单元3 设计文字类网页特效
制作酷炫的文字效果

制作酷炫的文字效果文字在设计和排版中起着重要的作用,通过使用酷炫的文字效果,可以使文本更具吸引力、独特性和视觉冲击力。
本文将为您介绍一些制作酷炫的文字效果的方法和技巧,帮助您在设计和排版中达到令人印象深刻的效果。
一、阴影文字效果阴影文字效果是一种简单而实用的文字效果,通过在文本底部添加一层阴影,可以使文字产生凸显或浮现的效果。
要创建阴影文字效果,可以使用Photoshop或类似软件中的文字图层样式选项。
首先,在文字图层上右键,选择“样式”或“图层样式”,然后选择“阴影”选项。
在弹出的阴影选项窗口中,您可以根据设计需求调整阴影的颜色、角度、距离和模糊度等参数。
通过微调这些参数,您可以获得不同风格和效果的阴影文字效果。
二、渐变文字效果渐变文字效果通过在文本中应用渐变色,可以给文字增加立体感和层次感。
要创建渐变文字效果,您可以使用Photoshop或类似软件中的渐变工具和文本图层样式选项。
首先,在文字图层上右键,选择“样式”或“图层样式”,然后选择“渐变叠加”选项。
在弹出的渐变叠加选项窗口中,您可以选择渐变类型(线性或径向)、渐变色的起始和结束颜色,以及其他参数如角度和比例等。
通过调整这些参数,您可以创建各种酷炫的渐变文字效果。
三、镂空文字效果镂空文字效果通过在文字周围添加一个轮廓并清空中间的填充,可以使文字看起来像是从底层材质中凸显出来的效果。
要创建镂空文字效果,您可以使用Illustrator或类似软件中的描边和填充选项。
首先,在文字图层上选择文字,然后选择“描边”选项。
在描边选项中,选择合适的颜色、宽度和轮廓类型(实线、虚线等)。
接下来,选择文字图层并清空中间的填充,使底层材质显示出来。
通过这些步骤,您可以创建出具有立体感且酷炫的镂空文字效果。
四、动态文字效果动态文字效果是一种通过动画或动态效果使文字活跃起来的方式。
要创建动态文字效果,您可以使用动画软件、网页设计软件或视频编辑软件等工具。
在动画软件中,您可以为文字添加运动、旋转、缩放、淡入淡出等效果,使文字在屏幕上动态展示。
三网页界面设计字体PPT课件

划不符,就成别字,轻则字义不同,重则不成其字,无人认得,这就 完全失去了文字本身的作用。因此字形要做到确切无误,既不能任意 增加笔画,也不能任意减少或改变,以便保证期信息传达功能的准确 性。
第1页/共47页
2.风格要统一 字母汉字,字体笔画都必须统一。如写汉字,不宜三笔隶体,二
1.识别性 关于识别性要求必须容易识别,易记忆。这就要做到无论是从色彩还是
构图上一定要讲究简单。 2.特异性 所谓特异性就是要与其他的LOGO有区别,要有自己的特性,以区别
于其它LOGO。
第13页/共47页
3.内涵性 设计LOGO一定要有它自身的含义,否则就算做的再漂亮,再完
美也只是形式上的漂亮,却没有一点意义。 4.法律意识 关于LOGO的法律意识一定要注意敏感的字样、形状和语言。 5.整体形象规划(结构性) LOGO不同的结构会给人不同的心理意: ⑴ 个性化就是针对个人的行为、需求、喜好提供剪裁后的网页给用户。 ⑵ 定制化(指用户告诉人们想要什么,但有时候用户自己都不知道他们 要需要什么)是给用户直接控制权,可以针对展现格式、导航和内容选 项的组合做调整。 ⑶ 可视化:让用户可能采用可视化的方式浏览。(在网上浏览博物馆网 站时就像逛现实生活中的博物馆一样身临其境的感觉,) 。 ⑷ 社会化:用户上网的需求点、兴趣点可以从观察其它用户行为中推 论出来的基础上。
按钮不能和网页中的其他元素挤在一起。它需要充足的margin(外边 距)才能更加突出,也需要更多的padding(内边距)才能让文字更容易阅 读。
第23页/共47页
5.4网页的简约设计
在网页设计中,简约并不一定等同于极简主义者的设计美学。简 约的网站只是从设计、内容、以及代码中移除了所有不必要的元素。 而极简主义的网站普遍符合这一标准,有许多网站,不管你如何想象, 都不会被认为是仍适合简单定义的“极简主义”。
《第2单元制作网页14网页动态效果》教案

在今天的教学中,我尝试通过生活实例引入网页动态效果的概念,希望以此激发学生的兴趣。从课堂反馈来看,这种方法确实起到了一定的效果,大部分同学都能够积极参与课堂讨论,表现出对网页动态效果的好奇心。
在讲授新课内容时,我注意到学生对animation和transition这两个属性的理解较为困难。因此,我通过举例和对比的方式进行了详细解释。从学生的反应来看,这种方法有助于他们理解这两个属性的区别和应用场景。但在今后的教学中,我还需要寻找更多贴近生活的案例,让学生更加直观地感受到这些属性的作用。
3.重点难点解析:在讲授过程中,我会特别强调animation、transition和JavaScript事件处理这两个重点。对于难点部分,我会通过举例和比较来帮助大家理解。
(三)实践活动(用时10分钟)
1.分组讨论:学生们将分成若干小组,每组讨论一个与网页动态效果相关的实际问题。
2.实验操作:为了加深理解,我们将进行一个简单的实验操作。这个操作将演示网页动态效果的基本原理。
(2)掌握JavaScript事件处理机制,如事件冒泡和捕获,以及如何正确使用事件对象。
(3)在设计网页动态效果时,如何优化性能,避免过度使用动画导致页面卡顿。
(4)解决实践操作中遇到的问题,如浏览器兼容性问题、代码调试等。
举例:
-难点在于如何让学生理解animation与transition的适用场景。例如,transition适用于简单的过渡效果,而animation适用于复杂的动画序列。
举例:
-学生需掌握如何使用CSS3中的animation属性制作简单的动画效果,例如让一个元素沿着X轴移动。
-学生需了解如何利用JavaScript的addEventListener方法为网页元素添加点击事件,实现交互效果。
《特效文字效果》课件

