网页特效设计基础第12章 综合实战——使用jQuery 实现携程网站特效
如何在JavaScript中实现网页的动画和特效

如何在JavaScript中实现网页的动画和特效JavaScript是一种强大的编程语言,它可以用来为网页添加动画和特效。
在本文中,我们将学习如何使用JavaScript实现网页动画和特效。
1.使用CSS动画:JavaScript可以与CSS动画配合使用,通过控制CSS属性的变化来实现动画效果。
可以通过添加或移除类来触发CSS 动画,也可以使用JavaScript直接修改CSS属性的值。
以下是一些常见的CSS属性,可以用来实现动画效果:- transform:可以利用translate、scale、rotate等函数来改变元素的位置、尺寸和旋转角度。
- opacity:可以通过改变元素的不透明度来实现淡入淡出效果。
- transition:可以使用过渡效果来平滑地改变元素的属性值。
通过在JavaScript中创建类或直接操作元素的样式,可以通过移动、旋转和改变元素的透明度来实现各种动画效果。
2.使用setTimeout和setInterval函数:JavaScript中的setTimeout和setInterval函数可以用来设置定时器,通过定时器来触发函数的执行。
在动画和特效中,可以使用setTimeout函数来延迟执行某个函数,来实现延迟效果。
setInterval函数可以用来循环执行一个函数,从而实现连续播放的效果。
3.使用requestAnimationFrame函数:requestAnimationFrame是一个优化的浏览器API,它可以在每次浏览器重绘之前调用一个回调函数,通常用于执行动画。
与setTimeout和setInterval不同,requestAnimationFrame会根据浏览器的绘制能力来调整动画的帧率,保证动画的流畅性并减少浏览器的负载。
使用requestAnimationFrame函数来调用动画函数,可以使用递归的方式来循环播放动画,通过不断更新元素的位置、尺寸和样式来实现动画效果。
网页设计与制作——JavaScript+jQuery标准教程 教案 第12章 综合实训:开发汽车销售

电子商务网页设计与制作授课教案学年第学期学院(部)专业(学部)【详情页面布局分析】详情页面主要用于展示某一款汽车的各种信息,包括它的动力、油耗、价格等。
在详情页面部分,通过多张大图的形式,分别展示汽车的各项信息,并以表格的形式实现汇总。
整体的页面采用单列布局,如图12.2所示。
23.网页结构设计【首页元素布局】首页主要由div元素进行区域划分,用U1元素实现列表展示。
【首页样式添加】通过CSS可以将元素以固定的样式显示,并且可以设置对应元素的显示和隐藏状态。
【详情页面元素布局】详情页面元素主要用img元素实现大图的展示,使用span元素实现文字内容的展示。
详情页面的头部导航栏与页脚的布局和首页的布局相同。
【详情页面样式添加】通过CSS修饰详情页面的对应元素,让元素的展示效果更加丰富多彩。
4.首页交互效果设计【下拉菜单自动显示效果】下拉菜单位于整个网页顶端,用户进入网页后会自动显示,当用户向下滚动页面时,下拉菜单会隐藏。
当页面滚动到网页顶端时下拉菜单也会自动显示。
下拉菜单在隐藏和显示的同时,网页其他部分的透明度会发生改变。
下拉菜单的效果如图12.3所示。
【汽车信息列表切换效果】下拉菜单由u1元素和Ii元素组成。
在下拉菜单中,用户可以根据需求选择不同车型;在下拉菜单右侧会显示对应车型的具体信息。
【点击按钮关闭下拉菜单效果】在下拉菜单的右上角有一个关闭按钮,用户可以点击该按钮关闭下拉菜单。
【广告图片自动轮播效果】广告图片自动轮播是网页中十分常见的一种展示效果。
使用广告图片轮播效果可以在网页焦点位置有限的网页空间中展示多个内容。
本案例中的广告图片会以间隔3s的频率进行自动轮播,效果如图12.4所示。
【点击列表切换广告图片效果】在广告图片自动轮播过程中,如果用户对某个广告有兴趣,可以通过点击列表按钮的方式停止广告图片自动轮播,并可以点击对应的列表按钮对广告图片进行切换。
【图片放大和文字显示效果】在四宫格展示模块中,当鼠标指针移动到图片上时,图片从中心向四周放大并且会被添加一个半透明遮罩,遮罩上会显示对应的文字内容,其效果如图12.5所示。
Web前端实训案例使用jQuery库实现动态网页效果

Web前端实训案例使用jQuery库实现动态网页效果Web前端实训案例:使用jQuery库实现动态网页效果在现代的网页开发中,为了丰富用户的浏览体验和提升网页的交互性,动态网页效果成为了一个重要的开发方向。
而jQuery库作为一种功能强大的JavaScript工具库,为我们提供了丰富的API和插件,便于我们开发出各种各样的动态效果。
本文将通过一个实际的Web前端实训案例,来详细介绍如何使用jQuery库来实现动态网页效果。
【案例简介】我们的案例是一个产品展示页面,页面中展示了多个产品的图片和简要描述。
我们希望当用户鼠标悬停在某个产品图片上时,能够展示该产品的详细描述,并且在用户点击某个产品时,能够跳转到该产品的详情页面。
【案例实现步骤】1. 引入jQuery库和CSS文件首先,我们需要在HTML页面的<head>标签中引入jQuery库和相应的CSS文件。
将jQuery库和CSS文件放置于项目文件夹内,并使用相对路径引入。
```html<head><script src="jquery.min.js"></script><link rel="stylesheet" href="style.css"></head>```2. 设计HTML结构接下来,我们需要设计HTML的结构,包括产品的图片、简要描述和详细描述等。
```html<div class="product"><img src="product1.jpg" alt="产品1"><div class="description"><h3>产品1</h3><p>这是产品1的简要描述。
JavaScript网页特效案例教程教案(普通班)

