jsp验证码生成以及刷新
验证码生成算法 -回复

验证码生成算法-回复验证码生成算法是指用于验证用户身份的一种技术手段,通过生成一串随机的字符或数字,要求用户输入正确才能通过验证。
随着网络技术的发展,验证码算法应用得越来越广泛,可以用于登录验证、注册账户、防止机器人恶意攻击等场景。
本文将从生成原理、常见算法、安全性等方面一步一步介绍验证码生成算法。
一、生成原理验证码生成算法的基本原理是通过生成随机的字符或数字,远程传递给客户端,并要求用户输入正确的验证码进行验证。
这个过程一般包括以下几个步骤:1. 生成随机字符或数字集合:首先需要确定验证码的内容,一般为字母、数字或字母数字组合。
然后从这个集合中随机选择若干个字符或数字组成验证码。
2. 绘制验证码图片:将生成的验证码绘制到一张图片上,这样用户就需要通过观察图片中的字符或数字来输入正确的验证码。
3. 将验证码传递给客户端:通过网络传输将生成的验证码发送到客户端,一般是以图片的形式进行传递。
4. 用户输入验证:用户在登录或注册界面中看到验证码图片后,需要输入相应的验证码,系统则会对用户输入的验证码和生成的验证码进行比较,若输入正确则验证通过。
二、常见验证码生成算法1. 普通随机算法:这是最直观的一种生成验证码的算法,即从字符或数字集合中随机选择若干个字符或数字组成验证码。
这种算法简单易懂,但存在安全性较低的问题,因为生成的验证码很容易被机器人破解。
2. 扭曲算法:为了增加验证码的安全性,可以对生成的验证码进行扭曲处理,使得验证码不易被机器人自动识别。
扭曲算法通常是通过对验证码图片进行一些形变操作,如扭曲、旋转、拉伸等,使得验证码不易被自动识别。
3. 噪点算法:为了进一步增加验证码的安全性,可以在验证码图片上添加一些噪点,使得验证码更难以被机器人自动识别。
噪点可以是干扰线、干扰点等,通过增加干扰元素可以有效防止机器人攻击。
4. 字体变化算法:为了增加验证码的对抗性,可以对生成的验证码进行字体变化,使得验证码更不易被破解。
jsp页面验证码

AJAX+jsp无刷新验证码实例(完整代码)1.login.jsp<%@ pagelanguage="java"contentType="text/html;charset=gb2312"import = "java.util.*"import = "java.sql.*"import = "java.text.*"import = "java.io.*"%><%@ include file="../conn.jsp"%><%request.setCharacterEncoding("gb2312");%><%String username=request.getParameter("name");String pass=request.getParameter("pws");String num=request.getParameter("num");String random=(String)session.getAttribute("random");if(num!=null&&random!=null){if(num.equals(random)){Statement stmt=conn.createStatement();ResultSet rs=stmt.executeQuery("select * from admin where admin='"+username+"' and pass='"+pass+"'");if(rs.next()){String id=rs.getString("id");session.setAttribute("id",id);response.sendRedirect("admin.jsp");}rs.close();stmt.close();conn.close();}}%><!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN""/TR/xhtml1/DTD/xhtml1-transitional.dtd"><html xmlns="/1999/xhtml"><head><meta http-equiv="Content-Type" content="text/html; charset=gb2312" /><title>两岸咖啡</title><link href="../include/style.css" rel="stylesheet" type="text/css" /><script src="net.js"></script><script type="text/javascript">var times=0;function subform(){var gtext=this.req.responseText;var info=document.getElementById("info");if(gtext.indexOf("validate_successful")!=-1){//info.innerHTML="<font color=green>验证码通过</font>";document.forms["form"].submit();//当得到的值表示合法,则验证码通过。
生成验证码的几种方式

