60个实用的jQuery代码片段
jq常用方法

jq常用方法jq是一个快速、简洁、灵活的JavaScript库,它允许我们轻松地操纵HTML文档,解析和处理JSON数据、处理表单和事件等。
在使用jq时,我们经常用到一些常用方法,那么接下来,我们就来一一讲解。
1. 选择器在jq中,选择器是最为基本的部分,它可以让我们快速地筛选元素,比如:- $("#id"):根据id选择元素。
- $(".class"):根据class选择元素。
- $("tag"):根据标签名选择元素。
- $("element").find(selector):在指定元素中查找符合条件的元素。
2. 事件绑定在jq中,我们可以通过事件绑定来实现在指定元素上触发事件。
常用的事件有:- $(selector).click(function(){}):点击元素触发事件。
- $(selector).mouseover(function(){}):鼠标移上元素触发事件。
- $(selector).submit(function(){}):表单提交触发事件。
- $(selector).focus(function(){}):元素获得焦点触发事件。
3. DOM操作在jq中,我们可以通过一些方法来快速地操作DOM元素,比如:- $(selector).html():获取或设置元素的HTML内容。
- $(selector).text():获取或设置元素的文本内容。
- $(selector).attr():获取或设置元素的属性。
- $(selector).addClass():为元素添加class。
- $(selector).remove():删除指定元素。
4. 动画效果在jq中,我们可以通过动态效果来增加网页的交互性,比如:- $(selector).show(speed,callback):显示元素,可以设置速度和回调函数。
50个必备的实用jQuery代码段

50个必备的实用jQuery代码段(1) 本文会给你们展示50个jquery代码片段,这些代码能够给你的javascript项目提供帮助。
其中的一些代码段是从jQuery1.4.2才开始支持的做法,另一些则是真正有用的函数或方法,他们能够帮助你又快又好地把事情完成。
这些都是我尽量记住的有着最佳性能的代码段,因此如果你发现你任何可以做得更好的地方的话,欢迎把你的版本粘贴在评论中!我希望你在这一文章中能找到有帮助的东西。
1. 如何创建嵌套的过滤器:1.//允许你减少集合中的匹配元素的过滤器,2.//只剩下那些与给定的选择器匹配的部分。
在这种情况下,3.//查询删除了任何没(:not)有(:has)4.//包含class为“selected”(.selected)的子节点。
5..filter(":not(:has(.selected))")2. 如何重用元素搜索1.var allItems = $("div.item");2.var keepList = $("div#container1 div.item");3.//现在你可以继续使用这些jQuery对象来工作了。
例如,4.//基于复选框裁剪“k eep list”,复选框的名称5.//符合6.< DIV >class names:7.$(formToLookAt + " input:checked").each(function() {8. keepList = keepList.filter("." + $(this).attr("name"));9.});10.< /DIV>3. 任何使用has()来检查某个元素是否包含某个类或是元素:1.//jQuery 1.4.*包含了对这一has方法的支持。
该方法找出2.//某个元素是否包含了其他另一个元素类或是其他任何的3.//你正在查找并要在其之上进行操作的东东。
39个超实用jQuery实例应用特效

39个超实⽤jQuery实例应⽤特效摘要:程序员和Web设计师可以利⽤jQuery的诸多特性开发设计出许多光彩夺⽬的⽹站,当然这也取决于设计师们⾃⼰的创造⼒。
下⾯收集了39个开发者们最爱的jQuery应⽤以及教程,快来试试,让你的页⾯炫起来!1.:上下⽂滑动特效2.:图⽚幻灯⽚特效3.:魔幻盒4.:滚动特效5.:翻转特效,实现4个⽅向旋转6.:智能提⽰7.:幻灯⽚选项卡8.:选项卡式接⼝和菜单9.:可以让⾃定义列表(DTs)轻松⽣成⼀个漂亮光滑的⽔平Accordion插件10.:平移幻灯⽚这是⼀个教⼤家使⽤jQuery实现动画平移幻灯⽚效果的教程,学习该教程需要下载和这两个插件。
Animate Panning Slideshow with jQuery11.:Blockster过渡特效Blockster是JavaScript⾥⾯⼀款⾮常有特⾊展⽰过度效果的应⽤,其核⼼概念就是块与块之间的过渡。
Blockster transition effect12.:定制个性化的YouTube视频播放器Making a Custom YouTube Video Player13.:迷你下拉菜单教程Sexy Drop Down Menu w jQuery14.:构建卷条式图⽚Building a jQuery Image Scroller15.:动画⼴告图教程Custom Animation Banner with jQuery16.:制作页⾯画廊Full Page Image Gallery with jQuery17.:随机数产⽣器Randomizer App w/ jQuery18.:动画下拉菜单Animated Drop Down Menu with jQuery19.:制作交互式图⽚Making an Interactive Picture with jQuery20.:Twitter Ticker教程A jQuery Twitter Ticker21.:可以让⽂字环绕在漂浮图⽚周围的jQuery插件jQSlickWrap22.:制作动画⽂本和图标菜单Animated Text and Icon Menu with jQuery23.:图⽚墙Image Wall with jQuery24.Tim的两个核⼼是简化版的Accordion和悬浮效果。
JQUERY实用大全

本文翻译自:Cats Who Code(后期大量翻译:The Website is very good)1.平滑滚动到页面顶部我们以一个热门,实用的代码片段开始:下面的4行jquery代码,页面访问者通过点击id 为[#top],滑动到页面的顶部;$("a[href='#top']").click(function() {$("html, body").animate({ scrollTop: 0 }, "slow");return false;});2.克隆表格的表头到表格底部为了使自己的表格可读性更强,将表格的表头克隆到表格底部是个不错的注意。
下面就是这个实用的代码片段。
var $tfoot = $('<tfoot></tfoot>');$($('thead').clone(true, true).children().get().reverse()).each(function(){$tfoot.append($(this));});$tfoot.insertAfter('table thead');3.加载外部内容你需要添加外部内容到div标签么?如果使用jquery,这就变得很简单,具体实例如下:$("#content").load("somefile.html", function(response, status, xhr) {// error handlingif(status == "error") {$("#content").html("An error occured: " + xhr.status + " " + xhr.statusText);}});4.相同高度的标签纵列当你的网站是用纵列来显示的内容是,如果所有的模块列都是等高度的将会更好看,更整洁。
javascript实用代码大全