JavaScript网页特效案例教程教案(普通班)第一章:JavaScript简介1.1 教学目标了解JavaScript的历史和发展掌握JavaScript的基本语法和结构了解JavaScript在网页中的应用1.2 教学内容JavaScript的历史和发展JavaScript的基本语法和结构JavaScript的数据类型和变量JavaScript的运算符和表达式JavaScript的控制语句JavaScript的对象和数组JavaScript在网页中的应用1.3 教学方法讲授和演示相结合学生动手实践讨论和提问1.4 教学资源PowerPoint课件JavaScript实例代码在线编程环境课堂练习课后作业学生提问和讨论第二章:JavaScript基本语法和结构2.1 教学目标掌握JavaScript的基本语法和结构能够编写简单的JavaScript代码2.2 教学内容JavaScript的基本语法和结构变量和数据类型的声明和使用运算符和表达式的使用控制语句的使用函数的声明和使用2.3 教学方法讲授和演示相结合学生动手实践讨论和提问2.4 教学资源PowerPoint课件JavaScript实例代码在线编程环境课堂练习课后作业学生提问和讨论第三章:JavaScript在网页中的应用3.1 教学目标了解JavaScript在网页中的应用掌握JavaScript在网页中的基本操作3.2 教学内容JavaScript在网页中的应用事件处理的基本概念和方法操作DOM元素的方法和技巧使用JavaScript实现网页特效的基本方法3.3 教学方法讲授和演示相结合学生动手实践讨论和提问3.4 教学资源PowerPoint课件JavaScript实例代码在线编程环境3.5 教学评估课后作业学生提问和讨论第四章:JavaScript数据类型和变量4.1 教学目标掌握JavaScript的数据类型和变量能够正确声明和使用变量4.2 教学内容JavaScript的数据类型和变量变量的声明和使用数据类型的转换类型判断函数的使用4.3 教学方法讲授和演示相结合学生动手实践讨论和提问4.4 教学资源PowerPoint课件JavaScript实例代码在线编程环境4.5 教学评估课堂练习学生提问和讨论第五章:JavaScript运算符和表达式5.1 教学目标掌握JavaScript的运算符和表达式能够正确使用运算符和表达式进行计算5.2 教学内容JavaScript的运算符和表达式算术运算符的使用比较运算符的使用逻辑运算符的使用赋值运算符的使用条件表达式和循环表达式的使用5.3 教学方法讲授和演示相结合学生动手实践讨论和提问5.4 教学资源PowerPoint课件JavaScript实例代码在线编程环境5.5 教学评估课后作业学生提问和讨论第六章:JavaScript控制语句6.1 教学目标掌握JavaScript的控制语句能够正确使用条件语句和循环语句6.2 教学内容JavaScript的控制语句条件语句的使用(if,if-else,switch)循环语句的使用(for,while,do-while)分支结构和循环结构的嵌套使用6.3 教学方法讲授和演示相结合学生动手实践讨论和提问6.4 教学资源PowerPoint课件JavaScript实例代码在线编程环境6.5 教学评估课堂练习学生提问和讨论第七章:JavaScript函数7.1 教学目标掌握JavaScript的函数能够正确声明和使用函数7.2 教学内容JavaScript的函数函数的声明和调用函数的参数传递和返回值匿名函数和自调用函数的使用函数的嵌套和闭包7.3 教学方法讲授和演示相结合学生动手实践讨论和提问7.4 教学资源PowerPoint课件JavaScript实例代码在线编程环境7.5 教学评估课堂练习学生提问和讨论第八章:JavaScript对象和数组8.1 教学目标掌握JavaScript的对象和数组能够正确操作对象和数组8.2 教学内容JavaScript的对象和数组对象的声明和使用数组的声明和使用对象属性和方法的访问和修改数组的遍历和操作(push,pop,shift,unshift)数组的排序和搜索(sort,indexOf,lastIndexOf)8.3 教学方法讲授和演示相结合学生动手实践讨论和提问8.4 教学资源PowerPoint课件JavaScript实例代码在线编程环境8.5 教学评估课后作业学生提问和讨论第九章:JavaScript在网页中的事件处理9.1 教学目标掌握JavaScript在网页中的事件处理能够正确处理鼠标事件、键盘事件和其他事件9.2 教学内容JavaScript的事件处理事件的概念和作用事件处理程序的声明和绑定(onclick,onchange,onkeydown等)事件对象的属性和方法事件冒泡和事件捕获鼠标事件(mouseover,mousedown,mouseup等)键盘事件(keydown,keyup,keypress等)其他事件(scroll,resize等)9.3 教学方法讲授和演示相结合学生动手实践讨论和提问9.4 教学资源PowerPoint课件JavaScript实例代码在线编程环境9.5 教学评估课堂练习课后作业学生提问和讨论第十章:JavaScript网页特效案例分析10.1 教学目标学习JavaScript网页特效的实现方法能够分析和实现常见的网页特效案例10.2 教学内容JavaScript网页特效案例分析案例1:图片轮播案例2:下拉菜单案例3:表单验证案例4:滚动动画案例5:响应式布局案例6:菜单展开与收缩案例7:回到顶部按钮案例8:时间日期显示案例9:天气信息显示10.3 教学方法讲授和演示相结合学生动手实践讨论和提问10.4 教学资源PowerPoint课件JavaScript实例代码在线编程环境10.5 教学评估课堂练习课后作业学生提问和讨论重点解析本文主要介绍了JavaScript网页特效案例教程的教案内容,包括十个章节。
Dreamweaver网页动态特效教程

Dreamweaver网页动态特效教程一、介绍Dreamweaver是一款强大的网页制作软件,其丰富的特效功能使得网页设计更加生动和具有吸引力。
本教程将介绍Dreamweaver中动态特效的应用,帮助读者快速制作出令人惊艳的网页动画效果。
二、背景知识在学习动态特效之前,有些基本知识是必要的。
首先,要了解网页中的HTML、CSS和Javascript三者之间的关系和作用。
这三个标准技术在网页设计中起到至关重要的作用。
其次,对于动态特效的实现需要掌握基本的CSS和Javascript知识,包括选择器、属性和方法等。
三、基本动态特效1. 图片轮播图片轮播效果在网页设计中非常常见,可以使网页变得更有吸引力。
在Dreamweaver中,使用Javascript的代码可以实现简单的轮播功能。
可以通过设置延时函数和计时器实现图片的自动切换,或者通过点击事件改变展示图片。
2. 导航动画网页导航条是用户浏览网站的重要组成部分,为了使导航更吸引眼球,可以通过动画效果提升用户体验。
在Dreamweaver中,可以通过设置CSS的过渡和动画属性来实现导航栏的动态效果,比如菜单项的放大、颜色渐变等。
四、高级动态特效1. 视差滚动效果视差滚动效果是一种通过不同层级元素的滚动速度差异来创建的效果,使得页面的深度和立体感更加突出。
在Dreamweaver中,可以通过使用CSS和Javascript的组合来实现这一效果。
通过控制元素的滚动速度和位置,可以使页面中的元素具有立体感,并且引导用户的注意力。
2. 瀑布流布局瀑布流布局是一种网页设计中常用的动态效果,常用于图片墙等场景。
在Dreamweaver中,可以通过CSS和Javascript结合来实现瀑布流布局。
通过计算每个元素的位置和高度,动态调整元素的位置,实现瀑布流效果。
五、实际案例为了更好地理解动态特效的应用,下面以一个实际案例来说明。
假设我们要制作一个产品展示页面,页面包含多张产品图片和文字描述。
jQuery网页特效任务驱动式教程-漂浮广告相关知识

获取页面卷入部分的宽度和高度
JavaScript中的做法 使用document.documentElement.scrollLeft获取横向滚动条左侧卷入的 宽度 使用document.documentElement.scrollTop获取纵向滚动条顶部卷入的 高度
元素在页面中占据的宽度总和,包括 width、padding、border 以及滚动条 的宽度 元素在页面中占据的高度总和,包括 height、padding、border 以及滚动条 的高度 无论元素设置了overflow:visible或者overflow:hidden 或者overflow:auto样式 属性,获取的宽度都是包括从元素左填充开始到子元素右边框结束之间的 像素数 当元素设置了overflow:hidden 或者overflow:auto样式属性时,获取的高度包 括从元素上填充开始到下填充结束之间的像素数; 当元素设置了overflow:visible时,获取的高度包括从元素的上填充开始到 子元素的下边距结束之间的像素数
jQuery中获取和设置元素的位置
使用offset()方法返回元素的位置 此时offset()方法不带有参数,返回的结果对象中包含两个整型属性 left和top,分别表示指定的jQuery对象到网页左上角的横坐标和纵坐标, 坐标值不带有取值单位px。 无论元素本身是否定位,也无论该元素是否是某个定位的祖先元素的后 代元素,使用offset()返回的都是元素自身相对于网页的偏移量。
应用offsetLeft和offsetTop
具体要求如下: 页面中共有5个div,最外层div类名是div,宽660像素,高400像素,填充50 像素,背景色#eef;里面有向左浮动的两个div,类名分别是divL和divR,宽 度都是300像素,高度200像素,右边距20像素,边框1像素实线蓝色;divR内 部有相对定位的div,类名是divM,宽度200像素,高度150像素,背景色为绿 色,定位横坐标left取值80像素,纵坐标top取值40像素;divM内部有绝对定 位的div,类名是divS,宽度100像素,高度100像素,边框1像素实线红色, 定位横坐标left取值50像素,纵坐标top取值30像素。 使用脚本代码分别获取divR、divM、divS三个div的位置并输出。 获取divS左上角到窗口左上角的距离(页面有无滚动条两种情况)
jQuery网页特效设计基础教程-教学教案

