黑马程序员UI教程:制作超炫动漫风格海报
黑马程序员UI教程:电用流线感光线打造方法

电商中常用流线感光线打造方法最终效果如下(此方法塑身类服饰或时尚电子产品用的较多):
1、通过PhotoShop打开模特照片,此图为美体塑身服饰模特照。
2、通过PhotoShop的钢笔工具绘制曲线路径,注意属性栏必须选择路径选项。
3、在模特身上能体现出塑身的个别部位分别绘制路径线,一共七段。
4、新建图层,选择画笔工具,调节画笔大小为1个像素,硬度为100%。
5、选择画笔在画笔属性栏开启“压力”功能。
6、切换至钢笔工具,在画面中右击选择“描边路径”。
7、在弹出的选项中,第一项选择“画笔”,第二项选择“模拟压力”
8、此时画面中多了几条中间粗两端细的白线,中间粗两端细效果正是因开启模拟压力所打造,颜色是由前景色决定。
9、给白线图层右击选择“混合选项”,开始添加图层样式。
10、添加“外发光”图层样式,参数如下图。
11、此时我们可以看到发光的线条已经呈现。
12、我们还想让效果更佳出彩,所以在模特的腹部我们继续绘制出2条路径线,打造虚线类型的光线进行搭配。
13、新建图层,选择画笔工具,调节画笔大小为5个像素,硬度为100%。
14、选择窗口菜单,打开画笔面板,将画笔间距属性调大至180%左右。
15、使用“路径选择工具”选择两根路径后切换至画笔工具。
16、切换至画笔工具后选择新建的空白图层,直接按回车,即可完成描边操作。
如图:
17、选择白色光线图层右击选择”拷贝图层样式”,选择虚线光线图层后右击选择“粘贴图层样式”即可复制白色光线的样式。
18、最终效果完成:。
黑马程序员UI教程:UI设计鉴赏理论依据梳理

传智播客·UI设计学院(一)UI设计图标效果:图标结构是否清晰:是否能够很明确的表达出设计主题比如(图标的功能)●图标层次感是否丰富:图标设计需要底座,功能图标,各种元素之间的对比度是否把控的比较好,该凸起的要凸起,改凹入的要做到凹入效果。
该有投影的要有投影●图标颜色选择是否合理:图标设计直观上颜色是否合理,不能使用过多的颜色,对比强烈的颜色绝对不能大面积使用。
●图标重点是否突出:整个画面中应该有一个核心突出的目标。
也就是画面的亮点,比如开关按钮的开关,进度条中的进度条颜色,通过各种材质肌理光效让重点功能突出出来,画面才会有轻有重层次丰富。
●画面中是光影关系是否一致:第一审阅的要素,画面中不能出现过多不同角度的投影。
●复杂图标会有透视关系:选图审视透视关系是否正确,俯视的底座效果就不能随意添加其他角度的元素。
●质感表现是否到位材质肌理是否添加:选比如光感高光反光金属不锈钢具有的拉丝效果木纹上应该具有的杂点斑点水泥材质上的噪点。
●最后一点整体效果是否有气质,界面效果展示也是设计作品很重要的一个环节,要对最终效果做到优化更好的表现方式。
(二)手机主题:●确定手机主题人群分析,定位风格特点:首先明确手机主题能否打动一部分人群,观察整体图标风格是否符合想要表达的主题。
●整体风格颜色是否统一底座是否统一:画面中的颜色一般不能太多,底座颜色更不能超过一定数量饱和度不能过高,艳丽的颜色不能有,底座是否怪异,能不能达到饱满的程度●功能图标是否突出:底座上面的显示图标功能的图标应该是重中之中,能否一眼看到作者对功能图标下了很大心思,图层样式能都加到底座上,而功能图标仅仅是一个面型的图标,●功能图标是否根据主题进行元素的替换比如圣诞主题元素选择短信应该是圣诞铃铛中国风主题电话图标应该是烽火台主题越明确,就越需要具体到某一个实际物品上。
所以多用拟物化图标。
设计难度大。
●时间轴制作风格把控:时间轴背景颜色一定不能昏暗,避免使用脏的颜色,内部结构要清晰图标+说明性文字+分解图+界面展示+场景展示+逼格展示内部结构之间的间距留白(三)APP项目:视觉表现上就看版块的划分是否合理,文字的信息层次是否有所表现,元素与元素之间的间距一定要合理,涉及到用户点击的区域或者列表间距更加重要。
黑马程序员UI教程:奶油巧克力文字特效

