ppt教程之PPT动画中的图层运用
《PPT中的图层操作和管理秘诀》

《PPT中的图层操作和管理秘诀》在制作精美的PowerPoint演示文稿时,图层操作和管理显得尤为重要。
图层可以帮助我们更好地组织内容,提升视觉效果,使演示更加专业。
以下通过几个方面探讨PPT图层的操作和管理策略。
理解图层概念在PPT中,图层的概念类似于Photoshop等图形设计软件。
它们帮助我们在同一幻灯片上叠加不同的元素,比如文本框、图片、形状和图表。
掌握图层的操作方式可以让你在设计时更加得心应手。
每一层都是独立的,这意味着你可以随意调整它们的位置、透明度和其他属性,而不会影响到其他元素。
管理层次顺序当你在幻灯片中添加多个元素时,确保它们的可见性和访问信息是重中之重。
PPT提供了层次顺序的调控功能。
可以利用右键菜单选择“置于顶层”或“置于底层”,也可以使用“选择窗格”更有效地管理图层。
选择窗格可在右侧显示所有幻灯片元素,便于快速选中、隐藏或删除某个图层。
透明度与色彩运用透明度可以大大增强视觉效果。
例如,在背景图层上放置带透明度的文本框,可以让底图透出一部分,形成柔和的视觉体验。
透过色彩的搭配,利用对比和协调,不同图层的色彩可以帮助引导观众的注意力。
掌握这些技巧后,你的演示材料就会更加生动,信息传递也会更加清晰。
利用分组功能在PPT中,将相似或相关的图层进行分组,将极大地方便管理。
选中多个元素后,右键点击选择“分组”即可。
分组后,整体移动或调整大小变得简单。
如果需要对某一层进行调整,可以随时解散分组,完成之后再重新分组。
利用智能对齐一旦图层数量众多,手动对齐可能会变得相当繁琐。
使用PPT的智能对齐功能,不仅可以轻松将元素水平和垂直对齐,还可以保证它们的间距一致。
在选中多个元素时,可以通过顶部工具栏的“对齐”按钮来实现。
这是提高工作效率的一个重要技巧。
使用背景图层在设计演示文稿时,恰当的背景可以增强整体效果。
利用单独的背景图层来承载主要背景元素,可以使文本和其他主要内容层次更加分明。
这样不仅使信息易于捕捉,还能减少视觉上的干扰。
PPT演示中的层叠与分层展示技巧

PPT演示中的层叠与分层展示技巧随着科技的进步和信息的爆炸式增长,PPT演示已经成为我们生活和工作中不可或缺的一部分。
无论是在学校、企业还是其他场合,我们都需要用PPT来展示我们的想法、观点和数据。
然而,一个好的PPT演示并不仅仅依赖于内容的质量,还需要一些技巧来使演示更加生动有趣。
本文将探讨PPT演示中的层叠与分层展示技巧,帮助读者提升演示的效果。
首先,层叠展示是指在PPT中通过设置多个图层,让内容逐步呈现的技巧。
这种展示方式可以帮助观众更好地理解和吸收演示的内容。
例如,在介绍一个概念时,可以先展示一个整体的图像,然后逐步显示其中的细节。
这样做不仅可以引起观众的兴趣,还能够帮助他们更好地理解和记忆所呈现的内容。
其次,分层展示是指将演示内容按照层次结构进行组织和展示的技巧。
通过将内容分成不同的层次,可以使演示更加清晰和易于理解。
例如,在介绍一个复杂的流程或系统时,可以将其分成几个部分,并分别展示每个部分的细节。
这样做不仅可以帮助观众更好地理解每个部分的功能和作用,还能够使演示更加有条理和易于跟随。
除了层叠和分层展示技巧,还有一些其他的技巧可以帮助提升PPT演示的效果。
首先是利用动画效果。
动画效果可以使演示更加生动有趣,吸引观众的注意力。
例如,可以使用淡入淡出、滑动等动画效果来使内容逐步呈现,或者使用弹出、旋转等动画效果来突出某个重点。
其次是利用配色和字体的搭配。
合适的配色和字体选择可以使演示更加美观和易于阅读。
例如,可以选择一种清晰明亮的配色方案,并使用简洁易读的字体。
最后是注意布局和排版。
合理的布局和排版可以使演示更加整齐和专业。
例如,可以使用网格线来对齐内容,使用适当的间距和边距来使内容更加清晰和易于阅读。
总之,PPT演示中的层叠与分层展示技巧可以帮助提升演示的效果。
通过层叠展示,可以逐步呈现内容,引起观众的兴趣和注意力。
通过分层展示,可以使演示更加清晰和易于理解。
除了这些技巧,还可以利用动画效果、合适的配色和字体选择以及合理的布局和排版来提升演示的效果。
第十五讲 PPT动画中的图层运用

