aspcms简单技巧
aspcms教程笔记

第一章:本地环境搭建与系统安装一、aspcms 介绍ASPCMS是完全开源的一套CMS建站系统,主要面向企业进行快速的建造简洁,高效,易用,安全的公司企业网站,一般的开发人员就能够使用本系统以最低的成本、最少的人力投入在最短的时间内架设一个功能齐全、性能优异的公司企业网站。
你在使用过程中可选择任意模块来建设您的网站。
学会aspcms 你能建站网赚(广告、流量)威客(在第三方平台接单做网站)……二、win7家庭版能搭建ASP服务器1、点击软件安装,一直next就可以了。
2、安装好了后,点击左下角“开始””程序“”NetBox System 2.8“就会看到Netbox主要的程序了3、为了验证我们的程序现在是否支持ASP,我们可以先使用Samples看看效果。
双击Samples4、再点击Webserver5、点击main.box,此时托盘里会出现这样的图标6、如果你在上网或者使用迅雷,点击的时候启动不鸟,那是因为端口被占用了,那么此时你需要在main.box上右击鼠标,选择记事本打开7、需要把端口改成非80即可9、那么如何搭建网站呢。
第一步,在你的任何盘下面新建一个文件夹,我命名为WEB(名字随意)第二步:在WEB文件夹里面新建一个名为wwwroot的文件夹,注意这个文件夹名只能为wwwroot然后把前面Samples文件里面的mian.box复制过来第三步:必须按照这个层次放置。
然后点击main.box就可以在win7家庭版上运行asp程序了(如果没修改端口的需要修改端口)现在你只需要在wwwroot放入你的代码就可以访问了现在你是不是可以保持win7家庭版系统又可以使用asp了呢。
三、系统安装1、将aspcms程序安装包文件夹下的所有文件,复制到文件夹下(注意NetBox 2.8安装的位置,这里是安装在D盘)2、上面我们安装NetBox 2.8时的端口是83,在浏览器输入http://127.0.0.1:83,会弹出下面的窗口3、点击立即安装(出现问题)本错误是由于客户试图用非iis 服务器来承载网页解析asp,而这些程序并不能很好支持iis 的全部功能,例如:netbox(不支持此语法)。
15种asp使用技巧(中文版)

15种asp使用技巧(中文版)技巧1:给应用层文件使用GLOBAL.ASA技巧2:从产品源代码中移去HTML注释技巧3:多个Response.write声明技巧4:使用<OBJECT>标志例示对象技巧5:尽可能的使用本地(局部)变量技巧6:避免多维数组技巧7:避免公用(全局)变量技巧8:使用文字路径技巧9:使用"Dictionary"对象技巧10:充分利用浏览器的回退功能技巧11:避免使用服务器端变量技巧12:使用"option explicit"技巧13:将采集到的值拷贝到本地(局部)变量当中技巧14:谨慎使用session对象技巧15:做性能测试*技巧1:给应用层文件使用GLOBAL.ASA将文件载入GLOBAL.ASA中的一个应用层数组中,而不是通过使用ASP文件系统对象在页面上读取文件。
GLOBAL.ASA可用于指定事件脚本,也可用于声明拥有session或应用程序范围的对象。
它不直接显示给用户,而是存储应用层事件的信息和对象。
然后通过页面就可以指向存有数据的应用层数组。
这就意味着每有一个服务器端请求就读一次文件,不是每个用户每页读一次。
你可以运行一个独立的ASP文件去刷新应用层数组的内容,同时你也可以考虑使用dictionary对象(见技巧9)。
这个技巧可以大大加快你的系统速度。
那么将如何实现该技巧呢?如果你是一个脚本编写人员,必须使用文件系统对象读取文件放入一个数组或一个dictionary对象中。
然后在GLOBAL.ASA中读取文件并且把数组(放有你读取的文件内容)或dictionary对象放到应用层声明中。
这样就可让用户在数组或dictionary对象中存取信息,而不必每次通过一个ASP请求去提交信息。
但也许你会想“如果缓存中的内容需要更新又该怎么办呢?我敢打赌不会用到。
”其实不然。
如果缓存中的内容需要更新,你可以调用一个包含有可执行应用程序锁定命令脚本的仅管理员可存取的ASP文件,在数组或dictionary对象中更新缓存信息,最后执行应用程序锁定命令。
aspcms后台操作说明书

搜索条:可以通过搜索指定分类下的内容或者与指定 关键词有关的内容 主要显示: 选择(全选):用于批量操作 编号:用于标识唯一性 标题:显示标题 分类:所属分类 发布时间:标识发布的日期 排序:内容的顺序,若不指定通常会以时间为标准 状态:是否显示内容,即 启用 禁用
上谷网络 版权所有 -16-
-10-
企业网站管理系统后台操作说明书
上传图片:选择需要显示的图片,可以多次上次,重 复操作 浏览权限:设定内容查看的权限 文章星级:内容的参考标准,一般用于比较搜索,让 人快速搜索的优秀的内容 发布时间:标识发布的日期 浏览次数:可以知道有多少人查阅多内容 其它选项:指定该内容的属性,置顶和推荐是一种归 类的,通常都会在指定位置优先显示 自定义文件名:在网页发布静态时候可以自己指定生 产的名称 TAG :指定内容的关键字,当关键字变多可以很容 易搜索的相关内容 页面关键词:用于 seo 优化更利于搜索引擎搜录 页面描述:用于 seo 优化更利于搜索引擎搜录
上谷网络 版权所有 -5-
企业网站管理系统后台操作说明书
1.2 文章新闻管理
搜索条:可以通过搜索指定分类下的内容或者与指定 关键词有关的内容 主要显示: 选择(全选):用于批量操作 编号:用于标识唯一性 标题:显示标题 分类:所属分类 发布时间:标识发布的日期 排序:内容的顺序,若不指定通常会以时间为标准 状态:是否显示内容,即 启用 禁用 操作:可以对内容进行删除,修改 底部功能按钮: 删除,禁用,启用配合全选做批量处理 移动主要是把指定内容转移到另一分类下,可批量操 作
上谷网络 版权所有 -6-
企业网站管理系统后台操作说明书
分类:显示分类名 标题颜色:可以指定文章在前台列表中显示的颜色 标题:显示标题名 作者:显示作者 来源:标识内容的出处,武汉晚报,楚天都市报等 内容:显示内容 文章缩略图:前台若以图片列表方式展示,则需要此 项,此项由上传图片功能自动填写(不推荐手动填写)
网页制作之十天学会ASP教程

菜鸟十天学会ASP教程之第一天:安装调试ASP的环境学习目的:安装调试ASP的环境,并且调试第一个简单的程序。
因为我们学ASP的目的就是想建立一个网站,那么一般习惯是建立的网站内所有文件应该同时放到一个文件夹中(当然这个文件夹中还可以按需要设置子文件夹!),所以在这里我在E盘建立一个myweb的文件夹。
首先来安装Windows 2000/XP自带的IIS作为服务器。
在这里因为我的机器是XP所以所有截图都是XP下完成的。
控制面板-->>添加或删除程序。
然后是添加删除windows组件-选中IIS组件前面的勾,之后等待安装,这里可以观看本站以前给大家做的视频教程,完成安装后。
之后在控制面板中双击“管理工具”。
然后双击“internet信息服务”,这就是IIS。
选择“默认网站”,然后右键属性或者直接按快捷键在属性页面内只有三个页面需要修改,先是网站,如果用户有固定IP,可以分配一个I P接下来在注主目录中选择一个自己硬盘上面的文件夹存放网站(这个目录就是我们上面说的在e盘建立的目录),选中读取、写入在文档中添加默认的页面,比如打网页教学网就是调用了一个默认文档。
接下来也是最关键的:1、在刚才你定义的一个文件夹里面新建一个文件,可以用记事本建立一个文本文件然后把下面的内容复制到记事本中:保存为1.asp文件(注意:.asp不能省略啊,如果省略了你就保存了一个文本文件了)。
最后打开IE,在地址栏内输入:http://127.0.0.1/1.asp(或者http://localhost/1.asp)回车后就可以看到效果了。
最后解释一下代码的含义。
response.write就是显示的意思,前后的<% 和%> 是asp的标记符号,在这里面的信息都由服务器处理。
127.0.0.1是地址,1.asp是文件名。
第一天就结束了!下一节:表单传送变量菜鸟十天学会ASP教程之第二天:表单传送变量上一节:安装调试ASP环境学习目的:学会用表单元素向服务器传送变量,然后显示变量在客户端的浏览器。
asp教程

