网站六大性能之兼容性 分析网站不兼容导致的问题
常见的浏览器兼容性问题(小结)

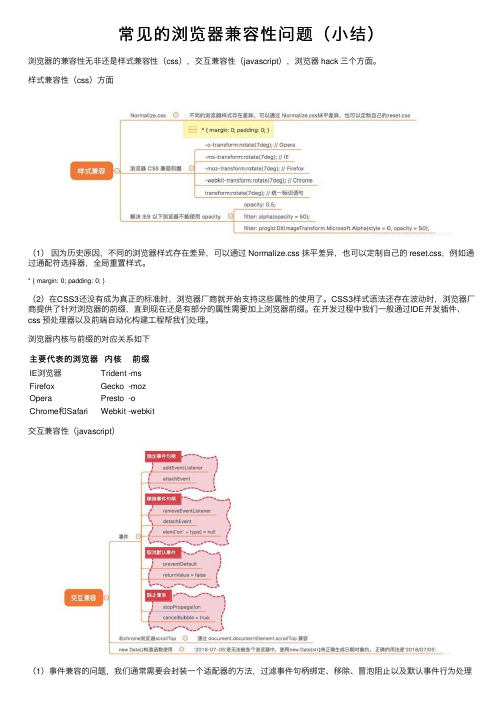
常见的浏览器兼容性问题(⼩结)浏览器的兼容性⽆⾮还是样式兼容性(css),交互兼容性(javascript),浏览器 hack 三个⽅⾯。
样式兼容性(css)⽅⾯(1)因为历史原因,不同的浏览器样式存在差异,可以通过 Normalize.css 抹平差异,也可以定制⾃⼰的 reset.css,例如通过通配符选择器,全局重置样式。
* { margin: 0; padding: 0; }(2)在CSS3还没有成为真正的标准时,浏览器⼚商就开始⽀持这些属性的使⽤了。
CSS3样式语法还存在波动时,浏览器⼚商提供了针对浏览器的前缀,直到现在还是有部分的属性需要加上浏览器前缀。
在开发过程中我们⼀般通过IDE开发插件、css 预处理器以及前端⾃动化构建⼯程帮我们处理。
浏览器内核与前缀的对应关系如下主要代表的浏览器内核前缀IE浏览器Trident-msFirefox Gecko-mozOpera Presto-oChrome和Safari Webkit-webkit交互兼容性(javascript)(1)事件兼容的问题,我们通常需要会封装⼀个适配器的⽅法,过滤事件句柄绑定、移除、冒泡阻⽌以及默认事件⾏为处理var helper = {}//绑定事件helper.on = function(target, type, handler) {if(target.addEventListener) {target.addEventListener(type, handler, false);} else {target.attachEvent("on" + type,function(event) {return handler.call(target, event);}, false);}};//取消事件监听helper.remove = function(target, type, handler) {if(target.removeEventListener) {target.removeEventListener(type, handler);} else {target.detachEvent("on" + type,function(event) {return handler.call(target, event);}, true);}};(2)new Date()构造函数使⽤,‘2019-12-09’是⽆法被各个浏览器中,使⽤new Date(str)来正确⽣成⽇期对象的。
网页布局的一些兼容性问题汇总

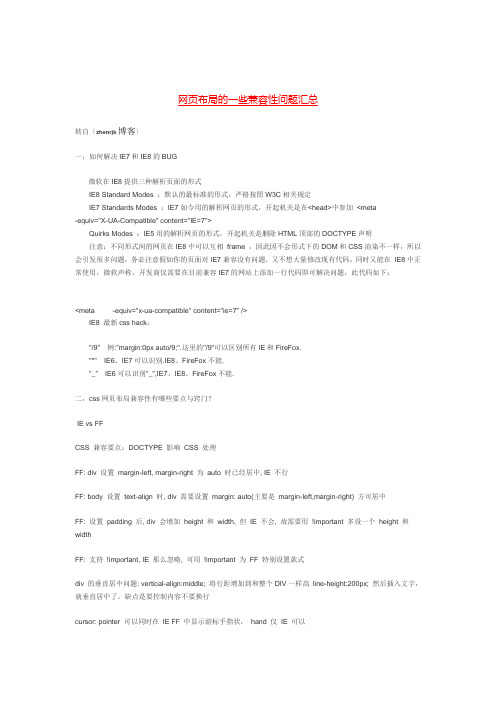
网页布局的一些兼容性问题汇总转自〔zhenrjk博客〕一,如何解决IE7和IE8的BUG微软在IE8提供三种解析页面的形式IE8 Standard Modes :默认的最标准的形式,严格按照W3C相关规定IE7 Standards Modes :IE7如今用的解析网页的形式,开起机关是在<head>中参加<meta-equiv="X-UA-Compatible" content="IE=7">Quirks Modes :IE5用的解析网页的形式,开起机关是删除HTML顶部的DOCTYPE声明注意:不同形式间的网页在IE8中可以互相frame ,因此因不会形式下的DOM和CSS渲染不一样,所以会引发很多问题,务必注意假如你的页面对IE7兼容没有问题,又不想大量修改现有代码,同时又能在IE8中正常使用,微软声称,开发商仅需要在目前兼容IE7的网站上添加一行代码即可解决问题,此代码如下:<meta -equiv="x-ua-compatible" content="ie=7" />IE8 最新css hack:"/9"例:"margin:0px auto/9;".这里的"/9"可以区别所有IE和FireFox."*"IE6、IE7可以识别.IE8、FireFox不能."_"IE6可以识别"_",IE7、IE8、FireFox不能.二,css网页布局兼容性有哪些要点与窍门?IE vs FFCSS 兼容要点:DOCTYPE 影响CSS 处理FF: div 设置margin-left, margin-right 为auto 时已经居中, IE 不行FF: body 设置text-align 时, div 需要设置margin: auto(主要是margin-left,margin-right) 方可居中FF: 设置padding 后, div 会增加height 和width, 但IE 不会, 故需要用!important 多设一个height 和widthFF: 支持!important, IE 那么忽略, 可用!important 为FF 特别设置款式div 的垂直居中问题: vertical-align:middle; 将行距增加到和整个DIV一样高line-height:200px; 然后插入文字,就垂直居中了。
网站问题整改报告

