jQuery非常之经典实战教程(可拷贝源码)
jquery使用方法

jquery使⽤⽅法jQuery是⽬前使⽤最⼴泛的javascript函数库。
据统计,全世界排名前100万的⽹站,有46%使⽤jQuery,远远超过其他库。
微软公司甚⾄把jQuery作为他们的官⽅库。
对于⽹页开发者来说,学会jQuery是必要的。
因为它让你了解业界最通⽤的技术,为将来学习更⾼级的库打下基础,并且确实可以很轻松地做出许多复杂的效果。
⼀、选择⽹页元素jQuery的基本设计和主要⽤法,就是"选择某个⽹页元素,然后对其进⾏某种操作"。
这是它区别于其他函数库的根本特点。
使⽤jQuery的第⼀步,往往就是将⼀个选择表达式,放进构造函数jQuery()(简写为$),然后得到被选中的元素。
选择表达式可以是CSS选择器:1 $(document)//选择整个⽂档对象2 $('#myId')//选择ID为myId的⽹页元素3 $('div.myClass')//选择class为myClass的div元素4 $('input[name=first]')//选择name属性等于first的input元素也可以是jQuery特有的表达式:1 $('a:first')//选择⽹页中第⼀个a元素2 $('tr:odd')//选择表格的奇数⾏3 $('#myForm :input')//选择表单中的input元素4 $('div:visible') //选择可见的div元素5 $('div:gt(2)')//选择所有的div元素,除了前三个6 $('div:animated')//选择当前处于动画状态的div元素⼆、改变结果集如果选中多个元素,jQuery提供过滤器,可以缩⼩结果集:1 $('div').has('p'); //选择包含p元素的div元素2 $('div').not('.myClass'); //选择class不等于myClass的div元素3 $('div').filter('.myClass'); //选择class等于myClass的div元素4 $('div').first(); //选择第1个div元素5 $('div').eq(5); //选择第6个div元素有⼀些时候,我们需要从结果集出发,移动到附近的相关元素,jQuery也提供了在DOM树上的移动⽅法:1 $('div').next('p'); //选择div元素后⾯的第⼀个p元素2 $('div').parent(); //选择div元素的⽗元素3 $('div').closest('form'); //选择离div最近的那个form⽗元素4 $('div').children(); //选择div的所有⼦元素5 $('div').siblings(); //选择div的同级元素三、链式操作选中⽹页元素以后,就可以对它进⾏某种操作。
jQuery工作原理解析以及源代码示例

jQuery⼯作原理解析以及源代码⽰例jQuery的开篇声明⾥有⼀段⾮常重要的话:jQuery是为了改变javascript的编码⽅式⽽设计的.从这段话可以看出jQuery本⾝并不是UI组件库或其他的⼀般AJAX类库.jQuery改变javascript编码⽅式!那么它是如何实现它的声明的呢?这⾥,⽤以下的⼀段简短的使⽤流程:1)查找(创建)jQuery对象:$(”selector”);2)调⽤jQuery对象的⽅法完成我们需要完成的⼯作:$(”selector”).doOurWork();ok,jQuery就是以这种可以说是最简单的编码逻辑来改变javascript编码⽅式的.这两个步骤是jQuery的编码逻辑核⼼!要实现这种简洁编码⽅式,创建jQuery对象这⼀环节⾄关重要.因此,jQuery的dom元素查找能⼒相当强悍.此外,jQuery对象的⽅法肯定是有限的,有限的⽅法满⾜不了⽇益增长各有所需的要求,所以,必须提供jQuery对象⽅法的扩展能⼒.强悍的dom元素查找能⼒,以及随⼼所欲的⽅法扩展,这两点正是jQuery的核⼼所在!来⼀个简单的⽰例,来说明jQuery是如何⼯作的:< !DOCTYPE html PUBLIC ”-//W3C//DTD XHTML 1.0 Transitional//EN” ”/TR/xhtml1/DTD/xhtml1-transitional.dtd”><html xmlns=”/1999/xhtml” ><head><title>⽆标题页</title></head><body id=”bd”><a href=””>baidu</a></body></html><script type=”text/javascript” src=”../Script/jquery.js”></script><script type=”text/javascript” >$(function(){$(“a“).click(function(e){//1)查找$(”a”);2)jQuery对象事件click;3)jQuery对象⽅法hide$(this).hide(“slow“);return false;});});</script>jQuery中有⼀个\”配置”的思想,这⼀点使得对象的属性/事件等设置变得容易理解且⼗分简便,如下⼀个拖拽组件的初始化:$(document).ready(function(){$(’#drag1′).Draggable({handle:“ax“, //属性设置onStart:function(el,x,y){ //事件监听器设置}});});可以看到,$(”#drag1″)是查找并创建⼀个jquery对象,然后调⽤Draggable⽅法进⾏拖拽初始化,在此⽅法调⽤时,传递⼀个\”配置”对象,进⾏拖拽操作的初始化配置.这⼀”配置”的思想,极⼤简化了⼀些编码步骤,并相当直观和易懂.以下我进⾏三个问答:1) 问:为什么$(selector)之后,返回的是jQuery对象?答:从jQuery的源代码中,我们可以知道:var $ = jQuery.因此当我们$(selector)操作时,其实就是jQuery(selector),创建的是⼀个jQuery对象.当然正确的写法应该是这样的:var jq = new $(selector);⽽jQuery使⽤了⼀个⼩技巧在外部避免了new,在jquery⽅法内部:if ( window == this ) return new jQuery(selector);2) 问:为什么创建⼀个jQuery对象之后,我们可以这样写$(selector).each(function(index){…});进⾏遍历操作呢?答:其实jQuery(selector)⽅法调⽤时,在jQuery(selector)⽅法内部,最后返回的是⼀个数组:return this.setArray(a);⽽each⽅法体内部是⼀个for循环,在循环体内是这样调⽤的:method.call(this[i],i).3) 问:为什么jQuery能做到jQuery对象属性/⽅法/事件的插件式扩展?答:如果您有⼀些javasciprt的⾯向对象⽅⾯的知识,就会知道,jQuery.prototype原型对象上的扩展属性/⽅法和事件,将会给jQuery的对象\”扩展”.基于这⼀点,jQuery是这样写的:jQuery.fn = jQuery.prototype.所以,当我们扩展⼀个插件功能时,如下:jQuery.fn.check =function(){returnthis.each(function(){this.checked=true;});};其实就是:jQuery.prototype.check =function(){returnthis.each(function(){this.checked=true;});};综上所述,jQuery给我们带来了⼀个简洁⽅便的编码模型(1>创建jQuery对象;2>直接使⽤jQuery对象的属性/⽅法/事件),⼀个强悍的dom元素查找器($),插件式编程接⼝(jQuery.fn),以及插件初始化的”配置”对象思想.附:实现⾃⼰的jQuery< !DOCTYPE html PUBLIC ”-//W3C//DTD XHTML 1.0 Transitional//EN” ”/TR/xhtml1/DTD/xhtml1-transitional.dtd”><html xmlns=”/1999/xhtml”><head><title>Untitled Page</title></head><body><div id=”d”>divvv</div><div id=”fsd”>fdsf</div></body></html><script type=”text/javascript”>//实现⾃⼰的MyQuery框架var MyQuery = function(selector){if ( window == this ) return new MyQuery(selector);//这⾥只实现dom类型的简单查找,嘿嘿var doms = document.getElementsByTagName(selector);var arr = [];for(var i=0; i<doms .length; i++){arr.push(doms.item(i));}return this.setArray(arr);}MyQuery.prototype.setArray = function( arr ) {this.length = 0;[].push.apply( this, arr );return this;}MyQuery.fn = MyQuery.prototype;var $ = MyQuery;//插件扩展1)eachMyQuery.fn.each = function(method){for(var i=0,l=this.length; i<l; i++){method.call(this[i],i);}}//插件扩展2)showMyQuery.fn.show = function(){this.each(function(i){alert(i+“:“+this.id+“:“+this.innerHTML);});}//debugger$(“div“).show();</script></doms></script>。
超棒的 jQuery 教程【图文并茂】