05
突出动画
第五小节
06
课后作业
第六小节
5
PPT制作
遮罩动画
遮罩动画
遮罩动画是PPT中的一个比较常用的动画手法,有很多 效果丰富的动画都是通过遮罩动画来完成的。
在PPT中,为了得到特殊的动画效果,利用图层的层次 及相互运动,通过图层的相互遮盖而达到动画效果的手 法便是遮罩动画。
6
PPT制作
PPT动画中的图层运用
第15讲 By 肥宅V
PPT
【0基础】系列课程
肥宅V
PPT圈达人,锐普认证设计师 演界网PPT资深卖家
PPT
【0基础】系列课程
PPT制作
课程大纲
01
第一小节
02
遮罩动画
第二小节
03
扫灯动画
第三小节
04
狙击动画
第四小节
05
突出动画
第五小节
06
课后作业
第六小节
3
PPT制作
关于图层
狙击动画
第四小节
05
突出动画
第五小节
06
课后作业
第六小节
16
PPT制作
课后作业
要求:
1. 根据本节课内容,尝试制作本节课中提到三种遮罩动画用法练习。
17
0基础开学 实战理论结合 提升办公技能
0基础PT 讲师:@肥宅V
图层的概念
1. 图层就象是含有文字或图形等元素的胶片,一张张按顺 序叠放在一起,组合起来形成页面的最终效果。
2. 图层可以将页面上的元素精确定位。图层中可以加入文 本、图片、表格、插件,也可以在里面再嵌套图层。
4
PPT制作
《图层运用技巧如何制作层次分明的PPT》

《图层运用技巧如何制作层次分明的PPT》
在制作PPT时,合理运用图层是打造层次分明,清晰易懂的幻灯片的关键。
本文将分享一些图层运用的技巧,帮助你制作出更具吸引力和专业性的PPT。
图层的重要性
图层在PPT设计中扮演着至关重要的角色。
通过合理设置图层顺序,你可以控制元素的叠放关系,使整体布局更加清晰。
层次分明的设计
要制作层次分明的PPT,首先要考虑每个元素所处的位置和层级。
重要的内容应该放在更高的图层上,以便引起观众的注意。
图层的调整
在制作PPT过程中,随时可以调整各个元素的图层顺序。
通过前后移动图层,你可以快速调整元素的显示顺序,使布局更加合理。
图层效果的运用
除了调整图层顺序外,还可以运用图层效果来提升PPT的视觉效果。
例如,透明度、阴影和反射效果都可以通过图层设置来实现。
小结
图层的运用是PPT设计中的重要技巧之一,能够帮助你打造出层次分明、吸引人的幻灯片。
合理设置图层,调整元素的叠放顺序,运用图层效果,都能让你的PPT更加出彩。
希望通过本文的介绍,你能更加熟练地运用图层技巧,制作出令人眼前一亮的PPT作品!
图层的合理运用是制作PPT时至关重要的一环,它可以帮助你打造出
层次分明、简洁明了的幻灯片内容,提升整体的专业感和吸引力。
记得在设计PPT时留意图层的设置,让每个元素都能在合适的位置上展现,让你的
观众更易于理解和接受内容。
《如何在PPT中有效运用图层技巧》

