Flash-8-遮罩动画详解及实例
《Flash遮罩动画》教学课件

《Flash遮罩动画》教学课
件
• 遮罩动画简介 • Flash遮罩动画制作基础 • 遮罩动画的进阶技巧 • 实例展示与解析 • 学生作品展示与点评 • 总结与展望
目录
CONTENTS
01
遮罩动画简介
BIG DATA EMPOWERS TO CREATE A NEW
遮罩动画能够提高观众的视觉体验, 增强信息传递的效果,对于数字媒体 从业人员来说,掌握遮罩动画技术是 非常必要的。
随着数字媒体技术的不断发展,遮罩 动画的应用领域越来越广泛,如网页 设计、广告制作、教育演示等。
未来发展的趋势和展望
随着数字媒体技术的不断创新,遮罩动画将会有更加丰富的表现形式和 更加广泛的应用领域。
ERA
文字渐显渐隐效果
总结词
文字渐显渐隐效果是遮罩动画中常见的一种,通过遮罩层的 移动或形状变化,使被遮罩层的内容逐渐显示或消失。
详细描述
在Flash中,我们可以创建一个遮罩层,然后在遮罩层上添加 关键帧动画,使遮罩层在运动过程中逐渐显示或隐藏被遮罩 层的内容,从而实现文字的渐显渐隐效果。
图片切换效果
特点:色彩丰富,动态效果逼真,将遮罩的动态与海底的静态完美结合,形成强烈的视觉冲 击。
学生作品展示
作品3
穿越时空门
描述
利用遮罩动画制作出一扇神奇的时空门,通过门的开合展现出不同 的场景,如古代的城堡、未来的城市等。
特点
创意新颖,将多个场景融合在一个作品中,展现出丰富的想象力与 创造力。
教师点评与建议
运动路径应用
可以在遮罩层上应用运动路径,使 遮罩形状产生动态效果。通过调整 运动路径的属性,可以实现多种有 趣的遮罩动画效果。
FLASH遮罩动画原理及应用

FLASH遮罩动画原理及应用
原理:
1.创建一个遮罩图层:在FLASH中,可以使用矢量图形、位图或动画
作为遮罩图层。
2.将要被遮罩的内容放在遮罩图层的下方。
3.将遮罩图层和被遮罩的内容放在同一个图层上。
4.将遮罩图层设置为“遮罩”模式。
应用:
1.文字效果:可以使用遮罩动画来显示文字的逐渐出现或消失的效果。
通过设置遮罩图层的位置、大小和透明度等属性,可以实现文字的渐变、
闪烁或旋转等特效。
2.图片切换:可以将多个图片放在同一图层中,然后使用遮罩动画来
逐渐显示出其中的一些部分。
这样就可以实现图片的切换效果,例如幻灯
片的切换或图片的旋转。
3.淡入淡出效果:可以使用遮罩动画来实现物体的逐渐显现和消失的
效果。
通过调整遮罩图层的透明度,可以使得被遮罩的内容在动画过程中
逐渐变得透明或不透明。
4.部分显示效果:可以使用遮罩动画来实现只显示物体的部分区域。
通过设置遮罩图层的形状和位置,可以使得被遮罩的内容只显示在一些特
定的区域内。
优点:
1.灵活性:遮罩动画可以实现各种各样的动画效果,可以根据需要随时调整遮罩图层的位置、形状和透明度等属性,以获得更好的视觉效果。
2.节省资源:由于只需要在同一个图层中放置遮罩图层和被遮罩的内容,所以相比其他动画效果,遮罩动画可以节省一些图层和对象的使用,从而减少文件大小和处理资源的消耗。
缺点:
2.浏览器兼容性:由于FLASH的兼容性问题,遮罩动画在一些移动设备和一些浏览器中可能无法正常显示,对于跨平台和跨浏览器的应用来说存在一些限制。
总结:。
FLASH遮罩动画原理及应用

演示制作扫光文字,边操作边讲解。
听课
通过模仿制作来达到掌握知识点
四、学生制作扫光文字
老师指导学生学习
自主模仿探究完成本节的目标
五、总结,开拓思维
师:遮罩动画在FLASH中十分常见,应用广泛,除了今天制作的扫光文字之外还可以制作出多种多样的效果,例如ppt上列举的这些等等。
教学目标
1.知识目标:
(1)理解遮罩动画产生的原理;
(2)理解遮罩层与被遮罩层的概念;
(3)掌握使用遮罩原理制作动画的方法。
2.过程与方法:先ppt讲诉遮罩动画的概念,以及讲解扫光文字的制作步骤,接着用FLASH演示给学生看,然后让学生模仿操作,练习掌握知识。
3.情感目标:让学生体验作品创作成功的喜悦感和成就感,激发学习FLASH的兴趣
FLASH遮罩动画原理及应用
课程名称
第8章FLASH遮罩动画原理及应用
科目
FLASH动画课
年级
七年级
教学时间
1课时(40分钟)
教学内容分析
本课的主要内容:学生学习FLASH中遮罩的概念,并能够通过模仿制作扫光文字,掌握遮罩动画的基本制作步骤。
二、学生情况分析
学生对FLASH有一定的了解,熟悉FLASH的界面,动画原理、帧的基本概念,已经掌握了FLASH中的动作补间动画、形状补间动画及引导层动画,能够用FLASH软件制作简单动画
了解遮罩动画能够制作多种效果。
六、课后作业
师:我们今天学习了扫光文字的制作,那么自己也来制作一个遮罩动画吧
知识巩固
教学重点难点
重点:遮罩层与被遮罩层的概念
难点:遮罩层与被遮罩层的概念
教学资源
(1)多媒体计算机网络教室
Flash动画8.1 任务一 遮罩动画的制作方法

