网页中使用图层
网页制作习题

一、填空题1、Dreamweaver通过特有的行为、模板、(时间轴)等技术,使用户能够快速高效地创建各种网页,而不需要编写任何(代码)。
2、Fireworks是基于(RGB)模式的图像处理工具,其作品特别适合于(屏幕)输出。
3、Flash的电影是压缩的(矢量图形),因此可以在网上(高速)传输。
4、实现网页交互性的核心技术是(脚本语言)。
5、能够建立网页交互性的脚本语言有两种,一种是只在(服务器)端运行的语言,另一种在网上经常使用的语言是(客户)端语言。
6、Dreamweaver的站点管理器主要用于管理站点内的(文件)和(目录)。
7、确定站点的(主题)是建立网站时首先应该考虑的问题。
8、规划站点结构可以有两种方法,一种是按照文件的(类型)对文件进行规划,另一种是按照(主题)对文件进行规划,9、(首页)是用户登录网站后显示的第一个页面。
10、站点地图实际上是一个网站(架构图)。
11、创建内部超级链接,就是在同一个站点内的(不同页面)之间建立一定的(相互关系)。
12、锚点链接常用于包含大量(文本信息)的网页。
13、框架也称为(帧),它可以把浏览器窗口划分为若干个(区域)。
14 、使用框架有两个好处:一是可以用来(布置)页面,二是可以使页面具有(导航)功能。
15、在Dreamweaver中运用图层可以制作出(层次清晰)的页面。
16、在Dreamweaver中可以使用(嵌套)的方法将多个图层组合在一起。
17、时间线通过在不同的时间改变(层)的位置、大小、(可见性)和叠放顺序等来创建动画。
18、时间线不能直接控制页面的(对象),它控制的放置这些对象的(层)。
19、利用时间线做动画,要使动画做曲线运动,首先必须在(适当)的位置加入(关键帧)。
20、行为是Macromedia预置的JavaScript(程序库),他帮助用户自动生成JavaScript(脚本),似的网页制作人员可以不用(编程)而实现一些程序动作。
利用图层技术制作网页

键 盘法 : 选择要 调整的 图层 , 按C t r l + 方 向键 , 每次调 整一个像素 单 位 。按 C t r l + S h i f t + 方 向键 , 每次调整一个网格单位 。 ( 2 ) 同时缩放 多个 图层 , 可执行如下操作之一 : a. 在设计视 图 中按 S h i f t 键选择多个 图层 , 单击 “ 修改 ” 一“ 对 齐” 一 “ 设 成宽度相同” 或“ 修改” l ‘ ‘ 对 齐” 『 ‘ ‘ 设成 高度 相同” 。 b . 选 择要 调 整 的图层 , 打开 其 属性 面 板 。在 属性 面板 的 多个 层 创 建 层 “ 高” 和“ 宽” 文本框中修改所有选 中的层的宽度值和高度值 。 方法 一 : 将 光标放 置在 文档窗 口中需 要插入 层 的位 置 , 然 后选 择 6 、 排列图层 “ 插入” l ‘ ‘ 层” 命 令。 ( 1 ) 利用图层面板来调整图层 的叠放 方法二 : 打开插入 “ 常用 ” 面板 , 单击该 面板上的插入层 图标 , 然 后 打开 图层 面板 。把光 标放置 到要改变位 置 的层 的名称上 , 拖动到 释放 鼠标 , 鼠标会 变成十字形状 , 用 鼠标在页面 中绘制一个矩形 来创建 合适位置释放 鼠标 。 层 。如果需要 画多个 层 , 在单 击插入层 图标的 同时 , 按住 C t r l 键, 在 文 ( 2 ) 利用层属性面板来调整 图层 的叠放 档窗 口中画一个层 , 只要 不释放 C t r l 键, 就 可以连续画多个层 。如果需 在层属性 面板 中直接修 改层 的“ z 轴” 值, 可以改变层 的叠放次序 。 要创建嵌套层 , 先创 建一个父层 , 在父层 内再创建一个层 , 叫子层 。 当输入 的数值 比当前值 大时 , 图层的叠放次序提高 ; 当输入的数值 比当 二、 层 的基本操 作 前值小时 , 表示 图层 的叠放 次序 降低 。 1 、 选择 图层 7 、 对齐 图层 选择 图层 的 目的是便于层的对齐 、 重定位 和缩放 , 还 可以为图层添 在文档窗 口中有 多个图层 , 可 以选择这些 图层 , 然后使用 图层对 齐 加背景 图像 和背 景颜 色。在 D r e a m w e a v e r 中要选择一个层 , 可使用如下 命令使被选择 的多个 图层 与最后被选 择的图层边 框对齐。 方法之一 : 对齐 多个层 的方法 如下 : ( 1 ) 用 鼠标单击层标 志。 在文档 窗 口中选中需要对齐 的图层 , 执行 “ 修改” 一“ 对齐 ” 命令 , 选 ( 2 ) 用 鼠标单 击层的任意边 框线。 择下 列对齐方式 中的一种 : 左对齐 、 右 对齐 、 对齐 上缘 、 对 齐下缘 、 设 成 ( 3 ) 选 择“ 窗 口” I ‘ ‘ 其它” I ‘ ‘ 层” 命令 , 打开 图层面板 , 单击该面板 中需 宽度相 同、 设 成高 度相 同。 要选择 的层 的名称。 8 、 显示 和隐藏图层 如果 要选择多个层 , 先按住 s h i t f , 再执行上述操作之~ 。 ( 1 ) 改 变单个 图层的可见性 2 、 激 活图层 a . 打 开图层 面板 , 单 击图层 面板 中一个层 的眼 睛图标 。眼睛 睁开 如果需要 在图层 中插 入对象 , 必 须激活 图层 。把 鼠标指 针移动 到 表示该层 是可见的。眼睛闭合表示该层是不可见的。 层内任何 地方单击 , 即可激活该层。激活图层不同于选择图层。 b . 选择 图层 , 在 其属性 面板的“ 显示” 栏中设置图层的可见性 。 3 、 移动图层 ( 2 )改 变所 有 图层 的 可 见 性 在网页中要移动一个图层 , 可以执行以下操作之一 : 单 击图层 面板标题栏的眼睛图标 , 所有图层为可见或不可见 。 ( 1 ) 先选 择层 , 然后 在该层 的选择 手柄 上按住 鼠标左 键并 拖动 鼠 9、 删 除层 标, 则可移动。 用 户可 以在编辑 区中选 中层 , 然 后按下键盘 中的 D e l e t e 键 即可 ; 也 ( 2 ) 将 鼠标指针移动 到需要 移动层的边框位置 , 当鼠标指针形状 为 可在层 面板中选 中层按 D e l e t e 键删除 。 四个箭头时 , 按住 鼠标左键并拖动 鼠标 , 则可移动层。 1 0 、 图层 与表 格互相转换 ( 3 ) 在属性面板 中直接设置“ 左” 、 “ 上” 的数值 , 也可以移动层 。 图层转换成表格 : “ 修改” 一“ 转换” 一“ 层到表格” ; ( 4 ) 利用键盘 , 每按一次方 向键 , 则移动一个像 素单位 ; 若按S h i t f 键 图层转换 成表格 : “ 修改” 一“ 转换” 一“ 表格到层” 。 的同时按一次方 向键 , 则移动一个 网格单位 。 】 1 、 图层应用于时间轴 4 、 复制图层 图层应用 于时间轴也 叫作时 间轴 动画 , 是在图层 中插入 图片或文 复制图层 , 可执行 以下操作之一 : 档, 利用时间轴来 完成动画。 ( 1 ) 按住C t r l 键, 将 鼠标 指针移 到需要复 制层 的标 志上 , 按住 鼠标 三、 小 结 左键拖动 鼠标 , 移动一定距离后 , 释放 鼠标 , 则该层被复制 。 本文详细介绍 了图层 的基本操 作 , 使用他 的特殊 功能 , 可 以创建很 ( 2 ) 先选择 一个层 , 执行 “ 编辑” I ‘ ‘ 复制” 命令 , 取 消被选层 , 执行 “ 编 多复杂的网页特效。 辑” l ‘ ‘ 粘贴” 命令 , 则该层被复制 。 5 、 缩放图层 参 考 文 献 ( 1 ) 缩放单个 图层 , 可执行如下操作之一 : [ 1 ] 荆 、 东梅. D r e a mw e a v e r + P h 0 t 0 s h 0 p + F l a s h +F i r e w o r k s [ M] 北京 . 拖 曳法 : 选择 层 , 拖 曳 图层 的调控 点。上厂 F 调 控点 只能调整层 的 电子 工 业 出版 社 , 2 0 0 8 高度 , 左, 右调 控点 只能调整层 的宽度 , 四角 的调 控点能 同时调整层 的 [ 2 ] 贾素玲等. J a v a S c r i p t 程序设计 北京: 清华大学 出版社 , 2 0 0 7 高度和宽度 。 [ 3 ] 袁磊等. 网页设计与制作 实例教程 . 北京 : 清华大学 出版社 , 2 0 0 8 属性面板法 : 在属性 面板 中设置 “ 宽” 和“ 高” 的数值 。
网页中的图层

