Html理论技能考核
信息工程工程1+x web前端开发职业技能等级证书认证考试

信息工程工程1+x web前端开发职业技能等级证书认证考试“1+X”Web前端开发职业技能等级证书认证考试主要包括两个环节:理论考核和实操考核。
该考试注重考查学生的知识覆盖面、动手操作能力,特别是利用HTML、CSS、JavaScript等技术实现网页中交互功能、布局设计、样式设计等功能的能力。
同时,考试还重点检测学生利用相关技术开发Web应用系统的能力,以锻炼学生Web 全栈开发能力的提升。
理论考试通常在120分钟内完成,包含50道试题,包括单选、多选和判断题。
实操考试则通常在150分钟内完成,包含3-5道实操性试题,试题形式包括案例分析、软件代码编码或网页效果呈现题。
两个考试环节的满分都是100分,60分以上为通过线。
全国有424所试点院校开展“1+X”Web前端开发职业技能等级认证考试。
这种证书制度是为了深入贯彻党的十九大精神和全国教育大会精神,教育部会同国家发展改革委、财政部、市场监管总局制定的《关于在院校实施“学历证书+若干职业技能等级证书”制度试点方案》的一部分。
总的来说,“1+X”Web前端开发职业技能等级证书认证考试是一种全面的考试,它旨在评估学生对Web前端开发技术的理解和应用能力,以及他们在实际操作中的技能水平。
HTML+CSS技能测试(带标准答案)

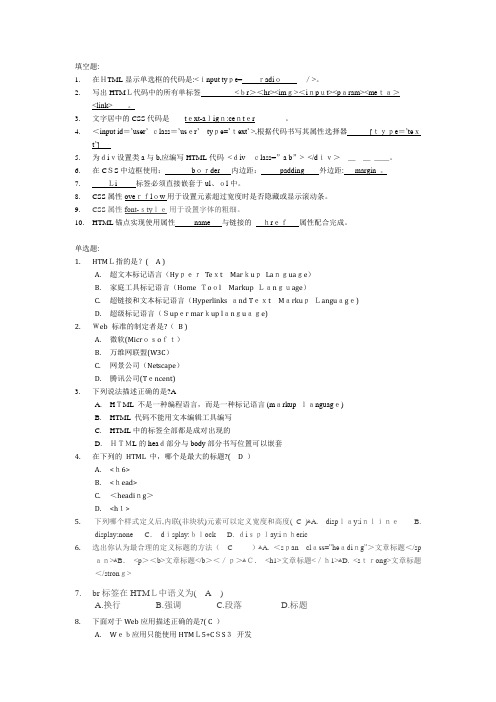
填空题:1.在HTML显示单选框的代码是:<input type= radio/>。
2.写出HTML代码中的所有单标签<br><hr><img><input><param><meta><link>。
3.文字居中的CSS代码是____text-align:center________。
4.<input id=’user’ class=’user’type=’text’ >,根据代码书写其属性选择器[type=’text’]5.为div设置类a与b,应编写HTML代码_<divclass=”a b”>_</div>_________。
6.在CSS中边框使用:border 内边距:padding外边距: margin 。
7.Li 标签必须直接嵌套于ul、ol中。
8.CSS属性overflow用于设置元素超过宽度时是否隐藏或显示滚动条。
9.10.HTML锚点实现使用属性name 与链接的href属性配合完成。
单选题:1.HTML指的是?( A )A.超文本标记语言(HyperText MarkupLanguage)B.家庭工具标记语言(Home Tool Markup Language)C.超链接和文本标记语言(Hyperlinks and Text MarkupLanguage)D.超级标记语言(Super markup language)2.Web 标准的制定者是?(B )A.微软(Microsoft)B.万维网联盟(W3C)C.网景公司(Netscape)D.腾讯公司(Tencent)3.下列说法描述正确的是?AA.HTML 不是一种编程语言,而是一种标记语言 (markup language)B.HTML 代码不能用文本编辑工具编写C.HTML中的标签全部都是成对出现的D.HTML的head部分与body部分书写位置可以嵌套4.在下列的HTML 中,哪个是最大的标题?( D )A.<h6>B.<head>C.<heading>D.<h1>5.下列哪个样式定义后,内联(非块状)元素可以定义宽度和高度( C )ﻫA.display:inline B.display:none C.display:block D. display:inheric6.选出你认为最合理的定义标题的方法( C )ﻫA. <span class=”heading”>文章标题</span>ﻫB.<p><b>文章标题</b></p>ﻫC.<h1>文章标题</h1>ﻫD. <strong>文章标题</strong>7.br标签在HTML中语义为( A )A.换行B.强调C.段落D.标题8.下面对于Web应用描述正确的是?( C )A.Web应用只能使用HTML5+CSS3开发B.Web基于浏览器才能运行,所以开发成本很高C.Web应用可以及时上线,免去审核烦恼D.Web应用的用户体验感非常好9.HTML指的是?( A )A.超文本标记语言(Hyper TextMarkupLanguage)B.家庭工具标记语言(HomeTool MarkupLanguage)C.超链接和文本标记语言(Hyperlinksand Text Markup Language)D.HTML指的是普通的文本开发语言(Hyper Text Markup Language)10. HTML5之前的HTML 版本是?( A )A.HTML 4.01B.HTML 4C.HTML 4.1D.HTML 4.911.在HTML代码中,下列哪个可以插入折行、换行?( A )A.<br>B.<lb>C.<rb>D.<break>12.请选择产生粗体字的HTML标签:(C)A.<bol d>B.<bb>C.<b>D.<bl d>13.如何制作电子邮件链接?(C )A.<a href="xxx@yyy">B.<mail href="xxx@yyy">C.<ahref="mailto:xxx@yyy">D.<mail>xxx@yyy</mail>14.在下列HTML代码中,哪个可以添加背景颜色?( C )A.<body col or=’red’>B.<background>red</background>C.<body bgcol or=’red’>D.<body col or:red>15.以下选项中能产生斜体字的HTML标签是?( A )A.<i>B.<italics>C.<ita>D.<ii>16.如何在新窗口打开链接?( B )A.<a href="url"new>B.<ahref="url" target="_blank">C.<a href="url"target="new">D.<a href="url"target="_self">17.下列HTML代码中,哪个可以产生超链接?( B )。
新影网站编辑HTML技能知识培训

后台编辑器样式
界面预览>>
练习
要求: 1.在记事本中以HTML代码格式编写文字内容,各自然段分别加上段落标签。 2.在第一自然段,链接 女人坊 关键词,并以新窗口方式跳转到首页。 3.在第1,2标题处给予加粗显示。 4.在第二自然段后加入图片,alt为美食,并居中显示,地址为: /images/logo.png 。
html代码 例:
<p>补水可不是个简单的工作哦,一旦补水不当,可能给肌肤造成 更深的伤害。</p> <p>下面女人坊小编为您揭示3个补水的误区。</p>
图片标签<img />
img 元素向网页中嵌入一幅图像。
<img /> 标签并不会在网页中插入图像,而是从网页 上链接图像。<img /> 标签创建的是被引用图像的占 位空间。 <img /> 标签有两个必需的属性:src属性和alt属性。
HTML元素的概念
HTML元素可以有自己的相关属性,每一个属性还可 以由我们网页编辑者赋予特定的内容。
元素属性出现在<>括号内,并且和各元素名之间有 一个空格分隔。属性值用“”引起来。
例如:<a href=""><a>
HTML元素指的是从开始标签(start tag)到结束标签 (end tag)的所有代码。
网站编辑- HTML技能知识
高职考技能考电子商务HTML代码测试题