超棒的jQuery 教程【图文并茂】在这篇文章中,我们为您收集了一些非常有用的,而且效果很好的jQuery 实际开发教程。
按住ctl点击图片可以打开相应的演示链接。
1. 使用jQuery 构建一个可滑动的产品幻灯展示2. 使用PHP、jQuery 和CSS3 实现的相片展位3. 使用jQuery 创建很酷的动画菜单4. 使用Raphaël实现的动画技巧5. 对图片进行各种角度的旋转6. 图片墙7. 图片缩略图滑动展示8. 支持缩略图的全屏图片展示9. 移动方框中的内容10. Sliding Stacked Images With JQuery11. 实现可拖放的购物车12. Sweet Thumbnails Preview Gallery13. 效果更佳的checkbox14. Shutter Effect Portfolio with jQuery and Canvas15. Making a Flickr-powered Slideshow16. 实现简单的工具提示菜单17. 投票并显示结果18. Cover Flow Remade with CSS and jQuery19. Rocking and Rolling Rounded Menu with jQuery20. Create an Attractive Before and After Photo Effect with jQuery21. 动画的表单切换22. 视差滑块23. 高级的联系表单,要求PHP 支持24. jQuery 和CSS 实现的单页相册25. 如何制作自动的相片展示26. Shuffle Between Images Using JQuery27. JQuery Expand Stacked Images Using Slider28. 创建即时贴29. Create an Exploding Logo with CSS3 and MooTools or jQuery30. 动画效果的滚动到顶部31. Creating a modern gallery with raphael32. Lets make some mess using jQuery and CSS333. Vintage typewriter: The sexiest jQuery contact form ever开源中国社区[]/news/19100/33-excellent-jquery-tutorials。
jQuery前端开发实战教程 第8章 jQuery Ajax

open(method,url[,async][,username][,passw 建立对服务器的调用 ord]) method:GET、POST或PUT等 url:目标文件在服务器上的位置 async:布尔型。默认值为true,采用异步方式,值为false时,采用 同步方式 username:用户认证所需用户名 password:用户认证所需密码
对AJAX的支持函数。
本章知识点
8.1 XMLHTTPRequest对象
8.2
jQuery对AJAX的支持
jQuery AJAX>> XMLHTTPRequest对象
AJAX技术的底层核心是使用XMLHttpRequest对象与服务器进行异步通信,
结合CSS、JavaScript技术将数据显示在网页上。
jQuery前端开发实战 > >
第八章 jQuey AJAX
章节概述
AJAX即“Asynchronous Javascript And XML”(异步JavaScript和XML),是指一种交互
式web应用的开发技术,由于“掩盖”了同步传输造成的明显的等待,为用户带来了更好的体
验。 不同的浏览器在对AJAX技术的支持上也存在的差异,而jQuery屏蔽了这样差异,定义了一套
XMLHttpRequest前身是微软的ActiveX技术,而AJAX技术的流行则得益于 Google的大力推广。 XMLHttpRequest 对象提供的属性和函数,用于在不阻塞用户网页无刷新的 情况下和服务器交换数据,是AJAX的核心机制。
jQuery AJAX>>XMLHttpRquest对象>>属性
状态 未初始化
描述 xmlHttpRuquest对象已存在,还没有调用send()函数
jQuery教程PPT课件

.ห้องสมุดไป่ตู้
14
元素操作:
• remove() 删除节点 例 jQuery(‘ul li’).remove() 也可在remove() 中添加过滤条件 jQuery(‘ul li’).remove(‘li[title!=菠萝]’)
• empty() 清空节点 jQuery(‘ul li:eq(1)’).empty() 清空第二个li 元素中的内容
注意与基本过滤选择器的区别
.
11
表单过滤选择器
• :enabled 选取所有的可见的元素 • :disabled 选取所有的不可见的元素 • :checked 选取所有的选中的元素(单选框、复选框) • :selected 选取所有的被选中的元素(下拉菜单)
.
12
表单选择器
• :input 选取所有的<input>、<textarea>、<select>、 <button>元素
• 事件冒泡 如果想阻止冒泡的话可以用event.stopPropagation()
• 阻止事件的默认行为 可以采用event.preventDefault() • 如果上面两个都想阻止 可以直接在fn中return false • 事件对象的属性
event.type:获取事件的类型 如click dbclick event.preventDefault():阻止事件的默认行为 event.stopPropagation():阻止事件的冒泡 event.target() 获取触发事件的元素 event.relatedTarget() 获取相关元素
.
8
可见性过滤选择器 • :hidden 选取所有的不可见的元素
jquery源代码详解

前段时间上班无聊之时,研究了下jquery的源码。
现在记录下自己的成果,分享一下。
下面是我自己琢磨和编写的jquery模型,里面有我所写的注释。
/** my-jquery-1.0*//** 网上也有很多实现的版本,不过这是我在我自己的理解下写的,加上注释,希望可以解释清楚。
*//** 整个jquery包含在一个匿名函数中,专业点叫闭包,就是下面的形式,如(function(window,undefined){}(window))。
* 闭包的定义在这里不太容易讲清楚,我只说下这样说的好处。
* 1.使整个jquery中定义的变量成为局域变量,不会影响全局变量,个人觉得这也是jquery被成为轻量级的原因之一。
* 2.增加jquery运行速度,因为局域变量运行速度高于全局变量。
* 3.就像你看到,传入的window和undefined,可以自定义名字,方便编写。
当然,现在你看到的仍是原来的写法,但是你可以看看jquery的min版本,一定是压缩的。
(function( window, undefined ) {var/*jquery的定义,我们平时用的$和jQuery就是它。
这里可以看出来真正的jQuery的对象是init方法产生的。
*这样做采用了工厂模式,创建jQuery对象时不需要再new一个对象了。
所以你可以发现,我们创建jQuery对象的方式是$(selector)或者是jQuery(selector)*原版的jQuery定义方法多了个上下文参数context,此处我省略了。
*/jQuery = function(selector){return new jQuery.fn.init(selector);},/** 引用数据、对象以及字符串的方法*/core_push = Array.prototype.push,core_slice = Array.prototype.slice,core_indexOf = Array.prototype.indexOf,core_toString = Object.prototype.toString,core_hasOwn = Object.prototype.hasOwnProperty,core_trim = String.prototype.trim;/** jQuery对象的定义,这里去掉了所有的属性,只留下了init()。
jquery简单教学