奶油巧克力文字特效
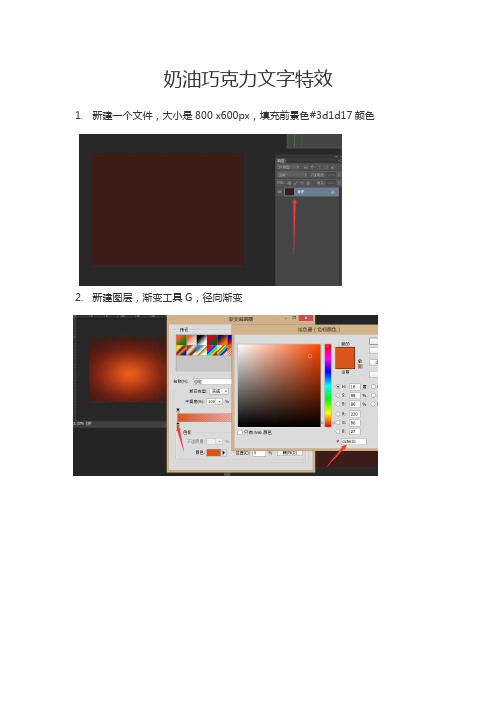
1.新建一个文件,大小是800 x600px,填充前景色#3d1d17颜色
2.新建图层,渐变工具G,径向渐变
3.文字工具T,这里我采用了较粗的字体:腾祥嘉丽超粗圆简,这样可以更好
地添加图层样式,文字颜色填充为#352311
4.现在开始添加图层样式,制作巧克力文字的特效
5.现在图层样式添加好了的效果
6.接下来给文字添加奶油的效果,把整个文字图层复制,右键点到图层样式的位置后,选
择到清除图层样式,把文字颜色改为#ebab00
7.利用矩形选框工具作出选区
8.选框完成后,给这个图层添加蒙版
9.蒙版添加后,给文字添加滤镜效果,找到滤镜菜单----- 扭曲----- 水波
制造荡漾效果
10.添加图层样式
大功告成,最终效果。
制作动态海报设计教程

制作动态海报设计教程在当今数字化时代,海报设计已经成为了吸引观众眼球的重要手段。
而动态海报设计更是在这个领域中崭露头角。
动态海报能够通过图像的动画效果,给观众带来更加生动、有趣的视觉体验。
本篇文章将为您介绍制作动态海报设计的步骤和技巧。
第一步,选择合适的设计软件。
在制作动态海报前,我们需要选择一款功能强大的设计软件。
常见的设计软件有Adobe Photoshop、Adobe Illustrator等。
这些软件都提供了丰富的设计工具和特效,可以帮助我们实现动态效果。
第二步,确定海报主题。
在制作动态海报前,我们需要明确海报的主题和目的。
是要宣传一部电影,还是要推广一款产品?根据不同的主题,我们可以选择不同的视觉元素和动画效果,来突出海报的重点。
第三步,选择合适的图像和素材。
海报的图像是吸引观众眼球的重要组成部分。
在选择图像时,我们可以使用高清的照片或插图,使海报更加生动。
此外,选择合适的配色方案也是非常重要的,可以通过色彩的对比和搭配来增加视觉冲击力。
同时,我们还可以寻找一些有趣的素材,如动态图标、背景特效等,来增加海报的动感。
第四步,添加动画效果。
在制作动态海报时,动画效果是必不可少的。
通过给图像添加运动、缩放、淡入淡出等动画效果,可以使海报更加生动、有趣。
此外,我们还可以利用图层分组、蒙版等功能,来控制动画的顺序和播放方式,使整个海报流畅而有条理。
第五步,编辑文字和排版。
文字是海报中不可或缺的元素。
在编辑文字时,我们可以选择合适的字体和字号,使文字与海报的整体风格相符。
此外,通过调整文本的位置、旋转角度等,可以增加海报的视觉冲击力。
在排版方面,我们可以利用层叠和分组功能,来控制文字的显示和隐藏,实现更加丰富的动态效果。
第六步,调整音效和背景音乐。
为了增加海报的趣味性,我们还可以添加音效和背景音乐。
通过选择合适的音效和音乐,可以使海报更加生动、有趣。
此外,我们还可以调整音频的播放顺序和循环方式,来与动画效果相呼应。
AE中如何制作UI界面动画

AE中如何制作UI界面动画Adobe After Effects(简称AE)是一款非常强大的视频特效软件,它不仅可以用来编辑视频、制作特效,还可以用来制作UI界面动画。
本文将为大家介绍如何在AE中制作UI界面动画的基本步骤和一些使用技巧。
首先打开AE软件,在新建项目中选择一个合适的分辨率和帧速率。
然后点击“新建合成”创建一个新的合成。
接下来,在合成中导入UI界面的素材,比如按钮图片、文本框等。
可以直接将素材拖拽到合成中,或者使用“文件-导入”功能。
接下来是制作动画的关键步骤。
在合成中选择一个要制作动画的素材,比如一个按钮图片,然后点击“动画”菜单中的“创建关键帧”选项。
点击“创建关键帧”后,会在时间轴上添加一个关键帧,表示该素材在这个时间点的状态。
然后根据需求,移动、旋转、调整素材的属性,比如位置、尺寸、颜色等,来制作想要的动画效果。
在调整属性时,可以使用AE提供的关键帧编辑器,通过调整关键帧之间的插值,使动画效果更加平滑自然。
关键帧编辑器可以通过单击时间轴上的关键帧来打开。
除了基本的位置、尺寸、颜色调整,AE还提供了丰富的特效和过渡效果,可以通过应用这些特效和过渡效果,让UI界面动画更加丰富多样。
具体使用方法可以参考AE的使用手册或者在线教程。
制作完一个素材的动画后,可以复制该素材和动画效果,然后在时间轴上的其他时间点上粘贴,以实现连续的动画效果。
也可以通过调整关键帧之间的时间间隔,来控制动画的速度和节奏。
在制作UI界面动画时,还可以使用AE提供的“形状图层”工具,来绘制一些简单的形状,比如矩形、圆形等,来增加UI界面的元素。
形状图层可以在“图层”面板中的“新建”菜单中找到。
除了基本的位置、尺寸、颜色调整,形状图层还提供了一些形状特效,比如边框、渐变、阴影等,可以通过应用这些特效,使UI界面更加美观。
最后,在制作UI界面动画的过程中,可以随时预览动画效果。
在AE中,可以使用“空格键”来播放预览,也可以使用“0”键来渲染预览,以获得更加真实的效果。
黑马UI培训教你怎么创作出好的平面设计作品

