Cocos2d-x实现屏幕背景自动循环滚动(附源码)
【推荐下载】Cocos2d侧滚动游戏最好的实现方式呢?

Cocos2d 侧滚动游戏最好的实现方式呢?Cocos2d 侧滚动游戏最好的实现方式呢?[英]Cocos2d side scrolling game best way to implement it? I was wondering if its better to add sprite by sprite(spritesheets) for the each level of the game? or is it better to add segment by segment for the levels in thegame?我想知道在游戏的每个级别为sprite(spritesheets)添加精灵是否更好?或者是否更好地逐段添加游戏中的关卡?The thing is that i want to be able to have animated objects in my game.. like moving platforms, falling platforms, part of the wall that can smash your player, but the thing is the level has an end. its not an endless game like jetpack joyride... it has end per level likeBadland问题是我希望能够在我的游戏中拥有动画对象......比如移动平台,掉落的平台,可以粉碎你的玩家的墙壁的一部分,但事情是关卡已经结束了。
它不是像喷气背包那样无穷无尽的游戏......它的每个级别都像Badland 一样结束example:例:Badland Side-Scrolling Action Adventure GameBadland Side-Scrolling Action 冒险游戏1Hello I would use SpriteHelper and LevelHelper. I have learned that they are very helpful in making game with levels. With these applications, you can plan out your level sprite by sprite. They are cheap. I know on the Mac App Store, LevelHelper is $24.99 andSpriteHelper is $16.99. SpriteHelper is a sprite packer and LevelHelper allows you to lay out your game world/level. Here are the websites for both. LevelHelper- gamedevhelper/levelhelper/您好我会使用SpriteHelper 和LevelHelper。
cocos2dx课程游戏主循环

cocos2dx课程游戏主循环部门: xxx时间: xxx制作人:xxx整理范文,仅供参考,可下载自行修改cocos2d-x学习MoonWarriorsx(四>小节一:游戏主循环。
终于抽时间把这个游戏写完了。
由于没有自拍神器,所以把它移植到了Android 上,用我的戴妃跑的很欢啊。
自此,我算是完成了一个功能比较完善的游戏了。
麻雀虽小,五脏俱全,该有的都有,不该有的估计也有,嘿嘿。
这几天把写这个游戏的经历和学习过程整理一下,多写几篇博客,就当做记笔记了。
b5E2RGbCAP 首先还是就我个人的理解,讲讲游戏引擎的处理流程。
其实游戏逻辑简单化就是一个死循环,如下:bool game_is_running = true。
while( game_is_running > {update_game(>。
display_game(>。
}我们所看到的游戏画面,游戏音乐,以及一些触控,输入等。
在逻辑上就是这么一个死循环。
这个循环一直再跑,期间会处理一些列的事件,简化之就是上面的两个函数。
p1EanqFDPwcocos2d-x引擎也是如此,所有的逻辑都是在这个主循环下实现的。
下面看看cocos2dx在各平台上的主循环实现。
DXDiTa9E3d1.Win看它的main.cpp#include "main.h"#include "../Classes/AppDelegate.h"#include "CCEGLView.h"USING_NS_CC。
int APIENTRY _tWinMain(HINSTANCE hInstance,HINSTANCE hPrevInstance,LPTSTR lpCmdLine,int nCmdShow>{UNREFERENCED_PARAMETER(hPrevInstance>。
UNREFERENCED_PARAMETER(lpCmdLine>。
游戏开发中的Cocos2dx引擎教程及使用方法

游戏开发中的Cocos2dx引擎教程及使用方法Cocos2d-x引擎是一款流行的开源游戏开发引擎,它基于C++编写,并支持多平台游戏开发。
它拥有强大的功能和灵活的架构,使得游戏开发者可以方便地创建高质量的游戏。
本文将介绍Cocos2d-x引擎的教程和使用方法,以帮助开发者快速上手并开发出优秀的游戏作品。
一、Cocos2d-x引擎的介绍Cocos2d-x引擎是Cocos2d家族的一员,它是Cocos2d开源项目的C++版本。
与其他Cocos2d引擎相比,Cocos2d-x引擎具有较高的性能和跨平台的优势。
它可以在多个平台上运行,包括iOS、Android、Windows、Mac OS等,并且支持多种编程语言,如C++、JavaScript、Lua等。
Cocos2d-x引擎提供了丰富的游戏开发工具和功能,包括图形渲染、动画、音频、物理引擎等,让开发者可以轻松实现各种游戏场景和效果。
二、Cocos2d-x引擎的安装和配置要开始使用Cocos2d-x引擎,首先需要安装和配置相应的开发环境。
以下是一些基本的步骤:1. 下载Cocos2d-x引擎:可以从Cocos2d-x官方网站下载最新版本的引擎。
2. 解压引擎文件:解压下载的引擎文件到本地目录。
3. 配置环境变量:将Cocos2d-x引擎路径加入到系统的环境变量中,以便在命令行中运行引擎命令。
4. 创建新项目:使用引擎提供的命令行工具创建一个新的项目。
5. 编译和运行:通过命令行进入项目目录,执行相应的命令进行编译和运行。
三、Cocos2d-x引擎的基本概念和架构Cocos2d-x引擎以场景为基本单位进行游戏开发,每个场景由层和节点组成。
层是场景中的一个可见区域,用于显示游戏对象和处理用户输入。
节点是层的基本元素,它可以是精灵、标签、按钮等。
通过创建和组合节点,开发者可以实现游戏中的各种功能和效果。
除了场景、层和节点,Cocos2d-x引擎还提供了许多其他的功能模块,如动画、音频、物理引擎等,开发者可以根据需要选择和使用这些功能模块,以实现游戏中的各种特效和交互。
3cocos2dx3.0源码分析-mainLoop详细