《如何在PPT中有效运用图层技巧》在制作PPT时,图层的运用能够极大地提升演示的视觉效果和信息传达的清晰度。
掌握图层技巧不仅能够使内容更加生动,也能帮助我更好地组织信息,给观众留下深刻印象。
以下将分享一些实用的图层运用技巧,帮助你在PPT中掌握这一重要技能。
理解图层的基本概念在PPT中,图层的概念类似于透明的纸张,每一层可以单独编辑和调整。
图层的管理让我们能够将复杂的元素分开处理,从而更好地重叠和排列这些元素。
图层的叠加可以创造出丰富的视觉效果,使得内容的呈现更加立体。
组织内容结构为了让观众一目了然,合理组织内容结构是关键。
将相关的信息放在同一层次中有助于观众理解信息之间的关系。
例如,把标题、文本框和图表放在同一层,确保它们彼此之间的关系更加清晰。
这种组织方式可以使演示更加流畅,同时也能帮助演讲者在讲解时保持条理性。
灵活运用透明度调整图层的透明度是图层技巧中非常重要的一环。
通过改变元素的透明度,可以使底层信息显现出来,增强呈现的层次感。
比如,当在一张背景图片上放置文字时,适当降低文字的透明度,让背景的元素透过文字显现,能够有效增强视觉吸引力。
使用透明度还可以减少视觉上的混乱,使信息更加集中清晰。
创造层次感在设计时,采用前景、中景和背景的布局可以有效地创造层次感。
将重要的元素置于前景,而较为次要的信息则置于背景。
这种设计不仅能使主题突出,还能引导观众的视线从重要信息逐步转向次要内容。
运用好这一原则,能够在视觉上引导观众的注意力,无形中提升信息传递的效果。
适当运用遮罩效果遮罩是一种强有力的视觉工具,它可以引导观众的注意力并强化某一特定信息。
通过使用形状或图像的遮罩效果,我们可以创建出专注区域,使得特定的内容更加显著。
在PPT中,适时运用遮罩效果,不仅可以引导观众的目光,还能使演示的整体效果更加专业。
有效使用分组和对齐功能PPT提供了分组和对齐的功能,这使得管理多个图层的元素变得更加容易。
当多个对象属于同一主题或者类别时,将它们进行分组,可以有效减少操作的复杂性。
图层的应用.ppt

链接图层
通过图层的链接,可以实现多个图层同时移动、变形,以及进行对齐、 分布、合并等操作。
在图层面板中用ctrl 键选择不连续的多个图层,或者shift 键选择多个 连续的图层,然后单击面板底部的链接图标就把选中的图层链接起来。
面板弹出菜单“链接图层”或菜单【图层】|【链接图层】命令可以 实现图层的链接。
背景层转换为普通层: 在图层面板上双击背景层, 弹出“新图层”对话框,设置相应的参数。 普通层转换为背景层: 菜单【图层】|【新建】| 【背景图层】命令。
2.3 调整图层:
是一种比较特殊的图层,用来进行图像调整的。
Photoshop中也提供了很多的图像调整命令,调整命令都是 直接作用于图像,因此会永久改变图像中的像素。
图5- 5 图层复合面板、新建图层复合
图层复合面板也不是任何的图层修改都可以保存, 图层缩放等变换就不可以保存,但是在缩放变换前 复制一个图层再做变换,就ok了。
另外,每个复合状态可以保存成独立的文件,通 过菜单【文件】|【脚本】|【图层复合到文件】命 令
二、图层种类
2.1 普通图层:
是Photoshop中最基本的图层类型,是唯一可以使 用photoshop所有命令的图层类型。
普通图层是新建图层时默认的图层类型,而且新创 建的图层都是位于当前层的上面,同时成为新的当 前层。
2.2 背Leabharlann 层:背景层:是一个特殊的不透明图层, 特殊之一:编辑图像时不是所有的命令都能使用; 特殊之二:背景层不可以设置混合模式、不透明度、 填充透明度即全部锁定的。
图像中可以没有背景层,但是不可以有一个以上的 背景层,背景层始终是位于图层面板的最底层
调整层是在单独的图层上设置调整命令,然后作用于调整层 下面的所有图层,同时,不同的调整命令可以建立各自的调 整层,这样就可以保证调整命令不会永久的改变图像中的像 素,同时还具有修改的弹性、确保图像的品质。
如何在幻灯片中应用层和深度效果