javascript实⽤代码⼤全//取得控件得绝对位置(1)<script language="javascript">function getoffset(e){var t=e.offsetTop;var l=e.offsetLeft;while(e=e.offsetParent){t+=e.offsetTop;l+=e.offsetLeft;}var rec = new Array(1);rec[0] = t;rec[1] = l;return rec}</script>//获得控件的绝对位置(2)oRect = obj.getBoundingClientRect();oRect.leftoRect.//最⼩化,最⼤化,关闭<object id=min classid="clsid:ADB880A6-D8FF-11CF-9377-00AA003B7A11"><param name="Command" value="Minimize"></object><object id=max classid="clsid:ADB880A6-D8FF-11CF-9377-00AA003B7A11"><param name="Command" value="Maximize"></object><OBJECT id=close classid="clsid:adb880a6-d8ff-11cf-9377-00aa003b7a11"><PARAM NAME="Command" value="Close"></OBJECT><input type=button value=最⼩化 onclick=min.Click()><input type=button value=最⼤化 onclick=max.Click()><input type=button value=关闭 onclick=close.Click()>//光标停在⽂字最后<script language="javascript">function cc(){var e = event.srcElement;var r =e.createTextRange();r.moveStart('character',e.value.length);r.collapse(true);r.select();}</script><input type=text name=text1 value="123" onfocus="cc()">//页⾯进⼊和退出的特效进⼊页⾯<meta http-equiv="Page-Enter" content="revealTrans(duration=x, transition=y)">推出页⾯<meta http-equiv="Page-Exit" content="revealTrans(duration=x, transition=y)">这个是页⾯被载⼊和调出时的⼀些特效。
jquery经典案例

//图片放大效果
$(document).ready(function() {
var move = -15
zoom = 1.1;
$('.item').hover(function() {
width = $('.item = $('.item').height() * zoom;
.suningTabTitle .hover{background:#ffffff;}
.floor .floorHover{width:16px;height:16px;background:url(images/sprite.png) no-repeat -160px -20px;position:absolute;right:8px;top:10px}
$(".j3").jqueryba();
$(".j4").jqueryba();
$(".j5").jqueryba();
$(".j6").jqueryba();
$(".j7").jqueryba();
$(".jqueryClick").text("隐藏信息");
.j4{background:#f5f5f5;width:176px;height:100px;}
.j5{background:#f5f5f5;width:174px;height:100px;}
.j6{background:#f5f5f5;width:174px;height:100px;}
ul,li{list-style: none}
50个实用的jq例子

50个必备的实用jQuery代码段时间:2011-10-18 08:43:24 来源:博客园作者:点击:3350个必备的实用jQuery代码段 (1)1. 如何修改jQuery默认编码(例如默认UTF-8改成改GB2312): (2)2. 解决jQuery, prototype共存,$全局变量冲突问题: (2)3. jQuery 判断元素上是否绑定了事件 (3)4. 如何使用jQuery来切换样式表 (3)5. 如何限制选择范围(基于优化目的): (3)6. 如何正确地使用toggleClass: (4)7. 如何设置IE特有的功能: (4)8. 如何使用jQuery来代替一个元素: (4)9. 如何验证某个元素是否为空: (4)10. 如何从一个未排序的集合中找出某个元素的索引号 (5)11. 如何把函数绑定到事件上: (5)12. 如何追加或是添加html到元素中: (5)13. 在创建元素时,如何使用对象字面量(literal)来定义属性 (5)14. 如何使用多个属性来进行过滤 (5)15. 如何使用jQuery来预加载图像: (6)16. 如何为任何与选择器相匹配的元素设置事件处理程序: (6)17. 如何找到一个已经被选中的option元素: (6)18. 如何隐藏一个包含了某个值文本的元素: (7)19. 如何创建嵌套的过滤器: (7)20. 如何检测各种浏览器: (7)21. 任何使用has()来检查某个元素是否包含某个类或是元素: (7)22. 如何禁用右键单击上下文菜单: (7)23. 如何定义一个定制的选择器 (8)24. 如何检查某个元素是否存在 (8)25. 如何使用jQuery来检测右键和左键的鼠标单击两种情况: (8)26. 如何替换串中的词 (9)27. 如何在一段时间之后自动隐藏或关闭元素(支持1.4版本): (9)28. 如何把已创建的元素动态地添加到DOM中: (9)29. 如何限制“Text-Area”域中的字符的个数: (9)30. 如何jQuery注册和禁用jQuery全局事件 (10)31. 如何在jQuery中克隆一个元素: (10)32. 在jQuery中如何测试某个元素是否可见 (11)33. 如何把一个元素放在屏幕的中心位置: (11)34. 如何把有着某个特定名称的所有元素的值都放到一个数组中: (11)35. 如何从元素中除去HTML (11)36. 如何使用closest来取得父元素: (12)37. 如何使用Firebug和Firefox来记录jQuery事件日志: (12)38. 如何强制在弹出窗口中打开链接: (12)39. 如何强制在新的选项卡中打开链接: (13)40. 在jQuery中如何使用.siblings()来选择同辈元素 (13)41. 如何切换页面上的所有复选框: (13)42. 如何基于一些输入文本来过滤一个元素列表: (14)43. 如何获得鼠标垫光标位置x和y (14)44. 如何扩展String对象的方法 (14)45. 如何规范化写jQuery插件: (16)46. 如何检查图像是否已经被完全加载进来 (16)47. 如何使用jQuery来为事件指定命名空间: (16)48. 如何检查cookie是否启用 (17)49. 如何让cookie过期: (17)50. 如何使用一个可点击的链接来替换页面中任何的URL (17)本文会给你们展示50个jquery代码片段,这些代码能够给你的javascript项目提供帮助。
JQ常用代码

