在Dreamweaver中常见的问题大全
Dreamweaver网页制作问答

Dreamweaver网页制作问答1.学生下机前,是否只需导出.ste文件,下次上机时再导入.ste文件就可使用了?答:不可以。
.ste仅仅是一个XML文件,它定义了站点的一个结构,本身并不包括站点中的文件夹与网页。
因此,学生下机前除导出.ste文件外,还需保存整个站点文件夹。
2.学生下机前,是否可以仅保存站点文件夹?答:可以。
但下次上机时,可能没有站点名称了。
可以使用新建站点的方法,将站点名对应原来的站点文件夹就可以了。
3.实验配套盘中的内容在哪里能找到?答:在D盘中能找到。
如果找不到,执行下列操作:在桌面上双击“控制中心”图标→选择“访问incoming”→双击“实验指导”文件夹→双击“实验光盘”文件夹→双击“dreamweaver.exe”应用程序→单击“运行”按钮→单击“安装”按钮。
4.在网页中插入了水平线,是否可以改变其颜色?答:在Dreamweaver中未提供该功能,但可以在HTML中修改。
例如,要将选定的水平线改为红色,在HTML中输入:color=”#FF0000”即可,按F12功能键在预览中才能看到效果。
5.在导入含有艺术字或图片的Word文档后,有时为什么找不到所对应的图片文件?答:当导入Word文档后,选中艺术字或图片,在“属性检查器”的“源文件”文本框右侧的文件夹中查看其位置,需要时应复制到站点文件夹下。
然后在“属性检查器”中使用“指向文件”图标与对应的图片链接即可。
6.在网页中明明插入了图像,但下次上机打开网页时看不到原先插入的图像,这是什么原因呢?答:可能上次插入的图像未复制到站点中。
解决方法是:将图像文件复制到站点指定的文件夹(如,picture),选中原先插入图像位置,在“属性检查器”中使用“指向文件”图标与对应的图像文件链接即可。
7.在网页中插入实验指导上的图像文件,有时候为什么不会弹出“复制到站点根文件夹”对话框?答:可能没有建立站点。
如果建立了站点,在“文件”面板可以看到站点以及所对应的文件夹位置;反之,没有建立站点。
关于学生使用Dreamweaver时常见问题的分析

关于学生使用Dreamweaver时常见问题的分析摘要:本文根据在使用Dreamweaver进行网页设计时,站点文件管理、路径管理、图文混排、表格处理、种类布局等方面的常犯的错误,详细地分析了这些问题,同时提出解决方法。
关键词:站点文件、图文混排、绝对路径、浮动元素各位老师都知道Dreamweaver对于细节和规范的要求很高,而学生常常比较粗心,制作也比较随意,经常会产生一些意想不到的错误,让我们无从下手调试解决错误,这里就这些问题讨论Dreamweaver纠错的问题。
要想让学生少犯错误,首先要提前强调经常出错的关键点,并要求学生在笔记本上记下。
当然,这不会彻底杜绝学生犯错,但至少能大大减少学生出错的概率。
哪些是学生常犯的错误呢?在这里举例分析,供各位老师参考:一、站点文件建立一个规范整洁的文件夹是一个网站以后能够顺利运行的根本,也是减少出错的基础。
而学生往往忽略这一点,对站点及文件命名归类并不重视。
学生常见的错误主要有:中文命名文件;站点根目录内没有用images和flash等文件夹归类,图片、代码文件混在一起;首页没有用index命名,其他文件起名随意,如AAA、BI等,不易查找;部分网站内容没有放置在站点根目录内。
如果站点本身就有问题,那么后面出错的机会就会非常大,所以一定要要求学生规范建立点,养成好习惯。
二、路径错误路径是网页与相关元素的桥梁,一旦出现错误,精心设计的页面也就惨不忍睹了。
比较常见的是图片链接的错误,我们经常会发现页面上的图片无法显示,到底什么原因呢?有可能是以下问题:如果是一个小红叉的图片提示,那么多半是路径错误,需要查看一下图片的路径,如果设置是:“../images/good.jpg”这样的相对路径,代表在父级目录的images文件夹下的good.jpg图片文件,这是正确的。
那么如果设置的是file:///c:/Documents/good.jpg,这是一个本机绝对路径,代表在C盘我的文档下的good.jpg图片文件,那么就说明很可能是路径的问题,这是图片没有在你的站点文件夹内,因此未找到该图片。
dreamweaver网页设计试题及答案

dreamweaver网页设计试题及答案一、单选题1. Dreamweaver中,以下哪个选项不是“页面属性”对话框中的选项?A. 链接颜色B. 背景颜色C. 表格间距D. 背景图片答案:C2. 在Dreamweaver中,以下哪个功能用于创建表单?A. 插入表格B. 插入表单C. 插入图像D. 插入视频答案:B3. 若要在Dreamweaver中创建一个超链接,应该使用以下哪个工具?A. 文本工具B. 插入工具C. 表格工具D. 布局工具答案:B4. 在Dreamweaver中,以下哪个不是CSS样式的类型?A. 类型样式B. ID样式C. 内联样式D. 块级样式答案:D5. 在Dreamweaver中,以下哪个选项不是“行为”面板中的事件?A. 鼠标经过B. 页面加载C. 表单提交D. 插入表格答案:D二、多选题1. 在Dreamweaver中,以下哪些元素可以被设置为导航栏?A. 无序列表B. 有序列表C. 定义列表D. 段落答案:A, B2. 在Dreamweaver中,以下哪些操作可以在“代码”视图中完成?A. 编辑HTML代码B. 编辑CSS代码C. 编辑JavaScript代码D. 插入表格答案:A, B, C3. 在Dreamweaver中,以下哪些元素可以用于创建响应式网页布局?A. 媒体查询B. 浮动布局C. FlexboxD. Grid布局答案:A, C, D三、判断题1. Dreamweaver中,可以使用“库”功能来存储和重用代码片段。
(对)2. Dreamweaver中,不能直接预览HTML代码的执行效果。
(错)3. Dreamweaver中,CSS样式可以直接应用到HTML元素上,而不需要在<head>标签中定义。
(对)4. Dreamweaver中,可以通过“文件”菜单中的“新建”选项来创建新的网页。
(对)5. Dreamweaver中,所有的网页元素都必须放置在<body>标签内。
Dreamweaver试题(一)带详细标准答案

