UISlider调整背景颜色
【IOS开发】基本UI控件详解(UISegmentedControlUIImageViewUIProgressViewUISliderUIAlertView)

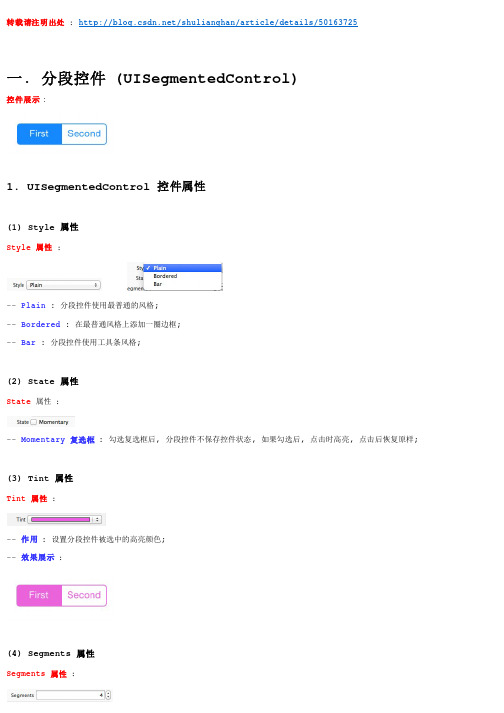
转载请注明出处 : /shulianghan/article/details/50163725一. 分段控件 (UISegmentedControl)控件展示 :1. UISegmentedControl 控件属性(1) Style 属性Style 属性 :-- Plain : 分段控件使用最普通的风格;-- Bordered : 在最普通风格上添加一圈边框;-- Bar : 分段控件使用工具条风格;(2) State 属性State 属性 :-- Momentary 复选框 : 勾选复选框后, 分段控件不保存控件状态, 如果勾选后, 点击时高亮, 点击后恢复原样;(3) Tint 属性Tint 属性 :-- 作用 : 设置分段控件被选中的高亮颜色;-- 效果展示 :(4) Segments 属性Segments 属性 :-- 作用 : 控制分成几段;-- 展示效果 :(5) Segment 属性Segment 属性 :-- 作用 : 为不同的分段设置对应的 标题, 图片 等内容;(6) Tittle 属性Tittle 属性 : 每个 Segment 都有一个 Tittle 属性, 就是分段按钮每个按钮的标题;(7) Image 属性Image 属性 : 为不同的 分段 Segment 设置图片;(8) Behavior 属性Behavior 属性 :-- Enable 复选框 : 用于设置 Segment 是否可用;-- Selected 复选框 : 用于设置 Segment 是否被选中;2. 使用 UISegmentedControl 改变背景颜色(1) 设置 UISegmentedControl 属性UISegmentedControl 属性 :-- 属性截图 :(2) 设置 UISegmentedControl 响应方法创建 UISegmentedControl 的 IBAction :-- 按住 control 键将 UISegmentedControl 拖动到 OCViewController.h 中 :-- 设置 IBAction 属性 :-- 方法代码 : - (IBAction)segmentControl:(id)sender {int index = [sender selectedSegmentIndex];switch (index) {case 0:self.baseView.backgroundColor = [UIColor whiteColor];break;case 1:self.baseView.backgroundColor = [UIColor blackColor];break;case 2:self.view.backgroundColor = [UIColor greenColor];break;case 3:self.view.backgroundColor = [UIColor blueColor];break;default:break;}}(3) 代码示例代码示例 :-- OCViewController.h ://// OCViewController.h// UISegmentedControl//// Created by octopus on 15-12-4.// Copyright (c) 2015年 . All rights reserved.//#import <UIKit/UIKit.h>@interface OCViewController : UIViewController//背景 UIView@property (strong, nonatomic) IBOutlet UIView *baseView;- (IBAction)segmentControl:(id)sender;@end-- OCViewController.m ://// OCViewController.m// UISegmentedControl//// Created by octopus on 15-12-4.// Copyright (c) 2015年 . All rights reserved.//#import "OCViewController.h"@interface OCViewController ()@end@implementation OCViewController- (void)viewDidLoad{[super viewDidLoad];// Do any additional setup after loading the view, typically from a nib. }- (void)didReceiveMemoryWarning{[super didReceiveMemoryWarning];// Dispose of any resources that can be recreated.}- (IBAction)segmentControl:(id)sender {int index = [sender selectedSegmentIndex];switch (index) {case 0:self.baseView.backgroundColor = [UIColor whiteColor];break;case 1:self.baseView.backgroundColor = [UIColor blackColor];break;case 2:self.view.backgroundColor = [UIColor greenColor];break;case 3:self.view.backgroundColor = [UIColor blueColor];break;default:break;}}@end-- 界面展示:3. 动态增加删除分段(1) 主要 API 简介插入 删除分段 :-- 插入分段 : 调用 segmentControl 的 insertSegmentWithTittle 方法, 参数一 标题, 参数二 插入索引;[self.segmentControl insertSegmentWithTitle:tittle atIndex:count animated:YES];-- 删除分段 : 删除只需注明 索引值 即可;[self.segmentControl removeSegmentAtIndex:count - 1 animated:YES];(2) 源码示例源码示例 :-- 界面设计文件 :-- OCViewController.h ://// OCViewController.h// UISegmentedControl//// Created by octopus on 15-12-4.// Copyright (c) 2015年 . All rights reserved.//#import <UIKit/UIKit.h>@interface OCViewController : UIViewController//背景 UIView@property (strong, nonatomic) IBOutlet UIView *baseView;//分段控件@property (strong, nonatomic) IBOutlet UISegmentedControl *segmentControl;//单行文本@property (strong, nonatomic) IBOutlet UITextField *textField;//分段控件方法- (IBAction)segmentControl:(id)sender;//点击背景控件方法- (IBAction)clickBackGround:(id)sender;//添加分段控件- (IBAction)addSegment:(id)sender;//删除分段控件- (IBAction)minusSegment:(id)sender;@end-- OCViewController.m ://// OCViewController.m// UISegmentedControl//// Created by octopus on 15-12-4.// Copyright (c) 2015年 . All rights reserved.//#import "OCViewController.h"@interface OCViewController ()@end@implementation OCViewController- (void)viewDidLoad{[super viewDidLoad];// Do any additional setup after loading the view, typically from a nib. }- (void)didReceiveMemoryWarning{[super didReceiveMemoryWarning];// Dispose of any resources that can be recreated.}//分段控件响应方法- (IBAction)segmentControl:(id)sender {int index = [sender selectedSegmentIndex];switch (index) {case 0:self.baseView.backgroundColor = [UIColor whiteColor];break;case 1:self.baseView.backgroundColor = [UIColor blackColor];break;case 2:self.view.backgroundColor = [UIColor greenColor];break;case 3:self.view.backgroundColor = [UIColor blueColor];break;default:break;}}- (IBAction)clickBackGround:(id)sender {// 点击背景 取消虚拟键盘[self.textField resignFirstResponder];}//添加分段控件- (IBAction)addSegment:(id)sender {NSUInteger count = self.segmentControl.numberOfSegments;NSString * tittle = self.textField.text;if ([tittle length] > 0) {[self.segmentControl insertSegmentWithTitle:tittle atIndex:count animated:YES]; self.textField.text = @"";}}//删除分段控件- (IBAction)minusSegment:(id)sender {NSUInteger count = self.segmentControl.numberOfSegments;[self.segmentControl removeSegmentAtIndex:count - 1 animated:YES];}@end-- 界面展示:二. 图像控件 (UIImageView)1. UIImageView 控件属性(1) UIImageView 简介UIImageView 简介 :-- 继承结构 : UIImageView 继承 UIView, 该类不能响应用户操作, 是静态控件, (活动控件 静态控件 被动控件);(2) 图片显示属性设置图片显示的属性 :-- image (普通) : 访问或设置该控件显示的图片;-- HighlightedImage (高亮) : 设置图片处于 高亮状态 时显示的图片;(3) 动画显示方法UIImageView 动画显示方法 : -- animationImages : 设置一个 NSArray 对象, 需要显示多张图片;-- highlightedAnimationImages : 设置 高亮状态 显示的多张图片;-- animationDuration : 设置 UIImageView 动画持续时间;-- animationRepeatCount : 设置 UIImageView 动画重复次数;-- startAnimating : 开始播放动画;-- stopAnimating : 停止播放动画;-- isAnimating : 判断 UIImageView 是否正在播放动画;(4) UIImageView 缩放属性UIImageView 缩放属性 :-- Scale To Fill : 不保持 纵横缩放比, 图片完全自适应UIImageView 控件;-- Aspect Fit : 保持纵横比缩放, 保证图片长边完全显示出来, 完整显示图片;-- Aspect Fill : 保持纵横比缩放, 保证图片短边能显示出来, 只在水平或垂直方向某一个方向是完整的, 另一个方向截取;-- Center : 不缩放图片, 显示图片的中间区域;-- Top : 不缩放图片, 显示图片的顶部区域;-- Bottom : 不缩放图片, 显示图片底部区域;-- Left : 不缩放图片, 显示图片左边区域;-- Right : 不缩放图片, 显示图片右边区域;-- Top Left : 不缩放图片, 显示图片左上区域;-- Top Right : 不缩放图片, 显示图片右上区域;-- Bottom Left : 不缩放图片, 显示图片左下区域;-- Bottom Right : 不缩放图片, 显示图片右下区域;2. 图片浏览器示例(1) API 简介手势事件:-- 设置手势点击响应: 每个UIView 都有一个userInteractionEnabled 属性为YES;//设置大图片可以相应手势点击erInteractionEnabled = YES;-- 创建手势识别器: 创建 UITapGestureRecognizer 手势识别器, initWithTarget 表示手势响应方法的类, action 对应方法的 selector 方法;UITapGestureRecognizer * tap = [[UITapGestureRecognizer alloc] initWithTarget:self action:@selector(click:)];-- 为UIView 添加手势识别器: 调用 UIView 的 addGestureRecognizer 方法;[self.bigPicture addGestureRecognizer:tap];-- 设置UIImageView 图片:self.bigPicture.image = [UIImage imageNamed:[images objectAtIndex:currentImage%images.count]];-- 设置透明度:self.bigPicture.alpha = alpha;-- 获取手指触摸位置://获取手指触摸的位置CGPoint point = [recognizer locationInView:self.bigPicture];-- 获取图片对应的CGImageRef ://获取原图对应的 CGImageRefCGImageRef imageRef = [srcImage CGImage];-- 根据一个图片创建新的 CGImageRef ://创建新的图片CGImageRef newImageRef = CGImageCreateWithImageInRect(imageRef, CGRectMake(x, y, 140, 140));-- 根据 CGImageRef 创建UIImage :[UIImage imageWithCGImage:newImageRef];(2) 代码示例代码示例:-- 界面设计文件:-- OCViewController.h ://// OCViewController.h// UIImageView//// Created by octopus on 15-12-7.// Copyright (c) 2015年 . All rights reserved.//#import <UIKit/UIKit.h>@interface OCViewController : UIViewController//大图片的 UIImageView@property (strong, nonatomic) IBOutlet UIImageView *bigPicture;//小图片的 UIImageView@property (strong, nonatomic) IBOutlet UIImageView *smallPicture;//UISegmentedControl 的方法- (IBAction)segmentControl:(id)sender;@end-- OCViewController.m ://// OCViewController.m// UIImageView//// Created by octopus on 15-12-7.// Copyright (c) 2015年 . All rights reserved.//#import "OCViewController.h"@interface OCViewController ()@end@implementation OCViewController//图片集合NSArray * images;//当前显示的图片int currentImage;//透明度CGFloat alpha;- (void)viewDidLoad{[super viewDidLoad];// Do any additional setup after loading the view, typically from a nib.//初始化变量currentImage = 0;alpha = 1.0;images = [NSArray arrayWithObjects:@"1.png" , @"2.jpg", @"3.png", nil];//设置大图片可以相应手势点击erInteractionEnabled = YES;UITapGestureRecognizer * tap = [[UITapGestureRecognizer alloc] initWithTarget:self action:@selector(click:)]; [self.bigPicture addGestureRecognizer:tap];}- (void)didReceiveMemoryWarning{[super didReceiveMemoryWarning];// Dispose of any resources that can be recreated.}- (IBAction)segmentControl:(id)sender {int index = [sender selectedSegmentIndex];switch (index) {case 0: //透明度+alpha += 0.1;if(alpha > 1.0){alpha = 1.0;}self.bigPicture.alpha = alpha;break;case 1: //透明度-NSLog(@"1");alpha -= 0.1;if(alpha < 0){alpha = 0;}self.bigPicture.alpha = alpha;break;case 2: //下一张图片NSLog(@"2");self.bigPicture.image = [UIImage imageNamed:[images objectAtIndex:currentImage%images.count]];currentImage ++;break;default:break;}}- (void) click : (UIGestureRecognizer * ) recognizer{//获取正在显示的图片UIImage * srcImage = self.bigPicture.image;//获取手指触摸的位置CGPoint point = [recognizer locationInView:self.bigPicture];//获取原图对应的 CGImageRefCGImageRef imageRef = [srcImage CGImage];//获取缩放比例CGFloat scale = srcImage.size.width / 320;//获取图片位置CGFloat x = point.x * scale;CGFloat y = point.y * scale;//验证x y 坐标, 不要超出边界if (x + 120 > srcImage.size.width - 140) {x = srcImage.size.width - 140;}if (y + 120 > srcImage.size.height) {y = srcImage.size.height - 140;}//创建新的图片CGImageRef newImageRef = CGImageCreateWithImageInRect(imageRef, CGRectMake(x, y, 140, 140));self.smallPicture.image = [UIImage imageWithCGImage:newImageRef];}@end-- 界面展示 :3. 幻灯片放映(1) API 简介幻灯片播放相关 API :-- 设置 UIImage 数组给 UIImageView :images = [NSArray arrayWithObjects:[UIImage imageNamed:@"1.png"],[UIImage imageNamed:@"2.jpg"],[UIImage imageNamed:@"3.png"],nil];self.imageView.animationImages = images;-- 设置动画的间隔 和 次数://设置 UIImageView 动画间隔self.imageView.animationDuration = 5;//设置动画重复次数self.imageView.animationRepeatCount = 0xFFFF;-- 启动动画://启动动画[self.imageView startAnimating];(2) 代码示例代码示例:-- 界面设计文件:-- OCViewController.h ://// OCViewController.h// UIimageView2//// Created by octopus on 15-12-9.// Copyright (c) 2015年 . All rights reserved. //#import <UIKit/UIKit.h>@interface OCViewController : UIViewController@property (strong, nonatomic) IBOutlet UIImageView *imageView;@end-- OCViewController.m ://// OCViewController.m// UIimageView2//// Created by octopus on 15-12-9.// Copyright (c) 2015年 . All rights reserved.//#import "OCViewController.h"@interface OCViewController ()@end@implementation OCViewControllerNSArray * images;- (void)viewDidLoad{[super viewDidLoad];// Do any additional setup after loading the view, typically from a nib. //创建 UIImageView 集合images = [NSArray arrayWithObjects:[UIImage imageNamed:@"1.png"],[UIImage imageNamed:@"2.jpg"],[UIImage imageNamed:@"3.png"],nil];//设置集合给UIImageView 的动画self.imageView.animationImages = images;//设置 UIImageView 动画间隔self.imageView.animationDuration = 5;//设置动画重复次数self.imageView.animationRepeatCount = 0xFFFF;//启动动画[self.imageView startAnimating];}- (void)didReceiveMemoryWarning{[super didReceiveMemoryWarning];// Dispose of any resources that can be recreated.}@end-- 界面展示:三. 进度条控件 (UIProgressView)1. UIProgressView 控件属性UIProgressView 属性截图 :(1) Style 属性Style 属性 :-- Default : 使用默认风格的进度条;-- Bar : 工具条风格;(2) progress 属性Progress 属性 : 设置已进行的进度的比例值, 取值范围 0.0 ~ 1.0;(3) Progress Tint 属性Progress Tint 属性 : 已完成的颜色;(4) Track Tint 属性Track Tint 属性 : 进度条轨道颜色;(5) progressImage 属性ProgressImage 属性: 设置进度条完成的图片;-- 注意: 该属性在 Interface Builder 中没有体现出来;(6) trackImage 属性trackImage 属性: 设置进度条轨道图片;-- 注意: 代码中设置, 界面设计文件中无该属性;2. 可拉伸图片(1) 可拉伸图片用法可拉伸图片作用: 在上述进度条中, 设置的 progressImage 和 trackImage 必须是可拉伸图片;(2) 可拉伸图片创建创建可拉伸图片: 使用 UIImage 创建 可拉伸图片, 通过UIEdgeInsets 结构体定义图片拉伸区域;-- UIEdgeInsets 结构体: 包括 left, top, right, bottom 四个值;-- 缩放主体: 图片缩放只在 UIEdgeInsets 定义的 四个属性值区域缩放, 图片的中心部分是不进行缩放的;3. 定制进度条示例(1) 相关API 简介相关API 简介:-- 创建可拉伸的 UIImage :UIImage * trackImage = [[UIImage imageNamed:@"Snip20151210_139.png"] resizableImageWithCapInsets:UIEdgeInsetsZero resizingMo -- 为进度条设置可拉伸图片://将可拉伸图片设置给进度条self.progress3.progressImage = progressImage;self.progress3.trackImage = trackImage;-- 创建定时器://定时器timer = [NSTimer scheduledTimerWithTimeInterval:0.1 target:self selector:@selector(doProgress) userInfo:nil repeats:YES];(2) 代码示例代码示例:-- 界面设计文件:-- OCViewController.h ://// OCViewController.h// UIProgressView//// Created by octopus on 15-12-10.