jQuery常用文档
jQuery帮助文档

jQuery帮助⽂档jQuery 库 - 特性基础 jQuery 实例jQuery 是⼀个 JavaScript 函数库。
下⾯的例⼦演⽰了 jQuery 的 hidejQuery 库包含以下特性:实例HTML 元素选取 <html>HTML 元素操作 <head>CSS 操作 <script type="text/javaHTML 事件函数 <script type="text/javascrJavaScript 特效和动画 $(document).ready(functionHTML DOM 遍历和修改 $("button").click(functionAJAX $("p").hide();Utilities });});</script></head><body><h2>This is a heading</h2><p>This is a paragraph.</p<p>This is another paragra<button type="button">Clic</body></html>jQuery 语法jQuery 语法是为 HTML 元素的选取编制,可以对元素执⾏某些操作。
基础语法是:$(selector).action()美元符号定义 jQuery选择符(selector)“查询”和“查找” HTML 元素jQuery action() 执⾏对元素的操作实例$(this).hide() - 隐藏当前元素$("p").hide() - 隐藏所有段落$("p.test").hide() - 隐藏所有 class="test" 的段落$("#test").hide() - 隐藏所有 id="test" 的元素提⽰:jQuery 使⽤的语法是 XPath 与 CSS 选择器语法的组合。
JQUERY常用方法大全

JQUERY常用方法大全JQuery是一个快速、简洁的JavaScript库,它简化了HTML文档的遍历、事件处理、动画和AJAX交互等操作。
下面是JQuery中常用的一些方法:1.选择器方法:- `$(this)`:选择当前元素。
- `$(document)`:选择整个文档。
- `$(window)`:选择浏览器窗口。
2.事件方法:- `$(selector).click(function)`:给元素绑定点击事件。
- `$(selector).dblclick(function)`:给元素绑定双击事件。
- `$(selector).mouseenter(function)`:给元素绑定鼠标进入事件。
- `$(selector).mouseleave(function)`:给元素绑定鼠标离开事件。
- `$(selector).keydown(function)`:给元素绑定键盘按下事件。
- `$(selector).keyup(function)`:给元素绑定键盘松开事件。
3.DOM操作方法:- `$(selector).html(content)`:设置元素的HTML内容。
- `$(selector).text(content)`:设置元素的文本内容。
- `$(selector).val(value)`:设置或获取输入框的值。
- `$(selector).append(content)`:在元素内部的结尾插入内容。
- `$(selector).prepend(content)`:在元素内部的开头插入内容。
- `$(selector).after(content)`:在元素的后面插入内容。
- `$(selector).before(content)`:在元素的前面插入内容。
- `$(selector).remove(`:删除元素。
4.属性和样式方法:- `$(selector).attr(attributeName)`:获取元素的属性值。
Jquery复习DAY2(jQuery属性操作jQuery文本属性值jQuery元素操作)

Jquery复习DAY2(jQuery属性操作jQuery⽂本属性值jQuery元素操作)5. jQuery 属性操作5.1 设置或获取元素固有属性值 prop()所谓元素固有属性就是元素本⾝⾃带的属性,⽐如 <a> 元素⾥⾯的 href ,⽐如 <input> 元素⾥⾯的 type。
1. 获取属性语法prop(''属性'')2. 设置属性语法prop(''属性'', ''属性值'')5.2 设置或获取元素⾃定义属性值 attr()⽤户⾃⼰给元素添加的属性,我们称为⾃定义属性。
⽐如给 div 添加 index =“1”。
1. 获取属性语法attr(''属性'') // 类似原⽣ getAttribute()2. 设置属性语法attr(''属性'', ''属性值'') // 类似原⽣ setAttribute()改⽅法也可以获取 H5 ⾃定义属性5.3 数据缓存 data()data() ⽅法可以在指定的元素上存取数据,并不会修改 DOM 元素结构。
⼀旦页⾯刷新,之前存放的数据都将被移除。
1. 附加数据语法data(''name'',''value'') // 向被选元素附加数据2. 获取数据语法date(''name'') // 向被选元素获取数据同时,还可以读取 HTML5 ⾃定义属性 data-index ,得到的是数字型6. jQuery 内容⽂本值主要针对元素的内容还有表单的值操作。
1. 普通元素内容 html()(相当于原⽣inner HTML)html() // 获取元素的内容html(''内容'') // 设置元素的内容2. 普通元素⽂本内容 text() (相当与原⽣ innerText)text() // 获取元素的⽂本内容text(''⽂本内容'') // 设置元素的⽂本内容主要针对元素的内容还有表单的值操作。
jquery easyui 中文文档

目录1Accordion(可折叠标签) (3)1.1实例 (3)1.2参数 (4)2DateBox(日期框) (4)2.1实例 (4)2.2参数 (7)2.3事件 (7)2.4方法 (7)3ComboBox(组合框) (7)3.1实例 (7)3.2参数 (9)3.3事件 (10)3.4方法 (10)4Dialog(对话框) (10)4.1实例 (10)4.2参数 (12)4.3事件 (13)4.4方法 (13)5Messager(提示框) (13)5.1实例 (13)5.2方法 (16)5.3扩展 (17)6NumberBox(数字框) (17)6.1实例 (17)6.2参数 (18)7ValidateBox(验证框) (18)7.1实例 (18)7.2参数 (20)7.3方法 (20)7.4扩展 (20)8Pagination(分页) (21)8.1实例 (21)8.2参数 (22)8.3事件 (23)9Window(窗口) (23)9.1实例 (23)9.2参数 (26)9.3事件 (26)9.4方法 (26)10Panel(面板) (26)10.1实例 (26)10.2参数 (28)10.3事件 (29)10.4方法 (29)11Tabs(标签) (30)11.1实例 (30)11.2参数 (32)11.3事件 (32)11.4方法 (33)11.5标签面板属性 (33)12Tree(树) (33)12.1实例 (33)12.2参数 (36)12.3事件 (37)12.4方法 (37)13Layout(布局) (38)13.1实例 (38)13.2参数 (39)13.3方法 (39)14Datagrid(数据表) (39)14.1实例 (40)14.2参数 (43)14.3Column参数 (44)14.4事件 (45)14.5方法 (46)1Accordion(可折叠标签)1.1实例1.1.1代码<html><head><meta http-equiv="Content-Type"content="text/html; charset=UTF-8"><title>jQuery EasyUI</title><link rel="stylesheet"type="text/css"href="../themes/default/easyui.css"><link rel="stylesheet"type="text/css"href="../themes/icon.css"><script type="text/javascript"src="../jquery-1.4.2.min.js"></script><script type="text/javascript"src="../jquery.easyui.min.js"></script><script type="text/javascript">$( function() {$('#aa').accordion( {width : 400,height : 200,fit : false});});</script></head><body><div id="aa"border="true"><div title="Title1"icon="icon-save" style="overflow: auto; padding: 10px;"> <h3style="color: #0099FF;">Accordion for jQuery</h3><p>Accordion is a part of easyui framework for jQuery. It lets you define your accordion component on web page more easily.</p></div><div title="Title2"icon="icon-reload"selected="true"style="padding: 10px;">content2</div><div title="Title3">content3</div></div></body></html>1.1.2效果图1.1.3 扩展实例html代码中<div id="aa"border="true">此行也可写成<div id="aa" class="easyui-accordion" style="width:300px;height:200px;" fit="false" border="false">,并且将js代码全部去掉,效果图是一样的。
jquery-pjax 文档

pjax是什么pjax是jquery的一个插件,它使用ajax和pushState两个技术改善用户的网页浏览体验。
具体来说,当用户使用a标签切换页面时,可以实现局部刷新的技术。
pjax主要做两方面的事儿:1.用户点击链接发送ajax请求,服务器得到请求返回需要填充的HTML片段,客户端得到HTML片段然后插入更新区域2.页面填充完毕后,使用pushState更新当前的URL这个过程能实现页面局部刷新,比传统的页面切换刷新的体验好一些,因为:1.只下载需要的HTML页面片段,没有JS、CSS解析2.如果服务端配置了正确的pjax请求,则只返回要更新的HTML片段,客户端只更新必要的内容,避免了页面重新渲染的过程。
如何使用1. 客户端客户端设置分两步:1.下载插件,包括jquery1.8+,或者npm安装,这部分参考文档,不赘述。
2.初始化pjax插件,并有条件的拦截a标签跳转。
初始化$.fn.pjax下面代码表示:当selector被点击时,执行ajax请求,并将返回的HTML字符串填充在container标记的位置。
$(document).pjax(selector, [container], options)参数说明∙selector:click事件的选择器∙container:pjax容器id∙options :配置参数pjax optionskey default descriptiontimeout 650 ajax 请求如果超时将触发强制刷新push true 使用 [pushState][] 在浏览器中添加导航记录 replace false是否使用replace 方式改变URL maxCacheLength 20返回的HTML 片段字符串最大缓存数 version 当前pjax 版本scrollTo 0 当页面导航切换时滚动到的位置. 如果想页面切换不做滚动重置处理,请传入false. type "GET" 使用ajax 的模板请求方法,参考 $.ajax dataType "html" 模板请求时的type ,参考 $.ajax container内容替换的CSS 选择器url link.href用于ajax 请求的url ,可以是字符串或者返回字符串的函数 target linkeventually the relatedTarget value for pjax eventsfragment从服务端返回的HTML 字符串中子内容所在的CSS 选择器,用于当服务端返回了整个HTML 文档,但要求pjax 局部刷新时使用。
jQuery使用文档