⽣成验证码的⼏种⽅式⽣成验证码的⼏种⽅式1,在jsp页⾯中直接⽣成验证码image.jsp源码://image.jsp<%@ page contentType="image/jpeg"import="java.awt.*,java.awt.image.*,java.util.*,javax.imageio.*"pageEncoding="GBK"%><%!Color getRandColor(int fc, int bc) {//给定范围获得随机颜⾊Random random = new Random();if (fc > 255)fc = 255;if (bc > 255)bc = 255;int r = fc + random.nextInt(bc - fc);int g = fc + random.nextInt(bc - fc);int b = fc + random.nextInt(bc - fc);return new Color(r, g, b);}%><%//设置页⾯不缓存response.setHeader("Pragma", "No-cache");response.setHeader("Cache-Control", "no-cache");response.setDateHeader("Expires", 0);// 在内存中创建图象// 通过这⾥可以修改图⽚⼤⼩int width = 85, height = 23;BufferedImage image = new BufferedImage(width, height,BufferedImage.TYPE_INT_RGB);// 获取图形上下⽂// g相当于笔Graphics g = image.getGraphics();//⽣成随机类Random random = new Random();// 设定背景⾊g.setColor(getRandColor(200, 250));// 画⼀个实⼼的长⽅,作为北京g.fillRect(0, 0, width, height);//设定字体g.setFont(new Font("⿊体", Font.PLAIN, 18));//画边框g.setColor(Color.BLUE);g.drawRect(0,0,width-1,height-1);// 随机产⽣155条⼲扰线,使图象中的认证码不易被其它程序探测到g.setColor(getRandColor(160, 200));for (int i = 0; i < 155; i++) {int x = random.nextInt(width);int y = random.nextInt(height);int xl = random.nextInt(12);int yl = random.nextInt(12);g.drawLine(x, y, x + xl, y + yl);}// 取随机产⽣的认证码(4位数字)//String rand = request.getParameter("rand");//rand = rand.substring(0,rand.indexOf("."));String sRand = "";// 如果要使⽤中⽂,必须定义字库,可以使⽤数组进⾏定义// 这⾥直接写中⽂会出乱码,必须将中⽂转换为unicode编码String[] str = { "A", "B", "C", "D", "E", "F", "G", "H", "J", "K","L", "M", "N", "P", "Q", "R", "S", "T", "U", "V", "W", "X","Y", "Z", "a", "b", "c", "d", "e", "f", "g", "h", "i", "j","k", "m", "n", "p", "s", "t", "u", "v", "w", "x", "y", "z","1", "2", "3", "4", "5", "6", "7", "8", "9" };for (int i = 0; i < 5; i++) {String rand = str[random.nextInt(str.length)];sRand += rand;// 将认证码显⽰到图象中g.setColor(new Color(20 + random.nextInt(110), 20 + random.nextInt(110), 20 + random.nextInt(110)));//调⽤函数出来的颜⾊相同,可能是因为种⼦太接近,所以只能直接⽣成 g.drawString(rand, 16 * i + 6, 19);}// 将认证码存⼊SESSIONsession.setAttribute("rand", sRand);// 图象⽣效g.dispose();// 输出图象到页⾯ImageIO.write(image, "JPEG", response.getOutputStream());out.clear();out = pageContext.pushBody();%>login.jsp源码(使⽤验证码的页⾯)://使⽤验证码的页⾯login.jsp<%@ page contentType="text/html" pageEncoding="GBK"%><html><head><title>登陆页⾯</title><script>function reloadImage() {document.getElementById('identity').src = 'image.jsp?ts=' + new Date().getTime();}</script></head><body><center><%// 乱码解决request.setCharacterEncoding("GBK");%><h1>登陆程序</h1><hr><%=request.getAttribute("info") != null ? request.getAttribute("info") : ""%><form action="check.jsp" method="post">⽤户ID:<input type="text" name="mid"><br>密码:<input type="password" name="password"><br>验证码:<input type="text" name="code" maxlength="5" size="5"><img src="image.jsp" id="identity" onclick="reloadImage()" title="看不清,点击换⼀张"> <br><input type="submit" value="登陆"><input type="reset" value="重置"></form></center></body></html>效果如下:2,使⽤Servlet⽣成验证码IdentityServlet.java源码://IdentityServlet.java代码如下:package com.helloweenvsfei.servlet;import java.awt.Color;import java.awt.Font;import java.awt.Graphics2D;import java.awt.image.BufferedImage;import java.io.IOException;import java.util.Random;import javax.servlet.ServletException;import javax.servlet.ServletOutputStream;import javax.servlet.http.HttpServlet;import javax.servlet.http.HttpServletRequest;import javax.servlet.http.HttpServletResponse;import com.sun.image.codec.jpeg.JPEGCodec;import com.sun.image.codec.jpeg.JPEGImageEncoder;public class IdentityServlet extends HttpServlet {/****/private static final long serialVersionUID = -479885884254942306L;public static final char[] CHARS = { '2', '3', '4', '5', '6', '7', '8','9', 'A', 'B', 'C', 'D', 'E', 'F', 'G', 'H', 'J', 'K', 'L', 'M','N', 'P', 'Q', 'R', 'S', 'T', 'U', 'V', 'W', 'X', 'Y', 'Z' };public static Random random = new Random();public static String getRandomString() {StringBuffer buffer = new StringBuffer();for (int i = 0; i < 6; i++) {buffer.append(CHARS[random.nextInt(CHARS.length)]);}return buffer.toString();}public static Color getRandomColor() {return new Color(random.nextInt(255), random.nextInt(255), random.nextInt(255));}public static Color getReverseColor(Color c) {return new Color(255 - c.getRed(), 255 - c.getGreen(), 255 - c.getBlue());}public void doGet(HttpServletRequest request, HttpServletResponse response)throws ServletException, IOException {response.setContentType("image/jpeg");String randomString = getRandomString();request.getSession(true).setAttribute("randomString", randomString);int width = 100;int height = 30;Color color = getRandomColor();Color reverse = getReverseColor(color);BufferedImage bi = new BufferedImage(width, height,BufferedImage.TYPE_INT_RGB);Graphics2D g = bi.createGraphics();g.setFont(new Font(Font.SANS_SERIF, Font.BOLD, 16));g.setColor(color);g.fillRect(0, 0, width, height);g.setColor(reverse);g.drawString(randomString, 18, 20);for (int i = 0, n = random.nextInt(100); i < n; i++) {g.drawRect(random.nextInt(width), random.nextInt(height), 1, 1);}// 转成JPEG格式ServletOutputStream out = response.getOutputStream();JPEGImageEncoder encoder = JPEGCodec.createJPEGEncoder(out);encoder.encode(bi);out.flush();}public static void main(String[] args) {System.out.println(getRandomString());}}Web..xml源码://Web.xml的配置为:<servlet><servlet-name>IdentityServlet</servlet-name><servlet-class>com.helloweenvsfei.servlet.IdentityServlet</servlet-class></servlet><servlet-mapping><servlet-name>IdentityServlet</servlet-name><url-pattern>/servlet/IdentityServlet</url-pattern></servlet-mapping>identity.html源码://测试页⾯identity.html为:<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"><html><head><title>identity.html</title><meta http-equiv="keywords" content="keyword1,keyword2,keyword3"><meta http-equiv="description" content="this is my page"><meta http-equiv="content-type" content="text/html; charset=GB18030"><!--<link rel="stylesheet" type="text/css" href="./styles.css">--></head><body><script>function reloadImage() {document.getElementById('btn').disabled = true;document.getElementById('identity').src='servlet/IdentityServlet?ts=' + new Date().getTime(); }</script><img src="servlet/IdentityServlet" id="identity" onload="btn.disabled = false; "/> <input type=button value=" 换个图⽚ " onclick="reloadImage()" id="btn"></body></html>3,在Struts2应⽤中⽣成验证码RandomNumUtil.java源码://RandomNumUtil.javapackage org.ml.util;import java.awt.Color;import java.awt.Font;import java.awt.Graphics;import java.awt.image.BufferedImage;import java.io.ByteArrayInputStream;import java.io.ByteArrayOutputStream;import java.util.Random;import javax.imageio.ImageIO;import javax.imageio.stream.ImageOutputStream;public class RandomNumUtil {public static final char[] CHARS = {'A', 'B', 'C', 'D', 'E', 'F', 'G', 'H', 'J', 'K', 'L', 'M','N', 'P', 'Q', 'R', 'S', 'T', 'U', 'V', 'W', 'X', 'Y', 'Z','2', '3', '4', '5', '6', '7', '8','9','a', 'b', 'c', 'd', 'e', 'f', 'g', 'h', 'i', 'j', 'k', 'm','n', 'q', 'r', 's', 't', 'u', 'v', 'w', 'x', 'y', 'z'};private ByteArrayInputStream image;// 图像private String str;// 验证码/*** 构造⽅法调⽤初始化属性⽅法*/private RandomNumUtil() {init();}/*** 取得RandomNumUtil实例*/public static RandomNumUtil Instance() {return new RandomNumUtil();}/*** 取得验证码图⽚*/public ByteArrayInputStream getImage() {return this.image;}/*** 取得图⽚的验证码*/public String getString() {return this.str;}/*** 初始化属性否具体⽅法*/private void init() {// 在内存中创建图象int width = 85, height = 18;//设置图形的⾼度和宽度,以及RGB类型BufferedImage image = new BufferedImage(width, height,BufferedImage.TYPE_INT_RGB);// 获取图形上下⽂Graphics g = image.getGraphics();// ⽣成随机类Random random = new Random();// 设定背景⾊g.setColor(getRandColor(200, 250));g.fillRect(0, 0, width, height);// 设定字体g.setFont(new Font("Times New Roman", Font.PLAIN, 18));// 随机产⽣255条⼲扰线,使图象中的认证码不易被其它程序探测到g.setColor(getRandColor(160, 200));for (int i = 0; i < 255; i++) {int x = random.nextInt(width);int y = random.nextInt(height);int xl = random.nextInt(12);int yl = random.nextInt(12);g.drawLine(x, y, x + xl, y + yl);}// 取随机产⽣的认证码(6位数字)StringBuffer sRand = new StringBuffer();for (int i = 0; i < 6; i++) {String rand = String.valueOf(CHARS[random.nextInt(CHARS.length-1)]);//从字符数组中随机产⽣⼀个字符sRand.append(rand);// 将认证码显⽰到图象中g.setColor(new Color(20 + random.nextInt(110), 20 + random.nextInt(110), 20 + random.nextInt(110)));// 调⽤函数出来的颜⾊相同,可能是因为种⼦太接近,所以只能直接⽣成g.drawString(rand, 13 * i + 6, 17);}// 赋值验证码this.str = sRand.toString();// 图象⽣效g.dispose();//下⾯将⽣成的图形转变为图⽚ByteArrayOutputStream output = new ByteArrayOutputStream();ByteArrayInputStream input = null;try {ImageOutputStream imageOut = ImageIO.createImageOutputStream(output);ImageIO.write(image, "JPEG", imageOut);//将图像按JPEG格式写⼊到imageOut中,即存⼊到output的字节流中 imageOut.close();//关闭写⼊流input = new ByteArrayInputStream(output.toByteArray());//input读取output中的图像信息} catch (Exception e) {System.out.println("验证码图⽚产⽣出现错误:" + e.toString());}this.image = input;/* 赋值图像 */}/** 给定范围获得随机颜⾊*/private Color getRandColor(int fc, int bc) {Random random = new Random();if (fc > 255)fc = 255;if (bc > 255)bc = 255;int r = fc + random.nextInt(bc - fc);int g = fc + random.nextInt(bc - fc);int b = fc + random.nextInt(bc - fc);return new Color(r, g, b);}}RandomAction.java源码://RandomAction.java的代码:package org.ml.action;import java.io.ByteArrayInputStream;import org.ml.util.RandomNumUtil;import com.opensymphony.xwork2.ActionContext;import com.opensymphony.xwork2.ActionSupport;@SuppressWarnings("serial")public class RandomAction extends ActionSupport {private ByteArrayInputStream inputStream;public String execute() throws Exception {RandomNumUtil rdnu = RandomNumUtil.Instance();//取得随机验证码产⽣类的对象this.setInputStream(rdnu.getImage());// 取得带有随机字符串的图⽚ActionContext.getContext().getSession().put("random", rdnu.getString());// 取得随机字符串放⼊HttpSession return SUCCESS;}public void setInputStream(ByteArrayInputStream inputStream) {this.inputStream = inputStream;}public ByteArrayInputStream getInputStream() {return inputStream;}}struts.xml配置://struts.xml配置为:<!-- Random验证码 --><action name="rand" class="org.ml.action.RandomAction"><result type="stream" name="success"><param name="contentType">image/JPEG</param><param name="inputName">inputStream</param></result></action>HTML中的表单源码://HTML中的表单代码为:<tr height="35"><td width="14%" class="top_hui_text"><span class="login_txt">验证码:</span></td><td colspan="2" class="top_hui_text"><input type="text" name="rand" id="rand" size="6"maxlength="6"><script type="text/javascript">function changeValidateCode(obj) {//获取当前的时间作为参数,⽆具体意义var timenow = new Date().getTime();//每次请求需要⼀个不同的参数,否则可能会返回同样的验证码//这和浏览器的缓存机制有关系,也可以把页⾯设置为不缓存,这样就不⽤这个参数了。
jsp实现验证码

