妙用Photoshop_CS3简单3步制作动态搞笑图片
PhotoshopCS3-1(2010)

学 习 要 点
• 了解图像处理的基本概念 • 认识Photoshop CS3的屏幕组件 认识Photoshop CS3的屏幕组件 • 掌握Photoshop CS3的基本操作 的基本操作 掌握
1.1 Photoshop CS3功能简介
– Photoshop 是一种专业级的图像编辑软件,它 是一种专业级的图像编辑软件, 可以从头创建图像, 可以从头创建图像 , 而更多的用途是修改扫描 的 艺 术 品 和 数 码 照 片 。 在 安 装 了 Microsoft Windows和苹果公司的 和苹果公司的Macintosh操作系统的 操作系统的 和苹果公司的 计算机上都可以使用Photoshop。 计算机上都可以使用 。 – Photoshop CS3 为平面设计、三维动画设计、 为平面设计、三维动画设计、 影视广告设计和网页设计等广大的从业人员都 设置了相应的工具和功能, 设置了相应的工具和功能, 结合他们相应的专 业知识就可以创造出无与伦比的影像世界。 业知识就可以创造出无与伦比的影像世界。
第二章 选区的创建与编辑
学 习 要 点
• • • • • 使用选框工具组创建选区 使用套索工具组创建选区 使用“魔棒” 使用“魔棒”工具创建选区 使用“ 使用“ ” 创建选区 选区
Photoshop 创建 选区 选区
创建选区 选区
2.1 选框工具组
• 2.1.1 使用选框工具
– 当按住工具箱中的 “ 矩形选框 ” 工具不放时 , 会在右 当按住工具箱中的“ 矩形选框” 工具不放时, 侧弹出如图所示的选框工具组。 侧弹出如图所示的选框工具组。
– 2. 图像文件的打开与关闭 •打开图像:选择【文件】→【打开】命令 打开图像: 打开图像 选择【文件】 【打开】
PhotoshopCS3基础知识

研究出版社
1.1.5 增强的消失点功能
通过画面的消失点概念,进行设定,可以 将原本是平面的图像,变为立体的画面。 增强的消失点功能使用户可以在一个图像 内创建多个平面,以任何角度连接它们, 然后围绕它们绕排图形、文本和图像来创 建打包模仿等等。
研究出版社
1.1.6 制作黑白效果
添加了预设效果,而且是当作调整图层来 使用。提供了一个新的“黑白调整图层”, 通过丰富的设定,可以创造高反差的黑白 图片、红外线模拟图片、复古色调等,极 富有新意。
Photoshop CS3,单击它,就启动Photoshop CS3了。 关闭Photoshop CS3的方法如下: (1)单击程序窗口右上角的 按钮,即可关 闭。 (2)也可以通过执行 文件/退出 命令来退出 Photoshop CS3。
研究出版社
1.3 文件的建立、打开和存储
1.3.1 新建图像文件 (1)执行文件 /新建 命令。 (2)设置文件名称和文件的宽度、高度。单
默认时Photoshop CS3的属性栏在菜单栏下方,可以 将它拖动到屏幕的任何地方,如屏幕的底部。
研究出版社
1.5 自定义工作环境
用户可以自定义Photoshop CS3的工作环境, 这样可以使操作更方便,还能加快Photoshop 的运行速度。
1.5.1 常规设置 1.5.2 设置界面 1.5.3 设置性能 1.5.4 其他首选项设置 1.5.5 恢复面板为默认位置 1.5.6 恢复所有默认设置 1.5.7 预设管理器
研究出版社
1.6.1 将图像输入Photoshop
在Photoshop CS3中,可以用不同格式打开 或导入一个或同时打开多个图像文件,如 果某一类格式没有出现在打开对话框中, 请安装相应格式的插入模板。在使用扫描 仪输入图像前,请确保扫描仪驱动程序已 正确安装。
动态图片制作教程

