aspcms模板修改教程
aspcms简单技巧

Aspcms 前台去版权方法 找到 inc/AspCms_MainClass.asp 然后找到
'解析全局标签
Public Function parseGlobal() 然后像下看
找到
content=replaceStr(content,"{aspcms:copyright}",decodeHtml(setting.copyRight) & "- Powered by <a href='' target='_blank'><font color='#5C5C5C'>AspCms2</font></a>")
1、前台去版权
找到\inc\AspCms_MainClass.asp然后打开,并删除以下代码: & "- Powered by <a href='' target='_blank'><font color='#5C5C5C'>AspCms2</font></a>"
if(way==1) addwidth = 10;
else if(way==-1) addwidth = -10;
else if(way==0){
if(FrameHide == 0){
preFrameW = top.document.all.bodyFrame.cols;
top.document.all.bodyFrame.cols = '0,*';
preID = bid;
ASPCMS产品展示栏自定义显示内容

ASPCMS产品展示栏自定义显示内容宣传产品或案例为主的企业网站的首页都会布置有一个产品展示区块,常常在没有特殊要求的时候往往会设计成只显示最新的几个产品图片或文章,但这样突出不了主打产品。
周末帮朋友修改了一两个产品展示栏目自定义显示内容案例,方法不难,关键点在于掌握ASPC MS文章显示排序规则。
案例一:网站首页完全自定义上下排显示不同产品ASPCMS 列表排序默认写法是order = order ,这是文章类别的显示顺序为IsHeadline(头条)>>IsTop(置顶)>>IsFeatured(特别推荐)>> isrecommend(推荐)>>ContentOrder(推荐和置顶同时选择)>>a.Ad dTime desc(更新时间) 。
根据这个规则写两个类似区块内容,顶部区块放置顶产品,下部区块放推荐产品,信息发布者根据需要在文章高级选项中勾选置顶或推荐就可以分配产品在首页显示的位置。
代码示例如下:<div id="product_cont"><UL class="bxslider"><!--产品置顶内容-->{aspcms:content sort=5 num=4 order=IsTop}<li><a href="[content:link]"><img alt="[content:title len=60]" src="[content:pic]" width= "146" height="109"/></a><span><a href="[content:link]" title="[content:title len=60]">[content:title len=10]</a></span></li>{/aspcms:content}</UL><UL class="bxslider"><!--产品推荐内容-->{aspcms:content sort=5 num=4 order=isrecommend}<li><a href="[content:link]"><img alt="[content:title len=60]" src="[content:pic]" width= "146" height="109"/></a><span><a href="[content:link]" title="[content:title len=60]">[content:title len=10]</a></span></li>{/aspcms:content}</UL></div>案例二:在“产品列表”主界面同时平均显示每一个小分类产品内容在“产品列表”主界面,未选择小分类时,第一列的图片应该取自第一个小分类的图,第二列图片应该取自第二个小分类的图,以此类推;只有在小分类栏目列表界面显示该小分类下每个产品。
aspcms后台操作说明书

搜索条:可以通过搜索指定分类下的内容或者与指定 关键词有关的内容 主要显示: 选择(全选):用于批量操作 编号:用于标识唯一性 标题:显示标题 分类:所属分类 发布时间:标识发布的日期 排序:内容的顺序,若不指定通常会以时间为标准 状态:是否显示内容,即 启用 禁用
上谷网络 版权所有 -16-
-10-
企业网站管理系统后台操作说明书
上传图片:选择需要显示的图片,可以多次上次,重 复操作 浏览权限:设定内容查看的权限 文章星级:内容的参考标准,一般用于比较搜索,让 人快速搜索的优秀的内容 发布时间:标识发布的日期 浏览次数:可以知道有多少人查阅多内容 其它选项:指定该内容的属性,置顶和推荐是一种归 类的,通常都会在指定位置优先显示 自定义文件名:在网页发布静态时候可以自己指定生 产的名称 TAG :指定内容的关键字,当关键字变多可以很容 易搜索的相关内容 页面关键词:用于 seo 优化更利于搜索引擎搜录 页面描述:用于 seo 优化更利于搜索引擎搜录
上谷网络 版权所有 -5-
企业网站管理系统后台操作说明书
1.2 文章新闻管理
搜索条:可以通过搜索指定分类下的内容或者与指定 关键词有关的内容 主要显示: 选择(全选):用于批量操作 编号:用于标识唯一性 标题:显示标题 分类:所属分类 发布时间:标识发布的日期 排序:内容的顺序,若不指定通常会以时间为标准 状态:是否显示内容,即 启用 禁用 操作:可以对内容进行删除,修改 底部功能按钮: 删除,禁用,启用配合全选做批量处理 移动主要是把指定内容转移到另一分类下,可批量操 作
上谷网络 版权所有 -6-
企业网站管理系统后台操作说明书
分类:显示分类名 标题颜色:可以指定文章在前台列表中显示的颜色 标题:显示标题名 作者:显示作者 来源:标识内容的出处,武汉晚报,楚天都市报等 内容:显示内容 文章缩略图:前台若以图片列表方式展示,则需要此 项,此项由上传图片功能自动填写(不推荐手动填写)
调整模板的操作方法

调整模板的操作方法
要调整模板,可以按照以下操作方法进行:
1. 打开模板:找到模板文件并双击打开,或在相应的软件中创建新文件并选择模板。
2. 查看模板内容:浏览模板中的各个部分,包括标题、文本、图像、样式等。
3. 修改文本:根据需要修改模板中的文本内容,可以直接在模板上进行编辑或使用文本编辑工具进行修改。
4. 更换图像:如果模板中包含图像,可以选择替换为其他符合需求的图像。
可以直接将新图像拖拽到模板中,或使用软件的插入图像功能。
5. 调整样式和布局:根据需要,可以对模板的样式和布局进行调整。
这包括更改颜色、字体、大小、对齐方式等。
可以使用软件的样式和布局工具进行操作。
6. 添加新元素:如果需要在模板中添加新的元素,比如表格、图表、图标等,可以使用软件的插入功能进行添加。
根据需要,可以调整新元素的样式和位置。
7. 保存修改:在完成调整后,记得保存修改。
可以选择覆盖原始模板文件,或另存为一个新的文件,以便保留原始模板。
8. 测试和调整:在完成修改后,建议进行测试以确保模板的效果符合预期。
根据需要,可以进一步调整和修改模板,直到满足要求为止。
以上是一般的调整模板的操作方法,具体操作可能会因软件和模板的不同而有所差异。
根据具体情况,可以参考所使用软件的相关文档或教程,以获得更详细的操作指导。
完美配置aspcms多语言系统,多语言版开启方法风易技术博客

