用Photoshop制作邮票
PS平面设计考试题含参考答案

PS平面设计考试题含参考答案一、单选题(共52题,每题1分,共52分)1.创建边缘模糊的选区,需对选区执行()操作。
A、扩展B、平滑C、羽化D、收缩正确答案:C2.选取图像窗口中的幸运星,可选择下列的()工具操作。
A、矩形选框工具B、磁性套索工具C、椭圆选框工具D、单列选框工具正确答案:B3.合并选择的图层,可以执行( )菜单中的“合并可见图层”命令。
A、文件B、编辑C、选区D、图层正确答案:D4.在图层蒙版上绘制黑色,对应图层的像素会产生()变化。
A、没有变化B、变得完全透明C、变得半透明D、以上说法都不对正确答案:B5.在图像窗口中输入文本,调整文字的颜色,可在()面板中进行设置。
A、字符B、段落C、变形D、路径正确答案:A6.在photoshop中,()滤镜可以使图像旋转,生成旋转扭曲图案。
A、锐化B、旋转扭曲C、消失点D、镜头模糊正确答案:B7.设置文字变形可单击“文字”工具属性工具栏中的()按钮。
A、段落B、字符C、创建文字变形D、文字对齐按钮正确答案:C8.在photoshop中,()通道不包含任何信息,只是同时预览并编辑所有颜色通道的一个快捷方式。
A、复合通道B、颜色通道C、专色通道D、Alpha通道正确答案:A9.剪切蒙版的最大优点是()。
A、显示路径内的图像内容B、修改选区C、可通过一个图层控制多个图层的可见内容D、只能控制一个图层的可见内容正确答案:C10.选择枫叶形状的路径,可使用的工具为()。
A、添加锚点工具B、直接选择工具C、路径选择工具D、转换点工具正确答案:C11.设置文本为小鱼的形状,可在()面板中设置。
A、变形文字B、字符C、画笔D、段落正确答案:A12.添加图层蒙版,可选择()菜单中的“图层蒙版”命令。
A、编辑B、文件C、图像D、图层正确答案:D13.输入文本后,设置文本形状为旗帜形,可在()面板中设置。
A、画笔B、变形文字C、字符D、段落正确答案:B14.在photoshop中创建椭圆红色选区,可使用( )选框工具。
学会用PS设计精美的信纸和信封

学会用PS设计精美的信纸和信封对于喜欢手写信件的人来说,一张精美的信纸和一个与之相配的信封都能增添信函的仪式感。
而借助于PhotoShop软件,我们可以轻松地设计出独特的、个性化的信纸和信封。
下面,我将教大家一些使用PS设计精美信纸和信封的技巧。
首先,我们需要创建一个新的PS文档,大小与信纸尺寸相对应。
一般而言,信纸的尺寸为8.5英寸×11英寸,即21.6厘米×27.9厘米。
在新建文档时,我们需要将分辨率设置为300像素/英寸,以保证打印时的清晰度。
接下来,我们可以选择喜欢的背景图案或颜色填充整个信纸的画布。
例如,可以使用文艺复兴风格的花纹、渐变效果或者简约的纯色背景。
同时,我们还可以借助图层样式来增加图案的立体感,如阴影、外发光等。
除了背景,你还可以在信纸上添加文字或绘画元素。
在设计信纸时,我们可以使用不同的字体、字号和颜色来排版文字。
你可以根据信件的内容选择一种合适的字体,使得整个设计更加协调统一。
另外,你还可以添加一些装饰性的图案或者插图,以提升信纸的艺术感。
当信纸的设计完成后,我们就可以开始设计与之相配的信封了。
首先,我们需要创建一个新的PS文档,尺寸为信封的实际大小。
一般而言,信封的标准尺寸为9.5英寸×4.125英寸,即24.1厘米×10.5厘米。
与设计信纸类似,我们也可以在信封上添加背景图案或颜色。
另外,我们还可以在信封上设计寄件人和收件人的信息。
这些信息可以选择与信纸上的字体和风格相似,以保持整个信件的一致性。
同时,你还可以利用图层样式来添加一些特效,如边框、投影等,以使信封更加生动有趣。
当信封的设计完成后,我们需要将信纸和信封导出为合适的文件格式。
一般而言,我们可以选择保存为高清的JPEG或PDF文件,以确保打印时的质量。
同时,我们还可以将设计好的信纸和信封进行打印,然后通过邮寄方式将其送达给收信人。
设计精美的信纸和信封不仅可以提升信函的质感,也能够展示自己独特的风格和个性。
制作极限明信片

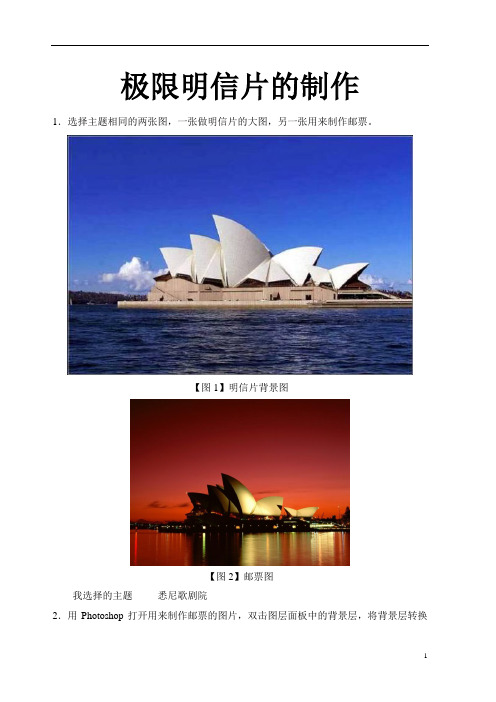
极限明信片的制作1.选择主题相同的两张图,一张做明信片的大图,另一张用来制作邮票。
【图1】明信片背景图【图2】邮票图我选择的主题悉尼歌剧院2.用Photoshop打开用来制作邮票的图片,双击图层面板中的背景层,将背景层转换为普通图层。
如图3。
【图3】3.根据画面的结构,建立4条参考线。
如图4。
【图4】4.选择橡皮擦工具,打开画笔控制调板,点击“画笔笔尖形状”,如图5,将笔尖直径设置为40像素,硬度100%,间距150%。
【图5】5.将橡皮中心对准左上角两条参考线的交叉处,同时按住鼠标左键和Shift键,沿着垂直参考线往下拖动鼠标。
再同时按住鼠标左键和Shift键,沿着水平参考线往右拖动鼠标。
成为邮票左边和上方的齿孔。
如图6。
【图6】6.根据已打好的齿孔,将画布下方和右边的参考线做适当调整,以对准齿孔的中心。
如图7。
【图7】7.将橡皮中心对准左下方参考线交叉点的齿孔,同时按住鼠标左键和Shift键沿着水平参考线向右拖动鼠标,做出下方的齿孔。
再将橡皮中心对准右上方的参考线交叉处的齿孔,以同样方式做出右边的齿孔。
如图8。
【图8】8.选择矩形选框工具,沿着四条参考线,选中参考线内的图案,如图9。
再选择选区减法的运算。
在已画好的矩形选框内再画一个小一些的矩形选框,如图10。
【图9】【图10】9.填充选区,使用白色,并选中“保留透明区域”,如图11。
填充完成并取消选择,邮票完成,如图12。
【图11】【图12】10.选择矩形选框工具,重新沿参考线选中成型的邮票。
打开明信片大图,将邮票拷贝到大图上,如图13。
【图13】11.按住Ctrl并点击邮票所在的图层,选中邮票。
按住Ctrl+T,出现自由变换选框,同时按住Shift+Alt,将邮票等比例缩小至适当大小,并用移动工具将邮票移动到右上角。
如图14。
【图14】12.点击邮票图层,通过“图层——图层样式——投影”,如图15。
【图15】13.选择文字工具,在邮票上输入“中国邮政”、“CHINA”、“悉尼歌剧院”、“1”、“.50”、“元”“2012-5”、“(1-1)T”的文字信息标注。
邮票制作流程