黑马UI培训教你怎么创作出好的平面设计作品
如今随着互联网行业的兴起和发展,UI设计这个行业进入到人们的视野并且越来越多的人开始进入到平面UI设计这个行业中来,企业和公司近年来对平面UI设计的人才需求量也越来越大,智能手机的发展更促使了平面UI设计的发展,但是什么样的作品才算是一个好的平面设计呢?黑马先锋小编总结了一些好的平面设计UI培训作品遵循的原则,希望对大家有所帮助。
1、设计的页面要保持清晰
清晰度是平面UI设计最基本的要求,如果你的UI设计作品清晰度不高,客户不知道你的作品想要表达的是什么,这就是一个失败的作品,因此一个好的拼命UI设计作品可以保持很久很高的清晰度能够让客户明白这幅作品并使用它。
郑州黑马先锋在给学员进行平面设计UI培训时遵循这一规则,让学员在学习的时候设计作品的时候就这个原则为基础,更好的设计作品。
2、重视用户体验
我们设计的作品是为用户服务的,把用户作为服务的中心,平面UI设计要求客户对这个软件有掌控感和操作感,让客户能很好的运用软件,并且在页面设计是有注意重点,注意保持客户的注意里,页面设计要简洁。
黑马先锋在进行平面UI设计培训时把这个方面当做UI设计的重点,让学员在设计的时候做到已
用户为主。
3、忌喧宾夺主,页面要简洁
页面的主题设计要合理,要让用户明白自己平面UI设计的重点在哪里,色彩层次感要分明,要给人以简洁大方的感觉。
郑州黑马先锋在进行UI设计培训是也会讲述这方面的知识,让学员对UI设计知识学习的更全面一些。
黑马先锋是一家专业的UI培训机构,有专业的老师、完善的课程体系,还有大量的免费平面设计UI培训视频供大家学习,想要进一步了解UI的相关知识的,可以关注黑马先锋官网哟。
手把手教你制作炫酷的漫画效果

手把手教你制作炫酷的漫画效果漫画一直以来都是人们喜爱的形式之一,它能够用简洁有力的画风和夸张的表达方式吸引观众的注意。
而如今,有了PhotoShop软件的帮助,我们可以轻松制作出令人炫目的漫画效果。
下面,我会手把手地教你如何利用PhotoShop软件制作炫酷的漫画效果。
第一步:准备素材首先,我们需要一张高质量的照片作为基础素材。
选择一张清晰度高、色彩饱满的照片,最好是有明亮光线和丰富纹理的图像。
这样的素材有助于制作出更加生动有趣的漫画效果。
第二步:调整亮度和对比度打开PhotoShop软件,将选定的照片拖入软件界面。
然后,点击“图像”菜单下的“调整”选项,进入亮度和对比度调整功能。
通过微调亮度、对比度和曝光度,使得照片的整体色彩更加鲜明、明亮。
第三步:绘制线条在软件界面的工具栏上选择“画笔”工具,调整合适大小的画笔粗细。
选择黑色作为画笔颜色,开始在照片的边缘和重要特征上绘制线条。
有时候,根据需要,你可以选择其他颜色,如红色或蓝色,来增加画面的趣味性。
第四步:添加阴影和高光漫画效果经常使用阴影和高光来增强画面的层次感。
为了添加阴影效果,首先我们需要合并图层。
在图层面板上,按下Ctrl键并单击各个图层,然后右键点击选择“合并图层”。
接下来,在工具栏上选中“矩形选框”工具,并选择一个适当大小的阴影区域。
接着,选择颜色选取工具,点击其中一个深色区域,然后选择合适的阴影颜色。
绘制阴影时,可以使用渐变工具使其看起来更加自然。
同样,重复上述步骤,添加高光效果,但这次使用明亮的颜色。
第五步:调整色调和色彩点击“图像”菜单下的“调整”选项,进入色调和饱和度调整功能。
在这里,你可以调整整体色调和色彩的饱和度,以使得画面具有更强烈的漫画风格。
例如,可以增加红色或黄色的饱和度,以突出人物或物体。
第六步:添加图像滤镜和特效使用“滤镜”菜单下的一些特殊滤镜和效果,可以使照片更加漫画化。
尝试使用“卡通”滤镜,以及一些扭曲、变形滤镜,来增加画面的表现力和趣味性。
使用Sketch进行UI动画设计

