网页制作课程设计大纲
网页制作教学大纲(专业课)

《网页制作》教学大纲(40学时)课程代码:13407334一、课程性质、目的及开课对象(一)课程性质:专业选修课(二)目的:对学生进行网页制作技能训练,提高他们对网络资源利用开发的能力,处于信息时代,还应努力培养学生的信息素养,使他们掌握网页制作的基本技能和网络资源利用的基本能力,以及网络道德素养的培养与提高。
(三)开课对象:教育技术学专业本科学生,时间为第七学期。
二、先修课程:无三、教学方法和考核方法(一)教学方法:演示法、讲授法。
(二)考核方式:考查四、学时数分配总学时:40学时。
授课20学时,实验20学时。
五、教学内容与学时第一章HTML基础(2学时)【主要内容】:1.1 什么是HTML1.Web页的基本概念2.HTML的工作原理3.创建和测试Web页1.2 创建WEB页1.标记符基础2.Web页的基本结构3.设置页面属性4.添加注释5.显示特殊符号1.3 发布WEB页1.创建本地站点2.申请网页空间3.用FTP上传网页【重点难点】:站点的创建与使用【学生掌握要点】:什么是HTML、站点的创建与使用【习题】:1.简要说明HTML的基本工作原理。
2.编写一个能够显示背景图案并能播放背景音乐的网页。
第二章文本格式(2学时)【主要内容】:2.1 文本分段1.段落标记符P和换行标记符BR2.水平线标记符HR3.标题标记符Hn4.段落对齐2.2 控制文本的显示效果1.字体控制标记符FONT2.物理字符样式3.逻辑字符样式4.滚动文字效果2.3 列表格式1.有序列表2.无序列表【重点难点】:控制文本的显示效果【学生掌握要点】:文本格式化【习题】:1、自行编写实例,尝试本章中介绍的所有标记符和属性。
第三章使用图像(4学时)【主要内容】:3.1 web页图像基础1.位图与矢量图形2.Web页图像格式3.使用网页图像的要点3.2 图像处理基本操作1.Fireworks的界面2.修改图像大小3.用适当的格式导出图像4.制作GIF动画3.3 图像标记符IMG1.插入图像2.设置图像属性3.4 创建超链接1.相对地址和绝对地址2.页面链接3.锚点链接4.电子邮件链接3.5 使用图像映射1.什么是图像映射2.创建图像映射【重点难点】:创建超级链接和对页面空间结构的理解。
网页设计教学大纲

网页设计教学大纲一、引言在当今信息化的时代,网页设计作为一门新兴的技能和职业,越来越受到人们的关注和重视。
本教学大纲旨在能够全面深入地介绍网页设计的基本原理、技巧和流程,培养学员的网页设计能力,以满足广大学员在互联网时代对于网页设计人才的需求。
二、课程目标1. 理解网页设计的基本概念和原理;2. 掌握网页设计中的颜色、排版、布局等技巧;3. 学习使用常见的网页设计工具和软件;4. 实践中学习网页设计,并能够独立完成一个简单网页的设计;5. 培养学员的创新思维和审美观念。
三、课程内容及安排1. 网页设计导论1.1 网页设计概述1.2 网页设计的发展历程1.3 网页设计的重要性和作用2. 常用的网页设计工具和软件2.1 Photoshop的基本操作和应用2.2 Dreamweaver的基本操作和应用2.3 其他网页设计工具的介绍和应用3. 网页设计中的色彩运用3.1 色彩基础知识3.2 色彩搭配原则3.3 色彩在网页设计中的应用4. 网页设计中的排版与布局4.1 字体与排版原则4.2 布局与版面设计原则4.3 网页导航设计与布局5. 图片与多媒体在网页设计中的应用 5.1 图片处理与优化技巧5.2 Flash在网页设计中的应用5.3 音频与视频在网页设计中的应用6. 网页设计的交互与导航6.1 用户体验设计原则6.2 界面设计与导航设计原则6.3 响应式网页设计7. 网站上线与维护7.1 网页的发布与上线流程7.2 网站的维护与更新7.3 SEO优化和网站安全四、教学方法1. 理论讲授:通过课堂讲授,介绍网页设计的基本理论和原则。
