2010年4月20日上机指导——HTML语言实践
第3次上机实习内容(2课时).

第3次上机实习内容(2课时)实验名称:HTML及DHTML上机实习2实验目的及要求:1、通过练习,继续熟悉HTML文档的基本结构;2、掌握表格、表单、框架结构等。
3、掌握客户端动态页面(DHTML)的DOM(文档对象模型)、CSS(层叠样式表)和SCRIPT(脚本程序语言)技术的基本概念及进行简单的DHTML页面设计。
实验内容:1、表格、表单、框架结构的使用;2、CSS的使用;3、SCRIPT技术的使用。
一、表格、表单、框架的上机练习注意:本次实验使用工具为Windows自带写字板(可以结合Dreamweaver 的设计视图和代码视图来完成)(1)制作并完成个人简介表格(2)表单制作:制作并完成情况调查表(3)完成如下示例,体会JavaScript脚本语言的使用。
设计含有左、中、右3个纵向框架的框架集页面。
①框架集页面(sample2.html)文件代码如下:<html><head><title>框架页面示例2</title></head><noframes>您的浏览器不支持框架结构,故当前网页无法显示!</noframes><frameset cols=”20%,*,30%”><frame src=”left.htm”><frame src=”middle.htm”><frame src=”right.htm”></frameset></html>②left.htm页面文件代码如下:<html><head><title>left.htm文件</title></head><body>这是左面框架文件</body></html>③right.htm页面文件代码如下:<html><head><title>right.htm文件</title></head><body>这是右面框架文件</body></html>图纵向框架结构同样将这3个文件也存放在同一个文件夹中,浏览sample2.html文件即可看到如上图的效果。
网页基础编程实验报告

一、实验目的1. 熟悉HTML、CSS和JavaScript等网页编程技术。
2. 掌握网页布局和样式设计的基本方法。
3. 学会使用JavaScript实现简单的交互功能。
4. 培养动手实践能力和团队协作精神。
二、实验环境1. 操作系统:Windows 102. 浏览器:Google Chrome3. 编辑器:Visual Studio Code4. 网页编程语言:HTML、CSS、JavaScript三、实验内容1. HTML基础2. CSS基础3. JavaScript基础4. 网页布局与样式设计5. 简单交互功能实现四、实验步骤1. HTML基础(1)创建一个名为“index.html”的HTML文件,并设置以下基本结构:<!DOCTYPE html><html><head><title>网页基础编程实验</title></head><body><h1>欢迎来到我的网页</h1><p>这是一个简单的网页示例。
</p></body></html>(2)保存文件后,在浏览器中打开“index.html”,查看网页效果。
2. CSS基础(1)在“index.html”文件的<head>部分添加以下CSS样式:<style>body {font-family: Arial, sans-serif;background-color: #f2f2f2;}h1 {color: #333;text-align: center;}p {font-size: 16px;text-align: center;}</style>(2)保存文件后,在浏览器中打开“index.html”,查看网页样式效果。
3. JavaScript基础(1)在“index.html”文件的<body>部分添加以下JavaScript代码:<script>function sayHello() {alert("Hello, World!");}</script>(2)在网页中添加一个按钮,并为其绑定sayHello函数:<button onclick="sayHello()">点击我</button>(3)保存文件后,在浏览器中打开“index.html”,点击按钮,查看弹窗效果。
电子商务实训三 html基础(3)

电子商务网站建设上机实训作业(指导书)实训三 html语言基础(3)一、实训目的与要求:1 掌握表单的定义及应用。
2 掌握CSS样式的定义、种类、应用。
二、实训要求与准备:1 认真阅读实验指导书,熟悉实验内容。
2 在D盘(或E盘)建立如下文件夹结构:D:\myweb\(E:\myweb\),素材复制到该文件夹中。
3时间分配:4课时三、实验步骤第一部分:表单应用1 记事本中输入以下代码,以form1.html存盘,在IE中查看。
<html><head><title>表单的使用</title><head><body text="blue"><center><h2><font color=red>个人资料</font></h2></center><form action="" method="post">姓名: <input type="text" name="username"><br>主页的网址: <input type="text" name="" value="http://"><br>密码: <input type="password" name="pass"><br><input type="submit" value="发送"> <input type="reset" value="重设"></form></body></html>2记事本中输入以下代码,以grzl.html存盘, 在IE中查看。
HTMLCSS上机实验指导书网页设计实验指导