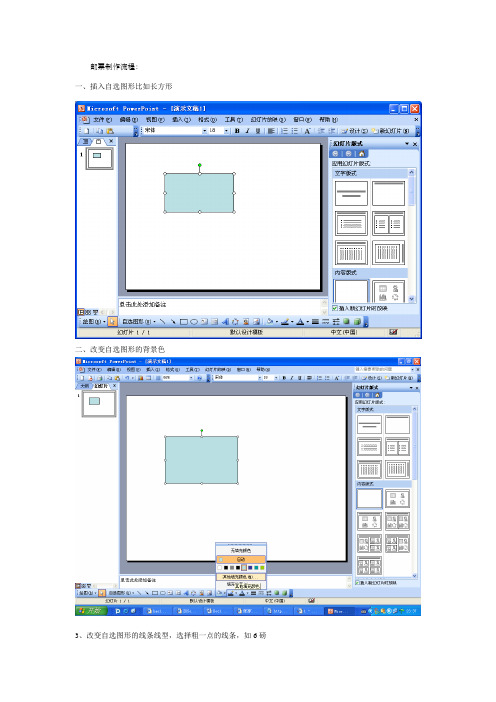
五、改变自选图形线条颜色,将它改成白色
六、邮票的边框做成,如下图
7、为邮票插入主题图片,比如插入一张剪贴画。并调整图片的位置,将图片位于自选图形上的适合位置处。
八、为邮票设置面值和国名,利用艺术字或利用文本框输入文字。
结果如下:
九、邮票欣赏Βιβλιοθήκη 1插入自选图形比如长方形2改变自选图形的背景色3改变自选图形的线条线型选择粗一点的线条如64为自选图形选择第二个圆点虚线5改变自选图形线条颜色将它改为白色6邮票的边框做成如下图7为邮票插入主题图片比如插入一张剪贴画
邮票制作流程:
一、插入自选图形比如长方形
二、改变自选图形的背景色
3、改变自选图形的线条线型,选择粗一点的线条,如6磅
高中信息技术课程中使用Photoshop制作邮票的生成性教学设计

呼和浩特
0 1 0 0 2 2
随着社会 的不断进步 ,信 息化环境建 设的不断完 善,教 育要架构在技术 之上寻求更 高层次 的发展 。在 信息化环 境的
课 堂中 ,常常是 教师忙于知 识讲授与操作 ,控 制整个 教学过 程 ,缺乏与 学生的交流 、互 动。针对传统 的 由教师 计划、控
国家 社 会科 学基 金 “ 十二 五 ”规 划 国家 课题 《 信 息技 术促 进 区域 教 育 均衡 发 展 的实 证研 究 》 ( B C A 1 1 0 0 2 0 )重 点子 课 题 “ 信 息技 术
●——雨
一
翮 一
5 6一
/ 环境构建 /
表 1
教学 环节
教 师活 动
… 知
一
布 置 任 务主 鍪 供 父 亲 节 为 主 题 的 邮 票
教学 过程
学 生活 动
设 计意 图
哥 八 。 昧 打 彝 开 学 垂 生 差 做 兰 好 的 明 信 黼 片 作 品 婊 邮 婊 首 伺 骊 、 邮 果 、 千 兄 干 苗 佑 寺 的 霎 学 习 兴 趣 委 菱 拿 耋
薹
n
” “ 写 好 邮 嘲 福 语 后 还 二 缺 什 ” 明 信 片 上 输 入 邮
2 )掌握 图层面板 、选 区、路径 面板和 橡 皮擦 工具 中画
笔面板 的使用方法 。
制教学过程 的预设性教 学,华东师范 大学 的叶澜教 授提 出了 通过师 生共 同参与来实 现教学 目标 的生成性教 学。在信息化 教育发展的新趋势 。 华 东师范大学 郑金洲教授在 《 生成教学 》一书中定义 了 生成性 教学: “ 生成教 学是在师 生互动过程 中,通过教 育者 对 学生 的需要和感 兴趣物 的价值 判断 ,不 断调整活动 ,以促
PS画笔实例

实例1珍珠项链效果图:实验目的:掌握“画笔”面板的设置、“画笔”工具的基本用法、图层样式的添加步骤:1.新建文档,填充黑色2.新建图层1。
选择“画笔”工具,直径35,硬度50%3.“窗口\画笔”(快捷键F5),打开“画笔”面板,设置画笔的间距为100%4.在画布上绘制一个封闭的图形,注意鼠标移动速度要均匀当前“图层”面板如下左图所示,点击“添加图层样式”按钮,选择“外发光”,“图层样式”对话实例2 邮票你是否尝试过自己设计一张邮票附在信封上,寄给远方亲爱的父母、朋友?这可是一件十分有意义的事情,而且操作起来十分简单!今天就来给有需要的朋友讲讲如何运用Photoshop制作一张精致的邮票。
邮票效果图是这样的:(为更好的看出效果,以黑色衬底)3kiOC5X。
HkRwwpO。
zXuCFgz。
工具/原料•计算机•Photoshop软件,素材图片方法/步骤1.1用Photoshop软件打开预先准备好的素材图片“牡丹亭.jpg”,如下图,(你当然可以选择其他的图片)。
将背景层转化为一般层,命名为“邮票画面”。
wQbzGGk。
oYbeV8z。
94H57u8。
2.2选择菜单命令【编辑】丨【变换】丨【缩放】,按住Shift+Alt键同时拖移变换框的角上的控制块,将“邮票画面”层图像成比例缩小到一定的位置和大小。
按Enter键再次确认。
ZohmbFA。
zrwG1Vd。
ZqG32VX。
3.3按住Ctrl键,同时在【图层】面板上单击“邮票画面”层的缩览图,将该层的图像全部选中。
4.4选择菜单命令【选择】丨【变换选区】,按住Alt键同时拖移变换框的水平边和竖直边中间的控制块,将选区对称放大到下图所示,按Enter键确认。
(按住Alt键拖动控制块可保持变换中心不变,从而使变换操作在水平和竖直方向对称进行)vbHl3Zi。
e2XGfTa。
CkaCcAT。
5.5新建一个图层作为邮票的边界,命名为“白色边界”,并把该层拖移到“邮票画面”层的下面。
《中文版Photoshop CS6案例教程》课件 第5章 图层和蒙版

