6个实用的jqueryapi文档值得收藏
JQUERY常用方法大全

JQUERY常用方法大全JQuery是一个快速、简洁的JavaScript库,它简化了HTML文档的遍历、事件处理、动画和AJAX交互等操作。
下面是JQuery中常用的一些方法:1.选择器方法:- `$(this)`:选择当前元素。
- `$(document)`:选择整个文档。
- `$(window)`:选择浏览器窗口。
2.事件方法:- `$(selector).click(function)`:给元素绑定点击事件。
- `$(selector).dblclick(function)`:给元素绑定双击事件。
- `$(selector).mouseenter(function)`:给元素绑定鼠标进入事件。
- `$(selector).mouseleave(function)`:给元素绑定鼠标离开事件。
- `$(selector).keydown(function)`:给元素绑定键盘按下事件。
- `$(selector).keyup(function)`:给元素绑定键盘松开事件。
3.DOM操作方法:- `$(selector).html(content)`:设置元素的HTML内容。
- `$(selector).text(content)`:设置元素的文本内容。
- `$(selector).val(value)`:设置或获取输入框的值。
- `$(selector).append(content)`:在元素内部的结尾插入内容。
- `$(selector).prepend(content)`:在元素内部的开头插入内容。
- `$(selector).after(content)`:在元素的后面插入内容。
- `$(selector).before(content)`:在元素的前面插入内容。
- `$(selector).remove(`:删除元素。
4.属性和样式方法:- `$(selector).attr(attributeName)`:获取元素的属性值。
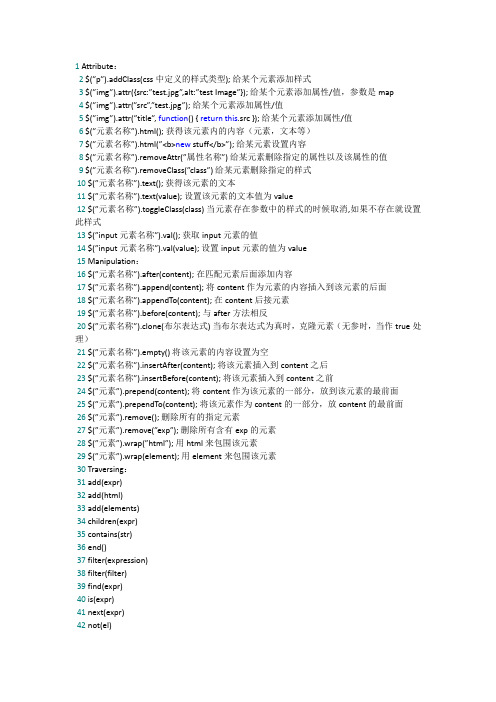
jQuery常用文档

2$(”p”).addClass(css中定义的样式类型); 给某个元素添加样式3$(”img”).attr(,src:”test.jpg”,alt:”test Image”-);给某个元素添加属性/值,参数是map4$(”img”).attr(”src”,”test.jpg”);给某个元素添加属性/值5$(”img”).attr(”title”,function() { return this.src }); 给某个元素添加属性/值6$(”元素名称”).html();获得该元素内的内容(元素,文本等)7$(”元素名称”).html(”<b>new stuff</b>”);给某元素设置内容8$(”元素名称”).removeAttr(”属性名称”)给某元素删除指定的属性以及该属性的值9$(”元素名称”).removeClass(”class”)给某元素删除指定的样式10$(”元素名称”).text();获得该元素的文本11$(”元素名称”).text(value);设置该元素的文本值为value12$(”元素名称”).toggleClass(class)当元素存在参数中的样式的时候取消,如果不存在就设置此样式13$(”input元素名称”).val();获取input元素的值14$(”input元素名称”).val(value);设置input元素的值为value15 Manipulation:16$(”元素名称”).after(content); 在匹配元素后面添加内容17$(”元素名称”).append(content);将content作为元素的内容插入到该元素的后面18$(”元素名称”).appendTo(content);在content后接元素19$(”元素名称”).before(content);与after方法相反20$(”元素名称”).clone(布尔表达式) 当布尔表达式为真时,克隆元素(无参时,当作true处理)21$(”元素名称”).empty()将该元素的内容设置为空22$(”元素名称”).insertAfter(content);将该元素插入到content之后23$(”元素名称”).insertBefore(content);将该元素插入到content之前24$(”元素”).prepend(content);将content作为该元素的一部分,放到该元素的最前面25$(”元素”).prependTo(content);将该元素作为content的一部分,放content的最前面26$(”元素”).remove();删除所有的指定元素27$(”元素”).remove(”exp”);删除所有含有exp的元素28$(”元素”).wrap(”html”);用html来包围该元素29$(”元素”).wrap(element);用element来包围该元素30 Traversing:31 add(expr)32 add(html)33 add(elements)34 children(expr)35 contains(str)36 end()37 filter(expression)38 filter(filter)39 find(expr)40 is(expr)41 next(expr)42 not(el)44 not(elems)45 parent(expr)46 parents(expr)47 prev(expr)48 siblings(expr)4950 Core:51$(html).appendTo(”body”)相当于在body中写了一段html代码52 $(elems) 获得DOM上的某个元素53 $(function(),……..-);执行一个函数54$(”div > p”).css(”border”,“1px solid gray”);查找所有div的子节点p,添加样式55$(”input:radio”, document.forms[0]) 在当前页面的第一个表单中查找所有的单选按钮56 $.extend(prop) prop是一个jquery对象,57举例:58 jQuery.extend({59 min: function(a, b) { return a < b ? a : b; },60 max: function(a, b) { return a > b ? a : b; }61 });62 jQuery( expression, [context] ) —$( expression, [context]); 在默认情况下,$()查询的是当前HTML文档中的DOM元素。
jQuery的帮助文档

函数 css(name,value) 为所有匹配元素的给定 CSS 属性设置值: 实例 $(selector).css(name,value) $("p").css("background-color","yellow");
TIY
函数 css({properties}) 同时为所有匹配元素的一系列 CSS 属性设置值:
TIY
slideUp() 实例 $(".flip").click(function(){ $(".panel").slideUp() })
TIY
slideToggle() 实例 $(".flip").click(function(){ $(".panel").slideToggle(); });
jQuery 自定义动画
方法描述ready文档就绪事件当html文档就绪可用时blur触发或将函数绑定到指定元素的blur事件change触发或将函数绑定到指定元素的change事件click触发或将函数绑定到指定元素的click事件dblclick触发或将函数绑定到指定元素的doubleclick事件error触发或将函数绑定到指定元素的error事件focus触发或将函数绑定到指定元素的focus事件keydown触发或将函数绑定到指定元素的keydown事件keypress触发或将函数绑定到指定元素的keypresskeyup触发或将函数绑定到指定元素的keyup事件load触发或将函数绑定到指定元素的load事件mousedown触发或将函数绑定到指定元素的mousedownmouseenter触发或将函数绑定到指定元素的mouseenter事件mouseleave触发或将函数绑定到指定元素的mouseleave事件mousemove触发或将函数绑定到指定元素的mousemovemouseout触发或将函数绑定到指定元素的mouseoutmouseover触发或将函数绑定到指定元素的mouseovermouseup触发或将函数绑定到指定元素的mouseup事件resize触发或将函数绑定到指定元素的resize事件scroll触发或将函数绑定到指定元素的scroll事件select触发或将函数绑定到指定元素的select事件submit触发或将函数绑定到指定元素的submit事件unload触发或将函数绑定到指定元素的unload事件基础jquery实例下面的例子演示了jqueryhide函数隐藏了html文档中所有的元素
跟着Jquery api学jquery之五 文档处理

1 内部插入append(content) 给每个匹配元素内部追加类容,和那个.net里面的stringBulider差不多appendTo(content)把所有匹配的元素最佳到另一个指定的元素上面和append()的操作方式相反一个是把a加到b中一个是把b加到a中prepend() 在匹配元素的前面加内容,这个和append()一样,只不过一个是在前面一个是在后面。
当然也有prependTo()这样相反的了2 外部插入刚刚我们在元素内容做了操作,自己吃了,也要考虑一下旁边的after(content)在每个匹配的元素之后插入内容,before(content)在匹配元素之前插入内容这里我们也有把当前匹配的元素插入到指定元素上insertAfter(content) 之后insertBefore(content)之前3 包裹这里有三个函数wrap() , wrapAll(),wrapInner()里面的参数支持html和elem对象Wrap()将所有选择的对象用结构化标记包裹起来比如把p用div包裹起来$(“p”).wrap(“<div></div>”)当然这里也可以用$(“p”).wrap(document.getElementByid(’id”))来操作而wrapAll()与wrap()不同的地方在于wrapAll()是用一个包括他们所有可以理解成$(expr).parents().wrap()wrapInner()是对子类容操作,相当于把外套里面在加个毛衣。
4替换replaceWith(content) 将所有匹配的元素替换成指定的html或DOM$(“div”).replaceWith(“<div>aaaa</div>”) 把所有的div换成<div>aaaa</div> replaceAll(selector) 用匹配的元素替换掉selector匹配的元素这个和replaceWith()刚好是一个反操作$(“<div>aaaa</div>”). replaceAll (“div”)5 删除empty() 删除匹配的元素集合中所有的子节点remove() 从DOM中删除所有匹配的元素这两个不同的是remove()不会把匹配元素从Jquery中删除掉。
jqGrid_api中文文档

Jqgrid3.6--中文文档jqGrid学习----------- 原理 (2)jqGrid学习之--------- 皮肤 (2)jqGrid学习 (2)jQuery学习之:jqGrid表格插件——参数配置 (4)jqGrid学习--------------自定义搜索 (14)jqGrid学习-------------- 搜索工具栏 (16)jqGrid学习-------------- 搜索 (17)jqGrid学习-------------- 自定义格式化类型 (19)jqGrid学习-------------- 格式化 (22)jqGrid学习-------------- 自定义按钮 (26)jqGrid学习-------------- 翻页(2) (28)jqGrid学习-------------- 翻页 (33)jqGrid学习-------------- 配置json (36)jqGrid学习-------------- 方法 (38)jqGrid学习----------- 事件 (46)jqGrid学习----------- 数据 (48)jqGrid学习-------------- ColModel API (55)jqGrid学习----------- 参数(2) (57)jqGrid学习------------------ jqGrid参数 (63)jqGrid学习----------------- 第一个实例 (64)使用jqGrid修改数据并检查 (70)jqGrid学习 ----------- 原理jqGrid是典型的B/S架构,服务器端只是提供数据管理,客户端只提供数据显示。
换句话说,jqGrid可以以一种更加简单的方式来展现你数据库的信息,而且也可以把客户端数据传回给服务器端。
对于jqGrid我们所关心的就是:必须有一段代码把一些页面信息保存到数据库中,而且也能够把响应信息返回给客户端。
Jquery选择器API

