网页制作要点(FRONT版)
网页设计规范知识点

网页设计规范知识点网页设计规范是指在设计和开发网页时需要遵循的一系列标准和准则,以确保网页的可用性、易读性和可访问性。
本文将介绍一些常见的网页设计规范知识点,以帮助设计师和开发人员创建出优秀的用户体验。
一、网页布局规范1. 响应式设计:采用响应式网页设计,使得网页能够适应不同设备和屏幕尺寸,并保持良好的布局和可读性。
2. 栅格布局:使用栅格系统来设计页面,保持页面元素的对齐和平衡,并提供良好的可视层次结构。
3. 内容层次结构:使用标题、段落、列表等来组织内容,让用户能够快速扫视页面并准确理解信息。
二、导航设计规范1. 一致的导航栏:在每个页面上保持导航栏的一致性,使用户能够轻松导航网站的不同部分。
2. 显眼的导航链接:将主要导航链接放在页面的顶部或侧边,并使用明显的颜色和样式,以便用户能够快速找到和使用导航。
3. 面包屑导航:使用面包屑导航显示用户当前所在的页面路径,让用户随时了解他们在网站的位置。
三、色彩和视觉规范1. 色彩搭配:选择适合主题和品牌的色彩搭配,确保页面的色彩和谐统一,并提供良好的对比度以增强可读性。
2. 图片和图标使用:使用高质量的图片和图标,确保它们清晰可见,并且与网页的其他元素相匹配。
3. 字体和排版:选择易于阅读的字体,并保持一致的字号和行间距,以提供良好的阅读体验。
四、交互设计规范1. 界面反馈:对用户的交互行为给予明确的界面反馈,比如按钮的变化、链接的高亮等,让用户能够准确了解他们的操作结果。
2. 用户体验导向:将用户的体验放在首位,设计人性化的界面和交互方式,提高用户的满意度和留存率。
3. 表单设计:简化表单输入,减少用户的输入工作量;对输入进行验证并提供错误提示,以此提升用户填写表单的效率和准确性。
五、可访问性规范1. 使用语义化标签:使用正确的HTML标签和属性,使页面内容结构清晰,并对搜索引擎和屏幕阅读器友好。
2. 图像和多媒体替代文本:对于图像和多媒体元素,提供替代文本以确保残障人士也能够理解和访问页面内容。
网页设计的知识点和难点

网页设计的知识点和难点近年来,随着互联网的快速发展,网页设计成为了一个备受关注的领域。
在进行网页设计时,不仅需要具备一定的技术和设计能力,还需要理解网页设计的知识点和难点。
本文将探讨网页设计的核心知识点和常见难点,帮助读者更好地理解和应对网页设计的挑战。
一、网页设计的知识点1. 布局与排版网页的布局和排版是网页设计中最基础也是最重要的知识点之一。
良好的布局能够增强网页的可读性和易用性,使用户更容易理解网站的结构和导航方式。
合理的排版则能够提高网页的美观性和信息传达效果。
2. 色彩和配色色彩在网页设计中起到了至关重要的作用。
正确的配色方案可以有效地传达网站的品牌形象和情感氛围。
此外,合理运用色彩还可以提高网页的可读性和用户体验。
3. 图片和图形设计图像和图形是网页设计中必不可少的元素,能够吸引用户的注意力并传达信息。
网页设计师需要了解图片和图形的处理方法,掌握图像的优化和压缩技术,以提高网页的加载速度和用户体验。
4. 字体和排版字体选择和排版是网页设计中的关键环节。
通过选择适合的字体和合理的排版方式,可以增强网页的可读性和视觉效果。
同时,合理运用字体和排版也能够突出网页的重点内容,提高信息传达效果。
5. 响应式设计与移动优先如今,移动设备的普及和流行使得响应式设计和移动优先成为了网页设计的重要趋势。
网页设计师需要了解不同设备的特点和用户习惯,设计出适应不同屏幕尺寸和分辨率的网页,以提升用户体验和网站的可访问性。
二、网页设计的难点1. 兼容性由于不同浏览器和操作系统对网页的渲染方式存在差异,网页设计师需要考虑兼容性问题。
在设计过程中,需要进行跨浏览器测试,并对不同情况进行适配和调整,以确保网页在不同环境下的正常显示。
2. 用户体验网页设计的核心目标之一是提供良好的用户体验。
网页设计师需要从用户的角度出发,考虑用户的需求和行为习惯,设计简洁明了的界面和易用的交互方式。
此外,还需要关注页面加载速度和响应时间,以提升用户的满意度和使用体验。
网页设计制作知识点

