dreamweaver如何设置默认的图片编辑器-优美图片
dedecms更改默认模板

竭诚为您提供优质文档/双击可除dedecms更改默认模板篇一:dedecms默认模版文件说明dedecms默认模版文件说明dedecms默认模版文件说明,head.htm,列表页头部模板head_nocatalog.htm,内容页\主页等无子栏目页面头部模板index.htm,主页模板ajaxfeedback.htm,ajax评论模板article_article.htm,文章内容页模板article_article1.htm,随机文章内容页模板1article_article2.htm,随机文章内容页模板2article_article_frame.htm,文章内容页模板框架版article_default.htm,自定义文档内容模板article_default_sg.htm,自定义单表文档内容模板article_image.htm,图片集内容页模板article_image_cl.htm,图片集内容页模板(新图集样式)article_image_frame.htm,图片集内容页模板框架版article_shop.htm,商品模型内容页模板article_soft.htm,软件内容页模板article_soft_frame.htm,软件内容页模板框架版article_infos.htm,分类信息内容模板article_spec.htm,专题内容页模板index_article.htm,文章频道封面index_default.htm,默认频道封面index_default_sg.htm,默认单表模型频道封面index_image.htm,默认图片模型封面index_shop.htm,默认网店模型封面index_soft.htm,默认软件模型封面infosw9_index.htm,默认图文资讯封面infosw9_list.htm,默认图文资讯列表页index_infos.htm,分类信息封面模板list_article.htm,默认文章列表模板list_default.htm,默认自定义模型列表模板list_default_sg.htm,默认单表自定义模型列表模板list_free.htm,默认自由列表模板list_image.htm,默认图片列表模板list_soft.htm,默认软件列表模板list_infos.htm,分类信息列表模板list_spec.htm,默认专题列表模板list_shop.htm,默认商城列表模板footer.htm,列表页底部模板googlemap.htm,google地图模板search.htm,普通搜索模板advancedsearch.htm,高级搜索模板singlepage.htm,单独页面模板tag.htm,标签首页模板taglist.htm,特定标签内容列表模板方便广大站长对dedecms二次开发的时候使用(责任编辑:admin)篇二:织梦模版修改方法1、以将不需要显示部分去除,那么就需要修改模板了。
网页制作与网站设计_06DreamweaverCS3中使用图片资料

任务1
图片的插入与编辑
1. 任务说明 图像是网页Fra bibliotek作中最常用的因素之一,灵活地使用图像会使 网页更加亮丽。 2. 任务说明 本任务主要介绍图片的插入和编辑,因为此项操作的详细讲 解已在项目四中做了介绍,故在此只做总结性介绍。 3. 操作步骤
图像的插入方法如下 。
1)在文档窗口工具箱的常用工具栏中单击“图像”按钮,在 图像源文件目录中选择一幅图片。 2)单击文档窗口菜单命令“插入/图像”。 3)按F11键,打开资源面板,从本站点的图像列表中点击图 片,预览插入图片,也可直接拖动图片到“文档”编辑窗口 中所需位置,如图6-1所示 。
3. 操作步骤
1)应用交换图像行为 “交换图像”行为通过更改 <img> 标签的src属性将一个图像和另一个图像 进行交换。使用此行为可创建鼠标经过按钮的效果以及其它图像效果(包括一次 交换多个图像)。 因为只有 src 属性受此行为的影响,所以应换入一个与原图像具有相同尺寸 (高度和宽度)的图像。否则,换入的图像显示时会被压缩或扩展,以使其适应 原图像的尺寸。 还有一个“恢复交换图像”行为,可以将最后一组交换的图像恢复为它们以 前的源文件。 ①在新建页面中,选择“插入/图像”或单击“插入”栏的“图像”按钮来 插入一个图像。 在“属性”检查器最左边的文本框中为该图像输入一个名称,并不是一定要 对图像指定名称,在将行为附加到对象时会自动对图像命名。但是,如果所有图 像都预先命名,则在“交换图像”对话框中就更容易区分它们,如图6-6所示。
项目六
Dreamweaver CS3中使用图片
内容摘要 – 介绍了图片的插入与编辑 – 介绍了修改图片大小 – 介绍了图像的对齐、裁减图片 – 介绍了设置图片交替效果 学习目标
Dreamweaver 8 高级教程