南阳理工学院HTML+CSS上机实验指导书(2011 版)软件学院· .NET 教研室2011.8目录实验一熟悉HTML 网页如何手工制作 (3)实验二熟悉HTML 网页和各种标签 (3)实验三熟悉使用DREAMWEAVER制作HTML 网页的方法 (4)实验四列表标签和超链接标签 (4)实验五网页表格的制作 (5)实验六网页表单的制作 (5)实验七熟悉CSS基本结构一 (6)实验八熟悉CSS基本结构二 (6)实验九熟悉CSS基本结构三 (7)实验十熟悉CSS基本结构三 (7)实验十一熟悉DREAMWEAVER使用(一) (8)实验十二熟悉DREAMWEAVER使用(二) (9)实验一熟悉HTML 网页如何手工制作【实验目的】熟悉HTML 的基本结构和常用标记,使用记事本编写网页文件。
【实验内容】建立一个简单的HTML 文件,并输入相应的内容,要求使用相应标签对网页内容进行排版。
排版中涉及到的标签包括:标题标签、字体标签、分段标签等。
【实验步骤】1、打开记事本程序,编写网页的基本结构2、对网页进行编辑,输入文本内容,并用相应的标签对文本内容进行排版设置3、将文件保存为*. Html4、用浏览器打开所保存的网页文件,在浏览器中显示效果5、根据结果重新调整原代码6、重复步骤4,步骤 5实验二熟悉HTML 网页和各种标签【实验目的】熟悉HTML 的基本结构和常用标记,使用记事本编写网页文件。
【实验内容】建立一个简单的HTML 文件,并输入相应的内容,要求使用相应标签对网页内容进行排版。
进一步,向网页中加入图片,使用相应标签对网页进行美化。
网页美化中涉及到的标签包括:图像标签、超链接标签等。
【实验步骤】1、打开记事本程序,编写网页的基本结构2、对网页进行编辑,输入文本内容,并用相应的标签对文本内容进行排版设置3、将文件保存为*. Html4、用浏览器打开所保存的网页文件,在浏览器中显示效果5、根据结果重新调整原代码6、向网页中加入图片,利用相应标签对图片进行设置,达到美化网页效果7、重复步骤4,步骤 5实验三熟悉使用Dreamweaver 制作HTML 网页的方法【实验目的】熟悉使用Dreamweaver制作HTML 网页的方法【实验内容】使用Dreamweaver建立一个站点,然后建立简单的HTML 文件,并输入相应的内容,要求使用相应标签对网页内容进行排版,同时注意掌握Dreamweaver 的使用方法。
教你轻松玩转html语言--传智播客

一、HTML语言简介HTML(Hyper Text Markup Language 超文本置标语言)是一种用来制作超文本文档的简单标记语言。
用HTML编写的超文本文档称为HTML文档,它能独立于各种操作系统平台(如UNIX,WINDOWS等)。
自1990年以来HTML就一直被用作World Wide Web上的信息表示语言,用于描述Homepage的格式设计和它与WWW上其它Homepage的连结信息,简单来说就是用来在浏览器中对文字、图片、flash动画等进行排版布局的一种格式语言。
HTML文档(即Homepage的源文件)是一个放置了标记的ASCII文本文件,通常它带有.html 或.htm的文件扩展名。
生成一个HTML文档主要有以下三种途径:1.手工直接编写(例如用你所喜爱的ASCII文本编辑器或其它HTML的编辑工具)。
2.通过某些格式转换工具将现有的其它格式文档(如WORD文档)转换成HTML文档。
3.由Web服务器(或称HTTP 服务器)一方实时动态地生成。
HTML语言是通过利用各种标记(tags)来标识文档的结构以及标识超链(Hyperlink)的信息。
虽然HTML语言描述了文档的结构格式,但并不能精确地定义文档信息必须如何显示和排列,而只是建议Web浏览器(如Mosiac,Netscape等)应该如何显示和排列这些信息,最终在用户面前的显示结果取决于Web浏览器本身的显示风格及其对标记的解释能力。
这就是为什么同一文档在不同的浏览器中展示的效果会不一样。
目前HTML语言的版本是2.0,它是基于SGML(Standard Generalized Markup Language,标准广义置标语言,是一套用来描述数字化文档的结构并管理其内容的复杂的规范)中的一个子集演变而来的。
虽然下一版本的标准HTML3.0(也称为HTML+)正在制订之中,但其中某些部分的实验性标准草案已被广泛采用,大多优秀的Web浏览器(如Netscape等)都能解释HTML3.0中的部分新标记,因此在本章中介绍的一些HTML3.0新标记均已被多数浏览器所接受。
HTML5实训总结

