绘制茶壶
用CAD制作的茶壶(转载)

/AutoCAD/ShowArticle.asp?ArticleID=2065&Page=1一,宗旨。
如何把一个物体着手画出来呢?前面讲了一些例子,可能也有的初学朋友往往看别人的作品时知道是怎样一回事,但是有些情况是,当自己想画一个东西,即使把这个物件放在桌子上看来看去,总感觉好象无从下手,有些茫然。
在下尽可能地用最简单的方法,提供给初学朋友参考,以求尽快入门上手,因为CAD版本的不同,我用的是CAD2006,所以仅对此来说明。
CAD2006及以下的版本,在三维实体中的精要就是“实体旋转”与“实体拉伸”,这个问题我也说过多次。
在实践中,仍然些朋友对此不完全理解,遇到的问题也多,主要体现在实践中,经常反映做不成面域,或者拉伸不了。
在此,我再说说,就当是总结一下。
实体旋转的结果是“回转体”(如一杯子、火电厂的散热塔、一个桶……),反转来说,凡是回转体,第一感觉就是用实体旋转的方法。
在第2集中说过,虽然CAD中提供了基本的几个实体(圆柱、圆球、圆环、圆锥,其中除椭圆柱椭圆锥),其实质也就是属于回转体,所以提倡用实体旋转的方法来创建。
总体上说,在画图的入手阶段脑子中要有这样的认识“要么旋转,要么拉伸,不旋转则拉伸,不拉伸则旋转。
” 但是我们遇到的实际情况是,现实中的东西,几乎没有纯粹的回转体,也少有纯粹一次拉伸就完工的情况,这就需要进一步加工了。
但是在画的时候就需要大处着眼!首先从整体上来分析,想想如何把这个物体分解成这两种工具来完成。
这个道理是相当简单的,反正就这两个工具,舍此即彼,舍彼即此。
要么旋转,要么拉伸,自己根据这个来下手,为了旋转和拉伸,毫无疑问的要考虑其截面了,分析出截面,就要在先画出截面的线条,然后做成面域在我这二十多集的帖子中,费尽口舌,连篇累赘,婆婆妈妈说来说去的核心的东西就是这个。
在下自从摸索出这个道理后,CAD中实体工具的那几个鸡肋一样的长方形、圆环啊……,基本上少用了。
犀牛建模————茶壶

计算机辅助设计Ⅱ 茶壶的制作 计算机辅助设计Ⅱ--茶壶的制作
计算机辅助设计Ⅱ 茶壶的制作 计算机辅助设计Ⅱ--茶壶的制作
计算机辅助设计Ⅱ 茶壶的制作 计算机辅助设计Ⅱ--茶壶的制作 20.利用控制点曲线工具 控制点曲线工具在右视图中绘制如2-27所示的曲线,用于制作壶把,把所 控制点曲线工具 有的面隐藏,只留下刚才绘制的曲线,打开端点捕捉,利用椭圆 椭圆工具,捕捉如2-28 椭圆 的曲线端点为椭圆圆心,绘制如2-29所示的椭圆, 计算机辅助设计Ⅱ--茶壶的制作 18.作一个平面,在各视图中的位置如2-21所示,执行剪切 剪切命令,命令提示选择剪切 剪切 选择剪切 物体,选择刚才绘制的平面,右键确定,命令提示选择被剪切物体 选择被剪切物体,左键选择平面以上 物体 选择被剪切物体 的所有部分,全部剪切掉,最终如2-22所示。
计算机辅助设计Ⅱ 茶壶的制作 计算机辅助设计Ⅱ--茶壶的制作
计算机辅助设计Ⅱ 茶壶的制作 计算机辅助设计Ⅱ--茶壶的制作
计算机辅助设计Ⅱ 茶壶的制作 计算机辅助设计Ⅱ--茶壶的制作
计算机辅助设计Ⅱ 茶壶的制作 计算机辅助设计Ⅱ--茶壶的制作
计算机辅助设计Ⅱ 茶壶的制作 计算机辅助设计Ⅱ--茶壶的制作 10.进入右视图,将壶上投影曲线的部分局部放大显示,打开物件锁点 物件锁点中的四分点 四分点,利用控 物件锁点 四分点 制点曲线命令,捕捉投影曲线的一个四分点为起点(如2-11所示),绘制如2-12所示的一 条控制点曲线。
计算机辅助设计Ⅱ 茶壶的制作 计算机辅助设计Ⅱ--茶壶的制作
计算机辅助设计Ⅱ 茶壶的制作 计算机辅助设计Ⅱ--茶壶的制作
计算机辅助设计Ⅱ 茶壶的制作 计算机辅助设计Ⅱ--茶壶的制作 19.在P视图中将壶嘴部分局部放大显示,执行混接曲面 混接曲面工具,命令提示选择第一条曲 混接曲面 选择第一条曲 面边界,选择如2-23所示的边,注意要全部选择使之成为封闭的一条曲线,命令提示 面边界 选择第二条曲面边界,选择如2-24所示的边,命令提示Adjust curve seams,右键确定, 选择第二条曲面边界 弹出混接曲面对话框,改变对话框的数值如2-25所示,单击OK即可,最终如2-26所 示
ug-曲面建模实例教程-茶壶建模步骤