2. 实践操作:针对每个知识点,设计相应的实践操作,让学员在实际操作中掌握技能。
3. 项目实训:设置网页设计项目,让学员在实际项目中应用所学知识,锻炼设计能力。
4. 互动讨论:鼓励学员参与课堂讨论,分享经验和设计思路。
五、评估方法1. 平时作业:布置相应的课后作业,考察学员对于所学知识的理解和掌握程度。
《网页设计》课程教学大纲

《网页设计》课程教学大纲
一、课程概述
网页设计课程是由语言编写的,通过IE浏览器编译后供用户获取信息的页面设计,网页又称Web页,其中可包含文字、图像、表格、动画和超级链接等各种网页元素。
二、教学目标
熟练的掌握HTML语言的文档结构和基本标签使用。
能综合应用Dreamweaver软件、HTML和 CS S技术制作网页,掌握规划、开发、发布和管理静态网站的专业知识和技能。
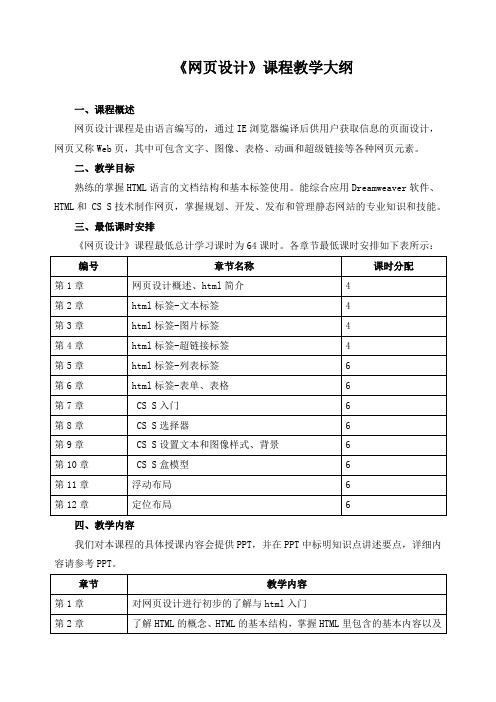
三、最低课时安排
《网页设计》课程最低总计学习课时为64课时。
各章节最低课时安排如下表所示:
四、教学内容
我们对本课程的具体授课内容会提供PPT,并在PPT中标明知识点讲述要点,详细内容请参考PPT。
网页制作 教学大纲

网页制作教学大纲网页制作教学大纲一、引言在当今数字化时代,网页设计与制作已经成为一项重要的技能。
无论是个人网站、企业宣传页面还是电子商务平台,都需要精心设计的网页来吸引用户,并提供良好的用户体验。
本文将探讨网页制作的教学大纲,以帮助学习者系统学习和掌握网页制作的技能。
二、基础知识1. 网页制作的概念和发展历程- 介绍网页制作的定义和背景- 回顾网页制作的发展历程,从简单的HTML页面到现代的响应式设计2. HTML与CSS基础- 介绍HTML和CSS的作用和基本语法- 学习如何使用HTML标签创建网页结构- 学习如何使用CSS样式表美化网页3. 响应式设计与移动优先- 解释响应式设计的概念和重要性- 学习如何使用媒体查询和流式布局创建适应不同设备的网页- 强调移动优先设计的原则和实践三、进阶技巧1. 图像和多媒体的应用- 学习如何插入图像和视频到网页中- 探讨图像和多媒体的优化和压缩方法,以提高网页加载速度2. 交互式元素与动画效果- 学习如何使用JavaScript和CSS动画创建交互式元素和动画效果 - 强调用户体验的重要性,提供用户友好的交互功能3. 网页导航与布局设计- 探讨网页导航的设计原则和最佳实践- 学习如何创建吸引人的网页布局,包括网格系统和平衡布局四、实践项目1. 个人网站设计与制作- 学习如何规划和设计个人网站的结构和内容- 实践使用HTML、CSS和JavaScript创建个人网站2. 企业宣传页面设计与制作- 学习如何根据企业品牌和目标受众设计企业宣传页面- 实践使用响应式设计和交互式元素创建企业宣传页面3. 电子商务平台设计与制作- 学习如何设计和制作电子商务平台的网页- 探讨电子商务平台的用户体验和安全性要求五、实践与评估1. 实践项目的完成与展示- 学习如何将网页上传到服务器并进行测试- 学习如何使用浏览器开发者工具进行调试和优化2. 项目评估与反馈- 学习如何评估网页设计的质量和用户体验- 探讨如何接受反馈并进行改进六、总结通过本教学大纲的学习,学生将掌握网页制作的基础知识和技能,并能够设计和制作个人网站、企业宣传页面和电子商务平台。
《网页制作》课程教学大纲

《网页制作》课程大纲课程代码:00405235课程学分:3课程总学时:48适用专业:电子商务一、课程概述(一)课程的性质本课程全面介绍了网页制作的基本知识,对HTM1、CSS样式、文本样式与背景、常用Web元素、盒模型、界面设计、表单进行了系统讲解,并对JaVaSCript、网页多媒体实现、jQuery等进行了介绍。
学生学完本课程后,应全面掌握网页制作的基础知识,能够为企业网站建设和网页制作进行初步的方案策划与设计。
(二)课程设计理念与开发思路1.课程设计理念(1)注重实践导向。
