知识覆盖面——教学内容覆盖教学基本要求 (09)导航——导航清晰、明确 (10)链接——链接准确、无死链 (11)程序响应——响应及时有效 (12)插件——提供课件运行时所需的特殊插件
(三)在计算机辅助教育研究功能方面
提供一系列计算机辅助教育研究应用工具,如课堂流程设计工具 、形成性练习制作工具、S-P表分析工具等。通过运用这些工具 ,教师可以进行教学设计的可视化描述、学习反应信息分析、制 作在线测试等计算机辅助教育研究工作。
提供基于WEB的协作学习平台,具有开展各种基于WEB学习环境下 的研究性学习、协作学习等课题研究的功能。
《网页制作》教学过程及方法心得体会

的 页面 了 。
4 网页辅助 工 具 ( ) 讲授 6 时;实验 4 时) :布局好 了 网页,就 要开 课 课 始 做 网页 了 ,可 是在做 网页 之前 必须 要做 好 充分 的准备 ,那 便 是学 会 美化
网页 的知 识P o o h p l s 。 当然 在这 里没有 充分 的时 间系统地 学 习,我 h t so 和F a h
教 育
缝
科 学
《 网页制作 》教 学过程 及 方法心 得体会
史 伟 王
河北
晨
秦皇岛 0 61) 63 1
( 河北 外国语职业 学院
摘
要:
《 网页制作 》是一 门操 作性 极强的实用 型课程 ,在教学过 程 中,教师既要 注重对 学生基本 理论知识 的讲解 、基 本操作 技能的 训练,还要注 重培养学
的铺 垫 , 因此教 师 重点 讲解 表 格 的不 同 的设 置所 呈现 的效 果 。在 这 一过 程 中 ,教师 可 以将 教 材 中的 不 同布局 的几 个 小 实例 拿过 来讲 ,将操 作过 程 展
目前 , 随着计 算机 网 络在 各个 领域 越 来越 普遍 的应 用 , 网页制 作 已成 为 高职 高专 院校 计算 机 专业 、 电子 商 务常 重 要 的 一 项技 能 。这 门 课程 具有 审 美 情 趣 高 、操 作 能 力 强 的 特
练 习使用 。
示给 大 家 。这样 做 一方 面 ,可 以让 学 生更 加清 楚 工具 的使 用 ,达 到 熟知 , 另一 方面 也 可 以增 长学 生见 识 ,为 学 生布 局 自 己的 网页打 下 基础 。在 这一 阶 段 学生 达 到 的 目标 就 是 能够根 据 教师 所 讲 的表格 理 论知 识 画 出 自己 以前 准 备好 的网站 的 主 页格局 ,使 网页 布局 规 整 。实验 时 ,教 师 可 以把课 上讲 解 的 实例 素材 都 传给 学 生 ,让学 生 首先 选择 其 中一 个 案例 来练 习 。虽 然这 步 没 有 什 么 新 意 ,但 是 却 可 以 让学 生 在 听 过 课 之 后及 时 练 习 , 扎 实基 础 ,不 至 于听 过 就忘 。第 二 步便 可 以让 学 生根据 自己的设 计布 局 自己网站
网络前端页面课程设计

网络前端页面课程设计一、课程目标知识目标:1. 学生掌握网络前端的基本概念,了解HTML、CSS和JavaScript等网页制作技术。
2. 学生能运用HTML标签创建网页结构,使用CSS进行页面样式设计,以及运用JavaScript实现简单交互功能。
3. 学生了解响应式设计原则,能制作适应不同设备的网页。
技能目标:1. 学生能独立完成一个简单网页的制作,包括页面布局、样式设计和交互功能。
2. 学生具备使用网络前端技术解决实际问题的能力,例如制作个人博客、班级网站等。
3. 学生掌握利用网络资源进行学习的方法,提高自主学习和解决问题的能力。
情感态度价值观目标:1. 学生培养对网络前端技术的兴趣,激发学习热情,形成积极的学习态度。
2. 学生在团队协作中学会沟通与交流,培养合作精神和集体荣誉感。
3. 学生了解网络前端技术在实际应用中的价值,认识到学习网络前端技术对个人和社会的意义。
课程性质:本课程为实践性较强的课程,注重培养学生动手能力和实际应用能力。
学生特点:学生在本年级已具备一定的计算机操作基础,对网络前端技术感兴趣,但知识水平和技能掌握程度参差不齐。