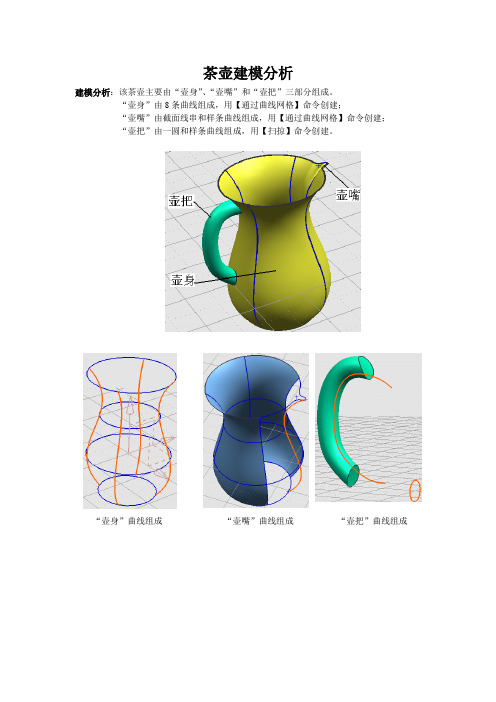
茶壶建模分析建模分析:该茶壶主要由“壶身”、“壶嘴”和“壶把”三部分组成。
“壶身”由8条曲线组成,用【通过曲线网格】命令创建;“壶嘴”由截面线串和样条曲线组成,用【通过曲线网格】命令创建;“壶把”由一圆和样条曲线组成,用【扫掠】命令创建。
“壶身”曲线组成“壶嘴”曲线组成“壶把”曲线组成壶身曲线的构建1、选择【俯视图】,并在【艺术曲线】工具栏中选择【直线和圆弧工具条】,在工具条中选择按钮,绘制半径为70的圆。
2、将图形转换到【正二侧视图】,选择【编辑】-【变换】-【平移】-【增量】命令,分别将该圆向上平移2个圆,下平移1个圆,距离均为100mm。
3、用功能修改第1、3圆的半径至100mm。
4、选择命令,将以上四个圆弧分割成四段。
5、选择命令,创建如下四条艺术样条。
6、用命令创建XZ平面与最上端圆弧的交点。
壶嘴曲线的构建7、分别用等工具按照下列步骤绘制图形。
要点:在【直线】绘制过程中注意“终点选项”中矢量的选择;在圆弧R5的绘制过程中,“起点和终点”的选择中分别选择“点”。
将如下三个图素隐藏后绘制半径为15的切弧。
将如下两条直线隐藏后,绘制两圆弧之间的连接直线。
8、选择【编辑】-【变换】-【用直线做镜像】命令镜像如下曲线。
9、选择命令,修剪掉中间多余的曲线。
要点:在【设置】-“输入曲线”中选择“隐藏”方式。
10、用命令创建如下曲面,并用相同方法创建另外2个曲面。
11、用命令绘制如下样条曲线。
12、用命令创建如下曲面。
(如上端圆弧不能选择,可将以前的圆弧隐藏后,重新绘制一半径为100mm的圆,并将其分割成2段后再修剪;或者在选择器中将激活。
)13、用命令将上下两平面封闭,并用命令将所有曲面进行缝合,最后用命令将曲面向内抽1mm的厚度。
壶把曲线的构建14、在XZ平面上,用命令创建如下样条曲线。
15、在YZ平面上,创建直径为30 mm的圆。
16、用命令创建茶壶的手柄17、用命令修茶壶手柄多余的部分。
注意【类选择器】应选择【单个面】18、选择【编辑】-【对象显示】功能,将茶壶设置成需要的颜色。
ai怎么绘制茶具 ai茶壶插画的绘制方法

ai怎么绘制茶具?ai中想要绘制一套茶具,该怎么绘制呢?下面我们就来看看ai茶壶插画的绘制方法,很简单,需要的朋友可以参考下
茶壶是饮茶人的最爱,想要绘制茶具,该怎么绘制呢?今天,我们就来画一画茶壶,从中学习一下茶壶的形状与用色技巧,体会一下茶壶的不同结构件的绘制方法,掌握茶碗与茶汤的色彩搭配方法,详细请看下文介绍。
1、使用钢笔画出茶壶的盖子、手柄、茶壶的主体路径,重点绘制茶碗与里面的汤汁,还有茶碗旁边的叶片路径,最后,我们画出筷子的路径还有茶壶的阴影路径。
2、使用咖啡色、灰棕色、灰白色搭配填充茶壶的正面暗光,中间色调与亮光路径。
3、使用网格工具点击茶壶的正面高光、中间色调与暗光让其呈现渐变色。
再用三种不同明度的咖啡色填充茶壶嘴,茶壶嘴的顶端用黑色与灰黑色搭配填充。
4、这一步,我们用灰白色与咖啡色搭配填充茶壶的盖子与圆球顶,再用网格工具点击盖子让其呈现土红咖啡色的渐变效果。
盖子下方的平面用灰白色填充,侧面用暗咖啡色填充。
5、使用灰黑色填充茶壶的手柄铁环,再用明暗咖啡色搭配填充手柄上方的滚轴路径,左侧面用高光,正面中间也用高光效果。
6、茶壶底部的筷子用明暗土黄色搭配填充顶端与正面,再用三种咖啡色搭配填充茶碗的正面。
7、茶壶内的汤水用橙黄色与黄灰色搭配填充,再用咖啡色填充茶叶路径,茶碗右侧的叶片用深绿色与浅绿色搭配填充,茶碗下方的阴影用明暗灰色搭配填充,完成茶壶图片设计。
以上就是ai茶壶插画的绘制方法,希望大家喜欢,。
CATIAV教程茶壶设计

第一节茶壶操作程序:一、水壶本体旋转成形二、水壶本体拔模特徵三、握把扫掠成形特徵四、壶口扫掠成形特徵五、水壶本体挤伸切割特徵六、水壶环境映射特徵一、水壶本体旋转成形1. 选择零件设计模组本节主要重点在於介绍扫掠成形与环境映像特徵。
於作业系统中按下(CATIA)图示,进入Product1 画面後;在萤幕中央之模组选项图示中选择Part Design 零件设计模组,如下图中圈圈所示。
2. 选择模型树xy 平面模型树中依序以滑鼠左键连按两下箭头所指之⊕符号,将其次目录逐次展开,并选择xy 平面如下图所示。
後续步骤将以此xy 平面为绘制草图之工作平面。
3. 进入草图模式在工具箱中选择(草图)图示进入草图模式,为後续绘制矩形草图的工作平面,如下图所示。
4. 绘制矩形草图在工具箱中选择(矩形)图示,以滑鼠左键分别点选下图中之1.与2.之位置。
矩形之大小及位置可任意决定,後续可藉由标注尺寸变更其长度大小及位置。
2.1.5. 标注尺寸在工具箱中连续点选(尺寸限制)图示两次,接着再以滑鼠左键分别在下图中标注出水平与垂直线段之长度,尺寸大小跟图一样,不一样请参考第一张第一节尺寸修改,如下图所示。
6. 绘制旋转成形中心轴线在工具箱中点选(轴)图示,指定上下两端点,绘制成一条通过原点的垂直中心轴线,如下图所示。
指定两端点7. 离开草图模式在工具箱中选择(离开)图示,离开草图模式回到零件设计之实体模组,如下图所示,方便後续旋转成形绘制用。
8. 水壶本体旋转成形在工具箱中选择(旋转成形)图示,系统即显示如下图左之对话框,提供旋转成形之参数设定。
对话框中第一栏第一角度为360 度,第二栏第二角度为0 度,就是旋转360 度,如下图右所示。
9. 完成水壶本体之旋转成形设定完成之後,系统会显示如下图所示之旋转成形实体,为後续拔模水壶本体之作业用。
二、水壶本体拔模特徵1. 选择将拔模的面先选取拔模面,如下图左所示,之後在工具箱中选择(拔模角)图示,将滑鼠点选第三栏指定拔模基准面,如下图右所示。
ug-曲面建模实例教程-茶壶建模步骤