网站问题整改报告问题概述本报告旨在汇报网站存在的问题,并提出整改计划和措施,以保障网站的正常运行和用户体验。
问题分析经过对网站进行全面的排查和分析,我们发现以下几个问题:1.安全漏洞:网站在安全性方面存在隐患,可能容易受到攻击,对用户的信息和数据造成风险。
2.页面加载速度慢:网站的页面加载速度较慢,给用户的浏览体验带来了不便。
3.不兼容性:在不同的浏览器和设备上,网站的显示效果和功能不一致。
4.用户导航不直观:网站的导航菜单结构不清晰,用户导航不直观,难以找到所需的信息。
整改计划针对上述问题,我们制定了以下整改计划和措施:1.安全漏洞:我们将加强网站的安全性措施,对代码进行审查和修复,确保网站能够抵御常见的攻击方式。
另外,我们还将引入防火墙和安全监控系统,及时发现并处理恶意攻击行为。
2.页面加载速度慢:我们将对网站的代码和资源进行优化,压缩和合并CSS和JavaScript文件,减少HTTP请求,从而提高页面的加载速度。
另外,我们还将采用CDN加速服务,将网站内容分发到全球各地的节点,缩短用户对网站的访问时间。
3.不兼容性:我们将进行浏览器和设备的兼容性测试,找出不兼容的问题,并对网站进行相应的调整和优化,以确保在不同的浏览器和设备上都能正常显示和使用。
4.用户导航不直观:我们将对网站的导航菜单和页面结构进行优化,使其更加清晰和直观。
同时,我们还将增加搜索功能和面包屑导航,方便用户快速找到所需的信息。
进展情况我们已经开始进行网站问题的整改工作,具体进展情况如下:1.安全漏洞:目前已经对网站的代码进行了全面的审查,并修复了存在的安全漏洞。
下一步将引入防火墙和安全监控系统。
2.页面加载速度慢:我们已经对网站的代码和资源进行了优化,同时采用了CDN加速服务。
经过测试,网站的页面加载速度得到了明显的提升。
3.不兼容性:我们正在进行浏览器和设备的兼容性测试,找出不兼容的问题,并对网站进行相应的优化。
4.用户导航不直观:我们已经对导航菜单和页面结构进行了优化,下一步将增加搜索功能和面包屑导航。
浏览器兼容性问题的解决方案

浏览器兼容性问题的解决方案随着互联网的不断发展,浏览器已经成为人们日常生活中必不可少的工具之一。
然而,不同的浏览器和浏览器版本之间的兼容性问题却给网站开发和维护带来了诸多麻烦。
本文将探讨浏览器兼容性问题带来的影响以及解决方案。
一、浏览器兼容性问题的影响1.用户体验不佳在不同的浏览器和版本下,网站的显示效果和交互体验往往差异很大,这会导致用户在使用网站时出现卡顿、界面错乱、功能失效等问题,影响用户的使用体验。
2.网站表现不佳由于不同的浏览器对网站代码的解释和执行方式不同,故网站在兼容性方面存在一定的缺陷。
这会导致网站在某些浏览器和版本下出现性能问题,例如加载速度变慢、页面响应时间变长等。
3.网站SEO降低由于不同的浏览器在搜索引擎中的排名不同,因此网站在兼容性方面出现问题会直接影响网站的搜索排名和SEO结果,降低网站被搜索引擎收录的概率和搜索排名。
二、1.编写符合标准的HTML、CSS和JavaScript代码兼容性问题的主要原因是网站代码不符合标准,因此,编写符合标准的代码是避免兼容性问题的基本手段。
在编写代码时要符合W3C标准,并注意不要使用浏览器非标准的属性和方法。
2.尽量避免使用特定浏览器的特定功能尽量避免使用特定浏览器的特定功能,以避免兼容性问题。
如果非常需要使用某个功能,则需要对该浏览器进行特别处理。
这可以通过JavaScript语言的特异性或条件注释来实现。
3.使用开源框架开源框架具有成熟的代码库,同时还能避免浏览器兼容性问题的发生。
常见的开源框架包括React、Angular和Vue.js等。
4.使用CSS Reset或Normalize.cssCSS Reset可以将所有浏览器的默认样式清空,从而减少兼容性问题的发生。
Normalize.css则可以实现一些浏览器的标准一致,从而让网站表现更稳定。
5.使用polyfillPolyfill是一种用于填补不同浏览器功能缺失的JavaScript库。
最全整理浏览器兼容性问题与解决方案剖析

常见浏览器兼容性问题与解决方案所谓的浏览器兼容性问题,是指因为不同的浏览器对同一段代码有不同的解析,造成页面显示效果不统一的情况。
在大多数情况下,我们的需求是,无论用户用什么浏览器来查看我们的网站或者登陆我们的系统,都应该是统一的显示效果。
所以浏览器的兼容性问题是前端开发人员经常会碰到和必须要解决的问题。
在学习浏览器兼容性之前,我想把前端开发人员划分为两类:第一类是精确按照设计图开发的前端开发人员,可以说是精确到1px的,他们很容易就会发现设计图的不足,并且在很少的情况下会碰到浏览器的兼容性问题,而这些问题往往都死浏览器的bug,并且他们制作的页面后期易维护,代码重用问题少,可以说是比较牢固放心的代码。
第二类是基本按照设计图来开发的前端开发人员,很多细枝末节差距很大,不如间距,行高,图片位置等等经常会差几px。
某种效果的实现也是反复调试得到,具体为什么出现这种效果还模模糊糊,整体布局十分脆弱。
稍有改动就乱七八糟。