完美配置aspcms多语言系统,多语言版开启方法风易技术博客因为工作需要,风易需要建立一个双语版网站,而ASPCMS又是用的比较顺手的一个。
现搜索网上一个解决办法,经测试非常完美,特把步骤摘录如下:1、找到aspcms根上当下的data文件夹,把#data.asp文件改名为#data.mdb,然后用Access打开#data.mdb文件,打开表aspcms_menu,找到标题为《多语言设置》的项,将其MenuStatus值改为1(多语言开关),然后再把data.mdb改成data.asp。
2、打开网站登录到网站后台(后台选择全功能版),点“网站会员”-管理员组管理-修改,打上全部勾。
3.注销重新登录,就可以看到在系统设置中菜单下面有-多语言设置项。
4.点击多语言设置-添加其他语言:英语,具体参数参考中文项。
5.后台语言切换按钮在admin文件夹中找到top.asp,打开,找到<a href=”home.asp” target=”main”>后台导航</a>后添加如下代码view plaincopy to clipboardprint?1.<%2.dim dangqianid,dangqianname,rsyy3.dangqianid=rCookie("languageID")4.set rsyy=conn.exec("select languagename from {prefix}La nguage where LanguageID="&dangqianid,"exe")5.if not rsyy.eof then6.dangqianname=rsyy(0)7.end if8.rsyy.close : set rsyy=nothing9.%>10.<%11.set rsyy=conn.exec("select LanguageID,languagename from {prefix}Language order by LanguageOrder desc,LanguageID desc","exe")12.while not rsyy.eof13.%>14.<%if int(rsyy(0))=int(dangqianid) then%>15.<a href=#><font color=red><%=rsyy(1)%></font>< /a>16.<%else%>17.<a href="index.asp?id=<%=rsyy(0)%>" target='_top' ><%=rsyy(1)%></a>18.<%end if%>19.<%20.rsyy.movenext21.wend22.rsyy.close : set rsyy=nothing23.%>6.前台语言切换,在inc文件夹中找到文件aspcms_settingclass.asp,修改成以下代码view plaincopy to clipboardprint?1.<!--#include file="AspCms_MainClass.asp" -->2.<%3.if siteMode=0 then die siteHelp4.dim LanguageAlias : LanguageAlias=rCookie("LanguageA lias")5.dim setting : set setting=new SettingClass6.%>7.<%8.dim id, rsLanguage9.id=getForm("id","get")10.if not isnul(id) then11.set rsLanguage=conn.exec("select * from {prefix}Lang uage where LanguageID="&id,"exe")12.if not rsLanguage.eof then13.wCookie"languageID",id14.wCookie"languagePath",rsLanguage("LanguagePath")15.wCookie"LanguageAlias",rsLanguage("Alias")16.else17.alertMsgAndGo "没有这个语言","-1"18.end if19.rsLanguage.close : set rsLanguage=nothing20.response.Redirect("index.asp")21.end if22.%>23.<!--#include file="AspCms_Language.asp" -->7.设置语言链接,在模板文件head.html中,把英文的链接改为,注意?后的哪个id要看后台系统设置-多语言设置中的语言种类前各自的编号。
aspcms模板

aspcms模板ASPCMS 模板ASPCMS 是一种基于 技术开发的内容管理系统,它通过构建网站结构、管理站点内容、维护用户权限等功能,帮助用户快速搭建自己的网站。
而 ASPCMS 模板则是为了方便用户快速建站,提供的一套预设的页面样式和布局,可以在不需要深入了解前端开发知识的情况下,快速搭建出一个美观、实用的网站。
本文将就 ASPCMS 模板进行详细介绍。
1. ASPCMS 模板的分类ASPCMS 模板可以按照页面类型、适用行业等因素进行分类。
比如可以分为企业网站模板、个人博客模板、电商网站模板等;也可以按照适用行业进行分类,比如医疗、教育、旅游等。
不同类型的模板,会包含不同的页面样式和布局,以满足用户在不同场景下的需求。
2. ASPCMS 模板的特点ASPCMS 模板可以帮助用户快速地建站,且具有以下几个特点:2.1 易于使用:模板提供了预设的页面样式和布局,用户可以通过类似填表格的方式来填写页面内容,不需要过多了解前端技术知识。
2.2 美观实用:模板经过设计师的精心设计,具有美观的外观和实用的界面布局,可以满足不同用户的需求。
2.3 响应式设计: ASPCMS 模板支持响应式设计,可以自动适应不同尺寸的设备,如电脑、手机或平板电脑。
3. ASPCMS 模板的选择和应用ASPCMS 模板可以在不同的市场和资源共享网站上找到。
比如官方网站和一些付费的第三方模板资源网站。
而应用模板则需要在 ASPCMS 后台管理系统中进行。
用户只需要将下载的模板上传到管理系统中,然后根据自己的需求进行相应配置即可。
一般而言,安装好模板后,用户还需要进行一些基础的页面设置和调整。
在这一过程中,如有任何问题,可以查看门户网站的相关教程或者在 ASPCMS 社区中寻求帮助。
4. ASPCMS 模板的优缺点ASPCMS 模板可以帮助用户快速建站,极大地缩短了建站的时间和成本,是适合小型网站或者新站长进行建站的良好选择。
CMS功能说明

创建模板界面说明
模板名称
均为提交模板内容按钮,系统会判断后给出 保存成功或者内容有问题的提示。
返回“模板 列表界面”
模板内容 填写区域
建议 (1)现在图中展示的内容为模板创建页,同时出现“模板”、“评论模板”两栏输入框,实际使用中只需要根据自己 的需求选择一个框架录入即可,另外一个框架随便输入信息。这种形式容易引起误导,在新的系统制作中需要分开,不 同的功能模板做出另外的选择。 (2)模板创建后仅仅提示创建成功,仍停留在创建页面并不返回模板列表。容易引起误导,导致重复创建多个模板。 (3)模板在创建过程中,除了模板名称外,还需增加“模板说明”、“备注”信息的录入栏。以上两栏用以解释说明 改模板的创建功能、技术说明、相关维护要点等附加信息,以方便后期维护制作。 (4)模板创建后给出创建成功的提升,确认后返回模板列表,列表内默认情况下按照创建时间倒序排序 。
模板编辑/ 模板编辑/修改页面
模板名称
返回“模板 列表界面”
模板内容。 直接修改 即可
修改历史 记录区
均为提交模板内容按钮,系统会判断后给出 保存成功或者内容有问题的提示。
点击“查看内容”弹出上一次保存前的 代码内容。
(1)模板内容在修改后提交时做出基本语句校验,对于使用的系统调用属性语句的语法、属性名拼写、html语法、 程序语句等内容的明显错误给出一个提示。 (2)增加一个预览功能,模板的内容在前台web页面显示的效果可以及时看到,以方便针对模板的修改工作。 (该功能针对一个引用了多个区块模板的主模板来说已经可以预览了,但是单一的主模板不能预览。)
Hale Waihona Puke CMS系统主界面 CMS系统主界面
点击“游戏频道模板” 选项,直接进模板列表 页面。
aspcms入门教程(标签,文件)