// Copyright (c) 2015年 . All rights reserved. //#import <UIKit/UIKit.h>@interface OCViewController : UIViewController@property (strong, nonatomic) IBOutlet UIProgressView *progress1; @property (strong, nonatomic) IBOutlet UIProgressView *progress2; @property (strong, nonatomic) IBOutlet UIProgressView *progress3; - (IBAction)click:(id)sender;@end-- OCViewController.m ://// OCViewController.m// UIProgressView//// Created by octopus on 15-12-10.// Copyright (c) 2015年 . All rights reserved. //#import "OCViewController.h"@interface OCViewController ()@end@implementation OCViewController//定时器NSTimer * timer;//进度条进度CGFloat progress;/*CGFloat : 是 float 类型, 在 IOS 中定义了下面的类型-- 32 位 : typedef float CGFloat;// 32-bit-- 64 位 : typedef double CGFloat;// 64-bitCGPoint : 二维坐标点;-- 定义代码:struct CGPoint {CGFloat x;CGFloat y;};typedef struct CGPoint CGPoint;CGSize : 矩形的宽度和高度;-- 定义代码:struct CGSize {CGFloat width;CGFloat height;};typedef struct CGSize CGSize;CGRect : 矩形的位置和大小;-- 定义代码:struct CGRect {CGPoint origin;CGSize size;};typedef struct CGRect CGRect;*/- (void)viewDidLoad{[super viewDidLoad];// Do any additional setup after loading the view, typically from a nib.//创建 可拉伸的图片, 平铺样式UIImage * trackImage = [[UIImage imageNamed:@"Snip20151210_139.png"] resizableImageWithCapInsets:UIEdgeInsetsZero resizingMo UIImage * progressImage = [[UIImage imageNamed:@"Snip20151210_140.png"] resizableImageWithCapInsets:UIEdgeInsetsZero resizin //将可拉伸图片设置给进度条self.progress3.progressImage = progressImage;self.progress3.trackImage = trackImage;}- (void)didReceiveMemoryWarning{[super didReceiveMemoryWarning];// Dispose of any resources that can be recreated.}- (IBAction)click:(id)sender {//进度条progress = 0;//定时器timer = [NSTimer scheduledTimerWithTimeInterval:0.1 target:self selector:@selector(doProgress) userInfo:nil repeats:YES];}- (void) doProgress{progress += 0.1;if(progress > 1.0){[timer invalidate];}else{[self.progress1 setProgress:progress animated:YES];[self.progress2 setProgress:progress animated:YES];[self.progress3 setProgress:progress animated:YES];}}@end-- 运行展示: 可拉伸图片效果没有出现, 待调试;四. 进度环控件 (UIActivityIndicatorView)1. 进度环控件 (UIActivityIndicatorView) 属性UIActivityIndicatorView 属性截图 :(1) Style 属性Style 属性 :-- Large White : 大的 白色 风格;-- White : 白色风格;-- Gray : 灰色风格;(2) Color 属性Color 属性 :-- 作用 : 设置进度条的颜色, 设置该属性会覆盖之前选中的风格中的颜色;(3) Behavior 属性Behavior 属性 :-- Animating : 显示出来后立即转动;-- Hides When Stopped : 停止时自动隐藏;(4) UIActivityIndicatorView 大小两种大小 :-- 标准风格 : 像素值 20 x 20;-- 大风格 : 像素值 37 x 37;(5) 控制方法UIActivityIndicatorView 控制方法 :-- 开始转动 : startAnimating 方法;-- 停止转动 : stopAnimating 方法;2. UIActivityIndicatorView 代码示例(1) 创建 IBOutletConnection创建 IBOutletConnection :-- 按住 Option 键 将一个元素拖动到 OCViewController.h 中 : 其中的 Connection 属性, 不要选择 IBOutlet 属性, 选择 IBOutletConnection 属性;-- 将想要添加到 IBOutletConnection 中的控件拖动到 OCViewController.h 中的 IBOutletConnection 属性变量上 :(2) 代码示例代码示例:--界面设计文件:-- OCViewController.h ://// OCViewController.h// UIProgressView//// Created by octopus on 15-12-10.// Copyright (c) 2015年 . All rights reserved.//#import <UIKit/UIKit.h>@interface OCViewController : UIViewController@property (strong, nonatomic) IBOutlet UIProgressView *progress1;@property (strong, nonatomic) IBOutlet UIProgressView *progress2;@property (strong, nonatomic) IBOutlet UIProgressView *progress3;@property (strong, nonatomic) IBOutletCollection(UIActivityIndicatorView) NSArray *IndicatorCollection;- (IBAction)start:(id)sender;- (IBAction)end:(id)sender;- (IBAction)click:(id)sender;@end-- OCViewController.m ://// OCViewController.m// UIProgressView//// Created by octopus on 15-12-10.// Copyright (c) 2015年 . All rights reserved.//#import "OCViewController.h"@interface OCViewController ()@end@implementation OCViewController//定时器NSTimer * timer;//进度条进度CGFloat progress;/*CGFloat : 是 float 类型, 在 IOS 中定义了下面的类型-- 32 位 : typedef float CGFloat;// 32-bit-- 64 位 : typedef double CGFloat;// 64-bitCGPoint : 二维坐标点;-- 定义代码:struct CGPoint {CGFloat x;CGFloat y;};typedef struct CGPoint CGPoint;CGSize : 矩形的宽度和高度;-- 定义代码:struct CGSize {CGFloat width;CGFloat height;};typedef struct CGSize CGSize;CGRect : 矩形的位置和大小;-- 定义代码:struct CGRect {CGPoint origin;CGSize size;};typedef struct CGRect CGRect;*/- (void)viewDidLoad{[super viewDidLoad];// Do any additional setup after loading the view, typically from a nib.//创建 可拉伸的图片, 平铺样式UIImage * trackImage = [[UIImage imageNamed:@"Snip20151210_139.png"] resizableImageWithCapInsets:UIEdgeInsetsZero resizingMoUIImage * progressImage = [[UIImage imageNamed:@"Snip20151210_140.png"] resizableImageWithCapInsets:UIEdgeInsetsZero resizin//将可拉伸图片设置给进度条self.progress3.progressImage = progressImage;self.progress3.trackImage = trackImage;}- (void)didReceiveMemoryWarning{[super didReceiveMemoryWarning];// Dispose of any resources that can be recreated.}- (IBAction)start:(id)sender {for(int i = 0; i < 4; i ++){//从集合中获取 UIActivityIndicatorView 控件并开启动画[[self.IndicatorCollection objectAtIndex:i] startAnimating];}}- (IBAction)end:(id)sender {for(int i = 0; i < 4; i ++){//从集合中获取 UIActivityIndicatorView 控件并结束动画[[self.IndicatorCollection objectAtIndex:i] stopAnimating];}}- (IBAction)click:(id)sender {//进度条progress = 0;//定时器timer = [NSTimer scheduledTimerWithTimeInterval:0.1 target:self selector:@selector(doProgress) userInfo:nil repeats:YES];}- (void) doProgress{progress += 0.1;if(progress > 1.0){[timer invalidate];}else{[self.progress1 setProgress:progress animated:YES];[self.progress2 setProgress:progress animated:YES];[self.progress3 setProgress:progress animated:YES];}}@end-- 页面展示效果 :五. 拖动条控件 (UISlider)1. 拖动条控件 (UISlider) 简介属性截图 :(1) UISlider 图片设置方法UISlider 设置图片方法 :-- 已完成进度轨道图片 : "setMinimumTrackingImage : forState :";-- 未完成进度轨道图片 : "setMaximumTrackingImage : forState :";-- 设置滑块的图片 : "setThumbImage : forState :";2. 拖动条改变透明度示例代码示例 :-- 界面设计文件:-- OCViewController.h ://// OCViewController.h// UISlider//// Created by octopus on 15-12-14.// Copyright (c) 2015年 . All rights reserved.//#import <UIKit/UIKit.h>@interface OCViewController : UIViewController@property (strong, nonatomic) IBOutlet UISlider *slid;@property (strong, nonatomic) IBOutlet UIImageView *image;- (IBAction)valueChange:(id)sender;@end-- OCViewController.m ://// OCViewController.m// UISlider//// Created by octopus on 15-12-14.// Copyright (c) 2015年 . All rights reserved.//#import "OCViewController.h"@interface OCViewController ()@end@implementation OCViewController- (void)viewDidLoad{[super viewDidLoad];// Do any additional setup after loading the view, typically from a nib. [self.image setAlpha: 0];}- (void)didReceiveMemoryWarning{[super didReceiveMemoryWarning];// Dispose of any resources that can be recreated.}- (IBAction)valueChange:(id)sender {[self.image setAlpha: self.slid.value];}@end-- 运行展示 :四. 警告框控件 (UIAlertView)1. 警告框控件 (UIAlertView) 简介(1) UIAlertView 创建流程UIAlertView 创建流程 :-- 创建 UIAlertView : 创建时指定 标题, 内容, 按钮等信息, 按钮监听需要创建 UIAlertView 的 UIAlertViewDelegate 委托对象;-- 显示 UIAlertView : 调用显示 UIAlertView 的显示方法;-- 监听按钮: 为委托对象实现UIAlertViewDelegate 协议中的方法即可;(2) UIAlertViewDelegate 协议方法UIAlertViewDelegate 协议方法简介:-- "- (void) alertView : (UIAlertView *) alertView clickedButtonAtIndex : (NSInteger) buttonIndex :" 方法: 用户单击对话框中的按钮激发的方法, buttonIndex 是点击的按钮的索引;-- "- (void) willPresentAlertView : (UIAlertView *) alertView" 方法: 对话框将要显示时激发该方法;-- "- (void) didPresentAlertView : (UIAlertView *) alertView" 方法: 对话框完全显示出来后激发该方法;-- "- (BOOL) alertViewShouldEnableFirstOtherButton : (UIAlertView *) alertView" 方法: 对话框中除cancel 按钮之后的第一个按钮被启用回调该方法;-- "- (void) alertView : (UIAlertView *) alertView willDissmissWithButtonIndex : (NSInteger) buttonIndex" 方法: 单击某按钮将要隐藏警告框时激发该方法;-- "- (void) alertView : (UIAlertView *) alertView didDissmissWithButtonIndex : (NSInteger) buttonIndex" 方法: 单击某个按钮已经隐藏警告框后激发该方法;-- "- (void) alertViewCancel : (UIAlertView * ) alertView " 方法: 对话框被取消时激发的方法;(3) UIAlertView 输入框风格设置UIAlertView 的 actionSheetStyle 属性 :-- 主要作用 : 设置 UIAlertView 的风格, 取值是 枚举值;-- UIAlertViewStyleDefault 枚举值: 默认警告框风格;-- UIAlertViewStyleSecureTextInput 枚举值: 警告框中有一个密码输入框;-- UIAlertViewStylePlainTextInput 枚举值: 警告框中包含普通输入框;-- UIAlertViewStyleLoginAndPasswordInput 枚举值: 警告框中包含 用户名 密码输入;访问输入框方法 :-- "- (UITextField *) textFieldAtIndex : (NSInteger) textFieldIndex" : 获取 索引值为textFieldIndex 的文本输入框;..2. 简单的对话框示例(1) 创建 UIAlertView API创建方法:[[UIAlertView alloc] initWithTitle:<#(NSString *)#> message:<#(NSString *)#> delegate:<#(id)#> cancelButtonTitle:<#(NSString -- 参数一: initWithTittle 对话框名称;-- 参数二: message 对话框内容;-- 参数三: delegate 委托对象;-- 参数四: cancelButtonTittle 取消按钮文字内容;-- 参数五: otherButtonTittles 其它按钮文字内容;-- 真实代码:/*创建 UIAlertView 控件, 传入参数标题内容 委托对象 取消按钮 其它按钮*/UIAlertView * alert = [[UIAlertView alloc] initWithTitle:@"对话框标题" message:@"对话框内容" delegate:self cancelButtonTitle:@显示对话框: [UIAlertView show];(2) 代码示例代码示例:-- 界面设计文件:-- OCViewController.h ://// OCViewController.h// UIAlertView//// Created by octopus on 15-12-14.// Copyright (c) 2015年 . All rights reserved.//#import <UIKit/UIKit.h>@interface OCViewController : UIViewController <UIAlertViewDelegate>//按钮的 IBAction 方法- (IBAction)click:(id)sender;@end-- OCViewController.m ://// OCViewController.m// UIAlertView//// Created by octopus on 15-12-14.// Copyright (c) 2015年 . All rights reserved.//#import "OCViewController.h"@interface OCViewController ()@end@implementation OCViewController- (void)viewDidLoad{[super viewDidLoad];// Do any additional setup after loading the view, typically from a nib.}- (void)didReceiveMemoryWarning{[super didReceiveMemoryWarning];// Dispose of any resources that can be recreated.}//点击按钮弹出 UIAlertView 对话框- (IBAction)click:(id)sender {/*创建 UIAlertView 控件, 传入参数标题内容 委托对象 取消按钮 其它按钮*/UIAlertView * alert = [[UIAlertView alloc] initWithTitle:@"对话框标题" message:@"对话框内容" delegate:self cancelButtonTitle:@ //调用该方法显示 UIAlertView 控件[alert show];}//实现的 UIAlertViewDelegate 协议中的方法- (void) alertView:(UIAlertView *)alertView clickedButtonAtIndex:(NSInteger)buttonIndex{NSString * msg = [NSString stringWithFormat:@"点击了按钮%d", buttonIndex];UIAlertView * alert = [[UIAlertView alloc] initWithTitle:@"弹出框" message: msg delegate:nil cancelButtonTitle:@"取消" otherB [alert show];}@end--运行界面展示:3. 警告框控件 (UIAlertView) 示例代码(1) 相关 API 简介相关 API 简介 :-- 设置 警告提示框 风格 ://设置提示框的风格 账号密码输入alertView.alertViewStyle = UIAlertViewStyleLoginAndPasswordInput;-- 设置输入框键盘输入类型 ://设置密码输入是数字键盘[alertView textFieldAtIndex:1].keyboardType = UIKeyboardTypeNumberPad;-- 获取指定索引的输入框 : //获取账号输入文本框UITextField * userNameField = [alertView textFieldAtIndex:0];-- 生成警告提示框 ://创建一个带 两个按钮的 提示框 确定 取消UIAlertView * alertView = [[UIAlertView alloc] initWithTitle:@"登录" message:@"输入用户名密码" delegate:self cancelButtonTitle-- 显示警告提示框 ://显示警告提示框[alertView show];(2) 示例代码示例代码 :-- 界面设计文件 :-- OCViewController.h ://// OCViewController.h// TextFieldUIAlertView//// Created by octopus on 15-12-17.// Copyright (c) 2015年 . All rights reserved.//#import <UIKit/UIKit.h>@interface OCViewController : UIViewController <UIAlertViewDelegate>- (IBAction)click:(id)sender;@end-- OCViewController.m ://// OCViewController.m// TextFieldUIAlertView//// Created by octopus on 15-12-17.// Copyright (c) 2015年 . All rights reserved.//#import "OCViewController.h"@interface OCViewController ()@end@implementation OCViewController- (void)viewDidLoad{[super viewDidLoad];// Do any additional setup after loading the view, typically from a nib.}- (void)didReceiveMemoryWarning{[super didReceiveMemoryWarning];// Dispose of any resources that can be recreated.}- (IBAction)click:(id)sender {//创建一个带两个按钮的 提示框 确定 取消UIAlertView * alertView = [[UIAlertView alloc] initWithTitle:@"登录" message:@"输入用户名密码" delegate:self cancelButtonTitle //设置提示框的风格 账号密码输入alertView.alertViewStyle = UIAlertViewStyleLoginAndPasswordInput;//设置密码输入是数字键盘[alertView textFieldAtIndex:1].keyboardType = UIKeyboardTypeNumberPad;//显示警告提示框[alertView show];}- (void) alertView:(UIAlertView *)alertView clickedButtonAtIndex:(NSInteger)buttonIndex{if(buttonIndex == 1){//获取账号输入文本框UITextField * userNameField = [alertView textFieldAtIndex:0];。
如何设置页面背景颜色