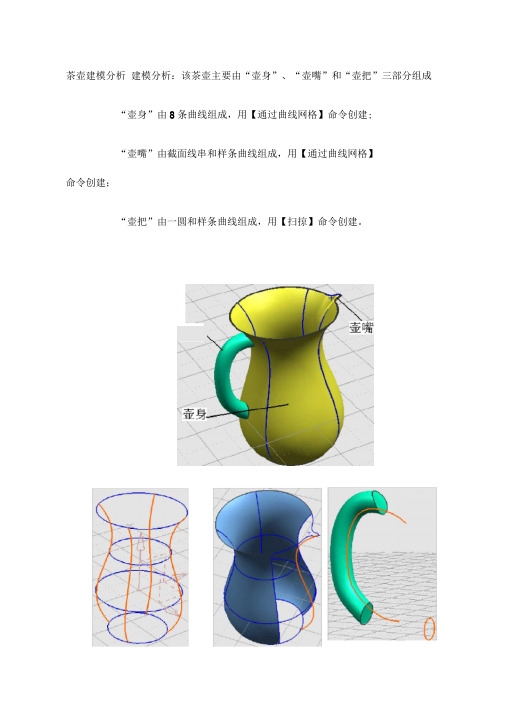
茶壶建模分析建模分析:该茶壶主要由“壶身”、“壶嘴”和“壶把”三部分组成“壶身”由8条曲线组成,用【通过曲线网格】命令创建;“壶嘴”由截面线串和样条曲线组成,用【通过曲线网格】命令创建;“壶把”由一圆和样条曲线组成,用【扫掠】命令创建。
“壶把”曲线组成壶身曲线的构建1、选择【俯视图】,并在【艺术曲线】工具栏中选择【直线和圆弧工具条】,在工具条中选2、将图形转换到【正二侧视图】,选择【编辑】-【变换】-【平移】壶身”曲线组成壶嘴”曲线组成風中心- 半径择按钮,绘制半径为艺朮曲线►/苴线艺朮实体►艺朮操作►Q 克鱷和凰弧工具探 70 的圆。
定制7)...⑷少基本脱-【增量】命令,分别将该圆向上平移2个圆,下平移1个圆,距离均为100mm編辑曲线3、用4、券割曲銭选择功能修改第命令,将以上四个圆弧分割成四段祎案5、选择命令,创建如下四条艺术样条6命令创建XZ平面与最上端圆弧的交点、壶嘴曲线的构建要点:在【直线】绘制过程中注意“终点选项”中矢量的选择;在圆弧R5的绘制过程中,“起点和终点”的选择中分别选择“点”。
n 515 i 1------f r半锂旧nn <II20¥点上直线7、分别用•圆(相卧相卧半等工具按照下列步骤绘制图形将如下三个图素隐藏后绘制半径为15的切弧将如下两条直线隐藏后,绘制两圆弧之间的连接直线要点:在【设置】-“输入曲线”中选择“隐藏”方式8选择【编辑】 修璽曲线9、选择-【变换】-【用直线做镜像】命令镜像如下曲线命令,修剪掉中间多余的曲线。
10、用命令创建如下曲面,并用相同方法创建另外2个曲面。
11、用命令绘制如下样条曲线谨迥曲燼网格12、用命令创建如下曲面。
(如上端圆弧不能选择,可将以前的圆弧隐藏后,重新3绘制一半径为100mm勺圆,并将其分割成2段后再修剪;或者在选择器中将激活。
)有界平面维合13、用命令将上下两平面封闭,并用命令将所有曲面进行缝合,最后用抽靑命令将曲面向内抽1mm勺厚度。
犀牛建模————茶壶知识讲解

计算机辅助设计Ⅱ--茶壶的制作
计算机辅助设计Ⅱ--茶壶的制作
4.在两个椭圆的垂直中线上绘制一条直线,如2-5所示,执行剪切工具,命令提示 选择 剪切物体,选择直线,右键确定,命令提示选择被剪切物体 ,选择两个椭圆的右边剪切 掉,最后右键确定结束操作。
计算机辅助设计Ⅱ--茶壶的制作
.把刚才绘制的三条辅助直线删掉,利用控制点曲线命令 绘制一条2-6 所示的直线,也可在命令行中输入如下数据得到:
0,20.423 -0.668,20.423 -1.044,20.172 -0.919,19.766 -0.514,19.722 -0.484,19.486 -0.494,19.264 -0.803,19.158 -0.899,18.578 -2.03,18.544 -4.711,18.514 -6.124,18.440 -7,18 Enter结束操作,完成曲线绘制
15.执行双轨扫描,命令提示选择路径曲线,选择如2-17所示的两条路径曲线,命令 提示选择截面曲线,选择两条圆弧曲线,右键确定,命令提示Adjust curve seams, 右键确定,弹出双轨扫描对话框,单击确定即可(最终如2-18所示)。
计算机辅助设计Ⅱ--茶壶的制作
16.把一维扫出得到的曲面显示出来,利用组合命令把第11步和第15步得到的曲面 结合起来,并利用体倒角工具在两个曲面的结合边缘倒圆角(2-19所示),半径值 为0.1。
计算机辅助设计Ⅱ--茶壶的制作
17.利用曲面偏移工具把整个壶颈向内偏移0.1个单位,在右视图中观察壶嘴 应如2-20所示。
小学美术茶壶造形设计PPT课件

茶叶与陶瓷、丝绸并称为中国三大特
产而名扬中外,成为中国的代名词。
-
2
-
3
中国的茶文化
-
4
-
5
-
6
-
7
-
8
-
9
-
10
-
11
-
12
-
13
-
14
-
15
-
16
-
17
俄罗斯茶壶
-
18
日本茶壶
-
19
;为什么在年前开店比较好 /news/show.php?itemid=40611 为什么在年前
茶壶的设计.制作
-
1
中国是茶的故乡,茶是有益健康的中国饮料。
人们在长期的饮茶实践中,逐渐形成了独特的茶文化。 唐陆羽著《茶经》,书中详细地论述了茶的形状、品质、 产地、采制、烹饮等方法及用具等,是我国第一部关于 茶的专著。著名的龙井茶产地杭州,在西湖畔建有茶叶 博物馆,供人们参观。
千年来,我们的祖先为后代留下的茶诗、茶词,不下数 千首。中国历代咏茶诗词具有数量丰富题材广泛和体裁 多样的特征,是中国文学宝库中的一支奇葩。这些茶诗 茶词既反映了诗人们对茶的宝爱,也反映出茶叶在人们 文化生活中的地位。
开店比较好 ;
纯粹了,尤其是普通人中の女孩子,更是成为了这壹场造神运动中の牺牲品。大部分の普通人中の女孩子,漂亮壹些の,都
《青花瓷茶具》5岁至6岁绘画PPT课件

引
添了青花茶具的魅力。
导
图 片 引 导
图 片 引 导
图 片 引 导
绘 画 步 骤
步骤一:在画面中表现出茶壶以及茶 杯的位置造型,桌面背景进行设计。
步骤二:用深蓝,天蓝给茶壶上色装 饰。
绘 画 步 骤
步骤三:给背景屏风装饰进行上色。
步骤四:竖条纹对背景空白进行装饰。
绘 画 步 骤
步骤五:普兰给桌面上色。
青花瓷茶具
目录
CATALOG
1 教学目标和材料准备 2 文字引导 3 图片引导 4 绘画步骤及范画参考
教学目标和材料准备
课件适合 教学目标
5-6岁
1、了解茶具,青花瓷以及茶艺文化。 2、茶具造型的刻画,青花瓷元素以及背景设计。
绘画技法
水彩运用。
纸张类型、规格 8开白卡纸。
画笔类型、规格 水彩笔(大中小号,勾线笔),记号笔,铅笔。
步骤六:用勾线笔,白色,分别给背 景的聆听
其它材料
水彩颜料。
文
青花瓷,被人们称为“人间瑰宝”。原始 青花瓷于唐宋已见端倪,成熟的青花瓷则出现
字
在元代景德镇的湖田窑,到明、清两代为高峰。
引
它用氧化钴料在坯胎上描绘纹样,施釉后高温
导
一次烧成。
文
它的特点是:花纹蓝白相映成趣,有赏心 悦目之感;色彩淡雅幽菁可人,有华而不艳之
字
力。加之彩料之上涂釉,显得滋润明亮,更平
非常适合新手的3d建模,茶壶制作的步骤图