网页设计制作知识点1. 基础知识1.1 HTML(Hypertext Markup Language)HTML是用于构建网页的标记语言,通过使用各种标签和属性,可以定义网页的结构和内容。
常见的HTML标签包括<head>、<body>、<div>、<p>等。
1.2 CSS(Cascading Style Sheets)CSS用于控制网页的样式和布局,通过将样式属性应用于HTML元素,可以改变它们的颜色、字体、大小等外观特性。
常见的CSS属性包括color、font-family、margin、padding等。
1.3 JavaScriptJavaScript是一种用于增加网页交互性的脚本语言,可以通过在网页中嵌入JavaScript代码来实现动态效果、表单验证等功能。
2. 响应式设计响应式设计是指根据设备的屏幕尺寸和分辨率,自动调整网页的布局和内容,以确保在不同设备上都能正常显示和使用。
常见的响应式设计技术包括媒体查询(Media Queries)、流体布局(Fluid Layout)和弹性图片(Flexible Images)等。
3. 网页导航3.1 导航栏导航栏用于展示网站的主要导航链接,通常位于页面的顶部或侧边。
可以使用HTML和CSS创建导航栏,并为每个链接添加交互效果。
3.2 面包屑导航面包屑导航用于显示当前页面在网站结构中的位置,让用户可以方便地进行导航和返回。
可以使用HTML和CSS创建面包屑导航,并为每个链接添加合适的指向。
4. 网页布局4.1 盒子模型盒子模型是用于布局和定位网页元素的基础概念,每个HTML 元素都可以看作是一个矩形的盒子。
通过设置盒子的宽度、高度、内边距(padding)和外边距(margin),可以精确控制元素在网页中的位置和间距。
4.2 栅格系统栅格系统是一种用于创建响应式网页布局的技术,将页面划分为多个均等的列。
第一章 第一节使用front page建立站点

网站文件 html
浏览器 网页
Qing Fu 网络
二、熟悉制作网页工具front page软件特点
1、f软件简介
Front page,是微软公司出品的一款网页制作入门级软件。 Front Page使用方便简单,会用Word就能做网页.
Qing Fu 网络
2、front page软件启动: 软件启动: 软件启动 (1)双击桌面的front page图标 图标 (2)点击“开始”-“程序”-front page“ (3)运行front page .exe可执行文件
Qing Fu 网络
三、利用front page软件新建网站
1、在硬盘中建立用于存储网页文件的文件夹(如web my) 2、启动front page 创建站点 文件-新建-站点—”新建站点对话框“
Qing Fu 网络
3、新建的站点默认生成一下三个文件: --private文件夹 --image文件夹 Index. htm文件(默认的网页主页)
4、练习:用front page 建立一个个人站点,并命名为 、练习: 建立一个个人站点, 自己名字的拼音字母, 自己名字的拼音字母,最后保存
Qing Fu 网络
第一节 使用front page建立网站 使用front page建立网站
学习目标: 一、了解网页的基本概念和特点 二、熟悉制作网页工具front page软件特点 三、利用front page软件新建网站
一、了解网页的基本概念和特点
一、网页(web page): 是使用超文本标记语言(hyper text markup language 简称html) 编写,并有浏览器读取、分析、格式化后再显示在屏幕上。
《网页的制作》教案【优秀3篇】

一、教学目标1、知道站点、主页的概念,能在指定位置建立只有一个网页的站点;2、认识FRONT的界面;3、掌握在主页中插入文字、图片、水平线;4、掌握页面文件与图片的保存。
二、教学重点1、能在指定位置建立只有一个网页的站点(难点)2、能在页面中插入文字、图片、水平线3、掌握页面文件与图片的保存(难点)三、学情分析四、教学方法在教学中,一方面采用比较教学的方法,促进学生知识的迁移;另一方面,提供学生一个导学课件,让学生根据这个网络环境下的课件自己探索学习,以满足不同层次学生的需求。
五、教学过程设计教师活动:1、引入课题:(激发兴趣,活跃气氛)同学们喜不喜欢上网?经常上新浪、西祠胡同等,有没有同学知道新浪、西祠胡同称做什么?(网站)浏览新浪网站,浏览的第一个页面称为什么?(主页)我们还可以浏览其它的页面,点击超链接浏览,当鼠标变成手指的形状时有超链接。
问题1:网站是不是就是网页?用自己的语言描述一下网站的概念(网站包含多个网页,通过超链接把不同的页面链接起来)问题2:网页是不是就是主页?(第一个页面称为主页,网站设计者可以确定哪一个是主页,主页的文件名一般为:index.htm,主页也是网页)设计网站一般必须经过两个步骤,首先是在计算机里做好,然后发布在internet上,让所有的人访问浏览。
今天我们学习用Frontpage建立站点,制作一个主页。
先来研究一下没有发布的网站,打开教师做的网站问:同学们看到了什么?(文件夹)总结:可以这样理解网站:在资源管理器里,网站表现为一个文件夹,里面存放的是所有与网站相关的文件。
打开主页,浏览页面,这是老师做的一个导学课件,将帮助大家完成学习任务。
请学生浏览教师课件,了解学习任务2、新建站点FP的启动问:与word比较,有什么不同?总结:预览窗口:浏览器中出现的效果,与PowerPoint中的“放映幻灯片”类似。
Html窗口:编写HTML(超文本标记语言,它是描述网页内容和外观的标准。
网页设计的五个基本原则

