JQuery插件教程
jquery fullscreen 用法

一、概述随着互联网的发展,网页设计和开发变得越来越重要。
其中,jQuery 作为一种流行的JavaScript库,为开发者提供了丰富的功能和工具。
其中,全屏模式是网页设计中常见的功能之一,它能够让用户全屏浏览网页内容,提升用户体验。
本文将介绍jQuery fullscreen的用法,帮助开发者更好地实现全屏功能。
二、使用方法1. 引入jQuery库需要在网页中引入jQuery库。
可以通过CDN方式引入,也可以下载jQuery库文件后引入到网页中。
确保在引入jQuery fullscreen插件前已经引入了jQuery库。
2. 引入jQuery fullscreen插件在引入了jQuery库之后,需要引入jQuery fullscreen插件。
可以通过CDN方式引入,也可以下载插件文件后引入到网页中。
确保在使用该插件之前已经引入了jQuery库和该插件。
3. 初始化全屏功能在引入了jQuery库和jQuery fullscreen插件后,需要初始化全屏功能。
可以通过下面的代码实现:```javascript$(document).ready(function(){$('#element').fullscreen();});```其中,`#element`是需要实现全屏的元素,可以是一个div、图片或是整个页面的body。
4. 自定义全屏按钮如果需要自定义全屏按钮,可以通过下面的代码实现:```javascript$('#fullscreen_btn').click(function(){$('#element').fullscreen(true);});```其中,`#fullscreen_btn`是自定义的全屏按钮元素,`#element`是需要实现全屏的元素。
5. 退出全屏用户在全屏模式下,可能会需要退出全屏。
可以通过下面的代码实现:```javascript$(document).on('fullscreenchange', function(){ if(!document.fullscreenElement){// 退出全屏后的操作}});```6. 监听全屏变化可以通过下面的代码监听全屏变化:```javascript$(document).on('fullscreenchange', function(){ if(document.fullscreenElement){// 进入全屏后的操作} else {// 退出全屏后的操作}});```三、使用注意事项1. 兼容性jQuery fullscreen插件的兼容性较好,能够支持大部分主流浏览器。
jquery audioplayer用法

JQuery Audioplayer用法一、介绍JQuery AudioplayerJQuery Audioplayer 是一个基于JQuery的音频播放器插件,可以方便地在网页上播放音频文件。
它具有简单、灵活、易于定制的特点,适用于各种网页开发项目。
使用JQuery Audioplayer可以让网页音频播放更加美观、便捷。
二、安装JQuery Audioplayer1. 下载JQuery Audioplayer插件文件首先需要到冠方全球信息站或者其他可靠的资源全球信息站上下载JQuery Audioplayer插件的压缩包文件。
解压后,可以看到包含了开发版本和生产版本两个版本的JQuery Audioplayer插件文件。
2. 引入JQuery和Audioplayer的JS文件在使用JQuery Audioplayer之前,需要在项目中引入JQuery和Audioplayer的JS文件。
可以在HTML文件的头部或者尾部部分添加如下代码:```html<script src="jquery.min.js"></script><script src="audioplayer.min.js"></script>```3. 引入Audioplayer的CSS文件除了JS文件,还需要在项目中引入Audioplayer的CSS文件,以确保播放器的样式能够正常显示。
在HTML文件的头部添加如下代码:```html<link rel="stylesheet" href="audioplayer.min.css">```三、使用JQuery Audioplayer1. 创建音频播放器使用JQuery Audioplayer创建一个音频播放器非常简单。
在HTML 文件中,可以通过以下代码创建一个音频播放器:```html<audio preload="auto" controls><source src="music.mp3" type="audio/mpeg">Your browser does not support the audio element.</audio>```2. 初始化JQuery Audioplayer在页面加载完毕后,需要初始化JQuery Audioplayer以确保音频播放器能够正常使用。
安装jquery插件

安装jquery插件最近⼯作中⽤到jQuery插件,需要安装eclipse插件才能⽀持jQuery智能提⽰,在⽹上搜索了⼀下,常⽤的有三个插件⽀持jQuery的智能提⽰:1.jQueryWTP2.Spket3.Aptana在安装插件之前需要先安装eclipse,如果已经安装了eclipse,可以直接看下⾯的插件安装⽅法,本⼈使⽤的Fedora 12,操作如下: 1.直接打开”应⽤程序”-->”系统⼯具”-->”终端” 2.输⼊命令”su”,这个命令是临时切换到root⽤户 3.输⼊root⽤户的密码 4.输⼊命令”yum install eclipse” 5.安装成功后,就可以在”应⽤程序”-->”编程”-->”eclipse”,打开查看版本为eclipse 3.5.1,当然也可以直接下载安装,这⾥就不再细说了,安装完毕后就可以安装相关插件了.以下分别介绍三个插件的安装⽅法: ⼀、jQueryWTP的安装⽅法(官⽅): step1:download jqueryWTP_version.jar step2:find you Eclipse Plugin org.eclipse.wst.javascript.ui_xxxxxxx.jar,backup the plugin. step3:double click the jar file or run with command java -jar jqueryWTP.version.jar step4:on the opened swing UI,choose org.eclipse.wst.javascript.ui_xxxxxxx.jar,and output dir. step5:click generate button. step6:replace old org.eclipse.wst.javascript.ui_xxxxxxx.jar file with the generated file. step7:restart eclipse. step8:open a htmlfile,edit js content.jQueryWTP插件项⽬的主页:/jquerywtp/ 但是下载完jqueryWTP0.31foCN.jar后,根据安装教程⾥都提到了⼀个plugin ⽬录下的org.eclipse.wst.javascript.ui_xxxxxxx.jar⽂件,但是我的eclipse⽬录想压根就找不到这个⽂件,所以也要就不能使⽤jQueryWTP插件智能提⽰.后来仔细查看jQueryWTP插件项⽬的主页,有这么⼀句话,Eclipse的WTP⽀持Javascript的代码补全功能,但是很简单,⽽且不⽀持jQuery,jQueryWTP的⽬的就是让Eclipse WTP⽀持jQuery,需要说明的是该插件对于MyEclipse等基于Eclipse WTP的⼯具也是⽀持的. 根据这句话可以猜想找不到plugin⽬录下的org.eclipse.wst.javascript.ui_xxxxxxx.jar⽂件的原因,可能是没有安装eclipse WTP插件,由于下⾯两种⽅法顺利安装并且⽀持jQuery智能提⽰,所以这⾥的猜想还没有经过验证.⼆、Spket的安装⽅法(两种⽅式): 1.在线安装:Help->Install New Software...->Add...->Name: "Spket",Location:/update/ 下载完毕重启Eclipse. 2.⼿动安装:到/download.html下载 Plugin 版本,当前版本为1.6.17.下载解压后直接放置于Eclipse的dropins⽬录下,重启Eclipse. 3.下载jQuery⽂件,(要下载开发版本). 4.设置spket ,Window -> Preferences -> Spket -> JavaScript Profiles -> New,输⼊“jQuery”点击OK;选择“jQuery” 并点击“Add Library”然后在下拉条中选取“jQuery”;选择 “jQuery”并点击“Add File”,然后选中你下载的jQuery.js ⽂件;设成Default; 5.设置js打开⽅式(这⼀步很重要,不设置的话,也不会有jQuery的智能提⽰), Window -> Preferences ->General-> Editors-> File Associations-> 选择*.js,将Spket JavaScript Editor设为Default。
Jquery消息提示插件toastr使用详解

Jquery消息提⽰插件toastr使⽤详解引⼊:<script src="https:///toastr.js/latest/js/toastr.min.js"></script><link rel="stylesheet" type="text/css" href="https:///toastr.js/latest/css/toastr.min.css">参数配置:toastr.success('Hello world!', 'Toastr fun!'); /success 、 error、info、warning 第⼆个参数为标题可以省略关闭警告框toastr.clear([toast]);获取当前警告框toastr.active();刷新警告框第⼆个参数为超时时间toastr.refreshTimer(toast, 5000);配置参数:toastr.options = {closeButton: false,debug: false,progressBar: true,positionClass: "toast-top-center",onclick: null,showDuration: "300",hideDuration: "1000",timeOut: "2000",extendedTimeOut: "1000",showEasing: "swing",hideEasing: "linear",showMethod: "fadeIn",hideMethod: "fadeOut" ,newestOnTop: true,preventDuplicates: true,preventOpenDuplicates: true,maxOpened:1 ,allowHtml: false,closeButton: false,closeHtml: '<button>×</button>',extendedTimeOut: 1000,iconClasses: {error: 'toast-error',info: 'toast-info',success: 'toast-success',warning: 'toast-warning'},messageClass: 