jQuery 文档操作方法这些方法对于XML 文档和HTML 文档均是适用的,除了:html()。
方法描述addClass()向匹配的元素添加指定的类名。
after()在匹配的元素之后插入内容。
append()向匹配的元素内部追加内容。
appendTo()向匹配的元素内部追加内容。
attr()设置或返回匹配元素的属性和值。
before()在每个匹配的元素之前插入内容。
clone()创建匹配元素集合的副本。
detach()从DOM 中移除匹配元素集合。
empty()删除匹配的元素集合中所有的子节点。
hasClass()检查匹配的元素是否拥有指定的类。
html()设置或返回匹配的元素集合中的HTML 内容。
insertAfter()把匹配的元素插入到另一个指定的元素集合的后面。
insertBefore()把匹配的元素插入到另一个指定的元素集合的前面。
prepend()向每个匹配的元素内部前置内容。
prependTo()向每个匹配的元素内部前置内容。
remove()移除所有匹配的元素。
removeAttr()从所有匹配的元素中移除指定的属性。
removeClass()从所有匹配的元素中删除全部或者指定的类。
replaceAll()用匹配的元素替换所有匹配到的元素。
replaceWith()用新内容替换匹配的元素。
text()设置或返回匹配元素的内容。
toggleClass()从匹配的元素中添加或删除一个类。
unwrap()移除并替换指定元素的父元素。
val()设置或返回匹配元素的值。
wrap()把匹配的元素用指定的内容或元素包裹起来。
wrapAll()把所有匹配的元素用指定的内容或元素包裹起来。
wrapinner()将每一个匹配的元素的子内容用指定的内容或元素包裹起来。
jQuery DOM 元素方法函数描述.get()获得由选择器指定的DOM 元素。
.index()返回指定元素相对于其他指定元素的index 位置。
jqgrid文档

一、jqGrid的加载。
1.引用相关头文件引入CSS:<link href="Scripts/jquery-ui-1.8.1.custom.css" rel="stylesheet" type="text/css" /><link href="Scripts/ui.jqgrid.css" rel="stylesheet" type="text/css" />引入JS:<script src="Scripts/jquery-1.5.1.js" type="text/javascript"></script><script src="Scripts/jquery-ui.min.js" type="text/javascript"></script><script src="Scripts/grid.locale-en.js" type="text/javascript"></script><script src="Scripts/jquery.jqGrid.min.js" type="text/javascript"></script>因为jqGrid3.6及以后的版本集成了jQuery UI,所以,此处需要导入UI相关js和css。
另外grid.locale-en.js这个语言文件必须在jquery.jqGrid.min.js之前加载,否则会出问题。
2.将jqgrid加入页面中根据jqGrid的文档,要想生成一个jqGrid,最直接的方法就是:$("#list").jqGrid(options);其中list是页面上的一个table:<table id="list"></table>下面是一个简单的例子:<script type="text/javascript">$(document).ready(function () {jQuery("#list").jqGrid({url: 'Handler.ashx',datatype: "json",mtype: 'GET',colNames: ['SalesReasonID', 'Name', 'ReasonType', 'ModifiedDate'],colModel: [{ name: 'SalesReasonID', index: 'SalesReasonID', width: 40, align: "left", editable: true },{ name: 'Name', index: 'Name', width: 100, align: "center" }, { name: 'ReasonType', index: 'ReasonType', width: 100, align: "center" },{ name: 'ModifiedDate', index: 'ModifiedDate', width: 150, align: "center", search: false }],rowList: [10, 20, 30],sortname: 'SalesReasonID',viewrecords: true,sortorder: "desc",jsonReader: {root: "griddata",total: "totalpages",page: "currpage",records: "totalrecords",repeatitems: false},pager: jQuery('#pager'),rowNum: 5,altclass: 'altRowsColour',//width: 'auto',width: '500',height: 'auto',caption: "DemoGrid"}).navGrid('#pager', { add: true, edit: true, del: true,search:false,refresh:false }); ;})二、jqgrid的重要选项具体的options参考,可以访问jqGrid文档关于option的章节(/jqgridwiki/doku.php?id=wiki:options)。
JqGrid中文文档

JqGrid中⽂⽂档最近使⽤JQGrid 发现其中⽂资料⾮常的少。
⼏乎没有,⽽英⽂资料⼤部份是PHP。
所以写⼀些资料⽅便⾃⼰和⼤家以后的使⽤。
先来看⼀个我在官⽅⽹站复制的简单的例⼦。
1: <%@ Page Language="C#" AutoEventWireup="true" CodeFile="Default3.aspx.cs" Inherits="Default3" %>2:3: <!DOCTYPE html PUBLIC"-//W3C//DTD XHTML 1.0 Transitional//EN""/TR/xhtml1/DTD/xhtml1-transitional.dtd">4: <html xmlns="/1999/xhtml">5: <head id="Head1"runat="server">6: <title>⽆标题页</title>7: <link href="JS/jquery-ui-1.7.2.custom.css"rel="stylesheet"type="text/css"/>8: <link href="JS/ui.jqgrid.css"rel="stylesheet"type="text/css"/>9:10: <script src="JS/jquery-1.3.2.min.js"type="text/javascript"></script>11:12: <script src="JS/grid.locale-cn.js" type="text/javascript"></script>13:14: <script src="JS/jquery.jqGrid.min.js" type="text/javascript"></script>15:16: <script type="text/javascript">17: $(document).ready(function(){18:19: jQuery("#setcols").jqGrid({20: url:'Default2.aspx',21: datatype: "json",22: colNames:['Inv No','Date', 'Client', 'Amount','Tax','Total','Notes'],23: colModel:[24: {name:'id',index:'id', width:55,hidedlg:true},25: {name:'invdate',index:'invdate', width:90,editable:true},26: {name:'name',index:'name asc, invdate', width:100},27: {name:'amount',index:'amount', width:80, align:"right",editable:true,editrules:{number:true}},28:29: {name:'tax',index:'tax', width:80, align:"right",editable:true,editrules:{number:true}},30: {name:'total',index:'total', width:80,align:"right"},31: {name:'note',index:'note', width:150, sortable:false}32: ],33: rowNum:10,34: pager: '#psetcols',35: sortname: 'id',36: sortorder: "desc"37: });38:39: })40:41:42: </script>43:44: </head>45: <body>46: <table id="setcols">47: </table>48: <div id="psetcols">49: </div>50: </body>51: </html>我们需要引⽤的⽂件分别为1JQUERYUI 的CSS样式⽂件jquery-ui-1.7.2.custom.css2JqGrid插件的样式⽂件ui.jqgrid.css3JQUERY 1.3.2的JS⽂件jquery-1.3.2.min.js4JqGrid插件的中⽂配置⽂件grid.locale-cn.js5最后是JqGrid本⾝的JS压缩⽂件jquery.jqGrid.min.jsDefault2.aspx的功能是返回JSON数据数据如下{"page": "1","total": 2,"records": "13","rows": [{"Client 3","1000.00","0.00","1000.00",null]},{"id": "12","cell": ["12","2007-10-06","Client 2","700.00","140.00","840.00",null]},{"id": "11","cell": ["11","2007-10-06","Client 1","600.00","120.00","720.00",null]},{"id": "10","cell": ["10","2007-10-06","Client 2","100.00","20.00","120.00",null]},{"id": "9","cell": ["9","2007-10-06","Client 1","200.00","40.00","240.00",null]},{"id": "8","cell": ["8","2007-10-06","Client 3","200.00","0.00","200.00",null]},{"id": "7","cell": ["7","2007-10-05","Client 2","120.00","12.00","134.00",null]},{"Client 1","50.00","10.00","60.00",null]},{"id": "5","cell": ["5","2007-10-05","Client 3","100.00","0.00","100.00","no tax"]},{"id": "4","cell": ["4","2007-10-04","Client 3","150.00","0.00","150.00","no tax"]}],"userdata": {"amount": 3220,"tax": 342,"total": 3564,"name": "Totals:"}}代码中table ID 为setcols的是⽤于显⽰数据、代码中div ID 为psetcols的是⽤于显⽰数据下⽅的按钮,分页,搜索等按钮JavaScript代码中jqGrid()⽅法是⽤于初始化JqGrid的⽅法⽅法⼤概参数如下属性名类型默认值是否必需备注url字符串""是获取数据的地址height数字150当值为100%时会随数据的数量⽽⾃动调整⾼度page数字1当前页数rowNum数字20每页⾏数records数字0pager字符串或对象否⼯具条所显⽰的容器pgbuttons布尔值true否是否显⽰上⼀页下⼀页的按钮pginput布尔值true否是否显⽰录⼊跳转页数的⽂本框colModel数组[]是定义数据列rowList数组[]否每页⾏数下拉选项未设置为不显⽰该下拉选项colNames数组[]是显⽰的列名,需要和colModel的列数匹配sortorder字符串"asc"否排序字段的排序类型为asc和descsortname字符串""要排序列名datatype字符串"xml"否数据传递的类型⼀般有xml和jsonmtype字符串"GET"否请求的类型⼀般有GET和POSTaltRows布尔值false否设置表格是否显⽰斑马条纹selarrrow数组[]否savedRow数组[]否shrinkToFit布尔值true否xmlReader对象{}否jsonReader对象{}否subGrid布尔值false否subGridModel数组[]reccount数字0lastpage数字0lastsort数字0selrow⽅法nullbeforeSelectRow⽅法nullonSelectRow⽅法null当选择⼀⾏时引发的事件onSortCol⽅法nullondblClickRow⽅法null当双击⼀⾏时引发的事件onRightClickRow⽅法nullonPaging⽅法nullonSelectAll⽅法nullloadComplete⽅法nullgridComplete⽅法nullloadError⽅法nullloadBeforeSend⽅法nullafterInsertRow⽅法nullbeforeRequest⽅法nullonHeaderClick⽅法nullviewrecords布尔值falseloadonce布尔值falsemultiselect布尔值falsemultikey布尔值falseediturl字符串null添加编辑删除操作时数据提交的页⾯search布尔值false否是否显⽰搜索按钮caption字符串""否表格上⽅的标题,不写为不显⽰hidegrid布尔值truehiddengrid布尔值falsepostData对象{}userData对象{}treeGrid布尔值false否是否为树型GRIDtreeGridModel字符串'nested'否树型GRID的数据源格式⼀般分为nested和adjacencytreeReader对象{}treeANode数字-1ExpandColumn字符串null否为树型GRID时按钮所在的列(在定义treeGrid情况下,指明那⼀列⽤来伸展树)tree_root_level数字0否prmNames对象{page:"page",rows:"rows",否数据请求时的request的参数设定sort: "sidx",order: "sord",search:"_search",nd:"nd"}forceFit布尔值falsegridstate字符串"visible"cellEdit布尔值false设置表格单元是否可以编辑cellsubmit字符串"remote"nv0loadui字符串"enable"toolbar数组[false,""]scroll布尔值falsemultiboxonly布尔值falsedeselectAfterSort布尔值truescrollrows布尔值falseautowidth布尔值false否是否⾃动宽度scrollOffset数字18cellLayout数字5subGridWidth数字20multiselectWidth数字20gridview布尔值false在⼯具条上是否显⽰总条数等信息rownumWidth数字25rownumbers布尔值falsepagerpos字符串'center'recordpos字符串'right'footerrow布尔值falseuserDataOnFooter布尔值falsehoverrows布尔值truealtclass字符串'ui-priority-secondary'viewsortcols数组[false,'vertical',true]resizeclass字符串''autoencode布尔值falseremapColumns数组[]ajaxGridOptions对象{}direction字符串"ltr"先写到这⾥。
最新jQuery_validation总结文档