3.4.4 使用图层建立表格
应用层排版
虽然通过层定位网页元素比表格方便很多,但由
于受到浏览器版本的限制不是所有的浏览器都支 持层,只有IE4.0以上的版本才能支持, Dreamweaver提供了层和表格相互转换功能, 可以最大程度方便网页设计,同时兼顾低版本浏 览器的访问者。
1. 层转换为表格
打开含有 层的页面 选择命令“修 改”→“转 换”→“层到表 格”
如果页面中含有嵌 套层,则不能使用上面 的方法将层转换为表格。
2. 表格转换为层
打开含有 表格的页 面 选择命令“修 改”→“转 换”→“表格到 层”
利用层布局页面版面举例
给出网页的页面如下:
制作后的插入菜单效果如下:
2.选择多个层
选中多个层图示
在文档窗口中选择多个层
在层面板中选择多个层
(二)使用层属性面板
通过层属性面板定义属性: 选定层后,其属性面板如图所示。
图层属性参数
层编号:用于指定一个名称,用于识别不同的层。 左和上:指定层的左上角相对于页面(如果嵌套,则为父层)左上角的位置。 宽和高:指定层的宽度和高度。 Z 轴:确定层的z轴顺序(即堆叠顺序)编号大的层在编号小的层上面。 可见性:指定该层最初是否是可见的,有4个选项:
创建嵌套层
2.创建嵌套层
在页面中 插入一个 父级层
将插入点置于父级 层内,在父级层内 插入新的层
嵌套图层的关系
嵌套图层并不意味着子图层必须在父图层里,
嵌套是体现在HTML中的。 嵌套图层之间存在着继承关系。继承的作用 就是使子图层的可见性永远和父图层保持一 致,并且保持子图层与父图层的相对位置不 变。
探究Photoshop在网页制作中的运用

探究Photoshop在网页制作中的运用一、图片处理在网页制作中,图片的处理是至关重要的。
Photoshop提供了丰富的图片处理功能,可以对图片进行裁剪、调整大小、修饰、蒙版等操作。
这些功能可以帮助网页设计师对图片进行精细的处理,使其更好地适应网页的布局和风格。
Photoshop还提供了各种滤镜和特效,可以让图片呈现出更加生动和吸引人的效果。
在网页设计中,通常需要将图片按照一定的比例和尺寸进行裁剪和调整。
Photoshop的“裁剪工具”和“变换工具”可以帮助设计师轻松地完成这些操作。
Photoshop还提供了各种修饰工具,如画笔、橡皮擦、修复工具等,可以对图片进行润色和修饰,使其更加吸引人。
二、设计布局Photoshop的“矢量工具”和“形状工具”可以绘制各种图形和线条,用来设计网页的布局和元素。
图层功能可以帮助设计师对不同元素进行分层管理,使其更加清晰和易于编辑。
Photoshop还提供了丰富的色彩和样式选择,可以让设计师根据需求对网页的颜色和风格进行调整。
三、切片和导出在完成网页的静态效果图后,通常需要将其切片并导出为网页所需的各种图片和元素。
Photoshop提供了“切片工具”和“导出功能”,可以帮助设计师轻松地完成这些操作。
四、配合其他设计软件除了以上功能和应用,Photoshop还可以与其他设计软件进行配合,如Illustrator、Dreamweaver等。
在网页制作中,通常需要进行矢量图形的绘制和网页代码的设计。
Illustrator可以帮助设计师完成矢量图形的设计,而Dreamweaver可以帮助设计师进行网页代码的编辑和管理。
Photoshop与这些软件的配合可以帮助设计师更加高效地完成网页制作工作。
总结在网页制作中,Photoshop扮演着非常重要的角色。
它不仅可以用来处理图片,还可以设计网页的整体布局和风格。
它还可以帮助设计师轻松地完成切片和导出等操作。
与其他设计软件的配合更使其在网页制作中更加得心应手。
中文版Dreamweaver 8基础与上机实训 第11章 使用层并创建动画

