模型视图编程
ASP.NET网络程序设计课后习题及答案

第一章课后习题
一、填空题(20空,每空2分,共40分)
1.使用(分级)配置系统,使服务器环境和应用程序的设置更加简单。2.有两种常用的脚本语言(VB Script)和(Java Script)。
3.计算机中安装(.NET Framework)以后,系统就可以运行任何.NET语言编写的软件。4..NET Framework由两部分组成:(框架类库)和(公共语言运行库)。5.CLR是指(公共语言运行库),其功能是负责(运行和维护程序员编写的程序代码)。6..NET Framework公共语言运行库最重要的功能是为提供(执行环境)。7.框架中的类分别放在了不同的(命名空间)中。
8.所有与操作文件系统有关的类都位于(System.IO)命名空间中。
9.IIS是指(与相配套的服务器平台)。
10.命名空间(System.T ext)包含用于文本处理的类,实现了不同编码方式操作文本。11.所有SQL Server数据库应用的类都位于(System.Data.SqlClient)命名空间。12.运行环境必须安装.NET程序赖以执行的(.NET Framework)。
13.默认的资源文件扩展名是(aspx)。
14.FCL是指(公共代码),其功能是(重复多次使用框架类库中的类)。
15.与相配套的服务器平台是(微软的IIS)。
16.目前最专业的.NET开发工具是(Visual Studio 2010)。
二、选择题(10小题,每小题2分,共20分)
1.广泛用于网站编程的语言是3P,以下( C )不是3P语言之一。
Java Web编程习题解析(4-7)

第4章习题解析
1. 答:使用请求对象(即HttpServletRequest接口)的getSession()方法。
2. 答:如果客户在指定时间内没有访问服务器,则该会话超时。对超时的会话对象,服务器使其失效。通过会话对象的setMaxInactiveInterval()方法设置会话最大超时时间。
web.xml文件使用元素的子元素设置最大超时时间,如下所示。
20
这里的最大超时时间是对整个应用程序的所有会话有效,元素指定的时间单位是分钟。setMaxInactiveInterval()方法参数单位是秒。
3. 答:有些客户浏览器可能不支持Cookie或用户阻止所有的Cookie,此时不能用Cookie 实现会话。
4. 答:使用响应对象(即HttpServletResponse接口)的encodeURL()方法或encodeRedirectURL()方法。
5. 答:不能。因为许多用户是通过代理服务器访问Internet的,此时服务器得到的是代理服务器的IP地址而不是实际用户的IP地址,因此这些用户的IP地址不唯一。
6. 答:D
7. 答:A, B
8. 答:A, D
9. 答:C 10. 答:A,C 11. 答:C
12. 答:C, D 13. 答:B,C 14. 答:C
15. 答:B 16. 答:A 17. 答:C
18. 答:A,B,D,F
19. 答:具有很大的影响。该应用程序将不能维护用户的状态。Servlet容器将为每个客户的每次请求都创建一个新的会话。修改这个问题的唯一方法是修改Servlet代码加入URL重写功能。
深入理解Blender的3D视图和编辑模式

深入理解Blender的3D视图和编辑模式
Blender是一款功能强大的开源3D建模和动画软件,广泛应用于游
戏开发、电影制作、广告设计等领域。对于初学者来说,理解Blender
的3D视图和编辑模式是学习和使用Blender的关键。
首先,让我们来认识一下Blender的3D视图。Blender的3D视图是用户在软件中操作和查看3D模型的地方。它分为四个窗口,分别是顶
视图、前视图、右视图和三维视图。这四个视图可以通过在视图切换
器中进行切换,或者使用快捷键来快速切换。
顶视图(Top View)显示模型从顶部俯视的视角,适用于制作平面
对象或者对模型进行整体操作。前视图(Front View)显示模型正面的
视角,对于对模型进行前后移动、旋转等操作非常方便。右视图
(Right View)显示模型右侧的视角,适合进行左右移动、缩放等操作。三维视图(Perspective View)则是最常用的视图,显示模型的透视视角,可以同时进行多个方向的操作。
当我们进入编辑模式后,会发现工具栏的选项发生了变化。Blender
的编辑模式允许用户对模型进行细致的操作和修改。在编辑模式下,
可以选择模型的顶点、边或面,并进行移动、旋转和缩放等操作。
要选择一个顶点,可以切换到顶点选择模式,并使用右键单击顶点