DW高级进阶教程——图片与超链接图片在网页中的感化是无可替代的,一幅好的合适的图片,胜过十篇洋洋洒洒的介绍!超链接是网站中各个元素的联系体例,恰是它完成了各个页面的跳转,使整个网站作为一个有机的整体呈此刻访谒者面前。
一.图片:Insert/Image 呼吁可以完成图片的插入。
若是该图片不在网站目录中,将弹出对话框询问是否把该图片复制到网站目录下,这时请回覆Y es ,否则上传到网上后会因文件地址不准确显示不出图片。
在网页建造中,图片经常与文字互相配合,图文并茂的网页,给访谒者带来的感受是素面朝天的网页所不具备的。
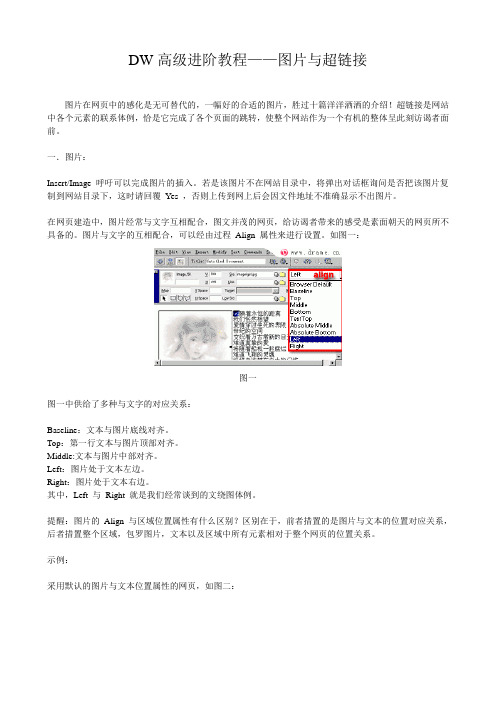
图片与文字的互相配合,可以经由过程Align 属性来进行设置。
如图一:图一图一中供给了多种与文字的对应关系:Baseline:文本与图片底线对齐。
Top:第一行文本与图片顶部对齐。
Middle:文本与图片中部对齐。
Left:图片处于文本左边。
Right:图片处于文本右边。
其中,Left 与Right 就是我们经常谈到的文绕图体例。
提醒:图片的Align 与区域位置属性有什么区别?区别在于,前者措置的是图片与文本的位置对应关系,后者措置整个区域,包罗图片,文本以及区域中所有元素相对于整个网页的位置关系。
示例:采用默认的图片与文本位置属性的网页,如图二:图二图片居左时的网页,如图三:图三图片除了作为文本的阐述与声名功能外,还具有链接与热区映射等感化,这就得讲一下超链接的事理与应用了。
二.超链接:在网页上,点击一些文字,图片,或其他元素就可以打开响应的页面,而这些元素就是超链接。
1.超链接的成立:成立超链接很是简单,只需选中欲做链接的元素(任何对象,文本与图片都包含其内),然后在属性面板的Link 中输入要跳转到的方针页面就行了。
输入框旁边有个文件夹图标,也可以经由过程点击它找到方针页面。
如图四:图四提醒:链接文件若是是网页文件,浏览器就会打开该网页并进行显示;若是是浏览器自己不能显示的文件,则会弹出提醒框让你抉择是否进行下载。
DreamweaverCS6字、图像、超链接讲述

段落、列表和表格的结构,但不保留粗体、斜体和其他格式设置)。 带结构的文本以及基本格式:粘贴结构化并带简单HTML格式的文本,
粘贴的默认格式。 带结构的文本以及全部格式:可以粘贴文本并保留所有结构、HTML格
式设置和CSS样式。
第5页
5、在属性检查器中设置HTML 格式文本属性 可以使用文本属性检查器应用 HTML 格式或层叠样式表 (CSS) 格
档结构清晰明了,合理使用水平线可以获得非常好的效果。 选择 “插入”面板的“常用”选项卡,点击水平线 或选择“插入
”>“HTML”>“水平线”。 可以在属性检查器中对水平线进行样式的设置。 “ID”文本框:可用于为水平线指定 ID。 宽和高:以像素为单位或以页面大小百分比的形式指定水平线的宽度
2、插入换行符
选择 “插入”面板的“文本”选项卡,单击“字符”按钮,选择“换 行符”按钮。
按<Shift+Enter>。
选择“插入>HTML>特殊字符>换行符>”命令。
第9页
3、插入特殊字符 选择 “插入”面板的“文本”选项卡,单击“字符”按钮,在弹出菜
单中就可以找到各种特殊字符 4、插入水平线 水平线在网页文档中经常用到,它主要用于分隔文档内容,是文
第4页
4、选择性粘贴 要复制网页或Word文档中的内容到Dreamweaver中进行编辑,若使
网页设计与制作(Dreamweaver)《插入网页基本要素之图像与超链接》

