jQuery学习心得总结(必看篇)
jquery总结

jquery总结jQuery是一个快速、简洁的JavaScript库,目前已经成为web前端开发中非常流行和常用的工具。
它允许开发者方便地逐渐处理HTML文档,以及处理事件、制作动画、操作DOM等等。
本文将对jQuery进行全面总结,包括它的特点、优势、基本语法、常用功能和应用场景等。
首先,jQuery有几个明显的优势。
首先,它简化了JavaScript代码编写复杂度,提供了许多强大且易用的API,可以以更简洁的方式完成各种操作。
其次,它实现了跨浏览器兼容性,开发者不需要去关心不同浏览器的差异性,可以更专注于业务逻辑的实现。
最后,jQuery具备强大的插件生态系统,提供了许多丰富的插件,大大减少了重复开发的工作量。
其次,我们了解一下jQuery的基本语法。
首先,jQuery的核心函数$()是一个用来选取元素的函数,可以接受选择器作为参数,选择器可以是CSS选择器、HTML元素、DOM对象等。
选取到的元素可以进行各种操作,比如修改样式、添加事件监听器等。
此外,还可以通过链式调用多个jQuery方法,以便于进行多个操作的组合。
另外,$()函数还可以接受一个函数作为参数,用于处理文档加载完成后的回调函数。
基于以上的基本语法,jQuery提供了丰富的功能和方法。
首先,jQuery对DOM进行了封装和扩展,使得操作更加便捷。
比如可以通过选择器选取元素,通过.addClass()和.removeClass()添加和移除类,通过.css()修改样式,通过.append()和.prepend()在元素内部插入内容,通过.remove()和.empty()删除元素等。
其次,jQuery支持事件绑定和处理,可以通过.on()方法添加事件监听器,通过.off()方法移除事件监听器,通过.trigger()方法触发事件等。
此外,还可以通过.animate()方法实现简单的动画效果,通过.ajax()方法进行异步请求,通过.fadeIn()和.fadeOut()等方法实现透明度的渐变效果等。
jquery实训报告

jquery实训报告本报告旨在总结和分析我的jQuery实训经历,包括学习和应用jQuery的过程以及所获得的收获和经验。
下面将从以下几个方面展开论述:1. 简介在本部分,我将介绍jQuery以及它在Web开发中的重要性和应用场景。
此外,我还将谈谈我选择学习jQuery的原因。
2. 学习过程这一部分将详细说明我是如何学习jQuery的。
我会分享我所掌握的学习资源,例如在线教程、书籍和参考手册。
此外,还会提及我如何安排学习时间和制定学习计划。
3. 实践过程在这一部分,我将描述我如何应用所学的jQuery知识。
我会列举一些我实践过的具体项目,并详细讲解其中的技术要点和遇到的挑战。
同时,我还会分享一些我所写的jQuery代码片段以及它们的功能和效果。
4. 收获和经验本部分将总结我通过学习和实践jQuery所获得的收获和经验。
我会谈论我对jQuery的理解以及如何更好地利用它来改善Web开发效果。
同时,我还会探讨一些在实践中遇到的问题以及如何解决它们的经验。
5. 展望在最后一部分,我将展望我在未来使用jQuery技术的计划。
我会谈论我希望通过进一步学习和实践来提高自己的技能,并在更复杂的项目中灵活运用jQuery。
简而言之,这篇报告将以以上的结构为基础来总结我在jQuery实训中的学习和实践经历,分享收获和经验,并展望未来的发展。
通过这次实训,我对jQuery有了更深入的理解,对Web开发也有了更大的信心。
希望这篇报告对读者有所帮助,同时也希望通过这次报告的写作,能够进一步巩固我对jQuery的理解和应用。
(文章将根据实际情况进行撰写,此处所列条目仅供参考)。
JQUERY学习总结

JQUERY学习总结JQuery是一个非常流行和常用的JavaScript库,它简化了JavaScript在网页中的操作和处理。
它提供了许多易于使用和强大的功能,可以大大提高开发者的生产力。
在这篇文章中,我将对JQuery进行学习总结,并分享一些我在学习JQuery过程中得到的一些见解和经验。
首先,JQuery的核心是选择器和操作。
通过使用选择器,我们可以轻松地选择和操作HTML元素。
JQuery的选择器语法与CSS选择器非常相似,所以如果你对CSS选择器已经很熟悉的话,学习和使用JQuery的选择器会很容易。
通过选择器,我们可以选择DOM元素,以及根据ID、类、属性和层级关系等条件来选择和过滤元素。
一旦我们选择了一个或多个元素,我们可以使用JQuery提供的方法来对它们进行操作,例如修改元素的样式、内容、属性和事件等。
JQuery还提供了一系列的效果和动画方法,可以为网页添加一些动态和交互效果。
例如,我们可以使用fadeIn(和fadeOut(方法来实现元素的淡入和淡出效果,使用slideDown(和slideUp(方法来实现元素的展开和收缩效果。
这些效果和动画方法可以大大提升用户体验,使网页看起来更加生动和吸引人。
同时,JQuery还提供了一些方法来处理和绑定事件,例如click(、mouseover(和keydown(等,可以让我们在用户与网页进行交互时执行一些特定的操作。
另外,JQuery还提供了AJAX(Asynchronous JavaScript and XML)支持。
AJAX是一种在后台和服务器进行数据交换的技术,可以实现网页的异步加载和更新。
JQuery封装了AJAX的底层实现细节,使得我们能够通过几行简单的代码来实现异步请求和数据处理。
通过AJAX,我们可以实现实时、动态加载内容和提交表单等功能,提高了网页的效率和用户体验。
除了上述功能之外,JQuery还提供了许多其他的特性和功能。
jQuery学习总结