使用Sketch进行UI动画设计第一章:介绍Sketch和UI动画设计的概念(200字)UI动画设计是指在用户界面中,通过运动、变化和过渡效果来增强用户体验和吸引力的设计方法。
Sketch是一款流行的界面设计工具,它提供了丰富的功能和插件支持,使得设计师能够轻松创建出令人印象深刻的UI动画。
第二章:理解UI动画设计的原则(200字)在进行UI动画设计之前,设计师需要理解一些基本原则。
首先,动画应该是有目的的,每个动画元素都应该有一个明确的目标。
其次,设计师需要考虑用户流程和情感体验,以保证动画对用户是有意义和有帮助的。
最后,动画应该是平滑和连贯的,避免突兀的过渡和旋转。
第三章:使用Sketch中的工具创建动画元素(200字)Sketch提供了一系列功能强大的工具,设计师可以利用这些工具来创建动画元素。
例如,通过绘制形状和路径工具,可以轻松创建图标和按钮。
此外,使用旋转、缩放和淡入淡出等效果,可以为元素添加过渡效果。
Sketch还支持插件,设计师可以使用插件来扩展动画设计功能。
第四章:运用动画设计原则在Sketch中创建交互流程(200字)在Sketch中,设计师可以使用页面和符号来创建交互流程。
通过定义不同页面之间的转换和动画效果,可以模拟用户的交互体验。
设计师可以利用Sketch的快捷键和面板来快速创建和编辑动画效果,以便实时预览和调整设计。
第五章:优化UI动画设计的技巧(200字)为了优化UI动画设计,设计师可以采用一些技巧。
首先,应该避免使用过多的动画效果,而是要选择最能突出关键信息的效果。
其次,动画速度要适中,过快的动画会让用户感到困惑,过慢的动画则会让用户失去耐心。
最后,设计师可以通过使用合适的颜色、字体和图标等元素来增强动画效果。
第六章:实例分析——如何使用Sketch设计一个引人入胜的登录动画(200字)在这个实例中,设计师可以利用Sketch的功能和插件来创建一个引人入胜的登录动画。
海报制作教程

海报制作教程操作平台:PS CS5如果光看教程会比较困,建议一边做,一边看。
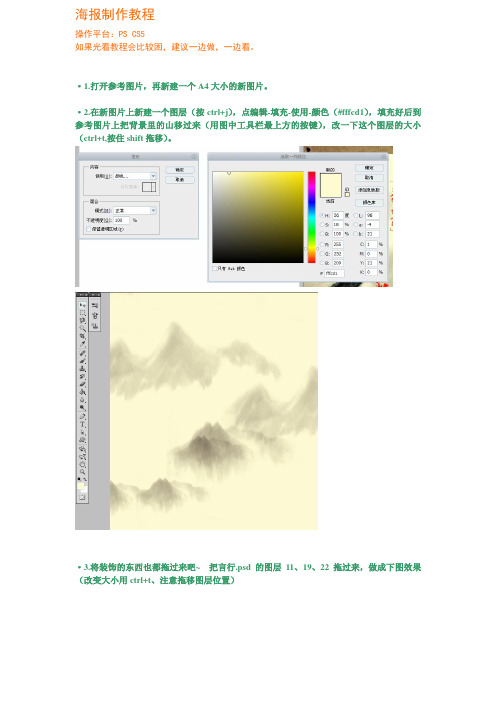
·1.打开参考图片,再新建一个A4大小的新图片。
·2.在新图片上新建一个图层(按ctrl+j),点编辑-填充-使用-颜色(#fffcd1),填充好后到参考图片上把背景里的山移过来(用图中工具栏最上方的按键),改一下这个图层的大小(ctrl+t,按住shift拖移)。
·3.将装饰的东西也都拖过来吧~ 把言行.psd 的图层11、19、22拖过来,做成下图效果(改变大小用ctrl+t、注意拖移图层位置)·4.接下来是苦逼的码字。
按工具栏的【T】,从上至下,字体分别是FZQiTi-S14S、叶根友行书繁、FZXingKai-S04S。
以上文字偷懒了。
但是注意一些东西,打文字的时候,开头一定要留空格,这是中文格式的硬性要求,结尾必须要有句号,该打“、”的时候不能打“,”,一定要给文字排好版。
·5.处理文字(所有文字都如此类推,不逐个解释)找到你要编辑的文字的图层,双击文字旁边的地方。
上部分是效果·6.把主讲人的照片拖进去装饰一下。
拖进来。
椭圆选框就右键找到椭圆选框,圈出主讲人。
菜单-选择-反向,然后在选框内单击右键,选择羽化,参数30px左右,在键盘上找到delete 键一按就能达到上图效果了。
完成之后按ctrl+d。
把图片拖到墨迹那里,如果是左边图像浮在墨迹上的情况,改变图层顺序,做成右边效果。
·7.装饰画面打开言行.psd 找到放梅花的图层,拖到海报里。
图层顺序放在背景上方就好。
菜单-编辑-变换按自己的喜好来旋转、放大缩小,知道画面和谐为止。
·8.最后收尾这个时候我们的图层应该不少了,是时候要合并了。
选中图层,按ctrl+e,就是向下合并。
如果觉得画面颜色不好看不协调的话菜单-图像-调整-曲线或者菜单-图像-调整-可选颜色进行最后的调整。
最后成图:865518979【注意说明自己的名字~。
黑马程序员UI教程:界面制作