asp教程ASP(Active Server Pages)是一种服务器端脚本语言,它主要用于动态网站的开发。
它具有易学易用的特点,同时也是一种功能强大且广泛应用的技术。
在本教程中,将为你介绍ASP的基本概念、语法和常用技巧。
第一部分:ASP概述(100字)ASP是一种由微软公司开发的服务器端脚本语言,它可以在HTML页面中嵌入,用于生成动态网页内容。
通过使用ASP,我们可以在网页中嵌入脚本代码,实现动态数据的展示和交互。
第二部分:ASP语法(200字)在ASP中,我们可以使用VBScript或JavaScript来编写脚本代码。
下面是一些常用的ASP语法要点:- 使用<% %>标签来定义ASP代码块,在其中可以编写要执行的程序逻辑。
- 使用Response对象来向客户端发送输出,例如:Response.Write("Hello, World!")。
- 使用Server对象来操作服务器端资源,例如:Server.MapPath("文件路径")可以获取文件在服务器上的物理路径。
- 使用Request对象来获取客户端传递的请求参数和数据,例如:Request.QueryString("参数名")可以获取URL中的参数值。
- 可以使用条件语句、循环语句以及函数和子过程来实现程序的逻辑控制和复用。
第三部分:ASP应用(300字)ASP广泛应用于Web开发领域。
通过使用ASP,我们可以轻松地实现动态网页内容的生成和更新。
例如,我们可以使用ASP连接数据库,从数据库中获取数据,并将其显示在网页中。
同时,ASP还可以接收来自客户端的表单数据,并进行处理和验证。
此外,ASP还可以用于处理用户认证、文件上传、电子邮件发送等常见的Web开发任务。
第四部分:ASP常用技巧(300字)在使用ASP进行开发时,我们还可以运用一些技巧来提高开发效率和代码质量。
aspcms模板

aspcms模板ASPCMS 模板ASPCMS 是一种基于 技术开发的内容管理系统,它通过构建网站结构、管理站点内容、维护用户权限等功能,帮助用户快速搭建自己的网站。
而 ASPCMS 模板则是为了方便用户快速建站,提供的一套预设的页面样式和布局,可以在不需要深入了解前端开发知识的情况下,快速搭建出一个美观、实用的网站。
本文将就 ASPCMS 模板进行详细介绍。
1. ASPCMS 模板的分类ASPCMS 模板可以按照页面类型、适用行业等因素进行分类。
比如可以分为企业网站模板、个人博客模板、电商网站模板等;也可以按照适用行业进行分类,比如医疗、教育、旅游等。
不同类型的模板,会包含不同的页面样式和布局,以满足用户在不同场景下的需求。
2. ASPCMS 模板的特点ASPCMS 模板可以帮助用户快速地建站,且具有以下几个特点:2.1 易于使用:模板提供了预设的页面样式和布局,用户可以通过类似填表格的方式来填写页面内容,不需要过多了解前端技术知识。
2.2 美观实用:模板经过设计师的精心设计,具有美观的外观和实用的界面布局,可以满足不同用户的需求。
2.3 响应式设计: ASPCMS 模板支持响应式设计,可以自动适应不同尺寸的设备,如电脑、手机或平板电脑。
3. ASPCMS 模板的选择和应用ASPCMS 模板可以在不同的市场和资源共享网站上找到。
比如官方网站和一些付费的第三方模板资源网站。
而应用模板则需要在 ASPCMS 后台管理系统中进行。
用户只需要将下载的模板上传到管理系统中,然后根据自己的需求进行相应配置即可。
一般而言,安装好模板后,用户还需要进行一些基础的页面设置和调整。
在这一过程中,如有任何问题,可以查看门户网站的相关教程或者在 ASPCMS 社区中寻求帮助。
4. ASPCMS 模板的优缺点ASPCMS 模板可以帮助用户快速建站,极大地缩短了建站的时间和成本,是适合小型网站或者新站长进行建站的良好选择。
aspcms入门教程(标签,文件)

Aspcms各个文件功能介绍全文模版目录说明模版目录位于templates下,默认的是cn模版html目录为模版文件存放的目录ASPCMS系统支持不同栏目采用不同的模板,并且可以自己新建栏目,无需修改ASP文件。
1.头部固定模板为 head.html ,固定调用标签 {aspcms:top}2.底部固定模板为 foot.html ,固定调用标签 {aspcms:foot}3.辅助模版名称可以自己定义,如 left.html ,调用辅助模版的标签为:{aspcms:template src=left.html}网站通用标签单篇文章调用1、首页单篇内容调用{aspcms:about sort=8 }[about:info len=80][about:title][about:link]{/aspcms:about}说明:sort=8单篇文章的栏目id[about:info len=80] 单篇文章内容,len表示截取的长度[about:title]单篇文章的标题[about:link] 单篇文章的链接2、单篇文章页调用(在about.html页标签的调用){aspcms:top} 调用头部{aspcms:template src=left.html} 调用辅助模版{aspcms:sortname} 单篇文章的栏目名称您的位置:首页{aspcms:position} > [position:link]{/aspcms:position} [about:title] 单篇文章标题[about:info] 单篇文章详细内容列表页的调用A.列表页调用标签{aspcms:sorttitle}标题在添加分类时设置{aspcms:sortkeyword}关键词在添加分类时设置{aspcms:sortdesc}描述在添加分类时设置{aspcms:sortname}栏目名称{aspcms:list size=10 order=id}[list:link]链接[list:i]计数[list:titlecolor]标题颜色[list:sortname]分类名称[list:sortlink]分类链接[list:date]日期[list:visits]浏览次数[list:author]作者[list:source]来源[list:tag]tag标签[list:istop]置顶[list:isrecommend]推荐[list:isimage]图片新闻[list:isfeatured]特别推荐[list:isheadline]头条[list:pic]图片{/aspcms:list}[list:pagenumber len=5] 分页条调用标签B.当前位置首页{aspcms:position} >>[position:link]{/aspcms:position}首页 >>新闻发布 >>公司新闻详细页调用1、首页调用{aspcms:content sort=2 num=4 order=order star=1}[content:title]标题[content:link]链接[content:i]计数[content:titlecolor]标题颜色[content:sortname]分类名称[content:sortlink]分类链接[content:date]日期[content:visits]浏览次数[content:author]作者[content:source]来源[content:tag]tag标签[content:istop]置顶[content:isrecommend]推荐[content:isimage]图片新闻[content:isfeatured]特别推荐[content:isheadline]头条[content:desc]描述[content:pic]图片{/aspcms:content}sort 分类IDnum 显示数量order 排序规则 ispic是否是图片order id visits time star 星级(1,2,3,4,5)2、详细页调用[content:title]标题[content:link]链接[content:i]计数[content:titlecolor]标题颜色[content:sortname]分类名称[content:sortlink]分类链接[content:date]日期[content:visits]浏览次数[content:author]作者[content:source]来源[content:tag]tag标签[content:istop]置顶[content:isrecommend]推荐[content:isimage]图片新闻[content:isfeatured]特别推荐[content:isheadline]头条[content:desc]描述[content:pic]图片{aspcms:comment} 评论标签上一篇:{aspcms:prev}下一篇:{aspcms:next}C、多图片的处理count 输出数量,小于1或者不为数字的作为0处理,不输出contentid 输出的内容id,一般在内容页调用,只需填写contentid=[content:id]即可,错误的输入被赋值为-1[cimages:src] 将被替换为/upLoad/product/month_1107/201107011448421775.png等数据循环输出Head部分栏目调用:{aspcms:navlist}∙[navlist:name]{if:[navlist:subcount]>0}{aspcms:subnavlist type=[navlist:sortid]}∙[subnavlist:name]{/aspcms:subnavlist}{end if}{/aspcms:navlist}辅助模版栏目调用:{aspcms:navlist type={aspcms:topsortid}}∙[navlist:name]{/aspcms:navlist}if标签的使用IF标签使用1、满足条件则显示{if:条件语句}显示内容{end if}2、满足条件则显示内容1,否则显示内容2{if:条件语句}显示内容1{else}显示内容2{end if}实例:1,给满足条件的添加不同的样式{aspcms:content}<A&NBSP;{IF:[CONTENT:I]=1} if} link="[content:link]"{end>[content:title]{/aspcms:content}2,显示当前栏目的样式{if:[navlist:sortid]=[navlist:cursortid]}class="nav_off"{else}cla ss="nav_on"{end if}统计标签统计标签今日{visits:today}昨日{visits:yesterday}本月{visits:month}全部{visits:all}友情链接标签调用文字链接{aspcms:linklist type=font}∙[linklist:name]{/aspcms:linklist}调用图片链接{aspcms:linklist type=pic}∙{/aspcms:linklist}type=all 或去掉type属性调用全部的链接tag标签TAG标签内容调用(和内容调用一样,只需要加一个tag属性)标签相关内容调用{aspcms:content sort=2 num=4 order=order tag=aspcms,asp,php star=1} [content:title]标题{/aspcms:content}标签列表调用{aspcms:taglist size=50 order=visits}[taglist:link][taglist:title]{/aspcms:taglist}[taglist:pagenumber len=5] 分页条调用标签order可选值visits,time,id会员功能调用首页调用可以参照模版login.html会员登录后显示用户在线可以用js实现loginyes.asp可以自己建立,位于member目录下代码内容为:document.write("/member/login.asp\" style=\"color:#1c97c0\">[请登录]")document.write("/member/reg.asp\" style=\" color:#1c97c0\">[注册]")document.write("欢迎您, ")document.write(" ")document.write("! | ");document.write("/member/editPass.asp\" style=\"color:#1c97c0\">修改资料");document.write(" | ");document.write("/member/login.asp?action=logout\"style=\"color:#1c97c0\">退出登录");document.write(" |");。
aspcms后台操作说明书