jsp实现验证码在web开发领域⾥⾯,验证码是⼀个⽐较常见的功能,⽽归根到底,验证码其实就是⼀组随机数,或者是⼀个随机算术⼀、基本知识1、为什么需要验证码?验证码,很多时候出现在注册页⾯或者登陆界⾯,在这些页⾯中有可能会出现恶意注册和暴⼒破解,这时候验证码可以有效防范这些攻击。
所以,总的来说,验证码很多时候是为了防⽌不法分⼦对⽹站进⾏恶意的注册和攻击,是⼀种有效的拦截⼿段。
2、验证码的⼯作原理 ⾸先,我们要明确⼀点就是,验证码实际是在服务器端产⽣的,因为如果在前端参数的话并不能有效拦截,因此很多时候,在拦截时我们都需要在服务器端进⾏相关操作,防⽌⿊客绕过前端验证直接⾮法访问。
验证码的⼯作原理其实⽅⼏个步骤:⾸先,服务端随机产⽣⼏个随机数或者随机算式,然后通过session对象将数据传输到客户端,客户端输⼊验证码,通过r表单将数据提交到服务器,服务器提取数据之后和产⽣的随机数字或者算式的结果对⽐,以此进⾏验证。
当然,很多时候,简单的验证码很容易被图像识别软件破解,所以现在很多时候更流⾏短信验证等⽅式,但是,⼀下讨论的均是简单的数字图⽚验证。
⼆、验证码的实现过程1、⾸先,验证码其实就是在服务端产⽣⼀张带有验证码数字或者算式的图⽚,所以,在这个过程要⽤到gui知识,具体请先看⼀下代码//1、验证码界⾯//验证码的宽和⾼int width = 70;int height = 30;/**图像缓冲对象(注意:在多次对某个对象操作时,为了提⾼效率,很多时候选择⽤缓冲对象来进⾏操作,因为缓冲类的对象很多时候是可以即时改变对象的数据的)*/BufferedImage bufferedImage = new BufferedImage(width,height,BufferedImage.TYPE_INT_RGB);//创建图像操作对象,⽤于操作验证码图⽚对象Graphics2D g = bufferedImage.createGraphics();//创建字体对象⽅便操作图像字体的属性Font font = new Font("Times New Roman",Font.PLAIN,18);g.setFont(font);//设置相关颜⾊等等g.setColor(Color.BLACK);g.drawRect(0,0,width-1,height-1);g.setColor(Color.GRAY); 以上创建了⼀个基本的验证码图⽚,注意很多时候如果要反复对象对某个对象进⾏修改操作时(如某个字符串,需要反复进⾏拼接操作时,为提⾼性能,⼀般选择⽤缓冲类的对象进⾏操作之后再转换为相关对象)。
Jsp-图片验证码及刷新