Dreamweaver试题(一)带详细答案————————————————————————————————作者:————————————————————————————————日期:2Dreamweaver试题(一)1、用下列的( )快捷键可以打开“文件”菜单。
A、Ctrl+FB、Ctrl+LC、Alt+F D、Alt+L2、用下列的( )快捷键可以调出Dreamweaver的查找与替换对话框。
A、Ctrl+FB、Ctrl+LC、Alt+F D、Alt+L4、用下列的( )快捷键可以新建文件。
A、Ctrl+NB、Ctrl+MC、Ctrl+P D、Ctrl+C5、本地站点的所有文件和文件夹必须使用( ),否则在上传到因特网上时可能导致浏览不正常。
A、小写字母B、大写字母C、数字D、汉字6、在Dreamweaver中文本的输入可以手工输入,也可以将别的文档中的文本复制到Dreamweave编辑的网页中,还可以( )。
A、导入html、txt文档B、导出html、txt文档C、查找D、修改7、在复制带有格式的文本时,可以先将内容粘贴到( ),再将其中没有格式的文本复制到剪贴板上,最后再粘贴到Dreamweaver编辑窗口中。
BA、文件夹B、记事本C、Word文档D、Excel文档8、重做的快捷键是( )。
A、Ctrl+Y 重做B、Ctrl+N 创建C、Ctrl+Z 删除(撤消)D、Ctrl+O保存9、选中要进行预格式化处理的文本,然后在( )面板中选择该段文本为“预先格式化”。
属性---格式----预先格式化A、代码B、设计C、属性D、应用程序10、分行显示文字应用( )。
A、Enter 产生新的段落B、Shift+EnterC、Ctrl+EnterD、Ctrl+Alt11、常用的网页图像格式有( )和( )。
A、gif,tiffB、tiff,jpgC、gif,jpg D、tiff,png12、URL是( )的简写,中文译作( )。
有效解决AdobeDreamweaver卡顿问题

有效解决AdobeDreamweaver卡顿问题在当今信息化时代,计算机技术得到了广泛的应用和发展,从而催生了许多优秀的软件工具。
作为一款重要的网页设计与编写工具,Adobe Dreamweaver被广大用户所青睐。
然而,随着技术的不断更新和软件功能的不断增强,许多用户在使用Adobe Dreamweaver时都会遇到卡顿的问题,严重影响了工作和学习的效率。
本文旨在解决Adobe Dreamweaver卡顿问题,提供一些有效的解决方法和建议。
一、更新软件版本首先,用户应该保证所使用的Adobe Dreamweaver软件版本是最新的。
由于软件厂商会不断推出升级和修复版本,新版本通常会针对卡顿问题进行优化和改进。
用户可以通过Adobe官方网站或软件的自动更新功能来获取最新版本。
更新软件版本不仅能够修复一些已知的问题,还能提升性能和稳定性,有效解决卡顿问题。
二、优化电脑硬件配置Adobe Dreamweaver是一个强大的软件,对电脑的硬件配置有一定的要求。
如果用户的电脑配置低于软件要求,就容易出现卡顿问题。
因此,用户可以考虑对电脑的硬件进行升级或调整,以满足Adobe Dreamweaver运行的需求。
具体来说,可以增加电脑内存、更换高性能的处理器和硬盘等,提升系统的整体运行速度和稳定性,从而减少软件卡顿的现象。
三、清理磁盘垃圾文件磁盘上积累的大量垃圾文件会减慢电脑的运行速度,导致Adobe Dreamweaver等软件卡顿。
因此,用户可以定期清理磁盘上的垃圾文件,以提高系统的整体性能。
可以使用系统自带的磁盘清理工具或第三方清理软件,删除临时文件、垃圾文件和不必要的程序,释放磁盘空间,从而使电脑运行得更加流畅。
四、关闭不必要的后台程序在使用Adobe Dreamweaver时,一些不必要的后台程序可能会占用系统资源,导致软件卡顿。
因此,用户应该关闭那些不需要的后台程序,以减少对系统资源的占用。
可以通过任务管理器来查看后台运行的程序,选择结束那些不必要的进程。
5个Dreamweaver常见问题整理

5个Dreamweaver常见问题整理
本文主要介绍了5个Dreamweaver常见问题,下面为大家简单介绍一下! ①我的快速启动板中没有”Timelines”,怎幺办?
DW从升级到4版本后,在快速启动板中增添了几个新的项目,比如Assets等等。
这时原来在上面的Timelins(时间线)按钮被挤了下去。
当然如果你急于现在就使用它的话,仍然可以通过菜单“Windows”-“Timelines”找到。
不过毕竟不如放在启动板中方便,这时我们能通过设置把它添加进来!
“Edit”-“Preference”进入窗口,在左边的项目列表中选择“panels”(面板),
单击上面的“+”号按钮,从下拉列表中选择“Timelines”。
这时时间线已经自动添加到当前的“Show in Launcher”列表内容里,OK。
更改后的“Launcher”面板
同时你还可以根据自己的需要自由的选择面板中出现的按钮选项,以提高工作效率。
②作一个网页让它可以每隔5分钟自动刷新一次,如何实现?
上网浏览时,我们经常会遇到一些网页。
在隔一段时间没有响应时,它会自动刷新一次。
除了可以起到提醒访问者的目的外,当新的刷新地址不是当前URL时,实现的就是自动跳转的功能。
无论是重复刷新,还是自动跳转。
在网页设计中,都是相当实用的操作。
下面我们来介绍下它们的制作方法。
选择DW“Object”面板的“Head”部分,注意默认情况下,显示的是Common 的“内容”。
单击上面的“Refresh”按钮,。
dreamweaver考试试题

