fusionCharts属性参考API
Fusioncharts属性大全

边框和背景是否显示边框,1显示,0不显示。
2D showBorder图默认显示,3D图默认不显示。
borderColor 边框颜色,填写形式#000000 borderThickness 边框厚度borderAlpha 边框透明度,0-100bgColor 背景颜色bgAlpha 背景透明度背景颜色比例,加起来为100,格式bgRatio60,40bgImage 引用外部图片作为背景bgImageAlpha 背景图片透明度bgImageVAlign 背景图片垂直位置top middle bottom bgImageHAlign 背景图片竖直位置top middle bottombgImageScale 背景图片缩放0-300背景图片显示模式stretch, tile, fit, fill, bgImageDisplayModecenter and none.画布canvasBgColor 画布背景颜色,格式#000000 canvasBgAlpha 画布背景透明度,0-100显示画布边框,1显示,0不显示,默showCanvasBorder认显示canvasBorderColor 画布边框颜色canvasBorderThickness 画布边框厚度0-5 canvasBorderAlpha 画布边框透明度canvasBgColor 画布背景颜色,canvasBgAlpha 画布背景透明度,canvasBgRatio 画布背景比例, canvasBgAngle 画布背景角度0-360, canvasBaseColor 3D画布基座背景,针对3D图showCanvasBg 显示画布背景showCanvasBase 显示画布基座canvasBaseDepth 画布基座深度canvasBgDepth 画布背景深度标题和坐标轴caption 标题subCaption 子标题captionFont 标题字体captionFontColor 标题字体颜色captionFontSize 标题字体大小0-72captionFontBold 标题字体权重1加粗,0正常subCaptionFont 子标题字体subCaptionFontColor 子标题字体颜色subCaptionFontSize 子标题字体大小0-72subCaptionFontBold 子标题字体权重1加粗,0正常captionAlignment 标题位置left, center (default), right.captionOnTop 标题在顶部,1在,0不在标题与画布排列1画布区域,0图表区alignCaptionWithCanvas域captionHorizontalPadding 标题水平间距xAxisName X轴名yAxisName Y轴名xAxisNameFont /yAxisNameFont X/Y轴字体xAxisNameFontColorX/Y轴名字体颜色/yAxisNameFontColorxAxisNameFontSizeX/Y轴名字体大小/yAxisNameFontSizexAxisNameFontBold/yAxisNameFontX/Y轴名字体加粗1加粗。
FusionCharts相关资料

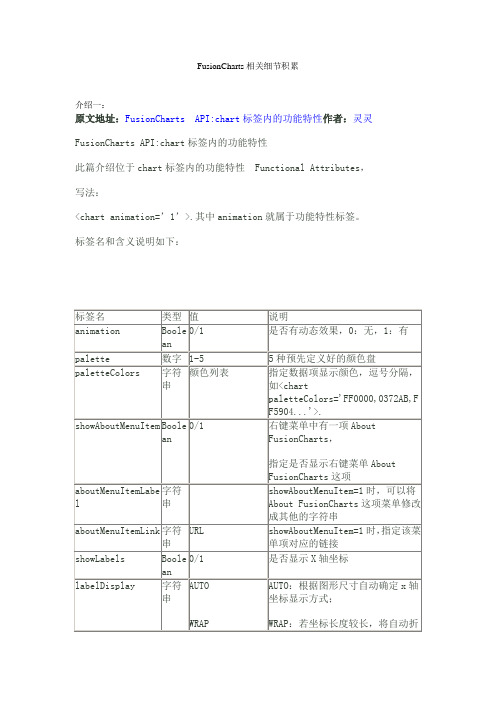
FusionCharts相关细节积累介绍一:原文地址:FusionCharts API:chart标签内的功能特性作者:灵灵FusionCharts API:chart标签内的功能特性此篇介绍位于chart标签内的功能特性 Functional Attributes,写法:<chart animation=’1’>.其中animation就属于功能特性标签。
标签名和含义说明如下:介绍二:《FusionCharts学习及使用笔记》之第一篇其实一直以来我都在有意无意的把我平常工作中遇到并解决的问题做个记录,放到我的网易博客中。
但却一直没有想过如何把我使用的技术做一个系列化的经验总结。
今天就尝试着写一篇吧。
希望我的同事以及其他需要帮助的朋友能够有所收获。
一.FusionCharts的分类关于FusionCharts的基本介绍我就不在这里浪费篇幅了,想了解的朋友自己去里面找吧。
我就说说FusionCharts的官方四大分类:1.FusionCharts2.FusionMaps3.FusionWidgets4.PowerCharts每种类型我还是贴个图吧(从左到右依次对应):二.关于FusionCharts的FusionCharts大家知道了FusionCharts分类以后,就明白了FusionCharts的FusionCharts 吧。
之前我们小组研究FusionCharts的时候,这个念法一直都觉得很绕口,现在熟悉了,就好了。
其实我们在现有的项目中几乎85%的图形都来至于FusionCharts的FusionCharts,还有5%来至于FusionCharts的FusionWidgets,5%来自FusionCharts的PowerCharts。
可能大家会问,我这个"什么的什么"说法是不是太罗嗦,直接说子类不就行了吗?不知道细心的读者发现没有,上面的综合加起来是95%,其实我们项目中还有的5%的图形是来自于amcharts的amstock。
fusionchars属性

在FCF里,一些特殊的编码都需要经过编码。
如:“€”欧元符号———需要用“%80”替换“£”英镑符号———需要用“%A3”替换“¥”人名币符号——需要用“%A5”替换“¢”分符号————需要用“%A2”替换“%”百分号————需要用“%25”替换“&”连字符————需要用“&”替换“>”大于号————需要用“>”替换“'”单引号————需要用“'”替换如果要显示双引号,直接使用就可以了,前提是属性值是用单引号括起来的。
如果属性值是用双引号括起来的,要显示单引号,也可以直接使用,而不必用“'”来替换它。
五、属性参数大全FusionCharts的XML标签属性有以下四种数据类型:* Boolean - 布尔类型,只能为1或者0。
例如:<graph showNames=’1’>* Number - 数字类型,只能为数字。
例如:<graph yAxisMaxValue=’200’>* String - 字符串类型,只能为字符串。
例如:<graph caption=’My Chart’ >* HexColorCode - 六进制颜色代码,前边没有‘#’。
例如:<graph bgColor=’FFFFDD’>1. 功能特性animation …………………………[bool]是否动画显示数据,默认为1(True)palette …………………………… [number]使用默认的调色板(1-5)showNames ………………………[bool]是否显示横向坐标轴(x轴)标签名称showLables ………………………[bool]是否显示标签,默认为1(True)显示(set中有lable属性时) rotateNames ………………………[bool]是否旋转显示标签(name),默认为0(False):横向显示rotateLabels ………………………[bool]设置x轴上的lable显示方式,默认为0横向显示showValues ………………………[bool]是否在图表显示对应的数据值,默认为1(True) yAxisMinValue ………………… [number]指定纵轴(y轴)最小值,数字yAxisMaxValue ………………… [number] 指定纵轴(y轴)最小值,数字showLimits ………………………[bool]是否显示图表限值(y轴最大、最小值),默认为1(True) labelDisplay ………………………[string ]标签的呈现方式[“WRAP”,”STAGGER”,”ROTA TE”, “NONE”](超长屏蔽、折行、倾斜、不显示)staggerLines …………………… [number]多少个字符后折行(labelDisplay=’stagger’)rotateValues ………………………[bool]是否滚动显示值(showValues=’1’)showY AxisValues …………………[bool]是否显示y轴数据yAxisValuesStep ………………… [number]y轴标记的显示间隔adjustDiv …………………………[bool]自动调整divlinesclickURL …………………………[string]图表的焦点链接地址defaultAnimation …………………[bool]是否开启默认动画connectNullData …………………[bool]是否呈现空值(?)slantLabels ……………………… [bool]showDivLineValues ………………[bool]rotateYAxisName …………………[bool]yAxisNameWidth ……………… [number] (In Pixels)labelStep ……………………… [number] (1 or above)setAdaptiveYMin<><><><><><><><><><><><><><><><><><><><><><><><><><><><><><><><><><><> 2. 图表标题和轴名称caption ………………………… [string]图表主标题subCaption ………………………[string] 图表副标题xAxisName …………………… [string]横向坐标轴(x轴)名称yAxisName ……………………[string] 纵向坐标轴(y轴)名称<><><><><><><><><><><><><><><><><><><><><><><><><><><><><><><><><><><> 3. 图表和画布的样式bgColor ……………………[color]图表背景色,可以使用逗号分割多个颜色值 6位16进制颜色值 bgRatio ………………………[number]多个颜色值所占的比率,[0-100] bgAngle ………………………[number]角度,[0-360]bgSWF ……………………… [string] 设置一个外部的Flash 为flash的背景(须在同一个域下) bgSWFAlpha …………………[number] 背景flash透明度,[0-100] bgAlpha……………………… [number]设置图表背景透明度,[0-100] shadowAlpha …………………[number]投影透明度,[0-100] showLegend ………………… [bool]是否显示系列名,默认为1(True) canvasBgColor …………………[color]画布背景色,6位16进制颜色值canvasBgAlpha …………………[number]画布透明度,[0-100] 0为不透明 canvasBorderColor …………… [color]画布边框颜色,6位16进制颜色值 canvasBorderThickness …………[number]画布边框厚度,[0-100]canvasBaseColor ……………… [color]设置图表基部的颜色,6位16进制颜色值 canvasBaseDepth ……………… [number]设置图表基部的高度 canvasBgDepth …………………[number]设置图表背景的深度 showCanvasBg …………………[bool]设置是否显示图表背景 showBorder …………………… [bool]画布透明度,默认为1显示 showCanvasBase ………………[bool]设置是否显示图表基部 pieFillAlpha ……………………[number]各色块填充颜色的深度pieSliceDepth …………………[bool]设置各个色块间隔线的宽度(不能与pieBorderAlpha同用) useRoundEdges ……………… [bool]设置图表图形边角是否是为圆角,默认为0不是 chartLeftMargin ……………… [number]设置图表左边距,像素chartRightMargin ………………[number]设置图表右边距,像素 chartTopMargin ……………… [number]设置图表上边距,像素 chartBottomMargin ……………[number]设置图表下边距,像素 canvasBgRatio …………………[ ?]canvasBgAngle …………………[number] borderColor ……………………[color] borderThickness ……………… [number] borderAlpha ……………………[number] canvasBorderAlpha ……………[number] captionPadding …………………[?] xAxisNamePadding ……………[?] yAxisNamePadding ……………[?] yAxisValuesPadding ……………[?] labelPadding ……………………[?] valuePadding ……………………[?] canvasPadding。
FusionCharts配置说明