中文版Dreamweaver 8基础与上机实 训
显示层面板
使用“层”面板可以管理文档中的层。用户可以选择“窗口”|“层” 命令,或是按下F2快捷键,显示或隐藏层面板,如图所示。
11.2 编 辑 层
在网页文档中处理页面布局时,选择任意一个层,就可以对该层进 行移动、大小调整、对齐、设置可见性和设置重叠顺序等操作。
❖ 选择和移动层 ❖ 调整层的大小及对齐方式 ❖ 将层对齐网格 ❖ 删除及复制层 ❖ 改变层的重叠顺序 ❖ 设置层属性
中文版Dreamweaver 8基础与上机实 训
将层对齐网格
在Dreamweaver 8中,可以使用网格功能,将层进一步准确定位, 通过网格可以让层在移动或是绘制时自动靠齐到网格。无论网格是否可 见,都可以使用它们来对齐。
要将层对齐到网格,可以选择“查看”|“网格”|“显示网格”命令, 在文档中显示网格,再选择“查看”|“网格”|“靠齐到网格”命令,使 “靠齐到网格”的作用生效,如图所示。
中文版Dreamweaver 8基础与上机实 训
改变层的重叠顺序
层可以重叠是其一大特色,因此设置层与层之间的重叠顺序也变得 相当重要,否则,层可能就会杂乱无章地重叠。
用户对层的重叠顺序的设置,是通过“层”面板来完成的。选择 “窗口”|“层”命令,或是按下F2快捷键,打开“层”面板,“层”面 板中改变层的重叠顺序的方法有两种。 选择层并向上或向下拖动层。移动层时会出现一条线,它指示该层将出 现的位置。 在Z列单击层的编号,并输入新数值。当输入比现有值大的数值时,该 层将向上移动,如果输入比现有值小的数字时,该层将向下移动。
网页切图规范

网页切图规范网页切图规范是指在设计师完成网页设计后,前端工程师切分图层并进行代码实现的一种规范。
它主要包括图层切割、命名、导出、优化等方面的规定,旨在规范化切图流程,提高工作效率和代码质量。
以下是一份网页切图规范,共计1000字。
一、图层切割1. 根据设计稿,将整个页面切割为一层层的图层。
每个图层对应一个HTML元素,图层之间不要重叠或交叉。
图层的位置和尺寸应与设计图一致,确保切出来的图层能准确匹配后续的布局和样式。
2. 图层之间的距离应保持一致,通过对齐工具进行调整。
确保对其方式一致,例如使用“顶部对齐”、“水平居中”等。
二、命名规范1. 图层命名应简洁明确,能够准确描述图层的内容和作用。
避免使用中文、拼音或无意义的命名,应使用英文或数字进行命名。
2. 图层的命名应采用小驼峰式命名法,首字母小写,每个单词首字母大写。
例如,一个导航栏图层的命名可以是“navigationBar”。
3. 如果一个图层有多个状态或不同变种,可以在命名中使用“_”或“-”进行分隔。
例如,一个按钮图层的命名可以是“btn_default”或“btn-hover”。
三、导出规范1. 只导出需要的图层,避免导出重复、隐藏或不需要的图层。
优先导出单独的图片文件,如果有多个图层组成的图形,可以将其合并为一张图片进行导出。
2. 导出的图片应尽量使用透明背景,如果没有透明背景,应与页面背景色保持一致。
3. 图片的格式选择应根据需要进行适当调整。
一般情况下,可以使用PNG格式,有需要时可以使用JPEG格式。
四、优化规范1. 图片应进行适当的压缩和优化,以减小文件体积。
可以使用图片压缩工具(如TinyPNG)对图片进行压缩,确保图片在保持清晰度的前提下尽量减小文件大小。
2. 尽量使用CSS3的效果代替图片,以减少页面的加载时间和请求次数。
例如,使用CSS3的渐变、圆角等效果,替代制作图片。
3. 优化CSS代码,将重复的样式合并,使用缩写等方式减小CSS文件大小。
Photoshop 网页设计 智能图层

Photoshop 网页设计智能图层智能对象是包含栅格或矢量文件(如Photoshop或Illustrator文件)中的图像数据图层,就是说在对智能对象添加了其他编辑命令后,还可以保留图像的源内容及其所有原始特性,而不会对图层内容进行破坏性的编辑。
智能对象功能拓宽了该软件编辑图像的能力,它保证了对图像的无损编辑。
1.创建智能对象在Photoshop中,对栅格图像进行旋转、缩放等变换操作时容易产生锯齿,如果需要缩放图像,而又担心缩放的结果会对图像的原始数据造成损失。
如果在进行操作之前,将对象转换为智能对象,即可不必担心会丢失图像的原始数据。
创建智能对象,可以先选中图层,然后执行【图层】|【智能对象】|【转换为智能对象】命令,或者右击该图层,选择【转换为智能对象】命令,即可将其创建为智能对象图层。
此时,在【图层】面板中,智能对象图层的缩览图上会显示出图标,如图1-19所示。
图1-19 创建智能对象2.进行非破坏编辑当普通对象转换为智能对象后,对其进行变换各操作时,可以保留图像的原始数据。
例如,将“图层1”中的对象比例放大150%,可以看到图像已经开始模糊,如图1-20所示。
图1-20 放大智能对象这时双击“图层1”缩览图,将打开一个对话框。
然后单击【确定】按钮,会弹出一个新文档。
该文档为“图层1”的原始文件,可以看到,图层中的内容保持着原始的大小,并没有产生任何变化,如图1-21所示。
这就是智能对象在保护栅格图像原始数据方面的强大功能。
图1-21 查看智能对象的原始数据3.自动更新实例在Photoshop中,可以给智能对象应用图层样式、混合模式、变形等特殊效果。
当编辑过源数据后,Photoshop将基于源数据重新渲染复合数据,即使用编辑过的内容更新图层。
如果当前智能对象包含多个副本,则编辑一个智能对象图层即可更新该智能对象的多个实例。
例如,将智能图层拖到【图层】面板底部的【创建新图层】按钮上,复制多份。
如何利用Adobe Photoshop软件进行网页设计和界面制作