如何设置页面背景颜色在网页设计中,页面背景颜色是一个重要的元素。
通过设置页面背景颜色,我们可以为用户呈现出不同的氛围和风格。
本文将介绍一些常见的方法来设置页面背景颜色,帮助您打造出美观舒适的网页。
一、使用内联样式设置页面背景颜色使用内联样式表是一种简单快捷的方法来设置页面背景颜色。
您可以直接在网页标签中添加style属性,并设置背景颜色的数值或颜色名称。
例如:```html<body style="background-color: #F0F0F0;"><!-- 网页内容 --></body>```通过设置background-color属性的值,可以将页面背景颜色设置为特定的十六进制颜色码,如#F0F0F0,或使用颜色名称,如"white"。
根据需要调整数值或颜色名称来实现您想要的背景颜色效果。
二、使用CSS样式表设置页面背景颜色除了内联样式表,您还可以使用外部CSS样式表来设置页面背景颜色。
首先,您需要创建一个新的CSS文件(例如style.css),然后在HTML文件的头部引用该文件。
接下来,在CSS文件中添加如下代码:```cssbody {background-color: #F0F0F0;}```通过将背景颜色规则应用于body元素,您可以全局设置整个网页的背景颜色。
同样,您可以根据需求调整背景颜色的数值或颜色名称。
三、使用背景图片作为页面背景除了纯色背景,您还可以使用图片作为页面背景。
这样可以为网页增添一些视觉元素和艺术感。
要设置背景图片,可以使用以下CSS规则:```cssbody {background-image: url("background.jpg");background-repeat: no-repeat;background-size: cover;}```在上述代码中,我们通过background-image属性指定了背景图片的URL。
UISlider调整背景颜色