1.图片验证码的实现主要的技术点是如何生成一个图片。
生成图片可以使用java.awt包下的类来实现。
我们先写一个简单的生成图片的程序HelloImage.java。
以下是代码部分。
(是我在做留言板项目时的部分代码)"HelloImage .java"view plaincopy to clipboardprint?package liuyanban;import java.awt.Color;import java.awt.Graphics;import java.awt.image.BufferedImage;import java.io.File;import java.io.IOException;import javax.imageio.ImageIO;/*** 生成图片*/public class HelloImage {public static void main(String[] args){BufferedImage image = new BufferedImage(80, 50,BufferedImage.TYPE_INT_RGB);//建立BufferedImage对象。
指定图片的长度宽度和色彩。
Graphics g = image.getGraphics();//取得Graphics对象,用来绘制图片。
g.setColor(new Color(255,255,255));//绘制图片背景和文字。
g.fillRect(0, 0, 80, 25);g.setColor(new Color(0,0,0));g.drawString("HelloImage",6,16);g.dispose();//释放Graphics对象所占用的资源。
try{ImageIO.write(image, "jpeg", new File("C:\\helloImage.jpeg"));//通过ImageIO对象的write静态方法将图片输出。
js逆向验证码验证原理

js逆向验证码验证原理
JavaScript逆向验证码验证原理主要涉及到对网页中的验证码机制进行解析和逆向工程,从而获取到验证码的生成、加密和验证方式。
以下是一些常见的验证码验证原理及其逆向方法:
1. 图片验证码:这种验证码通常以图片的形式出现,用户需要识别图片中的信息(如字母、数字、图案等)并输入到表单中。
对于这类验证码,逆向过程通常包括识别图片中的信息,可以使用图像识别技术(如OCR)或者机器学习算法来实现。
2. 滑动验证码:这种验证码要求用户按照指定的路径或轨迹滑动鼠标或触摸屏来完成验证。
逆向这类验证码需要分析滑动轨迹的生成和验证方式,可以通过模拟滑动操作并生成相应的轨迹数据来绕过验证。
3. 逻辑验证码:这种验证码要求用户解答一些逻辑问题或进行简单的数学计算。
逆向这类验证码需要理解问题的逻辑和计算方法,可以通过编写程序来自动解答问题。
在逆向验证码的过程中,通常需要使用一些工具和技术,如浏览器开发者工具、网络抓包工具、JavaScript调试器等。
这些工具可以帮助分析网页的结构和行为,定位验证码相关的代码和数据,以及模拟用户操作进行验证。
需要注意的是,逆向验证码验证原理可能涉及到法律和道德问题。
在没有得到合法授权的情况下,对网站进行逆向工程可能违反相关法律法规和道德准则。
因此,在进行相关操作时,请务必遵守法律法规和道德规范。
验证码自动刷新机制

验证码自动刷新机制验证码自动刷新机制随着互联网的快速发展,验证码作为一种有效的身份验证方式被广泛应用于各个领域,比如注册、登录、支付等。
然而,验证码的过期时间往往设置得过短,给用户带来了不便。
为了解决这个问题,验证码自动刷新机制应运而生。
验证码自动刷新机制是指在用户输入验证码之前,系统会自动更新验证码,以延长其有效期。
这个机制的目的是提高用户体验,减少因验证码过期而造成的不便和烦恼。
首先,验证码自动刷新机制能够有效降低用户的等待时间。
传统的验证码过期时间往往较短,用户在填写完其他信息后,验证码可能已经过期。
这就要求用户再次请求验证码,等待新的验证码发送到手机或邮箱。
而有了自动刷新机制,用户在填写完其他信息后,即可直接提交,不需要再----宋停云与您分享----等待新的验证码。
这大大提高了用户的操作效率,减少了等待时间。
其次,验证码自动刷新机制能够避免用户因操作疏忽而导致验证码过期的情况。
有时候,用户可能会输入错误的验证码,或者长时间未提交造成验证码过期。
而有了自动刷新机制,即使用户输入了错误的验证码,系统也会自动刷新验证码,给用户一次重新输入的机会。
这样,用户就不会因为一次操作失误就需要重新请求验证码,减少了用户的烦恼。
此外,验证码自动刷新机制还可以有效防止验证码被恶意盗用。
在传统的验证码机制中,一旦验证码发送到用户的手机或邮箱,就存在被恶意盗用的风险。
而有了自动刷新机制,验证码的有效期变长,即使被盗用,也会很快失效。
这就增加了验证码的安全性,保护用户的个人信息不被盗用。
----宋停云与您分享----然而,验证码自动刷新机制也需要注意一些问题。
首先,自动刷新机制应该合理设置刷新时间,既要保证验证码的有效期足够长,又要避免验证码长时间有效导致的安全问题。
其次,系统应该对用户的操作进行合理判断,避免过度刷新验证码,给用户带来困扰。
最后,验证码自动刷新机制应该与系统的其他功能相协调,确保系统的正常运行。
JSP验证码大全之验证码使用与乱码解决