jQuery validation学习总结文档jQuery验证框架Html代码1.<script type="text/javascript" src=js/jquery-1.3.2.min.js></script>2.<script type="text/javascript" src=js/jquery.validate.pack.js></script>3.<script type="text/javascript">4. $(document).ready(function(){5. $("#textForm").validate();6. });7.</script>8.<form class="cmxform" id="commentForm" method="get" action="">9. Name<input id="cname" name="name" size="25" class="required" minlength="2" />10. <input class="submit" type="submit" value="Submit"/>11.</form>////////////////////////////////////////////此文谨以以上js片段开始介绍jQuery Validation。
验证从这个方法开始:validate( [options] )一、可选项( options )[1]debug类型:Boolean默认:false说明:开启调试模式。
jqueryplug-inDataTableAPI中文文档参考

jqueryplug-inDataTableAPI中⽂⽂档参考前⾔:最近在做⼀个WEB后台,⽆意中发现这个插件,试⽤了⼀下觉得不错,但⽹上关于它的资料⼤多不全,所以利⽤⼀些时间将其API⽂档翻了⼀下,发在园⼦⾥供⼤家参考。
(p.s:个⼈E⽂⽔平很差,对着灵格斯翻出来,肯定有很多不对的地⽅,欢迎指正,但请勿喷。
)构造函数:默认带⼀个可选参数,该参数为⼀个对象,可配置项在DataTable.defaults命名空间中定义。
⽅法和参数说明:⼀、静态属性⽅法或属性名参数说明返回值类型功能描述应⽤⽰例version⽆string主要供插件开发者使⽤,⽤于检测兼容性。
其输出格式为:a.b.c.d.e。
其中abc均为整数,d为描述字符串(dev或beta),e也是⼀个整数,d和e为可选项。
$.fn.dataTable.version⼆、实例⽅法⽅法或属性名参数说明返回值类型功能描述应⽤⽰例(sSelector, oOpts)1、sSelector(字符串或节点名或jquery选择字符串),指定要选取的⾏2、oOpts(js对象,可选),对选择器的范围进⾏再限制,即sSelector只在这个对象规定的范围中选取。
有三个可选参数:(1)filter(应⽤过滤):字符串,默认值为“none",即不应⽤。
只在被当前应⽤在table中的过滤器过滤以后的⾏中选择,如果当前table没有应⽤过滤器,即使设置了filter:"applied"也会在所有⾏中查找。
(2)order:字符串,默认值为”current"。
这个参数默认影响返回数组中TR元素的排序。
"current"表⽰按照表当前正在使⽤的索引列进⾏排序,"original"表⽰按照表最初读取数据时使⽤的索引列进⾏排序。
(3)page:限制选择是否仅限于当前显⽰的页⾯。
"current"表⽰仅限于当前页,"all"表⽰所有页。
jQuery 1.4中文文档

jQuery 1.4中文文档按照惯例,我们提供了两份jQuery的拷贝,一份是最小化的(我们现在采用Google Closure作为默认的压缩工具了),一份是未压缩的(供纠错或阅读)。
∙jQuery压缩(23kb Gzipped)∙jQuery常规(154kb)另外,Google也在他们的服务器上放置了一份jQuery的拷贝。
这份拷贝会自动的最小化然后压缩–并且放在Google最快的缓存服务器上。
∙/ajax/libs/jquery/1.4/jquery.min.js你可以在你的站点上直接引用上面的URL,这样就可以享受迅速加载jQuery的性能优势了。
就jQuery1.4来说,我们努力的减少大规模升级中的麻烦–通过保持所有public函数的签名。
即使如此,还请通读可能会造成问题的变更列表,这样能够了解哪些变更可能会给你的应用造成问题。
(功能) Features下面的内容概括了jQuery1.4里加入的变更和功能。
另外所有的变更都已经在jQuery 1.4 的文档里记录了。
热门方法经过了性能上的大”检修”不少比较热门的和常用的jQuery方法在1.4里被重写了。
(译注:重写了方法的内部,外部调用没有大幅度改变) 我们分析源码的时候发现我们能够获得大幅的性能提升,通过把jQuery和自己比较: 查看内部函数被调用了多少次,然后努力降低源码的复杂度(译注:计算机算法中的Complexity)View the cropped chart.在1.4版里我们显著的降低了大部分热门jQuery方法的的复杂度。
更易用的设置函数(Easy Setter Functions)算来已经有一阵了,你们已经可以给.attr()传递一个函数,然后这个函数的结果会被用来赋给相应的HTML属性(attribute)上。
这个功能现在被移植到所有的设置函数了: .css(), .attr(), .val(), .html(), .text(), .append(), .prepend(), .befor e(), .after(), .replaceWith(), .wrap(), .wrapInner(), .offset(), .addClass (), .removeClass(), 以及.toggleClass().另外, 对于下面几个方法,当前的值会被作为第2个变量传递给这个函数。
JqGrid帮助文档

JqGrid帮助⽂档JQGrid是⼀个在jquery基础上做的⼀个表格控件,以ajax的⽅式和服务器端通信。
是⼀个在线的演⽰项⽬。
在这⾥,可以知道jqgrid可以做什么事情。
下⾯是转⾃其他⼈blog的⼀个学习资料,与其说是学习资料,说成查询帮助⽂档更加合适。
jqGrid学习之 ------------- 安装jqGrid安装很简单,只需把相应的css、js⽂件加⼊到页⾯中即可。
按照官⽹⽂档:/myproject/css/ui.jqgrid.css/ui-lightness//images/jquery-ui-1.7.2.custom.css/myproject/js//i18n/grid.locale-bg.jslist of all language files….Changes.txtjquery-1.3.2.min.jsjquery.jqGrid.min.js在页⾯中写法:Java代码<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "/TR/xhtml1/DTD/xhtml1-strict.dtd"><html xmlns="/1999/xhtml" xml:lang="en" lang="en"><head><meta http-equiv="Content-Type" content="text/html; charset=utf-8" /><title>My First Grid</title><link rel="stylesheet" type="text/css" media="screen" href="css/ui-lightness/jquery-ui-1.7.1.custom.css" /><link rel="stylesheet" type="text/css" media="screen" href="js/src/css/ui.jqgrid.css" /><link rel="stylesheet" type="text/css" media="screen" href="js/src/css/jquery.searchFilter.css" /><style>html, body {margin: 0;padding: 0;font-size: 75%;}</style><script src="js/jquery-1.3.2.min.js" type="text/javascript"></script><script src="js/src/grid.loader.js" type="text/javascript"></script></head><body>...</body></html>需要说明的是,jquery-ui的字体⼤⼩与jqgrid字体⼤⼩不⼀致,故需要在页⾯上在加上⼀段style来指定页⾯上⽂字⼤⼩。
jQuery API文档