'toast-message',onHidden: null,onShown: null,onTap: null,progressBar: false,tapToDismiss: true,templates: {toast: 'directives/toast/toast.html',progressbar: 'directives/progressbar/progressbar.html'},timeOut: 5000,titleClass: 'toast-title',toastClass: 'toast'};autoDismiss: true 显⽰最新的toastrcontainerId: 默认为"toast-container",设置toastr容器的id名称.maxOpened: 页⾯⼀次性最多显⽰多少个toastr.newestOnTop: true 新的toastr会显⽰在旧的toastr前⾯positionClass: 设置toastr显⽰位置的classtarget: 默认为'body', 设置toastr的⽬标容器allowHtml: 设置提⽰内容可包含html格式closeButton: 设置显⽰"X" 关闭按钮closeHtml: ⾃定义html替代closeButton内容,closeButton为true时才显⽰. extendedTimeOut: 设置当你⿏标滑⼊后的timeout,该timeout会更新关闭所需的timeout. extraData: 如果重写模版,你可以⾃定义全局数据给你的toastsiconClasses: 设置各个类型的icon图标classmessageClass: 设置toastr提⽰信息的classprogressBar: 设置显⽰timeout时间进度条tapToDismiss: 设置toastr被点击时关闭templates: ⾃定义模版timeOut: 设置toastr过多久关闭titleClass: 设置toastr标题的classtoastClass: 设置toastr基本的class。
jQueryMigrate插件用法实例详解

jQueryMigrate插件⽤法实例详解jQuery Migrate是应⽤迁移辅助插件,是⽤于⾼级版本兼容低级版本辅助插件。
例如jQuery版本⽤的是1.x,计划升级到3.x,就可以在页⾯删除1.x版本,换成3.x版本,如果有脚本错误,就引⼊jquery-migrate插件⽤于兼容低版本,同时也显⽰低版本⽅法替换成新版本⽅法的⽅案。
例⼦:<!DOCTYPE html><html><head><meta charset="UTF-8"><title>test</title><script type="text/javascript" src="jquery-1.6.1.js"></script><script type="text/javascript">$(document).ready(function(){$("button").click(function(){alert($("li").size());});});</script></head><body><button>测试按钮</button><ul><li>Coffee</li><li>Milk</li><li>Soda</li></ul></body></html>点击按钮,弹出“3”。
把<script type="text/javascript" src="jquery-1.6.1.js"></script>替换成<script type="text/javascript" src="jquery-3.3.1.js"></script>这时点击按钮,在Chrome浏览器开发者窗⼝中显⽰脚本错误:$(...).size is not a function在页⾯再引⼊<script src="jquery-migrate-3.0.1.js"></script>点击按钮,正常弹出“3”。
jQuery插件学习教程之SlidesJs轮播 Validation验证

这篇文章主要介绍了jQuery插件学习教程之SlidesJs轮播+Validation验证的相关资料,非常不错,具有参考借鉴价值,需要的朋友可以参考下SlidesJs(轮播支持触屏)——官网()1.简介SlidesJs是基于Jquery(1.7.1+)的响应幻灯片插件。
支持键盘,触摸,css3转换。
2.代码<!doctype html><head><style>/* Prevents slides from flashing */#slides {display:none;}</style><script src="/jquery-latest.min.js"></script><script src="jquery.slides.min.js"></script><script>$(function(){$("#slides").slidesjs({width: 940,height: 528});});</script></head><body><div id="slides"><img src="http://placehold.it/940x528"><img src="http://placehold.it/940x528"><img src="http://placehold.it/940x528"><img src="http://placehold.it/940x528"><img src="http://placehold.it/940x528"></div></body>API简介1.设置轮播的宽高(默认值都为auto)$("#slides").slidesjs({width: 700,height: 393});2.设置从那张开始(默认值为1)$("#slides").slidesjs({start: 3 //这里注意数值从1开始,不是0;默认值0});3.设置上下切换按钮可以自定样式:<a class="slidesjs-previous slidesjs-navigation" href="#" title="Previous">Previous</a><a class="slidesjs-next slidesjs-navigation" href="#" title="Next">Next</a> $("#slides").slidesjs({navigation: {active: true,//显示或隐藏前一张后一张切换按钮;默认值为true,effect: "slide"//设置切换的方式,slide:平滑,fade:渐显;默认值slide}});4.设置分页切换可以自定样式:<ul class="slidesjs-pagination"><li class="slidesjs-pagination-item"><a href="#" data-slidesjs-item="0" class="active">1</a></li><li class="slidesjs-pagination-item"><a href="#" data-slidesjs-item="1">2</a></li><li class="slidesjs-pagination-item"><a href="#" data-slidesjs-item="2">3</a></li><li class="slidesjs-pagination-item"><a href="#" data-slidesjs-item="3">4</a></li></ul> $("#slides").slidesjs({pagination: {active: true,//显示或隐藏分页;默认值trueeffect: "slide"//这里可以设置切换方式,跟上下页切换一样,但是跟上下页不冲突;默认值slide}});5.自动播放可以自定样式:<a class="slidesjs-play slidesjs-navigation slidesjs-playing" href="#" title="Play" style="display: none;">Play</a><a class="slidesjs-stop slidesjs-navigation" href="#" title="Stop" style="">Stop</a> $("#slides").slidesjs({play: {active: true,//开始自动播放功能;默认值trueeffect: "slide",//切换方式,跟上面两个切换方式不冲突;默认值slideinterval: 5000,//在每一个幻灯片上花费的时间;默认值5000auto: false,//开始自动播放;默认值falseswap: true,//显示或隐藏自动播放和停止按钮;默认值truepauseOnHover: false,//鼠标移入是否暂停;默认值falserestartDelay: 2500//重启延迟;默认值2500}});6.效果配置$("#slides").slidesjs({effect: {slide: {speed: 200//切换花费的时间;默认值200},fade: {speed: 300,//切换花费的时间;默认值300crossfade: true//交叉切换,设置为false,会看到背景色;默认值true}}});7.回调函数$("#slides").slidesjs({callback: {loaded: function(number) {// 幻灯片载入完成时},start: function(number) {// 切换开始时},complete: function(number) {// 切换结束时}}});validation(表单验证)——官网()以下是针对:jQuery Validation Plugin - v1.15.0 - 2/24/2016 版本注意:jquery Vaildation Engine 跟以下讲的不是同一款插件示例:<form action="" id="demo"><label for="username">用户名</label><input type="text" name="username" id="username"><br/><label for="password">密码</label><input type="text" name="password" id="password"><br/><label for="password_confirm">确认密码</label><input type="text" name="password_confirm"><br/><label for="email">email</label><input type="text" name="email"><br/><input type="submit" value="提交"></form><script>$(function(){$('#demo').validate({rules: {//规则username: {//这边的username,取得是form里面name的值required: true,//必填项minlength: 2,//最小长度remote: ""//url验证配对,只能返回true或false},password: {required: true,minlength: 5},password_confirm: {required: true,minlength: 5,equalTo: "#password"},email: {required: true,email: true,remote: ""}},messages: {//错误显示,跟上面的一一对应,没有设置的话,会显示默认的username: {required: '请输入用户名',minlength: '用户名最小为2',remote: "该用户名被使用了"},password: {required: '请输入密码',minlength: '密码最小长度为5'},password_confirm: {required: '请确认密码',minlength: '密码最小长度为5',equalTo: "两次密码不一致"},email: {required: '请输入邮箱',email: '您输入的邮箱不对',remote: '该邮箱已被实用'}},errorElement: "b",//设置错误标签berrorPlacement: function(error, element) {//错误操作,error错误信息,element错误input对象element.after(error);},submitHandler: function() {//点击提交表单回调函数,如果还有验证不通过择提示错误信息,不执行该函数},success: function(label,element) {//验证通过的函数//element:input对象//labal:提示信息的对象},highlight: function(element, errorClass, validClass) {//上一个验证不通过的话,执行该函数//element:input对象//errorClass:错误class类名//validClass: 确认class类名},unhighlight:function(element, errorClass, validClass){ //上一个验证通过的话,执行该函数 }})})</script>API1.1方法validate() –Validates 核心方法$('#demo').validate({rules: {//。
jquery fileinput方法

jquery fileinput方法jQuery FileInput方法是一种用于处理文件上传的jQuery插件。
它提供了一种简单而强大的方式来管理文件上传的过程,并且具有丰富的功能和灵活的配置选项。
我们需要引入jQuery和FileInput插件的相关文件。
在HTML页面中,我们可以通过CDN链接或者本地文件引入这些文件。
然后,在页面加载完成后,我们可以使用以下代码来初始化FileInput插件:```javascript$(document).ready(function() {// 初始化FileInput插件$('#file-input').fileinput({// 配置选项});});```在这段代码中,我们通过`$('#file-input')`选择器选中了一个具有`file-input` id的文件上传输入框,并调用了fileinput()方法来初始化插件。
我们可以根据自己的需求在配置选项中进行一些设置,例如设置允许上传的文件类型、文件大小限制、上传的URL地址等等。
FileInput插件提供了丰富的配置选项,可以满足不同场景下的需求。
以下是一些常用的配置选项:1. `allowedFileTypes`:设置允许上传的文件类型,可以使用通配符或具体的文件类型,如`image/*`表示只允许上传图片文件。
2. `maxFileSize`:设置允许上传的文件大小限制,单位为KB或MB。
3. `showPreview`:设置是否显示文件预览,默认为true。
4. `showUpload`:设置是否显示上传按钮,默认为true。
5. `uploadUrl`:设置文件上传的URL地址。
除了基本的配置选项,FileInput插件还提供了丰富的回调函数,可以在不同的事件发生时执行相应的操作。
例如,我们可以使用`fileuploaded`回调函数来在文件上传成功后执行一些操作:```javascript$('#file-input').fileinput({// 其他配置选项uploadUrl: '/upload',fileuploaded: function(event, data, previewId, index) {// 文件上传成功后的操作}});```在这个例子中,我们设置了`uploadUrl`为`/upload`,并且定义了`fileuploaded`回调函数来处理文件上传成功的情况。
sublime中jquery插件的用法

sublime中jquery插件的用法
在Sublime Text中使用jQuery插件的步骤如下:
1. 打开Sublime Text,并进入一个HTML文件。
2. 点击菜单栏的"Preferences"(首选项)。
3. 在下拉菜单中选择"Package Control"(安装插件控制器)。
4. 在弹出的快速命令框中输入"Install Package",然后点击回车键。
5. 在弹出的输入框中输入"jQuery",然后点击回车键。
6. 等待片刻,Sublime Text会自动安装jQuery插件。
7. 安装完成后,回到HTML文件,输入"$"符号。
8. Sublime Text会自动提供与jQuery相关的代码提示和建议。
9. 选择相应的代码提示或建议,就可以使用jQuery插件了。
注意:Sublime Text中的jQuery插件不仅可以提供代码提示和建议,还可以进行语法高亮、代码折叠等功能。
使用jQuery 插件可以大大提高编写jQuery代码的效率。
jquery countdown用法

JQuery Countdown是一个非常方便的倒计时插件,它可以帮助我们在网页中实现各种倒计时功能,比如秒杀活动倒计时、节日倒计时、报名倒计时等等。
下面我们来具体了解一下JQuery Countdown的使用方法。
一、导入JQuery Countdown插件文件我们需要从冠方全球信息站xxx 下载JQuery Countdown插件的文件,然后将其引入到我们的网页中。
通常情况下,我们需要引入两个文件:jquery.countdown.js和jquery.countdown.css。
这两个文件分别是JQuery Countdown的JavaScript文件和样式表文件,我们需要在<head>标签中使用<link>标签和<script>标签将它们引入到我们的网页中。
```html<!DOCTYPE html><html><head><title>JQuery Countdown使用教程</title><link rel="stylesheet" type="text/css"href="jquery.countdown.css"><script type="text/javascript" src="jquery.min.js"></script><script type="text/javascript"src="jquery.countdown.js"></script></head><body></body></html>```二、创建倒计时器在导入JQuery Countdown插件文件之后,我们就可以在我们的网页中创建倒计时器了。
JQuery插件autocomplete使用说明文档

JQuery插件autocomplete使⽤说明⽂档项⽬中有时会⽤到ajax⾃动补全查询,就像Google的搜索框中那样,输⼊汉字或者字母的⾸个字母,则包含这个汉字或者字母的相关条⽬会显⽰出来供⽤户选择,该插件就是实现这样的功能的。
autocomplete官⽹:(可下载jQuery autocomplete插件)。
使⽤此插件需要引⽤两个js⽂件和⼀个css⽂件,分别如下:jquery核⼼库⽂件 <script src="./jquery-1.3.2.js"type="text/javascript"></script>当jquery版本过⾼时需要使⽤jquery兼容⽂件<script src="~/Content/jquery-autocomplete/lib/jquery-migrate-1.2.1.js"></script>插件js⽂件 <script src="./jquery.autocomplete.js" type="text/javascript"></script>插件样式⽂件 <link rel="stylesheet" href="./jquery.autocomplete.css" />插件的参数说明如下:minChars(number) 该参数指定在触发autocomplete之前⽤户在查询框中输⼊的最⼩字符数,通常设置为1,即⽂本框值不为空的时候执⾏autocomplete,如果取值为0,则在⽤户双击查询⽂本框或删除⽂本框内容时查询width 该参数的⽤途是指定下拉框的宽度,通常不⽤设置,默认的值为和<input>元素相同max 查询时下拉列表框中显⽰的条⽬数,defaultValue为10delay 击键后激活autoComplete的延迟时间(单位毫秒).Default: 远程为400 本地10autoFill(boolean) 是否在⽤户选择时⾃动将⽤户⿏标所在的值填充到input元素中,default:falsemustMatch(boolean) 参数boolean类型,true时,如果输⼊的查询条件⽆法匹配到合适的结果,则<input>元素中输⼊的查询值会⾃动清空,否则会保留。
jquery select2 用法

jquery select2 用法jquery select2 是一个功能强大的下拉框插件,它提供了多种交互和样式选项,可以定制和优化用户体验。
本文将详细介绍jquery select2 的用法,并逐步解释如何实现各种功能。
第一步:安装jquery select2首先,我们需要将jquery select2 这个插件安装到我们的项目中。
可以通过以下两种方法来安装:方法一:CDN引入将以下代码添加到你的HTML文件的`<head>`标签中:html<link href=" rel="stylesheet" /><script src="方法二:本地引入下载jquery select2 的源码包,然后将`select2.min.css` 和`select2.min.js` 文件复制到你的项目中,并在相应的HTML文件中引入。
第二步:创建下拉框接下来,我们需要在HTML文件中创建一个下拉框元素。
可以使用`<select>`标签来创建一个简单的下拉框,如下所示:html<select id="mySelect"></select>第三步:初始化select2要将该下拉框转换为jquery select2 下拉框,我们需要在JavaScript 文件中进行初始化。
在页面加载完成时,使用以下代码来初始化select2:javascript(document).ready(function() {('#mySelect').select2();});第四步:添加选项现在我们已经具备了一个基本的select2 下拉框,但是它还没有任何选项。
可以通过向下拉框中添加`<option>`标签来为其添加选项:html<select id="mySelect"><option value="1">选项1</option><option value="2">选项2</option><option value="3">选项3</option></select>第五步:自定义样式一个重要的功能是自定义下拉框的样式。
jQuery常用插件

表单验证插件
一、表单验证Validation jQuery Validation是一个很好的表单校验插件。可 以到下边这个网址下载: http://bassistance.de/jquery-plugins/jqueryplugin-validation/ 下面我们用如下三个例子来说明如何使用该插件:
一、jQuery UI
