ecshop更新购物车数量ajax效果
ajax的使用场景

ajax的使用场景
Ajax是一种用于创建动态Web应用程序的技术。
它可以在不刷新整个页面的情况下更新部分页面内容,提高用户体验。
Ajax的使用场景很多,以下是一些典型例子:
1. 数据库查询:可以通过Ajax请求异步地向服务器请求数据,避免了页面刷新的影响,提升了用户体验。
2. 消息提示:通过Ajax可以在页面上展示实时的提示信息,比如新消息、新邮件等,提高了用户交互的效果。
3. 表单验证:通过Ajax可以实时验证用户提交的表单信息,比如用户名、密码、邮箱等,节省了用户的时间,避免了不必要的提交。
4. 搜索功能:通过Ajax可以实现无刷新搜索,用户可以在搜索框中输入关键字,后台返回数据后,页面会实时更新搜索结果,提升了用户体验。
5. 购物车功能:通过Ajax可以实现无刷新添加商品到购物车、删除商品等功能,使用户购物更加便捷。
总之,Ajax可以大大提高Web应用程序的交互性和响应速度,因此在实际开发中应用非常广泛。
- 1 -。
基于Ajax的购物车模块的设计与实现

( 1)有一 个 根据用户输入的数是来更新的 按钮 , 用以重新计算总! 和价格. (2 呐物 车中的商品条目 会 都 提供一个链 接以提供产品详细信息的页面。 传统购物车只有当用户点击按钮时才会 更新, 而用户不得不转入其他页面以浏览产品 的详细描述。 而在Ajax 的帮助下 , 用户体验 可以得到大幅改进, 因为只要敌量发生变化 . 总量就会自动更新, 而产品详细信息可以在局 一页面中得到显 (也许在指定区域, 也许在一 个弹出窗口中) 二 ",1 发送一个xa f 咖s quest 首先, 从浏览器创建并发送一个 XMLH 吐pR 阂ne st , va r xr IHt Ip ‘ n
问题 如当更新数据时 需要刷新整个页面。 实现整体数据与胀务器的通信, 这样一来 , 会 影响到系统的响应速度 因为许多无用的数据 也要被更新一次。其次 使用同步方式与服 务器通信, 需要打断用户的操作 , 大大的影响 了响应能力。再有 , 由于应用由许多页面组 成的, 大部分交互都需要进行页面之间交换来 完成 , 需要切换整个页面。在一个 旧式的典 型购物车场景 中页面会显示用户浏览站点时 加人的产品列表, 有可以改变数量的输入栏 . 结帐按钮等等。各种各样的购物车 。 至少有
! 了技 术
so r 口胜 占 仁
注 CH 以 0 口、
基 于
Aja x 的 购 物
车 模 块 的设 计 与 实现
邹 晓静
万硕
( 解放军信息工程大华伯息技术学院
诃南郑州
4500047ห้องสมุดไป่ตู้
摘 要: 本文详细介绍一种方法 - 一A jax 技术, 使用它可以构建更为动态和响应更为灵饭的 Web 应用程序。该方法的关键在子对栩览 器端的J avaScript, DH TML与服务器异步通信的组合。文章通过将Ajax 应用于商务网 站的购物车部分, 克眼了以翻 认浦!在购物时需要 不断刷新页面等待结果的一些映陷 使得用户可以更好的得到的物体验 提高了用户的积极性. 关傲词:Ajax Web 应用 购物车 中图分类号:TP 3 11. 1 文献标识码; A 文. 编号, 1672- 3791(2007)08(a卜0047- 02 1 引言 目 前.Web应用程序正在以几何速度数I 级增长,Web 应用程序的解决技术也正 逐步成 熟。 2005 年2月, Ajax 技术的出现让业界重新 申视Web 应用程序的通信模式, 对Web 应用 程序的数据传0 速度和用户体验提出了更高 的要隶和期望, 也使Web应用程序继承了桌面 应用程序反应灵敏, 胖客户端 , 优秀客户体脸
ECShop功能介绍

指导老师:黄华毕业学校:清远职业技术学院ECShop简介是Comsenz公司推出的一款B2C独立网店系统,现已出售给ShopEX的开发商上海商派网络科技有限公司。
适合企业及个人快速构建个性化网上商店。
系统是基于PHP语言及MYSQL数据库构架开发的跨平台开源程序。
ECShop悉心听取每一位商家的需求与建议,不仅设计了人性化的网店管理系统帮助商家快速上手,还根据中国人的购物习惯改进了购物流程,实现更好的用户购物体验。
经过近两年的发展,ECShop网店系统无论在产品功能、稳定性、执行效率、负载能力、安全性和SEO支持(搜索引擎优化)等方面都居国内同类产品领先地位,成为国内最流行的购物系统之一。
ECShop功能介绍1. 灵活的模版机制ECShop开发了独有的高效模板引擎(2.15以前版本使用smarty模板引擎),并结合了Dreamweaver的模板和库功能,使得编辑制作模板变得更简单。
2. 开放的插件机制支付、配送,会员整合都是以插件形式实现。
商家可以随时增加或变更的支付方式和配送体系。
ecshop支持大部分php开发的论坛系统,包括discuz,phpwind 等,只需在后台做简单参数配置,即可完成会员整合。
3. 功能 AJAX 化ECSHOP 使用目前流行的 AJAX 技术,批量数据编辑变得更迅速,方便。
4. 促销功能ECSHOP提供了积分、红包、赠品,夺宝奇兵等多种促销方法。
5. 高效率的代码和执行性能通过优化代码与数据库结构,配合ecshop独家设计的缓存机制,在不考虑网速的情况下,网店动态页面与纯静态页面访问速度相当。
6. 常规功能的更完善实现针对常规功能尤其是后台管理和购物流程,ECShop进行了更简洁的设计,实现更好的用户体验。
7. 搜索引擎优化在 SEO (搜索引擎优化)上,ECShop独家支持两种 URL 重写方式,并且是同类软件中第一家支持 google/ yahoo / microsoft 三家共同发布的 sitemaps 0.9 网站索引规范,能够为站点被搜索引擎收录做到最大限度的支持和帮助。
ecshop购买数量加减控制修改优化