FusionCharts参数大全2010年01月11日 星期一 14:13Fusioncharts 参数objects ANCHORS 锚点 用于标识line或area的数值点 支持效果 Animation 动画、Shadow 阴影、Glow 发光、Be objectsANCHORS 锚点 用于标识line或area的数值点支持效果 Animation 动画、Shadow 阴影、Glow 发光、Bevel 倾斜、Blur 模糊动画属性 _alpha、_x、_y、_xScale、_yScaleBACKGROUND 整个图表的背景支持属性 Animation、Shadow、Glow、Bevel、Blur动画属性 _alpha、_x、_y、_xScale、_yScaleCANVAS 区域图中的区域支持属性 Animation、Shadow、Glow、Bevel、Blur动画属性 _alpha、_x、_y、_xScale、_yScaleCAPTION 图表标题SUBCAPTION 图表子标题支持属性 Animation、Shadow、Glow、Bevel、Blur、Font 字体动画属性 _alpha、_x、_yDATALABELS 数据的x轴标签列表支持属性 Animation、Shadow、Glow、Bevel、Blur、Font 字体动画属性 _alpha、_x、_yDATAPLOT 数据细节(如:2D图表中的列)支持属性 Animation、Shadow、Glow、Bevel、Blur动画属性 _alpha、_x、_y、_xScale、_yScaleDATAVALUES 图表数据支持属性 Animation、Shadow、Glow、Bevel、Blur、Font 字体动画属性 _alpha、_x、_yDIVLINES 水平的列表区域(由div组成的线)支持属性 Animation、Shadow、Glow、Bevel、Blur动画属性 _alpha、_x、_y、_xScaleHGRID 水平的两个列表区域中交替的颜色支持属性 Animation、Shadow、Glow、Bevel、Blur动画属性 _alpha、_x、_y、_xScale、_yScaleVDIVLINES 垂直的列表区域VGRID 垂直的两个列表区域中交替的颜色VLINES 垂直分割线XAXISNAME x轴名称YAXISNAME y轴名称YAXISVALUES y轴的值列表TOOLTIP 在鼠标移动到数据点上的时候的提示支持属性 FontTRENDLINES 趋势线TRENDVALUESchartFunctional Attributesanimation bool 是否使用动画palette number(1-5) 使用默认的调色板connectNullData bool 是否呈现空值(?猜测)showLabels bool 是否显示标签labelDisplay string (WRAP,STAGGER,ROTATE or NONE ) 标签的呈现方式(超长屏蔽、折行、倾斜还是不显示)rotateLabels boolslantLabels boollabelStep number (1 or above)staggerLines number (2 or above) 多少个字符后折行(labelDisplay=stagger)showValues bool 是否一直显示数据值在数据点上rotateValues bool 是否滚动显示值 (showValues=1)showYAxisValues bool 是否显示y轴数据showLimits boolshowDivLineValues boolyAxisValuesStep number (1 or above) y轴标记的显示间隔 标记之间个间隔,防止缩到一起,影像显示adjustDiv bool 自动调整divlinesrotateYAxisName boolyAxisNameWidth number (In Pixels)clickURL String 图表的焦点链接地址defaultAnimation bool 是否开启默认动画yAxisMinValue number Y轴中最小值yAxisMaxValue number Y轴中最大值setAdaptiveYMinChart Titles and Axis NamescaptionsubCaptionxAxisNameyAxisNameChart CosmeticsbgColor color 可以使用逗号分割多个颜色值 FF5904,FFFFFFbgAlpha number (0-100) 透明度bgRatio number (0-100) 多个颜色值所占的比率bgAngle number (0-360) 角度bgSWF string 背景flash,但必须在同一个域下bgSWFAlpha number (0-100)canvasBgColor Color 区域背景颜色canvasBgAlphacanvasBgRatiocanvasBgAnglecanvasBorderColorcanvasBorderThickness number (0-5) 边框厚度canvasBorderAlphashowBorder boolborderColorborderThickness number In PixelsborderAlphaData Plot CosmeticsshowPlotBorder boolplotBorderColorplotBorderThickness (0-5)pixelsplotBorderAlphaplotBorderDashed bool 是否使用虚线plotBorderDashLen number in pixelsplotBorderDashGap number in pixelsplotFillAngle number 0-360plotFillRatio number 0-100plotFillAlphaplotGradientColor color 渐变颜色showShadow bool 是否显示阴影plotFillColorAnchorsdrawAnchors boolanchorSides Number 3-20 边数 anchorRadius number in pixels 半径 anchorBorderColor color hex code anchorBorderThickness number in pixels anchorBgColoranchorAlphaanchorBgAlphaDivisional Lines & GridsnumDivLines number >0 水平区域线数量 divLineColordivLineThickness number 1-5divLineAlphadivLineIsDashed bool 虚线 divLineDashLendivLineDashGapzeroPlaneColorzeroPlaneThicknesszeroPlaneAlphashowAlternateHGridColor alternateHGridColoralternateHGridAlphanumVDivLinesvDivLineColorvDivLineThicknessvDivLineAlphavDivLineIsDashedvDivLineDashLenvDivLineDashGap showAlternateVGridColor alternateVGridColoralternateVGridAlphaNumber FormattingformatNumber boolformatNumberScale bool defaultNumberScale string numberScaleUnit string numberScaleValue stringnumberPrefix stringnumberSuffix stringdecimalSeparator string thousandSeparator string inDecimalSeparator string inThousandSeparator stringdecimals number 0-10 保留几位小数forceDecimals bool 是否前置保留几位小数yAxisValueDecimals number 0-10Font PropertiesbaseFontbaseFontSize number 0-72baseFontColoroutCnvBaseFont cnv canvas outCnvBaseFontSizeoutCnvBaseFontColorTool-tipshowToolTip booltoolTipBgColortoolTipBorderColortoolTipSepCharChart Padding & MarginscaptionPaddingxAxisNamePaddingyAxisNamePaddingyAxisValuesPaddinglabelPaddingvaluePaddingchartLeftMargin :图与画布的左边界chartRightMargin :值与下边界的宽度chartTopMargin :值与上边界的宽度chartBottomMargin :值与下边界的宽度canvasPadding :值与左边界的宽度set elementlabel stringvalue numbercolor color hex codelink stringtoolText stringshowLavelshowValuedashedalphaanchorSidesanchorRadiusanchorBorderColoranchorBorderThicknessanchorBgColoranchorAlphaanchorBgAlphaVertical data separator lines<set label='Dec 2005' value='36556' /><vLine color='FF5904' thickness='2' /><set label='Jan 2006' value='45456' />colorthicknessalphadasheddashLendashGapTrend-lines<trendLines><line startValue='895' color='FF0000' displayvalue='Average' /> </trendLines>startValueendValuedisplayValuecolorisTrendZoneshowOnTopthicknessalphadasheddashLendashGapvalueOnRight==============旧版本================================FusionCharts 的 XML标签属性有一下四种数据类型* Boolean - 布尔类型,只能为1或者0。
FusionChart配置

<style><bgColor>FFFFFF</bgColor><!--图表背景颜色默认白色--><bgAlpha>100</bgAlpha><!-- 图表背景透明度默认100 --><bgRatio>0,100</bgRatio><!--各种颜色在渐变色中的比例默认0,100 --><bgAngle></bgAngle><!-- 渐变色填充的角度,从0到360 默认180--><showBorder>1</showBorder><!--是否在图表周围显示边框默认显示--><borderColor>000000</borderColor><!--图表边框颜色默认黑色--><borderThickness>1</borderThickness><!--图表边框宽度默认1px --><borderAlpha>100</borderAlpha><!--图表边框透明度默认100--><canvasbgColor>FFFFFF</canvasbgColor><!-- 画布背景色默认白色--><canvasbgAlpha>100</canvasbgAlpha><!-- 画布透明度默认100 --><canvasBgRatio>0,100</canvasBgRatio><!-- 各种颜色在渐变色中的比例默认0,100 --> <canvasBgAngle>180</canvasBgAngle><!-- 渐变色填充的角度,从0到360 默认180--> <canvasBorderColor>000000</canvasBorderColor><!-- 画布边框的颜色默认黑色--> <canvasBorderAlpha>100</canvasBorderAlpha><!-- 画布边框的透明度默认100--><canvasBorderThickness>1</canvasBorderThickness><!--画布边框的宽度默认1px--> <plotgradientcolor></plotgradientcolor><!-- 全局渐变色的设置默认无--><plotFillAngle></plotFillAngle><!-- 设定渐变色的角度0-360 默认无--><plotFillRatio></plotFillRatio><!-- 设置渐变色的比例0-100 默认无--><plotFillAlpha>100</plotFillAlpha><!-- 设置渐变色的透明度0-100 默认100 --><showPlotBorder>1</showPlotBorder><!-- 是否显示数据图形的边框默认显示--><plotBorderDashed>0</plotBorderDashed><!-- 是否显示虚线边框默认不显示虚线边框--><plotBorderDashLen>2</plotBorderDashLen><!-- 虚线的线段长度默认2--><plotBorderDashGap>2</plotBorderDashGap><!-- 虚线的线段间距默认2--><useRoundEdges>0</useRoundEdges><!-- 是否为2D柱状图和长条图添加圆角和玻璃特效默认无--><labelDisplay>AUTO</labelDisplay><!-- 标签显示模式(AUTO)自动模式:在自动模式下,图表会根据空间大小为数据标签自动选择最佳显示模式。
FusionCharts详细说明