Aspcms各个文件功能介绍全文模版目录说明模版目录位于templates下,默认的是cn模版html目录为模版文件存放的目录ASPCMS系统支持不同栏目采用不同的模板,并且可以自己新建栏目,无需修改ASP文件。
1.头部固定模板为 head.html ,固定调用标签 {aspcms:top}2.底部固定模板为 foot.html ,固定调用标签 {aspcms:foot}3.辅助模版名称可以自己定义,如 left.html ,调用辅助模版的标签为:{aspcms:template src=left.html}网站通用标签单篇文章调用1、首页单篇内容调用{aspcms:about sort=8 }[about:info len=80][about:title][about:link]{/aspcms:about}说明:sort=8单篇文章的栏目id[about:info len=80] 单篇文章内容,len表示截取的长度[about:title]单篇文章的标题[about:link] 单篇文章的链接2、单篇文章页调用(在about.html页标签的调用){aspcms:top} 调用头部{aspcms:template src=left.html} 调用辅助模版{aspcms:sortname} 单篇文章的栏目名称您的位置:首页{aspcms:position} > [position:link]{/aspcms:position} [about:title] 单篇文章标题[about:info] 单篇文章详细内容列表页的调用A.列表页调用标签{aspcms:sorttitle}标题在添加分类时设置{aspcms:sortkeyword}关键词在添加分类时设置{aspcms:sortdesc}描述在添加分类时设置{aspcms:sortname}栏目名称{aspcms:list size=10 order=id}[list:link]链接[list:i]计数[list:titlecolor]标题颜色[list:sortname]分类名称[list:sortlink]分类链接[list:date]日期[list:visits]浏览次数[list:author]作者[list:source]来源[list:tag]tag标签[list:istop]置顶[list:isrecommend]推荐[list:isimage]图片新闻[list:isfeatured]特别推荐[list:isheadline]头条[list:pic]图片{/aspcms:list}[list:pagenumber len=5] 分页条调用标签B.当前位置首页{aspcms:position} >>[position:link]{/aspcms:position}首页 >>新闻发布 >>公司新闻详细页调用1、首页调用{aspcms:content sort=2 num=4 order=order star=1}[content:title]标题[content:link]链接[content:i]计数[content:titlecolor]标题颜色[content:sortname]分类名称[content:sortlink]分类链接[content:date]日期[content:visits]浏览次数[content:author]作者[content:source]来源[content:tag]tag标签[content:istop]置顶[content:isrecommend]推荐[content:isimage]图片新闻[content:isfeatured]特别推荐[content:isheadline]头条[content:desc]描述[content:pic]图片{/aspcms:content}sort 分类IDnum 显示数量order 排序规则 ispic是否是图片order id visits time star 星级(1,2,3,4,5)2、详细页调用[content:title]标题[content:link]链接[content:i]计数[content:titlecolor]标题颜色[content:sortname]分类名称[content:sortlink]分类链接[content:date]日期[content:visits]浏览次数[content:author]作者[content:source]来源[content:tag]tag标签[content:istop]置顶[content:isrecommend]推荐[content:isimage]图片新闻[content:isfeatured]特别推荐[content:isheadline]头条[content:desc]描述[content:pic]图片{aspcms:comment} 评论标签上一篇:{aspcms:prev}下一篇:{aspcms:next}C、多图片的处理count 输出数量,小于1或者不为数字的作为0处理,不输出contentid 输出的内容id,一般在内容页调用,只需填写contentid=[content:id]即可,错误的输入被赋值为-1[cimages:src] 将被替换为/upLoad/product/month_1107/201107011448421775.png等数据循环输出Head部分栏目调用:{aspcms:navlist}∙[navlist:name]{if:[navlist:subcount]>0}{aspcms:subnavlist type=[navlist:sortid]}∙[subnavlist:name]{/aspcms:subnavlist}{end if}{/aspcms:navlist}辅助模版栏目调用:{aspcms:navlist type={aspcms:topsortid}}∙[navlist:name]{/aspcms:navlist}if标签的使用IF标签使用1、满足条件则显示{if:条件语句}显示内容{end if}2、满足条件则显示内容1,否则显示内容2{if:条件语句}显示内容1{else}显示内容2{end if}实例:1,给满足条件的添加不同的样式{aspcms:content}<A&NBSP;{IF:[CONTENT:I]=1} if} link="[content:link]"{end>[content:title]{/aspcms:content}2,显示当前栏目的样式{if:[navlist:sortid]=[navlist:cursortid]}class="nav_off"{else}cla ss="nav_on"{end if}统计标签统计标签今日{visits:today}昨日{visits:yesterday}本月{visits:month}全部{visits:all}友情链接标签调用文字链接{aspcms:linklist type=font}∙[linklist:name]{/aspcms:linklist}调用图片链接{aspcms:linklist type=pic}∙{/aspcms:linklist}type=all 或去掉type属性调用全部的链接tag标签TAG标签内容调用(和内容调用一样,只需要加一个tag属性)标签相关内容调用{aspcms:content sort=2 num=4 order=order tag=aspcms,asp,php star=1} [content:title]标题{/aspcms:content}标签列表调用{aspcms:taglist size=50 order=visits}[taglist:link][taglist:title]{/aspcms:taglist}[taglist:pagenumber len=5] 分页条调用标签order可选值visits,time,id会员功能调用首页调用可以参照模版login.html会员登录后显示用户在线可以用js实现loginyes.asp可以自己建立,位于member目录下代码内容为:document.write("/member/login.asp\" style=\"color:#1c97c0\">[请登录]")document.write("/member/reg.asp\" style=\" color:#1c97c0\">[注册]")document.write("欢迎您, ")document.write(" ")document.write("! | ");document.write("/member/editPass.asp\" style=\"color:#1c97c0\">修改资料");document.write(" | ");document.write("/member/login.asp?action=logout\"style=\"color:#1c97c0\">退出登录");document.write(" |");。
aspcms后台操作说明书

ASPCMS安装ASPCMS的安装比较简单,无需繁琐的安装步骤,下面就简单讲一下安装时需要注意的问题。
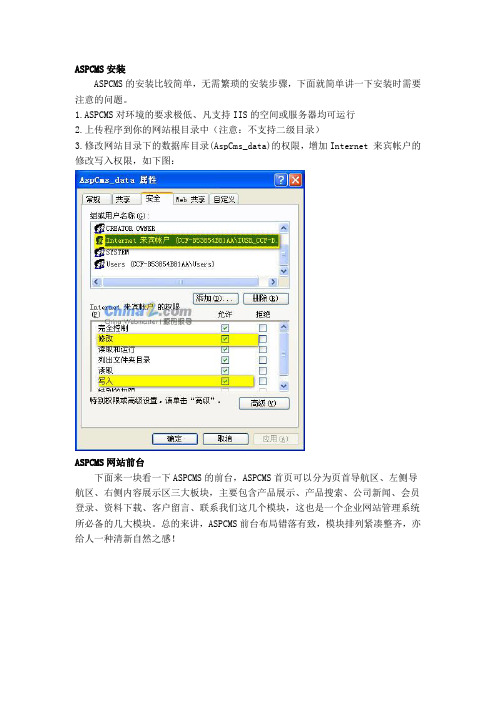
1.ASPCMS对环境的要求极低、凡支持IIS的空间或服务器均可运行2.上传程序到你的网站根目录中(注意:不支持二级目录)3.修改网站目录下的数据库目录(AspCms_data)的权限,增加Internet 来宾帐户的修改写入权限,如下图:ASPCMS网站前台下面来一块看一下ASPCMS的前台,ASPCMS首页可以分为页首导航区、左侧导航区、右侧内容展示区三大板块,主要包含产品展示、产品搜索、公司新闻、会员登录、资料下载、客户留言、联系我们这几个模块,这也是一个企业网站管理系统所必备的几大模块。
总的来讲,ASPCMS前台布局错落有致,模块排列紧凑整齐,亦给人一种清新自然之感!ASPCMS网站后台接下来让我们进入ASPCMS的管理后台看一下,在浏览器输入http://您的域名/admin/index.asp,默认账号:admin 密码:123456,进入后台的登录界面。
进入ASPCMS的后台给人一种耳目一新的感觉,后台分类明确、布局合理、功能强大。
从大的方面来讲,ASPCMS包含了系统设置(在线客服设置、网站广告设置、友情链接设置、数据库备份等)、网站内容管理(新闻管理、下载管理、产品管理)、会员管理、留言管理、订单管理、模板管理等功能模块;细分ASPCMS功能,ASPCMS 还支持静态生成html,支持google和百度地图生成,支持URL自定义,支持自定义模板,设置在线客服,还有冗余文件检测功能等等。
尽管如此,与国内知名的CMS 相比,ASPCMS后台功能上还是有些差距。
总的来讲,ASPCMS从安装到前台都会感觉它比较简单,功能有限,不过仅作为一个企业网站管理系统来讲,ASPCMS做的还不错,简约而易于操作。
aspcms后台操作说明书