3cocos2dx3.0源码分析-mainLoop详细简述:我靠上⾯图是不是太⼤了,有点看不清了。
总结⼀下过程:之前说过的appController 之后经过了若⼲初始化,最后调⽤了displayLinker 的定时调⽤,这⾥调⽤了函数 mainLoop, 我们在这⾥进⾏详细分解这个mainloop 到底做些些啥,看完这篇,应该能初步了解到cocos2dx是如何把Scene或界⾯元素显⽰到屏幕上的。
我们主要分析的是 void DisplayLinkDirector::mainLoop()这个函数,它最后调⽤了Director::drawScene 这⾥对drawScene进⾏展开,不明⽩这个mainloop如何调⽤的,可以参考⼀下我写的第⼀篇分析 “1 cocos2dx 3.0 源码分析-程序启动与主循环”。
⽬录:Director::drawScene() 主要做了哪些事呢? 其中省去了⼀些我觉得⽆关紧要的⼩东西,最好你看看源码,看哪⾥我没说到。
1 计算时间差, 2帧之前的时间差,calculateDeltaTime()2 定时任务调⽤ _scheduler->update(_deltaTime);3 事件处理 EventAfterUpdate4 设置当前的下⼀个场景,主要就是把当前场景释放掉,之后把_nextScene 设置为当前的场景5 调⽤当前场景的渲染⽅法 _runningScene->render(_renderer);6 事件处理意思是Visit调⽤完了, _eventAfterVisit7 调⽤渲染引擎进⾏渲染 _renderer->render();8 事件处理 _eventAfterDraw9 调⽤ openGLView 平台提供的屏幕显⽰⽅法, _openGLView->swapBuffers();下⾯我⼀个⼀个的展开,简单的介绍⼀下,⽐较复杂的咱们留在后⾯进⾏分析说明:1 计算时间差, 2帧之前的时间差 calculateDeltaTime()我们在update(float dt) 中得到的float dt. 就是这⾥计算的,计算了,上次调⽤和这次调⽤之前的差。
cocos 2dx 场景切换效果原理

cocos 2dx 场景切换效果原理Cocos2d-x 是一个流行的开源游戏引擎,用于开发2D和3D游戏。
场景切换是游戏开发中常见的操作,Cocos2d-x提供了丰富的场景切换效果。
这些切换效果的原理通常涉及以下关键概念:场景(Scene):在Cocos2d-x中,场景是游戏中的一个独立画面或游戏状态。
每个场景通常包含游戏对象、精灵、图层和其他元素。
你可以创建多个场景,然后在它们之间切换。
切换场景(Scene Transition):Cocos2d-x提供了不同的切换场景效果,允许你在不同的场景之间切换。
切换场景的效果是通过一种称为场景过渡(Scene Transition)的机制来实现的。
过渡类(Transition Class):Cocos2d-x中有各种过渡类,它们实现了不同的切换效果。
例如,TransitionFade, TransitionFlipX, TransitionSlideInT, 等等。
你可以选择合适的过渡类来实现你想要的切换效果。
场景切换的基本原理如下:创建一个新的场景对象,例如Scene* newScene = MyNewScene::create();,其中 MyNewScene 是你要切换到的新场景。
使用适当的过渡类创建一个场景过渡对象,例如TransitionFade* transition = TransitionFade::create(1.0f, newScene);,其中 1.0f 是过渡时间,newScene 是你创建的新场景。
使用过渡对象切换场景,例如Director::getInstance()->replaceScene(transition);。
这将导致当前场景以你选择的切换效果过渡到新场景。
这个过程是通过Cocos2d-x引擎内部的渲染和动画机制来实现的。
以下是一个示例,展示如何在Cocos2d-x中切换场景并使用淡出效果:// 创建新场景Scene* newScene = MyNewScene::create();// 创建淡出过渡效果TransitionFade* transition = TransitionFade::create(1.0f, newScene);// 切换场景Director::getInstance()->replaceScene(transition);这只是一个简单的示例,Cocos2d-x提供了更多强大的切换效果和定制选项,你可以根据你的游戏需求选择合适的切换方式。
cocos2dx scrollview visit的用法 -回复

cocos2dx scrollview visit的用法-回复使用Cocos2d-x开发游戏时,经常会遇到需要添加滚动视图的场景,而Cocos2d-x提供了ScrollView类来实现这一功能。
ScrollView类是一个容器,可以在其中添加需要滚动的元素,并支持用户通过手指滑动来浏览内容。
一、ScrollView的创建与初始化ScrollView的创建与初始化非常简单,我们可以通过create()函数来创建一个ScrollView对象,并调用initWith*()函数进行初始化。
以下是一个基本的ScrollView的创建与初始化示例代码:c++auto scrollView = ScrollView::create();scrollView->setDirection(ScrollView::Direction::VERTICAL); scrollView->setBounceEnabled(true);scrollView->setPosition(Vec2(0, 0));scrollView->setViewSize(Size(960, 640));scrollView->setContentSize(Size(960, 2000));this->addChild(scrollView);上面的代码中,我们首先创建了一个ScrollView对象,然后设置了滚动方向为垂直方向,开启了弹性效果,并设置了ScrollView的位置、视图大小和内容大小。
最后,我们将ScrollView添加到当前场景中。
二、添加滚动元素ScrollView的滚动元素可以是任何继承自Node的对象,包括Sprite、Label等。
我们可以通过addChild()函数将这些滚动元素添加到ScrollView中,从而实现滚动效果。
以下是一个向ScrollView中添加滚动元素的示例代码:c++auto sprite = Sprite::create("sprite.png");sprite->setPosition(Vec2(480, 900));scrollView->addChild(sprite);上面的代码中,我们创建了一个Sprite对象,并设置了其位置为(480, 900)。
cocos2dx scrollview visit的用法 -回复