静态特效文字
总结词
静态特效文字是指在演示过程中 保持静止不变的文字,但通过特 殊的设计和排版方式来吸引观众
的注意力。
详细描述
静态特效文字主要通过独特的字 体、颜色、背景和排版方式来突 出文字内容。这种特效文字通常 用于强调关键信息或给观众留下
深刻印象。
示例
在PPT中,可以使用不同的字体 、颜色和背景来突出某些关键信 息,如使用大写字母或斜体字来
在媒体内容中运用特效文 字效果,可以丰富内容的 表现形式,提高观众的观 赏体验。
特效文字效果的优缺点
优点
特效文字效果可以增强文字的视觉冲击力和表现力,提高内容的吸引力和记忆 度。同时,特效文字效果还可以丰富内容的表现形式,提高观众的观赏体验。
缺点
特效文字效果的制作需要耗费一定的时间和精力,同时也需要具备一定的技术 能力。此外,过度使用特效文字效果可能会分散观众的注意力,影响内容的传 达效果。
《特效文字效果》ppt 课件
目录
Contents
• 特效文字效果概述 • 特效文字效果的实现方法 • 特效文字效果的分类 • 特效文字效果的案例展示 • 特效文字效果的未来发展
01 特效文字效果概述
特效文字效果的定义
特效文字效果是指通过特定的技术手 段,使文字在屏幕上呈现出动态、立 体、炫酷等特殊效果,增强文字的视 觉冲击力和表现力。
特效文字效果通常包括文字的动态效 果、文字的立体效果、文字的颜色和 透明度变化等。
特效文字效果的应用场景
01
02
03
广告宣传
在广告中运用特效文字效 果,可以吸引观众的注意 力,提高广告的传播效果 。
演示汇报
在演示汇报中运用特效文 字效果,可以让汇报内容 更加生动形象,增强观众 的记忆和理解。
用Flash制作文字特效动画教学设计案例

用Flash制作文字特效动画教学设计案例特效文字的制作教材分析:《制作文字特效动画》选自初中信息技术八年级上册。
学生分析:初中学生已具备一定的使用信息技术经验,他们乐于接受新鲜事物,喜欢具有挑战性的任务;处于现阶段的他们具有较高的认知水平,自学和自制能力,并能设计、规划完成任务方案的能力,由于他们在低年级时已经学习了一些信息技术基础知识,并具备了基本的信息搜索、处理、交流的能力。
设计思路:结合教学内容,通过“设计节日动感卡片”这一情景,为学生的自主探究提供一个良好的活动空间,平时节日卡片是学生们时尚追求,但购买回来的卡片都不是自己亲手制作,现在可以通过计算机来设计一张动画贺卡,并把要写的祝福语都制作成文字运动动画,在这情景下引发学生的共鸣,在此情景下学生进行自主探究的学习活动,学生的参与热情大大提高,从而为教学的开展提供很好的操作平台。
本案例中设计了以学生为主体,教师通过创设情景、提供资料、给予指导,通过评价方式达到小组协作、主动探究,最终实现学生的主动发展。
教学目标:(1)巩固和掌握运用flash软件来制作文字特效动画,熟悉flash软件文字操作。
(2)通过小组合作完成作品设计、制作,培养学生的合作精神,训练学生获取信息、处理信息、应用信息的能力。
(3)培养学生评价、调整作品设计、制作过程的能力,并能对自己和他人的作品做出恰当的评价。
教学重点:制作文字特效动画;培养学生合作精神、学习信息技术兴趣。
教学难点:通过网络课件达到自主学习目的,学生掌握制作文字特效的动画,成功制作出有自己特色的节日卡片。
教学准备:分组、网络课件、相关网址、背景图片、祝福语。
教学过程设计:进程教师活动学生活动设计意图预备阶段组织学生,课前准备准备活动,按照小组组合就座,开机等待学习。
激发主体引入新课教师拿出一张纸制卡片,后打开网络课件进入“作品欣赏”栏目,让学生作一个比较。
教师指出:每到节日同学们都会购买卡片作礼物赠送,通过对比我们明显看出用计算机来制作卡片比纸卡片漂亮得多了,你们认为呢?并且我们可以把想说的话语用文字动画将它表达出来,也使收卡片的人有一种意想不到的惊喜,大家想不想马上制作一个呢?学生观看纸卡片和动感卡片。
网页的美化与特效制作教案