进行选择。选择多个顶点时,可以使用Shift键进行多选。通过使用G
键可以移动选择的顶点,按R键可以旋转选择的顶点,按S键可以缩
放选择的顶点。
如果需要选择边或面,可以切换到边选择模式或面选择模式,并使用右键单击边或面进行选择。同样,通过使用G键、R键和S键可以对选中的边或面进行移动、旋转和缩放操作。
20种软件架构风格

1、管道过滤器风格
(1)特点:①在管道过滤器风格下,每个功能模块都有一组输入和输出。功能模块称作过滤器;功能模块间的连接可以看作输入、输出数据流之间的通路,称作管道。②管道-过滤器风格的特性之一在于过滤器的相对独立性,即过滤器独立完成自身功能,相互之间无需状态交互。③从解耦的角度:每个过滤器之间都是解耦的,每个过滤器都专注于自己的职责。过滤器是独立运行的组件;过滤器对其处理上下连接的过滤器“无知”;结果的正确性不依赖于各个过滤器运行的先后次序。(解耦的好处)解耦能够保持组件之间的自主和独立。它的直接结果就是改动成本低,维护成本低,可读性高。(2)优点:①由于每个组件行为不受其他组件的影响,整个系统的行为易于理解。②管道-过滤器风格支持功能模块的复用。(任何两个过滤器,只要它们之间传送的数据遵守相同的规约,就可以相连接。)③基于管道-过滤器风格的系统具有较强的可维护性和可扩展性。④支持一些特定的分析,如吞吐量计算和死锁检测等。
(3)缺点:①管道-过滤器风格往往导致系统处理过程的成批操作。②根据实际设计的需要,设计者需要对数据传输进行特定的处理(如加密),导致过滤器必须对输入、输出管道中的数据流进行解析和反解析,增加了过滤器具体实现的复杂性。③交互式处理能力弱。(4)实例:①传统的编译器,一个阶段的输入是另一个阶段的输出。②Unix和DOS中的管道操作符‘|’:将符号‘|’之前的命令的输出作为‘|’之后命令的输入。
2、事件驱动风格
(1)基本思想:不直接调用一个过程,而是发布或广播一个或多个事件。系统中的其它组件通过注册与一个事件关联起来的过程,来表示对某一个事件感兴趣。当这个事件发生时,系统本身会调用所有注册了这个事件的过程。这样一个事件的激发会导致其它模块中过程的隐式调用。
Cadence allegro 17.2 3DPCB如何制作三维模型

Cadence allegro 17.2 3DPCB 如何制作三维模型
众所周知,Cadence allegro 16.x 版本已经拥有3D view,虽然比较简单,
但是总之还不错,近年以来Cadence 公司在不断的加强PCB Editor 三维的显示能力,可以帮助PCB 工程师更直观进行PCB 设计。终于,17.2 版本的到来,迎来了Cadence Allegro 3D 设计的新纪元,其3D 效果丝毫不弱于AD 软件的3D View。
一、准备:allegro17.2 ,3D 模型库
二、设置及显示
1、首先要对使用环境进行设置
1)env 文件设置。路径在:Cadence\SPB_16.6\share\pcb\text\env,打
开,查看是否有设置set step_unsupported_prototype 1,如果没有,就在文件
中加上。
MVP模式

MVC模式 模型-视图-控制器(Model-View-Controller,MVC) MVC模式的目的就是实现Web系统的职能分工。模式就是为那些需要为同样的数据提供多个视图的应用程序而设计的。它很好地实现了数据层与表示层的分离,特别适用于开发与用户图形界面有关的应用程序,模式中基本结构定义为: 控制器(Controller) 用来处理用户命令以及程序事件的,是model与view之间沟通的桥梁,分派用户请求并选择合适的视图用于显示,可将视图层的数据(解释用户输入)映射为模型层可执行操作,通常用servlet、struts实现; 模型(model) 维护数据并提供数据访问方法,通常用JavaBean实现(模型对象Model Objects); 视图(view) 数据的显示与用户交互,通常使用jsp或html实现。 MVC模式基本实现过程为: 1. 控制器(如Java中的main程序入口)要新建模型; 2. 控制器要新建一个或多个视图对象,并将它们与模型相关联; 3. 控制器改变模型的状态; 4. 当模型的状态改变时,模型将会自动刷新与之相关的视图。MVC设计模式的扩展 通过在ASP NET中的MVC架构编写的,具有极其良好的可扩展性。它可以轻松实现以下功能: ①实现一个模型的多个视图; ②采用多个控制器; ③当模型改变时,所有视图将自动刷新; ④所有的控制器将相互独立工作。 这就是MVC架构的好处,只需在以前的程序上稍作修改或增加新的类,即可轻松增加许多程序功能。