jQuery APITraversing > Miscellaneous Traversing.add()Add elements to the set of matched elements.Traversing > Miscellaneous Traversing.addBack()Add the previous set of elements on the stack to the current set, optionally filtered by a selector.Attributes | Manipulation > Class Attribute | CSS.addClass()Adds the specified class(es) to each of the set of matched elements. Manipulation > DOM Insertion, Outside.after()Insert content, specified by the parameter, after each element in the set of matched elements.Ajax > Global Ajax Event Handlers.ajaxComplete()Register a handler to be called when Ajax requests complete. This is an AjaxEvent.Ajax > Global Ajax Event Handlers.ajaxError()Register a handler to be called when Ajax requests complete with an error. This is an Ajax Event.Ajax > Global Ajax Event Handlers.ajaxSend()Attach a function to be executed before an Ajax request is sent. This is an Ajax Event.Ajax > Global Ajax Event Handlers.ajaxStart()Register a handler to be called when the first Ajax request begins. This is an Ajax Event.Ajax > Global Ajax Event Handlers.ajaxStop()Register a handler to be called when all Ajax requests have completed. This is an Ajax Event.Ajax > Global Ajax Event Handlers.ajaxSuccess()Attach a function to be executed whenever an Ajax request completes successfully. This is an Ajax Event.Selectors > BasicAll Selector (“*”)Selects all elements.Deprecated > Deprecated 1.8 | Traversing > Miscellaneous Traversing.andSelf()Add the previous set of elements on the stack to the current set. Effects > Custom.animate()Perform a custom animation of a set of CSS properties.Selectors > Basic Filter | Selectors > jQuery Extensions:animated SelectorSelect all elements that are in the progress of an animation at the time the selector is run.Manipulation > DOM Insertion, Inside.append()Insert content, specified by the parameter, to the end of each element in the set of matched elements.Manipulation > DOM Insertion, Inside.appendTo()Insert every element in the set of matched elements to the end of the target.Attributes | Manipulation > General Attributes.attr()Get the value of an attribute for the first element in the set of matched elements or set one or more attributes for every matched element. Selectors > AttributeAttribute Contains Prefix Selector [name|="value"]Selects elements that have the specified attribute with a value either equal to a given string or starting with that string followed by a hyphen (-).Selectors > AttributeAttribute Contains Selector [name*="value"]Selects elements that have the specified attribute with a value containing the a given substring.Selectors > AttributeAttribute Contains Word Selector [name~="value"]Selects elements that have the specified attribute with a value containing a given word, delimited by spaces.Selectors > AttributeAttribute Ends With Selector [name$="value"]Selects elements that have the specified attribute with a value ending exactly with a given string. The comparison is case sensitive.Selectors > AttributeAttribute Equals Selector [name="value"]Selects elements that have the specified attribute with a value exactly equal to a certain value.Selectors > Attribute | Selectors > jQuery ExtensionsAttribute Not Equal Selector [name!="value"]Select elements that either don’t have the specified attribute, or do have the specified attribute but not with a certain value.Selectors > AttributeAttribute Starts With Selector [name^="value"]Selects elements that have the specified attribute with a value beginning exactly with a given string.Manipulation > DOM Insertion, Outside.before()Insert content, specified by the parameter, before each element in the set of matched elements.Events > Event Handler Attachment.bind()Attach a handler to an event for the elements.Events > Form Events | Forms.blur()Bind an event handler to the “blur” JavaScript event, or trigger that event on an element.Selectors > Form | Selectors > jQuery Extensions:button SelectorSelects all button elements and elements of type button.Callbacks Objectcallbacks.add()Add a callback or a collection of callbacks to a callback list. Callbacks Objectcallbacks.disable()Disable a callback list from doing anything more.Callbacks Objectcallbacks.disabled()Determine if the callbacks list has been disabled.Callbacks Objectcallbacks.empty()Remove all of the callbacks from a list.Callbacks Objectcallbacks.fire()Call all of the callbacks with the given argumentsCallbacks Objectcallbacks.fired()Determine if the callbacks have already been called at least once. Callbacks Objectcallbacks.fireWith()Call all callbacks in a list with the given context and arguments. Callbacks Objectcallbacks.has()Determine whether a supplied callback is in a listCallbacks Objectcallbacks.lock()Lock a callback list in its current state.Callbacks Objectcallbacks.locked()Determine if the callbacks list has been locked.Callbacks Objectcallbacks.remove()Remove a callback or a collection of callbacks from a callback list. Events > Form Events | Forms.change()Bind an event handler to the “change” JavaScript event, or trigger that event on an element.Selectors > Form | Selectors > jQuery Extensions:checkbox SelectorSelects all elements of type checkbox.Selectors > Form:checked SelectorMatches all elements that are checked or selected.Selectors > HierarchyChild Selector (“parent > child”)Selects all direct child elements specified by “child” of elements specified by “parent”.Traversing > Tree Traversal.children()Get the children of each element in the set of matched elements, optionally filtered by a selector.Selectors > BasicClass Selector (“.class”)Selects all elements with the given class.Effects > Custom | Data | Utilities.clearQueue()Remove from the queue all items that have not yet been run.Events > Mouse Events.click()Bind an event handler to the “click” JavaScript event, or trigger that event on an element.Manipulation > Copying.clone()Create a deep copy of the set of matched elements.Traversing > Tree Traversal.closest()For each element in the set, get the first element that matches the selector by testing the element itself and traversing up through its ancestors in the DOM tree.Selectors > Content Filter:contains() SelectorSelect all elements that contain the specified text.Traversing > Miscellaneous Traversing.contents()Get the children of each element in the set of matched elements, including text and comment nodes.Deprecated > Deprecated 1.10 | Internals | Properties > Properties of jQuery Object Instances .contextThe DOM node context originally passed to jQuery(); if none was passed then context will likely be the document.CSS | Manipulation > Style Properties.css()Get the value of a style property for the first element in the set of matched elements or set one or more CSS properties for every matched element.Data | Miscellaneous > Data Storage.data()Store arbitrary data associated with the matched elements or return the value at the named data store for the first element in the set of matched elements.Events > Mouse Events.dblclick()Bind an event handler to the “dblclick” JavaScript event, or trigger that event on an element.Deferred Objectdeferred.always()Add handlers to be called when the Deferred object is either resolved or rejected.Deferred Objectdeferred.done()Add handlers to be called when the Deferred object is resolved. Deferred Objectdeferred.fail()Add handlers to be called when the Deferred object is rejected. Deferred Object | Deprecated > Deprecated 1.7deferred.isRejected()Determine whether a Deferred object has been rejected.Deferred Object | Deprecated > Deprecated 1.7deferred.isResolved()Determine whether a Deferred object has been resolved.Deferred Objectdeferred.notify()Call the progressCallbacks on a Deferred object with the given args. Deferred Objectdeferred.notifyWith()Call the progressCallbacks on a Deferred object with the given context and args.Deferred Object | Deprecated > Deprecated 1.8deferred.pipe()Utility method to filter and/or chain Deferreds.Deferred Objectdeferred.progress()Add handlers to be called when the Deferred object generates progress notifications.Deferred Objectdeferred.promise()Return a Deferred’s Promise object.Deferred Objectdeferred.reject()Reject a Deferred object and call any failCallbacks with the given args. Deferred Objectdeferred.rejectWith()Reject a Deferred object and call any failCallbacks with the given context and args.Deferred Objectdeferred.resolve()Resolve a Deferred object and call any doneCallbacks with the given args. Deferred Objectdeferred.resolveWith()Resolve a Deferred object and call any doneCallbacks with the given context and args.Deferred Objectdeferred.state()Determine the current state of a Deferred object.Deferred Objectdeferred.then()Add handlers to be called when the Deferred object is resolved, rejected, or still in progress.Effects > Custom.delay()Set a timer to delay execution of subsequent items in the queue. Events > Event Handler Attachment.delegate()Attach a handler to one or more events for all elements that match the selector, now or in the future, based on a specific set of root elements. Effects > Custom | Data | Utilities.dequeue()Execute the next function on the queue for the matched elements. Selectors > HierarchyDescendant Selector (“ancestor descendant”)Selects all elements that are descendants of a given ancestor. Manipulation > DOM Removal.detach()Remove the set of matched elements from the DOM.Deprecated > Deprecated 1.7 | Events > Event Handler Attachment | Removed.die()Remove event handlers previously attached using .live() from the elements.Selectors > Form:disabled SelectorSelects all elements that are disabled.Miscellaneous > Collection Manipulation | Traversing.each()Iterate over a jQuery object, executing a function for each matched element.Selectors > BasicElement Selector (“element”)Selects all elements with the given tag name.Manipulation > DOM Removal.empty()Remove all child nodes of the set of matched elements from the DOM. Selectors > Content Filter:empty SelectorSelect all elements that have no children (including text nodes). Selectors > Form:enabled SelectorSelects all elements that are enabled.Traversing > Miscellaneous Traversing.end()End the most recent filtering operation in the current chain and return the set of matched elements to its previous state.Traversing > Filtering.eq()Reduce the set of matched elements to the one at the specified index. Selectors > Basic Filter | Selectors > jQuery Extensions:eq() SelectorSelect the element at index n within the matched set.Events > Browser Events | Deprecated > Deprecated 1.8.error()Bind an event handler to the “error” JavaScript event.Selectors > Basic Filter | Selectors > jQuery Extensions:even SelectorSelects even elements, zero-indexed. See also odd.Events > Event Objectevent.currentTargetThe current DOM element within the event bubbling phase.Events > Event Objectevent.dataAn optional object of data passed to an event method when the current executing handler is bound.Events > Event Object | Eventsevent.delegateTargetThe element where the currently-called jQuery event handler was attached. Events > Event Objectevent.isDefaultPrevented()Returns whether event.preventDefault() was ever called on this event object.Events > Event Objectevent.isImmediatePropagationStopped()Returns whether event.stopImmediatePropagation() was ever called on this event object.Events > Event Objectevent.isPropagationStopped()Returns whether event.stopPropagation() was ever called on this event object.Events > Event Objectevent.metaKeyIndicates whether the META key was pressed when the event fired. Events > Event ObjectspaceThe namespace specified when the event was triggered.Events > Event Objectevent.pageXThe mouse position relative to the left edge of the document.Events > Event Objectevent.pageYThe mouse position relative to the top edge of the document.Events > Event Objectevent.preventDefault()If this method is called, the default action of the event will not be triggered.Events > Event Objectevent.relatedTargetThe other DOM element involved in the event, if any.Events > Event Objectevent.resultThe last value returned by an event handler that was triggered by this event, unless the value was undefined.Events > Event Objectevent.stopImmediatePropagation()Keeps the rest of the handlers from being executed and prevents the event from bubbling up the DOM tree.Events > Event Objectevent.stopPropagation()Prevents the event from bubbling up the DOM tree, preventing any parent handlers from being notified of the event.Events > Event Objectevent.targetThe DOM element that initiated the event.Events > Event Objectevent.timeStampThe difference in milliseconds between the time the browser created the event and January 1, 1970.Events > Event Objectevent.typeDescribes the nature of the event.Events > Event Objectevent.whichFor key or mouse events, this property indicates the specific key or button that was pressed.Effects > Fading.fadeIn()Display the matched elements by fading them to opaque.Effects > Fading.fadeOut()Hide the matched elements by fading them to transparent.Effects > Fading.fadeTo()Adjust the opacity of the matched elements.Effects | Effects > Fading.fadeToggle()Display or hide the matched elements by animating their opacity. Selectors > Form | Selectors > jQuery Extensions:file SelectorSelects all elements of type file.Traversing > Filtering.filter()Reduce the set of matched elements to those that match the selector or pass the func tion’s test.Traversing > Tree Traversal.find()Get the descendants of each element in the current set of matched elements, filtered by a selector, jQuery object, or element.Effects > Custom.finish()Stop the currently-running animation, remove all queued animations, and complete all animations for the matched elements.Traversing > Filtering.first()Reduce the set of matched elements to the first in the set.Selectors > Child Filter:first-child SelectorSelects all elements that are the first child of their parent.Selectors > Child Filter:first-of-type SelectorSelects all elements that are the first among siblings of the same element name.Selectors > Basic Filter | Selectors > jQuery Extensions:first SelectorSelects the first matched element.Events > Form Events | Forms.focus()Bind an event handler to the “focus” JavaScript event, or trigger that event on an element.Selectors > Basic Filter | Selectors > Form:focus SelectorSelects element if it is currently focused.Events > Form Events.focusin()Bind an event handler to the “focusin” event.Events > Keyboard Events | Events > Mouse Events.focusout()Bind an event handler to the “focusout” JavaScript event.Miscellaneous > DOM Element Methods.get()Retrieve the DOM elements matched by the jQuery object.Selectors > Basic Filter | Selectors > jQuery Extensions:gt() SelectorSelect all elements at an index greater than index within the matched set. Traversing > Filtering.has()Reduce the set of matched elements to those that have a descendant that matches the selector or DOM element.Selectors > AttributeHas Attribute Selector [name]Selects elements that have the specified attribute, with any value.Selectors > Content Filter | Selectors > jQuery Extensions:has() SelectorSelects elements which contain at least one element that matches the specified selector.Attributes | Manipulation > Class Attribute | CSS.hasClass()Determine whether any of the matched elements are assigned the given class.Selectors > Basic Filter | Selectors > jQuery Extensions:header SelectorSelects all elements that are headers, like h1, h2, h3 and so on.CSS | Dimensions | Manipulation > Style Properties.height()Get the current computed height for the first element in the set of matched elements or set the height of every matched element.Selectors > jQuery Extensions | Selectors > Visibility Filter:hidden SelectorSelects all elements that are hidden.Effects > Basics.hide()Hide the matched elements.Events > Mouse Events.hover()Bind one or two handlers to the matched elements, to be executed when the mouse pointer enters and leaves the elements.Attributes | Manipulation > DOM Insertion, Inside.html()Get the HTML contents of the first element in the set of matched elements or set the HTML contents of every matched element.Selectors > BasicID Selector (“#id”)Selects a single element with the given id attribute.Selectors > Form | Selectors > jQuery Extensions:image SelectorSelects all elements of type image.Miscellaneous > DOM Element Methods.index()Search for a given element from among the matched elements.CSS | Dimensions | Manipulation > Style Properties.innerHeight()Get the current computed height for the first element in the set of matched elements, including padding but not border.CSS | Dimensions | Manipulation > Style Properties.innerWidth()Get the current computed width for the first element in the set of matched elements, including padding but not border.Selectors > Form | Selectors > jQuery Extensions:input SelectorSelects all input, textarea, select and button elements.Manipulation > DOM Insertion, Outside.insertAfter()Insert every element in the set of matched elements after the target. Manipulation > DOM Insertion, Outside.insertBefore()Insert every element in the set of matched elements before the target. Traversing > Filtering.is()Check the current matched set of elements against a selector, element, or jQuery object and return true if at least one of these elements matches the given arguments.CorejQuery()Return a collection of matched elements either found in the DOM based on passed argument(s) or created by passing an HTML string.Internals | Properties > Properties of jQuery Object Instances.jqueryA string containing the jQuery version number.Ajax > Low-Level InterfacejQuery.ajax()Perform an asynchronous HTTP (Ajax) request.Ajax > Low-Level InterfacejQuery.ajaxPrefilter()Handle custom Ajax options or modify existing options before each request is sent and before they are processed by $.ajax().Ajax > Low-Level InterfacejQuery.ajaxSetup()Set default values for future Ajax requests. Its use is not recommended. Ajax > Low-Level InterfacejQuery.ajaxTransport()Creates an object that handles the actual transmission of Ajax data. Deprecated > Deprecated 1.3 | UtilitiesjQuery.boxModelDeprecated in jQuery 1.3 (see jQuery.support). States if the current page, in the user’s browser, is being rendered using the W3C CSS Box Model. Deprecated > Deprecated 1.3 | Properties > Properties of the Global jQuery Object | UtilitiesjQuery.browserContains flags for the useragent, read from erAgent. This property was removed in jQuery 1.9 and is available only through the jQuery.migrate plugin. Please try to use feature detection instead. Callbacks ObjectjQuery.Callbacks()A multi-purpose callbacks list object that provides a powerful way to manage callback lists.UtilitiesjQuery.contains()Check to see if a DOM element is a descendant of another DOM element. CSSjQuery.cssHooksHook directly into jQuery to override how particular CSS properties are retrieved or set, normalize CSS property naming, or create custom properties.Data | UtilitiesjQuery.data()Store arbitrary data associated with the specified element and/or return the value that was set.Deferred ObjectjQuery.Deferred()A constructor function that returns a chainable utility object with methods to register multiple callbacks into callback queues, invoke callback queues, and relay the success or failure state of any synchronous or asynchronous function.Data | UtilitiesjQuery.dequeue()Execute the next function on the queue for the matched element.UtilitiesjQuery.each()A generic iterator function, which can be used to seamlessly iterate over both objects and arrays. Arrays and array-like objects with a length property (such as a function’s arguments object) are iterated by numeric index, from 0 to length-1. Other objects are iterated via their named properties.InternalsjQuery.error()Takes a string and throws an exception containing it.UtilitiesjQuery.extend()Merge the contents of two or more objects together into the first object. UtilitiesjQuery.fn.extend()Merge the contents of an object onto the jQuery prototype to provide new jQuery instance methods.Effects > Custom | Properties > Properties of the Global jQuery ObjectjQuery.fx.intervalThe rate (in milliseconds) at which animations fire.Effects > Custom | Properties > Properties of the Global jQuery ObjectjQuery.fx.offGlobally disable all animations.Ajax > Shorthand MethodsjQuery.get()Load data from the server using a HTTP GET request.Ajax > Shorthand MethodsjQuery.getJSON()Load JSON-encoded data from the server using a GET HTTP request.Ajax > Shorthand MethodsjQuery.getScript()Load a JavaScript file from the server using a GET HTTP request, then execute it.UtilitiesjQuery.globalEval()Execute some JavaScript code globally.UtilitiesjQuery.grep()Finds the elements of an array which satisfy a filter function. The original array is not affected.DatajQuery.hasData()Determine whether an element has any jQuery data associated with it. CorejQuery.holdReady()Holds or releases the execution of jQuery’s ready event.UtilitiesjQuery.inArray()Search for a specified value within an array and return its index (or -1 if not found).UtilitiesjQuery.isArray()Determine whether the argument is an array.UtilitiesjQuery.isEmptyObject()Check to see if an object is empty (contains no enumerable properties). UtilitiesjQuery.isFunction()Determine if the argument passed is a Javascript function object.UtilitiesjQuery.isNumeric()Determines whether its argument is a number.UtilitiesjQuery.isPlainObject()Check to see if an object is a plain object (created using “{}” or “new Object”).UtilitiesjQuery.isWindow()Determine whether the argument is a window.UtilitiesjQuery.isXMLDoc()Check to see if a DOM node is within an XML document (or is an XML document). UtilitiesjQuery.makeArray()Convert an array-like object into a true JavaScript array.UtilitiesjQuery.map()Translate all items in an array or object to new array of items. UtilitiesjQuery.merge()Merge the contents of two arrays together into the first array.Core | Miscellaneous > Setup MethodsjQuery.noConflict()Relinquish jQuery’s control of the $ variable.UtilitiesjQuery.noop()An empty function.UtilitiesjQuery.now()Return a number representing the current time.Miscellaneous > Collection Manipulation | Forms | Ajax > Helper FunctionsjQuery.param()Create a serialized representation of an array or object, suitable for use in a URL query string or Ajax request.UtilitiesjQuery.parseHTML()Parses a string into an array of DOM nodes.UtilitiesjQuery.parseJSON()Takes a well-formed JSON string and returns the resulting JavaScript object.UtilitiesjQuery.parseXML()Parses a string into an XML document.Ajax > Shorthand MethodsjQuery.post()Load data from the server using a HTTP POST request.Events > Event Handler Attachment | UtilitiesjQuery.proxy()Takes a function and returns a new one that will always have a particular context.Data | UtilitiesjQuery.queue()Show or manipulate the queue of functions to be executed on the matched element.Data | UtilitiesjQuery.removeData()Remove a previously-stored piece of data.Core | Deprecated > Deprecated 1.7 | RemovedjQuery.sub()Creates a new copy of jQuery whose properties and methods can be modified without affecting the original jQuery object.Properties > Properties of the Global jQuery Object | UtilitiesjQuery.supportA collection of properties that represent the presence of different browser features or bugs. Intended for jQuery’s internal use; specific properties may be removed when they are no longer needed internally toimprove page startup performance. For your own project’sfeature-detection needs, we strongly recommend the use of an external library such as Modernizr instead of dependency on properties in jQuery.support.UtilitiesjQuery.trim()Remove the whitespace from the beginning and end of a string.UtilitiesjQuery.type()Determine the internal JavaScript [[Class]] of an object.UtilitiesjQuery.unique()Sorts an array of DOM elements, in place, with the duplicates removed. Note that this only works on arrays of DOM elements, not strings or numbers.Core | Deferred ObjectjQuery.when()Provides a way to execute callback functions based on one or more objects, usually Deferred objects that represent asynchronous events.Events > Keyboard Events.keydown()Bind an event handler to the “keydown” JavaScript event, or trigger that event on an element.Events > Keyboard Events.keypress()Bind an event handler to the “keypress” JavaSc ript event, or trigger that event on an element.Events > Keyboard Events.keyup()Bind an event handler to the “keyup” JavaScript event, or trigger that event on an element.Selectors > Basic Filter:lang() SelectorSelects all elements of the specified language.Traversing > Filtering.last()Reduce the set of matched elements to the final one in the set. Selectors > Child Filter:last-child SelectorSelects all elements that are the last child of their parent.Selectors > Child Filter:last-of-type SelectorSelects all elements that are the last among siblings of the same element name.Selectors > Basic Filter | Selectors > jQuery Extensions:last SelectorSelects the last matched element.Properties > Properties of jQuery Object Instances.lengthThe number of elements in the jQuery object.Deprecated > Deprecated 1.7 | Events > Event Handler Attachment | Removed.live()Attach an event handler for all elements which match the current selector, now and in the future.Ajax > Shorthand Methods.load()Load data from the server and place the returned HTML into the matched element.Deprecated > Deprecated 1.8 | Events > Document Loading.load()Bind an event handler to the “load” JavaScript ev ent.Selectors > Basic Filter | Selectors > jQuery Extensions:lt() SelectorSelect all elements at an index less than index within the matched set. Traversing > Filtering.map()Pass each element in the current matched set through a function, producing a new jQuery object containing the return values.Events > Mouse Events.mousedown()。
jQuery简单学习手册