高职考技能考电子商务HTML代码测试题姓名_________一.单选题(30分)1、HTML是什么意思?( )A.高级文本语言B.超文本标记语言C.扩展标记语言D.图形化标记语言2、关于web标准以下说法错误的是( )A.Web标准是一个复杂的概念集合,它由一系列标准组成B.这些标准全部都由W3C起草与发布C.Web标准可以分为3个方面D.Web标准里的表现标准语言主要包括CSS3、以下标签哪个不是空标签:( )A .<meta>B .<input>C .<hr> D. <form>4、以下关于CLASS和ID的说法,错误的是:( )A.class的定义方法是: . 类名{样式};B.id的应用方法:<指定标签id="id名">C.class的应用方法:<指定标签class="类名">D.id和class只是在写法上有区别,在应用和意义上没有任何区别5、关于ID选择符说法错误的是: ( )A. ID选择符的语法格式是“#”加上自定义的ID名称B.当我们使用ID选择符时,应先为当前元素定义一个id属性,如:<div id="top"></div>C.选择符更适合定义类样式D.一个id名称只能对应于文档中一个具体的元素对象6、HTML中<body text=red>,表示()A.正在点击文字的色彩是红色。
B. 可可链接文字的色彩是红色。
C.非可链接文字的色彩是红色。
D. 已链接文字的色彩是红色。
7、表示跳转到页面的”bn”锚点的代码是:()A.<a link="#bn"> ... </a>B.<a href="bn"> ... </a>C.<a href="#bn"> ... </a>D.<a herf="bn"> ... </a>8、在Dreamweaver CS3中下面可以用来做代码编辑器的是( )A.记事本程序(Notepad)B.PhotoshopC.flashD.以上都不可9、在HTML文档中使用无序列表应使用( )标记A.<ul>B.<ol>C.<li>D.<dl>10、表示新开一个窗口的超链接代码是()A.<a href=URL target=_new>..</a>B.<a href=URL target=_self>..</a>C.<a href=URL target=_blank>..</a>D.<a href=URL target=_parent>..</a>11、CSS样式文件的类型不包括( )A.内部样式表B.内联样式表C.外部样式表D.包含样式表12、表示水平线对齐方式为左对齐的HTML代码是( )A.<br align=left>B.<tr align=left>C.<hr align=left>D.<hr align=right>13、<hr noshade>表示( )A.表示水平线没有阴影B.表示水平线没有边框C.表示页面边界没有阴影D.表示水平线不显视14、红色的十六进制代码是()A. #00ff00B. #ff0000C. #0000ffD. #f0f0f015、表格的真正作用是( ).A. 网页排版布局B.显示数据C.处理图像D.优化网站16、以下有关列表的说法中,错误的是:()A.有序列表和无序列表可以互相嵌套。
河南省职业技能等级认定试卷 证书 计算机程序设计员-web前端开发(高级)理论-样卷v2

河南省职业技能等级认定试卷 计算机程序设计员-web 前端开发(高级)理论 技能等级认定三级(高级工) 理论知识试卷(样卷) 注 意 事 项 1、考试时间:120分钟。
2、请首先按要求在试卷的标封处填写您的姓名、准考证号和身份证号。
3、请仔细阅读试题目回答要求,在规定的位置填写您的答案。
一 二 三 总分 统分人 得分 一、单项选择题(第1~120题。
请选择一个正确答案,将相应字母填入括号内。
每题0.5分,共60分。
) 1.职业道德作为( ),有与其它的社会行为准则不具备的特征。
(A)社会行为准则 (B)工作行为准则 (C)职业行为准则 (D)社会交往准则 2.职业纪律是企业的行为规范,职业纪律具有( )的特点。
(A)明确的规定性 (B)高度的强制性 (C)普遍适用性 (D)自愿性 3.同事之间相处应注意什么礼仪( )。
(A)同事之间应保持一种平等礼貌的合作关系,尽量做到相互包容和体谅 (B)双方出现误会在对方没有捅破的情况下不应主动说明 (C)经济往来上,向同事借钱应迅速归还,可以不打借条 (D)在背后议论同事,说不利于团结的话,损害他人的名誉 4.爱岗敬业作为职业道德的重要内容,是指员工应该( )。
(A)热爱自己喜欢的岗位 (B)热爱高收入的岗位 (C)强化职业责任(D)不应该多转行5.在职业道德教育中,关于诚实守信的认识和判断中,正确的选项是( )。
得 分 评分人 考 生 答 题 不 准 超 过 此 线 地区姓名身份证号准考证号(A)一贯地诚实守信是不明智的行为(B)诚实守信是维持市场经济秩序的基本法则(C)是否诚实守信要视具体对象而定(D)追求利益最大化原则高于诚实首信6.在公私关系上,符合办事公道的具体要求是( )。
(A)公私分开(B)假公济私(C)公平公正(D)先公后私7.( )是职业道德的最终归宿和职业劳动者职业道德的最高境界。
(A)爱岗敬业、诚实守信(B)办事公道、服务群众(C)奉献社会、实现自我(D)以个人利益为做事出发点8.在下列的表述中,观点正确的是( )。
csshtml课程设计

csshtml课程设计一、课程目标知识目标:1. 学生能理解HTML的基本结构和常用标签的功能,掌握CSS的基础语法和选择器。
2. 学生能够运用HTML和CSS创建和布局简单的网页,实现文本、图像、链接等基本元素的展示。
3. 学生了解HTML5和CSS3的新特性,并能够运用到实际项目中。
技能目标:1. 学生掌握使用HTML和CSS进行网页设计和布局的技能,能够独立构建静态网页。
2. 学生能够运用网页开发工具(如VS Code、Sublime Text等)进行代码编写和调试。
3. 学生学会运用浏览器开发者工具进行页面调试和优化,提高页面性能。
情感态度价值观目标:1. 培养学生对前端开发的兴趣和热情,激发他们主动探索新技术的欲望。
2. 培养学生的团队协作精神,让他们学会在项目合作中沟通、解决问题。
3. 培养学生的审美观念,让他们关注网页设计的美感和用户体验。
课程性质:本课程为信息技术课程,旨在让学生掌握HTML和CSS的基础知识,培养他们独立设计和制作网页的能力。
学生特点:六年级学生已具备一定的计算机操作基础,对网络和多媒体有较高的兴趣,好奇心强,但注意力容易分散。
教学要求:结合学生特点,课程设计应注重实践操作,以任务驱动法引导学生主动探究,同时关注个体差异,提供有针对性的指导。
通过小组合作、作品展示等形式,激发学生的学习兴趣和自信心。
教学过程中,注重培养学生的动手能力和创新能力,为后续学习打下坚实基础。
二、教学内容1. HTML基础:- 网页结构及基本标签:Doctype、html、head、body等;- 文本、图像、链接、列表等元素的创建与属性设置;- 表格、表单的使用及其属性;- HTML5新特性:语义标签、音频、视频、Canvas等。
2. CSS基础:- 选择器:标签、类、ID、属性等;- 布局属性:display、position、float等;- 盒子模型:margin、border、padding、width、height;- 文本样式:font、color、text-decoration等;- CSS3新特性:圆角、阴影、过渡、动画等。
《HTML5+CSS3网站设计基础教程》课程标准