如何利用Adobe Photoshop软件进行网页设计和界面制作随着互联网的发展,网页设计和界面制作成为了一门热门的技能。
Adobe Photoshop软件作为设计师们的首选工具之一,其强大的图像处理功能和灵活的界面设计能力使其成为网页设计师们的必备利器。
本文将从基础入手,介绍如何利用Adobe Photoshop软件进行网页设计和界面制作的方法和技巧。
一、了解Adobe Photoshop软件的基础知识在使用Adobe Photoshop软件进行网页设计和界面制作之前,首先要熟悉软件的基本操作和功能。
掌握基础知识可以提高工作效率,同时也为后续深入学习打下坚实基础。
1. 掌握图层的使用:图层是Adobe Photoshop软件中最基本也是最重要的概念之一。
了解如何创建、管理和编辑图层,以及如何使用图层样式和蒙版等功能,对于进行网页设计和界面制作非常重要。
2. 学会使用工具栏:Adobe Photoshop软件提供了丰富的工具,如移动工具、选择工具、画笔工具等。
熟练掌握这些工具的使用方法,能够更好地处理图像,实现所需的效果。
3. 熟悉面板的功能:Adobe Photoshop软件中有多个面板,如色彩面板、图层面板、样式面板等。
了解这些面板的功能和使用方法,可以更方便地管理和操作图像。
二、进行网页设计的技巧网页设计是Adobe Photoshop软件的主要应用之一。
通过合理运用设计技巧,可以制作出美观、易用的网页。
1. 设计网页布局:首先,确定网页的整体布局。
可以使用基本的线框图或者设计稿进行参考,然后在Adobe Photoshop软件中创建相应的图层和图像,通过拖拽和调整图层位置来实现布局。
2. 选择合适的配色方案:色彩是网页设计中至关重要的要素之一。
选择合适的配色方案可以提高网页的美观度和用户体验。
在Adobe Photoshop软件中,可以使用色彩面板来选择和调整颜色。
3. 使用空白区域和间距:合理利用空白区域和间距可以提升网页的可读性和整体效果。
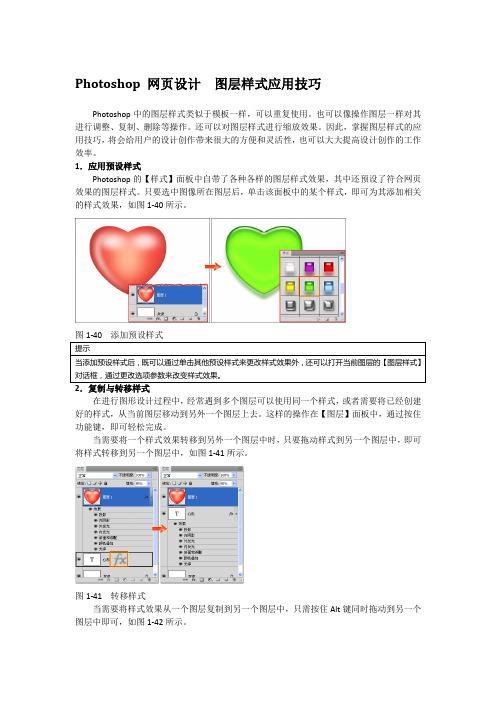
Photoshop 网页设计 图层样式应用技巧

Photoshop 网页设计图层样式应用技巧Photoshop中的图层样式类似于模板一样,可以重复使用。
也可以像操作图层一样对其进行调整、复制、删除等操作。
还可以对图层样式进行缩放效果。
因此,掌握图层样式的应用技巧,将会给用户的设计创作带来很大的方便和灵活性,也可以大大提高设计创作的工作效率。
1.应用预设样式Photoshop的【样式】面板中自带了各种各样的图层样式效果,其中还预设了符合网页效果的图层样式。
只要选中图像所在图层后,单击该面板中的某个样式,即可为其添加相关的样式效果,如图1-40所示。
2.复制与转移样式在进行图形设计过程中,经常遇到多个图层可以使用同一个样式,或者需要将已经创建好的样式,从当前图层移动到另外一个图层上去。
这样的操作在【图层】面板中,通过按住功能键,即可轻松完成。
当需要将一个样式效果转移到另外一个图层中时,只要拖动样式到另一个图层中,即可将样式转移到另一个图层中,如图1-41所示。
图1-41 转移样式当需要将样式效果从一个图层复制到另一个图层中,只需按住Alt键同时拖动到另一个图层中即可,如图1-42所示。
当不需要样式列表中其中一个或多个效果时,用户可以在【图层】面板中拖动不需要的效果到【删除图层】按钮上,将其删除。
图1-42 复制样式3.缩放样式效果在使用图层样式时,有些样式可能已针对目标分辨率和指定大小的特写进行过微调,因此,就有可能产生应用样式的结果与样本的效果不一致的现象。
如图1-43所示,图中带有图层样式的图像,经过复制与缩小图像后,发现图层样式并没有随之缩小。
图1-43 缩小副本后样式的效果这里,就需要单独对效果进行缩放,才能得到与图像比例一致的效果。
选择所复制的图层,执行【图层】|【图层样式】|【缩放效果】命令,打开【缩放图层效果】对话框,并设置样式的缩放比例,此时即可在图像中观察到缩放后的效果,如图1-44所示。
图1-44 缩放图层样式后的效果4.将样式创建为图层为图层内容添加了样式后,用户也可以将图层样式转换为图像图层,然后通过绘画、应用命令或滤镜来增强效果。
photoshop网页版