本课程以电子商务专业学生的网页制作实践能力培养为导向,以电子商务行业企业典型工作任务为核心组织课程内容,以电子商务技术领域和岗位的任职要求为导向构建课程的知识体系,强化实践教学。
(2)注重情景创建。
通过知识体系设计和案例情景创建,使学生在课程学习中内化知识内容,并掌握网页制作基本操作技能,切身体会网页制作流程,全面提升学生的专业素养。
2.课程开发思路(1)知识体系模块化。
一方面,结合教材章节,将网页制作的知识点进行梳理,构建课程的完整知识体系。
同时,分模块进行课程讲授,便于同学们能由浅入深、由易到难地掌握课程相关知识。
(2)课堂讲授多样化。
一是多样化的素材展示,除了传统PPT展示外,还可提供相关的案例资料等。
二是多样化的课堂方式,如:教师讲授、同学发言、小组讨论等。
(3)课程考核多维化。
强化对过程学习的考核力度,提高过程学习的比重。
重视学生专业技能的考核,完善与强化学生的创新创业意识和能力。
(4)本课程课时安排为48节课讲授加课堂练习,共48个学时3个学分。
本课程为考查课,采用课程设计方式,平时成绩占40%,期末考试成绩占60%。
二、课程目标本课程主要使学生掌握HTM1、CSS样式、文本样式与背景、常用Web元素、盒模型、界面设计、表单等网页制作知识,能为企业构建网站提供技术支持。
通过该课程的学习,要求学生达到以下目标:(一)知识目标1.掌握网页制作的概念和框架结构;2.了解网页制作的常用要素,包括HTM1、CSS样式、文本样式与背景、常用TVeb元素、盒模型、界面设计、表单、网页多媒体实现;3.掌握网页制作的脚本编写方法,包括JaVaSCript、jQucry等;4.掌握网页制作的常用开发工具,如DreamWeaVerCS(二)能力目标1.能熟练使用HTM1的各种常用标记;2.能使用CSS样式表对网页进行样式的统一设计;3.能使用文本样式与背景以及常用Web元素对网页进行美化和修饰;4.能使用盒模型对网页界面进行有效设计,做到布局合理、结构清晰;5.能利用表单进行网页信息的填写和处理;6.能在网页使用多媒体,实现各种多媒体功能;7.掌握JaVaSCript、jQuer等代码技术,提高网页的互动性,增强网页的用户体验。
网页设计教学大纲(共3篇)

网页设计教学大纲〔共3篇〕第1篇:网页设计教学大纲网页设计教学大纲一、课程性质与任务1、课程性质《网页设计与制作》是中计算机专业开设的一门专业必修课,是计算机类专业的一门理论环节课程,也可以作为其他相关专业的理论课程或选修课,它是一门操作性和理论性很强的职业技术课程。
本课程的主要内容为系统介绍网页编辑与制作软件Dreamweaver cs3,通过这种有代表性的网页制作软件的使用,掌握网站设计的全过程,并能纯熟地制作出有专业水准的网站。
2、课程任务本门课程在专业教学方案中起着非常重要的作用,通过这门课程,学生可以掌握以下技能和知识:* 掌握网站的开发流程,如建站规划、效果图制作、建立站点等相关知识。
* 掌握各种网页元素在Dreamweaver cs3中的使用。
例如表格、文本、图像、超级链接、层和表单等。
* 熟悉一些网页设计辅助软件的功能和使用方法。
例如Flash、Fireworks、Photoshop等。
* 掌握测试和发布网站的方法。
包括网站测试的内容和方法。
* 可以解决一些网页设计中的常见问题。
* 理解ASP开发平台的搭建,Dreamweaver cs3在动态网页制作方面的应用。
二、课程教学目的与要求1、本课程的根本目的〔1〕使学生通过本课程的学习,掌握Dreamweaver cs3的使用方法,学会使用Dreamweaver cs3制作Web网页的技术。
〔2〕本课程学习完毕后,学生应能自行设计各种网页、开发一定规模的网站,使学生通过本课程的学习,纯熟掌握其根本制作方法和技巧,并最终设计一个综合性的网站并且编制简单的脚本上传到互联网上。