超链接
超级链接是网页中的精华部分,当光标移至浏览器中的超级链接时,光
标会变成一只手的形状,此时单击链接便可以打开链接所指向的目标网
页。
没有它每个网页都要输入很长的URL地址。没有超链接,就无法通过单击的方式 遨游Web世界,而如果没有了单击的功能,Web就会是死水一潭。
在左边选择文件类型,右边单击左上方的加号图像编辑器
设置及启用外部图像编辑器:
设置不同类型图像文件编辑器:选择“编辑/ 首选参数/文件类型/编辑器”…… 通过外部图像编辑器对图像文件进行修改:
启用图像编辑器:选取图像→单击属性面板中 的“编辑”按钮即可启动相应编辑器,并打开 图像文件,进行修改。
插入网页基本要素之图像与超链接
插入网页基本要素之图像与超链接
图像的编辑与属性设置
单击选中图像,在属性面板中,设置图像的属性: 给图片增加提示:选中图像→在属性面板的“替代”中输入提示文字,在浏览器中,鼠标指向这个图片时,就会出现文字提示。 另外,有时,不显示图片后,可以显示该说明文字。
插入网页基本要素之图像与超链接
图像的编辑与属性设置
插入网页基本要素之图像与超链接
超链接的类型
1 页间链接:利用该链接可 以跳转到其他文档或文件,如图 形、电影、PDF或声音文件。
2 页内链接:也被称为锚记链接,利用它 可以跳转到本站点指定文档的位置。
4 空链接及脚本链接
它允许用户附加行为至对象或创 建 一 个 执 行 JavaScript 代 码 的 链 接。
插入网页基本要素之图像与超链接
图像的编辑与属性设置
单击选中图像,在属性面板中,设置图像的属性: 放大、缩小图像大小:拖动控制点或直接在属性面板中输入宽度与高度的像素值; 等比例放大、缩小图像大小:按住Shift同时拖动右下角控制点; 恢复图像大小:删除其属性面板中的宽度、高度值,即可恢复到原来的大小。 “边框”是以像素为单位的图像边框的宽度。默认为无边框,相当于加一个相框。 “编辑”启动在“外部编辑器”参数选择中指定的图像编辑器并打开选定的图像。
Dreamweaver设计技巧集锦 Dreamweaver设计实用技巧 Dreamweaver设计技巧大全

____________________________________________________________________________________________ Dreamweaver设计技巧大全Dreamweaver设计实用技巧Dreamweaver设计方法对想要在视觉化环境下制作复杂网页的专业网页设计者来说,Dreamweaver已经渐渐在网页编辑工具中展露头角,成为专业人士编写网页的最佳选择。
Dreamweaver内置的功能可说是越来越多、越来越丰富、齐全,如何利用这些强大的功能实现设计更快速、编码更简易以及更强的整合性,对每一个网页设计者来说都是必做的功课。
不管你是要运用HTM L原始语法逐字逐字来编写网页,还是运用标准化窗口来进行网页的视觉设计,下面介绍的这些技巧都是非常实用的。
1.让网页页面更有弹性有些网页开发者称这种技巧为liquid,或stretchy(弹性延伸的技巧)。
这是一种技巧,可在访客浏览器窗口大小改变时也随之调整网页页面大小,因此若是窗口过大就不会有空白处、窗口过小边缘就不会跑出上下移动的拉Bar。
其实大多数简单的网页会自己随着浏览器窗口大小来调整页面大小,但是若是网页里用到很多不同的框框及表格,网页页面大小就很难自动弹性地调整。
通常网页设计者会用混合运用固定栏宽的框框,和GIF图档作为间隔,来设计网页页面,这样一来不论是用IE或是用其他方式,页面大小都会固定而不会跑掉。
用Dreamweaver4.0可以轻而易举的设计出会自动弹性调整的网页。
要怎么做呢?____________________________________________________________________________________________ 用工具面版(Objectpalette)上的按钮开启网页,并且转换到格式检视(Layoutvie w)。
这时可以看到文字方块的列宽,每一列的方框上方中间还有一个小小的下拉式箭头,选择想要设定弹性显示的列上方的小箭头,接着选择「将列设为弹性显示」(MakeColumn Autostretch)。
Dreamweaver基本知识