JQuery1、选择器的基本查询条件1) #id :根据给定的ID匹配一个元素。
2) .class :根据给定的class属性匹配元素3) element :根据个给定的元素名称匹配所有元素4) * :匹配所有元素5) Selector1,selector2,selectorN :将每个选择器匹配的元素合并后一起返回例子:1)Sizzle(‘input#dept_name’) :查询id为dept_name的input元素2)Sizzle(‘input.input-100per’):查询class属性为input-100per 的input元素3)Sizzle(‘input’):查询input元素4)Sizzle(‘*’) :查询所有元素5) Sizzle(‘input.input-100per,input#dept_name’) :查询class属性为input-100per 和id属性为dept_name的input的所有元素2、查询层级关系的元素1)ancestor descendant :在给定的祖先元素下匹配所有的后代元素(子孙后代)2) parent >child :在给定的父类元素下匹配所有的子元素(父子关系)3) prev + next :匹配所有紧接在prev元素后面的next元素(并列关系,第一个next元素)4) prev ~ siblings :匹配prev元素之后的所有的siblings元素(兄弟关系,之后的所有元素,之前的不算)3、简单查询元素(条件查询)1) :first :匹配找到的第一个元素(所有集合中的第一个元素)2) :last :匹配找到的最后一个元素(所有集合中的最后一个元素)3) :eq(index) :查询某个位置的元素(从0开始)4) :even :查询所有偶数序号的元素(所有集合中偶数序号,从0开始)5) :odd :查询所有奇数序号的元素6) :qt(n) :查询index大于n的元素(不包括等于)7) :lt(n) :查询index小于n的元素(不包括等于)8) :not() :去除所有与给定选择器匹配的元素9) :header :匹配如h1, h2, h3之类的标题元素10) :animated :匹配所有正在执行动画效果的元素例子:1) Sizzle(‘input.input-100per:lt(2)’):查询序号小于2的class属性为input-100per的所有input 元素2) Sizzle(‘input.input-100per:gt(2)’):查询序号大于2的class属性为input-100per的所有input 元素3) Sizzle(‘input.input-100per:even’):查询所有奇数4) Sizzle(‘input.input-100per:odd’)5) Sizzle(‘input.input-100per:not(#usedname)’)6) Sizzle(‘input.input-100per:first’) :查询第一个class属性为input-100per的input元素7) Sizzle(‘input.input-100per:last’):查询最后一个class属性为input-100per的input元素8) Sizzle(‘input.input-100per:eq(2):查询第二个class属性为input-100per的input元素9) Sizzle(‘:header’):查询到所有的h1,h2,h3之类的标题元素4、按内容查询页面元素1) :contains() :匹配包含给定文本的元素2) :empty :匹配所有不包含子元素或者文本的空元素3) :has :匹配含有选择器所匹配的元素的元素4) :parent :匹配含有子元素或者文本的元素()例子:1) Sizzle(‘input:contains(用户名)’) :查找包含有“用户名”字符串的input元素2) Sizzle(‘:empty’) :查找不包含子元素的空元素3) Sizzle(‘:has(dept_name)’) :查找到包含有dept_name的元素4) Sizzle(‘input:parent’) :查找到input的父元素5、按可见性查询页面元素1) :hidden :匹配所有的不可见元素,input 元素的type 属性为"hidden" 的话也会被匹配到2) :visible :匹配所有的可见元素例子:1) Sizzle(‘input:hidden’) :匹配所有的属性为hidden的input元素2) Sizzle(‘div:visible’) :匹配所有的属性为visible的div元素6、属性查询1) [attribute] :匹配包含给定属性的元素。
JQuery UI插件的 API

AJAX应用Ajax函数$("XXX").load(url [, data][, callback]);// 用于加载HTML代码,并将其插入到XXX DOM文档中// data为参数,为字符串或映射(键值对)例如:key1=value1&key2=value2 // 若参数data为字符串或无,则发送的请求类型为get,否则为post// callback为回调函数,callback可以接受三个参数,例如:// function (responseText, textStatus, XMLHttpRequest){ // responseText为响应文本// textStatus为响应状态文本}$.getJSON(url [, data][, callback(data, textStatus)]);// 用于加载JSON数据// callback为回调函数:// function (data, textStatus){// data为服务器返回的数据// textStatus为响应状态文本}$.getScript(url [, callback(data, textStatus)]);// 用于动态加载JavaScript脚本文件// function (data, textStatus){// data为服务器响应的数据,即JavaScript文件包含的源代码}$.get(url [, data][, callback][, dataType]);// 用于加载更多类型的数据// dataType为字符串,用于指定服务器返回的数据类型// 可选值有:“xml”、“html”、“script”、“json”、“jsonp”、“text”// callback为回调函数:// function (data, textStatus, XMLHttpRequest){// data为服务器返回的数据}$.post(url [, data][, callback][, dataType]);// 参数用法同$.get();// 使用post请求永远都不会缓存$.ajax(settings);// 使用ajax请求访问服务器// settings为json类型的对象,用于设置参数的属性,例如:{url:"test.html"} // settings的选项:// async:指定是否以异步请求方式发送;默认为true// cache:指定是否进行缓存;默认为true,当dataType为script或jsonp时,则默认为false;// contentType:发送的数据类型;默认为application/x-www-form-urlencoded若传入的为内容类型,则它将始终被发送到服务器。
JQUERY实用大全

本文翻译自:Cats Who Code(后期大量翻译:The Website is very good)1.平滑滚动到页面顶部我们以一个热门,实用的代码片段开始:下面的4行jquery代码,页面访问者通过点击id 为[#top],滑动到页面的顶部;$("a[href='#top']").click(function() {$("html, body").animate({ scrollTop: 0 }, "slow");return false;});2.克隆表格的表头到表格底部为了使自己的表格可读性更强,将表格的表头克隆到表格底部是个不错的注意。
下面就是这个实用的代码片段。
var $tfoot = $('<tfoot></tfoot>');$($('thead').clone(true, true).children().get().reverse()).each(function(){$tfoot.append($(this));});$tfoot.insertAfter('table thead');3.加载外部内容你需要添加外部内容到div标签么?如果使用jquery,这就变得很简单,具体实例如下:$("#content").load("somefile.html", function(response, status, xhr) {// error handlingif(status == "error") {$("#content").html("An error occured: " + xhr.status + " " + xhr.statusText);}});4.相同高度的标签纵列当你的网站是用纵列来显示的内容是,如果所有的模块列都是等高度的将会更好看,更整洁。
jQueryEasyUIAPI中文文档-组合树(ComboTree)

jQueryEasyUIAPI中⽂⽂档-组合树(ComboTree)ComboTree 组合树扩展⾃ $bo.defaults 和 $.fn.tree.defaults。
⽤ $botree.defaults重写了defaults。
依赖combotree⽤法1. <select id="cc" style="width:200px;"></select>1. <input id="cc" value="01">1. $('#cc').combotree({2. url:'tree_data.json'3. });特性其特性扩展⾃ combo 和 tree,下列是为 combotree重写的特性。
名称类型说明默认值editable boolean定义⽤户是否可以直接往⽂本域中输⼊⽂字。
false事件其事件扩展⾃ combo 和 tree。
⽅法其⽅法扩展⾃ combo,下列是为 combotree追加或重写的⽅法。
名称参数说明options none返回 options 对象。
tree none返回 tree 对象。
loadData data加载本地的 tree 数据。
reload url再⼀次请求远程的 tree 数据。
clear none清除组件的值。
setValues values把数组设置给组件的值。
setValue value设置组件的值。
jqueryplug-inDataTableAPI中文文档参考

jqueryplug-inDataTableAPI中⽂⽂档参考前⾔:最近在做⼀个WEB后台,⽆意中发现这个插件,试⽤了⼀下觉得不错,但⽹上关于它的资料⼤多不全,所以利⽤⼀些时间将其API⽂档翻了⼀下,发在园⼦⾥供⼤家参考。
(p.s:个⼈E⽂⽔平很差,对着灵格斯翻出来,肯定有很多不对的地⽅,欢迎指正,但请勿喷。
)构造函数:默认带⼀个可选参数,该参数为⼀个对象,可配置项在DataTable.defaults命名空间中定义。
⽅法和参数说明:⼀、静态属性⽅法或属性名参数说明返回值类型功能描述应⽤⽰例version⽆string主要供插件开发者使⽤,⽤于检测兼容性。
其输出格式为:a.b.c.d.e。
其中abc均为整数,d为描述字符串(dev或beta),e也是⼀个整数,d和e为可选项。
$.fn.dataTable.version⼆、实例⽅法⽅法或属性名参数说明返回值类型功能描述应⽤⽰例(sSelector, oOpts)1、sSelector(字符串或节点名或jquery选择字符串),指定要选取的⾏2、oOpts(js对象,可选),对选择器的范围进⾏再限制,即sSelector只在这个对象规定的范围中选取。
有三个可选参数:(1)filter(应⽤过滤):字符串,默认值为“none",即不应⽤。
只在被当前应⽤在table中的过滤器过滤以后的⾏中选择,如果当前table没有应⽤过滤器,即使设置了filter:"applied"也会在所有⾏中查找。
(2)order:字符串,默认值为”current"。
这个参数默认影响返回数组中TR元素的排序。
"current"表⽰按照表当前正在使⽤的索引列进⾏排序,"original"表⽰按照表最初读取数据时使⽤的索引列进⾏排序。
(3)page:限制选择是否仅限于当前显⽰的页⾯。
"current"表⽰仅限于当前页,"all"表⽰所有页。
50个实用的jq例子