JSP验证码大全之验证码使用与乱码解决2009-06-22 14:51 以上两篇文章的内容介绍了有关JSP中产生数字验证码跟中文验证码的源代码并做了分析,本文中介绍如何对以上产生的数字跟中文验证码进行使用,以及如何解决中文验证码的乱码无法正确验证的问题。
对验证码的使用分为两个部分,分别为验证码的调用和验证过程,以下分别做说明介绍。
三、在JSP中调用验证码使用验证码直接在图片处调用产生验证码的JSP文件即可,同时在刷新验证码按钮处的js代码中使用JSP验证码文件,页面源码如下。
<form id="dForm" method=post action="val.jsp"><ul class="sFrm"><li><b></b><img id="code" border=0 src="Num.jsp"/><input type="button" value="看不清,换一张" onClick="document.getElementById('code').src='ColorChinese.jsp'"><div class="clear0"></div></li> <li><b>验证码</b><input type="text" name="input" maxlength=8 value="" styleClass="sIpt itemFm "><div class="clear0"></div></li><li class="bar"><b></b><input type="submit" value="验证测试" styleClass="logbtn3"></li></ul></form>四、在JSP中验证码的验证过程以及中文乱码处理获取用户输入的验证码并与Session中的验证码比较,相同即通过,否则拒绝,对于JSP中中文验证码的处理注意要在页面中定义JSP页面编码跟获取Session的字符编码一致,此处使用的是统一的GB2312编码,否则将出现验证码无法成功验证的情况。
JavaScript实现随机生成验证码及校验

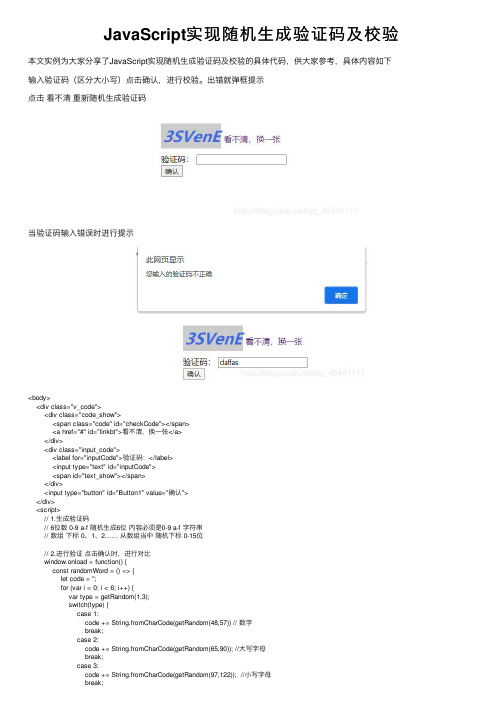
JavaScript实现随机⽣成验证码及校验本⽂实例为⼤家分享了JavaScript实现随机⽣成验证码及校验的具体代码,供⼤家参考,具体内容如下输⼊验证码(区分⼤⼩写)点击确认,进⾏校验。
出错就弹框提⽰点击看不清重新随机⽣成验证码当验证码输⼊错误时进⾏提⽰<body><div class="v_code"><div class="code_show"><span class="code" id="checkCode"></span><a href="#" id="linkbt">看不清,换⼀张</a></div><div class="input_code"><label for="inputCode">验证码:</label><input type="text" id="inputCode"><span id="text_show"></span></div><input type="button" id="Button1" value="确认"></div><script>// 1.⽣成验证码// 6位数 0-9 a-f 随机⽣成6位内容必须是0-9 a-f 字符串// 数组下标 0、1、2…… 从数组当中随机下标 0-15位// 2.进⾏验证点击确认时,进⾏对⽐window.onload = function() {const randomWord = () => {let code = '';for (var i = 0; i < 6; i++) {var type = getRandom(1,3);switch(type) {case 1:code += String.fromCharCode(getRandom(48,57)) // 数字break;case 2:code += String.fromCharCode(getRandom(65,90)); //⼤写字母break;case 3:code += String.fromCharCode(getRandom(97,122)); //⼩写字母break;}}return code;}function getRandom (min, max) {return Math.round(Math.random()*(max-min)+min)}// 调⽤取数函数const rand = randomWord();//console.log(rand);var checkCode = document.getElementById('checkCode');checkCode.innerText = rand;// 点击切换随机数var linkbt = document.getElementById('linkbt');linkbt.addEventListener('click', function() {checkCode.innerText = randomWord();})// 提交进⾏对⽐document.getElementById('Button1').onclick = function() {var inputCode = document.querySelector('#inputCode');if (inputCode.value != checkCode.innerText) {alert('您输⼊的验证码不正确');inputCode.value = '';return false;} else {alert('输⼊正确');}}}</script></body>以上就是本⽂的全部内容,希望对⼤家的学习有所帮助,也希望⼤家多多⽀持。
简述生成网页验证码的实现流程