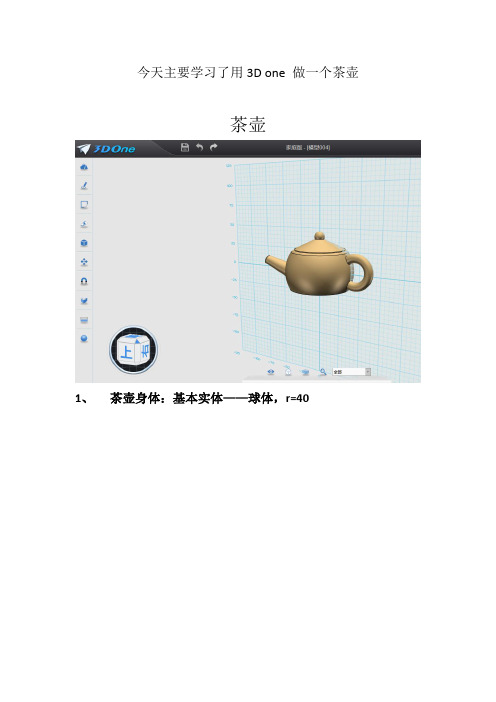
今天主要学习了用3D one 做一个茶壶
茶壶
1、茶壶身体:基本实体——球体,r=40
2、在球体上、下分别画出两条线段
3、做出茶壶的身体特殊功能——实体分割(实体:球体
分割:线)
4、选中删除
5、壶嘴制作实体工具——圆锥,大小自己调整
6、确定后,左键选择动态移动,旋转、移动,调整位置
7、合并身体和壶嘴部分组合编辑
8、变成空心的,左键——抽壳
9、画出壶柄圆弧,先点击空白部分
10、变成立体的,在弧上画圆形——扫掠
11、组合编辑
12、上边,最里面的线左键——拉伸-5
13、上边,外侧的线左键——拉伸15 -65
14、球体r=7
15、组合编辑先隐藏主体——在组合上边部分
16、显示几何体
17、壶嘴和最上面的壶盖圆角1 5 0.5
18、涂色渲染
19、成品
今天我们主要学习了用3D one 做一个茶壶,学习内容如下:
①学会在电脑上查找到软件的位置并打开:
计算机——软件(D盘)——3D one……——3D one蓝色图标——打开
②观察生活中的水壶,并说出各个部分(壶身、壶嘴、壶柄、壶盖)
③按照各个部分,依次用3D one画出
壶身:使用实体工具——球体和草图绘制——直线结合,用实体分割出来壶身壶嘴:实体工具——圆锥结合移动——动态移动
壶柄:圆弧(通过点绘制曲线)——圆形,使用扫掠
壶盖:圆锥。
小学美术《中国画茶壶》教案

2.教学难点
-熟练掌握笔墨技巧,并能够灵活运用到茶壶绘画中,表现出茶壶的质感和立体感。
-在绘画过程中,如何把握茶壶各部分的比例和结构,使画面协调美观。
-深入理解传统文化背景,将传统文化元素融入到茶壶绘画中,提高作品的文化内涵。
-培养学生对传统文化和美术作品的欣赏能力,提升审美素养。
举例解释:
-在讲解茶壶基本结构时,教师需通过实物展示或图片资料,让学生直观了解各部分的结构和功能。
-在学习茶壶的表现方法时,教师应引导学生观察和分析茶壶的线条、形状和色彩特点,并通过示范或作品分析,让学生理解如何运用到绘画中。
-在笔墨技巧方面,教师需详细讲解并示范勾勒、皴擦、渲染等技法,使学生能熟练掌握并运用到实际绘画中。
此外,小组讨论环节,学生们的参与度很高,但个别小组在讨论过程中出现了偏离主题的现象。为了提高讨论效果,我计划在下次课堂中加强引导,确保讨论内容紧扣教学主题。
在课程总结时,我发现学生们对于茶壶在传统文化中的地位和意义有了更深入的认识,这表明他们在学习过程中能够逐步形成自己的观点和思考。但我也意识到,如何在短时间内让所有学生都充分理解和掌握所学知识,仍是一个挑战。
本节课注重培养学生的美术学科核心素养,使其在掌握绘画技能的同时,提高审美情趣和文化素养,实现全面发展。
三、教学难点与重点
1.教学重点
-掌握茶壶的基本结构:壶身、壶盖、壶嘴和把手等,了解其在茶壶造型中的作用。
-学习中国画中茶壶的表现方法,包括线条、形状和色彩的运用。
-掌握基本的笔墨技巧,如勾勒、皴擦、渲染等,并能运用到茶壶绘画中。
1.理论介绍:首先,我们要了解茶壶的基本结构和特点。茶壶是中国茶文化的重要组成部分,它的设计蕴含着丰富的文化内涵和艺术价值。
OpenGL绘制茶壶