jQuery学习总结因为项目需要,同时也因为兴趣,在近一段时间研究和使用了jQuery,它真的是太强大了,代码非常的优雅和简洁,好后悔现在才开始了解它,虽然目前网络上关于jQuery的资料、学习心得,教程多得你看不完,但我还是想把自己的一点学习经验写下来,不管是提供给那些想学习jQuery的人,还是保留一份学习笔记,我觉得这都是很有必要的。
在说jQuery之前,不得不提下现在也非常流行的mootools框架。
在网上,很多人把mootools比作java,把jquery比作perl。
我没研究过mootools,也不发表意见,这完全没有意义。
只要本身不存在重大缺陷就可以了。
用好了都强大。
好比Java和.NET争论了这么多年,一样的道理。
jQuery,顾名思义,也就是JavaScript和查询(Query),即是辅助开发的库。
是继prototype之后又一个优秀的JavaScript框架。
它如暴风雪般席卷WEB前端开发,jQuery已确定成为 MVC 和Visual Studio 2008版本中的正式组成部分,诺基亚手机平台Web Run-Time也将纳入jQuery。
所以,请相信,选择jQuery是不会错的。
如果你看到这里还有犹豫,那么我再说个理由,应该能打消你的最后疑虑了。
2009年12月份Tiobe编程语言排行榜JavaScript升到第8名,并且在上升势头最强劲的语言中排名第3位。
我在这里不是想说排行榜的话题,因为那又会引发一场说不完的争论。
我的意思是,排行榜不能说明一切问题,但至少能够说明,现在用哪种语言的人多,人多则说明有活力,相应的其它各种资源也会较丰富。
JavaScript脚本已经深入WEB应用之中。
而作为优秀的JavaScript框架,它的前景不用怀疑。
除非出现一个比jQuery更牛B,更优秀的东东。
我不打算像写教程那样,把jQuery的基础用法都罗列出来,那会很无趣,也没意义。
网上这方面的知识随便搜一下就一大堆。
jquery学习总结(超级详细)

一、选择网页元素jQuery的基本设计和主要用法,就是"选择某个网页元素,然后对其进行某种操作"。
这是它区别于其他函数库的根本特点。
使用jQuery的第一步,往往就是将一个选择表达式,放进构造函数jQuery()(简写为$),然后得到被选中的元素。
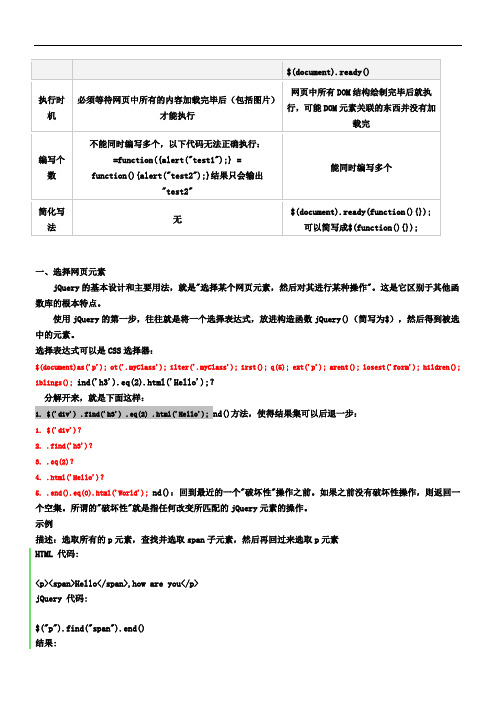
选择表达式可以是CSS选择器:$(document)as('p'); ot('.myClass'); ilter('.myClass'); irst(); q(5); ext('p'); arent(); losest('form'); hildren(); iblings(); ind('h3').eq(2).html('Hello');?分解开来,就是下面这样:1. $('div') .find('h3') .eq(2) .html('Hello'); nd()方法,使得结果集可以后退一步:1. $('div')?2. .find('h3')?3. .eq(2)?4. .html('Hello')?5. .end().eq(0).html('World'); nd():回到最近的一个"破坏性"操作之前。
如果之前没有破坏性操作,则返回一个空集。
所谓的"破坏性"就是指任何改变所匹配的jQuery元素的操作。
示例描述:选取所有的p元素,查找并选取span子元素,然后再回过来选取p元素HTML 代码:<p><span>Hello</span>,how are you</p>jQuery 代码:$("p").find("span").end()<p><span>Hello</span> how are you</p>-四、元素的操作:取值和赋值操作网页元素,最常见的需求是取得它们的值,或者对它们进行赋值。
jquery学习总结