项目八遮罩动画在Flash作品中,常常可以看到很多眩目神奇的效果,而其中不少就是用“遮罩”动画完成的,如水波、万花筒、百叶窗、放大镜等动画效果。
那么,“遮罩”动画如何能产生这些特效呢?在此我们除了给大家介绍“遮罩”动画的基本知识外,还要结合实际范例讲解“遮罩”动画的制作方法和技巧。
任务一遮罩动画的制作方法遮罩动画的原理是,在舞台前增加一个类似于电影镜头的对象。
这个对象不仅仅局限于圆形,可以是任意形状。
将来导出的影片,只显示电影镜头“拍摄”出来的对象,其他不在电影镜头区域内的舞台对象不再显示。
遮罩效果的获得一般需要两个图层,这两个图层是被遮罩的图层和指定遮罩区域的遮罩图层。
实际上,遮罩图层是可以应用于多个图层的。
遮罩图层和被遮罩图层只有在锁定状态下,才能够在工作区中显示出遮罩效果。
解除锁定后的图层在工作区中是看不到遮罩效果的。
下面通过具体的操作来讲解遮罩动画的制作方法。
(1)新建一个Flash CS3影片文档,保持文档属性的默认设置。
(2)导入一个外部图像(草原.jpg)到舞台上。
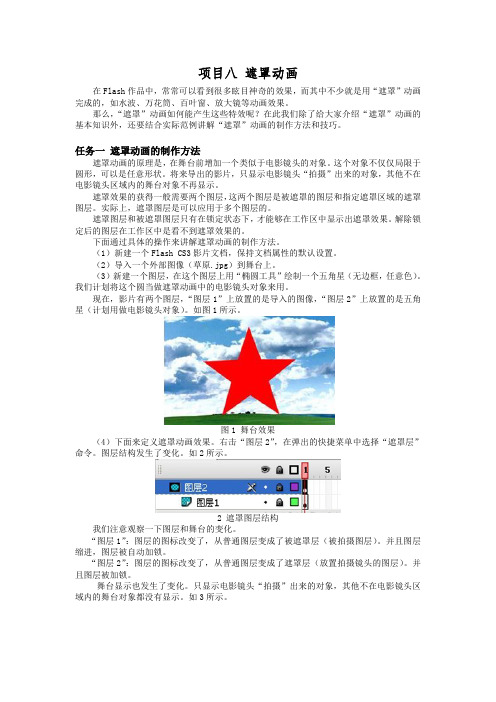
(3)新建一个图层,在这个图层上用“椭圆工具”绘制一个五角星(无边框,任意色)。
我们计划将这个圆当做遮罩动画中的电影镜头对象来用。
现在,影片有两个图层,“图层1”上放置的是导入的图像,“图层2”上放置的是五角星(计划用做电影镜头对象)。
如图1所示。
图1舞台效果(4)下面来定义遮罩动画效果。
右击“图层2”,在弹出的快捷菜单中选择“遮罩层”命令。
图层结构发生了变化。
如2所示。
2遮罩图层结构我们注意观察一下图层和舞台的变化。
“图层1”:图层的图标改变了,从普通图层变成了被遮罩层(被拍摄图层)。
并且图层缩进,图层被自动加锁。
“图层2”:图层的图标改变了,从普通图层变成了遮罩层(放置拍摄镜头的图层)。
并且图层被加锁。
舞台显示也发生了变化。
只显示电影镜头“拍摄”出来的对象,其他不在电影镜头区域内的舞台对象都没有显示。
如3所示。
图3定义遮罩后的舞台效果(6)按下Ctrl+Enter键测试影片,观察动画效果。
flash制作第3课实例 遮罩动画

flash制作第3课实例《遮罩动画》1.遮罩的运动(图片不动,遮罩运动)一、新建影片新建一个电影文件,导入一张你喜欢的图片,利用任意变形工具使其放大到和舞台一样的大。
二、创建遮罩层1、点插入菜单下的新建元件,性质为图形,利用矩形工具在舞台中央拖一矩形,颜色任意。
2、回到场景,新建图层2,打开窗口菜单下的库,将矩形拖出到舞台中央,利用任意变形工具使其缩小,这时此方形默认在第一帧。
3、在第20帧按f6插入关键帧,调整此矩形到整个舞台。
4、回到图层2的第一帧,在属性面板建立运动动画,并把旋转调为顺时针,次数为15、点(选)中图层2,点鼠标右键,选择遮罩层,此时第一层自动显示为被遮罩图标内缩。
三、测试和保存影片:1、按Ctrl +Enter测试影片2、分别执行“文件/保存”和“文件/导出影片”命令保存和导出影片2. 被遮罩的运动一、新建影片:新建一个电影文件,规格,背景颜色自定.二、创建被遮罩层1、自定图片(图片宽度大于埸景宽度)导入舞台,然后转换为元件。
2、在场景,调整图片高度。
在图层第1帧处,图片右端对齐舞台的最左边,在第200帧处按F6插入关键帧,然后按住Shift,同时利用键盘上的方向键向左移动图片,直到图的左边与舞台的右边对齐。
3、回到第一帧,在帧属性面板建立运动动画。
三、创建遮罩层1、新增加图层2,在舞台正中画一椭圆,高度比图片的上下边各高出一些。
2、点(选)中图层2,点鼠标右键,选择遮罩层,此时第一层自动显示为被遮罩图标内缩。
按Ctrl +Enter测试影片,四、创建背景层1、新建图层3(在图层2 的上边),导入一与上河图相宜的图片,转化为元件,在属性面板中将背景图的Alpha(透明度)设为20%2、现在为了保证图层1 和2 不被改动,点击图层上的“锁定”标志。
五、测试和保存,导出影片:。
Flash-8-遮罩动画详解及实例

Flash-8-遮罩动画详解及实例Flash 8 遮罩动画详解及实例在Flash8.0的作品中,我们常常看到很多眩目神奇的效果,而其中不少就是用最简单的“遮罩”完成的,如水波、万花筒、百页窗、放大镜、望远镜……等等。
那么,“遮罩”如何能产生这些效果呢?在本节,我们除了给大家介绍“遮罩”的基本知识,还结合我们的实际经验介绍一些“遮罩”的应用技巧,最后,提供二个很实用的范例,以加深对“遮罩”原理的理解。
在Flash8.0中实现“遮罩”效果有二种做法,一种是用补间动画的方法,一种是用actions 指令的方法,在本节中,我们只介绍第一种做法。
1.遮罩动画的概念(1)什么是遮罩“遮罩”,顾名思义就是遮挡住下面的对象。
2在Flash8.0中,“遮罩动画”也确实是通过“遮罩层”来达到有选择地显示位于其下方的“被遮罩层”中的内容的目地,在一个遮罩动画中,“遮罩层”只有一个,“被遮罩层”可以有任意个。
(2)遮罩有什么用在Flash8.0动画中,“遮罩”主要有2种用途,一个作用是用在整个场景或一个特定区域,使场景外的对象或特定区域外的对象不可见,另一个作用是用来遮罩住某一元件的一部分,从而实现一些特殊的效果。
2.创建遮罩的方法(1)创建遮罩在Flash8.0中没有一个专门的按钮来创建遮罩层,遮罩层其实是由普通图层转化的。
你只要在要某个图层上单击右键,在弹出菜单中把“遮罩”前打个勾,该图层就会生成遮罩层,“层图标”就会从普通层图标变为遮罩层图标,系统会自动把遮罩层下面的一层关联为“被遮罩层”,在缩进的同时图标变为,如果你想关联更多层被遮罩,只要3把这些层拖到被遮罩层下面就行了,如图3-5-1所示。
图3-5-1 多层遮罩动画(2)构成遮罩和被遮罩层的元素遮罩层中的图形对象在播放时是看不到的,遮罩层中的内容可以是按钮、影片剪辑、图形、位图、文字等,但不能使用线条,如果一定要用线条,可以将线条转化为“填充”。
被遮罩层中的对象只能透过遮罩层中的对象被看到。
遮罩动画说课PPT课件