ASPCMS安装ASPCMS的安装比较简单,无需繁琐的安装步骤,下面就简单讲一下安装时需要注意的问题。
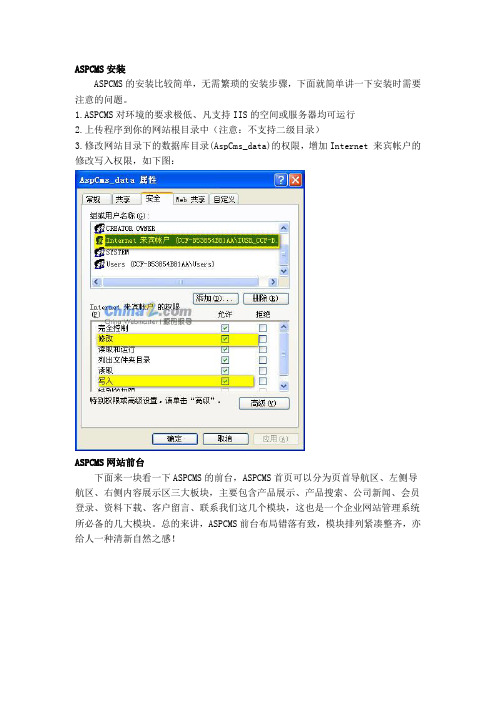
1.ASPCMS对环境的要求极低、凡支持IIS的空间或服务器均可运行2.上传程序到你的网站根目录中(注意:不支持二级目录)3.修改网站目录下的数据库目录(AspCms_data)的权限,增加Internet 来宾帐户的修改写入权限,如下图:ASPCMS网站前台下面来一块看一下ASPCMS的前台,ASPCMS首页可以分为页首导航区、左侧导航区、右侧内容展示区三大板块,主要包含产品展示、产品搜索、公司新闻、会员登录、资料下载、客户留言、联系我们这几个模块,这也是一个企业网站管理系统所必备的几大模块。
总的来讲,ASPCMS前台布局错落有致,模块排列紧凑整齐,亦给人一种清新自然之感!ASPCMS网站后台接下来让我们进入ASPCMS的管理后台看一下,在浏览器输入http://您的域名/admin/index.asp,默认账号:admin 密码:123456,进入后台的登录界面。
进入ASPCMS的后台给人一种耳目一新的感觉,后台分类明确、布局合理、功能强大。
从大的方面来讲,ASPCMS包含了系统设置(在线客服设置、网站广告设置、友情链接设置、数据库备份等)、网站内容管理(新闻管理、下载管理、产品管理)、会员管理、留言管理、订单管理、模板管理等功能模块;细分ASPCMS功能,ASPCMS 还支持静态生成html,支持google和百度地图生成,支持URL自定义,支持自定义模板,设置在线客服,还有冗余文件检测功能等等。
尽管如此,与国内知名的CMS 相比,ASPCMS后台功能上还是有些差距。
总的来讲,ASPCMS从安装到前台都会感觉它比较简单,功能有限,不过仅作为一个企业网站管理系统来讲,ASPCMS做的还不错,简约而易于操作。
ASP网页设计小技巧

ASP网页设计小技巧摘要:本文介绍了用ASP进行网页设计过程中的几个小技巧,包括新闻栏的创立和自动更新,以及公告栏的创立、使用和维护。
指明了解决此类问题的大致方法。
Abstract: We introduce several tricks when using Active Server Pages to design homepages. These include the creation and automatic updating of news columns, as well as the creation, utilization and maintenance of bulletins. The general solutions to these problems are pointed out.关键词:ASP、新闻栏、公告栏ASP是Microsoft公司推出的.一种用以取代通用网关接口的技术,英文全称Active Server Pages。
它是一个Web效劳器端的运行环境。
ASP本身包含了VBScript和javascript引擎,使得脚本可以直接嵌入HTML中。
现将我们在ASP运用过程中的几个小技巧与大家提供。
一、新闻栏大多数网页上有新闻栏,用以显示最近新闻的主题,点击此主题即可查看详细报道。
倘假设每天都一条条写在网页上,再依次建立链接太过麻烦。
如何让其可以根据文件自动更新呢?1.预备工作: 1)建一个文件夹,起名为"news",假设存于D:/ASP/目录下; 2)把每条新闻的详细内容写入文件,且此文件的命名形式为:x (newstime).htm。
其中x为此条新闻的主题,newstime为此条新闻发布的时间(按年-月-日顺序写)。
为什么要这样写呢?看了下面的算法思想和源程序就知道了。
2.算法思想:对于news文件夹中的文件,依据它们文件名中新闻发布的时间(即括号内的内容),从大到小排序。
aspcms后台操作说明书

