jQuery常用插件收集
jQuery插件库

web前端培训教程:jQuery插件库插件(Plugin)也成为jQuery 扩展(Extension),是一种遵循一定规范的应用程序接口编写出来的程序。
目前jQuery 插件已超过几千种,由来自世界各地的开发者共同编写、验证和完善。
而对于jQuery 开发者而言,直接使用这些插件将快速稳定架构系统,节约项目成本。
一.插件概述插件是以jQuery 的核心代码为基础,编写出复合一定规范的应用程序。
也就是说,插件也是jQuery 代码,通过js 文件引入的方式植入即可。
插件的种类很多,主要大致可以分为:UI 类、表单及验证类、输入类、特效类、Ajax 类、滑动类、图形图像类、导航类、综合工具类、动画类等等。
引入插件是需要一定步骤的,基本如下:1.必须先引入jquery.js 文件,而且在所有插件之前引入;2.引入插件;3.引入插件的周边,比如皮肤、中文包等。
二.验证插件Validate.js 是jQuery 比较优秀的表单验证插件之一。
这个插件有两个js 文件,一个是主文件,一个是中文包文件。
使用的时候,可以使用min 版本;在这里,为了教学,我们未压缩版本。
验证插件包含的两个文件分别为:jquery.validate.js 和jquery.validate.messages_zh.js。
//HTML 内容<script type="text/javascript" src="jquery.validate.js"></script><script type="text/javascript" src="jquery.validate.messages_zh.js"></script> <form><p>用户名:<input type="text" class="required" name="username" minlength="2" />*</p><p>电子邮件:<input type="text" class="required email" name="email" /> *</p><p>网址:<input type="text" class="url" name="url" /></p><p><input type="submit" value="提交" /></p></form>//jQuery 代码$(function () { $('form').validate();});只要通过form 元素的jQuery 对象调用validate()方法,就可以实现“必填”、“不能小于两位”、“电子邮件不正确”、“网址不正确”等验证效果。
安装jquery插件

安装jquery插件最近⼯作中⽤到jQuery插件,需要安装eclipse插件才能⽀持jQuery智能提⽰,在⽹上搜索了⼀下,常⽤的有三个插件⽀持jQuery的智能提⽰:1.jQueryWTP2.Spket3.Aptana在安装插件之前需要先安装eclipse,如果已经安装了eclipse,可以直接看下⾯的插件安装⽅法,本⼈使⽤的Fedora 12,操作如下: 1.直接打开”应⽤程序”-->”系统⼯具”-->”终端” 2.输⼊命令”su”,这个命令是临时切换到root⽤户 3.输⼊root⽤户的密码 4.输⼊命令”yum install eclipse” 5.安装成功后,就可以在”应⽤程序”-->”编程”-->”eclipse”,打开查看版本为eclipse 3.5.1,当然也可以直接下载安装,这⾥就不再细说了,安装完毕后就可以安装相关插件了.以下分别介绍三个插件的安装⽅法: ⼀、jQueryWTP的安装⽅法(官⽅): step1:download jqueryWTP_version.jar step2:find you Eclipse Plugin org.eclipse.wst.javascript.ui_xxxxxxx.jar,backup the plugin. step3:double click the jar file or run with command java -jar jqueryWTP.version.jar step4:on the opened swing UI,choose org.eclipse.wst.javascript.ui_xxxxxxx.jar,and output dir. step5:click generate button. step6:replace old org.eclipse.wst.javascript.ui_xxxxxxx.jar file with the generated file. step7:restart eclipse. step8:open a htmlfile,edit js content.jQueryWTP插件项⽬的主页:/jquerywtp/ 但是下载完jqueryWTP0.31foCN.jar后,根据安装教程⾥都提到了⼀个plugin ⽬录下的org.eclipse.wst.javascript.ui_xxxxxxx.jar⽂件,但是我的eclipse⽬录想压根就找不到这个⽂件,所以也要就不能使⽤jQueryWTP插件智能提⽰.后来仔细查看jQueryWTP插件项⽬的主页,有这么⼀句话,Eclipse的WTP⽀持Javascript的代码补全功能,但是很简单,⽽且不⽀持jQuery,jQueryWTP的⽬的就是让Eclipse WTP⽀持jQuery,需要说明的是该插件对于MyEclipse等基于Eclipse WTP的⼯具也是⽀持的. 根据这句话可以猜想找不到plugin⽬录下的org.eclipse.wst.javascript.ui_xxxxxxx.jar⽂件的原因,可能是没有安装eclipse WTP插件,由于下⾯两种⽅法顺利安装并且⽀持jQuery智能提⽰,所以这⾥的猜想还没有经过验证.⼆、Spket的安装⽅法(两种⽅式): 1.在线安装:Help->Install New Software...->Add...->Name: "Spket",Location:/update/ 下载完毕重启Eclipse. 2.⼿动安装:到/download.html下载 Plugin 版本,当前版本为1.6.17.下载解压后直接放置于Eclipse的dropins⽬录下,重启Eclipse. 3.下载jQuery⽂件,(要下载开发版本). 4.设置spket ,Window -> Preferences -> Spket -> JavaScript Profiles -> New,输⼊“jQuery”点击OK;选择“jQuery” 并点击“Add Library”然后在下拉条中选取“jQuery”;选择 “jQuery”并点击“Add File”,然后选中你下载的jQuery.js ⽂件;设成Default; 5.设置js打开⽅式(这⼀步很重要,不设置的话,也不会有jQuery的智能提⽰), Window -> Preferences ->General-> Editors-> File Associations-> 选择*.js,将Spket JavaScript Editor设为Default。
jquery用法