代码为什么这么写还不知所以然。
这类开发人员往往经常为兼容性问题所困。
修改好了这个浏览器又乱了另一个浏览器。
改来改去也毫无头绪。
其实他们碰到的兼容性问题大部分不应该归咎于浏览器,而是他们的技术本身了。
文章主要针对的是第一类,严谨型的开发人员,因此这里主要从浏览器解析差异的角度来分析兼容性问题。
浏览器兼容问题一:不同浏览器的标签默认的外补丁和内补丁不同问题症状:随便写几个标签,不加样式控制的情况下,各自的margin 和padding 差异较大。
碰到频率:100%解决方案:CSS里*备注:这个是最常见的也是最易解决的一个浏览器兼容性问题,几乎所有的CSS 文件开头都会用通配符*来设置各个标签的内外补丁是0。
浏览器兼容问题二:块属性标签float后,又有横行的margin情况下,在IE6显示margin比设置的大问题症状:常见症状是IE6中后面的一块被顶到下一行碰到频率:90%(稍微复杂点的页面都会碰到,float布局最常见的浏览器兼容问题)解决方案:在float的标签样式控制中加入display:inline;将其转化为行内属性备注:我们最常用的就是div+CSS布局了,而div就是一个典型的块属性标签,横向布局的时候我们通常都是用div float实现的,横向的间距设置如果用margin实现,这就是一个必然会碰到的兼容性问题。
网站开发的浏览器兼容性处理

网站开发的浏览器兼容性处理在网站开发中,浏览器兼容性是一个非常重要的问题。
所谓浏览器兼容性,指的是网站在不同浏览器中的表现是否一致。
由于不同的浏览器采用的技术和标准不尽相同,因此同一个网站在不同浏览器中可能会有不同的显示效果,甚至某些功能无法正常使用。
这对于网站的用户体验和品牌形象都会造成不良影响,因此开发人员必须对浏览器兼容性进行处理。
一、浏览器兼容性的原因在了解如何处理浏览器兼容性之前,我们需要先了解它的原因。
导致浏览器兼容性的原因可能有以下几个方面:1. 浏览器类型和版本不同的浏览器版本对于某些标准的实现程度不同,例如IE6对于CSS的支持就比较差,因此在CSS布局上会出现许多问题。
而目前主流的Chrome、Firefox、Safari、Edge等浏览器对标准的支持程度已经较为一致,这对于开发人员来说也带来了一些方便。
2. 标准实现的不同不同的浏览器对于相同的标准实现方式有不同的理解和实现方式,这就导致在某些情况下同一个网站在不同的浏览器中会有不同的表现。
例如,早期的IE浏览器并不支持标准的盒模型,导致在做布局时需要写很多hack代码。
3. 浏览器内核不同虽然现在的主流浏览器内核都是WebKit或Blink,但是在早期浏览器时代,显然并不是这样的,各个浏览器内核的差异和实现功能都有自己的特点,这也是导致兼容问题的一个重要原因。
二、如何处理浏览器兼容性了解了浏览器兼容性的原因后,我们就需要掌握一些处理浏览器兼容性的技巧。
1. 标准化代码为了使不同浏览器对网站的渲染结果更统一,在编写网站代码时应尽量遵循标准的HTML、CSS和JavaScript代码编写规范。
这既可以提高代码的可读性和可维护性,又可以减少因为编写不规范代码导致的兼容性问题。
2. 使用浏览器兼容性库浏览器兼容性库是一个专门用于解决兼容性问题的文件,其中包含了许多解决兼容性问题的CSS和JavaScript代码。
比如常用的Reset.css、Normalize.css等,都是一些可以直接引用的浏览器兼容性库,在开发过程中可以减少许多兼容性问题。
浏览器兼容总结

浏览器兼容总结浏览器兼容性是指网页在不同的浏览器中正常显示和工作的能力。
由于不同浏览器对网页技术的支持程度不同,开发人员经常需要解决浏览器兼容性问题,以确保网页在各种浏览器中都能够正确地呈现。
浏览器兼容性问题主要涉及到HTML、CSS和JavaScript技术。
在不同的浏览器中,对HTML元素的解析、CSS样式的渲染和JavaScript代码的执行可能会存在差异。
以下是一些常见的浏览器兼容性问题和解决方法:1. HTML兼容性问题:- 不同浏览器对HTML5新元素的支持程度不同。
可以使用JavaScript或CSS的替代方案来解决这个问题,例如使用JavaScript创建新元素,或者使用CSS进行布局和样式控制。
- 不同浏览器对HTML标签嵌套的要求不同。
需要遵循HTML规范来确保嵌套正确。
2. CSS兼容性问题:- 不同浏览器对CSS属性的支持和解析方式不同。
可以使用CSS前缀自动添加工具来解决这个问题,例如Autoprefixer。
- 不同浏览器对标准CSS布局(如弹性布局和网格布局)的支持程度不同。
可以使用JavaScript库或Polyfill来提供对这些布局的支持,例如Flexbox和Grid布局的Polyfill。
3. JavaScript兼容性问题:- 不同浏览器对ES6+新语法和API的支持程度不同。
可以使用Babel等工具将新语法转换为ES5语法,或者使用Polyfill来提供对新API的支持。
- 不同浏览器对JavaScript引擎的性能和特性支持不同。
需要避免使用过多的循环和递归,以及对性能敏感的操作,以确保在各种浏览器中都有良好的性能。