企业网站管理系统后台操作说明书目录1.内容维护 (4)1.1 单篇文章管理... . (4)1.2 文章新闻管理... . (6)1.3 公司产品管理... . (9)1.4 资料下载管理... . (11)1.5 招聘信息管理... . (14)1.6 公司相册管理... . (16)1.7 内容回收站 (18)2 业务处理 (20)2.1 在线留言... .. (20)2.2 管理网站评论... . (21)2.3 管理产品订单处理 (22)2.4 应聘管理... .. (24)3 广告管理 (26)3.1 广告管理... .. (26)3.2 漂浮广告... .. (28)3.3 对联广告... .. (29)3.4 右下弹出广告... . (30)4 网站会员 (31)4.2 会员管理... .. (32)4.3 管理员组管理... . (34)4.4 管理员管理 (36)5 Th成更新 (37)5.1HTML静态Th成... (37)5.2 网站地图Th成 (38)5.3RSS Th成 (38)6 扩展功能 (39)6.1 程序在线升级... . (39)6.2 友情链接管理... . (40)6.3 上传文件管理... . (42)6.4 冗余文件检测... . (43)6.5 搜索引擎登陆... . (44)6.6 在线客服设置... . (44)6.7 幻灯片设置 (45)6.8 网站访问统计... . (46)6.9 数据库备份恢复 (46)7 插件管理 (47)7.1 插件管理... .. (47)8 界面风格 (48)8.1 模板选择... .. (48)8.2 编辑模板/CSS文件 (49)8.3 自定义标签 (49)9 系统设置 (50)9.1 网站信息设置... . (50)9.2 网站参数设置... . (52)9.3TAG管理 (53)9.4 网站栏目管理... . (54)10 常见问题 (56)1.内容维护1.1 单篇文章管理主要显示:选择(全选):用于批量操作编号:用于标识唯一性名称:显示内容名操作:可操作按钮有修改,点击栏目设置:单篇在系统中一个特例,他既属于内容又属于分类,实际上程序还是当作分类来处理,所以这里需要在栏目设置里面操作来添加,删除该条目刷新:刷新本页上谷网络版权所有主要显示:分类名称:显示分类名浏览权限:临时游客,注册会员,高级会员隶属,专属(隶属:权限值≥可查看,专属:权限值=可查看)例如:该内容的权限是专属于高级会员,那么表示只有高级会员才能查看内容:填写需要显示的内容插入分页:人工制定文章分页处上传图片:为该内容附上标题性图片页面标题:显示页面的标题页面关键词:用于seo 优化更利于搜索引擎搜录页面描述:用于seo 优化更利于搜索引擎搜录上谷网络版权所有1.2 文章新闻管理搜索条:可以通过搜索指定分类下的内容或者与指定关键词有关的内容主要显示:选择(全选):用于批量操作编号:用于标识唯一性标题:显示标题分类:所属分类发布时间:标识发布的日期排序:内容的顺序,若不指定通常会以时间为标准状态:是否显示内容,即启用禁用操作:可以对内容进行删除,修改底部功能按钮:删除,禁用,启用配合全选做批量处理移动主要是把指定内容转移到另一分类下,可批量操作上谷网络版权所有分类:显示分类名标题颜色:可以指定文章在前台列表中显示的颜色标题:显示标题名作者:显示作者来源:标识内容的出处,武汉晚报,楚天都市报等内容:显示内容文章缩略图:前台若以图片列表方式展示,则需要此项,此项由上传图片功能自动填写(不推荐手动填写)上谷网络版权所有上传图片:选择需要显示的图片,可以多次上次,重复操作浏览权限:设定内容查看的权限文章星级:内容的参考标准,一般用于比较搜索,让人快速搜索的优秀的内容发布时间:标识发布的日期浏览次数:可以知道有多少人查阅多内容其它选项:指定该内容的属性,置顶和推荐是一种归类的,通常都会在指定位置优先显示自定义文件名:在网页发布静态时候可以自己指定Th 产的名称TAG :指定内容的关键字,当关键字变多可以很容易搜索的相关内容页面关键词:用于seo 优化更利于搜索引擎搜录页面描述:用于seo 优化更利于搜索引擎搜录转向链接地址:需要勾选后面的转向链接选项,表示不读取该内容直接跳转到指定链接上谷网络版权所有1.3 公司产品管理搜索条:可以通过搜索指定分类下的内容或者与指定关键词有关的内容主要显示:选择(全选):用于批量操作编号:用于标识唯一性标题:显示标题分类:所属分类发布时间:标识发布的日期排序:内容的顺序,若不指定通常会以时间为标准状态:是否显示内容,即启用禁用操作:可以对内容进行删除,修改底部功能按钮:删除,禁用,启用配合全选做批量处理移动主要是把指定内容转移到另一分类下,可批量操作上谷网络版权所有分类:显示分类名标题颜色:可以指定文章在前台列表中显示的颜色标题:显示标题名价格、规格来源与自定义字段,用户可以自行添加内容:显示内容产品缩略图:前台若以图片列表方式展示,则需要此项,此项由上传图片功能自动填写(不推荐手动填写)上谷网络版权所有上传图片:选择需要显示的图片,可以多次上次,重复操作浏览权限:设定内容查看的权限文章星级:内容的参考标准,一般用于比较搜索,让人快速搜索的优秀的内容发布时间:标识发布的日期浏览次数:可以知道有多少人查阅多内容其它选项:指定该内容的属性,置顶和推荐是一种归类的,通常都会在指定位置优先显示自定义文件名:在网页发布静态时候可以自己指定Th 产的名称TAG :指定内容的关键字,当关键字变多可以很容易搜索的相关内容页面关键词:用于seo 优化更利于搜索引擎搜录页面描述:用于seo 优化更利于搜索引擎搜录1.4 资料下载管理搜索条:可以通过搜索指定分类下的内容或者与指定关键词有关的内容主要显示:选择(全选):用于批量操作上谷网络版权所有编号:用于标识唯一性标题:显示标题分类:所属分类发布时间:标识发布的日期排序:内容的顺序,若不指定通常会以时间为标准状态:是否显示内容,即启用禁用操作:可以对内容进行删除,修改底部功能按钮:删除,禁用,启用配合全选做批量处理移动主要是把指定内容转移到另一分类下,可批量操作上谷网络版权所有分类:显示分类名标题颜色:可以指定文章在前台列表中显示的颜色标题:显示标题名价格、规格来源与自定义字段,用户可以自行添加内容:显示内容下载地址:(不推荐手动填写)上传图片:选择需要显示的文件,可以多次上次,重复操作浏览权限:设定内容查看的权限文章星级:内容的参考标准,一般用于比较搜索,让人快速搜索的优秀的内容发布时间:标识发布的日期浏览次数:可以知道有多少人查阅多内容其它选项:指定该内容的属性,置顶和推荐是一种归类的,通常都会在指定位置优先显示自定义文件名:在网页发布静态时候可以自己指定Th 产的名称TAG :指定内容的关键字,当关键字变多可以很容易搜索的相关内容页面关键词:用于seo 优化更利于搜索引擎搜录页面描述:用于seo 优化更利于搜索引擎搜录上谷网络版权所有1.5 招聘信息管理搜索条:可以通过搜索指定分类下的内容或者与指定关键词有关的内容主要显示:选择(全选):用于批量操作编号:用于标识唯一性标题:显示标题分类:所属分类发布时间:标识发布的日期排序:内容的顺序,若不指定通常会以时间为标准状态:是否显示内容,即启用禁用操作:可以对内容进行删除,修改底部功能按钮:删除,禁用,启用配合全选做批量处理移动主要是把指定内容转移到另一分类下,可批量操作上谷网络版权所有分类:显示分类名标题颜色:可以指定文章在前台列表中显示的颜色标题:显示标题名价格、规格来源与自定义字段,用户可以自行添加内容:显示内容招聘缩略图:(不推荐手动填写)上传图片:选择需要显示的图片,可以多次上次,重复操作浏览权限:设定内容查看的权限文章星级:内容的参考标准,一般用于比较搜索,让人快速搜索的优秀的内容发布时间:标识发布的日期上谷网络版权所有浏览次数:可以知道有多少人查阅多内容其它选项:指定该内容的属性,置顶和推荐是一种归类的,通常都会在指定位置优先显示自定义文件名:在网页发布静态时候可以自己指定Th 产的名称TAG :指定内容的关键字,当关键字变多可以很容易搜索的相关内容页面关键词:用于seo 优化更利于搜索引擎搜录页面描述:用于seo 优化更利于搜索引擎搜录1.6 公司相册管理搜索条:可以通过搜索指定分类下的内容或者与指定关键词有关的内容主要显示:选择(全选):用于批量操作编号:用于标识唯一性标题:显示标题分类:所属分类发布时间:标识发布的日期排序:内容的顺序,若不指定通常会以时间为标准状态:是否显示内容,即启用禁用上谷网络版权所有操作:可以对内容进行删除,修改底部功能按钮:删除,禁用,启用配合全选做批量处理移动主要是把指定内容转移到另一分类下,可批量操作分类:显示分类名标题颜色:可以指定文章在前台列表中显示的颜色标题:显示标题名价格、规格来源与自定义字段,用户可以自行添加上谷网络版权所有内容:显示内容招聘缩略图:(不推荐手动填写)上传图片:选择需要显示的图片,可以多次上次,重复操作浏览权限:设定内容查看的权限文章星级:内容的参考标准,一般用于比较搜索,让人快速搜索的优秀的内容发布时间:标识发布的日期浏览次数:可以知道有多少人查阅多内容其它选项:指定该内容的属性,置顶和推荐是一种归类的,通常都会在指定位置优先显示自定义文件名:在网页发布静态时候可以自己指定Th 产的名称TAG :指定内容的关键字,当关键字变多可以很容易搜索的相关内容页面关键词:用于seo 优化更利于搜索引擎搜录页面描述:用于seo 优化更利于搜索引擎搜录1.7 内容回收站搜索条:可以通过搜索指定分类下的内容或者与指定关键词有关的内容上谷网络版权所有主要显示:选择(全选):用于批量操作编号:用于标识唯一性标题:显示标题分类:所属分类发布时间:标识发布的日期排序:内容的顺序,若不指定通常会以时间为标准状态:这里显示删除状态操作:可以对内容进行删除,恢复底部功能按钮:删除,恢复,配合全选做批量处理上谷网络版权所有2 业务处理2.1 在线留言主要显示:选择(全选):用于批量操作编号:用于标识唯一性留言人:显示留言用户的姓名标题:显示标题留言时间:显示留言时间公开:是否在前台可见,本人可见状态:是否属于有效留言,本人不可见操作:回复、删除上谷网络版权所有主要显示:留言标题留言内容联系人联系方式回复公开2.2 管理网站评论主要显示:上谷网络版权所有选择(全选):用于批量操作编号:用于标识唯一性评论人:显示评论用户的姓名评论内容:评论内容时间:显示时间审核:评论是否有效操作:查看、删除2.3 管理产品订单处理主要显示:选择(全选):用于批量操作编号:用于标识唯一性订单名称:显示名称订购人:显示订购人联系电话:数量:订购时间:状态:是否可以查看操作:查看、删除上谷网络版权所有主要显示:订单名称:订购数量:联系人:性别:手机:联系电话:邮箱:QQ:地址:邮政编码:备注:查看状态:上谷网络版权所有2.4 应聘管理主要显示:选择(全选):用于批量操作编号:用于标识唯一性应聘职位申请人年龄性别联系电话申请时间状态,是否显示在前台操作:查看、删除上谷网络版权所有上谷网络版权所有3 广告管理3.1 广告管理主要显示:选择(全选):用于批量操作编号:用于标识唯一性广告名称:开始时间:指定广告周期的开始时间到期时间:指定广告周期的结束时间调用标签:复制条目到模版中调用状态:是否可用操作:修改、删除上谷网络版权所有主要显示:广告名称:广告类型:文本图片代码图片地址:链接地址:投放时间:结束时间:广告状态:启用、禁用广告内容;上谷网络版权所有3.2 漂浮广告主要显示:广告类型漂浮广告投放时间结束时间图片地址链接地址图片尺寸宽高广告状态启用禁用广告样式不带关闭带关闭调用标签上谷网络版权所有3.3 对联广告主要显示:广告类型对联广告投放时间结束时间左侧图片地址左侧链接地址右侧图片地址右侧链接地址图片尺寸宽高广告状态启用禁用广告样式不带关闭对联底部带关闭对联调用标签{aspcms:coupletad}上谷网络版权所有3.4 右下弹出广告主要显示:广告类型右下弹出广告投放时间结束时间广告状态启用禁用弹出框标题* 广告内容广告样式调用标签{aspcms:windowad} 上谷网络版权所有4 网站会员4.1 会员等级管理主要显示:选择(全选):用于批量操作编号:用于标识唯一性组名称:所属权限组名称组描述:描述组状态:是否有效权限:权限级别排序:列表显示排序操作:修改、删除上谷网络版权所有主要显示:组名称组描述组状态组权限值排序4.2 会员管理主要显示:选择(全选):用于批量操作编号:用于标识唯一性登录名用户组最后登录时间最后登录IP 状态:是否可以登录操作:修改、删除上谷网络版权所有主要显示:用户组用户名称用户密码:不修改密码则不填写状态:是否可以登录上谷网络版权所有4.3 管理员组管理主要显示:选择(全选):用于批量操作编号:用于标识唯一性组名称:所属权限组名称组描述:描述组状态:是否有效权限:权限级别排序:列表显示排序操作:修改、删除上谷网络版权所有主要显示:组名称组描述组状态组权限值排序组权限:可以自定用户的权限,在视图中勾选上谷网络版权所有4.4 管理员管理主要显示:选择(全选):用于批量操作编号:用于标识唯一性登录名用户组最后登录时间最后登录IP 状态:是否可以登录操作:修改、删除主要显示:用户组用户名称用户密码:不修改密码则不填写上谷网络版权所有状态:是否可以登录5 Th成更新5.1HTML 静态生成主要显示:按日期更新:Th成指定日期发布的内容一键Th成:Th成所有内容 Th成首页:Th成首页 Th成列表页:Th成所有列表 Th成内容页:Th成所有内容详细页所成单页:Th成所有栏目单页注意:若要使用此功能需要在系统设置中调整为静态上谷网络版权所有5.2 网站地图生成主要显示: Th成网站地图:Th成所有栏目的链接列表,主要用于用户导航一览Th成百度地图:针对百度做的seo 优化,便于收录 Th成谷歌地图:针对谷歌做的seo 优化,便于收录5.3RSS 生成主要显示:Th成RSS:Th成聚合内容,这样别人就可以订阅你的内容上谷网络版权所有6 扩展功能6.1 程序在线升级在线升级程序,保证您的程序是最新,最安全上谷网络版权所有6.2 友情链接管理主要显示:选择(全选):用于批量操作编号:用于标识唯一性前台显示:前台显示标题性的文字或图片链接地址:跳转地址排序:显示顺序类型:文字、图片状态:是否可用操作:修改、删除主要显示:修改友情链接:链接地址:上谷网络版权所有立刻发布:一般保持勾选即可排序链接类型:文字链接图片链接链接图片:图片上传尺寸请控制在88*31 上传备注说明上谷网络版权所有6.3 上传文件管理主要显示:选择(全选):用于批量操作编号:用于标识唯一性文件夹名称:表示/upload 下的所有文件夹大小:类型: 修改日期操作:删除(请在备份的前提下使用该功能,以免造成产品等图片丢失)上谷网络版权所有6.4 冗余文件检测当与图片关联的内容被删除,那么使用此可能可以清理掉这些没有意义的图片上谷网络版权所有6.5 搜索引擎登陆搜索引擎的登录入口,主要告知对方要求其收录6.6 在线客服设置主要显示:显示状态:显示隐藏样式:样式一样式二上谷网络版权所有显示位置:左边右边(只有样式一可以设置到右边) QQ:多个请用空格隔开例1:技术支持|123456 产品咨询|8887443 例2:123456 8887443 84123134旺旺:多个请用空格隔开例1:销售一号|123456 销售2 号|8887443 例2:123456 8887443 84123134联系方式链接调用标签{aspcms:onlineservice} 其他客服设置,可以通过第三方提供的脚本复制到文本框出使用6.7 幻灯片设置主要显示:图片设置图片上传图片地址:上传:链接地址:空链接则填"#"上谷网络版权所有说明文字:幻灯片个数:修改数量后需要保存才能显示效果幻灯片高:单位像素幻灯片宽:单位像素文字说明:显示隐藏幻灯片调用标签{aspcms:slide}6.8 网站访问统计网站访问统计为页面点击量即PV,若需要更高级的同级,可以使用其他第三方的统计6.9 数据库备份恢复经常备份数据是一个好习惯,做到有备无患上谷网络版权所有7 插件管理7.1 插件管理提供的采集插件列表7.2 采集规则管理插件帮助属于自定义开发,操作说明在插件内有提供上谷网络版权所有8 界面风格8.1 模板选择提供多模版的选择,操作方法为,把下载得到的模板放置到根目录的templates 文件夹下然后刷新本页面即可上谷网络版权所有8.2 编辑模板/CSS 文件该功能提供了用户给某模版在线上做些修改调整8.3 自定义标签自定义表,一般可以存储任意静态数据内容,但是数据库依赖性很强上谷网络版权所有9 系统设置9.1 网站信息设置上谷网络版权所有。
aspcms使用心得:修改当前位置导航链接样式