第1章JavaScript基础
教学过程
第2章初识jQuery
教学过程
第3章使用jQuery选择器
教学过程
一、什么是jQuery选择器?
jQuery选择器是jQuery库中非常重要的部分之一。
它支持网页开发者所熟知的CSS语法,能够轻松快速地对页面进行设置。
jQuery选择器是打开高效开发jQuery之门的钥匙。
一个典型的jQuery选择器的语法格式为:
$(selector).methodName();
二、jQuery选择器的优势
与传统的JavaScript获取页面元素和编写事务相比,jQuery选择器具有明显的优势,具体表现在以下3个方面。
代码更简单。
支持CSS1到CSS3选择器。
完善的处理机制。
三、jQuery基本选择器
jQuery基本选择器包括ID选择器、元素选择器、类名选择器、多种匹配条件选择器和通配符选择器。
案例:
1.应用jQuery实现获取超级链接地址
(1)创建一个名称为index.html的文件,在该文件中应用DIV+CSS样式进行页面布局,并添加4个超级链接,关键代码如下:
第3章使用jQuery操作DOM
教学过程
第5章jQuery中的事件处理和动画效果
教学过程
第6章使用jQuery操作表单和表格
教学过程。
jQuery开发基础教程第12章 综合案例——jQuery+Ajax实现企业门户网站

//}
$('#'+src.opts.textContainer+' p:eq(1)').html(slide.desc + moreLink); $('#'+src.opts.imageContainer+' img').attr('src', slide.image).attr('alt', slide.title); $('#'+src.opts.imageContainer+' a').attr('href', slide.overlaylink); if(srcAuto){ src.timeout = setTimeout(src.changeSlide, src.opts.duration*1000); } src.currentSlide = parseInt(src.currentSlide) + 1; if (src.currentSlide >= 5) src.currentSlide = 0; // only 4 items on the homepage } this.initialize(); return this; }; })(jQuery); $(function() { $(".favorite").click(function(){ showFavorite() return false; }) $.slider({ imageContainer: 'ImageCyclerImage', textContainer: 'ImageCyclerOverlay', tabsContainer: 'ImageCyclerTabs', duration: 5 }, [
跟我学Web前端jQueryUI库——特效类型的组件应用示例

前言jQuery UI是基于jQuery基础类库API开发的开源的JavaScript 网页UI(用户界面)代码组件库,使用jQuery UI可以实现Web UI界面交互、动画、特效和可更换主题的可视控件,并且还可以定制Web UI的主题风格。
从而可以应用它轻松地构建出高度可交互的Web 应用程序的UI界面。
随着Web应用的普及及AJAX相关应用的深入,客户端和Web服务器端需要频繁地交互数据,对Web交互的界面也提出了新的要求——简洁、方便、人性化等用户体验度高;同时随着移动设备的普及,客户端的访问设备也逐渐多样化。
如何为不同的客户端设备提供统一的Web应用界面,从而提高开发效率和降低开发成本。
目前比较好的技术实现手段是应用JQuery及JQuery UI系统库相关的技术。
作者根据自身多年的软件开发实践和经验总结,结合多年的IT职业培训的教学和高校软件学院一线的教学工作体验,在本系列文档中通过具体的程序代码示例为读者介绍jQuery UI中典型的应用组件技术。
本文档主要涉及jQuery UI Accordion组件及技术特性、Accordion组件的典型属性及应用示例、Accordion组件的典型事件及应用示例、如何重新排序Accordion组件的Tab页头、如何拖动改变Accordion组件的大小等方面的内容。
欢迎读者下载相关的技术资料阅读和收藏,并提出良好的建议。
感兴趣的读者可以在百度文库页面中搜索“杨少波”,将能够搜索到杨教授工作室精心创作的优秀程序员职业提升必读系列技术资料。
这些资料将系统地从软件设计和开发实现的“设计思想”、“管理策略”、“技术实现”和“经验方法”等方面与读者进行充分的交流,也欢迎读者发表和交流自己对软件开发、课程设计、项目实训、技术学习的心得体会。
1.1通过代码示例学习jQueryUI库——JQuery UI特效(过渡)类型组件应用示例(JQuery UI特有的动画效果库,允许元素在改变样式或外观或状态时,使用动画效果)1.1.1JQuery UI特效(过渡)类型组件应用示例——addClass API1、addClass API的主要功能addClass严格意义上讲不算UI,只是一个方法,属于API。
jQuery网页特效设计基础教程教学计划PDF版进店另有word版或PPT版

课次 授课内容或实验内容 教学重点及层次要求教学难点 课时分配 辅助设施JavaScript 概述 JavaScript 的开发工具JavaScript 库 jQuery 概述 jQuery 对象和DOM 对象1JavaScript 基础及jQuery 概述jQuery 插件简介JavaScript 的开发工具 jQuery 对象和DOM 对象2多媒体jQuery 的工厂函数 什么是jQuery 选择器 jQuery 选择器的优势2 使用jQuery 选择器1 基本选择器基本选择器 2 多媒体层次选择器 3 使用jQuery 选择器2 过滤选择器层次选择器 过滤选择器2 多媒体属性选择器表单选择器混淆选择器选择器中的一些注意事项jQuery选择器 2 计算机4 实践课1编写第一个JavaScript程序表格隔行换色及鼠标指针指向行变色5 使用jQuery操作DOM 1DOM操作的分类对元素内容和值进行操作 2 多媒体对元素内容和值进行操作对DOM文档节点进行操作对DOM文档节点进行操作 2 多媒体6 使用jQuery操作DOM 2对DOM文档节点进行操作对元素属性进行操作对元素的CSS样式进行操作7 实践课2 实现我的开心小农场事件捕获与时间冒泡 2 计算机jQuery中的事件处理jQuery中的事件处理多媒体8 jQuery中的动画效果jQuery中的动画效果滑动动画效果 2 多媒体jQuery中的动画效果输入标记 2 多媒体9 HTML表单概述表单标记输入标记文本域标记菜单和列表标记使用jQuery操作表格 2 多媒体使用jQuery操作表单元素10 使用jQuery操作表单和表格使用jQuery操作表格11 实践课3实现图片传送带滑动动画效果 2 计算机删除记录时的提示效果jQuery中的Ajax应用 2 多媒体12 Ajax在jQuery中的应用Ajax技术简介安装Web运行环境——AppServ通过JavaScript应用AjaxjQuery中的Ajax应用Ajax的全局事件初识jQuery UI插件13 jQuery UI的常用插件1jQuery UI的常用插件jQuery UI的常用插件 2 多媒体jQuery UI的常用插件14 jQuery UI的常用插件2jQuery UI的特效jQuery UI的特效 2 多媒体使用Ajax实现留言板即时更新15 实践课4使用jQuery实现许愿墙jQuery UI的特效 2 计算机jQuery插件概述16 常用的第三方jQuery插件常用jQuery插件的使用常用jQuery插件的使用 2 多媒体使用ColorPicker插件制作颜色选择器17 实践课5jQuery性能优化与技巧jQuery性能优化ColorPicker插件 2 多媒体计算机jQuery常用技巧18 HTML5基础HTML5新特性浏览器对HTML5的支持 2 多媒体浏览器对HTML5的支持19 jQuery与HTML5编程Canvas绘图 2 多媒体Canvas绘图图片旋转Web Storage编程20 实践课6 旅游信息网前台页面设计jQuery与HTML5编程 2 计算机综合实战 2 计算机21 实践课7 综合实战——使用jQuery实现携程网站特效。
javascript网页特效范例宝典