除了以上的技术层面的兼容性问题,还有一些其他的兼容性考虑:1. 浏览器版本兼容性:- 不同浏览器版本对技术支持的程度也可能不同。
开发人员需要根据用户数据统计和市场占有率等信息,确定需要支持的浏览器版本范围。
2. 移动端兼容性:- 移动设备上的浏览器和桌面浏览器之间也存在兼容性差异。
浏览器兼容性问题总结

浏览器兼容性问题总结浏览器兼容性问题总结浏览器兼容性问题是指不同的浏览器在解析和渲染网页时可能出现的差异和问题。
由于不同浏览器厂商对网页标准的理解和实现不同,因此在开发和设计网页时需要考虑不同浏览器可能存在的兼容性问题。
下面将对浏览器兼容性问题进行综述。
1. 标准支持差异不同浏览器对网页标准(如HTML、CSS和JavaScript)的支持程度存在差异。
有些浏览器可能支持新的HTML5和CSS3特性,而另一些可能不支持或支持的不完全。
这导致在开发网页时需要根据目标浏览器的兼容性情况调整代码,以确保在不同浏览器中都能正确显示。
2. 排版和布局差异不同浏览器对网页元素的排版和布局有不同的解析方式和默认样式。
这可能导致在不同浏览器中显示的页面布局不一致,元素间的间距和大小可能有所差异。
为了解决这个问题,开发者需要使用CSS重置样式或使用浏览器特定的样式前缀来确保在不同浏览器中保持一致的布局。
3. JavaScript兼容性不同浏览器对JavaScript的支持程度也存在差异。
一些浏览器可能支持新的JavaScript特性和API,而另一些浏览器可能仅支持较旧的版本。
这可能导致在使用新特性时出现错误或页面无法正常工作。
为了解决这个问题,开发者需要对目标浏览器进行兼容性测试,使用polyfill或其他替代方案来实现跨浏览器兼容性。
4. 图片和多媒体兼容性不同浏览器对图片和多媒体格式的支持也存在差异。
一些浏览器可能支持新的图片格式(如WebP),而另一些可能不支持。
此外,浏览器对视频和音频的编解码支持也可能存在差异。
为了确保在不同浏览器中正常显示图片和多媒体内容,开发者需要提供多种格式的备选方案,并使用HTML5的元素来实现在不同浏览器中的兼容性。
5. 响应式设计兼容性响应式设计是一种适应不同屏幕尺寸和设备的设计方法。
由于不同浏览器的窗口大小和设备特性不同,因此在不同浏览器中实现响应式设计时可能存在兼容性问题。
前端开发中常见的兼容性问题及解决方法

前端开发中常见的兼容性问题及解决方法前端开发是网页设计的一部分,它负责将设计师的想法转化为可视化的网页。
然而,由于不同浏览器和操作系统的兼容性问题,前端开发者常常面临各种挑战。
本文将探讨一些常见的兼容性问题,并提供相应的解决方法。
1. CSS布局兼容性问题CSS布局是前端开发中的一个重要方面,排版和样式的不同实现方式可能导致页面在不同浏览器中显示不一致。
例如,盒模型在不同浏览器中的解析方式可能会导致元素之间的间距不一致等问题。
解决方法:- 使用CSS Reset库:通过重置浏览器默认的样式规则,可以统一不同浏览器的表现。
常用的CSS Reset库有Normalize.css和Reset CSS等。
- 使用CSS Hack:有些浏览器对某些属性或值的支持不完全,可以使用CSS Hack来针对不同浏览器提供不同样式。
- 使用CSS Flexbox或Grid布局:这些新的布局技术相比传统的布局方式更加灵活且容易实现响应式布局,可以减少不同浏览器之间的兼容性问题。
2. JavaScript兼容性问题JavaScript是前端开发不可或缺的一部分,但由于不同浏览器中JavaScript引擎的差异,可能导致某些功能在某些浏览器中无法正常工作。
解决方法:- 使用特性检测:可以使用一些JavaScript库,如Modernizr,来检测浏览器是否支持某些功能,从而根据不同的情况提供替代方案。
- 使用Polyfill库:Polyfill是一种用于实现新的Web标准功能的JavaScript代码,当浏览器不支持某些功能时,可以使用Polyfill来提供临时的解决方案。
3. 响应式设计兼容性问题响应式设计是现代网页设计中的一个重要概念,它可以使网页在不同设备上具有良好的显示效果。
然而,不同设备和浏览器的兼容性问题可能导致响应式设计无法正常工作。
解决方法:- 使用CSS媒体查询:通过媒体查询,可以根据不同设备的屏幕尺寸和特性来加载不同的CSS样式,从而实现响应式设计。
前端开发中常见的兼容性问题与解决方法

前端开发中常见的兼容性问题与解决方法在前端开发中,无论是网站还是移动应用,都会遇到兼容性问题。
由于不同浏览器的内核和标准解读存在差异,导致同一个网页或应用在不同浏览器中的呈现效果会有所不同。
本文将介绍一些常见的兼容性问题,并提供相应的解决方法。
1. CSS样式兼容性问题CSS样式是页面布局和视觉呈现的关键部分,但在不同浏览器中,对CSS属性的支持程度可能会有差异。
一个常见的问题是浏览器前缀,比如-webkit-或-moz-。
解决该问题的方法是使用 CSS3 前缀自动生成器,例如 Autoprefixer,它可以自动根据浏览器最新统计数据和规则,为 CSS 添加所需的前缀。