三、说教学目标
知识目标
(1)理解遮罩的原理。 (2)了解遮罩动画的作用。 (3)掌握创建方法。 (4)明确制作遮罩动画的要求。
能力目标
(1)能够将遮罩动画配合其他动画制作丰富的动画效果, 并且能将遮罩灵活的应用于综合实例中。 (2)培养学生分析问题、解决问题的能力以及合作能力和 审美能力。
第12页/共26页
七、教学过程—(四)分工协作,突破难点
任务一:同学们可以根据自己的兴趣知识点的掌握程度选择课本上的实例或 者是设计一个,学有余力的学生试一试能不能制作《探照灯》的效果。 学生完成后教师进行展示总结。 任务二:举行小型竞赛,分组制作遮照动画。 将学生分为5个小组,每组6人:两人负责创作和设计,一人负责搜集素材, 一人负责制作,一人负责作品讲解。 分工协作,各司其职 给学生充足的时 间利用遮照效果制作动画,不限制题目是为了给学生更广阔的创作空间,通 过组内分工协作达到学生与学生之间的互动,培养他们的团队精神。 老师和 每组选出的一名学生共6人组成评委组,根据以下标准给每组评分。 每组一 分钟的作品展示及讲解时间 成果展示,互相学习。 【设计意图】一方面培养了学生的自主学习能力,另一方面又使那些能力较 弱的学生在别人帮助下也能完成任务。
八、说教学反思
在本节课的教学活动过程中,通过回顾和反思,存在问题有: 1、对有些知识点的讲解,比如层的锁定,只是一带而过,没有 能够到位,导致学生操作的时候出现问题。 2、对于学生的了解不够,应该充分了解学生的现状,最好事先 跟学生进行沟通。 3、对于教学环境没有能够做好充分的准备,导致通过网络搜索 相关资料没有能够在课堂上完成,对于突发状况还缺乏应变能 力,须加强。
多动手实践)
第9页/共26页
七、说教学过程
FLASH遮罩动画制作步骤

“遮罩动画”的制作步骤:
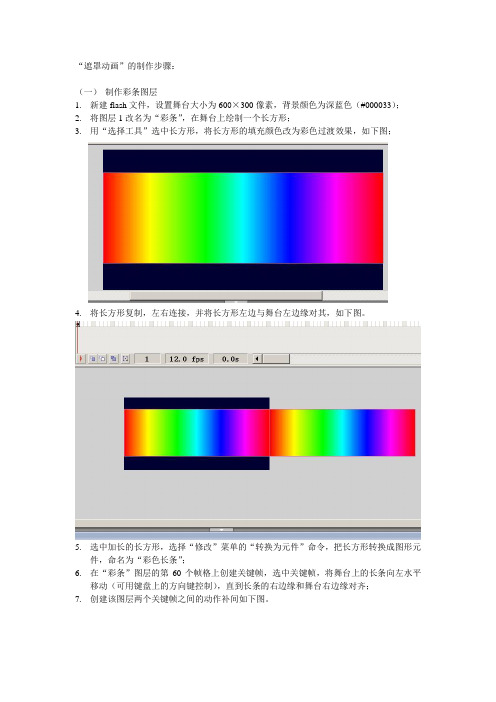
(一)制作彩条图层
1.新建flash文件,设置舞台大小为600×300像素,背景颜色为深蓝色(#000033);
2.将图层1改名为“彩条”,在舞台上绘制一个长方形;
3.用“选择工具”选中长方形,将长方形的填充颜色改为彩色过渡效果,如下图;
4.将长方形复制,左右连接,并将长方形左边与舞台左边缘对其,如下图。
5.选中加长的长方形,选择“修改”菜单的“转换为元件”命令,把长方形转换成图形元
件,命名为“彩色长条”;
6.在“彩条”图层的第60个帧格上创建关键帧,选中关键帧,将舞台上的长条向左水平
移动(可用键盘上的方向键控制),直到长条的右边缘和舞台右边缘对齐;
7.创建该图层两个关键帧之间的动作补间如下图。
(二)制作遮罩层
1.新建图层“文字”;
2.在舞台上输入文字“遮罩效果”,字体为楷体,字号大小为120,将文字放在舞台中间,
如下图:
3.用鼠标右键单击“文字”层,选中弹出菜单中的“遮罩层”选项;
4.测试影片。
Flash 8 遮罩动画详解及实例

Flash 8 遮罩动画详解及实例在Flash8.0的作品中,我们常常看到很多眩目神奇的效果,而其中不少就是用最简单的“遮罩”完成的,如水波、万花筒、百页窗、放大镜、望远镜……等等。
那么,“遮罩”如何能产生这些效果呢?在本节,我们除了给大家介绍“遮罩”的基本知识,还结合我们的实际经验介绍一些“遮罩”的应用技巧,最后,提供二个很实用的范例,以加深对“遮罩”原理的理解。
在Flash8.0中实现“遮罩”效果有二种做法,一种是用补间动画的方法,一种是用actions指令的方法,在本节中,我们只介绍第一种做法。
1.遮罩动画的概念(1)什么是遮罩“遮罩”,顾名思义就是遮挡住下面的对象。
在Flash8.0中,“遮罩动画”也确实是通过“遮罩层”来达到有选择地显示位于其下方的“被遮罩层”中的内容的目地,在一个遮罩动画中,“遮罩层”只有一个,“被遮罩层”可以有任意个。
(2)遮罩有什么用在Flash8.0动画中,“遮罩”主要有2种用途,一个作用是用在整个场景或一个特定区域,使场景外的对象或特定区域外的对象不可见,另一个作用是用来遮罩住某一元件的一部分,从而实现一些特殊的效果。
2.创建遮罩的方法(1)创建遮罩在Flash8.0中没有一个专门的按钮来创建遮罩层,遮罩层其实是由普通图层转化的。
你只要在要某个图层上单击右键,在弹出菜单中把“遮罩”前打个勾,该图层就会生成遮罩层,“层1图标”就会从普通层图标变为遮罩层图标,系统会自动把遮罩层下面的一层关联为“被遮罩层”,在缩进的同时图标变为,如果你想关联更多层被遮罩,只要把这些层拖到被遮罩层下面就行了,如图3-5-1所示。
图3-5-1 多层遮罩动画(2)构成遮罩和被遮罩层的元素遮罩层中的图形对象在播放时是看不到的,遮罩层中的内容可以是按钮、影片剪辑、图形、位图、文字等,但不能使用线条,如果一定要用线条,可以将线条转化为“填充”。
被遮罩层中的对象只能透过遮罩层中的对象被看到。
在被遮罩层,可以使用按钮,影片剪辑,图形,位图,文字,线条。
2024版Flash8动画制作案例教程