以前开发的许多类可以重用,而程序结构根本不再需要改变,各类之间相互独立,便于团体开发,提高开发效率。下面讨论如何实现一个模型、两个视图和一个控制器的程序。其中模型类及视图类根本不需要改变,与前面的完全一样,这就是面向对象编程的好处。对于控制器中的类,只需要增加另一个视图,并与模型发生关联即可。该模式下视图、控制器、模型三者之间的示意图如图2所示。 同样也可以实现其它形式的MVC例如:一个模型、两个视图和两个控制器。从上面可以看出,通过MVC架构实现的应用程序具有极其良好的可扩展性。MVP模式Controller->Presenter负责逻辑的处理,Model提供数据,View负责显示。作为一种新的模式,MVP与MVC有着一个重大的区别:在MVP中View并不直接使用Model,它们之间的通信是通过Presenter (MVC中的Controller)来进行的,所有的交互都发生在Presenter内部,而在MVC中View会从直接Model中读取数据而不是通过 Controller。 在MVC里,View是可以直接访问Model的!从而,View里会包含Model信息,不可避
mvvm原理

mvvm原理
MVVM(Model-View-ViewModel)是一种设计模式,是从视图模型(MVP)派生而来,该模式为界面编程提供了更好的分离和抽象能力。
首先,我们要弄清MVVM设计模式的基本原理,它主要有以下三个要素:
1、Model(模型):这一要素通常是应用程序的业务对象模型,它对应于简单的数据类型(如字符串,整数等),和复杂的对象类型(如文档,数组等)。
2、View(视图):所谓视图,就是程序所能看到的外部界面,用来展示Model的所有内容。它同时也是Model与用户之间的通信桥梁。
3、ViewModel(视图模型):ViewModel其实算是MVVM架构中最重要的一部分,它的功能就是把Model与View分离开来,将Model中的数据变为符合View要求的框架之中,只负责视图层与业务代码,它拥有一系列行为,它们支持View中的交互操作,也把交互操作反应到Model中。
ViewModel还负责将View的操作变为Model中的逻辑,这就意味着它需要处理所有的业务逻辑,以及负责关联View和Model之间的数据传输。
因此,MVVM模式的本质就是`抽离`:将Model和View分离,使View和Model之间用ViewModel做一个桥梁,不会有混乱。
传统MVC设计模式将视图(View)和控制器(Controller)放在一起,将业务逻辑放到控制器中,这违反了软件开发的`分而治之`原则,使得软件过于复杂,代码不易复用及维护,MVVM模式就是将View和Model用ViewModel进行抽象隔离,使View和Model之间有更好的分离性,从而降低软件复杂程度,增强代码的可重用性及维护性。
python pyqt6 mcv架构 实例

python pyqt6 mcv架构实例
全文共四篇示例,供读者参考
第一篇示例:
Python是一种广泛应用于软件开发领域的高级编程语言,而PyQt6则是Python语言的一个GUI库,用于创建图形用户界面。在软件开发中,通常会采用一种设计模式来组织代码结构,其中MVC (Model-View-Controller)是一种常见的架构模式,用于将应用程序划分为三个部分:模型(Model)、视图(View)和控制器(Controller)。这种分层架构更好地实现了代码的组织和复用,使得代码更易维护和
扩展。
本文将介绍如何使用Python和PyQt6实现MVC架构,以创建一个简单的图形界面应用程序。在本示例中,我们将创建一个简单的学
生成绩管理系统,用户可以输入学生的姓名和成绩,然后查看所有学
生的成绩信息。
我们需要安装PyQt6库,可以通过pip命令进行安装:
```bash
pip install PyQt6
```
接下来,我们创建一个名为student的Python模块,该模块包含三个类:StudentModel、StudentView和StudentController。StudentModel用于处理数据逻辑,StudentView用于显示界面,StudentController用于处理用户输入和业务逻辑。
```python
# student.py
from PyQt6.QtCore import QObject, Qt
from PyQt6.QtWidgets import QApplication, QLabel, QLineEdit, QPushButton, QVBoxLayout, QWidget
OpenGL图形编程3二维观察与三维变换(陈永强)

17
3.2.2模型视图矩阵