网页设计的五个基本原则现在的互联网时代,网页设计越来越重要,其对企业、个人品牌宣传和产品销售起到重要的推动作用。
然而,许多人在网页设计时,没有遵守基本原则,导致网页内容冗长、焦点不集中、视觉效果欠佳等问题。
为此,在这里向大家介绍网页设计的五个基本原则,以便设计出更好的网站和玩具。
1. 简化导航一个好的网站应该有清晰且简化的导航菜单,使用户能够轻松进入所需的网页。
在设计导航菜单时,应该将其放置在网页的顶部或侧边栏,使用户能够快速浏览网页的不同部分。
此外,导航菜单的文本应该简洁,以确保它们是易于理解的。
2. 使用清晰的字体不同的字体和字号可以传达不同的视觉效果,但不应该使用太多的字体样式。
要选择清晰的字体,确保用户能够舒适地阅读网页上的内容。
一般来说,Sans serif字体更易于阅读,同时也不要使用过于夸张的字体和字号,因为那会让网页显得杂乱无章。
3. 确定重点在网页设计中,要确保所有内容都焦点突出,以便用户能够快速找到他们感兴趣的信息。
此外,网页上应该有明显的标记来指示哪些区域是主要内容,这有助于用户快速地浏览网页。
要避免散发网页信息,因为这会使网页显得杂乱无章。
4. 保持一致性在网页设计中,保持一致性是很重要的。
要避免在不同网页中使用不同的元素,这样会让网站显得杂乱和无序。
要确保所有的网页设计元素都遵循相同的设计准则,例如使用相同的颜色、字体、导航菜单等。
5. 确保适当的重视一个好的网站应该有适当的重视,好的视觉效果可以吸引用户的注意力,使他们停留在网页上。
网页设计中可以使用颜色、图像、空白空间等来实现这个效果。
但是需要注意的是,不能用太多的颜色、图像和动画效果,这会给用户带来不必要的干扰。
结语总而言之,网页设计需要遵循五个基本原则:简化导航、使用清晰的字体、确定重点、保持一致性和适当的重视。
如果您遵循这些原则,设计出的网页将更易于使用、更易于理解和更具吸引力。
近年来,网站设计的重要性越来越大,对于企业、个人品牌宣传等方面,都起到了不可替代的作用,而这种作用更是在人们日常生活中逐渐增加。
网页制作 Front page2003操作步骤

网页制作Front page2003操作1、打开Front page试题我的电脑→C盘→ITCXAM文件夹→Front page 试题2、添加新网页文件→新建→网页…→新建网页对话框→常规选项中选择一种类型(一般为“普通网页”)→确定3、编辑文字(同Word操作)4、插入图片光标定位→插入→图片→来自文件…→图片对话框→“从计算机上选择一个文件”按钮→“选择文件”对话框→查找范围(C:/ITEXAM)选中图片→确定5、插入表格光标定位→表格→插入→表格…→插入表格对话框→选择:行数、列数等→确定6、设置表格的背景:光标定位在表格内→右键单击→表格属性…→表格属性对话框→分别选择:①布局、②边框、③背景(颜色或者使用背景图片)→应用→确定7、设置网页背景(背景音乐、背景图片、背景色)光标定位在网页中→右键单击→网页属性…→网页属性对话框→①常规项:背景音乐→浏览…→背景音乐对话框→“从计算机上选择一个文件”按钮→“选择文件”对话框→查找范围:C:/ITEXAM→选中音乐→确定→确定②背景项:a:背景图片:→√背景图片→浏览→“选择背景图片”对话框→“从计算机上选择一个文件”按钮→“选择文件”对话框→查找范围:C:/ITEXAM→选中图片→确定→确定b:背景颜色:背景色、文本色的选择→确定8、插入水平线、修改水平线属性光标定位→插入→水平线→右键单击水平线→水平线属性…→水平线属性对话框→大小、高度、对齐方式→颜色的选择(注意单位的选择)→确定9、插入滚动字幕插入→组件→字幕…→字幕属性对话框→设置:文本、方向、速度、表现方式、文本对齐方式大小、重复、背景颜色→确定10、添加视频、声音插入→图片→视频…→视频对话框→“从计算机上选择一个文件”按钮→选择文件对话框→查找范围:C:/ITEXAM→选中文件→确定11、添加超链接选中要超链接的对像→右键单击→超链接…→创建超链接对话框→①超链接到文件:→“制作一个指向您计算机上文件的超链接”按钮→选择文件对话框→查找范围C:/ITEXAM→选中文件→确定②超链接到邮箱:→“制作发送电子邮箱的超链接”按钮→“创建电子邮件超链接”对话框→输入电子邮件地址→确定→确定12、保存文件→保存文件。
网页设计各个部分设计要求

SEO优化
5.2 元标签的使用
元标签是用于描述网页内容的元数据。合 理使用元标签可以提高网页在搜索引擎结 果中的排名。例如,使用<meta name="description" content="...">来 定义页面的描述信息
-
图片和图标
3.1 图片质量
图片的质量应高,以增强用户体验。使用高质量的图片 可以增加网站的吸引力
ቤተ መጻሕፍቲ ባይዱ 图片和图标
3.2 图标的可识别性
图标应简洁、易于识别和理解。它们应该与网站的主题 和风格一致。同时,确保图标具有高清晰度,以便在不 同设备上显示
响应式设计
响应式设计
4.1 适应不同设备
响应式设计是指使网页能够适应不同设备(如台式机、 平板电脑和手机)的屏幕尺寸和分辨率。这可以通过使 用媒体查询、流式布局和灵活的图片等技术实现。确保 在不同的设备和屏幕尺寸上,页面的布局、色彩、字体 和图片都能够适当地显示
色彩和字体
2.1 色彩选择
色彩应与网站的主题 和风格一致。使用色 彩来突出重要信息和 引导用户的注意力。 同时,应注意色彩搭 配的协调性
色彩和字体
2.2 字体选择
选择易于阅读和辨认 的字体。确保字体大 小合适,以适应不同 设备的屏幕尺寸。此 外,应注意字体的可 读性和易读性
色彩和字体
图片和图标
页面布局
1.2 保持一致性
页面布局应该保持一致性,这有助于用户理解和使用你 的网站。例如,你可以使用相同的导航栏、按钮和图标 等元素
1.3 优化空间 利用
页面布局应合理分配 空间,避免过于拥挤 或空旷。确保重要的 信息和功能位于页面 的顶部或中心位置
网页设计的基本要素