1. $("a").click(function(event){event.preventDefault();$(this).hide("slow");}); //隐藏点击后的超链接2.$(document).ready(function(){$("a").click(function(event){alert("As you can see, the link no longer took you to "); event.preventDefault();});}); //阻止超链接内容3. 回调函数的列子$.get('myhtmlpage.html', function(){myCallBack(param1, param2);}); //父方法'myhtmlpage.html' 执行完之后把返回结果传递给子方法(回调方法)function()中4.可以通过这个网址引入核心库src="/ajax/libs/jquery/1.7.1"5.常用选择器1)jQuery 元素选择器jQuery 使用 CSS 选择器来选取 HTML 元素。
$("p") 选取 <p> 元素。
参考文献 推几手$("p.intro") 选取所有 class="intro" 的 <p> 元素。
$("p#demo") 选取 id="demo" 的第一个 <p> 元素。
2)Query 属性选择器jQuery 使用 XPath 表达式来选择带有给定属性的元素。
$("[href]") 选取所有带有 href 属性的元素。
$("[href='#']") 选取所有带有 href 值等于 "#" 的元素。
jquery案例

jquery案例jQuery案例。
jQuery是一个快速、简洁的JavaScript库,它简化了HTML文档遍历、事件处理、动画设计和Ajax交互的功能。
今天,我们将通过一些实际的案例来展示jQuery的强大功能,希望能够帮助大家更好地理解和运用这个优秀的JavaScript库。
首先,让我们来看一个简单的jQuery案例:点击按钮隐藏元素。
在HTML文档中,我们有一个按钮和一个段落元素,当点击按钮时,希望段落元素隐藏起来。
使用jQuery,我们可以很轻松地实现这个功能。
首先,我们需要在HTML文档中引入jQuery库,然后编写如下的JavaScript代码:```javascript。
$(document).ready(function(){。
$("button").click(function(){。
$("p").hide();});});```。
在这段代码中,我们使用了jQuery的选择器来选中按钮和段落元素,然后使用click()方法来绑定按钮的点击事件,当按钮被点击时,调用hide()方法来隐藏段落元素。
这个案例展示了jQuery的简洁和高效,相比原生JavaScript,使用jQuery可以大大简化代码量,提高开发效率。
接下来,让我们看一个稍复杂一点的案例:使用jQuery实现图片轮播效果。
在网页设计中,图片轮播是一个常见的需求,而jQuery可以帮助我们轻松实现这个功能。
首先,我们需要在HTML文档中准备好轮播所需的图片和按钮,然后编写如下的jQuery代码:```javascript。
var index = 0;var timer;$(document).ready(function(){。
showImage(index);$(".next").click(function(){。
index++;showImage(index);});$(".prev").click(function(){。
jQuery常用代码

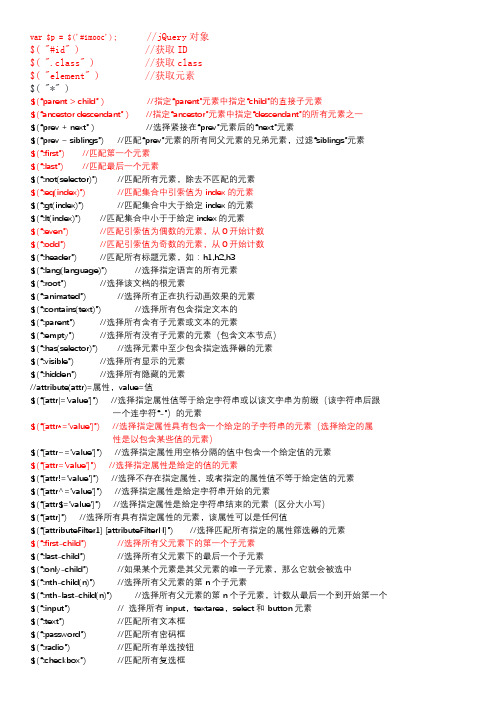
var $p = $('#imooc'); //jQuery对象$( "#id" ) //获取ID$( ".class" ) //获取class$( "element" ) //获取元素$( "*" )$ (“parent > child” ) //指定“parent”元素中指定“child”的直接子元素$ (“ancestor descendant” ) //指定“ancestor”元素中指定“descendant”的所有元素之一$ (“prev + next” ) //选择紧接在“prev”元素后的“next”元素$(“prev ~ siblings”) //匹配“prev”元素的所有同父元素的兄弟元素,过滤“siblings”元素$ (“:first”)//匹配第一个元素$ (“:last”)//匹配最后一个元素$ (“:not(selector)”)//匹配所有元素,除去不匹配的元素$ (“:eq(index)”)//匹配集合中引索值为index的元素$ (“:gt(index)”)//匹配集合中大于给定index的元素$ (“:lt(index)”)//匹配集合中小于于给定index的元素$ (“:even”)//匹配引索值为偶数的元素,从0开始计数$ (“:odd”)//匹配引索值为奇数的元素,从0开始计数$ (“:header”)//匹配所有标题元素,如:h1,h2,h3$ (“:lang(language)”)//选择指定语言的所有元素$ (“:root”)//选择该文档的根元素$ (“:animated”)//选择所有正在执行动画效果的元素$ (“:contains(text)”)//选择所有包含指定文本的$ (“:pa rent”)//选择所有含有子元素或文本的元素$ (“:empty”)//选择所有没有子元素的元素(包含文本节点)$ (“:has(selector)”)//选择元素中至少包含指定选择器的元素$ (“:visible”)//选择所有显示的元素$ (“:hidden”)//选择所有隐藏的元素//attribute(attr)=属性,value=值$(“[attr|=’value’]”) //选择指定属性值等于给定字符串或以该文字串为前缀(该字符串后跟一个连字符“-”)的元素$(“[attr*=’value’]”) //选择指定属性具有包含一个给定的子字符串的元素(选择给定的属性是以包含某些值的元素)$(“[attr~=’value’]”) //选择指定属性用空格分隔的值中包含一个给定值的元素$(“[attr=’value’]”) //选择指定属性是给定的值的元素$(“[attr!=’value’]”) //选择不存在指定属性,或者指定的属性值不等于给定值的元素$(“[att r^=’value’]”) //选择指定属性是给定字符串开始的元素$(“[att r$=’value’]”) //选择指定属性是给定字符串结束的元素(区分大小写)$(“[att r]”) //选择所有具有指定属性的元素,该属性可以是任何值$(“[att ributeFilter1][attr ibuteFilterN]”) //选择匹配所有指定的属性筛选器的元素$ (“:first-child”)//选择所有父元素下的第一个子元素$ (“:last-child”)//选择所有父元素下的最后一个子元素$ (“:only-child”)//如果某个元素是其父元素的唯一子元素,那么它就会被选中$ (“:nth-child(n)”)//选择所有父元素的第n个子元素$ (“:nth-last-child(n)”)//选择所有父元素的第n个子元素,计数从最后一个到开始第一个$ (“:input”)// 选择所有input,textarea,select和button元素$ (“:text”)//匹配所有文本框$ (“:password”)//匹配所有密码框$ (“:radio”)//匹配所有单选按钮$ (“:checkbox”)//匹配所有复选框$ (“:submit”)//匹配所有提交按钮$ (“:image”)//匹配所有图像域$ (“:reset”)//匹配所有重置按钮$ (“:button”)//匹配所有按钮$ (“:file”)//匹配所有文件域$ (“:enabled”)//选取可用的表单元素$ (“:disabled”)//选取不可用的表单元素$ (“:checked”)//选取被选中的<input>元素$ (“:selected”)//选取被选中的<option>元素.attr(传入属性值) //获取属性的值.attr(属性名,属性值) //设置属性的值.attr(属性名,函数值) //设置属性的函数值.attr(attrbutes) // 给指定元素设置多个属性值,即:{属性名一: “属性值一” , 属性名二: “属性值二” , … … }.removeAttr() //移除元素属性.removeAttr(attrbuteName) //为匹配的元素集合中的每个元素中移除一个属性(attrbute).html() //不传入值,就是获取集合中第一个匹配元素的HTML内容.html( htmlString ) //设置每一个匹配元素的html内容.html( function(index, oldhtml) )//用来返回设置HTML内容的一个函数.text() //得到匹配元素集合中每个元素的合并文本,包括他们的后代.text( textString ) //用于设置匹配元素内容的文本.text( function(index, text) ) //用来返回设置文本内容的一个函数.val() //无参数,获取匹配的元素集合中第一个元素的当前值.val( value ) //设置匹配的元素集合中每个元素的值.val( function ) //一个用来返回设置值的函数.addClass( className ) //为每个匹配元素所要增加的一个或多个样式名.addClass( function(index, currentClass) ) //这个函数返回一个或更多用空格隔开的要增加的样式名.removeClass( [className ] ) //每个匹配元素移除的一个或多个用空格隔开的样式名.removeClass( function(index, class) ) //一个函数,返回一个或多个将要被移除的样式名.toggleClass( className ) //在匹配的元素集合中的每个元素上用来切换的一个或多个(用空格隔开)样式类名.toggleClass( className, switch ) //一个布尔值,用于判断样式是否应该被添加或移除.toggleClass( [switch ] ) //一个用来判断样式类添加还是移除的布尔值.toggleClass( function(index, class, switch) [, switch ] ) //用来返回在匹配的元素集合中的每个元素上用来切换的样式类名的一个函数。
jquery ajax实例代码

Jquery Ajax 实例代码1. 简介Jquery 是一种流行的 JavaScript 库,它提供了许多简化 DOM 操作和事件处理的方法。
Ajax(Asynchronous JavaScript and XML)是一种利用 JavaScript 和 XML 实现异步数据交换的技术。
Jquery 的Ajax 方法为我们提供了简洁方便的方式来使用 Ajax 技术,实现页面的局部刷新和与服务器端的数据交互。
2. Jquery Ajax 方法Jquery 提供了一系列的 Ajax 相关方法,最常用的包括以下几个:- $.ajax():最通用的 Ajax 方法,可以实现各种类型的 Ajax 请求。
- $.get():发送 GET 请求。
- $.post():发送 POST 请求。
- $.load():从服务器加载数据,并将返回的数据放入指定的元素中。
3. 实例代码下面是一个简单的 Jquery Ajax 实例,演示了如何使用 Jquery 的$.ajax() 方法发送一个 GET 请求,并处理返回的数据。
```html<!DOCTYPE html><html><head><title>Jquery Ajax 实例</title><script src=""></script></head><body><button id="loadData">加载数据</button> <div id="result"></div><script>$(document).ready(function(){$("#loadData").click(function(){$.ajax({url: "data.json",type: "GET",success: function(data){$("#result").html(data);},error: function(){$("#result").html("数据加载失败");}});});});</script></body></html>```4. 解析- 页面上有一个按钮和一个用于显示结果的 div 元素。
jquery 案例

jquery 案例jQuery 案例。
jQuery 是一个非常流行的 JavaScript 库,它简化了 HTML 文档的遍历、事件处理、动画等操作。
在网页开发中,jQuery 可以帮助我们快速、高效地实现各种功能。
下面,我将分享一些 jQuery 的实际应用案例,希望能够帮助大家更好地理解和运用 jQuery。
首先,让我们来看一个简单的jQuery 动画效果的案例。
假设我们有一个按钮,当用户点击按钮时,希望某个元素以动画的形式隐藏起来。
我们可以使用以下代码来实现:```javascript。
$(document).ready(function(){。
$("button").click(function(){。
$("p").hide("slow");});});```。
在这个案例中,我们使用了 jQuery 的 `click` 方法来监听按钮的点击事件,然后调用 `hide` 方法以动画的形式隐藏 `<p>` 元素。
通过这个案例,我们可以看到,使用 jQuery 可以轻松实现各种动画效果,而不需要编写复杂的 JavaScript 代码。
接下来,我们来看一个 jQuery 事件处理的案例。
假设我们希望当用户鼠标悬停在某个元素上时,该元素的背景色发生变化。
我们可以使用以下代码来实现:```javascript。
$(document).ready(function(){。
$("p").hover(function(){。
$(this).css("background-color", "yellow");}, function(){。
$(this).css("background-color", "white");});});```。
JQuery中Ajax的操作完整例子

JQuery中Ajax的操作完整例⼦Java软件开发中,后台中我们可以通过各种框架,像SSH等进⾏对代码的封装,⽅便我们对Java代码的编写,例如,Struts,SpringMVC对从前台到action的流程进⾏封装控制,使我们只需要进⾏⼀些简单配置就可以实现;⽽spring进⾏了对各种对象的管理进⾏封装,提供了AOP编程的⽅式,⼤⼤⽅便了我们;⽽hibernate和IBatis则是对JDBC代码进⾏封装,不需要我们每次都写那些重复⽽繁杂的JDBC代码。
前台呢,对于页⾯⼀些效果,验证等,我们都是通过JavaScript语⾔进⾏完成的,但是它也就像我们的Java代码⼀样,是最前台语⾔最基础的,⽽jQuery则是对js代码进⾏封装⽅便我们前台代码的编写,⽽且它还有⼀个⾮常⼤的优势就是解决了浏览器的兼容问题,这也是我们使⽤它⾮常重要的原因之⼀。
⽽现在为了满⾜⽤户的需求,Ajax(Asynchronous Javascript + XML)异步刷新起到了⽆可⽐拟的作⽤,以前写Ajax操作,总是需要我们想JDBC代码⼀样进⾏⼏个必备的步骤:AJAX——核⼼XMLHttpRequest对象,⽽JQuery也对Ajax异步操作进⾏了封装,这⾥看⼀下⼏种常⽤的⽅式。
$.ajax,$.post, $.get, $.getJSON。
⼀, $.ajax,这个是JQuery对ajax封装的最基础步,通过使⽤这个函数可以完成异步通讯的所有功能。