#import<UIKit/UIKit.h>@interfaceViewController :UIViewController@end#import"ViewController.h"@interfaceViewController()@property(nonatomic,retain)UISlider*sliderRed; @property(nonatomic,retain)UISlider*sliderGreen; @property(nonatomic,retain)UISlider*sliderBlue; @property(nonatomic,retain)UISlider*sliderAlpha; @property(nonatomic,retain)UILabel*label;@end@implementationViewController- (void)dealloc{self.sliderRed=nil;self.sliderGreen=nil;self.sliderBlue=nil;self.sliderAlpha=nil;bel=nil;[superdealloc];}- (void)viewDidLoad {[superviewDidLoad];// Do any additional setup after loading the view, typically from a nib.self.view.backgroundColor= [UIColorcolorWithRed:0.5green:0.5blue:0.5alpha:1.0]; self.sliderRed=[[UISlideralloc]initWithFrame:CGRectMake(50,100,22 0,40)];_sliderRed.minimumTrackTintColor= [UIColorredColor];_sliderRed.value=0.5;_sliderRed.minimumValue=0.0;_sliderRed.maximumValue=1.0;[self.viewaddSubview:_sliderRed];[_sliderRedrelease];[_sliderRedaddTarget:selfaction:@selector(change Color)forControlEvents:UIControlEventValueChanged ];self.sliderGreen=[[UISlideralloc]initWithFrame:CGRectMake(50,150,22 0,40)];_sliderGreen.minimumTrackTintColor= [UIColoryellowColor];_sliderGreen.value=0.5;_sliderGreen.minimumValue=0.0;_sliderGreen.maximumValue=1.0;[self.viewaddSubview:_sliderGreen];[_sliderGreenrelease];[_sliderGreenaddTarget:selfaction:@selector(chan geColor)forControlEvents:UIControlEventValueChang ed];self.sliderBlue=[[UISlideralloc]initWithFrame:CGRectMake(50,200,22 0,40)];_sliderBlue.minimumTrackTintColor= [UIColorblueColor];_sliderBlue.value=0.5;_sliderBlue.minimumValue=0.0;_sliderBlue.maximumValue=1.0;[self.viewaddSubview:_sliderBlue];[_sliderBluerelease];[_sliderBlueaddTarget:selfaction:@selector(chang eColor)forControlEvents:UIControlEventValueChange d];self.sliderAlpha=[[UISlideralloc]initWithFrame:CGRectMake(50,250,22 0,40)];_sliderAlpha.value=1.0;_sliderAlpha.minimumValue=0.0;_sliderAlpha.maximumValue=1.0;[self.viewaddSubview:_sliderAlpha];[_sliderAlpharelease];[_sliderAlphaaddTarget:selfaction:@selector(chan geColor)forControlEvents:UIControlEventValueChang ed];bel=[[UILabelalloc]initWithFrame:CGRectMake(50,50,220, 40)];NSString*str =[NSStringstringWithFormat:@"%.2f,%.2f,%.2f,%.2f",_ sliderRed.value,_sliderGreen.value,_sliderBlue.value, _sliderAlpha.value];_label.text= str;[self.viewaddSubview:_label];[_labelrelease];}- (void)changeColor{self.view.backgroundColor= [UIColorcolorWithRed:_sliderRed.valuegreen:_sliderG reen.valueblue:_sliderBlue.valuealpha:_sliderAlpha.v alue];NSString*str =[NSStringstringWithFormat:@"%.2f,%.2f,%.2f,%.2f",_ sliderRed.value,_sliderGreen.value,_sliderBlue.value, _sliderAlpha.value];_label.text= str;}- (void)didReceiveMemoryWarning {[superdidReceiveMemoryWarning];// Dispose of any resources that can be recreated. }@end。
PPT如何使用调整幻灯片的背景色和渐变效果