jQuery UI 是以 jQuery 为基础的开源 JavaScript 网页用户界面代码库。包含底层用户交互、动画、 特效和可更换主题的可视控件。
jQuery UI插件
二、jQuery UI插件使用 jQuery UI中包含好多优秀的插件,我们引入后即 可以使用了。 下面是一些UI使用的实例,包括:对话框效果、 放大镜效果、日历、手风琴效果、鼠标拖拽、选菜单Accordion Menu Accordion Menu是一个可折叠菜单插件。可以到 下边这个网址下载: /dynamicindex17/d daccordionmenu.htm 这个插件使用比较简单。 1、引入jquery类库和手风琴插件(包含js和css以及 一些图片资源)。 2、实例化插件,设置插件的属性信息。
弹出窗插件
一、弹出窗Colorbox Colorbox弹出窗插件。可以到下边这个网址下载: /colorbox/ 1、引入jquery类库和弹出窗插件(包含js和css以及 一些图片资源)。 2、实例化插件,设置插件的属性信息。
jQuery UI插件
表单验证插件
一、表单验证Validation
添加自定义验证规则
1)增加IP地址验证规则。
$.validator.addMethod("ip", function(value, element) { return this.optional(element) || (/^(\d+)\.(\d+)\.(\d+)\.(\d+)$/.test(value) && (RegExp.$1 < 256 && RegExp.$2 < 256 && RegExp.$3 < 256 && RegExp.$4 < 256));}, "Please enter a valid ip address."); 调用validator的addMethod方法,这里用到“正则表达式”进行校验。
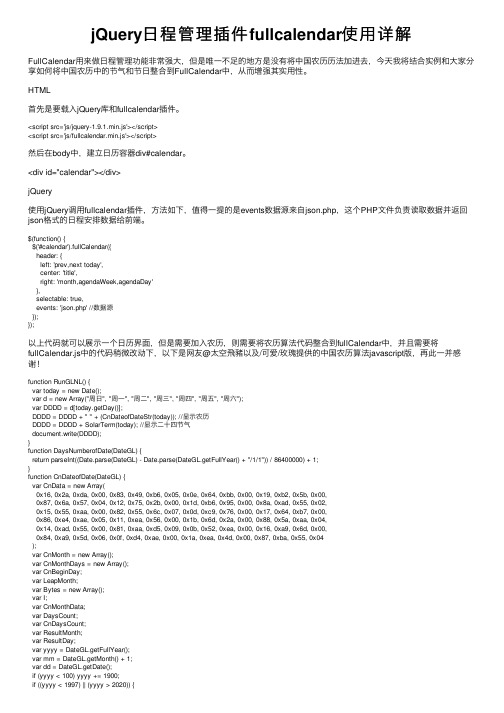
jQuery日程管理插件fullcalendar使用详解

jQuery⽇程管理插件fullcalendar使⽤详解FullCalendar⽤来做⽇程管理功能⾮常强⼤,但是唯⼀不⾜的地⽅是没有将中国农历历法加进去,今天我将结合实例和⼤家分享如何将中国农历中的节⽓和节⽇整合到FullCalendar中,从⽽增强其实⽤性。
HTML⾸先是要载⼊jQuery库和fullcalendar插件。
<script src='js/jquery-1.9.1.min.js'></script><script src='js/fullcalendar.min.js'></script>然后在body中,建⽴⽇历容器div#calendar。
<div id="calendar"></div>jQuery使⽤jQuery调⽤fullcalendar插件,⽅法如下,值得⼀提的是events数据源来⾃json.php,这个PHP⽂件负责读取数据并返回json格式的⽇程安排数据给前端。
$(function() {$('#calendar').fullCalendar({header: {left: 'prev,next today',center: 'title',right: 'month,agendaWeek,agendaDay'},selectable: true,events: 'json.php' //数据源});});以上代码就可以展⽰⼀个⽇历界⾯,但是需要加⼊农历,则需要将农历算法代码整合到fullCalendar中,并且需要将fullCalendar.js中的代码稍微改动下,以下是⽹友@太空⾶豬以及/可爱/玫瑰提供的中国农历算法javascript版,再此⼀并感谢!function RunGLNL() {var today = new Date();var d = new Array("周⽇", "周⼀", "周⼆", "周三", "周四", "周五", "周六");var DDDD = d[today.getDay()];DDDD = DDDD + " " + (CnDateofDateStr(today)); //显⽰农历DDDD = DDDD + SolarTerm(today); //显⽰⼆⼗四节⽓document.write(DDDD);}function DaysNumberofDate(DateGL) {return parseInt((Date.parse(DateGL) - Date.parse(DateGL.getFullYear() + "/1/1")) / 86400000) + 1;}function CnDateofDate(DateGL) {var CnData = new Array(0x16, 0x2a, 0xda, 0x00, 0x83, 0x49, 0xb6, 0x05, 0x0e, 0x64, 0xbb, 0x00, 0x19, 0xb2, 0x5b, 0x00,0x87, 0x6a, 0x57, 0x04, 0x12, 0x75, 0x2b, 0x00, 0x1d, 0xb6, 0x95, 0x00, 0x8a, 0xad, 0x55, 0x02,0x15, 0x55, 0xaa, 0x00, 0x82, 0x55, 0x6c, 0x07, 0x0d, 0xc9, 0x76, 0x00, 0x17, 0x64, 0xb7, 0x00,0x86, 0xe4, 0xae, 0x05, 0x11, 0xea, 0x56, 0x00, 0x1b, 0x6d, 0x2a, 0x00, 0x88, 0x5a, 0xaa, 0x04,0x14, 0xad, 0x55, 0x00, 0x81, 0xaa, 0xd5, 0x09, 0x0b, 0x52, 0xea, 0x00, 0x16, 0xa9, 0x6d, 0x00,0x84, 0xa9, 0x5d, 0x06, 0x0f, 0xd4, 0xae, 0x00, 0x1a, 0xea, 0x4d, 0x00, 0x87, 0xba, 0x55, 0x04);var CnMonth = new Array();var CnMonthDays = new Array();var CnBeginDay;var LeapMonth;var Bytes = new Array();var I;var CnMonthData;var DaysCount;var CnDaysCount;var ResultMonth;var ResultDay;var yyyy = DateGL.getFullYear();var mm = DateGL.getMonth() + 1;var dd = DateGL.getDate();return 0;}Bytes[0] = CnData[(yyyy - 1997) * 4];Bytes[1] = CnData[(yyyy - 1997) * 4 + 1];Bytes[2] = CnData[(yyyy - 1997) * 4 + 2];Bytes[3] = CnData[(yyyy - 1997) * 4 + 3];if ((Bytes[0] & 0x80) != 0) {CnMonth[0] = 12;}else {CnMonth[0] = 11;}CnBeginDay = (Bytes[0] & 0x7f);CnMonthData = Bytes[1];CnMonthData = CnMonthData << 8;CnMonthData = CnMonthData | Bytes[2];LeapMonth = Bytes[3];for (I = 15; I >= 0; I--) {CnMonthDays[15 - I] = 29;if (((1 << I) & CnMonthData) != 0) {CnMonthDays[15 - I]++;}if (CnMonth[15 - I] == LeapMonth) {CnMonth[15 - I + 1] = -LeapMonth;}else {if (CnMonth[15 - I] < 0) {CnMonth[15 - I + 1] = -CnMonth[15 - I] + 1;}else {CnMonth[15 - I + 1] = CnMonth[15 - I] + 1;}if (CnMonth[15 - I + 1] > 12) {CnMonth[15 - I + 1] = 1;}}}DaysCount = DaysNumberofDate(DateGL) - 1;if (DaysCount <= (CnMonthDays[0] - CnBeginDay)) {if ((yyyy > 1901) && (CnDateofDate(new Date((yyyy - 1) + "/12/31")) < 0)) {ResultMonth = -CnMonth[0];}else {ResultMonth = CnMonth[0];}ResultDay = CnBeginDay + DaysCount;}else {CnDaysCount = CnMonthDays[0] - CnBeginDay;I = 1;while ((CnDaysCount < DaysCount) && (CnDaysCount + CnMonthDays[I] < DaysCount)) {CnDaysCount += CnMonthDays[I];I++;}ResultMonth = CnMonth[I];ResultDay = DaysCount - CnDaysCount;}if (ResultMonth > 0) {return ResultMonth * 100 + ResultDay;}else {return ResultMonth * 100 - ResultDay;}}function CnYearofDate(DateGL) {var YYYY = DateGL.getFullYear();var MM = DateGL.getMonth() + 1;var CnMM = parseInt(Math.abs(CnDateofDate(DateGL)) / 100);if (YYYY < 100) YYYY += 1900;if (CnMM > MM) YYYY--;YYYY -= 1864;return CnEra(YYYY) + "年";}function CnMonthofDate(DateGL) {var CnMonthStr = new Array("零", "正", "⼆", "三", "四", "五", "六", "七", "⼋", "九", "⼗", "冬", "腊");Month = parseInt(CnDateofDate(DateGL) / 100);if (Month < 0) {return "闰" + CnMonthStr[-Month] + "⽉";}else {return CnMonthStr[Month] + "⽉";}}function CnDayofDate(DateGL) {var CnDayStr = new Array("零","初⼀", "初⼆", "初三", "初四", "初五","初六", "初七", "初⼋", "初九", "初⼗","⼗⼀", "⼗⼆", "⼗三", "⼗四", "⼗五","⼗六", "⼗七", "⼗⼋", "⼗九", "⼆⼗","廿⼀", "廿⼆", "廿三", "廿四", "廿五","廿六", "廿七", "廿⼋", "廿九", "三⼗");var Day;Day = (Math.abs(CnDateofDate(DateGL))) % 100;//hanlichen modif ("初⼀" == CnDayStr[Day]) {// alert(SolarTerm(DateGL));return