50个必备的实用jQuery代码段时间:2011-10-18 08:43:24 来源:博客园作者:点击:3350个必备的实用jQuery代码段 (1)1. 如何修改jQuery默认编码(例如默认UTF-8改成改GB2312): (2)2. 解决jQuery, prototype共存,$全局变量冲突问题: (2)3. jQuery 判断元素上是否绑定了事件 (3)4. 如何使用jQuery来切换样式表 (3)5. 如何限制选择范围(基于优化目的): (3)6. 如何正确地使用toggleClass: (4)7. 如何设置IE特有的功能: (4)8. 如何使用jQuery来代替一个元素: (4)9. 如何验证某个元素是否为空: (4)10. 如何从一个未排序的集合中找出某个元素的索引号 (5)11. 如何把函数绑定到事件上: (5)12. 如何追加或是添加html到元素中: (5)13. 在创建元素时,如何使用对象字面量(literal)来定义属性 (5)14. 如何使用多个属性来进行过滤 (5)15. 如何使用jQuery来预加载图像: (6)16. 如何为任何与选择器相匹配的元素设置事件处理程序: (6)17. 如何找到一个已经被选中的option元素: (6)18. 如何隐藏一个包含了某个值文本的元素: (7)19. 如何创建嵌套的过滤器: (7)20. 如何检测各种浏览器: (7)21. 任何使用has()来检查某个元素是否包含某个类或是元素: (7)22. 如何禁用右键单击上下文菜单: (7)23. 如何定义一个定制的选择器 (8)24. 如何检查某个元素是否存在 (8)25. 如何使用jQuery来检测右键和左键的鼠标单击两种情况: (8)26. 如何替换串中的词 (9)27. 如何在一段时间之后自动隐藏或关闭元素(支持1.4版本): (9)28. 如何把已创建的元素动态地添加到DOM中: (9)29. 如何限制“Text-Area”域中的字符的个数: (9)30. 如何jQuery注册和禁用jQuery全局事件 (10)31. 如何在jQuery中克隆一个元素: (10)32. 在jQuery中如何测试某个元素是否可见 (11)33. 如何把一个元素放在屏幕的中心位置: (11)34. 如何把有着某个特定名称的所有元素的值都放到一个数组中: (11)35. 如何从元素中除去HTML (11)36. 如何使用closest来取得父元素: (12)37. 如何使用Firebug和Firefox来记录jQuery事件日志: (12)38. 如何强制在弹出窗口中打开链接: (12)39. 如何强制在新的选项卡中打开链接: (13)40. 在jQuery中如何使用.siblings()来选择同辈元素 (13)41. 如何切换页面上的所有复选框: (13)42. 如何基于一些输入文本来过滤一个元素列表: (14)43. 如何获得鼠标垫光标位置x和y (14)44. 如何扩展String对象的方法 (14)45. 如何规范化写jQuery插件: (16)46. 如何检查图像是否已经被完全加载进来 (16)47. 如何使用jQuery来为事件指定命名空间: (16)48. 如何检查cookie是否启用 (17)49. 如何让cookie过期: (17)50. 如何使用一个可点击的链接来替换页面中任何的URL (17)本文会给你们展示50个jquery代码片段,这些代码能够给你的javascript项目提供帮助。
jQuery API文档