网页设计的基本要素一、网页设计的基本概念网页设计是指将文字、图片、声音等元素有机地结合起来,创造出美观、有趣、易于使用的网页的过程。
它是网站建设不可或缺的一部分,同时也是网络文化展示的重要手段。
二、网页设计的基本要素1.色彩色彩是网页设计中最重要的要素之一。
色彩可以引起人们的情感,增强网页的可视性。
设计师应该根据所要表达的意图、网站性质、受众群体、色彩心理学等因素进行选择。
2.布局布局是网页空间组织的方式,能体现网页的层次、重点和重心。
合理的网页布局使得人们在浏览网页时能够清晰地看到所要展示的内容,同时也增强了网页的可读性。
3.字体字体是网页设计中极其重要的一环,能够直接影响到网页的美观度和阅读效果。
设计师应该根据网页风格、受众特点、内容性质等因素选择大小、字体和字体颜色等。
4.图片图片是网页设计中极其重要的一环,以图像的形式将文字、色彩、空间等综合在一起,更为直观、生动地展示网页内容,增强了网页的视觉效果。
5.动画动画是网页设计中另外一个重要的要素,能够增强网页的趣味性和信息传递效果。
设计师应该根据网站风格、受众需求等因素选择合适的动画形式,如Flash、GIF等。
6.导航导航是网页设计中十分重要的一环,能够帮助人们快速定位所要找到的内容,使得网页更为易于使用。
设计师应该根据网站结构、页面数量、用户特点等因素选择合适的导航形式和位置。
三、网页设计中需要注意的问题1. 网站风格要与内容相符网站的风格应该与所要传递的信息相符合,使得网站内容和形式相互协调,达到更好的效果。
2. 网站应该易于使用网站应该采用易于使用的设计理念,使得人们在使用网站时遇到的难度最小化,能够快速、轻松地找到所需要的内容。
3. 网站要考虑到不同用户的特点网站在设计时应该考虑到不同用户的特点,如年龄、性别、职业等,为他们提供更为贴近实际需求的网页体验。
四、网页设计的技巧1. 简洁优美的设计风格设计师应该借鉴现代设计的优点,将复杂的内容和形式简单化,同时遵循美学和视觉原则,创造出美观、精简的网页设计风格。
front 颜色参数

front 颜色参数Front颜色参数是指在网页开发中,用于设定网页前景色的属性。
前景色是指文本和图像的颜色,它们与背景色相对应,共同构成了网页的视觉效果。
在网页设计中,前景色的选择对于提升用户体验和网页整体美观度至关重要。
本文将对几种常见的Front颜色参数进行介绍和分析。
一、红色(Red)红色是一种鲜艳的颜色,常用于突出或强调重要信息。
在网页设计中,红色常被用于警示、错误提示、强调文字等场景。
例如,在表单中,如果用户输入错误的信息,可以使用红色字体提示用户进行修改。
另外,红色也可以用于设计特定主题的网页,如情人节、圣诞节等。
但是在使用红色时,要注意控制使用的数量和区域,避免过度使用导致视觉疲劳。
二、蓝色(Blue)蓝色是一种冷静、稳定的颜色,常用于传达安全、信任和专业的感觉。
在网页设计中,蓝色常被用于金融、科技、医疗等领域的网站。
蓝色的使用可以增加用户对网站的信任感,使用户更愿意在该网站上进行交互和购买。
在运用蓝色时,可以根据不同的场景选择不同的蓝色调,浅蓝色适用于轻松、友好的场景,深蓝色适用于正式、严肃的场景。
三、绿色(Green)绿色是一种与自然相关的颜色,常用于传达环保、健康和平和的感觉。
在网页设计中,绿色常被用于农业、生态、健康等领域的网页。
绿色的使用可以给用户带来舒适、放松的感觉,增加用户对网页的亲近感。
绿色还可以用于表达希望、发展等积极的意义。
在运用绿色时,可以根据不同的场景选择不同的绿色调,浅绿色适用于轻松、活泼的场景,深绿色适用于正式、专业的场景。
四、黄色(Yellow)黄色是一种明亮、活跃的颜色,常用于吸引用户的注意力。
在网页设计中,黄色常被用于促销、优惠、重要通知等场景。
黄色的使用可以使重要信息更加醒目,吸引用户的关注。
然而,由于黄色过于鲜艳,容易造成视觉疲劳,因此在运用黄色时要适度控制使用的数量和区域。
五、黑色(Black)黑色是一种神秘、稳重的颜色,常用于传达高质量、高端的感觉。
网页设计的注意事项

