详解CSS的继承性及其应用
你不知道的css之width“继承”篇。

你不知道的css之width“继承”篇。
众所周知,css的三⼤特性分别是继承性,层叠性,和优先级。
那么这⾥就详细说⼀下css中width的继承性及其特殊情况。
继承性概念详解:css的继承性指的被包在内部的标签拥有外部标签的样式性,⼦元素可以继承⽗元素的属性。
但也不是所有的css属性都有继承性的。
常见的拥有继承性的属性以 text- 、 font- 、line- 开头的属性较为常⽤。
其中也有例外如a标签的字体颜⾊是不继承的,它有它⾃⼰的默认颜⾊-蓝⾊,下划线等⾃带样式,h1~h6的字体⼤⼩是不继承的,跟a标签⼀样都是有⾃带默认值,除⾮单独为其设置样式才可以改变。
下⾯就来详细说⼀下width属性的“继承”关系。
⼤家在写代码过程中,是不是经常遇到个⼀个⽗div设置了⼀个width值如.father {width:200px}; 其⼦元素div只设置⼀个⾼度就会有宽⾼了。
正常场景下:<style>.father {width:200px;height:200px;background-color:green;}.son {height:100px;background-color:red;}</style><body><div class="father"><div class="son"></div></div></body>效果图:特殊场景⼀:那么如果⼦元素是⼀个内联元素,或内联块元素呢?会是什么效果?<style>.father {width:200px;height:200px;background-color:green;}.son {display:inline-block;height:100px;background-color:red;}</style><body><div class="father"><!-- <div class="son"></div> --><a href="#" class="son"></a></div></body>你会发现只有⼀个绿⾊背景,红⾊⼦元素并没有显⽰出来。
css的deep用法

css的deep用法CSS的deep用法是一种强大的工具,它允许开发者对元素进行更深入的样式控制。
在CSS中,使用deep关键字可以让你更精确地控制元素的样式,而不只是简单地应用样式到元素本身。
下面我们将详细介绍CSS的deep用法。
一、deep用法的含义在CSS中,deep是一种继承机制,用于控制元素的子元素如何继承父元素的样式。
通过使用关键字“deep”,开发者可以告诉浏览器不仅要应用样式给当前元素,还要将其应用到所有子元素中。
这对于控制复杂的布局和样式非常有用。
二、deep用法的优点使用deep可以带来许多优点。
首先,它可以简化样式的复杂性。
通过将样式应用到所有子元素,开发者可以避免为每个子元素单独编写样式,从而减少了代码量并提高了效率。
其次,它可以提高样式的可维护性。
当多个元素共享相同的样式时,使用deep可以使样式更易于管理和理解。
最后,它可以提高样式的准确性。
通过将样式应用到所有子元素,开发者可以确保样式不会在继承过程中丢失或改变。
三、deep用法的语法使用deep的关键字需要与属性值一起使用。
通常,它将应用于某些属性,如颜色、背景、边框等。
语法如下:```cssselector{property:value;/*属性名:值*/:not(selector){/*这些样式仅应用于非指定选择器的子元素*/}>element{/*这些样式仅应用于直接子元素*/}:root{/*这些样式应用于根元素*/}*{/*使用::slotted伪类可以限制样式只应用于父元素的插槽内部*/::slotted{/*deep模式下的样式*/}}}```其中,选择器表示要应用样式的元素类型。
属性名和值表示要应用的样式。
对于非指定选择器的子元素,可以使用::not伪类来应用特定的样式。
对于直接子元素,可以使用>符号来指定直接子元素。
对于根元素(<html>),可以使用:root伪类来应用样式。
CSS样式的继承与重写规则解析

CSS样式的继承与重写规则解析CSS(层叠样式表)是一种用于定义网页上的元素如何呈现的标记语言。
在CSS中,样式的继承与重写规则起着非常重要的作用,它们决定了在网页中给定元素具体应用哪些样式属性,以及当多个样式规则同时应用于一个元素时如何确定优先级。
本文将解析CSS样式的继承与重写规则,以及它们的应用。
一、样式的继承规则CSS中的样式继承规则指明了某些特定属性是否会被子元素继承。
当一个元素嵌套在另一个元素中时,子元素可以继承父元素的样式属性。
然而,并非所有的属性都可以继承,只有一部分属性具有继承性。
1. 支持继承的属性常见的支持继承的属性包括字体样式属性(如font-size、font-family、font-weight等)、文本样式属性(如color、text-align、text-decoration 等)、列表样式属性(如list-style-type、list-style-position等)以及表格样式属性(如border-collapse、border-spacing等)。
当父元素定义了这些属性时,子元素会自动继承父元素的样式。
2. 不支持继承的属性一些不支持继承的属性包括背景样式属性(如background-color、background-image等)、边框样式属性(如border-color、border-width 等)、定位属性(如position、top、left等)以及尺寸属性(如width、height等)。
当父元素定义这些属性时,子元素不会继承其样式。
二、样式的重写规则当多个样式规则同时应用于一个元素时,样式的重写规则决定了哪个样式优先级最高,其样式值将被应用于该元素。
1. 选择器的权重选择器的权重决定了样式规则的优先级。
通常情况下,选择器的权重由选择器的特殊性和出现顺序共同决定。
例如,ID选择器的权重高于类选择器,类选择器的权重高于元素选择器。
2. 嵌套规则当样式规则嵌套在另一个规则中时,内部规则具有更高的优先级。
css调制技术原理