5.4.4 扩展项目
打开本书配套素材“第5章”文件夹中的“鱼缸.jpg”、“金鱼 .jpg”文件,利用前面学到的图层蒙版知识,把金鱼放到鱼缸中去。
鱼缸素材
金鱼素材
5.5 合成相片——剪贴蒙版与矢量蒙版
5.5.1 案例简介
本案例使用剪贴蒙版和矢量蒙版完成几幅图像的合成,下图所 示为原始图像和合成后的图像。通过本案例的学习,读者可以掌握 剪贴蒙版和矢量蒙版的使用方法。
素材图片
添加样式
效果图
5.2.4 扩展项目
用自己的名字或者其他的文字制作文字艺术效果。可选择不同 的图层样式,修改参数设置,制作出多姿多彩的文字艺术效果。
5.3 调整照片色彩——调整和填充图层
5.3.1 案例简介
下面利用调制层对整体偏暗、对比度不高的图像进行处理。图 像处理前后效果对比如下图所示。
第5章 图层和蒙版
5.1 制作邮票——图层基本操作
5.1.1 案例简介
下面以制作邮票为例,来学习“图层”调板的构成和图层的基 本操作。
邮票效果
5.1.1 知识要点
1.图层基本操作
在Photoshop中,大部分与图层相关的操作都需要在“图层” 调板中进行。首先我们来认识一下“图层”调板的组成。
选取图层类型 选取图层混合模式
颜色偏暗的素材图片
调整后的效果
5.3.2 知识要点
利用调整和填充层可以在不改变源图像的情况下,调整图像的 色彩、色调或填充图像。与普通色彩、色调和填充命令不同的是, 调整和填充层对图像的调整是非破坏性的,不改变源图像。此外, 我们还可随时重新设置调整和填充层的参数,以及开启、关闭或删 除调整层等。
设置图层不透明度
图层显示标志
背景图层
PS边框教程:手把手教你制作锯齿状邮票边框

PS边框教程:⼿把⼿教你制作锯齿状邮票边框原圖
想做有郵票效果的圖⽚,邊緣的鋸⿒狀是怎麼做的?
現在我們⼤家⼀起試試看怎麼做,以下是我的做法。
請各位⾼⼿指教!
先開啟圖⽚,是 RGB 模式
新建⼀圖層,使⽤矩形選框把它框起
按“鉛筆”⼯具
然後再按Photoshop右上⾓
找⼀個⼤⼩適當的“筆尖形狀”調整到你需要的距離
回到圖層,進⼊“路徑”,將框起的“選區”變為“⼯作路徑”
注意:把⿊⾊背景換成前景
變為“⼯作路徑”後,再按“筆刷繪製路徑”
按下“筆刷繪製路徑”後,圖⽚已出現鋸⿒狀
現在,再點回“路徑”載⼊選區
注意:把⽩⾊背景換成前景
點回“路徑”載⼊選區後,反選
按“Delete”鍵或
基本上已經完成,以下加上⽂字如“⼈民郵政”等字,相信您早就會了。
第12课《精美的邮票》(教学设计)2023-2024学年美术四年级上册

第12课《精美的邮票》(教学设计)20232024学年美术四年级上册一、教学目标1. 让学生了解邮票的基本知识,掌握邮票的设计方法和技巧。
2. 培养学生的审美观念和创新能力,提高学生的美术素养。
3. 增加学生对集邮的兴趣,激发学生主动探索邮票文化的积极性。
二、教学内容1. 邮票的基本知识:邮票的组成、种类、用途等。
2. 邮票的设计方法:图案设计、色彩搭配、字体设计等。
3. 邮票的制作技巧:剪贴、手绘、电脑制作等。
4. 邮票的鉴赏:邮票的价值、邮票的收藏与保护等。
三、教学重点与难点1. 教学重点:邮票的设计方法和制作技巧。
2. 教学难点:邮票的创意设计及邮票的鉴赏。
四、教具与学具准备1. 教具:邮票实物、邮票设计稿、邮票制作工具等。
2. 学具:彩纸、剪刀、胶水、画笔、颜料等。
五、教学过程1. 导入:通过展示邮票实物,引导学生关注邮票的美丽和独特性,激发学生的学习兴趣。
2. 新课内容:讲解邮票的基本知识,让学生了解邮票的组成、种类、用途等。
3. 案例分析:分析优秀的邮票设计作品,让学生了解邮票的设计方法和技巧。
4. 实践操作:让学生根据自己的兴趣和创意,设计一枚属于自己的邮票。
5. 作品展示与评价:学生展示自己的邮票作品,互相评价,选出最佳设计。
六、板书设计1. 邮票的基本知识:组成、种类、用途等。
2. 邮票的设计方法:图案设计、色彩搭配、字体设计等。
3. 邮票的制作技巧:剪贴、手绘、电脑制作等。
4. 邮票的鉴赏:价值、收藏与保护等。
七、作业设计1. 设计一枚以“美丽的家乡”为主题的邮票。
八、课后反思本节课通过讲解邮票的基本知识、设计方法和制作技巧,让学生了解了邮票的魅力,并激发了学生对邮票文化的兴趣。
在实践操作环节,学生充分发挥了自己的创意,设计出了各具特色的邮票作品。
通过本节课的学习,学生的审美观念和创新能力得到了提高,美术素养也得到了提升。
在今后的教学中,可以进一步引导学生关注邮票文化,深入了解邮票的历史背景和艺术价值,以提高学生的综合素质。
《邮票》的制作方法

《邮票》的制作方法
【实例说明】:
本例制作一个邮票的效果。
【操作步骤】:
〖一〗、新建文档
1.单击“文件”/“新建”命令,创建一个新文档;
2.单击“修改”/“文档”命令;在“文档属性”对话框中设置“尺寸”为400×300,背
景色为白色;单击“确定”按钮。
〖二〗制作邮票:
1.选中“图层1”的第1帧;
2.执行“文件/导入/导入到库”命令;从外界导入一幅图片作为邮票的背
景;
3.按“Ctrl+L”打开库面板;将图片拖放到舞台上面;
4.选中图片;打开属性面板;宽、高分别设置为“200、100”;如下图:
1.选中上图;按“Ctrl+B”两次将其打散;
2.交笔触颜色设为“红色”、高度为“6”;用墨水瓶工具单击上图的边
缘;这时效果如下:
1.选中红色边框;打开属性面板;单击“自定义”按钮;类型后面选择“点
状线”;单击“确定”按钮;如下图:
1.执行“修改/形状/将线条转化为填充”命令;
2.选中上图中的全部图形;按住键盘上的Shift键的同时,单击一下中间
的图形;这时只有外面的红色线条被选中;将其删除掉;效果如下:
1.用文本工具在上面输入文本颜色为白色的文本信息;包括:“8角”、
“中国人民邮政”;注意文本的方向变化;效果如下:
1.用任意变形工具将上图适当缩小;如下图:
〖三〗、最后按“Ctrl+Enter”组合键测试影片的实际动画效果;。
自制个性龙年邮票