aspcms使用心得:修改当前位置导航链接样式这是一篇关于aspcms使用心得:修改当前位置导航链接样式的文章,它主要讲述了,接下来让我们一起了解一下。
使用aspcms做了个站,感觉非常不错,现就修改位置导航链接样式的方法总结一下。
在最近做模板的时候,需要修改一下位置导航链接的样式,就是像“当前位置:首页>; 产品展示>; 实体产品”这样的导航的链接样式,在aspcms中,链接样式是全局定义的,导航位置是通过 “当前位置: 首页{aspcms:position} >; [position:link]{/aspcms:position}” 这行代码引用的,其中“首页”部分是显示a标记的,可以直接用类似“首页”的方式进行CSS样式定义,但导航链接部分通过 “{aspcms:position} >; [position:link]{/aspcms:position}” 这段代码引用,其中没有显示的a标记,所以无法在模板上进行CSS样式的自定义。
经过研究源代码,找到在aspcms根目录中“inc/AspCms_MainClass.asp”这个文件中的“Function getTopType(SortID)”函数来生成导航链接的,所以只要将这个函数中相关部分加一个样式定义,就可以自由控制导航链接的样式了,相关代码如下: Function getTopType(SortID) Dim tempStr,rsObj set rsObj = conn.Exec(“select * from {prefix}Sort where SortID=”&SortID&”“,”r1&Prime;) tempStr=tempStr&””&rsObj(“SortName”)&”,”。
phpcms搜索模板修改