根据教学内容和目标受众的特点,设计课件 的布局和风格,包括颜色、字体、图像等。
制作课件动画效果
整合教学资源
动态按钮制作
掌握如何使用ActionScript动态创建和管理按钮,实现更加灵活的 交互效果。
25
影片剪辑控制技巧
影片剪辑基本操作
学习如何创建和管理影片剪辑,包括影片剪辑的嵌套、 复制和删除等。
影片剪辑属性控制
通过ActionScript控制影片剪辑的属性,如位置、大 小、旋转和透明度等,实现丰富的动画效果。
编写游戏逻辑和代码
使用Flash8的ActionScript编程 语言,编写游戏的逻辑和代码, 实现游戏的交互和动态效果。
测试和优化
对开发完成的小游戏进行测试和 优化,确保游戏的稳定性和流畅
性。
31
多媒体课件制作案例
分析教学内容和目标
设计课件布局和风格
了解教学内容和目标,确定多媒体课件需要 包含的元素和表现形式。
动画原理
基于视觉暂留现象,通过连续播放 静态图像来模拟动态效果。
动画分类
按制作方式可分为手绘动画、定格 动画、电脑动画等;按表现形式可 分为平面动画和三维动画。
4
Flash8软件简介
01
Flash8是Adobe公司推出的一款专业动画制作软件,广泛应用于网页动画、多 媒体课件、互动游戏等领域。
02
Flash8支持矢量图和位图处理,提供了丰富的绘图和编辑工具,可轻松创建高质 量的动画作品。
2024/1/30
17
04
基本动画制作技术剖析
Chapter
2024/1/30
18
逐帧动画制作实例
2024/1/30
逐帧动画原理
Flash 8遮罩层 教程

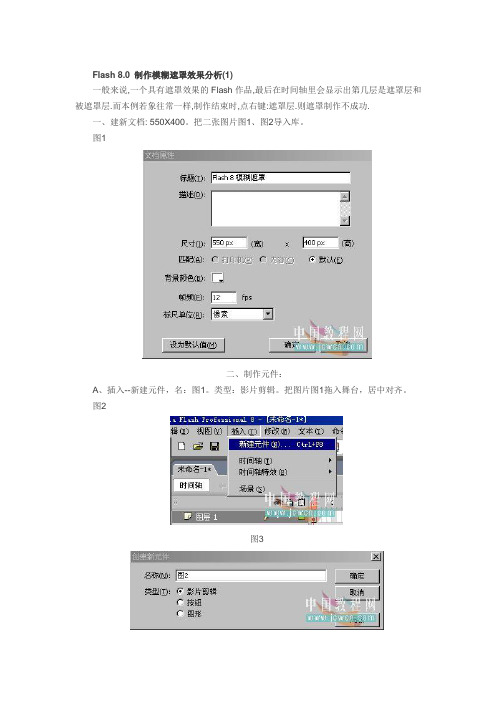
Flash 8.0 制作模糊遮罩效果分析(1)一般来说,一个具有遮罩效果的Flash作品,最后在时间轴里会显示出第几层是遮罩层和被遮罩层.而本例若象往常一样,制作结束时,点右键:遮罩层.则遮罩制作不成功.一、建新文档: 550X400。
把二张图片图1、图2导入库。
图1二、制作元件:A、插入--新建元件,名:图1。
类型:影片剪辑。
把图片图1拖入舞台,居中对齐。
图2图3B、回到场景1。
插入--新建元件,名:图2。
类型:影片剪辑。
把图片图2拖入舞台,居中对齐。
C、回场景1。
插入--新建元件,名:椭圆。
类型:影片剪辑。
在椭圆编辑器中,使用椭圆工具(笔融无,填充色任意)绘制一个椭圆,宽65、高50。
居中对齐。
D、回场景1。
插入--新建元件,名:矩形。
类型:影片剪辑。
在矩形编辑器中,使用矩形工具(笔融无,填充色任意)绘制一个矩形,宽10、高400。
居中对齐。
4个影片剪辑元件制作成功.图4三、场景内元件与图层的关系及位置:A、在场景1中建图层,层共4层。
从下到上排列为:图1、图2、遮罩、AS。
并为图层改相对应的名. 相关主题如下:Flash 8.0 制作模糊遮罩效果分析(2)图5B、点图1层第1帧,把图1元件拖入舞台,居中对齐。
在属性面板上输入实例名称:p1,在“使用运行时位图缓存”前打上勾。
80帧插入帧。
图6C、在图2层的第20帧插入关键帧,把图2元件从库里拖出来,居中对齐,在属性面板上输入实例名称:p2,在“使用运行时位图缓存”前打上勾。
80帧插入帧。
图7D、把图1层的第1帧复制到图2层的50帧上,把图2层的第20帧复制到图1层的50帧。
图1、图2层锁上。
四、遮罩层:A、在遮罩层的第20帧插入关键帧,从库中把椭圆元件拖出舞台居中对齐。
在属性面板上输入实例名:pu2。
图8打开滤镜面板设置如下:图9B、在第40帧插入关键帧,用任意变形工具把矩形拉大复盖整个舞台。
图10Flash 8.0 制作模糊遮罩效果分析(3)20~40帧到内创建补间动画。
Flash实用教程之遮罩层的运用