JavaScript网页特效范例宝典第1章窗口/框架与导航条设计1.1 弹出窗口控制实例001 打开新窗口显示广告信息实例002 定时打开窗口实例003 通过按钮创建窗口实例004 自动关闭的广告窗口实例005 控制弹出窗口居中显示实例006 弹出的窗口之cookie控制实例007 为弹出的窗口加入关闭按钮实例008 关闭弹出窗口时刷新父窗口实例009 关闭IE主窗口时,不弹出询问对话框1.2 弹出网页对话框实例010 弹出网页模式对话框实例011 弹出全屏显示的网页模式对话框实例012 网页拾色器实例013 日期选择器1.3 窗口的动画效果实例014 页面自动滚动实例015 打开窗口特殊效果实例016 动态显示窗口实例017 慢慢放大的窗口实例018 下降式浏览器实例019 旋转的窗口实例020 移动的窗口实例021 震动的窗口实例022 弹出广告窗口1.4 窗口控制实例023 窗口始终在最上面实例024 窗口的最小化、最大化实例025 频道方式窗口实例026 全屏显示实例027 设置窗口大小和位置实例028 刷新当前页实例029 自动最大化实例030 自定义导航控制面板实例031 根据用户分表率自动调整窗口1.5 窗口的其他效果实例032 打开窗口时显示对话框实例033 使窗口背景透明实例034 立体窗口实例035 动态标题栏实例036 固定大小的窗口1.6 框架的应用实例037 框架集的嵌套实例038 在网页中应用浮动框架实例039 创建空白框架实例040 居中显示框架页1.7 无边框窗口实例041 全屏显示无边框有滚动条的窗口实例042 应用CSS+DIV实现指定尺寸无边框无滚动条窗口实例043 应用JavaScript实现指定尺寸无边框无滚动条窗口1.8 水平导航条应用实例044 图片按钮导航条实例045 导航条的动画效果实例046 不用图片实现质感导航条1.9 下拉菜单式导航条实例047 二级导航菜单实例048 半透明背景的下拉菜单实例049 展开式导航条实例050 用层制作下拉菜单1实例051 用层制作下拉菜单21.10 侧导航条设计实例052 自动隐藏式菜单实例053 收缩式导航菜单实例054 树状导航菜单第2章表单及表单元素2.1 文本框/编辑框/隐藏域组件实例055 获取文本框/编辑框/隐藏域的值实例056 自动计算金额实例057 设置文本框的只读属性实例058 限制多行文本域输入的字符个数实例059 自动选择文本框/编辑框中的文字实例060 按下回车键时自动切换焦点2.2 下拉列表/菜单实例061 获取下拉列表/菜单的值实例062 遍历多选择下拉列表实例063 在下拉列表中进行多项移除实例064 将数组中的数据添加到下拉菜单中实例065 应用下拉菜单选择所要联机的网站实例066 多级级联菜单实例067 可以输入文字的下拉菜单实例068 根据下拉菜单的值显示不同控件实例069 分级下拉列表2.3 单选按钮组实例070 不提交表单获取单选按钮的值实例071 选中单选按钮后显示其他表单元素实例072 通过单选按钮控制其他表单元素是否可用2.4 复选框实例073 不提交表单获取复选框的值实例074 控制复选框的全选或反选实例075 只有一个复选框时控制复选框的全选或反选2.5 密码域实例076 让您的密码域更安全实例077 不提交表单自动检测密码域是否相同2.6 表单应用实例078 通过JavaScript控制表单的提交与重置实例079 带记忆功能的表单实例080 防止表单重复提交实例081 自动提交表单实例082 通过for循环获取表单元素的中文名称实例083 可以提交到不同处理页的表单第3章实用JavaScript函数3.1 数据验证实例084 通过正则表达式验证日期实例085 验证输入的日期格式是否正确实例086 检查表单元素是否为空实例087 验证E-mail是否正确实例088 通过正则表达式验证电话号码实例089 验证输入的字符串是否为汉字实例090 验证身份证号码实例091 验证用户名和密码实例092 验证车牌号码实例093 验证网站地址实例094 验证数量和金额实例095 验证字符串是否以指定字符开头实例096 限制数组字符串的长度3.2 字符串处理实例097 小写金额转换为大写金额实例098 二区字符串中的空格实例099 转换输入文本中的回车和空格实例100 将数字字符串格式化指定长度实例101 把一个长数字分位显示实例102 将RGB格式的颜色值转换为十六进制格式实例103 将IP地址转换为对应的数值实例104 从指定URL中提取文件名3.3 随机函数实例105 随机产生指定位数的验证码实例106 生成随机字符串3.4 日期与时间实例107 显示长日期格式的系统日期实例108 实时显示系统时间第4章日期和时间4.1 日期时间显示实例109 在标题栏中显示日期时间实例110 使用toLocaleString()方法获取本地时间实例111 全中文显示日期实例112 在状态栏中显示日期时间实例113 使用数组显示星期实例114 在表格中显示时间实例115 退出页面时显示停留时间实例116 显示用户在页面的停留时间实例117 显示最后修改时间4.2 日期时间算法实例118 计算某一天是星期几实例119 判断指定年份是否为闰年实例120 计算从出生到现在度过的时间实例121 返回两个日期之间的间隔小时实例122 倒计时实例123 访问时间限制实例124 计步器4.3 日期时间特效实例125 分时问候实例126 节日提示实例127 倒影时钟实例128 带阴影的时钟实例129 动态石英钟实例130 生日提醒器实例131 数字时钟实例132 各地时间表实例133 位于页面顶层的时钟第5章文字特效5.1 文字的颜色变换实例134 简单文字变色实例135 文字变色实例136 变换的文字实例137 描边文字实例138 霓虹灯文字实例139 追逐点亮的文字实例140 荧光文字实例141 发光文字的闪烁效果实例142 文字的舞台灯光效果实例143 制作彩色渐变文字动画5.2 改变文字大小实例144 文字伸缩实例145 动荡的文字实例146 文字伸展实例147 文字逐个放大实例148 自动改变大小实例149 选择字体的大小5.3 文字显示效果实例150 文字渐隐渐现实例151 文字虚幻变化实例152 文字虚幻抖动5.4 指定文字位置实例153 将文字置于工作区左上角实例154 右上角文字实例155 鼠标移动文字5.5 文字动态移动实例156 文字自动滚屏实例157 文字上下滚动5.6 文字立体效果实例158 文字的旋转实例159 立体旋转文字实例160 文字3D效果5.7 文字动画效果实例161 反弹文字实例162 飞舞的文字实例163 飞翔的文字实例164 平面旋转的文字实例165 输出文字实例166 文字打字效果实例167 文字抖动实例168 指向文字时废除星型标记实例169 文字的抛出效果5.8 文字特殊效果实例170 波浪文字实例171 梦幻文字效果实例172 屏风文字实例173 文字效果5.9 其他实例174 随机显示文字实例175 文字加密及解密第6章超级链接特效6.1 超级链接样式实例176 改变超级链接字体样式实例177 当鼠标移动到超级链接时改变超级链接颜色实例178 改变超级链接背景色6.2 超级链接控制实例179 建立E-mail超级链接实例180 获取页面中的全部超级链接实例181 将网站设为首页实例182 单击鼠标右键自动链接到指定网站实例183 单击超级链接将本页加入收藏夹实例184 访问指定的链接地址实例185 返回默认主页实例186 导航链接6.3 超级链接特效实例187 快速闪动页面中的超级链接实例188 滚动的超级链接提示信息实例189 公告栏中显示超级链接实例190 显示超级链接站点相关信息实例191 显示超级链接的提示信息实例192 半透明背景的超级链接提示第7章操作表格7.1 表格的颜色效果实例193 闪烁的表格边框实例194 单元格边框变色实例195 选中的行变色7.2 对单元格的焦点进行控制实例196 选定表格中的单元格实例197 左右移动单元格的信息实例198 通过键盘使单元格焦点任意移动7.3 对表格的行、列进行修改实例199 动态制作表格实例200 动态生成行或列实例201 删除表中的行7.4 单元格的相关操作实例202 隐藏及显示单元格实例203 编辑单元格中的文本信息实例204 合并单元格实例205 在表格中添加行及单元格实例206 删除表中的单元格7.5 表格的特殊效果实例207 透明表格实例208 限制表格的宽度实例209 表格的标题实例210 表格的外阴影实例211 立体表格实例212 虚线边框表格实例213 表格作为分割线实例214 表格向下展开第8章图形图像与多媒体8.1 图片大小实例215 打开自定义大小的图片实例216 图片放大缩小实例217 通过鼠标滚轮放大缩小图片8.2 图片与鼠标相关操作实例218 跟随鼠标移动的图片实例219 可以左右拖动的图片实例220 随意拖动图片实例221 当鼠标经过图片时显示图片实例222 改变图片获取焦点时的状态实例223 抖动的图片实例224 鼠标移动放大图片8.3 图片与时间相关操作实例225 定时隐藏图片实例226 根据时间变换页面背景实例227 使图片不停闪烁实例228 上下跳动的图片实例229 图片左右晃动实例230 飘舞的变形图片8.4 图片的动画效果实例231 图片翻转效果实例232 水波倒影特效实例233 图片渐隐渐现实例234 图片的探照灯效果实例235 雷达扫描图片特效实例236 在页面中旋转的图片实例237 改变形状的图片实例238 图片在页面浮动实例239 随机变化的网页背景8.5 背景头像实例240 在列表中选择图片实例241 在弹出的新窗口中选择图片8.6 在页面中播放图片实例242 幻灯片式播放图片实例243 无间断的图片循环滚动效果8.7 图片的其他效果实例244 导航地图8.8 播放音乐实例245 为网页设置背景音乐实例246 随机播放背景音乐实例247 MIDI音乐选择8.9 插入Flash动画实例248 插入Flash动画实例249 插入背景透明的Flash动画8.10 播放视频文件实例250 播放AVI文件实例251 自制视频播放器第9章页面特效9.1 页面背景效果实例252 背景固定居中实例253 背景图片纵向重复显示实例254 通过按钮变换背景颜色实例255 背景自动变色实例256 百叶窗实例257 渐隐渐现的背景颜色实例258 页面缩小实例259 页面上下打开效果实例260 页面左右打开效果实例261 页面溶解效果9.2 特殊页面实例262 页首页尾切换实例263 调用下载页面实例264 程序加载页面实例265 颜色拾取器9.3 广告页面实例266 图片总置于顶端实例267 随机显示广告实例268 广告岁滚动条漂移9.4 页面动画效果实例269 下雪实例270 飘落的枫叶实例271 下雨实例272 背景的烟花效果实例273 变色的圆圈实例274 滚动的光环实例275 星空极速飞入效果实例276 闪烁的星星9.5 其他实例277 带密码的网页实例278 页面左右滚动实例279 动态移动的层实例280 在页面中显示十字光标第10章状态栏特效实例281 使状态栏中的文字不停闪烁实例282 文字从右到左依次弹出实例283 文字从中间向两边展开实例284 文字跑马灯特效实例285 文字依次显示后快速收缩实例286 文字的展开与收缩实例287 状态栏中的文字依次弹出10.2 其他实例288 在状态栏中显示固定的自定义信息实例289 在状态栏显示鼠标坐标实例290 在状态栏显示特定的超级链接信息第11章报表与打印11.1 Web打印实例291 调用IE自身的打印功能实现打印实例292 打印指定框架中的内容实例293 利用WebBrowser打印实例294 设置页眉页脚11.2 利用Word打印报表实例295 将页面中的表格导出到Word并打印实例296 打开指定的Word文档并打印实例297 在JSP中利用Word自动打印指定格式的会议记录实例298 在ASP中利用Word自动打印指定格式的会议记录实例299 在PHP中调用Word自动打印指定格式的会议记录11.3 利用Excel打印报表实例300 将Web页面中的数据导出到Excel实例301 将Web页面中的数据导出到Excel并自动打印11.4 利用CSS样式打印实例302 利用CSS样式打印页面中的指定内容实例303 利用CSS样式分页打印11.5 套打邮寄产品单实例304 打印汇款单实例305 打印快递单实例306 打印信封第12章网站安全12.1 禁止用户复制网页内容实例307 禁止用户复制网页内容(方法一)实例308 禁止用户复制网页内容(方法二)实例309 禁止网页另存为12.2 禁止用户刷新屏幕实例310 屏蔽IE主菜单实例311 屏蔽键盘相关事件实例312 屏幕鼠标右键12.3 登录页面实例313 具有浏览器检测功能的登录页面实例314 防止SQL注入的登录页面实例315 带验证码的登录页面12.4 其他实例316 使用Script Encoder加密工具加密第13章 HTML/CSS样式13.1 页面效果实例317 统一站内网页风格实例318 设置超级链接文字样式实例319 网页换肤实例320 滚动文字实例321 制作渐变背景13.2 表格样式实例322 只有外边框的表格实例323 彩色外边框的表格实例324 控制表格指定外边框不显示实例325 背景颜色渐变的表格实例326 表格隔行13.3 鼠标及滚动条样式实例327 显示自定义鼠标形状实例328 动画光标实例329 制作彩色滚动条13.4 文字及列表样式实例330 应用删除线样式标记商品特价实例331 在文字上方标准说明标记实例332 指定图标的列表项13.5 文字滤镜特效实例333 文字的发光效果实例334 文字的阴影效果实例335 文字的渐变阴影效果实例336 文字的图案填充效果实例337 文字的探照灯效果实例338 文字的闪烁效果实例339 文字的空心效果实例340 文字的浮雕效果实例341 文字的阳文效果实例342 文字的雪雕效果实例343 火焰字实例344 文字扭曲动画13.6 图片滤镜特效实例345 图片的半透明效果实例346 图片的模糊效果实例347 图片的水波纹特效实例348 图片的灰度效果实例349 图片的动态说明文字第14章读取XML文件14.1 读取XML文件实例350 使用XML DOM对象读取XML文件实例351 使用XMLHttpRequest对象读取XML文件14.2 显示XML文档实例352 使用CSS显示XML文档实例353 使用XSL显示XML文档实例354 使用IE XML数据到输出XML文档14.3 操作XML实例355 用JavaScript控制XML文档的分页显示实例356 通过操作XML数据岛实现添加、删除留言信息第15章 JavaScript与ASP第16章 JavaScript与JSP第17章 JavaScript与结合第18章 JavaScript与PHP结合18.1 窗口与对话框实例386 弹出提示对话框并重定向网页实例387 关闭弹出窗口时自动刷新父窗口实例388 在弹出的网页模式对话框中选择个性头像实例389 时间选择器实例390 弹出提示对话框并重定向网页实例391 删除数据前弹出确认对话框18.2 其他实例392 树状导航菜单第19章综合应用19.1 计算器实例393 简单计算器实例394 复杂计算器19.2 日历实例395 精美日历实例396 带农历的日历19.3 购物车实例397 添加至购物车实例398 查看购物车实例399 修改商品购买数量实例400 从购物车中移去指定商品实例401 清空购物车第20章 jQuery应用开发20.1 jQuery基础开发实例402 获取文本输入框中输入的值实例403 动态修改div标记内容实例404 通过类名选择器选择元素并更改样式实例405 隐藏超级链接地址实例406 为版权列表设置样式实例407 位表单的直接子元素input换肤实例408 改变指定元素的背景颜色为淡蓝色实例409 筛选页面中div元素的同辈元素实例410 获取页面上隐藏和显示的input元素值实例411 获取和设置元素的文本内容与HTML内容实例412 为多行列表框设置并获取值20.2 jQuery表格应用实例413 匹配表单中相应的元素实例414 带表头的双色表格实例415 应用内容过滤器匹配指定单元格实例416 隔行换色并且鼠标指向行变色的表格20.3 jQuery在实际中的应用实例417 自动隐藏式菜单实例418 伸缩式导航菜单实例419 实现图片传送带实例420 打造自己的开心农场。
使用jQuery和AJAX实现可重用的网页特效