网页设计的注意事项
1. 网页视觉设计要简洁清晰,避免过多冗余的内容和复杂的布局,保持页面的整洁和易读。
2. 使用合适的字体和字号,确保文本的易读性。
比如,标题和正文应使用不同的字体以区分,字号要适中,不要过小或过大。
3. 色彩搭配要协调和谐,并符合网页整体风格。
要注意色彩对用户阅读/浏览的影响,避免使用过于刺眼的颜色。
4. 页面布局要简洁明了,清晰的导航栏和页面标题可以帮助用户快速找到所需信息。
5. 图片和图标要有意义,使用高质量的图片以增加网页的美感,并确保图片不会影响页面的加载速度。
6. 页面加载速度要快,尽量减少各种多媒体文件的使用,以优化用户的使用体验。
7. 充分考虑不同的屏幕大小和分辨率,确保网页在不同设备上都能正常显示,并且适配不同的浏览器。
8. 使用反馈机制,例如按钮的点击效果,鼠标悬停的变化等,能够给用户反馈,提升用户的操作体验。
9. 保持网页内容的更新和维护,确保网页信息的及时性和准确性。
10. 关注用户体验,考虑用户的视觉感受和交互方式,提供友好的用户界面,使用户能够轻松地找到所需信息。
页面设计要点

页面设计要点页面设计是网页制作的重要环节,一个好的页面设计能够提升用户体验,吸引用户的注意力,并有效传达信息。
在进行页面设计时,需要注意以下要点。
1. 简洁明了:页面设计应该简洁明了,避免过多的装饰和冗余的内容。
通过合理使用空白和分割线,使页面布局清晰,让用户能够快速理解页面的结构和内容。
2. 色彩搭配:选择合适的色彩搭配能够给人以舒适和愉悦的感觉。
在选择颜色时,可以考虑使用色彩搭配工具,如调色板等,保持页面整体风格的统一性。
3. 字体选择:选择合适的字体能够提升页面的可读性。
一般来说,标题可以选择一些比较大的字体,而正文部分可以选择一些容易阅读的字体。
同时,要注意字体的配对,保持整体的协调性。
4. 响应式设计:随着移动互联网的发展,越来越多的用户使用手机和平板电脑浏览网页。
因此,页面设计要考虑到不同屏幕尺寸的适配,确保在不同设备上都能够正常显示和使用。
5. 导航设计:良好的导航设计能够让用户快速找到所需的信息。
导航菜单应该简洁明了,位置要明显,醒目,方便用户操作。
6. 内容布局:页面的内容布局要合理,根据内容的重要性和关联性进行分组和排列。
可以使用标题、段落和列表等方式来组织内容,使用户阅读起来更加方便和舒适。
7. 交互设计:页面设计不仅仅是静态的展示,还需要考虑用户与页面的交互。
合理运用按钮、链接和表单等元素,提供友好的用户界面和操作方式。
8. 页面加载速度:页面加载速度对用户体验至关重要。
要注意优化页面的代码和图片大小,减少不必要的请求,确保页面能够快速加载。
9. SEO优化:在进行页面设计时,要考虑到搜索引擎优化。
合理选择关键词,优化页面的标题、描述和链接等元素,提高页面在搜索引擎中的排名。
10. 可访问性:页面设计应该考虑到不同用户的特殊需求,如视力障碍或听力障碍等。
可以通过提供文字说明、辅助功能和可调整的字体大小等方式,提升页面的可访问性。
通过遵循以上要点,我们可以设计出简洁明了、易于使用和具有吸引力的页面。
网页制作知识点总结

网页制作知识点总结一、网页制作基础知识1.1 网页制作的基本概念网页是一种基于互联网的信息传递工具,是由HTML、CSS、JavaScript等技术语言编写制作的,可以在浏览器上进行访问和展示。
网页制作则是指根据网页内容的需求,使用HTML、CSS、JavaScript等语言技术,将内容呈现在浏览器中的过程。
1.2 HTML、CSS、JavaScript的基本概念HTML是一种标记语言,用于描述网页的结构和内容;CSS是一种样式表语言,用于描述网页的外观和样式;JavaScript是一种脚本语言,用于实现网页的交互和动态效果。
1.3 网页制作的基本流程网页制作的基本流程包括需求分析、界面设计、页面编写、页面测试和页面发布等步骤。
在需求分析阶段,需要明确网页制作的目标和需求;在界面设计阶段,需要设计网页的整体结构和样式;在页面编写阶段,需要使用HTML、CSS、JavaScript等语言进行网页编写;在页面测试阶段,需要对网页进行各种测试,确保网页能够正常运行;在页面发布阶段,需要将网页上传到服务器,可以通过浏览器进行访问。
二、网页制作的技术要点2.1 HTML技术要点HTML技术要点包括HTML的基本结构、HTML的标签和元素、HTML的语义化和结构化等内容。
HTML的基本结构包括文档类型声明、html标签、head标签和body标签等;HTML的标签和元素包括标题标签、段落标签、表格标签、图片标签、链接标签等;HTML的语义化和结构化是指在编写HTML时,要根据内容的实际含义来使用适当的标签,使得网页的结构更加清晰和易于理解。
2.2 CSS技术要点CSS技术要点包括CSS的基本语法、CSS的选择器和属性、CSS的样式表和布局等内容。
CSS的基本语法包括选择器和属性的应用;CSS的选择器和属性是用来选择和描述网页元素的样式;CSS的样式表和布局是指通过CSS来设置网页元素的外观和布局。
2.3 JavaScript技术要点JavaScript技术要点包括JavaScript的语法、JavaScript的数据类型、JavaScript的函数和事件等内容。
网站设计的基本知识点