《HTML5+CSS3网页设计基础教程》课程标准第一部分、课程定位一、课程性质本课程是计算机应用专业一门专业必修课程二、课程性质与目标《HTML5+CSS3网站设计基础教程》是面向计算机相关专业的一门专业基础课,涉及网页基础、HTML标记、CSS样式、网页布局、变形与动画等内容。
通过本课程的学习,学生能够了解网页web发展历史及其未来方向,熟悉网页设计流程、掌握网络中常见的网页布局效果及变形和动画效果,学会制作各种企业、门户、电商类网站。
三、前导、后续课程(1)前导课程计算机应用基础(2)后续课程JavaScript编程、Vue.js、微信小程序开发第二部分、课程设计一、基本理念高职教育的集中实践教学环节需明确必要的理论知识的深化与知识层面的拓展,不能局限于单纯的技能训练。
单纯的技能训练不是提高高等职业教育的理想课程。
以能力的培养为重点,以就业为导向,培养学生具备职业岗位所需的职业能力,职业生涯发展所需的能力和终身学习的能力,实现一站式教学理念。
二、课程设计思路(1)以职业岗位和后续课程需求确定课程目标首先组建专业必修课、专业教师、企业专家三方人员组成的课程开发团队,进行课程服务专业的人才培养目标分析,确定计算机应用专业的岗位面向;进而确定本课程所织成的具体核心课程有哪些?同时结合行业对岗位任职的具体标准,确定课程的具体目标。
(2)依据职业标准,通过对所服务的后续课程和必修课程本身分析,以专业基础课与学习领域课程聚合点构建教学内容通过对职业标准进行剖析和本门课程所服务的后续课程本身进行分析,得出后续专业课程负载点与专业基础课程支撑点存在聚合,将这些聚合点作为教学内容选择、实训任务确定的依据。
(3)根据教学内容需求和学生学情的分析设计教学方法和手段根据教学内容需求,以及根据学生形象思维强、逻辑思维相对弱的现状,设计案例教学法、引导文教法等,应用项目应用设计等教学手段服务抽象的理论教学。
(4)以优质的教学资源和优秀的教学团队,为课程实施和后续课程服务提供保障。
web前端开发职业技能 考试

Web前端开发职业技能考试通常分为理论考试和实操考试两场,均为上机考试。
考试内容包括Web前端开发的技术与应用,例如HTML/CSS、JavaScript、Web开发框架、前端工程化等相关专业知识和技能。
具体的考试流程可能因考试机构和地区而有所不同。
一般来说,考生需要先进行网上报名,提交个人信息和相关证明文件,并按照要求缴纳报名费用。
完成报名后,考生需要按照规定的时间和地点参加考试。
考试时间和地点由主办方统一安排。
在考试过程中,考生需要严格遵守考试纪律,按照规定的时间和要求完成考试。
考试结束后,主办方将根据考生的成绩颁发相应的证书。
对于报考条件,一般要求考生具备高中及以上学历,并且具有相关工作经验。
此外,考生还需要熟悉掌握Web前端开发的专业知识和技能,包括HTML/CSS、JavaScript、Web开发框架、前端工程化等。
以上信息仅供参考,建议查阅相关网站获取更准确的信息。
html实训原理

html实训原理HTML实训原理HTML是一种标记语言,用于创建网页。
它是Web开发的基础,因此学习HTML是Web开发的第一步。
在学习HTML时,实践是非常重要的。
本文将介绍HTML实训的原理和重要性。
HTML实训的原理HTML实训是通过实践来学习HTML的过程。
它的原理是通过实际操作来加深对HTML语言的理解和掌握。
HTML实训通常包括以下几个步骤:1. 学习HTML基础知识:在开始实训之前,需要先学习HTML的基础知识,包括HTML标签、属性、元素等。
2. 设计网页:在实训之前,需要先设计一个网页的布局和内容。
这个过程需要考虑网页的结构、样式和功能等。
3. 编写HTML代码:根据设计好的网页,编写HTML代码。
在编写代码时,需要注意HTML语法的正确性和标签的嵌套关系。
4. 调试和修改:在编写完HTML代码后,需要进行调试和修改。
这个过程中,需要检查代码的正确性和网页的显示效果。
5. 发布网页:在完成调试和修改后,可以将网页发布到互联网上,让其他人访问。
HTML实训的重要性HTML实训是学习HTML的重要方法之一。
它的重要性体现在以下几个方面:1. 提高实践能力:通过实际操作,可以加深对HTML语言的理解和掌握。
这有助于提高实践能力,为将来的Web开发打下基础。
2. 培养团队合作精神:在实训过程中,可以与其他人一起合作完成网页的设计和编写。
这有助于培养团队合作精神,提高协作能力。
3. 增强自信心:通过实际操作,可以看到自己的成果,这有助于增强自信心和自我价值感。
4. 掌握实用技能:学习HTML实训不仅可以掌握HTML语言,还可以学习到其他相关技能,如CSS、JavaScript等。
5. 提高就业竞争力:掌握HTML实训可以提高就业竞争力。
在Web开发领域,掌握HTML实训是基本要求之一。
总结HTML实训是学习HTML的重要方法之一。
通过实际操作,可以加深对HTML语言的理解和掌握,提高实践能力,培养团队合作精神,增强自信心,掌握实用技能,提高就业竞争力。
HTMLCSS技能测试(带答案)