2、课程在知识、素质方面的根本要求〔1〕知识要求深化理解Inter,理解、、HTML等概念及作用;掌握网站设计和发布的1 流程。
理解网站维护管理的意义及重要性,理解效劳器、客户端、阅读器的概念和作用;理解多种网页制作软件和图像处理软件相结合设计网站的好处。
理解Dreamweaver cs3在动态网站上的应用。
网页设计课程教学大纲

网页设计课程教学大纲课程概述本课程旨在介绍网页设计的基础知识和技能,培养学生的网页设计能力。
通过理论研究和实践操作,学生将掌握网页设计的核心概念,了解网页设计的流程和方法,以及熟悉常用的网页设计工具和技术。
课程目标- 了解网页设计的基本原理和概念- 研究网页设计的流程和方法- 熟悉常用的网页设计工具和技术- 培养学生的创造力和设计思维- 掌握设计符合用户体验和视觉需求的网页教学内容1. 网页设计基础- 介绍网页设计的概念和重要性- 讲解网页设计的基本原理和规范- 网页设计的色彩和排版原则2. 网页设计工具和技术- 介绍常用的网页设计工具,如Adobe Photoshop和Adobe XD - 网页设计中的图像和多媒体元素3. 网页设计流程和方法- 分析网站需求和目标用户- 制定网页设计的整体构思和结构- 创建网页设计的草图和原型4. 网页设计实践- 进行网页设计的实际操作和练- 学生根据特定需求和要求进行网页设计- 评价和改进自己的网页设计作品教学方法- 理论授课:讲解网页设计的基本概念和原理- 实践操作:指导学生使用网页设计工具和技术进行实际操作- 作业练:布置网页设计相关的作业和练题- 课堂讨论:促进学生之间的交流和思维碰撞- 评估考核:通过作业、考试和项目评估学生的研究成果考核方式- 课堂作业:完成指定的网页设计作业和练- 考试:进行理论知识的考核- 项目评估:根据学生的实际网页设计作品进行评估参考资料- 《网页设计基础教程》- 《网页设计与制作教程》- 在线教学资源和相关网站以上是《网页设计课程教学大纲》的概述和主要内容,通过本课程的学习,学生将获得扎实的网页设计基础和实践能力,为将来的网页设计工作打下良好的基础。
《网页设计与制作》课程教案大纲.doc

《网页设计与制作》教学大纲(114学时)一、课程性质和任务本课程是中等职业学校的计算机专业的一门专业课。
其主要任务是学习有关网页设计与制作的基础知识和基本技能,使学生能够熟练地制作出一般企事业单位所需的中高级水平的网页。
二、课程教学目标本课程的教学目标是使学生掌握网页制作的基本知识和基本技能,掌握网页内容对象的制作方法及技能,具有对网页内容多个对象进行合理布局与设计的初步能力。
(一)课程目标要求1、掌握制作简单网页的基本方法。
2、掌握HTML常用标记及其功能格式。
3、掌握向网页中输入对象的方法。
4、会制作网页中各种超链接。
5、掌握网页内容多个对象的布局方法。
6、能给网页适当添加动态效果。
7、了解高级网页制作技巧。
8、能进行站点管理和维护。
(二)能力培养目标1、掌握FrontPage基本操作及技术。
2、会用HTML编辑修改简单网页。
3、掌握在网页中输入标题、文本、插入图片、表格、表单等对象的方法。
4、站点创建及站点内超链接的制作技巧。
5、能绝对定位和相对定位,表格,框架对网页合理布局。
6、会用模板、主题、样式制作高质量网页。
7、利用各种插件,控件脚本程序制作高级网页。
(三)思想教育目标1、培养学生网上分辨是非,合理运用网络资源的能力。
2、培养学生积极上进的求学态度和较强的自控能力。
三、教学内容和要求(一)理论教学摸块1、FrontPage基本概念1)新增功能、工作界面组成。
2、制作简单网页1)网页文件基本操作方法。
2)输入文本、制作超链接的基本方法。
3、HTML语言基础1)HTML基本法与结构。
2)常用标记的功能、格式。
4、添加网页元素1)输入标题、文本并对其进行格式化。
2)编辑列表。
3)插入图片及图片处理。
4)制作站点内超链接的方法介绍。