dreamweaver考试试题Dreamweaver考试试题随着互联网的快速发展,网页设计和开发成为了一个热门的职业选择。
在这个领域中,熟练掌握Dreamweaver软件是非常重要的。
为了评估一个人对Dreamweaver的掌握程度,许多公司和机构都会进行相应的考试。
本文将探讨一些可能出现在Dreamweaver考试中的试题。
一、HTML基础知识1. 什么是HTML?简要解释HTML标记的作用。
2. 在HTML中,如何创建一个段落?3. 如何在HTML中插入图片?4. 如何创建一个超链接?5. 解释HTML中的标题标签和段落标签的区别。
二、CSS样式表1. 什么是CSS?简要解释CSS的作用。
2. 如何在HTML文档中引入CSS样式表?3. 如何为HTML元素添加背景颜色?4. 解释内联样式和外部样式表的区别。
5. 如何选择一个HTML元素并应用样式?三、Dreamweaver基础知识1. 什么是Dreamweaver?简要解释Dreamweaver的作用。
2. 如何创建一个新的HTML文档?3. 如何在Dreamweaver中插入图片?4. 如何创建一个超链接?5. 解释Dreamweaver中的代码视图和设计视图的区别。
四、网页布局和模板1. 解释什么是网页布局?2. 如何在Dreamweaver中创建一个网页布局?3. 什么是Dreamweaver模板?如何创建和使用模板?4. 解释Dreamweaver中的表格布局和CSS布局的区别。
5. 如何在Dreamweaver中添加一个导航菜单?五、响应式设计1. 解释什么是响应式设计?2. 如何在Dreamweaver中创建一个响应式网页?3. 如何使用媒体查询来适应不同的设备?4. 解释Dreamweaver中的断点和网格系统的作用。
5. 如何测试一个网页在不同设备上的显示效果?六、网站管理和发布1. 如何在Dreamweaver中管理一个网站的文件和文件夹?2. 如何在Dreamweaver中连接到一个远程服务器?3. 如何在Dreamweaver中上传网站文件到远程服务器?4. 解释什么是FTP和SFTP?它们在网站发布中的作用是什么?5. 如何在Dreamweaver中设置一个网站的默认浏览器?以上只是一些可能出现在Dreamweaver考试中的试题示例。
在Dreamweaver中常见的问题大全

在Dreamweaver中常见的问题大全 1> 在DW中,如何输入一个空格呢? 输入空格的问题,在DW似乎已成了一个老生常谈的问题,我们可能在许多介绍DW使用方面的书籍或文章中看到过N次。
DW中对空格输入的限制是针对“半角”文字状态而言的,因此通过将输入法调整到全角模式就可以避免了,方法是:打开中文输入法(以人工智能ABC为例),按Shift+Space切换到全角状态,现在应该没问题了。
此外,你还可以通过许多“变通”的方法达到录入空格的目的,比如常用的是: 直接在源代码中加入代表空格的HTML代码“ ”;输入一定长度的文字对象后,然后调整文字的颜色与当前的背景颜色相同等等,不过注意的是后者在一些浏览器中可能显示上有点问题。
2> 如何在浏览器地址栏前添加自定义的小图标? 你是不是记得有时在浏览网易网站的首页时,在地址前会显示一个“易”字样的小图标。
而默认情况下,这个图标是一个IE浏览器的指定图片。
其实这也不是什么高深技术,只不过在网站目录下添加了一个特定文件而已。
这时,我们需要预先制作一个图标文件,大小为16*16像素。
文件扩展名为ico,然后上传到相应目录中。
在HTML源文件“<head></head>”之间添加如下代码: <Link Rel="SHORTCUT ICON" href="http://图片的地址(注意与刚才的目录对应)"> 其中的“SHORTCUT ICON”即为该图标的名称。
当然如果用户使用IE5或以上版本浏览时,就更简单了,只需将图片上传到网站根目录下,即可自动识别! 3> 为什么,我本来设计很好的网页,在浏览器窗口最小化时会变的丑陋难堪? 这应该是个很值得大家注意的问题,也就是说,在全屏状态下浏览网页内容时,一点问题也没有。
当我们使用窗口的最小化命令或手动的调整窗口的大小时,问题就慢慢出现了。
dreamweaver常见问题集锦(Dreamweaver FAQ)