glfloat m[] = { 1.0f, 0.0f,3.0f,0.0f, 0.0f,1.0f,0.0f,1.0f, 0.0f,0.0f,1.0f,1.0f, 0.0f,0.0f,0.0f,1.0f, }; glMatrixMode(GL_MODELVIEW); glLoadMatrixf(m);
23
3.2.2模型视图矩阵
视图变换函数(定义观察坐标系)
void gluLookAt(GLdouble eyex,GLdouble eyey,GLdouble eyez, GLdouble centerx,GLdouble centery,GLdouble centerz, GLdouble upx,GLdouble upy,GLdouble upz); 视点位置:(eyex, eyey, eyez) 参考点位置:(centerx, centery, centerz) 向上矢量方向:(upx, upy, upz)
换和模型变换是相同的,把这两者分开完全是为了程 序员的方便,向后移动对象和向前移动参考系之间并 没有本质差别。术语“模型视图”表示你可以把这类 变换视为模型变换或视图变换,但实际上并无区别, 因此称它为模型视图变换。
12
3.2.1变换种类
投影变换:对视见空间进行修剪和改变大小;
职业院校IT运维知识库管理系统开发

职业院校IT运维知识库管理系统开发作者:袁南星温之轩陈继红
来源:《现代信息科技》2024年第11期
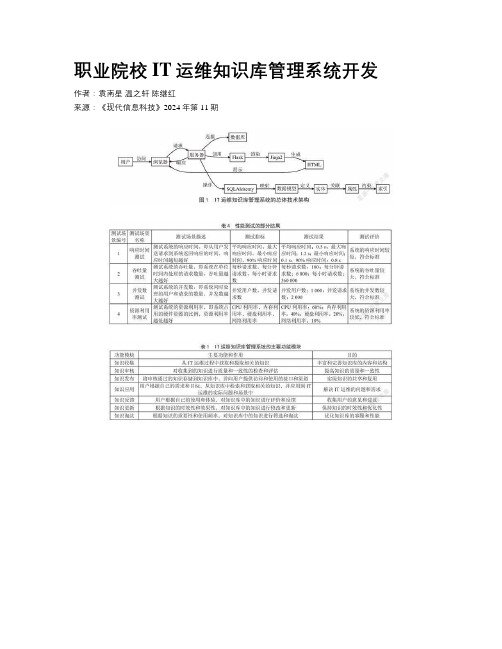
摘要:文章对职业院校的IT运维知识库管理系统进行了研究、设计和实现。该系统基于ITIL和ITSS的最佳实践,使用Python、Flask和MySQL等技术开发,支持知识的全生命周期
管理,提高了IT运维的效率和质量,降低了运维成本和风险,促进了IT运维的改进和创新。文章通过案例和数据,验证了该系统的可行性和有效性,评估了用户的满意度和反馈,指出了系统的优点和不足,提出了改进方向和展望。
关键词:IT运维;知识库管理;职业院校;系统开发
中图分类号:TP311 文献标识码:A 文章编号:2096-4706(2024)11-0153-06
Development of IT Operation and Maintenance Knowledge Base Management System for Vocational Colleges
YUAN Nanxing1, WEN Zhixuan2, CHEN Jihong1
(1.Meishan Vocational and Technical College, Meishan 620010, China; 2.Beijing Jiaotong University, Beijing 100091, China)
Abstract: This paper studies, designs and implements an IT operation and maintenance knowledge base management system for vocational colleges. The system is based on the best practices of ITIL and ITSS, and uses technologies such as Python, Flask and MySQL for development. It supports the full lifecycle management of knowledge, improves the efficiency and quality of IT operation and maintenance, reduces the operation and maintenance costs and risks, and promotes the improvement and innovation of IT operation and maintenance. This paper verifies the feasibility and effectiveness of the system through cases and data, evaluates the user satisfaction and feedback, points out the advantages and disadvantages of the system, and proposes the improvement direction and prospect.