另外,还有一些 CSS 属性在不同浏览器中的取值和解读方式也存在差异。
在设置样式时,可以使用浏览器的特定前缀属性、hack 或工具库来解决问题。
同时,建议在开发过程中尽量使用通用属性和值,避免使用仅特定浏览器支持的属性。
2. JavaScript兼容性问题JavaScript 是实现网页动态效果和交互功能的重要技术之一。
但由于不同浏览器对 JavaScript 标准的实现程度不同,可能导致网页在不同浏览器中的运行效果不一致。
以下是一些常见的 JavaScript 兼容性问题及解决方法。
一是不同浏览器对 JavaScript DOM API 的解析和操作可能会有所差异。
解决这一问题的方法是使用工具库,如 jQuery、React 等,它们提供了跨浏览器兼容的API 封装。
二是不同浏览器对 JavaScript ECMA 标准的支持程度存在差异。
解决方法之一是使用 Polyfill,即为旧版浏览器提供缺失的 ES6 或 ES7 特性支持。
可以使用工具库如 Babel 或 core-js 来自动引入所需的 Polyfill。
三是一些浏览器对 JavaScript 中的特定方法或属性可能存在兼容性问题,比如IE 对 XMLHttpRequest 的实现与标准不一致。
浏览器兼容性问题总结

浏览器兼容性问题总结
引言
在开发网站或应用程序时,我们经常会面临不同浏览器之间的兼容性问题。
由于不同浏览器厂商在解析HTML、CSS和JavaScript的方式上存在差异,网页在不同浏览器上可能会显示不同。
兼容性问题可能导致页面布局错乱、功能无法正常运行,给用户带来不好的体验。
本文将讨论一些常见的浏览器兼容性问题,并提供相应的解决方案。
1. 盒模型差异
不同浏览器在解释盒模型上存在差异,这可能导致元素的尺寸计算不一致。
有两种盒模型:W3C 盒模型和 IE 盒模型。
W3C 盒模型:width 和 height 属性表示内容区域(不包括边框和内边距)的宽度和高度。
IE 盒模型:width 和 height 属性表示内容区域 + 内边距 + 边框的总宽度和高度。
解决方案:使用 CSS 盒模型属性box-sizing: border-box;,确保在不同浏览器上的一致性。
.example {
box-sizing: border-box;
}
2. 浮动布局问题
在使用浮动布局时,可能会遇到一些问题,特别是对于容器的尺寸计算和清除浮动。
浮动元素会脱离正常文档流,可能导致父元素的高度塌陷,影响后续元素的布局。
解决方案:可以通过在容器末尾添加一个空的清除浮动元素,或者使用 CSS 清除浮动的技巧。
```css .clearfix::after { content:。
Web应用测试常见问题解析

Web应用测试常见问题解析Web应用测试是指对Web应用程序进行系统性的、全面的测试,以确保其功能的稳定性、性能的高效性和安全性的合格。
在这个过程中,常常会出现一些常见问题。
本文将对这些常见问题进行分析和解析。
一、兼容性问题兼容性问题是指Web应用在不同的浏览器、操作系统和设备上显示不一致的问题。
这可能导致页面布局错乱、功能无法正常使用等情况。
兼容性问题的解决方法一般包括以下几个方面:1.针对不同的浏览器进行适配,确保页面在主流浏览器中能够正确显示和运行;2.根据不同的设备屏幕大小和分辨率进行响应式设计,确保页面在不同设备上都能够良好地呈现;3.使用浏览器兼容性测试工具,分析兼容性问题,并及时修复。
二、性能问题性能问题是指Web应用在高并发访问、大数据量处理等场景下出现响应延迟、页面加载缓慢等现象。
性能问题会导致用户体验下降和网站流失率增加。
解决性能问题的方法如下:1.进行性能测试,测试系统在不同负载条件下的性能表现,如响应时间、吞吐量等指标;2.使用性能调优工具,对系统进行优化,如使用缓存、优化数据库查询等;3.合理使用CDN(内容分发网络)来提升页面加载速度。
三、安全问题安全问题是指Web应用程序容易受到黑客攻击、数据泄露等问题。
解决安全问题的方法如下:1.进行安全漏洞扫描,发现潜在的漏洞并及时修复;2.使用密码加密、数据传输加密等手段保护用户信息的安全;3.限制用户权限,确保用户只能访问其拥有权限的页面和功能;4.及时更新系统和应用程序,保持系统的安全性。
四、功能问题功能问题是指Web应用程序在使用过程中出现的功能异常、功能缺失等情况。
解决功能问题的方法如下:1.编写详细的测试用例,对系统的各项功能进行全面的测试;2.进行回归测试,确保修复问题后不会对其他功能产生负面影响;3.根据用户反馈和需求进行功能改进和迭代。
五、容灾备份问题容灾备份问题是指Web应用程序在服务器故障、网络中断等情况下无法正常运行的问题。
+互联网网站建设之网站兼容性差的影响有哪些

+互联网网站建设之网站兼容性差的影响有哪些?
网站建设需要考虑的方面很多,除了需要规划好前期的架构之外,还需要考虑到后期的运营效果,也就是需要考虑到网站的兼容性问题。
网站兼容性差会对用户体验造成一定的影响,那么兼容性差对网站的影响有哪些呢?