也就是说什么情况下我们都可以通过此⽅法进⾏异步刷新的操作。
但是它的参数较多,有的时候可能会⿇烦⼀些。
看⼀下常⽤的参数:var configObj = {method //数据的提交⽅式:get和posturl //数据的提交路劲async //是否⽀持异步刷新,默认是truedata //需要提交的数据dataType //服务器返回数据的类型,例如xml,String,Json等success //请求成功后的回调函数error //请求失败后的回调函数}$.ajax(configObj);//通过$.ajax函数进⾏调⽤。
jq方法大全-jQuery

jQuery -JQ方法大全-jQueryJQuery:$("p").addClass(css中定义的样式类型); 给某个元素添加样式$("img").attr({src:"test.jpg",alt:"test Image"}); 给某个元素添加属性/值,参数是map $("img").attr("src","test.jpg"); 给某个元素添加属性/值$("img").attr("title", function() { return this.src }); 给某个元素添加属性/值$("元素名称").html(); 获得该元素内的内容(元素,文本等)$("元素名称").html("new stuff"); 给某元素设置内容$("元素名称").removeAttr("属性名称") 给某元素删除指定的属性以及该属性的值$("元素名称").removeClass("class") 给某元素删除指定的样式$("元素名称").text(); 获得该元素的文本$("元素名称").text(value); 设置该元素的文本值为value$("元素名称").toggleClass(class) 当元素存在参数中的样式的时候取消,如果不存在就设置此样式$("input元素名称").val(); 获取input元素的值$("input元素名称").val(value); 设置input元素的值为valueManipulation:$("元素名称").after(content); 在匹配元素后面添加内容$("元素名称").append(content); 将content作为元素的内容插入到该元素的后面$("元素名称").appendTo(content); 在content后接元素$("元素名称").before(content); 与after方法相反$("元素名称").clone(布尔表达式) 当布尔表达式为真时,克隆元素(无参时,当作true处理)$("元素名称").empty() 将该元素的内容设置为空$("元素名称").insertAfter(content); 将该元素插入到content之后$("元素名称").insertBefore(content); 将该元素插入到content之前$("元素").prepend(content); 将content作为该元素的一部分,放到该元素的最前面$("元素").prependTo(content); 将该元素作为content的一部分,放content的最前面$("元素").remove(); 删除所有的指定元素$("元素").remove("exp"); 删除所有含有exp的元素$("元素").wrap("html"); 用html来包围该元素$("元素").wrap(element); 用element来包围该元素Traversing:add(expr)add(html)add(elements)children(expr)contains(str)end()filter(expression)filter(filter)find(expr)is(expr)next(expr)not(el)not(expr)not(elems)parent(expr)parents(expr)prev(expr)siblings(expr)Core:$(html).appendTo("body") 相当于在body中写了一段html代码$(elems) 获得DOM上的某个元素$(function(){……..}); 执行一个函数$("div > p").css("border", "1px solid gray"); 查找所有div的子节点p,添加样式$("input:radio", document.forms[0]) 在当前页面的第一个表单中查找所有的单选按钮$.extend(prop) prop是一个jQuery对象,举例:jQuery.extend({min: function(a, b) { return a b ? a : b; }});jQuery( expression, [context] ) ---$( expression, [context]); 在默认情况下,$()查询的是当前HTML文档中的DOM元素。
jQuery常用代码集锦(必看篇)

jQuery常⽤代码集锦(必看篇)1. 选择或者不选页⾯上全部复选框var tog = false; // or true if they are checked on load$('a').click(function() {$("input[type=checkbox]").attr("checked",!tog);tog = !tog;});2. 取得⿏标的X和Y坐标$(document).mousemove(function(e){$(document).ready(function() {$().mousemove(function(e){$('#XY').html("Gbin1 X Axis : " + e.pageX + " | Gbin1 Y Axis " + e.pageY);});});3. 判断⼀个图⽚是否加载完全$('#theGBin1Image').attr('src', 'image.jpg').load(function() {alert('This Image Has Been Loaded');});4. 判断cookie是否激活或者关闭var dt = new Date();dt.setSeconds(dt.getSeconds() + 60);document.cookie = "cookietest=1; expires=" + dt.toGMTString();var cookiesEnabled = document.cookie.indexOf("cookietest=") != -1;if(!cookiesEnabled){//cookies have not been enabled}5. 强制过期cookievar date = new Date();date.setTime(date.getTime() + (x * 60 * 1000));$.cookie('example', 'foo', { expires: date });6. 在表单中禁⽤“回车键”,表单的操作中需要防⽌⽤户意外的提交表单$("#form").keypress(function(e) {if (e.which == 13) {return false;}});7. 