网页的美化与特效制作教案一、教学目标1. 让学生了解网页美化的基本原则和方法。
2. 培养学生掌握HTML和CSS的基本语法和用法。
3. 使学生能够使用JavaScript实现网页的基本特效。
二、教学内容1. 网页美化的基本原则和方法:页面布局、色彩搭配、字体与排版、图片处理等。
2. HTML基本语法和用法:标签、属性、注释、文档结构等。
3. CSS基本语法和用法:选择器、属性、注释、样式规则等。
4. JavaScript基本语法和用法:变量、数据类型、条件语句、循环语句、函数等。
5. 网页特效的实现:鼠标悬停效果、下拉菜单、滚动动画等。
三、教学过程1. 讲解网页美化的基本原则和方法,通过实例演示和分析,让学生理解和掌握。
2. 讲解HTML的基本语法和用法,通过实例演示和练习,让学生掌握HTML 的基本标签和属性。
3. 讲解CSS的基本语法和用法,通过实例演示和练习,让学生掌握CSS的选择器和样式规则。
4. 讲解JavaScript的基本语法和用法,通过实例演示和练习,让学生掌握JavaScript的基本语法和函数。
5. 讲解网页特效的实现方法,通过实例演示和练习,让学生掌握如何实现简单的网页特效。
四、教学方法1. 采用“讲解+演示+练习”的教学模式,让学生在听讲的跟随老师一起操作和实践。
2. 使用多媒体教学工具,如PPT、网页演示等,直观地展示和讲解知识点。
3. 鼓励学生提问和参与讨论,解答学生在学习过程中遇到的问题。
4. 布置课后作业,巩固所学知识,提高学生的实际操作能力。
五、教学评价1. 课堂表现:观察学生在课堂上的参与程度、提问和回答问题的情况。
2. 课后作业:检查学生完成作业的质量,评估学生对所学知识的掌握程度。
3. 项目实践:让学生独立完成一个网页美化与特效制作的项目,评估学生的综合运用能力。
教学资源:教材、多媒体教学课件、网络资源、编程工具。
六、教学环境1. 硬件环境:计算机教室,每台计算机配备浏览器、文本编辑器和网页制作相关软件。
文字特效代码大全

⽂字特效代码⼤全代码收集来源于⽹络博友,感谢博友提供,本⼈只收集,整理,说明.1.删除线:<FONT style="TEXT-DECORATION: line-through">写上你想写的字</FONT>效果如下写上你想写的字2.⽂字顶部加横线:<font style="text-decoration:overline">写上你想写的字</font>效果如下写上你想写的字3.带背景字体:<FONT style="写上你想写的字</FONT>效果如下幽幽世界欢迎你4.投影效果:<DIV style="FONT-SIZE: 30pt; FILTER: shadow(color=green, strength=60); WIDTH: 480px"> <FONT face=华⽂彩云 color=#b5a642><CENTER>写上你想写的字</CENTER></FONT></DIV>效果如下幽幽世界欢迎你5.图⽚嵌⼊⽂字:<TABLE cellSpacing=0 cellPadding=0 align=center background=图⽚地址 border=0><TBODY><TR><TD style="FILTER: chroma(color=#267db2"><TABLE bgColor=#ffffff><TBODY><TR><TD align=middle><FONT style="FONT-SIZE: 52pt" face=⾪书 color=#267db2><B>写上你想写的字</B></FONT></TD></TR></TBODY></TABLE></TD></TR></TBODY></TABLE>效果如下:幽幽世界欢迎你6.竖排的⽂字:<DIV style="FONT-SIZE: 9pt; WRITING-MODE: tb-rl; TEXT-ALIGN: left"><p>写上你想写的字</P></DIV>效果如下:幽幽世界欢迎你7.阴影⽂字:<table style="FILTER: dropshadow(color=#cccccc, offx=2, offy=2,positive=2);"><font color=#6CABE7 size=2>写上你想写的字</font></table>幽幽世界欢迎你效果如下:幽幽世界欢迎你8.⽂章⾸字下沉效果:<DIV style="FONT-SIZE: 12px; LINE-HEIGHT: 14px"><SPAN style="FONT-SIZE:24px; LINE-HEIGHT: 28px; FLOAT: left;"><B>⾸字</B></SPAN>写上你想写的字</DIV>效果如下9.七彩⽂字代码:<TABLE style="WIDTH: 500px; HEIGHT: 140px" align=center background=/client/zcsl/200644152842607.GIF border=0><TBODY><TR><TD style="FILTER:mask(color=#000000)" align=middle><P><FONT style="FONT-SIZE: 38pt" face=华⽂⾏楷 color=#336699size=3><B></B></FONT> </P><P><FONT style="FONT-SIZE: 38pt" face=华⽂⾏楷 color=#336699size=7><B>要写的⽂字</B></FONT></P><P><STRONG><FONT face=华⽂⾏楷 color=#336699 size=3></FONT></STRONG> </P></TD></TR></TBODY></TABLE><P></P>效果如下:幽幽世界欢迎你10.彩⾊渐变字体<P align=center><STRONG><FONT size=6><FONT face=华⽂新魏><FONTcolor=#ff0000>幽</FONT><FONT color=#ff8900>幽</FONT><FONT color=#92c000>世</FONT><FONTcolor=#00c024>界</FONT><FONT color=#00c0da>欢</FONT><FONT color=#0053ff>迎</FONT><FONTcolor=#4800ff>你</FONT><FONT color=#ff00ff>!</FONT></FONT></FONT></STRONG></P>效果如下:幽 幽世界欢迎你!11.抛射字体:<DIV align=center><DIV style="FILTER: shadow(color=#FF9999, strength=60); WIDTH: 480px; HEIGHT: 121px"><FONT face=华⽂彩云 color=#ff0000 size=7><B><CENTER>幽幽世界欢迎你</B></CENTER></FONT><DIV align=left><BR><BR></DIV></DIV></DIV>效果如下:幽幽世界欢迎你12.描边中空抛射字:<DIV style="FILTER: shadow(color=#3300FF, strength=8); WIDTH: 490px"><FONTstyle="FONT-WEIGHT: normal; FONT-SIZE: 40pt; LINE-HEIGHT: normal; FONT-STYLE: normal; FONT-VARIANT: normal" face=华⽂彩云 color=#33ffff>幽幽世界欢迎您</FONT> <BR></DIV>效果如下幽幽世界欢迎您13.投影字:<SPAN style="DISPLAY: block; FONT-SIZE: 30pt; FILTER: blur(add=t,direction=135,strength=10);COLOR: darkblue; HEIGHT: 1px; TEXT-ALIGN: center">幽幽世界欢迎你</SPAN>效果如下:幽幽世界欢迎你 14.长尾投影字:<div style="color:red;font-size:25pt;height:1;display:block;filter:progid:DXImageTransform.Microsoft.motionblur(strength=30,add=1,direction=135)"><p align="center">幽幽世界欢迎你</div>效果如下:幽幽世界欢迎你15.扭曲字体:<divstyle="height:1;width:100%; fontfamily:impact;fontsize:30pt;color:navy;display:block;filter:progid:DXImageTransform.Microsoft.wave(Strength=3)"><p align="center">幽幽世界欢迎你</div>效果如下:幽幽世界欢迎你16.波纹字体:<DIV style="DISPLAY: block; FILTER: progid:DXImageTransform.Microsoft.wave(Strength=3,freq=5);FONT: 30pt impact; WIDTH: 100%; COLOR: #9900ff; HEIGHT: 1px"><P align=center>幽幽世界欢迎你</P></DIV>效果如下:幽幽世界欢迎你17.波浪字体:<span style="font-size:30pt;display:block;text-align:center;color:darkblue;filter:wave(add=t,freq=5,lightstrength=5,phase=0,strength=5);height:1">幽幽世界欢迎你</span>效果如下:幽幽世界欢迎你18.阴影字体:<span style="font-size:30pt;display:block;text-align:center;color:darkblue;filter:shadow(color=blue);height:1">幽幽世界欢迎你</span>效果如下:幽幽世界欢迎你19.重叠字:<div align="center" style="height:1;font-size:30pt;filter:dropshadow(color=maroon,positive=1);">幽幽世界欢迎你</div>效果如下:幽幽世界欢迎你20.雕塑凹字体:<div style="filter:progid:DXImageTransform.Microsoft.engrave(bias=0.5);height:1;font-size:20pt;font-family:impact;background-color:blue"><p align="center">幽幽世界欢迎你</div>效果如下:幽幽世界欢迎你21.雕塑凸字体:<div style="filter:progid:DXImageTransform.Microsoft.emboss(bias=0.5);height:1;font-family:impact;font-size:20pt;background-color:blue"><p align="center">幽幽世界欢迎你</div>幽幽世界欢迎你22.⽑绒⽂字:<SPAN style="DISPLAY: block; FONT-SIZE: 30pt; FILTER: glow(color=red,strength=10); COLOR: blue;HEIGHT: 1px; TEXT-ALIGN: center">幽幽世界欢迎你</SPAN>效果如下:幽幽世界欢迎你本页代码基本综合属性分析:color=66FF33颜⾊代码可参见颜⾊代码⼤全更改颜⾊size=2字体⼤⼩代码更改数值改变字体⼤⼩FONT-SIZE: 30pt字体⼤⼩代码更改数值改变字体⼤⼩FONT-FAMILY:华⽂⾏楷字体代码改变字体描述更改字体。
网页设计怎么设计字体颜色