css调制技术原理CSS调制技术原理CSS(层叠样式表)是一种用于描述网页样式和布局的语言,它利用选择器和属性来控制网页元素的外观。
CSS调制技术是指通过改变元素样式的方式,实现对网页的视觉效果进行调整和定制的方法。
本文将介绍CSS调制技术的原理和应用。
一、选择器和属性CSS调制技术的基础是选择器和属性。
选择器用于指定需要调整样式的元素,属性用于定义元素的外观。
选择器可以根据元素的标签名、类名、ID等进行选择,属性可以控制元素的颜色、背景、边框、字体等各个方面的样式。
例如,可以使用标签选择器来选择所有的段落元素(p),然后使用属性设置字体大小、颜色等样式。
p {font-size: 16px;color: #333;}二、层叠性和优先级CSS的层叠性是指当多个样式规则同时应用于同一个元素时,如何确定最终的样式。
CSS使用优先级来解决这个问题,优先级由选择器的特殊性和来源决定。
选择器的特殊性是通过计算选择器中ID、类、标签等的数量来确定的。
特殊性越高,优先级越高。
例如,ID选择器的特殊性最高,类选择器次之,标签选择器最低。
来源指的是样式规则的来源,内联样式的优先级最高,其次是嵌入样式表和外部样式表。
当存在多个样式表时,后面的样式表具有更高的优先级。
三、继承性CSS调制技术还利用了继承性来实现样式的传递。
继承性是指子元素可以继承父元素的某些样式。
例如,可以将字体样式设置在父元素上,然后通过继承使得所有子元素都具有相同的字体样式。
四、伪类和伪元素CSS调制技术还包括了伪类和伪元素的应用。
伪类是指对元素的特定状态进行选择,例如鼠标悬停、被点击等。
伪元素是指对元素的特定部分进行选择,例如元素的第一个字母、第一个行等。
通过使用伪类和伪元素,可以实现更加精细的样式控制。
例如,可以使用:hover伪类来设置鼠标悬停时的样式,可以使用::first-letter伪元素来设置首字母的样式。
五、响应式设计CSS调制技术还可以用于实现响应式设计。
css继承方式

css继承方式【原创版】目录1.CSS 继承概述2.CSS 继承的种类3.CSS 继承的规则4.CSS 继承的优点和局限性5.应用实例正文1.CSS 继承概述CSS(层叠样式表)是一种用于描述 HTML 或 XML 文档样式的语言。
在 CSS 中,继承是一种让某个元素从其父元素中继承样式的机制。
这种机制使得样式的复用变得更加简单和方便,大大提高了样式表的可维护性和可读性。
2.CSS 继承的种类CSS 继承主要有以下两种类型:(1)子元素从父元素继承样式:这是最常见的继承方式,子元素会自动从父元素中继承一些基本样式,如颜色、字体、大小等。
当然,这种继承是可以通过 CSS 规则进行覆盖的。
(2)兄弟元素之间的样式共享:当两个或多个元素具有相同的父元素时,它们之间可以共享某些样式。
这种共享通常是通过共同的类名或 ID 实现的。
3.CSS 继承的规则CSS 继承遵循一定的规则,具体如下:(1)选择器权重:继承的样式会受到选择器权重的影响。
权重越高的选择器,其定义的样式优先级越高。
(2)代码顺序:如果权重相同,后出现的样式规则会覆盖先前的样式规则。
(3)!important:在某个样式规则后使用!important 关键字,可以让这个规则具有最高优先级,不会被其他规则覆盖。
4.CSS 继承的优点和局限性CSS 继承的优点有:(1)提高样式表的可维护性和可读性:通过继承,可以避免大量的重复样式代码,使样式表更加简洁。
(2)便于样式的统一管理:当需要修改某个样式时,只需在一个地方进行修改即可,不需要逐个查找并修改。
然而,CSS 继承也存在一定的局限性:(1)容易出现样式覆盖错误:由于继承的样式可以被其他规则覆盖,因此在复杂的样式表中容易出现样式覆盖错误,导致页面样式不符合预期。
(2)不易定位问题:当继承的样式出现问题时,可能需要逐层检查父元素的样式,较为繁琐。
5.应用实例以下是一个 CSS 继承的应用实例:```css/* 父元素样式 */.parent {color: blue;font-size: 16px;}/* 子元素从父元素继承样式 */.child {color: red; /* 覆盖父元素的 color 属性 */font-size: 20px; /* 覆盖父元素的 font-size 属性 */}/* 兄弟元素之间的样式共享 */.sibling {color: green;font-size: 18px;}```在这个例子中,子元素.child 会从父元素.parent 继承颜色和字体大小,但同时通过覆盖父元素的颜色和字体大小属性,实现了对父元素样式的修改。
css继承方式

CSS继承方式一、什么是CSS继承方式CSS(Cascading Style Sheets)是一种用于描述网页样式的语言,它可以控制网页的布局、字体、颜色等外观效果。
在CSS中,继承是一种机制,它允许子元素继承父元素的样式属性,从而减少代码的重复性。
CSS继承方式可以分为显式继承和隐式继承两种。
二、显式继承显式继承是通过指定样式属性的值来实现的,可以通过类选择器、ID选择器或标签选择器来定义样式属性。
当子元素使用了相同的选择器时,它将继承父元素的样式属性。
2.1 类选择器类选择器使用.作为前缀,后面跟着类名,可以通过在HTML元素中添加class属性来应用样式。
例如:.my-class {color: red;}<p class="my-class">Hello World!</p>上述代码中,<p>元素继承了.my-class类选择器定义的color属性,文本将显示为红色。
2.2 ID选择器ID选择器使用#作为前缀,后面跟着ID名,可以通过在HTML元素中添加id属性来应用样式。
ID选择器具有更高的优先级,因此在一个页面中应该唯一。
例如:#my-id {font-size: 16px;}<p id="my-id">Hello World!</p>上述代码中,<p>元素继承了#my-id ID选择器定义的font-size属性,文本将显示为16像素大小。
2.3 标签选择器标签选择器使用HTML元素的标签名来定义样式属性,可以直接在CSS中指定标签名。
例如:p {text-align: center;}<p>Hello World!</p>上述代码中,所有的<p>元素都继承了标签选择器定义的text-align属性,文本将居中显示。
三、隐式继承隐式继承是指某些样式属性会自动传递给子元素,而不需要显式指定。
css classname继承写法