CnMonthofDate(DateGL);} else {if (SolarTerm(DateGL) != "") {return SolarTerm(DateGL);} else {return CnDayStr[Day];}}}function DaysNumberofMonth(DateGL) {var MM1 = DateGL.getFullYear();MM1 < 100 ? MM1 += 1900 : MM1;var MM2 = MM1;MM1 += "/" + (DateGL.getMonth() + 1);MM2 += "/" + (DateGL.getMonth() + 2);MM1 += "/1";MM2 += "/1";return parseInt((Date.parse(MM2) - Date.parse(MM1)) / 86400000);}function CnEra(YYYY) {var Tiangan = new Array("甲", "⼄", "丙", "丁", "戊", "⼰", "庚", "⾟", "壬", "癸");var Dizhi = new Array("⼦", "丑", "寅", "卯", "⾠", "巳", "午", "未", "申", "⾣", "戌", "亥");return Tiangan[YYYY % 10] + Dizhi[YYYY % 12];}function CnDateofDateStr(DateGL) {if (CnMonthofDate(DateGL) == "零⽉") return " 请调整您的计算机⽇期!";else return "农历" + CnYearofDate(DateGL) + " " + CnMonthofDate(DateGL) + CnDayofDate(DateGL); }function SolarTerm(DateGL) {var SolarTermStr = new Array("⼩寒", "⼤寒", "⽴春", "⾬⽔", "惊蛰", "春分","清明", "⾕⾬", "⽴夏", "⼩满", "芒种", "夏⾄","⼩暑", "⼤暑", "⽴秋", "处暑", "⽩露", "秋分","寒露", "霜降", "⽴冬", "⼩雪", "⼤雪", "冬⾄");var DifferenceInMonth = new Array(1272060, 1275495, 1281180, 1289445, 1299225, 1310355,1321560, 1333035, 1342770, 1350855, 1356420, 1359045,1358580, 1355055, 1348695, 1340040, 1329630, 1318455,1306935, 1297380, 1286865, 1277730, 1274550, 1271556);var DifferenceInYear = 31556926;var BeginTime = new Date(1901 / 1 / 1);BeginTime.setTime(947120460000);for (; DateGL.getFullYear() < BeginTime.getFullYear();) {BeginTime.setTime(BeginTime.getTime() - DifferenceInYear * 1000);}for (; DateGL.getFullYear() > BeginTime.getFullYear();) {BeginTime.setTime(BeginTime.getTime() + DifferenceInYear * 1000);}for (var M = 0; DateGL.getMonth() > BeginTime.getMonth(); M++) {BeginTime.setTime(BeginTime.getTime() + DifferenceInMonth[M] * 1000);}if (DateGL.getDate() > BeginTime.getDate()) {BeginTime.setTime(BeginTime.getTime() + DifferenceInMonth[M] * 1000);}if (DateGL.getDate() > BeginTime.getDate()) {BeginTime.setTime(BeginTime.getTime() + DifferenceInMonth[M] * 1000);M == 23 ? M = 0 : M++;}var JQ = "";if (DateGL.getDate() == BeginTime.getDate()) {JQ += SolarTermStr[M];}return JQ;}将以上代码直接复制粘贴到从官⽹下载的fullcalendar.js的最后。
使用jQuery插件

$('#myModal').modal(); // 调用模态框 ); }
8.1 插件基础
8.1.4 选项、方法和事件 1. 选项 选项用于设置插件的某些行为特征。插件的选项可以通过以下两种方式来设置。 (1)通过data属性来设置。例如: <div id="myModal' class="modal" data-keyboard="false"> . . .</div> (2)通过JavaScript来设置。例如: $('#myModal').modal({keyboard: false; show: false}); 2. 方法 方法用于执行插件的某种操作。插件的方法可以通过JavaScript来调用。例如: $('#myModal').modal('show'); 3. 事件 事件是插件对某些用户操作或系统行为做出的响应。针对插件的特定事件,根据需要来编写JavaScript代码,以实现预期的功能,这段代码 也称为事件处理程序。例如: $('#myModal').on('hidden.bs.modal', function (e) {
$('[data-toggle="tooltip"]').tooltip();
8.3 使用工具提示插件
8.3.2 调用工具提示插件 在JavaScript中,调用工具提示插件的构造方法时可以传入对象作为参数,通过该对象可以对提示 工具插件的相关选项进行设置。
jQuery树插件zTree使用方法详解

jQuery树插件zTree使⽤⽅法详解最近要做⼀个树结构,就使⽤了jQuery 的树插件,感觉还不错,做个随笔页⾯的基本结构是这样的这⾥的样式是使⽤了metroStyle⽂件夹⾥的类bootstrap风格,当然⾸先需要下载ztree插件,直接百度即可,下载完成后由对应的api和⼀些例⼦,这⾥使⽤的是复选框模板jQuery zTree树的页⾯jsp如下:<html><head><meta http-equiv="content-type" content="text/html; charset=UTF-8"><title> ZTREE DEMO - checkbox</title><link rel="stylesheet" href="/css/demo.css" rel="external nofollow" ><link rel="stylesheet" href="/css/metroStyle.css" rel="external nofollow" ><script type="text/javascript" src="/js/jquery-3.2.1.js"></script><script type="text/javascript" src="/js/jquery.ztree.core.js"></script><script type="text/javascript" src="/js/jquery.ztree.excheck.js"></script><script type="text/javascript" src="/js/jquery.ztree.exedit.js"></script><script type="text/javascript">var setting = {check: {enable: true},data: {simpleData: {enable: true}},callback:{onCheck:onCheck}};// var zNodes =[// { id:1, pId:0, name:"随意勾选 1", open:true},// { id:11, pId:1, name:"随意勾选 1-1", open:false},// { id:111, pId:11, name:"随意勾选 1-1-1"},// { id:112, pId:11, name:"随意勾选 1-1-2"},// { id:12, pId:1, name:"随意勾选 1-2", open:false},// { id:121, pId:12, name:"随意勾选 1-2-1"},// { id:122, pId:12, name:"随意勾选 1-2-2"},// { id:2, pId:0, name:"随意勾选 2", checked:false, open:false},// { id:21, pId:2, name:"随意勾选 2-1"},// { id:22, pId:2, name:"随意勾选 2-2", open:false},// { id:221, pId:22, name:"随意勾选 2-2-1", checked:false},// { id:222, pId:22, name:"随意勾选 2-2-2"},// { id:23, pId:2, name:"随意勾选 2-3"},// { id:3, pId:0, name:"随意勾选 3", checked:false, open:false},// { id:231, pId:3, name:"随意勾选 3-1"},// { id:232, pId:3, name:"随意勾选 3-2", open:false},// { id:2321, pId:232, name:"随意勾选 3-2-1", checked:false},// { id:2322, pId:232, name:"随意勾选 3-2-2"},// { id:233, pId:3, name:"随意勾选 3-3"}// ];var code;function setCheck() {var zTree = $.fn.zTree.getZTreeObj("treeDemo"),py = $("#py").attr("checked")? "p":"",sy = $("#sy").attr("checked")? "s":"",pn = $("#pn").attr("checked")? "p":"",sn = $("#sn").attr("checked")? "s":"",type = { "Y":py + sy, "N":pn + sn};zTree.setting.check.chkboxType = type;// showCode('setting.check.chkboxType = { "Y" : "' + type.Y + '", "N" : "' + type.N + '" };');// showCode('setting.check.chkboxType = { "Y" : "", "N" : "" };');showCode('setting.check.chkboxType = { "Y" : "s", "N" : "ps" };');// setting.check.chkboxType = { "Y" : "", "N" : "" };}function showCode(str) {if (!code) code = $("#code");code.empty();code.append("<li>"+str+"</li>");}var zNodes =[];$(document).ready(function(){var t = $("#treeDemo");$.ajax({type: "POST",url: "/Units/ListTree",dataType: 'json',success: function(result) {console.log(result);$.extend( true, zNodes, result );console.log(zNodes);t = $.fn.zTree.init(t, setting, zNodes);// demoIframe = $("#testIframe");}});});$(document).ready(function(){$.fn.zTree.init($("#treeDemo"), setting, zNodes);setCheck();$("#py").bind("change", setCheck);$("#sy").bind("change", setCheck);$("#pn").bind("change", setCheck);$("#sn").bind("change", setCheck);});function onCheck(e,treeId,treeNode){var treeObj=$.fn.zTree.getZTreeObj("treeDemo"),nodes=treeObj.getCheckedNodes(true),v="";for(var i=0;i<nodes.length;i++){v+=nodes[i].name + ",";alert(nodes[i].id); //获取选中节点的值}}</script></head><body><div class="tree" style="margin-left: 534px;background: #316ac5;width: 0px;"><ul id="treeDemo" class="ztree" style="background: white;height: inherit;margin-top: 295px;"></ul></div><input type="checkbox" id="py" class="checkbox first" checked style="display:none;" /><input type="checkbox" id="sy" class="checkbox first" checked style="display:none;"/><input type="checkbox" id="pn" class="checkbox first" checked style="display:none;"/><input type="checkbox" id="sn" class="checkbox first" checked style="display:none;"/></body></html>上⾯的死数据替换为后台赋予的值,⽤的是ajax⽅式,当然后台需要⽤json⽅式进⾏交互java代码控制器代码如下:@Controller@RequestMapping("/Units")public class UnitsController{@Autowiredprivate UnitsService unitsService;@RequestMapping("/ListTree")@ResponseBodypublic List<JSONObject> ListTree(){List<JSONObject> jsonList = new ArrayList<JSONObject>();List<Units> zTreeAll = unitsService.zTreeAll();for (Units units : zTreeAll) {JSONObject json = new JSONObject();// { id:1, pId:0, name:"随意勾选 1", open:false}if(units.getUnitsId() == units.getNodeData()){JSONObject json1 = new JSONObject();json1.put("id", units.getUnitsId());json1.put("pId", 0);json1.put("name", units.getUnitsName());json1.put("open", false);jsonList.add(json1);json.put("id", -1);json.put("pId", units.getNodeData());json.put("name", units.getSectorName());json.put("open", false);}else{json.put("id", units.getUnitsId());json.put("pId", units.getNodeData());json.put("name", units.getSectorName());json.put("open", false);}jsonList.add(json);}// for (JSONObject units : jsonList) {// System.out.println(jsonList.toString());// }return jsonList;}}这样就可以实现所需要的树结构,ztree树是可以⽆限扩展的,就按照个⼈所需,来选择模板就可以了jsp中的这段代码是获得当前选择值得idfunction onCheck(e,treeId,treeNode){var treeObj=$.fn.zTree.getZTreeObj("treeDemo"),nodes=treeObj.getCheckedNodes(true),v="";for(var i=0;i<nodes.length;i++){v+=nodes[i].name + ",";alert(nodes[i].id); //获取选中节点的值}}以上就是使⽤ztree的基本⽅法,希望对⼤家的学习有所帮助,也希望⼤家多多⽀持。
jquery formbuilder用法

jquery formbuilder用法一、前言jQuery Formbuilder是一款功能强大的表单生成器插件,它能够帮助开发者快速构建各种类型的表单,支持多种表单控件和验证方式。
本文将详细介绍jQuery Formbuilder的用法,包括其基本概念、使用方法、常见用法和注意事项。
二、基本概念jQuery Formbuilder是一个基于jQuery的插件,它提供了一系列表单构建工具和API,帮助开发者创建、管理和提交表单。
Formbuilder允许开发者自定义表单的外观和功能,支持各种表单控件和验证方式,如文本框、下拉框、单选框、复选框、文件上传等。
此外,Formbuilder还提供了丰富的表单数据处理和发送功能,方便开发者进行数据收集和发送。
三、使用方法1. 引入插件:在使用jQuery Formbuilder之前,需要将其引入到网页中。
可以通过下载插件文件或使用CDN链接来引入。
2. 创建表单:使用Formbuilder的API创建表单。
可以通过调用相关方法来添加各种表单控件和验证方式。
3. 添加控件:可以使用Formbuilder提供的各种控件类,如text、select、checkbox、radio等,来添加各种类型的表单控件。
还可以使用自定义控件类来创建自定义的表单控件。
4. 添加验证:可以使用Formbuilder提供的验证方法,如required、minlength、email等,来添加各种类型的表单验证。
还可以使用自定义验证方法来创建自定义的表单验证。
5. 处理表单数据:可以使用Formbuilder提供的数据处理方法,如submitForm、validateForm等,来提交表单数据和处理验证结果。
四、常见用法1. 动态生成表单:可以使用Formbuilder的API动态生成表单,根据不同的条件和数据生成不同的表单控件和验证方式。
2. 表单分组:可以将多个表单控件分组,以便于管理和提交数据。
前端开发常用插件教程

前端开发常用插件教程第一章:jQuery插件1.1 基础概念jQuery是一个快速、简洁的JavaScript库,广泛应用于前端开发中。
使用jQuery插件可以为网页添加丰富的交互效果和功能。
1.2 常用插件介绍1.2.1 jQuery UIjQuery UI是一个基于jQuery的用户界面库,包含了丰富的UI 组件,如对话框、日期选择器、进度条等。
可以通过简单的API 调用实现各种功能,提高用户体验。
1.2.2 Slick CarouselSlick Carousel是一款功能强大的轮播插件,适用于创建各种类型的轮播效果。
可以自定义轮播项的数量、自动播放、响应式布局等。
1.2.3 jQuery ValidationjQuery Validation是一款表单验证插件,通过为表单元素添加规则和提示信息,可以方便地进行表单验证。
支持包括必填、邮箱、手机、密码等多种验证规则,提高表单的数据准确性。
1.3 使用示例1.3.1 引入插件库在HTML文件中,使用script标签引入jQuery库和相应的插件库。
1.3.2 初始化插件通过JavaScript代码初始化插件,指定相应的参数和选项,实现所需的功能。
1.3.3 调用插件方法通过JavaScript代码调用插件提供的方法,实现一些交互操作,如动态添加、删除元素等。
第二章:Vue插件2.1 基础概念Vue是一款流行的JavaScript框架,用于构建用户界面。
Vue插件可以扩展Vue的功能,提供更多的特性和组件。
2.2 常用插件介绍2.2.1 Vue RouterVue Router是一款用于构建单页面应用的插件,通过定义路由映射,实现页面的切换和导航。
提供了丰富的路由选项和路由导航方法,方便管理页面状态。
2.2.2 VuexVuex是一款用于Vue应用的状态管理插件,用于解决组件之间共享状态的问题。
通过定义全局的状态、提交状态变更的行为和监听状态的变化,可以实现数据的一致和响应式更新。
jQuery网页特效设计基础教程 第8章 jQuery UI插件的使用

第8章 jQuery UI插件的使用
8.3 jQuery UI的特效
拖动特效(Draggable)的使用
jQuery开发基础教程
第8章 jQuery UI插件的使用
8.3 jQuery UI的特效
放置特效(Droppable)的使用
jQuery开发基础教程
第8章 jQuery UI插件的使用
8.3 jQuery UI的特效
缩放特效(Resizable)的使用
jQuery开发基础教程
第8章 jQuery UI插件的使用
8.3 jQuery UI的特效
选择特效(Selectable)的使用
jQuery开发基础教程
第8章 jQuery UI插件的使用
8.3
第8章 jQuery UI插件的使用
8.1 初识jQuery UI插件 8.2 jQuery UI的常用插件 8.3 jQuery UI的特效 8.4 综合实例:使用jQuery实现许愿墙
jQuery开发基础教程
第8章 jQuery UI插件的使用
8.1 初识jQuery UI插件
排序特效(Sortable)的使用
jQuery开发基础教程
第8章 jQuery UI插件的使用
8.3 jQuery UI的特效