网页设计怎么设计字体颜色1、html页面中设置color 字色这是我的段落2、style应用3、CSS中定义html样式在这里定义:p{color:blue}给所有段落中的字体颜色定义为蓝色。
2网页制定如何玩转字体1.将文字放在图象上将字体直接与海报上的元素相结合, 也是一个不错的小技巧。
下面这个海报就是个有趣的例子, 制定师直接讲文字放在龙虾身上, 效果就像印上去的一样。
2.使用文字作为制定元素如果你想使用文字作为一个制定元素, 但不想将它只是把它作为一个尺寸较大的点, 如前所示, 创造性地在你的海报上, 排列对齐, 调整大小、颜色和位置, 以制定一个难忘的海报像这张Studio Vie制定的海报一样。
3.让文字融入图像元素文字其实也不用仅仅是放在图像元素的上一层它可以直接成为图像元素的一部分。
4.添加动态效果5.创意字体摄影风摄影中往往会有许多非常规的、古怪的拍摄办法。
其实制定中也可以, 就像下面这张Typomania的海报, 我们可以利用后期的处理使得T字与摄影相结合, 非常有震撼性地表现了主题。
6.创建布局类型虽然有很多人都喜爱使用网格来设置和控制制定内容。
但是把你的制定的字体围绕在你的图片元素形状四周也是个不错的方式。
在下面的示例中, 如何将网格与双手的图像巧妙组合在一起, 并且让这两者的信息都展示出来而不会互相打搅。
这幅海报既富有创意, 又细腻生动。
7.个性的泼墨字体风我们都认为如果把黑墨水泼在了画面上, 那这张图算是废了。
但如果你想寻找一种快捷的方式来创建一个具有叛逆态度的海报, 无妨尝试一下黑色泼墨风格。
8.可爱的叙事风格9.古怪的插图风格不要害怕使用一个古怪的插图, 这能使你的海报变得特立独行, 一眼就能被人记住。
当然, 除了字体风格古怪, 还要结合各种元素、颜色并进行精心的排版, 从而得到一个醒目的视觉解决方案, 就像下列图La Guarimba制定的这张一样。
3网页制定注意事项对比的问题你合计过阅读黑底白字和白底黑字的不同吗?你有没有试过阅读一下白底灰字?有些方式之所以比其他的更好, 其原因就是这是一种眼睛感知到对比的方式。
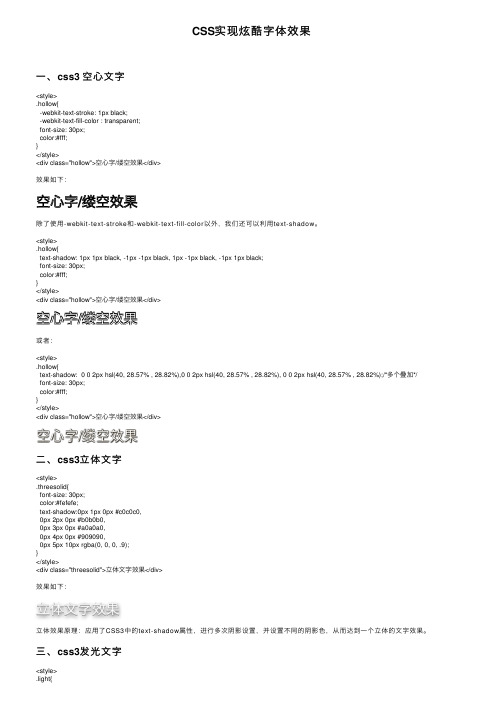
CSS实现炫酷字体效果