5)制作表格及用表格定位。
6)制作表单。
7)制作网页内动态效果。
5、网页元素合理布局1)相对定位和绝对定位。
2)表格定位。
3)框架定位。
6、快速制作网页1)网页模板。
网页制作教学大纲

《网页制作》教学大纲一、课程的性质与任务本课程属于计算机技术基础的多媒体系列课程。
主要学习Macromedia公司制作网页的软件——Dreamweaver8。
通过本课程的学习,使学生了解网页设计的基础知识,熟练掌握网页制作的基本方法,具有制作网页的能力。
二、课程教学总体目标通过本课程的课堂教学,系统学习网站的工作原理、HTML代码和网页制作软件Dreamweaver8的使用,使学生熟练掌握网站创建技术。
由于本课程具有很强的实践性,所以在教学过程中应注重典型案例的教学,通过案例使学生掌握HTML语言和Dreamweaver8的使用,并能设计和制作出功能强大的网站。
三、课程教学学时安排本课程所需学时为204 学时,其中理论课为72学时,实践教学为96学时及课程设计36学时,教学周数17周。
四、课程教学内容及教学要求(一)教学内容第1章网页设计导论(4学时)1.1 网页的设计构思和布局1.2 站点规划与设计流程1.3 主页的基本制作流程1.4 网站的后期第2章Dreamweavre8的基本操作(4学时)2.1 创建Dreamweaver站点2.2 编辑站点2.3 文档管理2.4 设置文档属性2.5 在文档窗口中选择元素第3章网页元素的基本操作(6学时)3.1 文本处理3.2 图片处理3.3 多媒体处理第4章表格与布局(10学时)4.1 表格基本应用与高级应用4.2 布局应用第5章超级链接(8学时)第6章框架(10学时)第7章表单(12学时)7.1 表单域的创建与修改、检查7.2 常用表单元素第8章层(4学时)第9章模板和库(12学时)第10章行为(8学时)第11章Css样式表(14学时)第12章动态网页设计(24学时)12.1 Asp工作原理、ASP脚本语言12.2 ASP应用对象12.3 Access数据库基本操作12.4 ASP操作数据库Access第13章站点发布(4学时)第14章在Dreamweaver中编写Html代码(14学时)14.1 HTML语言基础、常用标记14.2 在Dreamweaver中编辑代码、优化代码14.3 制作网页按钮14.4 手绘网页插画第15章综合网站开发(12学时)15.1 网站定位与规划、功能模块设计与数据库设计15.2 首页、模板、网页页面、模块整合与网站测试第16章网站制作实例:(58学时)门户站点主页16.1 网页的布局设计和实现16.2 制作网页素材16.3 构建网页框架16.4 制作其他特效(二)教学要求了解网页设计与制作内容的规划方法、设计网页布局、站点规化与设计流程,编辑站点、Logo Banner设计思路、动作脚本的用途等基本概念。
网页制作与设计教学大纲

网页制作与设计教学大纲一、课程介绍1.1 课程背景网络技术的迅速发展和互联网的普及,为网页制作与设计带来了巨大的需求。
本课程旨在培养学生掌握基本的网页制作与设计技能,以满足市场对于专业人才的需求。
1.2 课程目标通过本课程的学习和实践,学生将能够掌握网页制作与设计的基本原理、技术和工具,能够独立完成简单的网页制作与设计工作,并具备进一步深入学习与研究的基础。
二、教学大纲2.1 基础知识2.1.1 网页制作与设计的概念及发展历程2.1.2 网页制作与设计的基本原理2.1.3 网页制作与设计的相关标准和规范2.2 网页制作技术2.2.1 HTML标记语言的基本语法和常用标签 2.2.2 CSS样式表的基本语法和属性2.2.3 JavaScript脚本语言的基本语法和常用函数 2.3 网页设计原理2.3.1 网页设计的基本原则和要素2.3.2 色彩搭配和配色原则2.3.3 网页布局设计的基本规则和技巧2.4 网页制作与设计工具2.4.1 Dreamweaver软件的基本使用和功能2.4.2 Photoshop软件的基本使用和功能2.4.3 Illustrator软件的基本使用和功能三、教学方法3.1 理论授课通过讲解基础知识和技术原理,帮助学生全面理解网页制作与设计的基本概念和流程。