JQuery编程
JQuery简介 简介
普通JavaScript的缺点:每种控件的操作方式不统一,不同浏 览器下有区别,要编写跨浏览器的程序非常麻烦。因此出现了 很多对JavaScript的封装库,比如Prototype、Dojo、ExtJS、 JQuery等,这些库对JavaScript进行了封装,简化了开发。这 些库是对JavaScript的封装,也就是咱们调用JQuery的一句函 数,JQuery内部这句函数帮我们调用JavaScript中的代码几十 JQuery JavaScript 句,因为JQuery就是JavaScript语法写的一些函数类,内部仍 然是调用JavaScript实现的,所以并不是代替JavaScript的。 使用JQuery的代码、编写JQuery的扩展插件等仍然需要 JavaScript的技术,Jquery本身就是一堆JavaScript函数。 Jquery是最火的JavaScript库,已经被集成到VS2010了,得到 了MS的支持,MS的Ajax toolkit和JQuery结合也是最方便, JQuery的扩展插件也是非常多。
幻灯片 10
2012/5/16
JQuery编程
JQuery的迭代 的迭代
如何判断对象是否存在,jQuery选择器返回的是一 个对象数组(数组中的每个对象还是Dom对象),调 用text()、html()、click()之类方法的时候其实是对数 组中每个元素迭代调用每个方法,因此即使通过id 选择的元素不存在也不会报错,如果需要判断指定 的id是否存在,应该写: if ($("#btn1").length <= 0) { alert("id为btn1的元素不存在!"); }
JQuery编程
html的jquery使用方法

HTML的jQuery使用方法一、简介1.1 什么是jQuery?jQuery是一个快速、简洁的JavaScript库,它简化了HTML文档遍历、事件处理、动画和Ajax等常见的操作。
通过jQuery,我们能够以更少的代码完成更多的功能,提高了JavaScript代码的可读性和可维护性。
1.2 为什么要使用jQuery?相比纯粹的JavaScript,jQuery提供了更丰富的API和更简洁的语法,能够大大提高开发效率。
另外,jQuery还兼容了各种浏览器,并且具有良好的扩展性,使得它成为前端开发中不可或缺的工具。
二、引入jQuery2.1 下载jQuery我们需要从官方全球信息湾下载jQuery库文件。
选择合适的版本,然后将文件保存到项目的相应目录下。
2.2 引入jQuery在HTML文件中,通过`<script>`标签将jQuery库文件引入到页面中。
通常情况下,我们会将jQuery的引入放在`<head>`标签的末尾或者`<body>`标签的开始位置。
```html<!DOCTYPE html><html><head><title>使用jQuery的HTML页面</title><script src="jquery.min.js"></script></head><body><!-- 页面内容 --></body></html>```三、基本用法3.1 文档就绪事件在使用jQuery时,为了确保DOM结构已经加载完毕,我们通常会将jQuery代码放在文档就绪事件中。
这可以通过`$(document).ready()`来实现。
```javascript$(document).ready(function(){// 在此处编写jQuery代码```3.2 选择器jQuery的选择器和CSS的选择器非常相似,我们可以使用各种选择器定位页面上的元素,然后对这些元素进行操作。
jQueryUI常用功能实战