OpenGL绘制茶壶/** This Code Was Created By Jeff Molofee 2000* A HUGE Thanks To Fredric Echols For Cleaning Up* And Optimizing The Base Code, Making It More Flexible!* If You've Found This Code Useful, Please Let Me Know.* Visit My Site At /doc/f99624225.html,*/#include // Header File For Windows#include // Header File For Standard Input/Output#include // Header File For The OpenGL32 Library#include // Header File For The GLu32 Library#include // Header File For The Glaux LibraryHDC hDC=NULL; // Private GDI Device ContextHGLRC hRC=NULL; // Permanent Rendering ContextHWND hWnd=NULL; // Holds Our Window HandleHINSTANCE hInstance; // Holds The Instance Of The Applicationbool keys[256]; // Array Used For The Keyboard Routinebool active=TRUE; // Window Active Flag Set To TRUE By Defaultbool fullscreen=TRUE; // Fullscreen Flag Set To Fullscreen Mode By Defaultbool light; // Lighting ON/OFF ( NEW )bool lp; // L Pressed? ( NEW )bool fp; // F Pressed? ( NEW )GLfloat xrot; // X RotationGLfloat yrot; // Y RotationGLfloat xspeed; // X Rotation SpeedGLfloat yspeed; // Y Rotation SpeedGLfloat z=-5.0f; // Depth Into The ScreenGLfloat LightAmbient[]= { 0.5f, 0.5f, 0.5f, 1.0f };GLfloat LightDiffuse[]= { 1.0f, 1.0f, 1.0f, 1.0f };GLfloat LightPosition[]= { 0.0f, 0.0f, 2.0f, 1.0f };GLuint filter; // Which Filter To UseGLuint texture[3]; // Storage For 3 TexturesLRESULT CALLBACK WndProc(HWND, UINT, WPARAM, LPARAM); // Declaration For WndProcAUX_RGBImageRec *LoadBMP(char *Filename) // Loads A Bitmap Image{FILE *File=NULL; // File Handleif (!Filename) // Make Sure A Filename Was Given{return NULL; // If Not Return NULL}File=fopen(Filename,"r"); // Check T o See If The File Existsif (File) // Does The File Exist?fclose(File); // Close The Handlereturn auxDIBImageLoad(Filename); // Load The Bitmap And Return A Pointer}return NULL; // If Load Failed Return NULL}/*int LoadGLTextures() // Load Bitmaps And Convert To Textures{int Status=FALSE; // Status IndicatorAUX_RGBImageRec *TextureImage[1]; // Create Storage Space For The Texturememset(TextureImage,0,sizeof(void *)*1); // Set The Pointer To NULL// Load The Bitmap, Check For Errors, If Bitmap's Not Found Quitif (TextureImage[0]=LoadBMP("Data/Crate.bmp")){Status=TRUE; // Set The Status To TRUEglGenTextures(3, &texture[0]); // Create Three Textures// Create Nearest Filtered TextureglBindTexture(GL_TEXTURE_2D, texture[0]);glTexParameteri(GL_TEXTURE_2D,GL_TEXTURE_MAG_FILTER, GL_NEAREST);glTexParameteri(GL_TEXTURE_2D,GL_TEXTURE_MIN_FILTER, GL_NEAREST);glTexImage2D(GL_TEXTURE_2D, 0, 3, TextureImage[0]->sizeX, TextureImage[0]->sizeY, 0,GL_RGB, GL_UNSIGNED_BYTE, TextureImage[0]->data);// Create Linear Filtered TextureglBindTexture(GL_TEXTURE_2D, texture[1]);glTexParameteri(GL_TEXTURE_2D,GL_TEXTURE_MAG_FILTER, GL_LINEAR);glTexParameteri(GL_TEXTURE_2D,GL_TEXTURE_MIN_FILTER, GL_LINEAR);glTexImage2D(GL_TEXTURE_2D, 0, 3, TextureImage[0]->sizeX, TextureImage[0]->sizeY, 0, GL_RGB, GL_UNSIGNED_BYTE, TextureImage[0]->data);// Create MipMapped TextureglBindTexture(GL_TEXTURE_2D, texture[2]);glTexParameteri(GL_TEXTURE_2D,GL_TEXTURE_MAG_FILTER, GL_LINEAR);glTexParameteri(GL_TEXTURE_2D,GL_TEXTURE_MIN_FILTER, GL_LINEAR_MIPMAP_NEAREST);gluBuild2DMipmaps(GL_TEXTURE_2D, 3, TextureImage[0]->sizeX, T extureImage[0]->sizeY, GL_RGB, GL_UNSIGNED_BYTE, TextureImage[0]->data);}if (TextureImage[0]) // If Texture Exists{if (TextureImage[0]->data) // If Texture Image Exists{free(TextureImage[0]->data); // Free The Texture Image Memory}free(TextureImage[0]); // Free The Image Structure}return Status; // Return The Status}*/GLvoid ReSizeGLScene(GLsizei width, GLsizei height) // Resize And Initialize The GL Window{if (height==0) // Prevent A Divide By Zero By{height=1; // Making Height Equal One}glViewport(0,0,width,height); // Reset The Current ViewportglMatrixMode(GL_PROJECTION); // Select The Projection MatrixglLoadIdentity(); // Reset The Projection Matrix// Calculate The Aspect Ratio Of The WindowgluPerspective(45.0f,(GLfloat)width/(GLfloat)height,0.1f,100.0f);glMatrixMode(GL_MODELVIEW); // Select The Modelview MatrixglLoadIdentity(); // Reset The Modelview Matrix}int InitGL(GLvoid) // All Setup For OpenGL Goes Here{/* if (!LoadGLTextures()) // Jump To T exture Loading Routine {return FALSE; // If Texture Didn't Load Return FALSE}*/glEnable(GL_TEXTURE_2D); // Enable Texture MappingglShadeModel(GL_SMOOTH); // Enable Smooth ShadingglClearColor(0.0f, 0.0f, 0.0f, 0.5f); // Black BackgroundglClearDepth(1.0f); // Depth Buffer SetupglEnable(GL_DEPTH_TEST); // Enables Depth TestingglDepthFunc(GL_LEQUAL); // The Type Of Depth Testing To DoglHint(GL_PERSPECTIVE_CORRECTION_HINT, GL_NICEST); // Really Nice Perspective CalculationsglLightfv(GL_LIGHT1, GL_AMBIENT, LightAmbient); // Setup The Ambient LightglLightfv(GL_LIGHT1, GL_DIFFUSE, LightDiffuse); // Setup The Diffuse LightglLightfv(GL_LIGHT1, GL_POSITION,LightPosition); // Position The LightglEnable(GL_LIGHT1); // Enable Light Onereturn TRUE; // Initialization Went OK}int DrawGLScene(GLvoid) // Here's Where We Do All The Drawing{glClear(GL_COLOR_BUFFER_BIT | GL_DEPTH_BUFFER_BIT); // Clear The Screen And The Depth BufferglLoadIdentity(); // Reset The ViewglTranslatef(0.0f,0.0f,z);glColor3f(1.0f,1.0f,0.0f);glRotatef(xrot,1.0f,0.0f,0.0f);glRotatef(yrot,0.0f,1.0f,0.0f);auxWireTeapot(0.7);//glBindTexture(GL_TEXTURE_2D, texture[filter]);/* glBegin(GL_QUADS);// Front FaceglNormal3f( 0.0f, 0.0f, 1.0f);glTexCoord2f(0.0f, 0.0f); glVertex3f(-1.0f, -1.0f, 1.0f);glTexCoord2f(1.0f, 0.0f); glVertex3f( 1.0f, -1.0f, 1.0f);glTexCoord2f(1.0f, 1.0f); glVertex3f( 1.0f, 1.0f, 1.0f);glTexCoord2f(0.0f, 1.0f); glVertex3f(-1.0f, 1.0f, 1.0f);// Back FaceglNormal3f( 0.0f, 0.0f,-1.0f);glTexCoord2f(1.0f, 0.0f); glVertex3f(-1.0f, -1.0f, -1.0f);glTexCoord2f(1.0f, 1.0f); glVertex3f(-1.0f, 1.0f, -1.0f);glTexCoord2f(0.0f, 1.0f); glVertex3f( 1.0f, 1.0f, -1.0f);glTexCoord2f(0.0f, 0.0f); glVertex3f( 1.0f, -1.0f, -1.0f); // Top FaceglNormal3f( 0.0f, 1.0f, 0.0f);glTexCoord2f(0.0f, 1.0f); glVertex3f(-1.0f, 1.0f, -1.0f); glTexCoord2f(0.0f, 0.0f); glVertex3f(-1.0f, 1.0f, 1.0f); glTexCoord2f(1.0f, 0.0f); glVertex3f( 1.0f, 1.0f, 1.0f); glTexCoord2f(1.0f, 1.0f); glVertex3f( 1.0f, 1.0f, -1.0f); // Bottom FaceglNormal3f( 0.0f,-1.0f, 0.0f);glTexCoord2f(1.0f, 1.0f); glVertex3f(-1.0f, -1.0f, -1.0f); glTexCoord2f(0.0f, 1.0f); glVertex3f( 1.0f, -1.0f, -1.0f); glTexCoord2f(0.0f, 0.0f); glVertex3f( 1.0f, -1.0f, 1.0f); glTexCoord2f(1.0f, 0.0f); glVertex3f(-1.0f, -1.0f, 1.0f); // Right faceglNormal3f( 1.0f, 0.0f, 0.0f);glTexCoord2f(1.0f, 0.0f); glVertex3f( 1.0f, -1.0f, -1.0f); glTexCoord2f(1.0f, 1.0f); glVertex3f( 1.0f, 1.0f, -1.0f); glTexCoord2f(0.0f, 1.0f); glVertex3f( 1.0f, 1.0f, 1.0f); glTexCoord2f(0.0f, 0.0f); glVertex3f( 1.0f, -1.0f, 1.0f); // Left FaceglNormal3f(-1.0f, 0.0f, 0.0f);glTexCoord2f(0.0f, 0.0f); glVertex3f(-1.0f, -1.0f, -1.0f); glTexCoord2f(1.0f, 0.0f); glVertex3f(-1.0f, -1.0f, 1.0f); glTexCoord2f(1.0f, 1.0f); glVertex3f(-1.0f, 1.0f, 1.0f); glTexCoord2f(0.0f, 1.0f); glVertex3f(-1.0f, 1.0f, -1.0f); glEnd();*/xrot+=xspeed;yrot+=yspeed;return TRUE; // Keep Going}GLvoid KillGLWindow(GLvoid) // Properly Kill The Window{/* if (fullscreen) // Are We In Fullscreen Mode?{ChangeDisplaySettings(NULL,0); // If So Switch Back T o The DesktopShowCursor(TRUE); // Show Mouse Pointer}*/if (hRC) // Do We Have A Rendering Context?{if (!wglMakeCurrent(NULL,NULL)) // Are We Able To Release The DC And RC Contexts?{MessageBox(NULL,"Release Of DC And RC Failed.","SHUTDOWN ERROR",MB_OK | MB_ICONINFORMATION);}if (!wglDeleteContext(hRC)) // Are We Able T o Delete The RC?{MessageBox(NULL,"Release Rendering Context Failed.","SHUTDOWN ERROR",MB_OK | MB_ICONINFORMATION);}hRC=NULL; // Set RC To NULL}if (hDC && !ReleaseDC(hWnd,hDC)) // Are We Able T o Release The DC{MessageBox(NULL,"Release Device Context Failed.","SHUTDOWN ERROR",MB_OK | MB_ICONINFORMATION);hDC=NULL; // Set DC To NULL}if (hWnd && !DestroyWindow(hWnd)) // Are We Able To Destroy The Window?