填空题:1.在HTML显示单选框的代码是:<input type= radio />。
2.写出HTML代码中的所有单标签<br><hr><img><input><param><meta><link> 。
3.文字居中的CSS代码是____text-align:center________。
4.<input id=’user’ class=’user’ type=’text’ >,根据代码书写其属性选择器[type=’text’]5.为div设置类a与b,应编写HTML代码_<div class=”a b”>_</div>_________。
6.在CSS中边框使用:border 内边距:padding 外边距:margin 。
7.Li 标签必须直接嵌套于ul、ol中。
8.CSS属性overflow用于设置元素超过宽度时是否隐藏或显示滚动条。
9.10.HTML锚点实现使用属性name 与链接的href 属性配合完成。
单选题:1.HTML指的是?(A )A.超文本标记语言(Hyper Text Markup Language)B.家庭工具标记语言(Home Tool Markup Language)C.超链接和文本标记语言(Hyperlinks and Text Markup Language)D.超级标记语言(Super markup language)2.Web 标准的制定者是?(B )A.微软(Microsoft)B.万维网联盟(W3C)C.网景公司(Netscape)D.腾讯公司(Tencent)3.下列说法描述正确的是?AA.HTML 不是一种编程语言,而是一种标记语言(markup language)B.HTML 代码不能用文本编辑工具编写C.HTML中的标签全部都是成对出现的D.HTML的head部分与body部分书写位置可以嵌套4.在下列的HTML 中,哪个是最大的标题?(D )A.<h6>B.<head>C.<heading>D.<h1>5.下列哪个样式定义后,内联(非块状)元素可以定义宽度和高度( C)A. display:inlineB. display:noneC. display:blockD. display:inheric6.选出你认为最合理的定义标题的方法( C)A. <span class=”heading”>文章标题</span>B. <p><b>文章标题</b></p>C. <h1>文章标题</h1>D. <strong>文章标题</strong>7.br标签在HTML中语义为( A)A.换行B.强调C.段落D.标题8.下面对于Web应用描述正确的是?(C )A.Web应用只能使用HTML5+CSS3 开发B.Web基于浏览器才能运行,所以开发成本很高C.Web应用可以及时上线,免去审核烦恼D.Web应用的用户体验感非常好9.HTML指的是?( A )A.超文本标记语言(Hyper Text Markup Language)B.家庭工具标记语言(Home Tool Markup Language)C.超链接和文本标记语言(Hyperlinks and Text Markup Language)D.HTML 指的是普通的文本开发语言(Hyper Text Markup Language)10.HTML5 之前的HTML 版本是?( A )A.HTML 4.01B.HTML 4C.HTML 4.1D.HTML 4.911.在HTML代码中,下列哪个可以插入折行、换行?( A )A.<br>B.<lb>C.<rb>D.<break>12.请选择产生粗体字的HTML 标签:(C )A.<bold>B.<bb>C.<b>D.<bld>13.如何制作电子邮件链接?(C )A.<a href="xxxyyy">B.<mail href="xxxyyy">C.<a href="mailto:xxxyyy">D.<mail>xxxyyy</mail>14.在下列HTML代码中,哪个可以添加背景颜色?( C )A.<body color=’red’>B.<background>red</background>C.<body bgcolor=’red’>D.<body color:red>15.以下选项中能产生斜体字的HTML标签是?( A )A.<i>B.<italics>C.<ita>D.<ii>16.如何在新窗口打开链接?(B )A.<a href="url" new>B.<a href="url" target="_blank">C.<a href="url" target="new">D.<a href="url" target="_self">17.下列HTML代码中,哪个可以产生超链接?( B )A.<a url=’.demo.’>demo</a>B.<a href=’.demo.’>demo</a>C.<a >.demo.</a>D.<a name=’.demo.’>demo</a>18.以下选项中,哪个全部都是表格标签?( B )A.<table><head><tfoot>B.<table><tr><td>C.<table><tr><tt>D.<table><body><tr>19.请选择可以使单元格中的内容进行左对齐的正确HTML 标签:(A )A.<td align="left">B.<td valign="left">C.<td leftalign>D.<tdleft>20.如何产生带有数字标识的列表(有序列表)?( B )A.<ul>B.<ol>C.<dl>D.<list>21.如何产生带有圆点列表符号的列表?(D )A.<dl>B.<list>C.<ol>D.<ul>22.下列HTML代码中,哪个可以产生下拉列表?( D )A.<list>B.<input type=’list’/>C.<input type=’dropdown’ />D.<select>23.在下列的HTML 中,哪个可以产生复选框?(C )A.<input type="check">B.<checkbox>C.<input type="checkbox">D.<check>24.在下列的HTML 中,哪个可以产生文本区(textarea)?(A )A.<textarea>B.<input type="textarea">C.<input type="textbox">D.<textfield>25.在下列的HTML 中,哪个可以产生文本框?(C )A.<input type="textfield">B.<textinput type="text">C.<input type="text">D.<textfield>26.在下列的HTML 中,哪个可以插入图像?(C )A.<img href="image.gif">B.<image src="image.gif">C.<img src="image.gif">D.<img>image.gif</img>27.下列HTML代码中,哪个可以插入背景图像?( B )A.<body src=’background.jpg’ />B.<body background = ‘background.jpg’ />C.<background img=’background.gif’ />D.<img src=’background.gif’ background/>28.下面哪项不可以对一个DOM设置它的CSS样式?( C )A.外部样式表,引入一个外部css文件B.内部样式表,将css代码放在<head> 标签内部C.外联样式,将css样式直接定义在外部的HTML元素上D.内联样式,将css样式直接定义在HTML 元素内部29.以下哪个CSS属性能让文本缩进显示?( A )A.text-indentB.text-alignC.text-transformD.text-decoration30.在HTML文档中,引用外部样式表的正确位置是?( D )A.文档的末尾B.文档的顶部C.<body>部分D.<head>部分31.下列选项中可用来定义内联样式的HTML代码是?( D )A.FontB.ClassC.StylesD.Style32.下列选项中CSS语法正确的是?( C )A.body:color=blackB.{body:color=black(body)}C.body{color:black}D.{body;color:black}33.下列选项中能为页面上所有的<h1>元素添加背景颜色的是?( B )A.h1.all{background-color:#ffffff}B.h1{background-color:#ffffff}C.all.h1{background-color:#ffffff}D.all{background-color:#ffffff}34.下列选项中能控制文本尺寸的CSS属性是?( A )A.font-sizeB.text-styleC.font-style35.如何使文字以大写字母开头?( A )A.text-transform:capitalizeB.无法通过CSS来实现C.text-transform:uppercaseD.text-transform:lowercase36.如何改变元素的字体类型?( C )A.font=B.f:C.font-family:D.font-size:37.如何使文本变为粗体?( B )A.font:bB.font-weight:boldC.style:boldD.font:bold38.CSS指的是?( B )puter Style SheetsB.Cascading Style SheetsC.Creative Style SheetsD.Colorful Style Sheets39.在以下的HTML 中,哪个是正确引用外部样式表的方法?(B )A.<style src="mystyle.css">B.<link rel="stylesheet" type="text/css" href="mystyle.css">C.<stylesheet>mystyle.css</stylesheet>D.<stylesheet rel="stylesheet" type="text/css" href="mystyle.css">mystyle.css</stylesheet>40.哪个HTML 标签用于定义内部样式表?(A )A.<style>B.<script>C.<css>D.<stylesheet>41.哪个HTML 属性可用来定义内联样式?(D )A.fontB.classC.stylesD.style42.如何在CSS 文件中插入注释?(C )A.// this is a commentB.// this is a comment //C./* this is a comment */D.' this is a comment43.哪个属性可用于改变背景颜色?(B )A.bgcolor:B.background-color:D.background-size:44.如何改变某个元素的文本颜色?(C )A.text-color:B.fgcolor:C.color:D.text-color=45.在以下的CSS 中,可使所有<p> 元素变为粗体的正确语法是?(C )A.<p style="font-size:bold">B.<p style="text-size:bold">C.p {font-weight:bold}D.p {text-size:bold}46.如何显示没有下划线的超链接?(A )A. a {text-decoration:none}B. a {text-decoration:no underline}C. a {underline:none}D. a {decoration:no underline}47.如何显示这样一个边框:上边框10 像素、下边框5 像素、左边框20 像素、右边框1 像素?(D )A.border-width:10px 5px 20px 1pxB.border-width:10px 20px 5px 1pxC.border-width:5px 20px 10px 1pxD.border-width:10px 1px 5px 20px48.如何改变元素的左外边距?(D )A.text-indent:B.indent:C.margin:D.margin-left:49.下列哪个标签是定义标题的( A )A、h1B、hrC、hwD、p50.html中的注释标签是( C )A、 <-- -->B、<--! -->C、<!-- -->D、<-- --!>51.<strong>…</strong>标签的作用是( D )A、斜体B、下划线C、上划线D、加粗52.网页中的空格在html代码里表示为( B )A、&B、 C、"D、<53.定义锚记主要用到<a>标签中的( A )属性。
计算机水平考试《网页设计与制作》考试