在前端开发中,CSS作为样式表语言,扮演着至关重要的角色。
在编写CSS的过程中,经常会遇到需要继承原有类名的样式,并在此基础上进行扩展的情况。
这就需要我们掌握一些关于CSS类名继承写法的技巧和最佳实践。
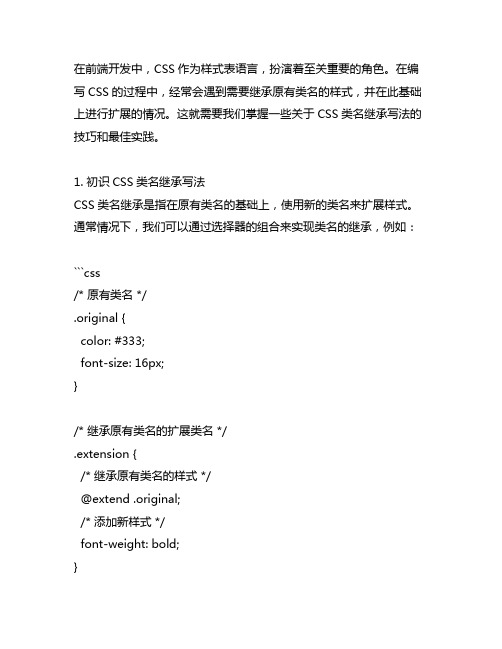
1. 初识CSS类名继承写法CSS类名继承是指在原有类名的基础上,使用新的类名来扩展样式。
通常情况下,我们可以通过选择器的组合来实现类名的继承,例如:```css/* 原有类名 */.original {color: #333;font-size: 16px;}/* 继承原有类名的扩展类名 */.extension {/* 继承原有类名的样式 */@extend .original;/* 添加新样式 */font-weight: bold;}```在上面的例子中,通过使用SCSS中的@extend语法,我们可以很方便地实现类名的继承和扩展,让代码更加易读和易维护。
2. 深入理解CSS类名继承的原理CSS类名的继承实际上是一种样式的复用机制,它通过在新的类名中引用原有类名的样式规则,来达到扩展样式的效果。
这意味着,当原有类名的样式发生变化时,继承了该类名的所有扩展类名也会随之变化,从而实现了样式的统一管理和快速更新。
3. CSS类名继承的应用场景在实际开发中,CSS类名继承可以应用于许多场景。
比如在构建组件库的过程中,我们经常会遇到需要在基础组件样式的基础上进行定制化样式的情况。
这时候,通过类名的继承和扩展,可以很好地实现定制化样式的复用和管理。
4. 优秀的CSS类名继承写法在编写CSS类名继承写法时,有一些最佳实践值得我们去遵循。
应该尽量保持类名的语义化和可读性,避免过度嵌套和复杂的选择器。
应该合理地划分基础样式和扩展样式,使代码结构更加清晰和易懂。
应该时刻关注样式的复用和维护性,保持代码的灵活性和可扩展性。
5. 个人观点和理解作为前端开发者,我认为掌握好CSS类名继承写法对于提高代码的可维护性和复用性非常重要。
CSS基础知识学习(含实例)

四、CSS 选择器
7. 伪类( Pseudo-Classes Selectors )
selector : pseudo-class { property: value } 注意:一定要按照 link,visited,hover,
例:
a:link { color: #000000; text-decoration: none; } a:visited { color: #000000; text-decoration: none; } a:hover { color: #FF0000; text-decoration: underline; } a:active { color: #FF0000; text-decoration: underline; }
例: <html> <head> <title>泡泡潜水俱乐部欢迎你</title> </head> <body> <h1> 泡泡潜水俱乐部 </h1> background-color: #000080” >泡泡潜水俱乐部</h1> style=“color: #FFFFFF; <P>泡泡潜水俱乐部为你量身打造一流的潜水服务,……</p> </body> </html>
四、CSS 选择器
3. ID 选择器( ID Selectors )
#ID { property: value; } 例:
#container { width: 760px; margin: auto; } #header { height: 120px; background: url(images/bg_header.gif) no-repeat; } #content { padding: 30px; }
CSS属性继承与默认值

CSS属性继承与默认值CSS(层叠样式表)是一种用于描述网页样式的语言。
它允许开发者对网页进行精确的样式控制,以便更好地展示内容并提升用户体验。
CSS属性继承是一种机制,它可以使得某些属性的值从父元素传递到子元素,从而减少代码量并提高开发效率。
CSS属性继承是指子元素从其父元素继承一些属性值。
这意味着,如果我们在父元素上设置了某些CSS属性的值,子元素将会继承这些值,而无需再次设置。
这种继承机制使得开发者可以更轻松地设置网页的样式。
一些常见的CSS属性是可以继承的,比如文字颜色(color)、字体(font-family)、字号(font-size)、段落间距(line-height)等。
当我们将这些属性设置在父元素上时,其子元素将自动继承相同的样式。
这对于需要保持一致的文本样式非常有用。
然而,并非所有的CSS属性都可以继承。
例如,背景颜色(background-color)、边框(border)、外边距(margin)、内边距(padding)等属性都不能继承给子元素。
这是因为这些属性的值通常与父元素的特定尺寸和位置相关,而不适用于子元素。
另一个需要注意的是,属性继承是由浏览器决定的,并不是所有浏览器都支持所有的继承属性。
因此,在实际开发中,我们需要仔细考虑属性继承的可用性,并在必要时使用其他方法来实现所需的样式效果。
默认值是CSS属性在没有明确设置值时所使用的预设值。
CSS属性有各自的默认值,这些默认值定义了在未指定具体数值时应用的样式。
了解CSS属性的默认值对于定制样式非常重要,它们为我们提供了一个起点。
举例来说,font-size这个属性定义了文本的字号,默认值是medium。
如果我们想要修改文本的字号,只需使用font-size属性即可。
如果没有定义font-size值,则会应用默认值medium,这样可以确保文本有默认的字号。
另一个例子是font-family属性。
该属性指定了字体的名称或者字体系列。
css继承方式