一.摘要本系列文章将带您进入jQuery的精彩世界, 其中有很多作者具体的使用经验和解决方案, 即使你会使用jQuery也能在阅读中发现些许秘籍.本文是实战篇. 使用jQueryUI完成制作网站的大部分常用功能.二.前言经过公司内部收集, 整理了一些经常使用javascript实现的功能. 实现这些功能的主角不是让人眼花缭乱的jQuery插件, 而是jQuery UI.如果你还在为了一个小小的特效而去下载并安装插件, 发现Bug还没有人替你解决. 记住插件是我们没有办法的最后选择.使用插件有太多的坏处:1.不利于维护2.增加页面大小3.不利于成员间交流共享,具有学习成本.4.不够健壮, 不能保证插件版本一直更新并修复所有问题.下面就引入今天的主角:jQuery UI三.jQuery UIjQuery UI 是jQuery 的一部分, 是在jQuery之上的一套专门用于UI交互的类库. 使用jQuery UI 可以实现底层交互, 各种高级特效, 动画, 并且可定制主题.我们可以用它轻松的构建高度交互的Web应用程序.官方首页:/下载:/download示例和文档:/demos/皮肤:/themeroller/jQuery UI 的在线网站十分强大. 首先就是在下载时可以组装自己想要的功能定制下载:并且针对各种控件不仅提供了详细的参数说明和实例, 还可以随时更换实例的皮肤:本文主要讲解实例, 大家可以通过实例代码快速上手jQuery UI. 使用jQuery UI我们可以再不借助其他插件的情况下完成大部分页面应用, 说其是一个官方的超级UI插件也不为过. 包含所有功能的jQuery UI类库文件为188K, 启用Gzip压缩后是45K. 虽然较大但是一次加载全网站获益.而且45K大小在当今的互谅网时代还算可以接受.()目前还没有jQuery UI的中文教程. 因为本文是实战篇, 所以不会仔细讲解基础内容. 在后面的章节中我会加入jQuery UI的基础教程.争取成为中文jQuery UI第一教程.四. 准备工作我将所有相关的文件, 包括各种类库文件, Theme模板放置在如下路径:/JSLib/此路径开通了目录浏览, 可以直接查找需要的文件. 目录组织结构按照本系列: (八) 插播:jQuery实施方案中介绍的方案组织.另外也可以从Google上引用文件, Google的CDN速度更快也更有保证, 参见: Google's CDN 本文的实例的所有引用都使用WebConfig.ResourceServer 这个属性:public class WebConfig{public static string ResourceServer = @"http://www.dotn /";}五.弹出层对话框弹出框是最常用最实用的功能. 先来看一下艺龙网上的一些应用场景.1. 艺龙网应用场景举例(1) 静态提示类弹出层. 弹出层的内容是固定的.(2) 动态提示类弹出层. 弹出层内容是根据事件源变化的.(3)遮罩类弹出层. 弹出时背景变灰并不可点击.2. 应用实例使用jQuery UI 的Dialog 组件. 我以轻松实现上面三种效果.Dialog组件的主要特点是可以拖动(Draggable), 可以改变大小(Resizable) .示例完整代码如下:<%@ Page Language="C#" %><!DOCTYPE html PUBLIC"-//W3C//DTD XHTML 1.0 Transitional/ /EN""/TR/xhtml1/DTD/xhtml1-transitional. dtd"><html xmlns="/1999/xhtml"><head id="Head1"runat="server"><title>jQuery UI - 弹出层应用实例 Dialog</title><!--black-tie,blitzer,blitzer,dot-luv,excite-bike,hot-sneaks,humanity,mint-choc,redmond,smoothness,south-street, start,swanky-purse,trontastic,ui-darkness,ui-lightness,vad er--><link rel="stylesheet"type="text/css"href="<%=WebConf ig.ResourceServer +"/JsLib/jquery/themes/redmond/style.css "%>"/><script type="text/javascript"src="<% =WebConfig.Resou rceServer %>/JsLib/jquery/jquery-min-lastest.js"></script><script src="<% =WebConfig.ResourceServer %>/JsLib/jque ry/ui/jquery-ui-all-min-lastest.js"type="text/javascript"></script><% if (false){%><script src="~/js/jquery-vsdoc-lastest.js" type=" text/javascript"></script><% }%><script type="text/javascript">/*========== 必须放在头部加载的语句块. 尽量避免使用 == ========*/</script><style type="text/css"></style></head><body><!-- Demo 静态提示类弹出层 --><div class="ui-widget ui-widget-content ui-corner-all" style="width: 700px; padding: 5px;"><h3>Demo. 共享同一个静态弹出层, 弹出层内容固定: </h3><div><span id="spanShowTip1">显示提示</span> &nb sp; <span id="spanShowTip2">显示提示</span> <span id="spanShowTip3">显示提示</span> &nb sp; <span id="spanShowTip4">显示提示</span> </div></div><br /><br /><!-- Demo 动态提示类弹出层 --><div class="ui-widget ui-widget-content ui-corner-all" style="width: 700px; padding: 5px;"><h3>Demo. 每个弹出层内容不同, 弹出层内容存储在事件源的元素属性中: </h3><div><span id="spanShowDataTip1" data="颜色是红色">红色</span> <span id="spanShowDataTip2" data="颜色是绿色">绿色</span> </div></div><br /><br /><!-- Demo 遮罩类弹出层 --><div class="ui-widget ui-widget-content ui-corner-all" style="width: 700px; padding: 5px;"><h3>Demo. 弹出IFrame </h3><div><input type="button" id="btnShowIframe" name="b tnShowIframe" value="显示弹出层"/></div></div><!-- 提示类弹出层 --><div id="divTip" title="自定义标题"><p>弹出层</p></div><!-- 遮罩类弹出层 --><div id="divIframe" title="iFrame弹出层" style="text-al ign:center;"><iframe src="" width="450px" he ight="230px"></iframe></div><script type="text/javascript">/*==========用户自定义方法==========*//*==========事件绑定==========*/$(function(){//静态提示类弹出层$("span[id^=spanShowTip]").css("cursor", "point er").click(function(event){$("*").stop();event.stopPropagation();var top = $(event.target).offset().top + 20;var left = $(event.target).offset().left;$("#divTip").dialog("option", "position", [l eft, top]);$("#divTip").dialog("open");});//动态提出类弹出层$("span[id^=spanShowDataTip]").css("cursor", "p ointer").click(function(event){$("*").stop();$("#divTip").dialog("close");event.stopPropagation();var top = $(event.target).offset().top + 20;var left = $(event.target).offset().left;$("#divTip").html($(event.target).attr("dat a"));$("#divTip").dialog("option", "position", [l eft, top]);$("#divTip").dialog("open");});//遮罩类弹出层$("#btnShowIframe").click(function(event){event.preventDefault();event.stopPropagation();$("#divIframe").dialog("open");});//单击自身取消冒泡$("#divTip, #divIframe").bind("click", function (event){event.stopPropagation();});//document对象单击隐藏所有弹出层$(document).bind("click", function(event){$("#divTip").dialog("close");$("#divIframe").dialog("close");});});/*==========加载时执行的语句==========*/$(function(){//初始化提示类弹出层$("#divTip").dialog({show: null,bgiframe: false,autoOpen: false});//初始化遮罩类弹出层$("#divIframe").dialog({show: null,bgiframe: false,autoOpen: false,width: 500,height: 300,draggable: true, resizable: false,modal: true});});</script></body></html>效果如图:静态提示类弹出层动态提示类弹出层:遮罩类弹出层:3.关键点讲解(1)计算弹出层位置提示类弹出框最重要的是计算弹出框的位置. 通过事件对象获取到事件源, 使用offset()函数计算事件源相对于document的位置:var top = $(event.target).offset().top;var left = $(event.target).offset().left;需要将弹出层放在Body元素中的第一层.即父类因为是相对于document, 即页面左上角的位置, 所以需要将弹出层放在就是body. 如果包含在其他元素中, 需要确定任何一个父类的position样式设置为了relative.计算出来的top和left是事件源的位置, 在此位置显示会将事件源对象遮盖住. 所以通常需要手工做一些偏移, 比如top+20.(2) 取消冒泡和浏览器默认行为如果我们为document对象绑定了单击后关闭弹出层的事件, 那么就一定要取消事件的冒泡. 使用event 对象的stopPropagation()方法可以取消冒泡.event.stopPropagation();对于具有默认行为的元素,比如提交按钮的提交表单行为, <a>元素的超链接行为等, 我们如果在这些元素上应用事件, 还需要取消它们的默认行为:event.preventDefault();(3) 设置动画效果与取消动画通过设置dialog的配置项的show属性, 可以设置显示dialog时候的动画效果:$('.selector').dialog({ show: 'slide' });show默认为null即无动画, 可以是使用下列值:'blind', 'clip', 'drop', 'explode', 'fold', 'puff', 'slide', 'scale', 'size', 'pulsate'.对于这些动画的效果, 可以在此页观看:/demos/show/当一个动画效果执行时, 如果用户在此对这个元素进行操作, 就会出现各种问题, 比如定位不准确等. 所以如果应用了动画, 我们在对其操作时需要使用stop()函数来停止动画, 通常是停止虽有元素的动画:$("*").stop();但是即使停止了动画再进行操作, 如果操作的太快也容易产生问题. 所以至于是否使用动画需要经过权衡决定.(4) 动态提示类弹出层的数据传递动态提示类弹出层的数据是不同的, 本文实例使用的是将数据存储在元素属性data上:<span id="spanShowDataTip1"data="颜色是红色">红色</span>这是一种简单直观的方式. 比较容易编程实现(尤其是在使用MVC编程模型的时候.)还有一种常用方式是使用javascript变量存储数据.这两种方式在第5章时有过讲解:/zhangziqiu/archive/2009/05/06/jQuery-Learn-5.html(5)更换主题大家注意实例中的弹出层没有为其编辑任何样式, 但是显示出来后已经被美化过了. 这是因为我引用了jQ uery UI的主题:<!--black-tie,blitzer,blitzer,dot-luv,excite-bike,hot-sneaks,humanity,mint-choc,redmond,smoothness,south-street, start,swanky-purse,trontastic,ui-darkness,ui-lightness,vader-->ig.ResourceServer +"/JsLib/jquery/themes/redmond/style.css "%>"/>注释中有很多的主题, 只需要将引用路径中的"redmond"改为其中任何一个, 弹出层的样式会立刻发生变化.VS中有一个Bug, 就是针对link标签, href中的语句块编译有问题, 某些情况下<%%>不被编辑解析. 所以我使用上面代码中的方式构造href属性值.()可以在下面的地址查看各个主题的效果:/themeroller/#themeGallery六.Tab标签不刷新页面, 在页面中的不同标签间切换:本实例通过jQuery UI的Tabs组件实现. Tabs组件的使用与dialog一样十分简单, 默认的配置即可实现最简单的tab, 通过设置更多的options可以实现更复杂的应用.1.应用实例源代码:<%@ Page Language="C#" %><!DOCTYPE html PUBLIC"-//W3C//DTD XHTML 1.0 Transitional//EN""/TR/xhtml1/DTD/xhtml1-transitional. dtd"><html xmlns="/1999/xhtml"><head id="Head1"runat="server"><title>jQuery UI - 弹出层应用实例 Dialog</title><!--black-tie,blitzer,blitzer,dot-luv,excite-bike,hot-sneaks,humanity,mint-choc,redmond,smoothness,south-street, start,swanky-purse,trontastic,ui-darkness,ui-lightness,vader-->ig.ResourceServer +"/JsLib/jquery/themes/redmond/style.css "%>"/><script type="text/javascript"src="<% =WebConfig.Resou rceServer %>/JsLib/jquery/jquery-min-lastest.js"></script> <script src="<% =WebConfig.ResourceServer %>/JsLib/jque ry/ui/jquery-ui-all-min-lastest.js"type="text/javascript"></script><% if (false){%><script src="~/js/jquery-vsdoc-lastest.js" type=" text/javascript"></script><% }%><script type="text/javascript">/*========== 必须放在头部加载的语句块. 尽量避免使用 == ========*/</script><style type="text/css"></style></head><body><!--Demo.默认Tab与Ajax Tab --><div id="tabs1" style="width:300px;"><ul><li><a href="#tabs1-1">One</a></li><!-- Ajax Tab --><li><a href="TabData.htm">Two</a></li><li><a href="#tabs1-3">Three</a></li></ul><div id="tabs1-1"><p>Tab1内容</p></div><div id="tabs1-3"><p>Tab3内容</p></div></div><br /><br /><br /><!--Demo. 可折叠的Tab --><div id="tabs2" style="width: 300px;"><ul><li><a href="#tabs2-1">One</a></li> <li><a href="#tabs2-2">Two</a></li> <li><a href="#tabs2-3">Three</a></li> </ul><div id="tabs2-1"><p>Tab1内容</p></div><div id="tabs2-2"><p>Tab2内容</p></div><div id="tabs2-3"><p>Tab3内容</p></div></div><br /><br /><br /><!--Demo. 鼠标滑动即切换的Tab --><div id="tabs3" style="width: 300px;"><ul><li><a href="#tabs3-1">One</a></li> <li><a href="#tabs3-2">Two</a></li> <li><a href="#tabs3-3">Three</a></li> </ul><div id="tabs3-1"><p>Tab1内容</p></div><div id="tabs3-2"><p>Tab2内容</p></div><div id="tabs3-3"><p>Tab3内容</p></div></div><script type="text/javascript">/*==========用户自定义方法==========*//*==========事件绑定==========*/$(function(){});/*==========加载时执行的语句==========*/ $(function(){//默认Tabs$("#tabs1").tabs();//可折叠的Tabs$("#tabs2").tabs({collapsible: true});//鼠标滑动即切换的Tabs$("#tabs3").tabs({event: "mouseover"});});</script></body></html>效果:1. 默认设置的Tabs, Two标签内容使用Ajax获取2.再折叠tab3.鼠标滑动即切换的tab2.要点讲解(1) 注意Tabs中的HTML结构.使用ul构建标签. 内容div一定要和标签关联, 没有关联的div将不被处理直接显示.容器中.内容放入指定容器中(2) 使用Ajax可以不指定内容容器, 但是也可以将Ajax内容放入指定<li><a href="hello/world.html"title="Todo Overview"> ... </a></li><div id="Todo_Overview"> ... </div>(3) 活用事件tab有很多事件:select, load, show, add, remove, enable, disable使用这些事件可以完成很多复杂任务. 需要注意事件的签名:$('#example').bind('tabsselect', function(event, ui) { // Objects available in the function context:ui.tab // anchor element of the selected (clicked)tabui.panel // element, that contains the selected/clicked tab contentsui.index // zero-based index of the selected (clicked) tab});第一个是事件对象, 第二个ui对象是传递的额外参数, 我们可以获取tab对象, tab所在容器和tab的索引值.比如我们可以在事件中做验证:$('#example').tabs({select: function(event, ui) {var isValid = ... // form validation returning trueor falsereturn isValid;}});或者当添加一个tab时立刻切换到选中状态:var $tabs = $('#example').tabs({add: function(event, ui) {$tabs.tabs('select', '#' + ui.panel.id);}});活学活用, 更多应用大家也可以参见tab组件的官方文档:/demos/tabs七. 手风琴菜单使用jQuery UI的accordion组件可以实现手风琴菜单. 效果见下图.accordion文档地址: /demos/accordion/1.实例效果2.实例代码<%@ Page Language="C#" %><!DOCTYPE html PUBLIC"-//W3C//DTD XHTML 1.0 Transitional/ /EN""/TR/xhtml1/DTD/xhtml1-transitional. dtd"><html xmlns="/1999/xhtml"><head id="Head1"runat="server"><title>jQuery UI - 手风琴菜单应用实例 Accordion </title> <!--black-tie,blitzer,blitzer,dot-luv,excite-bike,hot-sneaks,humanity,mint-choc,redmond,smoothness,south-street, start,swanky-purse,trontastic,ui-darkness,ui-lightness,vad er--><link rel="stylesheet"type="text/css"href="<%=WebConf ig.ResourceServer +"/JsLib/jquery/themes/redmond/style.css "%>"/><script type="text/javascript"src="<% =WebConfig.Resou rceServer %>/JsLib/jquery/jquery-min-lastest.js"></script> <script src="<% =WebConfig.ResourceServer %>/JsLib/jque ry/ui/jquery-ui-all-min-lastest.js"type="text/javascript"></script><% if (false){%><script src="~/js/jquery-vsdoc-lastest.js" type=" text/javascript"></script><% }%><script type="text/javascript">/*========== 必须放在头部加载的语句块. 尽量避免使用 == ========*/</script><style type="text/css">body{font-size: 12px;}</style></head><body><!-- Demo. 默认配置的Accordion菜单 --><div style="width: 300px; float:left; margin-left:20px; "><div id="accordion1"><h3><a href="#">菜单1</a></h3><div>菜单1的内容<br />菜单1的内容<br />菜单1的内容<br />菜单1的内容<br />菜单1的内容<br />菜单1的内容<br />菜单1的内容<br /></div><h3><a href="#">菜单2</a></h3><div>菜单2的内容</div><h3><a href="#">菜单3</a></h3><div>菜单3的内容</div></div></div><!-- Demo. 取消自动高度, 可折叠 --><div style="width: 300px; float: left; margin-left: 20p x;"><div id="accordion2"><h3><a href="#">菜单1</a></h3><div>菜单1的内容<br />菜单1的内容<br />菜单1的内容<br />菜单1的内容<br />菜单1的内容<br />菜单1的内容<br />菜单1的内容<br /></div><h3><a href="#">菜单2</a></h3><div>菜单2的内容</div><h3><a href="#">菜单3</a></h3><div>菜单3的内容</div></div></div><!-- Demo. 鼠标滑动触发, 自定义图标 --><div style="width: 300px; float: left; margin-left: 20p x;"><div id="accordion3"><h3><a href="#">菜单1</a></h3><div>菜单1的内容<br />菜单1的内容<br />菜单1的内容<br />菜单1的内容<br />菜单1的内容<br />菜单1的内容<br />菜单1的内容<br /></div><h3><a href="#">菜单2</a></h3><div>菜单2的内容</div><h3><a href="#">菜单3</a></h3><div>菜单3的内容</div></div></div><script type="text/javascript">/*==========用户自定义方法==========*//*==========事件绑定==========*/$(function(){});/*==========加载时执行的语句==========*/$(function(){//默认配置的Accordion菜单$("#accordion1").accordion();//取消自动高度, 可折叠$("#accordion2").accordion({autoHeight:false,collapsible: true});//鼠标滑动触发, 自定义图标$("#accordion3").accordion({icons: {header: "ui-icon-circle-arrow-e", headerSelected: "ui-icon-circl e-arrow-s"},event: "mouseover"});});</script></body></html>3. 关键点讲解(1) 注意高度设置过小问题当包含accordion控件的容器高度设计过小时, 在FireFox3中在此容器后面的内容会被accordion控件部分遮盖. 在IE中没有此问题. 经检查是因为容器高度小于菜单高度导致. 所以我们在应用时应当注意不要将容器高度设置过小.(2) 部分关键属性autoHeight: 设置是否自动将内容高度设置为容器高度.collapsible: 设置是否可折叠一般上面两个配合使用, 以为折叠后肯定会改变菜单高度, 会导致autoHeight设置为true无效.更多属性和事件使用请参阅官方文档.八.总结本章简单介绍了jQueryUI, 并且使用jQuery UI完成了弹出层,tabs,手风琴菜单的应用实例. 使用jQu ery UI可以不需要额外寻找插件. 并且实现简单.但是有些功能是必须使用插件完成的. 下一张讲解两个插件实例: 自动完成插件AutoComplete 和表单验证插件jQuery Validate.本章源代码下载:/zhangziqiu/Code-jQueryStudy-10.rar。
jQuery教程学习

