FrontPage站点操作
Frontpage上机操作要点

Frontpage要点一、Frontpage1、功能制作和简单网页的工具软件2、出品公司MicroSoft公司Office组件之一3、文件类型网页文件(*.htm)二、Frontpage界面1、Frontpage窗口组成标题栏菜单栏工具栏视图栏编辑区状态栏2、视图网页视图文件夹视图报表视图导航视图超链接视图任务视图三、网页制作1、新建站点选择“文件/新建/站点”菜单项2、新建网页选择“文件/新建/网页”菜单项3、保存网页选择“文件/保存文件”或“文件/另存为”菜单项4、打开网页选择“文件/打开”菜单项5、网页编辑(1)文字格式(设置样式、字体、字号大小、字体颜色、字体效果)选择“格式/字体”菜单项(2)段落操作(对齐,缩进)选择“格式/段落”菜单项(3)创建列表选中“格式”菜单中“项目符号和编号”选项(4)查找替换(5)水平线及其属性选择“插入/水平线”菜单项。
右键单击水平线选择“水平线属性”。
6、网页属性(1)背景音乐(2)背景图像(3)背景颜色(4)文本颜色(5)超链接颜色(6)访问过的超链接颜色(7)当前超链接颜色在网页处单击鼠标右键在弹出的菜单中选择“网页属性”选项。
7、图片处理(1)插入剪贴画选择“插入/图片/剪贴画”菜单项(2)插入图片选中“插入/图片/来自文件”菜单项(3)图片属性选中要设置属性的图像,单击鼠标右键,在弹出式菜单中选择“图片属性”项或选择“格式/属性”菜单项8、表格处理(1)插入表格选中“表格”菜单中“插入表格”选项单击“常用”工具栏的中的“插入表格”按钮,在出现的下拉窗口中按住鼠标的左键选取希望的行数和列数选中“表格”菜单中“手绘表格”选项(2)编辑表格增加行或列插入标题与设置标题性质拆分、合并或删除单元格均匀分配单元格大小均在“表格”菜单中选择相应的命令完成(3)表格属性表格在页面上的对齐方式表格与周围文本的布局方式表格单元格中的内容距单元格内边界的距离表格中各单元格之间距离表格边框的颜色表格的背景选中表格,单击鼠标右键选中“表格属性”菜单项或者直接选中“表格”菜单中“表格属性”选项(4)单元格属性单元格的对齐方式单元格的跨距单元格边框的颜色单元格的背景选中需要的单元格,鼠标右键选择“单元格属性”选项或者直接选中“表格”菜单中“单元格属性”选项9、创建超级链接(1)页内超链通过书签可以指向任意的选定的文本等,实现页内的跳转选中Web页内需要作为书签的文本,再选中“插入”菜单中“书签”选项在此页面内,选中需要建立超链接的文本,选中“插入”菜单中“超链接”选项(2)页间超链选中需要建立超链接的文本(或图像),选择“插入/超链接”菜单项(3)图像热点创建热点建立超链(4)其他超链超链接还可以指向电子邮件地址、FTP文件服务器、程序文件等其他目标。
网制作软件FrontPage的使用

3.2 HTML文件的基本结构
2.HTML文件的基本结构
HTML的结构包括头部(Head)和主体(Body)两大部分。 头部描述浏览器所需要的信息,主要含有网页标题、解码 方式等信息;主体包含所要说明的具体内容,含有网页中 的各种元素,如段落文字、表格、图像、颜色等信息。
HTML文档最重要的特性是能支持超链,它能使网页之间 链接起来,从而实现了网页之间的跳转和自由切换。链源 可以是文档中的任何一个字、词或句子,甚至可以是一幅 图像。链宿可以是另外一个Web服务器上的某个信息资源, 也可以是文档内部的某个地方。HTML的这种超链接功能
5.4 网页格式设置
2.背景设置 (1)将光标定位在当前网页的任何位置。 (2)单击“格式/背景”命令,或在网页属性对话
框中单击“格式”选项卡。 (3)若要为当前网页设置背景图片,并将背景图片
设置为水印效果。可选中“背景图片”和“使其 成为水印”两个复选框,并单击“浏览”按钮, 打开“选择背景图片”对话框,在其中选择需要 的背景图片并单击“打开”按钮即可。 (4)设置完毕后,单击“确定”按钮即可。
5.3 插入对象及组件
2.插入日期和时间 (1)单击“插入/日期和时间”命令,弹出“日期
和时间”对话框,如图所示。 (2)在“日期和时间”对话框中选择显示的方式,
并在“日期格式”和“时间格式”下拉列表框中 设置日期和时间的显示格式,最后单击“确定” 按钮即可.插入计数器 (1)将光标定位在需要插入计数器的
1.2 设计网站的一般步骤
1.确定网站主题 2.搜集材料 3.规划站点 4.选择合适的制作工具 5.制作网页 6.测试与发布 7.网站宣传 8.维护更新
2.2 FrontPage的启动和退出
1.启动FrontPage 方法1:单击“开始/程序/Microsoft Office /
FrontPage网页制作手册