HTML5实训总结第一篇:HTML5实训总结实训总结通过这次实训,我收获了很多。
以下是我的实训总结。
在实训中除了学到了许多新的知识,还锻炼了我做项目的能力,提高了独立思考问题、自己动手操作的能力。
实训中的项目作业也使我更加有团队精神。
一、继续学习,不断充实自我。
在实训中除了学到了许多新的知识,了解了关于HTML5的相关知识,对互联网+有了新的认识,对于未来工作的方向也多了一种选择。
二、努力实践,不断提升自我。
只有将理论付诸于实践才能实现理论自身的价值,也只有将理论付诸于实践才能使理论得以检验。
同样,一个人的价值也是通过实践活动来实现的,也只有通过实践才能锻炼人的品质,彰显人的意志。
这次跟随老师实训完成了四个项目,和我的小伙伴们独立完成了一个小项目,满满的激动,未来还要更加努力。
三、完善总结,不断深造自我。
实训,展现在自己面前的是一片任自己驰骋的沃土,耕种梦想,成就未来。
我将继续学习,深入实践,不断提升自我,多反思,多总结,吸取经验,为以后打下基础。
可以说这次实训不仅使我学到了知识,丰富了经验;将会有利于我更好的适应以后的工作。
最后,我要感谢学院组织的这次十分有意义的实训,使我们学到了很多,也领悟了很多。
第二篇:七天html实训总结实习总结计科王军捷201531060148 毕业实习是每个学生走向社会、走上工作岗位必不可少的一个重要环节,透过实习在实践报告中了解社会,让我学到了很多在课堂上根本就学不到的知识,受益匪浅,也打开了视野,增长了见识,为我以后进一步走向工作岗位打下坚实的基础。
实习总结:为期七天的实训课,不经意间就结束了,虽然只是短短的七天实训,但是却收获很多,学习到的关于HTML语言的知识也比较多。
首先,这次实训的主要内容,即html语言。
HTML 指的是超文本标记语言(Hyper Text Markup Language),标记语言是一套标记标签(markup tag),HTM使用标记标签来描述网页。
第4章 HTML语言基础

6.预格式化标记符<PRE> 格式:<PRE>……</PRE> 功能:<PRE>标记符是预格式化标记符, 它是成对出现的。Web浏览器按编辑文档 时的字符位置将<PRE></PRE>标记符之间 的内容一成不变地显示出来。 如果不使用预格式化标记符,Web浏览器 在显示HTML文档时只保留格式符而忽略原 文档中的回车和空格,并根据需要对原文 档的字体、大小进行调整。
2. Hn标记符 格式:<Hn>……<Hn> 功能:Hn用于简要描述段落的主题,是位于 <body>与</body>标记之间的区段标记符。Hn标 记符共有六个级别:H1,H2,H3,H4,H5,H6。 其中以H1标题级别为最高,H6标题级别为最低。 标题常用的属性:ALIGN属性、颜色属性、样式属 性等等。 ALIGN属性有三个取值:Left(居左)、Center (居中)、Right(居右)。
2.排ห้องสมุดไป่ตู้列表 格式: <OL> <LI>…… <LI>…… …… </OL> 功能:排序列表是通过<OL>和<LI>标记符来实 现的。“<OL>”,是排序列表标记符,>是成对 出现的,<OL>与</OL>之间的内容就是排序列表 的内容。排序列表的每一列表项也必须用<LI>标 记符进行标示。Web浏览器在显示排序列表时, 会自动对列表进行排序,并在每一列表项开头加 上以阿拉伯数字形式的序号。可以在<OL>标记符 中添加start属性来指定序列起始号。缺省时,序 列的起始号为1。
4.2 HTML常用的标记符
初中信息技术教案:HTML基础教学与实践

HTML是编写网页的标准语言,HTML(英文全称:HyperText Markup Language)全称为“超文本标记语言”,是网页应用最为广泛的标记语言。
它是由网景公司(Netscape Communications)和美国国家超级计算应用中心(National Center for Supercomputer Applications,简称NCSA)所研发,NCSA最著名的作品无疑是Mosaic网页浏览器,该浏览器是第一个成功在互联网上实现图形化网页浏览的浏览器。
而在开发Mosaic的过程中,就是应用HTML来描述网页的。
而HTML最初的目的也只是用来描述一些文字和图片。
而后来,随着用户对网页的需求的不断增加,网页上的各式各样的元素也在不断地涌现,HTML的标签也就越来越多。
初中信息技术教学与实践,HTML 基础教学必不可少,因为很多同学会选择在初中时开始学习HTML 的基础知识。
在学习 HTML 基础知识时,同学们应该了解 HTML 标签、标签属性、标签的嵌套、HTML 实体字符等方面的知识。
在学习 HTML 基础知识时,同学们需要做好笔记,掌握 HTML 基础语法,学习 HTML 基础知识是学习Web 编程的基础。
HTML 教学的主要内容包括 HTML 标签、HTML 文本标记、HTML 链接标记、HTML 图像标记、HTML 列表标记、HTML 表格标记等方面的知识。
在学习 HTML 标记时,同学们需要了解 HTML 标记的格式、作用、用法等方面的知识。
在学习 HTML 文本标记时,同学们需要了解 HTML 包裹的文本,HTML 字体、字体颜色等方面的知识。
在学习 HTML 链接标记时,同学们需要了解 HTML 链接的定义、用法、链接到网页、链接到图片等方面的知识。
在学习 HTML 图像标记时,同学们需要了解 HTML 图像的定义、用法、图片大小等方面的知识。
在学习 HTML 列表标记时,同学们需要了解 HTML 列表的定义、用法、有序列表、无序列表等方面的知识。
小学信息技术初识HTML教案