FusionCharts详细指导1.FusionCharts简单介绍图表显示是很多开发工作所必不可少的一项功能,FusionChart是一个基于Flash的图表组件,可以用来提供数据驱动的动态图表。
通过Adobe Flash,用XML 格式的数据输入,实现数据展示的图表化,动态化以及交互性。
使用FusionChart 可以方便的生成漂亮的柱状图、曲线图等图标,显示数据直观、清晰。
(1)与AJAX/JavaScript结合:可以通过页面的热点链接或者动态的服务器端的数据更新,而无需刷新页面来刷新图形。
(2)只需要将SWF文件复制到系统中,不需要安装任何插件之类的东西(3)需要把图形格式和数据以XML的格式传送给SWF文件,即可得到你所要的图形。
(4)减轻了服务器的加载负担。
FusionCharts 是由客户端的Adobe Flash平台根据服务器婴儿湿疹怎么办端提供的SWF文件以及XML格式的数据文件生成的图形。
(5)丰富多样的图形类型,Flash动画图表、地图和仪表盘。
访问官网:/2. FusionCharts可展示的图形类型柱状图、折线图、饼图、条形图、区域图、堆叠图、冒泡图、仪表盘、滑动条、地图、ffdy电影等二FusionCharts的使用1.基本步骤(1)SWF 文件引入你想创建图形类型对应的SWF文件,如3D柱状图对应的SWF文件是Column3D.swf(2)xml格式的数据文件FusionCharts只能访问预选定义的xml格式的数据,所以首先要把你要展示的数据转换成xml格式。
如下:是简单的3D柱状图的xml数据格式。
源文件Data.xml<chart>标签里面的树形定义是和整个图形相关的一个属性,图形名称显示,X轴Y轴的名称显示等。
<set>部分是具体的数据部分,label和value分别定义了某个数据的具体值,在图形上表现为柱状图每条柱子的名字及值。
(3)嵌入图形的html文件这里用到一个公用的FusionCharts.js文件,页面中一定要引入。
FusionCharts 仪表盘重要属性解析

<Chart bgColor='FFFFFF' upperLimit='120' lowerLimit='0' baseFontColor='666666' majorTMNumber='10' majorTMColor='666666' majorTMHeight='8' minorTMNumber='5' minorTMColor='666666' minorTMHeight='3' pivotRadius='10' showGaugeBorder='0' gaugeOuterRadius='100' gaugeInnerRadius='90' gaugeOriginX='170' gaugeOriginY='170' gaugeScaleAngle='220' displayValueDistance='20' placeValuesInside='1' gaugeFillMix='' pivotFillMix='{F0EFEA}, {BEBCB0}' pivotBorderColor='BEBCB0' pivotfillRatio='80,50' showShadow='0'><colorRange><color minValue='0' maxValue='84' code='00FF00' alpha='0'/><color minValue='80' maxValue='100' name='Danger' code='FF0000' alpha='50'/> </colorRange><dials><dial value='50' bordercolor='#FF3333' bgColor='bebcb0, f0efea, bebcb0' borderAlpha='0' baseWidth='10' topWidth='3'/></dials><annotations><annotationGroup xPos='170' yPos='170' fillRatio='10,125,254' fillPattern='radial' ><!-- Draw the upper White Rounded Border --><annotation type='circle' xPos='0' yPos='0' radius='150' borderColor= 'bebcb0' fillAsGradient='1' fillColor='f0efea, bebcb0' fillRatio='85,15'/><annotation type='circle' xPos='0' yPos='0' radius='140' fillColor='bebcb0, f0efea' fillRatio='85,15' /><annotation type='circle' xPos='0' color='FFFFFF' yPos='0' radius='140' borderColor= 'f0efea' /></annotationGroup></annotations></Chart>-------------------------仪表盘重要属性解析-----------------------根节点<Chart 属性:upperLimit='120' --刻度值上限lowerLimit='0' --刻度值下限Limits='0/1' --是否显示极限值baseFontColor='#FF3333' --刻度值字体颜色majorTMNumber='12' --需要将仪表盘分成的等份值majorTMColor='#FF3333' --刻度线的颜色majorTMHeight='8' --刻度线的长度minorTMNumber='5' --仪表盘刻度线间小刻度线的数量minorTMColor='#FF3333' --仪表盘刻度线间小刻度线颜色minorTMHeight='5' --仪表盘刻度线间小刻度线长度pivotRadius='20' --针心圆半径showGaugeBorder='1' --是否显示刻度盘边框gaugeOuterRadius='130' --刻度盘外围半径gaugeInnerRadius='110' --刻度盘内围半径gaugeOriginX='170' --刻度盘圆心X坐标gaugeOriginY='170' --刻度盘圆心Y坐标gaugeScaleAngle='200' --刻度盘比例(度数)displayValueDistance='20' --显示值与刻度线的距离placeValuesInside='1' --显示值是否位于刻度盘的内部gaugeFillMix='' --刻度盘颜色是否混合pivotFillMix='{F0EFEA}, {BEBCB0}' --仪表盘轴心是否混合pivotBorderColor='BEBCB0' --轴心边框颜色pivotfillRatio='80,50' --轴心比率showShadow='0' --是否显示阴影颜色范围:<colorRange><color minValue='0' maxValue='84' code='00FF00' alpha='0'/><color minValue='80' maxValue='100' name='Danger' code='FF0000' alpha='50'/> </colorRange>此节点的原理及应用:通过两种不同的颜色拼接成刻度盘底色,可用于提醒指示到一定区域了;转盘:<dials><dial value='50' bordercolor='#FF3333' bgColor='bebcb0, f0efea, bebcb0' borderAlpha='0' baseWidth='10' topWidth='3'/></dials>value='50' --指针指示值borderAlpha='10' --指针边线的颜色深度baseWidth='10' --只针的宽度topWidth='3' --指针尖端的宽度仪表盘外围控件:<annotations><annotationGroup xPos='170' yPos='170' fillRatio='225,225,254' fillPattern='radial' Alpha='11' ><annotation type='circle' xPos='0' yPos='0' radius='150' borderColor= 'bebcb0' fillAsGradient='1' fillColor='f0efea, bebcb0' fillRatio='85,15'/><annotation type='circle' xPos='0' yPos='0' radius='140' fillColor='bebcb0, f0efea' fillRatio='85,15' /><annotation type='circle' xPos='0' yPos='0' radius='140' borderColor= 'f0efea' color='FFFFFF'/>================================================================== ===================================================<chart bgAlpha='0' bgColor='FFFFFF' lowerLimit='0' upperLimit='100' numberSuffix='%25' showBorder='0' basefontColor='FFFFDD' chartTopMargin='25' chartBottomMargin='25' chartLeftMargin='25' chartRightMargin='25' toolTipBgColor='80A905' gaugeFillMix='{dark-10},FFFFFF,{dark-10}' gaugeFillRatio='3'><colorRange><color minValue='0' maxValue='45' code='FF654F'/><color minValue='45' maxValue='80' code='F6BD0F'/><color minValue='80' maxValue='100' code='8BBA00'/></colorRange><dials><dial value='92' rearExtension='10'/></dials><trendpoints><point value='50' displayValue='Average' fontcolor='FF4400' useMarker='1' dashed='1' dashLen='2' dashGap='2' valueInside='1' /></trendpoints><!--Rectangles behind the gauge --><annotations><annotationGroup id='Grp1' showBelow='1' ><annotation type='rectangle' x='5' y='5' toX='345' toY='195' radius='10' color='009999,333333' showBorder='0' /></annotationGroup></annotations><styles><definition><style name='RectShadow' type='shadow' strength='3'/></definition><application><apply toObject='Grp1' styles='RectShadow' /></application></styles></chart>-------------------------仪表盘重要属性解析-----------------------<chartnumberSuffix='%25' --数值后缀%chartTopMargin='25' --到容器顶端的距离chartBottomMargin='25' --到容器底端的距离chartLeftMargin='25' --到容器左端的距离chartRightMargin='25' --到容器右端的距离gaugeFillRatio='11' --刻度盘背景颜色比例<annotationGroup showBelow='1' --显示在XX下面。
FusionCharts参数说明——3D饼图属性(Pie3D.swf)