用滤镜制作PS启动界面成品
步骤1 在网上找一张图片
最好是对角有延伸的图片,背景单纯且颜色浅,如下图
步骤2 把图片背景调成白色
用色阶将背景调整成白色,把白场的滑块向左拖动,直到背景变为白色,灰场滑块保持居中,色阶参数如图,不同的图片参数不一,还得看实际运用
步骤3 执行滤镜前的准备
右击背景图层选择“转换为智能对象”
双击建立好的智能对象,进行psb智能对象文件编辑。
执行自由变换命令ctrl+T将图片等比例缩小
在图片的下方新建一个图层填充为白色,并保存psb文件,之后回到我们原来的第一个文件
步骤4 执行滤镜
对智能对象执行“风格化----凸出”滤镜
滤镜参数入下图
执行滤镜后的效果:
步骤5 调整背景
在智能对象上新建调整图层“色阶”,将背景灰色的发散方体调整为白色,参数如图
执行一次色阶后,上半部分还有少许残留
可用套索工具框选,进行单独色阶调节,,直到背景没有杂色
再次用色阶对画面进行加强对比度,,然后用“色相饱和度”将饱和度适当降低
步骤6 制作方框
新建一层,用选框工具画一个正方形填充蓝色色值#1a5abc
执行命令:选择菜单的“变换选区”,讲选框适当缩小
然后删除选框内的颜色得到下图
用“多边形套索工具”或者‘钢笔’抠取部分发散方柱体的形状,然后利用这个形状删除方框的部分,做这一步是为了让方框穿插进发散体之中,更有层次感。
步骤7 制作覆盖层
在方框的下面建一个新图层,画一个方形填充更深一点的蓝色。
注意方形不要超出方框外。
然后给方形建立蒙版,
用黑色画笔将需要突出层次感的地方擦掉,从而透出下面的发散体
步骤8 输入文字
最后打上你喜欢的主题文字即可。
创意漫画风 Photoshop制作漫画效果的技巧

创意漫画风:Photoshop制作漫画效果的技巧漫画一直都是人们喜爱的艺术形式之一。
无论是动感十足的画面、夸张的表情,还是丰富的配色,漫画总能带给人们无限的想象力和快乐。
而如今,借助于Photoshop软件的强大功能,我们可以轻松地制作出漫画风格的效果。
下面就让我们来学习一些Photoshop制作漫画效果的技巧吧!首先,我们需要选择一张适合的图片作为素材。
可以从网上下载一张喜欢的图片,或者使用自己拍摄的照片。
接下来,我们将使用Photoshop的工具和滤镜来制作出漫画风格的效果。
第一步是调整图片的颜色和对比度。
点击菜单栏中的“图像”选项,选择“调整”子菜单下的“亮度/对比度”。
通过调整亮度和对比度的数值,可以让图片更加鲜明和清晰。
接着,点击“图像”选项中的“调整”子菜单下的“曲线”选项,可以对图片的色调进行调整,使其更加饱满和生动。
第二步是使用Photoshop的滤镜来添加漫画的特效。
点击菜单栏中的“滤镜”选项,选择“艺术”子菜单下的“铅笔画”滤镜。
通过调整滤镜的参数,可以给图片添加上类似铅笔画的纹理和线条。
另外,还可以使用“滤镜”选项中的“画笔”、“卡通”等滤镜来增强图片的漫画效果。
第三步是对图片进行线条的加粗处理。
在Photoshop的工具栏中找到“涂鸦工具”,点击后可以看到一栏线条工具。
选择适合的线条样式和粗细,然后在图片上涂鸦,对需要加粗的线条进行加重处理。
第四步是为漫画效果添加背景。
使用“填充”工具,选择适合的颜色进行背景填充,或者使用渐变工具添加渐变色背景,都能为漫画效果增添一些凸显的效果。
第五步是为漫画添加文字。
“水平文本工具”和“垂直文本工具”是我们常用的工具。
选择合适的字体和大小,点击图片上需要添加文字的位置,即可输入自己喜欢的文字内容。
为了使文字更加融入到漫画的氛围中,可以选择类似漫画书中使用的字体。
最后,保存图片。
点击菜单栏中的“文件”,选择“另存为”,给图片命名,并选择合适的保存格式进行保存。
如何使用Illustrator绘制复古风格的插画和海报

如何使用Illustrator绘制复古风格的插画和海报第一章:介绍IllustratorAdobe Illustrator是一款专业的矢量图形编辑软件,广泛应用于插画、海报、徽标设计等领域。
它具有强大的矢量编辑能力和丰富的工具集,可以帮助设计师实现各种创意。
本章将介绍Illustrator的基本操作和界面布局。
1. Illustrator的界面布局Illustrator的界面布局由工具栏、菜单栏、工作区和面板组成。
工具栏包含了各种常用的工具,如选择工具、绘制工具等。
菜单栏提供了更多高级功能和设置选项。
工作区是设计师绘图的区域,可以通过调整布局实现个性化设置。
面板提供了各种面板,如图层面板、路径面板等,用于更方便地管理和编辑图形。
2. Illustrator的基本操作Illustrator通过路径和锚点的组合来绘制图形。
绘制路径可以通过直线工具、曲线工具、钢笔工具等实现。
路径的编辑可以通过调整锚点、切线、曲率等参数来完成。
除了路径,Illustrator还支持填充、描边、渐变、图案等效果,设计师可以通过选择相应的工具和设置来实现。
复古风格插画是近年来备受欢迎的设计风格,它以古老的元素和色彩为主题,给人一种怀旧和温暖的感觉。
本章将介绍复古风格插画的设计要点,包括色彩搭配、纹理效果和元素选择等。
1. 色彩搭配复古风格插画常采用暖色调和柔和的颜色,如棕色、米色、灰色等。
同时,可以加入一些带有复古感的色彩,如深红、深蓝等,来营造复古的氛围。
色彩的搭配需要考虑整体的协调性和平衡性,可以通过调整不同元素的饱和度和明度来实现。
2. 纹理效果复古风格插画通常会运用一些纹理效果来增加老旧感。
Illustrator提供了多种纹理效果工具,如颜色模糊、卷曲、矢量纹理等。
设计师可以选择适合自己作品风格的纹理效果,并通过调整参数和叠加方式来实现。
3. 元素选择复古风格插画的元素选择非常重要。
常见的复古元素包括老照片、老电影、复古字体等。
卡通动漫风格主题的Press模板UI界面