CSS实现炫酷字体效果⼀、css3 空⼼⽂字<style>.hollow{-webkit-text-stroke: 1px black;-webkit-text-fill-color : transparent;font-size: 30px;color:#fff;}</style><div class="hollow">空⼼字/缕空效果</div>效果如下:空⼼字/缕空效果除了使⽤-webkit-text-stroke和-webkit-text-fill-color以外,我们还可以利⽤text-shadow。
<style>.hollow{text-shadow: 1px 1px black, -1px -1px black, 1px -1px black, -1px 1px black;font-size: 30px;color:#fff;}</style><div class="hollow">空⼼字/缕空效果</div>空⼼字/缕空效果或者:<style>.hollow{text-shadow: 0 0 2px hsl(40, 28.57% , 28.82%),0 0 2px hsl(40, 28.57% , 28.82%), 0 0 2px hsl(40, 28.57% , 28.82%);/*多个叠加*/ font-size: 30px;color:#fff;}</style><div class="hollow">空⼼字/缕空效果</div>⼆、css3⽴体⽂字<style>.threesolid{font-size: 30px;color:#fefefe;text-shadow:0px 1px 0px #c0c0c0,0px 2px 0px #b0b0b0,0px 3px 0px #a0a0a0,0px 4px 0px #909090,0px 5px 10px rgba(0, 0, 0, .9);}</style><div class="threesolid">⽴体⽂字效果</div>效果如下:⽴体效果原理:应⽤了CSS3中的text-shadow属性,进⾏多次阴影设置,并设置不同的阴影⾊,从⽽达到⼀个⽴体的⽂字效果。
重大社2024初中信息科技七年级上册第3单元教学设计

单元教学设计
(二)单元教学规划
1.单元概述
1.1核心概念
本单元属于“互联网应用与创新”模块中“互联网创新应用”,该部分内容涉及的主要核心概念是互联网创新应用。
《课程标准》中对应“互联网创新应用”部分的内容要求如下:“能够根据学习和交流的需要,使用互联网搜索、遴选、管理并贡献有价值的数据和资源,能够创建具有特色的作品。
”
1.2内容结构
结合《课程标准》“互联网创新应用”模块的内容要求,本单元围绕基于互联网资源制作“让世界了解重庆”这一项目,设计了制定展示方案;获取、制作素材;网络资源生成与分享三部分内容。
1.3教学过程如图所示:
(三)课时教学设计。
CSS3火焰文字特效制作教程

CSS3⽕焰⽂字特效制作教程⽤⼀句很俗⽓的话概括这两天的情况就是:“最近很忙”,虽然⼿头上有不少很酷的HTML5和CSS3资源,但确实没时间将它们的实现过程写成教程分享给⼤家。
今天刚完成了⼀个神秘的项⽬,空下来来博客园写点东西。
今天给⼤家分享2个CSS3⽕焰⽂字特效,并且将实现的思路和核⼼代码写成教程分享给⼤家。
第⼀个是静态的⽕焰⽂字效果,先看看效果图:看着图的效果很酷吧。
同时你也可以在这⾥查看。
下⾯是实现的源码,由于是静态的⽂字效果,所以代码相当⽐较简单。
HTML代码,就⼀个h1标签:<h1 id="fire">HTML5 Tricks</h1>然后是CSS3代码:#fire{text-align: center;margin: 100px auto;font-family: "Comic Sans MS";font-size: 80px;color: white;text-shadow: 0 0 20px #fefcc9, 10px -10px 30px #feec85, -20px -20px 40px #ffae34, 20px -40px 50px #ec760c, -20px -60px 60px #cd4606, 0 -80px 70px #973716, 10px -90px 80px #451b0e; }body {background:black; }这⾥简单说⼀下,主要是⽤了CSS3的text-shadow属性实现⽂字阴影,这⾥定义了7层的层叠阴影,⽤阶梯变化的颜⾊和⼀定的阴影半径模拟出⽕焰从⾥到外的颜⾊渐变。
第⼆个是带动画的⽕焰⽂字特效,说实话,和上⼀个相⽐,这个不怎么像⽕焰,但我还是称它⽕焰吧。
先来看看效果图:看看,是不是很⼤⽓。
要看动起来的效果,可以。
然后再分析⼀下源代码,由于涉及到CSS3动画,所以利⽤了JS代码动态改变CSS样式。
在Dreamweaver网页中插入滚动文字

§制作网页文字滚动效果
空格
§制作网页文字滚动效果
Ⅲ、双击“direction”,→双击选择方向标签
§制作网页文字滚动效果
二、设置滚动文字属性 direction用法
➢down:向下滚动 ➢left:向左滚动 ➢right:向右滚动 ➢up:向上滚动
建议总结 Proposals
§制作网页文字滚动效果
一、插入滚动文字
Ⅳ、关闭对话框
Ⅴ、在Dreamweaver窗口代码视图中插入 点“<marquee></marquee>”代码处输 入文字
§网页文字滚动效果
§网页文字滚动效果
§制作网页文字滚动效果 建议总结 Proposals
提示:
输入文字后,不按回车键结束,鼠标在设计视图 中任意位置单击
§制作网页文字滚动效果
二、设置滚动文字属性 任务
教师演示:“大家好”文字向上滚动
学生完成:更改“index.html”网页中已有滚动 文字“温馨之家”滚动方向向右
建议总结 Proposals
§制作网页文字滚动效果
对比网页
网页A
网页B
§制作网页文字滚动效果
二、设置滚动文字属性
2、改变文字滚动速度 “scrolldelay”属性设置滚动速度。
在代码视图中设置速度快慢的参数值
§制作网页文字滚动效果
继续输入空格
§制作网页文字滚动效果
§制作网页文字滚动效果 建议总结 Proposals
二、设置滚动文字属性 任务
操作:将“温馨之家”参数值分别设 置为“50”和“500”,观看其效果
建议总结 Proposals
§制作网页文字滚动效果
HTML5+CSS3网页设计任务教程(第2版)课程标准、授课计划