ecshop购买数量加减控制修改优化
ecshop商品采购页里的采购数量默许是个文本框,假如需求采购的数量不是1件的话需求先在数量的文本框内填上所需求的件数,再点击参加购物车。
从用户体会的视点这不是太好,由于用户阅读网站时大多时分都运用鼠标,从细节的用户体会来思考,最佳不要让用户频频的在鼠标和键盘中切换操作。
而假如按默许ecshop模板及大多数开发的模板来看,都延用了ecshop自身的程序没有进行太多修正和优化。
从调查大型电商网站能够发现,一般它们运用的是在文本框邻近放置两个按钮,经过鼠标点击按钮来进行数量的增减。
本期咱们将来修正这个细节。
以买油画为例,点开一个商品页:,在采购数量的文本框里前后各有一个加减按钮,我是怎么做到的呢?放出代码:在商品详情页模板或详细购物框的库文件中,将代码:{$lang.number}{$lang.colon}
修正成{$lang.number}{$lang.colon}1){document.getElementById(“nu mber”).value–;}’ src=””>
onclick=’document.getElementById(“number”).value++;’src=””>我们能够对比增加的代码,应用到自个的模板上,然后自行调理css即可。
一起能够发现,那两个加减按钮其实是一个gif 图像。
完结这个修正后,采购体会比原先好了许多。
妙用Ajax技术实现局部刷新商品数量和总价实例代码

妙⽤Ajax技术实现局部刷新商品数量和总价实例代码1. 问题的分析 先看⼀下页⾯中的情况: 功能如上,在没有Ajax之前,⼀般都是根据⽤户修改的值去找Action,然后返回新的jsp页⾯重新加载整个页⾯,完成数字的更新。
但是有了Ajax技术后,我们可以利⽤Ajax技术局部刷新要改变的地⽅,⽽不是重新加载整个页⾯。
⾸先看⼀下上图对应的jsp部分的代码:<div class="section_container"><!-- 购物车 --><div id="shopping_cart"><div class="message success">我的购物车</div><table class="data-table cart-table" cellpadding="0" cellspacing="0"><tr><th class="align_center" width="10%">商品编号</th><th class="align_left" width="35%" colspan="2">商品名称</th><th class="align_center" width="10%">销售价格</th><th class="align_center" width="20%">数量</th><th class="align_center" width="15%">⼩计</th><th class="align_center" width="10%">删除</th></tr><c:forEach items="${sessionScope.forder.sorders }" var="sorder" varStatus="num"><tr lang="${sorder.product.id}"><td class="align_center"><a href="#" class="edit">${num.count }</a></td><td width="80px"><img src="${shop}/files/${sorder.product.pic}" width="80" height="80" /></td><td class="align_left"><a class="pr_name" href="#">${ }</a></td><td class="align_center vline">${sorder.price }</td><td class="align_center vline"><!-- ⽂本框 --><input class="text" style="height: 20px;" value="${sorder.number }" lang="${sorder.number }"></td><td class="align_center vline">${sorder.price*sorder.number }</td><td class="align_center vline"><a href="#" class="remove"></a></td></tr></c:forEach></table><!-- 结算 --><div class="totals"><table id="totals-table"><tbody><tr><td width="60%" colspan="1" class="align_left"><strong>⼩计</strong></td><td class="align_right" style=""><strong>¥<spanclass="price" id="total">${sessionScope.forder.total}</span></strong></td></tr><tr><td width="60%" colspan="1" class="align_left">运费</td><td class="align_right" style="">¥<span class="price" id="yunfei">0.00</span></td></tr><tr><td width="60%" colspan="1" class="align_left total"><strong>总计</strong></td><td class="align_right" style="">¥<span class="total" id="totalAll"><strong>${sessionScope.forder.total}</strong></span></td></tr></tbody></table><div class="action_buttonbar"><font><a href="${shop}/user/confirm.jsp"><button type="button" title="" class="checkout fr" style="background-color: #f38256;">订单确认</button></a></font><font><a href="#"><button type="button" title="" class=" fr"><font>清空购物车</font></button></font><a href="${shop}/index.jsp"><button type="button" title="" class="continue fr"><font>继续购物</font></button></a><div style="clear:both"></div></div></div></div> 看着貌似很多的样⼦,其实功能很简单,就是从域中拿出相应的数据显⽰出来⽽已,我们现在要实现上⾯描述的功能的话,先来分析⼀下思路:⾸先得注册⼀个事件:即修改了数量那⾥的⽂本框触发的事件;在该事件中,我们拿到⽤户输⼊的数,判断输⼊的合法性,因为要防⽌⽤户乱输⼊;如果合法,通过Ajax请求将数据发送到后台;后台针对新的数量,调⽤相应的业务逻辑⽅法得到新的结果,并将其通过流返回到前台;Ajax收到结果后,再对相应位置的数据进⾏更新。
Ajax的工作原理