photoshop网页版Photoshop网页版概述:Photoshop是一款著名的图像编辑软件,被广泛用于各种设计领域。
为了满足用户的需求,Adobe公司推出了Photoshop网页版,使用户能够在浏览器中直接使用Photoshop进行图像编辑和设计工作。
本文将介绍Photoshop网页版的功能、优势、使用方法以及对于不同用户群体的适用性。
功能:Photoshop网页版提供了大部分传统版Photoshop的功能,包括图像裁剪、调整颜色和对比度、添加文本、图层管理和滤镜等。
用户可以在浏览器中直接打开并使用这些功能,而无需下载和安装软件。
此外,Photoshop网页版还提供了与其他Adobe产品的集成,如Adobe Stock,使用户可以直接访问和使用高质量的图像素材。
优势:与传统版Photoshop相比,Photoshop网页版有以下几个优势。
首先,无需下载和安装软件,用户只需要一个支持现代浏览器的设备即可使用,这大大方便了用户的使用体验。
其次,Photoshop网页版与其他Adobe产品的紧密集成,为用户提供了更加便捷的工作流程。
最后,由于其基于云端技术,用户可以方便地在不同设备和操作系统上使用Photoshop,且可以实时保存和同步文件,确保工作的连贯性和安全性。
使用方法:使用Photoshop网页版非常简单。
首先,用户需要在浏览器中打开网页版Photoshop的链接,并登录自己的Adobe账号。
然后,用户可以上传自己的图像或选择一个预设模板开始工作。
接下来,用户可以使用各种工具来编辑和修改图像,如画笔、调整颜色、添加滤镜等。
完成编辑后,用户可以选择保存文件到Adobe云端存储空间或者下载到本地设备。
适用性:Photoshop网页版适用于各种不同的用户群体。
对于初学者而言,Photoshop网页版提供了一个友好的界面和易于上手的操作方式,帮助他们快速入门图像编辑和设计。
对于专业设计师和摄影师来说,Photoshop网页版的功能十分强大,可以满足他们对于高质量图像编辑的需求。
Photoshop 网页设计 图层面板

Photoshop 网页设计图层面板
图层的基本工作原理,就是将构成图像的不同对象和元素隔离到独立图层上进行编辑操作,组成图像的各个图层就相当于一个单独的文档,相互堆叠在一起,透过上一个图层的透明区域可以看到下一个图层中的不透明像素,透过所有图层的透明区域,可以看到背景图层,最终展现在我们面前就是一幅完整的网页作品。
如图1-8所示,通过图层制作网页。
图1-8 图层原理
而在Photoshop中,不同图像放置在不同的图层中,为了方便管理与操作,所有的图像均显示在【图层】面板中。
执行【窗口】|【图层】命令,或者按F7可以打开如图1-9所示的【图层】面板。
该面板中各个按钮与选项的功能参见表1-1所示。
依据表中按钮功能创建各种功能的图层,或者编辑当前图层,为当前图层添加效果。
图1-9 【图层】面板
表1-1 【图层】面板中各个功能与按钮名称及作用
在下拉列表中可以选择当前图层的混合模式
在文本框中输入数值可以设置当前图层的不透明度
在文本框中输入数值可以设置当前图层的填充区域不透明度
可以分别控制图层的编辑、移动、透明区域可编辑性等属性
单击该图标可以控制当前图层的显示与隐藏状态
表示该图层与作用图层链接在一起,可以同时进行移动、旋转和变换等操作
单击该按钮,可以控制图层组展开或者折叠
单击该按钮可以创建一个图层组
单击该按钮可以在弹出的下拉菜单中选择图层样式命令,为作用图层添加图层样式
单击该按钮可以为当前图层添加蒙版
单击该按钮可以在弹出的下拉菜单中选择一个命令,为作用图层创建新的填充或者调整图层
单击该按钮,可以在作用图层上方新建一个图层,或者复制当前图层
单击该按钮,可以删除当前图层。
Photoshop 网页设计 图层基本操作

Photoshop 网页设计图层基本操作通常情况下,网页效果是由多幅图像组合而成。
此时,掌握图层的操作技巧,可以大大地提高工作效率。
常用的图层操作包括创建、选择、移动、复制、链接、合并等几种方法。
1.创建空白图层无论是打开一幅图像,还是新建一个空白画布,【图层】面板中均会自带“背景”图层。
要想创建其他图层,既可以通过拖入一幅新图像而自动创建图层外,还可以通过命令或者按钮来创建空白图层。
空白图层的创建方法是,执行【图层】|【新建】|【图层】命令(快捷键Shift+Ctrl+N),或者直接单击【图层】面板底部的【创建新图层】按钮,得到空白图层“图层1”,如图1-10所示。
图1-10 创建空白图层2.移动与变换图层图层只是用来确定图像在画布中的顺序,以及图像的显示效果。
当确定当前工作图层后,才能够对图层中的图像进行各种操作。
当选择【移动工具】后,即可通过不同的方式选择不同图层中的图像。
原始的方法是直接单击【图层】面板中图像所在图层,或者在画布中右击某个图像,选择图层名字,即可使图像所在图层为工作状态,如图1-11所示。
图1-11 右击图像选择图层当选择【移动工具】后,在工具选项栏中可以设置以下两个属性。
自动选择启用该复选框后,单击图像即可自动选择光标下所有包含像素的图层中最顶层的图层,或选择所选中图层所在的图层组,如图1-12所示。
该项功能用于选择具有清晰边界的图形较为灵活,但在选择设置了羽化的被透明图像时却很难发挥作用,往往会因选错图像而造成意外移动。
图1-12 自动选择显示变换控件启用该复选框后,可在选中的项目周围的定界框上显示手柄,该项功能用于观察具有羽化效果或半透明图像的范围较为有用,如图1-13所示。
显示控件后,用户可以直接拖动手柄缩放图像;也可以在定界框上单击,从而显示变换定界框,然后在工具选项栏中设置图像的移动、旋转和缩放的精确参数。
图1-13 显示变换控件3.复制与盖印图层复制图层与盖印图层,虽然均能够得到相同效果的图像。
Photoshop在网页设计中的作用分析

Photoshop在网页设计中的作用分析1. 图像处理网页设计中的图片处理是非常重要的一环,而Photoshop以其强大的功能和灵活的操作,能够帮助设计师对图片进行精细的处理。
可以通过调整色彩、对比度、亮度等参数来优化图片效果,使得图片更加清晰、色彩更加鲜艳。
Photoshop还支持图像的剪裁、缩放和旋转,使得设计师可以轻松地对图片进行裁剪和调整尺寸,以适应不同的网页布局需求。
2. 设计元素的制作在网页设计中,往往需要大量的设计元素,比如按钮、图标、LOGO等等。
而Photoshop的矢量图形工具和文本工具,可以帮助设计师快速制作出各种形状和文字,然后通过图层样式、滤镜等功能对其进行样式处理和效果增强,使得设计元素更加美观、突出。
3. 界面设计Photoshop可以帮助设计师进行网页整体布局的设计,包括背景、导航栏、内容区域等各个模块的设计。
通过图层管理、智能对象等功能,设计师可以轻松地对各个模块进行调整和组合,实现网页布局的灵活性和美观性。
4. 切图导出在网页制作过程中,通常需要将设计好的界面切分成各个小图,以便在网页制作时进行拼接和布局。
Photoshop提供了专门的切片工具和导出功能,可以将设计好的界面切分成不同的图片文件,并导出为Web标准的格式,使得网页制作更加便捷高效。
5. 视觉效果制作在网页设计中,往往需要一些特效和动画效果来吸引用户的注意,比如滚动广告、轮播图、悬停效果等。
Photoshop提供了丰富的滤镜和图层样式,可以帮助设计师轻松地制作出各种视觉效果,使得网页更加生动有趣。
Photoshop在网页设计中的作用是非常重要的。
通过其丰富的功能和灵活的操作,设计师可以轻松地进行图像处理、设计元素制作、界面设计、切图导出和视觉效果制作,从而实现网页设计的美观性和吸引力。
对于网页设计师来说,熟练掌握Photoshop是非常重要的。
ps网页设计教程