XXX职业技术学院202X级《WEB开发基础》课程标准课程代码XXXXXX课程性质专业平台课课程学分4总学时64适用专业软件技术专业制(修)订日期202X-X-XX执笔审核一、课程定位本课程是软件技术专业群的平台课,是培养学生B/S架构项目开发的基础必修课程。
本课程主要培养学生的网站设计和开发能力,通过“教、学、做”一体化教学,使学生能熟练掌握PC端网页、WebApp自适应网站、响应式网站的开发规范和制作技巧,培养学生的创新能力、审美能力、自学能力、沟通能力、解决问题能力、自我管理能力、团队协作能力,为后续课程及其他程序设计课程的学习和应用打下基础。
先修课程:《计算机应用基础》《程序设计基础》。
后续课程:《Java Web应用开发》《Vue前端应用开发》《微信平台应用开发》等。
二、课程目标(-)总体目标通过本课程的学习,学生能了解WWW、HTTP、HTML5、CSS3的定义、概念和作用;了解服务器、客户端、浏览器的概念和作用,熟悉web项目规划和需求分析的基本方法,具备web网页设计、制作及站点管理的基本知识和基本技能,学生能够独立制作中小型的网站。
熟练掌握HTML5语言中的各种文本格式、字符格式、段落设置、列表、标记的使用方法;熟练CSS3样式表制作方法和技巧;熟悉PC端网站、WebApp自适应网站、响应式网站的排版技巧,根据前端设计师的任职要求,参照计算机程序员职业标准和网站开发和网页制作的职业资格标准,改革课程体系和教学内容。
课程内容突出职业能力培养,体现基于职业岗位分析和能力为导向的课程设计理念,以真实工作任务或社会产品为载体组织教学内容,在真实工作情境中采用新的教学方法和手段进行实施。
(二)具体目标课程教学目标具体体现为专业知识、专业技能和专业素质三方面的目标。
(1)专业知识目标①掌握HTML5与CSS3基础知识及最新技术。
②熟悉企业网站制作具体流程。
③掌握不同类型静态网站的开发技巧。
Photoshop中的文字特效制作技巧

Photoshop中的文字特效制作技巧Chapter 1: 文字特效的概述Photoshop是一款功能强大的图像处理软件,除了图像编辑,还可以用来制作各种华丽的文字特效。
文字特效可以通过改变字体、颜色、排版等手段,使文字在视觉上更加生动、有趣,能够吸引观众的目光。
本章将介绍一些常见的文字特效制作技巧,让你能够在Photoshop中轻松制作出各种惊艳的文字效果。
Chapter 2: 渐变填充文字渐变填充是一种常用的文字特效制作方法,它可以给文字增加立体感和层次感。
首先,在Photoshop中创建一个新的文档,选择文字工具,在画布上点击并输入所需文字。
然后,选择渐变工具,选择一个合适的渐变样式和颜色,点击文字上的任意一处并拖动,即可将渐变应用到文字上。
你还可以通过调整渐变的角度、透明度和颜色等属性,制作出更加独特的效果。
Chapter 3: 图像填充文字图像填充文字是一种有趣而独特的文字特效制作方法,它可以使文字以一种图像的形式呈现。
首先,在Photoshop中创建一个新的文档,选择文字工具,在画布上点击并输入所需文字。
接下来,导入一张希望用作填充的图像,在图像上右键点击并选择“创建剪贴蒙版”,然后将蒙版拖动到文字层的上方。
通过调整蒙版的位置和大小,可以使文字与图像完美融合。
Chapter 4: 字体效果的应用字体效果是指通过对文字的形状、纹理和样式进行修改,使文字呈现出独特的视觉效果。
Photoshop提供了各种丰富的字体效果工具和选项,例如倾斜、扭曲、内外阴影等。
通过将不同的字体效果组合运用,可以制作出各种独特的文字特效,如金属质感、火焰效果、水滴效果等。
使用这些字体效果工具,可以将普通的文字变得更加引人注目。
Chapter 5: 文字与背景的结合文字与背景的巧妙结合也是制作文字特效的一种重要手段。
通过调整文字的透明度、叠加模式、特殊效果等属性,可以使文字与背景融为一体。
例如,可以在文字上添加阴影效果,使文字看起来像是浮在背景上;或者在文字周围添加光晕效果,使文字更加醒目。
AE中的文本特效制作方法