jquery用法jQuery是一种广泛应用于网页开发的JavaScript库,它极大地简化了HTML 文档遍历、事件处理、动画设计等常见的客户端脚本操作。
下面是jQuery的一些常见用法:1.选择器: jQuery提供了许多选择器来获取HTML元素,如元素选择器、id选择器、class选择器、属性选择器、伪类选择器、层次选择器等。
以下是一些常见的选择器:•('#element'):选择具有特定ID的元素•('.class'):选择具有特定类的元素•('input[type=“text”]'):选择特定类型的表单元素•('div:first'):选择第一个div•('ul li').eq(2):选择ul下的第二个li元素2.事件处理: jQuery使得添加和处理事件变得容易。
以下是一些常见的事件处理函数:•click():单击元素时触发•dblclick():双击元素时触发•mouseenter():鼠标移入元素时触发•mouseleave():鼠标移出元素时触发•keydown():按下键盘上的键时触发3.属性: jQuery提供了完善的属性操作,可以改变和获取元素的属性,例如:•attr(): 获取或设置元素的属性值•removeAttr(): 删除元素的属性值•prop(): 获取或设置元素的属性值,与attr()不同之处在于property值不会随着属性值的改变而改变4.动画效果: jQuery内置了一些动画效果,可以使网页更加动态。
以下是一些常见的动画效果:•fadeIn():淡入元素,即从不可见到可见•fadeOut():淡出元素,即从可见到不可见•slideDown():向下展开元素•slideUp():向上收缩元素•animate():通过改变元素的CSS属性来创建自定义的动画效果5. AJAX: jQuery内置了AJAX的方法,可以在不刷新网页的情况下从服务器获取数据。
jq常用方法

jq常用方法jq是一个快速、简洁、灵活的JavaScript库,它允许我们轻松地操纵HTML文档,解析和处理JSON数据、处理表单和事件等。
在使用jq时,我们经常用到一些常用方法,那么接下来,我们就来一一讲解。
1. 选择器在jq中,选择器是最为基本的部分,它可以让我们快速地筛选元素,比如:- $("#id"):根据id选择元素。
- $(".class"):根据class选择元素。
- $("tag"):根据标签名选择元素。
- $("element").find(selector):在指定元素中查找符合条件的元素。
2. 事件绑定在jq中,我们可以通过事件绑定来实现在指定元素上触发事件。
常用的事件有:- $(selector).click(function(){}):点击元素触发事件。
- $(selector).mouseover(function(){}):鼠标移上元素触发事件。
- $(selector).submit(function(){}):表单提交触发事件。
- $(selector).focus(function(){}):元素获得焦点触发事件。
3. DOM操作在jq中,我们可以通过一些方法来快速地操作DOM元素,比如:- $(selector).html():获取或设置元素的HTML内容。
- $(selector).text():获取或设置元素的文本内容。
- $(selector).attr():获取或设置元素的属性。
- $(selector).addClass():为元素添加class。
- $(selector).remove():删除指定元素。
4. 动画效果在jq中,我们可以通过动态效果来增加网页的交互性,比如:- $(selector).show(speed,callback):显示元素,可以设置速度和回调函数。
菜鸟教程jquery语法

菜鸟教程jquery语法jQuery是一种高效、简洁又方便的JavaScript库,它简化了HTML文档的操作、事件处理、动画设计以及AJAX交互等操作,为前端开发者提供了非常方便的编程工具。
本篇文章将为大家简单介绍jQuery的语法和用法,包括选择器、事件、动画和AJAX交互等常用功能。
1. jQuery选择器选择器是jQuery的核心功能之一,它允许我们通过CSS样式来获取文档中的HTML元素。
以下是一些常见选择器:- 元素选择器$('p'):获取所有的p元素$('#header'):获取id为header的元素$('.nav'):获取class为nav的元素jQuery中的事件和原生JavaScript的事件类似,但是它的处理方式更为方便和高效。
以下是一些常用的事件处理方法:- click():点击事件$('button').click(function(){//执行操作});- hover():鼠标悬停事件jQuery提供了一些强大的动画效果,比如淡入淡出、滑动等。
以下是一些常用的动画效果:- fadeIn():淡入效果$('div').fadeIn();- slideUp():上滑效果4. jQuery AJAX交互jQuery AJAX可以实现页面的异步交互,比如发送请求、接收数据等。
以下是一些常用的AJAX方法:- $.ajax():发送和接收请求的函数$.ajax({type: 'post',url: 'test.php',data: {'name': '小明','age': 18},success: function(data){console.log(data);}});总结本文对jQuery的语法和用法进行了简单介绍,包括选择器、事件、动画和AJAX交互等常用功能。
37款开源jQuery表格插件