CSS继承方式详解CSS继承是CSS中的一个重要概念,它允许一个元素获取其父元素的样式属性。
这种继承机制在CSS中非常重要,因为它可以帮助减少代码的复杂性,并使样式更易于管理和维护。
在CSS中,有两种主要的继承方式:普通继承和特定继承。
1.普通继承普通继承是指元素从其父元素继承所有CSS属性的值。
例如,如果一个元素的父元素设置了color为red,那么该元素将继承这个颜色值。
普通继承的规则非常简单:如果一个元素没有设置某个属性的值,那么它将从其父元素继承该属性的值。
如果父元素也没有设置该属性的值,那么它将从其父元素的父元素继承该属性的值,以此类推。
2.特定继承特定继承是指元素只继承某些特定的CSS属性的值。
例如,border和padding 属性就是特定继承的例子。
当一个元素设置了这些属性时,它将覆盖其父元素的这些属性值。
特定继承的规则稍微复杂一些:如果一个元素设置了某个属性的值,那么它将覆盖其父元素的该属性值。
但是,如果父元素也没有设置该属性的值,那么它将从其父元素的父元素继承该属性的值。
需要注意的是,并非所有的CSS属性都会被继承。
例如,background、displa y和position等属性就不会被继承。
此外,一些CSS属性如box-shadow、tex t-shadow和border-radius等也不会被继承。
在使用CSS继承时,还有一些注意事项。
首先,如果一个元素的某个属性被显式地设置为inherit,那么它将从其父元素继承该属性的值。
其次,如果一个元素的某个属性被设置为initial或unset,那么它将从其父元素的默认值或初始值继承该属性的值。
总的来说,CSS继承是一种强大的工具,可以帮助我们减少代码的复杂性并提高样式的可维护性。
但是,在使用时需要注意一些细节和规则,以确保正确地使用它。
了解css的两大特性

了解css的两⼤特性CSS特性——继承性
为什么只选择了body元素,但是所有元素的字体颜⾊都被改了,就是因为css属性具备继承性。
继承性是指被包在内部的标签将拥有外部标签的样式性,即⼦元素可以继承⽗元素的属性。
注意:并不是所有的属性都具备继承性
具备继承性的属性:
color
font-开头
line-开头
text-开头
值得注意的是border是没有继承性的
CSS特性——层叠性
css层叠性是⼀种处理冲突的能⼒
选择器的权重计算
可以这样理解:
选择器⾥⾯如果有⼀个id,那么选择器的权重就加100
如果有⼀个class,那么选择器的权重就加10
如果有⼀个标签选择器,那么权重就加1
1、权重越⾼,优先级越⾼
2、继承的属性永远都没有直接选中的属性⾼(此时权重⽆效)
3、都没有直接选中的情况下,使⽤就近原则
4、都没有选中并且还是⼀样近的时候,重新计算权重,权重⾼,优先级越⾼
5、如果都没有选中并且离得还⼀样近、权重还⼀样,这时候谁写在后⾯听谁的
6、! important(重要的),⽤来提升权重,并且它的权重是⽆限⼤的
如果同样加了important,那么就看谁的权重⼤
7、没有选中与直接选中永远都没法⽐,important也没⽤。
css继承样式写法

css继承样式写法============CSS继承是一种规则,它允许子元素继承其父元素的样式。
这在一些情况下是一个优点,特别是在为多个子元素应用样式时。
然而,在某些情况下,你可能需要覆盖子元素继承的样式。
下面是如何在CSS中正确使用继承以及如何覆盖继承样式的写法。
一、CSS继承的优势---------### 1. 简化样式的应用CSS继承允许子元素继承其父元素的样式,这意味着你可以在一个父元素上定义样式,然后这些样式将自动应用到其所有的子元素上。
这大大简化了样式的应用,特别是在为多个子元素应用相同样式的情况下。
### 2. 提高代码的可维护性如果一个元素的样式需要频繁修改,那么继承可以让修改后的样式自动应用到所有相关元素上,从而提高代码的可维护性。
二、如何使用CSS继承---------要使用CSS继承,只需按照以下步骤操作:1. 在父元素上定义你想要的样式。
2. 子元素将自动继承这些样式。
例如:```css/* 在父元素上定义样式 */div {color: red;font-size: 16px;}``````html<!-- 子元素继承样式 --><div>Hello, world!</div>```三、如何覆盖CSS继承样式-----------虽然CSS继承可以简化样式的应用和提高代码的可维护性,但在某些情况下,你可能需要覆盖子元素继承的样式。
下面是一些方法来覆盖CSS继承样式:### 1. 使用 !important 规则当其他样式规则无法覆盖你的需求时,可以使用 !important 规则。
但是,应尽量避免使用 !important,因为它会破坏CSS的层级结构,降低代码的可维护性。
### 2. 使用特定的子元素选择器你可以使用特定的子元素选择器来选择你想要覆盖样式的子元素。
例如,如果你只想改变一个特定类别的子元素的样式,可以使用如下选择器:`div > .className { ... }`。
CSS中的继承属性和非继承属性有哪些