{MessageBox(NULL,"Could Not Release hWnd.","SHUTDOWN ERROR",MB_OK | MB_ICONINFORMATION);hWnd=NULL; // Set hWnd To NULL}if (!UnregisterClass("OpenGL",hInstance)) // Are We Able To Unregister Class{MessageBox(NULL,"Could Not Unregister Class.","SHUTDOWN ERROR",MB_OK | MB_ICONINFORMATION);hInstance=NULL; // Set hInstance To NULL}}/* This Code Creates Our OpenGL Window. Parameters Are: ** title - Title To Appear At The T op Of The Window ** width - Width Of The GL Window Or Fullscreen Mode ** height - Height Of The GL Window Or Fullscreen Mode * * bits - Number Of Bits To Use For Color (8/16/24/32) ** fullscreenflag - Use Fullscreen Mode (TRUE) Or Windowed Mode (FALSE) */BOOL CreateGLWindow(char* title, int width, int height, int bits, bool fullscreenflag){GLuint PixelFormat; // Holds The Results After Searching For A MatchWNDCLASS wc; // Windows Class StructureDWORD dwExStyle; // Window Extended StyleDWORD dwStyle; // Window StyleRECT WindowRect; // Grabs Rectangle Upper Left / Lower Right ValuesWindowRect.left=(long)0; // Set Left Value To 0WindowRect.right=(long)width; // Set Right Value To Requested WidthWindowRect.top=(long)0; // Set Top Value To 0WindowRect.bottom=(long)height; // Set Bottom Value To Requested Heightfullscreen=fullscreenflag; // Set The Global Fullscreen FlaghInstance = GetModuleHandle(NULL); // Grab An Instance For Our Windowwc.style = CS_HREDRAW | CS_VREDRAW | CS_OWNDC; // Redraw On Size, And Own DC For Window.wc.lpfnWndProc = (WNDPROC) WndProc; // WndProc Handles Messageswc.cbClsExtra = 0; // No Extra Window Datawc.cbWndExtra = 0; // No Extra Window Datawc.hInstance = hInstance; // Set The Instancewc.hIcon = LoadIcon(NULL, IDI_WINLOGO); // Load The Default Iconwc.hCursor = LoadCursor(NULL, IDC_ARROW); // Load The Arrow Pointerwc.hbrBackground = NULL; // No Background Required For GLwc.lpszMenuName = NULL; // We Don't Want A Menuwc.lpszClassName = "OpenGL"; // Set The Class Nameif (!RegisterClass(&wc)) // Attempt To Register The Window Class{MessageBox(NULL,"Failed To Register The Window Class.","ERROR",MB_OK|MB_ICONEXCLAMATION);return FALSE; // Return FALSE}/* if (fullscreen) // Attempt Fullscreen Mode?{DEVMODE dmScreenSettings; // Device Modememset(&dmScreenSettings,0,sizeof(dmScreenSettings)); // Makes Sure Memory's CleareddmScreenSettings.dmSize=sizeof(dmScreenSettings); // Size Of The Devmode StructuredmScreenSettings.dmPelsWidth = width; // Selected ScreenWidthdmScreenSettings.dmPelsHeight = height; // Selected Screen HeightdmScreenSettings.dmBitsPerPel =bits; // Selected Bits Per PixeldmScreenSettings.dmFields=DM_BITSPERPEL|DM_PELSWID TH|DM_PELSHEIGHT;// Try To Set Selected Mode And Get Results. NOTE: CDS_FULLSCREEN Gets Rid Of Start Bar.if(ChangeDisplaySettings(&dmScreenSettings,CDS_FULLSCREEN)! =DISP_CHANGE_SUCCESSFUL){// If The Mode Fails, Offer Two Options. Quit Or Use Windowed Mode.if (MessageBox(NULL,"The Requested Fullscreen Mode Is Not Supported By\nYour Video Card. Use Windowed Mode Instead?","NeHeGL",MB_YESNO|MB_ICONEXCLAMATION)==IDYES){fullscreen=FALSE; // Windowed Mode Selected. Fullscreen = FALSE}else{// Pop Up A Message Box Letting User Know The Program Is Closing.MessageBox(NULL,"Program Will Now Close.","ERROR",MB_OK|MB_ICONSTOP);return FALSE; // Return FALSE}}}if (fullscreen) // Are We Still In Fullscreen Mode?{dwExStyle=WS_EX_APPWINDOW; // Window Extended Style dwStyle=WS_POPUP; // Windows StyleShowCursor(FALSE); // Hide Mouse Pointer}else*/dwExStyle=WS_EX_APPWINDOW | WS_EX_WINDOWEDGE; // Window Extended StyledwStyle=WS_OVERLAPPEDWINDOW; // Windows StyleAdjustWindowRectEx(&WindowRect, dwStyle, FALSE, dwExStyle); // Adjust Window To True Requested Size// Create The Windowif (!(hWnd=CreateWindowEx( dwExStyle, // Extended Style For The Window"OpenGL", // Class Nametitle, // Window TitledwStyle | // Defined Window StyleWS_CLIPSIBLINGS | // Required Window StyleWS_CLIPCHILDREN, // Required Window Style0, 0, // Window PositionWindowRect.right-WindowRect.left, // Calculate Window WidthWindowRect.bottom-WindowRect.top, // Calculate Window HeightNULL, // No Parent WindowNULL, // No MenuhInstance, // InstanceNULL))) // Dont Pass Anything To WM_CREATE{KillGLWindow(); // Reset The DisplayMessageBox(NULL,"Window Creation Error.","ERROR",MB_OK|MB_ICONEXCLAMATION);return FALSE; // Return FALSE}static PIXELFORMATDESCRIPTOR pfd= // pfd Tells Windows How We Want Things To Be{sizeof(PIXELFORMATDESCRIPTOR), // Size Of This Pixel Format Descriptor1, // Version NumberPFD_DRAW_TO_WINDOW | // Format Must Support Window PFD_SUPPORT_OPENGL | // Format Must Support OpenGL PFD_DOUBLEBUFFER, // Must Support Double BufferingPFD_TYPE_RGBA, // Request An RGBA Formatbits, // Select Our Color Depth0, 0, 0, 0, 0, 0, // Color Bits Ignored0, // No Alpha Buffer0, // Shift Bit Ignored0, // No Accumulation Buffer0, 0, 0, 0, // Accumulation Bits Ignored16, // 16Bit Z-Buffer (Depth Buffer)0, // No Stencil Buffer0, // No Auxiliary BufferPFD_MAIN_PLANE, // Main Drawing Layer0, // Reserved0, 0, 0 // Layer Masks Ignored};if (!(hDC=GetDC(hWnd))) // Did We Get A Device Context?{KillGLWindow(); // Reset The DisplayMessageBox(NULL,"Can't Create A GL Device Context.","ERROR",MB_OK|MB_ICONEXCLAMATION);return FALSE; // Return FALSE}if (!(PixelFormat=ChoosePixelFormat(hDC,&pfd))) // Did Windows Find A Matching Pixel Format?{KillGLWindow(); // Reset The DisplayMessageBox(NULL,"Can't Find A Suitable PixelFormat.","ERROR",MB_OK|MB_ICONEXCLAMATION);return FALSE; // Return FALSE}if(!SetPixelFormat(hDC,PixelFormat,&pfd)) // Are We Able To Set The Pixel Format?{KillGLWindow(); // Reset The DisplayMessageBox(NULL,"Can't Set The PixelFormat.","ERROR",MB_OK|MB_ICONEXCLAMATION);return FALSE; // Return FALSE}if (!(hRC=wglCreateContext(hDC))) // Are We Able To Get A Rendering Context?{KillGLWindow(); // Reset The DisplayMessageBox(NULL,"Can't Create A GL Rendering Context.","ERROR",MB_OK|MB_ICONEXCLAMATION);return FALSE; // Return FALSE}if(!wglMakeCurrent(hDC,hRC)) // Try To Activate The Rendering Context{KillGLWindow(); // Reset The DisplayMessageBox(NULL,"Can't Activate The GL Rendering Context.","ERROR",MB_OK|MB_ICONEXCLAMATION);return FALSE; // Return FALSE}ShowWindow(hWnd,SW_SHOW); // Show The WindowSetForegroundWindow(hWnd); // Slightly Higher PrioritySetFocus(hWnd); // Sets Keyboard Focus To The WindowReSizeGLScene(width, height); // Set Up Our Perspective GL Screenif (!InitGL()) // Initialize Our Newly Created GL Window{KillGLWindow(); // Reset The DisplayMessageBox(NULL,"Initialization Failed.","ERROR",MB_OK|MB_ICONEXCLAMATION);return FALSE; // Return FALSE}return TRUE; // Success}LRESULT CALLBACK WndProc( HWND hWnd, // Handle For This WindowUINT uMsg, // Message For This WindowWPARAM wParam, // Additional Message InformationLPARAM lParam) // Additional Message Information{switch (uMsg) // Check For Windows Messages{case WM_ACTIVATE: // Watch For Window Activate Message {if (!HIWORD(wParam)) // Check Minimization State{active=TRUE; // Program Is Active}else{active=FALSE; // Program Is No Longer Active}return 0; // Return To The Message Loop}case WM_SYSCOMMAND: // Intercept System Commands {switch (wParam) // Check System Calls{case SC_SCREENSAVE: // Screensaver Trying To Start?case SC_MONITORPOWER: // Monitor Trying To Enter Powersave?return 0; // Prevent From Happening}break; // Exit}case WM_CLOSE: // Did We Receive A Close Message?{PostQuitMessage(0); // Send A Quit Messagereturn 0; // Jump Back}case WM_KEYDOWN: // Is A Key Being Held Down?{keys[wParam] = TRUE; // If So, Mark It As TRUEreturn 0; // Jump Back}case WM_KEYUP: // Has A Key Been Released?{keys[wParam] = FALSE; // If So, Mark It As FALSEreturn 0; // Jump Back}case WM_SIZE: // Resize The OpenGL Window{ReSizeGLScene(LOWORD(lParam),HIWORD(lParam)); // LoWord=Width, HiWord=Heightreturn 0; // Jump Back}}// Pass All Unhandled Messages To DefWindowProcreturn DefWindowProc(hWnd,uMsg,wParam,lParam);}int WINAPI WinMain( HINSTANCE hInstance, // InstanceHINSTANCE hPrevInstance, // Previous InstanceLPSTR lpCmdLine, // Command Line Parametersint nCmdShow) // Window Show State{MSG msg; // Windows Message StructureBOOL done=FALSE; // Bool Variable To Exit Loop// Ask The User Which Screen Mode They Preferif (MessageBox(NULL,"Would You Like T o Run In Fullscreen Mode?", "Start FullScreen?",MB_YESNO|MB_ICONQUESTION)==IDNO) {fullscreen=FALSE; // Windowed Mode}// Create Our OpenGL Windowif (!CreateGLWindow("NeHe's Textures, Lighting & Keyboard Tutorial",640,480,16,fullscreen)){return 0; // Quit If Window Was Not Created}while(!done) // Loop That Runs While done=FALSE{if (PeekMessage(&msg,NULL,0,0,PM_REMOVE)) // Is There A Message Waiting?{if (msg.message==WM_QUIT) // Have We Received A Quit Message?{done=TRUE; // If So done=TRUE}else // If Not, Deal With Window Messages{TranslateMessage(&msg); // Translate The MessageDispatchMessage(&msg); // Dispatch The Message}}else // If There Are No Messages{// Draw The Scene. Watch For ESC Key And Quit Messages From DrawGLScene()if ((active && !DrawGLScene()) || keys[VK_ESCAPE]) // Active?Was There A Quit Received?{done=TRUE; // ESC or DrawGLScene Signalled A Quit }else // Not Time To Quit, Update Screen{SwapBuffers(hDC); // Swap Buffers (Double Buffering) if (keys['L'] && !lp){lp=TRUE;light=!light;if (!light){glDisable(GL_LIGHTING);}else{glEnable(GL_LIGHTING);}}if (!keys['L']){lp=FALSE;}if (keys['F'] && !fp){fp=TRUE;filter+=1;if (filter>2){filter=0;}}if (!keys['F']){fp=FALSE;}if (keys[VK_PRIOR]) {z-=0.02f;}if (keys[VK_NEXT]) {z+=0.02f;}if (keys[VK_UP]) {xspeed-=0.01f;}if (keys[VK_DOWN]) {xspeed+=0.01f;}if (keys[VK_RIGHT]) {yspeed+=0.01f;}if (keys[VK_LEFT]) {yspeed-=0.01f;}if (keys[VK_F1]) // Is F1 Being Pressed?{keys[VK_F1]=FALSE; // If So Make Key FALSEKillGLWindow(); // Kill Our Current Windowfullscreen=!fullscreen; // Toggle Fullscreen / Windowed Mode// Recreate Our OpenGL Windowif (!CreateGLWindow("NeHe's Textures, Lighting & Keyboard Tutorial",640,480,16,fullscreen)){return 0; // Quit If Window Was Not Created}}}}}// ShutdownKillGLWindow(); // Kill The Windowreturn (msg.wParam); // Exit The Program}。
纸茶壶的制作方法