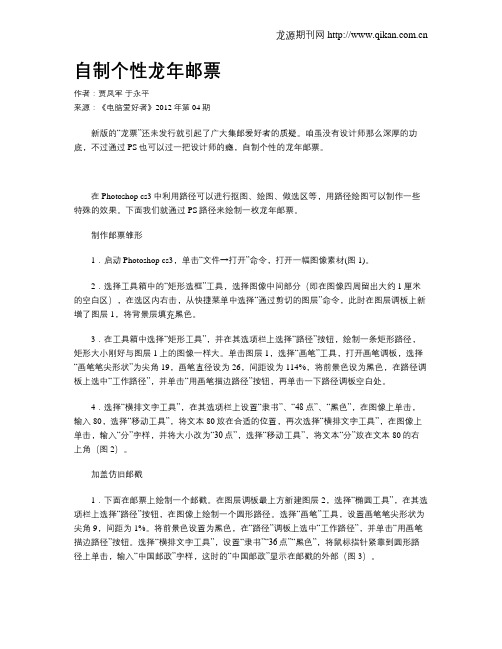
自制个性龙年邮票作者:贾凤军于永平来源:《电脑爱好者》2012年第04期新版的“龙票”还未发行就引起了广大集邮爱好者的质疑。
咱虽没有设计师那么深厚的功底,不过通过PS也可以过一把设计师的瘾,自制个性的龙年邮票。
在Photoshop cs3中利用路径可以进行抠图、绘图、做选区等,用路径绘图可以制作一些特殊的效果。
下面我们就通过PS路径来绘制一枚龙年邮票。
制作邮票雏形1.启动Photoshop cs3,单击“文件→打开”命令,打开一幅图像素材(图1)。
2.选择工具箱中的“矩形选框”工具,选择图像中间部分(即在图像四周留出大约1厘米的空白区),在选区内右击,从快捷菜单中选择“通过剪切的图层”命令,此时在图层调板上新增了图层1,将背景层填充黑色。
3.在工具箱中选择“矩形工具”,并在其选项栏上选择“路径”按钮,绘制一条矩形路径,矩形大小刚好与图层1上的图像一样大。
单击图层1,选择“画笔”工具,打开画笔调板,选择“画笔笔尖形状”为尖角19,画笔直径设为26,间距设为114%,将前景色设为黑色,在路径调板上选中“工作路径”,并单击“用画笔描边路径”按钮,再单击一下路径调板空白处。
4.选择“横排文字工具”,在其选项栏上设置“隶书”、“48点”、“黑色”,在图像上单击,输入80,选择“移动工具”,将文本80放在合适的位置,再次选择“横排文字工具”,在图像上单击,输入“分”字样,并将大小改为“30点”,选择“移动工具”,将文本“分”放在文本80的右上角(图2)。
加盖仿旧邮戳1.下面在邮票上绘制一个邮戳。
在图层调板最上方新建图层2,选择“椭圆工具”,在其选项栏上选择“路径”按钮,在图像上绘制一个圆形路径。
选择“画笔”工具,设置画笔笔尖形状为尖角9,间距为1%。
将前景色设置为黑色,在“路径”调板上选中“工作路径”,并单击“用画笔描边路径”按钮。
选择“横排文字工具”,设置“隶书”“36点”“黑色”,将鼠标指针紧靠到圆形路径上单击,输入“中国邮政”字样,这时的“中国邮政”显示在邮戳的外部(图3)。
《小邮票 大世界--制作个性邮票》教学设计

c)用油漆桶为邮票形状区域填充底色
(2)制作邮票齿孔
a)选择【路径调板】,并单击从选区生成路径按钮,将选区作为路径存储;
b)在调板中单击【画笔】标签,显示【画笔】调板,单击【画笔笔尖形状】,选择9号直径,设定【间距】为180%;
c)在【路径】调板中单击两次【用画笔描边路径】按钮即可得到锯齿;
(3)制作邮票立体效果
a)删除路径
b)打开“图层”调板,把背景图层转换为普通图层。
c)用魔棒工具制作图层的透明背景
d)执行“图层→图层样式→投影”
2、重申一遍邮票制作的正确的方法,以免有些同学头脑混乱,用错误的方法去制作邮票。
3、文字的输入和添加邮票图像。(这文字的输入和图像导入很简单,同学们自己设定)
学情分析
Photoshop本身就是一个功能强大的图形处理软件,日常生活中的应用也很广泛,学生表现出了浓厚的学习兴趣,学习积极性高。八年级的学生已基本了解Photoshop的基础知识,如图层、工具箱等,掌握了一些基本操作,如图层的建立、删除,图像大小的调整,规定图片区域的选定、复制,魔棒的使用,添加文字,滤镜的使用等。本节课是Photoshop的综合实践课,对学生综合处理问题和解决问题的能力有一定的要求,学生难免会对某些操作不熟悉或忘记,可能会遇到问题和困难。
2.培养学生完成任务的自信心。
(三)
操作
演练
,
迁移
建构
(17分钟)
布置任务一:新建文件,添加素材并制作锯齿。
1、讲解在制作锯齿边的操作方法,(尝试用画笔工具(错的)制作锯齿边缘),点出正确操作的步骤。
(1)制作邮票背景
a)新建一个空白文件,大小8*5厘米,150像素/英寸,颜色模式:RGB颜色,背景色:白色
ps设计邮票的知识点

ps设计邮票的知识点在进行PS设计邮票之前,了解一些基本的知识点是非常必要的。
本文将介绍一些常用的PS设计邮票的知识点,帮助您更好地进行设计。
1. 邮票设计原理邮票设计需要考虑许多因素,包括邮票的大小、形状、图案、颜色等。
设计师需要遵循一些基本原则,使得设计的邮票更加吸引人、有吸引力。
其中,一些主要原则包括:统一性、突出性、美感、辨识度和符合题材特点等。
2. 邮票设计软件邮票设计中最常用的软件是Adobe Photoshop(简称PS)。
PS具有强大的图像处理功能和丰富的特效工具,使得设计师可以在设计过程中实现各种创意和效果。
3. 邮票尺寸和比例设计邮票时需要确定合适的尺寸和比例。
一般而言,现代邮票的尺寸为长方形,常见的尺寸为2.54cm × 3.81cm(1英寸 × 1.5英寸)。
但是,根据不同的邮票用途和设计要求,尺寸和比例可能会有所变化。
4. 邮票图案选择设计师在进行邮票设计时需要选择合适的图案。
图案可以是文字、图像或者二者结合。
选择具有辨识度的图案非常重要,使得人们一眼就能认出这是一张特定的邮票。
5. 邮票颜色运用邮票的颜色也是设计中需要考虑的重要因素之一。
颜色能够给人带来不同的情感和感受,设计师需要根据邮票的主题和目的来选择适合的颜色。
同时,要注意颜色的搭配和对比,以提高邮票的视觉效果。
6. 邮票边框和边缘处理邮票通常需要添加边框和边缘处理,以增加视觉效果和美感。
设计师可以选择合适的边框样式,如线条、花纹或者其他装饰性图案。
边缘处理可以使用模糊、阴影或者其他特效,使得整个邮票看起来更加完整和精致。
7. 邮票文字排版如果邮票上有文字,设计师需要进行合理的文字排版。
文字的大小、字体和位置需要根据设计要求和内容来选择和安排。
同时,要注意文字与图案之间的平衡和协调,以确保整个邮票的整体效果。
8. 邮票印刷准备完成设计后,设计师需要做好邮票的印刷准备工作。
这包括调整图像的分辨率、颜色模式和文件格式等。
ps邮戳的制作过程