jQuery教程jQuery其实很简单,相信您看了CSS学习网精心编写的jQuery速成教程后,一定会被它的优雅、轻巧吸引住,而且如果您掌握了它,定能成为提升薪水的一个资本。
本节并没有涉及到jQuery如何编写,只为大家解决几个常见问题,因为这也是面试中常常遇到的几个问题。
如果你掌握了jQuery可以成为提升工资的一个资本。
另外我写教程的时候需要一边发布一边写,因此如果当你看到某节教程的标题不是【蓝色加粗字体、标题后面无精品推荐】这些条件,那么劝大家不要看此教程,因为它还没发育好呢!课程列表:第一章:基础篇- 对象的获取第一节:jQuery速成- 向jQuery进军!第二节:jQuery速成- 核心!第三节:jQuery速成- 核心方法的使用第四节:jQuery速成- 基本对象获取第五节:jQuery速成- 层级对象获取第六节:jQuery速成- 简单对象获取第七节:jQuery速成- 内容对象的获取和对象可见性!第八节:jQuery速成- 对象获取进阶第九节:jQuery速成- 子元素的获取第十节:jQuery速成- 表单对象的获取第十一节:jQuery速成- 元素属性的设置与移除第二章:进阶篇- 对象的筛选第十二节:jQuery速成- 过滤第十三节:jQuery速成- 查找第十四节:jQuery速成- 串联第三章:文本篇- 对象文本处理第十五节:jQuery速成- 内部插入第十六节:jQuery速成- 外部插入第十七节:jQuery速成- 包裹第十八节:jQuery速成- 替换,删除和复制第十九节:jQuery速成- 元素的赋值第四章:样式篇- 层叠样式表的处理第二十节:jQuery速成- 样式的设置与定义第五章:提高篇- jQuery中的事件机制第二十一节:jQuery速成- 页面的载入事件与事件处理第二十二节:jQuery速成- 鼠标事件与交互第二十三节:jQuery速成- 焦点事件第二十四节:jQuery速成- 键盘事件第二十五节:jQuery速成- 其他事件第六章:效果篇- jQuery中的动画效果第二十六节:jQuery速成- 动画实现的基本方法第二十七节:jQuery速成- 元素的渐隐渐显第二十八节:jQuery速成- 元素的滑动第二十九节:jQuery速成- 自定义动画第七章:工具篇- jQuery中的工具使用第三十节:jQuery速成- 浏览器种类及其特性的检测第三十一节:jQuery速成- 数组和对象的操作第三十二节:jQuery速成- 工具杂项第八章:高级篇- Ajax异步请求及调用实战第三十三节:jQuery速成- Ajax请求(讲解篇)第三十四节:jQuery速成- Ajax请求(实战篇)第一章:基础篇- 对象的获取第一节:jQuery速成 - 向jQuery进军!jQuery速成- 向jQuery进军!jQuery其实很简单,相信您看了CSS学习网精心编写的jQuery速成教程后,一定会被它的优雅、轻巧吸引住,而且如果您掌握了它,定能成为提升薪水的一个资本。
jquery教程