Elm架构模式与前端开发课件

Elm架构模式与前端开发课件Elm是一种函数式编程语言,被广泛应用于前端开发领域。它采用了一种称为Elm架构的模式,该模式可以帮助开发人员组织和管理前端应用程序的复杂性。本课件将为你介绍Elm架构模式,并提供相关的案例和示例。
一、什么是Elm架构模式
Elm架构模式是一种用于构建可维护和可测试的前端应用程序的设计模式。它由三个核心组件组成:模型(Model)、视图(View)和更新器(Update)。
1. 模型(Model)
模型代表应用程序的状态和数据。它是一个不可变的数据结构,用于描述应用程序的当前状态。模型的改变只能通过更新器来进行,确保了状态的一致性和可追溯性。
2. 视图(View)
视图是模型的可视化呈现。它负责将模型数据渲染为用户界面。Elm的视图是纯函数式的,它根据给定的模型数据生成页面的HTML 表示。
3. 更新器(Update)
更新器是用于修改模型的函数。它接收一个消息作为输入,然后根据不同的消息类型对模型进行更新。每个更新器函数都应该返回一个新的模型,而不是直接修改原来的模型。
二、Elm架构的优势
Elm架构模式相比于其他前端开发模式具有以下优势:
1. 简单清晰:Elm架构的三个核心组件清晰明了,使得应用程序的结构和数据流非常直观。
2. 可维护性:通过对模型进行严格的管理和更新,使得应用程序的状态变化可追溯,易于调试和维护。
3. 可测试性:Elm的纯函数式视图和更新器可以方便地进行单元测试,确保代码的正确性和可靠性。
4. 性能优化:Elm使用虚拟DOM技术,只对发生变化的部分进行更新,提高了应用程序的性能。
前端开发中的视图模型设计与实现

前端开发中的视图模型设计与实现视图模型(ViewModel)是一种很重要的设计模式,在前端开
发中得到了广泛的应用。它是一种将数据结构与页面元素结合在
一起的方式,使得页面的显示和数据的处理能够更加高效和灵活。本文将介绍视图模型的概念、设计与实现,并探讨它在前端开发
中的应用。
一、视图模型的概念
视图模型是一种将后端数据进行抽象化的方式,它负责将数据
与用户界面进行关联,使得页面上的元素能够正确地显示数据,
并且能够与用户进行交互。视图模型的作用在于将数据转换为页
面上需要的数据类型,给页面上的元素提供访问和修改数据的方法,从而使得页面与数据层之间的沟通更加高效和灵活。
视图模型可以看作是一个数据模型的表现层,它在处理数据时,会根据需要对数据进行过滤、转换和结构化,以便在页面上呈现
出最合适的数据格式。它还可以负责处理用户输入的数据,并将
其传递给后端服务进行处理。视图模型同时也是一种解耦方式,
它将页面与数据层之间的依赖关系解耦,降低了系统的耦合度,
从而使得代码更加易于维护和扩展。
二、视图模型的设计
在进行视图模型的设计时,应该考虑以下几个方面:
1. 数据结构的设计
视图模型需要与后端数据进行对接,因此需要设计出与后端数
据结构相匹配的数据结构。一般情况下,我们会使用 JavaScript 对象的形式来表示数据结构,并根据需要对数据进行一定的过滤、
转换和结构化。
2. 视图模型的接口
视图模型需要与用户界面进行关联,因此需要定义合适的接口,以便页面组件可以访问数据并进行修改。接口的设计应该考虑到
页面组件的特性,如组件的类型、操作方式等。一般情况下,我
android程序界面编程与视图(View)组件

android程序界面编程与视图(View)组件
android应用开发一个主要内容就是界面开发。随着移动设备的不断普及,android应用几乎无处不在,设计到各个领域。对于用户来说,除了看重一个应用的功能外,图形界面也是最关注的对象。如果一个应用没有提供友好的图形界面,那么将很难吸引最终的用户;相反,如果为应用程序提供一个友好的图形界面(GUI),那么用户可以轻松的通过手指去点击各种事件爱你,来操作这个应用程序,用户就会感觉到”很爽“。就像windows系统一样,最初能很快吸引大量用户,就是因为它有丰富的图形界面,才几乎独占整个市场。可想而知,友好的图形界面是多么的重要。
对于程序员来说,除了要开发出友好的图形界面,还好去思考用什么方式去实现比较好。android提供了大量功能丰富的UI组件,这些组件功能都具有一定的规律且具有很多相似之处,程序开发人员只需要掌握这些规律,就可以实现出漂亮、友好的图形界面了。在接下的一段时间里,将会陆续介绍。今天我们就先介绍一下界面编程与视图组件之间的联系吧!