Flash8基础与实例教程
遮罩层的应用
一、教材分析
本节课是高中二年级信息技术中Flash8基础与实例教程部分的一节内容,本节内容主要讲述Flash8中遮罩层的运用,不仅是对前几节Flash8知识点的进一步升华,也为下一阶段独立制作一段完整的作品打下坚实的基础。
本节课知识点相对独立,遮罩层的概念导入是教学的重中之重。
二、教法分析:
采用分段实例演示,教师进行补充,强调重难点,最后由学生动手操作完成。
三、教学目标:
1、知识与技能
①在观察、分析、交流中,逐步培养学生的分析能力以及评价能力。
②能够运用所学的Flash8知识进行实践运用,培养学生的知识应用能力。
2、过程与方法
①熟练使用Flash8工具软件加工图片,表达意图,体现遮罩效果。
②培养整理、加工和处理的能力以及团结合作、发展创新的能力。
3、情感态度价值观
①在解决问题的过程中,发挥学生的创造力与想象力,培养学生创新精神。
②通过学生动手操作,体验创造与实践的快乐,培养和提高学生审美情趣。
四、重难点分析
重点:认识遮罩层并理解其概念,能运用遮罩层实现遮罩效果。
难点:遮罩元件的创建。
五、教学方法:演示法、讲述法、任务驱动法、自主探究法。
《Flash动画制作——遮罩动画》教案

《Flash动画制作——遮罩动画》教案Flash动画制作——遮罩动画一、教学目标1.知识与技能掌握遮罩动画的工作原理,理解遮罩层与被遮罩层之间的关系;能够灵活运用所学动画制作技巧,创作动画作品。
2.过程与方法通过师生共同分析遮罩的实例,加深学生对于遮罩原理的理解; 让学生自主实践,去完成三个教学任务,使学生能够迅速掌握遮罩效果的制作方法;3.情感态度与价值观感受运用Flash动画软件创造作品的乐趣;体验信息技术蕴含的文化内涵,形成和保持对信息技术的求知欲;体验作品创作成功的喜悦和成就感,激发学习flash的兴趣。
二、教学重点与难点理解遮罩层和被遮罩层;分析遮罩。
三、教学过程1、新课导入请同学们欣赏“花丛美女”讨论:“花丛美女”所采用的动画效果就叫做“遮罩”,运用这种效果可以制作出许多美妙的动画。
分析:什么是遮罩,什么是被遮罩Flash 导入本节课的内容:用软件制作出遮罩效果。
第 1 页共 3 页2、新课教学分层次设计三个任务任务一:“填充字”的制作,效果图如下分析,本任务适合基础比较薄弱的同学,他们只需要掌握什么是遮罩,什么是被遮罩就可以,通过两个步骤就可以完成。
过程,导入“山水”图片到库在场景第一层拖出“山水”图片,第二层输入汉字“山水如画”并打散将“山水如画”设置为遮罩层,略,任务二,“旋转的地球”动画制作,效果图分析,本任务适合基础稍好的同学,他们除了要分清楚遮罩和被遮罩,还要熟练应用运动渐变动画过程,第一层插入“地球仪”支架第二层插入“地球”图片第三层插入“地图”图片,并且制作运动渐变动画设置第三层为遮罩,略,Friendship 任务三,“”动画制作,效果图如下分析,本任务适合基础很好的同学,他们要在任务二的基础上学会使用多个遮罩层,并且要掌握形状渐变动画效果以及图片的透明度设置等,本任务运用的知识比较综合。
53% 过程,在第一层插入“向日葵”元件,设置透明度为在第二层到第六层设置透明圆形的运动渐变及形状渐变二到六层为遮罩层设置文字的遮罩效果,略,第 2 页共 3 页3、新课总结(1) 要产生遮罩效果,至少需要几个图层(2) 遮罩层与被遮罩层的位置关系(谁在上,谁在下)(3) 遮罩层动画的特点(遮罩层/被遮罩层)决定看到的形状(遮罩层/被遮罩层)决定看到的内容四、教学评价由于时间紧迫,只能通过学生提交的作业进行教学分析。
FLASH遮罩动画原理及应用

遮罩层与被遮罩层
遮罩层 被遮罩层
在遮罩层中有对象的地方就是“透明”的,可以看到被 遮罩层中的对象。
在一个遮罩动画中,“遮罩层”只有一个,“被遮罩层”可 以有任意多个。
第 3 章节
制作扫光文字
准备素材
A 新建Flash文档,背景改为黑色;
新建图形元件,命名为文字,输入 文字;
第 4 章节
课后作业
开拓思维
A 遮罩动画 B
在Flash 中应用广 泛
C
课后作业
刚刚的多种遮罩动画效果, 是否给你一些灵感?
发挥想象力,制作 一个遮罩动画
结束页
B
C
新建图形元件,命名为光源,画 一一中。 新建图层二,光源元件拖入,添加关键帧,制作光
源移动的补间动画。 新建图层三,将文字元件拖入,与之前文字做出重
影效果。重影是为了扫光有立体感
准备素材
素材准备好后效果如下:
添加遮罩动画
步骤:选中图层三——右键选择遮罩层——添加成功 效果变化:
FLASH遮罩动画原理及应用
内容大纲
CONTENT OUTLINE
1 遮罩动画:扫光字 2 遮罩的概念
3 制作扫光文字
4 课后作业
第 1 章节
遮罩动画:扫光字
扫光字动画
明确目标
本节课 目标
利用FLASH 中遮罩动画 制作扫光字
第 2 章节
遮罩的概念
遮罩的概念
“遮罩”顾名思义就是遮挡住下面的对象。 在Flash中,遮罩动画是通过“遮罩层”来达到有选择地显
Flash遮罩动画

遮罩动画
高二信息技术
授课人
翟航
一、遮罩动画作品欣赏
1.扫光文字 2.卷轴展开
3.放大镜
二、软件及界面介绍
帧:指的 就是图片 或画面, 一帧指的 就是一张 图片或一 个画面。
三、教具演示
思考:这种效果是怎样形成的?
1.遮罩:就像是黑暗中的一束光,光照到的地方就是亮的, 而没有被照到的部分就是暗的。
罩层在下。
五、图层和帧
1.遮罩层和被遮罩层:特殊图层
五、图层和帧
2.图层的操作 插入图层 删除图层 图层重命名 图层的显示与隐藏 图层的锁定与解锁 图层轮廓的显示与隐藏
五、图层和帧
普通帧:用于延长前一个关键帧 的状态,用小方格 表示。
3.帧的分类
关键帧:用于决定动画的运动状 态,用·表示。
空白关键帧:用于切断动画的状 态,用 。表示。
5.分别在图层2的1-15、15-30、30-45帧之间单击右键创建补间动 画;
6.在图层2上单击右键设置为“遮罩层。测试影片。
7.保存作品并导出影片(注意保存和导出影片的位置、文件名)
七、探究与实践
思考并制作右图动画
完成任务的学生可以参看微视频以帮助任务拓展。
八、学生作品评价交流
思考: 1.遮罩层的创建方法; 2.遮罩层的形状的颜色是否起作用; 3.一个图层能否做遮罩动画。
六、遮罩层运动动画制作—探照灯
参照步骤: 1.打开Flash软件,创建新项目Flash文档;
2.插入图层,得到图层2;
3.在图层1的第1帧处导入图片“熊出没”; 在图层2的第1帧处绘 制一个圆(椭圆工具),用选择工具调整好位置;
4.利用图层2来做动画,在图层2的45帧处插入关键帧,在图层1的 45帧处插入帧以延长其状态,在图层2的15帧处插入关键帧,用 选择工具移动圆的位置,在30帧处插入关键帧,用选择工具移动 圆的位置。测试影片。
flash教程第8讲遮罩动画