如何在幻灯片中应用层和深度效果幻灯片是在演示中引人注目并增强信息传达的重要工具。
为了使幻灯片更具吸引力和视觉冲击力,我们可以利用层和深度效果。
本文将介绍如何在幻灯片中应用层和深度效果,以提升演示的视觉效果和表现力。
第一部分:层的应用在设计幻灯片时,我们可以通过创建层来呈现不同元素之间的层次感。
通过正确使用层,我们可以实现更具深度和逼真感的视觉效果。
1. 背景层:在幻灯片的底层,我们可以添加一个背景层,用来呈现整体的背景色或背景图片。
选择适合主题的背景色或图片,以增强演示的氛围和主题感。
2. 文字层:在背景层之上,我们可以添加一个文字层,用来展示演讲内容。
通过调整文字的字号、颜色和字体样式,使其与背景层形成对比,以提高幻灯片的可读性。
3. 图片层:在文字层之上,我们可以添加一个图片层,用来插入相关的图片和图表。
确保图片的质量清晰,尽量选择与演讲内容相符的图像,以增强幻灯片的可视化效果。
4. 视频层:如果需要在演示中添加视频,我们可以在图片层之上加入一个视频层。
选择适当的视频文件,并调整其大小和位置,以便观众能够清晰地看到视频内容。
第二部分:深度效果的应用深度效果可以通过运用图片和文字的透视、阴影和反射等技巧来增加幻灯片的立体感。
1. 透视效果:通过调整图片和文字的大小和位置,我们可以在幻灯片中营造透视效果。
例如,将前景物体放大并稍微倾斜,将背景物体缩小并加以模糊,以产生距离感和层次感。
2. 阴影效果:通过给图片和文字添加阴影,我们可以使其在幻灯片中显得更加立体和突出。
合理调整阴影的方向、大小和透明度,以获得最佳的视觉效果。
3. 反射效果:为了增加演示的逼真感,我们可以添加图片和文字的反射效果。
确保反射的角度和强度与光源的位置相匹配,以使幻灯片看起来更加真实和动态。
第三部分:细节处理除了层和深度效果的应用,我们还可以通过一些细节处理来进一步提升幻灯片的质量。
1. 渐变背景:选择两种或更多的颜色,在背景层中应用渐变效果。
Flash动画制作第5章层的使用PPT

复制图层
复制图层的方法如下: • 选中要复制的图层 • 选择“编辑”→“时间轴”→“复制帧”命令 • 创建一个新层 • 单击新层,选择“编辑”→“时间轴”→“粘贴帧”命令
锁定图层
• 单击时间轴中的锁形图标,可将所有层都锁定
• 如果想锁定某一个层,只需要单击该图层后锁 形列下的小黑点,锁定的图层后的小黑点变为小 锁
• 在锁形列中拖拽鼠标,可以锁定多个连续的层
• 按下Alt键的同时单击某个图层的锁定列,可以 锁定其他的所有图层
锁定图层
层的命名
给图层重新命名的方法是:双击图层的名字,然后输入新名 字
重新命名图层
改变图层顺序
改变图层顺序的方法为:在时间轴窗口选中该层并拖放到 新的位置 举例:选中“彩灯层”,拖放到“树层”的下面
创建新层
创建一个新层的方法有: • 选择“插入”→“时间轴”→“图层”命令 • 直接单击图层窗口中的插入图层按钮 • 在某一图层上右击,在弹出的快捷菜单中选择“插入图层”命 令
新增图层
层的查看
• 层的隐藏和显示 • 显示轮廓
隐藏图形
编辑图层
• 层的选取 • 删除图层 • 复制图层 • 锁定图层 • 层的命名 • 改变图层顺序 • 创建图层文件夹
实例14 风吹字
实例要求:制作风吹字效果。
步骤: 1、新建文档。舞台大小为550px × 200px。背景:黑色。 2、绘制三条不同颜色的直线。 3、设置宋体,字号:58;颜色:黄色;字间距:4;文本: Loading。分离成单个字符。分散到图层。 4、选中“L”,将它转换为图形元件。 5、单击L层第1帧,当鼠标下出现矩形框时拖放第1帧到第2帧位 置;在第20帧,插入关键帧。 6、L层第2帧,旋转移动L,创间补间动画。在属性面板中设置 颜色:Alpha,百分比:0%
PPT图层管理在哪里?ppt图层功能的使用方法