jquery学习总结在过去的几年里,我一直致力于学习和使用jQuery。
jQuery是一个快速、简洁、功能强大的JavaScript库,它被广泛用于构建动态网页和Web应用程序。
在这里,我将分享我的学习总结和体会。
我首先想强调的是,学习jQuery非常容易上手。
相比原生JavaScript,jQuery提供了一种更简洁和易于理解的语法,让开发者可以更轻松地操作和管理HTML元素。
只需要引入jQuery库,然后就可以使用其提供的丰富API来进行元素选择、文件操作、事件处理等功能。
这种简洁的语法使得开发过程变得更加高效和愉快。
其次,jQuery具有出色的跨浏览器兼容性。
不同浏览器对于原生JavaScript的解释和支持不尽相同,这经常会导致开发者需要编写大量的兼容性代码。
然而,jQuery库的设计目标之一就是解决这个问题。
通过封装不同浏览器的差异,开发者可以使用一套统一的API来编写跨浏览器兼容的代码。
这样,我们可以专注于业务逻辑的实现,而不必担心兼容性问题。
另外,jQuery还具有丰富的插件生态系统。
在学习jQuery的过程中,我发现了许多有用的插件,它们提供了各种各样的功能,包括动态加载数据、图表绘制、图片轮播等等。
使用这些插件,我们可以快速地给项目增加各种功能和效果,而不必从头开始编写代码。
这大大加速了开发进程,并提高了开发效率。
另外一个我需要强调的是,学习jQuery并不意味着放弃原生JavaScript。
事实上,jQuery的设计理念之一就是"Write Less, Do More",即用更少的代码实现更多的功能。
因此,在使用jQuery的同时,我们可以结合原生JavaScript的能力,进一步完善和扩展项目的内容。
这种灵活性使得jQuery成为一个非常好的工具,既适用于初学者入门,又能够满足高级开发者的需求。
在使用jQuery的过程中,我还发现了一些需要注意的地方。
首先,虽然jQuery可以加速开发过程,但过度依赖它可能导致代码的可读性和可维护性下降。
jquery总结

jquery总结jQuery是一个快速、简洁的JavaScript库,设计用于简化HTML文档的遍历、事件处理、动画和Ajax交互。
自2006年诞生以来,jQuery 已经成为Web开发中广泛应用的技术之一。
本篇文章将对jQuery的基本特性、常用方法以及最佳实践进行总结和解析,以帮助读者更好地理解和运用这一强大的工具。
一、jQuery的基本特性1. 简洁明了:jQuery的设计理念是"write less, do more",通过简洁的语法和丰富的API,以更少的代码完成更多的功能。
2. 跨平台兼容:jQuery可以在各种浏览器上良好地运行,包括IE 6.0+、Firefox、Chrome、Safari等主流浏览器,并且还能兼容移动平台如iOS和Android。
3. 强大的选择器:jQuery提供了一系列强大的选择器,可以根据元素的Id、Class、标签名等多种方式来选择和操作HTML元素,极大地简化了DOM操作。
4. 丰富的插件:jQuery生态系统中有大量的插件可以扩展其功能,可以实现轮播图、图片懒加载、数据验证等各种常见需求。
5. Ajax封装:通过jQuery的Ajax封装,可以轻松地实现异步加载数据、局部刷新页面等功能,提升用户体验。
6. 动画效果:jQuery提供了丰富的动画效果,可以轻松实现元素的淡入淡出、滑动、缩放等效果,使页面更加生动有趣。
二、常用的jQuery方法1. 选择器方法:常用的选择器包括id选择器、class选择器、标签选择器等。
通过这些选择器,可以方便地选中页面中的元素,并进行操作。
2. 事件处理方法:jQuery提供了一系列的事件处理方法,包括click、mouseover、keydown等,通过这些方法,可以方便地对元素进行事件绑定和处理。
3. DOM操作方法:jQuery提供了一系列的DOM操作方法,包括添加元素、删除元素、移动元素等,通过这些操作方法可以方便地对页面元素进行增删改查。
jquery实训报告