jQuery APITraversing > Miscellaneous Traversing.add()Add elements to the set of matched elements.Traversing > Miscellaneous Traversing.addBack()Add the previous set of elements on the stack to the current set, optionally filtered by a selector.Attributes | Manipulation > Class Attribute | CSS.addClass()Adds the specified class(es) to each of the set of matched elements. Manipulation > DOM Insertion, Outside.after()Insert content, specified by the parameter, after each element in the set of matched elements.Ajax > Global Ajax Event Handlers.ajaxComplete()Register a handler to be called when Ajax requests complete. This is an AjaxEvent.Ajax > Global Ajax Event Handlers.ajaxError()Register a handler to be called when Ajax requests complete with an error. This is an Ajax Event.Ajax > Global Ajax Event Handlers.ajaxSend()Attach a function to be executed before an Ajax request is sent. This is an Ajax Event.Ajax > Global Ajax Event Handlers.ajaxStart()Register a handler to be called when the first Ajax request begins. This is an Ajax Event.Ajax > Global Ajax Event Handlers.ajaxStop()Register a handler to be called when all Ajax requests have completed. This is an Ajax Event.Ajax > Global Ajax Event Handlers.ajaxSuccess()Attach a function to be executed whenever an Ajax request completes successfully. This is an Ajax Event.Selectors > BasicAll Selector (“*”)Selects all elements.Deprecated > Deprecated 1.8 | Traversing > Miscellaneous Traversing.andSelf()Add the previous set of elements on the stack to the current set. Effects > Custom.animate()Perform a custom animation of a set of CSS properties.Selectors > Basic Filter | Selectors > jQuery Extensions:animated SelectorSelect all elements that are in the progress of an animation at the time the selector is run.Manipulation > DOM Insertion, Inside.append()Insert content, specified by the parameter, to the end of each element in the set of matched elements.Manipulation > DOM Insertion, Inside.appendTo()Insert every element in the set of matched elements to the end of the target.Attributes | Manipulation > General Attributes.attr()Get the value of an attribute for the first element in the set of matched elements or set one or more attributes for every matched element. Selectors > AttributeAttribute Contains Prefix Selector [name|="value"]Selects elements that have the specified attribute with a value either equal to a given string or starting with that string followed by a hyphen (-).Selectors > AttributeAttribute Contains Selector [name*="value"]Selects elements that have the specified attribute with a value containing the a given substring.Selectors > AttributeAttribute Contains Word Selector [name~="value"]Selects elements that have the specified attribute with a value containing a given word, delimited by spaces.Selectors > AttributeAttribute Ends With Selector [name$="value"]Selects elements that have the specified attribute with a value ending exactly with a given string. The comparison is case sensitive.Selectors > AttributeAttribute Equals Selector [name="value"]Selects elements that have the specified attribute with a value exactly equal to a certain value.Selectors > Attribute | Selectors > jQuery ExtensionsAttribute Not Equal Selector [name!="value"]Select elements that either don’t have the specified attribute, or do have the specified attribute but not with a certain value.Selectors > AttributeAttribute Starts With Selector [name^="value"]Selects elements that have the specified attribute with a value beginning exactly with a given string.Manipulation > DOM Insertion, Outside.before()Insert content, specified by the parameter, before each element in the set of matched elements.Events > Event Handler Attachment.bind()Attach a handler to an event for the elements.Events > Form Events | Forms.blur()Bind an event handler to the “blur” JavaScript event, or trigger that event on an element.Selectors > Form | Selectors > jQuery Extensions:button SelectorSelects all button elements and elements of type button.Callbacks Objectcallbacks.add()Add a callback or a collection of callbacks to a callback list. Callbacks Objectcallbacks.disable()Disable a callback list from doing anything more.Callbacks Objectcallbacks.disabled()Determine if the callbacks list has been disabled.Callbacks Objectcallbacks.empty()Remove all of the callbacks from a list.Callbacks Objectcallbacks.fire()Call all of the callbacks with the given argumentsCallbacks Objectcallbacks.fired()Determine if the callbacks have already been called at least once. Callbacks Objectcallbacks.fireWith()Call all callbacks in a list with the given context and arguments. Callbacks Objectcallbacks.has()Determine whether a supplied callback is in a listCallbacks Objectcallbacks.lock()Lock a callback list in its current state.Callbacks Objectcallbacks.locked()Determine if the callbacks list has been locked.Callbacks Objectcallbacks.remove()Remove a callback or a collection of callbacks from a callback list. Events > Form Events | Forms.change()Bind an event handler to the “change” JavaScript event, or trigger that event on an element.Selectors > Form | Selectors > jQuery Extensions:checkbox SelectorSelects all elements of type checkbox.Selectors > Form:checked SelectorMatches all elements that are checked or selected.Selectors > HierarchyChild Selector (“parent > child”)Selects all direct child elements specified by “child” of elements specified by “parent”.Traversing > Tree Traversal.children()Get the children of each element in the set of matched elements, optionally filtered by a selector.Selectors > BasicClass Selector (“.class”)Selects all elements with the given class.Effects > Custom | Data | Utilities.clearQueue()Remove from the queue all items that have not yet been run.Events > Mouse Events.click()Bind an event handler to the “click” JavaScript event, or trigger that event on an element.Manipulation > Copying.clone()Create a deep copy of the set of matched elements.Traversing > Tree Traversal.closest()For each element in the set, get the first element that matches the selector by testing the element itself and traversing up through its ancestors in the DOM tree.Selectors > Content Filter:contains() SelectorSelect all elements that contain the specified text.Traversing > Miscellaneous Traversing.contents()Get the children of each element in the set of matched elements, including text and comment nodes.Deprecated > Deprecated 1.10 | Internals | Properties > Properties of jQuery Object Instances .contextThe DOM node context originally passed to jQuery(); if none was passed then context will likely be the document.CSS | Manipulation > Style Properties.css()Get the value of a style property for the first element in the set of matched elements or set one or more CSS properties for every matched element.Data | Miscellaneous > Data Storage.data()Store arbitrary data associated with the matched elements or return the value at the named data store for the first element in the set of matched elements.Events > Mouse Events.dblclick()Bind an event handler to the “dblclick” JavaScript event, or trigger that event on an element.Deferred Objectdeferred.always()Add handlers to be called when the Deferred object is either resolved or rejected.Deferred Objectdeferred.done()Add handlers to be called when the Deferred object is resolved. Deferred Objectdeferred.fail()Add handlers to be called when the Deferred object is rejected. Deferred Object | Deprecated > Deprecated 1.7deferred.isRejected()Determine whether a Deferred object has been rejected.Deferred Object | Deprecated > Deprecated 1.7deferred.isResolved()Determine whether a Deferred object has been resolved.Deferred Objectdeferred.notify()Call the progressCallbacks on a Deferred object with the given args. Deferred Objectdeferred.notifyWith()Call the progressCallbacks on a Deferred object with the given context and args.Deferred Object | Deprecated > Deprecated 1.8deferred.pipe()Utility method to filter and/or chain Deferreds.Deferred Objectdeferred.progress()Add handlers to be called when the Deferred object generates progress notifications.Deferred Objectdeferred.promise()Return a Deferred’s Promise object.Deferred Objectdeferred.reject()Reject a Deferred object and call any failCallbacks with the given args. Deferred Objectdeferred.rejectWith()Reject a Deferred object and call any failCallbacks with the given context and args.Deferred Objectdeferred.resolve()Resolve a Deferred object and call any doneCallbacks with the given args. Deferred Objectdeferred.resolveWith()Resolve a Deferred object and call any doneCallbacks with the given context and args.Deferred Objectdeferred.state()Determine the current state of a Deferred object.Deferred Objectdeferred.then()Add handlers to be called when the Deferred object is resolved, rejected, or still in progress.Effects > Custom.delay()Set a timer to delay execution of subsequent items in the queue. Events > Event Handler Attachment.delegate()Attach a handler to one or more events for all elements that match the selector, now or in the future, based on a specific set of root elements. Effects > Custom | Data | Utilities.dequeue()Execute the next function on the queue for the matched elements. Selectors > HierarchyDescendant Selector (“ancestor descendant”)Selects all elements that are descendants of a given ancestor. Manipulation > DOM Removal.detach()Remove the set of matched elements from the DOM.Deprecated > Deprecated 1.7 | Events > Event Handler Attachment | Removed.die()Remove event handlers previously attached using .live() from the elements.Selectors > Form:disabled SelectorSelects all elements that are disabled.Miscellaneous > Collection Manipulation | Traversing.each()Iterate over a jQuery object, executing a function for each matched element.Selectors > BasicElement Selector (“element”)Selects all elements with the given tag name.Manipulation > DOM Removal.empty()Remove all child nodes of the set of matched elements from the DOM. Selectors > Content Filter:empty SelectorSelect all elements that have no children (including text nodes). Selectors > Form:enabled SelectorSelects all elements that are enabled.Traversing > Miscellaneous Traversing.end()End the most recent filtering operation in the current chain and return the set of matched elements to its previous state.Traversing > Filtering.eq()Reduce the set of matched elements to the one at the specified index. Selectors > Basic Filter | Selectors > jQuery Extensions:eq() SelectorSelect the element at index n within the matched set.Events > Browser Events | Deprecated > Deprecated 1.8.error()Bind an event handler to the “error” JavaScript event.Selectors > Basic Filter | Selectors > jQuery Extensions:even SelectorSelects even elements, zero-indexed. See also odd.Events > Event Objectevent.currentTargetThe current DOM element within the event bubbling phase.Events > Event Objectevent.dataAn optional object of data passed to an event method when the current executing handler is bound.Events > Event Object | Eventsevent.delegateTargetThe element where the currently-called jQuery event handler was attached. Events > Event Objectevent.isDefaultPrevented()Returns whether event.preventDefault() was ever called on this event object.Events > Event Objectevent.isImmediatePropagationStopped()Returns whether event.stopImmediatePropagation() was ever called on this event object.Events > Event Objectevent.isPropagationStopped()Returns whether event.stopPropagation() was ever called on this event object.Events > Event Objectevent.metaKeyIndicates whether the META key was pressed when the event fired. Events > Event ObjectspaceThe namespace specified when the event was triggered.Events > Event Objectevent.pageXThe mouse position relative to the left edge of the document.Events > Event Objectevent.pageYThe mouse position relative to the top edge of the document.Events > Event Objectevent.preventDefault()If this method is called, the default action of the event will not be triggered.Events > Event Objectevent.relatedTargetThe other DOM element involved in the event, if any.Events > Event Objectevent.resultThe last value returned by an event handler that was triggered by this event, unless the value was undefined.Events > Event Objectevent.stopImmediatePropagation()Keeps the rest of the handlers from being executed and prevents the event from bubbling up the DOM tree.Events > Event Objectevent.stopPropagation()Prevents the event from bubbling up the DOM tree, preventing any parent handlers from being notified of the event.Events > Event Objectevent.targetThe DOM element that initiated the event.Events > Event Objectevent.timeStampThe difference in milliseconds between the time the browser created the event and January 1, 1970.Events > Event Objectevent.typeDescribes the nature of the event.Events > Event Objectevent.whichFor key or mouse events, this property indicates the specific key or button that was pressed.Effects > Fading.fadeIn()Display the matched elements by fading them to opaque.Effects > Fading.fadeOut()Hide the matched elements by fading them to transparent.Effects > Fading.fadeTo()Adjust the opacity of the matched elements.Effects | Effects > Fading.fadeToggle()Display or hide the matched elements by animating their opacity. Selectors > Form | Selectors > jQuery Extensions:file SelectorSelects all elements of type file.Traversing > Filtering.filter()Reduce the set of matched elements to those that match the selector or pass the func tion’s test.Traversing > Tree Traversal.find()Get the descendants of each element in the current set of matched elements, filtered by a selector, jQuery object, or element.Effects > Custom.finish()Stop the currently-running animation, remove all queued animations, and complete all animations for the matched elements.Traversing > Filtering.first()Reduce the set of matched elements to the first in the set.Selectors > Child Filter:first-child SelectorSelects all elements that are the first child of their parent.Selectors > Child Filter:first-of-type SelectorSelects all elements that are the first among siblings of the same element name.Selectors > Basic Filter | Selectors > jQuery Extensions:first SelectorSelects the first matched element.Events > Form Events | Forms.focus()Bind an event handler to the “focus” JavaScript event, or trigger that event on an element.Selectors > Basic Filter | Selectors > Form:focus SelectorSelects element if it is currently focused.Events > Form Events.focusin()Bind an event handler to the “focusin” event.Events > Keyboard Events | Events > Mouse Events.focusout()Bind an event handler to the “focusout” JavaScript event.Miscellaneous > DOM Element Methods.get()Retrieve the DOM elements matched by the jQuery object.Selectors > Basic Filter | Selectors > jQuery Extensions:gt() SelectorSelect all elements at an index greater than index within the matched set. Traversing > Filtering.has()Reduce the set of matched elements to those that have a descendant that matches the selector or DOM element.Selectors > AttributeHas Attribute Selector [name]Selects elements that have the specified attribute, with any value.Selectors > Content Filter | Selectors > jQuery Extensions:has() SelectorSelects elements which contain at least one element that matches the specified selector.Attributes | Manipulation > Class Attribute | CSS.hasClass()Determine whether any of the matched elements are assigned the given class.Selectors > Basic Filter | Selectors > jQuery Extensions:header SelectorSelects all elements that are headers, like h1, h2, h3 and so on.CSS | Dimensions | Manipulation > Style Properties.height()Get the current computed height for the first element in the set of matched elements or set the height of every matched element.Selectors > jQuery Extensions | Selectors > Visibility Filter:hidden SelectorSelects all elements that are hidden.Effects > Basics.hide()Hide the matched elements.Events > Mouse Events.hover()Bind one or two handlers to the matched elements, to be executed when the mouse pointer enters and leaves the elements.Attributes | Manipulation > DOM Insertion, Inside.html()Get the HTML contents of the first element in the set of matched elements or set the HTML contents of every matched element.Selectors > BasicID Selector (“#id”)Selects a single element with the given id attribute.Selectors > Form | Selectors > jQuery Extensions:image SelectorSelects all elements of type image.Miscellaneous > DOM Element Methods.index()Search for a given element from among the matched elements.CSS | Dimensions | Manipulation > Style Properties.innerHeight()Get the current computed height for the first element in the set of matched elements, including padding but not border.CSS | Dimensions | Manipulation > Style Properties.innerWidth()Get the current computed width for the first element in the set of matched elements, including padding but not border.Selectors > Form | Selectors > jQuery Extensions:input SelectorSelects all input, textarea, select and button elements.Manipulation > DOM Insertion, Outside.insertAfter()Insert every element in the set of matched elements after the target. Manipulation > DOM Insertion, Outside.insertBefore()Insert every element in the set of matched elements before the target. Traversing > Filtering.is()Check the current matched set of elements against a selector, element, or jQuery object and return true if at least one of these elements matches the given arguments.CorejQuery()Return a collection of matched elements either found in the DOM based on passed argument(s) or created by passing an HTML string.Internals | Properties > Properties of jQuery Object Instances.jqueryA string containing the jQuery version number.Ajax > Low-Level InterfacejQuery.ajax()Perform an asynchronous HTTP (Ajax) request.Ajax > Low-Level InterfacejQuery.ajaxPrefilter()Handle custom Ajax options or modify existing options before each request is sent and before they are processed by $.ajax().Ajax > Low-Level InterfacejQuery.ajaxSetup()Set default values for future Ajax requests. Its use is not recommended. Ajax > Low-Level InterfacejQuery.ajaxTransport()Creates an object that handles the actual transmission of Ajax data. Deprecated > Deprecated 1.3 | UtilitiesjQuery.boxModelDeprecated in jQuery 1.3 (see jQuery.support). States if the current page, in the user’s browser, is being rendered using the W3C CSS Box Model. Deprecated > Deprecated 1.3 | Properties > Properties of the Global jQuery Object | UtilitiesjQuery.browserContains flags for the useragent, read from erAgent. This property was removed in jQuery 1.9 and is available only through the jQuery.migrate plugin. Please try to use feature detection instead. Callbacks ObjectjQuery.Callbacks()A multi-purpose callbacks list object that provides a powerful way to manage callback lists.UtilitiesjQuery.contains()Check to see if a DOM element is a descendant of another DOM element. CSSjQuery.cssHooksHook directly into jQuery to override how particular CSS properties are retrieved or set, normalize CSS property naming, or create custom properties.Data | UtilitiesjQuery.data()Store arbitrary data associated with the specified element and/or return the value that was set.Deferred ObjectjQuery.Deferred()A constructor function that returns a chainable utility object with methods to register multiple callbacks into callback queues, invoke callback queues, and relay the success or failure state of any synchronous or asynchronous function.Data | UtilitiesjQuery.dequeue()Execute the next function on the queue for the matched element.UtilitiesjQuery.each()A generic iterator function, which can be used to seamlessly iterate over both objects and arrays. Arrays and array-like objects with a length property (such as a function’s arguments object) are iterated by numeric index, from 0 to length-1. Other objects are iterated via their named properties.InternalsjQuery.error()Takes a string and throws an exception containing it.UtilitiesjQuery.extend()Merge the contents of two or more objects together into the first object. UtilitiesjQuery.fn.extend()Merge the contents of an object onto the jQuery prototype to provide new jQuery instance methods.Effects > Custom | Properties > Properties of the Global jQuery ObjectjQuery.fx.intervalThe rate (in milliseconds) at which animations fire.Effects > Custom | Properties > Properties of the Global jQuery ObjectjQuery.fx.offGlobally disable all animations.Ajax > Shorthand MethodsjQuery.get()Load data from the server using a HTTP GET request.Ajax > Shorthand MethodsjQuery.getJSON()Load JSON-encoded data from the server using a GET HTTP request.Ajax > Shorthand MethodsjQuery.getScript()Load a JavaScript file from the server using a GET HTTP request, then execute it.UtilitiesjQuery.globalEval()Execute some JavaScript code globally.UtilitiesjQuery.grep()Finds the elements of an array which satisfy a filter function. The original array is not affected.DatajQuery.hasData()Determine whether an element has any jQuery data associated with it. CorejQuery.holdReady()Holds or releases the execution of jQuery’s ready event.UtilitiesjQuery.inArray()Search for a specified value within an array and return its index (or -1 if not found).UtilitiesjQuery.isArray()Determine whether the argument is an array.UtilitiesjQuery.isEmptyObject()Check to see if an object is empty (contains no enumerable properties). UtilitiesjQuery.isFunction()Determine if the argument passed is a Javascript function object.UtilitiesjQuery.isNumeric()Determines whether its argument is a number.UtilitiesjQuery.isPlainObject()Check to see if an object is a plain object (created using “{}” or “new Object”).UtilitiesjQuery.isWindow()Determine whether the argument is a window.UtilitiesjQuery.isXMLDoc()Check to see if a DOM node is within an XML document (or is an XML document). UtilitiesjQuery.makeArray()Convert an array-like object into a true JavaScript array.UtilitiesjQuery.map()Translate all items in an array or object to new array of items. UtilitiesjQuery.merge()Merge the contents of two arrays together into the first array.Core | Miscellaneous > Setup MethodsjQuery.noConflict()Relinquish jQuery’s control of the $ variable.UtilitiesjQuery.noop()An empty function.UtilitiesjQuery.now()Return a number representing the current time.Miscellaneous > Collection Manipulation | Forms | Ajax > Helper FunctionsjQuery.param()Create a serialized representation of an array or object, suitable for use in a URL query string or Ajax request.UtilitiesjQuery.parseHTML()Parses a string into an array of DOM nodes.UtilitiesjQuery.parseJSON()Takes a well-formed JSON string and returns the resulting JavaScript object.UtilitiesjQuery.parseXML()Parses a string into an XML document.Ajax > Shorthand MethodsjQuery.post()Load data from the server using a HTTP POST request.Events > Event Handler Attachment | UtilitiesjQuery.proxy()Takes a function and returns a new one that will always have a particular context.Data | UtilitiesjQuery.queue()Show or manipulate the queue of functions to be executed on the matched element.Data | UtilitiesjQuery.removeData()Remove a previously-stored piece of data.Core | Deprecated > Deprecated 1.7 | RemovedjQuery.sub()Creates a new copy of jQuery whose properties and methods can be modified without affecting the original jQuery object.Properties > Properties of the Global jQuery Object | UtilitiesjQuery.supportA collection of properties that represent the presence of different browser features or bugs. Intended for jQuery’s internal use; specific properties may be removed when they are no longer needed internally toimprove page startup performance. For your own project’sfeature-detection needs, we strongly recommend the use of an external library such as Modernizr instead of dependency on properties in jQuery.support.UtilitiesjQuery.trim()Remove the whitespace from the beginning and end of a string.UtilitiesjQuery.type()Determine the internal JavaScript [[Class]] of an object.UtilitiesjQuery.unique()Sorts an array of DOM elements, in place, with the duplicates removed. Note that this only works on arrays of DOM elements, not strings or numbers.Core | Deferred ObjectjQuery.when()Provides a way to execute callback functions based on one or more objects, usually Deferred objects that represent asynchronous events.Events > Keyboard Events.keydown()Bind an event handler to the “keydown” JavaScript event, or trigger that event on an element.Events > Keyboard Events.keypress()Bind an event handler to the “keypress” JavaSc ript event, or trigger that event on an element.Events > Keyboard Events.keyup()Bind an event handler to the “keyup” JavaScript event, or trigger that event on an element.Selectors > Basic Filter:lang() SelectorSelects all elements of the specified language.Traversing > Filtering.last()Reduce the set of matched elements to the final one in the set. Selectors > Child Filter:last-child SelectorSelects all elements that are the last child of their parent.Selectors > Child Filter:last-of-type SelectorSelects all elements that are the last among siblings of the same element name.Selectors > Basic Filter | Selectors > jQuery Extensions:last SelectorSelects the last matched element.Properties > Properties of jQuery Object Instances.lengthThe number of elements in the jQuery object.Deprecated > Deprecated 1.7 | Events > Event Handler Attachment | Removed.live()Attach an event handler for all elements which match the current selector, now and in the future.Ajax > Shorthand Methods.load()Load data from the server and place the returned HTML into the matched element.Deprecated > Deprecated 1.8 | Events > Document Loading.load()Bind an event handler to the “load” JavaScript ev ent.Selectors > Basic Filter | Selectors > jQuery Extensions:lt() SelectorSelect all elements at an index less than index within the matched set. Traversing > Filtering.map()Pass each element in the current matched set through a function, producing a new jQuery object containing the return values.Events > Mouse Events.mousedown()。
jquery的api以及用法总结-数据操作事件