PPT如何使用调整幻灯片的背景色和渐变效果幻灯片是演示文稿的主要形式之一,而背景色和渐变效果是幻灯片设计中的重要元素。
通过调整背景色和应用渐变效果,可以使幻灯片更加美观和吸引人。
本文将教您如何在PPT中使用调整幻灯片的背景色和渐变效果。
一、调整幻灯片的背景色调整幻灯片的背景色可以为演示文稿带来不同的风格和效果。
下面是调整背景色的步骤:1. 打开PowerPoint软件,创建一个新的幻灯片或打开现有的幻灯片。
2. 在“设计”选项卡中,点击“背景样式”下的“格式背景”。
3. 在弹出的“格式背景”对话框中,可以选择使用纯色、渐变色、图片或纹理作为幻灯片的背景。
4. 点击“填充”选项卡,在“填充”选项中选择“纯色”。
5. 在“纯色”选项中,可以选择一个默认的颜色,也可以点击“更多颜色”来选择一个自定义的颜色。
6. 点击“应用到所有幻灯片”按钮,使得调整后的背景色应用到演示文稿的每一页幻灯片上。
7. 点击“确定”按钮,保存更改并关闭“格式背景”对话框。
二、应用渐变效果渐变效果可以为幻灯片添加更多的视觉层次和变化。
下面是应用渐变效果的步骤:1. 打开PowerPoint软件,创建一个新的幻灯片或打开现有的幻灯片。
2. 在“设计”选项卡中,点击“背景样式”下的“格式背景”。
3. 在弹出的“格式背景”对话框中,点击“填充”选项卡。
4. 在“填充”选项卡中,选择“渐变”作为填充效果。
5. 在“渐变”选项卡中,可以选择渐变的类型,如线性渐变、放射性渐变、路径渐变等。
可以根据需要选择不同的渐变类型。
6. 调整渐变的颜色和位置,可以通过点击“颜色”按钮来选择不同的渐变颜色,在渐变预览框中可以看到实时效果。
7. 点击“应用到所有幻灯片”按钮,使得渐变效果应用到演示文稿的每一页幻灯片上。
8. 点击“确定”按钮,保存更改并关闭“格式背景”对话框。
通过以上步骤,您可以轻松地调整PPT幻灯片的背景色和应用渐变效果。
这些简单但强大的功能可以让您的演示文稿更加出彩和吸引人。
UI界面设计(色彩)课件

邻近色搭配(色环上大约30°-90°)
对比色搭配(色环上大约120°)
优点:强烈、醒目、有力、活泼、丰富 缺点:易杂乱、刺激、造成视觉疲劳 色彩调和: 1、增加和降低色彩明度 2、增加和降低色彩纯度 3、注意面积对比 4、注意色彩呼应
对比色搭配(色环上大约120°)
邻近色配色
近邻色配色方法比较常见,搭配比同色系稍微丰 富,色相柔和过渡看起来也很和谐。
类似色配色
类似色配色也是常用的配色方法,对比不强给人
色感平静、调和的感觉。
中差色配色
中差色对比相对突出,色彩对比明快,容易呈现饱和度高的色彩
对比色配色
主导的对比配色需要精准地控制色彩搭配和面积,其中主 导色会带动页面气氛,产生激烈的心理感受。
二、色调调和而形成的配色方式 →同色深浅搭配
由同一色相的色调差构成的配色类型,属 于单一色彩配色的一种。 与主导色调配 色中的同色系配色属于同类技法。从理论 上来讲,在同一色相下的色调不存在色相 差异,而是通过不同的色调阶层搭配形成, 可以理解为色调配色的一种。
二、色调调和而形成的配色方式 →同色深浅搭配
Tips:多色彩经过统一色调处理, 区域间非常协调,也不影响整体页 面阴暗气氛表现。
明亮色调
明亮的颜色活泼清晰,热 闹的气氛和醒目的卡通形 像叙述着一场庆典,但铺 满高纯度的色彩,过于刺 激,不适宜长时间游览。
观点:饱和度与纯度特性 明显的搭配,在达到视觉 冲击力的同时,可适当采 用对比色或降低明度等方 法调和视觉表现。
3.1 色相对比→双色对比
色彩间对比视觉冲击强烈,容易吸 引用户注意,使用时经常大范围搭 配。
VISA是一个信用卡品牌,深蓝色 传达和平安全的品牌形象,黄色能 让用户产生兴奋幸福感。另外蓝色 降低明度后再和黄色搭配,对比鲜 明之余还能缓和视觉疲劳。
【PPT实用技巧】PPT iSlide插件设置一套主题色教程