教学要求:教师应关注学生的个体差异,因材施教,采用任务驱动、案例教学等方法,提高学生的学习兴趣和参与度,确保课程目标的实现。
同时,注重引导学生将所学知识应用于实际生活中,培养学生的创新意识和实践能力。
通过课程学习,使学生达到上述具体的学习成果。
二、教学内容1. 网络前端基础- HTML:页面结构、标签、属性、表单等。
- CSS:选择器、样式属性、布局、响应式设计等。
- JavaScript:基本语法、函数、事件处理、DOM操作等。
2. 页面设计与制作- 页面布局:使用HTML和CSS进行页面布局设计,如栅格系统、Flex布局等。
- 页面样式:字体、颜色、间距、边框等样式设置。
- 交互功能:使用JavaScript实现轮播图、下拉菜单、表单验证等。
3. 网页制作实例- 实例分析:分析优秀网页设计案例,学习其设计思路和技巧。
数学中心组教研活动(3篇)

第1篇一、活动背景为了提高我校数学教学质量,加强教师之间的交流与合作,促进教师专业成长,我校数学中心组于2021年9月28日开展了本学期第一次教研活动。
本次活动以“探究数学教学中的核心素养培养”为主题,旨在通过研讨,进一步提高教师对数学核心素养的认识,提升教师的教学能力。
二、活动目标1. 深入理解数学核心素养的内涵,明确核心素养在数学教学中的重要性。
2. 探讨如何在数学教学中有效培养学生的核心素养。
3. 提高教师的教学设计能力和课堂调控能力。
4. 促进教师之间的交流与合作,共同提高数学教学质量。
三、活动内容1. 领导致辞活动开始,校长发表了热情洋溢的致辞,对数学中心组的工作给予了充分肯定,并对本次教研活动提出了期望。
2. 主题讲座本次教研活动邀请了资深数学教师张老师进行主题讲座。
张老师从数学核心素养的内涵、培养途径和教学策略等方面进行了深入浅出的讲解,使教师们对核心素养有了更全面的认识。
3. 教学案例分析教师们结合自身教学实际,分享了自己在数学教学中培养学生核心素养的成功案例。
通过案例交流,教师们相互借鉴,共同提高。
4. 小组讨论分组讨论环节,教师们围绕以下话题展开讨论:(1)如何将核心素养融入数学教学过程?(2)如何通过教学设计培养学生的核心素养?(3)如何通过课堂调控提升学生的核心素养?5. 总结发言活动最后,数学中心组组长对本次教研活动进行了总结,对教师们的积极参与和取得的成果表示肯定,并对今后的工作提出了要求。
四、活动成果1. 教师们对数学核心素养有了更深入的理解,认识到核心素养在数学教学中的重要性。
2. 教师们在教学设计、课堂调控等方面得到了提升,为提高数学教学质量奠定了基础。
3. 教师之间的交流与合作更加紧密,形成了良好的教研氛围。
五、活动反思1. 活动形式较为单一,今后可以尝试更多样化的研讨方式,提高教师参与度。
2. 案例分享环节可以进一步丰富,鼓励教师分享更多具有代表性的案例。
3. 加强对核心素养的深入研究,为教师提供更具针对性的指导。
2024教师信息技术培训个人工作总结标准范本(4篇)

2024教师信息技术培训个人工作总结标准范本能参加此次培训倍感荣幸,身在基层教育站线的我们,能够接触远程教育,步入信息课堂,能够运用先进网信息技术教学是一种新型的现代化教学方式,也是当今世界教育技术发展的新趋向。
cai的兴起是整个教育界进行信息革命最有代表性的产物。
随着cai的逐渐推广和应用,多媒体课件的制作也越来越成为广大教师所应掌握的一种技术。
网络化的进程,也正一步一步临近,对我们教师也提出了新的要求。
计算机多媒体教学具有形象性、多样性、新颖性、趣味性、直观性、丰富性等特点,它能激发学生的学习兴趣使他们真正成为学习的主体,变被动学习为主动学习。
因此,一个好的课件对深化课堂教学改革,大面积提高教学质量,全面提高学生素质具有相当重要的作用。
那什么样的课件才算一个好的课件呢通过学习我认为:制作课件既要讲究精美又要讲究实用。
通过学习,我进一步理解了作为一名教师要适应现代教育工作的需要,就应该具备现代教育技术的素质。