简述生成网页验证码的实现流程下载温馨提示:该文档是我店铺精心编制而成,希望大家下载以后,能够帮助大家解决实际的问题。
文档下载后可定制随意修改,请根据实际需要进行相应的调整和使用,谢谢!并且,本店铺为大家提供各种各样类型的实用资料,如教育随笔、日记赏析、句子摘抄、古诗大全、经典美文、话题作文、工作总结、词语解析、文案摘录、其他资料等等,如想了解不同资料格式和写法,敬请关注!Download tips: This document is carefully compiled by theeditor. I hope that after you download them,they can help yousolve practical problems. The document can be customized andmodified after downloading,please adjust and use it according toactual needs, thank you!In addition, our shop provides you with various types ofpractical materials,such as educational essays, diaryappreciation,sentence excerpts,ancient poems,classic articles,topic composition,work summary,word parsing,copy excerpts,other materials and so on,want to know different data formats andwriting methods,please pay attention!生成网页验证码的实现流程一般包括以下几个步骤:1. 确定验证码的类型:常见的验证码类型包括数字、字母、数字和字母的组合、图片验证码等。
JSP实现登录功能之添加验证码

JSP实现登录功能之添加验证码jsp登陆验证,⽹页登陆验证带验证码校验,登录功能之添加验证码part_1:专门⽤于⽣成⼀个验证码图⽚的类:VerificationCode.Javapackage cn.mike.javase.test;import java.awt.Color;import java.awt.Font;import java.awt.Graphics2D;import java.awt.image.BufferedImage;import java.io.File;import java.io.FileNotFoundException;import java.io.FileOutputStream;import java.io.IOException;import java.io.OutputStream;import java.util.Random;import javax.imageio.ImageIO;import org.junit.Test;/*** @author : Administrator* @function : 这是⽤来测试随机⽣成验证码图⽚的类;*/public class VerificationCode {/*** 单元测试,试⼀下能不能⾃动⽣成验证码图⽚*/// 这个函数是单元测试时使⽤的,这⾥private⼀下外⾯就调⽤不到了;/* @Test *//* public */private void test_fun() {VerificationCode vc = new VerificationCode();BufferedImage image = vc.getImage();try {// ⽣成验证码图⽚,并保存到指定的路径VerificationCode.output(image, new FileOutputStream(new File(".\\image\\vcode_2.jpg")));} catch (FileNotFoundException e) {e.printStackTrace();}// 将随机⽣成的⽂本内容输出到控制台,⽤于校验System.out.println(vc.getText());}private int w = 70;// 宽private int h = 35;// ⾼private String text;// ⽂本内容(验证码字符串)private Random r = new Random();private String[] fontNames = { "宋体", "华⽂楷体", "⿊体", "微软雅⿊", "楷体_GB2312" };// 随机字符集合中不包括0和o,O,1和l,因为这些不易区分private String codes = "23456789abcdefghijkmnopqrstuvwxyzABCDEFGHIJKLMNOPQRSTUVWXYXZ";// 验证码图⽚的背景⾊:⽩⾊private Color bgColor = new Color(255, 255, 255);/*** 返回⼀个验证码图⽚buffer对象:BufferedImage*/public BufferedImage getImage() {BufferedImage image = createImage();// 获取绘图环境(画笔⼯具)Graphics2D g2 = (Graphics2D) image.getGraphics();// sb :⽤来保存验证码字符串⽂本内容StringBuilder sb = new StringBuilder();for (int i = 0; i < 4; ++i) {// 随机⽣成4个字符String s = randomChar() + "";sb.append(s);float x = i * 1.0F * w / 4;g2.setFont(randomFont());g2.setColor(randomColor());g2.drawString(s, x, h - 5);}this.text = sb.toString();// 记录验证码⽂本内容drawLine(image);// 画⼲扰线return image;}/*** @return 获取验证码⽂本内容*/public String getText() {return text;}/*** @param image* @param out* 将⽂本写到指定的输出流。
前端开发实训案例网页验证码的生成与验证

前端开发实训案例网页验证码的生成与验证前端开发实训案例网页验证码的生成与验证为了保证网页的安全性和防止机器人恶意攻击,很多网站在用户进行注册、登录或者提交表单等操作时会要求用户输入验证码。
验证码是一种基于图像识别的技术,通过生成和验证验证码,可以有效防止机器人的自动化行为,确保用户身份的真实性。
本文将介绍前端开发中实现网页验证码的生成与验证的案例,并提供相应的代码实例。
1. 网页验证码的生成在前端开发中,验证码的生成是通过服务器端应用和前端代码联动来实现的。
以下是一种常见的验证码生成方法:首先,我们需要在服务器端生成验证码图片。
可以使用第三方库、自定义脚本或开源工具来实现这一步骤。
生成验证码图片的关键是要确保图片上的字符是随机的、干扰元素适当,并且字体、大小、颜色等可配置。
接下来,在前端页面中使用<img>标签将验证码图片展示给用户。
同时,在用户填写验证码的输入框旁边提供一个刷新按钮,点击按钮可以重新加载生成新的验证码图片。
2. 网页验证码的验证用户输入验证码后,前端需要将验证码的值发送给服务器端进行验证。
下面是一个网络验证码验证的示例过程:首先,前端需要获取用户输入的验证码值,可以使用JavaScript的相关API来获取。
然后,前端通过AJAX等方式将验证码的值发送给服务器端。
服务器端会将用户输入的验证码值与之前生成的验证码值进行比对。
如果验证码验证成功,服务器端会返回一个验证通过的信息(如JSON格式的数据)给前端;否则,返回一个验证失败的信息。
前端根据服务器端返回的响应,可以展示相应的提示信息给用户,例如验证码正确、验证码错误等提示。
3. 安全性考虑为了保证验证码的安全性,防止机器人攻击,有以下几点需要注意:首先,生成的验证码要足够随机,不能出现重复的情况,且需要有一定复杂度。
可以使用混合字母、数字和特殊字符的组合,增加验证码的难度。
其次,验证码的图片要有适当的干扰元素,使机器无法简单识别。
验证码是怎样生成的