FusionCharts参数说明——3D饼图属性(Pie3D.swf)animation 是否显示加载图表时的动画palette 内置的图表样式,共5个paletteColors 自定义图表元素颜色(为多个,如过过少会重复) showAboutMenuItem 右键是否显示"关于FusionCharts" aboutMenuItemLabel 右键关于自定义文字aboutMenuItemLink 右键关于自定义链接(FusionCharts链接格式) showZeroPies 是否显示0值的饼showPercentValues labels上是否显示百分数showPercentInToolTip tip上是否显示百分数showLabels 是否显示LabelmanageLabelOverflow 当Label溢出时进行自动管理useEllipsesWhenOverflow 当Label溢出时候使用... showValues 是否显示值labelSepChar label上的分隔符defaultAnimation 是否关闭默认动画一开始自定义动画clickURL 整个图表的点击的url标题caption 主标题subCaption 副标题图表的装饰showBorder 显示边框borderColor 边框颜色borderThickness 边框粗细borderAlpha 边框透明度bgColor 背景颜色bgAlpha 背景透明度bgRatio 背景比例bgAngle 背景角度bgSWF 背景flash地址可以是图片地址bgSWFAlpha 背景flash的透明度showVLineLabelBorderlogoURL log地址logoPosition log位置logoAlpha log透明度logoScale log比例logoLink log链接元素的装饰showPlotBorder 每一片的边框plotBorderColor 每一片的边框颜色plotBorderThickness 每一片的边框粗细plotBorderAlpha 每一片的边框透明度plotFillAlpha 每一片的边框填充透明度use3DLighting 3d光效果饼/圈专有属性slicingDistance 当点击图表的时候这一片饼离开中心点的距离pieRadius 饼的外半径startingAngle 起始角度enableRotation 开启旋转pieInnerFaceAlpha 图表里面的透明度pieOuterFaceAlpha 图表外面的透明度pieYScale 饼立起来的角度,角度越大看到的面积越大. pieSliceDepth 图表的厚度标明线& Labels (label和图表元素之间的线)enableSmartLabels 是否开启标明显skipOverlapLabels 跳过重复标签isSmartLineSlanted 标明线方式(倾斜或直)smartLineColor 标明线颜色smartLineThickness 标明线粗细smartLineAlpha 标明线透明度labelDistancesmartLabelClearance 标明线长度数字formatNumber 逗号来分隔数字(千位,百万位),默认为1(True);若取0,则不加分隔符formatNumberScale 是否格式化数字,默认为1(True),自动的给你的数字加上K(千)或M(百万);若取0,则不加K或MdefaultNumberScale 默认数量级numberScaleUnitnumberScaleValuenumberPrefix 数字前缀numberSuffix 数字后缀decimalSeparator 小数分隔符thousandSeparator 千位分割符inDecimalSeparator 在十进位分割符inThousandSeparator 在千位分割符decimals 小数forceDecimals 是否用0填充以至满足要保留的小数位字体baseFont 基本字体baseFontSize 基本字号baseFontColor 基本字颜色Tool-tipshowT oolTip 是否显示提示toolTipBgColor 提示背景色toolTipBorderColor 提示边框色toolTipSepChar 提示分隔符showToolTipShadow 是否显示提示Tool-tip阴影边距captionPadding 标题内边距chartLeftMargin 图表左外边距chartRightMargin 图表右外边距chartTopMargin 图表上外边距chartBottomMargin 图表下外边距set元素borderColor 边框颜色isSliced 被切开label [label]value 值color 颜色link 链接(FusionCharts链接格式)toolText 自定义提示图例(3.2版本以上)showLegend 是否显示图例legendPosition 图例位置legendCaption 图例说明legendIconScale 图例图标0-5(图例图标大小)legendBgColor 图例背景色legendBgAlpha 图例透明度legendBorderColor 图例边框颜色legendBorderThickness 图例边框粗细legendBorderAlpha 图例边框透明度legendShadow 图例阴影legendAllowDrag 是否允许拖动图例legendScrollBgColor 图例滚动条背景色legendScrollBarColor 图例滚动条颜色legendScrollBtnColor 图例滚动条按钮颜reverseLegend 反转图例interactiveLegend 图例交互(是否可点击)legendNumColumns 设置图例的列数(如果设置不当会自动设置,如果legendPosition设置为右面该属性自动设置为1)minimiseWrappingInLegend。
FusionCharts参数的详细说明和功能特性

FusionCharts参数的详细说明和功能特性功能特性animation 是否动画显示数据,默认为1(True)showNames是否显示横向坐标轴(x轴)标签名称rotateNames是否旋转显示标签,默认为0(False):横向显示showValues是否在图表显示对应的数据值,默认为1(True) yAxisMinValue指定纵轴(y轴)最小值,数字yAxisMaxValue指定纵轴(y轴)最小值,数字showLimits是否显示图表限值(y轴最大、最小值),默认为1(True)图表标题和轴名称caption 图表主标题subCaption图表副标题xAxisName横向坐标轴(x轴)名称yAxisName纵向坐标轴(y轴)名称图表和画布的样式bgColor图表背景色,6位16进制颜色值canvasBgColor画布背景色,6位16进制颜色值canvasBgAlpha画布透明度,[0-100]canvasBorderColor画布边框颜色,6位16进制颜色值canvasBorderThickness画布边框厚度,[0-100] shadowAlpha投影透明度,[0-100]showLegend是否显示系列名,默认为1(True)字体属性baseFont图表字体样式baseFontSize图表字体大小baseFontColor图表字体颜色,6位16进制颜色值outCnvBaseFont图表画布以外的字体样式outCnvBaseFontSize图表画布以外的字体大小outCnvBaseFontColor图表画布以外的字体颜色,6位16进制颜色值分区线和网格numDivLines画布内部水平分区线条数,数字divLineColor水平分区线颜色,6位16进制颜色值divLineThickness水平分区线厚度,[1-5]divLineAlpha水平分区线透明度,[0-100]showAlternateHGridColor是否在横向网格带交替的颜色,默认为0(False) alternateHGridColor横向网格带交替的颜色,6位16进制颜色值alternateHGridAlpha横向网格带的透明度,[0-100]showDivLinues是否显示Div行的值,默认??numVDivLines画布内部垂直分区线条数,数字vDivLineColor垂直分区线颜色,6位16进制颜色值vDivLineThickness垂直分区线厚度,[1-5]vDivLineAlpha垂直分区线透明度,[0-100]showAlternateVGridColor是否在纵向网格带交替的颜色,默认为0(False) alternateVGridColor纵向网格带交替的颜色,6位16进制颜色值alternateVGridAlpha纵向网格带的透明度,[0-100]数字格式numberPrefix增加数字前缀numberSuffix增加数字后缀% 为'%25'formatNumberScale是否格式化数字,默认为1(True),自动的给你的数字加上K(千)或M (百万);若取0,则不加K或MdecimalPrecision指定小数位的位数,[0-10] 例如:='0' 取整divLineDecimalPrecision指定水平分区线的值小数位的位数,[0-10] limitsDecimalPrecision指定y轴最大、最小值的小数位的位数,[0-10] formatNumber逗号来分隔数字(千位,百万位),默认为1(True);若取0,则不加分隔符decimalSeparator指定小数分隔符,默认为'.'thousandSeparator指定千分位分隔符,默认为','Tool-tip/Hover标题showhovercap是否显示悬停说明框,默认为1(True)hoverCapBgColor悬停说明框背景色,6位16进制颜色值hoverCapBorderColor悬停说明框边框颜色,6位16进制颜色值hoverCapSepChar指定悬停说明框内值与值之间分隔符,默认为','折线图的参数lineThickness折线的厚度anchorRadius折线节点半径,数字anchorBgAlpha折线节点透明度,[0-100]anchorBgColor折线节点填充颜色,6位16进制颜色值anchorBorderColor折线节点边框颜色,6位16进制颜色值Set标签使用的参数value 数据值color 颜色link 链接(本窗口打开[Url],新窗口打开[n-Url],调用JS函数[JavaScript:函数])name 横向坐标轴标签名称FusionCharts v3新增功能新的3.1版本:使得出口能力为PDF格式的图表和图片在客户端以及服务器端旋转文字并不需要任何更多的嵌入字体。
FusionCharts图表控件中文版超详细整理使用手册资料

FusionCharts图表控件中文版使用手册附注fusionCharts详细属性一、构成fusionCharts的三要素: (3)swf、data.xml、承载图表的载体 (3)二、对于我们还未使用的功能: (3)图表转换成图片或者pdf导出、热点链接 (3)三、重点 (3)fusionCharts的基本知识部分: (4)一、SWF 动画文件 (4)二、XML数据文件 (4)三、HTML(当然也可以使用JSP)嵌入charts文件 (5)四、结合javascript 的应用: (5)五、热点链接:link=’ ’ (5)六、图表数据导出 (6)七、图表导出为pdf或者图片(JPEG和PNG)形式 (6)八、中文编码解决方法: (7)附注fusionCharts详细属性: (7)1、边框及整个背景的属性: (7)2、图表背景属性: (8)3、外部引入LOGO: (8)4、图表名称和轴属性: (9)5、data plot属性 (9)6、数据横纵轴属性 (9)7、图表上的数据显示 (10)8、图表调色板 (10)9、横轴坐标最大值、最小值属性 (10)10、图表内部的div线相关属性 (10)11、图表内部垂直div线的相关属性 (10)12、Zero plan相关属性 (11)13、Anchors相关属性(针对线图) (11)14、tool-tip 属性 (11)15、padding属性 (11)16、数据格式相关属性 (12)17、legend相关属性 (12)18、3D图表属性 (12)19、自定义菜单属性 (13)20、趋势线: (13)21、Styles属性:(eg)定义自定义效果属性,然后在一个对象上进行使用。
(13)按照编程xml构造结构分:(只列举出了几种主要属性,主要用于xmlBuiler).. 16一、构成fusionCharts的三要素:swf、data.xml、承载图表的载体1、Swf:按照你所设计的图表类型加载相应的.swf文件到你的工程即可(eg:若你想生成一张二维柱状图,那么在你的工程里就必须包含Column2D.swf文件)2、Data.xml:方法一:直接用data.jsp文件替代data.xml文件,写法格式同xml。
FusionCharts 的XML标签属性