37款开源jQuery表格插件我们一般使用HTML表格来显示数据,我们都知道div 更容易设计,更灵活。
但是现在你使用这些精彩的jQuery 表格插件,将更简单、灵活、更多风格。
下面介绍了37款开源jQuery表格插件。
感谢FineReport报表软件公司的整理。
jQuery网格插件jqGridjqGrid 是一个用来显示网格数据的jQuery插件,文档比较全面,附带中文版本。
主要特点:-Full control with JavaScript API-Data returned from the server is XML-Simple configuration-Ability to load big datasets (paging)-Resizable columns-Server-side sorting-Support of links, images, checkboxes-You can add more than one grid on a sigle page (master-detail)-Paging授权协议:MIT开发语言:JavaScript操作系统:跨平台jQuery表格插件jQuery grid view pluginjqGridView是新的,富客户端的,基于XML ,Ajax网格插件的jQuery库。
jqGridView提供专业的解决方案,代表和编辑表格数据在网络上。
精心设计的,具有强大的脚本API 的,这可编辑网格是很简单的DHTML与XML 的配置,并显示出令人信服的成果与大量数据。
jqGridView可以轻松地执行好期待(管理通过的CSS )。
jqGridView并不平台根据插件,它可用于不同的网络编程平台,如:ASP技术.NET /的ASP ,PHP中,爪哇岛,CGI脚本等jqGridView已高度鲍泽兼容性。
主要特性:* Column resizing.* Server-side sorting.* Server-side paging.* Server-side filtering.* 100% XML support.* Inline row edit.* Columns templates.支持的浏览器包括:* Opera 9.0* Firefox 1.5* Safari 3.0* IE 6.0授权协议:未知开发语言:JavaScript操作系统:跨平台jQuery表格插件Flexigrid for jQueryFlexigrid是一个类似于Ext Gird,但基于jQuery开发的Grid。
jQuery 表格插件汇总

本文由我司收集整编,推荐下载,如有疑问,请与我司联系
jQuery 表格插件汇总
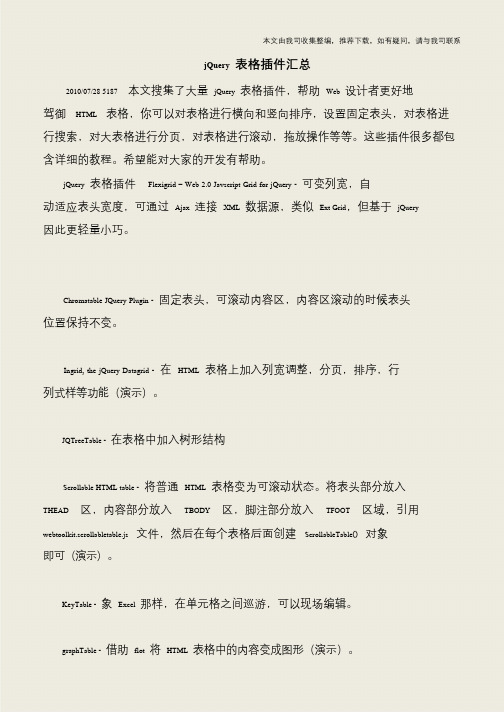
2010/07/28 5187 本文搜集了大量jQuery 表格插件,帮助Web 设计者更好地驾御HTML 表格,你可以对表格进行横向和竖向排序,设置固定表头,对表格进
行搜索,对大表格进行分页,对表格进行滚动,拖放操作等等。
这些插件很多都包
含详细的教程。
希望能对大家的开发有帮助。
jQuery 表格插件Flexigrid – Web 2.0 Javscript Grid for jQuery - 可变列宽,自动适应表头宽度,可通过Ajax 连接XML 数据源,类似Ext Grid,但基于jQuery 因此更轻量小巧。
Chromatable JQuery Plugin - 固定表头,可滚动内容区,内容区滚动的时候表头位置保持不变。
Ingrid, the jQuery Datagrid - 在HTML 表格上加入列宽调整,分页,排序,行列式样等功能(演示)。
JQTreeTable - 在表格中加入树形结构
Scrollable HTML table - 将普通HTML 表格变为可滚动状态。
将表头部分放入THEAD 区,内容部分放入TBODY 区,脚注部分放入TFOOT 区域,引用webtoolkit.scrollabletable.js 文件,然后在每个表格后面创建ScrollableTable() 对象即可(演示)。
KeyTable - 象Excel 那样,在单元格之间巡游,可以现场编辑。
graphTable - 借助flot 将HTML 表格中的内容变成图形(演示)。
Jquery插件大全

Jquery插件大全1、导航类1)基于jQuery开发,非常简单的水平方向折叠控件。
2>具有XBOX360 blade界面风格的水平方向Accordion。
3>用于创建折叠菜单的jQuery插件4>基于jQuery开发的可折叠菜单。
5>模仿ext的tab选项卡TabPanel(选项卡组件>参数说明renderTo<渲染到某容器string | jQuery object | NULL>将选项卡组件渲染到某容器,参数类型可以为字符串,也可以为jQuery所加载的对象,如果为声明该参数,组件默认的承载容器为BODY。
b5E2RGbCAPitems<选项卡元素集合array>选项卡组件渲染后就会显示的选项卡元素集合,具体参数请查看选项卡元素。
width<宽度string | number>选项卡组件的总宽度,默认400px。
height<高度string | number>选项卡组件中页面显示层的高度,默认300px。
border<是否显示边框string>嵌套显示选项卡时,会出现重复边框的情况,影响美观,将border 设置为”none”,则可以避免,默认显示边框,不接受除”none”之外的参数值。
p1EanqFDPwactive<渲染后默认激活哪个选项卡元素number>下标以0为开始,默认为0。
maxLength<最多显示几个选项卡元素number>-1为无限,默认为-1。
tabs<获得选项卡组件所有的选项卡元素return array>可根据需要获得选项卡组件的所有选项卡元素。
公共方法addTab(添加一个选项卡元素object>动态向选项卡组件中添加一个选项卡元素。
flush(刷新选项卡元素的内容string | number>将选项卡元素的内容刷新,参数可以为选项卡元素的ID或下标。
15款最好的 jQuery Modal(模态窗口)插件 =