1、网站会频繁出现乱码
网站兼容性差会频繁出现乱码,也就是当用户打开自己想要浏览的网页或某一个跳转时,会出现一串令人摸不到头绪的编码,这种现象会对用户的浏览体验造成很大的影响。
2、兼容性差会导致网站的加载速度变慢
若同一个网站在一种浏览器中一两秒即可打开,而在另一种浏览器中需要十几秒甚至更长的时间,那么就可以断定网站加载速度浏览器不兼容。
要想提高用户体验,我们须要确保每一个用户的不同浏览器都能有一个很理想的打开速度。
3、导致数据传送异常
一般情况下,数据传送异常时最先要考虑的是查看代码、程序、数据库之间的连接是否出现异常,如果连接方面并未出现任何异常的话,那么这时就需要查看网站中兼容性问题,比如代码、程序、数据库。
4、页面经常报错体验不佳
报错时,网站的某处不能正常显示数据,导致网站信息等相关方面无法正常显示,这种情况造成用户体验不佳。
若页面经常报错,在某一程度上对自己的网站中的数据安全也是有影响的。
5、网站功能无法正常使用
在网站建设的过程中,有时有些地方需要加入一些代码,如:设为首页与加入收藏这类的,如果兼容性不好就会出现链接失效,无法正常打开,使得网站的功能无法正常使用。
网页版面设计中浏览器兼容性问题分析

网页版面设计中浏览器兼容性问题分析随着互联网的发展,网页设计的重要性也日益凸显,一个有效的网页设计可以吸引用户的眼球,提高用户体验,进而增加网站的流量和盈利。
然而,在网页设计的过程中,有一个问题尤为重要,那就是浏览器的兼容性问题。
浏览器兼容性问题是指在不同的浏览器下,同一份网页的表现可能会存在差异,导致网页的布局、字体、图片等元素出现异常或错误。
由此产生的后果是非常严重的,例如会导致用户的投诉和流失、影响网站的搜索引擎优化、增加网站维护的成本等。
本文将从以下几个方面来探讨浏览器兼容性问题,包括兼容性问题的原因、兼容性测试方法、常见的兼容性问题以及解决方案。
一、兼容性问题的原因浏览器兼容性问题的根本原因是由于不同的浏览器具有不同的实现规范和技术特色。
一方面,W3C(World Wide Web Consortium)制定的标准规范是为了使网页在所有浏览器下都能显示出一致的效果。
但另一方面,浏览器厂商也会按照自己的技术方向和市场需求来开发浏览器,导致同一份网页在不同浏览器下的渲染效果出现差异。
此外,还有一些特殊情况会引起浏览器兼容性问题,例如用户设置了浏览器的缩放比例、窗口大小或字体大小等,都会影响网页的显示效果。
二、兼容性测试方法为了避免兼容性问题带来的风险,设计师需要对设计的网页进行兼容性测试。
兼容性测试的主要目的是测试网页在各种浏览器和操作系统下的表现,从而检查是否存在兼容性问题,并进行修正。
目前,测试网页兼容性的方法主要有两种,分别是手动测试和自动测试。
手动测试是指通过手动在不同的浏览器和操作系统下查看网页的显示效果,检查是否存在问题。
手动测试的优点是测试结果准确性高,但是测试效率低、成本高。
自动测试则是利用专门的测试工具,在不同的浏览器和操作系统下批量自动测试,从而实现快速检查的目的。
自动测试的优点是测试效率高,成本低,但是测试结果不太准确,需要人工进行进一步的确认和修正。
三、常见的兼容性问题1. CSS 兼容性问题CSS 是设计师设计网页的关键技术之一,但是在不同的浏览器下,相同的 CSS 样式可能会产生不同的效果。
网站浏览器兼容性问题包括哪几个方面

网站浏览器兼容性问题包括哪几个方面浏览器日渐多了起来,现在的主流浏览器包括IE、火狐、谷歌、360、搜狗、傲游等等,由于各浏览器的技术和支持的标签不一样,所以我们在做网站的时候就要考虑浏览器的兼容性问题了,因为我们网站的用户有可能只用这样的浏览器也有可能使用那样的浏览器,为了不流失掉我们所有的潜在的客户,我们只能尽可能的让网站兼容所有的浏览器,那么网站浏览器兼容性问题具体包括哪几个方面呢?下面我们一起来了解一下。
网站浏览器兼容性问题之网站页面的正常显示提到网站浏览器兼容性问题大家首先想到的就是网站页面在不同的浏览器中是否都能够正常显示,而不会出现错位、偏差的问题。
除了不同的浏览器的兼容其实还需要考虑的是客户端电脑的类型、屏幕长宽比、分辨率等。
所以说要做到让所有的客户看到的网站不会有太大的差异也是很不容易的。
网站通过哪些浏览器能否顺利兼容?还有一些flash这样的动画需要有些浏览器有相应的插件惨呢个播放出来。
我们唯一能做得就是注重细节,按照标准设计网站然后有一个测试期,多用不同的类型、不同版本浏览器进行兼容性测试。
网站浏览器兼容性问题之网站加载速度除了网站的页面要调整的在不同的浏览器中正常显示,还需要注意网站的在不同的浏览器中的加载速度问题。
如果一个网站在一种浏览器中一两秒时间就能打开,而在另一种浏览器中需要十几秒甚至更长的时间。
那么我们就可以断定网站加载速度浏览器不兼容。
这是一个不可忽视的问题。
我们决定不了用户对浏览器的喜好,我们只能做到尽量对每一款浏览器都能有一个很好地打开速度。
这也是网站提升用户体验的一种必需要做的方面。
网站浏览器兼容性问题之程序功能的正常实现网站功能的正常实现相对来说也是比较重要的,比如说我们会经常见到一些浏览器上有“加入收藏”、“设为首页”等按钮。
就这两个经常使用的JS控制在不同浏览器的效果就不同。
所以网站建设在功能、程序上对浏览器的兼容也是我们必须考虑的问题。
对于功能要求不多以宣传、展示为主要目的的企业网站来说,做到网站功能、程序兼容是很简单的,但是不能忽视,只要用心做,进行仔细的测试这是非常容易做到的。
如何应对跨平台开发中的兼容性和性能问题

如何应对跨平台开发中的兼容性和性能问题跨平台开发指的是开发能够在多个不同操作系统和平台上运行的应用程序。