FusionCharts 的 XML标签属性有一下四种数据类型* Boolean - 布尔类型,只能为1或者0。
例如:<graph showNames=’1′ >* Number - 数字类型,只能为数字。
例如:<graph yAxisMaxValue=’200′ >* String - 字符串类型,只能为字符串。
例如: <graph caption=’My Chart’ >* Hex Color Code - 十六进制颜色代码,前边没有’#’.例如: <graph bgColor=’FFFFDD’ >XML中的标签和属性有:<graph> 所具有的属性flash背景参数:* bgColor=”HexColorCode” : 设置flash的背景颜色* bgAlpha=”NumericalValue(0-100)” : 设置背景的透明度* bgSWF=”Path of SWF File” : 设置一个外部的Flash 为flash的背景图表背景参数:* canvasBgColor=”HexColorCode” : 设置图表背景的颜色* canvasBaseColor=”HexColorCode” : 设置图表基部的颜色* canvasBaseDepth=”Numerical Value” : 设置图表基部的高度* canvasBgDepth=”Numerical Value” : 设置图表背景的深度* showCanvasBg=”1/0″ : 设置是否显示图表背景* showCanvasBase=”1/0″ : 设置是否显示图表基部图表和轴的标题* caption=”String” : 图表上方的标题* subCaption=”String” : 图表上方的副标题* xAxisName= “String” : X轴的名字* yAxisName= “String” : y轴的名字图表数量值的限制* yAxisMinValue=”value”: y轴最小值* yAxisMaxValue=”value”: y舟最大值通用参数* shownames=”1/0″ : 设置是否在x轴下显示<set>里指定的name* showValues=”1/0″ : 设置是否在柱型图或饼型图上显示数据的值* showLimits=”1/0″ : 设置是否在图表的y轴坐标上显示最大最小的数据值* rotateNames=”1/0″ : 设置x轴下的name 是水平显示还是垂直显示* animation=”1/0″ : 设置柱型图的显示是否是动画显示字体属性* baseFont=”FontName” : 设置字体样式* baseFontSize=”FontSize” : 设置字体大小* baseFontColor=”HexColorCode” : 设置字体颜色* outCnvBaseFont = “FontName” : 设置图表外侧的字体样式* outCnvBaseFontSze=”FontSize” : 设置图表外侧的字体大小* outCnvBaseFontColor=”HexColorCode”: 设置图表外侧的字体颜色数字格式选项* numberPrefix=”$” : 设置数据值的前缀* numberSuffix=”p.a” : 设置数据值的后缀(如果是特殊字符,需要使用URL Encode重编码)* formatNumber=”1/0″ : 设置是否格式化数据* formatNumberScale=”1/0″ : 设置是否用“K”来代表千,“M”来代表百万* decimalSeparator=”.” : 用指定的字符来代替小数点* thousandSeparator=”,” : 用指定的字符来代替千位分隔符* decimalPrecision=”2″ : 设置十进制的精度* divLineDecimalPrecision=”2″: 设置y轴数值的小数位数* limitsDecimalPrecision=”2″ : 设置y轴的最大最小值的小数位数水平分隔线* numdivlines=”NumericalValue” : 设置水平分隔线的数量* divlinecolor=”HexColorCode” : 设置水平分隔线的颜色* divLineThickness=”NumericalValue” : 设置水平分隔线的宽度* divLineAlpha=”NumericalValue0-100″ : 设置水平分隔线的透明度* showDivLineValue=”1/0″ : 设置是否显示水平分隔线的数值鼠标旋停参数* showhovercap=”1/0″ : 显示是否激活鼠标旋停效果* hoverCapBgColor=”HexColorCode” : 设置鼠标旋停效果的背景颜色* hoverCapBorderColor=”HexColorCode” : 设置鼠标旋停效果的边框颜色* hoverCapSepChar=”Char” : 设置鼠标旋停后显示的文本中的分隔符号图表边距的设置* chartLeftMargin=”Numerical Value (in pixels)” : 设置图表左边距* chartRightMargin=”Numerical Value (in pixels)” : 设置图表右边距* chartTopMargin=”Numerical Value (in pixels)” : 设置图表上边距* chartBottomMargin=”Numerical Value (in pixels)” : 设置图表下边距Zero PlaneThe zero plane is a 3D plane that signifies the 0 position on the chart. If there are no negative numbers on the chart, you won’t see a visible zero plane.* zeroPlaneShowBorder=”1/0″ : Whether the border of a 3D zero plane would be plotted or not.* zeroPlaneBorderColor=”Hex Code” : If the border is to be plotted, this attribute sets the border color for the plane.* zeroPlaneColor=”Hex Code” : The intended color for the zero plane.* zeroPlaneAlpha=”Numerical Value 0-100″ : The intended transparency for the zero plane.<set> 所具有的属性* name=”string” : 设置在图表中体现出来的名字Example: <set name=’Jan’…>* value=”NumericalValue” : 设置在图表中各个名字想对应的值Example: <set name=’Jan’ value=’12345′…>* color=”HexCode” : 设置在图表中相对应的柱行图的颜色Example: <set name=’Jan’ value=’12345′ color=’636363′…>* hoverText=”String value” : 设置鼠标旋停在相对应的柱行图上出现的文本内容Example: <set name=’Jan’ value=’12345′ color=’636363′ hoverText=’January’…> * link=”URL” : 设置该柱行图的链接地址(需要URL Encode重编码)Example: <set … link=’ShowDetails.asp%3FMonth=Jan’…>* alpha=”Numerical Value 0-100″ : 设置在图表中相对应的柱行图的透明度Example: <set … alpha=’100′…>* showName=”1″ : 设置在是否显示图表中相对应的柱行图的nameExample : <set … showName=”1″…>。
Fusioncharts属性汇总

边框和背景是否显示边框,1显示,0不显示。
2D showBorder图默认显示,3D图默认不显示。
borderColor 边框颜色,填写形式#000000 borderThickness 边框厚度borderAlpha 边框透明度,0-100bgColor 背景颜色bgAlpha 背景透明度背景颜色比例,加起来为100,格式bgRatio60,40bgImage 引用外部图片作为背景bgImageAlpha 背景图片透明度bgImageV Align 背景图片垂直位置top middle bottom bgImageHAlign 背景图片竖直位置top middle bottombgImageScale 背景图片缩放0-300背景图片显示模式stretch, tile, fit, fill, bgImageDisplayModecenter and none.画布canvasBgColor 画布背景颜色,格式#000000 canvasBgAlpha 画布背景透明度,0-100显示画布边框,1显示,0不显示,默showCanvasBorder认显示canvasBorderColor 画布边框颜色canvasBorderThickness 画布边框厚度0-5 canvasBorderAlpha 画布边框透明度canvasBgColor 画布背景颜色,canvasBgAlpha 画布背景透明度,canvasBgRatio 画布背景比例, canvasBgAngle 画布背景角度0-360, canvasBaseColor 3D画布基座背景,针对3D图showCanvasBg 显示画布背景showCanvasBase 显示画布基座canvasBaseDepth 画布基座深度canvasBgDepth 画布背景深度标题和坐标轴caption 标题subCaption 子标题captionFont 标题字体captionFontColor 标题字体颜色captionFontSize 标题字体大小0-72数据图颜色配置Color(data便签的配置) 颜色格式#000000各种颜色组合,逗号分隔各种颜色。
参考fusioncharts在sapgui中的集成

一、FusionCharts简介:Fusion Charts是InfoSoft Global的一个产品,InfoSoft Global 公司是专业的Flash图形方案提供商,他们还有几款其他的,基于Flash技术的产品,都非常的漂亮。
Fusion Charts是一个跨平台,跨浏览器的Flash图表组件解决方案,能够被, ASP, PHP, JSP, ColdFusion, Ruby on Rails, 简单HTML 页面甚至PPT调用。
你不需要知道任何关于flash编程的知识,你只需要知道你所用的编程语言就可以了。
Fusion Charts是一个闪光的图表组件,它可以用来制作数据动画图表,其中动画效果用的是Adobe Flash 8 (原Macromedia Flash的)制作的Flash ,Fusion Charts可用于任何网页的脚本语言类似于HTML , .NET,ASP ,JSP技术的,PHP ,ColdFusion等,提供互动性和强大的图表。
使用XML作为其数据接口,Fusion Charts充分利用流体美丽的Flash创建紧凑,互动性和视觉逮捕图表。
Fusion Charts v3支持以下图表类型,同时展示相应图表,方便大家直观的认识和应用:➢柱状图和直方图- 2D 和3D➢直线图和面积图- 2D 和3D➢饼图和圆环图- 2D 和3D➢散点图和气泡图-只有2D ➢堆栈图表- 2D和3D➢双轴图表- 2D和3D➢组合图表- 允许您将直线图、面积图或柱状图在单个图表中组合在一起。
包括2D和3D。
FCF提供了双Y轴组合图,它有两个Y轴,每个轴表示不同的刻度(例如,收益和数量,或者访问量和下载量等等。
)。
图形左边的坐标轴叫主坐标轴,图形右边的叫次坐标轴。
➢➢滚动图- 交互式图表,允许您在客户端对数据点进行滚动。
➢真3D图表- 一种独一无二的基于web的图表,允许您在客户端以可视化的方式对摄像头的角度和视角进行更改。
FusionCharts 中文文档

1导出为PDF或图像>“服务器端出口榜单>下载导出的选举作为输出当返回导出的输出下载到浏览器(图像/ PDF格式),整个流程看起来下:在您的Web页的图表中读取XML数据,并呈现。
此XML数据包含的参数,帮助您配置的出口参数。
当用户在图表上点击右键并选择菜单项的出口图表,图表中的数据发送到服务器(其中FusionCharts的出口采取行动来处理程序)。
服务器端处理程序接受来自图表导出此位图数据,以及其他参数,生成图像/ PDF和返回回浏览器。
让我们快速了解如何配置整个安装。
设置服务器端的出口处理首先,你需要复制粘贴所需的服务器端处理程序导出下载包“> ExportHandlers文件夹到您的服务器。
对于这个例子,我们的PHP 文件复制到/FusionCharts/ExportHandlers/PHP 。
确保你已经复制了相应的文件夹的所有文件。
这就完成了例行的出口下载服务器端设置。
下一步,我们将配置参数的XML的出口。
我们的出口在几种语言处理一些如其他图书馆取决于PHP的GD和GZip压缩处理程序需要在服务器上安装。
同样,Ruby on Rails的需要RMagick和zlib加入到你的服务器上。
请确保你已经正确安装这些依赖。
出口参数添加到XML如果 exportEnabled 设置为0,图表不能启动导出过程中,不论扳机。
接下来,您需要设置出口处理程序,它是处理程序的路径到服务器端的出口。
对于我们的例子中,我们已经设置为路径 /FusionCharts/ExportHandlers/PHP -所以现在看起来的XML: <图exportEnabled = '1'exportHandler ='http://www。
/ FusionCharts的/ ExportHandlers / PHP的'...>现在,既然我们打算使用服务器端的出口,我们设置 <图表... exportAtClient = '0'...>最后,使用服务器端出口处理程序中,我们打算有导出文件下载到用户的机器上。
fusioncharts用法实例