用Photoshop制作带邮戳的四连邮票先看效果图片效果图片1.新建文件,背景黑色。
2.点图层面板上的新建图层按钮,新建一个图层,填充白色。
3.点橡皮擦工具,笔画大小设9,其它默认。
4.鼠标左建+shift键横拖(如下图)鼠标左建+shift键横拖5.把橡皮擦对准起头的点,用点耐心啊,对齐了效果才好看的。
和第四步一样往下拖。
把橡皮擦对准起头的点,用点耐心6.在二分之一的地方,重复以上步奏,拖啊拖,拖出下面的效果。
在二分之一的地方,重复以上步奏7.点矩形选框工具,选取邮票的范围(如下)。
点选择—反选。
按delete键清除。
点矩形选框工具,选取邮票的范围8.取消选区取消选区9. 打开你的照片文件。
(也可以放四张不一样的照片)点直排文字工具,写上中国邮政,再点横排文字工具,写上200分,合并图层。
10. 点移动工具(在属性栏里,显示变换控件处打勾,照片拖过来就会有八个控点,可调整照片的大小。
)按住鼠标左键,把照片拖到邮票的窗口里,调整好照片的大小。
把照片拖到邮票的窗口里,调整好照片的大小把照片拖到邮票的窗口里,调整好照片的大小11. 按ctrl+J键,复制照片,点移动工具,移动照片。
重复两次。
点移动工具,移动照片。
重复两次12.合并图层,四连邮票就做好了,下面我们做邮戳吧。
CS下的软件版本,邮戳里的环行文字可能就做不出来了,因为是CS里的新功能。
好了,按图层面板上的新建图层按钮,建立一个新图层,点画笔工具,颜色黑色,大小自己掌握,在四个邮票中间点一下。
建立一个新图层,点画笔工具,颜色黑色13. 点魔术棒工具,在黑点上点一下,选中黑点。
点魔术棒工具,在黑点上点一下,选中黑点14. 点选择—修改—收缩(我设的6)—确定。
后按delete清除键。
点选择—修改—收缩15. 点画笔工具在圆的中间点个小圆,大小看下图。
(什么颜色都可以,主要是要它的路径,这样比画个圆位置好把握)点魔棒工具把小圆选中。
后按delete清除键,清除画笔的颜色。
ps运用技巧把小孩照片制作成邮票

ps运用技巧把小孩照片制作成邮票
欢迎大家在这里学习ps运用技巧!这里是我们给大家整理出来的精彩内容。
我相信,这些问题也肯定是很多朋友在关心的,所以我就给大家谈谈这个!
一、首先打开你想制作邮票的图像。
然后选取那些部分要作要作为邮票的图案,然后大概限定一个稍大一点的区域,这些基本构图工作要做到心里有数。
这里我们随意选取一幅图片,使用photoshop打开该图像。
二、首先要作的工作是把背景层转换为普通层,这样做是为了方便后来的一些工作。
在我们打开的图片的图层上面双击左键,在弹出的对话框上点击确定,他就由背景层变为普通层了。
三、下面我们就要进入制作齿孔的阶段,这里我们先来设置橡皮工具。
在橡皮的画笔栏栏里面,选择画笔笔尖形状,先设置直径,这里设置的直径就是我们要作出来的齿孔的直径,直径的大小和要选取的图像是有一定比例的,太大或者太小都会使得整个图像的真实感降低。
具体多大你可以一一尝试,看看那个直径能达到更好的视觉效果。
这里我们选用橡皮的直径为10象素。
然后是设置硬度。
由于不需要变淡的效果,这里设置为100%。
最后就是关键的一点了,选择间距为150%,这个然后产生的效果就如下图了。
可以看出我们的制作齿孔的工具已经出现了。
四、然后就是用我们的这个橡皮擦的放在左上角的位置,按住shift键,横向到底或者竖向到底拖动鼠标,作出第一排的齿孔。
然后把鼠标的圆圈准确。
制作邮票的方法和步骤

制作邮票的方法和步骤
制作邮票的方法和步骤可以分为以下几个步骤:
1. 设计邮票:确定邮票的主题和设计概念。
可以选择国家地标、名人肖像、文化元素等作为主题,并在设计中加入相关图案和文字内容。
2. 准备设计工具:使用计算机图形设计软件,如Adobe Photoshop或Illustrator,来制作和编辑
邮票设计。
3. 绘制邮票设计:根据设定的主题,绘制或导入相应的图案、肖像和文字内容,并进行排版、配色和装饰等。
4. 添加安全特征:考虑到防伪和安全性,可以添加一些安全特征,如荧光油墨、特殊纹理或图案,以防止伪造和篡改。
5. 调整设计尺寸:根据邮票的实际尺寸要求,调整设计的大小和比例,并确保图案和文字内容清晰可见。
6. 打印样张:将设计好的邮票样张打印出来,检查图案和颜色是否符合要求,进行必要的修改和调整。
7. 印刷生产:将设计好的样张交给专业的印刷厂进行印刷生产。
印刷方式可以选择平版印刷、凹版印刷或者丝网印刷,根据需求选择合适的方法。
8. 加工和切割:印刷完成后,将大张的印刷纸切割成单张的邮票大小,通常为正方形或长方形。
9. 粘背纸:将单张邮票粘贴在邮票背纸上,并在背纸上印刷相关的信息,如邮政机构的标志、邮票面值和发行日期等。
10. 包装和销售:将制作好的邮票进行包装和封装,然后通过邮政渠道或邮票交易市场进行销
售和发行。
需要注意的是,邮票的制作需要遵守相关法律法规和版权规定,确保设计稿的原创性和合法性。
在制作过程中,可以咨询专业的设计师或邮票生产厂商,以获得更好的效果和品质。
《Photoshop应用》第六章“邮票的制作”教学设计