jquery的api以及⽤法总结-数据操作事件数据1. .data()在匹配元素上存储任意相关数据或返回匹配的元素集合中的第⼀个元素的给定名称的数据存储的值.data(obj) ⼀个⽤于更新数据的键/值对.data()⽅法允许我们再dom元素上绑定任意类型的数据,避免了循环引⽤的内存的泄露风险从div元素存储然后找回⼀个值此例中可以将#log内存储的数据分别提取到span中<div id="log">the value is<span></span>and<span></span></div>$('#log').data('test', {first: 16,last: 'jianmei',});//将test的first内容添加到#log上$('span:first').text($('#log').data('test').first);$('span:last').text($('#log').data('test').last);2. .removeData()在元素上移除绑定的数据.removeData([name]),要移除的存储数据名.removeData([list]),⼀个数组或者空间分隔的字符串命名要删除的数据块<div id="log">the value is<span></span>and<span></span></div>$('#log').data('test1', {first: 16,});$('#log').data('test2', {last: 'jianmei',});$('span:first').text($('#log').data('test1').first);//移除绑定在#log上的test1数据$('#log').removeData('test2');$('span:last').text($('#log').data('test2').last);操作拷贝.clone 创建⼀个匹配的元素集合的深度拷贝副本.clone()⽅法深度复制所有匹配的元素集合,包括所有匹配元素,元素的下级元素,⽂字节点当和插⼊⽅法联合使⽤的时候,.clone()对于复制页⾯上的元素很⽅便__注意__:当使⽤clone的时候,在将它插⼊到⽂档之前,我们可以修改克隆后的元素或者元素内容复制所有的b元素然后将他们插⼊到所有的段落中<b>hello</b><p>have a good day</p>// prependTo是将元素插⼊到前⾯// $('b').clone().prependTo('p');// appendTo是将元素插⼊到后⾯,就是添加的意思$('b').clone().appendTo('p');DOM插⼊、包裹1. .wrap()在集合中匹配的每⼀个元素周围包裹⼀个html结构在所有的p外⾯包裹⼀层div,此例中会有两个div<p>have a good day</p><p>have a nice day</p>//在p外⾯包裹⼀个class为demo的div$('p').wrap("<div class = 'demo'></div>")2. wrapAll()在集合中所有匹配元素的外⾯包裹⼀个html元素,此例中只有⼀个包裹在两个p元素怒外⾯的div,div的数量只有⼀个 <p>have a good day</p><p>have a nice day</p>// 与wrap不同的是wrap是在匹配符合的每⼀个元素外⾯都要加⼀个div// ⽽wrapAll只在所有匹配的元素外⾯加⼀层div$('p').wrapAll("<div class = 'demo'></div>")3. wrapInner()在匹配元素⾥的内容外包⼀层结构选择所有的段落,包裹每⼀个匹配元素的内容注意:wrap和wrapInner都是包裹每⼀个匹配的元素但是不同的是wrap是在选择的每⼀个元素外包裹⼀层,但是wrapInner是在选择的每个元素的内容外包裹⼀层<p>have a good day</p><p>have a nice day</p>//包裹的是内容have a good day$('p').wrapInner("<div class = 'demo'></div>")DOM插⼊,内部插⼊1. append()在每个匹配元素⾥⾯的末尾处插⼊参数内容// 在div内插⼊p$('div').append($('b'));2. appendTo()将匹配的元素插⼊到⽬标元素的最后⾯<b>hello</b><div class="demo"></div>// 将p插⼊到div内$('b').appendTo($('.demo'));3. html()获取集合中第⼀个匹配元素的html内容或者设置每⼀个匹配元素的html内容<div class="demo">123</div><div class="demo">123</div><div class="demo">123</div>// 如果添加的是空的字符串,则代表清空div内的内容// $('.demo').html('');// 向div内添加内容$('.demo').html('jianmei');4.prepend()将参数内容插⼊到每个匹配元素的前⾯(元素内部)<b>hello</b><div class="demo">123</div>// 在div内插⼊b// b元素的内容会放在原本div内容的前⾯,跟append是相反的$('.demo').prepend($('b'));5. prependTo()将所有元素插⼊到⽬标前⾯(元素内)<b>hello</b><div class="demo">123</div>// 将b插⼊到div内$('b').prependTo($('.demo'));6. text()得到匹配元素集合中每个元素的⽂本内容,包括他们的后代,或者设置匹配元素集合中每⼀个元素的⽂本内容为指定的⽂本内容 <p>have a good day</p><p>have a nice day</p>// 在段落p中添加⽂本$('p').text('jianmeinew text');DOM插⼊、外部插⼊1、after()在匹配元素集合中的每个元素后⾯插⼊参数所指定的内容,作为其兄弟节点<div class="demo">123</div><div class="demo">123</div>// 在demo类之后插⼊p标签// $('.demo').after('<p>jianmei</p>')// 在demo类后插⼊所有的p$('.demo').after($('p'));2、 before和after的理论是⼀样的,根据参数的设定,在匹配的元素前⾯插⼊内容,外部插⼊// 在demo类之前插⼊p标签$('.demo').before('<p>jianmei</p>')3、 insertAfter和after是⼀样的功能,主要是插⼊内容和⽬标的位置不同,//将p插⼊到demo类之后$('p').insertAfter('.demo');4、同理可知insertBefore的原理// 将p插⼊demo类之前$('p').insertBefore('.demo');DOM移除1、 detach(),从DOM中去掉所有匹配的元素detach和remove⽅法⼀样,除了deach保存所有jquery数据和被移⾛的元素相关联当需要移⾛⼀个数据,不久⼜将该元素插⼊DOM时,常⽤此⽅法。
jQueryEasyUIAPI中文文档-表格树(Treegrid)