jquery实训报告引言在计算机科学领域,学习一门新技术并进行实际应用是非常重要的。
在这篇文章中,我将分享我对jQuery的学习经验和实训报告。
一、什么是jQueryjQuery是一种轻量级的JavaScript库,它简化了对HTML文档的操作。
它被广泛应用于网页开发中,主要用于DOM操作、事件处理、动画效果和异步编程。
二、学习jQuery的动机为了提高自己的前端开发技能,我决定花时间学习和实践jQuery。
在互联网时代,网页设计和用户体验扮演着至关重要的角色。
掌握jQuery可以帮助我们更高效地开发交互式网页,并提升用户的体验。
三、学习过程1. 学习资源我首先选择了一些优质的学习资源,如书籍、在线教程和视频教程。
这些资源帮助我建立了对jQuery的基础知识的全面理解。
2. 实践项目除了理论知识,实践是最好的学习方法。
我决定选择一个小型项目来应用我所学的jQuery知识。
我选择了一个简单的图片轮播的实现,这个项目可以帮助我理解jQuery动画效果和事件处理的运用。
4. 小组合作我和几位同学一起组成了一个学习小组,我们每周会聚在一起,一起解决项目中遇到的问题。
这样的方式不仅增加了团队合作的经验,也加深了我们对jQuery的理解。
五、实践报告1. 实践目标我的目标是实现一个具有不同效果的图片轮播,为了达到这个目标,我首先需要了解jQuery的选择器和基本DOM操作。
2. 实现步骤我首先创建一个HTML页面,为每个图片创建容器和相应的CSS样式。
然后,我通过使用jQuery选择器和DOM操作方法,实现了图片的自动切换、滑动效果和按钮控制。
3. 遇到的挑战在实践过程中,我遇到了一些挑战。
其中之一是如何实现自动切换图片的功能。
通过学习和与小组成员讨论,我采用了定时器和动画效果来实现这一功能。
4. 成果与总结最终,我成功地实现了一个具有流畅且具有各种效果的图片轮播。
通过实践,我不仅学会了如何使用jQuery库,还提高了自己的问题解决能力和团队合作能力。
jquery学习总结(超级详细)

jquery学习总结(超级详细)第一篇:jquery学习总结(超级详细)执行时机编写个数简化写法一、选择网页元素jQuery的基本设计和主要用法,就是“选择某个网页元素,然后对其进行某种操作”。
这是它区别于其他函数库的根本特点。
使用jQuery的第一步,往往就是将一个选择表达式,放进构造函数jQuery()(简写为$),然后得到被选中的元素。
选择表达式可以是CSS选择器:$(document)//选择整个文档对象$('#myId')//选择ID为myId 的网页元素$('div.myClass')//选择class为myClass的div元素$('input[name=first]')//选择name属性等于first的input元素window.onload $(document).ready()网页中所有DOM结构绘制完毕后就执行,可能DOM元素关联的东西并没有加载完必须等待网页中所有的内容加载完毕后(包括图片)才能执行不能同时编写多个,以下代码无法正确执行:window.onload =function({alert(“test1”);}window.onload = function(){alert(“test2”);}结果只会输出“test2”能同时编写多个无$(document).ready(function(){});可以简写成$(function(){});也可以是jQuery特有的表达式:$('a:first')//选择网页中第一个a元素$('tr:odd')//选择表格的奇数行$('#myForm :input')//选择表单中的input元素 $('div:visible')//选择可见的div元素$('div:gt(2)')//选择所有的div元素,除了前三个$('div:animated')//选择当前处于动画状态的div元素二、改变结果集如果选中多个元素,jQuery提供过滤器,可以缩小结果集:* $('div').has('p');//选择包含p元素的div元素* $('div').not('.myClass');//选择class不等于myClass的div元素 * $('div').filter('.myClass');//选择class等于myClass的div元素 * $('div').first();//选择第1个div元素 * $('div').eq(5);//选择第6个div 元素有时候,我们需要从结果集出发,移动到附近的相关元素,jQuery也提供了在DOM树上的移动方法:$('div').next('p');//选择div元素后面的第一个p元素$('div').parent();//选择div元素的父元素$('div').closest('form');//选择离div最近的那个form父元素$('div').children();//选择div的所有子元素$('div').siblings();//选择div的同级元素三、链式操作选中网页元素以后,就可以对它进行某种操作。
jquery实训报告

jquery实训报告一、概述本报告旨在总结我在jquery实训课程中的学习和实践经验。
通过该实训,我深入了解了jquery的基本概念、应用场景以及常用方法,并能够灵活运用jquery进行网页开发。
二、实训内容1. jquery基础知识在实训课程一开始,我通过老师的讲解和自主学习,掌握了jquery 的概念和基本语法。
jquery是一个快速、简洁的JavaScript库,为HTML文档的遍历和操作提供了便捷的API。
我了解到jquery支持多种选择器、事件处理、动画效果等功能,这为我后续的实践奠定了基础。
2. jquery应用实践在掌握了jquery的基础知识后,我开始进行实践练习。
首先,我通过实现一些常见的页面效果,比如下拉菜单、轮播图等,巩固了对jquery的理解。
随后,我尝试对一些已有的网页进行优化,通过选择器的合理运用和事件的绑定,提高了页面的响应速度和用户体验。
3. jquery与后端交互为了更好地理解jquery在实际项目开发中的应用,我将其与后端技术相结合,并实现了一些基本功能。
我学会了通过ajax与后端进行数据的交互,实现了表单的动态验证、数据的异步加载等功能。
这为我未来参与实际项目开发提供了很好的参考。
三、实践成果展示下面我将展示我在实训中完成的一些实践项目,并简要介绍其实现思路和效果。
1. 下拉菜单通过jquery选择器选取导航栏中的菜单,并为其绑定hover事件,实现鼠标悬浮时下拉菜单的展开与收起。
通过添加css样式和jquery的动画效果,使得菜单展开过程平滑流畅,提升了用户体验。
2. 图片轮播基于jquery库,我实现了一个简单的图片轮播效果。
通过设置定时器和切换图片的透明度,实现了轮播效果。
我还通过添加左右切换按钮、鼠标移入停止轮播等交互功能,使得轮播图更具有吸引力和可操作性。
3. 表单验证在一个用户注册页面中,我利用jquery实现了表单的即时验证。
通过jquery选择器选取表单元素,并为其绑定blur事件,实时验证用户输入的合法性,并给出相应的提示信息。
jQuery学习心得总结(必看篇)