纸茶壶的制作方法嘿,朋友们!今天我来给大家分享一个超有趣的纸茶壶制作方法。
这可是我亲自尝试过的哦,绝对好玩又简单。
有一次,我在无聊的时候突然想到,能不能用纸做出一个茶壶呢?说干就干,我立刻开始准备材料。
首先呢,你需要准备几张卡纸,颜色可以根据自己的喜好来选择。
我就挑了一张淡蓝色的卡纸,感觉很清新。
然后呢,再准备一把剪刀、一支胶水和一支铅笔。
接下来,就开始制作啦。
先把卡纸对折,这样可以做出茶壶的对称形状。
然后,用铅笔在卡纸上画出茶壶的轮廓。
画的时候可要仔细点哦,不然做出来的茶壶可能会歪歪扭扭的。
我当时就画得特别认真,就像一个小画家在创作一幅伟大的作品。
画好轮廓后,就用剪刀沿着线条把茶壶剪下来。
剪的时候要小心,别把纸剪坏了。
我可是小心翼翼地剪,生怕出一点差错。
剪好后,把茶壶展开,你会发现它已经有了一个初步的形状。
现在,要开始做茶壶的把手和壶嘴了。
用剩下的卡纸剪出一个长条,作为把手,然后把它粘在茶壶的一侧。
粘的时候要注意角度,不然把手可能会歪掉。
壶嘴就稍微有点难了,要剪出一个小小的三角形,然后把它粘在茶壶的前面。
我在粘壶嘴的时候,还不小心把胶水弄到了手上,哎呀,黏糊糊的。
最后,再给茶壶做一些装饰。
可以用彩色笔在茶壶上画一些花纹,或者贴上一些小贴纸。
我就画了几朵小花,让茶壶看起来更加漂亮。
当当当!一个纸茶壶就做好啦。
虽然它不能真的用来泡茶,但是放在桌子上做个小装饰品还是很不错的哦。
看着自己亲手做的纸茶壶,心里别提有多高兴了。
以后要是无聊的时候,你也可以试试做一个纸茶壶,说不定会给你带来很多乐趣呢。
水壶茶壶圣诞节元素INVENTOR建模