小学信息技术初识HTML教案HTML(HyperText Markup Language,超文本标记语言)是用来创建网页结构的标记语言。
它使用标签(tag)将文本、图像、链接等元素包装起来,并按照一定的结构组织起来。
在小学信息技术课程中,初步了解HTML可以帮助学生了解网页的基本结构和概念。
本教案旨在引导学生初步了解HTML的基本标签和用法,并通过实践练习来巩固所学内容。
一、教材分析本教学内容针对小学信息技术初学者,学生已经掌握了基本的电脑操作知识和文字处理技巧。
在这个基础上,我们将带领学生进一步学习网页制作的基本原理和技巧。
教学目标:1. 了解HTML的基本概念和作用;2. 掌握HTML中常用的标签的用法;3. 能够根据要求创建简单的HTML网页;4. 了解网页的基本结构和布局。
教学重难点:1. 掌握HTML中常用的标签及其用法;2. 实践操作中注意HTML的正确结构和格式。
二、教学准备1. 电脑和投影仪;2. 学生个人电脑或平板电脑;3. 适当的HTML编辑工具,如Notepad++、Sublime Text等;4. 教学PPT和教材复印件。
三、教学过程步骤一:导入1. 向学生简要介绍HTML的概念和作用,让学生了解到HTML是用来创建网页结构的标记语言。
2. 引导学生思考:你们经常使用的一些网页服务,比如搜索引擎、社交媒体等,你们认为这些网页是如何制作出来的呢?(鼓励学生发表观点)步骤二:学习HTML标签1. 通过PPT向学生展示HTML的基本标签,如`<html>、<head>、<body>`等,解释每个标签的作用和用法。
2. 引导学生查找并展示一些简单的HTML网页示例,让他们观察和思考标签的使用方式。
步骤三:实践操作1. 学生个人电脑上打开HTML编辑工具,新建一个HTML文件,并保存为`.html`格式。
2. 引导学生使用`<html>、<head>、<body>`等基本标签来创建一个简单的HTML网页结构。
上机指导1-2网页制作(公共)

上机指导2:网页的制作一、上机目的1.理解WWW组成:分布式超媒体(hypermedia)系统。
2.学会使用常用的超文本标记语言(HTML)编写网页。
二、上机任务1.以大学生活为背景,制作一个网站。
2.网站要求①网站主题鲜明,积极向上、阳光;②网站内容完整;③网站至少包含3个以上页面,有主页,具有链接功能、图片显示等;④网站页面布局合理,操作方便;⑤网站文件目录结构合理。
三、技术支持1. 根据课程教材第八章中8.3.1小节的知识点。
2. HTML介绍(1)HTML概述①超文本标记语言HTML 中的Markup 的意思就是“设置标记”。
②HTML 定义了许多用于排版的命令(标签)。
③HTML 把各种标签嵌入到万维网的页面中。
这样就构成了所谓的HTML 文档。
④HTML 文档是一种可以用任何文本编辑器创建的ASCII 码文件。
⑤HTML文档:是以.html或.htm为后缀时,浏览器才对此文档的各种标签进行解释;如HTML文档改换以.txt为其后缀,则HTML解释程序就不对标签进行解释,而浏览器只能看见原来的文本文件;当浏览器从服务器读取HTML文档后,就按照HTML文档中的各种标签,根据浏览器所使用的显示器的尺寸和分辨率大小,重新进行排版并恢复出所读取的页面。
(2)HTML的格式与标签①元素(element)是HTML 文档结构的基本组成部分。
一个HTML 文档本身就是一个元素。
每个HTML 文档由两个主要元素组成:首部(head)和主体(body) 。
②首部包含文档的标题(title),以及系统用来标识文档的一些其他信息。
标题相当于文件名。
③文档的主体是HTML 文档的最主要的部分。
④主体部分往往又由若干个更小的元素组成,如段落(paragraph)、表格(table)、和列表(list)等。
⑤标签的使用:HTML用一对标签(即一个开始标签和一个结束标签)或几对标签来标识一个元素;开始标签由一个小于字符“<”、一个标签名、和一个大于字符“>”组成;结束标签和开始标签的区别只是在小于字符的后面要加上一个斜杠字符“/”;虽然标签名并不区分大写和小写;有一些标签可以将结束标签省略。
html实训心得体会