————》》》》嵌套使用表格 ————》》》》》》 ——————》》》》
小方块的设置:
右键点击————》》》 ————》》》
网页的布局
1、用Flash可以制作有动态效果的图片。
2、网页尺寸一般为1024*768,如果设置分辨率过小的话,会给用户带来不便的操作影响。
——————》》》》》当网页下方出现滚动条时,解决办法是: ——》 ————》》》》图片占位符就相当于一张虚拟的图片,设置好尺寸方便以后插入
层的溢出与裁切
1、非粉红色部分为溢出 ,溢出的相关属性
滚动条 ————》》》
右边要裁掉20PX,需要设置为160
《《——》》
层的嵌套
1、
嵌套的实现:选中需要嵌套的层,然后选中AP图标 ,然后拖动图标到选中的层中即可。隶属于层的层能够随着大层的移动而移动,消失而消失,达到一定的特殊效果。
————》》》
插入默认的图片 __>>>>
设定图片的编号ID,以区分不同图片
——————》》》选中蓝色的一行字 ————》》》》 ————》》》》
AP元素拖动效果
1、点击网页中空白的的地方,即body,才能发动该效果
2、 ——————》》》》 ————》》》
拼图游戏
1、修改AP元素的边框属性,需要在代码中实现
————》》》 <><>
—————》》》》》》
设置边框颜色:
——————》》》 ————》》》》》点击边框 ————》》》点击鼠标右键,选择编辑标签 ——————》》》》在常规一处设置表格背景颜色
————》》》》
制作课程表
1、将单元格合并的操作合并的操作
dreamweaver默认工作区

Dreamweaver默认工作区概览Dreamweaver是一种功能强大的网页设计和开发工具,它提供了许多个性化的设置和自定义选项,以满足用户对工作区布局的偏好。
在Dreamweaver中,你可以根据自己的需求和喜好来调整默认的工作区,以便更高效地使用该工具进行网页设计和开发。
本文将介绍如何在Dreamweaver中设置和调整默认工作区,包括工具栏、面板和其他界面元素。
工作区设置工具栏Dreamweaver的工具栏位于顶部,提供了一系列常用的工具和功能按钮。
你可以根据自己的需求来自定义工具栏中的按钮。
要进行工具栏的调整,请执行以下步骤:1.点击Dreamweaver菜单中的“视图”选项。
2.在下拉菜单中选择“工具栏”,以显示工具栏。
3.鼠标右键单击工具栏上的任一按钮,选择“自定义…”。
在“自定义工具栏”对话框中,你可以添加、删除和重新排列工具栏上的按钮。
面板Dreamweaver的面板是用于管理和编辑各种元素和功能的窗口。
默认情况下,Dreamweaver提供了一些常用的面板,如“文件”、“CSS 样式”和“属性”。
要进行面板的调整,请执行以下步骤:1.点击Dreamweaver菜单中的“窗口”选项。
2.在下拉菜单中选择“面板”,显示当前可用的面板。
3.鼠标右键单击任一面板选项卡,选择“自定义面板”。
在“自定义面板”对话框中,你可以添加、删除和重新排列面板,可以让常用的面板更方便地使用。
编辑器窗口Dreamweaver的编辑器窗口是你主要进行网页设计和开发的工作区域。
默认情况下,编辑器窗口的布局是单窗格,但你可以根据自己的需求将其划分为多个窗格。
要进行编辑器窗口的调整,请执行以下步骤:1.点击Dreamweaver菜单中的“窗口”选项。
2.在下拉菜单中选择“拆分视图”。
3.选择一个拆分模式,将编辑器窗口划分为多个窗格。
在多个窗格的布局中,你可以同时显示和编辑多个文件,以提高工作效率。
其他设置除了上述工作区相关的设置外,Dreamweaver还提供了一些其他的个性化设置,以满足用户的需求。
缤纷色彩—Dreamweaver图片操作