显示特效(show)的使用
jQuery开发基础教程
第8章 jQuery UI插件的使用
8.3 jQuery UI的特效
隐藏特效(hide)的使用
jQuery开发基础教程
jQuery开发基础教程
第8章 jQuery UI插件的使用
总结
初识jQuery UI插件 jQuery UI的常用插件 jQuery UI的特效 综合实例:使用jQuery实现许愿墙
jquery表单验证插件(jquery.validate.js)的3种使用方式

jquery表单验证插件(jquery.validate.js)的3种使⽤⽅式jquery 验证⾮常简单,下⾯总结常⽤的三种⽅式:第⼀种⽅式:也是⽐较标准的⽅式:⾸先引⼊jquery 插件和 jquery 验证插件:第⼀步:引⼊插件复制代码代码如下:<script type="text/javascript" src="js/jquery-1.6.1.min.js"></script><script type="text/javascript" src="js/jquery.validate.js"></script><script type="text/javascript" src="js/jquery.metadata.js"></script><script type="text/javascript" src="js/messages_zh.js"></script>第⼆步:定义表单的错误输出:复制代码代码如下:<style type="text/css">#frm label.error {color: Red;}</style>第三步:添加错误处理⽅法;jquery验证,需要有:1:定义验证⽅法2:添加验证规则下⾯贴出常⽤的验证⼩例⼦,⼀看就明⽩了。
先看效果图:<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "/TR/xhtml1/DTD/xhtml1-transitional.dtd"><html xmlns="/1999/xhtml"><head><meta http-equiv="Content-Type" content="text/html; charset=gb2312" /><script type="text/javascript" src="js/jquery-1.6.1.min.js"></script><script type="text/javascript" src="js/jquery.validate.js"></script><script type="text/javascript" src="js/jquery.metadata.js"></script><script type="text/javascript" src="js/messages_zh.js"></script><style type="text/css">#frm label.error {color: Red;}</style></head><script type="text/javascript">$(document).ready(function(){$("#clickme").click(function(){alert("Hello World");});$( "#frm" ).validate({rules: {username: {required: true,minlength: 4,maxlength: 20,byteMaxLength:20,valiEnglish:true},postcode: {postcodeVal:true},number: {byteMaxLength:5,numFormat:5},identifier: {sfzhValidate:true}},messages: {username: {required: "请输⼊⽤户名4--20个英⽂字符",minlength: $.format("Keep typing, at least {0} characters required!"), maxlength: $.format("Whoa! Maximum {0} characters allowed!")},number: {numFormat: $.format("请输⼊{0}数字")}}});jQuery.validator.addMethod("byteMaxLength", function(value,element, param) {var length = value.length;for ( var i = 0; i < value.length; i++) {if (value.charCodeAt(i) > 127) {length++;}}return this.optional(element) || (length <= param);}, $.validator.format("不能超过{0}个字节(⼀个中⽂字算2个字节)"));jQuery.validator.addMethod("numFormat",function(value,element,param){return this.optional(element) || /^\d*$/.test(value);}//,$.validator.format("请输⼊数字{0}位以内"));//number(9,3)jQuery.validator.addMethod("numFormat63",function(value,element){return this.optional(element) || /^[0-9]{1,6}(\.\d{1,3})$/.test(value);},$.validator.format("请输⼊合法数字,精度格式123456.0"));jQuery.validator.addMethod("postcodeVal",function(value,element){return this.optional(element) || /^[0-9]\d{5}(?!\d)$/.test(value);},$.validator.format("请输⼊合法的邮编"));jQuery.validator.addMethod("numberAndLettersVal",function(value,element){ return this.optional(element) || /^[a-zA-Z0-9]+$/.test(value);},$.validator.format("请输⼊字母或数字"));jQuery.validator.addMethod("sfzhValidate",function(value,element){return this.optional(element) || /^(\d{14}|\d{17})(\d|[xX])$/.test(value);},$.validator.format("请输⼊合法⾝份证号"));jQuery.validator.addMethod("valiEnglish",function(value,element){return this.optional(element) || /^[a-zA-Z ]*$/.test(value);},$.validator.format("请输⼊字母或者空格"));});</script><body><form id="frm" name="frm" method="post" action=""><label>⽤户名:<input type="text" name="username" id="username" /></label><p><label>邮编 :<label></label></label><label><input type="text" name="postcode" id="postcode" /><br /></label></p><p><label>数字 :<input type="text" name="number" id="number" /></label><br /><label>⾝份证号:<input type="text" name="identifier" id="identifier" /></label> <label><input type="button" name="clickme" id="clickme" value="click me" /></label></p></form></body></html>这是⼀个完整的验证⽰例,关于引⼊的代码已经上传,可以下⾯讲解其中的重点⽅法:jQuery.validator.addMethod("byteMaxLength", function(value,element, param) {var length = value.length;for ( var i = 0; i < value.length; i++) {if (value.charCodeAt(i) > 127) {length++;}}return this.optional(element) || (length <= param);}, $.validator.format("不能超过{0}个字节(⼀个中⽂字算2个字节)"));jQuery.validator.addMethod() ⽅法,有三个参数,第⼀个参数: “byteMaxLength” 是定义⽅法名,必须保证⽅法名唯⼀,是⼀个identifier标志。
jQuery旋转插件jqueryrotate用法详解

jQuery旋转插件jqueryrotate⽤法详解本⽂实例讲述了jQuery旋转插件jqueryrotate⽤法。
分享给⼤家供⼤家参考,具体如下:CSS3 提供了多种变形效果,⽐如矩阵变形、位移、缩放、旋转和倾斜等等,让页⾯更加⽣动活泼有趣,不再⼀动不动。
然后IE10 以下版本的浏览器不⽀持 CSS3 变形,虽然 IE 有私有属性滤镜(filter),但不全⾯,⽽且效果和性能都不好。
今天介绍⼀款 jQuery 插件——jqueryrotate,它可以实现旋转效果。
jqueryrotate ⽀持所有主流浏览器,包括 IE6。
如果你想在低版本的 IE 中实现旋转效果,那么 jqueryrotate 是⼀个很好的选择。
兼容性jqueryrotate ⽀持所有主流浏览器,包括 IE6。
jqueryrotate 在⾼级浏览器中使⽤ CSS3 transform 属性实现,在低版本 IE 中使⽤ VML 实现。
当然,你可以使⽤ IE 条件注释,低版本 IE 使⽤ jqueryrotate,⾼级浏览器则直接使⽤ CSS3。