jquery教程jQuery是一个快速、简洁的JavaScript库,它简化了HTML文档遍历、事件处理、动画效果等操作。
它提供了简洁易用的API,大大减少了编写JavaScript代码的复杂性。
首先,在使用jQuery之前,我们需要在HTML文档中引入jQuery库文件。
可以从官方网站下载最新版本的jQuery,并将其引入到页面中。
可以使用以下代码将jQuery库引入到HTML中:```<script src="jquery.js"></script>```在引入了jQuery库之后,我们就可以使用jQuery的API了。
jQuery的API基于CSS选择器,可以快速选择元素并对其进行操作。
例如,要选择一个id为`myElement`的元素,可以使用以下代码:```javascriptvar element = $("#myElement");```通过这个选择器,我们可以对选中的元素进行各种操作。
例如,如果我们想以动画的方式隐藏这个元素,可以使用以下代码:```javascriptelement.hide("slow");```上面的代码将会以缓慢的速度隐藏选中的元素。
除了选择元素和对其进行操作,jQuery还提供了丰富的事件处理功能。
可以使用以下代码监听某个元素的点击事件:```javascriptelement.click(function() {alert("Clicked!");});```通过这个代码,当点击选中的元素时,会弹出一个对话框显示"Clicked!"。
除此之外,jQuery还提供了丰富的动画效果,如淡入淡出、滑动、缩放等。
可以使用以下代码实现一个简单的淡入效果:```javascriptelement.fadeIn("slow");```上面的代码将会以较慢的速度将选中的元素淡入显示。
Jquery教程