15款最好的jQuery Modal(模态窗口)插件jQuery 模态窗口插件帮助网站开发人员显示网页中的特定内容,让用户聚焦到这个地方。
模态窗口是嵌入到当前网页中,不用重定向到新网页的弹出窗口。
这种技术可以用在图像画廊,电子商务网站,登陆框,电子邮件注册,表单等场合。
jQuery Modal(模态窗口)插件可以让用户专注于内容。
在这篇文章中,我们收集了15款最好的jQuery模态窗口插件,将帮助你在你的Web应用中实现模式窗口。
如果你知道任何其它的jQuery 模态插件,不要忘记在下面发表评论,我们将非常乐意倾听您的意见。
•开发中可能会用到的几个jQuery 提示和技巧•精心挑选的优秀jQuery Ajax分页插件和教程•推荐几款很好用的JavaScript 文件上传插件•精心挑选的优秀jQuery 文本特效插件和教程•精心挑选12款优秀jQuery 手风琴插件和教程RemodalRemodal 是一个扁平化,响应式,轻量,快速,容易定制的模态窗口插件。
使用声明式状态符号和哈希(Hash)跟踪。
所有现代的浏览器都支持。
您可以轻松地定义为模态窗口定义背景容器(如模糊效果)。
Pop EasyPop Easy 这款jQuery插件用于快速创建定制的模态窗口,非常轻量,支持显示任何的HTML元素,包括视频。
默认的模态窗口有一个好看的界面,你可以根据需要自己修改。
jQuery Popdown Plugin这是一个简单的模态弹出框插件。
在后台加载完HTML之后,会从从浏览器窗口顶部弹出。
是加载网页表单,内容,用户的反馈信息,多媒体和其他任何风格的内容的简单方法。
jQUery CustomboxCustombox 是基于CSS3 过渡功能实现的jQuery模式窗口插件。
有许多效果,如淡入,滑动,模糊,翻转,旋转等等很多效果。
Simple ModalSimple Modal 是一个用来创建模式窗口的小插件。
它可以被用来显示提示框或确认框,只需要几行代码。
jQuery常用插件

表单验证插件
一、表单验证Validation jQuery Validation是一个很好的表单校验插件。可 以到下边这个网址下载: http://bassistance.de/jquery-plugins/jqueryplugin-validation/ 下面我们用如下三个例子来说明如何使用该插件:
一、jQuery UI
jQuery UI 是以 jQuery 为基础的开源 JavaScript 网页用户界面代码库。包含底层用户交互、动画、 特效和可更换主题的可视控件。
jQuery UI插件
二、jQuery UI插件使用 jQuery UI中包含好多优秀的插件,我们引入后即 可以使用了。 下面是一些UI使用的实例,包括:对话框效果、 放大镜效果、日历、手风琴效果、鼠标拖拽、选菜单Accordion Menu Accordion Menu是一个可折叠菜单插件。可以到 下边这个网址下载: /dynamicindex17/d daccordionmenu.htm 这个插件使用比较简单。 1、引入jquery类库和手风琴插件(包含js和css以及 一些图片资源)。 2、实例化插件,设置插件的属性信息。
弹出窗插件
一、弹出窗Colorbox Colorbox弹出窗插件。可以到下边这个网址下载: /colorbox/ 1、引入jquery类库和弹出窗插件(包含js和css以及 一些图片资源)。 2、实例化插件,设置插件的属性信息。
jQuery UI插件
表单验证插件
一、表单验证Validation
添加自定义验证规则
1)增加IP地址验证规则。
$.validator.addMethod("ip", function(value, element) { return this.optional(element) || (/^(\d+)\.(\d+)\.(\d+)\.(\d+)$/.test(value) && (RegExp.$1 < 256 && RegExp.$2 < 256 && RegExp.$3 < 256 && RegExp.$4 < 256));}, "Please enter a valid ip address."); 调用validator的addMethod方法,这里用到“正则表达式”进行校验。
jquery中validator的用法