cocos2dx scrollview visit的用法-回复Cocos2d-x 是一个面向多平台的开源游戏开发框架,被广泛应用于移动游戏开发。
其中的ScrollView(滚动视图)是一个重要的UI 组件,可以帮助我们处理游戏中的滚动内容。
本文将详细介绍Cocos2d-x ScrollView 的用法,帮助读者快速掌握基本操作和常见问题的解决方法。
# 什么是ScrollView?ScrollView 是Cocos2d-x 提供的一种容器控件,用于显示超出屏幕大小的内容,并支持用户滚动、拖拽操作。
它常用于展示游戏中的地图、角色属性、游戏规则等需要占用较大空间的内容。
# ScrollView 的基本用法在Cocos2d-x 中使用ScrollView,我们需要按照以下步骤操作:创建ScrollView 对象首先,我们需要在游戏场景(Scene)中创建ScrollView 对象。
通常,我们会在场景的初始化阶段完成这一步骤。
以下是创建ScrollView 的基本代码:cppauto scrollView = cocos2d::ui::ScrollView::create();scrollView->setContentSize(cocos2d::Size(500, 300)); ScrollView 的可视大小scrollView->setInnerContainerSize(cocos2d::Size(1000, 600)); ScrollView 中内容的大小scrollView->setPosition(cocos2d::Vec2(100, 100)); ScrollView 的位置this->addChild(scrollView);以上代码创建了一个大小为500x300 的ScrollView,其中包含一个大小为1000x600 的内容区域(Inner Container)。
cocos缓动函数

cocos缓动函数Cocos2d-x 是一个用于游戏开发的跨平台游戏引擎,提供了丰富的功能和工具来简化游戏的开发过程。
其中一个重要的功能是缓动函数(Tweening Function),它可以帮助开发者实现物体的平滑移动、旋转、缩放等效果。
本文将介绍 Cocos2d-x 中常用的缓动函数,并提供详细的示例和解释。
缓动函数是一种数学函数,用于描述物体在一段时间内的变化。
Cocos2d-x 提供了多种缓动函数,每一种函数都有其特定的应用场景。
下面是 Cocos2d-x 中常用的缓动函数:1. Linear(线性):物体的变化是线性的,即匀速运动。
这是最简单的缓动函数,物体以恒定的速度移动。
2. Quadratic(二次):物体的速度逐渐加快或减慢,比线性缓动更平滑。
3. Cubic(三次):物体的速度更加平滑,加速度和减速度更加明显。
4. Quartic(四次):物体的速度变化更加明显,开始时缓慢,中间加速,最后减速。
5. Quintic(五次):物体的速度变化最为明显,开始和结束时减速,中间加速。
6. Sine(正弦):物体按正弦函数进行缓动,有起伏的感觉。
7. Exponential(指数):物体的速度呈指数级增长或减小。
8. Circular(圆形):物体按圆的路径进行缓动,有类似旋转的效果。
以上是 Cocos2d-x 中常用的缓动函数,开发者可以根据具体的需求选择合适的函数来实现不同的效果。
下面是一个使用缓动函数的示例代码:```cppauto sprite = Sprite::create("image.png");auto moveAction = MoveTo::create(2.0f, Vec2(200, 200));auto easeAction =EaseQuadraticActionInOut::create(moveAction);sprite->runAction(easeAction);```这段代码创建了一个精灵对象,然后创建了一个移动动作 `MoveTo`,将精灵移动到坐标 (200, 200) 的位置。
如何通过前端框架实现无限滚动效果

如何通过前端框架实现无限滚动效果无限滚动效果是前端开发中常见的需求,它可以让页面在滚动到底部时自动加载更多内容,提升用户体验。
前端框架提供了便捷的实现方式,本文将介绍如何通过前端框架实现无限滚动效果。
一、什么是无限滚动效果无限滚动效果,也被称为无限加载或无限下拉,指的是当用户滚动到页面底部时,自动加载更多内容,无需手动点击或刷新页面。
这种效果常用于显示大量数据的列表、社交媒体的翻页、图片库等场景。
二、前端框架实现无限滚动效果前端框架如React、Angular、Vue等,提供了许多工具和组件,可以简化无限滚动效果的开发。
1. ReactReact是一种用于构建用户界面的JavaScript库,通过使用React,我们可以轻松地实现无限滚动效果。
可以借助React插件,如react-infinite-scroller或react-virtualized等。
react-infinite-scroller是一个常用的React插件,使用它可以实现无限滚动效果。
首先,安装该插件:npm install --save react-infinite-scroller然后,在需要实现无限滚动效果的组件中导入并使用该插件:import InfiniteScroll from 'react-infinite-scroller';class InfiniteList extends ponent {loadData(page) {// 根据页码加载数据}render() {return (<InfiniteScrollloadMore={this.loadData}hasMore={true}loader={<div className="loader" key={0}>Loading ...</div>}>{/* 呈现数据列表 */}</InfiniteScroll>);}}在上述代码中,loadData函数用于根据页码加载数据,loadMore属性指定了加载更多数据时调用的函数,hasMore属性指示是否还有更多数据可加载,loader属性定义了加载数据时显示的加载器。
cocos2dx 原理