4
5
6
7
8
9
10
① 术语chaining可译为链接,但为避免与人们耳熟能详的超级链接混淆(如常见的“单击链接”等),所以才译为 更贴切的连缀。——译者注
17
4
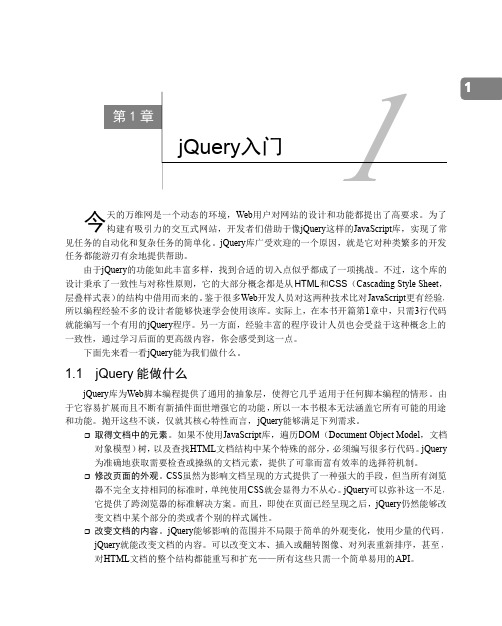
第1章
jQuery 入门
�
的功能移植到了核心库中。 jQuery 1.3(2009年1月) :这一版使用了全新的选择符引擎 Sizzle,库的性能也因此有了 极大提升。这一版正式支持 事件委托特性。 jQuery 1.3.2 ( 2009 年 2 月 ) :这次小版本升级进一步提升了库的性能,例如改进 了:visible/:hidden选择符、.height()/.width()方法的底层处理机制。另外,也支持 查询的元素按文档顺序返回。 jQuery 以前版本的发行版说明可以在官方站点查到,网址为 /History_of_jQuery。
5
1
2
3
4
5
6
7
8
9
10
这个示例文档在服务器上的实际布局并不重要。读者可以根据自己选中的组织 结构,调整一个文件中指向另一个文件的引用。在本书多数例子中,都将使用相对
17
6
第1章
jQuery 入门
路径引用文件( ../images/foo.png),不使用绝对路径( /images/foo.png)。这样,我 们不需要使用 Web 服务器就能在本地运行代码。 文档中,紧随常规的HTML开头代码之后的是加载样式表文件的代码。在这个例子中,我们 使用了一个简单的样式表。
�
1.4 第一个 jQuery 驱动的页面
了解jQuery能够提供的丰富特性之后,我们可以来看一看这个库的实际应用了。
jQuery 教程 w3cshool

jQuery 教程Next PagejQuery 是一个 JavaScript 库。
jQuery 极大地简化了 JavaScript 编程。
jQuery 很容易学习。
每一章中用到的实例<html><head><script type="text/javascript" src="jquery.js"></script><script type="text/javascript">$(document).ready(function(){$("p").click(function(){$(this).hide();});});</script></head><body><p>If you click on me, I will disappear.</p></body></html>TIY通过点击 "TIY" 按钮来看看它是如何运行的。
您将学到什么在本教程中,您将通过文字以及许多在线实例,学到如何通过使用 jQuery 网页应用 JavaScript 效果。
jQuery 是一个“写的更少,但做的更多”的轻量级 JavaScript 库。
基本上,您将学习到如何选取 HTML 元素,以及如何对它们执行类似隐藏、移动以及操作其内容等任务。
您需要具备的基础知识在您开始学习 jQuery 之前,您应该对以下知识有基本的了解:∙HTML∙CSS∙JavaScript如果您需要首先学习这些科目,请在我们的首页查找这些教程。
jQuery 实例通过实例来学习!在 W3School,您将找到很多能够编辑并测试的 jQuery 实例。
jQuery 实例jQuery 参考手册在 W3School,您将找到包含所有 jQuery 对象和函数的完整参考手册。
jquery实战教程

就进入实战?是不是太快了?我还不知道怎么用 JQuery!! ...
我知道大家的想法, 放心好了,有些东西是不需要太多的理论知道做为基础, 其实在我们已经掌握 JavaScript 时,就已经掌握了 JQuery 的理论知识. 还是 入门篇所说的那样,其实 JQuery 很简单. : )
今天的教程有些复杂(只是概念多点而已),但过了这一关,JQuery 的学习可 谓是一马平川.
</div>
<p>快购利众网 5</p>
<p>快购利众网 6</p>
</div>
<p>快购利众网 7</p> </body> </thml>
代码解析:
$("p").addClass("p1"); $("p").removeClass("p1");
$("#myP").addClass("p2");
$(".myPCss").addClass("p3");
本文的宗旨, 授人鱼不如授人渔. 我只会讲关键部分,不可能 JQuery 的 每个函数我都讲,因为有很多函数贝壳自己在实际应用中都从未使用过. 但当我 们已经会渔了还用担心鱼吗!?
BTW:贝壳假设你已经掌了基本的 JavaScript 运用能力及基础的 CSS 知识.
JQuery 是什么
JQuery 只是一个 JS 文件
目前 jQuery 最新 Release 版本为 1.32,官方下载地址 为:/Downloading_jQuery
JQuery实用教程(含语法和特效)

基本语法:$("HTML元素").action()实例:$(this).hide(); 隐藏当前元素$("p").hide(); 隐藏所有段落$("p.test").hide(); 隐藏所有class="test"的段落$("#test").hide(); 隐藏所有id="test"的元素文档就绪函数$(document).ready(function(){--------});这是为了防止文档在完全加载(就绪)之前运行jQuery 代码。
下面是两种假如文档完全加载之前运行函数的话,操作失败的情况:?试图隐藏一个不存在的元素。
?获得未完全加载的图像的大小。
.divcss{background-color:#e5eecc;padding:7px;border:solid 1px #c3c3c3;}jQuery 元素选择器jQuery 使用CSS 选择器来选取HTML 元素。
$("p") 选取<p> 元素。
$("p.intro") 选取所有class="intro" 的<p> 元素。
$("p#demo") 选取id="demo" 的第一个<p> 元素。
jQuery 属性选择器jQuery 使用XPath 表达式来选择带有给定属性的元素。
$("[href]") 选取所有带有href 属性的元素。
$("[href='#']") 选取所有带有href 值等于"#" 的元素。
$("[href!='#']") 选取所有带有href 值不等于"#" 的元素。
jquery的使用方法

jquery的使用方法jQuery作为一种常用的JavaScript库,其强大的功能和简化代码的方便性让其成为前端开发者中的首选。
以下是在项目中常见的jQuery使用方法的分步骤阐述:1. 引入jQuery库在HTML文件的<head>区域中使用script标签引入jQuery库,通常我们是从官网下载一个jquery-x.x.x.js文件,在引用时需要写正确的路径。
2. jQuery对象的创建要使用jQuery对象,首先需要用jQuery构造函数来创建一个jQuery对象。
这可以使用两种方式创建:1)通过$或jQuery函数创建:例如:$("选择器")或者jQuery("选择器");2)通过使用jQuery()或$()函数作为参数传递原始DOM元素来创建。
3. 选择器的使用jQuery中的选择器实现了所有的CSS选择器,也支持自定义选择器。
与CSS选择器类似,jQuery选择器是用于选择HTML元素的字符串。
例如:选择id为“content”的元素:$("#content");选择class为“box”的元素:$(".box");选择label元素中“for”属性值为“id”的元素:$("label[for='id']")4. 事件处理函数的绑定通过bind()或者on()函数可以给元素绑定事件,例如:$(selector).bind(event,function)绑定事件。
事件可以是click、dblclick、mouseenter等等,函数可以是已定义的函数名,也可以是匿名函数。
5. 样式的操作通过jQuery对象的css()方法设置样式。
例如:$(selector).css('color','#fff')设置字体颜色为白色,$(selector).addClass('className')增加类名为'className'的样式。
JQuery入门、手册及教程