jquery中validator的用法1.引言1.1 概述概述部分的内容可以包括以下内容:jQuery中的Validator是一个强大的表单验证插件,它可以帮助开发者对用户输入的表单数据进行有效的验证和过滤。
通过使用Validator,开发者可以轻松地验证用户输入的数据是否符合预期的格式和规则,从而提高应用程序的可靠性和安全性。
Validator的核心理念是基于规则和验证器,开发者可以定义各种验证规则,并将其应用到表单字段上。
当用户提交表单时,Validator会自动触发验证规则,并根据规则中定义的条件和要求对用户输入的数据进行验证。
如果输入数据符合规则要求,Validator将返回验证通过的结果,否则将返回相应的错误信息。
除了基本的验证功能,Validator还提供了丰富的扩展功能,如自定义错误消息、条件验证、异步验证等。
开发者可以根据实际需求进行配置和定制,使其更适应各种复杂的业务场景。
在使用Validator时,开发者只需简单地引入相应的脚本文件,并通过一些简单的代码片段即可实现表单的验证功能。
Validator提供了一系列方便的API和方法,可以帮助开发者更加灵活地控制和管理验证过程。
总之,通过使用jQuery中的Validator,开发者可以轻松地实现表单验证,并有效地提高应用程序的可靠性和用户体验。
在接下来的文章中,我们将详细介绍Validator的常用方法和用法,以及其优势和局限性。
文章结构部分应该介绍本文的整体结构和各个部分的内容概要。
可以按照以下方式编写1.2 文章结构的内容:1.2 文章结构本文分为引言、正文和结论三个部分。
引言部分主要介绍了本文的概述、文章结构和目的。
在概述中,简要介绍了将要讨论的主题——jquery中Validator的用法。
接下来,讲解了本文的文章结构,包括引言、正文和结论三个部分。
最后,明确了本文的目的,即介绍jquery中Validator的基本概念、常用方法和用法,以及讨论其优势和局限性。
jquery常用的插件1000收集

jquery常用的插件1000收集花N长时间积累的Jquery插件,希望大家喜欢。
大家还有什么新的插件,请留言,我们一并收录。
感谢大家的支持。
1.accordion类基于jQuery开发,非常简单的水平方向折叠控件。
Horizontal accordion: jQuery热点图书:jQuery-Horizontal Accordion具有XBOX360 blade界面风格的水平方向Accordion。
jQuery-Horizontal AccordionjQuery plugin: Accordion用于创建折叠菜单的jQuery插件。
jQuery plugin: Accordion热点图书:Accordion Menu script基于 jQuery开发的可折叠菜单。
Accordion Menu script热点图书:boboxbobox 是一个采用jQuery开发的combobox控件,可以使用CSS控制该combobox的外观,可以设置各种不同风格的下拉动画效果。
bobox热点图书:2.AutoCompletejQuery插件易于集成到现在的表单中(Form)。
AutoComplete-JQueryFacebook like Autocomplete基于jQuery开发,类似于FaceBoox提供的 AutoCompleter。
Facebook like AutocompletejQuery Autocomplete ModjQuery Autcomplete插件。
能够限制下拉菜单显示的结果数。
jQuery Autocomplete Modjqac基于Jquery开发的Autocomplete插件。
具有易于使用,配置简单,既可以利用Ajax读取数据也可以直接从本地获取数据。
jqac热点图书:jQuery Tag Suggestion类似于提供的tag suggesting功能。
jQuery Tag SuggestionAutocomplete-jQuery ajax利用 jQuery(Ajax),PHP和MySQL开发的 AutoCompleter。
(bi商务智能)推荐jQueryMobile插件和教程

4.jQueryMobileDatepickers 21.jQueryUI’sDatepickerStyledformobile TheincludedfilesextendthejQueryUIdatepickertomakeitsuitablefortouchdevices.This pluginisnotincludedinjQueryMobilebydefault,soyou’llneedtoincludethefilesyourse lfifyou’dliketousethem.Scrolldownforusageinstructions. 22.Android-LikeDatePickerwithjQuerymobile.2 23.SoundSystemStudioWebLayout Inthistutorialyouwilllearnhowtocreateanicelookinglayout.
使用jQuery插件

$('#myModal').modal(); // 调用模态框 ); }
8.1 插件基础
8.1.4 选项、方法和事件 1. 选项 选项用于设置插件的某些行为特征。插件的选项可以通过以下两种方式来设置。 (1)通过data属性来设置。例如: <div id="myModal' class="modal" data-keyboard="false"> . . .</div> (2)通过JavaScript来设置。例如: $('#myModal').modal({keyboard: false; show: false}); 2. 方法 方法用于执行插件的某种操作。插件的方法可以通过JavaScript来调用。例如: $('#myModal').modal('show'); 3. 事件 事件是插件对某些用户操作或系统行为做出的响应。针对插件的特定事件,根据需要来编写JavaScript代码,以实现预期的功能,这段代码 也称为事件处理程序。例如: $('#myModal').on('hidden.bs.modal', function (e) {
$('[data-toggle="tooltip"]').tooltip();
8.3 使用工具提示插件
8.3.2 调用工具提示插件 在JavaScript中,调用工具提示插件的构造方法时可以传入对象作为参数,通过该对象可以对提示 工具插件的相关选项进行设置。
前端开发常用插件教程