使用jQuery和AJAX实现可重用的网页特效
使用jQuery和AJAX来实现可重用的网页特效是一个很棒的
想法,而且可以让我们的网站拥有更快、更加有趣的特性。
要做到这一点,我们需要充分利用jQuery和AJAX的强大功能。
使用jQuery可以让你的网页拥有更加富有表现力的特效,它
还可以让你在处理DOM操作时拥有更好的体验。
通过使用jQuery,你也可以轻松地利用各种JavaScript框架,以便快速
地实现可重用的页面特效。
而AJAX可以让你创建异步应用,它可以帮助你有效地更新
或提交数据,同时又不会影响到当前页面的状态。
数据传输可以有效地保持系统的流畅性,通过将数据发送到服务器并获得响应,可以很容易地实现可重用的特效。
最后,要实现可重用的页面特效,需要时刻牢记DRY(Don't Repeat Yourself)原则。
将所有的DOM操作和JavaScript代码封装放置于函数中,这样一来,你就可以简单的调用这个函数来重复使用它,节省宝贵的开发时间。
总之,使用jQuery和AJAX来实现可重用的网页特效是十分
简单有效的,它可以让你的网站更快、更具有表现力,让用户拥有更好的使用体验。
实现这一点,需要不断地保持DRY原则,帮助你创建可重复使用的代码,让你的开发工作更加高效简单。
Jquery特效介绍