dreamweaver常见问题集锦(Dreamweaver FAQ)Dreamweaver常见问题集锦问:Dreamweaver8.0(简称DW)中如何输入空格?答:按下“Ctrl+移+空格键”或者在中文输入法中选择全角输入方式,可任意输入空格。
问:为什么我的Dreamweaver会出现黄色标识符?答:有时我们在Dreamweaver8.0中会发现有黄色的标识符,它们是什么呢?其实这是由你的网页代码中标识符不匹配或非法标识符引起的,解决方法就是去掉非法标识符。
问:DW中如何设置页面边距为0?答:可惜,DW中似乎没有直接设置的方法,你只有在HTML文档中插入以下代码:设定网页空白高度=″0″marginwidth =″0″左边空白=″0″左边界=″0″。
问:为什么我想让一行字居中,但其他行字也变成居中?答:这是我们经常碰到的麻烦事,为什么呢?在Dreamweaver中进行居中、居右操作时,默认的区域是P、H1-H6、div等格式标识符,如果你的语句没有用上述标识符隔开,Dreamweaver会将整段文字均做居中处理,解决方法就是将居中文本用P隔开。
问:DW中为什么层不可以叠放?答:在DW中选择”查看”,将”防止层交叠”前面的”√”去掉就可以了。
问:DW中如何准确地定位层?答:就目前来说,还没有好的方法实现非常精确地定位使得层在编辑中和浏览中的位置不变,即便是使用”标尺”和”网格”辅助定位,仍然会有差别,而且在IE和数控中显示的层的位置会有偏差,大约偏差3个像素。
最好的方法(也是最无奈的方法)是对照浏览器的显示来调整层的位置。
问:DW中无法使用中文文件名和路径吗?答:由于网络服务器有的不支持中文路径和文件名称,所以在DW中也不支持,当你使用中文做路径和文件名称时,DW会自动转换为ASCII码,因此建议所有路径和文件使用英文标识。
问:如何在拷贝时放弃原来的排版方式?答:选定文字后,点击”编辑”选择”只复制文字”(或“Ctrl+SSIFT+C”)可放弃原来排版的方式。
(完整版)Dreamweaver试题和答案

dreamweaver考试题及答案1.用下列的(A )快捷键可以新建文件。
A.Ctrl+N B.Ctrl+M C.Ctrl+P D.Ctrl+C2.在Dreamweaver 8中文本的输入可以手工输入,也可以将别的文档中的文本复制到Dreamweaver 8编辑的网页中,还可以( A )。
A.导入html、txt文档 B.html、txt文档C.查找D.修改3.重做的快捷键是( A)。
A.Ctrl+Y B.Ctrl+N C.Ctrl+Z D.Ctrl+O4.分行显示文字应用( B )。
A.Enter B.Shift+EnterC.Ctrl+EnterD.Ctrl+Alt5.常用的网页动画格式有( B )。
A.gif文件和tiff文件 B. swf文件C.png文件 D.swf文件和png文件6.插入“水平线”后,要更改水平线颜色为红色,应该( C )。
A.在属性面板更改颜色B.在文件面板上更改颜色C.选中水平线,在编辑标签代码中输入“color=red”D.选中水平线,在编辑标签代码中输入“bordercolo=red”7.实现轮替图像应选两幅( D )图片。
A.相差三倍 B.相差两倍 C.相差一倍 D.大小一样8.导航条可以是文字链接和( B )链接。
A.文件 B.图像 C.超级 D.文件夹9.链接是( C )的简称,利用()可以实现在不同的URL之间跳转。
A.超级链接,修改 B.修改,超级链接C.超级链接,超级链接 D.文本,超级链接10.( D )不是组成表格的最基本元素。
A.行 B.列 C.边框 D.单元格11.选中整个表格应( A )。
A.用鼠标单击表格的任意边框B.将鼠标移到状态栏,单击“〈tr〉”C.输入图片D.输入文字12.要选中某个单元格,可以将光标识先定位在该单元格,然后鼠标移到状态栏的( C ),单击该标识可以单元格。
A.〈tr〉 B.〈table〉 C.〈td〉 D.〈tm〉13.网页页面尺寸和()有关,一般分辨率在800×600的情况下,页面的显示尺寸为( A)个像素。
Dreamweaver面试题

Dreamweaver试题1. 单选题“动作”是Dreamweaver预先编写好的()脚本程序,通过在网页中执行这段代码就可以完成相应的任务A.VBScriptB.JavaScriptC.C++DJSP答案:B2.单选题当鼠标移动到文字链接上时显示一个隐藏层,这个动作的触发事件应该是A.onClickB.onDblClickC.onMouseOverD.onMouseOut答案:C3.多选题“拖动层”动作的基本功能就是使层可以被拖动,在“拖动层”对话框中可以进行的设置有A.可以限制层内的某个区域响应拖动B.可以限制层拖动的范围C.可以使被拖动的层在距目标位置指定距离时,自动吸附到目标位置D.层被放置到指定位置后即不可再拖动答案:ABC4.判断题在文档中插入一个跳转菜单后,该跳转菜单会作为一个动作出现在其对应的“行为”面板中,对应的事件是onChangeA.正确B.错误答案:A5.多选题在Dreamweaver MX 2004中将文本添加到文档的方法有A.直接在文档窗口键入文本B.从现有的文本文档中拷贝和粘贴C.直接在Dreamweaver 中打开文本文件D.导入Microsoft Word 内容答案:ABD6.判断题在同一行或段落中,不能混合使用不同的标题级别A.正确B.错误答案:A7.多选题以下应用属于利用表单功能设计的有A.用户注册B.浏览数据库记录C.网上订购D.用户登录答案:ACD8.单选题在表单元素“列表”的属性中,()用来设置列表显示的行数A.类型B.高度C.允许多选D.列表值答案:B9.多选题对于文本字段的属性设置,以下提示正确的有A.如果数据将被提交到数据库,那么字段名称应该与它们在数据库中的名称一样B.如果数据将被提交到数据库,“最多字符数”属性值应该与数据库中相应字段的长度一致C.密码域只在浏览器窗口中隐蔽密码D.提交表单时,密码作为纯文本进行传输,有可能被截获答案:BCD10.单选题有一个供用户注册的网页,在用户填写完成后,点击“确定”按钮,网页将检查所填写的资料的有效性,这是因为使用了Dreamweaver的()事件。
Dreamweaver考试题+答案(可编辑修改word版)