//产生随机数 Random rnd = new Random(); int randNum = rnd.nextInt() + 1000; String randStr = String.valueOf(randNum); session.setAttribute("randStr", randStr); 4.用画笔画出随机数和干扰点。 g.setColor(Color.black); g.setFont(new Font("", Font.PLAIN, 20)); g.drawString(randStr, 10, 17); //随机产生 100 个干扰点,使图象中的验证码不易被其他程序探测到 for (int i = 0; i < 100; i++){ int x = rnd.nextInt(width); int y = rnd.nextInt(height); g.drawOval(x, y, 1, 1); } 5.输出图像。 // 输出图象到页面 ImageIO.write(Image image, "JPEG", response.getOutputStream()); 6.清除缓冲区。 out.clear(); out = pageContext.pushBody(); 下面通过 6 个步骤在 JSP 页面生成验证码: validate.jsp <%@ page language="java" import="java.awt.*" import="java.awt.image.BufferedImage" import="java.util.*" import="javax.imageio.ImageIO" pageEncoding="gb2312"%> <% response.setHeader("Cache-Control","no-cache"); // 在内存中创建图象 int width = 60, height = 20; BufferedImage image = new BufferedImage(width, height, BufferedImage.TYPE_INT_RGB); //获取画笔 Graphics g = image.getGraphics(); //设定背景色 g.setColor(new Color(200, 200, 200)); g.fillRect(0, 0, width, height); //取随机产生的验证码(4 位数字) Random rnd = new Random(); int randNum = rnd.nextInt(8999) + 1000; String randStr = String.valueOf(randNum);
数字验证码的开发流程

数字验证码的开发流程
数字验证码的开发流程主要包括以下几个步骤:
1. 生成验证码:通常使用服务器端技术(如Java的Servlet)生成随机的数字或字符,拼接成一个字符串,存入session域中。
2. 显示验证码:将生成的验证码以图片的形式传送到客户端,展示给用户。
3. 客户端验证:客户端对用户输入的验证码进行简单的规则校验,例如判断验证码是否为空、输入的字符长度是否达到标准等。
4. 提交验证:用户将输入的验证码传送到服务器端,服务器在session中取到存储的验证码值,进行具体的验证判断。
5. 结果处理:根据输入的验证码是否正确,服务器端跳转到相应的界面。
如果输入错误,一般会跳回当前界面,并刷新验证码。
具体实现的页面,比如可以有一个用于生成验证码的Response_3类。
在实际开发中,还可能涉及到前端页面设计和后端代码实现等步骤。
此外,还可以结合Redis等缓存技术来保存验证码,以减轻服务器的压力。
具体的开发流程可能因项目需求和开发环境而有所不同,建议根据实际情况进行调整。
动态验证码的技术原理

动态验证码的技术原理
动态验证码是一种通过不断变化的验证码来提高安全性的验证技术。
其技术原理主要包括以下几个步骤:
1. 生成动态验证码:系统会根据一定的算法或规则生成一个初始验证码。
这个初始验证码可以是一个固定的随机数、某一时间段内的动态变化值,或者是基于某种特定的规则计算得出的值。
2. 发送验证码:系统将生成的验证码通过短信、邮件等方式发送给用户。
用户可以在验证码输入框中输入收到的验证码。
3. 验证码验证:系统会与用户输入的验证码进行比对验证。
如果用户输入的验证码与系统生成的验证码一致,表示验证通过;如果不一致,则验证不通过。
4. 刷新验证码:为了增加验证码的安全性,系统会定期刷新验证码。
刷新的方式可以是定时刷新、用户手动刷新或其他方式。
刷新后的验证码可以是一个新的随机数,或者根据预设的规则重新计算得出。
动态验证码的原理在于每次生成和发送的验证码都是跟上一次不同的,增加了破解的难度。
同时,刷新验证码也可以有效防止验证码被暴力破解或重放攻击。
jsp实现简单图片验证码功能

jsp实现简单图⽚验证码功能本⽂实例为⼤家分享了jsp实现简单图⽚验证码的具体代码,供⼤家参考,具体内容如下⼀、实现的功能分析(1)在登陆页⾯加验证码的功能,起到⼀定的安全性。
在输⼊正确的验证码,⽤户名和密码的情况下,才可以实现登录。
(2)实现查询数据库的功能。
在登陆后的页⾯中,显⽰⽤户名和密码,并且设置有⼀个超链接,实现查询数据库的功能。
(3)代码核⼼是:随机⽣成验证码,并且显⽰在页⾯上。
同时要和输⼊框中的输⼊验证码进⾏校验。
(4)主页⾯使⽤img标签的src属性引⼊验证页⾯的jsp⽂件。
(5)验证码的实现页⾯使⽤BufferedImage类的⽅法产⽣图⽚。
(6)使⽤Graphics类的各种⽅法实现验证码的构成。
⼆、代码实现(1)登录页⾯:index.jsp⽂件。
<%@ page language="java" contentType="text/html; charset=utf-8"pageEncoding="utf-8"%><!DOCTYPE html><html><head><meta charset="utf-8"><title>登录页⾯</title></head><body><form action="LoginServlet" method="post">⽤户名:<input name="username" type="text" value=""/><br/><br/>密码:<input name="password" type="password" value=""/><br/><br/>验证码: <input type="text" name="checkCode" height="20px " value=""/><img src="CodeServlet"/><span>${error_code}</span><br/><input type="submit" value="提交"></form></body></html>(2)登录后的页⾯:user.jsp⽂件。
JS验证码功能的三种实现方式