企业网站管理系统后台操作说明书目录1.内容维护 (4)1.1 单篇文章管理... . (4)1.2 文章新闻管理... . (6)1.3 公司产品管理... . (9)1.4 资料下载管理... . (11)1.5 招聘信息管理... . (14)1.6 公司相册管理... . (16)1.7 内容回收站 (18)2 业务处理 (20)2.1 在线留言... .. (20)2.2 管理网站评论... . (21)2.3 管理产品订单处理 (22)2.4 应聘管理... .. (24)3 广告管理 (26)3.1 广告管理... .. (26)3.2 漂浮广告... .. (28)3.3 对联广告... .. (29)3.4 右下弹出广告... . (30)4 网站会员 (31)4.2 会员管理... .. (32)4.3 管理员组管理... . (34)4.4 管理员管理 (36)5 Th成更新 (37)5.1HTML静态Th成... (37)5.2 网站地图Th成 (38)5.3RSS Th成 (38)6 扩展功能 (39)6.1 程序在线升级... . (39)6.2 友情链接管理... . (40)6.3 上传文件管理... . (42)6.4 冗余文件检测... . (43)6.5 搜索引擎登陆... . (44)6.6 在线客服设置... . (44)6.7 幻灯片设置 (45)6.8 网站访问统计... . (46)6.9 数据库备份恢复 (46)7 插件管理 (47)7.1 插件管理... .. (47)8 界面风格 (48)8.1 模板选择... .. (48)8.2 编辑模板/CSS文件 (49)8.3 自定义标签 (49)9 系统设置 (50)9.1 网站信息设置... . (50)9.2 网站参数设置... . (52)9.3TAG管理 (53)9.4 网站栏目管理... . (54)10 常见问题 (56)1.内容维护1.1 单篇文章管理主要显示:选择(全选):用于批量操作编号:用于标识唯一性名称:显示内容名操作:可操作按钮有修改,点击栏目设置:单篇在系统中一个特例,他既属于内容又属于分类,实际上程序还是当作分类来处理,所以这里需要在栏目设置里面操作来添加,删除该条目刷新:刷新本页上谷网络版权所有主要显示:分类名称:显示分类名浏览权限:临时游客,注册会员,高级会员隶属,专属(隶属:权限值≥可查看,专属:权限值=可查看)例如:该内容的权限是专属于高级会员,那么表示只有高级会员才能查看内容:填写需要显示的内容插入分页:人工制定文章分页处上传图片:为该内容附上标题性图片页面标题:显示页面的标题页面关键词:用于seo 优化更利于搜索引擎搜录页面描述:用于seo 优化更利于搜索引擎搜录上谷网络版权所有1.2 文章新闻管理搜索条:可以通过搜索指定分类下的内容或者与指定关键词有关的内容主要显示:选择(全选):用于批量操作编号:用于标识唯一性标题:显示标题分类:所属分类发布时间:标识发布的日期排序:内容的顺序,若不指定通常会以时间为标准状态:是否显示内容,即启用禁用操作:可以对内容进行删除,修改底部功能按钮:删除,禁用,启用配合全选做批量处理移动主要是把指定内容转移到另一分类下,可批量操作上谷网络版权所有分类:显示分类名标题颜色:可以指定文章在前台列表中显示的颜色标题:显示标题名作者:显示作者来源:标识内容的出处,武汉晚报,楚天都市报等内容:显示内容文章缩略图:前台若以图片列表方式展示,则需要此项,此项由上传图片功能自动填写(不推荐手动填写)上谷网络版权所有上传图片:选择需要显示的图片,可以多次上次,重复操作浏览权限:设定内容查看的权限文章星级:内容的参考标准,一般用于比较搜索,让人快速搜索的优秀的内容发布时间:标识发布的日期浏览次数:可以知道有多少人查阅多内容其它选项:指定该内容的属性,置顶和推荐是一种归类的,通常都会在指定位置优先显示自定义文件名:在网页发布静态时候可以自己指定Th 产的名称TAG :指定内容的关键字,当关键字变多可以很容易搜索的相关内容页面关键词:用于seo 优化更利于搜索引擎搜录页面描述:用于seo 优化更利于搜索引擎搜录转向链接地址:需要勾选后面的转向链接选项,表示不读取该内容直接跳转到指定链接上谷网络版权所有1.3 公司产品管理搜索条:可以通过搜索指定分类下的内容或者与指定关键词有关的内容主要显示:选择(全选):用于批量操作编号:用于标识唯一性标题:显示标题分类:所属分类发布时间:标识发布的日期排序:内容的顺序,若不指定通常会以时间为标准状态:是否显示内容,即启用禁用操作:可以对内容进行删除,修改底部功能按钮:删除,禁用,启用配合全选做批量处理移动主要是把指定内容转移到另一分类下,可批量操作上谷网络版权所有分类:显示分类名标题颜色:可以指定文章在前台列表中显示的颜色标题:显示标题名价格、规格来源与自定义字段,用户可以自行添加内容:显示内容产品缩略图:前台若以图片列表方式展示,则需要此项,此项由上传图片功能自动填写(不推荐手动填写)上谷网络版权所有上传图片:选择需要显示的图片,可以多次上次,重复操作浏览权限:设定内容查看的权限文章星级:内容的参考标准,一般用于比较搜索,让人快速搜索的优秀的内容发布时间:标识发布的日期浏览次数:可以知道有多少人查阅多内容其它选项:指定该内容的属性,置顶和推荐是一种归类的,通常都会在指定位置优先显示自定义文件名:在网页发布静态时候可以自己指定Th 产的名称TAG :指定内容的关键字,当关键字变多可以很容易搜索的相关内容页面关键词:用于seo 优化更利于搜索引擎搜录页面描述:用于seo 优化更利于搜索引擎搜录1.4 资料下载管理搜索条:可以通过搜索指定分类下的内容或者与指定关键词有关的内容主要显示:选择(全选):用于批量操作上谷网络版权所有编号:用于标识唯一性标题:显示标题分类:所属分类发布时间:标识发布的日期排序:内容的顺序,若不指定通常会以时间为标准状态:是否显示内容,即启用禁用操作:可以对内容进行删除,修改底部功能按钮:删除,禁用,启用配合全选做批量处理移动主要是把指定内容转移到另一分类下,可批量操作上谷网络版权所有分类:显示分类名标题颜色:可以指定文章在前台列表中显示的颜色标题:显示标题名价格、规格来源与自定义字段,用户可以自行添加内容:显示内容下载地址:(不推荐手动填写)上传图片:选择需要显示的文件,可以多次上次,重复操作浏览权限:设定内容查看的权限文章星级:内容的参考标准,一般用于比较搜索,让人快速搜索的优秀的内容发布时间:标识发布的日期浏览次数:可以知道有多少人查阅多内容其它选项:指定该内容的属性,置顶和推荐是一种归类的,通常都会在指定位置优先显示自定义文件名:在网页发布静态时候可以自己指定Th 产的名称TAG :指定内容的关键字,当关键字变多可以很容易搜索的相关内容页面关键词:用于seo 优化更利于搜索引擎搜录页面描述:用于seo 优化更利于搜索引擎搜录上谷网络版权所有1.5 招聘信息管理搜索条:可以通过搜索指定分类下的内容或者与指定关键词有关的内容主要显示:选择(全选):用于批量操作编号:用于标识唯一性标题:显示标题分类:所属分类发布时间:标识发布的日期排序:内容的顺序,若不指定通常会以时间为标准状态:是否显示内容,即启用禁用操作:可以对内容进行删除,修改底部功能按钮:删除,禁用,启用配合全选做批量处理移动主要是把指定内容转移到另一分类下,可批量操作上谷网络版权所有分类:显示分类名标题颜色:可以指定文章在前台列表中显示的颜色标题:显示标题名价格、规格来源与自定义字段,用户可以自行添加内容:显示内容招聘缩略图:(不推荐手动填写)上传图片:选择需要显示的图片,可以多次上次,重复操作浏览权限:设定内容查看的权限文章星级:内容的参考标准,一般用于比较搜索,让人快速搜索的优秀的内容发布时间:标识发布的日期上谷网络版权所有浏览次数:可以知道有多少人查阅多内容其它选项:指定该内容的属性,置顶和推荐是一种归类的,通常都会在指定位置优先显示自定义文件名:在网页发布静态时候可以自己指定Th 产的名称TAG :指定内容的关键字,当关键字变多可以很容易搜索的相关内容页面关键词:用于seo 优化更利于搜索引擎搜录页面描述:用于seo 优化更利于搜索引擎搜录1.6 公司相册管理搜索条:可以通过搜索指定分类下的内容或者与指定关键词有关的内容主要显示:选择(全选):用于批量操作编号:用于标识唯一性标题:显示标题分类:所属分类发布时间:标识发布的日期排序:内容的顺序,若不指定通常会以时间为标准状态:是否显示内容,即启用禁用上谷网络版权所有操作:可以对内容进行删除,修改底部功能按钮:删除,禁用,启用配合全选做批量处理移动主要是把指定内容转移到另一分类下,可批量操作分类:显示分类名标题颜色:可以指定文章在前台列表中显示的颜色标题:显示标题名价格、规格来源与自定义字段,用户可以自行添加上谷网络版权所有内容:显示内容招聘缩略图:(不推荐手动填写)上传图片:选择需要显示的图片,可以多次上次,重复操作浏览权限:设定内容查看的权限文章星级:内容的参考标准,一般用于比较搜索,让人快速搜索的优秀的内容发布时间:标识发布的日期浏览次数:可以知道有多少人查阅多内容其它选项:指定该内容的属性,置顶和推荐是一种归类的,通常都会在指定位置优先显示自定义文件名:在网页发布静态时候可以自己指定Th 产的名称TAG :指定内容的关键字,当关键字变多可以很容易搜索的相关内容页面关键词:用于seo 优化更利于搜索引擎搜录页面描述:用于seo 优化更利于搜索引擎搜录1.7 内容回收站搜索条:可以通过搜索指定分类下的内容或者与指定关键词有关的内容上谷网络版权所有主要显示:选择(全选):用于批量操作编号:用于标识唯一性标题:显示标题分类:所属分类发布时间:标识发布的日期排序:内容的顺序,若不指定通常会以时间为标准状态:这里显示删除状态操作:可以对内容进行删除,恢复底部功能按钮:删除,恢复,配合全选做批量处理上谷网络版权所有2 业务处理2.1 在线留言主要显示:选择(全选):用于批量操作编号:用于标识唯一性留言人:显示留言用户的姓名标题:显示标题留言时间:显示留言时间公开:是否在前台可见,本人可见状态:是否属于有效留言,本人不可见操作:回复、删除上谷网络版权所有主要显示:留言标题留言内容联系人联系方式回复公开2.2 管理网站评论主要显示:上谷网络版权所有选择(全选):用于批量操作编号:用于标识唯一性评论人:显示评论用户的姓名评论内容:评论内容时间:显示时间审核:评论是否有效操作:查看、删除2.3 管理产品订单处理主要显示:选择(全选):用于批量操作编号:用于标识唯一性订单名称:显示名称订购人:显示订购人联系电话:数量:订购时间:状态:是否可以查看操作:查看、删除上谷网络版权所有主要显示:订单名称:订购数量:联系人:性别:手机:联系电话:邮箱:QQ:地址:邮政编码:备注:查看状态:上谷网络版权所有2.4 应聘管理主要显示:选择(全选):用于批量操作编号:用于标识唯一性应聘职位申请人年龄性别联系电话申请时间状态,是否显示在前台操作:查看、删除上谷网络版权所有上谷网络版权所有3 广告管理3.1 广告管理主要显示:选择(全选):用于批量操作编号:用于标识唯一性广告名称:开始时间:指定广告周期的开始时间到期时间:指定广告周期的结束时间调用标签:复制条目到模版中调用状态:是否可用操作:修改、删除上谷网络版权所有主要显示:广告名称:广告类型:文本图片代码图片地址:链接地址:投放时间:结束时间:广告状态:启用、禁用广告内容;上谷网络版权所有3.2 漂浮广告主要显示:广告类型漂浮广告投放时间结束时间图片地址链接地址图片尺寸宽高广告状态启用禁用广告样式不带关闭带关闭调用标签上谷网络版权所有3.3 对联广告主要显示:广告类型对联广告投放时间结束时间左侧图片地址左侧链接地址右侧图片地址右侧链接地址图片尺寸宽高广告状态启用禁用广告样式不带关闭对联底部带关闭对联调用标签{aspcms:coupletad}上谷网络版权所有3.4 右下弹出广告主要显示:广告类型右下弹出广告投放时间结束时间广告状态启用禁用弹出框标题* 广告内容广告样式调用标签{aspcms:windowad} 上谷网络版权所有4 网站会员4.1 会员等级管理主要显示:选择(全选):用于批量操作编号:用于标识唯一性组名称:所属权限组名称组描述:描述组状态:是否有效权限:权限级别排序:列表显示排序操作:修改、删除上谷网络版权所有主要显示:组名称组描述组状态组权限值排序4.2 会员管理主要显示:选择(全选):用于批量操作编号:用于标识唯一性登录名用户组最后登录时间最后登录IP 状态:是否可以登录操作:修改、删除上谷网络版权所有主要显示:用户组用户名称用户密码:不修改密码则不填写状态:是否可以登录上谷网络版权所有4.3 管理员组管理主要显示:选择(全选):用于批量操作编号:用于标识唯一性组名称:所属权限组名称组描述:描述组状态:是否有效权限:权限级别排序:列表显示排序操作:修改、删除上谷网络版权所有主要显示:组名称组描述组状态组权限值排序组权限:可以自定用户的权限,在视图中勾选上谷网络版权所有4.4 管理员管理主要显示:选择(全选):用于批量操作编号:用于标识唯一性登录名用户组最后登录时间最后登录IP 状态:是否可以登录操作:修改、删除主要显示:用户组用户名称用户密码:不修改密码则不填写上谷网络版权所有状态:是否可以登录5 Th成更新5.1HTML 静态生成主要显示:按日期更新:Th成指定日期发布的内容一键Th成:Th成所有内容 Th成首页:Th成首页 Th成列表页:Th成所有列表 Th成内容页:Th成所有内容详细页所成单页:Th成所有栏目单页注意:若要使用此功能需要在系统设置中调整为静态上谷网络版权所有5.2 网站地图生成主要显示: Th成网站地图:Th成所有栏目的链接列表,主要用于用户导航一览Th成百度地图:针对百度做的seo 优化,便于收录 Th成谷歌地图:针对谷歌做的seo 优化,便于收录5.3RSS 生成主要显示:Th成RSS:Th成聚合内容,这样别人就可以订阅你的内容上谷网络版权所有6 扩展功能6.1 程序在线升级在线升级程序,保证您的程序是最新,最安全上谷网络版权所有6.2 友情链接管理主要显示:选择(全选):用于批量操作编号:用于标识唯一性前台显示:前台显示标题性的文字或图片链接地址:跳转地址排序:显示顺序类型:文字、图片状态:是否可用操作:修改、删除主要显示:修改友情链接:链接地址:上谷网络版权所有立刻发布:一般保持勾选即可排序链接类型:文字链接图片链接链接图片:图片上传尺寸请控制在88*31 上传备注说明上谷网络版权所有6.3 上传文件管理主要显示:选择(全选):用于批量操作编号:用于标识唯一性文件夹名称:表示/upload 下的所有文件夹大小:类型: 修改日期操作:删除(请在备份的前提下使用该功能,以免造成产品等图片丢失)上谷网络版权所有6.4 冗余文件检测当与图片关联的内容被删除,那么使用此可能可以清理掉这些没有意义的图片上谷网络版权所有6.5 搜索引擎登陆搜索引擎的登录入口,主要告知对方要求其收录6.6 在线客服设置主要显示:显示状态:显示隐藏样式:样式一样式二上谷网络版权所有显示位置:左边右边(只有样式一可以设置到右边) QQ:多个请用空格隔开例1:技术支持|123456 产品咨询|8887443 例2:123456 8887443 84123134旺旺:多个请用空格隔开例1:销售一号|123456 销售2 号|8887443 例2:123456 8887443 84123134联系方式链接调用标签{aspcms:onlineservice} 其他客服设置,可以通过第三方提供的脚本复制到文本框出使用6.7 幻灯片设置主要显示:图片设置图片上传图片地址:上传:链接地址:空链接则填"#"上谷网络版权所有说明文字:幻灯片个数:修改数量后需要保存才能显示效果幻灯片高:单位像素幻灯片宽:单位像素文字说明:显示隐藏幻灯片调用标签{aspcms:slide}6.8 网站访问统计网站访问统计为页面点击量即PV,若需要更高级的同级,可以使用其他第三方的统计6.9 数据库备份恢复经常备份数据是一个好习惯,做到有备无患上谷网络版权所有7 插件管理7.1 插件管理提供的采集插件列表7.2 采集规则管理插件帮助属于自定义开发,操作说明在插件内有提供上谷网络版权所有8 界面风格8.1 模板选择提供多模版的选择,操作方法为,把下载得到的模板放置到根目录的templates 文件夹下然后刷新本页面即可上谷网络版权所有8.2 编辑模板/CSS 文件该功能提供了用户给某模版在线上做些修改调整8.3 自定义标签自定义表,一般可以存储任意静态数据内容,但是数据库依赖性很强上谷网络版权所有9 系统设置9.1 网站信息设置上谷网络版权所有。
aspcms使用心得:修改当前位置导航链接样式