前端开发常用插件教程第一章:jQuery插件1.1 基础概念jQuery是一个快速、简洁的JavaScript库,广泛应用于前端开发中。
使用jQuery插件可以为网页添加丰富的交互效果和功能。
1.2 常用插件介绍1.2.1 jQuery UIjQuery UI是一个基于jQuery的用户界面库,包含了丰富的UI 组件,如对话框、日期选择器、进度条等。
可以通过简单的API 调用实现各种功能,提高用户体验。
1.2.2 Slick CarouselSlick Carousel是一款功能强大的轮播插件,适用于创建各种类型的轮播效果。
可以自定义轮播项的数量、自动播放、响应式布局等。
1.2.3 jQuery ValidationjQuery Validation是一款表单验证插件,通过为表单元素添加规则和提示信息,可以方便地进行表单验证。
支持包括必填、邮箱、手机、密码等多种验证规则,提高表单的数据准确性。
1.3 使用示例1.3.1 引入插件库在HTML文件中,使用script标签引入jQuery库和相应的插件库。
1.3.2 初始化插件通过JavaScript代码初始化插件,指定相应的参数和选项,实现所需的功能。
1.3.3 调用插件方法通过JavaScript代码调用插件提供的方法,实现一些交互操作,如动态添加、删除元素等。
第二章:Vue插件2.1 基础概念Vue是一款流行的JavaScript框架,用于构建用户界面。
Vue插件可以扩展Vue的功能,提供更多的特性和组件。
2.2 常用插件介绍2.2.1 Vue RouterVue Router是一款用于构建单页面应用的插件,通过定义路由映射,实现页面的切换和导航。
提供了丰富的路由选项和路由导航方法,方便管理页面状态。
2.2.2 VuexVuex是一款用于Vue应用的状态管理插件,用于解决组件之间共享状态的问题。
通过定义全局的状态、提交状态变更的行为和监听状态的变化,可以实现数据的一致和响应式更新。
jQueryEasyUI

查找插件和帮助(常用网址)
jQueryUI官方网站 jQueryUI官方网站提供的API文档 jQuery官方网站的插件库
onLoadError()
加载远程数据发生某些错误时触发
onBeforeLoad(param) 发送加载数据的请求前触发
15/21
datagrid插件5-3
Column对象常用属性
属性
说明
String title
列的标题文字
String field
列的字段名
Number width
列的宽度
String align
//是否显示复选框
onDblClick:function(node){ //鼠标双击事件
$(this).tree("toggle",node.target); //改变当前节点状态
}
});
});
</script>
演示示例1:树形菜单
11/21
tree插件5-5
tree数据节点说明
参数
说明
String id 或 Integer id 当前节点的id
<script> $(function(){
jquery.easyui.min.js包含了easyUI中的所有插件
$('#tree').tree({
url:'tree_data.json',
//远程加载tree数据的url路径
animate:true,
//是否开启动画效果
checkbox:true,
jQuery网页特效设计基础教程 第8章 jQuery UI插件的使用

第8章 jQuery UI插件的使用
8.3 jQuery UI的特效
拖动特效(Draggable)的使用
jQuery开发基础教程
第8章 jQuery UI插件的使用
8.3 jQuery UI的特效
放置特效(Droppable)的使用
jQuery开发基础教程
第8章 jQuery UI插件的使用
8.3 jQuery UI的特效
缩放特效(Resizable)的使用
jQuery开发基础教程
第8章 jQuery UI插件的使用
8.3 jQuery UI的特效
选择特效(Selectable)的使用
jQuery开发基础教程
第8章 jQuery UI插件的使用
8.3
第8章 jQuery UI插件的使用
8.1 初识jQuery UI插件 8.2 jQuery UI的常用插件 8.3 jQuery UI的特效 8.4 综合实例:使用jQuery实现许愿墙
jQuery开发基础教程
第8章 jQuery UI插件的使用
8.1 初识jQuery UI插件
排序特效(Sortable)的使用
jQuery开发基础教程
第8章 jQuery UI插件的使用
8.3 jQuery UI的特效
显示特效(show)的使用
jQuery开发基础教程
第8章 jQuery UI插件的使用
8.3 jQuery UI的特效
隐藏特效(hide)的使用
jQuery开发基础教程
jQuery开发基础教程
第8章 jQuery UI插件的使用
总结
初识jQuery UI插件 jQuery UI的常用插件 jQuery UI的特效 综合实例:使用jQuery实现许愿墙
jQuery学习之:jqGrid表格插件——从Struts2获得数据

之前谈到了jqGrid与Serlvet/JSP集成,实际上就是Servlet按jqGrid对数据的要求返回相应的数据,Servlet中是通过PrintWriter输出数据的,那时,我们用到了json-lib来构建Json数据。
现在来谈谈jqGrid如何与Struts2集成。
对于Struts2,同样需要按jqGrid的要求返回相应的json数据格式。
当然,我们可以在Struts2的Action中通过返回 null来干Servlet一样的事情,这样也能够同Servlet一样实现与jqGrid集成。
然而,此时Struts2实际上相当于没有。
既然用到了 Struts2,我们就应该用Struts2为我们提供的方法。
而且,在Struts的Action中应该尽量避免使用request 之类的 Servlet对象,用Struts2更是如此。
在struts1.x中,request直接就有的,因而在开发中总会有人“打着struts的旗帜,干着Servlet的勾当”。
我们知道,request等是依赖于Servlet容器的,Struts2把这些屏蔽了,Struts2的Action可以直接是POJO,因而我们更不应该违反Struts2的设计原则,硬是去“干Servlet的勾当”。
闲话不说,开始咱们的正题。
在Struts2的jar包中,有一个struts2-json-plugin.jar,它就是用于处理json数据的(Struts2提供了很多插件),我们就是应用它来实现struts2与jqGrid的集成。
1、效果图:2、代码与解释:HTML代码:<;body>;<;tableid=";gridTable";>;<;/ table >;<;divid=";gridPager";>;<;/ div >;<;/ body >;JavaScript代码:$(function (){$(";#gridTable"; ).jqGrid({url:'json/jqgrid.action',datatype:";json"; ,height: 250,colNames:['编号','用户名', '性别', '邮箱', 'QQ','手机号','出生日期'],colModel:[{name:'id',index:'id', sorttype:";int"; },{name:'userName',index:'userName',{name:'gender',index:'gender',{name:'email',index:'email', ;string";},{name:'QQ',index:'QQ', ;{name:'mobilePhone',index:'mobilePhone', ;{name:'birthday',index:'birthday', sorttype:";date"; }],sortname:'id',sortorder:'asc',viewrecords:true ,rowNum:10,rowList:[10,20,30],jsonReader: {root:";dataRows"; ,// 数据行(默认为:rows)page:";curPage"; ,// 当前页total:";totalPages"; ,// 总页数records:";totalRecords"; ,// 总记录数repeatitems :false// 设置成false,在后台设置值的时候,可以乱序。
jqgrid方法