cocos2dx 原理cocos2d-x是一款跨平台的游戏开发框架,具备高效性能和易用性,广泛应用于手机游戏和电子游戏领域。
本文将介绍cocos2d-x的原理和工作流程。
cocos2d-x使用C++语言进行开发,通过OpenGL实现图形渲染和动画效果。
它采用了一种基于场景和节点的层次结构,使得游戏开发者能够方便地管理游戏对象和场景。
下面我们将详细介绍cocos2d-x的工作原理。
cocos2d-x的核心概念是场景(Scene)和节点(Node)。
场景是游戏中的一个可视化场景,可以包含多个节点。
节点是游戏中的一个可见对象,比如精灵(Sprite)、标签(Label)等。
在cocos2d-x中,每个节点都有自己的位置、大小、旋转角度等属性。
在游戏开始时,cocos2d-x会创建一个主场景,并把它设置为当前场景。
游戏开发者可以根据需要,在主场景中添加不同的节点,组成游戏的各个画面。
比如,可以创建一个精灵节点作为游戏角色,再创建一个标签节点显示得分等等。
cocos2d-x使用一个叫做“Director”的类来管理场景和节点。
Director负责处理游戏循环,即不断更新和渲染游戏场景。
游戏开发者只需要编写一个游戏逻辑的更新函数,然后将其注册到Director中,就可以实现游戏的运行。
在游戏循环中,Director会先调用更新函数,处理游戏的逻辑。
然后,它会遍历当前场景中的所有节点,并调用它们的更新函数。
这样,每个节点都有机会更新自己的状态和位置。
最后,Director会调用渲染函数,将更新后的场景绘制到屏幕上。
cocos2d-x使用OpenGL进行图形渲染。
OpenGL是一种跨平台的图形库,可以在不同的设备上实现高性能的图形渲染。
cocos2d-x利用了OpenGL的强大功能,实现了丰富的图形效果,比如粒子效果、光照效果等。
开发者可以通过一些简单的接口调用,实现各种各样的动画效果。
除了图形渲染,cocos2d-x还提供了音频、输入和网络等功能。
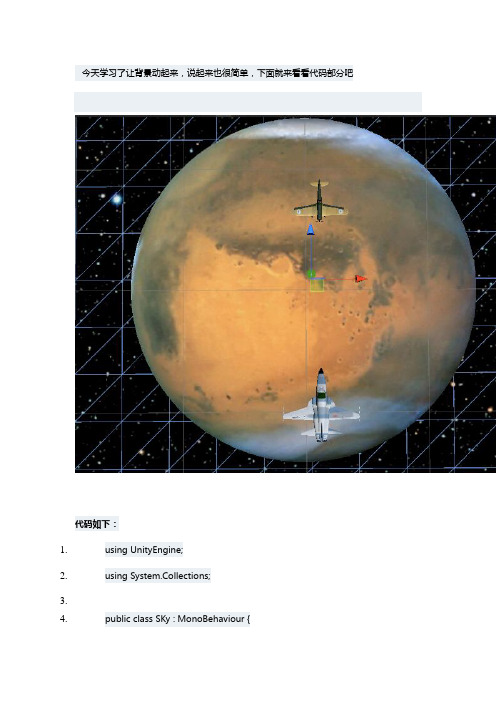
unity3d游戏开发之背景循环滚动

今天学习了让背景动起来,说起来也很简单,下面就来看看代码部分吧代码如下:ing UnityEngine;ing System.Collections;3.4.public class SKy : MonoBehaviour {5.6.public float m_speed = 3;7.8.// Update is called once per frame9.void Update()10.{11. if (transform.position.z < -50)12. {13. transform.position = new Vector3(4f, -6f, Random.Range(1f, 9f));14. }15. transform.Translate(0, 0, -m_speed * Time.deltaTime);16.}17.18.}坐标视自己的坐标而定周一要学习GUI,让我们来提前认识一下GUI吧!GUI在游戏的开发中占有重要的地位,游戏的GUI是否友好,使用是否方便,很大程度上决定了玩家的游戏体验。
Unity内置了一套完整地GUI系统,提供了从布局、控件到皮肤的一整套GUI解决方案,可以做出各种风格和样式的GUI界面。
在Unity中使用GUI来完成GUI的绘制工作,目前Unity没有提供内置的GUI可视化编辑器,因此GUI界面的制作需要全部通过编写脚本代码来实现,如果游戏有比较多的界面制作需求,可以通过编写编辑器脚本来制作适合自身需求的GUI编辑器,或者借助第三方的GUI插件,如NGUI。
Unity的GUI类提供了丰富的界面控件,可以将这些控件配合使用,GUI控件,如下图:这篇文章来自狗刨学习网。
Unity3d实现无限循环滚动背景