CSS中的继承属性和非继承属性有哪些在 CSS(层叠样式表)中,属性可以分为继承属性和非继承属性。
了解这两种属性的特点和区别对于有效地编写 CSS 代码至关重要。
继承属性是指当一个元素应用了某种样式时,其内部的子元素会自动继承该样式属性的值。
常见的继承属性包括字体相关的属性,如`fontfamily`(字体族)、`fontsize`(字体大小)、`fontweight`(字体粗细)、`fontstyle`(字体样式)、`color`(颜色)等。
以字体大小为例,如果我们为一个父元素设置了`fontsize: 16px;`,那么其子元素在没有另行设置字体大小的情况下,会默认继承这个16px 的字体大小值。
颜色属性也是如此。
如果为父元素设置了`color: red;`,其子元素的文本颜色在未单独指定时就会是红色。
继承属性的存在使得我们在样式设计时能够更高效地统一页面的风格。
比如,当我们希望整个页面的文本都使用同一种字体家族时,只需要为页面的根元素(如`html` 或`body`)设置一次`fontfamily`即可,其内部的所有子元素都会继承这个字体设置。
然而,非继承属性则不会被子元素自动继承。
常见的非继承属性有边框相关的属性,如`border`(边框)、`borderradius`(边框圆角)、`padding`(内边距)、`margin`(外边距)等。
假设我们为一个父元素设置了`border: 1px solid black;`,其子元素并不会自动拥有这个边框样式。
同样,外边距和内边距也是非继承的。
如果为父元素设置了`margin: 20px;`,子元素不会继承这个外边距。
理解非继承属性的特点可以帮助我们避免一些意外的样式问题。
例如,如果我们希望子元素具有与父元素相同的边框样式,就需要为子元素单独设置边框,而不能依赖继承。
除了上述提到的属性,还有一些其他常见的继承属性和非继承属性。
继承属性方面,`textalign`(文本对齐方式)、`lineheight`(行高)、`visibility`(可见性)等也是继承的。
css继承写法

css继承写法CSS继承是CSS中一个非常有用的特性。
它可以让子元素继承父元素的样式,从而使CSS编写更加便捷。
在本篇文章中,我们将深入探讨CSS继承的写法,希望能够让大家对这个特性有更深入的理解。
1. 选择器的使用对于CSS继承的写法,首先我们需要了解的是选择器的使用。
在CSS 中,选择器是用来匹配HTML元素的标识符。
通过选择器,我们可以为元素添加样式。
常见的选择器有class、id、标签和伪类等。
选择器的使用非常重要,因为它能决定我们的CSS样式最后应用在哪些元素上。
2. 继承属性的使用CSS中有一些特殊的属性是可以被子元素继承的。
这些属性包括color、font-family、font-size、line-height、text-align、text-indent 等。
当父元素设置了这些属性,子元素会自动继承它们的值。
这样,我们就不需要为每个元素都单独设置这些属性了。
3. 子元素的样式覆盖当子元素继承父元素的样式时,有时我们需要对子元素的样式进行修改。
这时,我们可以使用CSS样式的层叠性来解决。
可以通过为子元素设置新的样式来覆盖继承的样式。
通过控制选择器的权重和样式的顺序,我们可以确保子元素的样式生效。
4. 使用!important属性如果以上方法都无法达到我们想要的效果,我们可以使用!important属性。
这个属性可以让我们的样式规则具有最高的优先级,从而覆盖其他规则。
但是要注意,在使用!important属性时,要尽量避免滥用。
因为这个属性比较强大,如果用得不当,可能会导致一些未知的问题。
总结:以上是关于CSS继承写法的详细介绍。
通过选择合适的选择器,我们可以使子元素继承父元素的样式,从而避免了大量的样式重复编写。
并且,通过使用层叠性和!important属性,我们可以在有需要的情况下对样式进行修改和覆盖。
希望本文能对大家的CSS编写有所帮助。
css继承写法

CSS继承写法一、什么是CSS继承在CSS中,继承是一种特性,它允许元素从其父元素继承一些属性值。
当一个元素应用了某个属性时,这个属性的值将被传递给其后代元素,除非后代元素有自己的样式来覆盖这个值。
在考虑CSS继承规则时,我们需要注意以下几个要点:•并非所有属性都支持继承。
例如,背景颜色是不可继承的,而字体样式可以继承。
•继承是自下而上的。
父元素的样式将会被子元素继承,子元素的样式也可以被后代元素继承。
•继承是有层次性的。
子元素可以继承不同层次上的父元素的样式。
二、支持继承的CSS属性下面是一些常见的支持继承的CSS属性,通过这些属性,我们可以快速地设置整个网页的样式:1.font-family:定义文本的字体系列;2.font-size:定义文本的字体大小;3.font-weight:定义文本的字体粗细;4.font-style:定义文本的字体风格,如斜体等;5.color:定义文本的颜色;6.line-height:定义文本行高;7.text-align:定义文本对齐方式;8.text-decoration:定义文本修饰,如下划线、删除线等。
三、如何使用继承继承是CSS中的一个强大工具,它使得我们可以快速地设置整个网页的样式。
下面是一些常见的使用继承的场景:1. 设置全局文本样式通过设置body元素的样式,我们可以在整个网页中应用相同的字体、字号和行高:body {font-family: Arial, sans-serif;font-size: 16px;line-height: 1.5;}这样,所有的文本元素都会继承这些样式,而无需为每个元素单独设置。
2. 统一链接样式通过设置a元素的样式,我们可以统一设置整个网页中的链接样式:a {color: blue;text-decoration: none;}a:hover {text-decoration: underline;}这样,所有的链接都会继承这些样式,而无需为每个链接单独设置。
scss样式类继承