PPT图层管理在哪⾥?ppt图层功能的使⽤⽅法
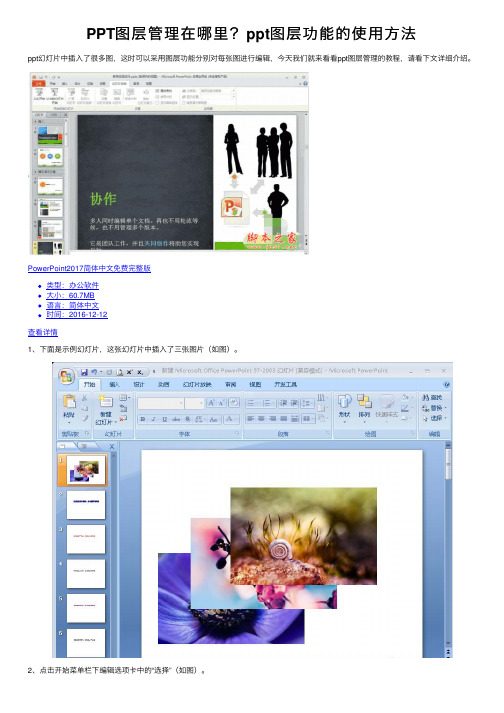
ppt幻灯⽚中插⼊了很多图,这时可以采⽤图层功能分别对每张图进⾏编辑,今天我们就来看看ppt图层管理的教程,请看下⽂详细介绍。
PowerPoint2017简体中⽂免费完整版
类型:办公软件
⼤⼩:60.7MB
语⾔:简体中⽂
时间:2016-12-12
查看详情
1、下⾯是⽰例幻灯⽚,这张幻灯⽚中插⼊了三张图⽚(如图)。
2、点击开始菜单栏下编辑选项卡中的“选择”(如图)。
3、然后点击下拉菜单中的“选择窗格”(如图)。
4、接下来该幻灯⽚上的图⽚名就会显⽰在右边的“选择和可见性”框内(如图)。
5、如点击右边的“图⽚4”,幻灯⽚中对应的图⽚就会显⽰可编辑(如图)。
6、编辑某张图⽚时,也可将其他的图⽚隐藏,点击右边的“眼睛”即可(如图)。
7、全部编辑好后,可点击右边⽅框下⾯的“全部显⽰”(如图)。
以上就是ppt图层窗格的使⽤⽅法,希望⼤家喜欢,请继续关注。
《AE图层的应用》PPT课件

2.2.6 让层自动适合合成图像尺寸
选择图层,选择“Layer > Transform > Fit to Comp”命 令,或按<Ctrl>+<Alt>+<F >组合键实现层尺寸完全配 合成图像尺寸,如果层的长宽比与合成图像长宽比不一 致,将导致层图像变形。 选择 “Layer > Transform > Fit to Width”命令,或按 <Ctrl>+<Alt>+<Shift>+<H>组合键实现层宽与合成图像 宽适配命令。 选择“Layer > Transform > Fit to Comp Height”命令, 或按<Ctrl>+<Alt>+<Shift>+<G>组合键实现层高与合成 图像高适配命令。
-
2.4 课堂练习——运动的线条
使用“Particle Playground”命令、“Transform”命令、 “Fast Blur”命令制作线条效果;使用Scale属性制作缩放效 果。
效果图 -
2.5 课堂练习——飞舞的雪花
拖曳图片到层自动适合合成图像尺寸大小;使用“Solid”命 令新建层;使用“FE Snow”命令制作雪花并添加关键帧效果。
Position(位置)属性 Scale(缩放)属性 Rotation (旋转)属性 Anchor Point(轴心点)属性 Opacity(不透明)属性
-
2.3.3 利用Position制作位置动画
手动方式调整Position(位置)属性 数字方式调整Position(位置)属性
【幻灯片动画效果制作】Focusky图层设置