片 的垂 直和 水平 边 距 ,L w Sc 以设 置 圆 片 的 分 辨 o r可
6. 设置图 片信息 下面我们对 图片进 行 一 更细致的设 置。在属 些
性浮动面板的 A L l 栏中, 输入 “ J 深B恭子” 四个事 ( 见
臣 1 选择硇画臣片文件 3
菡 O 琶片 信 息 礁 览
函 ¨
设 i 函 边 框
8.插入 另一幅 图片 最后我 们在对页 面进行一些 美化 。首先在 嘲页 顶部插 入—幅装饰性的图片 。
表 示 图片的 实际插 入点位 置。
固 8 穆 动 固 片 位i
璺 9 设 置 盘 片 罹怠
这样设 置以 后 ,用户使用 网络浏 览器浏览网页 时 ,当图片未被完 垒加 载或用 户的 鼠标停留在 图片 上时 .选四个字将 会显示出来 .作为对 图片包含信 息 的提示 ,如图 1 0所示 。
2.插人 图片文件
下面就该插人这位深 田小姐的靓照啦 。我 们可
从 |s ̄菜单中的 1 ne m啦 项调用此项动能 ,也可以
直 接单击O j t面板上 bc es 圈l 钮插入图 此 按 片。 时
D e mwey 4 ra a  ̄ 将弹 出S lc r啦 eet l n S u c 的对话 o re
7 设 置图片边 框
5.移动 图片 下 面我们把 图片移动到 适当的位 置。用鼠标左
键拽着图片拖 动 , c , 也将随着移动 .表示 #N ̄ h 2 图片插入点的改变。移动到适 当位置后 . 放开鼠标 左
键即可 《 见图 8 。 )
下面设 置一下图片的边框 。这时需 要单击属性 浮 动面板的 小三 角■ ,将会弹出更加详细的属性设 置 。在连框栏 f od r B re )中输入 1 ,敲一下同事键 , 一 个浅浅的边框就做好 了 ( 见图 1 ) 1。
Dreamweaver中制作图片幻灯片

1.时间轴上。
如下图所示。
2.选中第1帧上方的B轨道。
选择“窗口”—“行为”命令。
在“行为”面板上点击“+”,选择“显示隐藏层”。
在命名的层中,层“Layer1”选择为“显示”,然后点击“确定”。
如下图所示。
3.在15帧处双击B轨道,在弹出的行为窗口,加入显示隐藏层事件。
将层“Layer1”隐藏,将层“Layer2”显示出来。
如下图所示。
4.在第29帧处加入行为事件。
将层“Layer1”、层“Layer2”隐藏,将层“Layer3”显示出来。
如下图所示。
5.在最后一帧处,加入隐藏layer3的行为事件即可。
6.最后把时间轴窗口中的“自动播放”和“循环”命令选中。
7.保存网页,浏览网页。
在Dreamweaver中也可以将图片制作成幻灯片的自动播放效果。
下面分步骤对这个播放器的制作加以说明。
步骤一:图形元素的制作和准备。
制作幻灯片所用的图片并将之放入Dreamweaver的层中。
我们准备在每个幻灯片中实现7幅图片的交替变换,因此我们需要制作7幅内容不同的图片。
注意图片要在Photoshop中进行优化压缩,并调整成相同的尺寸。
建立一个层,插入初始图片,该图片就是幻灯片默认得头一张图片。
将层命名为Layer_main,并把该层的Index值设为1。
步骤二:制作播放器的外观和四个控制按钮。
利用Photoshop制作一个金属效果的播放器外观。
(具体效果就看你的喜好啦,也许你可从Winamp的skin 中受点启发)。
作最佳优化后,输出一个透明的GIF图片。
为了让鼠标移上后按钮有些变化,你不得不每个按钮制作2张图片(共6个),两个按钮只需有颜色上的差异即可。
先建三个层,调整好位置,并插入三个播放键的各自的二张翻滚图片(Rollover Image)(Insert-Rollover Image)。
通过调节层的Index-Z的值,确保播放器所在的层在Layer_main层的上面,在按钮所在层的下面。
排版好的各层如图1所示。
dreamweaver怎么设置网页背景图片