竭诚为您提供优质文档/双击可除phpcms搜索模板修改篇一:phpcmsv9模板如何修改调用id。
详细图文版phpcmsv9模板如何修改调用id。
详细图文版已经出了好几个phpcmsv9模板了,都是企业站,上面写的修改下调用id就可以使用,看到有人回复说,不会调用栏目id,所以就出了这个教程,我们还是以案例来讲解:案例模板下载地址:(下载了直接上传到phpcmsv9根目录就可以)1.这里我们用dreamweaver8打开index.html。
路径为:(/phpcms/templates/default/content/index.html)。
2.看图:3.上图里用红圈标注的地区在模板上是这一片区域:4.那么我们在后台去建一个栏目,叫网站公告。
第一步:第二步:填完基本选项那一栏,再点击生成html设置,把栏目生成html和内容页生成html选为是。
(这一步看自己爱好,想选为生成就选,不想就选否)选好点击提交按钮就可以。
5.这次我们在栏目管理那里就可以看到一个叫网站公告的栏目,它所对应的catid为9。
这个9就是我们在模板里需要的调用数据。
篇二:phpcms网站模板会员注册修改网站二次开发修改(phpcms)1.会员注册字段显示修改【文件+数据库】后台添加字段模板文件名:member_modelfield_add.tpl.php【添加】F:\gwork\phpcmsvl\phpcms\modules\member\templates 后台修改字段:模板文件名:member_modelfield_edit.tpl.php【添加】F:\gwork\phpcmsvl\phpcms\modules\member\templates 文件名(语言):ng.php【添加:$lang[isregist_condition]=是否在注册显示;】F:\gwork\phpcmsvl\phpcms\languages\zh-cn数据库:model_field【添加:isregisttinyint(1)是0】前台注册修改:index.phpm=membermemberupgrade]=升级(装修);】程序文件名:index.php【修改】F:\gwork\phpcmsvl\phpcms\modules\member4.网站首页程序文件修改【文件】模板文件名:index.html【添加】F:\gwork\phpcmsvl\phpcms\templates\default\content 模板交流区qq群:127593432(广告者匆入,只限技术交流)以上是网站模板交流社区提供【】篇三:phpcmsV9修改分页函数在当前页面翻页phpcmsV9修改分页函数在当前页面翻页大家在做网站的时候经常会用到这个代码,放在内,这样默认情况下整个页面的所有超链接都会点击后自动开启新的标签或窗口来打开网址.的确方便了不少,然而,有些情况下比较特殊,我们不需要它开启新的窗口,要不然在早期电脑比较卡的时候,用户保留了窗口或标签不多开习惯,总要手动关闭很多窗口或标签,从用户体验上来说是及其不合理的.一般来说解决办法也很简单,只要给那个特殊的a标签加个target=”_self”就可以了.当然,今天我们要讨论的问题远没有这么简单,事实上当你研究后,觉得其实也是很简单的事情.进入正题,那么,phpcmsV9系统中所有翻页功能都是通过一个{$pages}来实现分页的.事实上,一共有两种,一种是栏目页的文章列表分页;另一种是,文章内容页内的分页…所以今天我就是简单的跟大家说一下这两种分页修改方式,先来说第一种情况:找到文件\phpcms\libs\functions\global.func.php 并打开,搜索分页函数,大概在580行,修改这个注释下面的函数(修改前请备份该文件):1functionpages($num,$curr_page,$perpage=20,$urlrule =,$array=array(),$setpages=10){2if(defined(uRlRule) ){3$urlrule=uRlRule;4$array=$globals[uRl_aRRay];5}elseif($urlrule==){6$urlrule=url_par(page={$page});7}8$multipage=;9if($num>$perpage){10$page=$setpages+1;11$offset=ceil($setpages/2-1);。
phpcms修改新闻详情页面模版

phpcms修改新闻详情页面模版
1、把下载好的phpcms v9内容管理系统打开,并且放在代码的运行环境里。
2、登陆网站的文件管理器,若是本地,则找到安装的目录,找到phpcms文件夹。
找到phpcms文件夹,进入该文件夹,接着找到templates文件夹,依次进入templates/default/content,该文件夹是存放前台模板代码:位置:
D:\phpStudy\WWW\ae\phpcms\templates,可以看到首页对应的文件是
index.html
3、打开templates文件夹之后,然后找到phpcms v9内容管理系统的默认模板default文件夹,最后进入前台模板代码的content文件。
文件路径:D:\phpStudy\WWW\ae\phpcms\templates\default\content
4、用dreamweaver编辑,对需要的地方做更改。
index.html文件就是首页的模板,替换成其它首页模板。
直接更换前台首页模板是不可以的,因为如果没有正确加载js、css样式,images图片路径,页面就不能正常显示,会很乱。
5、更换首页模板之后,记得要加载正确的js、css样式,images图片路径,就可以完美实现首页模板的更换。
aspcms模板修改教程