全国高等学校(安徽考区)计算机水平考试《网页设计与制作》考试纲要【课程代号】 260【考试大纲】参考全国高等学校(安徽考区)计算机基础教育教学(考试)大纲2005版-《网页设计与制作》课程教学(考试)大纲-安徽省教育厅组编-高等教育出版社【考试形式】笔试+机试【主要知识点】网页设计的基本概念、HTML文档的基本结构、HTML各种标记及属性、CSS样式、VBScript 语言基础、VBScript常用函数、VBScript程序结构、文档对象模型、SQL语言的基本功能和格式、ASP内建对象(Request对象、Response对象、Server对象、Session对象、Application对象等)、ADO组件的使用及数据库的连接、Recordset对象的创建与使用、Connection对象的创建与使用、网页编辑器(如Dreamweaver 8)的使用、网站建设和管理的方法。
【考试内容提纲】1.网页设计的基础知识。
WWW服务器、Web节点、主页(HOMEPAGE)、浏览器(BROWSER)、超级链接、HTTP(HYPERTEXT TRANSMISSION PROTOCOL)、URL(UNIFORM RESOURCE LOCATOR)、HTML(HYPERTEXT MARKUP LANGUAGE)语言、网页编辑器、网页、网站等。
2.HTML语言。
HTML的基本概念、文档的基本结构、HTML的常用标记(如:文档结构标记、段落标记、字符标记、链接标记、图像标记、列表标记、表格标记等)及相关属性。
3.Dreamweaver 8。
Dreamweaver 8简介、WWW服务器的设置、网站建设步骤、网站建设方法、Dreamweaver 8的几种视图方式及切换、网页预览、网页文档中添加文本和文本的格式化方法、插入日期和时间、插入水平线、设置网页的属性、插入图像、为页面背景添加图像、图像属性的设置、图像与文本的混合排版、设置图像的位置和边框、添加导航条、表格和单元格的属性设置、布局视图、超链接和超链接路径、建立超链接的方法、插入表单以及表单元素的方法;CSS样式表的基本概念、使用CSS样式面板、Dreamweaver 8时间轴的概念、时间轴中各元素的功能及时间轴的常用操作方法等。
HTML5+CSS3网页设计任务教程(第2版)课程标准、授课计划

XXX职业技术学院202X级《WEB开发基础》课程标准课程代码XXXXXX课程性质专业平台课课程学分4总学时64适用专业软件技术专业制(修)订日期202X-X-XX执笔审核一、课程定位本课程是软件技术专业群的平台课,是培养学生B/S架构项目开发的基础必修课程。
本课程主要培养学生的网站设计和开发能力,通过“教、学、做”一体化教学,使学生能熟练掌握PC端网页、WebApp自适应网站、响应式网站的开发规范和制作技巧,培养学生的创新能力、审美能力、自学能力、沟通能力、解决问题能力、自我管理能力、团队协作能力,为后续课程及其他程序设计课程的学习和应用打下基础。
先修课程:《计算机应用基础》《程序设计基础》。
后续课程:《Java Web应用开发》《Vue前端应用开发》《微信平台应用开发》等。
二、课程目标(-)总体目标通过本课程的学习,学生能了解WWW、HTTP、HTML5、CSS3的定义、概念和作用;了解服务器、客户端、浏览器的概念和作用,熟悉web项目规划和需求分析的基本方法,具备web网页设计、制作及站点管理的基本知识和基本技能,学生能够独立制作中小型的网站。
熟练掌握HTML5语言中的各种文本格式、字符格式、段落设置、列表、标记的使用方法;熟练CSS3样式表制作方法和技巧;熟悉PC端网站、WebApp自适应网站、响应式网站的排版技巧,根据前端设计师的任职要求,参照计算机程序员职业标准和网站开发和网页制作的职业资格标准,改革课程体系和教学内容。
课程内容突出职业能力培养,体现基于职业岗位分析和能力为导向的课程设计理念,以真实工作任务或社会产品为载体组织教学内容,在真实工作情境中采用新的教学方法和手段进行实施。
(二)具体目标课程教学目标具体体现为专业知识、专业技能和专业素质三方面的目标。
(1)专业知识目标①掌握HTML5与CSS3基础知识及最新技术。
②熟悉企业网站制作具体流程。
③掌握不同类型静态网站的开发技巧。
2023html、css面试题

2023html、css面试题
2023年的HTML和CSS面试题可能会涉及到许多方面,包括基础知识、最新的技术趋势和实际应用能力。
以下是一些可能涉及到的问题和回答:
1. HTML基础知识:
什么是HTML?它的作用是什么?
HTML5有哪些新特性?
请解释一下HTML语义化的概念。
2. CSS基础知识:
什么是CSS?它的作用是什么?
请解释一下盒模型。
如何居中一个元素?
3. HTML和CSS实际应用:
你是如何处理响应式设计的?
如何使用Flexbox布局?
请解释一下CSS预处理器,比如Sass或Less。
4. 最新的技术趋势:
你对CSS Grid布局有了解吗?它和Flexbox有什么区别?
你是否了解CSS变量(Custom Properties)?它们有什么优势?
5. 实际项目经验:
请分享一个你在项目中遇到的HTML/CSS问题以及你是如何解决的。
你是如何优化网页加载速度的?
你对Web标准和无障碍设计有哪些了解?
以上问题涵盖了HTML和CSS的基础知识、实际应用能力以及对最新技术趋势的了解。
在面试中,除了准备好这些知识外,还要能够清晰、自信地表达自己的观点和经验。
希望这些信息对你有所帮助。
Web前端开发职业技能等级考试--初级客观题