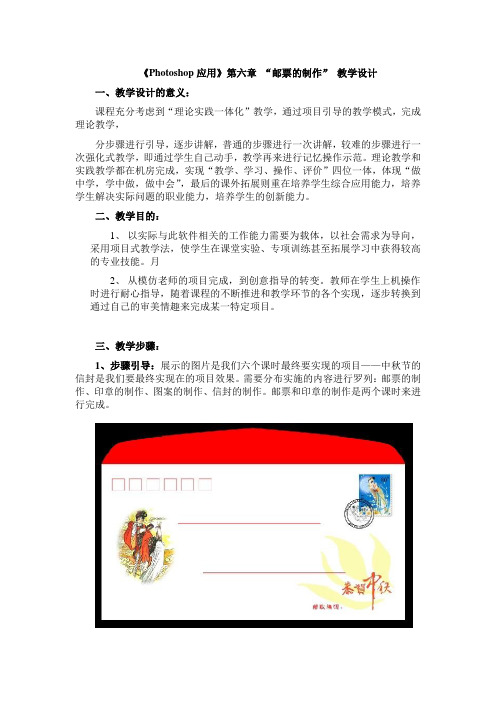
《Photoshop应用》第六章“邮票的制作”教学设计一、教学设计的意义:课程充分考虑到“理论实践一体化”教学,通过项目引导的教学模式,完成理论教学,分步骤进行引导,逐步讲解,普通的步骤进行一次讲解,较难的步骤进行一次强化式教学,即通过学生自己动手,教学再来进行记忆操作示范。
理论教学和实践教学都在机房完成,实现“教学、学习、操作、评价”四位一体,体现“做中学,学中做,做中会”,最后的课外拓展则重在培养学生综合应用能力,培养学生解决实际问题的职业能力,培养学生的创新能力。
二、教学目的:1、以实际与此软件相关的工作能力需要为载体,以社会需求为导向,采用项目式教学法,使学生在课堂实验、专项训练甚至拓展学习中获得较高的专业技能。
月2、从模仿老师的项目完成,到创意指导的转变。
教师在学生上机操作时进行耐心指导,随着课程的不断推进和教学环节的各个实现,逐步转换到通过自己的审美情趣来完成某一特定项目。
三、教学步骤:1、步骤引导:展示的图片是我们六个课时最终要实现的项目——中秋节的信封是我们要最终实现在的项目效果。
需要分布实施的内容进行罗列:邮票的制作、印章的制作、图案的制作、信封的制作。
邮票和印章的制作是两个课时来进行完成。
2、操作示范:通过素材的运用,画笔工具、文字工具的使用来实现邮票的制作。
操作步骤四个,其中画笔工具为最重要的操作步骤,因为其涉及到画笔的预设等知识点的运用。
3、同步实践学生同步进行实践,在教师讲述完前三个简单步骤后进行同步实践,第四个关键步骤进行反复讲解,达到强化记忆的目的。
4、综合实训学生通过全程自己动手操作,完成邮票的制作。
5、课外拓展要求同学们不仅要完成教师所讲述的步骤来实现邮票的制作。
更要求同学们制作同种风格的仕女邮票。
四、考核方法:1、过程考核:通过过程性评价来进行学生评分。
2、结果考核:通过中间完成的一次邮票的制作进行评价,再通过最后一次同种风格的仕女邮票的制作进行评价。
然后进行总评。
用photoshop制作电子邮票

用photoshop制作电子邮票
今天我们的作品主题是:制作邮票在打开photoshop前,我们先来分析下邮票的特点(邮票锯齿状边、图案、文字)。
然后我们根据邮票的特征利用photoshop 来制作自己喜欢的邮票。
⑴.我们先来制作邮票的锯齿状边缘:
①.新建文件(注意文件大小的单位是像素,背景为白色的RGB模式)
②.用矩形选框选中中间部分,然后反选,用油漆桶工具填上颜色,做为初
步的邮票的边缘
③.接下来我们再来反选一次(那么请问一下同学我们现在选中的是哪一部
分?)--------中间部分,现在大家来看下图层调板,会发现一个路径调
板,我们选择〖从选区建立工作路径〗,为画锯齿做准备。
④.选择毛笔工具并选好前景色,打开画笔调板,对画笔的属性调整,我们
需要的画笔直径为13,硬度为100,间距为130,角度为0,圆度为100
⑤.打开路径调板,选择〖用前景色描边路径〗,锯齿效果出来了(这是路径
帮我们指定了毛笔工具的绘图路径).
⑤.我们把创建的“工作路径”删掉。
(这是为什么呢?)
接下来同学先来完成这个邮票锯齿边缘
⑵.我们来完成图案的处理,我们先导入图片,这次主要是对图片进行羽化
效果的处理,先用椭圆选框工具选取,并设置羽化值,然后就按下delete,这样羽化的效果就出来了。
当然一张邮票起码也有该邮票的价值,所以不能缺少文字。
在此我们可以对文字进行一些文字特效处理。
以JPG格式保存。
photoshop cs3 画笔、铅笔和颜色替换工具的应用

第七步:确定改变的大小之后双击图形或者按Enter键来确定变化,并在新建的 图层上填充白颜色。
画笔、铅笔和颜色替换工具的应用 Adobe Photoshop cs3
第八步:确定改变的大小之后双击图形或者按Enter键来确定变化,并在新建的 图层上填充白颜色。
画笔、铅笔和颜色替换工具的应用 Adobe Photoshop cs3
画笔、铅笔和颜色替换工具的应用 Adobe Photoshop cs3
第一步:建立一个400×400像素 分辨率300像素/英寸 RGB颜色模式的文件
画笔、铅笔和颜色替换工具的应用 Adobe Photoshop cs3
第二步:然后在画面中绘制一个正圆的选区,羽化值给到5px。按D键复位前、背 景
看见画笔下方的区域; 流量:用来设置使用画笔工具绘制图案时的笔尖之间的距离; 喷枪:在使用画笔工具时选择喷枪时将具有喷枪功能; 画笔调板:单击后激活画笔调板,通过各项参数课对画笔进行调节。
画笔、铅笔和颜色替换工具的应用 Adobe Photoshop cs3
画笔笔尖列表 画笔样式选项
画笔、铅笔和颜色替换工具的应用 Adobe Photoshop cs3
画笔、铅笔和颜色替换工具的应用 Adobe Photoshop cs3
第六步:然后点击选择下拉菜单中的变换选区,按住Shift+Alt拖动定界框角上 的点将选区扩大一圈之后继续按Shift+Alt键拖动上边缘或下边缘中的 节点将选区挤压一些。
画笔、铅笔和颜色替换工具的应用 Adobe Photoshop cs3
第十二步:选择“橡皮擦”工具,在属性栏中设置“模式”为画笔,其他都按默 认设置,然后我们按照图层1中的白色边缘来擦掉白色部分。
电脑制作邮票.doc