浅谈JQUREY(摘自/softwave/article/details/2070815)JQUERY手册(第七页,附教程)Jquery是继prototype之后又一个优秀的Javascript框架。
对prototype我使用不多,简单了解过。
但使用上jquery 之后,马上被她的优雅吸引住了。
有人使用这样的一比喻来比较prototype和jquery:prototype就像Java,而jquery 就像ruby.实际上我比较喜欢java(少接触Ruby罢了)但是jquery的简单的实用的确有相当大的吸引力啊!在项目里我把jquery作为自已唯一的框架类包。
使用其间也有一点点心得,其实这些心得,在jquery的文档上面也可能有讲,不过还是记下来,以备忘罢。
一,找到你了!还记得$()这个东西吧?prototype还是DWR都使用了这个函数代替document.getElementById()。
没错,jquery也跟风了。
为达到document.getElementById()的目的,jquery是这样写的:Java代码1.var someElement = $("#myId");[java]view plaincopyprint?1.var someElement = $("#myId");看起来比其他两个框架的要多了一个#,好,看看下面的用法:Java代码1.$("div p");(1)2.$("div.container")(2)3.$("div #msg");(3)4.$("table a",context);(4)[java]view plaincopyprint?1.$("div p");(1) $("div.container")(2) $("div #msg");(3) $("table a",context);(4)在prototype里看过这样的写法吗?第一行代码得到所有<div>标签下的<p>元素。
jquery ajax实例代码

Jquery Ajax 实例代码1. 简介Jquery 是一种流行的 JavaScript 库,它提供了许多简化 DOM 操作和事件处理的方法。
Ajax(Asynchronous JavaScript and XML)是一种利用 JavaScript 和 XML 实现异步数据交换的技术。
Jquery 的Ajax 方法为我们提供了简洁方便的方式来使用 Ajax 技术,实现页面的局部刷新和与服务器端的数据交互。
2. Jquery Ajax 方法Jquery 提供了一系列的 Ajax 相关方法,最常用的包括以下几个:- $.ajax():最通用的 Ajax 方法,可以实现各种类型的 Ajax 请求。
- $.get():发送 GET 请求。
- $.post():发送 POST 请求。
- $.load():从服务器加载数据,并将返回的数据放入指定的元素中。
3. 实例代码下面是一个简单的 Jquery Ajax 实例,演示了如何使用 Jquery 的$.ajax() 方法发送一个 GET 请求,并处理返回的数据。
```html<!DOCTYPE html><html><head><title>Jquery Ajax 实例</title><script src=""></script></head><body><button id="loadData">加载数据</button> <div id="result"></div><script>$(document).ready(function(){$("#loadData").click(function(){$.ajax({url: "data.json",type: "GET",success: function(data){$("#result").html(data);},error: function(){$("#result").html("数据加载失败");}});});});</script></body></html>```4. 解析- 页面上有一个按钮和一个用于显示结果的 div 元素。
jQuery基础教程

jQuery基础教程jQuery是什么?jQuery是⼀个JavaScript常⽤的⼯具函数库。
jQuery是⼀个轻量级的"写的少,做的多"的JavaScript库。
jQuery当中包含有以下⼀些常⽤功能:HTML 元素选取HTML 元素操作CSS 操作HTML 事件函数JavaScript 特效和动画HTML DOM 遍历和修改AJAXUtilities下⾯的内容当中,我们会逐⼀的介绍jQuery的常⽤内容。
学习jQuery的⼼态以练为主,多看多练以js为基础,更好的理解jQueryjQuery只是js的⼀个函数库,不能忘记jsjQuery的版本问题⽬前jQuery有三个⼤版本,1.xx 、 2.xx 和 3.xx ,三个版本当中,1版本兼容性最⾼,可以有效的兼容ie浏览器,6,7,8,9都能得到⼀个很好的兼容,2版本则最低只能兼容到ie9,⽽3版本则彻底放弃了ie9以下的浏览器。
但是却新增加了很多的使⽤的⽅法,并且代码的安全性也增加很多,例如可以很好的防⽌xss攻击等。
jQuery的使⽤⾸先,我们可以根据需要下载⼀个指定版本的jquery⽂件,当然也可以选择使⽤cdn⽂件。
js 官⽅⽹址: /常⽤CDN:<script src="/jquery/1.10.2/jquery.min.js"></script> 百度CDN中的jQuery<script src="/libs/jquery/jquery-2.0.2.min.js"> </script> 右拍云<script src="/js/jquery/2.0.2/jquery-2.0.2.min.js"></script> 新浪jQuery 中的核⼼语法在jQuery当中,jQuery是⼀个核⼼⽅法,⽤来查找元素从⽽⽅便对元素的操作,可以简写为$。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
<html>
<head>
<script type="text/javascript"
src="jquery.js"></script>
<script type="text/javascript">
$(document).ready(function () {
$("button").click(function () {
$("p").css("background-color", "red"); });
});
</script>
</head>
<body>
<h2>This is a heading</h2>
<p>This is a paragraph.</p>
<p>This is another paragraph.</p>
<button type="button">Click me</button>
</body>
</html>
第4讲jQuery事件
【1】jQuery 事件函数:jQuery 事件处理方法是jQuery 中的核心函数。
事件处理程序指的是当HTML中发生某些事件时所调用的方法。
术语由事件“触发”(或“激发”)经常会被使用。
通常会把jQuery代码放到<head>部分的事件处理方法中。
【2】<script type="text/javascript"
src="jquery.js"></script>
<script type="text/javascript">
$(document).ready(function () {
$("button").click(function () {
$("p").hide(); });
});
</script>
在上面的例子中,当按钮的点击事件被触发时会调用一个函数: $("button").click(function() {..some code... }
该方法隐藏所有 <p> 元素: $("p").hide(); 【3】单独文件中的函数:如果在网站包含许多页面,并且你希望你的jQuery函数易于维护,那么我们可以把jQuery函数放到独立的 .js 文件中。
然后我们可以通过 src 属性来引用文件:
<head>
<script type="text/javascript"src="jquery.js">
</script>
<script type="text/javascript"
src="my_jquery_functions.js">
</script>
</head>
【4】jQuery 名称冲突:
①jQuery 使用 $ 符号作为 jQuery 的简介方式;
②某些其他 JavaScript 库中的函数(比如Prototype)同样使用 $ 符号;
③jQuery 使用名为 noConflict() 的方法来解决该问题;
④ var jq=jQuery.noConflict() ,帮助您使用自己的名称(比如 jq)来代替 $ 符号。
【5】<script type="text/javascript"
src="/jquery/jquery.js"></script>
<script type="text/javascript">
var jq = jQuery.noConflict();
jq(document).ready(function () {
jq("button").click(function () {
jq("p").hide();
});
});
</script>
【6】由于jQuery 是为处理HTML 事件而特别设计的,那么当您遵循以下原则时,您的代码会更恰当且更易维护:
①把所有jQuery 代码置于事件处理函数中;
②把所有事件处理函数置于文档就绪事件处理器中;
③把jQuery 代码置于单独的 .js 文件中;
④如果存在名称冲突,则重命名jQuery 库。
【7】【jQuery 事件】
float: right;
cursor: pointer; }
附录1 jQuery 参考手册 - 选择器
附录2 jQuery 参考手册 - 事件
附录3 jQuery 参考手册 - 效果
附录4 jQuery 参考手册 - 文档操作
附录5 jQuery 参考手册 - 属性操作
附录6 jQuery 参考手册 - CSS操作
附录7 jQuery 参考手册 - Ajax
附录8 jQuery 参考手册 - 遍历
附录9 jQuery 参考手册 - 数据存储
附录10 jQuery 参考手册 - 队列控制。