1.导航类 (5)(1)Horizontal accordion: jQuery (5)(2)jQuery-Horizontal Accordion (5)(3)jQuery plugin: Accordion (5)(4)Accordion Menu script (6)(5)模仿ext的tab选项卡 (6)(6) (8)(7)De-Constructing Accordion and Hover Effects with jQuery (8)(8)导航到页内指定位置 (9)(10) Sexy Drop Down Menu w/ jQuery & CSS (9)(11) A Different Top Navigation (10)(12)Sliding Jquery Menu Tutorial (10)(13)Animated Drop Down Menu with jQuery (10)14. jQuery UI错误!未找到索引项。
Potato Menu (10)15. Make a Mega Drop-Down Menu with jQuery (11)(16)Superfish v1.4.8 – jQuery menu plugin by Joel Birch (11)(17)jQuery (mb)Menu 2.7 (11)(18) jQuery File Tree (12)19.jQuery & CSS Example – Dropdown Menu (12)20. Reinventing a Drop Down with CSS and jQuery (12)21. Simple jQuery Dropdowns (13)22. Styling Drop Down Boxes with jQuery (13)23. jQuery iPod-style Drilldown Menu (13)24. jQuery Menu: Dropdown, iPod Drilldown, and Flyout styles with ARIA Support andThemeRoller Ready (14)25. mcDropdown jQuery Plug-in v1.2.07 (14)26. jQuery Drop Line Tabs (14)27. Cut & Paste jQuery Mega Menu (15)28. jdMenu Hierarchical Menu Plugin (15)2.消息提示类 (15)(1)Facebox (15)(2)SimpleModal (16)(3)jTip (16)(4)BetterTip (17)(5)clueTip (17)(6)jQuery lightBox plugin (17)(7)jQuery Impromptu (18)(8)jQuery.UI Messenger"Outlook like message notification Widget (18)(9)FancyBox (18)(10)Coda Popup Bubbles (19)(11)jGrowl (19)(12)jqWindowsEngine (20)(13)jQuery Alert Dialogs (20)(14)BeautyTips (21)(15)Facebook/Xiaonei 风格模态框 (21)3.图片展示类 (22)(3)Easy News (23)(4)jQZoom (24)(5)jCarousel Lite (24)(6)jCarousel (25)(7)Spacegallery-Jquery (25)(8)jQuery Slider Gallery (25)(9)jQuery Cycle Plugin (26)(10)Zoomimage (26)(11)prettyPhoto (27)(12)ThickBox (28)(13)Galleria (28)(14)jQuery Flash Plugin (29)(15)jQuery.SerialScroll (29)(16)InnerFade (30)(17)NyroModal (30)(18)CrossSlide (31)(19)Magnify (31)(20)Img Notes (32)(21)FancyZoom (32)(22)Jcrop (33)(23)Galleriffic (33)(24)Image Upload and Auto Crop (34)(25)prettyGallery (34)(26)jQuery.popeye (34)(27)s3Slider (35)(28)Pirobox (36)(29)Simple Controls Gallery (36)(30)Agile Carousel (36)(31)jQuery Plugin-Page Peel (37)(32)Easy Slider (37)(33)imgPreview (38)(34)Jquery Fade In.Fade Out (38)(35)Captify (38)(36)jParallax (39)(37)jQuery---运用图片预加载技术打造幻灯片 (40)(38)jQuery pageSlide (41)(39)Creating a Slick Auto-Playing Featured Content Slider (41)(40)Portfolio Layout Idea Using jQuery (41)(41)jQuery---图片先模糊后清楚 (42)(42)使用jQuery实现网页报纸 (42)(43)jQuery购物网站产品展示. (43)(44)Gallerific (44)(45)ZoomImage (44)(46)EasySlider (45)(47)The Slider from Barack Obama’s website (45)(50)Beautiful Slider 热点图书: (47)(51)LoopedSlider (47)(52)SpaceGallery (48)(53)jQuery Popeye (48)(54)Noobslide 热点图书: (49)(55)Accessible News Slider 热点图书: (49)(56)SmoothGallery 热点图书: (49)(57)jQuery Multimedia Portfolio (50)(58)s3Slider (50)(59)fxMarquee (50)(60)商品放大镜效果 (51)(61)PageSlide (53)64.不错的图片分类展示或者文字展示效果 (54)67.利用z-index做的图片展示效果 (55)4.自动填充类 (56)(1)AutoComplete-JQuery (56)(2)Facebook like Autocomplete (56)(3)jQuery Autocomplete Mod (56)(4)jqac (56)(5)jQuery Tag Suggestion (56)(6)Autocomplete-jQuery ajax (57)(7)jQuery.Suggest (57)(8)Autocomplete- jQuery plugin (57)(9)jQuery plugin: Autocomplete (57)(10)jSuggest (57)(11)jQuery Live Ajax Search Plug-in (58)(12)ddcombobox (58)5.分页类 (60)(1)jQuery Pagination (60)(2)pager jQuery plug-in (60)(3)JQuery Pager (61)6.编辑器类 (61)(1)jwysiwyg (61)(2)Damn Small Rich Text Editor (61)(3)xhEditor (62)7.表格类 (62)(1)Flexigrid (62)(2)Ingrid (62)(3)jQuery Grid (63)(4)tableHover (63)(5)JQuery.Resizer (64)(6)tablesorter (64)(7)csv2table (64)(8)tableFormSynch (65)8.色彩选择器类 (65)9.数据验证类 (67)1. jQuery plugin: Validation (67)2. Masked Input Plugin (67)3 jVal (68)10.报表类 (68)1. (68)2. Flot (68)3. jQchart (69)4 jquery.sparkline (69)5. jQuery Google Charts (演示地址) (70)6. jqPlot (演示地址) (70)11.上传类 (70)1. jqUploader (70)2. jQuery Multiple File Upload Plugin (70)3. jQuery: Ajax file upload (70)12.日期时间类 (71)1. jQuery UI Datepicker (71)2. Date Picker (71)3. Date Range Picker (71)13.圆角效果类 (72)1. jQuery Corner (72)2. JQuery Curvy Corners (72)3. jQuery Corner (73)4. jQuery Corners (73)14.评价类 (74)(1)Creating a Dynamic Poll with jQuery and PHP (74)(3) jQuery Ajax Rater Plugin (75)4. Star Rating widget (75)5. jQuery Star Rating Plugin (75)6. Ajax Poll (75)7.jQuery 投票调查组件 (76)15.虚拟键盘类 (77)1. (77)2.jQuery 虚拟键盘 (78)3.Virtual keyboard 虚拟键盘 (78)16.Form元件扩展 (78)(1)bobox (78)(2)jquery button:对按钮的扩展 (79)(3)ContextMenu (79)(4) (79)(5)在链接旁边加一个小图标效果 (80)6 jNice (80)7. jQuery calculate (80)8. jQuery select box (81)12. mcDropdown jQuery Plug-in (82)13. Create A Slider From A Select Box (82)14. TextArea Resizer (83)15. jQuery MultiSelect (83)16. Editable(jQuery Editable Plugin) (83)17. NicejForm (84)18. jScrollPane (84)19.利用jQuery制作类似skype的按钮效果 (84)20.jCheckbox: (85)(21)jQuery asmSelect 感谢博览群书友情提供 (85)17.游戏类 (85)1.连连看 (85)18.代码高亮类 (85)1. beautyOfCode (演示地址) (85)2. Chili (演示地址) (85)3. Highlight plugin (演示地址) (86)1.导航类(1)Horizontal accordion: jQuery基于jQuery开发,非常简单的水平方向折叠控件。
JavaScript jQuery网页特效设计任务驱动教程-课程设计