Ajax的工作原理Ajax的核心是JavaScript对象XmlHttpRequest。
该对象在Internet Explorer 5中首次引入,它是一种支持异步请求的技术。
简而言之,XmlHttpRequest使您可以使用JavaScript向服务器提出请求并处理响应,而不阻塞用户。
在创建Web站点时,在客户端执行屏幕更新为用户提供了很大的灵活性。
下面是使用Ajax可以完成的功能:* 动态更新购物车的物品总数,无需用户单击Update并等待服务器重新发送整个页面。
* 提升站点的性能,这是通过减少从服务器下载的数据量而实现的。
例如,在Amazon的购物车页面,当更新篮子中的一项物品的数量时,会重新载入整个页面,这必须下载32K的数据。
如果使用Ajax计算新的总量,服务器只会返回新的总量值,因此所需的带宽仅为原来的百分之一。
* 消除了每次用户输入时的页面刷新。
例如,在Ajax中,如果用户在分页列表上单击Next,则服务器数据只刷新列表而不是整个页面。
* 直接编辑表格数据,而不是要求用户导航到新的页面来编辑数据。
对于Ajax,当用户单击Edit时,可以将静态表格刷新为内容可编辑的表格。
用户单击Done之后,就可以发出一个Ajax请求来更新服务器,并刷新表格,使其包含静态、只读的数据。
一切皆有可能!但愿它能够激发您开始开发自己的基于Ajax的站点。
然而,在开始之前,让我们介绍一个现有的Web站点,它遵循传统的提交/等待/重新显示的范例,我们还将讨论Ajax如何提升用户体验。
Ajax可用于那些场景? 一个例子:MSN Money页面前几天,在浏览MSN Money页面的时候,有一篇关于房地产投资的文章引起了我的好奇心。
我决定使用站点的Rate this article (评价本文)功能,鼓励其他的用户花一点时间来阅读这篇文章。
在我单击vote按钮并等待了一会儿之后,整个页面被刷新,在原来投票问题所在的地方出现了一个漂亮的感谢画面。
ecshop中ajax的调用原理

$row = $db->getAll($sql);
make_json_result($row);
}
</select>
[javascript] view plaincopy
function searchUser()
{
var eles = document.forms['theForm'].elements;
var keywords = Utils.trim(eles['keyword'].value);
if (keywords != '')
{
Ajax.call('bonus.php?is_ajax=1&act=search_users', 'keywords=' + keywords, searchUserResponse, "GET", "JSON");
}
opt.text = result.content[i].user_name;
eles['user_search[]'].options.add(opt);
}
}
}
php代码
[php] view plaincopy
ecshop调用特定数量的特定分类的推荐、最新及精品商品

ecshop调用特定数量的特定分类的推荐、最新及精品商品最近都在搞ECSHOP的程序,网站建设过程中难免碰到网店等的网页网页设计,下面是关于ecshop调用特定数量的特定分类的推举产品的解决办法,数量的控制:【修改 lib_goods. 中 get_recommend_goods 函数, $num = get_library_number($data);挺直为$num赋值,就跳过了模板对推举数量的调用了】假如要自定义一个数量,在get_recommend_goods函数后多加一个可选参数,$rec_number=0 代码改为 if($rec_number==0) $num = get_library_number($data);ee $num = $rec_number; 关于分类的控制:在ind.php找到$smarty- assign( new_goods , get_recommend_goods( new )); // 最新商品修改为下面代码即可 $children = get_children(黄龙玉的大类ID); $smarty- assign( new_goods ,get_egory_recommend_goods( new , $children)); 试验胜利,详细步骤:【1、】lib_goods.php 函数get_category_recommend_goods,增强第三位参数$cat_num = 0 把$num =get_library_number($type2lib[$type]); 改为: if($cat_num==0) $num = get_library_number($type2lib[$type]); else $num = $cat_num; 【2、】index.php $children41 = get_children(41);第1页共1页。
ecshop的goodsattr和goodsattrid两个二次注入漏洞详细分析漏洞预警-电脑资料

ecshop的goodsattr和goodsattrid两个二次注入漏洞详细分析漏洞预警-电脑资料一:goods_attr_id的二次注入注入利用过程:1.添加商品到购物车时,写入注入代码到商品属性idPOST:goods={"quick":1,"spec":["163","158'"],"goods_id":32,"number":" 1","parent":0}注意,需要spec有两个或以上id2.在查看购物车页面,点击更新购物车,执行注入代码(二次注入嘛,单引号可用了)代码分析1./includes/lib_goods.php 942行function spec_price($spec){ if (!empty($spec)) { $where= db_create_in($spec, 'goods_attr_id'); //这里是注入位置,能控制$spec就可以了$sql = 'SELECT SUM(attr_price) AS attr_price FROM ' . $GLOBALS['ecs']->table('goods_attr') . " WHERE $where"; $price = floatval($GLOBALS['db']->getOne($sql)); } else { $price = 0; } return $price;}2./includes/lib_common.php 2266行get_final_price有spec_price的调用3.再看get_final_price方法的调用在ecshop/flow.php flow_update_cart方法,2272行/* 处理普通商品或非优惠的配件 */else { $attr_id = empty($goods['goods_attr_id']) ? array() : explode(',', $goods['goods_attr_id']); //看,$attr_id是读取的购物车商品的goods_attr_id字段,所以只要在添加商品到购物车时写入注入代码就可以了$goods_price = get_final_price($goods['goods_id'], $val, true, $attr_id); //更新购物车中的商品数量$sql = "UPDATE " .$GLOBALS['ecs']->table('cart'). " SET goods_number= '$val', goods_price = '$goods_price' WHERE rec_id='$key' AND session_id='" . SESS_ID . "'"; }二:good_attr的二次注入1.插入注入代码(goods_attr)至订单商品(/wholesale.php可以插入,即商品批发页面.2.将1生成的订单在用户中心订单查看页执行“放回购物车”操作,。
ecshop详情页和购物车购买数量前后添加加减

ecshop详情页和购物车购买数量前后添加加减ECSHOP开发中心()给数量框两侧添加“+”“-”按钮。
1、修改/js/common.js,在最后添加以下代码:/*** 购物车加减按钮* @param txt_id 数量的ID* @param type 加+ 减-* @param num 添加或者减少的数量默认为一*/function cart_number(txt_id, type, num){num = num || 1;var txt = document.getElementById(txt_id);var source_num = parseInt(txt.value);if (source_num == 1 && type == '-'){alert('请最少购买一个商品');return;}var to_num = source_num;if (type == '+'){to_num += num;}else if (type == '-'){to_num -= num;}txt.value = to_num;showdiv(txt);}复制代码2、修改模版文件夹下flow.dwt,添加以下代码:搜索goods_number 的input, 在input 两侧添加以下代码,其中“+”“-”也可以换成加号和减号的图片:<a href="javascript:cart_number('goods_number_{$goods.rec_id}', '-');">-</a><a href="javascript:cart_number('goods_number_{$goods.rec_id}', '+');">+</a>复制代码说明:这个修改方法是用在购物车页面,不过有个缺点是,它不是基于ajax,所以修改数量后要点“更新购物车”才可以。
ECShop电子商务平台(网上商城)功能介绍