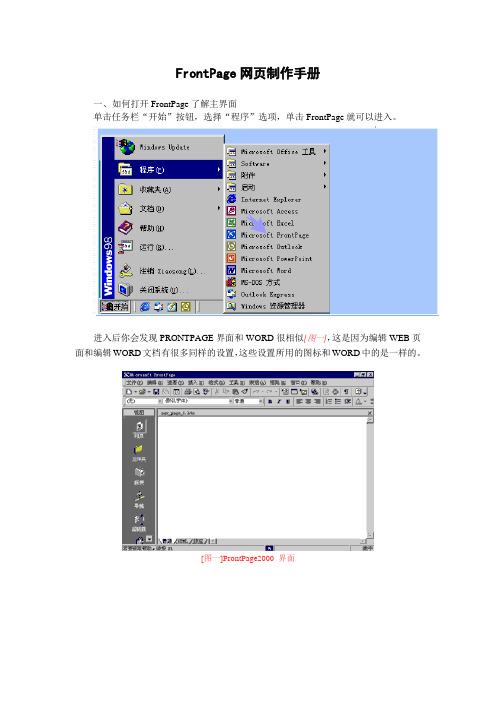
FrontPage网页制作手册一、如何打开FrontPage了解主界面单击任务栏“开始”按钮,选择“程序”选项,单击FrontPage就可以进入。
进入后你会发现PRONTPAGE界面和WORD很相似[图一],这是因为编辑WEB页面和编辑WORD文档有很多同样的设置,这些设置所用的图标和WORD中的是一样的。
[图一]ProntPage2000 界面视图中的组框是用来切换视图的,单击里面的小图标就可以切换到不同的视图。
FRONTPAGE共有6种视图[如左],使用不同的视图可以从不同的侧面查看设计的WEB 站点。
对一个WEB站点而言,不断更新是很重要的。
随着站点的成长,维护站点的工作量会越来越大。
建立站点可能很快,但是如果没有这6种视图的帮助,维护起来就很困难了。
这些视图的使用不用一下就全部掌握,只要知道有这些视图就可以了。
下面看一看同一个WEB站点在不同视图中是怎样显示的。
单击“网页”按钮,切换到网页视图,再单击工具栏上的“文件夹列表”按钮,窗口中增加了一个文件夹列表框[图一]。
网页视图是用来显示选中的网页的,双击文件夹列表中的某一个HTM文件,在最右方的工作区中就会显示该网页的内容。
[图一]网页视图注意,此时工作区的左下角有三个切换显示模式的选项卡[图二]。
单击“普通”选项卡,就切换到了普通模式。
在普通模式可以编辑网页的内容以及设置各种格式。
单击“预览”选项卡就到了预览模式。
如果要看一看当前编辑的文件在浏览器中的显示情况,就使用预览模式,在预览模式下,是不能编辑网页的。
单击“HTML”,有的时候,也可以切换到HTML模式直接对网页对应的HTML文本文件进行编辑,从而为网页作一些特殊的设置。
[图二]工作区的三个切换模式文件夹视图以列表的形式给出了当前WEB站点的文件夹和文件夹里包含的文件[图三]。
由于一个WEB站点要涉及到许多文件,因此将这些文件分类并分别放到不同的文件夹就很有必要。
比如,可以把所有的图形文件放入IMAGE文件夹。
FrontPage操作指导

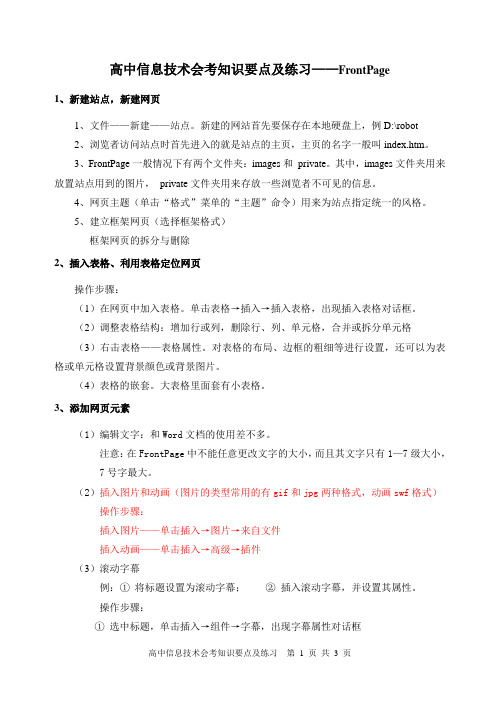
高中信息技术会考知识要点及练习——FrontPage1、新建站点,新建网页1、文件——新建——站点。
新建的网站首先要保存在本地硬盘上,例D:\robot2、浏览者访问站点时首先进入的就是站点的主页,主页的名字一般叫index.htm。
3、FrontPage一般情况下有两个文件夹:images和_private。
其中,images文件夹用来放置站点用到的图片,_private文件夹用来存放一些浏览者不可见的信息。
4、网页主题(单击“格式”菜单的“主题”命令)用来为站点指定统一的风格。
5、建立框架网页(选择框架格式)框架网页的拆分与删除2、插入表格、利用表格定位网页操作步骤:(1)在网页中加入表格。
单击表格→插入→插入表格,出现插入表格对话框。
(2)调整表格结构:增加行或列,删除行、列、单元格,合并或拆分单元格(3)右击表格——表格属性。
对表格的布局、边框的粗细等进行设置,还可以为表格或单元格设置背景颜色或背景图片。
(4)表格的嵌套。
大表格里面套有小表格。
3、添加网页元素(1)编辑文字:和Word文档的使用差不多。
注意:在FrontPage中不能任意更改文字的大小,而且其文字只有1—7级大小,7号字最大。
(2)插入图片和动画(图片的类型常用的有gif和jpg两种格式,动画swf格式)操作步骤:插入图片——单击插入→图片→来自文件插入动画——单击插入→高级→插件(3)滚动字幕例:①将标题设置为滚动字幕;②插入滚动字幕,并设置其属性。
操作步骤:①选中标题,单击插入→组件→字幕,出现字幕属性对话框②设置方法:方向(左、右)速度(延迟、数量)要改变速度,可直接在后面框子里输入数值。
表现方式(滚动条、幻灯片、交替)文本对齐方式(顶边居中、垂直居中、底边对齐)大小(宽度、高度)滚动文字背景颜色:点击下拉黑箭头可选择颜色。
滚动文字的字体及格式:选中字幕,单击格式→字体4、设置网页背景、背景音乐、网页标题操作步骤:①图片作为背景:单击格式→背景,将格式下的背景图片复选框打钩,再点“浏览”按钮,选择图片,设置好后单击“确定”按钮。
FrontPage建立站点

共享边框显示导航视图的信息
切换网页视图
单击鼠标右键,选择“导航栏属性”,进入“导航栏属 性”对
话框
设置导航栏属性
在“要添加到网页”部分,可以改变单选框和复选 框的 设置来达到改变导航栏指向的目的。
“方向和外观”部分:把“垂直”选中,单击“确 定”按钮, 导航栏的各超链接就变成垂直排列。
片。 “private”文件夹比较特殊,其中的文件对浏览者来说
是 隐含的。
站点主页的大体结构
站点主页的大体结构
photo.htm的模板页面
利用模版页面
对站点运用主题来为站点指定统一的风格
选择站点网页的统一风格
在“将主题应用到”下面选择“所有网页”选项。 在主题列表框内选择应用的主题类型。
使用了统一风格模版的网站主页
导航栏里的超链接和普通的超链接不一样,它们是 一个整体,不过可以设置让某个网页不加入导航栏。不 在导航视图里的网页自然不可能出现在导航栏里,但是 如果把一个网页从导航视图里删除,就可能破坏网页的 上下级关系。
单击“视图”框的“导航”按钮,切换到导航视图
切换到导航视图
调整完网页导航结构的主页
调整完网页导航结构的主页
也可以在不改变主题的情况下,通过改变应用的主题 的颜色、图形和文本外观来达到同样的目的。
Байду номын сангаас
在FRONTPAGE中还可以对新建的个人站点设置导航视图
网站的导航视图
还可以把其他网页添加到视图里。拖动“myfave3.htm” 到右侧的导航视图里,如图
编辑导航视图设计站点架构
设计不同级别的网页结构
设计不同级别的网页结构
通过导航视图的帮助就能架构起一个网站了,当然 建立一个网站除了建立网站整体架构和添加具体内容, 还需要在网络上进行发布,这样才能成为互联网上一个 完整的网站。
FrontPage2003建站全攻略