aspcms使用心得:修改当前位置导航链接样式这是一篇关于aspcms使用心得:修改当前位置导航链接样式的文章,它主要讲述了,接下来让我们一起了解一下。
使用aspcms做了个站,感觉非常不错,现就修改位置导航链接样式的方法总结一下。
在最近做模板的时候,需要修改一下位置导航链接的样式,就是像“当前位置:首页>; 产品展示>; 实体产品”这样的导航的链接样式,在aspcms中,链接样式是全局定义的,导航位置是通过 “当前位置: 首页{aspcms:position} >; [position:link]{/aspcms:position}” 这行代码引用的,其中“首页”部分是显示a标记的,可以直接用类似“首页”的方式进行CSS样式定义,但导航链接部分通过 “{aspcms:position} >; [position:link]{/aspcms:position}” 这段代码引用,其中没有显示的a标记,所以无法在模板上进行CSS样式的自定义。
经过研究源代码,找到在aspcms根目录中“inc/AspCms_MainClass.asp”这个文件中的“Function getTopType(SortID)”函数来生成导航链接的,所以只要将这个函数中相关部分加一个样式定义,就可以自由控制导航链接的样式了,相关代码如下: Function getTopType(SortID) Dim tempStr,rsObj set rsObj = conn.Exec(“select * from {prefix}Sort where SortID=”&SortID&”“,”r1&Prime;) tempStr=tempStr&””&rsObj(“SortName”)&”,”。
aspcms