问题详述:1.H TML 语言中,<boby vlink=?>表示:A.设置背景颜色 B.设置文本颜色C.设置链接颜色 D.设置已使用的链接颜色2.<img src=“name ” align=”left”>的意思是:A.图象向左对齐B.图象向右对齐C.图象与底部对齐 D.图象与顶部对齐3.除了下划线,连字符之外,文件名中还不能包括:(多选)A.标点B.% C.& D.空格4.在HTML 中,下面是段落标签的是:A.<HTML>…</HTML> B.<HEAD>…</HEAD> C.<BODY>…</BODY> D.<P>…</P> 5.HTML 的颜色属性值中,gray 的代码是:A.”#808080” B.”#808000” C.”#FFFFFF” D.”#FFFF00”6.通过单击面板组左边中间的三角形按钮,可以隐藏和显示面板组。
通过单击各面板左上角的三角形按钮将隐藏和显示各面板。
A.正确B.错误7.在制作网站时,下面不是Dreamweaver 的工作范畴的是:(多选)A.内容信息的搜集整理B.美工图象的制作C.把所有有用的内容组合成网页D.网页的美工设计8.在Dreamweaver 中,查看站点地图可以:(多选)A.查看链接关系B.查看导航关系C.查看文件是否冗余D.以上都可以9.在Dreamweaver 中,快速打开历史面板的快捷键是:A.shift+F10 B.shift+F8 C.Alt+F8 D.Alt+F1010.下面哪类不在Dreamweaver 中的资源管理里的是:A.视频B.脚本C.ShockWave D.插件11.HTML 段落标志中,<pre>…</pre>是标注:A.文件的子标题B.文本以原样显示C.段落D.行中断12.在文档窗口中插入空格的操作有:(多选)A.在中文的全角状态下按空格键B.插入一个透明的图C.选择INSTERT 菜单下的None-breaking Space D.CTRL+SHIFT+空格键加入13.决定层的显示/隐藏的是哪个属性?A.Tag B.Visibility C.Nesting D.Width and Height14.精确定位网页各个元素的位置的方法:A.表格B.层C.表单D.帧15.创建一个自动发送电子邮件的链接的代码是:A.<a href=”#NAME”></a>B.<a name=”NAME”></a>C.<a href=”mailto:EMAIL”></a>D.<a href=”URL”></a>16.在Deamweaver 中,下面对文本和图象设置超链接说法错误的是:A.选中要设置成超级链接的文字或图象,然后在属性面板的链接栏中添入相应的 URL 地址即可B.属性面板的链接栏中添入相应的 URL 地址格式即可C.设置好后在编辑窗口中的空白处单击,可以发现选中的文本变为蓝色,并出现下划线D.设置超链接方法不止一种17.在设置图象超链接时,可以在代替文本框中添入注释文字,下面不是其作用是:A.当浏览器不支持图象时,使用文字代替图象B.当鼠标移到图象并停留一段时间后,这些注释文字将显现出来C.在浏览器关闭图象显示功能时,使用文字代替图象D.每过段时间图象上都会定时显示注释的文字scape 为使用层开发了两个附加的专有标识是:(多选)A.<Layer> B.<Div> C.<Ilayer> D.<Span>19.在Deamweaver 中,下面关于拆分单元格说法错误的是:A.用鼠标将光标定位在要拆分的单元格中,在属性面板中单击按钮B.用鼠标将光标定位在要拆分的单元格中,在拆分单元格中选中行,表示水平拆分单元格C.用鼠标将光标定位在要拆分的单元格中,选择列,表示垂直拆分单元格D.拆分单元格只能是呆板一个单元格拆分成两个20.在 Deamweaver 中,有8 种不同的垂直对齐图象的方式,要使图象的底部与文本的基线对齐要用哪种对齐方式:A.基线B.绝对底部C.底部D.默认值21.下面关于编辑主体页面的内容的说法正确的是:A.表单的执行不需要服务器端的支持B.一些复杂的网页布局效果可以使用图片,如转角图片等C.对于网页内容元素的定位不可以使用表格D.以上说法都错22.在Deamweaver 中,下面关于清除 WORD 生成的 HTML 格式的说法错误的是:A最佳答案:1、关于切片工具,以下说法正确的是? A.使用切片工具将图像划分成不同的区域,可以加速图像在网页浏览时的速度 B.将切片以后的图像输出时,可以针对每个切片设置不同的网上链接C.我们可以调节不同切片的颜色、层次变化 D.切片可以是任意形状的2、下列哪个色彩调整命令可提供最精确的调整:色阶(Levels)亮度/对比度(Brightness/Contrast)曲线(Curves)色彩平衡(ColorBalance)试题编号:4042371 试题题型:单选试题分数:1 分3、RGB 模式的图像中每个像素的颜色值都有 R、G、B 三个数值来决定,每个数值的范围是 0 到255。
Dreamwaver常见问答集

Dreamwaver常见问答集如何在DW中加入空格?对于DW的初学者,也许都曾经为空格的输入问题伤过脑筋。
这是DW3就有的老问题了。
可以用以下方法解决:1、输入全角空格可以使用中文输入时全角下的空格来输入。
如果你用的是智能ABC的拼音输入的话,那请按SHIFT+空格,这时输入法的属性栏上的半月型就变成了圆型了,然后再敲空格键,空格就出来了。
2、你也可以在输入的时候直接按CTRL+SHIFT+空格,连按四次,就可以得到两个汉字大小的空格。
或者直接输入也可。
如果用全角空格的话,可能在某些浏览器中看不到,这种方法虽然在制作过程中看不到空格,但对浏览器兼容性更好。
3、把输入法转换成智能ABC,打V+1+空格,也很好用的。
4、将属性栏中的FORMAT设定为Preformatted后,就可直接输入空格。
注:对于段落的首行缩进,不用加空格,最好设置CSS让< p> 缩进来得到首行缩进效果。
DW中的文本汉字输入为什么总有问题?1、更换另一种输入法建议采用全拼输入,紫光拼音、拼音加加等输入法,不要采用常用五笔输入法。
2、直接将中文文本信息拷贝进去。
3、有时可输入,有时不可输入,就像输入法失去焦点一样,对这种情况,请点击一下DW4的标题和属性栏就可以输入了。
4、尽量采用中文的Windows或Windows ME系统。
如何在页面中制作由下向上滚动的文字?实例如下:< marquee direction=up width=110 id=cool scrollamount=2 scrolldelay=80 height=50 onMouseOver=cool.stop() onMouseOut=cool.start()>要得到最新更新信息< br>请订阅本站更新邮件< br>列表。
< br>< /marquee>其中SCROLLAMOUNT='*' 设置快慢 DIRECTION=‘*’设置方向。
Dreamweaver试题(六)带答案