本教程中我们利用photoshop设计制作一款卡通动漫风格主题的Press模板UI界面. 最后结果步骤1: 创建新的文档在ps中新建文档宽度为1024px高度为[b]height[/b]. 步骤2: 焦外成像背景图片你可以点击此处或者点击此处学习教程 .步骤3: 绘制布局点击[b]圆角矩形工具[/b](半径: 5px), 画一个[b]825[/b]x[b]940[/b]在文档中间,[b]透明度减少到[/b][b]60%[/b].(字体: Daniel)然后, 使用横向排版工具为你的主题添加名字(类似My Personal Blog).再一次使用[b]圆角矩形工具[/b](半径: 5px), 在文档中间大的矩形里面画出[b]626[/b]x[b]418[/b] 的图形,[b]透明度减少到[/b] [b]75%[/b]. 增加[b]图层蒙版[/b], 点击[b]渐变工具[/b], 选择黑/白组合制作如下渐变.在一次使用[b]圆角矩形工具[/b](半径: 5px) 画一个[b]81[/b]x[b]39[/b] 的图形在坐上角. 然后, 透明度更改为[b]50%[/b].增加一些图标(类似Rss订阅和Twitter) 设置它们的[b]透明度为[/b][b]80%[/b].步骤4: 绘制内容我们先从文章的日期开始. 点击[b]矩形圆角工具[/b](半径为: 5px), 画一个[b]76[/b]x[b]29[/b] 的图形[b]透明度为[/b][b]40%[/b]. 点击[b]图层[/b] > [b]图层样式[/b]> [b]阴影…[/b] 参照如上设置.(使用颜色: #ffffff – #d4d4d4)然后, 选择[b]渐变叠加[/b] 如上设置.(字体: Antipasto)增加日期数字和月份(类似23 May).选择[b]圆角矩形工具[/b](半径: 5px), 画一个[b]504[/b]x[b]38[/b] 图形,在距离文章日期160px的下方,点击[b]图层[/b] > [b]图层样式[/b]> [b]阴影…[/b]. 使用如上设置.(Font used: Verdana)点击[b]水平排版工具[/b], 增加一些文字(像评论, 分类, 作者) ,链接文字颜色[b]#ffa200[/b].(字体: Verdana)最后, 使用[b]横向排版工具[/b], 增加帖子的标题(我使用意大利斜体) .步骤5: Adding Newset/Older Entries Links(Font used: Verdana)最后一步我们写上”>” 在文章最后面.最终结果。
黑马程序员UI教程:10分钟学会制作与使用SVG矢量图

10分钟学会制作与使用SVG矢量图【前言】SVG 是可缩放矢量图形是基于可扩展标记语言(XML),用于描述二维矢量图形的一种图形格式。
它由W3C制定,是一个开放标准。
用类似我们学的HTML语法来描述图像内容,当然矢量图形意味着图片缩放不会失真。
SVG是很好的图片格式,采用文本传输,尺寸小,速度更快,在2000年的时候就已经有了,但是由于当时Web技术发展较慢,直到HTML5的兴起,web技术进入爆发时代,SVG重新推到了风口上,并且在国外网站大量应用。
【SVG接触】《SVG兼容性》SVG浏览器支持: /#cats=SVGSVG 支持Internet Explorer 9+、Firefox、Opera、Chrome 以及Safari,在手机端浏览svg图片效果也非常良好,包括国内主流的微信浏览器,UC浏览器。
《使用方式》SVG本质上就是一张图片,所以我们可以用<img>标签插入到HTML文档中,也可以CSS背景图的方式引入。
当然出了以上2种常规使用图片的方式,SVG图片还可以直接在HTML文档中使用<svg>标签,这种写法不仅让我们省去了页面加载时对图片资源的请求,并且还保留<svg>标签的可操作性。
《SVG基本语法》<基本图形>∙<rect> 矩形∙<circle> 圆形∙<ellipse> 椭圆∙<line> 线∙<polyline> 折线∙<polygon> 多边形(闭合折线)<基本属性>∙fill 填充色∙stroke 描边色∙stroke-width 描边宽度∙transform 变换【AI编辑和导出SVG】SVG可以用来描述矢量图,但是如果只用基本的图形和属性,用它来画一个复杂点矢量ICON,还要学习一大堆的属性,算一大堆的数学坐标,所以只能哭晕在厕所里了。
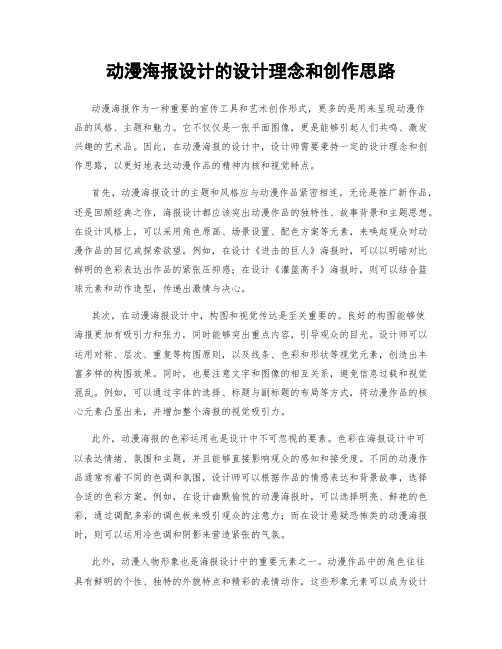
动漫海报设计的设计理念和创作思路