Unity3d实现⽆限循环滚动背景在游戏项⽬中我们常常看到商城的⼴告牌,⼏张⼴告图⽚循环滚动,类似跑马灯,现在我将讨论⼀种实现⽅法,并提供⼀个管理类,⼤家可以直接使⽤。
实现原理:背景图⽚循环滚动的原理很简单:两张图⽚向⼀个⽅向移动,当达某张图⽚到临界区域时将图⽚放在后⾯,依次循环。
在实际项⽬中,⼴告牌显⽰的图⽚数量不确定,例如某个假期活动会上很多新品,此时我们需要动态的创建显⽰的图⽚(⼀般在配置表读取数据),如果需要显⽰分类标签还得动态⽣成分类标签。
综上所述,⼀个完整的⼴告牌组件应该具有以下功能:- ⽆限循环的滚动背景图⽚- 根据读取的数据动态⽣成图⽚- 具有分类标签,根据显⽰图⽚动态⽣成- *做成⼀个管理类,⽅便使⽤(⼀个项⽬中可能多处会⽤到)下⾯谈谈我的⽅法:第⼀步:创建滚动组件AdvertisementScroll,这个组件挂在GameObject上⾯,接受传递过来的数据,⽣成显⽰的图⽚和分类标签,在Update中实现⽆限循环滚动。
using System.Collections.Generic;using UnityEngine;namespace Assets.Scripts.Client{public class AdvertisementScroll : MonoBehaviour{private float _timer;private bool _isStart;private Vector3 _toggleCenter;private int delDistance;private int _currentPage; //当前页⾯private AdvertisementScrollManager.AdvertisementScrollData _itemData;private List<ToggleData> _toggleList = new List<ToggleData>();private Vector3 _toLeftPosition;//向左滑动到某个位置public class ToggleData{public string name;public GameObject go;}public AdvertisementScrollManager.AdvertisementScrollData ItemData{get { return _itemData; }set { _itemData = value; }}public void StartScroll(bool createToggle){if (!_isStart){CreateAdvertiseBg();CreateAdvertiseToggle(createToggle);if (createToggle){if (ItemData.ToggleItem != null){ItemData.ToggleItem.GetComponent<UIToggle>().value = true;}}_currentPage = 1;_isStart = true;}}/// <summary>/// 创建需要显⽰的图⽚(需要图⽚数量,图⽚精灵名称,图⽚的宽度,图⽚左边和右边的显⽰位置)/// </summary>private void CreateAdvertiseBg(){_toLeftPosition = new Vector3(ItemData.LeftPosition.x - ItemData.SpriteWidth, ItemData.LeftPosition.y, ItemData.LeftPosition.z);for (int i = 0; i < ItemData.MaxPage; i++){GameObject firstSpriteItem;GameObject secondSpriteItem;if (i == 0){firstSpriteItem = secondSpriteItem = ItemData.SpriteItem.gameObject;}else{firstSpriteItem = ItemData.FirstMoveGo.gameObject.AddChild(ItemData.SpriteItem.gameObject);firstSpriteItem.SetActive(false);secondSpriteItem = ItemData.SecondMoveGo.gameObject.AddChild(ItemData.SpriteItem.gameObject);secondSpriteItem.SetActive(false);}firstSpriteItem.transform.localPosition = secondSpriteItem.transform.localPosition = Vector3.zero; = = (i + 1).ToString();firstSpriteItem.GetComponent<UISprite>().spriteName = secondSpriteItem.GetComponent<UISprite>().spriteName = ItemData.SpriteName[i];}}/// <summary>/// 创建分页图⽚,默认不创建(需要分页图⽚,分页的中间位置,每个分页的间隔)/// </summary>/// <param name="create"></param>private void CreateAdvertiseToggle(bool create = false){if (create){_toggleCenter = ItemData.ToggleCenterPos;delDistance = ItemData.ToggleDistance;Vector3 firstpoint = _toggleCenter - new Vector3((ItemData.MaxPage / 2f - 0.5f) * delDistance, 0f, 0f);for (int i = 0; i < ItemData.MaxPage; i++){GameObject item;ToggleData toggleData = new ToggleData();if (i == 0){item = ItemData.ToggleItem.gameObject;}else{item = ItemData.ToggleContainer.gameObject.AddChild(ItemData.ToggleItem.gameObject);}item.transform.localPosition = firstpoint + new Vector3(i*delDistance, 0f, 0f); = "toggle" + i;toggleData.go = item; = ;_toggleList.Add(toggleData);}}}void Update(){if (!_isStart){return;}if (Time.frameCount % (30 * ItemData.MoveTime) == 0 && ItemData.MaxPage > 1){if (ItemData.FirstMoveGo.localPosition.x < ItemData.LeftPosition.x - 0.5){ItemData.FirstMoveGo.localPosition = ItemData.RightPosition;}if (ItemData.SecondMoveGo.localPosition.x < ItemData.LeftPosition.x - 0.5){ItemData.SecondMoveGo.localPosition = ItemData.RightPosition;}Transform leftTran = ItemData.FirstMoveGo.localPosition.x < ItemData.SecondMoveGo.localPosition.x ? ItemData.FirstMoveGo : ItemData.SecondMoveGo; Transform rightTran = ItemData.FirstMoveGo.localPosition.x < ItemData.SecondMoveGo.localPosition.x ? ItemData.SecondMoveGo : ItemData.FirstMoveGo; TweenPosition.Begin(rightTran.gameObject, 0.5f, ItemData.LeftPosition, false);TweenPosition.Begin(leftTran.gameObject, 0.5f, _toLeftPosition, false);_currentPage = FixPage(_currentPage);SetPic(rightTran, _currentPage);//SetBtn(leftTran,false);//SetBtn(rightTran,true);_toggleList[_currentPage - 1].go.GetComponent<UIToggle>().value = true;}}private void SetBtn(Transform tran, bool state){Transform tf = tran.Find("Icon");if (tf != null){tf.gameObject.SetActive(state);}}private void SetPic(Transform tran, int _currentPage){foreach (Transform t in tran){if ( == _currentPage.ToString()){t.gameObject.SetActive(true);}else{t.gameObject.SetActive(false);}}}private int FixPage(int page){page++;if (page > ItemData.MaxPage){page = 1;}return page;}}}第⼆步:创建管理类AdvertisementScrollManager,将它做成⼀个单例,调⽤AdvertisementScroll的⽅法,开始滚动。
cocos2dx菜鸟教程

cocos2dx菜鸟教程Cocos2dx菜鸟教程Cocos2dx是一个开源的跨平台游戏开发框架,适用于开发2D和3D游戏。
本教程将介绍Cocos2dx的基本概念和使用方法,适合初学者。
第一步,安装Cocos2dx1. 下载Cocos2dx框架并解压至指定目录。
2. 配置Cocos2dx环境变量。
3. 创建新的Cocos2dx项目。
第二步,了解Cocos2dx的基本概念1. 游戏场景(Scene):游戏中的一个场景,包含角色、背景、音效等内容。
2. 图层(Layer):作为场景的一部分,可以添加和显示游戏对象。
3. 精灵(Sprite):游戏中的角色或游戏对象,可以移动、旋转等。
4. 动画(Animation):将连续的帧组合成一个动画效果。
5. 物理引擎(Physics Engine):模拟物体之间的力学效果,使游戏更加真实。
第三步,创建一个简单的游戏1. 新建一个Cocos2dx项目。
2. 创建游戏场景,并在场景中添加精灵和动画。
3. 添加游戏逻辑,如碰撞检测、得分计算等。
4. 编译并运行游戏。
第四步,进阶1. 学习使用Cocos Studio创建UI界面。
2. 使用Cocos2dx实现多人联网游戏。
3. 优化游戏性能,减少资源占用和加载时间。
4. 发布游戏,将其打包成可执行文件或移植到其他平台。
总结本教程介绍了Cocos2dx的基本概念和使用方法,希望能帮助菜鸟们快速入门。
在学习过程中,可以参考官方文档和其他教程,不断提升自己的技术水平。
祝大家在Cocos2dx游戏开发的道路上取得成功!。
不间断循环滚动效果的实例代码(必看篇)