清除所有的表单数据function clearForm(form) {// iterate over all of the inputs for the form// element that was passed in$(':input', form).each(function() {var type = this.type;var tag = this.tagName.toLowerCase(); // normalize case// it's ok to reset the value attr of text inputs,// password inputs, and textareasif (type == 'text' || type == 'password' || tag == 'textarea')this.value = "";// checkboxes and radios need to have their checked state cleared// but should *not* have their 'value' changedelse if (type == 'checkbox' || type == 'radio')this.checked = false;// select elements need to have their 'selectedIndex' property set to -1// (this works for both single and multiple select elements)else if (tag == 'select')this.selectedIndex = -1;});};8.禁⽌多次递交表单$('form').submit(function() {if(typeof jQuery.data(this, "disabledOnSubmit") == 'undefined') {jQuery.data(this, "disabledOnSubmit", { submited: true });$('input[type=submit], input[type=button]', this).each(function() {$(this).attr("disabled", "disabled");});return true;}else{return false;}});});9. ⾃动将数据导⼊selectbox中$(function(){$("select#ctlJob").change(function(){$.getJSON("/select.php",{id: $(this).val(), ajax: 'true'}, function(j){var options = '';for (var i = 0; i < j.length; i++) {options += '<option value="' + j[i].optionValue + '">' + j[i].optionDisplay + '</option>'; }$("select#ctlPerson").html(options);})})})10. 创建⼀个嵌套的过滤器.filter(":not(:has(.selected))") //去掉所有不包含class为.selected的元素11. 使⽤has()来判断⼀个元素是否包含特定的class或者元素//jQuery 1.4.* includes support for the has method. This method will find//if a an element contains a certain other element class or whatever it is//you are looking for and do anything you want to them.$("input").has(".email").addClass("email_icon");12. 使⽤jQuery切换样式//Look for the media-type you wish to switch then set the href to your new style sheet $('link[media='screen']').attr('href', 'Alternative.css');13. 如何正确使⽤ToggleClass//Toggle class allows you to add or remove a class//from an element depending on the presence of that//class. Where some developers would use:a.hasClass('blueButton') ? a.removeClass('blueButton') : a.addClass('blueButton');//toggleClass allows you to easily do this usinga.toggleClass('blueButton');14. 使⽤jQuery来替换⼀个元素$('#thatdiv').replaceWith('fnuh');15.绑定⼀个函数到⼀个事件$('#foo').bind('click', function() {alert('User clicked on "foo."');});16. 使⽤jQuery预加载图⽚jQuery.preloadImages = function() { for(var i = 0; i').attr('src', arguments[i]); } };// Usage $.preloadImages('image1.gif', '/path/to/image2.png', 'some/image3.jpg'); 17. 设置任何匹配⼀个选择器的事件处理程序$('button.someClass').live('click', someFunction);//Note that in jQuery 1.4.2, the delegate and undelegate options have been//introduced to replace live as they offer better support for context//For example, in terms of a table where before you would use..// .live()$("td", this).live("hover", function(){$(this).toggleClass("hover");});});//Now use..$("table").delegate("td", "hover", function(){$(this).toggleClass("hover");});18. ⾃动的滚动到页⾯特定区域jQuery.fn.autoscroll = function(selector) {$('html,body').animate({scrollTop: $(selector).offset().top},);}//Then to scroll to the class/area you wish to get to like this:$('.area_name').autoscroll();19.检测各种浏览器Detect Safari (if( $.browser.safari)),Detect IE6 and over (if ($.browser.msie && $.browser.version > 6 )),Detect IE6 and below (if ($.browser.msie && $.browser.version <= 6 )),Detect FireFox 2 and above (if ($.browser.mozilla && $.browser.version >= '1.8' )20.限制textarea的字符数量jQuery.fn.maxLength = function(max){this.each(function(){var type = this.tagName.toLowerCase();var inputType = this.type? this.type.toLowerCase() : null;if(type == "input" && inputType == "text" || inputType == "password"){//Apply the standard maxLengththis.maxLength = max;}else if(type == "textarea"){this.onkeypress = function(e){var ob = e || event;var keyCode = ob.keyCode;var hasSelection = document.selection? document.selection.createRange().text.length > 0 : this.selectionStart != this.selectionEnd;return !