动漫海报设计的设计理念和创作思路动漫海报作为一种重要的宣传工具和艺术创作形式,更多的是用来呈现动漫作品的风格、主题和魅力。
它不仅仅是一张平面图像,更是能够引起人们共鸣、激发兴趣的艺术品。
因此,在动漫海报的设计中,设计师需要秉持一定的设计理念和创作思路,以更好地表达动漫作品的精神内核和视觉特点。
首先,动漫海报设计的主题和风格应与动漫作品紧密相连。
无论是推广新作品,还是回顾经典之作,海报设计都应该突出动漫作品的独特性、故事背景和主题思想。
在设计风格上,可以采用角色原画、场景设置、配色方案等元素,来唤起观众对动漫作品的回忆或探索欲望。
例如,在设计《进击的巨人》海报时,可以以明暗对比鲜明的色彩表达出作品的紧张压抑感;在设计《灌篮高手》海报时,则可以结合篮球元素和动作造型,传递出激情与决心。
其次,在动漫海报设计中,构图和视觉传达是至关重要的。
良好的构图能够使海报更加有吸引力和张力,同时能够突出重点内容,引导观众的目光。
设计师可以运用对称、层次、重复等构图原则,以及线条、色彩和形状等视觉元素,创造出丰富多样的构图效果。
同时,也要注意文字和图像的相互关系,避免信息过载和视觉混乱。
例如,可以通过字体的选择、标题与副标题的布局等方式,将动漫作品的核心元素凸显出来,并增加整个海报的视觉吸引力。
此外,动漫海报的色彩运用也是设计中不可忽视的要素。
色彩在海报设计中可以表达情绪、氛围和主题,并且能够直接影响观众的感知和接受度。
不同的动漫作品通常有着不同的色调和氛围,设计师可以根据作品的情感表达和背景故事,选择合适的色彩方案。
例如,在设计幽默愉悦的动漫海报时,可以选择明亮、鲜艳的色彩,通过调配多彩的调色板来吸引观众的注意力;而在设计悬疑恐怖类的动漫海报时,则可以运用冷色调和阴影来营造紧张的气氛。
此外,动漫人物形象也是海报设计中的重要元素之一。
动漫作品中的角色往往具有鲜明的个性、独特的外貌特点和精彩的表情动作,这些形象元素可以成为设计师的创作灵感。
快捷制作卡通效果:漫画渲染教程

快捷制作卡通效果:漫画渲染教程漫画渲染是一种常见的卡通效果,用于为图像添加幽默感和艺术感。
因为其简单而有效的方式,很多人都希望能够制作出自己的卡通效果图。
在本文中,我将向您介绍一种快捷制作卡通效果的方法,并分步骤详细说明。
请注意,本教程仅供参考和借鉴,您可以根据自己的需要进行调整和创新。
步骤一:选择合适的图像素材- 选择一张您想要进行卡通渲染的图像,可以是您自己拍摄的照片,也可以是从网络上找到的图片。
请确保图像清晰,色彩鲜明。
步骤二:调整图像亮度和对比度- 使用图像编辑软件(如Photoshop)打开您选择的图像,然后调整亮度和对比度,以使图像更加明亮鲜艳。
您可以通过调整图像的曲线或色阶来实现这一点。
步骤三:添加线稿- 在图像编辑软件中,使用画笔工具选择黑色,然后创建一个新的图层。
- 使用画笔工具轻轻画出图片的轮廓线条,一些重要的细节和特征。
尽量使得线条粗细不一,这样能够更好地呈现卡通效果。
- 如果您觉得手绘线条太难控制,可以使用软件自带的描边滤镜或插件来实现这一步骤。
步骤四:填充基本颜色- 创建一个新的图层,并使用填充工具或选择工具来为图像添加基本颜色。
在选择颜色时,可以参考卡通画常用的明亮鲜艳颜色,如红色、蓝色、黄色等。
- 注意不要填充线条的内部,只在图像的外部进行填充。
这将使得线条更加突出,增加卡通效果。
步骤五:添加阴影和高光- 创建一个新的图层,并使用画笔工具选择黑色和白色来添加阴影和高光。
根据光源的方向,添加一些黑色的阴影和一些白色的高光,以增加图像的立体感。
- 在添加阴影和高光时,要仔细观察原始图像的光照效果,尽量使得添加的效果看起来更加自然。
步骤六:添加纹理和细节- 在一个新的图层上,使用画笔工具选择适当的纹理笔刷来添加一些纹理和细节。
这可以增加图像的丰富度和真实感。
- 根据您的需求和创意,可以添加一些小物件(如花朵、云朵、气球等)来增添图像的有趣性和个性。
步骤七:调整图像整体效果- 使用图像编辑软件中的调整图层功能,可以对整体图像进行一些微调,如色调、饱和度、模糊等。
黑马程序员UI教程:手把手教你制作Banner广告