jQueryEasyUIAPI中⽂⽂档-表格树(Treegrid)TreeGrid由 $.fn.datagrid.defaults扩展⽽来。
default由$.fn.treegrid.defaults重载。
Treegrid⽤来在表格中显⽰层级数据。
它基于datagrid,结合了treeview和editable grid。
Treegrid可以⾃定义,异步展开⾏数据,在多列中展⽰层级数据。
依赖控件datagrid⽤法⽤HTML标记⽣成treegrid. 在⼤多数情况下,treegrid和datagrid 拥有相同的结构和格式;<table id="tt" class="easyui-treegrid" style="width:600px;height:400px"data-options="url:'get_data.php',idField:'id',treeField:'name'"><thead><tr><th data-options="field:'name',width:180">Task Name</th><th data-options="field:'persons',width:60,align:'right'">Persons</th><th data-options="field:'begin',width:80">Begin Date</th><th data-options="field:'end',width:80">End Date</th></tr></thead></table>⽤javascript⽣成treegrid<table id="tt" style="width:600px;height:400px"></table>$('#tt').treegrid({url:'get_data.php',idField:'id',treeField:'name',columns:[[{title:'Task Name',field:'name',width:180},{field:'persons',title:'Persons',width:60,align:'right'},{field:'begin',title:'Begin Date',width:80},{field:'end',title:'End Date',width:80}]]});属性属性扩展⾃datagrid, 下⾯是为treegrid新增的属性:名称类型描述缺省值idField string树节点的key值。
jQuery EasyUI API 中文文档 - DataGrid数据表格

jQuery EasyUI API 中文文档- DataGrid数据表格jQuery EasyUI API 中文文档- DataGrid数据表格使用说明,需要的朋友可以参考下。
扩展自$.fn.panel.defaults ,用$.fn.datagrid.defaults 重写了defaults 。
依赖panelresizablelinkbuttonpagination用法复制代码代码如下:<table id="tt"></table>复制代码代码如下:$('#tt').datagrid({url:'datagrid_data.json',columns:[[{field:'code',title:'Code',width:100},{field:'name',title:'Name',width:100},{field:'price',title:'Price',width:100,align:'right'}]]});数据表格(DataGrid)的特性列(Column)的特性DataGrid 的Column 是一个数组对象,它的每个元素也是一个数组。
数组元素的元素是一个配置对象,它定义了每个列的字段。
代码示例:复制代码代码如下:columns:[[{field:'itemid',title:'Item ID',rowspan:2,width:80,sortable:true}, {field:'productid',title:'Product ID',rowspan:2,width:80,sortable:true}, {title:'Item Details',colspan:4}],[{field:'listprice',title:'List Price',width:80,align:'right',sortable:true}, {field:'unitcost',title:'Unit Cost',width:80,align:'right',sortable:true}, {field:'attr1',title:'Attribute',width:100},{field:'status',title:'Status',width:60}]]编辑器(Editor)用$.fn.datagrid.defaults.editors 重写了defaults。
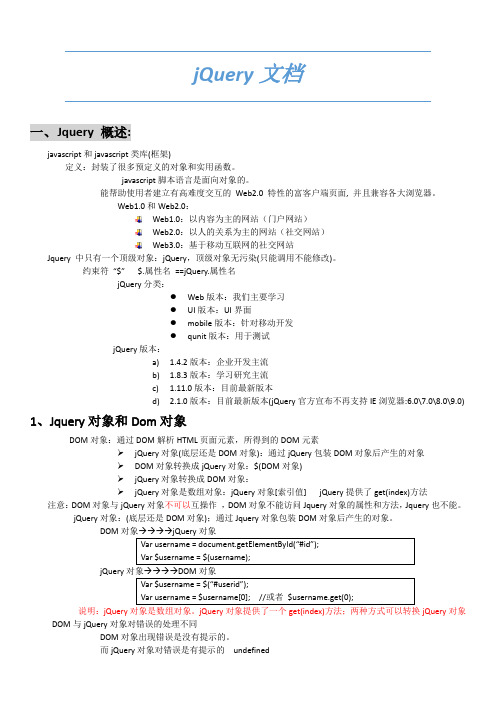
jQuery文档

jQuery文档一、J query概述:javascript和javascript类库(框架)定义:封装了很多预定义的对象和实用函数。
javascript脚本语言是面向对象的。
能帮助使用者建立有高难度交互的Web2.0 特性的富客户端页面, 并且兼容各大浏览器。
Web1.0和Web2.0:Web1.0:以内容为主的网站(门户网站)Web2.0:以人的关系为主的网站(社交网站)Web3.0:基于移动互联网的社交网站Jquery 中只有一个顶级对象:jQuery,顶级对象无污染(只能调用不能修改)。
约束符“$” $.属性名==jQuery.属性名jQuery分类:●Web版本:我们主要学习●UI版本:UI界面●mobile版本:针对移动开发●qunit版本:用于测试jQuery版本:a) 1.4.2版本:企业开发主流b) 1.8.3版本:学习研究主流c) 1.11.0版本:目前最新版本d) 2.1.0版本:目前最新版本(jQuery官方宣布不再支持IE浏览器:6.0\7.0\8.0\9.0)1、Jquery对象和Dom对象DOM对象:通过DOM解析HTML页面元素,所得到的DOM元素jQuery对象(底层还是DOM对象):通过jQuery包装DOM对象后产生的对象DOM对象转换成jQuery对象:$(DOM对象)jQuery对象转换成DOM对象:jQuery对象是数组对象:jQuery对象[索引值] jQuery提供了get(index)方法注意:DOM对象与jQuery对象不可以互操作,DOM对象不能访问Jquery对象的属性和方法,Jquery也不能。
jQuery对象:(底层还是DOM对象);通过Jquery对象包装DOM对象后产生的对象。
DOMjQuery说明:jQuery对象是数组对象。
jQuery对象提供了一个get(index)方法;两种方式可以转换jQuery对象DOM与jQuery对象对错误的处理不同DOM对象出现错误是没有提示的。
jqueryapi调用

jqueryapi调⽤
本框架内置组件以及部分插件都可以通过jquery选择器进⾏API调⽤,⽀持链式操作,如下⽰例。
<script type="text/javascript">
$("a.api-test").click(function(){
$(this).dialog({id:'myid',url:'doc/mydialog.html',title:'测试弹框'}).text('OK');
});
</script>
<a href="javascript:;" class="api-test">测试API</a>
使⽤的选择器是符合jquery规则的选择器。
点击后的结果是:打开⼀个ID为“mydialog”的弹出窗⼝,然后修改该选择器的值为“OK”。
组件的初始化:
本框架的内置组件通过如下⽅式初始化以及调⽤开放的⽅法。
$(selector).datepicker():以默认初始值创建⼀个⽇期选择器。
(部分组件不⽀持默认创建,例如navtab、dialog)$(selector).dialog({id:'mydialog',url:'mydialog.html',title:'我的弹框'}); 通过初始值创建⼀个弹框$(selector).dialog('refresh','mydialog'); 调⽤dialog组件的刷新⽅法,⽅法后加上相关参数。
jqueryui-API(最完整)