整理ppt
8
任务三、遮罩动画实例
1、探照灯效果 2、放大镜效果 3、百叶窗效果
整理ppt
9
小结
通过本讲的学习,掌握遮罩层的创建,遮罩层与 被遮罩层的修改以及遮罩动画的制作。
整理ppt
10
上机操作
1、制作本讲中的实例。 2、自己创作遮照动画。
整理ppt
11
预习
ActionScript基础
整理ppt
4
任务二、遮罩的操作
1、创建
遮罩前
遮罩后
整理ppt
5
2、要点 ◇ 可以将多个层组合起来放在一个遮罩层下; ◇ 可利用各种类型的动画(除路径运动外),使遮 罩层上的物体动起来; ◇ Flash在遮罩层上忽略位图、渐变色、透明度、 颜色及线型等属性,遮罩层上有填充内容的地方才 会露出下面相关层的内容,遮罩层中只能含有一个 图形、实例或文字。
整理ppt
6
3、遮罩层的关联 ◇ 将当前层拖拽到遮罩层下,该层就与遮罩层关 联上了。 ◇ 在紧挨着遮罩层下新建一层; ◇ 如果当前层在遮罩层的下面,在层属性对话框 中为层选择Masked类型。
整理ppt
7
4、与遮罩层脱离关联
ⅰ、选定要脱离关联的层 ⅱ、进行如下操作:
◇ 将拖到遮罩层的上面。 ◇ 将层属性设置为正常类型。
第8讲 遮罩动画
整理ppt
1
目的要求
遮罩动画的创建 遮罩动画的应用
整理ppt
2
主要内容
遮罩层的创建 遮罩动画的制作 遮罩在动画中的应用
整理ppt
3
任务一、遮罩简述
主要用途
可以做出聚光灯效果和流动效果。遮罩层下面 的内容就像透过一个洞一样地显示出来,这个洞的 形状就是编辑修改,供参考! 感谢您的支持,我们努力做得更好!
“FLASH遮罩效果”教学案例

“FLASH遮罩效果”教学案例一、学情分析学生前面已学习过Flash最基本动画原理,能制作出简单的动作补间动画和形状动画,并对帧、图层已有了初步了解,但还未形成能很好理解,还需进行回顾与加深。
本课学生通过实践、探究,很快掌握Flash遮罩动画的制作原理及应用,培养学生的想像能力和创新能力,让学生体验完成动画作品的成就感,同时培养学生的自主学习能力和探究学习能力。
二、教学目标1、知识与技能:(1)掌握遮罩动画的工作原理,理解遮罩层与被遮罩层之间的关系;(2)掌握探照灯效果的制作方法;(3)能够灵活运用所学动画制作技巧,创作动画作品。
2、过程与方法:(1)通过师生共同分析遮罩的实例,加深学生对于遮罩原理的理解;(2)让学生自主实践,去完成探照灯效果的动画,使学生能够迅速掌握遮罩效果的制作方法;(3)培养学生自主学习能力、探索创新能力和综合运用知识的能力。
3、情感态度与价值观:(1)感受运用Flash动画软件创造作品的乐趣;(2)体验信息技术蕴含的文化内涵,形成和保持对信息技术的求知欲。
三、教学重点与难点:1、教学重点:遮罩的含义和遮罩效果的制作方法。
2、教学难点:理解遮罩与被遮罩的关系。
四、教学方法与教学手段:讲授法、演示法、分组讨论自主探究学习法。
五、课时安排:1课时六、教学准备:硬件:多媒体网络教室;软件:教学课件八、反思:学生前面已学习过Flash最基本动画原理,能制作出简单的动作补间动画和形状动画,并对帧、图层已有了初步了解,但还未形成能很好理解,还需进行回顾与加深。
本课教学设计采取由易到难的阶梯式任务驱动来串联整节课,围绕教学重点:遮罩的含义和遮罩效果的制作方法,学生通过实践,掌握教学难点:理解遮罩与被遮罩的关系。
教学设计中首先通过玩游戏“管中窥豹”,激发学生的学习兴趣,引导学生思考,导出本课教学内容:Flash 遮罩;然后通过课件演示遮罩效果的层次解析图,结合形象化的事物,帮助学生理解遮罩动画的原理,从而帮助学生的记忆。
遮罩动画示例教程