fusioncharts⽤法实例⽀持xml格式和json格式的数据。
⽤法很简单。
1.需要引⼊FusionCharts.js.2.html中定义个id="chart"的div<div id="chart"></div>3.js代码调⽤即可(⼀)xml格式。
var dataXml = "<graph caption='每⽉销售额柱形图' xAxisName='⽉份' yAxisName='Units' showNames='1' decimalPrecision='0' formatNumberScale='0'><set name='⼀⽉' value='462' color='AFD8F8' /><set name='⼆⽉' value='857' color='F6BD0F' /><set name='三⽉' value='671' color='8BBA00' /><set name='四⽉' value='494' color='FF8E46' /><set name='五⽉' value='761' color='008E8E' /><setname='六⽉' value='960' color='D64646' /><set name='七⽉' value='629' color='8E468E' /><set name='⼋⽉' value='622' color='588526' /> <set name='九⽉' value='376' color='B3AA00' /><set name='⼗⽉' value='494' color='008ED6' /><set name='⼗⼀⽉' value='761'color='9D080D' /><set name='⼗⼆⽉' value='960' color='A186BE' /></graph>";var myChart = new FusionCharts("${base}/thirdparty/FusionCharts/ChartsV3/Charts/Pie3D.swf", "myChartId_00", "500", "400");//参数分别为【需要使⽤的swf样式】,【chart的id(同⼀个页⾯有多个chart避免重复)】,【width】,【height】//myChart.setJSONData(${jsondata!});myChart.setDataURL(dataXml);myChart.render("chart");(⼆)json1. //使⽤json数据2. var MSLine = new FusionCharts("flex/fusioncharts/MSLine.swf", "MSLineID", "460", "350", "0", "1"); MSLine.setJSONData({3. "chart":{4. "caption":"Business Results 2005 v 2006",5. "xaxisname":"Month",6. "yaxisname":"Revenue",7. "showvalues":"0",8. "numberprefix":"$" },9. "categories":[{10. "category":[11. { "label":"Jan" },12. { "label":"Feb" },13. { "label":"Mar" },14. { "label":"Apr" },15. { "label":"May" },16. { "label":"Jun" },17. { "label":"Jul" },18. { "label":"Aug" },19. { "label":"Sep" },20. { "label":"Oct" },21. { "label":"Nov" },22. { "label":"Dec" }]23. }24. ],25. "dataset":[26. {27. "seriesname":"2006",28. "data":[29. { "value":"27400" },30. { "value":"29800" },31. { "value":"25800" },32. { "value":"26800" },33. { "value":"29600" },34. { "value":"32600" },35. { "value":"31800" },36. { "value":"36700" },37. { "value":"29700" },38. { "value":"31900" },39. { "value":"34800" },40. { "value":"24800" } ] },41. { "seriesname":"2007",42. "data":[43. { "value":"27900" },44. { "value":"29800" },45. { "value":"15800" },46. { "value":"24800" },47. { "value":"19600" },48. { "value":"32600" },49. { "value":"35800" },50. { "value":"31700" },51. { "value":"39700" },52. { "value":"51900" },53. { "value":"14800" },54. { "value":"20800" } ] },55. { "seriesname":"2005",56. "data":[{ "value":"10000" },57. { "value":"11500" },58. { "value":"12500" },59. { "value":"15000" },60. { "value":"11000" },61. { "value":"9800" },62. { "value":"11800" },63. { "value":"19700" },64. { "value":"21700" },65. { "value":"21900" },66. { "value":"22900" },67. { "value":"20800" } ] } ],68. "trendlines":{69. "line":[{ "startvalue":"26000",70. "color":"91C728",71. "displayvalue":"Target",72. "showontop":"1"73. }]74. },75. "styles":[{76. "definition":[{77. "style":[{ "name":"CanvasAnim",78. "type":"animation",79. "param":"_xScale",80. "start":"0",81. "duration":"1"82. }]83. }],84. "application":[{85. "apply":[{ "toobject":"Canvas",86. "styles":"CanvasAnim"87. }]88. }]89. }]90. });//如果java代码⽣成,可以理解为整个是map,chart是纯map格式的,data是map中包含了list<Map>。
FusionCharts使用手册【范本模板】

FusionCharts free 使用手册一、概述FusionCharts是InfoSoft Global公司的一个产品,InfoSoft Global 公司是专业的Flash图形方案提供商,他们还有几款其他的,基于Flash技术的产品,都非常的漂亮。
FusionCharts Free则是FusionCharts提供的一个免费版本,虽然免费,功能依然强大,图形类型依然丰富。
不得不感叹技术发展的真快,99年的时候,flash刚刚在互联网上流行,那时还只是一个简单的动画软件,编程能力有限。
但现在flash几乎无所不能了,图形报表则是它大展手脚的一个领域。
FusionCharts free 是一个跨平台,跨浏览器的flash图表组件解决方案,能够被 , ASP, PHP, JSP, ColdFusion, Ruby on Rails,简单 HTML 页面甚至PPT调用。
你不需要知道任何关于flash编程的知识,你只需要知道你所用的编程语言就可以了。
FusionCharts free 目前最新版本是v2.1,主要做了以下改动:•增加了使用jsp和Ruby on Rails来集成FusionCharts的代码和文档。
•F usionCharts DOM更加容易地把图表加载到你的页面上.•修改了。
Net的使用代码和文档。
•增加了新的PHP API ,并修复了一些BUG。
•修改了FusionCharts。
js ,以便可以支持双引号.(那就是说以前不支持?)•增加了在FusionCharts使用UTF-8编码的示例。
FusionCharts到底能做什么呢?下面就给大家展示一下。
3D/2D 柱形图图片1图片2 曲线图图片3 图片43D/2D饼图、环图图片5图片6 区域图图片7图片8 堆栈图图片9 图片10联合图图片11图片12 蜡烛图图片13图片14 漏斗图图片15 图片16甘特图图片17图片18看了这么多漂亮的图形以后,是不是有点感到兴奋呢?如果把这么漂亮专业的图形放到用户面前,相信他们也会满意的。
FusionCharts破解版参数大全+中文教程