jqgrid方法
JqGrid是一个非常强大的jQuery插件,它用于在Web界面中呈现
表格数据,具有简单、灵活、高度定制化等特性,广泛应用于企业级Web应用程序开发。
JqGrid提供了多种可配置的选项,以满足不同应用场景的需求。
你可
以设置分页、排序、筛选、编辑、批量操作等功能,同时还支持本地
数据和远程数据的加载。
通过控制表格数据的渲染和交互行为,JqGrid
可以帮助用户更方便地查看和管理数据。
在使用JqGrid时,你可以通过定义列的属性设置列的宽度、对齐方式、排序方式、编辑方式等等。
你还可以添加自定义按钮、选择行、搜索、导出等功能。
通过这些配置,你可以打造出满足各种需求的表格页面。
此外,JqGrid还提供了多种事件和回调函数,你可以在特定情况下进
行自定义处理。
例如,在表格数据加载完成后,你可以在回调函数中
对数据进行处理、获取页码信息、修改样式等。
总之,JqGrid是一款非常实用的前端表格插件,它在表格数据呈现、
交互操作、功能扩展等方面都具有出色的表现。
无论是企业级应用还
是个人项目,你都可以通过JqGrid轻松地打造出漂亮而且高效的表格
界面。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
jQuery常用插件收集参与人员:声明:以下资源经来源于网络,为了方便自己和各位jQuery爱好者对常用jQuery插件的查找,便将自己收集的jQuery插件进行分类整理,与大家共同分享,如果你知道更好的jQuery插件,可以告诉大家,也可以邮件给我,我来整理。
目录AutoComplete搜索 (3)lightbox图片展示 (4)文字特效 (9)Lodging (9)编辑器 (10)Picker调色板 (11)Grid表格数据 (11)Tabs (13)提示框 (14)Portlets (15)拖放插件 (15)Form (15)menu菜单 (18)文件上传控件 (20)tree树 (20)windows弹出框 (22)AutoComplete搜索�AutoComplete-JQueryjQuery插件易于集成到现在的表单中(Form)。
主页:http://bassistance.de/jquery-plugins/jquery-plugin-autocomplete/示例:http://jquery.bassistance.de/autocomplete/demo/�Facebook like Autocomplete基于jQuery开发,类似于FaceBoox提供的AutoCompleter。
主页:http://web2ajax.fr/examples/facebook_searchengine/�jQuery Autocomplete ModjQuery Autcomplete插件。
能够限制下拉菜单显示的结果数。
主页:/workshop/jquery/autocomplete.htm�jqac基于Jquery开发的Autocomplete插件。
具有易于使用,配置简单,既可以利用Ajax读取数据也可以直接从本地获取数据。
主页:/p/jqac/示例:http://www.cs.bgu.ac.il/~ygleyzer/files/utils/jqac/jqac_example.html�jQuery.Suggest跨浏览器支持,基于jQuery开发的Autocomplete library。
主页:/2007/08/06/jquerysuggest-11/�Autocomplete-jQuery plugin一个jQuery Autocompleter,提供缓存选项来限制对服务器的请求。
主页:/jquery/?autocomplete�jSuggest模仿Google Suggest功能的AutoComplete jQuery插件。
lightbox图片展示Facebox是一个基于jQuery,Facebook-style的lightbox。
能够展示示images,divs或者整个远程页面。
主页:/facebox�Easy SlideEasySlide是以jQuery为基础开发的一个图库展示插件,EasySlide可以将任何一个网页容器(Container)内的图形自动将其排列展示,并加上鼠标指向时的暂停效果(Pause),可以当作图库展示或是动画及广告Banner使用。
主页:/cgi-bin/webapp.rb?r=access&lan=gb�jQuery lightBox plugin一个简单,强大基于jQuery开发的lightBox控件。
主页:/projects/jquery/lightbox/示例:/projects/jquery/lightbox/#example�jCarousel Lite这个jQuery插件能够帮助你以滚动(carousel)的方式来组织图片和其它内容。
主页:/jquery/jcarousellite/index.php�jCarouseljCarousel是一个jQuery插件用于控制一个列表项目的水平或垂直顺序,列表项目的内容可以是静态HTML内容或通过AJAX加载的内容。
可以向前或向后滚动。
主页:/projects/jcarousel/�jQuery Slider Gallery这是一个基于jQuery开发相册控件,类似于Apple网站上用于展示产品的效果。
主页:/slider-gallery/�jQuery Cycle PluginjQuery Cycle Plugin是一个slideshow插件。
支持多种变换效果:shuffle、zoom、fade、turnDown、curtainX、scrollRight。
主页:/jquery/cycle/�ThickBoxThickBox是一个模式对话框UI控件。
基于jQuery开发,可以用来展示单张或多张图片,内嵌的内容,iframed的内容,或通过Ajax获取的内容。