电子商务平台(网上商城)系统特色功能介绍目录1. 系统特点 (4)1.1。
技术架构 (4)1.2. 开放的插件机制 (4)1.3。
功能Ajax化 (5)1.4. 安全高效 (5)1.5. 搜索引擎友好性 (6)2。
商品展示 (7)2.1. 商品分类与品牌 (7)2.2。
商品类型与属性 (7)2。
3. 推荐商品 (9)2.4。
商品详情页 (10)2.4.1。
相关商品 (10)2.4。
2。
配件112。
4。
3.关联文章112。
4。
4.购买过该商品的人还买过的商品112.5。
RSS Feeds和T ag (11)3. 购物流程 (12)3.1。
智能化的购物流程 (12)3.2. 聪明的配送方式 (13)4。
推广促销 (13)4.1. 拍卖 (13)4。
2. 夺宝奇兵 (14)4。
3。
团购144。
4. 灵活多样的优惠活动 (14)4。
5。
推荐提成154。
6. 会员信用额度 (15)4.7. 销售专题 (16)5。
会员系统 (16)5。
1. 会员数据整合 (16)5.2。
积分兑换 (16)6. 网店管理 (17)6.1. 报表统计 (17)6.2. 办事处 (20)6.3。
短信 (20)6.4。
计划任务 (20)7. 结束语 (21)1.系统特点1.1.技术架构采用PHP、Ajax技术开发,系统可运行于Linux、Windows等多种操作系统平台。
系统采用MVC(Module,View Controller)三层架构设计,从根本上保证了系统的健壮性与可扩展性。
图表错误!未定义书签。
1.2.开放的插件机制对于电子商务网站来说支付与配送是业务流程中至关重要的一个环节,也正是网上支付与各物流公司的兴起促使了电子商务快速的发展.抛弃了传统的固定公式,由用户来设置各种参数的方式,而是采用了一个开放式的插件机制来管理各种支付和配送方式。
对于网上商店网站的站长来说,建立一个社区是一种提高网店的用户黏度的有效手段,这样也就带来了一个问题,如何将社区的用户与网店的用户进行整合.对于会员数据的整合也采用了插件的形式,目前提供的插件已经基本覆盖了国内流行的各种基于MySQL数据库的社区系统。
济南网站制作,ecshop后台ajax无刷新修改商品数量原理分析

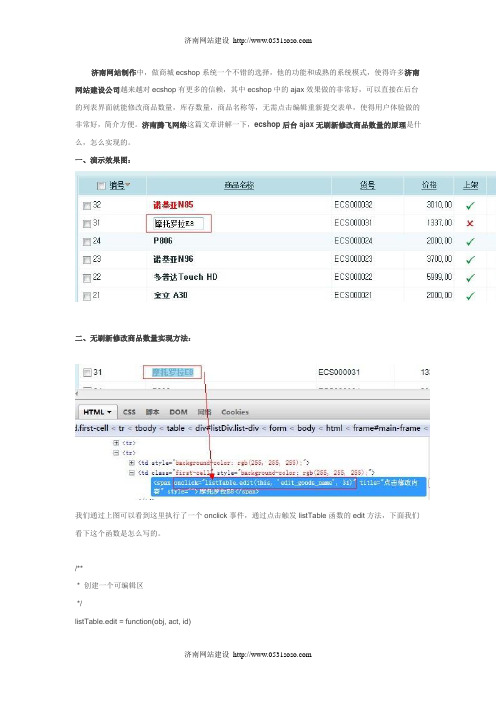
济南网站制作中,做商城ecshop系统一个不错的选择,他的功能和成熟的系统模式,使得许多济南网站建设公司越来越对ecshop有更多的信赖,其中ecshop中的ajax效果做的非常好,可以直接在后台的列表界面就能修改商品数量,库存数量,商品名称等,无需点击编辑重新提交表单,使得用户体验做的非常好,简介方便。
济南腾飞网络这篇文章讲解一下,ecshop后台ajax无刷新修改商品数量的原理是什么,怎么实现的。
一、演示效果图:二、无刷新修改商品数量实现方法:我们通过上图可以看到这里执行了一个onclick事件,通过点击触发listTable函数的edit方法,下面我们看下这个函数是怎么写的。
/*** 创建一个可编辑区*/listTable.edit = function(obj, act, id){var tag = obj.firstChild.tagName;if (typeof(tag) != "undefined" && tag.toLowerCase() == "input") {return;}/* 保存原始的内容*/var org = obj.innerHTML;var val = Browser.isIE ? obj.innerText : obj.textContent;/* 创建一个输入框*/var txt = document.createElement("INPUT");txt.value = (val == 'N/A') ? '' : val;txt.style.width = (obj.offsetWidth + 12) + "px" ;/* 隐藏对象中的内容,并将输入框加入到对象中*/obj.innerHTML = "";obj.appendChild(txt);txt.focus();/* 编辑区输入事件处理函数*/txt.onkeypress = function(e){var evt = Utils.fixEvent(e);var obj = Utils.srcElement(e);if (evt.keyCode == 13){obj.blur();return false;}if (evt.keyCode == 27){obj.parentNode.innerHTML = org;}}/* 编辑区失去焦点的处理函数*/txt.onblur = function(e){if (Utils.trim(txt.value).length > 0){res = Ajax.call(listTable.url, "act="+act+"&val=" + encodeURIComponent(Utils.trim(txt.value)) +"&id=" +id, null, "POST", "JSON", false);if (res.message){alert(res.message);}if(res.id && (res.act == 'goods_auto' || res.act == 'article_auto')){document.getElementById('del'+res.id).innerHTML = "<a href=\""+ thisfile +"?goods_id="+ res.id +"&act=del\" onclick=\"return confirm('"+deleteck+"');\">"+deleteid+"</a>";}obj.innerHTML = (res.error == 0) ? res.content : org;}else{obj.innerHTML = org;}}}通过我们观察这个函数的写法,得出这个函数的意思,创建一个可编辑区域,然后在鼠标失去焦点的时候执行Ajax.call这个函数。
电子商务购物车功能测试报告