jQuery简单学习手册由于现在各种浏览器越来越多,客户使用的浏览器也是五花八门,大家在开发时自己手工写的JS可能会存在各种兼容性问题,为了节省时间同时能有更人性化的操作体验(列如其中的ui插件就提供了非常多的功能),所以推荐在开发时使用jQuery,根据官方文档上的说明它兼容IE 6.0+, FF 1.5+, Safari 2.0+, Opera 9.0+等浏览器,同时它将一些常用的操作都封装到了框架中,节省写代码时间并不用考虑兼容性。
目前CEMIS中集成的jQuery版本为1.7.2,jQuery UI版本为1.8jQuery可以用美元符$或jQuery来写,但由于CEMIS中有另一款类库prototype也是使用$,为了避免$对象冲突,所以在cemis中都使用jQuery(注意大小写)。
以下是我在开发中常用到的一些功能,分享给大家:◆jQuery框架⏹选择器◆根据ID匹配一个元素:<div id=”test”></div>jQuery(“#test”);◆根据类匹配元素:<div class=”test”>1</div>,<div class=”test”>3</div>jQuery(“.test”);◆匹配所有不可见元素:<div style=”display:none”>1</div>,<div>2</div>jQuery("div:hidden");将匹配<div style=”display:none”>1</div>◆匹配所有可见元素:<div style=”display:none”>1</div>,<div>2</div>jQuery("div:visible");将匹配<div>2</div>◆匹配给定的属性是某个特定值的元素:<input type=”checkbox”name=”test1”value=”1”/>,<input type=”checkbox”name=”test1” value=”2” />,<input type=”checkbox” name=”test2” value=”1” />jQuery ("input[name=' test2']").attr("checked", true);即能选中第3个复选框⏹属性◆取得一个匹配元素的属性值:<img id=”test” src=”1.jpg” />jQuery(“#test”).attr(“src”);或jQuery(“img”).attr(“src”);最后获取的值为1.jpg◆为匹配元素设置一个属性值:<img id=”test” />jQuery(“#test”).arrt(“src”, “1.jpg”);结果为<img id=”test” src=”1.jpg” />◆为匹配元素设置多个属性值:<img id=”test” />jQuery("#test").attr({ src: "1.jpg", alt: "测试" });结果为<img id=”test” src=”1.jpg” alt=”测试” />◆从匹配元素删除属性:<img id=”test” src=”1.jpg” alt=”测试” />jQuery("#test").removeAttr("alt");结果为<img id=”test” src=”1.jpg” />◆为每个匹配的元素添加指定的类名:<div id=”test”>1</div>jQuery(“#test”). addClass("myclass");结果为<div id=”test” class=” myclass”>1</div>◆从所有匹配的元素中删除全部或者指定的类:<div id=”test” class=” myclass”>1</div>jQuery(“#test”). removeClass(“myclass”)或jQuery(“#test”). removeClass();结果为<div id=”test”>1</div>◆取得第一个匹配元素的html内容:<div id="test"><span>div1</span></div>,<div id="test">div2</div>jQuery(“#test”).html();结果为<span> div1</span>◆设置第一个匹配元素的html内容:<div id="test"><span>div1</span></div>,<div id="test">div2</div>jQuery(“#test”).html(“a”);结果为<div id="test">a</div>,<div id="test">div2</div>◆设置所有匹配元素的html内容:<div id="test"><span>div1</span></div>,<div id="test">div2</div>jQuery(“div”).html(“aa”);结果为<div id="test">aa</div>,<div id="test">aa</div>◆取得一个或所有匹配元素的文本内容:<div id="test"><span>div1</span></div>,<div id="test">div2</div>jQuery(“#test”).text();或jQuery(“div”).text();结果为div1或div1div2设置文本内容与前面的设置html类似,使用text(“xx”)的方式。
jquery_详细中文说明教学文档