Base Parser UsagePropertiesEventsMethodsEasyLoader UsagePropertiesDefined locales∙ af ∙ bg ∙ ca ∙ cs ∙da ∙ de ∙ en ∙ fr ∙ nl ∙ zh_CN ∙zh_TWEventsMethodsDraggableOverride defaults with $.fn.draggable.defaults. UsagePropertiesEventsMethodsDroppableOverride defaults with $.fn.droppable.defaults. UsagePropertiesEventsResizableOverride defaults with $.fn.resi z able.defaults. UsagePropertiesEventsPaginationOverride defaults with $.fn.pagination.defaults. DependencieslinkbuttonUsagePropertiesEventsMethodsSearchBoxOverride defaults with $.fn.searchbox.defaults.DependenciesmenubuttonUsage ExampleCreate SearchBox1. Create from markup. Add 'easyui-searchbox' class to <input/> markup.2. Create programatically.PropertiesMethodsProgressBarOverride defaults with $.fn.progressbar.defaults.DependenciesnoneUsage ExampleCreate ProgressBarThe P rogressBar component can be created from html markup or programatically. Creation from markup is even easier. Add 'easyui-progressbar' class to <div/> markup.Get or Set ValueWe get the current value and set a new value for this component.PropertiesEventsMethodsLayoutPanelOverride defaults with $.fn.panel.defaults.Usage ExampleCreate Panel1. Create Panel via markupCreation from markup is even easier. Add 'easyui-panel' class to <div/> markup.1.<div id="p" class="easyui-panel" title="My Panel" style="width:500px;height:150px;padding:10px;background:#fafafa;"2. iconCls="icon-save" closable="true"3. collapsible="true" minimizable="true" maximizable=true>4. <p>panel content.</p>5. <p>panel content.</p>6.</div>2. Create Panel programaticallyLet's create panel with tools on top right.1.<div id="p" style="padding:10px;">2. <p>panel content.</p>3. <p>panel content.</p>4.</div>5.6.$('#p').panel({7. width:500,8. height:150,9. title: 'My Panel',10. tools: [{11. iconCls:'icon-add',12. handler:function(){alert('new')}13. },{14. iconCls:'icon-save'15. handler:function(){alert('save')}16. }]17.});Move PanelCall 'move' method to move panel to a new position1.$('#p').panel('move',{2. left:100,3. top:1004.});Load ContentLet's load the panel content via ajax and show some message when loaded successfully.1.$('#p').panel({2. href:'content_url.php',3. onLoad:function(){4. alert('loaded successfully');5. }6.});PropertiesName T ype Description Default title string The title text to display in panel header.null iconCls string A CSS class to display a 16x16 icon in panel.nullwidth number Set the panel width.auto height number Set the panel height.autoleft number Set the panel left position.nulltop number Set the panel top position.nullcls string Add a CSS class to the panel.null headerCls string Add a CSS class to the panel header.null bodyCls string Add a CSS class to the panel body.nullstyle object Add a custom specification style to the panel.{} fit boolean When true to set the panel size fit it's parent container.false border boolean Defines if to show panel border.truedoSize boolean If set to true,the panel will be resize and do layout when created.truenoheader boolean If set to true, the panel header will not be created.false content string The panel body content.null collapsible boolean Defines if to show collapsible button.false minimizable boolean Defines if to show minimizable button.false maximizable boolean Defines if to show maximizable button.false closable boolean Defines if to show closable button.falsetools array Custom tools, every tool can contain two properties: iconCls and handler[]collapsed boolean Defines if the panel is collapsed at initialization.false minimized boolean Defines if the panel is minimized at initialization.false maximized boolean Defines if the panel is maximized at initialization.false closed boolean Defines if the panel is closed at initialization.falsehref string A URL to load remote data and then display in the panel.null cache boolean True to cache the panel content that loaded from href.true loadingMessage string When loading remote data show a message in the panel.Loading…extractor function Defines how to extract the content from ajax response, return extracted data.extractor: function(data){var pattern =/<body[^>]*>((.|[\n\r])*)<\/body>/im;var matches = pattern.exec(data);if (matches){return matches[1]; // only extract body content} else {return data;}}EventsName Parameters DescriptiononLoad none Fires when remote data is loaded.onBeforeOpen none Fires before panel is opened, return false to stop the open. onOpen none Fires after panel is opened.onBeforeClose none Fires before panel is closed, return false to cancel the close.onClose none Fires after panel is closed.onBeforeDestroy none Fires before panel is destroyed, return false to cancel the destroy. onDestroy none Fires after panel is destroyed.onBeforeCollapse none Fires before panel is collapsed, return false to stop the collapse. onCollapse none Fires after panel is collpased.onBeforeExpand none Fires before panel is expanded, return false to stop the expand. onExpand none Fires after panel is expanded.onResize width, height Fires after panel is resized. width: the new outer width height: the new outer heightonMove left,top Fires after panel is moved. left: the new left postion top: the new top positiononMaximize none Fires after the window has been maximized.onRestore none Fires after the window has been restored to its original size. onMinimize none Fires after the window has been minimized.MethodsName Parameter Descriptionoptions none Return options property.panel none Return the panel object.header none Return the panel header object.body none Return the panel body object.setTitle title Set the title text of header.open forceOpen When forceOpen parameter set to true, the panel is opened bypass the onBeforeOpen callback.close forceClose When forceClose parameter set to true, the panel is closed bypass the onBeforeClose callback.destroy forceDestroy When forceDestroy parameter set to true, the panel is destroyed bypass the onBeforeDestroy callback.refresh href Refresh the panel to load remote data when href property is setted.resize options Set panel size and do layout. The options object contains following properties:width: the new panel widthheight: the new panel heightleft: the new panel left positiontop: the new panel top positionmove options Move the panel to a new position. The options object contains following properties:left: the new panel left positiontop: the new panel top positionmaximize none Fits the panel winthin its container.minimize none Minimizing the panel.restore none Restores the maximized panel back to its original size and position. collapse animate Collapses the panel body.expand animate Expand the panel body.TabsOverride defaults with $.fn.tabs.defaults.Dependencies∙panel∙linkbuttonUsage ExampleCreate tabs1. Create tabs via markupCreate tabs from markup is even easier, we don't need to write any JavaScript code. Remember to add 'easyui-panel' class to <div/> markup. Each tab panel is created via sub <div/> markup, the usage is same as panel.1.<div id="tt" class="easyui-tabs" style="width:500px;height:250px;">2. <div title="Tab1" style="padding:20px;display:none;">3. tab14. </div>5. <div title="Tab2" closable="true" style="overflow:auto;padding:20px;display:none;">6. tab27. </div>8. <div title="Tab3" iconCls="icon-reload" closable="true" style="padding:20px;display:none;">9. tab310. </div>11.</div>2. Create tabs programaticallyNow we create tabs programatically, we catch the 'onSelect' event also.1.$('#tt').tabs({2. border:false,3. onSelect:function(title){4. alert(title+' is selected');5. }6.});Add new tab panel1.// add a new tab panel2.$('#tt').tabs('add',{3. title:'New Tab',4. content:'Tab Body',5. closable:true6.});Get the selected Tab1.// get the selected tab panel and its tab object2.var pp = $('#tt').tabs('getSelected');3.var tab = pp.panel('options').tab; // the corresponding tab objectPropertiesName T ype Description Default width number The width of tabs container.auto height number The height of tabs container.autoplain boolean True to render the tab strip without a background container image.falsefit boolean True to set the size of tabs container to fit it's parent container.false border boolean True to show tabs container border.truescrollIncrement number The number of pixels to scroll each time a tab scroll button is pressed.100scrollDuration number The number of milliseconds that each scroll animation should last.400tools array The right toolbar, each tool options is same as linkbutton.null EventsName Parameters DescriptiononLoad panel Fires when an ajax tab panel finish loading remote data. onSelect title Fires when user select a tab panel.onBeforeClose title Fires before the tab panel is closed, return false to cancel this close action.onClose title Fires when user close a tab panel. onAdd title Fires when a new tab panel is added. onUpdate title Fires when a tab panel is updated. onContextMenu e, title Fires when a tab panel is right clicked. MethodsName Parameter Description options none Return the tabs options.tabs none Return all tab panels.resize none Resize the tabs container and do layout.add options Add a new tab panel, the options parameter is a config object, see tab panel properties for more details.close title Close a tab panel, title parameter indicate which panel to be closed. getTab title Get the specified tab panel.getSelected none Get the selected tab panel.select title Select a tab panel.exists title Indicate if the special panel is exists.update param Update the specified tab panel, the param parameter contains two properties:tab: the tab panel to be updated.options: the panel options.Tab PanelThe tab panel properties is defined in panel component, below is some common properties.Name T ype Description Defaulttitle string The tab panel title text.content string The tab panel content.href string A URL to load remote content to fill the tab panel.nullcache boolean True to cache the tab panel, valid when href property is setted.trueiconCls string An icon CSS class to show on tab panel title.nullwidth number The width of tab panel.autoheight number The height of tab panel.autoSome added properties.Name T ype Description Defaultclosable boolean When set to true, the tab panel will show a closable button which can click to close the tab panel.falseselected boolean When set to true, tab tab panel will be selected.false AccordionOverride defaults with $.fn.accordion.defaults.DependenciespanelUsage ExampleCreate AccordionCreate accordion via markup, add 'easyui-accordion' class to <div/> markup.1.<div id="aa" class="easyui-accordion" style="width:300px;height:200px;">2. <div title="Title1" iconCls="icon-save" style="overflow:auto;padding:10px;">3. <h3 style="color:#0099FF;">Accordion for jQuery</h3>4. <p>Accordion is a part of easyui framework for jQuery.5. It lets you define your accordion component on web page more easily.</p>6. </div>7. <div title="Title2" iconCls="icon-reload" selected="true" style="padding:10px;">8. content29. </div>10. <div title="Title3">11. content312. </div>13.</div>We can change or recreate accordion later and modify some features.1.$('#aa').accordion({2. animate:false3.});Refresh Accordion Panel ContentCall 'getSelected' method to get the current panel and then we can call 'refresh' method of panel to load new content.1.var pp = $('#aa').accordion('getSelected'); // get the selected panel2.if (pp){3. pp.panel('refresh','new_content.php'); // call 'refresh' method to load new content4.}Container OptionsName T ype Description Default width number The width of accordion container.autoheight number The height of accordion container.autofit boolean Set to true to set the accordion container size fit it's parent container.falseborder boolean Defines if to show the border.true animate boolean Defines if to show animation effect when expand or collapse panel.truePanel OptionsThe accordion panel options is inhirited from panel, below is the addition properties:Name T ype Description Defaultselected boolean Set to true to expand the panel.falseEventsName Parameters DescriptiononSelect title Fires when a panel is selected.onAdd title Fires when a new panel is added.onBeforeRemove title Fires before a panel is removed, return false to cancel the remove action.onRemove title Fires when a panel is removed. MethodsName Parameter Descriptionoptions none Return the options of accordion. panels none Get all panels.resize none Resize the accordion.getSelected none Get the selected panel.getPanel title Get the specified panel.select title Select the specified panel.add options Add a new panel.remove title Remove the specified panel.LayoutDependencies∙panel∙resizableUsage ExampleCreate LayoutCreate Layout via markup. Add 'easyui-layout' class to <div/> markup.1.<div id="cc" class="easyui-layout" style="width:600px;height:400px;">2. <div region="north" title="North Title" split="true" style="height:100px;"></div>3. <div region="south" title="South Title" split="true" style="height:100px;"></div>4. <div region="east" iconCls="icon-reload" title="East" split="true" style="width:100px;"></div>5. <div region="west" split="true" title="West" style="width:100px;"></div>6. <div region="center" title="center title" style="padding:5px;background:#eee;"></div>7.</div>Create layout on whole page.1.<body class="easyui-layout">2. <div region="north" title="North Title" split="true" style="height:100px;"></div>3. <div region="south" title="South Title" split="true" style="height:100px;"></div>4. <div region="east" iconCls="icon-reload" title="East" split="true" style="width:100px;"></div>5. <div region="west" split="true" title="West" style="width:100px;"></div>6. <div region="center" title="center title" style="padding:5px;background:#eee;"></div>7.</body>Collpase Layout Panel1.$('#cc').layout();2.// collapse the west panel3.$('#cc').layout('collapse','west');Layout Panel OptionsName T ype Description Default title string The layout panel title text.nullregion string Defines the layout panel position, the value is one of following: north, south, east, west, center.border boolean True to show layout panel border.true split boolean True to show a split bar which user can change the panel size.false iconCls string An icon CSS class to show a icon on panel header.null href string An URL to load data from remote site.null MethodsName Parameter Descriptionresize none Set the layout size.panel region Return the specified panel, the 'region' parameter possible values:'north','south','east','west','center'.collapse region Collapse the specified panel, the 'region' parameter possiblevalues:'north','south','east','west'.expand region Expand the specified panel, the 'region' parameter possible values:'north','south','east','west'.Menu and ButtonMenuOverride defaults with $.fn.menu.defaults.Usage ExampleCreate MenuCreate menu via markup should add 'easyui-menu' class to <div/> markup. Each menu item is created via <div/> markup. We can add 'iconCls' attribute to menu item to define a icon that will display on left of menu item. Add 'menu-sep' class to menu item will generate a menu seperator.1.<div id="mm" class="easyui-menu" style="width:120px;">2. <div>New</div>3. <div>4. <span>Open</span>5. <div style="width:150px;">6. <div><b>Word</b></div>7. <div>Excel</div>8. <div>PowerPoint</div>9. </div>10. </div>11. <div iconCls="icon-save">Save</div>12. <div class="menu-sep"></div>13. <div>Exit</div>14.</div>Create menu programatically and listening the 'onClick' event.1.$('#mm').menu({2. onClick:function(item){3. //...4. }5.});Show MenuWhen menu is created, it's hidden and not visible. Call 'show' method to display menu.1.$('#mm').menu('show', {2. left: 200,3. top: 1004.});PropertiesName T ype Description DefaultzIndex number Menu z-index style,increase from it.110000left number Menu left position.0top number Menu top position.0EventsName Parameters DescriptiononShow none Fires after menu is showed.onHide none Fires after menu is hidden.onClick item Fires when the menu item is clicked. MethodsName Parameter Descriptionshow pos Show a menu on specified position. pos parameter have two properties: left: the new left position.top: the new top position.hide none Hide a menu.getItem itemEl Get the menu item data and return it, the data contains the following properties:target: DOM object, the menu item.id: string, the element's id attribute.text: string, the menu item text.href: string, the url location.disabled: boolean, the menu item is disabled or not.onclick: function, the function to be executed when users click the menu item.iconCls: string, the icon class.setText param Set the specified menu item text. The 'param' parameter contains two properties:target: DOM object, the menu item to be setted.text: string, the new text value.setIcon param Set the specified menu item icon. The 'param' parameter contains two properties:target: DOM object, the menu item.iconCls: the new icon class.findItem text Find the specified menu item, the return object is same as the getItem method.appendItem param Append menu item, the 'param' parameter contains the following properties:parent: DOM object that the new menu item will append to, if not setted, the new menu item will act as top menu item.text: string, the menu item text.href: string, the url location.onclick: string or function, the script code or function to be executed when users click the menu item.iconCls: string, the icon class.removeItem itemEl Remove the specified menu item. enableItem itemEl Enable the menu item. disableItem itemEl Disable the menu item.LinkButtonOverride defaults with $.fn.linkbutton.defaults.Usage Example1.<a href="#" id="btn" iconCls="icon-search">easyui</a>1.$('#btn').linkbutton({2. plain:true3.});4.$('#btn').linkbutton('disable'); // disable the button5.$('#btn').linkbutton('enable'); // enable the buttonPropertiesName T ype Description Default id string The id attribute of this component.null disabled boolean True to disable the button false plain boolean True to show a plain effect.false text string The button text.'' iconCls string A CSS class to display a 16x16 icon on left.null MethodsName Parameter Descriptionoptions none Return options property.disable none Disable the buttonenable none Enable the buttonMenuButtonExtend from $.fn.linkbutton.defaults. Override defaults with $.fn.menubutton.defaults.Dependencies∙menu∙linkbuttonUsage1.<a href="javascript:void(0)" id="mb" iconCls="icon-edit">Edit</a>2.<div id="mm" style="width:150px;">3. <div iconCls="icon-undo">Undo</div>4. <div iconCls="icon-redo">Redo</div>5. <div class="menu-sep"></div>6. <div>Cut</div>7. <div>Copy</div>8. <div>Paste</div>9. <div class="menu-sep"></div>10. <div iconCls="icon-remove">Delete</div>11. <div>Select All</div>12.</div>1.$('#mb').menubutton({2. menu: '#mm'3.});PropertiesThe properties extend from linkbutton, below is the added properties for menubutton.Name T ype Description Default plain boolean True to show plain effect.true menu string A selector to create a corresponding menu.nullduration number Defines duration time in milliseconds to show menu when hovering the button.100MethodsName Parameter Descriptionoptions none Return the options object.disable none Disable the menubutton.enable none Enable the menubutton.SplitButtonExtend from $.fn.linkbutton.defaults. Override defaults with$.fn.splitbutton.defaults.Dependencies∙menu∙linkbuttonUsage1.<a href="javascript:void(0)" id="sb" iconCls="icon-ok" onclick="javascript:alert('ok')">Ok</a>2.<div id="mm" style="width:100px;">3. <div iconCls="icon-ok">Ok</div>4. <div iconCls="icon-cancel">Cancel</div>5.</div>1.$('#sb').splitbutton({2. menu:'#mm'3.});PropertiesThe properties extend from linkbutton, below is the added properties for splitbutton.Name T ype Description Default plain boolean True to show plain effect.true menu string A selector to create a corresponding menu.nullduration number Defines duration time in milliseconds to show menu when hovering the button.100MethodsName Parameter Description options none Return the options object. disable none Disable the splitbutton. enable none Enable the splitbutton.FormFormUsageTo make the form become ajax submit formTo do a submit actionPropertiesEventsMethodsValidateBoxOverride defaults with $.fn.validatebox.defaults.UsageValidate RuleThe validate rule is defined by using required and validType property, here are the rules already implemented:∙email: Match email regex rule.∙url: Match URL regex rule.∙length[0,100]: Between x and x characters allowed.∙remote['http://.../action.do','paramName']: Send ajax request to do validate value, return 'true' when successfully.To custom validate rule, override $.fn.validatebox.defaults.rules that defines a validator function and invalid message. For example, to define a minLength valid type:Now you can use the minLength validtype to define an input box that should be inputed at least 5 characters:PropertiesMethodsComboE xtend from $.fn.validatebox.defaults. O verride defaults w ith $bo.defaults.Dependencies∙validatebox∙panelUsagePropertiesThe properties extend from validatebox, below is the added properties for combo.EventsMethodsThe methods extend from validatebox, below is the added methods for combo.ComboBoxE xtend from $bo.defaults. O verride defaults with $bobox.defaults.DependenciescomboUsageThe json data format sample:PropertiesThe properties extend from combo, below is the added properties for combobox.EventsThe events extend from combo, below is the added events for combobox.MethodsThe methods extend from combo, below is the added or overridden methods for combobox.ComboTreeE xtend from $bo.defaults and $.fn.tree.defaults. O verride defaults with $botree.defaults.Dependencies∙combo∙treeUsagePropertiesThe properties extend from combo and tree, below is the overridden properties for combotree.EventsThe events extend from combo and tree.MethodsThe methods extend from combo, below is the added and overridden methods for combotree.ComboGridE xtend from $bo.defaults and $.fn.datagrid.defaults. Override defaults with $bogrid.defaults.Dependencies∙combo∙datagridUsagePropertiesThe properties extend from combo and datagrid, below is the added properties for combogrid.EventsThe events extend from combo and datagrid.MethodsThe methods extend from combo, below is the added or overriden methods for combogrid.NumberBoxE xtend from $.fn.validatebox.defaults. O verride defaults w ith $.fn.numberbox.defaults. DependenciesvalidateboxUsagePropertiesThe properties extend from validatebox, below is the added properties for numberbox.MethodsThe methods extend from validatebox, below is the added or overridden methods for numberbox.DateBoxE xtend from $bo.defaults. O verride defaults with $.fn.datebox.defaultsDependencies∙combo∙calendarUsagePropertiesThe properties extend from combo, below is the added properties for datebox.EventsMethodsThe methods extend from combo, below is the overridden methods for datebox.DateTimeBoxE xtend from $.fn.datebox.defaults, O verride defaults w ith $.fn.datetimebox.defaults.DependenciesdateboxtimespinnerUsagePropertiesThe properties extend from datebox, below is the added properties for datetimebox:MethodsThe methods extend from datebox, below is the overridden methods for datetimebox.CalendarOverride defaults with $.fn.calendar.defaults.。
50个必备的实用jQuery代码段