电子商务购物车功能测试报告测试报告编号: XXX测试日期: XX年XX月XX日测试人员: XXX1. 测试简介电子商务购物车功能是在线购物平台中的核心功能之一,用于记录用户所选购商品并进行结算和下单操作。
本测试报告旨在对电子商务购物车功能进行全面测试,以确保其稳定性和可靠性。
2. 功能测试2.1 添加商品到购物车在测试环境中,针对各类商品进行添加操作,验证是否成功添加到购物车。
包括检查商品名称、价格、数量等信息是否准确显示在购物车页面。
2.2 修改购物车商品数量测试人员模拟用户在购物车页面修改商品数量,包括手动输入数量和点击增加/减少按钮操作,验证购物车中商品数量是否能够正确更新。
2.3 删除购物车中的商品测试人员模拟用户在购物车页面删除已选购的商品,验证商品是否被成功移除,并且购物车总金额是否正确地更新。
2.4 清空购物车测试人员模拟用户在购物车页面清空购物车操作,验证购物车是否能够成功清空,并且购物车总金额是否为零。
2.5 结算和下单测试人员模拟用户在购物车页面点击结算和下单按钮,验证购物车中的商品是否能够正常结算并生成订单。
同时,检查订单编号、支付金额等信息是否正确显示。
3. 兼容性测试使用不同的浏览器(如Chrome、Firefox、Safari等)和不同的设备(如电脑、手机、平板等)进行购物车功能测试,以确保在各种环境下的兼容性。
4. 性能测试4.1 购物车加载速度测试通过模拟不同数量的商品添加到购物车,测试购物车页面的加载速度,并记录页面加载时间。
4.2 商品数量变化时的性能测试模拟大量用户同时修改购物车中商品数量的情况,测试购物车系统的性能和稳定性。
5. 安全性测试测试人员模拟非法用户对购物车功能进行攻击,如尝试篡改购物车数据或非法购买等情况,验证系统是否具备安全机制进行防护。
6. 结论通过对购物车功能进行全面的测试,包括功能测试、兼容性测试、性能测试和安全性测试,确认购物车在各方面均达到预期要求。
ecshop二次开发,常用功能开发

ecshop二次开发,常用功能开发ecshop二次开发,常用功能开发1、ECSHOP 搜索智能提示(即联想功能)2、购物车动态更新,数量左右有+ - 点击即可实时改变价格,购买商品“加入购物车”,弹出特效窗口,购物车属性,加减号3、信任登陆:QQ、新浪微博、淘宝/支付宝等合作登录功能插件含后台设置功能(可选)4、ecshop自定义URL/链接,支持无限级目录,对提高SEO排名很有帮助、/thread-__-1-1.html5、Ecshop自动生成购买记录和评论插件6、物流跟综7、资讯站自动内链功能,在后台设置关键词,资讯站相关关键词可点到商品或分类8、简化购物流程购物流程整合成单页面运费无刷新变化所有操作在单页面完成,简化了购物流程,提高成交,将购物车、填写收货地址、物流方式和支付方式集成在一个页面上完成,9、ecshop 网站商品图片分步加载,(图片太多,加载会很慢,页面在第一屏就加载第一屏,拖动后自动加载),类似于京东,趣玩网的图片预加载..ecshop二次开发,常用功能开发。
ecshop二次开发,常用功能开发10、ECSHOP CPS 广告联盟插件,11、促销期内,每个用户最多只允许购买N 件。
不论你是昨天买的,还是今天买的,还是明天买的,也不论你下多少订单,只要是在促销期内,购买数量加在一起不能超过N 件。
这个数字N 可以在后台设置。
例如对商品A做促销活动,规定在2022年-01-01 至2022年-02-01 期间,每个用户最多只能购买2件,在这个时间段之前或在这个时间段之后购买的话,不做任何限制。
12、限时抢购(限时抢拍)、团购(两种方式:普通团购、满多少团购价减多少)、秒杀、买就送、倒计时功能13、ECSHOP优惠套餐插件,仿趣玩网,支持多套餐,支持勾选ecshop二次开发,常用功能开发14、实现用户名或Email都能登陆15、未注册等提示性跳转,以浮动层表现15、其它,如浮动返回到顶部、浮动客服等ecshop二次开发,常用功能开发怎样把ECSHOP商城系统中的相对地址变成带域名的绝对地址?答:我们一般所说的绝对地址(也有朋友称其为:完整地址)是页前台查看源文件时,在源文件中都所能看到的带域名的完整URL形式,比如:“a href=“/sitemap.xml "__/a”修改说明:这样修改的好处:也许很多朋友都非常想把以mon.php这个文件把return $uri;修改为return 'http:// /'.$uri;为什么我的ECSHOP首页和商品列表页中的商品缩略图很模糊,我应该怎么做,图片才会清晰呢?答:经常看到论坛里有人反映说首页或列表页的缩略图的质量不高,比较模糊......原因是因为ECSHOP生成缩略图时,用到的函数imagejpeg() 没有设置质量参数。
Ecshop二次开发-增加用户订单编辑功能