Web前端开发职业技能等级考试--初级客观题Web前端开发职业技能等级考试--初级客观题2019年下半年 Web前端开发初级理论考试(考试时间9:00-11:00 共120分钟)1. 本试卷共3道⼤题,满分100分。
2. 请在指定位置作答。
⼀、单选题(每⼩题2分,共30⼩题,共60分)基本信息:[矩阵⽂本题] *1. 块级元素说法正确的是() [单选题] *A、块级元素和其他元素在⼀⾏显⽰B、块级元素对宽和⾼,边距⽣效(正确答案)C、块级元素对宽和⾼⽣效,边距不⽣效D、块级元素对宽,⾼,边距都不⽣效2.以下说法正确的是() [单选题] *A.table的表单标签B.td的代表⾏C.tr代表列D.table是表格标签(正确答案)3.不是HTML5的新增的特性是() [单选题] *A.新增了很多语义化标签B.新增了⾳频和视频C.新增了本地存储D.新增伪类(正确答案)4.CSS3中可以⽤()关键词,⾃定义字体代表⼩图标 [单选题] *A.transitionB.transformC.font-face(正确答案)D.font-family5.在开发过程中,图⽚下⾯有1像素的⼩间隙,如何去除(): [单选题] *A.给图⽚设置font-size:0B.给图⽚设置display:block(正确答案)C.给图⽚设置border:0D.给图⽚设置border:none;6.让⼀个动画名为fade的动画持续执⾏并且在第⼀次开始时延迟0.5s开始,每次动画执⾏1s,以下代码正确的是() [单选题] *A.animation:fade 1s 0.5s infinite(正确答案)B.animation:fade 0.5s 1s infiniteC.animation:fade 1s 0.5s linearD.以上都不正确7.下列属于内联元素的是(): [单选题] *A、divB、a(正确答案)C、pD、table8.css3中⽤()来定义过渡动画的时间 [单选题] *A.transition-propertyB.transition-timing-functionC.transition-duration(正确答案)D.transition-delay9.css3中的伪类div p:nth-of-type(3){color:red}的说法正确的是(): [单选题] *A.给div元素的第三个⼦元素设置⽂字颜⾊为红⾊B.给div元素的后代元素的第三个p元素设置⽂字颜⾊为红⾊(正确答案)C.给div的后代元素p设置⽂字颜⾊为红⾊D.以上说法都不正确10.css样式初始化的原因描述错误的是(): [单选题] *A.清除默认样式B.由于浏览器的内核不同,对标签的默认样式解析不同,导致显⽰效果不同,所以需要初始化样式C.和浏览器没有关系,只是规范⽽已(正确答案)D.保证各个浏览器页⾯效果的⼀致性11.设置⽂字的⼤⼩为14px,加粗,⾏⾼为28px,字体是微软雅⿊,字体是倾斜的,以下书写正确的是(): [单选题] *A.font:14px "微软雅⿊" 28px 600 italicB.font:"微软雅⿊" 14px/28px 600 italicC.font:14px/28px 600 "微软雅⿊" italicD.font:600 italic 14px/28px "微软雅⿊"(正确答案)12.设置背景颜⾊为green,背景图⽚垂直居中显⽰,背景图⽚充满整个区域,但是背景图⽚不能变形,图⽚只出现⼀次,以下书写正确的是(): [单选题] *A.background:url("../img/img1.jpg") no-repeat center/cover green;(正确答案)B.background:url("../img/img1.jpg") repeat center/cover green;C.url("../img/img1.jpg") no-repeat center/100% green;D.url("../img/img1.jpg") no-repeat center/100% 100% green;13.设置⼀个div元素的外边距为上:20px,下:30px,左:40px,右:50px,下列书写正确的是(): [单选题] *A.padding:20px 30px 40px 50px;B.padding:20px 50px 30px 40px;C.margin:20px 30px 40px 50pxD.margin:20px 50px 30px 40px(正确答案)14.在javascript中,执⾏结果正确的是(): [单选题] *A.typeof(null)的结果为nullB.typeof(typeof(5))的结果为"string"(正确答案)C.typeof(5)的结果为NumberD.typeof(typeof(undefined))的结果为undefined15.在javascript中,数据类型转换正确的是(): [单选题] *A.Number("123abc")的值为NaN(正确答案)B.parseInt("123abc")的值为NaNC.parseInt("10",8)的值为10D.parseFloat("abc123.3")的值为123.316.在javascript中,下列转Boolean后值为false的是(): [单选题] *A、Boolean(" ")B、Boolean(0)(正确答案)C、Boolean([])D、Boolean({})17.在javascript中,执⾏下列代码后输出的结果是():if(function(){}){console.log(1);}else{console.log(2);}[单选题] *A、2B、1(正确答案)C、什么也不输出D、报错18.在javascript中,执⾏下列代码输出的结果是():console.log(+"5"*2+"6"-"4"+true); [单选题] *A、13B、103(正确答案)C、104D、12true19.在javascript中,执⾏下列代码输出的结果是():for(var i=0;i<4;i++){console.log(i)}console.log(i)[单选题] *A、0 1 2 3 4(正确答案)B、 0 1 2 3 4 5C、 0 1 2 3D、 4 4 4 420.在javascript中,获取今天是星期⼏的⽅法是(): [单选题] *A.new Date().getDate()B.new Date().getTime()C.new Date().getDay()(正确答案)D.new Date().getFullYear()21.在javascript中,关于数学对象说法正确的是(): [单选题] *A.Math.round(4.5)的结果是4B.Math.floor(4.5)的结果是5C.Math.ceil(4.5)的结果是5(正确答案)D.Math.min(3,4,5)的结果是522. 在javascript中,执⾏后输出的结果是():var name="zhaonan";var obj1={name:"miao",age:20,say:function(){console.log(/doc/3446003cbc23482fb4daa58da0116c175e0e1e54.html ); }}var obj2={name:"xue",age:30,say:function(){console.log(/doc/3446003cbc23482fb4daa58da0116c175e0e1e54.html ); }}var f=obj2.say;console.log(f());var e=f.bind(obj1);console.log(e());var k=e.bind(obj2);console.log(k());[单选题] *A、zhaonan zhaonan miaoB、zhaonan miao miao(正确答案)C、 zhaonan miao xueD、miao zhaonan xue23.对于addEventListener绑定事件的说法错误的是() [单选题] *A.可以给⼀元素绑定多个事件B.addEventListener中的this指绑定的元素C.div.addEventListener("click",function(),false)中的false代表捕获事件(正确答案)D.div.addEventListener("click",function(),false)中的false代表冒泡事件24.对于事件流说法错误的是(): [单选题] *A.事件流分为三个阶段B.事件流分捕获阶段、⽬标节点、冒泡阶段C.捕获和冒泡同时存在先执⾏冒泡阶段(正确答案)D.⽬标阶段存在捕获和冒泡,按顺序执⾏25.对闭包的理解说法错误的是(): [单选题] *A.闭包不能避免全局污染(正确答案)B.闭包可以将内部函数保存到外部的时候C.可以从外部访问内部变量D.闭包把外部变量保存到内存中不被释放,导致内存泄漏26.Jquery中,找到所有⼦元素的⽅法是(): [单选题] *A、find()B、siblings()C、children()(正确答案)D、parent()27.关于jQuery中删除已有元素的⽅法说法正确的是() [单选题] *A.remove()从被选元素中删除⼦元素B.remove()删除被选元素(不会删除其⼦元素)C.empty()从被选元素中删除⼦元素(正确答案)D.empty()删除被选元素及其⼦元素28. 在jquery中,下列哪⼀个是⽤来将$(“”)追加到指定元素末尾的() [单选题] *A、insertAfter()B、append()C、appendTo()(正确答案)D、after()29.在jquery中,下列哪⼀个是⽤来查找表单中所有隐藏元素的() [单选题] *A、visibleB、hidden(正确答案)C、visible()D、hidden()30.在jquery中,常⽤的stop(),关于stop()的说法错误的是() [单选题] *A.stop()停⽌当前动画,后续动画继续执⾏B.stop(true)是停⽌当前动画,后续动画不执⾏C.stop(true,true)是停当前执⾏的动画,直接跳到当前动画的最终状态,后续动画不执⾏D.stop(true,true)是停当前执⾏的动画,直接跳到当前动画的最终状态,后续动画继续执⾏(正确答案)⼆、多选题(每⼩题2分,共15⼩题,共30分)1. 关于doctype html说法正确的是(): *A、区分⼤⼩写,只有才是正确的B、这句话的作⽤是告诉浏览器以什么标准去解析⽹页(正确答案)C、这句话可以省略,省略后页⾯呈怪异模式(正确答案)D、以上说法都正确2.以下关于标签的嵌套书写错误的是(): *A、(正确答案)B、(正确答案)C、(正确答案)D、以上都是正确的3.以下属于HTML5新标签的是(): *A、titleB、ouput(正确答案)C、nav(正确答案)D、aside(正确答案)4.关于选择器优先级正确的是(): *A.id选择器>类选择器>标签选择器B.id选择器>!important>类选择器>标签选择器>通配符(正确答案)C.!important>id选择器>类选择器>标签选择器(正确答案)D.id选择器>类选择器>标签选择器>!important5.在form标签中,属性method的值有哪些() *A、request(正确答案)B、getC、post(正确答案)D、以上都正确6.关于 @media书写正确的是(): *A.@media screen and (max-width: 300px)(正确答案)B.@media only screen and (max-width: 500px)(正确答案)C.@media screen (max-width: 500px)D.@media (max-width: 500px)7.下列对于float属性的特点说法错误的是(): *A.float能向左和向右移动,也可以上下移动(正确答案)B.float会占据原有空间(正确答案)C.清除浮动的作⽤不⼤,可以省略(正确答案)D.给⽗级元素设置height可以清除浮动8.引⼊样式的⽅法有哪⼏种() *A、内联样式(正确答案)B、内部样式(正确答案)C、外部样式(正确答案)D、以上都正确(正确答案)9.javascript中,下列表达式结果为true的是(): *A、[]==[]B、![]==false(正确答案)C、[]==false(正确答案)D、[0]==false(正确答案)10.javascript中,关于parseInt()说法正确的是(): *A.将其他类型的数据转成数值(正确答案)B.可以将其他进制的数据转成⼗进制(正确答案)C.parseInt()与Number()⽅法功能相同D.以上说法都正确11.javascript中,下列结果为NaN的是(): *A.Number("adfa")(正确答案)B.parseInt("undefined")(正确答案)C.parseInt("null")(正确答案)D.parseInt("")(正确答案)12.javascript中,循环语句有哪些()? *A、ifB、while(正确答案)C、do while(正确答案)D、for(正确答案)13.列属于jquery选择器的是(): *A.基本选择器(正确答案)B.层级选择器(正确答案)C.属性选择器(正确答案)D.位置选择器(正确答案)14.下⾯哪⼏种是Jquery中表单的对象属性(): *A、:checked(正确答案)B、:enabled(正确答案)C、:hiddenD、:selected(正确答案)15.jQuery中遍历节点的⽅法,正确的是() *A.next() 取得匹配元素后⾯紧邻的同辈元素(正确答案)B.prev() 取得匹配元素前⾯紧邻的同辈元素(正确答案)C.siblings() 取得匹配元素前的所有同辈元素D.parent() 取得元素的⽗级元素(正确答案)三、判断题(每⼩题2分,共5⼩题,共10分。
网页设计考核方案