•jQuery对象中封装了多个DOM对象,同时jQuery对象是类数组对象
•数组与类数组对象的区别
1.数组的类型是Array
2.类数组对象的类型是Object
DOM对象转jQuery对象
•使用$()将DOM对象包装起来,就可以转换成jQuery对象
并发和排队效果
•并发效果:设置多个动画同时执行
•排队效果:设置多个动画,按照先后顺序依次执行
jQuery插件
jQuery插件的作用
•扩展jQuery的功能
•呈现组件化特点
日期插件- layDate插件
•layDate初步使用
1.引入laydate.js
var $ul = $('ul'),
ul = $ul.get(0);
jQuery对象是一个类数组对象,可以通过[]方式,得到对应的DOM对象。
类数组对象
类数组对象本质就是一个对象,只不过存储方式类似于数组的结构
•arguments对象----接受函数实参的个数
•jQuery对象----底层就是dom对象
// todo...
};
可以通过jQuery.globalFunction()或者$.globalFunction()来调用
当需要添加多个函数可以使用$.extend()函数
$.extend({
自己关于jquery的一些总结

自己关于jquery的一些总结第一篇:自己关于jquery的一些总结1、$(“p”).html(“Hello $(”p“).text(”Helloworld!“);world!”);Html 和 text 的区别就在于 html 可以为解析,而 text 只是值而已2、$(“input[type='checkbox']”).parent()或者$(“input[name='checkbox1']”)这是一般查找某个名称 name 的所有控件,比如很多checkbox,或者radio 等当然$(“input[type='checkbox']”).parent()这里的.parent()是为了获取它的父对象,比如他的值是这个对象3、如果要使用 jquey 中的方法可以将他们转换为 jquery 对象:$(this)和 $(event.target);加了$()是把她们转换为 jquery 对象4、如下代码:this 和event.target 的区别,js 中事件是会冒泡的,所以 this 是可以变化的,但 event.target 不会变化,它永远是直接接受事件的目标 DOM 元素;this 和 event.target 都是 dom 对象,完全可以转换成 jquery 对象,通过$(this)或者 $(event.target)我还想说的是:$(div).click(function(event){})说明只有在这个层内点击才有效果,event.target.nodeName,如果你点击的是aaa,那么弹出的就是 DIV,同理如果是 list item 3, 那么是 LI,下面代码喜欢把对象都转换成 jquery 对象5、append 和prepend 区别在于append 是加在内容后面,而prepend 是加在内容前面,一般$(boby).prepend(……)会这么写,6、setTimeout(‘alert(“超时啦”)’,1000)就是过1000 毫秒后执行alert,或者可以setTimeout('getname()', 1000);这里getname 为自定义的方法7、hover(over,out)用法:当鼠标移动到一个匹配的元素上面时,会触发指定的第一个函数。
jquery期末总结

jquery期末总结一、引言本文是对jQuery学习的一个总结,主要包括jQuery的基本使用方法、常用功能以及与其他技术的结合等方面的内容。
通过对jQuery的深入学习和实践,我对前端开发和JavaScript语言有了更深入的理解,也提升了自己的编程能力和解决问题的能力。
二、jQuery简介jQuery是一个快速、简洁的JavaScript库,将人们对JS编程的痛点进行了很好的封装,可以方便地完成页面操作、事件处理、动画效果、AJAX交互等功能。
使用jQuery可以大大简化开发流程,提高了开发效率和代码质量。
三、jQuery的基本使用方法1. 引入jQuery库在HTML文件中使用jQuery,需要先引入jQuery库。
可以通过CDN引入jQuery,也可以下载本地文件。
2. 选择器jQuery使用类似于CSS的选择器方式,通过选择器可以选择到文档中的元素,然后进行操作。
3. DOM操作jQuery提供了丰富的DOM操作方法,可以对页面中的元素进行创建、插入、删除、修改等操作。
比如,可以使用append()方法在元素内部添加新的内容。
4. 事件处理jQuery可以对页面中的事件进行绑定、触发和移除。
比如,可以使用click()方法为元素绑定点击事件。
5. 效果和动画jQuery提供了很多预定义的动画效果,可以通过调用相应的方法来实现。
比如,可以使用fadeIn()方法实现淡入效果。
6. AJAX交互jQuery内置了AJAX相关的方法和函数,可以方便地进行异步数据交互。
比如,可以使用$.ajax()方法发送GET或POST请求,并处理服务器返回的数据。
jQuery的扩展性非常好,可以通过编写插件进行功能扩展。
可以使用已有的插件,也可以自己编写插件。
四、jQuery常用功能1. 事件处理通过使用jQuery的事件处理功能,可以轻松实现用户交互,比如点击、滑动、拖拽等操作。
可以使用on()方法绑定事件处理函数,并使用off()方法移除事件。
jquery学习总结材料(超级详细)