PS自带的IR(ImageReady)做动画可不是仅仅能一帧帧地拼起来,除了做逐帧动画,也支持过渡动画的功能~~新版本的IR还可以导出为SWF格式的动画文件~~IR的动画原理是通过不同的帧显示不同的图层达到的,而不是一般的一帧一帧拼起来,而且一个图层在不同的帧里面可以设置不同的参数~~这个渐隐动画就是利用不同的帧透明度不同的原理来制作的..当我们画好一副像素图时,总是希望能让它动起来,使画中的人物或动物更加生动活泼,富有生命力。
今天我们就用ImageReady制作一个像素图的GIF动画。
ImageReady 3.0 是Photoshop6.0 自带的一个图像处理软件,所以在Photoshop(以下简称PS)里画好的图片就可以直接进入ImageReady(以下简称IR)去处理。
这次制作的是一个看到了漂亮MM的便便。
首先我们要在PS里将图片画好,我把便便的眼睛画成了两颗爱心,来表达它对漂亮MM的一见钟情。
要有心跳的感觉,就要分别画一副小眼睛和一副大眼睛的图。
先画好小眼睛的图。
然后选择菜单Windows中的Layers面版。
本部分内容设定了隐藏,需要回复后才能看到好了,一个简单的像素图GIF动画就制作成了^^动画形成原理是因为人眼有视觉暂留的特性,所谓视觉暂留就是在看到一个物体后,即时该物体快速消失,也还是会在眼中留下一定时间的持续影像,这在物体较为明亮的情况下尤为明显。
最常见的就是夜晚拍照时使用闪光灯,虽然闪光灯早已熄灭,但被摄者眼中还是会留有光晕并维持一段时间。
对这个特点最早期的应用,我们上小学时也许就都做过了,就是在课本的页脚画上许多人物的动作,然后快速翻动就可以在眼中实现连续的影像,这就是动画。
需要注意的是,这里的动画并不是指卡通动画片,虽然卡通动画的制作原理相同,但这里的动画是泛指所有的连续影像。
总结起来,所谓动画,就是用多幅静止画面连续播放,利用视觉暂留形成连续影像。
比如传统的电影,就是用一长串连续记录着单幅画面的胶卷,按照一定的速度依次用灯光投影到屏幕上。
PhotoshopCS3新手特训-第十三章

第十三章平面设计典型实例平面设计典型实例在商业设计和个性化设计领域中,Photoshop起着不可替代的作用,它将图形、图像的设计与处理推向了一个更高的艺术水准。
本章以多个实例的形式,来展示Photoshop的强大功能,介绍了综合使用Photoshop的各种工具和命令进行平面设计制作的基本方法。
通过本章的学习,读者可以极大地提高图像编辑处理能力。
本章导读第13章重点讲解图层样式画笔工具合成图像饮料广告设计应用实例本节案例讲述了对饮料广告的制作,在制作过程中主要使用了渐变工具、外发光、内阴影及羽化等。
具体操作步骤如下所示。
制作背景新建文件设置渐变颜色拉出渐变颜色选择菜单”文件“→”新建“命令,新建一个空白文档。
指定的广告都有特定的大小,在这里广告的大小是自定义的。
选择工具”渐变工具“,单击属性栏中”渐变色编辑器“打开”渐变编辑器“对话框。
选择属性栏的”线形渐变“拖动鼠标拉出渐变。
单击图层面板中的”添加图层样式“按钮,设置外发光,效果如下图所示。
打开素材打开素材色彩范围外发光效果将素材置入图像中添加样式羽化选区打开准备好的素材。
选择工具”移动工具“将素材置入图像中。
使用”Ctrl+O“打开素材。
选择菜单”选择“→”色彩范围“命令,打开”色彩范围“对话框,吸取素材的白色部分,建立选区。
清除选区清除选区平滑边缘添加选区选择工具”移动工具“把素材移动到”饮料广告“中,按”Ctrl+T“快捷键变换位置大小,调整好之后按”Alt“键复制。
直到将水瓶包围。
制作广告宣传口号绘制矩形选框单击鼠标右键,选择”羽化“命令,打开”羽化“对话框,将选区羽化5像素。
按”Del“键清除选区。
单击图层面板中的”创建新图层“按钮,选择工具”矩形选框工具“绘制选区。
选择菜单”选择“→”修改“→”平滑“命令,打开”平滑选区“对话框,设置为”12“。
选择工具”椭圆选区工具“选择属性栏上的”添加选区“按钮,添加一个椭圆选区。
填充颜色绘制图形复制图层合并图层描边这时刚才所绘制的矩形框效果不够明显突出,给该图形描边为白色。
第3章PhotoshopCS3界面与基本