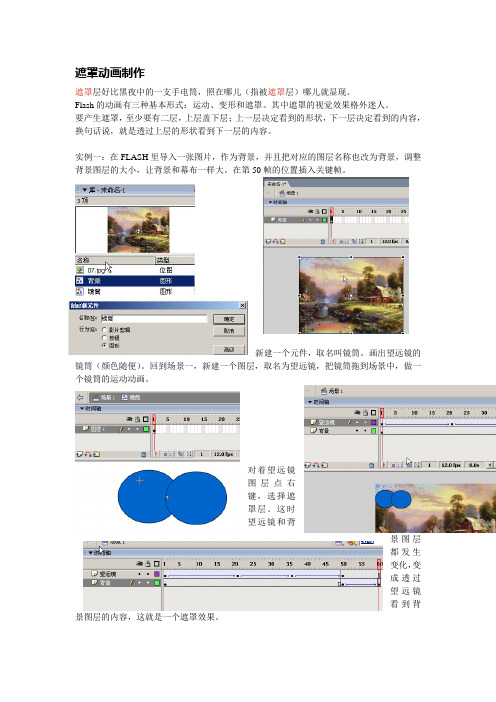
遮罩动画制作
遮罩层好比黑夜中的一支手电筒,照在哪儿(指被遮罩层)哪儿就显现。
Flash的动画有三种基本形式:运动、变形和遮罩。
其中遮罩的视觉效果格外迷人。
要产生遮罩,至少要有二层,上层盖下层;上一层决定看到的形状,下一层决定看到的内容,换句话说,就是透过上层的形状看到下一层的内容。
实例一:在FLASH里导入一张图片,作为背景,并且把对应的图层名称也改为背景,调整背景图层的大小,让背景和幕布一样大。
在第50帧的位置插入关键帧。
新建一个元件,取名叫镜筒。
画出望远镜的镜筒(颜色随便)。
回到场景一,新建一个图层,取名为望远镜,把镜筒拖到场景中,做一个镜筒的运动动画。
对着望远镜
图层点右
键,选择遮
罩层。
这时
望远镜和背
景图层
都发生
变化,变
成透过
望远镜
看到背景图层的内容,这就是一个遮罩效果。
遮罩进阶
试一试
1.移动的文字
可以让文字移动,也可以让背景层移动,2种方法做出来的效果不一样哦
2.放大镜
透过放大镜看到的是大图,没有放大镜的地方是小图,这样就利用遮罩做成了放大镜效果。
然后把放大镜的把手和放大镜做一模一样的动画过程。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
Flash 8 遮罩动画详解及实例在Flash8.0的作品中,我们常常看到很多眩目神奇的效果,而其中不少就是用最简单的“遮罩”完成的,如水波、万花筒、百页窗、放大镜、望远镜……等等。
那么,“遮罩”如何能产生这些效果呢?在本节,我们除了给大家介绍“遮罩”的基本知识,还结合我们的实际经验介绍一些“遮罩”的应用技巧,最后,提供二个很实用的范例,以加深对“遮罩”原理的理解。
在Flash8.0中实现“遮罩”效果有二种做法,一种是用补间动画的方法,一种是用actions指令的方法,在本节中,我们只介绍第一种做法。
1.遮罩动画的概念(1)什么是遮罩“遮罩”,顾名思义就是遮挡住下面的对象。
在Flash8.0中,“遮罩动画”也确实是通过“遮罩层”来达到有选择地显示位于其下方的“被遮罩层”中的内容的目地,在一个遮罩动画中,“遮罩层”只有一个,“被遮罩层”可以有任意个。
(2)遮罩有什么用在Flash8.0动画中,“遮罩”主要有2种用途,一个作用是用在整个场景或一个特定区域,使场景外的对象或特定区域外的对象不可见,另一个作用是用来遮罩住某一元件的一部分,从而实现一些特殊的效果。
2.创建遮罩的方法(1)创建遮罩1在Flash8.0中没有一个专门的按钮来创建遮罩层,遮罩层其实是由普通图层转化的。
你只要在要某个图层上单击右键,在弹出菜单中把“遮罩”前打个勾,该图层就会生成遮罩层,“层图标”就会从普通层图标变为遮罩层图标,系统会自动把遮罩层下面的一层关联为“被遮罩层”,在缩进的同时图标变为,如果你想关联更多层被遮罩,只要把这些层拖到被遮罩层下面就行了,如图3-5-1所示。
图3-5-1 多层遮罩动画(2)构成遮罩和被遮罩层的元素遮罩层中的图形对象在播放时是看不到的,遮罩层中的内容可以是按钮、影片剪辑、图形、位图、文字等,但不能使用线条,如果一定要用线条,可以将线条转化为“填充”。
被遮罩层中的对象只能透过遮罩层中的对象被看到。
在被遮罩层,可以使用按钮,影片剪辑,图形,位图,文字,线条。
(3)遮罩中可以使用的动画形式可以在遮罩层、被遮罩层中分别或同时使用形状补间动画、动作补间动画、引导线动画等动画手段,从而使遮罩动画变成一个可以施展无限想象力的创作空间。
3.应用遮罩时的技巧遮罩层的基本原理是:能够透过该图层中的对象看到“被遮罩层”中的对象及其属性(包括它们的变形效果),但是遮罩层中的对象中的许多属性如渐变色、透明度、颜色和线条样式等却是被忽略的。
比如,我们不能通过遮罩层的渐变色来实现被遮罩层的渐变色变化。
要在场景中显示遮罩效果,可以锁定遮罩层和被遮罩层。
可以用“AS”动作语句建立遮罩,但这种情况下只能有一个“被遮罩层”,同时,不能设置_alpha属性。
不能用一个遮罩层试图遮蔽另一个遮罩层。
遮罩可以应用在gif动画上。
在制作过程中,遮罩层经常挡住下层的元件,影响视2线,无法编辑,可以按下遮罩层时间轴面板的显示图层轮廓按钮,使之变成,使遮罩层只显示边框形状,在种情况下,你还可以拖动边框调整遮罩图形的外形和位置。
在被遮罩层中不能放置动态文本。
实例:红星闪闪图3-5-2 红星闪闪知识提要将线条转化为填充创建遮罩动画使用变形面板任意变形工具中“注册点”的应用学习使用橡皮工具中的“水笼头”工具和擦除线条(1)创建影片文档1、设置影片文档属性执行【文件】|【新建】命令,在弹出的面板中选择【常规】|【Flash文档】选项后,点击【确定】按钮,新建一个影片文档,在【属性】面板上设置文件大小为400*400象素,【背景色】为黑色。
(在教程中,我们为了更好的显示场景中的内容,背景色设为了深蓝色),如图3-5-3所示。
3图3-5-3 文档【属性】面板(2)创建元件1、创建“闪光线条”元件执行【插入】|【新建元件】命令,新建一个图形元件,名称为“闪光线条”。
选择工具栏上的直线工具,在场景中画一直线,在【属性】面板上作如图3-5-5设置。
图3-5-5 闪光线条的【属性】面板参数设置2、创建“闪光线条组合”元件执行【插入】|【新建元件】命令,新建一个图形元件,名称为“闪光线条组合”,如图3-5-6所示。
4图3-5-6 创建闪光线条元件从库中将名为“闪光线条”的元件拖入新元件编辑窗口的场景中,在X轴上的位置为-200,Y轴为20。
然后单击工具栏上的任意变形工具,此时元件的中心会出现一个小白点,它就是对象的“注册点”,用鼠标左键按住它,拖到场景的中心处松手。
图3-5-7中的“1”显示的是注册点在元件的中心时的情形,“2”显示的是注册点已拖到场景中心时的情形。
图3-5-7 移动注册点到场景的中心然后执行【窗口】|【设计面板】|【变形】命令,打开变形面板,选中【旋转】,角度为15度,连续按下【复制并应用变形】按钮,在场景中复制出的效果如图3-5-8所示。