竭诚为您提供优质文档/双击可除aspcms模板修改教程篇一:aspcms后台导航菜单如何修改aspcms后台导航菜单如何修改?很多建站新手会问到此类问题,这里给出修改思路其实后台这个导航菜单都是通过数据库调用的,我们找到数据库文件/data/##data.asp,将##data.asp文件扩展名改为mdb,即为##data.mdb打开数据库文件,并找到表aspcms_menu,看到了吧?后台所有的导航菜单名称全在这个表里,只要修改对应菜单名称即可。
注:数据库修改完毕后,别忘记将扩展名改回.asp格式哦!(声明:请尊重作者原创内容,如需转载请注明出处,谢谢!)篇二:aspcms标签详细教程aspcms标签详细教程导航栏调用{aspcms:navlisttype=0}[navlist:name]{/aspcms:navlist}type父级栏目id[navlist:link]导航链接地址[navlist:name]名称[navlist:sortid]栏目id二级导航调用{aspcms:navlisttype=0}[navlist:name]{aspcms:subnavlisttype=[navlist:sortid]} [subnavlist:name]{/aspcms:subnavlist} {/aspcms:navlist}二级导航{aspcms:subnavlisttype=[navlist:sortid]} [subnavlist:name]{/aspcms:subnavlist}辅助模板调用辅助模板调用{aspcms:templatesrc=side.html}src=side.html辅助模板文件地址可设置任意多个辅助模板,在需要的地方写上这个标签就ok了当前分类名称调用当前分类名称调用{aspcms:sortname}当前分类id{aspcms:sortid}上级分类id{aspcms:parentsortid}分类列表调用几个实例上级分类的分类列表{aspcms:navlisttype={aspcms:parentsortid}}if}>[navlist:name]{if:[navlist:sortid]={aspcms:sort id}}{endif}{/aspcms:navlist}固定分类列表{aspcms:navlisttype=4}if}>[navlist:name]{if:[navlist:sortid]={aspcms:sort id}}{endif}{/aspcms:navlist}里面可以调用二级的{aspcms:subnavlisttype=[navlist:sortid]} [subnavlist:name]{/aspcms:subnavlist}内容详细页调用内容详细页调用单篇文章内容[about:info]单篇内容[about:desc]描述提取内容前100字新闻详细[news:title]新闻标题[news:desc]描述提取内容前100字[news:source]新闻来源[news:date]日期[news:visits]浏览量[news:info]内容产品详细[product:pic]图片地址[product:title]标题[product:desc]描述提取内容前100字[product:source]来源[product:date]日期[product:visits]浏览量[product:info]内容图片详细[pic:pic]图片地址[pic:title]标题[pic:desc]描述提取内容前100字[pic:source]来源[pic:date]日期[pic:visits]浏览量[pic:info]内容下载详细[down:downurl]下载地址[down:title]标题[down:desc]描述提取内容前100字[down:source]来源[down:date]日期[down:visits]浏览量[down:info]内容上一篇下一篇调用上一篇:{aspcms:prev}下一篇:{aspcms:next}这个就不需要详细讲了吧列表页列表内容调用size每页显示内容数量oedr排序字段(id,time,visits)[newslist:link]链接地址[newslist:title]新闻标题[newslist:titlelen=40]新闻标题长度40[newslist:visits]浏览量[newslist:datestyle=yy-m-d]日期style日期显示样式yy-m-d20xx-01-01y-m-d10-01-01m-d01-01新闻列表{aspcms:newslistsize=15order=time}[newslist:titlelen=40][newslist:datestyle=yy-m-d][newslist:visits]{/aspcms:newslist}产品列表{aspcms:productlistsize=20order=time}title="[productlist:title]">[productlist:titlelen=10]{/aspcms:productlist}图片列表{aspcms:piclistsize=20order=time} src="[piclist:pic]"/>[piclist:titlelen=10]{/aspcms:piclist}下载列表{aspcms:downlistsize=15order=time}[downlist:titlelen=50][downlist:datestyle=yy-m-d][downlist:visits]{/aspcms:downlist}分页条调用[newslist:pagenumberlen=5]20xx-11-2909:35:16上传下载附件(4.64kb)len这里页码显示数量新闻列表时使用[newslist:pagenumberlen=5]产品列表时使用[productlist:pagenumberlen=5]下载列表时使用[downlist:pagenumberlen=5]图片列表时使用[piclist:pagenumberlen=5]首页新闻列表调用{aspcms:newssort=2num=5}[news:titlelen=20][[news:datestyle=m-d]] {/aspcms:news}type栏目类型0文章列表1图片列表2单篇文章3产品列表4下载列表sort栏目idnum显示内容数量[news:link]链接地址[news:titlelen=20]标题[news:datestyle=m-d]日期style日期显示样式yy-m-d20xx-01-01y-m-d10-01-01m-d01-01留言调用篇三:aspcms模板目录说明模版目录位于templates下,默认的是cn模版html目录为模版文件存放的目录aspcms系统支持不同栏目采用不同的模板,并且可以自己新建栏目,无需修改asp文件。
phpcms,后台模板修改

phpcms,后台模板修改
竭诚为您提供优质文档/双击可除phpcms,后台模板修改
篇一:phpcms模版教程
前言:自己本来想玩玩模板那,下了一个半天没安装好,后来好不容易安装上了,就把自己的安装过程做成了这个教程,希望对新手有帮助。
1.我们以模板案例为主:大家可以先下载下这个phpcmsv9模板:
/doc/723946577.html,/forum.phpmo
d=viewthreadchars et={chaRset}"/>{chaRset}"=字符集(gbk或者utf-8)
{ifisset($seo[title])title])}{$seo[title]}{/if}{$se o[site_title]}
判断语句翻译:如果设置了标题并且标题不为空,则显示标题,否则显示网站名称
上面2行是外部css的调用{css_path}
上面3行是网页的js调用
{pc:contentaction="position"posid="9"order="id"num= "10"cache="3600"}
{loop$data$k$v}
{$v[title]}
{/loop}
{/pc}。
aspcms 一些解决方法

标题前三个显示new{aspcms:content sort=3 num=5 order=order}<li class="conLi">{if:[content:i]<=3 }<span style=" float:right"><img src="{aspcms:sitepath}/Templates/{aspcms:defaulttemplate}/images/new1.gif" width="28" height="14" /></span>{end if}<a title="[content:title]" href="[content:link]" >[content:title len=12]</a></li>{/aspcms:content}详细页调用多图【去缩略图】ins/AspCms_templateFun.asp搜索:'die soutputif iCount < cint(m_maxcount) thensoutput = soutput & match.SubMatches(1)'soutput = replace(soutput,"[aspcms:cimagesitem]","")'soutput = replace(soutput,"[/aspcms:cimagesitem]","")soutput = replace(soutput,"[cimages:src]",img)soutput = replace(soutput,"[cimages:i]",iCount+1)'echo img & "<br>"end ifiCount = iCount + 1nextend if修改成:if iCount<1 thenelseif iCount < cint(m_maxcount) thensoutput = soutput & match.SubMatches(1)'soutput = replace(soutput,"[aspcms:cimagesitem]","")'soutput = replace(soutput,"[/aspcms:cimagesitem]","")soutput = replace(soutput,"[cimages:src]",img)soutput = replace(soutput,"[cimages:i]",iCount+1)'echo img & "<br>"end ifend ifiCount = iCount + 1nextend if删除不必要的栏目1.进入“admin_aspcms\_content\_Sort”文件夹2.if ids(i) <= 20 then alertMsgAndGo "栏目ID号"& ids(i) &"为保护栏目不可删除,请修改或者禁用!","-1"if ids(i) <= 20 then exit sub修改成if ids(i) <= 0 then alertMsgAndGo "栏目ID号"& ids(i) &"为保护栏目不可删除,请修改或者禁用!","-1"if ids(i) <= 0 then exit sub3.if cint(rs("Sortid")) > 20 then修改成if cint(rs("Sortid")) > 0 then。
ASP网站源代码修改方法