Dreamweaver试题(六)1、“动作”是Dreamweaver预先编写好的()脚本程序,通过在网页中执行这段代码就可以完成相应的任务 BA.VBScriptB.JavaScriptC.C++D.JSP2、当鼠标移动到文字链接上时显示一个隐藏层,这个动作的触发事件应该是CA.onClickB.onDblClick双击C.onMouseOverD.onMouseOut3、“拖动层”动作的基本功能就是使层可以被拖动,在“拖动层”对话框中可以进行的设置有ABCA.可以限制层内的某个区域响应拖动B.可以限制层拖动的范围C.可以使被拖动的层在距目标位置指定距离时,自动吸附到目标位置D.层被放置到指定位置后即不可再拖动4、在文档中插入一个跳转菜单后,该跳转菜单会作为一个动作出现在其对应的“行为”面板中,对应的事件是onChange AA.正确B.错误5、在Dreamweaver、中将文本添加到文档的方法有ABDA.直接在文档窗口键入文本B.从现有的文本文档中拷贝和粘贴C.直接在Dreamweaver 中打开文本文件D.导入Microsoft Word 内容6、在同一行或段落中,不能混合使用不同的标题级别AA.正确B.错误7、以下应用属于利用表单功能设计的有ACDA.用户注册B.浏览数据库记录C.网上订购D.用户登录8、在表单元素“列表”的属性中,( )用来设置列表显示的行数BA.类型B.高度C.允许多选D.列表值9、对于文本字段的属性设置,以下提示正确的有A.如果数据将被提交到数据库,那么字段名称应该与它们在数据库中的名称一样BCDB.如果数据将被提交到数据库,“最多字符数”属性值应该与数据库中相应字段的长度一致C.密码域只在浏览器窗口中隐蔽密码D.提交表单时,密码作为纯文本进行传输,有可能被截获10、有一个供用户注册的网页,在用户填写完成后,点击“确定”按钮,网页将检查所填写的资料的有效性,这是因为使用了Dreamweaver的()事件。
dreawaver10大注意问题

1)怎样将Dreamweaver 集成到IE 浏览器?Dreamweaver 安装程序会在上下文选单增加一个“ Edit with Dreamweaver ”命令,我们还可以修改Windows 的注册表使它与IE 集成。
就象MS Word 、Frontpage 和Notepad 一样,通过IE 工具栏的编辑按钮来调用Dreamweaver 打开当前网页。
将下面文本的最后一行要改为你自己的Dreamweaver 安装路径,把它们保存为一个*.reg 文件,双击它将信息添加到注册表即可。
REGEDIT4[HKEY_CLASSES_ROOT\.htm\OpenWithList\Dreamweaver][HKEY_CLASSES_ROOT\.htm\OpenWithList\Dreamweaver\shell][HKEY_CLASSES_ROOT\.htm\OpenWithList\Dreamweaver\shell\edit][HKEY_CLASSES_ROOT\.htm\OpenWithList\Dreamweaver\shell\edit\command]@="C:\Program files\Macromedia\Dreamweaver 3\dreamweaver.exe %1"如果要设置为IE 缺省的编辑器,打开IE 的“Internet 选项”,在程序标签指定。
2)为了使用某些脚本,经常要为图形或文本加上空链接,但是浏览时点击有空链接的对象时,会跳到页面的顶端,如何避免?因为浏览器以为链接到同一页,可它又找不到定义的书签(anchor ),于是停留在页面的顶端。
用“ javascript:void(null) ”替换空链接的“ # ”,解决这个问题。
3)使用CSS 、层的时候,在不同浏览器的效果不一样,有时甚至出现错位现象,怎样解决?在对不同浏览器的兼容方面,Dreamweaver 作得不错,但绝不意味用Dreamweaver 作出的网页在IE 和Netscape 中完全一样。
DW使用中的常见问题与解答