(this.value.length >= max && (keyCode > 50 || keyCode == 32 || keyCode == 0 || keyCode == 13) && !ob.ctrlKey && !ob.altKey && !hasSelection); };this.onkeyup = function(){if(this.value.length > max){this.value = this.value.substring(0,max);}};}});};//Usage:$('#gbin1textarea').maxLength(500);21.使⽤jQuery克隆元素var cloned = $('#gbin1div').clone();22. 元素屏幕居中jQuery.fn.center = function () {this.css('position','absolute');this.css('top', ( $(window).height() - this.height() ) / +$(window).scrollTop() + 'px');this.css('left', ( $(window).width() - this.width() ) / 2+$(window).scrollLeft() + 'px');return this;}//Use the above function as: $('#gbin1div').center();23 .简单的tab标签切换jQuery('#meeting_tabs ul li').click(function(){jQuery(this).addClass('tabulous_active').siblings().removeClass('tabulous_active');jQuery('#tabs_container>.pane:eq('+jQuery(this).index()+')').show().siblings().hide();})<div id="meeting_tabs"><ul><li class="tabulous_active"><a href="#" title="">进⾏中</a></li><li><a href="#" title="">未开始</a></li><li><a href="#" title="">已结束</a></li><li><a href="#" title="">全部</a></li></ul><div id="tabs_container"><div class="pane" >1</div><div class="pane" >2</div><div class="pane" >3</div><div class="pane" >4</div></div></div>以上这篇jQuery 常⽤代码集锦(必看篇)就是⼩编分享给⼤家的全部内容了,希望能给⼤家⼀个参考,也希望⼤家多多⽀持。
jquery常用代码总结

jquery常用代码总结图片预加载:(function($) { var cache = []; // Arguments are image paths relative to the current page. $.preLoadImages = function() { var args_len = arguments.length; for (var i = args_len; i--;) { var cacheImage =document.createElement('img'); cacheImage.src =arguments[i];cache.push(cacheImage); } }jQuery.preLoadImages(image1.gif, /path/to/image2.png);新窗口打开链接$('a[@rel$='external']').click(function(){ this.target =_blank;});/* Usage: */平滑滚动$(document).ready(function() {$(a.topLink).click(function() {$(html, body).animate({scrollTop: $($(this).attr(href)).offset().top + px}, {duration: 500,easing: swing});return false;});});鼠标划入时渐入渐出$(document).ready(function(){ $(.thumbs img).fadeTo(slow,0.6); // This sets the opacity of the thumbs to fade down to 60% when the page loads $(.thumbs img).hover(function(){ $(this).fadeTo(slow, 1.0); // This should set the opacity to 100% onhover },function(){ $(this).fadeTo(slow, 0.6); // This should set the opacity back to 60% on mouseout });});等高的列var max_height = 0;$(div.col).each(function(){ if ($(this).height() max_height) { max_height =$(this).height(); }});$(div.col).height(max_height);老版本浏览器html5支持(function(){ if(!/*@cc_on!@*/0) return; var e =abbr,article,aside,audio,bb,canvas,datagrid,datalist,details,di alog,eventsource,figure,footer,header,hgroup,mark,menu,meter,na v,output,progress,section,time,video.split(','),i=e.length;whil e(i--){document.createElement(e[i])}})()//然后在head中引入该js 测试浏览器是否支持css3var supports = (function() { var div = document.createElement('div'), vendors = 'Khtml Ms O Moz Webkit'.split(' '), len = vendors.length; returnfunction(prop) { if ( prop in div.style ) return true; prop = prop.replace(/^[a-z]/, function(val) { returnval.toUpperCase(); }); while(len--) { if( vendors[len] + prop in div.style ) { // browser supports box-shadow. Do what you need. // Or use a bang (!) to test if the browser doesn't. returntrue; } } return false; };})();if( supports('textShadow') ){ document.documentElement.className += ' textShadow';取得url 中的参数$.urlParam = function(name){var results = newRegExp('[\\?]' + name + '=([^#]*)').exec(window.location.href);if (!results) { return 0; }return results[1] || 0;}禁用回车提交表单$(#form).keypress(function(e) { if (e.which == 13) { return false; }});。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