FrontPage2003建站全攻略(一)在创建网站之前我们事先在我们的硬盘中建立一个存放站点所有文件的目录。
模板建站FrontPage可以适合不同个人和组织的需要,自动建立网“巢”——站点。
操作打开站点建立窗口:点击“文件-->>新建”,在打开的窗口中可以看到自动建立站点的各种向导和模板。
向导特点:选择向导程序列出的条件元素,创建某类有个性的站点和网页模板特点:直接采用已经设计好的条件元素,创建某类统一的站点和网页在FrontPage中,使用向导创建的一般是比较复杂的商业和大型站点,不适合个人在网上安家筑巢。
我的网上小家就使用模板建立站点就够了。
操作选择模板:在新建站点窗口,选择“个人站点”模板。
在右面的选项栏中设置站点文件的存放地址。
建议新建一个有意义的存放地址,如“e:\webcom”,点击“确定”。
操作查看站点结构:点击程序界面的“视图”窗口中的“导航”按钮,可以看到建立的站点由哪些文件组成以及站点的结构。
我们看到,个人站点模板的结构是主页下面有五个子页,分别是“自序”、“兴趣”、“收藏夹”、“图片库”、“反馈”,而在文件夹列表栏中列出了站点中的文件,其中“image”文件夹专门存放图片,另外还有五个HTML文件,其中的myfav3.html是备用的子网页文件。
其他四个HTML文件分别对应主页和三个子网页。
操作查看站点中的网页:在导航视图窗口的网站结构示意图中点击某个网页结构图标,如“主页”结构图标,可以打开该网页,我们就可以在窗口中看到这个预先定制的网页大概结构。
点击文件夹列表中的文件也可打开。
注意,打开网页后,我们可以看到导航视图窗口切换到了网页视图窗口。
操作保存和打开站点:保存站点的工作很简单,当关闭FrontPage的时候,按照提示就可以保存站点。
实际上,保存站点主要就是保存网页,因此在修改编辑网页的时候,要时刻注意到保存。
保存的方法和在文字编辑程序中保存文件类似。
打开站点要复杂些,选择菜单“文件/打开站点”,找到站点所在的目录,找到站点文件夹(是一个带有小圆球的文件夹图标,是FrontPage建立的站点管理文件操作删除站点:删除站点很简单,直接在Windows中删除站点所在的文件夹即可。
实验 13 FrontPage 网页基本操作_大学计算机基础实践教程_[共8页]
![实验 13 FrontPage 网页基本操作_大学计算机基础实践教程_[共8页]](https://img.taocdn.com/s3/m/5a669498fe4733687f21aa54.png)
135图6-20 “网页横幅属性”对话框实验13 FrontPage 网页基本操作一、实验目的(1)掌握FrontPage 2003的启动、退出方法。
(2)学习使用FrontPage 2003新建、编辑、存储网页的方法,制作简单的网页。
(3)掌握FrontPage 中列表、换行符、水平控制线和文字修饰的使用。
(4)掌握FrontPage 图片、表格和超链接编辑的方法。
二、实验内容和实验步骤1.熟悉FrontPage 2003启动、退出和工作界面(1)启动FrontPage 2003,系统弹出FrontPage 的工作界面。
(2)认识FrontPage 2003工作环境,了解FrontPage 各菜单项基本功能,熟悉常用工具栏和格式工具栏的各按钮及状态行的提示信息,并进行如下操作:① 新建一个空白网页。
② 在编辑区输入文字“欢迎来到我的主页”。
分别单击编辑区左下角的3个切换按钮,观察编辑区的显示情况。
对于初学者,建议可以查看html 代码,但不要随意改动。
另外在改动后,记得使用“Ctrl + z”组合键,将改动取消,恢复原样。
③ 分别单击视图栏上的按钮,查看不同视图下的网页/网站的显示方式。
④单击“查看”菜单中的“视图栏”命令,观察窗口的变化。
如果一直在同一个站点工作直到完成,可以把FrontPage 设置成每次启动时自动打开上次打开的站点。
方法是:单击“工具”菜单的“选项”命令,然后在对话框的“常规”选项卡中选中“在启动FrontPage 时,自动打开上次打开的站点”复选框。
(3)退出(关闭)FrontPage 2003。
2.FrontPage 2003网页基本操作(1)启动FrontPage 2003,新建一个空白网页,并输入网页内容。
① 在new_html_1中输入以下数据:小馨向你问好② 选中所有文字,单击格式工具栏的“居中”按钮使文字居中,单击“字号”下拉列表框,136 将字号设置为7。
Frontpage的操作步骤

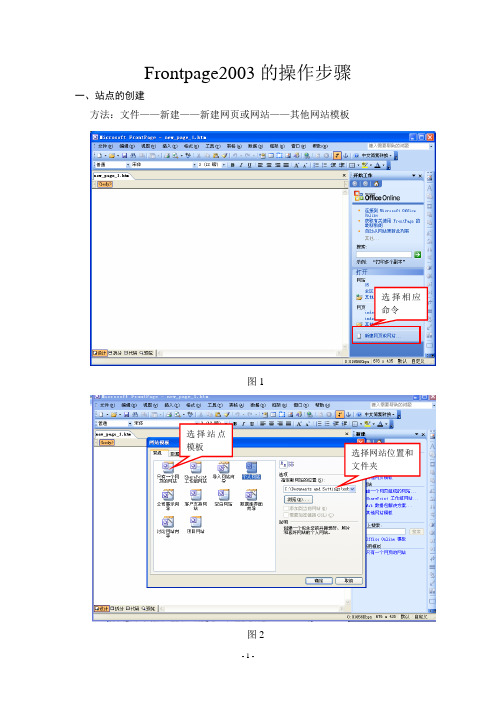
Frontpage2003的操作步骤一、站点的创建方法:文件——新建——新建网页或网站——其他网站模板图 1图2选择站点模板选择网站位置和文件夹选择相应命令选择网站模板,并设置网站文件夹的位置和名称。
二、进入页面进行网页制作图3注意:制作前,先将制作网页时需要的图片复制到“images ”文件夹中。
1、设置背景、标题方法:右单击页面——页面属性——在“常规”和“格式”中设置图4双击index.htm 文件,进行网页制作图52、文本和图片的插入方法同Word中的文字输入和图片的插入,文字的格式化操作和图片的大小调整也和Word类似。
3、表格的插入方法:表格——插入——表格进行相应选项的选择。
如果表格边框线的粗细改为0,则表格的作用为进行版面布局的设置,在Frontpage的编辑状态中是虚线,在IE浏览器中则看不到框线。
4、超链接的建立建立超链接时,关键是清楚超链源和超链目标。
超链源可以是文字,也可以是图片,超链目标可以是网站中的网页,也可以是万维网上某一网站的首页,或者是电子邮件。
步骤一:选中超链源(文字或图片)步骤二:插入——超链接(或者使用工具栏上地球的图标)步骤三:设置相应的超链目标图65、水平线的插入 方法:插入——水平线设置水平线的长短和粗细及颜色。
也可插入好后右单击水平线,选择“水平线属性”,进行相应的设置。
培训中注意:Frontpage 只能进行编辑,网页最后的版面布局以在IE 浏览器中看到的为准,方法为编辑好网页后,保存,在“文件”——“在浏览器中预览”图7设置超链目标为网页或网站设置超链目标为电子邮件 如目标位网站,直接在此输入网址。
第一单元FrontPage基本操作1