目录部分常用方法速查 (2)选择器 (2)表单选择器 (4)属性 (5)节点匹配 (6)文本处理 (12)Css (13)事件 (15)动画效果 (18)Ajax (20)其他 (24)Ajax (24)1. load( url, [data], [callback] ) (24)2. jQuery.get( url, [data], [callback] ) (25)3. jQuery.post( url, [data], [callback], [type] ) (26)4. jQuery.getScript( url, [callback] ) (27)5. jQuery Ajax 事件 (27)6. jQuery.ajax( options ) (29)7. jQuery.ajaxSetup( options ) (31)8. serialize() 与serializeArray() (31)1部分常用方法速查$()如果()内是css选择器:找到相应的节点包装成JQuery对象DOM对象:直接包装成JQuery对象一段HTML代码:先创建DOM对象,再包装成JQuery对象$("<div></div>").appendTo($(obj))返回jQuery$(#id)根据给定的ID匹配一个元素。
返回jQuery$(element)根据给定的元素名匹配所有元素返回Array<Element(s)>$(.class)根据给定的类匹配元素。
返回Array<Element(s)>$(*)匹配所有元素返回Array<Element(s)>$(selector1,selector2,selectorN)将每一个选择器匹配到的元素合并后一起返回。
返回Array<Element(s)>选择器parent > child取得<div>下的所有<span>子节点$("div > span")返回Array<Element(s)>:first选取所有<div>元素中第一个<div>元素$("div:first")返回jQuery:last选取所有<div>元素中最后一个<div>元素$("div:last")返回jQuery:not(Selector)选取所有class不是mytest的<div>元素$("div:not(.mytest)")返回Array<Element(s)>:even查找表格的偶数行,从0开始计数$("tr:even")返回Array<Element(s)>:odd查找表格的奇数行,从0开始计数$("tr:odd")返回Array<Element(s)>:eq(index)匹配一个给定索引值的元素,从0开始计数$("tr:eq(1)")返回Array<Element(s)>:gt(index)匹配所有大于给定索引值的元素,从0开始计数$("tr:gt(0)")返回Array<Element(s)>:lt(index)匹配所有小于给定索引值的元素,从0开始计数$("tr:lt(2)")返回Array<Element(s)>:animated选取当前正在执行动画的所有元素$(":animated")返回Array<Element(s)>:contains(string)选取所有文本内容包含“关键词”的<div>元素$("div:contains('关键词')")返回Array<Element(s)>:has查找所有含有<p>子元素的<div>父元素$("div:has(p)")返回Array<Element(s)>:empty选取所有空<div></div>的元素$("div:empty")返回Array<Element(s)>:visible查找所有可见元素$("tr:visible")返回Array<Element(s)>[attribute = value]选取文本输入框的input元素$("input[type=text]")返回Array<Element(s)>[attribute != value]选取所有不是hidden的input元素,注意,没有type属性的input也会被选取$("input[type!=hidden]")返回Array<Element(s)>[attribute ^= value]选取开头为mailto:的所有a链接$("a[href^='mailto']")返回Array<Element(s)>[attribute $= value]选取所有结尾为.jpg的img图片$("img[src$='.jpg']")返回Array<Element(s)>表单选择器:input查找所有的input元素(包括input, textarea, select和button)$(":input")返回Array<Element(s)>:password查找所有密码框$(":password")返回Array<Element(s)>:text查找所有单行文本框$(":text")返回Array<Element(s)>:radio查找所有单选按钮$(":radio")返回Array<Element(s)>:checkbox查找所有复选框$(":checkbox")返回Array<Element(s)>:checked查找所有选中的checkbox, radio$("input:checked")返回Array<Element(s)>:selected查找所有选中的选项元素$("select:selected")返回Array<Element(s)>属性attr(key) attr(key,value)设置一个属性的值HTML:<img src="test.jpg"/>jQuery:$("img").attr("src");Result:test.jpg返回jQueryremoveAttr(key)删除一个属性HTML:<img src="test.jpg"/>jQuery:$("img").removeAttr("src");Result:[<img /> ]返回jQueryaddClass(class)追加指定的类名HTML:<p>Hello</p>jQuery:$("p").addClass("selected highlight");Result:[ <p class="selected highlight">Hello</p> ] 如果要替换样式,用attr() 返回jQueryremoveClass()移除样式Html:<p class="red">你最喜欢的是?</p>JQuery:$("p").removeClass("red");Result:<p >你最喜欢的是?</p>可以同时移除多个样式:$("p").removeClass("red bold");或者全部移除样式:$("p").removeClass();返回jQuerytoggleClass()如果节点存在该样式,则移除,不存在,则追加$("p").toggleClass("blue");返回jQueryhasClass(class)判断节点是否存在该样式,返回布尔值$("p").hasClass("blue"); 该方法等价于:$("p").is(".blue"); 返回jQueryhtml()取得或设置文本内容类似innerHTML()仅可用于html文档返回String/jQuerytext()取得或设置文本内容类似innerText()可以用于html和xml文档返回String/jQueryval()取得或设置input文本框的值Html:<input type="text" id="searchbox" value="搜索的内容…" /> JQuery:$("searchbox").focus(function(){if(this.val()=="搜索的内容…"){this.val("")}});$("searchbox").blur(function(){if(this.val()==""){this.val(this.defaultValue)}});this.defaultValue 表示input文本框的默认value通过val()还能做到将表单多选框,checkbox,radio事先选中:$(":checkbox").val(["check2","check3"]);$(":radio").val(["radio2"]);返回String/Array节点匹配each(callback)为每一个匹配的元素执行一个函数迭代两个图像,并设置它们的src 属性注意此处this 指代的是DOM 对象而非jQuery 对象HTML:<img/><img/>jQuery:$("img").each(function(i){this.src = "test" + i + ".jpg";});Result:[ <img src="test0.jpg" />, <img src="test1.jpg" /> ]返回jQuerysize()/length获取对象中元素的个数$("img").size();$("img").length;返回Numberindex([subject])匹配的元素,并返回相应元素的索引值,从0开始计数HTML:<ul><li id="foo">foo</li><li id="bar">bar</li><li id="baz">baz</li></ul>jQuery:$('li').index($('#bar')); //1$('li').index($('li:gt(0)')); //1$('#bar').index('li'); //1$('#bar').index(); //1返回Numberget()/get(index)get():以数组形式取得所有匹配的节点集合get(index) :index存在则从中选择某一个DOM节点HTML:<img src="test1.jpg"/><img src="test2.jpg"/>jQuery:$("img").get(0);Reslut:[ <img src="test1.jpg"/> ]返回Array<Element>/ Elementeq(index)以对象形式获取第index个元素,位置从0算起获取匹配的第二个元素HTML:<p> This is just a test.</p><p> So is this</p>jQuery:$("p").eq(1)Result:[ <p> So is this</p> ]补充 .get(index)和.eq(index)的区别.get(index)返回的是一个html数组.eq(index)返回的是一个Jquery对象$("ul li").get(1).css("color", "red");//这个是错误的$("ul li").eq(1).css("color", "red");//这个是正确的同理将JQuery对象转换为DOM对象可以使用get alert一个非JQuery对象,如:var $cr = $("#cr");var cr = $cr.get(0);alert(cr.checked);返回jQueryfirst()获取匹配的第一个元素$('li').first() 等价于$('li:first')返回jQuerylast()获取匹配的最后一个元素$('li').last() 等价于$('li:last')返回jQueryfilter(fn)筛选出与指定函数返回值匹配的元素集合保留子元素中不含有ol的元素。
JQuery入门、手册及教程