在跨平台开发过程中,最常见的问题就是兼容性和性能问题。
本文将介绍如何应对这两个问题。
一、兼容性问题及解决方法兼容性问题主要是由于不同的操作系统和平台之间存在着差异而导致的。
下面是一些常见的兼容性问题以及相应的解决方法:1.界面布局问题:不同的操作系统和平台可能会有不同的窗口大小、分辨率以及设备像素比等差异,导致应用程序的界面在不同平台上显示效果不一致。
解决该问题的方法是采用自适应布局或者响应式设计,使应用程序能够根据不同的设备和屏幕尺寸自动调整布局。
2.控件兼容性问题:不同的操作系统和平台可能使用不同的控件和界面元素,导致应用程序在不同平台上无法正常显示或者功能不完整。
解决该问题的方法是使用跨平台UI框架或者组件库,这些框架和组件库能够在不同的平台上提供一致的控件和界面元素。
3. API和功能差异问题:不同的操作系统和平台可能对于某些API和功能的支持程度不一样,导致应用程序在不同平台上的功能不一致或者无法完全实现。
解决该问题的方法是使用条件编译和平台特定代码,根据不同平台的要求来编写相应的代码。
4.文件系统差异问题:不同的操作系统和平台可能使用不同的文件系统,导致应用程序在读取和写入文件时遇到问题。
解决该问题的方法是使用跨平台文件操作库,这些库能够在不同平台上提供一致的文件操作接口。
5.语言差异问题:不同的操作系统和平台可能默认使用不同的编程语言,导致应用程序的代码在不同平台上无法运行或者出现错误。
解决该问题的方法是使用跨平台编程语言或者编译器,这些语言和编译器能够将代码转换成适应不同平台的可执行文件。
二、性能问题及解决方法性能问题主要是由于跨平台开发在运行时需要进行额外的转换、适配或者兼容处理而导致的。
下面是一些常见的性能问题以及相应的解决方法:1.开销问题:跨平台开发需要在运行时进行额外的转换、适配或者兼容处理,导致了额外的开销,从而影响了应用程序的性能。
网络优化优化网站的浏览器兼容性

网络优化优化网站的浏览器兼容性网络优化是指通过一系列的技术手段,使网站在各种浏览器中展示效果更加统一和良好,提升网站的用户体验和流量。
浏览器兼容性是网络优化的一个重要方面,因为不同的浏览器在解析HTML、CSS和JavaScript等网页元素时存在差异,如果不做兼容性处理,就会导致网站在某些浏览器中显示不完整或错误,影响用户访问网站的体验。
为了优化网站的浏览器兼容性,有以下几个方面的注意事项和方法:1. 使用标准化的HTML和CSS代码:合理结构化和标准化的HTML和CSS代码对于提升网站的浏览器兼容性非常重要。
编写符合W3C标准的代码可以减少浏览器的解析错误,提高网站在各种浏览器中的兼容性。
2. 渐进增强与优雅降级:渐进增强是指先确保网站在最基本的浏览器中可以正常显示和使用,然后逐步添加更高级的功能。
而优雅降级是指先开发网站的完整功能,然后逐步适配到低版本的浏览器中。
这两种方法都是为了保证网站在各种浏览器中的兼容性。
3. 利用浏览器的兼容性工具:各种浏览器提供了一些开发者工具,可以帮助开发者检测和调试网站在不同浏览器中的兼容性问题。
开发者可以利用这些工具来分析网站在不同浏览器中的差异,并快速定位和解决兼容性问题。
4. .使用媒体查询和响应式布局:媒体查询是CSS3的一个重要特性,可以根据不同的设备和屏幕尺寸来加载不同的样式表,从而适配各种终端设备。
采用响应式布局可以使网站在不同的屏幕和浏览器中都能自适应地展示,提高兼容性和用户体验。
5. 关注各种浏览器的市场份额:根据统计数据和市场份额来确定主要目标浏览器,重点优化这些浏览器的兼容性。
可以通过借助流行的浏览器统计工具或使用Google Analytics等网站分析工具来获取相应数据,针对不同浏览器进行优化。
6. 定期更新和升级:不同浏览器版本的发布都会伴随着一些新的特性和技术,同时也会修复一些旧版本的兼容性问题。
因此,定期更新和升级网站所使用的技术和插件,保持与最新浏览器的兼容性。
兼容性问题——精选推荐

兼容性问题
概念解释1:所谓的浏览器兼容性问题,是指因为不同的浏览器对同⼀段代码有不同的解析,造成页⾯显⽰效果不统⼀的情况
概念解释2:浏览器兼容性问题⼜被称为⽹页兼容性或⽹站兼容性问题,指⽹页在各种浏览器上的显⽰效果可能不⼀致⽽产⽣浏览器和⽹页间的兼容问题。
在⽹站的设计和制作
中,做好浏览器兼容,才能够让⽹站在不同的浏览器下都正常显⽰。
1.产⽣原因
因为不同浏览器使⽤内核及所⽀持的HTML(标准通⽤标记语⾔下的⼀个应⽤)等⽹页语⾔标准不同;以及⽤户客户端的环境不同(如分辨率不同)造成的显⽰效果不能达到理想效果。
最常见的问题就是⽹页元素位置混乱,错位。
javascript兼容性问题
在javascript中,各个浏览器基本语法差距不⼤,其兼容问题主要出现在各个浏览器的实现上,尤其对事件的⽀持有很⼤问题,在此我就说说我知道的⼏个问题。
①在标准的事件绑定中绑定事件的⽅法函数为 addEventListener,⽽IE使⽤的是attachEvent
②标准浏览器采⽤事件捕获的⽅式对应IE的事件冒泡机制(即标准由最外元素⾄最内元素或者IE由最内元素到最外元素)最后标准⽅亦觉得IE这⽅⾯的⽐较合理,所以便将事件
冒泡纳⼊了标准,这也是addEventListener第三个参数的由来,⽽且事件冒泡作为了默认值。
③事件处理中⾮常有⽤的event属性获得亦不相同,标准浏览器是作为参数带⼈,⽽ie是window.event⽅式获得,获得⽬标元素ie为e.srcElement 标准浏览器为e.target。
网站分析报告优化移动设备兼容性

网站分析报告优化移动设备兼容性在当前移动设备普及的时代,拥有一个兼容各种移动设备的网站已经成为各个企业和个人的需求。