1、视图组件与容器组件
在一个activity文件中,我们会看到很多包:
[java]view plaincopy
1.import android.widget.EditText;
2.import android.widget.ImageButton;
3.import android.widget.ImageView;
4.import android.widget.LinearLayout;
5.import android.widget.PopupWindow;
.net mvc框架工作原理

.net mvc框架工作原理
一、引言
.NET MVC 框架是一种基于模型-视图-控制器模式的Web 应用程序框架。它提供了一种模型处理、数据操作和业务逻辑处理的方法,完全基于 HTTP 请求和响应模型。本文将介绍 .NET MVC 框架的工作原理,以便读者更好地理解这个框架的工作方式。
二、MVC 框架的基本概念
MVC 是模型-视图-控制器的缩写。每个字母代表了这种应用程序架构的一个组成部分。以下是这三个元素的定义:
- 模型:模型是一种数据结构,通常通过数据库或其他存储机制中的数据来表示。在 MVC 模型中,模型用于处理应用程序中的数据和业务逻辑。
- 视图:视图是应用程序中的用户界面部分。视图通常是响应用户请求的结果,它会将数据表示为给定的格式,以便用户通过浏览器访问和导航。
- 控制器:控制器是请求和响应的中介。它是应用程序的核心组成部分,负责接收来自用户的请求并将其转换为相关的操作。控制器还可以将生成的结果返回给用户。
三、MVC 框架的工作流程
MVC 框架的工作方式与 Web Forms 不同。它是一种轻量级框架,它依赖于面向对象的编程,使用了模型-视图-控制器模式以及分离关注点分离(SoC)原则。以下是 MVC 框架的工作流程:
- 用户通过浏览器发送 HTTP 请求到服务器。
- 服务器上的 MVC 框架首先调用路由系统。路由系统的任务是检查请求的 URL,确定相关的控制器和操作,并将所有必需的参数传递给控制器操作。
- 一旦路由系统确定了请求的控制器和操作,控制器就开始处理请求。控制器驱动整个过程并负责执行所有必需的业务逻辑。
navicat的模型类型

navicat的模型类型
摘要:
一、Navicat简介
二、Navicat的模型类型
1.数据模型
2.对象模型
3.视图模型
三、各种模型类型的应用场景
1.数据模型在数据库设计中的应用
2.对象模型在开发中的应用
3.视图模型在数据展示和查询中的应用
四、Navicat模型类型的优势和特点
1.提高数据管理和查询效率
2.简化开发流程
3.灵活适应不同需求
正文:
avicat是一款强大的数据库管理和开发工具,它提供了丰富的功能,可以帮助用户轻松地设计和操作数据库。在Navicat中,模型类型分为数据模型、对象模型和视图模型三种,每种模型类型都有其独特的应用场景和优势。
首先,数据模型是Navicat中最基本的模型类型,主要用于描述数据库的结构和数据关系。通过数据模型,用户可以直观地查看和编辑数据库中的表、
字段、索引等元素,从而实现对数据库的快速设计和调整。数据模型在数据库设计过程中起着至关重要的作用,可以帮助用户更好地规划数据库结构,提高数据存储和查询的效率。
其次,对象模型是Navicat中一种更高级的模型类型,它允许用户通过面向对象的方式管理和操作数据库。对象模型可以封装数据模型中的数据,并提供丰富的方法、属性和事件,以支持复杂的业务逻辑和数据操作。在开发过程中,对象模型可以帮助开发者简化代码编写,提高开发效率,同时也有利于后期维护和扩展。
最后,视图模型是Navicat中一种特殊的模型类型,主要用于展示和查询数据。视图模型可以基于数据模型和对象模型生成,通过预定义的查询和筛选条件,将数据以表格、图表等形式展示给用户。视图模型在数据分析和报表生成等场景中具有广泛的应用,可以大大提高数据的可读性和查询效率。
qt 子组件调用父组件的方法

qt 子组件调用父组件的方法
在 Qt 中,子组件调用父组件的方法可以通过多种方式实现。以下是一种常见的方法:
1. 信号与槽机制:
Qt 使用信号与槽机制来处理事件和消息。你可以在父组件中定义一个信号,并在子组件中连接这个信号到一个父组件的槽上。当子组件需要调用父组件的方法时,它可以发出这个信号。
父组件中定义信号和槽:
```
cpp`// 父类中
signals:
void mySignal();
public slots:
void mySlot();`
```
子组件中连接信号和槽:
```
cpp`// 子类中
void ChildClass::childMethod() {
emit parentSignal(); // 发出父类的信号
}
// 连接信号和槽
connect(parentObject, SIGNAL(mySignal()), this,
SLOT(mySlot()));`
```
2. 直接访问:
如果你有对父组件的直接访问权,你可以直接调用父组件的方法。但这种方式通常不推荐,因为它破坏了对象之间的封装性和独立性。
3. 使用全局变量或单例:
通过全局变量或单例来访问和调用父组件的方法。这种方法也不是很推荐,因为它可能导致代码难以维护和调试。
4. 使用中介者模式:
可以创建一个中介者类来处理子组件和父组件之间的通信。子组件将请求发送给中介者,中介者再转发给父组件。这样可以让子组件和父组件保持解耦。
5. 使用事件系统:
在某些情况下,你可以使用Qt 的事件系统来传递消息,从子组件到父组件。这需要定义自定义事件并使用 `QEvent` 类来分发这些事件。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
view.setDragDropMode(QAbstractItemView::InternalMove);
显示将要被放置的位置
view.setDropIndicatorShown(true)
The End !