一、选择网页元素jQuery的基本设计和主要用法,就是"选择某个网页元素,然后对其进行某种操作"。
这是它区别于其他函数库的根本特点。
使用jQuery的第一步,往往就是将一个选择表达式,放进构造函数jQuery()(简写为$),然后得到被选中的元素。
选择表达式可以是CSS选择器:$(document)//选择整个文档对象$('#myId')//选择ID为myId的网页元素$('div.myClass')//选择class为myClass的div元素$('input[name=first]')//选择name属性等于first的input元素也可以是jQuery特有的表达式:$('a:first')//选择网页中第一个a元素$('tr:odd')//选择表格的奇数行$('#myForm :input')//选择表单中的input元素$('div:visible') //选择可见的div元素$('div:gt(2)')//选择所有的div元素,除了前三个$('div:animated')//选择当前处于动画状态的div元素二、改变结果集如果选中多个元素,jQuery提供过滤器,可以缩小结果集:* $('div').has('p'); //选择包含p元素的div元素* $('div').not('.myClass'); //选择class不等于myClass的div元素* $('div').filter('.myClass'); //选择class等于myClass的div元素* $('div').first(); //选择第1个div元素* $('div').eq(5); //选择第6个div元素有时候,我们需要从结果集出发,移动到附近的相关元素,jQuery也提供了在DOM树上的移动方法:$('div').next('p'); //选择div元素后面的第一个p元素$('div').parent(); //选择div元素的父元素$('div').closest('form'); //选择离div最近的那个form父元素$('div').children(); //选择div的所有子元素$('div').siblings(); //选择div的同级元素三、链式操作选中网页元素以后,就可以对它进行某种操作。
jquery实训报告

jquery实训报告简介:本报告旨在总结和回顾我在jQuery实训中所学到的知识和经验。
通过本次实训,我深入了解了jQuery的基本概念和用法,并通过实践项目进一步熟悉了jQuery的各种功能和特性。
以下是我在实训过程中的体会和总结。
一、实训背景在这一部分,我将介绍进行jQuery实训的背景和目的。
为了更好地理解实训的目的,我选择了一个具体的项目来作为实践对象。
项目简介:项目名称:在线购物网站项目目标:通过使用jQuery来增强网站的交互和用户体验项目内容:实现购物车功能、商品分类展示、商品搜索以及用户登录验证等功能二、实训过程在这一部分,我将详细介绍在实训过程中所学到的具体内容和技术。
我将按照项目的不同功能来进行讲解。
2.1 购物车功能在这一小节中,我将分享在实训过程中学到的购物车功能的实现方法。
主要包括以下几个方面:1. 使用jQuery选择器选取和操作DOM元素,实现商品的添加、删除和数量的变化。
2. 使用本地存储(localStorage)来保存购物车中的商品信息,以便用户刷新页面后购物车中的内容不会丢失。
3. 使用事件委托来处理购物车中的动态元素(如删除按钮等)的点击事件。
2.2 商品分类展示在这一小节中,我将介绍实训过程中学到的实现商品分类展示的方法:1. 使用jQuery的ajax方法向后台发送请求,获取商品分类的数据。
2. 使用forEach方法遍历分类数据,动态生成商品分类的菜单。
3. 使用jQuery的事件绑定方法,实现商品分类的切换和相应商品的展示。
2.3 商品搜索在这一小节中,我将分享实训过程中学到的实现商品搜索功能的方法:1. 使用jQuery的事件绑定方法,监听搜索框的键盘输入事件。
2. 使用jQuery的ajax方法将用户输入的关键字发送到后台进行匹配。
3. 使用jQuery的append方法将匹配到的商品动态展示在页面上。
2.4 用户登录验证在这一小节中,我将介绍实训过程中学到的实现用户登录验证的方法:1. 使用jQuery的事件绑定方法,监听表单提交事件。
15个值得开发人员关注的jQuery开发技巧和心得