不间断循环滚动效果的实例代码(必看篇)蛮优秀的⼀段效果代码,可以上下左右滚动,收藏了<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "/TR/xhtml1/DTD/xhtml1-strict.dtd"><html xmlns="/1999/xhtml"><head><meta http-equiv="Content-Type" content="text/html; charset=gb2312"/><title>滚动测试</title><script type="text/javascript">/*** @para obj ⽬标对象如:demo,deml1,demo2 中的"demo" 可任意,只要不重复** @para speed 滚动速度越⼤越慢** @para direction 滚动⽅向包括:left,right,down,up** @para objWidth 总可见区域宽度** @para objHeight 总可见区域⾼度** @para filePath 存放滚动图⽚的路径 (如果是⾃动获取⽂件夹⾥的图⽚滚动)** @para contentById 对某id为contentById下的内容进⾏滚动此滚动与filePath不能共存请注意** @para ⽤法实例 scrollObject("res",50,"up",470,200,"","resource") 对contentById(resource)下内容进⾏滚动** @para ⽤法实例 scrollObject("res",50,"up",470,200,"d:\\images\\","") 对filePath(images)下内容⾃动获取并进⾏滚动,⽬前只⽀持ie */var $ =function(id){return document.getElementById(id)}// 滚动function scrollObject(obj,speed,direction,objWidth,objHeight,filePath,contentById){// 执⾏初始化if(direction=="up"||direction=="down")document.write(UDStructure());elsedocument.write(LRStructure());var demo = $(obj);var demo1 = $(obj+"1");var demo2 = $(obj+"2");var speed=speed;$(contentById).style.display="none"demo.style.overflow="hidden";demo.style.width = objWidth+"px";demo.style.height = objHeight+"px";demo.style.margin ="0 auto";if(filePath!="")demo1.innerHTML=file();if(contentById!="")demo1.innerHTML=$(contentById).innerHTML;demo2.innerHTML=demo1.innerHTML;// 左右滚动function LRStructure(){var _html ="";_html+="<div id='"+obj+"' >";_html+="<table border='0' align='left' cellpadding='0' cellspacing='0' cellspace='0'>";_html+="<tr>";_html+="<td nowrap='nowrap' id='"+obj+"1' >";// 此处是放要滚动的内容_html+="</td>";_html+="</table>";_html+="</div>";return _html;}// 上下滚动的结构function UDStructure(){var _html ="";_html+="<div id="+obj+" >";_html+="<table border='0' align='left' cellpadding='0' cellspacing='0' cellspace='0'>"; _html+="<tr>";_html+="<td id='"+obj+"1' >";// 此处是放要滚动的内容_html+="</td>";_html+="</tr>";_html+="<tr>";_html+="<td id='"+obj+"2' ></td>";_html+="</tr>";_html+="</table>";_html+="</div>";return _html;}// 取得⽂件夹下的图⽚function file(){var tbsource = filePath;//本地⽂件夹路径filePath = filePath.toString();if (filePath=="")return"";var imgList ="";var objFSO =new ActiveXObject('Scripting.FileSystemObject');// ⽂件夹是否存在if(!objFSO.FolderExists(tbsource)){alert("<"+tbsource+">该⽂件夹路径不存在,或者路径不能含⽂件名!");objFSO =null;return;}var objFolder = objFSO.GetFolder(tbsource);var colFiles =new Enumerator(objFolder.Files);var re_inf1 =/\.jpg$/; //验证⽂件夹⽂件是否jpg⽂件for (;!colFiles.atEnd();colFiles.moveNext()) //读取⽂件夹下⽂件{var objFile = colFiles.item();if(re_inf1.test(.toLowerCase())){imgList +="<img src="+filePath+"/"++">";}}return imgList;}// 向左滚function left(){if(demo2.offsetWidth-demo.scrollLeft<=0){demo.scrollLeft-=demo1.offsetWidth;}else{demo.scrollLeft++;}// 向右滚function right(){if(demo.scrollLeft<=0){demo.scrollLeft+=demo2.offsetWidth;}else{demo.scrollLeft--}}// 向下滚function down(){if(demo1.offsetTop-demo.scrollTop>=0){demo.scrollTop+=demo2.offsetHeight;}else{demo.scrollTop--}}// 向上滚function up(){if(demo2.offsetTop-demo.scrollTop<=0){demo.scrollTop-=demo1.offsetHeight;}else{demo.scrollTop++}}// 切换⽅向function swichDirection(){switch(direction){case"left":return left();break;case"right":return right();break;case"up":return up();break;default:return down();}}// 重复执⾏var myMarquee=setInterval(swichDirection,speed);// ⿏标悬停demo.onmouseover=function() {clearInterval(myMarquee);}// 重新开始滚动demo.onmouseout=function() { myMarquee=setInterval(swichDirection,speed);} }</script><body><div id="img"><table width="1000" border="0" align="center" cellpadding="5" cellspacing="0"><tr><td width="200"><img src="/attachment/200910/22/4188617_12561994098532.jpg" alt="" width="200" height="150"/></td> <td width="200"><img src="/2008-05-27/2008527145211519_2.jpg" alt="" width="200" height="150"/></td><td width="200"><img src="/20090823/383152_215728074589_2.jpg" alt="" width="200" height="150"/></td><td width="200"><img src="/20100628/4643449_170245009531_2.jpg" alt="" width="200" height="150"/></td><td width="200"><img src="/2008-05-30/20085309524648_2.jpg" alt="" width="200" height="150"/></td></tr></table></div><script type="text/javascript">scrollObject("sr",50,"right",800,160,"","img")</script></body></html>以上就是⼩编为⼤家带来的不间断循环滚动效果的实例代码(必看篇)全部内容了,希望⼤家多多⽀持~。
cocos scrolltoitem用法