第一单元FrontPage基本操作1、网页(web page):是在浏览器中呈现网络信息的基本形式,它一般有文字、图片、声音、视频、动画、表单等组成,它是构成网站的基本元素。
2、FrontPage的启动与退出执行“开始”→“程序”→“Microsoft office”→“Microsoft office FrontPage 2003”命令启动FrontPage,也可以双击桌面上的快捷方式图标。
执行“文件”→“退出”命令或单击标题栏右端关闭按钮也退出FrontPage程序。
注意:单击执行“文件”→“关闭”命令是关闭当前网页,并不能退出程序。
第二单元网页的修饰与规划1、文本的插入及属性设置文本是网页信息的载体,也是网页中最重要的组成部分。
打开网页后,将光标定位于要输入文本的位置,选择好输入法后即可开始输入文本。
在输入过程中,如果已经达到网页边界,则系统会自动换到下一行继续输入。
如果要另起一段可按回车键,光标会自动移动到另一段的开始位置。
文本属性的设置与在Word中一样,段落格式的设置包括设置段落的对齐方式、段落缩进、段间距等,选择文本后,单击“格式”菜单中的“段落”选项,弹出“段落”格式对话框,进行相关设置。
2、图片的插入及属性设置由于常用的浏览器Internet explorer 只支持gif、JPEG和BMP 格式,故在FrontPage 2003中一般也只插入这三种格式的图片。
图片插入的步骤:光标定位→“插入”菜单→“图片”选项,在列表中选择“来自文件”,弹出图片对话框,在“查找范围”列表中确定图片所在位置,单击选择图片后“插入”,或直接双击插入图片。
网页中艺术字和自选图形的插入方法与Word软件相同图片的属性设置:单击选择图片后,打开“格式”菜单中的“属性”选项,打开“网页属性”对话框,根据需要设置。
也可以右单击图片,选择“图片属性”或双击图片打开“图片属性”对话框。
3、水平线的插入及属性设置光标确定要插入水平线的位置,单击“插入”菜单中的“水平线”选项。
FrontPage基本操作 解析

FrontPage基本操作解析建立网站:有两种情况,一是将现有文件夹指定为网站,另一是新创建网站文件夹。
将现有文件夹指定为网站:执行“文件”|“打开网站”命令,打开“打开网站”对话框,选择要确定为网站的文件夹,单击“打开”按钮即可。
新创建网站文件夹:执行“文件”|“新建”命令,在右边的任务窗格里选择新建网站,在打开的模板里指定网站的位置和名称即可。
管理站点:在文件夹视图(通过“视图”|“文件夹”命令或者单击“网站”标签可切换到文件夹视图)下可以对站点文件和文件夹进行管理,这里的操作包括创建文件夹和新建网页并给新建的文件夹和网页文件命名。
给网页命名:单击两次文件名可给网页改名字;给网页设定标题:在站点文件夹视图下,单击两次网页标题可给网页设定标题。
需要引起注意的是:在网站文件夹里创建的网页已经有了名字和位置,不需要再指定,但通过“文件”|“新建”命令创建的网页要通过另存为对话框指定位置和起名字。
设置网页的页面属性:网页的页面属性包括网页标题、背景图片、背景音乐、背景颜色等。
在页面空白处单击鼠标右键,在快捷菜单里选择页面属性,或者在文件菜单里选择属性命令,打开网页属性对话框。
常规标签下设置网页标题和背景音乐,格式标签下设置网页背景颜色和文本颜色,也可以使用一个浅色的图片作为背景图片。
插入表格和设置表格:通过菜单“表格”|“插入”|“表格”命令,可以打开插入表格对话框,对话框里可以进行的设置有:行数、列数、对齐方式、表格宽度、单元格衬距、单元格间距、边框粗细和颜色、表格的背景颜色和背景图片等。
表格的指定宽度可以根据需要选择像素和百分比,作为布局表格,边框一般设为0像素。
对表格的操作有以下几方面:改变表格属性:如果需要改变表格的话,可在表格里右击,在快捷菜单里选择表格属性,打开表格属性对话框,进行修改即可。
改变单元格属性:如果要设置单元格属性,可在单元格里右击,在快捷菜单里选择单元格属性,进行设置。
拆分和合并单元格:在单元格里右击,选择拆分单元格命令,可以将单元格拆分为若干行或列。
FrontPage站点操作

现在我们选择“文件”
菜单的“新建”选项,
单击“站点”命令,你 看,FrontPage提供了 两个向导:公司展示向 导、讨论站点向导,使
用起来都很方便,你有
兴趣也可以利用向导建 立一个站点。
设计主题
Internet上的站点千千万万,要使自己的站点有吸引力,就要使站
点具有独特的风格。设计站点的风格,包括很多方面的内容,比如: 文本的字体字号、页面的背景图片、按钮的形式、水平线和项目符
先进入的就是站点的主页。主页的名字在一般情况下就叫做“index.htm”。
就是说我们新建只包含一个网页的站点时,FrontPage就自动为我们创建了 站点的主页了。这个新建的站点主页时空的,我们可以向里面添加内容。
在文件列表里除了主页之外,还有文件夹。新建站点时,FrontPage都会在
站点所在位置下新建两个文件夹,一个是“images”另一个是“_private”。 我们在编辑站点时可以在“image”文件夹里放置站点用到的图片。
隐藏了
导航视图与导航栏
现在我们看到一个网页,单击鼠标右键,在弹出的菜
单中选择“共享边框”命令,进入“共享边框”对话
框,确认“当前网页”选项是选中的,把“上”、
“左”、“右”、“下”四个复选框都选中,单击
“确定”按钮,现在我们来看一看页面的变化:
首先看一下显示出来的上共享边框,在这个共享边框
里,可以看到有“将此网页添加到‘导航视图’中,
我们选择“反馈”, 右击,点选“已加入 链接(B)”
点击之后,反馈的
图标会变暗
好了,这一课我们就
讲这些。站点方面的 知识很多,建议您回 去后要多动手操作, 遇到不明的地方多想 一想。
THANK YOU
实验十三 利用FrontPage制作站点