JS验证码功能的三种实现⽅式摘要:我们在做⼀些后台系统的登录验证的时候。
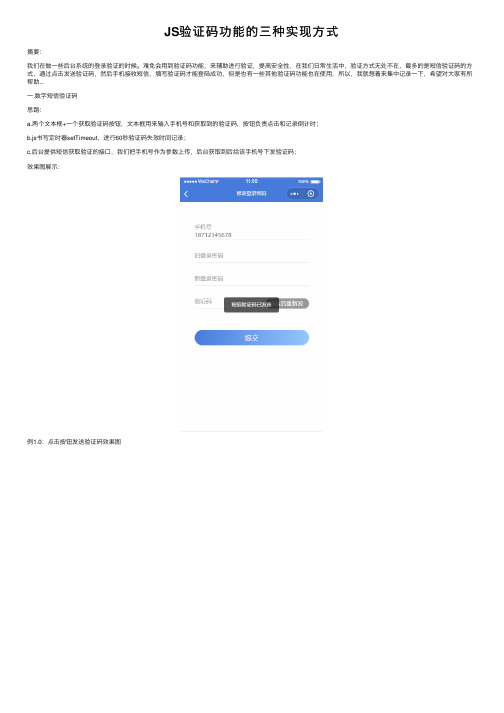
难免会⽤到验证码功能,来辅助进⾏验证,提⾼安全性,在我们⽇常⽣活中,验证⽅式⽆处不在,最多的是短信验证码的⽅式,通过点击发送验证码,然后⼿机接收短信,填写验证码才能登陆成功,但是也有⼀些其他验证码功能也在使⽤,所以,我就想着来集中记录⼀下,希望对⼤家有所帮助...⼀.数字短信验证码思路:a.两个⽂本框+⼀个获取验证码按钮,⽂本框⽤来输⼊⼿机号和获取到的验证码,按钮负责点击和记录倒计时;b.js书写定时器setTimeout,进⾏60秒验证码失效时间记录;c.后台提供短信获取验证的接⼝,我们把⼿机号作为参数上传,后台获取到后给该⼿机号下发验证码;效果图展⽰:例1.0:点击按钮发送验证码效果图例2.0:短信接收截图代码展⽰:html<input type="text" name="phone" id="phone" value="" placeholder="请输⼊⼿机号" maxlength="11" /><input type="" name="verCode" id="verCode" value="" placeholder="请输⼊验证码" maxlength="6"/><input type="button" name="" id="verCodeBtn" value="获取验证码" onclick="settime(this);"/>css<--博主偷点⼩懒,省略,看不惯就关注我啊-->倒计时js//验证码var counts = 60;function settime(val) {if(counts == 0) {val.removeAttribute("disabled");val.value = "获取验证码";counts = 60;return false;} else {val.setAttribute("disabled", true);val.value = "重新发送(" + counts + ")";counts--;}setTimeout(function() {settime(val);}, 1000);}Ajax接⼝代码js$(function(){//获取验证码$("#verCodeBtn").click(function() {var userinfo = {"UserPhoneNum": '86//' + $("input[name='phone']").val()}$.ajax({url: "https:///user/sendcode/",data: userinfo,type: "get",success: function(data) {if(JSON.parse(data).state === 404 || JSON.parse(data).state === 202 || erPhoneNum === '86//') { alert("验证码发送失败")} else {alert("验证码发送成功,请耐⼼等待")}error: function() {alert("发送失败");}});});})⼆.图形验证码概要:⼀般的图形验证码就像上⽅的短信验证码⼀样,就是后台⽣成的验证码图⽚返回给前端的,那样的话就⽐较简单,因为复杂的都让后台解决了,我在这⾥主要说的是另⼀种,就是不调⽤后台接⼝,通过canvas画布来解决图形验证码。
JS如何生成随机验证码

JS如何⽣成随机验证码本⽂实例为⼤家分享了JS⽣成随机验证码的具体代码,供⼤家参考,具体内容如下在⽹站中我们很常见到形形⾊⾊的验证码,今天我们来⽤JS来⽣成⼀个随机的⼆维码。
我们需要⽤到canvas来进⾏验证码的绘制什么是CanvasHTML5 的 canvas 元素使⽤ JavaScript 在⽹页上绘制图像。
画布是⼀个矩形区域,您可以控制其每⼀像素。
canvas 拥有多种绘制路径、矩形、圆形、字符以及添加图像的⽅法。
思路我们要做的⼆维码⾸先要有随机的数字,其次就是要有随机的位置。
HTML<canvas id="canvas" style="border: 1px solid red; width: 80px; height: 40px;"></canvas>JSfunction getVerification() { //⼆维码var ctx = document.getElementById("canvas").getContext("2d");// 清空画布ctx.clearRect(0,0, 400, 400);// 设置字体ctx.font = "128px bold ⿊体";// 设置垂直对齐⽅式ctx.textBaseline = "top";// 设置颜⾊ctx.fillStyle = randomColor();// 绘制⽂字(参数:要写的字,x坐标,y坐标)ctx.fillText(getRandomNum(10), 0, getRandomNum(50));ctx.fillStyle = randomColor();ctx.fillText(getRandomNum(10), 50, getRandomNum(50));ctx.fillStyle = randomColor();ctx.fillText(getRandomNum(10), 100, getRandomNum(50));ctx.fillStyle = randomColor();ctx.fillText(getRandomNum(10), 150, getRandomNum(50));}我们使⽤ctx.fillStyle = randomColor();来设置随机的颜⾊,每写⼀个数字换⼀个颜⾊,randomColoe()函数代码如下,可以随机⽣成⼗六进制颜⾊码。
JS局部刷新图形验证码

JS局部刷新图形验证码JS局部刷新图形验证码开发过程当中,网络安全采取的方法之一,采用验证码功能。
一般在注册、登录的程序当中见得比较多。
其自己在实现这一功能时,静态页面有一段调用图形验证码的PHP文件,,验证码是随机生成的,一般将生成的验证码存入到SESSION当中,以便入其它相关验证操作,由于反应到客户端的图形验证码带有一些杂点,显示时难免会有一点视觉上的干拢,看不清完整的验证码,这时得提供一个刷新验证码的功能,以重新生成验证码。
考虑不通过刷新整个页面来达到这个效果,采用AJAX重新生成验证码时,发现SESSION值改变了,客户端修改图片的src属性,给它重新赋值却无任何变化,请求响应后,js代码:1.var img_obj = document.getElementById('imgcode');2.img_obj.src = 'imgcode.php';3.return;显然显示在客户端上的图形验证码和服务器上的没有得到统一更新。
那么在验证操作时,将不可能得到正确地验证。
原因是由于浏览器的缓存问题,如果两次都是同样的值(src=’imgcode.php’),浏览器一般都不会刷新,所以需要给图片连接动一点手脚。
将img_obj.src =’imgcode.php’; 改成1.img_obj.src = 'imgcode.php?timeamp=' + new Date().getTime();2,也可以直接写成这样:加上一个时间值,或是在后面加上一串随机数字,只要保证总是重新刷新即可,再次运行,成功达到局部刷新功能!其中的AJAX代码,php生成图形验证码的程序代码,网上一搜,有很多,这里不拿出来献丑了。