dreamweaver怎么设置网页背景图片
dreamweaver怎么设置网页背景图片
很多新手都说不会利用dreamweaver设置网页背景图片,下面是小编给大家整理的一些有关dreamweaver设置网页背景图片的方法,希望对大家有帮助!
dreamweaver设置网页背景图片的方法
首先先整理好我们要设置成背景的图片。
图片整理好后,点击打开我们的软件。
打开软件后,我们在顶部导航中找到“修改”选项。
找到修改选项后,这里我们点击打开它。
点击修改选项后,弹出列表,这里我们选择“页面属性”这一选项。
打开页面属性后,进入到一个新窗口。
在这个新窗口中,我们点击“外观”选项,接着就能右侧看到一个“背景图像”的选项,这里我们点击其后面的“浏览”选项,将刚才准备好的图片插入进来即可。
最后,点击确定,这样背景图片就做好了。
看了“dreamweaver怎么设置网页背景图片”的人还看了
1.如何设置网页的背景颜色
2.excel怎么设置图片背景
3.coreldraw7如何设置页面与页面背景图片
4.word怎么设置背景图片大小。
Dreamweaver中使用图像和多媒体

3
4.1使用图像
3. 设置图像属性
◆图像属性窗口
2020/10/12
第1篇 网页设计与制作基础 4
第1篇 网页设计与制作基础
图像属性设置:
●设置图像大小 设置图像大小可以直接在“宽”和“高”两个文本框内输入新的数值即可。
还可以直接用鼠标拖动来改变图像的大小。具体操作为: (1)选中要改变的图像,图像四周出现控制点。 (2)拖动任一个控制点则可改变图像大小,如图:
2020/10/12
16
4.2 多媒体的使用
第1篇 网页设计与制作基础
3.插入FLV视频
◆FLV:Flash视频文件,在文档中插入的FLV文件是以SWF组件显示的,当 在浏览器中查看时,该组件显示所选的FLV文件以及一组播放控件。
◆FLV视频分类: 累进式视频
流视频
2020/10/12
17
◆插入累进式视频方法:参考教材P64 ◆插入流视频方法:参考教材P65
2020/10/12
10
4.2 多媒体的使用
1.在网页中插入Flash动画
◆Flash动画的类型:
● Flash源文件(.fla) ● Flash电影文件(.swf) ● Flash库文件(.swt) ● Flash元素(.swc)
2020/10/12
第1篇 网页设计与制作基础 11
第1篇 网页设计与制作基础
◆插入Flash动画:
操作过程:要在网页文档中插入Flash动画,首先 将光标移至所需插入Flash动画的位置,通过选择 “插入” →“媒体” →“ SWF”命令,打开“选 择文件”对话框,选择所需插入的Flash动画,单 击【确定】按钮,即可插入到网页文档中。
2020/10/12
Photoshop结合Dreamweaver制作网页相册

Photoshop结合Dreamweaver制作网页相册 更新日期:2006-08-01 10:44 出处:作者:本教程适用对象:有一定的PS基础,最好有网页设计制作基础,那样在PS处理好后可以在DM里面做一个后期的CSS以及布局方面的处理,当然,DM&FW也可做图片批处理并生成相册,不过我个人认为PS&DM的效果比较好。
PS的批处理功能是很强大的,如果利用好可以做为我们做很多工作。
今天我想讲的是“P S批处理设计制作图片展示”开始吧一、准备好自己要做相册的素材,产品展示啦,案例展示了,照片展示了都可以,统一将这些图片放在一个文件夹下,我这里将这个文件叫做“Res_IMg",这里面放的都是大的图片,小图片一会儿ps会为我们做的。
二、打开PS,选择菜单如下:三、这个就是PS制作图片展示的主要界面啦,主要有以下几个:样式中可以选择生成不同的html页面的形式,PS CS版本中提供了8种格式,都不错的。
源图像工作区:上面的”浏览“是选择你要批量做图片展示的文件夹,也就是上面我所说的"Res_Img"。
下面的”目的“就是PS处理完后存放的文件夹,可以存在你想要保存的位置,我这里面建个文件夹叫”Pic_Ok"。
“选项”里面就是具体的一些设置一共有六项,其中一定要设置的是“横幅”“大图像”“预览”。
”横幅“中可以设置这个首页面html的名称,也就是html页面的Title,再就是联系信息,时间什么的,如果填写上最后都会显示出来。
而“大图像”则可以设置生成“图片展示”后大图片的长宽等,而且PS可以自动优化图片大小,当然也可以不设置。
“缩览图”可以设置生成html页面中小图片的大小,也可以设置个边框什么的。
我直接用默认的“0”。
通过以上设置后,就可以按“好”了,然后就等着PS把咱的这堆图片变成一个图片展示吧。
Dreamweaver网页制作超级技巧36则 更新日期:2006-05-30 14:18 出处:网页教学网作者:1. 用Dreamweaver 4.0轻松设计会自动弹性调整的网页首先需要保证的是你的页面内容采用了表格的格式,然后打开你要编辑的页面,按“Ctr l+F6”或者菜单“View→TableView→Layout?View”转换到布局视图。
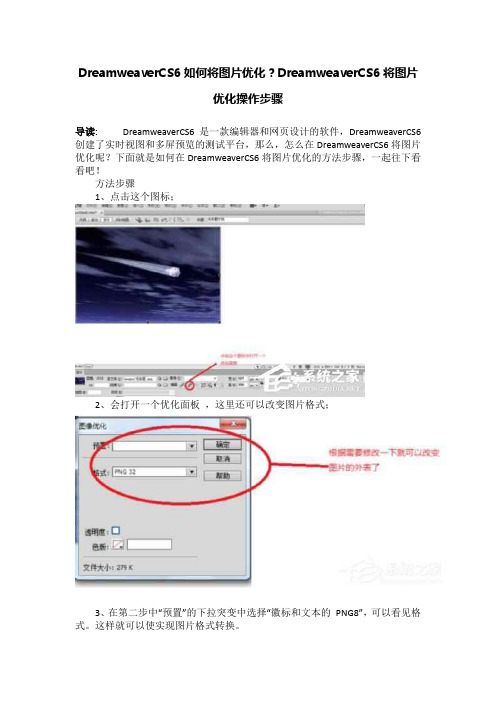
DreamweaverCS6如何将图片优化?DreamweaverCS6将图片优化操作步骤