【任务6-7】应用jQuery的one和each等方法设计复杂导航菜单
【任务6-8】应用HTML元素的样式属性设计横向下拉菜单
【任务6-9】应用jQuery的show和hide等方法设计纵向导航菜单
【任务6-10】应用jQuery的slideDown和slideUp等方法设计有滑动效果的横向下拉菜单
【任务6-11】应用jQuery的slideDown和fadeOut等方法设计下拉菜单
【任务7-1】应用setInterval函数和display属性实现选项卡的手动切换和自动
切换
【任务7-2】应用jQuery的index和find等方法实现横向选项卡
【任务7-3】应用DOM的className和style等属性设计纵向选项卡
【任务7-4】应用DOM的className和style等属性设计横向选项卡
【任务7-5】应用仿jQuery的attr方法设计横向选项卡
【任务7-6】应用JavaScript的push和jQuery的animate等方法设计横向选项卡与图文滚动特效
【任务7-7】应用DOM的getElementById和className等属性设计横向选项卡
【任务1-8】巧用CSS实现下拉菜单
续表
单元序号
训练环节
网页特效设计任务
【任务2-1】显示常规格式的当前日期与时间
【任务2-2】采用多种方式显示当前的日期
【任务2-3】不同的节日显示对应的问候语
【任务2-4】在特定日期的特定时段显示打折促销信息
【任务2-5】不同时间段显示不同的问候语
【任务2-6】一周内每天输出不同的图片
jQuery网页特效设计基础教程 第12章 综合案例:jQuery实现携程网站特效

第12章 综合案例:jQuery实现携程网站特效
12.1 特效需求 12.2 关键知识点 12.3 模块设计实现
jQuery开发基础教程
第12章 综合案例:jQuery实现携程网站特效
12.1 特效需求
网站注册表单布局设计
jQuery开发基础教程
第12章 综合案例:jQuery实现携程网站特效
12.2 关键知识点 知识点来自jQuery开发基础教程
第12章 综合案例:jQuery实现携程网站特效
12.3 模块设计实现
网站注册表单布局设计
倒计时交互设计 网站登录布局与交互设计 导航菜单设计 海报轮播效果制作
jQuery开发基础教程
第12章 综合案例:jQuery实现携程网站特效
12.1 特效需求
倒计时交互设计
jQuery开发基础教程
第12章 综合案例:jQuery实现携程网站特效
12.1 特效需求
网站登录布局与交互设计
jQuery开发基础教程
第12章 综合案例:jQuery实现携程网站特效
12.1 特效需求
导航菜单设计
jQuery开发基础教程
第12章 综合案例:jQuery实现携程网站特效
12.3 模块设计实现
页签切换效果设计
左右滑动切换效果设计 手风琴效果菜单设计 图片放大缩小效果制作
jQuery开发基础教程
第12章 综合案例:jQuery实现携程网站特效
总结
特效需求 关键知识点 模块设计实现
jQuery开发基础教程
12.1 特效需求
海报轮播效果设计
jQuery开发基础教程
第12章 综合案例:jQuery实现携程网站特效
jQuery网页特效任务驱动式教程-实现动画效果

使用显隐动画模拟文件夹的树形列表结构
任务实现 初始状态,使用jQuery代码将所有包含ul子元素的列表项li ( $("li").has("ul") )鼠标指针设置为手状,列表符号图片为表示折叠状 态的向右箭头,子元素ul都是隐藏的。 对所有不包含ul子元素的列表项li,设置鼠标默认,列表符号为none。 单击包含ul子元素的列表项li时,判断当前单击操作的是否是该元素自身 ( if (this == event.target) ),这是因为在单击子元素触发click事件 时,会同时触发父元素的click事件(事件的冒泡),所以此处必须要进行判 断处理。若是,则根据其子元素的显示隐藏状态(is(":hidden"))更改其样 式效果和子元素的隐藏显示效果;若单击的是子元素,则不做任何操作。
slideUp() 以逐渐改变高度的滑动方式隐藏显示的被选中元素。 格式:$(selector).slideUp(speed, callback)
slideToggle() 可以在slideDown()与slideUp ()方法之间进行切换。 格式:$(selector).slideToggle(speed, callback)
使用显隐动画模拟文件夹的树形列表结构
显隐动画
显示隐藏的元素 show(speed,easing,回调函数) speed:可选。设置动画变化过程持续的时间,取值可以是“slow|normal|fast|毫秒”, 其中slow表示600毫秒,normal表示400毫秒,fast表示200毫秒,也可以自行定义动画 持续的毫秒数。如果没有定义该参数,则元素会由隐藏状态直接变为显示状态,也就是 没有完成修改的动画过程;如果定义了该参数,则元素的宽度、高度、透明度、外边距 和内填充等样式属性,会在指定的时间内逐渐变化到完整显示 easing:可选。规定在动画的不同点上元素的速度。默认值为 “swing”,表示在开头 和结尾移动慢,在中间移动快;"linear" 表示匀速移动。 回调函数,表示在动画完成时要执行的函数,函数内部定义动画完成之后要执行的功能, 该参数可以省略。
使用jQuery快速高效制作网页交互特效TP03

jQuery语法结构
语法
$(selector).action() ;
工厂函数$():将DOM对象转化为jQuery对象 选择器 selector:获取需要操作的DOM 元素 方法action():jQuery中提供的方法,其中包 括绑定事件处理的方法
示例
$("#current").addClass("current");
弹出消息框,显示“非常满意” 将DOM对象转换为jQuery对象,再调用jQuery对象 的方法
讲解需求说明
31/38
学员操作—使用jQuery方式弹出消息2-2
指导
实现思路
1. 在新建的HTML文档中引入jQuery库 2. 使用$(document).ready()创建文档加载事件 3. 获取DOM对象 4. 将DOM对象转换成jQuery 对象 5. 使用jQuery对象的click()方法,弹出对话框
文本节点:元素节点内的文本内容
<p>你最喜欢的食品是? </p>
属性节点:元素节点的子节点
<p title="提示">……</p>
19/38
DOM对象和jQuery对象
DOM对象:直接使用JavaScript获取的节点 对象
var objDOM=document.getElementById("title"); var objHTML=objDOM.innerHTML;
jquery-1.版本号 .min.js(发布版)
约91KB
在页面中引入jQuery
<script src="js/jquery-1.8.3.js" type="text/javascript"></script>
jQuery网页特效课程课程标准教案