网页设计考核方案一、引言随着互联网的快速发展,网页设计已成为一项至关重要的工作。
为了评估一个网页设计师的能力,制定一个合理的考核方案至关重要。
本文将介绍一种全面的网页设计考核方案,以帮助企业或个人更加客观地评价一个网页设计师的工作表现。
二、考核目标网页设计考核方案的目标是评估设计师在以下几个方面的工作能力:1、用户需求理解:能否准确把握用户需求,从用户角度出发进行设计。
2、页面布局与美观度:能否合理安排页面元素,创造出美观、易于使用的界面。
3、响应式设计:能否根据不同设备、屏幕尺寸进行适配,确保网页在不同平台上的显示效果。
4、技术实现能力:能否熟练运用前端技术,如HTML、CSS、JavaScript 等,实现设计师的视觉效果。
5、性能优化:能否优化代码,提高网页加载速度,保证良好的用户体验。
6、沟通能力与团队协作:能否与其他团队成员有效沟通,协同完成项目。
三、考核内容与方法1、用户需求理解考核方法:给定一个需求文档,要求设计师在规定时间内完成需求分析,并制定出相应的设计方案。
评估标准包括需求的完整性、设计方案的合理性以及与用户期望的符合程度。
2、页面布局与美观度考核方法:提供一套完整的页面设计稿,要求设计师在规定时间内完成页面布局和美观度调整。
评估标准包括布局的合理性、色彩搭配、字体选择以及整体视觉效果。
3、响应式设计考核方法:要求设计师在规定时间内完成一个响应式网站的设计和实现。
评估标准包括不同设备的适配情况、响应式布局的合理性以及代码实现的规范性。
4、技术实现能力考核方法:要求设计师在规定时间内完成一个前端页面开发任务,包括HTML、CSS和JavaScript的编写。
评估标准包括代码的可读性、可维护性以及性能优化情况。
5、性能优化考核方法:要求设计师在规定时间内对一个已有的网站进行性能优化,提高网页加载速度和响应速度。
评估标准包括优化方案的合理性、实施效果以及性能改善情况。
6、沟通能力与团队协作考核方法:要求设计师在规定时间内与其他团队成员合作完成一个项目,如产品经理、开发人员等。
Web前端开发-职业技能考试-初级-Web前端开发初级实操考试

考生姓名准考证号2019年下半年Web前端开发初级实操考试(考试时间14:00-16:30 共150分钟)1. 本试卷共5道题,满分100分。
2. 请在指定位置或开发环境下作答。
试题一(22分)阅读下列说明、效果图和HTML代码,进行静态网页开发,填写(1)至(11)代码。
【说明】这是某电商类网站服装商品展示页面局部,该网站正在促销秋冬季女装。
现在我们需要编写该网站效果图部分代码。
项目名称为shopping,包含首页index.html、css文件夹、img文件夹,其中,css文件夹包含index.css文件;img文件夹包含img1.jpg、img2.jpg、img3.jpg、img4.jpg、img5.jpg 图片。
【效果图】图1-1【代码:首页index.html】<!DOCTYPE html><html><head><title>商品展示</title><meta charset="utf-8"><link rel="stylesheet" type="text/css" href="css/index.css" /></head><body><div class="box"><div class="con"><!--根据上下文填入合适的标签--><(1)class="clear"><li><img src="img/img1.jpg">【代码:CSS文件index.css】【问题】(22分,每空2分)进行静态网页开发,补全代码,在(1)至(11)处填入正确的内容。
00899 互联网软件应用与开发(实践) 自考考试大纲

湖北省高等教育自学考试实践(技能)课程大纲课程名称:互联网软件应用与开发(实践)课程代码:00899一、实践能力的培养目标《互联网软件应用与开发》是计算机信息管理专业的一门实践课程,通过该门课程的学习,培养学生正确理解互联网软件开发的基本过程并掌握数据库技术、HTML 语言和动态网页技术的基本应用。
为今后走向企业信息管理等相关工作岗位打下必要的专业基础。
同时,并在学习过程中培养学生良好的职业道德与职业素养,为今后走向社会打下扎实的素质基础。
二、实践(技能)课程教学基本要求。
(含学时、学分要求)1、熟悉互联网软件开发的过程以及各个开发阶段具体含义和内容等知识。
2、熟悉UML 建模语言在软件开发中的运用。
3、熟悉常用的 web 数据库、数据库设计和 SQL 的运用。
4、熟悉 IIS 服务器的配置与管理。
5、熟悉HTML 语言的构成元素以及运用。
6、熟悉文档对象模型(DOM)以及样式表(CSS)的运用。
7、熟悉 以及 JSP 动态网页技术的运用。
8、熟悉PHP的语法以及访问 MySQL 数据库的基本步骤。
《互联网软件应用与开发》实践课程3学分,建议总课时54学时,具体课时分配如下:三、实践(技能)课程教学参考教材指定教材:杨云主编,《互联网软件应用与开发》(2012年版),外语教学与研究出版社,2012年10月。
参考教材:莫振杰,《HTML CSS JavaScript基础教程》,人民邮电出版社,2017年。
四、实践(技能)考核的场所、设备、师资要求1、学习场所按教学标准班(40人∕班)教学场所应满足以下要求:3、师资要求由具备本专业或相近专业大学本科以上学历(含本科)并取得高校教师资格证书,接受过职业教育教学方法论培训,具有软件项目开发经验的教师指导该实践课程。
五、实践(技能)考核的项目名称、考核目标、考核内容、考核方法。
1、考核目标(1)能使用UML 用例图描述项目的功能需求。
(2)能根据项目功能需求设计数据库表。
前端岗位考核指标