如果不具备现代教育技术的素质就不能完成或很好地完成现代教育和未来教育的教育和教学任务。
因此,现代教育技术要应用现代教育媒体和开发各种现代教育技术,要适应工作需要首先应掌握现代媒体技术。
如果只有现代教学媒体,教师不能很好的应用在教学中,就不能很好的发挥其作用。
同时我还感受到充分利用各种网络资源为教育教学工作服务,也要积极参与网络资源的建设,运用网络技术贡献自己的教育教学经验和成果,同时,还要鼓励学生学会合理选择和有效利用网络资源,从而丰富自己的学习经验。
通过远程教育培训,我进一步掌握了信息技术等有关基础知识及其应用,虽然很紧张,但我觉得很充实。
因为我在这紧张学习的氛围中学到了必须掌握的知识和技能。
现代远程教育作为一种新的教学形态,在观念、过程、方法以及师生角色等诸多层面赋予教学以全新内涵。
我个人认为远程教育资源的作用和好处有两个:一是能让农村的孩子同城市的孩子一样享有优质的教育资源,使不发达的边远地区的教育手段上了一个新台阶,改变了课堂教学以教师的语言讲授为主要形式,一直沿袭单一的口耳相授的教学模式,使我们的教学方式变得丰富多彩,让课堂更形象、具体、生动,更直观,更逼真。
关于高职Web前端技术课程教学效果的过程性评价研究

计算机教学与教育信息化本栏目责任编辑:王力关于高职Web 前端技术课程教学效果的过程性评价研究张瑜(郑州理工职业学院信息工程系,河南郑州472400)摘要:随着社会进步与科学技术的发展,社会对高素质技能型人才需求逐渐严格化,这就要求高职院校各专业学科的教学需更加注重教学效果,发挥过程性评价的积极作用,带动专业学科建设实现革新。
以Web 前端技术课程为例,该课程作为计算机专业中的基础课程,正在寻求教学改革创新之路,然而评价方式单一、评价内容有限、评价主体模糊、评价效力不足等教学评价问题却阻碍了该课程的继续发展。
对此,高职教师需从过程性评价角度出发,通过改革评价方式、创新评价内容、明确评价主体、提升评价效力等措施,着力提升教学改革实效性。
关键词:Web 前端技术;教学效果;过程性评价中图分类号:TP18文献标识码:A文章编号:1009-3044(2021)12-0165-03开放科学(资源服务)标识码(OSID ):随着大数据技术的广泛应用,为高职院校教育事业的发展提供了全新的理念和思路,同时也促进了我国高职院校教学工作的全面改革,有效促进了教学做一体化进程。
以web 前端技术课程为例,作为高职院校计算机专业中重要的专业课程之一,应发挥引领教育潮流作用,打破传统课堂教学的束缚,从过程性评价角度出发,独辟蹊径,寻找该课程创新改革之路。
1高职Web 前端技术课程教学现状前端开发是创建Web 页面或者App 等前端界面给广大用户的过程,通过HTML 、CSS 及Java Script 等技术延伸出的新型软件框架、技术路径可以帮助计算机等网络产品实现实时交互功能,因此其具有十分明显的时代特征。
当前该技术已被运用于高职院校教学中,形成了web 前端技术课程,旨在培养一批熟练掌握高科技的素质型人才,为互联网领域的创新奠定人才基础。
而且现今大多高职院校所开设的相关课程内容不断丰富、教学形式不断变化、学生学习能力也在不断提升,如此为该课程的进一步改革创造了良好条件。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
【网页制作】教学质量标准
【2016-2017学年第一学期】
一、教学内容和要求
本课程是是根据网页设计与制作、网站管理、网页编辑的工作岗位能力要求所开设的课程,主要向学生全面介绍与网页设计制作有关的知识,培养学生从事网页设计与制作的基本技能,使学生掌握网页设计的概念和方法,能读懂HTML代码,能够使用Dreamweaver CS6进行网站规划、建立和维护,具备网页设计岗位的职业技术能力。
同时引导学生培养实践能力、自学能力,以及分析问题和解决问题的能力,为学习后续专业课程奠定坚实的专业基础。
(一)知识要求(该课程的实用知识,分小点描述,达到什么要求?)