aspcmsASPCMS: 一个强大的内容管理系统引言:在当今数字化时代,建立和维护一个强大的在线存在是非常重要的。
对于企业、组织以及个人而言,拥有一个能够轻松管理和更新内容的全功能网站,是提高其在线可见性和营销效果的关键。
ASPCMS作为一个强大的内容管理系统(CMS)解决方案,在这方面提供了强大的支持。
本文将介绍ASPCMS的功能和特点,并解释为什么它是一个非常受欢迎的CMS选择。
一、什么是ASPCMSASPCMS是一款开源的内容管理系统,它基于平台开发。
该系统提供了一系列的功能和工具,使用户能够轻松地创建、发布和管理内容。
ASPCMS提供了一个直观且易于使用的管理界面,使用户能够轻松地更新网站内容,包括文章、图片、视频等。
二、ASPCMS的主要功能1. 内容管理:ASPCMS提供了一个强大且易于使用的内容管理系统,使用户能够轻松地创建、编辑和管理网站上的内容。
用户可以使用提供的富文本编辑器创建和格式化文章,同时还可以添加图片和视频等媒体内容。
2. 自定义页面:ASPCMS允许用户创建自定义页面,以满足特定的需求。
用户可以选择不同的模板和布局,以创建各种类型的页面,包括主页、产品页面、博客页面等。
这使得用户能够根据自己的品牌形象和营销目标来设计页面。
3. 多语言支持:ASPCMS支持多语言功能,这使得用户能够轻松地为不同地区和语言的用户提供内容。
用户可以针对不同的语言创建独立的页面,并在网站中提供多语言切换功能。
4. SEO优化:ASPCMS提供了一系列的SEO工具和功能,帮助用户提高网站在搜索引擎结果中的排名。
例如,用户可以为每个页面设置自定义的元标记和关键字,通过优化网站结构和链接,提高网站的可访问性。
5. 数据分析:ASPCMS提供了内置的数据分析工具,帮助用户跟踪网站的性能和访问情况。
用户可以查看关键指标,如网站访问量、访客来源和页面浏览量等。
这些数据可以帮助用户评估其在线营销活动的效果,并进行相关的优化。
ASP技巧之ASP模板的使用方法

ASP技巧之ASP模板的使用方法
ASP技巧之ASP模板的使用方法
花了N久时间开发的asp程序,在使用一段时间使用,公司又要对网站页面的改版,所有的源程序都将进行一次移植手术。
为此所耗费的人力精力不计其数,甚至一不小心得不偿失、前功尽弃。
因为每天只改的是页面,页面上的版块内容都不变,所以想找个简单的方法解决,于是就想到了ASP模板功能:将大段的程序代码变成几个简单的字符代替,这样只要设计好页面把该功能插入就OK了。
其实这也简单,只需将实现该功能的程序代码做成子程序,然后主页调用就可以了。
模板需要在线修改,则应采用数据库保存模板代码
所谓的模板,就是设计完工的标准的HTML代码,其中需要由程序实现的功能部分将采用特殊字符串代替。
然,这些特殊字符串需要在显示的时候被编译为对应的功能。
1,设计数据库testmb.mdb
新建表moban:字段m_id(自动编号,主关键字);字段m_html(备注类型)
2,假设第一模板内容代码
将下列代码拷贝到m_html字段中。
ASP程序设计简单教程

防止跨站脚本攻击(XSS)
对用户输入进行编码
设置HTTP响应头
在将用户输入输出到网页上之前, 对用户输入进行HTML编码可以 防止跨站脚本攻击。这样可以确 保用户输入被正确地显示在网页 上,而不是被解释为HTML代码。
通过设置适当的HTTP响应头,可 以告诉浏览器不要执行某些类型 的脚本代码。例如,设置"X-XSSProtection: 1; mode=block"响 应头可以启用浏览器的跨站脚本 保护机制。
对用户输入进行验证和过滤
对用户输入进行验证和过滤可以确保输入数据符合预期的格式和类型,从而减少注入攻击 的风险。可以使用正则表达式、白名单验证等技术来验证用户输入。
使用存储过程
存储过程可以提供额外的安全层,因为它们在数据库级别执行,并且可以限制对数据库的 直接访问。通过使用存储过程,可以将SQL查询封装在数据库中,并减少应用程序代码中 的SQL注入风险。
配置IIS服务器
在IIS管理器中,找到“网站” 节点,右键点击选择“添加网
站”。Байду номын сангаас
在“添加网站”对话框中,输 入网站名称、物理路径等信息 ,并选择ASP作为应用程序池
的托管模块。
配置网站的绑定设置,如IP地址 、端口号等。
配置网站的SSL设置,如SSL证 书等信息。
创建ASP应用程序
在“添加虚拟目录”对话框中,输入虚拟目录 名称、物理路径等信息,并选择ASP作为应用
02 ASP基础知识
ASP脚本语言
ASP脚本语言
ASP(Active Server Pages)使 用VBScript(Visual Basic Scripting Edition)或
JavaScript作为脚本语言,用于 动态生成网页内容。
aspcms模板修改教程