DW使用中的常见问题与解答如何使用Dreamweaver?我们在用Dreamweaver的所见即所得编辑模式下编辑中文网页时,往往需要在段落的开头空两格,但是Dreamweaver本身没有提供插入空格的功能,那么,我们该怎么操作呢?1.如何在网页中插入空格我们在用Dreamweaver的所见即所得编辑模式下编辑中文网页时,往往需要在段落的开头空两格,但是Dreamweaver本身没有提供插入空格的功能,我们可以这样来做:先用Ctrl+Shift切换到中文输入法,比如微软拼音,然后按Shift+空格,此时输入字符变为全角模式,你现在就可以在Dreamweaver中按空格键轻松的插入空格了。
另外一种方法是直接打开HTML源代码编辑窗口,在需要插入空格的地方输入&nbs;,效果相当于前边的一个全角空格。
另外插入半角空格的方法也很简单,在HTML中,对于字符的换行和间断,都被自动解释为一个半角空格,注意只是一个半角空格,不论空多少行。
而在Dreamweaver中插入半角空格,只需直接按空格,但是只在前边有字符的情况下才起作用。
2.为何我定义的表格长宽和实际浏览效果不同这有几种情况:a、如果表格定义的高度低于12个像素的话,Dreamweaver仍然显示的是15像素的高度,因为在单元格中会自动产生一个&nbs;,相当于一个看不到的字符,把表格给撑大了,解决的办法是在HTML 编辑窗口中删去其中的&nbs;即可。
b、如果表格定义的宽度低于6个像素的话,也会产生效果差异,同样是刚才的原因,解决方法见上。
c、有时候修改表格的长宽以后,但是表格却没有变化,那是因为在表格中的单元格已经定义了超出表格长宽的值,当然这样你无法把表格压缩了,解决方法是把鼠标放到单元格中,此时在属性栏中会显示此单元格的长宽,根据情况进行修改从而和表格的长宽相匹配就可以了。
d、有时候一不小心把设置好的表格给弄乱了,此时按Ctrl+Z虽然撤销了上一布操作,但是却无济于事,这时候只要把鼠标放到表格以外的区域点一下,表格就等于进行了一次刷新,又恢复到了从前的样子。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
一些居心不良的人,经常偷着窃取别人的劳动成果,比如把别人精心制作的网页以子页的形式放到自己的框架中。
那么怎样避免自己的网页内容被“盗用”呢?
你只需要在网页源代码的<head></head>之间加入以下代码内容:
<script language=“javascript”><!--
这应该是个很值得大家注意的问题,也就是说,在全屏状态下浏览网页内容时,一点问题也没有。当我们使用窗口的最小化命令或手动的调整窗口的大小时,问题就慢慢出现了。网页内容会把当前窗口作为显示范围,依次下挫。举个例子,和在记事本中有“自动换行”和“没换行”的差别是完全一样的。
解决这个问题,我们必须从网页的布局说起,一般情况下,网页内容的定位大多是通过表格来实现的。因此问题的“毛病”也就出在表格上。
11> 我的快速启动板中没有"Timelines",怎么办?
DW从升级到4版本后,在快速启动板中增添了几个新的项目,比如Assets等等。这时原来在上面的Timelins(时间线)按钮被挤了下去。
当然如果你急于现在就使用它的话,仍然可以通过菜单“Windows”-“Timelines”找到。不过毕竟不如放在启动板中方便,这时我们能通过设置把它添加进来!
下面先看看图片提示信息的添加,选中图片对象,在属性面板里你会发现有个“Alt”输入框。默认情况下,该输入框是空白的。在这里录入需要的提示内容就可以了。
那么链接提示的制作就没这么简单了。因为DW中没有直接提供该功能,因此我们需要通过添加HTML代码来实现。
在<a href=“” >中添加“title”属性。title=提示内容即可。
进入“Preperence”面板,列表中选择“Invisibel Elements”,
勾掉你不想显示的项目前的“对号”即可,比如Scripts等
15>安排不支持“框架”的浏览器的显示内容?
我们知道,目前的浏览器类型很多,因此我们设计网页时最先考虑到的往往是“这个东西是不是在不同的浏览器中都能显示好呢?”。框架就是一个例子!
选择DW“Object”面板的“Head”部分,注意默认情况下,显示的是Common的“内容”。
单击上面的“Refresh”按钮,
其中“Delay”输入框中键入刷新延迟的时间(单位:秒),“Action”为刷新指定的目标URL。因为现在是刷新当前页面,直接选单选项“Refresh This Document”即可。
同样在“Head”面板部分,
单击“Keywords”按钮,
录入需要逐个定义的关键字即可,注意每个关键字以“;”号隔开,数目没有限制。
14> 如何在编辑窗口中,隐藏一些不必要的标签?
当用户在网页中插入了太多的不可见元素时,在编辑窗口的最上面就会显示一排相应的标示标签,用来方便用户随时能找到它们。虽然这些标签本身并不影响浏览器里的显示效果,但多了以后,往往使网页内容不得不错位,从而一定程度上妨碍网页视觉上的调整,那么怎么样才能把这些东东去掉呢?
既然是载入时,我们可以把整个网页内容视为事件对象。在DW编辑窗口中鼠标点击左下角的“<body>”标签,这时你能注意到全部网页内容已经选中了。
单击“快速启动板”中的“Behavior”按钮,进入行为面板,
选择“Open Browse Window”项,这时你还可以对窗口样式进行自定义,比如大小,工具按钮的保留等等。另外还有一点就是别忘了对应的事件是“Onload”.
8> 怎样才能够保证网页中文字不跟随浏览器字体大小设置而变动?
大家都知道,在IE浏览器的功能设置中,有一个可以自由设置窗口内容字体大小的功能,这样由于不同访问者的习惯问题,呈现在他们面前的网页有时也会不同。