html实训心得体会(经典版)编制人:__________________审核人:__________________审批人:__________________编制单位:__________________编制时间:____年____月____日序言下载提示:该文档是本店铺精心编制而成的,希望大家下载后,能够帮助大家解决实际问题。
文档下载后可定制修改,请根据实际需要进行调整和使用,谢谢!并且,本店铺为大家提供各种类型的经典范文,如演讲致辞、总结报告、心得体会、合同协议、条据文书、规章制度、自我介绍、策划方案、职业规划、其他范文等等,想了解不同范文格式和写法,敬请关注!Download tips: This document is carefully compiled by this editor. I hope that after you download it, it can help you solve practical problems. The document can be customized and modified after downloading, please adjust and use it according to actual needs, thank you!Moreover, our store provides various types of classic sample texts for everyone, such as speeches, summary reports, insights, contract agreements, policy documents, rules and regulations, self introduction, planning plans, career planning, and other sample texts. If you want to learn about different formats and writing methods of sample texts, please stay tuned!html实训心得体会html实训心得体会范文6篇了解HTML的基本语法是非常重要的,例如标签、属性、元素等,掌握这些基础知识可以让我们更好地理解HTML代码的编写和结构。
HTMLCSS上机实验指导书网页设计实验指导

南阳理工学院HTML+CSS上机实验指导书(2011版)软件学院·.NET教研室2011.8目录实验一熟悉HTML网页如何手工制作 (3)实验二熟悉HTML网页和各种标签 (3)实验三熟悉使用DREAMWEAVER制作HTML网页的方法 (4)实验四列表标签和超链接标签 (4)实验五网页表格的制作 (5)实验六网页表单的制作 (5)实验七熟悉CSS基本结构一 (6)实验八熟悉CSS基本结构二 (6)实验九熟悉CSS基本结构三 (7)实验十熟悉CSS基本结构三 (7)实验十一熟悉DREAMWEAVER使用(一) (8)实验十二熟悉DREAMWEAVER使用(二) (9)实验一熟悉HTML网页如何手工制作【实验目的】熟悉HTML的基本结构和常用标记,使用记事本编写网页文件。
【实验内容】建立一个简单的HTML文件,并输入相应的内容,要求使用相应标签对网页内容进行排版。
排版中涉及到的标签包括:标题标签、字体标签、分段标签等。
【实验步骤】1、打开记事本程序,编写网页的基本结构2、对网页进行编辑,输入文本内容,并用相应的标签对文本内容进行排版设置3、将文件保存为*. Html4、用浏览器打开所保存的网页文件,在浏览器中显示效果5、根据结果重新调整原代码6、重复步骤4,步骤5实验二熟悉HTML网页和各种标签【实验目的】熟悉HTML的基本结构和常用标记,使用记事本编写网页文件。
【实验内容】建立一个简单的HTML文件,并输入相应的内容,要求使用相应标签对网页内容进行排版。
进一步,向网页中加入图片,使用相应标签对网页进行美化。
网页美化中涉及到的标签包括:图像标签、超链接标签等。
【实验步骤】1、打开记事本程序,编写网页的基本结构2、对网页进行编辑,输入文本内容,并用相应的标签对文本内容进行排版设置3、将文件保存为*. Html4、用浏览器打开所保存的网页文件,在浏览器中显示效果5、根据结果重新调整原代码6、向网页中加入图片,利用相应标签对图片进行设置,达到美化网页效果7、重复步骤4,步骤5实验三熟悉使用Dreamweaver制作HTML网页的方法【实验目的】熟悉使用Dreamweaver制作HTML网页的方法【实验内容】使用Dreamweaver建立一个站点,然后建立简单的HTML文件,并输入相应的内容,要求使用相应标签对网页内容进行排版,同时注意掌握Dreamweaver 的使用方法。
网页设计-实训报告-html语言

网页设计-实训报告-html语言实训报告实训项目:HTML语言院别专业:信息管理学院班级学号:学生姓名:煜指导教师:实训成绩:实验日期:2018年6月28日信息管理学院制实践教学中心一、实训目的:本课程是培养学生了解和掌握网页设计与制作的课程。
通过实习训练,使学生学会理论知识的具体应用。
学会使用HTML语言制作网站。
二、实训内容及要求:学习掌握HTML语言,会用HTML+CSS布局网页。
三、实训方案:(一)<html><head><title>会员登记簿</title></head><body><table width="400"><form><caption align="center"><h3>会员登记簿</h3></caption><tr><td align="left"><p align="left">姓名:<input type="text" name="x1"></p></td></tr><tr><td align="left"><p align="left">地址:<input type="text" name="x1" size="40"></p></td></tr><tr><td align="left"><p align="left">性别:<input type="radio" name="x1" value="男">男<input type="radio" name="x1" value="女">女</p></td></tr><tr><td align="left"><p align="left">专长:<input type="checkbox" name="x1" value="软件">软件<input type="checkbox" name="x1" value="硬件">硬件<input type="checkbox" name="x1" value="程序设计">程序设计<input type="checkbox" name="x1" value="教学">教学</p> </td></tr><tr><td align="left"><p align="left">欲参加的专业组:<select><option>硬件设计</option><option>软件设计</option><option>编程语言</option><option>电脑教学</option></select></p></td></tr><tr><td align="left"><p align="left"><b>个人简历</b>:</p></td></tr><tr><td><textarea cols="50" rows="10" name="x1"></textarea></td> </tr><tr><td><input type="submit"><input type="reset"></td></tr></form></table></body></html>(二)<html><head><title>小综合</title></head><body><p align="center"><font face="华文新魏" size="5">学院</font></p> <p align="center"><font face="华文彩云" size="6">《网页设计》大赛</font></p> <dl><dt><p><b>一、大赛说明</b></p><dd>设计赏心悦目的网页能受到广大网民的钟爱,为了提供一个广阔的舞台以充分展示网友们的艺术才华和创作水平。
实验二HTML语言应用