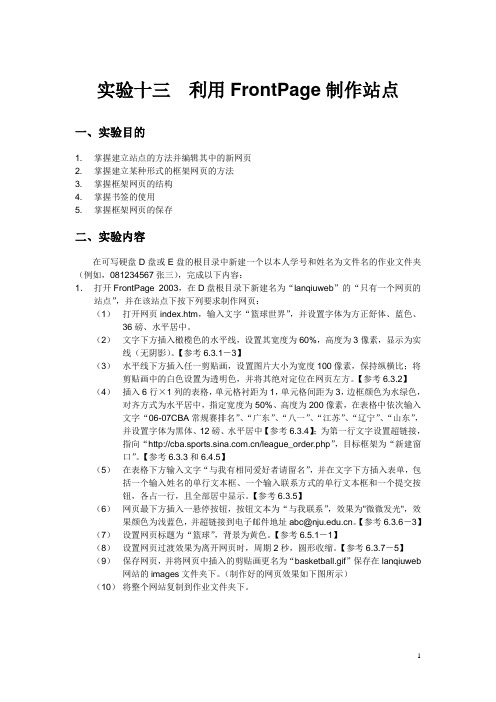
实验十三利用FrontPage制作站点一、实验目的1. 掌握建立站点的方法并编辑其中的新网页2. 掌握建立某种形式的框架网页的方法3. 掌握框架网页的结构4. 掌握书签的使用5. 掌握框架网页的保存二、实验内容在可写硬盘D盘或E盘的根目录中新建一个以本人学号和姓名为文件名的作业文件夹(例如,081234567张三),完成以下内容:1.打开FrontPage 2003,在D盘根目录下新建名为“lanqiuweb”的“只有一个网页的站点”,并在该站点下按下列要求制作网页:(1)打开网页index.htm,输入文字“篮球世界”,并设置字体为方正舒体、蓝色、36磅、水平居中。
(2)文字下方插入橄榄色的水平线,设置其宽度为60%,高度为3像素,显示为实线(无阴影)。
【参考6.3.1-3】(3)水平线下方插入任一剪贴画,设置图片大小为宽度100像素,保持纵横比;将剪贴画中的白色设置为透明色,并将其绝对定位在网页左方。
【参考6.3.2】(4)插入6行×1列的表格,单元格衬距为1,单元格间距为3,边框颜色为水绿色,对齐方式为水平居中,指定宽度为50%、高度为200像素,在表格中依次输入文字“06-07CBA常规赛排名”、“广东”、“八一”、“江苏”、“辽宁”、“山东”,并设置字体为黑体、12磅、水平居中【参考6.3.4】;为第一行文字设置超链接,指向“/league_order.php”,目标框架为“新建窗口”。
【参考6.3.3和6.4.5】(5)在表格下方输入文字“与我有相同爱好者请留名”,并在文字下方插入表单,包括一个输入姓名的单行文本框、一个输入联系方式的单行文本框和一个提交按钮,各占一行,且全部居中显示。
【参考6.3.5】(6)网页最下方插入一悬停按钮,按钮文本为“与我联系”,效果为"微微发光",效果颜色为浅蓝色,并超链接到电子邮件地址abc@。
【参考6.3.6-3】(7)设置网页标题为“篮球”,背景为黄色。
FrontPage2003基本操作

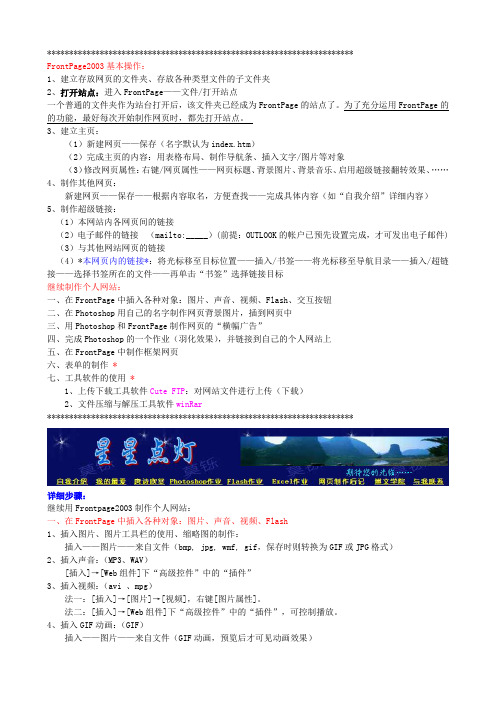
**********************************************************************FrontPage2003基本操作:1、建立存放网页的文件夹、存放各种类型文件的子文件夹2、打开站点:进入FrontPage——文件/打开站点一个普通的文件夹作为站台打开后,该文件夹已经成为FrontPage的站点了。
为了充分运用FrontPage的的功能,最好每次开始制作网页时,都先打开站点。
3、建立主页:(1)新建网页——保存(名字默认为index.htm)(2)完成主页的内容:用表格布局、制作导航条、插入文字/图片等对象(3)修改网页属性:右键/网页属性——网页标题、背景图片、背景音乐、启用超级链接翻转效果、……4、制作其他网页:新建网页——保存——根据内容取名,方便查找——完成具体内容(如“自我介绍”详细内容)5、制作超级链接:(1)本网站内各网页间的链接(2)电子邮件的链接(mailto:_____)(前提:OUTLOOK的帐户已预先设置完成,才可发出电子邮件) (3)与其他网站网页的链接(4)*本网页内的链接*:将光标移至目标位置——插入/书签——将光标移至导航目录——插入/超链接——选择书签所在的文件——再单击“书签”选择链接目标继续制作个人网站:一、在FrontPage中插入各种对象:图片、声音、视频、Flash、交互按钮二、在Photoshop用自己的名字制作网页背景图片,插到网页中三、用Photoshop和FrontPage制作网页的“横幅广告”四、完成Photoshop的一个作业(羽化效果),并链接到自己的个人网站上五、在FrontPage中制作框架网页六、表单的制作*七、工具软件的使用*1、上传下载工具软件Cute FTP:对网站文件进行上传(下载)2、文件压缩与解压工具软件winRar**********************************************************************详细步骤:继续用Frontpage2003制作个人网站:一、在FrontPage中插入各种对象:图片、声音、视频、Flash1、插入图片、图片工具栏的使用、缩略图的制作:插入——图片——来自文件(bmp, jpg, wmf, gif,保存时则转换为GIF或JPG格式)2、插入声音:(MP3、WAV)[插入]→[Web组件]下“高级控件”中的“插件”3、插入视频:(avi 、mpg)法一:[插入]→[图片]→[视频],右键[图片属性]。
《FrontPage 2002中文版快捷教程》第12章:站点发布与管理