黑马程序员UI教程:手把手教你制作Banner广告效果图:
步骤1:
新建文档760PX*300PX,并将“素材bj.jpg”拖动到文档中,缩放适当大小,转为智能滤镜,并执行高斯模糊。
步骤2:
新建一个图层,填充浅黄色(#e2cda3),将混合模式改为颜色,并降低不透明度到35%;
步骤3:
将素材“素材木板.jpg”,拖拽到画布中,并将木板合成与画布一样宽;
步骤4:
将木板Ctrl+T执行透视,然后用曲线Ctrl+M将木板调亮,并且转为智能对象,用蒙版擦除木板上边缘,让它与背景融合一些;
步骤5:
新建一个图层,用白色软画笔,在木板和背景交界处,点击一下。
然后Ctrl+T将画笔喷的圆,拉大,压扁并执行混合模式中的叠加,制作高光;
步骤6:
将素材“素材菜板.png”、“素材砂锅1.jpg”、“素材调料.jpg”、“素菜盘子.jpg”、“素材砂锅2.png”抠成透底图,并移到我们的画布中,并都转为智能对象,将素材分别放在适当的位置;
步骤7:
给餐具加上投影。
步骤8:
在两边厨具之间画两个正圆,一个是白色(不透明度30%),一个是紫色(不透明度75%)。
将文案添加到文件中,并排好版式等基本处理。
步骤10:
对文案进行基本的处理。
步骤11:
给背景加几片叶子并执行滤镜中的高斯模糊,加豌豆图片,然后载入豌豆图片的选框,填充绿色,并执行高斯模糊。
细节处理,将圆的颜色改为橙色,以面圈中的文字也改成暗一点的橙色。
黑马程序员UI教程:队长的盾

队长的盾制作教程----------------------------------------------------------------------------------------------------------------------------------新建一个文档,宽800高800像素,背景是素材>真皮材质一、用选择椭圆工具按SHIFT键绘制一个660x660像素的正圆形。
画好后,颜色设定为R236 G26 B26。
如下图所示图1-1为红色正圆添加涂层样式——斜面和浮雕、渐变叠加及投影效果,其中斜面和浮雕效果设置参数如下:样式——内斜面图,深度144%,大小16像素,软化1像素,其余参数默认不变如图1-2渐变叠加效果设置参数不透明度55、渐变添加5个色标,分别为纯白色与纯黑色,纯白色色值RGB分别为255 纯黑色色值RGB分别为0如图1-3投影效果设置参数不透明度87%,举例0像素、扩展19像素、大小95像素如图1-3添加完最终效果如图1-4二、新建图层绘制一个圆环选区,添加羽化数值为30像素,填充为R30 G0 B0的暗红色如下图2-1将填充好的羽化圆环图层,CTRL+J两次,复制两个图层,加重羽化暗红边缘效果如图2-2新建图层载入红色正圆选区,将前景色背景色恢复为默认的黑色与白色,添加滤镜>渲染>云彩,绘制出黑白相间的纹理图层如图2-3添加混合模式为正片叠底,图层都明度设定为85%,如图2-4新建图层,填充为白色,前景色与背景色分别为白色与黑色后,添加滤镜>杂色>添加杂色,数量为218.87%,分布设定为平均分布,勾选单色如图2-5所示为添加杂色图层添加滤镜>模糊>镜像模糊,参数设定为数量:35、模糊方法为旋转、品质为好效果如图2-6效果如图2-7为镜像模糊图层添加图层混合模式>正片叠底如图2-8三、绘制一个圆环与下面的红色正圆居中对齐,如图3-1并添加斜面和浮雕及渐变叠加图层样式,其中斜面和浮雕效果参数如下:样式为枕状浮雕、方法为平滑、深度为93%、方向勾选下、大小为2像素、软化为0。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
制作超炫美式动漫风格海报
龚春明20160730
美式动漫照片我想大家都不陌生,特点是比较粗犷,人物造型扎实,黑白对比强烈。
画风视觉冲击力很强。
这类风格控制得好的话比较容易出效果,下面我们将通过PS 中的滤镜功能来制作美式动漫风格海报。
选择图片要求:
1、选择主体形象突出,有视觉冲击力的图片。
2、主体与背景对比比较强,颜色纯度高的亮色为主。
步骤:
1、新建一个PS文件,将选定的图片拖入画布中,将图片转为智能对象。
智能对象可以方便后期的二次修改。
2、Ctrl+J复制一个图片备份用
3、选择图层1,在菜单栏选择滤镜---->滤镜库
4、滤镜库---->艺术效果---->海报边缘,调整对应参数。
5、双击智能滤镜混合选项图标,把不透明度改为70%左右。
6、在次选择滤镜---->滤镜库---->艺术效果---->木刻效果。
同时双击智能滤镜混合选项图标,把不透明度改为45%。
7、滤镜---->像素化---->色彩半调
8、色彩半调,调整参数。
在智能滤镜混合图标中,把色彩半调效果不透明设为20%。
9、将图层1拷贝文件显示,选择滤镜---->滤镜库---->风格化,调整参数。
10、再次选择滤镜库---->素描---->撕边效果,做好效果后,把图层转换为像素图片。
然后反向把主体人物的线框变为黑色,背景变为白色。
11、将图层1拷贝混合模式改为---->正片叠底,主体人物的黑色轮廓线就有了。
12、到目前为止,大的效果已经出来了。
下面就是进行效果渲染的速度线,这个在美式漫画里面也是经常出现的。
可以渲染场景效果。
做速度的线的方法有很多,可以用形状工具绘制三角形,然后拉长变形。
13、将做好的速度线,在编辑---->定义图案,定义成图案。
新建画布,编辑---->填充,可以得到一排的速度线。
14、将速度线选择滤镜---->扭曲---->极坐标,变成圆弧放射状态的速度线。
然后应用到图片上。
在速度线图层,建立蒙版,把主角前面的速度线擦掉。
就可以得到最终效果。