PPT iSlide插件设置一套主题色教程
本文介绍怎样使用PPT插件iSlide设置一套主题色。
给PPT设置一套新的主题色可以在软件中进行设置,也可以使用PPT插件iSlide进行设置,而且使用iSlide设置起来更便捷。
打开PPT,建立空白演示文稿。
点击设计选项卡下变体工具组中的颜色,可以为新建的PPT选择一套内置的主题色。
这样,插入的形状就能使用选择的主题色进行着色。
如果需要建立一套新的主题色,可以点击变体下颜色中的自定义颜色。
然后就可以在已经应用的主题色的基础上设置新的颜色。
而另一种方法,是点击iSlide选项卡下资源工具组中的色彩库。
然后在打开的色彩库窗口中点击主题色管理器按钮。
接着就将显示出当前选中的内置主题色列表。
点击其中的一种颜色,就将弹出一个取色器窗口,可以直接输入新颜色的RGB值,或者使用滑块调节颜色。
也可以点击取色器按钮,直接点击需要的新颜色,就可以把新颜色设置为主题色中的一种。
所有新的主题色设置完成后,执行保存,即可得到一套新的主题色。
使用iSlide的拾取颜色功能比使用软件默认的设置主题颜色方法要更加直观和快捷。
设计原则知识:设计原则——UI界面颜色的选择

设计原则知识:设计原则——UI界面颜色的选择设计原则——UI界面颜色的选择UI界面设计是现代互联网应用和电商综合营销的重要组成部分,而颜色作为UI界面设计的一个重要元素,是能够影响用户体验和购买决策的关键因素之一。
因此,UI界面颜色的选择是一个非常重要的问题。
如何选择UI界面颜色,使得UI的设计达到视觉上的舒适、美观、时尚和实用?本文将结合一些设计原则和实际案例,探讨UI界面颜色的选择方法和技巧。
设计原则1.色彩搭配原则色彩搭配原则是UI界面颜色选择的重要指导原则之一,包括了主色搭配、辅色搭配和中性色搭配三类叠加配色方法。
应用色彩搭配原则,可以让UI界面展现出更加和谐、统一、明快的视觉效果。
主色搭配:主色是UI界面颜色设计的最重要元素之一,它会直接影响到用户对于该应用的第一印象和品牌认知。
主色不仅需要符合应用定位和用户群体的偏好,还需要在不少于三个颜色的取舍中做出合理的选择。
如小红书使用的橘红色和冰激凌蓝色,呼应了该应用针对于女性和时尚、养生的定位要求。
辅色搭配:辅色是为了强化主色和丰富UI界面视觉效果而设置的。
辅色一般使用在按钮、标签和图标等元素的设计中。
辅色的选择需要注意避免颜色过多或太过过杂,需要将色彩关系的平衡和协调做到最佳化。
中性色搭配:中性色是一种提高UI界面色调配比的必不可少的搭配技巧,它能够起到分割和衬托的作用。
常见的中性色有黑色、白色、灰色和米白色等。
在UI界面中使用适当的中性色搭配,可以调整整个UI界面的表现氛围和整体感受。
2.色彩心理学原则色彩心理学原则是利用色彩对人们心理和情感等反应的科学研究,这些反应包括情绪和行为等。
在UI界面设计中,利用色彩心理学原则,可以通过色彩的属性和特性,增强用户对应用的关注度和认知度。
红色:红色是充满活力和激情的颜色,它鲜艳而明亮,往往在UI界面中作为吸引用户注意和强化记忆印象等用途。
在商业应用中,红色通常用来表达销售促销、特价优惠或新品上市等信息。
setstylesheet用法 背景色

setstylesheet用法背景色
setStyleSheet是Qt框架中的一个方法,用于设置部件的样式表。
通过样式表可以修改部件的外观和布局,非常灵活。
setStyleSheet方法的用法如下:
widget.setStyleSheet("样式表字符串")
其中,widget表示要设置样式表的部件对象,样式表字符串是一
个类似CSS的语法,用于描述部件的外观和布局。
在样式表中,可以设置各种样式属性,包括背景色、字体、边框
等等。
对于设置背景色,可以使用background-color属性。
详细用法如下:
widget.setStyleSheet("background-color: red")
上述代码将设置widget的背景颜色为红色。
拓展:
除了setStyleSheet方法,还可以使用QPalette类来设置部件的背景色,QPalette提供了更详细的对颜色进行设置的方法。
可以通过QPalette的setBrush方法来设置背景色。
示例代码如下:
palette = QPalette()
palette.setBrush(QPalette.Background, QBrush(QColor(255, 0, 0))) #设置背景颜色为红色
widget.setPalette(palette)
通过以上代码可以实现与setStyleSheet相同的效果,将widget 的背景色设置为红色。
不过相比于setStyleSheet,QPalette提供了更多的颜色设置选项,可以更加细致和精确地设置部件的颜色。
islide怎么设置统一色彩?islide设置统一色彩教程

我们都知道对于作图的小伙伴来说同一色彩是最简单的配图方式如果没有深厚的功底去跳色反而没那么美观同样在ppt中也是需要统一的色彩那么islide怎么设置同一色彩呢
islide怎么设置统一色彩? islide设置统一色彩教程
islide是PPT中的一个插件,色彩主题和谐统一都可以使用这个完成,那么今天小编就来教给大家islide设置统一色彩的教程, 想知道怎么做的话就继续往下看吧。
islide (islide PPT插件) v6.2.0.2 官方中文正式免费版 类型:办公软件 大小:992KB 语言:简体中文 时间:2021-04-14
查看详情
islide统 一 色 彩 设 置 教 程
1、找到islide插件,选择一键优化功能
2、点击进入统一色彩
3、选择你想要的色彩,点击底部的替换主题色 4、设置好颜色后点击应用就会文档色彩就会统一
UI界面设计中的色彩搭配技巧

UI界面设计中的色彩搭配技巧UI设计的目的是提高用户体验,而色彩则是UI设计中最基本的元素之一。
好的色彩搭配不仅可以增强用户的视觉感受,还可以帮助用户更好地理解界面功能,提高界面的可读性和可操作性。
因此,良好的色彩搭配对于UI设计师来说至关重要。
一、色彩基础概念在进行色彩搭配之前,我们需要了解一些色彩基础概念。
首先是色相,指的是颜色的种类,如红色、蓝色、黄色等。
其次是饱和度,即颜色的浓淡程度,高饱和度的颜色显得鲜艳明亮,低饱和度的颜色显得柔和。
最后是亮度,指的是颜色的明暗程度,亮度高的颜色看起来更加明亮,亮度低的颜色则显得暗淡。
二、色彩搭配技巧1.选择适合主题的颜色UI界面的色彩搭配应该与界面主题相匹配。
例如,假如是一款酒店预订APP,我们可以选择暖色调来体现舒适、温馨的氛围;如果是一款面向儿童的游戏APP,我们可以选择明亮、鲜艳的颜色来吸引儿童的目光。
2.选择合适的配色方案选择合适的配色方案是很重要的,常见的配色方案有三种:单色调、类比色、三色调。
单色调指的是仅仅使用一种颜色来进行设计,常常使用在简约的设计中。
类比色是将相邻的颜色进行搭配,容易制造出良好的层次感,但是需要注意搭配的颜色之间要有渐变过度。
三色调是将三种颜色进行搭配,分别采用主色、辅助色以及背景色,需要注意的是这三种颜色之间要有明确的区分,不要相互混淆。
3.注意色彩搭配的比例使用不同的颜色搭配时,需要考虑它们的比例关系。
主色应该占据整个界面的70%左右,而辅助色则占据剩余的30%。
如果颜色搭配比例不当,则会使界面显得杂乱无序,影响用户体验。
4.使用对比色提高可读性对比色是指颜色在色轮上相隔较远的两种颜色,使用对比色可以提高文字和图标的可读性。
例如在黑色背景上使用白色字体,在白色背景上使用黑色字体。
5.避免过于饱和的颜色过于饱和的颜色不仅会让用户感到刺眼,而且长时间观看会引起视觉疲劳。
因此,在进行色彩搭配时,需要注意选择合适饱和度的颜色,不要过于刺眼。
iOS中的UISlider滑块组件用法总结