主页:/demo/thickbox/示例:/demo/thickbox/#examples�prettyPhotoprettyPhoto是jQuery lightbox的一个“克隆”。
并增加动画效果,图库浏览等特性。
主页:/projects/prettyPhoto/下载:/projects/prettyPhoto-jquery-lightbox-clone/#download示例:/projects/prettyPhoto-jquery-lightbox-clone/#demo�CrossSlideCrossSlide这个jQuery插件实现了一些常用Javascript幻灯片放映动画效果如:动态地移动、缩放、渐变、滑入\滑出等主页:/~tobia/cross-slide.shtml�ColorBoxColorBox是一个采用jQuery开发,可定制的Lightbox控件。
可以通过CSS改变内容展示框。
ColorBox支持单张图片,图片组,Ajax HTML,Inline HTML,Flash/Video,Iframed 等内容。
主页:/colorbox/示例:/colorbox/core/example1/index.html�GalleryViewGalleryView是一个灵活的内容幻灯播放jQuery插件。
它提供的容器能够展示HTML内容,并能够为当前展示的内容添加标题说明。
主页:/jquery/galleryview/示例:/jquery/galleryview/gallery-customized.html�Simple Image Viewer利用jQuery内置的slideUp与slideDown方法创建一个简单的图片查看器主页:/article/simple-image-viewer文字特效�3D Flying Text in jQuery利用jQuery制作飞舞的3D文字主页:/2009/08/3d-flying-text-in-jquery/示例:/Examples/3D-Flying-Text/L odging�jQuery blockUI这个jQuery插件能够为页面上的任意元素添加遮层,阻止用户操作。
具体可以用于制作提示等待响应的对话框。
当要执行某个较长操作时候,通过blockUI来阻止当前用户继续操作。
主页:/jquery/block/示例:/jquery/block/#demos�Sliding Login PanelSliding Login Panel是一个采用jQuery开发的用户登录面板。
这个面板能够从页面顶部滑落与收缩。
主页:/index.php/tutorials/nice-clean-sliding-login-panel-built-with-jquery/示例:/demos/Sliding_login_panel_jquery/编辑器�jwysiwygWYSIWYG jQuery插件。
整个编辑器文件大小只有17Kb。
主页:/p/jwysiwyg/�Damn Small Rich Text Editor基于jQuery开发,能够从IFRAME元素创建一个Rich Text Editor。
提供了所有基本的Rich Text功能,可设置文本编辑区大小,Ajax上传图片等。
主页:/dsrte/index.php�beautyOfCodebeautyOfCode这个jQuery插件能够对html页面中各种源代码的语法进行着色显示。
封装自Syntaxhighlighter并添加对xhtml兼容支持。
主页:/2008/10/30/beautyofcode-jquery-plugin-for-syntax-highlighting/示例:/2008/10/30/beautyofcode-jquery-plugin-for-syntax-highlighting/�ChiliChili是一个jQuery源代码语法着色/高亮插件。
具有以下特性:•着色非常快,易于使用,完全可定制,文档丰富。
•支持显示行号。
•在Internet Explorer、Firefox、Opera和Safari等浏览器上显示同样的效果。
•默认支持的源代码类型包括:C++、C#、CSS、Delphi、Java、JavaScript、LotusScript、MySQL、PHP和XHTML。
•完全支持正则表达式,包括反向引用。
主页:/chili/示例:/personal/projects/chili/2.2/chili2.2-example-other-languages.htmlPicker调色板�FarbtasticFarbtastic是一个color picker插件。
它能够在一个页面中加入多个颜色选择控件,然后每个控件关联到页面中的一个元素比如:文本输入框。
主页:/dev/farbtasticG rid表格数据�FlexigridFlexigrid是一个类似于Ext Gird,但基于jQuery开发的Grid。
它具有的功能包括:可以调整列宽,合并列标题,分页,排序,显示/隐藏表格等。
Flexigrid显示的数据能够通过Ajax获取或者从一个普通的表格转换。
主页:/�jQuery GridjqGrid是一个Ajaxed jQuery Grid插件。
提供分页功能,添加、编辑、删除和搜索表中记录,支持多种数据类型输入:XML,JSON,Array等,多行选择,支持子表格,集成日期选择控件等等。
主页:/blog/示例:/jqgrid/jqgrid.html�DataTablesDataTables是一个jQuery插件,能够让html表格很方便地实现分页、过滤和多栏排序等功能。
DataTables可以使用本身自带的CSS样式,但还可以按自己的需要自定义CSS 样式。
它具有以下特征:•自适应列宽•可保存表格状态•可隐含列•动态创建表格•Ajax自动装载数据•丰富的分页类型•多栏排序和高亮显示主页:/�jQuery.sheetjQuery.sheet是一个Web电子表格jQuery插件。