DreamweaverCS6如何将图片优化?DreamweaverCS6将图片
优化操作步骤
导读:DreamweaverCS6是一款编辑器和网页设计的软件,DreamweaverCS6创建了实时视图和多屏预览的测试平台,那么,怎么在DreamweaverCS6将图片优化呢?下面就是如何在DreamweaverCS6将图片优化的方法步骤,一起往下看看吧!
方法步骤
1、点击这个图标;
2、会打开一个优化面板,这里还可以改变图片格式;
3、在第二步中“预置”的下拉突变中选择“徽标和文本的PNG8”,可以看见格式。
这样就可以使实现图片格式转换。
以上就是如何在DreamweaverCS6将图片优化的方法步骤,如果你想在DreamweaverCS6里将图片优化的话,那就根据上面的步骤来吧!。
dreamweaver80入门图文教程1

dreamweaver80入门图文教程1第一天的内容可能让你觉得枯燥乏味,不过,“工欲善其事,必先利其器”,让我们一起来了解Dreamweaver8的操作环境,完成站点的创建。
一、Dreamweaver8的操作环境在首次启动Dreamweaver8时会出现一个“工作区设置”对话框,在对话框左侧是Dreamweaver8的设计视图,右侧是Dreamweave8的代码视图。
Dreamweaver8设计视图布局提供了一个将全部元素置于一个窗口中的集成布局。
我们选择面向设计者的设计视图布局。
在Dreamweave8中首先将显示一个起始页,可以勾选这个窗口下面的“不在显示此对话框”来隐藏它。
在这个页面中包括“打开最近项目”、“创建新项目”“从范例创建”3个方便实用的项目,建议大家保留。
新建或打开一个文档,进入Dreamweaver8的标准工作界面。
Dreamweaver8的标准工作界面包括:标题显示、菜单栏、插入面板组、文档工具栏、标准工具栏、文档窗口、状态栏、属性面板和浮动面板组。
1、标题显示栏启动MacromediaDreamweave8后,标题栏将显示文字MacromediaDreamweave8.0,新建或打开一个文档后,在后面还会显示该文档所在的位置和文件名称。
2、菜单栏Dreamweave8的菜单共有10个,即文件、编辑、视图、插入、修改、文本、命令、站点、窗口和帮助。
其中,编辑菜单里提供了对Dreamweaver菜单中[首选参数]的访问。
文件:用来管理文件。
例如新建,打开,保存,另存为,导入,输出打印等。
编辑:用来编辑文本。
例如剪切,复制,粘贴,查找,替换和参数设置等。
查看:用来切换视图模式以及显示、隐藏标尺、网格线等辅助视图功能。
插入:用来插入各种元素,例如图片、多媒体组件,表格、框架及超级链接等。
修改:具有对页面元素修改的功能,例如在表格中插入表格,拆分、合并单元格,对其对象等。
文本:用来对文本操作,例如设置文本格式等。
Dreamweaver答案