实验二H T M L语言应用公司内部档案编码:[OPPTR-OPPT28-OPPTL98-OPPNN08]实验二 HTML语言应用一、实验目的:1.掌握HTML 语言文档结构2.了解基本的HTML 语言标记3.掌握如何利用HTML 语言编写静态网页二、实验要求1.通过HTML 语言应用练习,掌握网页文件的基本结构2.掌握利用常用的HTML 语言标记设计网页的方法三、相关知识点语言简介HTML (Hyper Text Markup Language 超文本标记语言)是一种用来制作超文本文档的简单标记语言用HTML 编的超文本文档称为HTML 文档,它能独立于各种操作系统平台,是浏览器唯一可以处理的语言,任何一个动态网页技术所生成的结果页,都是HTML 语言文档,技术以不例外 HTML 语言是一系列用于格式化网页文本的标记所组成的,浏览器会将这些标记转换成为对应的格式对文档中的文本进行格式化处理通常纯HTML 文档文件的扩展名为.html或.htm语言文档结构HTML 语言文档通常由三对标记来构成一个HTML 文档的结构,它们是:<HTML><HEAD>头部信息</HEAD><BODY>文档主体,正文部分 </BODY></HTML>其中<HTML>在最外层,表示这对标记间的内容是HTML 文档 <HEAD>之间包括文档的头部信息,如文档总标题等,若不需头部信息则可省略此标记 <BODY>标记表示正文内容的开始语言的标记常用HTML 语言标记的含义见教材28页表所示四、实验内容:1.编一个静态网页显示某网站用户的基本信息,包括用户名,性别,年龄,身份证号,爱好,职业,工作单位等,信息以两列表格的形式显示,程序运行效果如图所示程序保存为。
程序清单如下:<%@Page Language="C#" %><!DOCTYPE html PUBLIC"-57页教材“上机实验题2”做在本次实验中。
java系列学习---《HTML基础》上机实践内容

《HTML基础》上机实践内容一、根据课上讲解内容,完成演示示例和课堂练习1、制作清平乐诗词网页需求说明:利用编程工具制作《清平乐诗词》网页,要求应用相应的HTML标签(如:<p>、<hr/>等)实现如下图所示的效果。
2、制作李清照简介网页需求说明:利用工具制作李清照简介网页,要求标题用标题标签,人名加粗显示,时间斜体显示,并制作页面版权部分。
具体效果如下图示。
3、图像标签需求说明:使用图像标签在网页中显示商品信息,要求指定图像的高、宽以及图像加载失败时的显示文字和鼠标移至图像时显示的文字。
具体效果如下图示。
4、超链接需求说明:制作如下的页面;给商品标题和图片加上超链接,点击后跳转至该商品的详情页面;详情页面中给“返回”按钮加上超链接,点击可返回前一个页面。
具体效果如下图示。
5、锚链接需求说明:给页面中“新用户注册帮助”和“用户登录帮助”加上锚链接;点击瞄链接后跳转至另一详情页面,并在详情页面置顶显示该指定位置。
6、家用电器排行榜需求说明:制作家用电器排行榜页面,要求标题使用标题标签,家电名称加上超链接,商品之间使用水平线分隔。
具体效果如下图示。
7、商城注册页面2-1需求说明:使用表单元素及HTML基本标签制作如下图所示商城注册页面。
8、商城注册页面2-2需求说明:继续完善第7题所示注册页面,完成“出生日期”项和“注册条款”项,并给输入框加上关联元素标签。
具体效果如下图示。
9、制作简易申请表需求说明:如下图所示使用表单的相关标签制作简易求职表表单。
10、制作网站登录页面需求说明:使用表单相关标签制作网站登录页面,要求提交地址设置为login.jsp,提交方式设置为POST。
具体效果如下图所示.11、表格基本组成需求说明:使用表格标签制作一个2行2列灰色背景色的表格,并要求去除表格默认的内外边距。
12、报表表格需求说明:制作一个带有表头、页面的表格;具体效果如下图所示。
13、表格跨行跨列需求说明:使用<table>标签的跨行、跨列属性实现如下图所示的跨行跨列表格。
实训2:使用html语言制作网页(上)