Ecshop⼆次开发-增加⽤户订单编辑功能Ecshop⼆次开发,增加⽤户订单编辑功能(上)Ecshop是⼀款开源免费的⽹上商店系统。
功能很强⼤,但是也有很多的不⾜,不过幸好该系统是开源的,可以⾃⼰修改扩展很不错。
呵呵,下⾯就介绍⼀下我怎么扩展⽤户的订单编辑功能。
第⼀步:准备模版⽂件。
修改模板⽂件中的user_transaction.dwt。
在⽂件中增加⼀段⽤户显⽰⽤户编辑订单的界⾯模版,其实该模版可以从该⽂件中的详细订单显⽰界⾯模板修改过来,只要截取商品列表和费⽤总计部分就好!1、搜索””,在该代码的前⾯加⼊:编辑订单2、搜索“”,在其之前加⼊:{insert_scripts files=?transport.js?}修改订单{$goods.market_price}–>{$lang.goods_name}{$lang.goods_attr}{$lang.goods_price}{$lang.gb_deposit}{$lang.number}{$lang.subtotal}操作target="_blank">{$goods.goods_name}0} –>({$lang.accessories})({$/doc/9e69fc293169a4517723a33c.html rgess}){$goods.goods_attr|nl2br}{$goods.goods_price}{$goods.subtotal}{$lang.drop}{$lang.shopping_money}{$lang.gb_deposit}: {$order.formated_goods_amount}Submit费⽤总计{/if}{$lang.goods_all_price}{$lang.gb_deposit}: {$order.formated_goods_amount}- {$lang.discount}: {$order.formated_discount}+ {$lang.tax}: {$order.formated_tax}0} –>+ {$lang.shipping_fee}: {$order.formated_shipping_fee}0} –>+ {$lang.insure_fee}: {$order.formated_insure_fee}0} –>+ {$lang.pay_fee}: {$order.formated_pay_fee}0} –>+ {$lang.pack_fee}: {$order.formated_pack_fee}0} –>+ {$lang.card_fee}: {$order.formated_card_fee}0} –>- {$lang.order_money_paid}: {$order.formated_money_paid}0} –>- {$/doc/9e69fc293169a4517723a33c.html e_surplus}: {$order.formated_surplus}0} –>- {$/doc/9e69fc293169a4517723a33c.html e_integral}: {$order.formated_integral_money}0} –>- {$/doc/9e69fc293169a4517723a33c.html e_bonus}: {$order.formated_bonus}{$lang.order_amount}: {$order.formated_order_amount}{$lang.notice_gb_order_amount}{$/doc/9e69fc293169a4517723a33c.html e_more_surplus}:第⼆步、编辑user.php⽂件1、在$ui_arr 中加⼊"modify“.* 显⽰页⾯的action列表*/$ui_arr = array(?register?, …login?, …profile?, …order_list?, …modify…,?order_detail?, …address_list?, …collection_list?,'message_list?, …tag_list?, …get_password?, …reset_password?, …booking_list?, …add_booking?, …account_raply?,'account_deposit?, …account_log?, …account_detail?, …act_account?, …pay?, …default?, …bonus?, …group_buy?, …group_buy_detail?, …affiliate?, …comment_list?,'validate_email?,'track_packages?, …transform_points?);2、在下⾯所⽰代码中,增加$smarty->assign(?allow_to_modify?,1);/* 未发货,未付款时允许更换⽀付⽅式和修改订单*/if ($order['order_amount'] > 0 && $order['pay_status'] == PS_UNPAYED && $order['shipping_status'] == SS_UNSHIPPED){$payment_list = available_payment_list(false, 0, true);$smarty->assign(?allow_to_modify?,1);3、在“//删除订单中的商品”的⽅⾯,加⼊下载代码:/*修改订单*/elseif($action==?modify?){function multiArraySearch($needle, $haystack){$value = false;$x = 0;foreach($haystack as $temp){// print_r($temp);$search = array_search($needle, $temp);if (strlen($search) > 0 && $search >= 0){$value[0] = $x;//$value[1] = $search;}$x++;}return $value;}include_once(ROOT_PATH . …includes/lib_transaction.php?);include_once(ROOT_PATH . …includes/lib_payment.php?);include_once(ROOT_PATH . …includes/lib_order.php?);include_once(ROOT_PATH . …includes/lib_clips.php?);if($_REQUEST['do']=="del"){$oid=$_REQUEST['oid'];$gid=$_REQUEST['bid'];$sql="select goods_price,goods_number from ".$ecs->table("order_goods")." where goods_id=$gid";$result=$db->getrow($sql);$order = get_order_detail($oid, $user_id);//取得订单$sql="delete from ".$ecs->table("order_goods")." where goods_id=$gid and order_id=$oid";//删除商品$db->query($sql);$sql="select configure from ".$ecs->table("shipping_area")." where shipping_id=".$order['shipping_id'];$shipping_fee=$db->getrow($sql);$tempa=unserialize($shipping_fee['configure']);$shipping=multiArraySearch("free_money",$tempa);$free_money=$tempa[$shipping[0]]['value'];//找出免运费的额度$market_price=$order['goods_amount']-$result['goods_price']*$result['goods_number'];$inv_id=array_search($order['inv_type'],$GLOBALS['_CFG']['invoice_type']['type']);$rate= floatval($GLOBALS['_CFG']['invoice_type']['rate'][$inv_id])/100;$tax=$order['tax']-($result['goods_price']*$result['goods_number'])*$rate;$addpay_fee=pay_fee($order['pay_id'],$result['goods_price']*$result['goods_number']);//删除的⽀付费⽤$pay_fee=$order['pay_fee']-$addpay_fee;$order_amount=$market_price-$discount+$tax+$pay_fee;$shipping_fee=$order['shipping_fee'];if($market_price>=$free_money){$order_amount=$order_amount-$shipping_fee;$shipping_fee="0.00";}else{if($shipping_fee<=0){$shipping=multiArraySearch("basic_fee",$tempa);$shipping_fee=$tempa[$shipping[0]]['value'];//找出基本运费的$order_amount=$order_amount+$shipping_fee;}}$sql="update".