50个必备的实用jQuery代码段(1) 本文会给你们展示50个jquery代码片段,这些代码能够给你的javascript项目提供帮助。
其中的一些代码段是从jQuery1.4.2才开始支持的做法,另一些则是真正有用的函数或方法,他们能够帮助你又快又好地把事情完成。
这些都是我尽量记住的有着最佳性能的代码段,因此如果你发现你任何可以做得更好的地方的话,欢迎把你的版本粘贴在评论中!我希望你在这一文章中能找到有帮助的东西。
1. 如何创建嵌套的过滤器:1.//允许你减少集合中的匹配元素的过滤器,2.//只剩下那些与给定的选择器匹配的部分。
在这种情况下,3.//查询删除了任何没(:not)有(:has)4.//包含class为“selected”(.selected)的子节点。
5..filter(":not(:has(.selected))")2. 如何重用元素搜索1.var allItems = $("div.item");2.var keepList = $("div#container1 div.item");3.//现在你可以继续使用这些jQuery对象来工作了。
例如,4.//基于复选框裁剪“k eep list”,复选框的名称5.//符合6.< DIV >class names:7.$(formToLookAt + " input:checked").each(function() {8. keepList = keepList.filter("." + $(this).attr("name"));9.});10.< /DIV>3. 任何使用has()来检查某个元素是否包含某个类或是元素:1.//jQuery 1.4.*包含了对这一has方法的支持。
该方法找出2.//某个元素是否包含了其他另一个元素类或是其他任何的3.//你正在查找并要在其之上进行操作的东东。