scss样式类继承SCSS样式类继承是一种在SCSS语法中使用的特性,它可以让我们在定义样式类时,直接继承其他已存在的样式类,从而减少样式代码的冗余,提高开发效率。
在SCSS中,可以使用`@extend`关键字来实现样式类的继承。
通过继承,子样式类将继承父样式类的所有属性和选择器,同时还可以添加、修改或重写父类的属性。
这种继承机制使得代码的重用更加方便,并且能够减少样式代码的量,提高项目的可维护性。
首先,为了演示SCSS样式类继承的用法,我们需要创建一个示例HTML文件。
假设我们有一个按钮组件,包含不同类型的按钮,如下所示:```html<div class="button primary">Primary Button</div><div class="button secondary">Secondary Button</div>```现在,我们将使用SCSS样式类继承来定义这些按钮的样式。
首先,我们定义一个基础按钮样式类:```scss.button {display: inline-block;padding: 10px 20px;border-radius: 4px;}```然后,我们使用`@extend`关键字来继承基础按钮样式类,并添加额外的样式来定义不同类型的按钮:```scss.primary {@extend .button;background-color: blue;color: white;}.secondary {@extend .button;background-color: gray;color: black;border: 1px solid black;}```通过上述代码,我们成功地定义了两种类型的按钮样式类。
`.primary`按钮继承了`.button`的所有样式,并添加了自己的背景颜色和文本颜色。
css样式规则组成

css样式规则组成CSS样式规则组成CSS(层叠样式表)是一种用于描述网页上元素样式的语言,它使用一系列的样式规则来控制网页的外观和布局。
在这篇文章中,我们将深入探讨CSS样式规则的组成,以及如何使用它们来设计和美化网页。
一、选择器在CSS样式规则中,选择器用于指定要应用样式的HTML元素。
选择器可以是标签名、类名、ID、伪类等。
通过选择器,我们可以精确地选择某个或某些特定的元素,并对其应用样式。
例如,我们可以使用标签选择器来选择所有的段落元素(p),然后对它们设置字体和颜色。
二、属性和值在CSS样式规则中,属性用于指定要修改的元素的样式特征,而值则用于定义这些特征的具体取值。
属性和值是成对出现的,通过冒号(:)将它们连接起来。
例如,我们可以使用属性“color”和值“red”来将文本颜色设置为红色。
三、声明块CSS样式规则通常以声明块的形式出现。
声明块由一对大括号包围,并包含一个或多个属性和值对。
每个属性和值对之间使用分号(;)分隔。
例如,下面的代码示例中,声明块中包含了两个属性和值对,分别用于设置文本颜色和字体大小。
p {color: red;font-size: 16px;}四、层叠性CSS样式规则具有层叠性,这意味着多个样式规则可以同时作用于同一个元素,并且它们的样式特征会按照一定的优先级进行叠加。
在样式规则中,靠后的规则具有更高的优先级。
如果多个规则具有相同的优先级,则后面的规则会覆盖前面的规则。
这个特性可以让我们方便地对网页的样式进行管理和调整。
五、继承性CSS样式规则还具有继承性,这意味着某些样式特征可以从父元素传递给子元素。
例如,如果我们为一个div元素设置了字体大小,那么其内部的所有文本元素都会继承这个字体大小。
通过继承性,我们可以在网页上实现一致的样式效果,同时减少代码量。
六、优先级在CSS样式规则中,每个样式规则都有一个优先级,用于确定其样式特征在页面上的权重。
优先级是由选择器的特殊性和来源决定的。
css继承例子

css继承例子CSS继承是指子元素可以从父元素继承某些样式属性的特性。
这样可以减少代码量,简化样式设置,提高开发效率。
下面列举了十个CSS继承的例子。
1. color属性:子元素会继承父元素的字体颜色。
例如,如果父元素设置color属性为红色,那么子元素的文字也会显示为红色。
2. font-family属性:子元素会继承父元素的字体系列。
如果父元素设置font-family属性为Arial,那么子元素的文字也会使用Arial字体。
3. font-size属性:子元素会继承父元素的字体大小。
如果父元素设置font-size属性为16px,那么子元素的文字也会使用16px的字体大小。
4. line-height属性:子元素会继承父元素的行高。
如果父元素设置line-height属性为1.5,那么子元素的行高也会是1.5倍。
5. text-align属性:子元素会继承父元素的文本对齐方式。
如果父元素设置text-align属性为center,那么子元素的文本也会居中对齐。
6. background-color属性:子元素会继承父元素的背景颜色。
如果父元素设置background-color属性为#f1f1f1,那么子元素的背景色也会是灰色。
7. font-weight属性:子元素会继承父元素的字体粗细。
如果父元素设置font-weight属性为bold,那么子元素的文字也会显示为粗体。
8. font-style属性:子元素会继承父元素的字体样式。
如果父元素设置font-style属性为italic,那么子元素的文字也会显示为斜体。
9. text-decoration属性:子元素会继承父元素的文本装饰效果。
如果父元素设置text-decoration属性为underline,那么子元素的文字也会有下划线。
10. visibility属性:子元素会继承父元素的可见性。
如果父元素设置visibility属性为hidden,那么子元素也会隐藏。
scss 链式继承