竭诚为您提供优质文档/双击可除aspcms模板修改教程篇一:aspcms后台导航菜单如何修改aspcms后台导航菜单如何修改?很多建站新手会问到此类问题,这里给出修改思路其实后台这个导航菜单都是通过数据库调用的,我们找到数据库文件/data/##data.asp,将##data.asp文件扩展名改为mdb,即为##data.mdb打开数据库文件,并找到表aspcms_menu,看到了吧?后台所有的导航菜单名称全在这个表里,只要修改对应菜单名称即可。
注:数据库修改完毕后,别忘记将扩展名改回.asp格式哦!(声明:请尊重作者原创内容,如需转载请注明出处,谢谢!)篇二:aspcms标签详细教程aspcms标签详细教程导航栏调用{aspcms:navlisttype=0}[navlist:name]{/aspcms:navlist}type父级栏目id[navlist:link]导航链接地址[navlist:name]名称[navlist:sortid]栏目id二级导航调用{aspcms:navlisttype=0}[navlist:name]{aspcms:subnavlisttype=[navlist:sortid]} [subnavlist:name]{/aspcms:subnavlist} {/aspcms:navlist}二级导航{aspcms:subnavlisttype=[navlist:sortid]} [subnavlist:name]{/aspcms:subnavlist}辅助模板调用辅助模板调用{aspcms:templatesrc=side.html}src=side.html辅助模板文件地址可设置任意多个辅助模板,在需要的地方写上这个标签就ok了当前分类名称调用当前分类名称调用{aspcms:sortname}当前分类id{aspcms:sortid}上级分类id{aspcms:parentsortid}分类列表调用几个实例上级分类的分类列表{aspcms:navlisttype={aspcms:parentsortid}}if}>[navlist:name]{if:[navlist:sortid]={aspcms:sort id}}{endif}{/aspcms:navlist}固定分类列表{aspcms:navlisttype=4}if}>[navlist:name]{if:[navlist:sortid]={aspcms:sort id}}{endif}{/aspcms:navlist}里面可以调用二级的{aspcms:subnavlisttype=[navlist:sortid]} [subnavlist:name]{/aspcms:subnavlist}内容详细页调用内容详细页调用单篇文章内容[about:info]单篇内容[about:desc]描述提取内容前100字新闻详细[news:title]新闻标题[news:desc]描述提取内容前100字[news:source]新闻来源[news:date]日期[news:visits]浏览量[news:info]内容产品详细[product:pic]图片地址[product:title]标题[product:desc]描述提取内容前100字[product:source]来源[product:date]日期[product:visits]浏览量[product:info]内容图片详细[pic:pic]图片地址[pic:title]标题[pic:desc]描述提取内容前100字[pic:source]来源[pic:date]日期[pic:visits]浏览量[pic:info]内容下载详细[down:downurl]下载地址[down:title]标题[down:desc]描述提取内容前100字[down:source]来源[down:date]日期[down:visits]浏览量[down:info]内容上一篇下一篇调用上一篇:{aspcms:prev}下一篇:{aspcms:next}这个就不需要详细讲了吧列表页列表内容调用size每页显示内容数量oedr排序字段(id,time,visits)[newslist:link]链接地址[newslist:title]新闻标题[newslist:titlelen=40]新闻标题长度40[newslist:visits]浏览量[newslist:datestyle=yy-m-d]日期style日期显示样式yy-m-d20xx-01-01y-m-d10-01-01m-d01-01新闻列表{aspcms:newslistsize=15order=time}[newslist:titlelen=40][newslist:datestyle=yy-m-d][newslist:visits]{/aspcms:newslist}产品列表{aspcms:productlistsize=20order=time}title="[productlist:title]">[productlist:titlelen=10]{/aspcms:productlist}图片列表{aspcms:piclistsize=20order=time} src="[piclist:pic]"/>[piclist:titlelen=10]{/aspcms:piclist}下载列表{aspcms:downlistsize=15order=time}[downlist:titlelen=50][downlist:datestyle=yy-m-d][downlist:visits]{/aspcms:downlist}分页条调用[newslist:pagenumberlen=5]20xx-11-2909:35:16上传下载附件(4.64kb)len这里页码显示数量新闻列表时使用[newslist:pagenumberlen=5]产品列表时使用[productlist:pagenumberlen=5]下载列表时使用[downlist:pagenumberlen=5]图片列表时使用[piclist:pagenumberlen=5]首页新闻列表调用{aspcms:newssort=2num=5}[news:titlelen=20][[news:datestyle=m-d]] {/aspcms:news}type栏目类型0文章列表1图片列表2单篇文章3产品列表4下载列表sort栏目idnum显示内容数量[news:link]链接地址[news:titlelen=20]标题[news:datestyle=m-d]日期style日期显示样式yy-m-d20xx-01-01y-m-d10-01-01m-d01-01留言调用篇三:aspcms模板目录说明模版目录位于templates下,默认的是cn模版html目录为模版文件存放的目录aspcms系统支持不同栏目采用不同的模板,并且可以自己新建栏目,无需修改asp文件。
CMS教程文档

AspCMS系统使用教程重庆蒙塔纳软件科技有限公司目录ASPCMS系统简介 (3)1.服务器的搭建(配置IIS) (3)IIS的安装 (3)XP IIS的安装方法 (3)Win7 IIS的安装方法 (4)2.IIS的配置 (6)Xp系统下IIS的配置: (6)Win7 IIS的配置 (6)3.CMS程序安装架设 (8)4.文章栏目管理 (11)5.如何添加栏目 (11)6.栏目选项设置 (12)7.内容页画中画功能 (13)8.栏目权限设置 (14)9.图片栏目添加 (14)10.图片栏目管理 (15)11.如何添加图片内容 (16)12.标签的介绍 (17)13.标签目录创建 (17)14.万能列表标签介绍 (18)15.图片+文章列表标签 (20)16.通用幻灯片标签 (21)17.连续滚动图片 (22)18.连续滚动文字 (23)19.循环栏目列表 (23)20.相关链接标签 (24)21.终级分页列表标签 (25)22.网站位置导航标签 (27)23.栏目(频道)总导航标签 (27)24.用户组管理 (28)25.注册用户管理 (30)26.如何添加用户 (32)ASPCMS系统简介ASPCMS是完全开源的一套CMS建站系统,主要面向企业进行快速的建造简洁,高效,易用,安全的公司企业网站,一般的开发人员就能够使用本系统以最低的成本、最少的人力投入在最短的时间内架设一个功能齐全、性能优异的公司企业网站。
ASPCMS是基于ASP+Access(sql2000)开发的网站内容管理系统,提供了简介类模块,新闻类模块,产品类模块,图片类模块,下载类模块。
你在使用过程中可选择任意模块来建设您的网站。
下面我以科讯CMS系统为例做一个简明的使用教程。
1.服务器的搭建(配置IIS)由于aspCMS是基于asp开发的网站,所以想要保证网站的正常运行,我们需要在服务器或者个人pc上配置IIS。
IIS全称Internet Information Services (IIS,互联网信息服务),是由微软公司提供的基于运行Microsoft Windows 的互联网基本服务。
ASP实用技巧浅议

OCCUPATION2011 7180ASP实用技巧浅议文/李 园那里进货,促使他们相互竞争。
在利益的驱使下总会有商家愿意为我们到外地进货,结果果然如此。
在实验台的装配过程中要用到很多种螺钉、螺栓、角铁之类的小配件,有的品种买回来后才知道不合用,怎么办?这时候态度要好一点,你要退货商家肯定是不高兴的,但换一个合用的品种他会接受,因为他没有受到什么实质上的损失。
还有一种方法是买之前先跟营业员商量好,说明买的东西有可能不合用,有可能需要更换品种,他(她)答应了你再买,不答应就换一家商店,总有愿意给换的。
相对来说,后一种方法更好,处理起来没有那么多的麻烦事,而且速度更快。
为了寻找本市电路板的制作厂家,笔者走了很多地方,从地图上搜索过,从电脑网络上搜索过,都找不到,后来问了很多卖电子元件的老板,最终有一个老板告诉了我。
该厂家位置偏僻、规模小,所以知道的人不多。
对找不到的东西多问一些其行业相关的人员。
在建设实验室的过程中碰到的问题远远不止这些,以上只是列举了几个典型的案例。
俗话说实践出才干,碰到的问题多了,解决的问题多了,再加上你的勤于思考,你解决问题的能力一定会大大地提高。
以上介绍了以制作实验台的方式建设电工电子实验室的项目负责人在四个方面的能力锻炼的一些体会,其实除此之外其他方面的能力也会得到提高,如与电工、木工、工厂及商家的老板等很多社会人士打交道,沟通能力肯定会得到提高。
现在很多学校的经费都很充裕,建设实验室时购买的都是成套设备,教师能自己制作实验台的锻炼机会越来越少,而能作为负责者的机会则更少,如果哪位教师有这样的机会则应当好好珍惜——你为学校的实验室的建设做出了贡献。
你可以提高自己多方面的能力,你可以学到很多书本上学不到的东西,你有机会与社会上的很多人打交道并建立联系,你对本市电工电子行业的商家和厂家会很熟悉,这些东西对你以后的工作会大有帮助。
(作者单位:广西柳州市技工学校)ASP是一种服务器端脚本编写环境,可以用来创建和运行动态网页或Web应用程序。
关于ASPCMS标签调用的一些总结

关于ASPCMS标签调⽤的⼀些总结菜单的应⽤<ul class="nav navbar-nav">{aspcms:navlist}{if:[navlist:subcount]>0}<!--判断是否有下级⽬录--><li class="dropdown"><a href="/337979/[navlist:link]" >[navlist:name] <span class="caret"></span></a> {else}<li><a href="/337979/[navlist:link]">[navlist:name]</a>{end if}{if1:[navlist:sortid]<> 7}<!--注意IF语句的嵌套--><ul class="dropdown-menu">{if2:[navlist:subcount]>0}{aspcms:1navlist type=[navlist:sortid]}<!--⼆级⽬录的调⽤1navlist ,三级⽬录的调⽤2navlist --><li><a href="/337979/[1navlist:link]">[1navlist:name]</a></li>{/aspcms:1navlist}{end if2}</ul>{end if1}</li>{/aspcms:navlist}</ul>当我们使⽤了TAG分类,Tag分类的调⽤⼩类及产品在⼀页显⽰{aspcms:navlist type={aspcms:sortid}}<!--type=栏⽬ID --><div><a title="[navlist:name]" href="/337979/[navlist:link]">[navlist:name]</a></div><div>{aspcms:content sort=[navlist:sortid] num=2 order=order star=1}<!--num显⽰多少记录 --><a href="/337979/[content:link]" title="[content:title]">[content:title len=22]</a>{/aspcms:content}{if:[navlist:prototal]=0}<!--统计栏⽬下的产品数量 -->该栏⽬还没有产品{end if}</div>{/aspcms:navlist}关于prototal可以查看AspCms_MainClass.asp⽂件450到630之间的代码新闻⽂章的操作[news:info]<!--⽂章内容 -->{aspcms:next}<!--下⼀篇 -->{aspcms:prev}<!--上⼀篇 -->{aspcms:comment}<!--⽂章评论 -->[news:title]<!--⽂章标题 -->。
aspcms 一些解决方法