委托:
基于QAbstractItemDelegate类,实现用户与界面间的灵活交互。 默认的委托实现由QStyledItemDelegate类提供。
例子16-1:使用不同视图来显示文件系统
16.2 模型类
模型
模型是一个访问数据的接口(不是数据本身)。 模型以层次结构来表示数据(无论底层数据如何存储)
模型索引包含三个属性:行号、列号和父项的模型索引。
行和列:在最基本的表格模型中,可以使用行和列来定位数据项; 后来便保留了这种惯例。
父项:在其他模型中,仅靠行和列无法进行定位,还需要知道父 项信息。
示例
QModelIndex()
作为根项(Root Item)的模型索引使用。
表格模型中(所有项的父项相同)
每个项可以同时关联到多个数据元素,每 个数据元素在项中充当不同的项角色。
视图在界面的不同位置进行显示时, 通过项角色来指示模型它所需要的数 据元素。
外观描述和元数据类型
相关函数
QStandardItemModel model:
新建标准项模型的对象。
QStandardItem *parentItem = model.invisibleRootItem():
QStringListModel:存储简单的QString项目列表。 QStandardItemModel:管理复杂的树形结构数据项。 QFileSystemModel:管理本地文件系统信息。 QSqlQueryModel、QSqlTableModel等:用来访问数据库。
视图:
基于QAbstractItemView类,实现不同的方式对数据进行显示。 现成的视图类:QListView、QTableView、QTreeView
两个概念
当前项(current item):当前 项只有一个,可以使用键盘的 导航键更换当前项。
被选中项(selected items): 可以有多个,根据预定义的选 择模式来设置项的选中状态。
SingleSelection:该项为排他性的,不能有其它项同时被选中。 ContiguousSelection:该项可以被按着shift键进行连续选择。 ExtendedSelection:该项可以被按着Ctrl键进行扩展选择。 MultiSelection:该项可以被鼠标圈选。 NoSelection:该项无法被选中。
委托:绘制每个数据项
委托负责绘制每个数据项,并创建编辑器对数 据项进行编辑。
视图对象会指向一个默认的委托对象。当用户 需要编辑数据项时,委托对象会创建一个合适 的编辑器,编辑目标数据项。编辑完成后,委 托对象会将编辑结果写回模型的目标数据项中。
用户 视图
委托 模型
数据集
模型:
基于QAbstractItemModel类,定义了一个访问数据的接口。 现成的模型类
例16-5:自定义基于字符串列表的模型
基本函数:获取数据data(),获取表头数据 headerData()
编辑相关函数:获取项标记flags(), 设置数据 setData()
插入/删除行:insertRows(), removeRows(), 在模型中编辑而在非视图中。
ItemFlag的取值
《Qt Creator快速入门》第3版
第16章 模型/视图编程
数据显示
要对少量数据进行显示,可以使用窗口部 件类(QWidget)来实现。
但是当数据量比较大时,对数据进行存储、 处理、显示和编辑就会比较麻烦,此时可 以使用模型/视图架构。
例:Word表格 Vs Excel表格
Widget Model-View
indexA = model->index(0, 0, QModelIndex()); indexB = model->index(1, 0, index_Of_A); indexC = model->index(2, 1, QModelIndex());
项角色
基本用途类型
模型中的项(item)用来引用数据。
来自委托的信号:在编辑过程中被使用,用来告知模型 和视图“有关编辑器状态的信息”。
模型:访问数据集
数据集由若干个数据项组成。无论数据集以什 么数据结构存放,模型总是将它看做一棵树, 每个树节点就是一个数据项。
视图:绘制总体外观
视图负责绘制总体外观并处理用户的交互命令, 但它并不具体负责每个数据项的绘制和编辑。
并引入委托类对用户输入 进行灵活处理。
模型/视图架构中的类
这些类大体可分为3组:模型、视图和委托。 每一种组件使用一个抽象类来定义,抽象类提供了一些
通用接Βιβλιοθήκη Baidu。
模型、视图、委托之间使用信号与槽进行通信:
来自模型的信号:告知视图“数据源数据发生的改变” 。