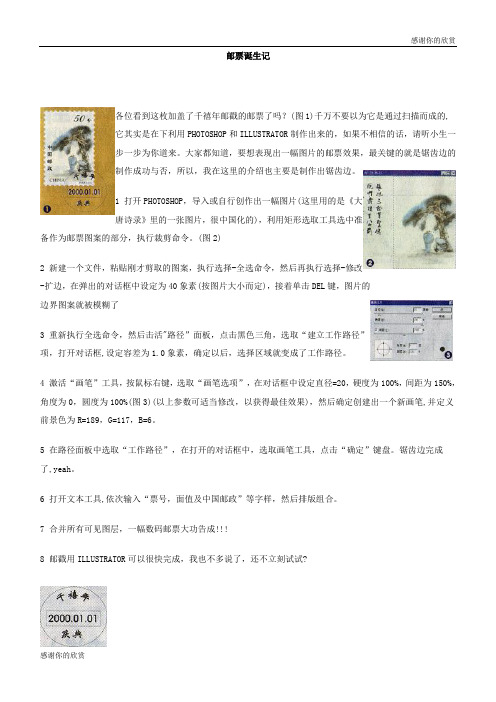
邮票诞生记
各位看到这枚加盖了千禧年邮戳的邮票了吗?(图1)千万不要以为它是通过扫描而成的,
它其实是在下利用PHOTOSHOP和ILLUSTRATOR制作出来的,如果不相信的话,请听小生一
步一步为你道来。
大家都知道,要想表现出一幅图片的邮票效果,最关键的就是锯齿边的
制作成功与否,所以,我在这里的介绍也主要是制作出锯齿边。
1 打开PHOTOSHOP,导入或自行创作出一幅图片(这里用的是《大
唐诗录》里的一张图片,很中国化的),利用矩形选取工具选中准
备作为邮票图案的部分,执行裁剪命令。
(图2)
2 新建一个文件,粘贴刚才剪取的图案,执行选择-全选命令,然后再执行选择-修改
-扩边,在弹出的对话框中设定为40象素(按图片大小而定),接着单击DEL键,图片的
边界图案就被模糊了
3 重新执行全选命令,然后击活"路径”面板,点击黑色三角,选取“建立工作路径”
项,打开对话框,设定容差为1.0象素,确定以后,选择区域就变成了工作路径。
4 激活“画笔”工具,按鼠标右键,选取“画笔选项”,在对话框中设定直径=20,硬度为100%,间距为150%,角度为0,圆度为100%(图3)(以上参数可适当修改,以获得最佳效果),然后确定创建出一个新画笔,并定义前景色为R=189,G=117,B=6。
5 在路径面板中选取“工作路径”,在打开的对话框中,选取画笔工具,点击“确定”键盘。
锯齿边完成了,yeah。
6 打开文本工具,依次输入“票号,面值及中国邮政”等字样,然后排版组合。
7 合并所有可见图层,一幅数码邮票大功告成!!!
8 邮戳用ILLUSTRATOR可以很快完成,我也不多说了,还不立刻试试?。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
用Photoshop制作邮票⒈打开一张RGB图像文件,按Ctrl+A将图像全部选取,再按Ctrl+C将图像内容拷贝到剪贴版;⒉新建一个背景色为橙色的RGB图像文件,注意图像的高宽比应以一定比例略大于已拷贝入剪贴版中的图像;⒊在画布中按Ctrl+V将剪贴版内容复制到新的图像中心,并自动生成图层1;⒋按下Ctrl键并点击图层面版中的图层1,将此层中的图像内容载入选区;⒌应用“选择”菜单下的“修改——扩展”命令,填入扩展量不小于15像素;⒍确认图层1为当前编辑层,使用油漆桶工具将选区内容填充为白色;⒎切换到“路径”面板,点击工具栏中的第四个按钮——从选区建立工作路径;⒏选择工具箱中的橡皮擦工具,并在画笔面版中选择第一行第四个画笔;⒐双击此画笔弹出画笔选项窗口,将画笔间距调整为200%;⒑回到“路径”面板,点击工具栏中的第二个按钮——用前景色描边路径;⒒这时图像中便会出现类似于邮票边缘的锯齿形状;⒓使用文字工具在邮票左上角输入“8分”,即可为邮票加上面值;photoshop 做黄金效果用动作快捷键排版制作证件照,一“键”到位,一劳永逸-PS实例教程作者:bianji007日期:2010年05月26日来源:互联网【字体:大中小】我要评论(0) 核心提示:打开一幅已裁剪好的1英寸证件照,尺寸规格:2.2cmX3.2cm,分辨率为320像素/英寸,如图1:为证件照设置白边:执行“图像>画布大小”的命令(老版本的快捷键为“Alt+I+S”,CS3为“打开一幅已裁剪好的1英寸证件照,尺寸规格:2.2cmX3.2cm,分辨率为320像素/英寸,如图1:为证件照设置白边:执行“图像>画布大小”的命令(老版本的快捷键为“Alt+I+S”,CS3为“Ctrl+Alt+C”),画布大小设置为2.5cmX3.5cm,如图2:打开调色板菜单里面的动作面板:执行“窗口>动作”(快捷键为“Alt+F9”),单击最下面一排的“创建新动作”按钮(在垃圾桶左边),弹出“新动作对话框”,在“名称”栏里可以输入标题:“3R排版1英寸”,在功能键栏内单击,选择“F2”(可随意选,但有些功能键如果是你经常要用的就不要选),最好再勾选右边的“Shift”小方框,点击“记录”,如图3:再设置画布大小(同上,老版本的快捷键为“Alt+I+S”,CS3为“Ctrl+Alt+C”)尺寸:宽12.5cm,高8.0cm,原证件照定位左上角,为了精确,在标尺上横向拉出2.5cm、5.0cm、7.5cm、10.0cm的参考线,纵向拉出4.0cm的参考线,如图4:在工具面板上点击矩形选框工具(在不是文字输入状态下,快捷键为“M”),框选画布左上角图像,如图5:在工具面板上点击移动工具(在不是文字输入状态下,快捷键为“V”),左手按着“Alt”键不放,用鼠标点着选区内的图像拖移。
右手送开“Alt”键,再重新按着不放,再用鼠标点着选区内的图像拖移,直到复制完为止(复制的过程要好好看,可不能出错啊),如图6:取消选区(“Ctrl+D”),再设置画布大小(同上,老版本的快捷键为“Alt+I+S”,CS3为“Ctrl+”)尺寸:宽12.7cm,高8.9cm(标准3R照片的尺寸),定位中心。
如图7:标准3R照片的尺寸),定位中心。
如图7:点击动作面板最下面一排(在左边第一个)的“停止播放”按钮,此时,在它右边的“记录”按钮由红色变为灰色,如图8:到这里,所有的设置全部完成了。
你可以试一试啦:重新调出一幅1英寸的证件照,按(我们上面自己设置的)快捷键“Shift+F2”,排版一步到位,够爽的吧!只要你的电脑不恢复,系统不出问题,这个快捷键就永远有效(在我们上面动作的记录过程中,不能出错,不能有多余的操作步骤)。
证件照的数量无论是多是少,快捷键一按,顷刻完成。
同样道理,如果你有台6色的4A家用喷墨打印机,也可以设置快捷键。
还是以1英寸证件照为例:从开始到弹出“新动作对话框”的几个步骤同上,在“名称”栏里可以输入标题:“4A打印排版1英寸”,在功能键栏内单击,这里选择“F3”,再勾选右边的“Shift”小方框,点击“记录”。
再设置画布大小,尺寸:宽20cm,高3.5cm,原证件照定位左边,为了精确,在标尺上横向拉出2.5cm、 5.0cm、7.5cm、10.0cm的参考线,如图9:下面的步骤就不用再教了,复制好全部图像(一排一共能排8个1英寸证件照),再设置画布大小:尺寸:宽21cm,高29.7cm(标准A4相纸的尺寸),图像定位最上一排,如图10:关闭动作记录按钮,大功告成,接下来的就是调一幅1英寸证件照试一试啦。