产品设计与制造综合训练
机械制造加工系 贲周舟
视频
情景设置
圣诞节将至,学校要举办圣诞晚会,根据校方提供 的茶壶,以圣诞节主题设计一个茶托盘,与该茶壶形成 系列产品(可以对茶壶进行改良设计使之更符合圣诞主 题)
明确任务
根据产品尺寸图完成产品的三维建模、渲染图、产品尺寸图, 以圣诞节主题设计茶托盘要求与茶壶风格统一,能够放置一个 茶壶和四个茶杯。
展示与评价
茶壶与茶托盘的三维建模、渲染图、产品尺寸图
总结
明确建模步骤——茶壶的建模步骤
壶嘴:扫掠
Hale Waihona Puke 壶盖:旋转壶身:旋转、放样
壶柄:扫掠
明确建模步骤——圣诞节设计元素的提取
圣诞节
明确建模步骤——茶托建模步骤
任务实施
1.茶壶建模步骤:壶身-壶嘴-壶柄-壶盖 2.提取设计元素:色彩、形态、功能...... 3.茶托建模步骤:根据自己所设计的产品选择适当的建模方式。
简易陶壶简笔画图片教程

简易陶壶简笔画图片教程
陶壶有着非常悠久的历史,它是指某种材质制作而成的壶。
那么简易陶壶的简笔画要怎么画呢?小编今天教大家画简易陶壶,步骤很简单,一起来学习吧!
简易陶壶的简笔画成品图:
简易陶壶的简笔画步骤如下:
简易陶壶步骤1
简易陶壶步骤2
简易陶壶步骤3
简易陶壶步骤4
简易陶壶步骤5
好了,简易陶壶的简笔画学会了吗,更多简笔画学习,可关注学习啦【简笔画频道】
(本文为5068儿童网()原创作品,学习啦获授权转载;未经许可,不得转载致其他平台发布!)
简易陶壶简笔画图片教程相关文章:
1.日式茶壶简笔画图片教程
2.超简单的水壶简笔画原创教程步骤
3.茶壶的画法步骤简笔画绘画教程
4.超简单的保温瓶简笔画原创教程步骤
5.水壶的画法步骤简笔画教程
6.洒水壶的简笔画绘画教程
7.关于茶壶的简笔画的教程
8.陶瓶简笔画
9.罐子的画法步骤简笔画绘画教程
10.常见的空瓶子简笔画教程步骤。