cocos scrolltoitem用法在使用cocos2d-x开发游戏时,经常需要使用滚动视图来展示大量内容,比如游戏中的背包、排行榜等。
cocos2d-x提供了一个方便的控件——ScrollView,它可以帮助我们实现滚动功能。
其中一个常见的需求是将滚动视图滚动到指定的位置,这时就需要使用到scrollToItem方法。
一、scrollToItem方法的作用scrollToItem方法是ScrollView类中的一个成员方法,它的作用是将滚动视图滚动到指定的项。
具体来说,它可以滚动到指定位置的目标项,将该项置于滚动视图的可视范围内。
二、scrollToItem方法的使用步骤使用scrollToItem方法来滚动到指定的项,需要按照以下步骤进行操作:1. 创建ScrollView对象在使用scrollToItem方法之前,首先需要创建一个ScrollView对象。
可以使用如下的代码创建一个基本的ScrollView对象:auto scrollView = ScrollView::create();scrollView->setPosition(Vec2::ZERO);scrollView->setContentSize(Size(200, 300));scrollView->setDirection(ScrollView::Direction::VERTICAL);scrollView->setBounceEnabled(true);addChild(scrollView);在上述代码中,首先创建了一个ScrollView对象,并设置其位置和内容大小。
然后指定滚动方向为垂直方向,并设置是否允许滚动超出边界的回弹效果。
最后将ScrollView添加到父节点中。
2. 添加滚动项到ScrollView中接下来,在ScrollView中添加滚动项。
可以使用Layout来实现滚动项的布局。
游戏开发引擎—Cocos2d-x地图随精灵无限滚动与边缘检测--之游戏开发《赵云要格斗》(3)

游戏开发引擎—Cocos2d-x地图随精灵⽆限滚动与边缘检测--之游戏开发《赵云要格⽃》(3)游戏开发引擎—Cocos2d-x地图随精灵⽆限滚动与边缘检测--之游戏开发《赵云要格⽃》(3)本⽂检索关键词:游戏引擎,游戏开发引擎,cocos引擎html5游戏开发本本章在前⽂《Cocos2d-x⾃定义按钮类控制精灵攻击》的基础上,实现了精灵向右运动到地图中间时,地图能跟着移动,但此时精灵是原地不动只是播放跑动画。
并且,当地图移动到边缘时,地图不在移动,但此时精灵能移动同时播放跑动画。
⽹上看了些别⼈写的地图,很多都是通过两张地图交替显⽰来实现,这⾥我就想通过⼀个地图来实现,英雄移动到地图的最左边或最右边时,地图不能移动,但是英雄还是能移动。
这样⽐较符合我们玩游戏时的情形。
Cocos2d-x版本:2.2.5⼯程环境:windows7+VS2010下⾯是要滚动的地图,只有⼀张,但是很长。
先看看效果⼀、在英雄类中增加判断英雄是否运动到了窗⼝的中间位置函数在上⼀篇的英雄类中再增加⼀个函数:1//判断英雄是否运动到了窗⼝的中间位置,visibleSize为当前窗⼝的⼤⼩2 3 4 5 6 7 8 9 10bool JudgePositona(CCSize visibleSize);然后这是它的实现:bool Hero::JudgePositona (CCSize visibleSize){if(this->getPositionX()!=visibleSize.width/2)//精灵到达左边 return false;elsereturn true;//到达中间位置}⼆、⾃定义地图类这⾥为了后头地图能再实现其它功能,我⾃⼰⼜设计了⼀个地图类,它能根据英雄的运动还判断是否要移动地图。
其实这⾥的地图就是⼀个CCSprite ,然后把它加到当前类中,这个类是从CCNODE中派⽣的。
然后根据当前英雄的位置来判断⾃⼰是否在进⾏移动,在MoveMap(CCNode *hero,CCSize visibleSize)这个函数中,其实实现得很简单。
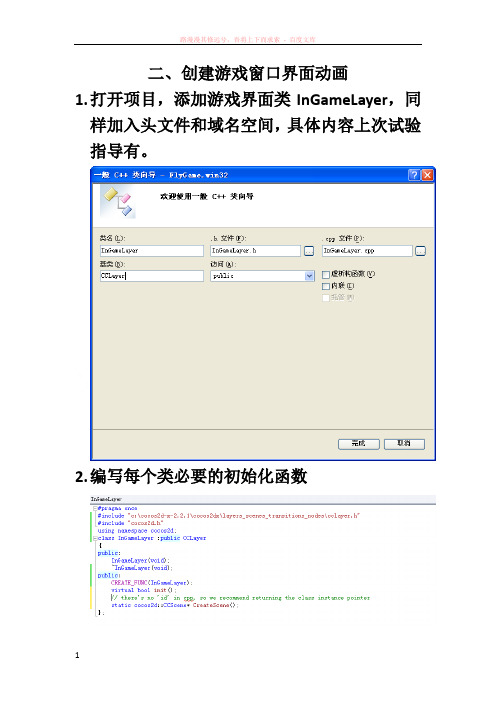
、创建游戏窗口界面动画