PS教程9:通道的加工上一节课,我们初步认识了一下什么是通道。
通道里的加工,是为了创造更复杂的选区而建立的一个过程。
接下来,我们就要深入地学习通道里的加工手法。
通道的最大优势有二点:一是可以使用滤镜了,二是可以进行更复杂的调整。
还是来做一个实例吧,是在一个柿子身上写个立体字,这个字好像是柿子本身生长出来的,其实是我们用通道写上去的。
从这个实例上,我们可以体会到通道加工的力量了,我们一起来制作吧!1、打开图片。
2、用“横排文字工具”打字,就是有个T字的按钮,按下这个按钮,设置前景色为白色(其实用任何颜色都可以,因为我们只要这个字的选区,不会用到它的颜色)。
然后到上面的属性栏里,设置字体、大小。
然后打字,一个“春”字。
这时,图层面板会自动增加一个文字层。
如果字不够大,可以到编辑菜单下的“自由变换”,把它拉大到合适的大小。
这是基础工作,一定要做好哦。
这里我们也初步学习一下打字的情况。
现在复习一下:如何取得一个图形的轮廓选区?我们想要取得这个春字的轮廓选区,怎么做?忘了吧?按住CTRL后用鼠标去点文字图层。
这一下就出来了春字的选区了。
好了,有了选区就够了,现在可以把文字层删除了。
(其实,在文字工具中,有一项工具就是只写选区的。
就是“横排文字蒙板工具”,只一步就可以写出文字选区来。
由于时间关系,以后再学吧。
)3、好了,现在字的选区有了,我们就在这个字的选区上来做文章。
现在先把这个选区保存起来,你可以起个名字。
(也可以不起名字,它会自动保存为Alpha1)然后,到“图像”菜单下的“调整-亮度/对比度”,把亮度适当的调大一些,这样,字的颜色就与整体有所区别了。
基础已经做好了。
4、现在打开通道面板,点中Alpha1通道,可以看到一个白色的春字,我们要在它的基础上进行加工,取消选择。
5、打开滤镜-风格化-浮雕效果,按下面设置。
“角度”是指光线的射入角度,“高度”是指字的凹凸的高度,“数量”是指颜色数量的百分比,可以突出图像的细节。
实际上还是可以用眼睛来感受,适当自然就可以了。
现在,春字的浮雕形象已经出现了。
做到这里,我要告诉大家制作的目标:一个浮雕字,包括三个部分:中间是平面部分,另外是特别亮的部分和特别暗的部分。
平面部分前面已经做好了,现在就是要把特别亮的部分用选区选出来,最后要把特别暗的部分也选出来。
以下所做的,就是分别做两个选区,一个叫亮选区,一个叫暗选区。
所以,现在把这个浮雕字通道复制两个,一个称为“亮选区”,另一个称为“暗选区”。
6、制作“亮选区”。
先点中“亮选区”通道,我们看到:现在整个通道都是灰灰的,亮的部分是我们要的。
但是,如果我们现在就点“把通道做为选区载入”按钮的话,会把所有的灰色全选进去,现在我们想把亮的部分白色不变,而其它部分变得非常黑(我们不要)。
那么,可不可以用“对比度”呢?不行,因为它只能改变字内的黑白对比,而无法把四周全部变黑。
我们可以用“图像”-“调整”-“色阶”。
我们来看色阶对话框。
这里有很多的内容,足够我们学习好多天的了。
今天只能学一点:看鼠标所点的地方,这个黑色试管叫做“设置黑场”。
什么意思?就是用这个黑色试管去点通道里的某种颜色,那么就会以这种颜色为纯黑色,来改变画面的颜色,形成一个黑场。
不太好理解吧?反正我们现在用这个黑色试管去点通道的四周灰色的任意地方,看看会发生什么事情?哦,原来如此,这个黑色试管可真厉害。
它点到灰色之后,所有的灰色都变成了黑色,只有白色仍在。
看上去更白了,其实白色没有变化。
现在好了,我们要的,就是这部分白色。
这就是“亮选区”。
点一下“把通道作为选区载入”按钮,就取得了选区。
现在回到图层面板,用“亮度/对比度”把这部分调得亮一些。
比中间部分更亮。
如+40。
(前面中间部分是+28)7、制作暗选区。
前面这种“设置黑场”的方法,在通道加工中是经常用到的。
我们要深入理解牢牢掌握,因为它可以帮助我们明辨黑与白。
黑色试管是点到哪里哪里黑,那么,还有一个白色试管,(最右边的那个试管)它是点到哪里哪里白。
现在我们要用到白色试管了。
现在回到通道面板,点中“暗选区”通道。
因为是我们先前复制的,所以,也是灰灰的一片。
打开“色阶”对话框,点中“白色试管”,用它去点通道四周的灰色,哇,全变白了,只剩下黑色的边线。
这些边线正是浮雕效果中的暗色部分。
我们再一次把黑与白分辨开来了。
接下来要考虑的是:选区是以白色为我们要的。
而现在恰恰相反,我们想要的这些黑色线条。
必须把这些黑色的线条变成白色,而把所有的白色部分变成黑色。
怎么办呢?好办,点“图像”-调整-反相,它就完全翻过来了。
现在可以点“把通道作为选区载入”了,得到的选区就是暗选区。
你可不要搞胡涂了哟!在通道里面,我们所看到的黑色白色,你一定要想到:我所要的是什么?我不要的是什么?在这儿,虽然线条是白色的,但是只是用来得到一个选区,只是用来制作暗色的。
现在回到图层面板,用“亮度/对比度”把这部分调得暗一些,例如:-40。
好了,取消选择,大功告成。
在我们欣赏自己的大作之后,还得好好地回顾一下制作的思路。
实际我们主要是对通道进行加工,制作了三个选区,把一个字分成三块,产生不同的亮度,这样,水果上的浮雕字就做成了。
虽然现在有更先进的滤镜,可以一次性地做成浮雕效果,我们今天只是用最原始的方法来制作,但是,这使我们学习到了很多制作方法。
有非常多的效果,都是先在通道里进行的,通过各种各样的手段,对通道进行加工,取得不同的选区,最后达到目的。
对于通道的加工手段,实在又是很大的一门功课,也是今后我们要重点学习的内容。
今天我们学习的内容如下:1、浮雕效果。
2、色阶中的黑场白场。
3、浮雕的三个不同部分。
复习题:1、滤镜浮雕效果是在哪一个组里面?2、色阶对话框在什么地方?3、黑色试管有什么用处?4、反相有什么用处?Photoshop入门实例(6):快速蒙版教程/发布时间:2009-02-04 14:35:15 来源:网页教学网今天,我要向大家介绍一个非常有用的方法,就是使用快速蒙板来画出选区。
(请注意:这里我们学习的是“快速”蒙板,这是一种比较简单的蒙板。