三、知识点分解
对齐方式:居中 宽度:100% 高度:2 颜色:红色
对齐方式:居中 字体:隶书 字号:5 颜色:绿色 效果:加粗,不空行 全部采用默认值
三、知识点分解
1、HTML文档的结构的熟悉: <html> <head> <title>网页标题</title> </head> <body>
网页文本区
网页头部区
</body> </html>
三、知识点分解
2、文档标题标签<title> • 位于HTML文档的头部,也就是位于标签<head> 和</head>之间,用来指明文档的标题,这个标 题将显示在浏览器的标题栏中。 • 基本语法: < title > 包含文档的标题 </ title >
三、知识点分解
7、文字格式控制标签<font>……</font>
• 文字格式控制标签<font>用于定义页面中任何文字 的字体(Face属性)、字号(Size属性)和颜色 (color属性)。
属性 Face Size Color 描述 设置字体,中文默认值是宋体,英文默认值是 Times NewRoman 设置字号,默认字号是 3 设置颜色
• <body>标签也有很多自身的属性。
HTML上机指导

HTML上机指导1、使用HTML代码完成一个引导页面pre.html要求打开该页面后4秒钟之后自动跳到另一个页面,例如index.html2、制作一个HTML页面,向其中插入一幅图片。
3、制作课堂上所举的“不同超级链接”的页面4、利用HTML完成如下的页面:5、利用HTML实现如下的效果:左边的框架中含有两个超链接(如左图),点击任意超级链接,就可以在右边的框架中显示超级链接的目标文件(如右图)6、利用HTML实现如下的表单页面:参考代码:1、<HTML><head><title>引导页面</title><meta http-equiv="refresh" content="4 index.html"></head><body>这是一个引导页面,4秒钟之后自动跳到页面index.html</body></HTML>3、<html><head><title>超级链接效果</title></head><body background=image/bj1.gif><a name=top>以下是网络上的文件链接:<br><a href="" target=_blank>新浪</a><br> <a href="">雅虎</a><br><a href="" target=_self>搜狐</a><br><p>以下是图片链接:<br><a href=""><image src=image/netease.gif></a><p>以下是本地磁盘上的文件链接:<br><a href="正文布局.html">查看HTML正文布局示例</a><p>你还有什么问题吗?可以<a href=mailto:tcin@>与我联系</a><p> <p><p><p> <p><p><p> <p><p><p> <p><p><p> <p><p><p> <p><p><p> <p><p><p> <p><p><a href="#top">回顶部</a></body></html>4、<html><head><meta http-equiv="Content-Type" content="text/html; charset=gb2312"><title>欢迎光临我的个人主页</title></head><body background="image/bj1.gif"><div align="center"><p><strong><font size="6" face="仿宋_GB2312">欢迎光临我的个人主页</font></strong> </p><hr color="red"><table width="75%" border="1" cellpadding="1" cellspacing="0" bordercolor="#0000FF"><tr ><td width="34%" align=center><a href="resume.html">个人简历</a></td><td width="33%" align=center><a href="photos.html">个人相册</a></td><td width="33%" align=center><a href="resource.html">资源共享</a></td></tr></table><p> </p><table width="75%" border="1" cellpadding="2" cellspacing="1" bordercolor="#0000FF"><tr><td width="28%" rowspan="7" align="center"><img src="image/21.jpg" width="174" height="157"></td><td width="13%" align="right">姓名:</td><td width="59%">阿姆斯特丹</td></tr><tr><td align="right">性别:</td><td>男</td></tr><tr><td align="right">年龄:</td><td>24</td></tr><tr><td align="right">爱好:</td><td>音乐、集邮</td></tr><tr><td align="right">血型:</td><td>A</td></tr><tr><td align="right">星座:</td><td>天秤</td></tr><tr><td align="right">职业:</td><td>学生</td></tr><tr><td align="right">通讯地址:</td><td colspan="2">中国,江苏,南京,中山脚下</td></tr><tr><td align="right">自我简介:</td><td colspan="2">来自长江一岸的我,取山之灵秀,汲水之柔美,。
上机实践