Dreamweaver答案准备⼯作:1)右击桌⾯,属性,设置,1024*768。
(如果本来就是,就不⽤修改)2)安装Dreamweaver8:将Dreamweaver8.rar复制到相应位置,右击Dreamweaver8.rar,解压到当前⽂件夹。
打开⽂件,第⼀次使⽤,双击“绿化”。
双击绿D Dreamweaver。
3)打开操作要求。
准备⽂件夹:对准素材“右击/复制”,回到桌⾯“右击/粘贴”,解压到同名⽂件夹。
“右击、重命名”,把⽂件夹名字改为dw1。
4)打开软件。
站点——>新建站点,选择“⾼级”选项卡:“本地根⽂件夹”(浏览),打开dw1,选择;“默认图像⽂件夹”,images,打开,选择,确定。
开始做题:1)⽂件——>新建,框架集——>“上⽅固定,左侧嵌套”,创建,确定。
单击整个框架边,⽂件——>框架集另存为,⽂件名index.htm点top页⾯,⽂件——>保存框架,⽂件名top.htm点left页⾯,⽂件——>保存框架,⽂件名left.htm窗⼝——>框架。
单击右下⾓mainFrame,单击黄⾊⽂件夹浏览,选择right.htm。
(以下操作时,经常要:⽂件——>保存全部)2)单击整个框架边,修改标题(页⾯上⽅):OYB公司欢迎您,回车。
3)右下⽅分别点topFrame、leftFrame、mainFrame,边框:否,滚动:否,不能调整⼤⼩打“√。
4)点top页⾯,下⾯“页⾯属性”,左边距、上边距设为0点left页⾯,下⾯“页⾯属性”,左边距、上边距设为05)单击top页⾯,插⼊,图像,双击images,单击图⽚top.jpg,(看右侧图⽚的⾼为369),确定。
单击选中上分割线,下⾯“属性”中的“⾏”:369像素,回车。
6)在left页⾯内右击,选择“页⾯属性”,背景图像,浏览,双击images,单击图⽚left.gif,(看右侧图⽚的宽为423),确定。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
网页的时候经常要对进行编辑,而在 dw 中也有
默认的编辑器,一般 dw 中默认的编辑器都是系 统默认的画图工具,根本不能用来制作网站上的,
所以需要你自己设定,由于我用的编辑器是
photoshop,我们就来看看如何把默认编辑器设
置为 photoshop。:.
?在菜单栏上执行:编辑----首选参数,打 开首选参数设置对话框?
?在分类栏,切换到【文件类型、编辑器】,
你会看到下面这个页面?
从扩展名选项中,找到你要修改的的后缀名,
单击选中,然后再右侧的编辑器窗格中,选中一
不识优美图片真面具。只缘身在最高峰,一览众山小
个编辑器,这里出现的编辑器都是你的电脑里已
photoshop,然后点击【设为主要】,这样在
photoshop 后面就会出现(主要)的字样。 ?假如你使用的编辑器是免安装的,你可以
点击这个添加按钮,也就是图中的加号?
?打开浏览窗口,找到你要设置为默认编辑
器的软件,比如我设置为 flash,选中 flash,
不识优美图片真面具。只缘身在最高峰,一览众山小
经安装的编辑器,没有安装的软件是不会出现在
这里的,另外,如果你的软件是绿色版、或者叫 做免安装版,那么也不会出现在这里?,如果你
想要它出现在这里,我置为默认编辑器的软件,比如
我要设置 photoshop 为默认的编辑器,可以选中
不识优美图片真面具。只缘身在最高峰,一览众山小
不识优美图片真面具。只缘身在最高峰,一览众山小
?先打开 dw,在菜单栏上执行:插入--图像, 插入一张
?在下方的属性栏,你会看到有个铅笔的按
钮,这就是编辑的按钮,dw 默认的编辑器是系统
自带的编辑器,只有一些基本的画图功能,不能
满足网页制作者的要求,所以我们需要进一步的 进行设置。?
不识优美图片真面具。只缘身在最高峰,一览众山小
然后点击打开按钮。
?回到了首选参数的设置对话框,你会看到
在编辑器里出现了 flash 的字样,这时候可以选
择 flash,然后点击设为主要即可。?
2dg0f6c9a 优美图