iOS中的UISlider滑块组件⽤法总结PC上的滑块是很丑陋的,因为我们只能通过⿏标去拖动他。
不过当Jobs把它移植到IOS上时⼀切变得酷起来,因为我们可以通过⼿指去拖动它,这种感觉是很妙的。
滑块为⽤户提供了⼀种可见的做范围调整的⽅法,⽤户可以通过拖动⼀个滑动条改变它的值,并且可以对其配置以合适不同值域。
你可以设置滑块值的范围,也可以在两端加上图⽚,以及进⾏各种调整让它更美观。
滑块⾮常适合⽤于表⽰在很⼤范围(但不精确)的数值中进⾏选择,⽐如⾳量设置、灵敏度控制等诸如此类的⽤途。
⼀、创建滑块是⼀个标准的UIControl。
我们可以通过代码创建,如同开关(UISwitch)的宽与⾼都会被忽略⼀样滑块的⾼也会被忽略(但是宽度不会):复制代码代码如下:UISlider* mySlider = [ [ UISlider alloc ] initWithFrame:CGRectMake(20.0,10.0,200.0,0.0) ];//⾼度设为0就好⼆、设定范围与默认值创建完毕的同时我们要设置好滑块的范围,如果你没有设置,那么会使⽤默认的 0.0 到 1.0 之间的值。
UISlider提供了两个属性来设置范围:mininumValue 和 maxinumValue:复制代码代码如下:mySlider.mininumValue = 0.0;//下限mySlider.maxinumValue = 50.0;//上限同时你也可以为滑块设定⼀个默认值:复制代码代码如下:mySlider.value = 22.0;三、两端添加图⽚滑块可以在任何⼀段显⽰图像。
添加图像后会导致滑动条缩短,所以记得要记得在创建的时候增加滑块的宽度来适应图像。
复制代码代码如下:[ mySlider setMininumTrackImage: [ UIImage applicationImageNamed:@"min.png" ] forState: UIControlStateNormal ];[ mySlider setMaxinumTrackImage: [ UIImage applicationImageNamed:@"max.png" ] forState: UIControlStateNormal ];你可以根据滑块的各种不同状态显⽰不同的图像。
PowerPoint幻灯片背景设置技巧

PowerPoint幻灯片背景设置技巧PowerPoint幻灯片是许多人在工作和学习中常用的演示工具之一。
而背景设置则是增强演示效果和吸引观众注意力的重要一环。
本文将为您介绍几种PowerPoint幻灯片背景设置的技巧,以便让您的演示更具吸引力和专业性。
一、使用内置背景模板PowerPoint提供了许多内置的背景模板,可以帮助您快速创建具有专业外观的幻灯片。
在选择背景模板时,可以根据演示的主题和内容来进行选择,适当地运用颜色、图案和排版等元素,以突出幻灯片的重点。
二、自定义背景颜色如果您想要幻灯片的背景更符合个人或企业的风格,可以使用自定义背景颜色功能。
在PowerPoint的“设计”选项卡中,您可以选择“格式背景”,然后在弹出的对话框中选择“填充效果”选项卡,进而自由选择颜色和渐变效果,以便实现个性化的背景设置。
三、插入背景图片为了使幻灯片更具视觉效果和吸引力,您可以尝试插入合适的背景图片。
通过点击PowerPoint工具栏中的“插入”选项卡,然后选择“图片”,您可以从计算机中选择一张或多张合适的图片作为幻灯片的背景。
在插入图片后,您可以通过调整图片的大小和位置,使其适应幻灯片的需要。
四、应用主题颜色PowerPoint提供了一系列的主题颜色,通过应用主题颜色,您可以轻松地更换幻灯片的整体颜色。
在PowerPoint的“设计”选项卡中,您可以选择合适的主题,并在弹出的对话框中选择“应用到全部幻灯片”,以便让整个演示保持一致的视觉效果。
五、使用淡入淡出效果为了增强幻灯片的转场效果,您可以使用淡入淡出的背景切换效果。
通过在PowerPoint的“动画”选项卡中选择合适的淡入淡出效果,您可以让幻灯片在切换时呈现出平滑过渡的效果,吸引观众的注意力。
总结:PowerPoint幻灯片的背景设置是提升演示效果的关键步骤。
通过使用内置背景模板、自定义背景颜色、插入背景图片、应用主题颜色以及使用淡入淡出效果等技巧,您可以轻松地打造出专业、吸引人的幻灯片演示。
PowerPoint优化背景颜色和主题

PowerPoint优化背景颜色和主题PowerPoint是一种流行的演示工具,广泛应用于学校、企业和各类演讲场合。
背景颜色和主题设计是演示文稿中至关重要的元素之一。
一个合适的背景和主题能够提升演示的视觉效果,并使得内容更加生动有趣。
本文将介绍如何优化PowerPoint的背景颜色和主题,以提升演示效果。
一、优化背景颜色在PowerPoint中,选择合适的背景颜色是设计一份演示文稿中的重要任务之一。
以下是一些优化背景颜色的建议:1. 简洁明亮:选择明亮而简洁的背景颜色,可以增加演示的可读性。
浅色背景通常比深色背景更容易阅读。
可以选择白色、浅灰色或浅蓝色等柔和的颜色作为背景。
2. 考虑对比度:为了确保文本和其他内容在背景上能够清晰可见,需要考虑背景颜色与文本颜色之间的对比度。
如果背景颜色偏亮,文本颜色应选择较深的颜色,反之亦然。
3. 避免花哨的图案:图案背景会分散观众的注意力,因此最好选择纯色背景。
如果需要使用图案,可以选择简单的几何形状或线条,并确保其不会干扰到演示内容。
二、优化主题设计除了背景颜色,选择合适的主题设计对于演示的整体效果也非常重要。
以下是一些建议来优化PowerPoint的主题设计:1. 一致性:确保主题设计在整个演示文稿中保持一致。
选择一种主题模板,并在整个演示中使用相同的字体、颜色和排版风格。
2. 简洁明了:尽量避免使用过于复杂的主题设计。
简洁明了的设计能够使观众更容易集中注意力,并专注于演示的内容。
3. 图片和图标的运用:适度使用图片和图标能够增添演示的视觉效果,并帮助解释和强调内容。
选择高质量的图片和简洁的图标,确保它们与演示的内容相匹配。
4. 动画效果:适度使用适当的动画效果能够提升演示的吸引力,但不要过度使用。
根据需要选择合适的过渡效果和动画效果,确保它们不会分散观众的注意力。
总结通过优化PowerPoint的背景颜色和主题设计,我们可以提升演示文稿的视觉效果和吸引力。
关于Unity中UI中的Slider,Toggle和InputField等节点

关于Unity中UI中的Slider,Toggle和InputField等节点⼀、Slider节点1.创建⼀个Canvas2.对Canvas进⾏⼀些初始化操作3.创建⼀个Image的UI节点在Canvas下⾯作为⼦节点4.把Image铺满整个Canvas,把宽⾼设置为640X9605.创建⼀个Slider的UI节点在Canvas下⾯作为⼦节点6.Slider滑动条可以修改宽⾼,背景颜⾊,已经拉伸颜⾊,圆钮样式7.修改滑动条背景Slider--> Background,指定图⽚或颜⾊。
8.修改滑动条进度的颜⾊Slider-->Fill Area-->Fill,指定图⽚或颜⾊。
9.修改滑动点与按钮⼀样Slider-->Slider组件-->Transition-->颜⾊/图⽚/动画/过度效果+各种状态的样⼦10.滑动的值被改变: 抛出on value Change事件。
可以写⼀个监听器来捕捉事件(1)写⼀个Game_scane脚本,挂载到Canvas节点下⾯(2)Game_scane脚本中写⼀个⽅法,参数记得是float类型的:public void on_slider_value_change(float per) {Debug.Log(per);}这样会输出当前的滑动条的值(3)获得当前滑动条的进度值[0, 1],可以修改这个值[min, max];11.设置Slider的初始值(1)写⼀个Game_scane脚本,挂载到Canvas节点下⾯(2)Game_scane脚本中写:public class game_scene : MonoBehaviour { Slider slider; void Start () { // 把这个精度条设置成80% this.slider = this.transform.Find("Slider").GetComponent<Slider>(); this.slider.value = 0.8f;}12.输出最⼩最⼤的滑动范围public class game_scene : MonoBehaviour { Slider slider; void Start () { this.slider = this.transform.Find("Slider").GetComponent<Slider>(); Debug.Log(this.slider.minValue + "-" + this.slider.maxValue);}⼆、Toggle节点1.创建⼀个Canvas2.对Canvas进⾏⼀些初始化操作3.创建⼀个Toggle的UI节点在Canvas下⾯作为⼦节点4.节点的Rect Transform⼤⼩是响应点击的范围5.修改背景Toggle-->Background,指定图⽚或颜⾊。
插件的网页背景色和图片替换功能如何操作