第4章上机实践1、首先创建本地站点2、接着我们把背景图像保存到我们的站点去3、新建一个网页4、保存一下我们新建的网页,位置为我们的站点。
5、接着我们来设置一下页面,网页标题为“制作简单网页”,其次再让我们的背景图像,字体的大小、颜色、对齐方式等等。
达到美观效果。
6、接下来,我们把文字输入进去7、好,我们一段段的来,慢慢的把版面弄的美观,首先第一段,通过下面属性栏更改属性变为9、接下来我们把第二段添加项目列表10、第三段添加编号列表12、我们把第1条水平线变更以下,以达到更美观的效果13、添加日期14、添加版权信息15、添加关键字16、我们去预览一下最后得到的效果第5章上机实践1、首先建立3个空白HTML文档,分别为index.html、libai.html、tianmu.html。
2、在index.html输入文本,选中【诗人小传】进行超级链接,在超级链接属性中的“链接对话框”选中index.html文件,在“目标”拉选为_blank,因为实验是要求在新的IE窗口中打开,“标题”中写提示性文本即可。
3、接下来我们做下index.html页面倒数第一行与倒数第二行的超级链接,且这两行都链接到tianmu.html页面。
4、双击libai.html打开,把文本粘贴进去,再进一步设置好视图,根据自己的喜好去。
5、同样,也把tianmu.html的文本设置好,按照效果图去排版,切在最后一行添加文本段落“返回页面顶部”。
(1)、在文字“梦游天姥吟留别”出只做锚点“tianmu”(2)、在文字“长干行”添加锚点“changganxing”(3)、选中文本中的“返回页面顶部”,设置器连接到锚点“tianmu”。
6、打开index.html,选中超级连接“长干行”,在“属性”选项中将其“连接”输入栏中增加“#changganxing”。
最终,超级连接“长干行”连接为“tianmu.html#changganxing”。
HTML学生练习

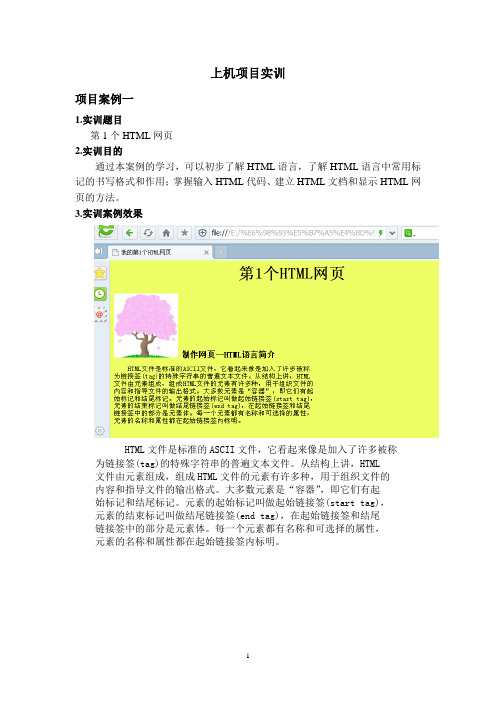
上机项目实训项目案例一1.实训题目第1个HTML网页2.实训目的通过本案例的学习,可以初步了解HTML语言,了解HTML语言中常用标记的书写格式和作用;掌握输入HTML代码、建立HTML文档和显示HTML网页的方法。
3.实训案例效果HTML文件是标准的ASCII文件,它看起来像是加入了许多被称为链接签(tag)的特殊字符串的普遍文本文件。
从结构上讲,HTML文件由元素组成,组成HTML文件的元素有许多种,用于组织文件的内容和指导文件的输出格式。
大多数元素是“容器”,即它们有起始标记和结尾标记。
元素的起始标记叫做起始链接签(start tag),元素的结束标记叫做结尾链接签(end tag),在起始链接签和结尾链接签中的部分是元素体。
每一个元素都有名称和可选择的属性,元素的名称和属性都在起始链接签内标明。
1.实训题目“中国诗词佳句—作者”网页2.实训目的通过该案例的学习,可以进一步了解网页中其它一些文本标记,合理使用这些标记,可以使网页的显示效果更加出色,可以进一步掌握网页使用文本的方法。
3.实训案例效果我国是一个诗词王国,自《诗经》以来,诗作有多少?作者有多少?无法回答。
只能说如浩海烟云,难以计数。
仅以《全唐诗》而言,作家二千余人,作品五万余首之多。
这是我国的文化瑰宝,民族的奇珍。
下面介绍几句著名的诗句,把鼠标移到诗句之上,可以看到该诗句的作者姓名、朝代和诗句源于的作品名称。
赵壹—东汉人,源于《长歌行》1.少壮不努力,老大徒伤悲李白—唐朝人,源于《将进酒》2.天生我材必有用,千金散尽还复来王维—唐朝人,源于《九月九日忆山东兄弟3.每逢佳节倍思亲陆游—宋朝人,源于《游山西村》4.山重水复疑无路,柳暗花明又一村1.实训题目“猫和兔子”网页2.实训目的通过该案例的学习,可以进一步了解网页中插入GIF动画和图像的方法,给图像和GIF动画添加边框的方法,背景平铺图像和给图像添加文字说明的方法,以及调整图像和文本相对位置的方法。