使⽤⽅法//演⽰1//旋转45angle$(document.body).click(function () {//⽅式1$('.divOne').rotate(45);//⽅式2$('.divOne').rotate({ angle: 45 });});//演⽰2//⿏标移动效果//⽅式1$('.divOne').rotate({bind: {mouseover: function () {$(this).rotate({ animateTo: 180 });},mouseout: function () {$(this).rotate({ animateTo: 0 });}}});//⽅式2$('.divOne').mouseover(function () {$(this).rotate({ animateTo: 180 });}).mouseout(function () {$(this).rotate({animateTo:0});});//演⽰3 不停旋转//⽅式1var angle = 0;setInterval(function () {angle += 3;$('.divOne').rotate(angle);}, 50);//⽅式2var rotation = function () {$('.divOne').rotate({angle: 0,animateTo: 360,callback:rotation})}rotation();//⽅式3var rotation = function () {$('.divOne').rotate({angle: 0,animateTo: 360,callback: rotation,easing: function (x, t, b, c, d) {return c * (t / d) + b;}})}rotation();//演⽰4 点击旋转//⽅式1$('.divOne').click(function () {$(this).rotate({angle: 0,animateTo: 180,easing: $.easing.easeInOutExpo});});var val = 0;$('.divOne').click(function () {val += 90;$(this).rotate({animateTo: val});});参数参数类型说明默认值angle数字旋转⼀个⾓度0 animateTo数字从当前的⾓度旋转到多少度0step函数每个动画步骤中执⾏的回调函数,当前⾓度值作为该函数的第⼀个参数⽆easing函数⾃定义旋转速度、旋转效果,需要使⽤ jQuery.easing.js⽆duration整数旋转持续时间,以毫秒为单位callback函数旋转完成后的回调函数⽆getRotateAngle函数返回旋转对象当前的⾓度⽆stopRotate函数停⽌旋转⽆演⽰虽然使⽤的是图⽚,但 jqueryrotate 并不只是能运⽤在图⽚上,其他元素如 div 等也可以使⽤。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
JQuery插件教程.txt我很想知道,多少人分开了,还是深爱着。
ゝ自己哭自己笑自己看着自己闹。
你用隐身来躲避我丶我用隐身来成全你!待到一日权在手,杀尽天下负我狗。
jQuery 插件开发全解析jQuery插件的开发包括两种:一种是类级别的插件开发,即给jQuery添加新的全局函数,相当于给jQuery类本身添加方法。
jQuery的全局函数就是属于jQuery命名空间的函数,另一种是对象级别的插件开发,即给jQuery对象添加方法。
下面就两种函数的开发做详细的说明。
1、类级别的插件开发类级别的插件开发最直接的理解就是给jQuery类添加类方法,可以理解为添加静态方法。
典型的例子就是$.AJAX()这个函数,将函数定义于jQuery的命名空间中。
关于类级别的插件开发可以采用如下几种形式进行扩展:1.1 添加一个新的全局函数添加一个全局函数,我们只需如下定义:jQuery.foo = function() {alert('This is a test. This is only a test.');};调用的时候可以这样写:jQuery.foo(); 或$.foo();1.2 增加多个全局函数添加多个全局函数,可采用如下定义:jQuery.foo = function() {alert('This is a test. This is only a test.');};jQuery.bar = function(param) {alert('This function takes a parameter, which is "' + param + '".');};调用时和一个函数的一样的:jQuery.foo(); jQuery.bar(); 或者$.foo(); $.bar('bar');1.3 使用jQuery.extend(object);jQuery.extend({foo: function() {alert('This is a test. This is only a test.');},bar: function(param) {alert('This function takes a parameter, which is "' + param +'".');}});调用时和一个函数的一样的:jQuery.foo(); jQuery.bar(); 或者$.foo(); $.bar('bar');1.4 使用命名空间虽然在jQuery命名空间中,我们禁止使用了大量的javaScript函数名和变量名,通过这个技巧(使用独立的插件名),我们可以避免命名空间内函数的冲突。
但是仍然不可避免某些函数或变量名将于其他jQuery插件冲突,因此我们习惯将一些方法封装到另一个自定义的命名空间。
jQuery.myPlugin = {foo:function() {alert('This is a test. This is only a test.');},bar:function(param) {alert('This function takes a parameter, which is "' + param + '".');}};调用时采用的方法:$.myPlugin.foo();$.myPlugin.bar('baz');2、对象级别的插件开发对象级别的插件开发需要如下的两种形式:形式1:(function($){$.fn.extend({pluginName:function(opt,callback){// Our plugin implementation code goes here.}});})(jQuery);形式2:(function($) {$.fn.pluginName = function() {// Our plugin implementation code goes here.};})(jQuery);上面定义了一个jQuery函数,形参是$,函数定义完成之后,把jQuery这个实参传递进去.立即调用执行。
这样的好处是,我们在写jQuery插件时,也可以使用$这个别名,而不会与prototype引起冲突。
2.1 在JQuery名称空间下申明一个名字这是一个单一插件的脚本。
如果你的脚本中包含多个插件,或者互逆的插件(例如:$.fn.doSomething()和$.fn.undoSomething()),那么你需要声明多个函数名字。
但是,通常当我们编写一个插件时,力求仅使用一个名字来包含它的所有内容。
我们的示例插件命名为“highlight“$.fn.hilight = function() {// Our plugin implementation code goes here.};我们的插件通过这样被调用:$('#myDiv').hilight();但是如果我们需要分解我们的实现代码为多个函数该怎么办?有很多原因:设计上的需要;这样做更容易或更易读的实现;而且这样更符合面向对象。
这真是一个麻烦事,把功能实现分解成多个函数而不增加多余的命名空间。
出于认识到和利用函数是javascript中最基本的类对象,我们可以这样做。
就像其他对象一样,函数可以被指定为属性。
因此我们已经声明“hilight”为jQuery的属性对象,任何其他的属性或者函数我们需要暴露出来的,都可以在"hilight"函数中被声明属性。
稍后继续。
2.2 接受options参数以控制插件的行为让我们为我们的插件添加功能指定前景色和背景色的功能。
我们也许会让选项像一个options对象传递给插件函数。
例如:// plugin definition$.fn.hilight = function(options) {var defaults = {foreground: 'red', background: 'yellow'};// Extend our default options with those provided.var opts = $.extend(defaults, options);// Our plugin implementation code goes here.};我们的插件可以这样被调用:$('#myDiv').hilight({ 3 foreground: 'blue' });2.3 暴露插件的默认设置我们应该对上面代码的一种改进是暴露插件的默认设置。
这对于让插件的使用者更容易用较少的代码覆盖和修改插件。
接下来我们开始利用函数对象。
// plugin definition$.fn.hilight = function(options) {// Extend our default options with those provided.// Note that the first arg to extend is an empty object -// this is to keep from overriding our "defaults"object. var opts = $.extend({}, $.fn.hilight.defaults, options);// Our plugin implementation code goes here.};// plugin defaults - added as a property on our plugin function$.fn.hilight.defaults = { foreground: 'red', background: 'yellow' };现在使用者可以包含像这样的一行在他们的脚本里://这个只需要调用一次,且不一定要在ready块中调用$.fn.hilight.defaults.foreground = 'blue';接下来我们可以像这样使用插件的方法,结果它设置蓝色的前景色:$('#myDiv').hilight();如你所见,我们允许使用者写一行代码在插件的默认前景色。
而且使用者仍然在需要的时候可以有选择的覆盖这些新的默认值:// 通过传递配置参数给插件方法来覆盖缺省设置$('#green').hilight({foreground: 'green'});2.4 适当的暴露一些函数这段将会一步一步对前面那段代码通过有意思的方法扩展你的插件(同时让其他人扩展你的插件)。
例如,我们插件的实现里面可以定义一个名叫"format"的函数来格式化高亮文本。
我们的插件现在看起来像这样,默认的format方法的实现部分在hiligth函数下面:// plugin definition$.fn.hilight = function(options) {// iterate and reformat each matched elementreturn this.each(function() {var $this = $(this);// (4)var markup = $this.html();// call our format functionmarkup = $.fn.hilight.format(markup);$this.html(markup);});};// define our format function$.fn.hilight.format = function(txt) {return '<strong>' + txt + '</strong>';};我们很容易的支持options对象中的其他的属性通过允许一个回调函数来覆盖默认的设置。
这是另外一个出色的方法来修改你的插件。
这里展示的技巧是进一步有效的暴露format函数进而让他能被重新定义。
通过这技巧,是其他人能够传递他们自己设置来覆盖你的插件,换句话说,这样其他人也能够为你的插件写插件。
考虑到这个篇文章中我们建立的无用的插件,你也许想知道究竟什么时候这些会有用。