第12章 站点发布与管理
教学目标:
本章向用户介绍如何检查、测试、发布、 管理和宣传自己的站点,以便将自己设计的 站点发布到Internet或Intranet的Web服务 器中并根据站点浏览者的信息不断完善站点 的结构、更新网页的内容,使站点具有生命 力。
FrontPage2002中文版快捷教程 教学重点:
检查发布站点的内容和方法 发布站点 宣传站点的方法 6种视图进行站点更新管理
FrontPage2002中文版快捷教程
教学过程: 1. 检查站点
检查站点的内容 超链接检查步骤 检查及变更发布状态 检查站点的兼容性步骤 评估下载速度 网络测试
FrontPage2002中文版快捷教程
点到服务器
FrontPage2002中文版快捷教程
3. 管理站点
站点更新内容方式 使用6种视图对站点进行维护和管理 选择性更新网页文件 设置站点访问权限
FrontPage2002中文版快捷教程
4. 宣传站点
通过域名宣传站点 通过搜索引擎宣传站点 通过电子邮件宣传站点 通过BBS宣传站点 BBS 通过友情链接宣传站点
FrontPage教程

第五章 FrontPage第五章 FrontPage (124)实验5.0 FrontPage的启动与建立站点 (124)任务1 FrontPage的启动与关闭 (124)任务2 建立站点 (126)实验5.1 网页制作1 (129)任务1 新建、打开与保存网页 (129)任务2 文本格式编辑 (131)任务3 插入对象 (135)作业5.1 (138)实验5.2 网页制作2 (140)任务1 网页属性设置 (140)任务2 图片操作及动态HTML效果 (143)任务3 表格操作 (145)作业5.2 (149)实验5.3 网页制作3 (151)任务1 书签超连接 (151)任务2 超连接 (154)作业5.3 (157)实验5.4 框架网页 (158)任务1 创建与保存框架网页 (158)任务2 框架属性 (161)任务3 编辑框架中的网页 (165)作业5.4 (169)实验5.0 FrontPage的启动与建立站点任务1 FrontPage的启动与关闭⒈启动FrontPage,查看网页编辑的三种工作环境;操作步骤⑴【开始】→【程序】→【Microsoft FrontPage】,出现FrontPage窗口,窗口界面的主要功能见图5.1。
124125说明程序启动后,自动进入“网页管理器”工作视图窗口,并建立名为new_page_1.hrm 的网页文件。
⑵ 分别单击【普通】、【HTML 】、【预览】三个标签,查看各窗口。
说明⑴ 由于当前打开的是一个空白网页,所以【普通】、【预览】两个窗口无内容,在以后的操作中我们会在【普通】窗口中进行网页的编辑工作,经常会使用【预览】窗口查看网页制作的效果。
⑵ 【HTML 】窗口中出现的是用HTML 语言编写的网页的源代码。
可以直接编写、修改源代码,同样可以达到编辑网页的目的。
⒉ 关闭FrontPage ,返回WINDOWS 。
操作步骤选【文件】→【退出】;(或:单击窗口右上方“×”按钮),返回WINDOWS 。
FrontPage网站制作教程

FrontPage网站制作教程一、基础知识技巧(一)创建网站1、在硬盘中建立一个文件夹(将要建立的网站的位置)2、打开FrontPage网页制作软件,单击“文件”——新建——由一个网页组成的网站——找到“选项”,单击“浏览”,找到刚才建立的文件夹——单击“打开”——确定(网站创建完成)3、给网站改名字菜单栏,单击“工具”——网站设置——常规——输入名称——应用。
4、文件夹列表①打开文件夹列表的方法:菜单栏,单击“视图”——文件夹列表②增加文件夹:在文件夹列表中,单击新建文件夹,更改名称。
5、浏览制作的网页(快捷键F12)(二)网页的操作1、页边距的设置鼠标指向网页的空白处,右键单击——网页属性——高级——边距设置0像素(这样设置后网页的内容会顶格显示)2、背景设置方法①:网页空白处,右键——网页属性——格式——背景(根据个人爱好可以选择图片或者颜色)——确定方法②:菜单栏,格式——背景3、网页名字与网页标题的区别(网页的名字是在文件夹列表中我们看到的名字。
)(网页的标题是显示在浏览器上方的名称。
)右键单击——网页属性——标题(输入网页的名称)——确定4、复制网页在文件夹列表中,右键单击要复制的网页——复制——在空白处,右键——粘贴(更改名称)(三)文字操作1、导入文字菜单栏,单击“插入”——文件——选择文件类型——点击“打开”2、格式刷的使用格式刷的位置:工具栏——格式刷选中带格式的文字——点击格式刷——刷要改变的文字(注:单击格式刷使用一次,双击格式刷可以使用多次)(四)表格的操作1、插入表格菜单栏,表格——插入——表格(选择需要的行数和列数)——确定2、删除表格菜单栏,表格——选择——表格——再次点击菜单栏“表格”——删除单元格(删除表格中的行、列或者单元格,方法同上)3、插入单元格①菜单栏,表格——插入——根据需要选择②单元格中,右键——插入行或者插入列代码:table——表格 tr——行 td——单元格4、添加标题光标放在任意一个单元格中,菜单“表格”——插入——标题5、调节单元格宽和高选中单元格——菜单“表格”——根据内容调整表格、平均分布各列、平均分布各行(根据需要选择)6、合并单元格选中两个以上的单元格,右键——合并单元格7、拆分单元格光标放在需要拆分的单元格内,右键——拆分单元格——根据需要选择——确定8、文本转换成表格选中文本,菜单栏“表格”——转换——选择相应的内容——确定9、自动套用格式菜单栏,表格——表格自动套用格式,选择喜欢的样式——确定(五)项目符号和编号、图像、音频和视频等元素1、插入项目符号和编号选中文字段落,菜单栏,格式——项目符号和编号2、插入图片菜单栏,插入——图片——来自文件,找到相应的图片——插入(单击图片,出现8个黑点,可以用鼠标调节图片的大小)3、插入flash影片①菜单栏,插入——图片——flash影片——插入②设置flash内容单击flash,出现8个黑点,用鼠标拖动,可以改变flash大小双击flash,打开flash影片属性面板,进行相应的设置——确定(注意:保存flash时,要保存在同一个网站内)4、制作按钮菜单栏,插入——交互式按钮——选择喜欢的风格——确定5、添加背景音乐右键——网页属性——背景音乐——浏览——确定(六)框架1、框架的概念2、创建框架菜单栏,文件——新建——其他网页模板——框架网页(选择喜欢的风格)3、保存框架网页(多个网页)4、设置初始页选中网页,菜单栏“框架”——框架属性——设置初始页5、设置框架显示选择任意一个框架,右键——框架属性——框架网页,打开网页属性——框架,去掉“显示边框”前面的“√”——确定6、重命名框架选择框架,右键——框架属性——输入名称——确定7、调整框架①选择框架,右键——框架属性——更改宽度和高度——确定②手动更改:把光标放在两个框架的中间的线上,按住鼠标就可以惊醒拖动。
Frontpage基本操作