ps网页设计教程PS(Photoshop)是一款功能强大的图像处理软件,广泛应用于网页设计中。
在网页设计过程中,PS可以用来创建网页布局、设计网页元素、进行图像处理、添加特效等。
本篇文章将向读者介绍一些常用的PS网页设计教程,帮助读者了解如何使用PS来设计网页。
一、创建网页布局在使用PS进行网页设计之前,首先需要创建一个合适的网页布局。
在新建文档时,选择合适的页面尺寸和分辨率,并设定网页的栅格系统,以便于对齐设计元素。
在新建文档后,可以使用PS中的“矩形工具”和“文本工具”来创建网页的基本结构,如导航栏、内容区、侧边栏等。
可以使用图层面板来管理各个元素,并使用对齐工具来调整它们的位置和尺寸。
二、设计网页元素网页设计需要各种各样的元素来展示内容和增加用户体验。
在PS中,可以使用各种形状工具、画笔工具、路径工具等来设计这些元素。
1.导航栏设计导航栏是网页设计中非常重要的部分,需要设计出易于使用和吸引人的导航栏。
可以使用矩形工具创建导航栏的背景,使用文本工具添加导航链接并进行样式调整,可以使用形状工具来设计菜单图标。
2.按钮设计网页设计中常常需要设计各种按钮,如提交按钮、下载按钮等。
可以使用矩形工具创建按钮的形状,使用样式调整来增加按钮的立体感。
还可以使用文本工具添加按钮上的文字,并使用特效来增加按钮的吸引力。
3.图片处理在网页设计中,经常需要使用图片来展示产品、文章或其他信息。
PS中可以使用各种工具和滤镜来处理图片,如裁剪、调整亮度和对比度、应用滤镜等。
可以使用图层面板来管理图片的叠放顺序,并使用剪贴蒙版来控制图片的显示区域。
三、添加特效在网页设计中,特效可以帮助增加页面的吸引力和互动性。
PS提供了各种工具和特效功能,可以帮助我们添加特效效果。
1.阴影和发光效果可以使用“外发光”和“内发光”等特效来为图像或文本添加发光效果,使其在页面中更加突出。
2.颜色渐变可以使用渐变工具为页面元素添加颜色渐变效果,使其更加鲜明。
网页前端图层命名标准

网页设计命名规范一.网站设计及基本框架结构:1. Container容器“container“就是将页面中的所有元素包在一起的部分2.Header页头“header”是网站页面的头部区域,一般来讲,它包含网站的logo和一些其他元素。
3. Nav 导航“Nav“导航栏,是最典型的网页元素。
4. Menu菜单“Menu”区域包含一般的链接和菜单5. Main页面主体内容“Main”是网站的主要区域,如果是博客的话它将包含的日志。
6. Sidebar边导航“Sidebar”部分可以包含网站的次要内容,比如最近更新内容列表、关于网站的介绍或广告元素等…这部分还可以命名为: “subNav “, “side-panel“, “secondary-content“. 7. Footer底部“Footer”包含网站的一些附加信息。
如:备案等等。
二.需要注意的几点:1.尽量考虑为元素命名其本身的作用或”用意”,达到语义化。
不要使用表面形式的命名.如:red/left/big等。
2.组合命名规则:[元素类型]-[元素作用/内容]如:搜索按钮: btn-search登录表单:form-login新闻列表:list-news3.涉及到交互行为的元素命名:凡涉及交互行为的元素通常会有正常、悬停、点击和已浏览等不同样式,命名可参考以下规则:鼠标悬停::hover 点击:click 已浏览:visited如:搜索按钮: btn-search、btn-search-hover、btn-search-visited三.Photoshop图层结构规范:Photoshop图层命名遵循树形结构,凡某元素组成的图层大于3层,即可形成组,所有图层尽量避免使用默认命名(图层+编号)。
四.命名汇总:(1)页面结构类容器: container页头:header内容:content/container页面主体:main页尾:footer导航:nav侧栏:sidebar栏目:column页面外围控制整体布局宽度:wrapper(2)导航类导航:nav主导航:mainnav子导航:subnav顶导航:topnav边导航:sidebar左导航:leftsidebar右导航:rightsidebar位置导航: crumb菜单:menu子菜单:submenu面包屑:breadcrumb(即页面所处位置导航提示)(3)网页内容类标题: title摘要: summary箭头: arrow商标: label网站标志: logo转角/圆角: corner横幅广告: banner栏目: column子菜单: subMenu搜索: search搜索框: searchBox登录: login工具条: toolbar下拉: drop标签页: tab当前的: current列表: list滚动: scroll服务: service提示信息: msg新闻: news小技巧: tips下载: download栏目标题: title热点: hot加入: joinus注册: regsiter指南: guide友情链接: friendlink状态: status版权: copyright按钮: btn合作伙伴: partner投票: vote五、常用首页:homepage当前位置:currentPath 二级页面/子页面:subpage 布局:layout搜索:search网页头部:head/header登录条:loginbar标志:logo侧栏:side/sidebar广告条:banner导航:nav主导航:mainNav顶导航:topNav子导航:subNav当前位置导航:crumb菜单:menu子菜单:subMenu菜单内容:menuContent子菜单内容:subMenuContent 下拉:drop下拉菜单:dropMenu工具条:tool/toolbar表单:form栏目:column箭头:arr/arrow搜索:search搜索按钮:btn-search滚动条:scroll主题/外观:theme页面主体:main页面中部:mainBody内容:content标签页:tab文章列表:list标签内容:tagContent当前标签:tagCurrent/currentTag 提示信息:msg转角/圆角:cor/corner特别的:spec资源:source加入:joinus小技巧:tips栏目标题:title链接:links页脚:footer服务:service指南:guild热点:hot新闻:news下载:download注册:regsiter状态:status按钮:btn注释:note投票:vote合作伙伴:partner友情链接:friendlink关于我们:aboutus提交:submit搜索框:searchbox文本框:textbox网页底部:foot/footer版权:copyright网站地图: sitemap列定义:column_1of3 (三列中的第一列)column_2of3 (三列中的第二列)column_3of3 (三列中的第三列)建议:用字母、_号工、-号、数字组成,必须以字母开头,不能为纯数字。
图层在网页设计中的应用