60个实用的jQuery代码片段目录
1. 创建一个嵌套的过滤器
2. 重用你的元素查询
3. 使用has()来判断一个元素是否包含特定的class或者元素
4. 使用jQuery切换样式
5. 限制选择的区域
6. 如何正确使用ToggleClass
7. 设置IE指定的功能
8. 使用jQuery来替换一个元素
9. 验证一个元素是否为空
10. 在无序的set中查找一个元素的索引
11. 绑定一个函数到一个事件
12. 添加HTML到一个元素
13. 创建元素时使用对象来定义属性
14. 使用过滤器过滤多属性
15. 使用jQuery预加载图片
16. 设置任何匹配一个选择器的事件处理程序
17. 找到被选择到的选项(option)元素
18. 隐藏包含特定值的元素
19. 自动的滚动到页面特定区域
20. 检测各种浏览器
21. 替换字符串中的单词
22. 关闭右键的菜单
23. 定义一个定制的选择器
24. 判断一个元素是否存在
25. 使用jQuery判断鼠标的左右键点击
26. 显示或者删除输入框的缺省值
27. 指定时间后自动隐藏或者关闭元素(1.4支持)
28. 动态创建元素到DOM
29. 限制textarea的字符数量
30. 为函数创建一个基本测试用例
31. 使用jQuery克隆元素
32. 测试一个元素在jQuery中是否可见
34. 使用特定名字的元素对应的值生成一个数组
35. 剔除元素中的HTML
36. 使用closest来得到父元素
37. 使用firebug来记录jQuery事件
38. 点击链接强制弹出新窗口
39. 点击链接强制打开新标签页
40. 使用siblings()来处理同类元素
41. 选择或者不选页面上全部复选框
42. 基于输入文字过滤页面元素
43. 取得鼠标的X和Y坐标
44. 使得整个列表元素(LI)可点击
45. 使用jQuery来解析XML
46. 判断一个图片是否加载完全
47. 使用jQuery命名事件
48. 判断cookie是否激活或者关闭
49. 强制过期cookie
50. 使用一个可点击的链接替换页面中所有URL
51: 在表单中禁用“回车键”
52: 清除所有的表单数据
53: 将表单中的按钮禁用
54: 输入内容后启用递交按钮
55: 禁止多次递交表单
56: 高亮显示目前聚焦的输入框标示
57: 动态方式添加表单元素
58: 自动将数据导入selectbox中
59: 判断一个复选框是否被选中
60: 使用代码来递交表单
偶然在网上看到这些不错的jQuery代码开发技巧。
原文收集了30个,另外查找的时候发现了还有20个。
加上另外十个实用的jQuery代码片段,共60个代码技巧,收集在一起分享给大家。
60个很实用的jQuery代码开发技巧收集这些jQuery代码实用性比较强,有些忘了的地方可以现学现用。
现在暂时没有用到以后应该会用到,觉得不错可以收藏一下。
当然,觉得还不过瘾的可以去看看:
20款2014年最佳的免费jQuery 插件 分享30个非常精美的jQuery Lightbox 图片效果插件 如何用CSS3和jQuery 创建一个动态的粘性头部(sticky header)
1. 创建一个嵌套的过滤器
2. 重用你的元素查询
3. 使用has()来判断一个元素是否包含特定的class 或者元素
4. 使用jQuery 切换样式
5. 限制选择的区域
1 2 3 4 5 6 7 8 9
6. 如何正确使用ToggleClass
7. 设置IE 指定的功能
8. 使用jQuery 来替换一个元素
9. 验证一个元素是否为空
10. 在无序的set 中查找一个元素的索引
11. 绑定一个函数到一个事件
12. 添加HTML 到一个元素
13. 创建元素时使用对象来定义属性
14. 使用过滤器过滤多属性
15. 使用jQuery 预加载图片
16. 设置任何匹配一个选择器的事件处理程序
1 2 3 4 5 6 7 8 9
17. 找到被选择到的选项(option)元素
18. 隐藏包含特定值的元素
19. 自动的滚动到页面特定区域
20. 检测各种浏览器
21. 替换字符串中的单词
22. 关闭右键的菜单
23. 定义一个定制的选择器
1 2 3 4 5 6 7 8 9
24. 判断一个元素是否存在
25. 使用jQuery 判断鼠标的左右键点击
26. 显示或者删除输入框的缺省值
1 2 3 4 5 6 7 8 9
27.
指定时间后自动隐藏或者关闭元素(1.4支持)
28. 动态创建元素到DOM
29. 限制textarea 的字符数量
1
2
3
4
5
6 7 8 9
30. 为函数创建一个基本测试用例
31. 使用jQuery 克隆元素
32. 测试一个元素在jQuery 中是否可见
33. 元素屏幕居中
34. 使用特定名字的元素对应的值生成一个数组
35. 剔除元素中的HTML
1 2 3 4 5 6 7 8 9
36. 使用closest来得到父元素
37. 使用firebug来记录jQuery事件
38. 点击链接强制弹出新窗口
39. 点击链接强制打开新标签页
1 2 3 4 5 6 7 8 9
41. 选择或者不选页面上全部复选框
42. 基于输入文字过滤页面元素
43. 取得鼠标的X 和Y 坐标
44. 使得整个列表元素(LI)可点击
45. 使用jQuery 来解析XML
46. 判断一个图片是否加载完全
47. 使用jQuery 命名事件
48. 判断cookie 是否激活或者关闭
49. 强制过期cookie
50. 使用一个可点击的链接替换页面中所有URL
1 2 3 4
5 6 7 8 9
51: 在表单中禁用“回车键”
52: 清除所有的表单数据
可能针对不同的表单形式,你需要调用不同类型的清楚方法,不过使用下面这个现成方法,绝对能让你省不少功夫。
1
2 3 4 5 6 7 8 9
53: 将表单中的按钮禁用
下面的代码对于ajax操作非常有用,你可以有效的避免用户多次提交数据,个人也经常使用:禁用按钮:
启动按钮:
可能大家往往会使用.attr(‘disabled',false);,不过这是不正确的调用。
54: 输入内容后启用递交按钮
这个代码和上面类似,都属于帮助用户控制表单递交按钮。
使用这段代码后,递交按钮只有在用户输入指定内容后才可以启动。
55: 禁止多次递交表单
多次递交表单对于web 应用来说是个比较头疼的问题,下面的代码能够很好的帮助你解决这个问题:
1 2 3 4 5 6 7
8 9
56: 高亮显示目前聚焦的输入框标示
有时候你需要提示用户目前操作的输入框,你可以使用下面代码高亮显示标示:
57: 动态方式添加表单元素
这个方法可以帮助你动态的添加表单中的元素,比如,input 等:
58: 自动将数据导入selectbox 中
下面代码能够使用ajax 数据自动生成选择框的内容
1 2 3 4 5 6 7 8 9
59: 判断一个复选框是否被选中
代码很简单,如下:
60: 使用代码来递交表单
代码很简单,如下:。