15个值得开发人员关注的jQuery开发技巧和心得专门多jQuery开发人员可能不明白开发技巧,下面笔者总结了15个值得开发人员关注的jQuery开发技巧和心得,供大伙儿学习和参考,期望对开发人员有所关心:1. 尽量使用最新版本的jQuery类库jQuery项目中使用了大量的创新。
最好的方法来提升性能确实是使用最新版本的jQuery。
每一个新的版本都包含了优化的bug修复。
对我们来讲唯独要干的确实是修改tag,何乐而不为呢?我们也能够使用免费的CDN服务,例如,Google来存放jQuery类库。
2. 使用简单的选择器然而,我们应该幸免使用复杂的选择器返回元素。
更不用讲专门多用户使用老版本的扫瞄器,强迫jQuery去处理DOM树。
那个方式专门慢。
$('li[data-selected="true"] a') // Fancy, but slow$('li.selected a') // Better$('#elem') // Best选择id是最快速的方式。
如果你需要使用class名称,那么你最好带上tag名称,如此会更快些。
专门是在老扫瞄器和移动设备上。
访咨询DOM是javascript应用最慢的方式,因此尽量少使用。
使用变量去储存选择器,如此会使用cache来储存。
性能更好。
var buttons = $('#navigation a.button'); // Some prefer prefixing their jQuery variables with $: var $buttons = $('#navigation a.button');另外一个值得做的是jQuery给了你专门多的额外便利选择器,例如,: visible,:hidden,:animated还有其它,这些不是合法的CSS3选择器。
JQUERY学习总结

JQUERY学习总结jQuery是一个非常流行的JavaScript库,被广泛应用于Web开发中。
通过使用jQuery,开发者能够简化DOM操作、添加动画效果、处理事件、发送Ajax请求等等。
在学习jQuery的过程中,我总结了以下几个方面的知识。
1.选择器:2.DOM操作:jQuery提供了一系列的方法来操作DOM元素。
例如,通过`html(`和`text(`方法可以获取或者设置元素的内容,通过`append(`和`prepend(`方法可以向元素内部追加内容,通过`addClass(`和`removeClass(`方法可以添加和删除类名。
掌握这些方法可以让我们更加灵活地操作HTML元素。
3.事件处理:jQuery封装了丰富的事件处理方法,如`click(`、`hover(`、`keydown(`等。
通过这些方法,我们可以简化事件绑定和处理的流程。
此外,jQuery还提供了一些特殊的事件方法,比如`on(`和`trigger(`,可以实现事件的动态绑定和触发。
4.动画效果:jQuery可以很方便地为页面添加动画效果,如淡入淡出、滑动、展开收起等。
通过`fadeIn(`、`fadeOut(`、`slideUp(`等方法,我们可以对元素的可见性和位置进行动态控制,增加页面的交互性和美观性。
5. Ajax请求:jQuery内置了强大的Ajax功能,可以实现网页与服务器之间的数据交互。
通过`$.ajax(`方法,我们可以发送HTTP请求并处理响应。
同时,jQuery还提供了一些简化的方法,如`$.get(`和`$.post(`,用于发送GET和POST请求,使我们能够更快捷地进行数据请求和处理。
6.插件扩展:除了以上基本功能,jQuery还支持插件扩展,可以通过引入第三方插件来增强和扩展jQuery的功能。
例如,可以使用jQuery UI插件来创建丰富的用户界面组件,使用jQuery Validation插件验证表单输入等等。
JQuery学习总结_2