scss 链式继承摘要:一、SCSS 简介1.SCSS 的定义2.SCSS 与CSS 的关系二、链式继承的概念1.链式继承的定义2.链式继承的作用三、SCSS 链式继承的语法与用法1.链式继承的语法2.链式继承的用法实例四、SCSS 链式继承的优势与不足1.优势a.提高代码可读性b.便于维护与修改2.不足a.兼容性问题b.可能会导致代码冗余五、总结1.SCSS 链式继承的价值2.适用场景与建议正文:一、SCSS 简介Sass 是一种CSS 预处理器,可以用来编写更简洁、更易于维护的CSS 代码。
SCSS(Sass Compressed)是Sass 的一个压缩格式,可以将CSS 代码进行压缩、合并,从而减少文件大小。
SCSS 与CSS 的关系类似于Java 与JavaScript,SCSS 可以编译成CSS 代码,浏览器可以直接识别和应用。
二、链式继承的概念链式继承是SCSS 中一个非常有用的特性,它可以让我们更轻松地管理和组织样式。
链式继承指的是在一个选择器中,通过在类名后添加一个点(.)来继承另一个类或伪类的样式。
三、SCSS 链式继承的语法与用法在SCSS 中,要使用链式继承,我们可以在一个类的选择器后面添加一个点(.),然后跟另一个类名或伪类。
例如:```css.container {width: 100%;.button {background-color: blue;.disabled {background-color: gray;}}}```在这个例子中,`.container`类定义了一个宽度为100% 的容器,其中的`.button`类继承了`.container`的样式,并定义了按钮的背景颜色为蓝色。
`.disabled`类继承了`.button`的样式,并定义了禁用状态下的背景颜色为灰色。
四、SCSS 链式继承的优势与不足链式继承的优势在于它可以让我们的代码更加简洁、清晰,便于阅读和维护。
cascade用法