1、了解HTML代码中各种标记符的作用和应用,以及格式要求。
2、掌握Dreamweaver操作界面的基本组成、界面组件的操作方法。
3、学会使用Dreamweaver网页设计工具制作网页。
4、了解站点的定义、作用,掌握创建定义站点结构的方法。
5、掌握创建和管理站点的原理和方法。
6、熟练掌握表格的使用方法,会用表格布局并设计网页。
7、掌握框架制作网页的方法,会使用框架设计网页。
8、了解层的应用,会使用层布局网页。
9、掌握文本、字符的创建与编辑。
10、熟练掌握网页设计中字符格式的设置方法,段落分段与换行的方法。
11、熟练掌握使用绝对和相对URL,创建超链接、图像链接的建立方法。
12、熟练掌握颜色值的配置和背景图案的设置方法,熟练掌握字符、链接颜色的设
置方法。
13、掌握在网页中插入多媒体的方法。
14、了解CSS样式表的作用和意义,使用CSS设置网页格式和列表的格式。
15、了解表单的作用,掌握其使用方法,会利用表单建立交互式页面。
16、了解模版和库在网页更新维护中的作用,熟练掌握它们对网站进行管理和更新
的方法。
17、掌握网页测试和发布等技能。
18、具备进行综合网站规划与设计的能力。
19、具备网站的更新与维护能力。
(二)技能要求(该课程的“实用”技能,分小点描述,达到什么要求?)
1、能够熟练操作Dreamweaver CS6软件。
2、能够使用Dreamweaver CS6创建、编辑、管理站点。
3、能够在网页中插入表格。
4、掌握表格,能够使用表格布局并设计网页
5、掌握在网页中插入字符及字符的格式设置
6、能够在网页中插入多媒体对象,如:图像、视频、音频、flash等;
7、会在网页中插入表单,利用表单让用户之间能更好的交流;
8、掌握在网页中设置各种超链接;
9、掌握制作表单的方法,会利用表单建立交互式页面;
10、会在网页中设置简单的CSS样式。
11、掌握网页的测试与发布。
(三)素质要求(标准意识、职业素养)
1、培养资料收集与整理能力。
2、培养制定、实施工作计划的能力。
3、培养简单的需求市场分析能力。
4、培养学生创新能力。
5、培养学生常规静态企业、事业网站的规划、开发、管理与维护能力。
6、提高学生的审美能力。
7、提高学生的合作精神、协调工作能力和组织管理能力。
(四)实训项目(任务目标)
项目一认识网页、网站
任务目标:了解网页设计的基本概念,掌握Dreamweaver CS6工作界面设置,掌握站点的建立和管理,能够根据要求建立和管理站点;掌握进行网页制作的一般步骤。
项目二使用页面布局工具布局页面
任务目标:掌握表格的基本操作方法和表格属性的设置,理解表格HTML代码的含义并
能正确应用,掌握常见特殊表格制作技巧;能够使用表格合理布局页面。
项目三文本、图像、表单、多媒体等页面元素的插入
任务目标:理解文本、图像、表单、多媒体中的相关概念,掌握设置其属性的方法;了解HTML代码,并能看懂。
项目四超链接的设置
任务目标:理解超链接的定义和作用;理解内部、外部、图像映射、邮件、文件下载、锚点、脚本等几种超链接的作用,掌握其设置方法;了解HTML代码,并能看懂。
项目五 CSS样式
任务目标:了解CSS样式的作用,能够设置常用的CSS样式,链接外部CSS样式表,了解CSS样式定义的结构,能够看懂简单的CSS代码。
项目六网页设计与制作综合作业
任务目标:能够综合运用所学知识熟练完成静态网页的设计,如个人网站、留言板、班级网站等。
二、教学衡量办法
(一)考核内容(实用知识和能力,要考虑知识的轻重、比例)
1、站点的创建与管理
2、使用表格进行页面布局设计
3、网页元素的应用及格式设置,如:文本、图像、音频、视频等。
4、超链接的应用及样式设置。
5、表单的应用。
6、CSS样式的简单应用。
7、网站测试与发布。
(二)考核要求(方法、过程、时间)
1、方法:
课堂作业占20%,综合实例(个人网站)占60%,期末考试占20%
2、过程:
学生根据教师上课内容完成课堂作业、拓展练习等。
在综合作业,教师定好相关主题,讲解制作思路;学生根据主题收集材料,独立完成网站的制作、测试及发布。
3、时间:
课堂作业:课堂期间完成。
综合实例:期末考试前,4-5个星期内完成。
期末考试:期末考试时间。