JQuery 学习总结一页面引用<script src="jquery-1.3.2.js" type="text/javascript"></script>在页面引用JQuery二页面加载事件$(document). ready (function(){//function(){}是页面加载完后要执行的方法;Alert(“asd”);//页面加载完成后弹出对话框});$(docunent).readry(fn);页面加载完之后执行的方法fn 可以理解为onload();补充:$(“p”).addClass(“a”); 为标记P添加样式a ;$(“p”).removeClass(“a”); 给标记P删除样式a ;addClass("css name")函数是为前面$()选择到的元素对象增加CSS样式.removeClass("css name")函数也是为去掉前面$()选择到的元素对象的指定的样式.因此我们可以理解1. CSS样式$("#tabTxt tr:even").addClass("tabEven"); 为id为tabTxt的表格的偶数行增加名为tabEven的CSS样式 $("#tabTxt tr:odd").addClass("tabOdd"); 为id为tabTxt的表格的奇数行增加名为tabOdd的CSS样式$("# tabTxt ").css("display", "inline-block"); 设置表格名样式名是display的值为inline-block (显示) $("# tabTxt ").css("display", " none "); 设置表格名样式名是display的值为none (不显示)2. 绑定与解除事件$("#btnTxt).click(fn); 为id为btnText元素的click事件绑定一个函数fn ;也可以为写作是$("#btnText ").bind('click',fn ) ;意思是为id为btnText元素的绑定一个click事件执行fn ;怎么解除事件呢?绑定一个空事件就可以了$("#btnText").bind('click' ) ;或者$("#btnText ").unbind('click' ) ;删除btnclick上的click事件。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
3.加载完DOM结构就执行
4.执行速度快
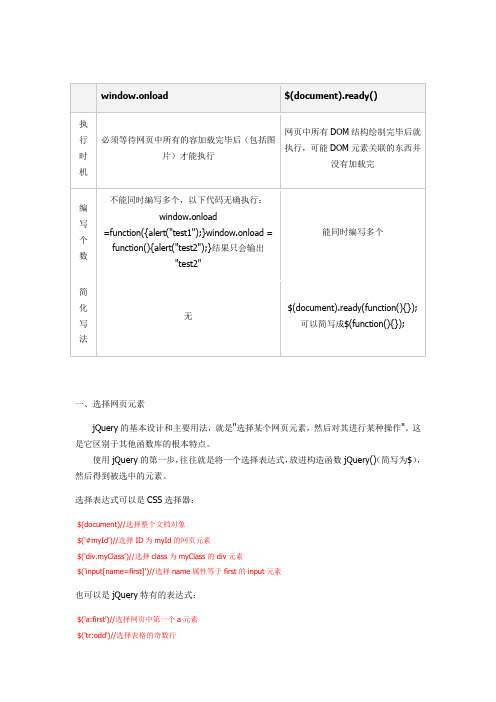
onload
1.没有简写方式
2.在一个HTML页面中只能使用一个
3.需要等页面所有资源加载完才执行
4.执行速度比ready慢
jQuery动画
基本隐藏、显示效果
•show()/ hide()
$('div').show(1000).hide(1000);
functionOne: function(){
// todo...
},
functionTwo: function(){
// todo...
}
};
通过上述代码,其实是为全局函数创建了另一个方法--- plugins
并发和排队效果
•并发效果:设置多个动画同时执行
•排队效果:设置多个动画,按照先后顺序依次执行
jQuery插件
jQuery插件的作用
•扩展jQuery的功能
•呈现组件化特点
日期插件- layDate插件
•layDate初步使用
1.引入laydate.js
var $ul = $('ul'),
ul = $ul.get(0);
jQuery对象是一个类数组对象,可以通过[]方式,得到对应的DOM对象。
类数组对象
类数组对象本质就是一个对象,只不过存储方式类似于数组的结构
•arguments对象----接受函数实参的个数
•jQuery对象----底层就是dom对象
若是对同一个jQuery对象使用,可以采用链式操作。
滑动式动画效果
•slideDown()/ slideUp()
$('div').slideUp(1000).slideDown(1000);
淡入淡出
•fadeIn()淡入
•fadeOut()淡出
$('div').fadeIn(1000).fadeOut(1000);
下面小编就为大家带来一篇jQuery学习心得总结(必看篇)。小编觉得挺不错的,现在就分享给大家,也给大家做个参考。
jQuery对象
•jQuery对象就是通过jQuery包装DOM对象后产生的对象。
•jQuery对象是jQuery独有的。
•只有jQuery对象才能使用jQuery的方法,在jQuery对象中无法使用DOM对象的任何方法,反之DOM对象也无法使用任何jQuery的方法。
// todo...
};ቤተ መጻሕፍቲ ባይዱ
可以通过jQuery.globalFunction()或者$.globalFunction()来调用
当需要添加多个函数可以使用$.extend()函数
$.extend({
functionOne: function(){
// todo...
方法连缀
通过return this来实现链式操作
以上这篇jQuery学习心得总结(必看篇)就是小编分享给大家的全部内容了,希望能给大家一个参考
•约定:如果获取的是jQuery对象,那么要在变量前面加上$
•jQuery对象中封装了多个DOM对象,同时jQuery对象是类数组对象
•数组与类数组对象的区别
1.数组的类型是Array
2.类数组对象的类型是Object
DOM对象转jQuery对象
•使用$()将DOM对象包装起来,就可以转换成jQuery对象
functionOne和functionTwo已经成为plugins对象的属性。
$.plugins.functionOne();
$.plugins.functionTwo();
添加jQuery实例对象的方法
$.fn.method = function(){};对象方法的环境
在任何插件方法内部,关键字this引用的都是当前调用方法的jQuery对象,因此可以在this上面调用任何内置的jQuery方法。
ydate(options)
开发插件
全局函数
全局函数,实际上就是jQuery本身的方法。
jQuery内置的一些功能是通过全局函数实现的。
•比如$.ajax()就是典型的全局函数
向jQuery命名空间添加一个函数,只需要将这个新函数指定为jQuery本身的一个属性
$.globalFunction = function(){
},
functionTwo: function(){
// todo...
}
});
通过上述代码可以添加全局函数,但是代码存在有关命名空间的风险
我们可以把属于一个插件的所有全局函数封装到一个对象
$.plugins = function(){
属性
•length属性(数组的长度|元素的个数)
方法
•get(index):根据index放回对应的dom对象
•eq(index):根据index返回对应的jQuery对象
•index():查找元素的索引值
ready和onlaod的区别
ready
1.具有简写方式
var item = document.getElementsByTagName('ul')[0], // DOM对象
$item = $(item); // jQuery对象
jQuery对象转换为DOM对象
jQuery对象通过jQuery提供的get(index)方法,得到对应的DOM对象