前端岗位考核指标前端开发是目前非常热门的技术岗位,随着互联网的快速发展,对前端开发人员的需求越来越大。
那么,作为一名前端开发人员,我们在面试和考核中需要具备哪些技能和能力呢?下面将介绍一些前端岗位的考核指标,帮助大家更好地了解前端开发的要求和挑战。
一、HTML和CSS技能在前端开发中,HTML和CSS是基础中的基础,掌握了这两门技术,才能构建出漂亮且符合设计要求的网页。
在考核中,我们需要了解HTML语义化的重要性,掌握常用的HTML标签和属性的使用;同时,还需要熟悉CSS选择器、盒模型、布局等基本概念,并能够独立完成网页的排版和样式设计。
二、JavaScript编程能力JavaScript是前端开发中不可或缺的一门编程语言,掌握了JavaScript能够实现网页的交互和动态效果。
在考核中,我们需要熟悉JavaScript的基本语法、常用的内置对象和函数,理解事件机制和DOM操作,能够编写简单的交互功能和动画效果。
另外,对于一些常用的JavaScript库和框架,如jQuery、Vue.js等,也需要有一定的了解和实践经验。
三、响应式布局和移动端优化随着移动互联网的普及,移动端的用户越来越多,因此在前端开发中,响应式布局和移动端优化也成为了考核的重点。
我们需要了解响应式布局的原理和实现方法,能够根据不同的设备尺寸和屏幕方向,灵活地调整页面的布局和样式;同时,还需要熟悉移动端开发的一些特性和技巧,如移动端事件、触摸滑动、页面性能优化等,以提升用户体验和页面加载速度。
四、跨浏览器和兼容性在不同的浏览器中,对于HTML、CSS和JavaScript的解析和渲染存在一些差异,因此我们需要在开发中考虑跨浏览器的兼容性。
在考核中,我们需要了解不同浏览器的特点和兼容性问题,能够编写出兼容多个主流浏览器的代码,并能够解决一些常见的兼容性bug。
五、代码质量和性能优化在前端开发中,良好的代码质量和性能优化是非常重要的。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
理论技能学习提纲
一、描述在HTML中设置背景的方式
在HTML中,背景分为背景图片和背景颜色两种。
可以给整个表格设置背景,也可以各表格中的某行、某个单元格设置背景。
Bgcolor:背景颜色
Background:背景图片
二、描述表单的基本结构
Name:表单名称。
Action:处理表单信息的文件。
用户触发提交后,信息发送给服务器,由action指定的文件来处理。
Method:发送表单信息的方式。
其中有2个值,get和post。
Get是将表单控件信息经过编码后,通过url发送。
Post是将表单的内容通过http发送。
三、描述CSS对网页的作用与特点
CSS用来定义网页内容表现格式,可以处理字体、色彩、背景、图文、布局等。
CSS实现了网页内容与表现格式相分离。
CSS相当于网页内容的一件衣服。
四、描述盒子模型的基本结构
网页中每一个元素都是长方形的盒子,各自占据着一定的页面空间。
网页就是由很多这样的盒子组成的,这些盒子之间相互影响。
盒子模型包括的属性有:内容、填充、边框、边界。
五、描述常用选择器种类及其定义方式
1.类别选择器:使用“.”开头定义类别选择器,声明一个类别选择器样式后需要在标记中使用class属性进行引用。
2.ID选择器:使用“#”开头定义id选择器,声明一个ID选择器样式后需要在标记中使用id 属性进行引用。
3.群组选择器:当几个元素样式属性一样时共同调用一个声明,元素之间使用“,”分割开。
4.派生选择器:给一个元素中的子元素定义样式,父元素与子元素使用“”(空格)分割开。
5.标签选择器:使用HTML标签定义,引用文档中的所有该标记都遵循此种样式。
六、内联元素与块元素的区别
块元素:将会独占整行。
内联元素:与其他元素共处一行。
可使用display属性对2种不同元素类型进行转换。
Display属性有3个值:block(可使内联元素变成块元素),inline(可使块元素变成内联元素),none让生成的元素没有框,这样该框以及内容将不显示,不占文档空间。
七、如何设置DIV的边框
在div样式表的定义边框,如:
<div style=”border-style:solid;border-color:red;border-width:1px”></div>
八、链接中的target属性有哪几种取值,分别表示什么意思
Target=_blank:表示重新打开一个窗口来显示网页
Target=_self:默认值,在当前窗口打开网页
Target=_parent:在父窗口中打开网页
Target=框架名:在指定框架窗口中显示网页
Target=_top:在整个浏览器窗口中打开网页
九、DIV和SPAN有什么区别
Div是块元素,默认独占整行
Span是内联元素,默认和其它元素共享一行
十、描述盒子模型的基本结构
网页中的每个元素都可以看成一个盒子。
盒子模型由内容(元素的内容)、边界、边框、填充组成。
在样式表中使用margin属性表示边界,border属性表示边框,padding属性表示填充。
十一、行内样式表的语法
使用元素的style属性编写行内样式,如
<div style=”width:200px;height:100;text-align:center;”></div>
十二、样式规则中如何定义背景图像
在样式规则中使用background-image属性定义背景图像,如
Background-image:url(图像文件路径);
十三、常用的表单控件有哪些?
常用的控件有:
文件框:<input type=”text” size=10/>
密码框:<input type=”password” size=10/>
多行文本框:<textarea></textarea>
单选按钮:<input type=”radio”/>
复选框:<input type=”checkbox”/>
下拉选择框:<select><option></option></select>
普通按钮:<input type=”button”/>
提交按钮:<input type=”submit”/>
重置按钮:<input type=”reset”/>
十四、样式规则如何书写
样式规则由三部分组成:选择器、属性和值。
属性和值之间用冒号隔开,一个选择器可以声明多个属性,各属性之间用分号隔开。
十五、如何书写链接的样式
指写链接的样式要使用伪类,先后顺序是:
A:link
A:visited
A:hover
A:active
十六、设置浮动后的元素有哪些特点
设置浮动后的元素会从文档流中脱离开,不再占据空间,并且向左(左浮)或向右(右浮)移动,直到碰到包含框(IE窗口或父框)的左(右)缘。
十七、描述框架的基本结构
框架有框架和框架集组成。
框架(frame):独立的窗口,可以显示网页。
框架集(frameset):是框架的“统治者”,将浏览器横向或纵向分割成多个框架,并且可以定义每个框架的名称、尺寸,以及框架首次显示的网页。
勤劳的蜜蜂有糖吃
十八、Frame和iframe的区别
Frame不能脱离frameset单独使用,而iframe可以;
Frame不能放在body中,iframe可以。
Frame的高度只能通过frameset控制,iframe可以自己控制。