AE中的文本特效制作方法在AE(After Effects)中,文本特效是让文字动起来的利器。
通过给文本添加动画效果,可以使整个视频更具吸引力和视觉冲击力。
本文将介绍几种常用的AE中的文本特效制作方法。
一、插入文本在AE中插入文本需要先在目标合成中创建一个文本图层。
可以通过单击“新建合成”按钮,选择合适的合成设置,然后在“工作区”面板中点击“新建”按钮来创建一个文本层。
在文本层中输入想要显示的文字。
二、基本文本特效1. 动画文本弹出效果选择目标文本层,在“动画”菜单中选择“文本”>“文本路径”>“文字”。
然后调整字距、行距和字符动画延迟等属性,最后点击“播放”按钮预览效果。
2. 文字脱字效果选择目标文本层,在“动画”菜单中选择“文本”>“文本路径”>“脱字”。
然后调整脱字速度、旋转方向和偏移等属性,最后点击“播放”按钮预览效果。
3. 文字逐字显示效果选择目标文本层,在“动画”菜单中选择“文本”>“文本路径”>“逐字显示”。
然后调整逐字速度和逐字延迟等属性,最后点击“播放”按钮预览效果。
三、进阶文本特效1. 文字跟随路径选择目标文本层,在“动画”菜单中选择“形状路径”>“文本”。
然后选择一个路径图层作为文本的路径,通过调整路径的形状和方向来控制文本的运动轨迹。
2. 文字3D旋转效果选择目标文本层,在“动画”菜单中选择“变换”>“3D旋转”。
然后调整旋转方向、速度和角度等属性,最后点击“播放”按钮预览效果。
可以通过调整摄像机视角来增强立体感。
3. 文字粒子爆炸效果选择目标文本层,在“动画”菜单中选择“特效”>“粒子效果”。
然后在“粒子效果”属性面板中调整粒子的形状、大小和速度等参数,通过发射器的设置来控制粒子的运动轨迹。
四、高级文本特效1. 手写字效果选择目标文本层,在“动画”菜单中选择“刷帧蒙版”>“手写文字动画”。
然后使用画笔工具在图层上绘制文字的描红路径,通过调整描红速度和笔画效果等属性来实现手写字的效果。
几种文字动画效果简单做

一、漂浮文字动画制作
1、新建合成,输入文字。
2、、在效果和预置面板中搜索“波形变形”(低版本为波形弯曲),应用调整参数
二、向内收缩文字动画制作
1、新建合成,输入文字。
(文字段落属性改为居中对齐,若设置后文字不居中,则手动调整居中)
2、在文字图层动画中添加“字符间距大小”(低版本为跟踪)
3、分别在开始和结束处为字符间距打关键帧。
低版本如下
开始关键帧数值大,结束处关键帧数值小。
4、选中两帧,按F9功能键,
三、文字随机动画制作
1、新建合成,输入文字。
2、打开文字图层的二级菜单。
添加“透明度”
将透明度数值调整为0;打开动画--高级进行如图所示参数设置。
3、为偏移做动画。
0秒时候给偏移打关键帧。
关键值为-75;100处打关键帧,数值为100。
4、按F9。
ps制作20种特效文字

PS制作20种特效文字在使用Adobe Photoshop软件进行图像处理以及设计时,特效文字是一种常见的设计元素。
通过添加特效可以使文字更加生动、引人注目,并增加整体设计的吸引力。
本文将介绍使用PS制作20种特效文字的方法和技巧。
1. 阴影文字阴影文字可以通过为文字图层添加阴影效果来实现。
在图层面板中选择目标文字图层,然后通过应用阴影效果来调整阴影的颜色、模糊程度和偏移量,以达到所需的效果。
2. 发光文字发光文字可以通过给文字图层添加发光效果来实现。
选择目标文字图层,在图层样式中选择添加发光效果,然后调整发光效果的颜色、亮度和大小,以实现所需的效果。
3. 立体文字立体文字可以通过将文字图层复制两次,并分别设置不同的颜色和位置来实现。
将底部文字图层设置为较暗的颜色,并向右下方移动几个像素;将顶部文字图层设置为较亮的颜色,并向左上方移动几个像素,从而形成立体效果。
4. 扭曲文字扭曲文字可以通过使用“变形工具”来实现。
选择目标文字图层,然后在菜单中选择编辑 > 变形,通过调整变形控制点来扭曲文字的形状。
5. 碎裂文字碎裂文字可以通过使用“碎片滤镜”来实现。
选择目标文字图层,然后在菜单中选择滤镜 > 扭曲 > 碎片,通过调整碎片滤镜的参数和选项来创建碎裂效果。
6. 反光文字反光文字可以通过使用“渐变工具”来实现。
选择目标文字图层,在工具栏中选择渐变工具,并选择一个合适的渐变样式,然后在文字上拖动渐变工具,从而创建反光效果。
7. 金属质感文字金属质感文字可以通过使用“金属样式”来实现。
选择目标文字图层,在样式面板中选择金属样式,并根据需要调整颜色、光照和纹理等设置。
网页制作html特效