网站设计的基本知识点网站设计作为一门与互联网息息相关的技术,对于一个网站的外观、功能和用户体验起着至关重要的作用。
下面将介绍一些网站设计的基本知识点,帮助读者了解网站设计的要点和技巧。
一、用户界面设计用户界面是用户与网站进行交互的重要通道,良好的用户界面设计可以提高用户的访问体验。
以下是一些用户界面设计的基本要素:1. 布局:合理的页面布局能够使用户快速找到所需信息。
网站应该考虑内容的组织和排列,保持页面的简洁和美观。
2. 导航:清晰易懂的导航系统可以方便用户浏览和导航,减少用户迷失和流失。
3. 色彩:色彩在网站设计中起着重要的作用,可以有效传达信息和情感。
应根据网站的定位和目标受众选择适合的色彩搭配,保持整体的视觉统一性。
4. 字体和排版:选择合适的字体和排版风格,确保网页的易读性和可理解性。
二、交互设计交互设计指的是用户与网站之间的交互行为,好的交互设计能够提高用户的满意度和忠诚度。
以下是一些交互设计的基本要点:1. 反馈机制:网站应该及时给予用户反馈,提供明确的操作结果或状态信息,增加用户的信任感。
2. 页面加载速度:快速的页面加载对于用户体验至关重要,优化页面的大小和加载时间,提升用户的访问体验。
3. 表单设计:合理设计表单,减少用户填写的繁琐程度,简化用户操作过程,增加用户留存率。
4. 便捷的导航和搜索功能:提供方便快捷的导航和搜索功能,使用户可以轻松找到所需内容。
三、响应式设计随着移动设备的普及,网站设计需要考虑不同屏幕尺寸的适配。
响应式设计可以使网站在不同设备上都能有良好的显示效果。
以下是一些响应式设计的要点:1. 布局:采用流式布局或弹性布局,使网站在不同屏幕尺寸下能够自动调整排列和大小。
2. 图片和媒体:优化图片和媒体资源的大小和加载方式,确保在移动设备上的加载速度和显示效果。
3. 导航和交互:简化导航和交互功能,在小屏幕上易于点击和操作。
四、可访问性设计可访问性设计是指让网站能够被尽可能多的人群访问和使用,包括身体残障人士和老年人。
Web创作的软件──Front page介绍及使用心得

W e b创作的软件──F r o n t p a g e介绍及使用心得软件来源及作用:F r o n t P a ge,是微软公司出品的一款网页制作入门级软件。
F r o n t P a g e 使用方便简单,会用W o r d就能做网页。
M i c r o s o f t F r o n t P a g e,简称F P,是美国微软公司推出的一款网页设计、制作、发布、管理的软件。
F r o n t P a ge由于良好的易用性,被认为是优秀的网页初学者的工具。
不过,随着用户要求和需求的提升,F r o n t P a ge的功能无法满足更高要求。
软件特性:所见即所得结合了设计、程式码、预览三种模式于一体,也可一起显示程式码和设计检视与M i c r o s o f t O f f i c e各软件无缝连接良好的表格控制能力继承了M i c r o s o f t O f f i c e产品系列的良好的易用性F r o n t P a ge制作网页的一般流程:(1)建立站点原型启动F r o n t P a g e2003,用鼠标左键单击“文件”菜单,指向“新建”。
再选择“站点”选项,出现“新建”对话框,在框内列出了八种站点原型。
选择“个人站点”原型,再在“指定新站点的位置”下的输入框中输入你想存放站点的盘符和目录,用鼠标左键单击“确定”按钮。
接下来系统就会自动将网站的原型构造出来,存放在你指定的目录下。
(2)编排文本在“网页”编辑器中,对文本的输入和页面的编辑,也与其他文字处理软件一样。
适当应用文本格式化操作,就能使自己制作的页面内容更加便于阅读和理解,同时也更能吸引访问者。
(3)图片的插入与控制光有文字的网页会使人看起来很累,因此,在制作网页时,适当加入图片可使网页更加活跃和丰富多彩。
打开一个网页页面,用鼠标左键单击要插入图片的位置,再单击常用工具栏上的“插入文件中的图片”按钮,在弹出的“图片”对话框中选择你需要插入的图片文件(右边窗口中会显示出该图片)。
网页设计与制作知识点笔记