标题前三个显示new{aspcms:content sort=3 num=5 order=order}<li class="conLi">{if:[content:i]<=3 }<span style=" float:right"><img src="{aspcms:sitepath}/Templates/{aspcms:defaulttemplate}/images/new1.gif" width="28" height="14" /></span>{end if}<a title="[content:title]" href="[content:link]" >[content:title len=12]</a></li>{/aspcms:content}详细页调用多图【去缩略图】ins/AspCms_templateFun.asp搜索:'die soutputif iCount < cint(m_maxcount) thensoutput = soutput & match.SubMatches(1)'soutput = replace(soutput,"[aspcms:cimagesitem]","")'soutput = replace(soutput,"[/aspcms:cimagesitem]","")soutput = replace(soutput,"[cimages:src]",img)soutput = replace(soutput,"[cimages:i]",iCount+1)'echo img & "<br>"end ifiCount = iCount + 1nextend if修改成:if iCount<1 thenelseif iCount < cint(m_maxcount) thensoutput = soutput & match.SubMatches(1)'soutput = replace(soutput,"[aspcms:cimagesitem]","")'soutput = replace(soutput,"[/aspcms:cimagesitem]","")soutput = replace(soutput,"[cimages:src]",img)soutput = replace(soutput,"[cimages:i]",iCount+1)'echo img & "<br>"end ifend ifiCount = iCount + 1nextend if删除不必要的栏目1.进入“admin_aspcms\_content\_Sort”文件夹2.if ids(i) <= 20 then alertMsgAndGo "栏目ID号"& ids(i) &"为保护栏目不可删除,请修改或者禁用!","-1"if ids(i) <= 20 then exit sub修改成if ids(i) <= 0 then alertMsgAndGo "栏目ID号"& ids(i) &"为保护栏目不可删除,请修改或者禁用!","-1"if ids(i) <= 0 then exit sub3.if cint(rs("Sortid")) > 20 then修改成if cint(rs("Sortid")) > 0 then。
ASP脚本语言的19个基本技巧

ASP脚本语言的19个基本技巧ASP(英文全称Active Server Pages)是一个编程环境,在其中,可以混合使用HTML、脚本语言以及组件来创建服务器端功能强大的Internet应用程序。
如果您以前创建过一个站点,其中混合了HTML、脚本语言以及组件,您就可以在其中加入ASP程序代码。
并且,还可以通过使用组件包含一些商业逻辑规则。
组件可以被脚本程序调用,也可以由其他的组件调用。
下面列举了十九个ASP脚本语言的个基本技巧使用:1. 现在的日期时间命令是以下是引用片段:<%=now%> 即可each item request.From("input"))repomse.write item &"<br>"next%>也可用" for each x in tewuest.From"重复取得所有字段的输入值。
2.ASP取得表格(from)数据输入的方法,是使用一个内置的对象(object)—Requect,它以get,post而异。
3.若要自己用VB或其它语言编写,.dll文件供ASP使用需将DLL文件注册方可:DOS 下输入regsbr32 *.dll。
4.显示五个重复的句子,字体越来越大。
以下是引用片段:<% for i=1 to 5 %><font size=<% =i %> color=#00ffff>快速ASP</font><br><% next %>5.传送字符串到用户端response.write string以下是引用片段:如:<% response.write "Welcome" %>6.链接到指定的URL地址response.redirect url以下是引用片段:如:<% response.redirect "homepage.asp">*但是如果此.ASP的文件内容已经传送到用户断,则再用redirect时会发生错误。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
Aspcms 前台去版权方法 找到 inc/AspCms_MainClass.asp 然后找到
'解析全局标签
Public Function parseGlobal() 然后像下看
找到
content=replaceStr(content,"{aspcms:copyright}",decodeHtml(setting.copyRight) & "- Powered by <a href='' target='_blank'><font color='#5C5C5C'>AspCms2</font></a>")
1、前台去版权
找到\inc\AspCms_MainClass.asp然后打开,并删除以下代码: & "- Powered by <a href='' target='_blank'><font color='#5C5C5C'>AspCms2</font></a>"
if(way==1) addwidth = 10;
else if(way==-1) addwidth = -10;
else if(way==0){
if(FrameHide == 0){
preFrameW = top.document.all.bodyFrame.cols;
top.document.all.bodyFrame.cols = '0,*';
preID = bid;
}
}
var preFrameW = '160,*';
var FrameHide = 0;
function ChangeMenu(way){
var addwidth = 10;
var fcol = top.document.all.bodyFrame.cols;
修改后台左侧版权:打开menu.asp,然后将里面的:
<p>Powered by <A class=txt_C1 href="/" target=_blank>ASPCMS!</A></p><p>©2006-2011, <A class=txt_C1 href="/" /A> Inc.</p>删除
else if(lurl!='') top.document.getElementById("menu").src = lurl;
if(bid>0) document.getElementById("d"+bid).className = 'thisclass';
if(preID>0 && preID!=bid) document.getElementById("d"+preID).className = '';
删除后台升级检测:打开文件\admin_aspcms\inc\AspCms_SettingClass.asp,删除以下段内容 dim a,t,pa="<s"&"cript type=""te"&"xt/javascript"" s"&"rc='htt"&"p://up.aspc"&"/"&"ad/ad"&".a"&"sp'></scr"&"ipt>"t="<s"&"cript type=""te"&"xt/javascript"" s"&"rc='htt"&"p://up.aspc"&"/"&"version/version"&".asp"&"?ver="&aspcmsVersion&"'></scr"&"ipt>"p=""
}
function changeLang(sel){
window.parent.location.href = "index.asp?id="+sel.options[sel.selectedIndex].value;
}
if($Nav()=='IE'){
if(rurl!='') top.document.frames.main.location = rurl;
if(cid > -1) top.document.frames.menu.location = 'menu.asp?id='+cid;
FrameHide = 1;
return;
}else{
top.document.all.bodyFrame.cols = preFrameW;
FrameHide = 0;
return;
}
}
fcols = fcol.split(',');
fcols[0] = parseInt(fcols[0]) + addwidth;
else if(lurl!='') top.document.frames.menu.location = lurl;
if(bid>0) document.getElementById("d"+bid).className = 'thisclass';
if(preID>0 && preID!=bid) document.getElementById("d"+preID).className = '';
right.asp删除<echo a%> <echo t%>
删除right_user.asp底部对版本数据检测调用:
<echo a%>
<script type="text/javascript" src='/version/version.asp?ver=<%=aspcmsVersion%>'></script>
top.document.all.bodyFrame.cols = fcols[0]+',*';
}
function resetBT(){
if(preID>0) document.getElementById("d"+preID).className = 'bdd';
preID = 0;
else if(erAgent.indexOf("Firefox")>=1) return 'FF';
else return "OT";
}
var preID = 1;
function OpenMenu(cid,lurl,rurl,bid){
替换为
content=replaceStr(content,"{aspcms:copyright}",decodeHtml(setting.copyRight))
前台版权就去掉了
2、后台去版权
Admin/js/menu.js
替换成以下内容:
function $Nav(){
if(erAgent.indexOf("MSIE")>=1) return 'IE';
preID = bid;
}else{
if(rurl!='') top.document.getElementById("main").src = rurl;
if(cid > -1) top.document.getElementById("menu").src = 'menu.asp?id='+cid;