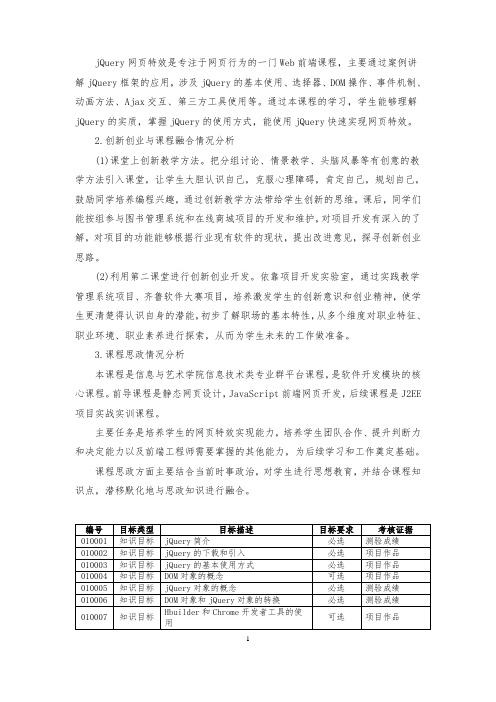
jQuery网页特效是专注于网页行为的一门Web前端课程,主要通过案例讲解jQuery框架的应用,涉及jQuery的基本使用、选择器、DOM操作、事件机制、动画方法、Ajax交互、第三方工具使用等。
通过本课程的学习,学生能够理解jQuery的实质,掌握jQuery的使用方式,能使用jQuery快速实现网页特效。
2.创新创业与课程融合情况分析(1)课堂上创新教学方法。
把分组讨论、情景教学、头脑风暴等有创意的教学方法引入课堂,让学生大胆认识自己,克服心理障碍,肯定自己,规划自己,鼓励同学培养编程兴趣,通过创新教学方法带给学生创新的思维。
课后,同学们能按组参与图书管理系统和在线商城项目的开发和维护,对项目开发有深入的了解,对项目的功能能够根据行业现有软件的现状,提出改进意见,探寻创新创业思路。
(2)利用第二课堂进行创新创业开发。
依靠项目开发实验室,通过实践教学管理系统项目、齐鲁软件大赛项目,培养激发学生的创新意识和创业精神,使学生更清楚得认识自身的潜能,初步了解职场的基本特性,从多个维度对职业特征、职业环境、职业素养进行探索,从而为学生未来的工作做准备。
3.课程思政情况分析本课程是信息与艺术学院信息技术类专业群平台课程,是软件开发模块的核心课程。
前导课程是静态网页设计,JavaScript前端网页开发,后续课程是J2EE 项目实战实训课程。
主要任务是培养学生的网页特效实现能力,培养学生团队合作、提升判断力和决定能力以及前端工程师需要掌握的其他能力,为后续学习和工作奠定基础。
课程思政方面主要结合当前时事政治,对学生进行思想教育,并结合课程知识点,潜移默化地与思政知识进行融合。
(三)参考学分学时本课程5学分,学时80二、教学条件1.教学做一体化的教室;2.机器内存配置建议>=4G;3. window7及以上操作系统环境4. 极域电子教室传屏软件。
5. 支持外网连接,能够登录职教云平台三、课程教学团队担任本课程的主讲教师需要具有丰富的web前端开发经验,能够独立完成教学项目并且能够解决网站开发过程中出现的常见问题。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
图 12-12 特卖汇图片
12.3 关键知识点
本章主要使用了 jQuery 技术,下面我们就对本章 中用到的这几种关键技术点进行简单介绍。 (1)控制页面元素显示与隐藏
$('#div1').show(); $('#div1').hide();
(2)页面元素添加样式
phone.css('borderColor','#67a1e2');
图 12-2 倒计时交互
12.2.3 网站登录布局与交互设计
需求:网站登录提供两种登录方式,一种是手机登 录,另一种是手机动态密码登录,实现两种登录方式的 切换效果,如图 12-3、图 12-4 所示。
图 12-3 普通登录
图 12-4 手机动态密码登录
12.2.4 导航菜单设计
需求:实现导航一级菜单和二级菜单联动效果,如 图 12-5 所示。
新一代信息技术“十三五”系列规划教材
jQuery网页特效设计 基础教程(慕课版)
刘刚 主编
第12章 综合实战——使用jQuery 实现携程网站特效
本章要点:
网页开发前如何拟定系统目标及功能结构 ■ 如何使用jQuery技术实现广告循环播放的网页特效 ■ 如何使用Ajax技术实现信息滚动显示效果 ■ 如何使用JavaScript制作导航菜单、浮动窗口等 ■
(10)元素点击事件
$li.click(function(){});
12.4 模块设计实现
12.4.1 网站注册表单布局设计
模块设计实现携程旅游网站的注册表单是一个向导型 表单,注册分为 3 个步骤:填写、验证、注册成功。注册 表单内容包含手机号、Email、密码、确认密码等表单项, 提交表单时要进行表单验证,如图 12-13、 图 12-14 所 示。
12.2 特效需求
12.2.1 网站注册表单布局设计
需求:携程网站用户注册表单填写部分需要对填写 的表单项进行校验,如图 12-1 所示。
图 12-1 网站注册
12.2.2 倒计时交互设计
需求:倒计时交互设计是使用非常频繁的一个交互 设计,获取手机验证码或者邮箱验证码时都会用到这个 交互,如图 12-2 所示。
图 12-13 表单布局设计
实例运行效果如图 12-15 所示。
图 12-15 表单布局设计与校验
12.4.2 倒计时交互设计
在携程旅游网站填写完注册表单后,会进行验证, 有两种验证方式,一种是手机号验证,另一种是邮箱验 证。如果没有填写手机号会进入邮箱验证页面进行验证, 邮箱验证时会有倒计时交互效果,如果在规定时间内没 有输入验证码,可以重新获取验证码,如图 12-16 所 示。
$(".xc_d1_1_1 li").mouseover(function(){ var _index = $(this).index(); $(".tab-box>div").eq(_index).show().siblings().hide(); });
(9)元素添加样式和移出样式
$(this).addClass("l_hover"); //指向li添加样式 $(this).removeClass("l_hover"); //指向li删除样式
本章我们主要使用 jQuery 技术来实现携程网站上有代 表性、通用性的特效,来深入讲解 jQuery 技术在实际项目 中的运用。
12.1 网站特效
携程网站是中国领先的一家旅游网站,在这家网站 上可以选择酒店、旅游、机票、火车、汽车、用车、门 票等服务。该网站上有很多特效,我们选取一些常用的、 有代表性的特效,比如注册表单校验、60s 倒计时、登 录两种方式切换选择、导航菜单、海报轮播、菜单悬浮、 图片放大等,介绍使用 jQuery 来实现这些通用功能的 方法,以加深读者对使用 jQuery 的理解。
图 12-5 导航菜单
12.2.5 海报轮播效果设计
需求:在携程网站首页里,会采用海报轮播效果展 现广告信息,可以在有限的区域内展示不同的广告信息, 这也是海报轮播的特色,如图 12-6 所示。
图 12-6 轮播效果
12.2.6 页签切换效果设计
需求:在携程网站的搜索区域里可以对国内酒店、 海外酒店、酒店团购等进行搜索,实现这些页签的切换 效果,如图 12-7、图 12-8 所示。
(7)元素查找 eq 相等事件
$(".tab-box>div").eq(_index).show().siblings().hide(); $("#login1-2 label").eq(_index).addClass("ons").siblings().removeC lass("ons");
(8)mouseover 鼠标指针悬浮事件
(3)页面显示文本内容
prompt1.text("手机号格式不正确");
(4)输入框光标聚焦事件
phone.focus(function(){})
(5)输入框光标离开事件
pwd.blur(function(){})
(6)设置定时任务
setTimeout(function() { settime(obj) } ,1000)
图.7 左右滑动效果设计
需求:航空公司特惠专区可以实现航空信息左右滑 动,如图 12-9、图 12-10 所示。
图 12-9 滑动 1
图 12-10 滑动 2
12.2.8 手风琴效果设计
需求:纵向菜单可以实现手风琴效果,这也是很多 网站经常会采用的一种设计方式,如图 12-11 所示。
图 12-16 倒计时交互设计
实例运行效果如图 12-17 所示。
图 12-17 倒计时交互设计效果
12.4.3 网站登录布局与交互设计
携程旅游网站提供了两种登录方式,一种是普通登录, 另一种是手机动态密码登录,两种登录方式通过两种不 同的按钮控制不同登录表单的显示,如图 12-18、图 12-19 所示。
图 12-11 手风琴菜单
12.2.9 图片放大缩小效果制作
需求:在携程网站首页里,有很多旅游广告图片或 者酒店广告图片,当鼠标指针移入这些图片的时候,这 些图片会放大,移出的时候图片又会缩小。现在很多的 电商网站也是采用这样的方式来给商品图片添加交互效 果,通过放大缩小交互动作使图片动起来,如图 12-12 所示。