FusionCharts参数的详细说明2011-07-04 17:523D饼图属性(Pie3D.swf )animation 是否显示加载图表时的动画palette 内置的图表样式,共5个paletteColors 自定义图表元素颜色(为多个,如过过少会重复) showAboutMenuItem 右键是否显示"关于FusionCharts" aboutMenuItemLabel 右键关于自定义文字aboutMenuItemLink 右键关于自定义链接(FusionCharts链接格式) showZeroPies 是否显示0值的饼showPercentValues labels上是否显示百分数showPercentInToolTip tip上是否显示百分数showLabels 是否显示LabelmanageLabelOverflow 当Label溢出时进行自动管理useEllipsesWhenOverflow 当Label溢出时候使用... showValues 是否显示值labelSepChar label上的分隔符defaultAnimation 是否关闭默认动画一开始自定义动画clickURL 整个图表的点击的url标题caption 主标题subCaption 副标题图表的装饰showBorder 显示边框borderColor 边框颜色borderThickness 边框粗细borderAlpha 边框透明度bgColor 背景颜色bgAlpha 背景透明度bgRatio 背景比例bgAngle 背景角度bgSWF 背景flash地址可以是图片地址bgSWFAlpha 背景flash的透明度showVLineLabelBorderlogoURL log地址logoPosition log位置logoAlpha log透明度logoScale log比例logoLink log链接元素的装饰showPlotBorder 每一片的边框plotBorderColor 每一片的边框颜色plotBorderThickness 每一片的边框粗细plotBorderAlpha 每一片的边框透明度plotFillAlpha 每一片的边框填充透明度use3DLighting 3d光效果饼/圈专有属性slicingDistance 当点击图表的时候这一片饼离开中心点的距离pieRadius 饼的外半径startingAngle 起始角度enableRotation 开启旋转pieInnerFaceAlpha 图表里面的透明度pieOuterFaceAlpha 图表外面的透明度pieYScale 饼立起来的角度,角度越大看到的面积越大. pieSliceDepth 图表的厚度标明线& Labels (label和图表元素之间的线)enableSmartLabels 是否开启标明显skipOverlapLabels 跳过重复标签isSmartLineSlanted 标明线方式(倾斜或直)smartLineColor 标明线颜色smartLineThickness 标明线粗细smartLineAlpha 标明线透明度labelDistancesmartLabelClearance 标明线长度数字formatNumber 逗号来分隔数字(千位,百万位),默认为1(True);若取0,则不加分隔符formatNumberScale 是否格式化数字,默认为1(True),自动的给你的数字加上K(千)或M(百万);若取0,则不加K或MdefaultNumberScale 默认数量级numberScaleUnitnumberScaleValuenumberPrefix 数字前缀numberSuffix 数字后缀decimalSeparator 小数分隔符thousandSeparator 千位分割符inDecimalSeparator 在十进位分割符inThousandSeparator 在千位分割符decimals 小数forceDecimals 是否用0填充以至满足要保留的小数位字体baseFont 基本字体baseFontSize 基本字号baseFontColor 基本字颜色Tool-tipshowToolTip 是否显示提示toolTipBgColor 提示背景色toolTipBorderColor 提示边框色toolTipSepChar 提示分隔符showToolTipShadow 是否显示提示Tool-tip阴影边距captionPadding 标题内边距chartLeftMargin 图表左外边距chartRightMargin 图表右外边距chartTopMargin 图表上外边距chartBottomMargin 图表下外边距set元素borderColor 边框颜色isSliced 被切开label [label]value 值color 颜色link 链接(FusionCharts链接格式)toolText 自定义提示图例(3.2版本以上)showLegend 是否显示图例legendPosition 图例位置legendCaption 图例说明legendIconScale 图例图标0-5(图例图标大小) legendBgColor 图例背景色legendBgAlpha 图例透明度legendBorderColor 图例边框颜色legendBorderThickness 图例边框粗细legendBorderAlpha 图例边框透明度legendShadow 图例阴影legendAllowDrag 是否允许拖动图例legendScrollBgColor 图例滚动条背景色legendScrollBarColor 图例滚动条颜色legendScrollBtnColor 图例滚动条按钮颜reverseLegend 反转图例interactiveLegend 图例交互(是否可点击)legendNumColumns 设置图例的列数(如果设置不当会自动设置,如果legendPosition设置为右面该属性自动设置为1)minimiseWrappingInLegend多系列折线图(MSLine.swf)[default]showLabels 是否显示LabellabelDisplay Label的展示形式(AUTO/WRAP/STAGGER/ROTATE/NONE) useEllipsesWhenOverflow 当Label溢出时候使用...rotateLabels 旋转LabelslantLabels 如果rotateLabels=1,设置label是否偏转个角度.labelStep label步伐(可以设置5个一显示/和category中showLabel='0'有些类似但不完全相同,区别在于这个属性是先展示后去掉不要的label,后者正好相反.这样对label会不会自动折行很有关系)staggerLines 如果labelDisplay='STAGGER',Label显示多少行.showValues 是否显示值valuePosition 值的位置(ABOVE/BELOW/AUTO,上下自动)rotateValues 把值旋转showYAxisValues 是否y轴值showLimits 是否y轴极限值yAxisValuesStep y轴值步伐(距离几个刻度显示一个值) showShadow 是否显示阴影adjustDiv 调整线rotateYAxisName 是否旋转y轴名字yAxisNameWidth y轴名字的宽clickURL 图表点击的urldefaultAnimation 默认动画yAxisMinValue 指定纵轴(y轴)最小值,数字yAxisMaxValue 指定纵轴(y轴)最小值,数字图表标题和轴名称caption 图表主标题subCaption 图表副标题xAxisName 横向坐标轴(x轴)名称yAxisName 纵向坐标轴(y轴)名称图表和画布的样式showBorder 是否显示边框borderColor 边框颜色borderThickness 边框粗细borderAlpha 边框透明度bgColor 图表背景色,6位16进制颜色值bgAlpha 图表背景透明度bgRatio 图表背景的放大缩小比例bgAngle 图表背景的角度bgSWF 图表背景flash也可以是图片地址bgSWFAlpha 图表背景flash的透明度canvasBgColor 画布背景色,6位16进制颜色值canvasBgAlpha 画布透明度,[0-100]canvasBgRatio 画布放大缩小比例canvasBgAngle 画布角度canvasBorderColor 画布边框颜色,6位16进制颜色值canvasBorderThickness 画布边框厚度,[0-100] canvasBorderAlpha 画布边框透明度showVLineLabelBorder[logo]图表元素细节lineColor 线的颜色lineThickness 线的粗细lineAlpha 线的透明度lineDashed 是否虚线lineDashLen 每个小虚线长度lineDashGap 两个小虚线间的距离折点drawAnchors 是否显示折点anchorSides 折点这个多边形有几个边3-20(eg:3是个三角形) anchorRadius 折点半径anchorBorderColor 折点边框颜色anchorBorderThickness 折点边框粗细anchorBgColor 折点背景色anchorAlpha 折点透明度anchorBgAlpha 折点背景透明度分区线和网格numVDivLines 画布内部垂直分区线条数,数字vDivLineColor 垂直分区线颜色,6位16进制颜色值vDivLineThickness 垂直分区线厚度,[1-5]vDivLineAlpha 垂直分区线透明度,[0-100]vDivLineIsDashed 垂直分区线是否为虚线vDivLineDashLen 垂直分区线每个虚线长度vDivLineDashGap 垂直分区线2个虚线间距离showAlternateVGridColor 是否在纵向网格带交替的颜色,默认为0(False) alternateVGridColor 纵向网格带交替的颜色,6位16进制颜色值alternateVGridAlpha 纵向网格带的透明度,[0-100]numDivLines 画布内部水平分区线条数,数字divLineColor 水平分区线颜色,6位16进制颜色值divLineThickness 水平分区线厚度,[1-5]divLineAlpha 水平分区线透明度,[0-100]divLineIsDashed 水平分区线是否为虚线divLineDashLen 水平分区线每个虚线长度divLineDashGap 水平分区线2个虚线间距离zeroPlaneColor 0线颜色zeroPlaneThickness 0线粗细zeroPlaneAlpha 0线透明度showAlternateHGridColor 是否在横向网格带交替的颜色,默认为0(False) alternateHGridColor 横向网格带交替的颜色,6位16进制颜色值alternateHGridAlpha 横向网格带的透明度,[0-100] showZeroPlane 是否显示0线[图例]字体属性baseFont 图表字体baseFontSize 图表字体大小baseFontColor 图表字体颜色,6位16进制颜色值outCnvBaseFont 图表画布以外的字体样式outCnvBaseFontSize 图表画布以外的字体大小outCnvBaseFontColor 图表画布以外的字体颜色,6位16进制颜色值[Tool-tip]图表的内外边距captionPadding 标题内边距chartLeftMargin 图表左外边距chartRightMargin 图表右外边距chartTopMargin 图表上外边距chartBottomMargin 图表下外边距Set标签value 数据值displayValue 显示的值color 颜色link 链接(本窗口打开[Url],新窗口打开[n-Url],调用JS函数[java script:函数])toolText 自定义提示showValue 是否显示值valuePosition 值得位置alpha 透明度anchorSides 折点这个多边形有几个边3-20(eg:3是个三角形) anchorRadius 折点半径anchorBorderColor 折点边框颜色anchorBorderThickness 折点边框粗细anchorBgColor 折点背景色anchorAlpha 折点透明度anchorBgAlpha 折点背景透明度dashed 虚线3D柱状图(Column3D.swf )图表样式canvasBaseColor 底盘颜色showCanvasBase 是否显示底盘canvasbasecolor 底盘颜色柱图元素细节plotGradientColor 渐变色2D条图(Bar2D.swf )区分线及网格alternateVGridColor 垂直网格交替的颜色。
FusionCharts 参数大全-有图有真相

说明:1、颜色值使用16进制表示,不需要#前缀,比如红色:FF00002、透明度,有效范围0~1003、下面的例图是用2D柱状图有需要的时候会引入其他类型的图。
4、布尔类型的值都用’1’和’0’表示。
1、背景(Background)bgColor="FF0000" bgColor="00FF00" bgColor="FF0000,00FF00"相关属性参数:1):bgColor 设置背景颜色。
(多个颜色则显示为渐变效果)举例说明(最希望你懂的):A: bgColor="FF0000" 使用红色背景。
B: bgColor="FF0000,00FF00" 使用红色到绿色的渐变作为背景。
2):bgAlpha 背景透明度,值的个数和颜色值一致。
3):bgRatio 各个背景色的比例,值的个数和颜色值一致,总和为100(颜色渐变时使用该属性)4):bgAngle 背景渐变的方向,0~360 :(颜色渐变时使用该属性)0表示从左向右渐变45表示从左上角到右下角渐变90表示从上向下渐变180表示从右向左渐变360和0一样表示从左向右渐变其他角度类推。
见下图个角度效果(下图颜色设置为bgColor="FF0000,00FF00,0000FF")0 45 90 1805):bgSWF 使用背景图片,可以是图片或者swf的flash,图片必须和图表在同一域名下。
6):bgSWFAlpha 背景图片的透明度。
(0背景图不可见, 100背景图最清晰)2、边框(Border)showBorder='1' showBorder='0'相关属性参数:1):showBorder 设置是否显示边框 1:显示 0:不显示默认值:2D类图表显示边框, 3D类图表不显示。
2):borderColor 边框颜色。
fusionchart的参数详细说明