选中需要添加书签的文字
“插入”
书签
确定
在“书签”对话框中给出书签的名 称
四、超链接的设置
② 建立指向书签的超链接
选中要插入超 链接的文本
右键单击,在 快捷菜单中选 择“超链接”
在“创建超链 接”对话框中 选择“书签”
项
确定
四、超链接的设置
③与电子邮箱的链接
选中文字
“插入”
超链接
确定
第九讲 Frontpage基础操作
主要内容
1、Frontpage 基础操作 2、创建文本、网页超级链接 3、创建图片超级链接 4、表单操作
一、Frontpage基本操作
1、网页的创建、保存。
一、Frontpage基本操作
2、网页文字、段落设置
一、Frontpage基本操作
3、网页属性: 背景色、背景音乐
拖动鼠标形成一个热点区域→松开鼠标后会自动
弹出“插入超链接”对话框→在该对话框中设置
要链接的目标地址即可。
在浏览网页时,如果将鼠标移动到热点上,鼠
标指针会变成手的形状,这时单击鼠标将跳转到相
应的链接对象。
四、超链接的设置
三种方法: • 书签 • 与电子邮箱的超级链接 • 与其它网站的超级链接
四、超链接的设置
在弹出的对话框 中输入电子邮箱 地址
点击电子邮件图标
四、超链接的设置
④与其它的网站网页的链接
选取文字→右击→超链接→显示文字/地址
四、超链接的设置
设置超链接的颜色
五、表单的设置
1、插入表单对象: 选取位置→“插入”菜单→表单→表单/文本框/复选 框/下拉框等。 2、表单属性的设置:表单对象上双击
一、Frontpage操作简化步骤