3.2 实践操作给予学生实际的网页制作与设计任务,通过动手操作,巩固和应用所学知识。
3.3 学习讨论鼓励学生参与课堂讨论和分享,提高学生的思维能力和创造力。
四、教学评估4.1 平时成绩占比出勤情况、课堂表现、作业完成情况,占总评成绩的30%。
4.2 期末考试占比考察学生对于网页制作与设计知识的理解和应用能力,占总评成绩的70%。
五、参考教材5.1 《网页制作与设计教程》作者:李晓华出版社:清华大学出版社5.2 《网页设计与制作技术教程》作者:韩雪晴出版社:人民邮电出版社六、教学进度安排第一周:课程介绍,基础知识概述第二周:HTML标记语言基础第三周:CSS样式表基础第四周:JavaScript脚本语言基础第五周:网页设计的基本原则和要素第六周:色彩搭配和配色原则第七周:网页布局设计规则和技巧第八周:Dreamweaver软件基本使用和功能第九周:Photoshop软件基本使用和功能第十周:Illustrator软件基本使用和功能第十一周:复习和总结以上为《网页制作与设计教学大纲》的内容,本课程将以理论与实践相结合的方式进行,帮助学生全面掌握网页制作与设计的基本原理、技术和工具,为学生今后从事相关工作或深入研究提供必要的基础。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
《网页制作课程设计》大纲
1.实习项目中英文名称:网页制作与网站设计实习 (course Exercise of WebPage & Website Designing )
2.实习项目编号: 030261
3.适用对象及专业:计算机类相关专业
4.实习指导书
《网页制作与网站设课程设计指导书》,院内自编讲义,2008年5月修订版。
5.先修课程及实践项目
简单的程序编码、Adobe Photoshop,Macromedia DreamWeaver MX,Macromedia Flash MX,Macromedia FireWorks MX软件的使用。
6.实习组织形式
分组集中实习周
7.实习所需主要仪器设备
多媒体电脑。
8.实习目的
(1)巩固和加强网页制作与网站设计的理论知识,为动态编写后续课程的学习奠定必要的基础。
(2)使学生掌握网页制作与网站设计各个相关软件之间相互的关系;
(3)使学生懂得并能正确地使用网页制作的相关软件;
(4)熟悉和掌握网站建设的界面设计、可用性分析。
(5)熟悉和掌握架设网站,完成测试,调试和维护的方法。
(6)锻炼和培养学生的动手能力。
9.实习质量
(1)遵守安全操作规程,避免不安全事故的发生
(2)独立完成行业市场分析、网站设计需求、网站设计风格、网站架设。
(3)查找相关的资料设计网站的风格。
(4)熟悉网站建设中的网站的效果图的制作。
(5)制作网站相关的Flash动画与Gif动画。
(6)制作和架设网站,完成测试,调试和维护网站。
10.实习时间及学分。
本实习时间为一周,折算30课时,1学分。
11.实习基本内容及安排
12.成绩考核办法及折算比例。
本实习项目采用五级计分制,实习成绩由实习表现、市场需求及网站风格、网站效果图、网站制作、答辩五项构成,权重分别10%、10%、30%,30%、20%,每一项按百分制评分后依权重比例计入总成绩,总成绩按四舍五入计算,最后给出综合成绩评定。
三分及三分以上方可取得本实习学分,未取得学分者必须重修本实习项目。
13.其它说明
实习实施过程中请指导教师注意。
充分发挥教学网络检索的作用。
至少每天集中进行一次评议。
制定人:李同梅智文静沈传龙
审核人:王顺利
批准人:王顺利
制定时期(修订日期):2008.9。