1元素 的 定位
在 网页设计中 , 用来定位 页面元素技术一般包括 : 表格 和 图层 。其 中表格在 网页的整体布局 中使 用应 该是最广泛
的 , 尤 其 是 布 局 表 格 和 布 局 单 元 格 应 用 ,使 页 面 布 局 更 方
这种网络检测每个内部子网只需要配置一个nids其成本较低能够对流入内部子网的所有数据包进行监视以检测来自网络的攻击这是hids无法完成的nids不依赖于被保护主机的操作系统nids能做到实时监测和响应一旦发现入侵行为就可以立即中止攻击入侵都不容易销毁证据被截获的入侵信息不仅包括入侵的方法还包括可以定位入侵对象的信息
H a Ja gi u in l n
Ab t a t sr c : e p p r i t d c s te p st n n c o f ly r i r a e v r .,s e il e c i e e a p c t n a e n r u e h o i o ig a t n o a e n D e mw a e 8 0e p cal d s rb s t p h a o o i i y h i
便。但如果在页面元素 上面放置对象时 ,表格 就不能胜任 了, 这时需要 用图层来排版 。 网页设计初学者往往喜欢用 图 层来进行页面定位 , 层的定位方便且随意。 的定位是 由绝 层 对坐标值实现定位 的,而表格 的定位是 由相 对坐标值实现 的。层设计的 网页在不 同分辨率显示器上显示 时会出现错
节省 页面 空间, 使页面显得 比较干 净。 下面介 绍层 结合 行为
制作动态 导航菜单的步骤 。
photoshop网页制作教程

photoshop网页制作教程Photoshop是一款功能强大的图像处理软件,不仅可以用于照片的编辑和修饰,还可以用来制作网页。
在网页制作中,我们可以利用Photoshop的各种工具和功能,创建出漂亮、吸引人的网页设计。
首先,在开始网页制作前,我们需要先确定网页的布局和设计风格。
可以根据需要使用不同的模板或参考其他网站的设计风格。
在Photoshop中,可以通过新建文件来创建网页设计的画布。
选择“文件”-》“新建”,然后设置画布的尺寸和分辨率。
通常情况下,网页的宽度为1000像素左右,高度则根据设计需求来确定。
接下来,我们可以利用Photoshop的各种工具,如矩形选框工具、文本工具、图层样式等,来创建网页的各个元素。
首先,可以使用矩形选框工具来绘制网页的各个模块,如导航栏、轮播图、内容区域等。
可以根据设计需要设置模块的大小和位置,并使用工具栏中的画笔和颜色选择工具来调整元素的样式和颜色。
然后,可以使用文本工具来添加网页的文字内容。
可以选择适合的字体和大小,并利用字体样式和对齐工具来调整文字的样式和位置。
可以将一些服务方面的文字占位符,用于模拟最终的网页效果。
在添加各种元素后,我们可以使用图层样式来为元素添加阴影、渐变、描边等效果,使网页的元素更加立体和丰富。
通过图层面板,可以对每个元素的样式进行调整和修改,从而达到我们想要的效果。
同时,可以使用智能对象和图片调整工具,对网页中的图片进行剪裁、缩放和调整。
此外,还可以使用切片工具和保存为web文件选项,将整个网页制作成图片并导出。
在保存为web文件选项中,可以选择不同的文件格式(如JPEG、PNG、GIF等)和优化选项,对网页进行压缩和优化,以提高网页的加载速度和体验。
最后,保存好网页设计后,我们可以将其导入到网页制作工具(如Dreamweaver)中,进一步进行网页的开发和编码。
在制作中,可以参考网页设计的布局和样式,将设计效果完美的还原到网页中。
Photoshop 网页设计 图层样式之叠加效果

Photoshop 网页设计图层样式之叠加效果
叠加样式包括颜色叠加、渐变叠加和图案叠加,它们分别可用颜色、渐变或图案填充当前的图层内容。
该样式类型最大的特点就是可以再编辑,当需要为图像填充颜色、渐变或是图案时,可采用该类型的样式,它们可保持一定的灵活性,并可随时对添加的叠加样式进行修改。
1.颜色叠加样式
要为图像填充一种固定颜色时,可以在【图层样式】对话框中启用【颜色叠加】复选框。
这时,既可以直接填充单色,也可以通过【不透明度】和【混合模式】选项来改变叠加颜色的效果,如图1-36所示。
图1-36 颜色叠加样式
2.渐变叠加样式
渐变叠加样式的设置方法与颜色叠加类似,只是将单色选项换成了渐变颜色选项,并且增加了渐变颜色的相关选项,如图1-37所示。
图1-37 渐变颜色样式
在设置渐变叠加样式时,除了通过【渐变编辑器】对话框,设置不同的颜色混合渐变效果外,还可以分别通过【样式】、【角度】、【反向】以及【缩放】选项调整渐变叠加效果,如图1-38所示。
图1-38 各种渐变叠加效果
3.图案叠加样式
使用图案叠加样式,可以在图层内容上添加各种预设或是自定的图案。
并且可以根据相关选项,得到各种效果的图案叠加效果,如图1-39所示。
图1-39 图案叠加样式。
利用Adobe Photoshop进行网页动效与交互设计的技巧