一、Frontpage操作简化步骤1、如何启动f r o n t p a g e①开始程序-f r o n t p a g e②桌面快捷方式ⅰ双击桌面上的f r o n t p a g e图标ⅱ先右击鼠标,然后左击右键菜单里的“打开”2、新建站点实例:使用【只有一个网页的站点】模板创建一个Web站点。
操作步骤:打开【文件】菜单,选择【新建】菜单项,在子菜单中选择【站点】菜单项,出现一个【新建】对话框,在对话框的【指定新站点的位置】项中输入新站点的存放位置。
3、关闭站点打开【文件】菜单,选择【关闭站点】菜单项,则当前站点被关闭。
4、打开站点站点内容需要修改或添加时,必须把该站点打开。
操作过程如下:打开【文件】菜单,在下拉菜单选择【打开站点】,出现一个对话框,在对话框的【文件夹】项中输入该站点的存放位置,然后单击【打开】按钮,站点将被重新打开。
5、新建网页方法:使用工具按钮。
在FrontPage 2000中单击“”新建网页工具按钮,在主编辑窗口将出现一个空白网页。
使用菜单命令。
(1)我们也可以从【文件】菜单中选择【新建】菜单项,在子菜单中选择【网页】菜单项,出现一个对话框。
(2)这个对话框中列出了很多事先设计好的网页模板。
这时选择【普通网页】,单击【确定】按钮,此时在主编辑窗口中将出现一个空白网页。
6、保存网页单击常规工具栏上的“”,或单击【文件】菜单再选择【保存文件】,就可以把正在编辑的网页保存起来。
或直接按Ctrl+S键也可以保存网页。
如果你是在修改已经保存过的网页,修改过的网页将被重新保存。
但如果是新建的网页,单击“”后会出现对话框。
在对话框中的【文件名】栏内输入网页的文件名(如“First”),单击【保存】按钮,该网页就会保存到当前的站点上。
FrontPage 2000保存文件的类型主要有网页文件(.htm)、FrontPage模板(.tem)、文本文件(.txt)、超文本模板文件(.htt)等。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
共享边框的设计
设计网页时,经常会 遇到一些需要在每一 页上都显示的信息, 如果在每一页单独添 加就很麻烦,如果使 用共享边框,就可以 使每一个网页以水平 或垂直的方式显示在 多个网页中都要显示 的信息。 我们现在就在每一个 网页上添加地址信息: 选择“格式”菜单, 单击“共享边框”命 令
这是打开的共享边框的
FrontPage站点操作
创建 站点 FrontPage 站点操作
设计 主题
共享边 框设计
导航图
导航栏
创建新站点 在“指定新站点位置” 文本框中输入新站点 的位置,单击“只有 一个,
FrontPage会显
示该站点文件夹
的内容
在文件夹列表里有一个网页文件,名字叫做“index.htm”。我们知道,每一 个站点都要有一个主页,这个主页也是一个网页文件。浏览者访问站点时首
号等等都要考虑。这么多要设计的内容,虽然不一定每一页都要单
独考虑,但至少要使整个网站具有一个统一的风格才好。 在FrontPage里,我们可以通过对站点运用主题来为站点指定统一 的风格。
首先单击“格式”菜单
的“主题”命令,打开
“主题”对话框,
在“将主题应用到”
下面选择“所有网页”
选项 在主题列表框内选择 应用的主题类型,在 这里我们选择“冰川”
“新建站点”对话框中还有许多其他图标,这是FrontPage提供的 用来创建站点模板或向导。我们创建只有一个网页的站点或者创
建空站点,都是从头开始来创建一个站点,这就好像盖房子一样,
首先画图纸。然而,有许多的房子都具有相似的结构和用途,所
以我们可以用一张图纸盖很多相似的房子,这样就节省了许多工
作。 同样的,尽管站点的风格千差万别但是有许多站点的功能和结构 都是一样的,如果我们从头开始建立站点的话,就要做许多重复 劳动,这时,我们就可以使用模板或向导来建立站点。
隐藏了
导航视图与导航栏
现在我们看到一个网页,单击鼠标右键,在弹出的菜
单中选择“共享边框”命令,进入“共享边框”对话
框,确认“当前网页”选项是选中的,把“上”、
“左”、“右”、“下”四个复选框都选中,单击
“确定”按钮,现在我们来看一看页面的变化:
首先看一下显示出来的上共享边框,在这个共享边框
里,可以看到有“将此网页添加到‘导航视图’中,
对话框
你看,网页的下方 就多了个共享框
我们单击它,使光标
定位在共享边框内, 把地址信息输入下面 的共享边框
你看,地址信息就
显示出来了,我们 单击“兴趣”超链 接,这一个网页也 显示了同样的地址
信息
在网页上单击鼠标
右键,在弹出的菜
单中选择“共享边
框”,进入“共享
边框”对话框
单击“下”复选框, 去掉选中,单击“确 定”按钮,显示地址 信息的共享边框就被
模板和向导的作用就好像盖房子的图纸一样,我们不必每次建立
站点时都从头开始。
我们单击“个人站
点”图标,用它可 以迅速创建一个个 人站点,输入站点 所在的位置,单击
“确定”按钮,
同样,建立好网 站后,会显示该
网站所属文件夹
的内容
右击index.htm图标
这就是我们的个人站
点的主页
右击photo.htm,也 可以把风景图片换成
我们选择“反馈”, 右击,点选“已加入 链接(B)”
点击之后,反馈的
图标会变暗
好了,这一课我们就
讲这些。站点方面的 知识很多,建议您回 去后要多动手操作, 遇到不明的地方多想 一想。
THANK YOU
现在我们选择“文件”
菜单的“新建”选项,
单击“站点”命令,你 看,FrontPage提供了 两个向导:公司展示向 导、讨论站点向导,使
用起来都很方便,你有
兴趣也可以利用向导建 立一个站点。
设计主题
Internet上的站点千千万万,要使自己的站点有吸引力,就要使站
点具有独特的风格。设计站点的风格,包括很多方面的内容,比如: 文本的字体字号、页面的背景图片、按钮的形式、水平线和项目符
先进入的就是站点的主页。主页的名字在一般情况下就叫做“index.htm”。
就是说我们新建只包含一个网页的站点时,FrontPage就自动为我们创建了 站点的主页了。这个新建的站点主页时空的,我们可以向里面添加内容。
在文件列表里除了主页之外,还有文件夹。新建站点时,FrontPage都会在
站点所在位置下新建两个文件夹,一个是“images”另一个是“_private”。 我们在编辑站点时可以在“image”文件夹里放置站点用到的图片。
自己的照片,只要在
新建站点的基础上进 一步修改就可以做出 自己的个人站点了
这是图片库的网页
我想,你会喜欢用模板和向导来创建站点的。那么模板和向导有 什么区别呢?
我们安装软件时,一步步的用对话框提示我们完成安装过程的程
序就是一个向导。在FrontPage里,向导也是一种模板,不过它 是一种特殊的模板,它会以对话框的形式辅助你完成站点的创建 过程。
“private”文件夹比较特殊,其中的文件对浏览者来说是隐含的,我们可以把
一些不想让浏览者看到的网页文件放在这个文件夹里,比如:我们可以在这 个文件夹里存放注册用户的个人信息。
选择“文件”菜单的 “新建”命令,单击 “站点”选项
在“新建站点”对话框
里,我们可以选择“空
站点”图标来创建一个
空站点。
主题,单击“确定”
按钮
看,我们站点的页
面风格就发生改变
了。因为我们刚才 选择的是将主题应 用到所有网页,所 以站点的所有网页
的主题都发生了改
变
我们还可以在以后多次 改变站点的主题。多次 改变站点的主题,可以 使站点的风格不断变化, 这样你的站点就能给人 一种新鲜感。 当然,我们也可以在不 改变主题的情况下,通 过改变应用的主题的颜 色、图形和文本外观来 达到同样的目的。就是 说还可以改变主题本身 的设置。
导航栏的各超链接就变成垂直排列的了。
导航栏里的超链接和普通的超链接不一样,它们是一个整体, 不过我们可以设置让某个网页不加入导航栏。不在导航视图 里的网页自然不可能出现在导航栏里,但是如果把一个网页
从导航视图里删除,就可能破坏网页的上下级关系,比如:
我们如果把一个网页从导航视图里删除了,那么它的下一级 的所有网页也将从导航视图里删除。
标,单击鼠标右键,
选择“链接栏属性”, 进入“链接栏属性” 对话框
分为“常规”和“样 式”两个选项
在“要添加到网页”部分,我们可以改变单选框和复选框的设
置来达到改变导航栏指向的目的。比如选择“前一个与后一个” 选项就可以将导航栏的超链接指向与当前网页同级的前一个或 后一个网页。 “方向和外观”部分:把“垂直”选中,单击“确定”按钮,
开始拖动
拖动后
“-”表示可折叠
折叠后
现在我们来看一下共享 边框是怎么显示导航视 图的信息的: 选择“共享边框”命令, 确认“当前网页”选项 处于选中状态,将“上” 复选框选中, 单击“确 定”按钮,这时,网页 的上共享边框就显示出
来了
我们将鼠标指向导航 栏,这时鼠标光标变 为了一个文件小手光
还是单击“格式”菜单 的“主题”命令,进入 “主题”对话框。单击 “修改”按钮,你看, “主题示例”对话框中 多了几个按钮: 用“颜色”按钮你可以 修改主题的颜色;“图 形”按钮用来改变主题 的图形;“文本”按钮 用来改变文本的外观。 我想到这里大家都想去 看看这些按钮后到底是 什么,这个留给大家课 后上机去看吧!
以便在此处显示网页横幅”的提示信息;其次在上和
左共享边框里都有“将此网页添加到‘导航视图’中,
以便在此处显示超链接”的提示信息,这说明我们只
有正确地设置了导航视图,上面和左面共享边框的信
息才能正常显示。
那么怎样设置导航视图 呢?我们单击视图框的
“导航”按钮切换到导
航视图
右击,新建网页
新建网页后