$ecs->table("order_info")."setgoods_amount=?".$market_price."?,discount=?".$discount."?,shipping_fee=?".$shipping_fee."?,tax=?".$tax."? ,pay_fee=?".$pay_fee."?,order_amount=?".$order_amount."? where order_id=$oid";$db->query($sql);$order = get_order_detail($oid, $user_id);//再⼀次查检订单参数if($order['goods_amount']<=0){$sql="delete from ".$ecs->table("order_info")." where order_id=$oid";$db->query($sql);ecs_header("Location: user.php?act=order_list");exit();}ecs_header("Location: user.php?act=modify&order_id=".$oid);exit();}if($_REQUEST['do']=="update"){//更新商品数量$oid=$_REQUEST['oid'];$gid=$_REQUEST['bid'];$nums=$_REQUEST['good_number'];foreach($nums as $gid=>$num){$sql="select goods_price,goods_number from ".$ecs->table("order_goods")." where goods_id=$gid";$result=$db->getrow($sql);$order = get_order_detail($oid, $user_id);//取得订单$sql_storage = "SELECT goods_name,goods_number FROM " .$ecs->table(?goods?). " WHERE goods_id = $gid";$storage_num = $db->getRow($sql_storage);//库存if($result['goods_number']==$num){continue;}elseif($num<=0){show_message("对不起,您修改的商品数量不能为0,或⼩于0!", "返回", …user.php?act=modify&order_id=?.$oid, …error?);exit();}elseif ($num>$storage_num['goods_number']){show_message("对不起,您修改的商品数量不能⼤于该商品:".$storage_num['goods_name'].",库存数:".$storage_num['goods_number']."!", "返回", …user.php? act=modify&order_id=?.$oid, …error?);exit();}$addnum=$num-$result['goods_number'];$sql="update ".$ecs->table("order_goods")." set goods_number=".$num." where goods_id=$gid and order_id=$oid";//添加商品$db->query($sql);$sql="select configure from ".$ecs->table("shipping_area")." where shipping_id=".$order['shipping_id'];$shipping_fee=$db->getrow($sql);$tempa=unserialize($shipping_fee['configure']);$shipping=multiArraySearch("free_money",$tempa);$free_money=$tempa[$shipping[0]]['value'];//找出免运费的额度$market_price=$order['goods_amount']+$result['goods_price']*$addnum; //修改后商品总价格$inv_id=array_search($order['inv_type'],$GLOBALS['_CFG']['invoice_type']['type']);$rate=floatval($GLOBALS['_CFG']['invoice_type']['rate'][$inv_id])/100;$tax=$order['tax']+($result['goods_price']*$addnum)*$rate;//修改后税额$addpay_fee=pay_fee($order['pay_id'],$result['goods_price']*$addnum- $school_dis);//⽀付费⽤$pay_fee=$order['pay_fee']+$addpay_fee;$order_amount=$order['order_amount']+($result['goods_price']*$addnum)-$school_dis+($result[' goods_price']*$addnum)*$rate+$addpay_fee;//修改后订单总额$shipping_fee=$order['shipping_fee'];if($market_price>=$free_money){$order_amount=$order_amount-$shipping_fee;$shipping_fee="0.00";}else{if($shipping_fee<=0){$shipping=multiArraySearch("basic_fee",$tempa);$shipping_fee=$tempa[$shipping[0]]['value'];//找出基本运费的$order_amount=$order_amount+$shipping_fee;}}//更新订单信息$sql="update ".$ecs->table("order_info")." set goods_amount=?".$market_price."?,discount=?".$discount."?,shipping_fee=?".$shipping_fee."?,tax=?".$tax."?,pay_fee=?".$pay_fee."? ,order_amount=?".$order_amount."? where order_id=$oid";$db->query($sql);}$order = get_order_detail($oid, $user_id);//再⼀次查检订单参数if($order['goods_amount']<=0){$sql="delete from ".$ecs->table("order_info")." where order_id=$oid";$db->query($sql);ecs_header("Location: user.php?act=order_list");exit();}ecs_header("Location: user.php?act=order_detail&order_id=".$oid);exit();}$order_id = isset($_GET['order_id']) ? intval($_GET['order_id']) : 0;$order = get_order_detail($order_id, $user_id);/* 订单商品*/$goods_list = order_goods($order_id);foreach ($goods_list AS $key => $value){$goods_list[$key]['market_price'] = price_format($value['market_price'], false);$goods_list[$key]['goods_price'] = price_format($value['goods_price'], false);$goods_list[$key]['subtotal'] = price_format($value['subtotal'], false);}$smarty->assign(?order?, $order);$smarty->assign(?goods_list?, $goods_list);$smarty->display(?user_transaction.dwt?);}Ecshop_order_detail----------------------------------------------------------------------------------------------------ecshop在设置商品促销功能时,精确到⼩时分钟2009-08-06 09:16⽬前我们在设置商品促销的时间,只能设置从某⼀天,其实完全可以精确到⼩时分钟。
Ecshop_ajax应用