利用Adobe Photoshop进行网页动效与交互设计的技巧随着互联网的发展,网页设计也在不断创新与改进。
网页动效与交互设计已经成为吸引用户注意力和提供良好用户体验的重要元素之一。
在这方面,Adobe Photoshop是设计师们非常常用的工具之一。
本文将介绍一些利用Adobe Photoshop进行网页动效与交互设计的技巧,帮助设计师们更好地应对挑战。
首先,利用图层样式和过渡效果是实现网页动效的重要手段之一。
在Photoshop中,可以通过图层样式选项来为图层添加各种效果,比如阴影、内外发光、渐变等。
通过调整这些效果的属性和参数,可以实现各种动态效果。
例如,在设计一个按钮时,可以为按钮添加鼠标悬停状态的阴影效果,这样在用户鼠标悬停时,按钮会有明显的动态效果,提高用户的交互体验。
其次,合理运用分组和图层遮罩可以实现网页交互设计中的一些复杂效果。
当设计的元素需要在用户交互时进行变化时,可以将它们分组,并利用图层遮罩来控制其显示与隐藏。
比如,在设计一个下拉菜单时,可以将菜单项放置在多个图层中,并通过图层遮罩来控制菜单项的显示与隐藏。
这样,在用户点击下拉标识时,菜单项的显示与隐藏就可以通过添加或移除图层遮罩来实现。
另外,合理利用时间轴和帧动画可以实现一些简单的动画效果。
Photoshop中的时间轴工具可以让设计师们为图层设置不同的帧,并通过控制帧之间的过渡效果来实现动画效果。
比如,在设计一个图片轮播的动效时,可以将多个图片放置在不同的帧上,通过调整帧之间的过渡效果和时间间隔来实现图片轮播的效果。
此外,适当利用Photoshop中的插件和扩展功能也能提升网页动效与交互设计的效果。
Photoshop有许多插件可以帮助设计师们更便捷地制作和调整动效。
比如,可以安装鼠标手势插件,通过简单的鼠标手势操作来快速调整动画过渡效果;还可以安装交互设计插件,通过拖拽和调整组件来快速创建网页交互原型。
在进行网页动效与交互设计时,还需要关注一些细节和注意事项。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
8.1 插入图层 嵌套层
嵌套层就是在一层中创建另一层。创建嵌套层方法如下: 在如图8.3所示的设计视图中,单击【插入】面板中的【描绘 层】按钮,然后在已有的层中拖动鼠标,即可创建一个嵌套层, 并调整到合适大小和位置,如图8.4所示。
返回
图8.3 插入层 图8.4 插入嵌套层
8.2 层中插入对象 插入对象
8.3 层的定位
相对定位
绝对定位
看!位置发生变化吧
。台
图8.13 全屏窗口效果
图8.14 缩小窗口效果
返回
要点总结
一、层的设置 1、F2打开“层”面板 2、“层”自动溢出实例 (sample\14\overflow\index.htm) 3、层和表格的转换 (修改——转换)
返回
图8.12 层【属性】面板
8.3 层的定位 相对定位
相对定位( position:relative)指的是层的位置相对于某个元素设置, 该元素位置改变,则层的位置相应改变。 最简单的设置相对定位层的的方式就是在插入层之前,先创建一个表 格,选中某单元格,在其中插入层,即可在该位置创建一个固定大小的 层,这个层就是相对于该位置定位的。需要注意,采用这种方式创建的 层,你只可以使用鼠标调整它的大小,绝对不可以移动它的位置!也就 是说,在属性面板中将层的【左】和【上】属性值设为空,即不可以有 数值。
第8章 网页中使用图层
主要内容
1 2 3 8.1 插入图层 8.2 层中插入对象 8.3 层的定位
8.1 插入图层 插入层
打开附带光盘08 \course\1.html文件,先将光标置于文档 窗口中要插入层的位置,然后选择【插入】→【布局对象】→ 【层】,则可插入一个层,如图8.2所示。
图8.2 选择“插入”→“布局对象”→“层”
8.3 层的定位 绝对定位
绝对定位(position:absolute)就是层默认的定位方式,绝 对于浏览器左上角的边缘开始计算定位数值。绝对定位也有 一定的好处,当网页全部使用层来排版,而且页面是使用默 认的居左设置,那么使用默认的绝对定位方式可以方便的排 版,提高设计的工作效率。
下面我们通过实例来比较一下相对定位与绝对定位的区别, 当浏览器在全屏窗口下显示的效果如图 8.13所示;而当浏览 器窗口的缩小时,显示效果如图8.14所示。
本章小结
在本章中我们对层和嵌套层有了一定的认识,并介绍了
在层中插入元素的方法,以及对层属性的设置。为了体现出
层的优势,我们结合时间轴面板控制层的运动,制作了具有 动态效果的网页。当然层也有它的缺点,因为浏览器窗口大
小的不同,通过层定位的元素会出现移位的问题,在本章中,
我们介绍的层的定位知识,这个问题便可以得到解决。在页 面的层在网页中占有非常重要的地位,因此请读者熟练掌握
要点总结 (二)拖动层 1、创建层并添加内容 2、选中“body”标签,添加行为,选择“拖动层” 命令 3、设置属性 4、鼠标事件为“onmousedown” (\sample\14\drag\page.htm)
要点总结
14\layertext\index.htm) 1、将“建议”设置为空链接 2、添加行为,选择“设置文本-设置层文本” 3、选择层、添加文本 4、事件设置为“onmouseover” 三、层特效实例 (\sample\14\page\CLOTH.HTM)
将光标定位到层内,就可以在层中插入文本、图像、Flash 或视频,甚至 还可以插入表格。总之,一切在网页中插入的对象,在层中同样可以插入。 1.插入图像 在如图8.4所示的设计视图中,单击层面板中名为 layer3的层,选择【插 入】→【图像】,弹出【选择图像源文件】对话框,如图 8.6 所示,选择 08 \image\gdl.jpg文件,图像将被插入到层中,同时调整图像的大小与层的大 小相同。
要点总结 二、利用层制作特效 (一)、显示-隐藏层 (sample\14\showhidelayer\index_ori.htm) 1、添加“层”及其中内容,将其属性设置为“隐 藏” 2、在调用该层的图片上打开“行为”面板,选择 “显示-隐藏层”命令 3、选择“显示”,鼠标事件改为“onmouseover” 4、再次选择“显示-隐藏层”命令,选择“隐 藏”,鼠标事件改为“onmouseout”
本章内容。
在下一章中将介绍样式表修饰网页元素的有关知识,通 过下一章的学习相信能够进一步提高网页的设计技能。
图8.6 【选择图像源文件】对话框
8.2 层中插入对象
2.插入文本 在此例中,我们在layer4上插入一新层,命名为layer5,并在该层中添加 若干文字,如图8.7所示。
图8.7 插入文本效果
8.2 层中插入对象 层属性设置
选择下拉菜单中的【窗口】→【属性】命令,打开【属性】面板。选中 创建好的层,【属性】面板中会显示出层的常用属性。单击【属性】面板右 下角的扩展箭头,可以看到层的所有属性,如图8.12 所示。在【属性】面板 中我们可以对层的相关属性进行设置。