网页设计与制作知识点笔记一、网页设计的基础知识1. 网页设计的定义和意义网页设计是指将信息组织、布局和呈现在网页上的过程。
它的目的是通过视觉和交互的方式吸引用户来获取信息或完成特定的任务。
2. 网页设计的原则(1)简洁性:网页要尽量避免过多的视觉元素和内容,保持简洁明了的界面,使用户能够快速地找到所需信息。
(2)一致性:网页要保持统一的风格和布局,使用户在不同页面间进行导航时能够轻松地理解和操作。
(3)易用性:网页要根据用户的需求和习惯设计,确保用户能够方便地浏览和使用网页。
(4)美观性:网页要注重视觉效果,使用合适的颜色、字体和图像来提升用户的视觉体验。
二、网页设计与制作工具1. PhotoshopPhotoshop是一款专业的图像处理软件,它可以用来处理和编辑网页所需的图像和素材。
通过使用Photoshop,网页设计师可以对图片进行剪裁、调整颜色和大小等操作,以满足网页布局的需要。
2. IllustratorIllustrator是一款专业的矢量图形设计软件,它适用于创建和编辑网页所需的矢量图形和图标。
与Photoshop不同,Illustrator创建的图形可以无损地放大或缩小,保持清晰锐利。
3. DreamweaverDreamweaver是一款专业的网页设计与制作软件,它提供了可视化的编辑界面和代码编辑功能,方便设计师进行网页的布局和排版。
三、网页设计的布局方式1. 固定布局固定布局是指网页的宽度和高度固定不变,无论浏览器窗口的大小如何变化,网页的布局始终保持不变。
这种布局方式适用于简单的网页,但在不同分辨率的屏幕上可能会出现排版错乱的问题。
2. 流式布局流式布局是指网页的宽度会随浏览器窗口的大小变化而自适应调整,保持内容的相对比例不变。
这种布局方式可以更好地适应不同分辨率的屏幕,但在极端情况下可能会导致内容过长或过短。
3. 响应式布局响应式布局是指网页可以根据设备的不同自适应地显示,具有适配手机、平板和电脑等多种设备的能力。
Frontpage2003网页制作讲义——网站创建篇

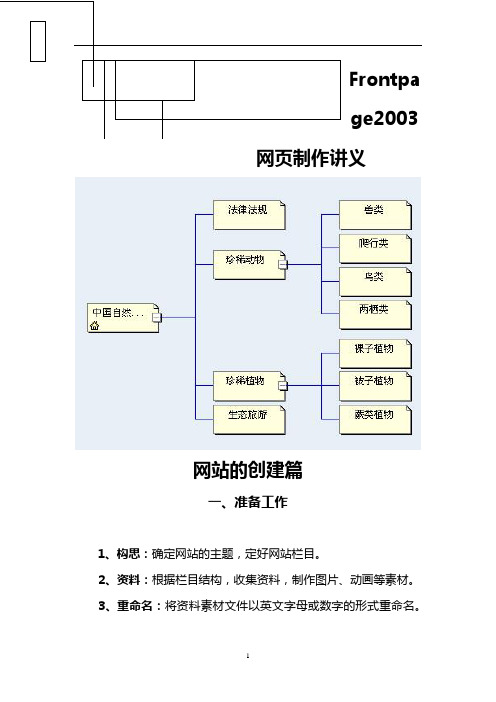
Frontpage2003网页制作讲义网站的创建篇一、准备工作1、构思:确定网站的主题,定好网站栏目。
2、资料:根据栏目结构,收集资料,制作图片、动画等素材。
3、重命名:将资料素材文件以英文字母或数字的形式重命名。
(说明:网站中的所有文件及文件夹都不可以用汉字命名,否则,会出现链接错误。
)4、归类:根据栏目结构,创建每一层栏目相应的文件夹,并将素材归类到相应的文件夹中。
(说明:在本例中,已经建立好文件夹,并将素材归类了。
)二、网站的创建1、创建一个空白站点:打开FrontPage2003,执行“文件”→“新建”命令,在右边的任务窗格中,选择“新建网站”栏下的“其他网站模板”,在弹出的“网站模板”对话框中选择“空白站点”,在右边的“指定新站点的位置”中单击“浏览”按钮,选择创建好的“首页的文件夹(如:webs),单击“确定”按钮。
2、在“导航”视图下建立网站的栏目结构①单击窗口下方“视图”工具栏中的“导航”,切换到导航视图。
接着单击工具栏中的“新建网页”按钮,建立网站的首页,即index.htm。
然后将“主页”重命名为“中国自然保护区”。
②在“中国自然保护区”图标上单击右键,选择“新建”→“网页”命令,分别建立它的4个栏目网页,分别将它们重命名为“法律法规”、“珍稀动物”、“珍稀植物”、“生态旅游”。
③在“珍稀动物”图标上单击右键,选择“新建”→“网页”命令,分别建立它的3个子栏目网页,分别将它们重命名为“兽类”、“爬行类”、“鸟类”、“两栖类”。
④在“珍稀植物”图标上单击右键,选择“添加已有的网页”命令,分别选择“珍稀植物”(文件夹:zxzw)下的3个子栏目网页,添加到导航中。
(说明:此步操作只是为了讲解“添加已有的网页”的作用,在实践中更多地采用第③步的方法。
)3、在“文件夹”视图下给各个网页重命名:单击“视图”工具栏中的“文件夹”,切换到文件夹视图,可以看到在导航视图中创建的网页都出现在右边的文件夹webs下,而且名称都用“new_page_”和数字表示(如:new_page_1.htm),这样不利于网站的管理,因此,我们必须把这些网页重命名为它们对应的网页名称(如:“new_page_1.htm”重命名为“flfg.htm”),注意这里同样不能用中文汉字命名。
front用法