5图3-5-8 变形面板及复制好的元件在时间轴的关键帧上点一下,选中全部图形,执行【修改】|【分散】命令,把线条打散,再执行【修改】|【形状】|【将线条转化为填充】命令,将线条转变为形状。
3、创建“闪光”元件执行【插入】|【新建元件】命令,新建一个影片剪辑,名称为“闪光”,如图3-5-9所示。
图3-5-9 创建“闪光”元件单击【确定】后进行“新元件编辑窗口”,接着把库里名为“闪光线条组合”的元件拖到场景中,对齐中心点,复制此元件,在第30帧处加关键帧,再回到第1帧中建立补间动作动画,【属性】面板上设置顺时针旋转一周。
然后新建一层,在第1帧中执行【编辑】|【粘贴到当前位置】命令,使二层中的“闪光线条组合”完全重合,再执行【修改】|【变形】|【水平翻转】命令,让复制过来的线条和第一层的线条方向相反,在场景中形成交叉的图形。
6在第30帧处建立关键帧,在第1帧中建立动作补间动画,【属性】面板上设置逆时针旋转一周,最后将此层设为遮罩层,如图3-5-10所示。
图中显示的是“闪光”元件的时间轴面板和各图层中的动画设置。
图3-5-10“闪光”元件编辑界面4、创建“红星”元件执行【插入】|【新建元件】命令,新建一个图形元件,名称为“红星”。
我们要在这个元件中画一个漂亮的红星,为了画好红星,我们分九步来叙述具体的画法,图3-5-11中的“1-9”的数字表示这九个步骤。
7图3-5-11 红星的九步画法第一步,按住shift键,从场景中心向上画一根黄色的线条,如图3-5-11中的“1”所示。
第二步,选择工具箱中的任意变形工具,在画好的线条上点一下,这里,线条的中心出现一个白色的小园点,我们叫它“注册点”。
如图3-5-11中的“2”所示。
第三步,鼠标左键按住这个小白点,拖到线条的最下端,这是因为我们要让线条要以下端为中心旋转复制。
如图3-5-11中“3”所示。
第四步,执行【窗口】|【设计面板】|【变形】,打开变形面板,各参数设置如图3-5-12。
按下【复制并应用变形】按钮四次,就会在场景中每隔72度复制出一根线条,五个线条的顶端构成五角星的五个顶点。
如图3-5-11中的“4”所示。
8图3-5-12 变形面板第五步,用绿色线条分别连接五根线条的顶端,五角星的模样已经出来了,如图3-5-11中“5”所示。
第六步,用白色线条分别连接五角星中心和上一步连线的中点,如图3-5-11中“6”所示。
第七步,选择工具栏上的橡皮工具,在工具栏下面的选项中选择“水笼头”工具,在多余的线段上点一下,去除线段,修整好的五角星如图3-5-11中的“7”所示。
第八步,用油漆筒工具给五角星上色,每个角的左右颜色可略有区别,增加立体感,如图3-5-11中的“8”所示。
第九步:再选择橡皮工具,点开旁边的小三角,在“擦除线条”前打勾,如图3-5-13所示。
图3-5-13 擦除线条9用橡皮工具擦去红星上的线条,一颗漂亮的红星就做成了,如图3-2-11中“9”所示。
技巧:在Flash8.0中,还可以用更简单的方法画红星,选择工具栏上的多角星形工具,如图3-5-14。
-图3-5-14 多角星形工具(3)创建动画回到主场景中,把“闪光”元件拖入第二层,新建二层,第三层中拖入“红星”元件,在场景的下方写下白色的“闪客启航电影制片厂”的文字,完成后的时间帧面板及场景如图3-5-16所示。
10图3-5-16 时间轴及场景按Ctrl+Enter组合键,测试动画。
此时,你欣赏着自己亲手做的“闪闪红星”动画,心中再回想一下“遮罩”在动画中的作用,是否已经感受到“遮罩”这一功能的神奇?FLASH运动引导层的制作方法软件版本:FLASH 8主要操作:添加引导层、选择工具、补间-动画。
在FLASH软件中,物体可以按照设计好的路线进行移动,实现这种移动的方法就是FLASH的运动引导层。
图1,使用椭圆工具在舞台中绘制一个“椭圆”,按下快捷键“Ctrl+G”组合图形。
图2,在时间轴上“图层1”左端,单击鼠标右键,在打开的快捷菜单中选择“添加引导层”命令。
图3,这时“图层1”上就增加了一个图层,使用“铅笔工具”在“引导层”中自由绘制一些线段。
图4,在“图层1”与“引导层”第30帧处按下键盘“F5”键,增加两个层的帧。
图5,使用“选择工具”,移动“椭圆”,将其中心点移动到引导层线段一端。
图6,在“图层1”中,第30帧处按下键盘“F6”键,增加关键帧。
11图7,使用“选择工具”将“椭圆”移动到“引导层”线段另一端。
图8,单击“图层1”中任意一帧,在属性面板的“补间”下选择“动画”,到此动画就添加完毕了。
图9,引导层动画就制作完了,播放看看,果然“椭圆”可以随着引导层中复杂的路线在移动了。
在动画制作中,苍蝇、飞机等飞行物都可以通过这样的方法来制作。
Flash动画技巧之如何掌握引导层问题:作移动渐变动画的时候,使用了引导层。
但是我的元件为什么没有按照引导线去运动,而是从开始帧的位置直接移动到结束帧的位置?解决思路:引导层的作用是限制元件的移动轨迹。
如何来实现呢,我们必须把元件运动的开始帧放到引导线的一端,结束帧放到引导线的另一端,这样引导线才可以根据自身的形状来限制元件的移动。
出现上述问题的朋友很多,其实原因很简单,就是在放置元件的过程中没有与引导线粘合,导致无法之作出效果。
具体步骤:1、运行Flash MX 2004,文档属性默认;2、在第1帧中,单击工具栏中的圆形工具在舞台画一个正圆。
3、单击此圆,使其处于被选中状态。
按“F8”键打开【创建新元件】面板,命名为“正圆”,类型为图形元件。
4、新建一个运动引导图层。
如图2.1.8所示。
2.1.2-1.fla12注意----在实现引导线效果的时候,一定要注意元件与引导线的粘合问题。
如果没有粘合,则元件就会按照开始帧和结束帧的位置直线运动。
提示——◎我们可以单击工具栏里面的放大镜工具来放大场景,这样我们就更清楚地看到元件中的空圆心,对我们实现这个效果有极大的帮助。