来自视图的信号:提供“关于用户与显示条目之间交互 的信息”。
现渲染和交互功能。 若要实现其它功能,需要子类化QAbstractItemDelegate,
然后使用setItemDelegate()将自定义委托设置到视图上。
16.6 在项目视图中启用拖放
启动拖放
view.setDragEnabled(true);
接收拖放
view.setAcceptDrops(true);
例子:16-6
项目选择相关类
QItemSelection类:
管理一个模型中被选中项目的信息。
QItemSelectionModel类:
跟踪一个视图中被选中的项目。
view model
QItemSelectionModel
映 射
QItemSelection
被选中项的设置
获取:视图中被选中的项存储在一个QItemSelectionModel对 象(sv)中,使用sv->selectionModel()来获取该对象。
。 常见的三种模型:
模型索引(Model Index)
“能通过模型获得的每一块数据”都使用一个模型索引 表示。
引入模型索引的目的:确保数据的表示和数据的接入分 离。
QModelIndex类:提供一个临时模型索引对象。 QPersistentModelIndex类:提供一个永久模型索引对象。
例子:16-8
16.4 委托类
委托的作用
在模型视图架构中,模型既负责将模型数据显示给用户, 又负责处理用户输入。
若要获得更加灵活的输入,交互过程可由委托来完成。
委托类
控制委托的标准接口在QAbstractItemDelegate中定义。 Qt中三种标准视图类都默认使用QItemDelegate的对象来实
16.3 视图类
视图
获取模型的数据项并将它们呈现给用户。
注意:数据的表现方法可能与底层的数据项的存储结构完全不同! 这得益于内容与表现的分离。
视图还负责数据项间的导航(焦点从一项切换到另一项) 和项的选取(同时选中多个项)等方面的工作。
三种现成的视图类:QListView、QTreeView、QTableView。
模型:应用对象,表示数据。 视图:模型的屏幕表示方式,即用户界面。 控制器:用户界面对用户输入的反应方式。
模型/视图结构 借用了MVC的
基本思想!
将视图和控制两种组件结合就形成了模型/视图架构。
在模型/视图架构中,
将数据的存储和数据的展 示进行分离。
相同数据可以显示为不同 的视图;
创建新视图时无需更改底 层的数据框架。
获取模型的根项,根项是不可见的。
item0->appendRow(item1):
将item1作为item0的子项(而非相反)。
item0->setData(“A”, Qt::EditRole):
item0->setText(“A”):
设置项的数据,并指定数据的项角色为文本。
model.data(indexB, Qt::EditRole):
设置:使用QItemSelection对象(s)来指定被选中项的集合, 并使用sv->select(s)将被选中项在视图中显示。
共享:关联到同一个模型的多个视图可以有不同的被选中项, 可以通过共享使多个视图使用同一个被选中项模型对象,从而 使得多个视图的被选中项保持一致。
QItemSelectionModel * s1=view1->selectionModel(); view2->setSelectionModel(s1);
indexA = model->index(0, 0, QModelIndex()); indexB = model->index(1, 1, QModelIndex()); indexC = model->index(2, 1, QModelIndex());
树模型中(不同项的父项可能不同)
标准窗口部件与模型视图的区别
在标准Widget中,数据是widget的一部分。 在模型/视图中,数据和视图是分离的,视
图通过模型在外部数据上进行操作。
主要内容
16.1 模型/视图架构 16.2 模型类 16.3 视图类 16.4 委托类
16.1 模型/视图架构
MVC设计模式(Model-View-Controller) :将模型、视图 和控制器分离,提高了灵活性和可重用性。
通过索引和项角色来获取对应的数据。
例子:16-2
自定义模型类
可以根据需要自定义模型类。在创建新模型类时,要考 虑模型所要操作的数据类型
若数据结构为列表,则子类化QAbstractListModel; 若数据结构为表格,则子类化QAbstractTableModel; 若数据为有层次的树结构,则子类化QAbstractItemModel。