图层设置
本教程为Focusky动画演示大师教程
Focusky是一款比PowerPoint生动有趣的免费3D动态PPT制作软件,通过3D 缩放、旋转、移动的切换方式进行演示,具有强烈的视觉冲击力,这样的演示方式属于思维导图式演示,比起PowerPoint的单线条演示,Focusky能更好的表达演讲者的想法,也能更清晰地展示内容之间的逻辑。
当多个元素对象叠放在一起,而又组织不好的时候,画面会显得杂乱无章。
但如果进行合理的图层设置,按照一定的顺序将物体叠放,组合起来,就会形成很好的页面效果。
在Focusky动画演示制作的过程中,可以进行4种不同效果的图层设置:上移一层,下移一层,置于顶层,置于底层。
每一种图层设置具体操作如下:
1. 上移一层设置
选中物体或对象,单击图层下面的“上移一层”,便可出现上移一层的图层效果。
【▲图1】
2. 下移一层
选中物体或对象,单击图层下面的“下移一层”,便可出现下移一层的图层效果。
【▲图2】
3. 置于顶层
选中物体或对象,单击图层下面的“置于顶层”,便可出现置于顶层的图层效果。
【▲图3】
4. 置于底层
选中物体或对象,单击图层下面的“置于底层”,便可出现置于底层的图层效果。
【▲图4】。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
扫灯动画
第三小节
狙击动画
第四小节
突出动画
第五小节
课后作业
第六小节
15
PPT制作
课后作业
要求:
1. 根据本节课内容,尝试制作本节课中提到三种遮罩动画用法练习。
16
PPT制作
扫灯动画
JUST DO IT !
9
PPT制作
课程大纲
01
02
03
04
05
06
关于图层
第一小节
遮罩动画
第二小节
扫灯动画
第三小节
狙击动画
第四小节
突出动画
第五小节
课后作业
第六小节
10
狙击动画 也叫瞄准镜动画
PPT制作
狙击动画
JUST DO IT !
12
PPT制作
课程大纲
01
02
03
04
3
PPT制作
课程大纲
01
02
03
04
05
06
关于图层
第一小节
遮罩动画
第二小节
扫灯动画
第三小节
狙击动画
第四小节
突出动画
第五小节
课后作业
第六小节
4
PPT制作
遮罩动画
遮罩动画
遮罩动画是PPT中的一个比较常用的动画手法,有很多 效果丰富的动画都是通过遮罩动画来完成的。 在PPT中,为了得到特殊的动画效果,利用图层的层次 及相互运动,通过图层的相互遮盖而达到动画效果的手 法便是遮罩动画。
5
PPT制作
遮罩动画
遮罩动画的三种常见用法
扫灯动画 被遮罩层运动而遮罩层不运动 狙击动画 遮罩层运动而被遮罩层不运动
突出动画
突出高亮重点内容
6
PPT制作
课程大纲
01
02
03
04
05
06
关于图层
第一小节
遮罩动画
第二小节
扫灯动画
第三小节
狙击动画
第四小节
突出动画
第五小节
课后作业
第六小节
7
扫灯动画 也叫探照灯动画
05
06
关于图层
第一小节
遮罩动画
第二小节
扫灯动画
第三小节
狙击动画
第四小节
突出动画
第五小节
课后作业
第六小节
13
PPT制作
突出动画
突出动画
对某一需要重点突的内容使用遮罩手法弱化其他部分突
出重点部分从而产生重点突出的效果的动画方式
14
认识PPT
课程大纲
01
02
03
04
05
06
关于图层
第一小节
遮罩动画
第二小节
PPT动画中的图层运用
第15讲 By xx
【0基础】系列课程
PPT
PPT制作
课程大纲
01
02
030405 Nhomakorabea06遮罩动画
第一小节 第二小节
扫灯动画
第三小节
狙击动画
第四小节
突出动画
第五小节
课后作业
第六小节
2
PPT制作
关于图层
图层的概念
1. 图层就象是含有文字或图形等元素的胶片,一张张按顺 序叠放在一起,组合起来形成页面的最终效果。 2. 图层可以将页面上的元素精确定位。图层中可以加入文 本、图片、表格、插件,也可以在里面再嵌套图层。