ecshop ajax应用例:点击购物按钮后立即更新购物车数量方案1、比如我们category.dwt 里有1.<a href='flow.php'><SPAN id='cart_count_all'>{insertname='cart_info'}</SPAN></A>复制代码同时此页面有1.<a onclick="javascript:addToCart_xaphp({$goods.goods_id});"style="cursor: pointer;">添加购物车</a复制代码我们现在需要实现点击按钮后页面不刷新去更新上面购物车数量2、首先我们需要调入系统1.{insert_scripts files='transport.js,utils.js'}复制代码这俩个js文件是有关ajax实现效果的类问题我们大可不去管只需要调入下来我们打开系统的common.js文件进行添加我们自己的添加购物车函数1.function addToCart_xaphp(goodsId, parentId)2.{3.var goods = new Object();4.var spec_arr = new Array();5.var fittings_arr = new Array();6.var number = 1;7.var formBuy = document.forms['ECS_FORMBUY'];8.var quick = 0;9.10.// 检查是否有商品规格11.12.goods.quick = quick;13.goods.spec = spec_arr;14.goods.goods_id = goodsId;15.goods.number = number;16.//goods.guige = guige;17.goods.parent = (typeof(parentId) == "undefined") ? 0 :parseInt(parentId);18.19.Ajax.call('flow.php?step=add_to_cart', 'goods=' +goods.toJSONString(), addToCartResponse_xaphp, 'POST', 'JSON');20.}复制代码解释;a.点击按钮首先执行这个函数获取我们的数据b. Ajax.call('flow.php?step=add_to_cart', 'goods=' +goods.toJSONString(), addToCartResponse_xaphp, 'POST', 'JSON'); 这是局部执行也就是无刷新执行flow.php?step=add_to+cart 同时把数据通过POST提交,有关json具体原理想研究的朋友可以去网上找资料。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
Ecshop更新购物车数量ajax效果ECSHOP开发中心()先打开flow.dwt,找到<!-- {if $goods.goods_id gt 0 && $goods.is_gift eq 0 && $goods.parent_id eq 0} 普通商品可修改数量-->,把下面的input框里面的替换成<a href="javascript:;"onclick="red_num({$goods.rec_id},{$goods.goods_id});"> - </a><inputtype="text" name="goods_number[{$goods.rec_id}]"id="goods_number_{$goods.rec_id}" value="{$goods.goods_number}"size="4" class="inputBg" style="text-align:center "onblur="change_price({$goods.rec_id},{$goods.goods_id})"/><ahref="javascript:;"onclick='add_num({$goods.rec_id},{$goods.goods_id})' >+</a>然后在下一个</td>后加一段js代码<script type="text/javascript" charset="utf-8">function add_num(rec_id,goods_id){document.getElementById("goods_number_"+rec_id+"").value++var number = document.getElementById("goods_number_"+rec_id+"").value; Ajax.call('flow.php', 'step=update_group_cart&rec_id=' + rec_id +'&number=' + number+'&goods_id=' + goods_id, changePriceResp**e, 'GET', 'JSON');}function red_num(rec_id,goods_id){if (document.getElementById("goods_number_"+rec_id+"").value>1){document.getElementById("goods_number_"+rec_id+"").value--;}var number = document.getElementById("goods_number_"+rec_id+"").value; Ajax.call('flow.php', 'step=update_group_cart&rec_id=' + rec_id +'&number=' + number+'&goods_id=' + goods_id, changePriceResp**e, 'GET', 'JSON');}function change_price(rec_id,goods_id){var number = document.getElementById("goods_number_"+rec_id+"").value; //alert(number);Ajax.call('flow.php','step=update_group_cart&rec_id=' + rec_id +'&number=' + number+'&goods_id=' + goods_id, changePriceResp**e, 'GET', 'JSON');}function changePriceResp**e(result){if(result.error == 1){alert(result.content);document.getElementById("goods_number_"+result.rec_id+"").value=result.number;}else{document.getElementById('subtotal_'+result.rec_id).innerHTML =result.subtotal;//商品总价document.getElementById('cart_amount_desc').innerHTML =result.cart_amount_desc;//购物车商品总价说明document.getElementById('market_amount_desc').innerHTML =result.market_amount_desc;//购物车商品总市价说明}}</script>接着把下一行的<td align="right" bgcolor="#ffffff" >{$goods.subtotal}</td>替换为<td align="right" bgcolor="#ffffff"id="subtotal_{$goods.rec_id}">{$goods.subtotal}</td>找到{$shopping_money}和{$market_price_desc},分别替换为<span id="cart_amount_desc">{$shopping_money}</span>和<span id="market_amount_desc">{$market_price_desc}</span>然后打开flow.php,在elseif ($_REQUEST['step'] == 'c**ignee')上面加这一段代码。
//二次开发,ajax更新购物车elseif($_REQUEST['step']=='update_group_cart'){include_once('includes/cls_json.php');$result = array('error' => 0, 'message' => '', 'content' => '', 'goods_id' => ''); $json = new JSON;$rec_id = $_GET['rec_id'];$number = $_GET['number'];$goods_id = $_GET['goods_id'];$result['rec_id'] = $rec_id;if ($GLOBALS['_CFG']['use_storage'] == 1){$goods_number = $GLOBALS['db']->getOne("select goods_number from".$GLOBALS['ecs']->table('goods')." where goods_id='$goods_id'");if($number>$goods_number){$result['error'] = '1';$result['content'] ='对不起,您选择的数量超出库存您最多可购买'.$goods_number."件";$result['number']=$goods_number;die($json->encode($result));}}$sql = "UPDATE " . $GLOBALS['ecs']->table('cart') . " SET goods_number ='$number' WHERE rec_id = $rec_id";$GLOBALS['db']->query($sql);/* 取得商品列表,计算合计*/$cart_goods = get_cart_goods();$subtotal = $GLOBALS['db']->getONE("select goods_price * goods_number AS subtotal from ".$GLOBALS['ecs']->table('cart')." where rec_id = $rec_id");$result['subtotal'] = price_format($subtotal, false);$result['cart_amount_desc'] = sprintf($_LANG['shopping_money'],$cart_goods['total']['goods_price']);$result['market_amount_desc'] = sprintf($_LANG['than_market_price'],$cart_goods['total']['market_price'], $cart_goods['total']['saving'],$cart_goods['total']['save_rate']);die($json->encode($result));}【ECSHOP开发中心】。