FusionChart的参数详细说明(2)<chart caption='各地市对比图' xAxisName='' yAxisName='' outCnvBaseFontColor='#000000' showValues='0' decimals='3' formatNumberScale='0' baseFontSize='13' bgAlpha='40' bgColor='#F3EED1' legendPadding='0' slantLabels='1' showLabels='1' chartLeftMargin='1' chartRightMargin='1' chartTopMargin='1' chartBottomMargin='1' canvasBgColor='#F9F9F9' canvasBaseColor='#F9F9F9' canvasBaseDepth='3' showCanvasBg='1' showCanvasBase='1'><set lable='...'value='...'/><set lable='...' value='...'/><setlable='...' value='...'/><set lable='...' value='...'/></chart>FusionCharts 的XML标签属性有一下四种数据类型* Boolean - 布尔类型,只能为1或者0。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
fusionCharts属性参考API转自:/niepanxu/article/details/7195615一.FusionCharts的分类关于FusionCharts的基本介绍我就不在这里浪费篇幅了,想了解的朋友自己去官网里面找吧。
我就说说FusionCharts的官方四大分类:1.FusionCharts2.FusionMaps3.FusionWidgets4.PowerCharts每种类型我还是贴个图吧(从左到右依次对应):二.关于FusionCharts,FusionCharts分类有很多种。
按数据类型分类有:1.单组数据类型图表(Single Data Charts)2.多组数据类型图表(Multi-Data Charts)按图的展示类型分类(也是官方分类)有:1.单系列图表(Single Series Charts)2.多系列图表(Multi-Series Charts)3.堆积式图表(Stacked Charts)4.组合图表(Combination Charts)5.分布图(XY Plot Charts)6.滚动图(Scroll Charts)其实我们的项目中通常所说的分类就是按数据类型分类的,这个分类是我们自己在实际工作中总结出来的。
而按图形展示来分类是FusionCharts官方文档的分类,是很标准的分类。
数据类型分类如图(从左到右依次对应):图的展示类型分类(从左到右依次对应):三.关于FusionCharts的Attributes(属性)关于FusionCharts的FusionCharts中很多不同的图、不同类型的图其实有很多共通的属性,当然也有一些各自特殊的属性。
下面我先来给大家介绍这些共通的属性吧。
上图为FusionCharts的FusionCharts中Column2D.swf的属性。
我将拿此图的属性作为例子讲解,因为此图的属性几乎全部为通用属性。
(具体是99%通用还是100%通用这个我还真没有统计过,至少是95%通用吧)。
属性的分类就以官方的API文档为准吧:1.Chart:<1>Functional Attributes(功能属性)<2>Titles and Axis Names(标题和坐标抽名字)<3> Charts Cosmetics(图表美容属性)<4>Divisional Lines/Grids(分区线/网格属性)<5>Tool-tip(工具提示属性)<6>Paddings and Margins(填充和边距属性)2.Data:<1><set> element(set元素属性)<2>Plot Cosmetics(节点美容属性)3.Others:<1>Number Formatting(数字格式化属性)<2>Font Properties(字体属性)<3>Vertical Lines(垂直线属性)<4>Trend Lines(趋势线属性)。
注:细心的读者会发现,我上面列的属性分类和图片上的有点不一致,我来解释一下:Chart 的Chart Image和Data的Sample XML Data是链接到图片和数据,不是属性。
Chart的Chart Objects是高级"对象组合属性",平时也很少使用,这里就暂不做介绍了吧,有机会的话,以后单独写篇文章再给大家讲解。
属性的分类先介绍到这里,下面我来详细解释每个属性的用途,但在这之前,我得提一下属性的数据类型。
FusionCharts 的 XML标签属性有一下四种数据类型:<1>Boolean - 布尔类型,只能为1或者0。
例如:<chart showNames=’1′ ><2>Number - 数字类型,只能为数字。
例如:<chart yAxisMaxValue=’200′ ><3>String - 字符串类型,只能为字符串。
例如: <chart caption=’My Chart’ ><4>Hex Color Code - 十六进制颜色代码,前边没有’#’.例如: <chart bgCol or=’FFFFDD’ > 好了,了解了这么多了。
下面的就简单了,让我来一一介绍具体的每个属性吧。
1.Functional Attributes(功能属性)animation='0/1' (设置图形的显示是否是动画显示)palette='1-5' (5种默认的调色板风格任你选)paletteColors='String' (手动设置调色板的颜色paletteColors='FF0000,0372AB,FF5904...') showAboutMenuItem='0/1'(在图形上点击右键时是否显示about链接) aboutMenuItemLabel='String'(about链接的具体名字)aboutMenuItemLink='String'(about链接的具体链接地址)showLabels='0/1'(是否显示x轴的坐标值)labelDisplay='WRAP/STAGGER/ROTATE/NONE'(x轴坐标值的具体展现形式) rotateLabels='0/1'(是否旋转x轴的坐标值)slantLabels='0/1'(将x轴坐标值旋转为倾斜的还是完全垂直的)labelStep='1 or above'(x轴坐标值的步长,即可以设置隔几个柱子显示一个值) staggerLines='2 or above'(如果labelDisplay设置为STAGGER,则此属性是控制一个展示周期)showValues='0/1'(是否在图形上显示每根柱子具体的值)rotateValues='0/1'(是否旋转图形上显示的柱子的值)placeValuesInside='0/1'(图形上柱子的值是否显示在柱子里面)showYAxisValues='0/1'(是否显示Y轴的值)showLimits='0/1'(是否显示极值)showDivLineValues='0/1'(是否在divline处显示值)yAxisValuesStep='1 or above'(Y轴值的步长)showShadow='0/1'(是否显示阴影)adjustDiv='0/1'(是否自动调整divlines) rotateYAxisName='0/1'(是否旋转Y轴的名字) yAxisNameWidth='Number'(Y轴名字的宽度)clickURL='String'(点击的链接地址)defaultAnimation='0/1'(是否使用默认动画) yAxisMinValue='Number'(Y轴的最小值)yAxisMaxValue='Number'(Y轴的最大值) setAdaptiveYMin='0/1'(自动设置Y轴的最小值)2.Titles and Axis Names(标题和坐标抽名字)caption='String'(主标题名字)subCaption='String'(副标题名字)xAxisName='String'(X轴名字)yAxisName='String'(Y轴名字)3.Charts Cosmetics(图表美容属性)bgColor='Color' (图表的背景色)bgAlpha='0-100'(背景色的透明度)bgRatio='1-100'(如果背景色有两个,该属性设置差异的比例) bgAngle='0-360'(转变背景颜色的角度,设置一个倾斜度) bgSWF='String'(用做背景的swf路径)bgSWFAlpha='0-100'(背景swf的透明度) canvasBgColor='Color'(画板背景颜色)canvasBgAlpha='0-100'(画板背景透明度) canvasBgRatio='Number'(不同画板背景色的比率) canvasBgAngle='Number'(画布背景色显示角度) canvasBorderColor='Color'(画板边框的颜色) canvasBorderThickness='Number'(画板边框的宽度) canvasBorderAlpha='0-100'(画板边框的透明度) showBorder='0/1'(是否显示图表边框)borderColor='Color'(边框颜色)borderThickness='Number'(图表边框的粗细) borderAlpha='0-100'(边框透明度) showVLineLabelBorder='0/1'(是否显示垂直线label的宽度) logoURL='String'(在图表上加上logo,logo图片的地址) logoPosition='TL/TR/BL/BR/CC'(logo的位置)logoAlpha='0-100'(logo的透明度)logoScale='1-300'(控制logo放大缩小的倍数)logoLink='String'(logo的链接地址)4.Divisional Lines/Grids(分区线/网格属性) numDivLines='>0'(水平网格线的数量)divLineColor='Color'(网格线颜色)divLineThickness='1-5'(网格线粗细)divLineAlpha='0-100'(网格线透明度)divLineIsDashed='0/1'(网格线是否显示为虚线) divLineDashLen='Number'(每个虚线的长度)divLineDashGap='Number'(每个虚线间的间隔长度) zeroPlaneColor='Color'(0值处网格线颜色) zeroPlaneThickness='Number'(0值处网格线粗细) zeroPlaneAlpha='0-100'(0值处网格线透明度) showAlternateHGridColor='0/1'(是否交替显示网格颜色) alternateHGridColor='Color'(水平网格颜色) alternateHGridAlpha='Number'(水平网格透明度)5.Tool-tip(工具提示属性)showToolTip='0/1'(是否显示气泡提示) toolTipBgColor='Color'(气泡提示的背景颜色) toolTipBorderColor='Color'(汽包提示的边框颜色) toolTipSepChar='String'(气泡提示的分隔符) showToolTipShadow='0/1'(是否使气泡提示带有阴影效果) 6.Paddings and Margins(填充和边距属性) captionPaddingxAxisNamePadding='Number'画板与x轴标题之间的距离yAxisNamePadding='Number'(画板与y轴标题之间的距离) yAxisValuesPadding='Number'(画板与y轴值之间的距离) labelPadding='Number'(画板离label之间的距离) valuePadding='Number'(柱子离值之间的距离) plotSpacePercent='0-80'(两个bar之间的距离) chartLeftMargin='Number'(距左边框的距离) chartRightMargin='Number'(距右边框的距离) chartTopMargin='Number'(距上边框的距离) chartBottomMargin='Number'(距下边框的距离) canvasLeftMargin='Number'(画板离左边的距离) canvasRightMargin='Number'(画板离右边的距离) canvasTopMargin='Number'(画板离上边的距离) canvasBottomMargin='Number'(画板离下边的距离)7.<set> element(set元素属性)label='String'(具体的标签)value='Number'(具体的值)displayValue='String'(显示的值)color='Color'(该柱子的颜色)link='String'(链接地址)toolText='String'(气泡提示时显示的值)showLabel='0/1'(是否显示标签)showValue='0/1'(是否显示此柱子的值)dashed='0/1'(柱子的边框是否显示为虚线)alpha='Number'(柱子的透明度)8.Plot Cosmetics(节点美容属性)useRoundEdges='0/1'(是否显示光滑边缘) showPlotBorder='0/1'(是否显示柱子的边框) plotBorderColor='Color'(柱子边框的颜色)plotBorderThickness='0-5'(柱子边框的厚度)plotBorderAlpha='0-100'(柱子边框的透明度)plotBorderDashed='0/1'(柱子边框是否显示为虚线) plotBorderDashLen='Number'(虚线的长度)plotBorderDashGap='Number'(虚线的间隔)plotFillAngle='0-360'(数据填充色角度)plotFillRatio='0-100'(数据填充色比率)plotFillAlpha='0-100'(数据填充色透明度)plotGradientColor='Color'(数据的有坡度颜色方案)9.Number Formatting(数字格式化属性)formatNumber='0-1'(是否格式化数值)formatNumberScale='0-1'(是否对大数值以k,M方式表示) defaultNumberScale='String'(默认的数字格式化) numberScaleUnit='String'(设置进位规则对应的单位eg:k,m,b) numberScaleValue='String'(设置进位的规则eg:1000,1000,1000) numberPrefix='String'(数值前缀)numberSuffix='String'(数值后缀)decimalSeparator='String'(设置小数点的分隔符的表示形式,|.) thousandSeparator='String'(设置3位数值之间的分隔符的表示形式,|.) inDecimalSeparator='String'(设置小数分隔符) inThousandSeparator='String'(设置千位分隔符)decimals='0-10'(小数点后保留几位)forceDecimals='0/1'(小数点后位数不够的,是否强制补0) yAxisValueDecimals='0-10'(y轴值保留几位小数)10.Font Properties(字体属性)baseFont='String'(字体)baseFontSize='0-72'(字体大小)baseFontColor='Color'(字体颜色)outCnvBaseFont='String'(画板外的字体)outCnvBaseFontSize='0-72'(画板外的字体大小) outCnvBaseFontColor='Color'(画板外的字体颜色)11.Vertical Lines(垂直线属性)color='Color'(颜色)thickness='Number'(厚度)alpha='0-100'(透明度)dashed='0/1'(是否使用虚线)dashLen='Number'(虚线的长度)dashGap='Number'(虚线间隔的长度)label='String'(此垂直线的名字)showLabelBorder='0/1'(是否显示label的边框)linePosition='0/1'(line的位置)labelPosition='0/1'(label的位置)labelHAlign='left/center/right'(水平线label的位置)labelVAlign='top/middle/bottom'(垂直线label的位置)12.Trend Lines(趋势线属性)startValue='Number'(开始值)endValue='Number'(结束值)displayValue='String'(显示的值)color='Color'(颜色)isTrendZone='0/1'(是否显示趋势线) showOnTop='0/1'(趋势线是否显示在上面) thickness='Number'(趋势线的宽度)alpha='0-100'(趋势线的透明度)dashed='0/1'(趋势线是否为虚线)dashLen='Number'(趋势线虚线的长度) dashGap='Number'(虚线之间的间隔长度) valueOnRight='0/1'(趋势线的标记是否在右边) toolText='String'(趋势线标记的名字)。