ASP网站源代码修改方法摘要:一、怎么样去除默认的管理员(joekoe)先用joekoe这个管理员进入后台,找到一个配置管理asp源代码,点基本信息配置,可以修改超级管理员,就是现在的joekoe点用户管理里的某一用户asp.n...一、怎么样去除默认的管理员(joekoe)先用joekoe这个管理员进入后台,找到一个配置管理asp源代码,点基本信息配置,可以修改超级管理员,就是现在的joekoe点用户管理里的某一用户,可以进行类型修改,可改成管理员。
当你添加了别的管理员后,就可以点权限管理,再点某一管理员,就可以设置他的权限了,只要选中就行了。
点击确定。
二、如何添加新的菜单和新的页面添加新的菜单的格式如下:abc:新的菜单那么新建个.asp文件:abc.asp文件内容可以有两种形式:第一种是直接转到你的别的程序或网址上asp是什么,如下:<%response.redirect "你以的文件名或网址"%>第二种是按现在的网站结构生成类似的页面asp源码,如下:<!-- #include file="include/config_other.asp" --><!-- #include file="include/conn.asp" --><%tit="新的菜单"call web_head(0,1asp代码,0asp空间,教程,0)'------------------------------------left----------------------------------call format_login()'----------------------------------left end--------------------------------call web_center(0)'-----------------------------------center---------------------------------response.write ukong%>'以下是页面的内容'可以添加一个系统表格(可随颜色等一起改变)<% response.write kong&table1 %><tr<%response.write table2%>><td> <%response.write img_small("fk0") %> <font class=end><b>表格标题</b></font></td></tr><tr<%response.write table3%>><td align=center>'内容,可以做些HTML的东西</td></tr></table>'以上是页面的内容<%response.write kong'---------------------------------center end-------------------------------call web_end(1)%>三、网站目录及主要文件说明┌./ 网站主目录├ads 广告目录,标准版里可没有├data_jk 数据库目录│├counter.asp 文本记数器的数据文件│├joekoe_data.asp 主数据库,及时进行备份asp源码,可防下载│└ip_address.mdb  IP地址数据库asp源码免费asp空间,一般不作更新├images 图片文件夹│├down 下载栏相关的图片│├face 个人头像,可按顺序添加│├forum 论坛个性图片│├icon  EM贴图│├links 友情链接里LOGO的指定文件夹│├mail 用户短信相关的图片和文件│├main 默认的网站SKIN图片文件夹│├shop 产品相关的图片教程,标准版里可没有│├small 网站大量小图片及公用图片文件夹│├star 用户星级图片│├ubb  UBB相关的图片│└vote 调查相关的图片│├bg.gif 网站背景图片│├bg_dian.gif 背景线图片│├bg2.gif 网站背景2图片│├bg3l.gif 网站左隔栏背景图│├bg3r.gif 网站右隔栏背景图│├joekoe.css 网站CSS配置文件│├joekoe.ani 鼠标文件│├login_bg.gif 用户登陆信息背景图│├logo.gif 网站LOGO图片│└top_logo.gif 网站左上角的标志图├include 网站主程序配置文件│├back_common.asp 配置备份文件│├common.asp 配置文件│├common_other.asp 其它配置文件│├config.asp 网站主模块│├config_counter.asp 网站文本计数程序│├config_frm.asp  UBB帮助工具│├config_nsort.asp 分类模块│├config_other.asp 非主栏目的配置文件│├conn.asp 主数据库连接文件│├conn_ip.asp  IP数据库连接文件│├functions.asp 公共函数模块│├jk_md5.asp  MD5加密模块│├jk_page_cute.asp 分页模块1│├jk_pagecute.asp 分页模块2│├jk_ubb.asp 网站UBB支持模块│├onlogin.asp 后台相关模块│├skin.asp 网站主SKIN文件│└其它...  config_栏目标识.asp为相关栏目的配置模块├admin_login.asp 登陆后台入口├prg 下载栏文件目录,可更名├style 存放网站JS脚本├upload 网站上传文件目录,可更名├index.asp 空间首页├main.asp 网站首页文件├login.asp 登陆及注册文件├help.asp 帮助信息文件├links.asp 友情链接文件└其它... 各栏目文件等四、几个常用的函数即使用方法1、call web_head(0asp教程,0,0,0,0) 按顺序来(“,”隔开)第1个参数(可选三个参数:0,1,2) 0asp文件asp代码,表示不要登陆即可进行浏览该页面; 1,表示在后台设置要登陆浏览时asp空间,表示有权限用户(请查看下面的说明)登陆后才可浏览该页面; 2asp代码,表示强制有权限用户登陆后才可浏览该项页面;第2个参数(可选两个参数:0,1)&教程教程,表示在执行完本函数用户验证后不关闭与清空数据库连接对象; 1,表示在执行完本函数用户验证后关闭与清空数据库连接对象,需配合(callweb_end(1))一起使用;第3个参数(可选三个参数:0,教程,2) 0,表示以左小右大形式的方式显示页面,如本站的文栏一样教程,需配合(call web_center(0))一起使用; 1,表示以左大右小形式的方式显示页面,如本站的动态一样,需配合(call web_center(1))一起使用; 2,表示以满屏方式显示asp文件,不分左右,如本站的文章浏览一样;第3、4两个参数为保留。
如何修改别人的页面或模板

总之,在查找、修改网页问题时,应做到逐一排查、小心修改,再上线测试。
只要针对不同的情况总结出适合自己的方法,修改别人的网页也不会再是什么愁事了。
请注意甄别内容中的联系方式诱导购买等信息谨防诈骗
如何修改别人的页面或模板
网站首页
更多文章
精彩图册
加为好友
问题咨询
搞技术要不断的创新,但是有时候我们也不需要什么都自己做,现成的就可以修改后使用,但是每个人的习惯不同导致我们在修改的时候很多地方看不明白,改别人的东西虽然不是难事,但在改之前必须要先看懂别人写的东西。
2、将网页中的图片地址更改到本地或线上,CSS文件地址更改到本地。CSS文件一定要保存到本地才能修改。
3、以上两步准备就绪,就可以开始查找错位或该修正的部位。
4、如果某个区域的错位或错误不能一下就能找到,可以使用给某个区域添加背景色的方法逐一判断,这种做法可以清楚划分区域间的分界线,从而找到件,但又有些区别,第2种的模板一般会是asp、php文件,第3种则是纯粹的模板。
其实不管以上要修改的网页属于什么形式,我的修改方法都可以总结为以下几个步骤:
1、直接查看错位的网页源代码,将其复制下来,另存成网页。注意这里并不是用浏览器中另存为或保存的功能,而是复制全部源代码再保存。
不过,我已经对改别人的网页习以为常,因为已经见过太多太多“不符合规矩”的页面,差不多总结出了一套自己的修改方法了。
一般情况下,别人拿来让我修改的页面有几种情况:
1、一个或多个静态页面。
2、一个网站上某个动态页面(或伪静态页面),这种页面一般是由asp、php等程序生成的,需要修改程序所用的模板。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
竭诚为您提供优质文档/双击可除aspcms模板修改教程
篇一:aspcms后台导航菜单如何修改
aspcms
后台导航菜单如何修改?很多建站新手会问到此类问题,
这里给出修改思路
其实后台这个导航菜单都是通过数据库调用的,我们找到数据库文件/data/##data.asp,将##data.asp文件扩展名改为mdb,即为##data.mdb
打开数据库文件,并找到表aspcms_menu,看到了吧?后台所有的导航菜单名称全在这个表里,只要修改对应菜单名称即可。
注:数据库修改完毕后,别忘记将扩展名改回.asp格式哦!
(声明:请尊重作者原创内容,如需转载请注明出处,谢谢!)
篇二:aspcms标签详细教程
aspcms标签详细教程
导航栏调用
{aspcms:navlisttype=0}
[navlist:name]
{/aspcms:navlist}
type父级栏目id
[navlist:link]导航链接地址
[navlist:name]名称
[navlist:sortid]栏目id
二级导航调用
{aspcms:navlisttype=0}
[navlist:name]
{aspcms:subnavlisttype=[navlist:sortid]} [subnavlist:name]{/aspcms:subnavlist} {/aspcms:navlist}
二级导航
{aspcms:subnavlisttype=[navlist:sortid]} [subnavlist:name]{/aspcms:subnavlist}
辅助模板调用
辅助模板调用
{aspcms:templatesrc=side.html}
src=side.html辅助模板文件地址
可设置任意多个辅助模板,在需要的地方写上这个标签就ok了
当前分类名称调用
当前分类名称调用{aspcms:sortname}
当前分类id
{aspcms:sortid}
上级分类id
{aspcms:parentsortid}
分类列表调用几个实例
上级分类的分类列表
{aspcms:navlisttype={aspcms:parentsortid}}
if}>[navlist:name]{if:[navlist:sortid]={aspcms:sort id}}{endif}
{/aspcms:navlist}
固定分类列表
{aspcms:navlisttype=4}
if}>[navlist:name]{if:[navlist:sortid]={aspcms:sort id}}{endif}
{/aspcms:navlist}
里面可以调用二级的
{aspcms:subnavlisttype=[navlist:sortid]} [subnavlist:name]{/aspcms:subnavlist}
内容详细页调用
内容详细页调用
单篇文章内容
[about:info]单篇内容
[about:desc]描述提取内容前100字
新闻详细
[news:title]新闻标题
[news:desc]描述提取内容前100字
[news:source]新闻来源
[news:date]日期
[news:visits]浏览量
[news:info]内容
产品详细
[product:pic]图片地址
[product:title]标题
[product:desc]描述提取内容前100字[product:source]来源
[product:date]日期
[product:visits]浏览量
[product:info]内容
图片详细
[pic:pic]图片地址
[pic:title]标题
[pic:desc]描述提取内容前100字[pic:source]来源
[pic:date]日期
[pic:visits]浏览量
[pic:info]内容
下载详细
[down:downurl]下载地址[down:title]标题
[down:desc]描述提取内容前100字[down:source]来源
[down:date]日期
[down:visits]浏览量
[down:info]内容
上一篇下一篇调用
上一篇:{aspcms:prev}
下一篇:{aspcms:next}
这个就不需要详细讲了吧
列表页列表内容调用。