本篇文章将分析当前网站的移动设备兼容性,并提供优化建议,旨在提升用户的访问体验和网站的效益。
一、移动设备使用的普及性随着智能手机的普及,越来越多的用户习惯使用移动设备浏览网页,尤其是在一些特殊场景下,例如在交通工具上、在公共场所等。
根据最新的统计数据显示,移动设备的使用已超过传统桌面设备,这意味着如果网站不具备良好的移动设备兼容性,将会失去大量的潜在用户。
二、现有网站的移动设备兼容性分析1. 响应式设计的重要性响应式网页设计是指根据不同的设备屏幕尺寸和分辨率,使网页能够自动适应并呈现最佳的布局和用户体验。
通过对网站进行移动设备适配,可以避免用户需要缩放和拖动页面来查看内容,提供更加直观、方便的浏览体验。
2. 移动设备页面加载速度对于移动设备用户而言,页面加载速度是影响他们访问网站的重要因素之一。
通过对当前网站的加载速度进行分析,我们发现在移动设备上加载速度较慢。
这可能与网站的静态资源未经过压缩、缓存设置不当等因素有关。
针对这一问题,建议优化网站的静态资源,压缩图片、合并CSS和JavaScript文件,并配置合理的缓存策略,从而提高移动设备的加载速度。
3. 手机端导航和操作体验在移动设备上浏览网站时,用户常常只能通过手指触摸屏幕进行操作。
因此,网站的导航和操作需要更加友好和简洁。
当前网站的导航条在移动设备上显示不够清晰,且点击区域较小,容易导致用户误点。
建议将导航条设计为简洁的横向导航,增加点击目标区域的大小,提高用户的操作便利性。
三、优化移动设备兼容性的建议1. 采用响应式设计对于现有网站而言,最佳的解决方案是采用响应式网页设计。
通过此设计方式,可以根据设备的屏幕尺寸和分辨率自动调整网页布局和样式,提供更好的用户体验。
在实施响应式设计之前,需要进行充分的需求分析和技术评估,确保其完整性和可行性。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
网站六大性能之兼容性分析网站不兼容导致的问题
现在电脑用户都知道一个信息,电脑的兼容性好,电脑运行起来就不会出现很多问题,同时还能够电脑在同条件的配置下略胜一筹。
例如两条不同品牌的内容将它们放置在同一台电脑中,就会出现不兼容的报错。
通常兼容性比较好的原因是电脑中的配件是同一厂家出产的,又或者是同一个品牌下出产的电脑,在电脑生产的过程中有专门的人员会针对电脑中的兼容性来进行测试和调控,能够让电脑可以发挥出最好的性能。
同样,一个网站也是一样,通常网站中的兼容性是表现在网站的代码和代码、代码与脚本等相关程序结构上的相互兼容,一般来说,如在网页中设置的是UTF-8的编码格式,用于一般默认的是gb2312的编码格式的情况下,网站就会出现乱码。
这是一种最常见的不兼容情况。
而更多时候,在一些大型的网站中,不同模块或者是不同功能下,会运用不同的技术和不同的语言来进行编写,这个情况最容易出现的也是代码之间不兼容的。
以及最常见的是在网页HTML代码中与脚本语言之间的代码相互不兼容的时候也常有发生。
网站不兼容通常会导致以下几种情况发生:
1、网站中时常出现乱码。
相信很多人在上网的时候也会遇到过这样的情形,当打开某个网页或某一个跳转时,网站中会出现令人看不懂的编码,有时会网站建设的人员为保证数据安全而对网站所设置的乱码形式。
但是这种情况通常只能够出现较高权限的用户中才能够看到的,况且一般的游客和用户也不能进入高级用户所能够看到的页面 .如果当你是用游客的身份来进入网站并且网站中出现乱码的话,这时候就要注意是否网站的兼容性出现问题。
2、网站中数据传送异常。
作为一个网站建设人员对于网站中数据传送出现异常这样的情况是最不愿意出现的。
通常此种情形出现 ,首先会考虑的是代码、程序、数据库之间的连接是否正常,如果是连接方面没有出现问题,则要检查网站中的兼容性是否出现异常。
当代码、程序、数据库三者其中之一发生兼容异常,用于调控数据库中的
某个字段或属性就不能进行正常读取,导致输送出现异常。
3、网站中会出现页面报错
对于一般使用网站的用户来说,对于网站报错并没有太多的认识,只知道网站在报错的时候在某处不能或不能正常显示数据,导致网站信息等相关方面读取出错。
对于这种问题,网站人员肯能会很快就将问题进行解决,但这种情况的出现,会给用户的感觉非常不好。
站在用户的角度来看,当你上到一个网站的时候,网站中经常报错或者出现根本看不懂的页面,对于用户来讲是很反感的,若通常的情况多次出现,用户就会对这个网站失去信心,从而使网站中的流量大跌继而使公司失去客户。
另外,若页面报错,在某一程度上对自己的网站中的数据安全也是有问题的。
上文提及到有的是故意将数据转化为乱码而进行数据保护。
若在此方面数据在没有这相关的设置过程中,出现相关的数据错误,就会对整个网站程序留下可怕的漏洞,从而影响到整个网站的安全性。
4、会影响网站中的其他相关性能
网站中的安全性、稳定性、兼容性、可维护性、拓展性、耦合性这六大性能是一个网站中最好具备的性能,当网站中的兼容性出现问题的时候,会连带网站的其他五大性能出现问题。
使整个网站在营运过程中出现问题而波及到网站的营运商和业务企业。
要解决网站中的兼容问题很大方面取决于网站建设人员在建设网站过程中的变成技术、和建站经验。
一个简单的的网站其实在经过相关方面进行学习之后就能够对网站建设有所见地,但一个好的网站并不是单纯地通过学习就能够建设起来的,就像百度一样,表面上看起来时一个简单的搜索框,但背后凝聚着许多技术和经验,除了有强大的技术人员来对技术支持之外,同时也需要对网站进行正确的营运和发展,这样的网站才能够发展得更加长远和强大。
本文由七夕谷整理编辑。