cascade用法Cascade用法Cascade是一种CSS样式表的层叠机制,它允许开发人员在一个样式表中定义多个样式规则,并按照优先级顺序应用这些规则。
这种机制使得开发人员可以轻松地管理和维护大量的样式规则,同时也可以确保样式的一致性和可维护性。
Cascade的用法可以分为以下几个方面:1. 选择器优先级在CSS中,选择器的优先级决定了哪个样式规则将被应用。
选择器的优先级由选择器的特殊性和重要性决定。
特殊性是指选择器的具体性,例如ID选择器比类选择器具有更高的特殊性。
重要性是指样式规则的重要性,可以通过!important关键字来指定。
2. 样式继承CSS中的样式可以继承,这意味着子元素可以继承父元素的样式。
例如,如果一个段落元素的字体颜色为红色,那么它的子元素也将继承这个颜色。
但是,有些样式不会被继承,例如背景颜色和边框样式。
3. 样式覆盖如果多个样式规则应用于同一个元素,那么它们将按照优先级顺序应用。
如果两个样式规则具有相同的优先级,那么后面的规则将覆盖前面的规则。
例如,如果一个元素同时应用了两个样式规则,一个设置了字体颜色为红色,另一个设置了字体颜色为蓝色,那么最终的字体颜色将是蓝色。
4. 样式组合CSS允许开发人员将多个样式规则组合在一起,以便更好地管理和维护样式。
例如,可以将所有的字体样式规则放在一个样式表中,将所有的颜色样式规则放在另一个样式表中。
这样可以使样式表更加清晰和易于维护。
Cascade是CSS样式表的一个重要机制,它允许开发人员管理和维护大量的样式规则,并确保样式的一致性和可维护性。
开发人员应该熟练掌握Cascade的用法,以便更好地开发和维护CSS样式表。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
实例详解CSS的继承性及其应用
继承是指被包在内部的标签将拥有外部标签的样式性质。
继承特性最典型的应用通常发挥在整个网页的样式预设,需要指定为其它样式的部份设定在个别元素里即可。
这项特性可以给网页设计者提供更理想的发挥空间。
但同时继承也有很多规则,应用的时候容易让人迷惑,donger今天就专门和大家聊聊这方面的应用。
正文
CSS是层叠样式表(Cascading Style Sheets)的简称,它的规范代表了互联网历史上一个独特的发展阶段。
现在对于从事网页制作的朋友来说,很少没有听说过CSS了吧,因为在制作网页过程中我们经常需要用到。
CSS允许我们为文档设置更为丰富且便于修改的外观,可以减轻网页设计者的工作负担。
这里我们主要想和朋友们一起对CSS的继承性和特殊性进行一点深入的探讨。
一、继承
CSS的一个主要特征就是继承,它是依赖于祖先-后代的关系的。
继承是一种机制,它允许样式不仅可以应用于某个特定的元素,还可以应用于它的后代。
例如一个BODY定义了的颜色值也会应用到段落的文本中。
下面举例说明:
样式定义:body{color:red;}
应用举例代码:
CSS的层叠和继承深入探讨
应用举例效果:
这段代码的应用结果是:“CSS的层叠和继承深入探讨”这段话是红颜色的,“层叠和继承”由于应用了strong元素,所以是粗体。
这很符合制作者的意图,也是为什么继承是CSS的一部分的原因。
二、CSS继承的局限性
在CSS中,继承是一种非常自然的行为,我们甚至不需要考虑是否能够这样去做,但是继承也有其局限性。
首先,有些属性是不能继承的。
这没有任何原因,只是因为它就是这么设置的。
举个例子来说:border属性,大家都知道,border属性是用来设置元素的
边框的,它就没有继承性。
如下图所示,如果继承了边框属性,那么文档看起来就会很奇怪,除非采取另外的措施关掉边框的继承属性。
如上图所示,多数边框类属性,比如象Padding(补白),Margin(边界),背景和边框的属性都是不能继承的。
三、继承中容易引起的错误
有时候继承也会带来些错误,比如说下面这条CSS定义:
Body{color:blue}
在有些浏览器中这句定义会使除表格之外的文本变成蓝色。
从技术上来说,这是不正确的,但是它确实存在。
所以我们经常需要借助于某些技巧,热缃獵SS定义成这样:
Body,table,th,td{color:blue}
这样表格内的文字也会变成蓝色。
四、多种样式混合应用
既然有了继承性,那么在样式表中的应用上可能会有些读者搞不清,多个样式表同时应用到一个对象上会发生什么情形呢?先举个简单的例子:
样式定义:.apple{color:red;} H1{color:yellow;}
应用举例代码:<H1 CLASS=”apple”>这儿的苹果好红啊</H1>
应用举例效果:因为选择符H1和.apple都匹配上面的H1元素,那么到底浏览器会应用哪一个呢?通过在浏览器中观察,我们发现这段文字应用了.apple 这个样式,所以它显示的是红色。
这是因为两条规则的特殊性不一样,CSS规则必须这样进行处理。
样式表中的特殊性描述了不同规则的相对权重,它的基本规则是:
统计选择符中的ID属性个数。
统计选择符中的CLASS属性个数。
统计选择符中的HTML标记名格式。
最后,按正确的顺序写出三个数字,不要加空格或逗号,得到一个三位数。
( 注意,你需要将数字转换成一个以三个数字结尾的更大的数)。
相应于选择符的最终数字列表可以很容易确定较高数字特性凌驾于较低数字的。
以下是一个按特性分类的选择符的列表:
H1 {color:blue;} 特性值为:1
P EM {color:purple;} 特性值为:2
.apple {red;} 特性值为:10
P.bright {color:yellow;} 特性值为:11
P.bright EM.dark {color:brown;} 特性值为:22
#id316 {color:yellow} 特性值为:100
从上表我们可以看出#id316具有更高的特殊性,因而它有更高的权重。
当有多个规则都能应用于同一个元素时,权重越高的样式将被优先采用。
五、CSS继承的优先级问题
上面我们讨论了CSS的继承性和特殊性,在特殊性的框架下,被继承的特性值为0,这就意味着任何显示声明的规则将会覆盖其继承样式。
因此,不管一条规则具有多高的权重,如果没有其他规则能应用于这个继承元素,那么它也只是个被继承的规则而已,举例说明。
样式定义:
BODY { background:black;}
LI { color:gray;}
UL.white { color:white}
应用举例代码:
<ul>
<li>举例列表一</li>
<li>举例列表二</li>
<li>举例列表三</li>
<li>举例列表四</li>
</ul>
应用举例效果:
有些读者可能认为除包含.white类的列表项显示为白色外,其余所有的列表项都应该是灰色的。
然而情况并非如此。
为什么会出现这样的情况呢?因为带选择符LI的显式声明的权值比从UL.white规则那里继承过来的权值要大,所以每个列表项都是灰色的。
可能有些地方不是很好理解,大家多思考一下就会明白,平时在应用样式表的时候多留意思考一下。
下面我们再来看一个例子,若给定如下所示的标记,则EM强调文字将会是灰色的,而非黑色,因为EM规则的权值要大于从H1元素继承来的权值:
样式定义:
H1#id316 { color:black;} 特性值为:101
EM { color:gray;} 特性值为:1
应用举例代码:
<H1 ID=”id<?xml:namespace prefix = st1 />316”>深入探讨<EM>CSS的继承性</EM></H1>
应用举例效果:
这是因为第二条EM规则的特性值(1)要比被继承的特性值(0)要大,事实上规定H1#id316的原始特性值(101)对其继承值没有影响,仍旧为0。
小技巧:
如果想让H1始终为黑色,而EM文字在其他情况下红色,那么下面的样式表设置就是一个很好的方法:
H1,H1 EM { color:black;} 特性值为:1,2
EM { color:red;} 特性值为:1
给定这个规则后,除在H1元素内的任何EM文字就都是红色,而H1内的EM 文字仍旧为黑色,由于其选择符分组,在第一条规则中就有两条有效的规则(一条是对H1的,另一条是对H1 EM的)也就有两个特性值??每条规则一个。
上面我们讨论了多个样式规则同时应用于同一对象时,哪个规则会被最终应用的一些情况,可能有些细心的读者会说,那STYLE元素呢?对啊,HTML代码中可以直接应用内联样式STYLE的嘛。
那么它的特性值如何呢?
回答是这样的:带有STYLE的元素在CSS1下其特性值为100,尽管类似于#ID316这样的ID选择符的特性值也为100,但在实际应用中,STYLE这一权值会更高一些,因为STYLE元素的值看起来要比多数普通规则的权值大。
所以我们可以看出内联样式具有高的特性值,具体的例子我们就不举了,大家可以自己试试。
六、人为定义CSS继承优先级
在制作网页的过程中,我们可能想要设置某个规则比其他的规则更重要,CSS 中允许这样设置,它们被称为重要规则(important rule)。
这是根据其声明的方式和它们的自然属性来命名的。
通过在一条规则的分号前插入!important这样一个短语来标记一条重要规则,比如说:
P.apple { color:#red !important; background:white;}
颜色值#red被标记为!important,而背景色white未被标记,如果需要二条规则都是重要的话,那么每条规则都需要标上!important。
正确地放置!important的位置是很重要的,否则整条规则将为无效。
!important总是放在规则声明的最后,在分号之前。
标记为!important的规则具有最高的权值,也就是说他没有具体的特性值,但是比其他的权值都要大。
需要注意的是,虽然制作者定义的样式比用户定义的样式具有更高权值时,但!important规则恰恰相反:重要的用户定义规则要比制作者定义的样式具有更高权值,即使是标记为!important的重要规则也是如此。
看了这么多文字介绍后,我们来举个例子看一下:
样式定义:
H1 { color:gray !important;}
应用举例代码:
<H1 STYLE=”color:black;”>看这儿!</H1>
应用举例效果:
!important规则会覆盖内联STYLE属性的内容,所以结果文字是灰色的而不是黑色的。
还有最后一种需要考虑的情况:继承值总是具有特性值0的特点,即使是从带有!important的规则继承的值也是如此,在匹配重要规则的元素之外,重要性也会随之消失,这点是需要我们特别注意的!。