浅谈JQUREY(摘自/softwave/article/details/2070815)JQUERY手册(第七页,附教程)Jquery是继prototype之后又一个优秀的Javascript框架。
对prototype我使用不多,简单了解过。
但使用上jquery 之后,马上被她的优雅吸引住了。
有人使用这样的一比喻来比较prototype和jquery:prototype就像Java,而jquery 就像ruby.实际上我比较喜欢java(少接触Ruby罢了)但是jquery的简单的实用的确有相当大的吸引力啊!在项目里我把jquery作为自已唯一的框架类包。
使用其间也有一点点心得,其实这些心得,在jquery的文档上面也可能有讲,不过还是记下来,以备忘罢。
一,找到你了!还记得$()这个东西吧?prototype还是DWR都使用了这个函数代替document.getElementById()。
没错,jquery也跟风了。
为达到document.getElementById()的目的,jquery是这样写的:Java代码1.var someElement = $("#myId");[java]view plaincopyprint?1.var someElement = $("#myId");看起来比其他两个框架的要多了一个#,好,看看下面的用法:Java代码1.$("div p");(1)2.$("div.container")(2)3.$("div #msg");(3)4.$("table a",context);(4)[java]view plaincopyprint?1.$("div p");(1) $("div.container")(2) $("div #msg");(3) $("table a",context);(4)在prototype里看过这样的写法吗?第一行代码得到所有<div>标签下的<p>元素。
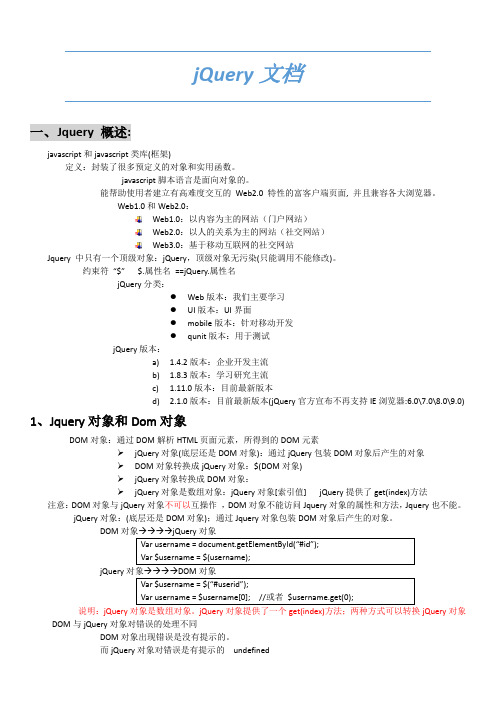
jQuery文档

jQuery文档一、J query概述:javascript和javascript类库(框架)定义:封装了很多预定义的对象和实用函数。
javascript脚本语言是面向对象的。
能帮助使用者建立有高难度交互的Web2.0 特性的富客户端页面, 并且兼容各大浏览器。
Web1.0和Web2.0:Web1.0:以内容为主的网站(门户网站)Web2.0:以人的关系为主的网站(社交网站)Web3.0:基于移动互联网的社交网站Jquery 中只有一个顶级对象:jQuery,顶级对象无污染(只能调用不能修改)。
约束符“$” $.属性名==jQuery.属性名jQuery分类:●Web版本:我们主要学习●UI版本:UI界面●mobile版本:针对移动开发●qunit版本:用于测试jQuery版本:a) 1.4.2版本:企业开发主流b) 1.8.3版本:学习研究主流c) 1.11.0版本:目前最新版本d) 2.1.0版本:目前最新版本(jQuery官方宣布不再支持IE浏览器:6.0\7.0\8.0\9.0)1、Jquery对象和Dom对象DOM对象:通过DOM解析HTML页面元素,所得到的DOM元素jQuery对象(底层还是DOM对象):通过jQuery包装DOM对象后产生的对象DOM对象转换成jQuery对象:$(DOM对象)jQuery对象转换成DOM对象:jQuery对象是数组对象:jQuery对象[索引值] jQuery提供了get(index)方法注意:DOM对象与jQuery对象不可以互操作,DOM对象不能访问Jquery对象的属性和方法,Jquery也不能。
jQuery对象:(底层还是DOM对象);通过Jquery对象包装DOM对象后产生的对象。
DOMjQuery说明:jQuery对象是数组对象。
jQuery对象提供了一个get(index)方法;两种方式可以转换jQuery对象DOM与jQuery对象对错误的处理不同DOM对象出现错误是没有提示的。
jQuery完全手册