插件的网页背景色和图片替换功能如何操作哎呀,要说这插件的网页背景色和图片替换功能怎么操作,这可得好好说道说道。
我想起之前有一次,我自己捣鼓一个个人网站,就想着给它换个新鲜的背景色和好看的图片,让它看起来更独特。
咱们先来说说网页背景色的替换。
一般来说,这得看你用的是什么插件。
有些插件操作起来挺简单的,就比如我常用的那个插件名字。
你先找到插件的设置选项,通常就在网页的右上角或者左下角,有个小小的图标或者按钮。
点进去之后,你就能看到各种关于背景色的设置选项啦。
比如说,它会给你列出一些常见的颜色,像经典的白色、神秘的黑色、温馨的粉色等等。
要是这里面没有你想要的颜色,别着急,它还会有一个自定义颜色的选项,你可以输入具体的颜色代码或者通过调色板来选择你心目中那个完美的颜色。
我当时给自己的网站选背景色的时候,可纠结了好久。
我一会儿觉得蓝色显得清新,一会儿又觉得绿色看起来充满生机。
最后,我选了一个淡淡的橙色,因为它让我感觉整个网站都变得温暖起来,就像冬日里的一杯热咖啡。
接下来再讲讲图片替换。
这个操作也不难,但得细心点儿。
同样先找到插件的相关设置,然后会有一个上传图片或者选择图片的按钮。
这时候你就得提前准备好你想要替换的图片啦,图片的格式和大小也得注意,不然可能会上传失败。
选好图片之后,一般插件会自动帮你调整图片的大小和位置,让它在网页上看起来最合适。
但有时候也可能需要你自己手动微调一下,比如图片的对齐方式、边距什么的。
我那次换图片的时候,就因为图片尺寸不对,折腾了好一会儿。
我原本选了一张超级美的风景图,结果上传之后发现只显示了一半,另一半被切掉了,可把我急坏了。
后来我才发现是图片的尺寸太大了,调整好之后,那效果,简直太棒了!总之,操作插件的网页背景色和图片替换功能,就是要耐心点儿,多试试,别怕出错。
只要按照插件的提示一步步来,你一定能把你的网页打扮得漂漂亮亮的,让人眼前一亮!相信我,当你看到自己精心打造的网页时,那种成就感真的无与伦比!。
软件界面主题和颜色切换教程

软件界面主题和颜色切换教程一、介绍现代软件界面设计越来越重视用户体验,其中主题切换和颜色切换功能是提高用户个性化体验的重要手段。
本文将介绍如何在软件界面中添加主题切换和颜色切换功能,并为读者提供详细的教程。
二、主题切换1.主题切换的目的和意义:主题切换即改变软件的整体外观和风格,使用户可以根据个人喜好和需求选择合适的界面样式。
通过主题切换,软件可以满足不同用户的审美要求,增加用户粘性和满意度。
2.实现主题切换的方法:实现主题切换的方法有多种,最常见的是使用皮肤插件或者通过CSS样式表来切换主题。
皮肤插件是一种可扩展性强的方式,通过加载不同的皮肤文件来改变软件界面的外观。
CSS样式表则是一种更为简单和轻量级的方式,通过修改CSS样式文件中的参数来改变软件界面的外观。
3.具体操作步骤:(1)准备不同主题的皮肤或者CSS样式表文件;录下;(3)在软件界面的设置或者选项菜单中添加主题切换的入口;(4)根据用户选择的主题,动态加载对应的皮肤文件或修改CSS样式表中的参数;(5)实时更新软件界面的外观,确保界面切换的实时性。
三、颜色切换1.颜色切换的作用和意义:颜色是软件界面设计中至关重要的一部分,不同的颜色可以给用户带来不同的心理感受和情绪刺激。
通过颜色切换功能,用户可以根据自己的偏好和需求选择适宜的界面颜色,提高使用时的舒适度和满意度。
2.实现颜色切换的方法:实现颜色切换的方法有多种,最常见的是使用颜色调色板或者通过动态修改CSS样式表中的颜色参数来实现。
颜色调色板可以为用户提供多种颜色选择,用户可以根据具体需求进行选择。
动态修改CSS样式表则是一种较为简单和灵活的方式,通过改变样式表中的颜色参数,实时更新软件界面的颜色。
3.具体操作步骤:(1)准备多个颜色样式的皮肤文件或者CSS样式表文件;录下;(3)在软件界面的设置或选项菜单中添加颜色切换的入口;(4)根据用户选择的颜色,动态加载对应的皮肤文件或修改CSS样式表中的颜色参数;(5)实时更新软件界面中的颜色,确保界面颜色切换的实时性。
【IT专家】如何独立于标题更改jqm滑块的背景颜色(包含实时代码)

本文由我司收集整编,推荐下载,如有疑问,请与我司联系如何独立于标题更改jqm滑块的背景颜色(包含实时代码)如何独立于标题更改jqm滑块的背景颜色(包含实时代码)[英]How can I change the background-color of a jqm slider independent from the header (Live code included) I was searching for a solution to change the background-color for my jqm range slider. 我正在寻找一种解决方案来改变我的jqm范围滑块的背景颜色。
As I’ve found that via the chrome developer tools, I tried to change it, but the following code is changing the Header and the slider background: 正如我发现通过chrome开发人员工具,我试图更改它,但以下代码正在更改标题和滑块背景: .ui-page-theme-a .ui-bar-inherit { background-color: #579e81!important; Is there any solution to exclude the Header from this code? I’ve tried it this way too, but it’s not working : 有没有解决方案从这段代码中排除标题?我也是这样试过的,但它不起作用: .sliderr .ui-page-theme-a .ui-bar-inherit { background-color: #579e81!important; Here is the Fiddle 这是小提琴 1 I see that the class .sliderr is assigned to an input type element, not the container for the slider itself. 我看到类.sliderr被分配给一个输入类型元素,而不是滑块本身的容器。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
#import<UIKit/UIKit.h>
@interfaceViewController :UIViewController
@end
#import"ViewController.h"
@interfaceViewController()
@property(nonatomic,retain)UISlider*sliderRed; @property(nonatomic,retain)UISlider*sliderGreen; @property(nonatomic,retain)UISlider*sliderBlue; @property(nonatomic,retain)UISlider*sliderAlpha; @property(nonatomic,retain)UILabel*label;
@end
@implementationViewController
- (void)dealloc{
self.sliderRed=nil;
self.sliderGreen=nil;
self.sliderBlue=nil;
self.sliderAlpha=nil;
bel=nil;
[superdealloc];
}
- (void)viewDidLoad {
[superviewDidLoad];
// Do any additional setup after loading the view, typically from a nib.
self.view.backgroundColor= [UIColorcolorWithRed:0.5green:0.5blue:0.5alpha:1.0]; self.sliderRed=
[[UISlideralloc]initWithFrame:CGRectMake(50,100,22 0,40)];
_sliderRed.minimumTrackTintColor= [UIColorredColor];
_sliderRed.value=0.5;
_sliderRed.minimumValue=0.0;
_sliderRed.maximumValue=1.0;
[self.viewaddSubview:_sliderRed];
[_sliderRedrelease];
[_sliderRedaddTarget:selfaction:@selector(change Color)forControlEvents:UIControlEventValueChanged ];
self.sliderGreen=
[[UISlideralloc]initWithFrame:CGRectMake(50,150,22 0,40)];
_sliderGreen.minimumTrackTintColor= [UIColoryellowColor];
_sliderGreen.value=0.5;
_sliderGreen.minimumValue=0.0;
_sliderGreen.maximumValue=1.0;
[self.viewaddSubview:_sliderGreen];
[_sliderGreenrelease];
[_sliderGreenaddTarget:selfaction:@selector(chan geColor)forControlEvents:UIControlEventValueChang ed];
self.sliderBlue=
[[UISlideralloc]initWithFrame:CGRectMake(50,200,22 0,40)];
_sliderBlue.minimumTrackTintColor= [UIColorblueColor];
_sliderBlue.value=0.5;
_sliderBlue.minimumValue=0.0;
_sliderBlue.maximumValue=1.0;
[self.viewaddSubview:_sliderBlue];
[_sliderBluerelease];
[_sliderBlueaddTarget:selfaction:@selector(chang eColor)forControlEvents:UIControlEventValueChange d];
self.sliderAlpha=
[[UISlideralloc]initWithFrame:CGRectMake(50,250,22 0,40)];
_sliderAlpha.value=1.0;
_sliderAlpha.minimumValue=0.0;
_sliderAlpha.maximumValue=1.0;
[self.viewaddSubview:_sliderAlpha];
[_sliderAlpharelease];
[_sliderAlphaaddTarget:selfaction:@selector(chan geColor)forControlEvents:UIControlEventValueChang ed];
bel=
[[UILabelalloc]initWithFrame:CGRectMake(50,50,220, 40)];
NSString*str =
[NSStringstringWithFormat:@"%.2f,%.2f,%.2f,%.2f",_ sliderRed.value,_sliderGreen.value,_sliderBlue.value, _sliderAlpha.value];
_label.text= str;
[self.viewaddSubview:_label];
[_labelrelease];
}
- (void)changeColor{
self.view.backgroundColor= [UIColorcolorWithRed:_sliderRed.valuegreen:_sliderG reen.valueblue:_sliderBlue.valuealpha:_sliderAlpha.v alue];
NSString*str =
[NSStringstringWithFormat:@"%.2f,%.2f,%.2f,%.2f",_ sliderRed.value,_sliderGreen.value,_sliderBlue.value, _sliderAlpha.value];
_label.text= str;
}
- (void)didReceiveMemoryWarning {
[superdidReceiveMemoryWarning];
// Dispose of any resources that can be recreated. }
@end。