Html特效1)贴图:<img src="图片地址">2)加入连接:<a href="所要连接的相关地址">写上你想写的字</a>3)在新窗口打开连接:<a href="相关地址" target="_blank">写上要写的字</a>消除连接的下划线在新窗口打开连接:<a href="相关地址" style="text-decoration:none" target="_blank">写上你想写的字</a>4)移动字体(走马灯):<marquee>写上你想写的字</marquee>5)字体加粗:<b>写上你想写的字</b>6)字体斜体:<i>写上你想写的字</i>7)字体下划线: <u>写上你想写的字</u>8)字体删除线: <s>写上你想写的字</s>9)字体加大: <big>写上你想写的字</big>10)字体控制大小:<h1>写上你想写的字</h1> (其中字体大小可从h1-h5,h1最大,h5最小)11)更改字体颜色:<font color="#value">写上你想写的字</font>(其中value值在000000与ffffff(16位进制)之间12)消除连接的下划线:<a href="相关地址" style="text-decoration:none">写上你想写的字</a>13)贴音乐:<embed src=音乐地址width=300 height=45 type=audio/mpeg autostart="false">14)贴flash: <embed src="flash地址" width="宽度" height="高度">15)贴影视文件:<img dynsrc="文件地址" width="宽度" height="高度" start=mouseover>16)换行:<br>17)段落:<p>段落</p>18)原始文字样式:<pre>正文</pre>19)换帖子背景:<body background="背景图片地址">20)固定帖子背景不随滚动条滚动:<body background="背景图片地址" body bgproperties=fixed>21)定制帖子背景颜色:<body bgcolor="#value">(value值见10)22)帖子背景音乐:<bgsound="背景音乐地址" loop=infinite>23)贴网页:<iframe src="相关地址" width="宽度" height="高度"></iframe>HTML特效代码1。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
1.while循环
While循环会在指定条件为真时循环 执行代码块,只要指定条件为true,循环 就可以一直执行代码。
2.do…while循环
do…while循环是while循环的变体, 该循环在检查条件是否为真之前会执行 一次代码块,然后如果条件为真的话, 就重复这个循环。
3.for循环
(1)表达式1。
单ห้องสมุดไป่ตู้3 设计文字类网页特效
任务3-1 JavaScript实现滚动网 页标题栏中的文字 任务3-2 jQuery实现向上滚动网 站促销公告
【知识必备】
3.1 JavaScript的循环语句
如果希望一遍又一遍地运行相同的 代码,并且每次的值都不同,那么使用 循环是很方便的,循环可以将代码块执 行指定的次数。
jQuery会抛掉多余的空格,并按照 一行长代码来执行上面的代码行。
这样的话,浏览器就不必多次查找 相同的元素。
如需链接一个动作,只需简单地把 该动作追加到之前的动作上。
链式操作是jQuery最令人称道、最方 便的地方。
它的原理在于每一步的jQuery操作, 返回的都是一个jQuery对象,所以不同操 作可以连在一起。
通常使用表达式1来初始化循环中所用 的变量(var i=0)。表达式1是可选的,也 就是说,不使用表达式1也可以。可以在表 达式1中初始化任意(或者多个)值。
(2)表达式2。
通常表达式2用于判断条件是否成立, 表达式2同样是可选的。如果表达式2返回 true,则循环再次开始,如果返回false,则 循环将结束。
3.屏幕可用工作区的高度和宽度
window.screen.availHeight用于获取 屏幕可用工作区的高度,
window.screen.availWidth用于获取 屏幕可用工作区的宽度。
3.3.2 网页元素的位置
1.offsetLeft和offsetTop属性 2.scrollLeft和scrollTop属性 3.screenTop和screenLeft属性 4.getBoundingClientRect()方法
3.6 jQuery的效果方法
jQuery的效果主要包括隐藏、显示、切 换、淡入淡出、滑动和动画效果等。
许多jQuery函数涉及动画,这些函数也 许会将speed或duration作为可选参数。
speed或duration参数可以设置许多不同 的值,如“slow”、“fast”、“normal”或 毫秒。
(3)表达式3。
通常表达式3会增加初始变量的值。 表达式3也是可选的,表达式3有多种用 法。增量可以是负数(i--),或者更大 (i= i +15)。
4.for…in循环
JavaScript的for…in语句用于循环遍 历对象的属性,for…in 循环中的代码块 将针对每个属性执行一次。
5.比较while循环和for循环
HTML DOM独立于平台和语言,可被 任何编程语言使用,如Java、JavaScript和 VBscript。
1.查找HTML元素
通常, JavaScript需要操作HTML 元素。
为此,必须首先找到该元素。 (1)通过id查找HTML元素。 (2)通过标签名查找HTML元素。 (3)通过类名找到HTML元素。
jQuery使用CSS选择器来选取HTML 元素,使用路径表达式来选择带有给定属 性的元素。
3.5 jQuery的链式操作
jQuery有一种名为链接(chaining) 的技术,允许用户在相同的元素上运行 多条jQuery命令,允许将所有操作连接 在一起,以链条的形式写出来。
链接是一种在同一对象上执行多个 任务的便捷方法。
2.改变HTML元素的内容
HTML DOM允许JavaScript改变HTML 元素的内容,修改HTML内容最简单的方法 是使用innerHTML属性。
3.改变HTML元素的属性 4.改变HTML元素的样式 5.创建新的HTML元素 6.删除已有的HTML元素
3.3 JavaScript的位置与尺寸方法
3.3.1 网页元素的宽度和高度尺寸
1.浏览器窗口的尺寸大小和网页的 尺寸大小
(1)innerWidth和innerHeight属性。 (2)clientWidth和clientHeight属性。
2.屏幕分辨率的高和宽
window.screen.height用于获取屏幕 分辨率的高度,window.screen.width用 于获取屏幕分辨率的宽度。
使用while循环来显示num数组中的 所有值。
6.break语句
在单元2学习switch()语句时已经见到过 break语句,它用于跳出switch()语句。
break语句也可用于跳出循环,break语 句跳出循环后,会继续执行该循环之后的代 码(如果有的话)。
7.continue语句
Continue语句用于跳过循环中的一 个迭代。
3.3.3 通过网页元素的样式属性style 获取或设置元素的尺寸和位置
通过网页元素的样式属性style可以 获取或设置元素的长度、宽度、上边界 (元素与页面顶边界的距离)、左边界 (元素与页面左边界的距离)和颜色等 属性。
1. style.left 2. style.pixelLeft 3. style.posLeft
如果出现了指定的条件,就继续执 行循环中的下一个迭代。
8.JavaScript标签
可以对JavaScript语句进行标记,如 需标记JavaScript语句,则在标签名称后 加上冒号。
3.2 HTML DOM(文档对象模型)
文档对象模型(Document Object Model, DOM)是用以访问HTML元素的正式W3C标 准,HTML DOM定义了访问和操作HTML文 档的标准方法,通过HTML DOM,可以访问 HTML文档的所有元素。
3.4 jQuery的选择器
jQuery的选择器就是 “选择某个网 页元素,然后对其进行某种操作”,使 用jQuery的第一步,往往就是将一个选 择表达式放进构造函数jQuery()(简写为 $),然后得到被选中的元素。
jQuery的选择器允许对元素组或单个 元素进行操作。
jQuery元素选择器和属性选择器通过 标签名、属性名或内容对HTML元素进行 选择。