jQuery完全手册jQuery是一种流行的JavaScript库,它允许开发者以更简单的方式对HTML文档进行操作。
jQuery提供了许多有用的功能,比如DOM操作、事件处理、动画效果等等。
本文将介绍jQuery的完整手册,包括其语法、文档对象模型、事件和效果。
一、语法jQuery语法非常简单,并且易学易用。
它是基于CSS选择器的,可以通过选中所有类似文本的元素来实现功能。
例如:$(document).ready(function(){$(\"button\").click(function(){$(\"p\").hide();});});上面的代码意思是,当文档加载完毕时执行一个函数,然后当按钮被点击时隐藏所有段落元素。
几个重要的jQuery语法如下:1. $(selector).action():这是最基本的语句,它为jQuery选择器选择元素,并对它们执行某个操作。
2. $(document).ready(function(){}):这个语句表示文档已经加载完毕,可以执行代码了。
3. $(this):这个语句用于获取当前元素。
4. $(selector).each(function(){}):这个语句用于迭代一个选择器匹配的元素集合,并为每个元素执行一个函数。
二、文档对象模型jQuery有一个强大的文档对象模型,可以使您轻松地遍历和操作HTML元素和属性。
在jQuery中,文档对象模型由以下内容组成:1. 选择器:通过选择器可以选择文档中的元素,其语法类似于CSS选择器。
2. 属性操作:设置和获取元素的属性值。
3. 样式操作:设置和获取元素的样式。
4. HTML操作:可以操作元素的HTML内容。
5. 文本操作:可以操作元素的文本内容。
三、事件jQuery还提供了一系列用于处理事件的方法。
借助事件处理程序,可以在元素上定义事件,比如点击事件、鼠标悬停事件等。
jquery.editable-select.js使用文档

jquery.editable-select.js使⽤⽂档<select id="SCName" class="next-input-scnst" style="width: 200px;"> <option value="double">double</option> <option value="precise">precise</option> <option value="string">string</option></select>function editableSelect(){setSelectedOption("#SCName")$('#SCName').editableSelect({bg_iframe: false,case_sensitive: false,items_then_scroll: 10 ,isFilter:false,effects:'slide'});}//设置可编辑下拉的默认值function setSelectedOption(selector){$(selector +" > option").eq(1).attr("selected",true);//设置第⼀个下拉为默认值}//获取选中值,直接⽤$('#SCName').val()就⾏$('#SCName').val();选项设置filter:过滤,即当输⼊内容时下拉选项会匹配输⼊的字符,⽀持中⽂,true/false,默认true。
effects:动画效果,当触发弹出下拉选择框时的下拉框展⽰过渡效果,有default,slide,fade三个值,默认是default。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
2$(”p”).addClass(css中定义的样式类型); 给某个元素添加样式3$(”img”).attr(,src:”test.jpg”,alt:”test Image”-);给某个元素添加属性/值,参数是map4$(”img”).attr(”src”,”test.jpg”);给某个元素添加属性/值5$(”img”).attr(”title”,function() { return this.src }); 给某个元素添加属性/值6$(”元素名称”).html();获得该元素内的内容(元素,文本等)7$(”元素名称”).html(”<b>new stuff</b>”);给某元素设置内容8$(”元素名称”).removeAttr(”属性名称”)给某元素删除指定的属性以及该属性的值9$(”元素名称”).removeClass(”class”)给某元素删除指定的样式10$(”元素名称”).text();获得该元素的文本11$(”元素名称”).text(value);设置该元素的文本值为value12$(”元素名称”).toggleClass(class)当元素存在参数中的样式的时候取消,如果不存在就设置此样式13$(”input元素名称”).val();获取input元素的值14$(”input元素名称”).val(value);设置input元素的值为value15 Manipulation:16$(”元素名称”).after(content); 在匹配元素后面添加内容17$(”元素名称”).append(content);将content作为元素的内容插入到该元素的后面18$(”元素名称”).appendTo(content);在content后接元素19$(”元素名称”).before(content);与after方法相反20$(”元素名称”).clone(布尔表达式) 当布尔表达式为真时,克隆元素(无参时,当作true处理)21$(”元素名称”).empty()将该元素的内容设置为空22$(”元素名称”).insertAfter(content);将该元素插入到content之后23$(”元素名称”).insertBefore(content);将该元素插入到content之前24$(”元素”).prepend(content);将content作为该元素的一部分,放到该元素的最前面25$(”元素”).prependTo(content);将该元素作为content的一部分,放content的最前面26$(”元素”).remove();删除所有的指定元素27$(”元素”).remove(”exp”);删除所有含有exp的元素28$(”元素”).wrap(”html”);用html来包围该元素29$(”元素”).wrap(element);用element来包围该元素30 Traversing:31 add(expr)32 add(html)33 add(elements)34 children(expr)35 contains(str)36 end()37 filter(expression)38 filter(filter)39 find(expr)40 is(expr)41 next(expr)42 not(el)44 not(elems)45 parent(expr)46 parents(expr)47 prev(expr)48 siblings(expr)4950 Core:51$(html).appendTo(”body”)相当于在body中写了一段html代码52 $(elems) 获得DOM上的某个元素53 $(function(),……..-);执行一个函数54$(”div > p”).css(”border”,“1px solid gray”);查找所有div的子节点p,添加样式55$(”input:radio”, document.forms[0]) 在当前页面的第一个表单中查找所有的单选按钮56 $.extend(prop) prop是一个jquery对象,57举例:58 jQuery.extend({59 min: function(a, b) { return a < b ? a : b; },60 max: function(a, b) { return a > b ? a : b; }61 });62 jQuery( expression, [context] ) —$( expression, [context]); 在默认情况下,$()查询的是当前HTML文档中的DOM元素。
6364 each( callback ) 以每一个匹配的元素作为上下文来执行一个函数65举例:166$(”span”).click(function){67$(”li”).each(function(){68 $(this).toggleClass(”example”);69 });70 });71举例:272$(”button”).click(function () {73$(”div”).each(function (index, domEle) {74// domEle == this75$(domEle).css(”backgroundColor”,“yellow”);76if ($(this).is(”#stop”)) {77$(”span”).text(”Stopped at div index #” + index);78return false;79 }80 });81 });828384 jQuery Event:8586 ready(fn); $(document).ready()注意在body中没有onload事件,否则该函数不能执行。
在每个页面中可以87有很多个函数被加载执行,按照fn的顺序来执行。
88 bind( type, [data], fn ) 为每一个匹配元素的特定事件(像click)绑定一个或多个事件处理器函数。
可能的事件属性有:blur, focus, load, resize, scroll, unload, click, dblclick, mousedown, mouseup, mousemove,89 mouseover, mouseout, mouseenter, mouseleave, change, select, submit, keydown, keypress,90 keyup, error91 one( type, [data], fn ) 为每一个匹配元素的特定事件(像click)绑定一个或多个事件处理器函数。
在每个对92象上,这个事件处理函数只会被执行一次。
其他规则与bind()函数相同。
9394 trigger( type, [data] ) 在每一个匹配的元素上触发某类事件。
95 triggerHandler( type, [data] ) 这一特定方法会触发一个元素上特定的事件(指定一个事件类型),同时取消浏览器对此事件的默认行动96 unbind( [type], [data] ) 反绑定,从每一个匹配的元素中删除绑定的事件。
97$(”p”).unbind()移除所有段落上的所有绑定的事件98$(”p”).unbind(“click” ) 移除所有段落上的click事件99 hover( over, out ) over,out都是方法, 当鼠标移动到一个匹配的元素上面时,会触发指定的第一个函数。
当鼠标移出这个元素时,会触发指定的第二个函数。
100$(”p”).hover(function(){101 $(this).addClass(”over”);102 },103function(){104 $(this).addClass(”out”);105 }106 );107108 toggle( fn, fn ) 如果点击了一个匹配的元素,则触发指定的第一个函数,当再次点击同一元素时,则触发指定的第二个函数。
109$(”p”).toggle(function(){110 $(this).addClass(”selected”);111 },112function(){113 $(this).removeClass(”selected”);114 }115 );116117元素事件列表说明118注:不带参数的函数,其参数为可选的 fn。
jQuery不支持form元素的reset事件。
119事件描述支持元素或对象120 blur( ) 元素失去焦点 a, input, textarea, button, select, label, map, area121 change( ) 用户改变域的内容 input, textarea, select122 click( ) 鼠标点击某个对象几乎所有元素123 dblclick( ) 鼠标双击某个对象几乎所有元素124 error( ) 当加载文档或图像时发生某个错误 window, img125 focus( ) 元素获得焦点 a, input, textarea, button, select, label, map, area126 keydown( ) 某个键盘的键被按下几乎所有元素127 keypress( ) 某个键盘的键被按下或按住几乎所有元素128 keyup( ) 某个键盘的键被松开几乎所有元素129 load( fn ) 某个页面或图像被完成加载 window, img130 mousedown( fn ) 某个鼠标按键被按下几乎所有元素131 mousemove( fn ) 鼠标被移动几乎所有元素132 mouseout( fn ) 鼠标从某元素移开几乎所有元素133 mouseover( fn ) 鼠标被移到某元素之上几乎所有元素134 mouseup( fn ) 某个鼠标按键被松开几乎所有元素135 resize( fn ) 窗口或框架被调整尺寸 window, iframe, frame136 scroll( fn ) 滚动文档的可视部分时 window137 select( ) 文本被选定 document, input, textarea138 submit( ) 提交按钮被点击 form139 unload( fn ) 用户退出页面 window140141 JQuery Ajax 方法说明:142143 load( url, [data], [callback] ) 装入一个远程HTML内容到一个DOM结点。