二、创建游戏窗口界面动画1.打开项目,添加游戏界面类InGameLayer,同样加入头文件和域名空间,具体内容上次试验指导有。
2.编写每个类必要的初始化函数#pragma once#include"c:\cocos2d-x-2.2.1\cocos2dx\layers_scenes_transitions_nodes\cclayer.h"#include"cocos2d.h"using namespace cocos2d;class InGameLayer :public CCLayer{public:InGameLayer(void);~InGameLayer(void);public:CREATE_FUNC(InGameLayer);virtual bool init(); //场景初始化// there's no 'id' in cpp, so we recommend returning the class instance pointer static cocos2d::CCScene* CreateScene();//场景对象函数};CCScene* InGameLayer::CreateScene(){// 'scene' is an autorelease objectCCScene *scene = CCScene::create();// 'layer' is an autorelease objectInGameLayer *layer = InGameLayer::create();// add layer as a child to scenescene->addChild(layer);// return the scenereturn scene;}bool InGameLayer::init(){bool b1 = CCLayer::init();Winsize =CCDirector::sharedDirector()->getVisibleSize();return b1;}3.添加战斗场景背景类GameObject,用于存放背景滚动效果#pragma once#include"c:\cocos2d-x-2.2.1\cocos2dx\layers_scenes_transitions_nodes\cclayer. h"#include"cocos2d.h"using namespace cocos2d;class GameObject :public CCLayer{public:GameObject(void);~GameObject(void);public:CREATE_FUNC(GameObject);virtual bool init();void move();//设置背景移动函数// there's no 'id' in cpp, so we recommend returning the class instance pointerprivate:cocos2d::CCSprite* back1;//第一张背景图cocos2d::CCSprite* back2;//第二张背景图float vy;//背景移动速度};在GameObject.cpp下实现该实现的函数首先对3个变量在构造函数进行初始化GameObject::GameObject(void){back1=NULL;back2=NULL;vy =5.5f;}//实现初始化和移动函数bool GameObject::init(){bool b1 = CCLayer::init();back1 =CCSprite::create("bg_02.png");//载入第一张背景图this->addChild(back1);back1->setAnchorPoint(ccp(0,0));//设置对应的坐标back1->setPosition(ccp(0,0));//设置位置back2 =CCSprite::create("bg_01.png");//载入第二张背景图this->addChild(back2);back2->setAnchorPoint(ccp(0,0));//设置对应的坐标back2->setPosition(ccp(0,back1->getPositionY()+back1->getContentS ize().height- 2));//将图片放在图片1上的位置上return b1;}void GameObject::move(){//计算移动速度float oneNextPos = back1->getPositionY() - vy;float twoNextPos = back2->getPositionY() - vy;//设置图片跑起来back1->setPositionY(oneNextPos);//设置图片1的Y坐标back2->setPositionY(twoNextPos);//设置图片2的Y坐标if (oneNextPos <= -back1->getContentSize().height){//将第一张图片设置为第二张的高度,第一张图片压在第二张图片上面oneNextPos = back2->getPositionY() + back2->getContentSize().height;back1->setPositionY(oneNextPos);}else if(twoNextPos <= -back2->getContentSize().height){//与上面同理twoNextPos = back1->getPositionY() +back1->getContentSize().height;back2->setPositionY(twoNextPos);}}4.在InGameLayer.h中加入GameObject头文件,并且申明对象mBack#include"GameObject.h"GameObject* mBack;//背景对象//在构造函数中对指针赋为NULL;InGameLayer::InGameLayer(void){mBack = NULL;}在init函数中加入背景滚动效果mBack = GameObject::create();//初始化mBackthis->addChild(mBack);//设置锚点mBack->setAnchorPoint(ccp(0,0));//设置锚点mBack->setPosition(0,0);//设置位置mBack->move();//将背景图移动起来5.注册动画效果函数在InGameLayer.h中加入三个重要的函数,并实现virtual void onEnterTransitionDidFinish();//完全进入场景执行的函数void gameStart();//开始游戏void gameStep(float dt);//游戏动画//完全进入场景执行的函数void InGameLayer::onEnterTransitionDidFinish(){gameStart();//执行游戏开始函数}//游戏开始函数void InGameLayer::gameStart(){this->schedule(SEL_SCHEDULE(&InGameLayer::gameStep),0.02f);//提供接口开启时间调用函数,0.02秒调用一次}//游戏动画调用函数void InGameLayer::gameStep(float dt){mBack->move();//每过0.02秒移动背景图片}6.在WelcometoGame.cpp中加入头文件,并且实现按钮函数#include"InGameLayer.h"void WelcometoGame::btnPlayMenuCallBack(CCObject* pSender){//替换当前场景CCDirector::sharedDirector()->replaceScene(InGameLayer::CreateSce ne());}7.点击运行后发现背景图层滚动起来,祝你成功!8.本章注意要点onEnterTransitionDidFinish()函数为完全进入场景后开始执行的。
JS实现往下不断流动网页背景的方法

JS实现往下不断流动⽹页背景的⽅法本⽂实例讲述了JS实现往下不断流动⽹页背景的⽅法。
分享给⼤家供⼤家参考。
具体实现⽅法如下:复制代码代码如下:<html><head><title>JS实现的往下不断流动的⽹页背景</title></head><body background="/images/bg002.jpg"><script language="JavaScript"><!-- Beginvar backgroundOffset = 0; //背景图⽚的偏移量var bgObject = eval('document.body'); //得到⽂挡本⾝的对象function scrollBG(maxSize) { //这个函数就是滚动背景的核⼼backgroundOffset = backgroundOffset + 1; //将背景偏移加1点if (backgroundOffset > maxSize) backgroundOffset = 0; //如果偏移量超过了最⼤值则回零bgObject.style.backgroundPosition = "0 " + backgroundOffset; //设定背景的偏移量,使其⽣效}var ScrollTimer = window.setInterval("scrollBG(307)", 64); //设定每次移动背景之间的间隔。
// End --></script><div style="position: absolute; top: 200; left:300;"><table border="0" width="100%" cellspacing="0" cellpadding="0"><tr><td width="100%"><b>流动的背景是不是很漂亮?</b></td></tr></table></div></body></html>希望本⽂所述对⼤家的javascript程序设计有所帮助。