front用法Front是一款优秀的前端开发工具,它提供了丰富的功能和组件,可以帮助开发者快速创建高质量的网站和应用程序。
下面将详细介绍Front 的用法。
一、安装和配置1. 下载Front的安装包并解压到本地目录。
2. 运行Front并进行基本设置,如选择语言、主题等。
3. 配置项目路径,打开“文件”菜单,选择“设置”,在“项目路径”中输入项目所在目录。
二、界面介绍1. 工具栏:包含常用操作按钮,如新建文件、保存、撤销等。
2. 侧边栏:包含文件列表、代码片段、插件等。
3. 编辑器区域:用于编辑代码和预览效果。
三、功能介绍1. 代码编辑器:支持多种语言编写,包括HTML、CSS、JavaScript 等,并提供了代码高亮、自动补全等功能。
2. 实时预览:可以实时查看修改后的效果,并支持多种浏览器预览模式。
3. 代码片段:可以保存常用代码片段并进行快速插入。
4. 插件管理:可以下载和管理各种插件,如jQuery库等。
5. 项目管理:可以方便地管理多个项目,并支持版本控制工具Git等。
四、使用技巧1. 使用快捷键:Front提供了大量的快捷键,可以提高编码效率。
2. 使用代码片段:将常用代码片段保存为模板,可以快速插入到代码中。
3. 学习使用插件:Front支持各种插件,使用插件可以提高开发效率和质量。
4. 优化代码结构:合理的代码结构可以提高可读性和维护性,并有利于SEO优化。
五、总结Front是一款功能强大的前端开发工具,它能够帮助开发者快速创建高质量的网站和应用程序。
通过学习和掌握其基本用法和技巧,可以大大提高开发效率和质量。
网页设计要点

网页设计要点网页设计要点引导语:一个好的网页从一开始设计时都有哪些需要注意的要点事项呢?以下是店铺整理的网页设计要点,欢迎参考阅读!网页设计的两大要点是:整体风格和色彩搭配。
确定网站整体风格在这里,我提供给大家一些参考经验:1.将你的标志logo,尽可能的放在每个页面上最突出的位置。
2.突出你的标准色彩。
3.总结一句能反映贵站精髓的宣传标语!4.相同类型的图像采用相同效果,比如说标题字都采用阴影效果,那么在网站中出现的所有标题字的阴影效果的设置应该是完全一致的!网站的整体风格及其创意设计是最难以学习的,难就难在没有一个固定的模式可以参照和模仿。
给你一个主题,任何两人都不可能设计出完全一样的网站。
R、G、B就是Red、Green、Blue(红,绿,蓝)三种颜色,RGB模式就是由这三种颜色为基色进行叠加而模拟出大自然色彩的色彩组合模式。
我们日常用的彩色电脑显示器、彩色电视机等的色彩都使用这种模式。
1、矢量图矢量图又叫做向量图,是用一系列计算机指令来描述和记录一幅图,一幅图可以解为一系列由点、线、面等到组成的'子图,它所记录的是对象的几何形状、线条粗细和色彩等。
生成的矢量图文件存储量很小,特别适用于文字设计、图案设计、版式设计、标志设计、计算机辅助设计(CAD)、工艺美术设计、插图等。
矢量图只能表示有规律的线条组成的图形,如工程图、三维造型或艺术字等;常见的矢量图处理软件有CoreIDRAW、AutoCAD、Illustrator和FreeHand等。
2、位图位图又叫点阵图或像素图,计算机屏幕上的图你是由屏幕上的发光点(即像素)构成的,每个点用二进制数据来描述其颜色与亮度等信息,这些点是离散的,类似于点阵。
位图在放大到一定限度时会发现它是由一个个小方格组成的,这些小方格被称为像素点,一个像素是图像中最小的图像元素。
也就是我们俗称的马赛克。
bmp:是未经过压缩的用点阵来表示的真彩图片,占用磁盘空间较大gif:是经过压缩的,只能表示256种颜色,占用磁盘空间小,常用来演示色彩单一的成块的卡通图案,GIF还有一种可以表示连续的动画。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
网页制作知识点
1.背景设定(右键选网页属性)
背景
2.使用表格进行页面布局,并设置表格相关属性。
(表格->插入->表格)
3. 文字属性设定(格式->字体,段落,边框和底纹)
4.定义锚(或书签),用来指定页面的返回位置,一般配合超链接使用。
(插入->书签)
5.编辑超链接颜色。
(页面中单击右键,选择“网页属性”,在“格式”选项中进行超链接
颜色的修改)
6.页面中插入图片(插入->图片),图片属性修改(双击图片或右键选择“图片属性”)
7. 页面中插入表单(插入->表单->。
),表单属性修改(双击表单项或右键)。
详见PPT 5.5.2
自定义表单
8. 使用水平线分割页面(插入->水平线),设定水平线属性(双击水平线或右键选择水平
线属性)
9. 超链接的使用(选中希望建立超链接的对象,如文字、图片等,右键选择超链接属性),
分为一般超链接,电子邮件超链接,书签超链接等。
10. 热区的创建和使用,图片热区工具(需显示图片工具栏,方法工具栏空白处右键选择“图
片”),然后选择图片工具栏中对应的形状在图片中绘制形状,然后在弹出的对话框中设置超链接。
11. 页面排版(图文混排),右键图片属性中的环绕方式,类似word
12. 图片的显示文字,图片属性 显示文本,
输入即可。