比如你可能本来设计时用的是2号字体,结果由于用户对浏览器的额外设定,变的更大了,这时显示效果上就出问题了。
“Edit”-“Preference”进入窗口,在左边的项目列表中选择“panels”(面板),
单击上面的“+”号按钮,从下拉列表中选择“Timelines”。这时时间线已经自动添加到当前的“Show in Launcher”列表内容里,OK。更改后的“Launcher”面板
同时你还可以根据自己的需要自由的选择面板中出现的按钮选项,以提高工作效率。
如果你的HTML比较差的话,在DW属性面板上同样提供了这个设置,当你在Link输入框中键入WWW网址时,后面的Target下拉框同时也被激活了。
选择最上的“blank”就ቤተ መጻሕፍቲ ባይዱ以了。
10> 如何让网页载入时,象许多商业网站那样,弹出一个广告窗口
这在不少大型商业网站中,是时常见到的。在DW中可以轻松通过Behavior行为实现。
直接在编辑窗口最上方的“title”输入框内键入所需要的文字信息即可。
5> 怎么样,才能为图片添加指定颜色的边框?
对于没有边框的图片而言,直接插入到网页中,在显示效果上是相当差的。记得在微软的FP中要给图片添加满意的边框还是相当麻烦的。
不过在DW中就显得容易多了,因为这里有一个“Border”属性,可以让你直接设置边框的宽度。
进入“Object”面板的“Invisibel”部分(即不可见元素),选择插入“Comment”按钮,
在“Comment”中键入必要的信息。这时如果你返回到源代码中,会看到这些操作添加的不过是下面格式的一段代码:
<!--这是需要填写的注释内容-->
18> 水平线,为什么不能设置颜色?
不过避免开这点,很简单,你只需要在源代码中加入下面的内容就可以了。
< BODY><noframes> ---本网页中包含有框架结构,如果您不能正常显示的话,请下载新的浏览器版本或更换主流浏览器--- < /noframes></ BODY>
16> 如何避免别人把你的网页放在框架中?
<Link Rel="SHORTCUT ICON" href="http://图片的地址(注意与刚才的目录对应)">
其中的“SHORTCUT ICON”即为该图标的名称。当然如果用户使用IE5或以上版本浏览时,就更简单了,只需将图片上传到网站根目录下,即可自动识别!
3> 为什么,我本来设计很好的网页,在浏览器窗口最小化时会变的丑陋难堪?
if (self!=top){top.location=self.location;}
-->< /script>
17> 怎样加入注释内容?
注释内容,顾名思义只是作为说明内容出现的,因此在浏览时不会出现在网页中。它的作用是对某些重要或复杂代码进行必要的标示,以更方便快捷的找到。
19> 如何设置可以关闭当前窗口的功能?
这里我们可以先输入用来标示的文字“关闭窗口”,用鼠标拖动选中它,在“Link”输入框中键入“/”,同时切入源代码窗口,在链接代码中键入该事件-onclick=“javascript:window.close(); return false;”。
完整的代码为:< a href=“/”onclick=“javascript:window.close(); return false;”>关闭窗口< /a>
宽度设好了,你一定会问,颜色呢?面板上并没有提供颜色的选择呀!呵呵,其实这里有一个技巧问题,用鼠标选择图片对象,注意不是点击选中,而是拖动选择。象设定文字颜色一样进行就可以了。
6> 如何添加图片及链接文字的提示信息?
在我们浏览网页时,当鼠标停留在图片对象或链接上时,在鼠标的右下有时会出现一个提示信息框。对目标进行一定的注释说明。在一些场合,它的作用是很重要的。
7> 如何把自己的ZIP或其他类型的文件供别人下载?
在不少初级网页制作者看来,好象通过鼠标单击完成下载是件很"神秘"的事,实际上远非如此.在DW中凡是不被浏览器识别的格式文件(HTM,HTML,ASP,PHP.PERL,SHTML等以外的)作为链接目标时,默认的操作都是下载.
这时你只需要,把要浏览者下载的文件名写好,然后制作一个到目标文件的链接.注意目录一定不要搞错.
12> 作一个网页让它可以每隔5分钟自动刷新一次,如何实现?
上网浏览时,我们经常会遇到一些网页。在隔一段时间没有响应时,它会自动刷新一次。除了可以起到提醒访问者的目的外,当新的刷新地址不是当前URL时,实现的就是自动跳转的功能。
无论是重复刷新,还是自动跳转。在网页设计中,都是相当实用的操作。下面我们来介绍下它们的制作方法。
你是不是记得有时在浏览网易网站的首页时,在地址前会显示一个“易”字样的小图标。而默认情况下,这个图标是一个IE浏览器的指定图片。
其实这也不是什么高深技术,只不过在网站目录下添加了一个特定文件而已。
这时,我们需要预先制作一个图标文件,大小为16*16像素。文件扩展名为ico,然后上传到相应目录中。在HTML源文件“<head></head>”之间添加如下代码:
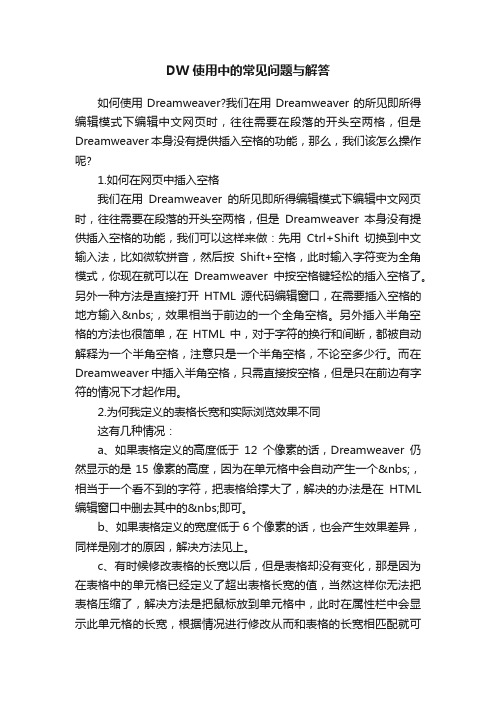
请看下面一个表格的属性面板显示:
你可能已经注意到了,在表格的高宽设定选择上提供了两种不同的类型,百分比和像素。其中百分比的使用将会产生前面说到的那个毛病,将其全部更正为Pixels单位的实际大小就可以了。
4> 如何改变网页显示时,最顶部的提示信息?
浏览网页时,顶部的提示信息往往代表了网页内容的关键所在,有助于访问者提前了解网页内容。在DW4前,没有在功能上直接提供该操作,我们往往通过在源代码中应用“title”属性来完成。进入DW4就简单多了。
在Dreamweaver中常见的问题大全