3.6.2 图章工具
2.“图案图章”工具 “图案图章”工具可以将定义好的图案复制到其他位置
或图像中。
3.6.3 填充工具
“填充”工具包括“油漆桶”工具和“渐变”工具,它的主要作用就是使 用前景或者背景颜色填充图层的相应区域。下面分别进行讲解。
3.5.4 图层的样式
8.颜色叠加 单击“颜色叠加”选项,打开“颜色叠加”对话框,
3.5.4 图层的样式
9.渐变叠加 单击“渐变叠加”选项,打开“渐变叠加”对话框,在“渐变叠加”对话
框中,可以设置混合模式、不透明度和角度等参数。与颜色叠加不同的是: 渐变颜色的设置。单击“渐变”选项后的渐变色条,可以打开设置“渐变 编辑器”对话框, 。
3.3.3 使用套索工具
右击工具栏中的“套索”工具,打开“套索”工具的下拉菜单,列表中有 三个可以选择的工具。选择“套索”工具,按住鼠标左键,可以拖拽出相 应的选区。如果拖拽时鼠标所经过的路径不能封闭,则会在鼠标的起点和 终点之间形成一个封闭的选区,其显示效果如图所示。
3.3.4 使用魔棒工具
3.7.1 文本工具
文本工具包括4个子选项,分别为横向文本、纵向文本、 横向文本选区和纵向文本选区。
3.7.2 使用字体
在Photoshop中的文本内容字体选择列表中,使用的是 操作系统自身包含的字体。如果要使用特殊的字体,就 要在操作系统中安装这种字体。
3.4.3 旋转画布和裁剪图像
执行“图像”ቤተ መጻሕፍቲ ባይዱ“旋转画布”命令,可以旋转图像背景。旋转画布之后, 所有图层中的内容都将一起旋转。旋转之后扩展的部分将使用背景色填充。 裁剪图像时要先建立选区。裁剪的时候,将根据选区的大小,裁剪掉选区 之外的内容。
PhotoshopCS3新手特训-第五章

第五章图像绘制与修饰绘图工具使用Photoshop进行图像绘制和处理的基础是要掌握绘图工具。
【画笔】工具使用“画笔”工具可以创建任意形状的图像。
.打开和关闭画笔调板单击“画笔”按钮打开画笔调板。
如下图所示。
图像绘制与修饰继前面的学习之后,本章将更详细地讲解怎样进行图像的绘制与修饰,主要介绍了绘图工具、使用形状工具绘制图形、使用图章工具组复制图像、修补图像工具的使用,最后通过实例来加深这些工具的学习。
本章导读重点讲解绘图工具图形工具修补工具例如,可以首先选好几条推拉路线和确定各个起幅、落幅画面,然后在拍摄过程中把不同的构图有机地串联起来,才能达到变化多姿,引人入胜的效果。
以拍摄敲鼓演奏为例,你可以先从晃动的鼓槌开始,拉出成全景,然后数码摄像机左移、推上,通过鼓身与人构成的三角形空间拍演奏者近景。
再左移,拍键盘上跳跃的手,拉成远景。
这样主体形象通过全方位生动的表现,能够给人以强烈的视觉印象。
.定义画笔笔尖单击调板左侧的“画笔笔尖形状”从右上部打开画笔调板打开画笔调板第5 章的列表中选择预设画笔笔尖,可以设定笔尖的“直径”、“角度”、“间距”等参数,具体操作方法如下。
.设置动态画笔动态画笔设置面板中包括“形状动态”、“散布”、“纹理”、“双重画笔”、“颜色动态”和“其他动态”。
形状动态:决定描边中画笔笔迹的变化。
散布:确定描边中笔迹的数目和位置。
纹理:利用图案产生像在带纹理的画布上绘制一样的效果。
双重画笔:使用两个笔尖创建画笔笔迹。
在“画笔”调板的“画笔笔尖形状”部分可以设置主要笔尖的选项,而在“双重画笔”部分可设置次要笔尖的选项。
单击鼠标选择画笔调整画笔设置大小调整画笔单击“画笔笔尖形状”项,显示有关笔尖形状的各选项。
在笔尖形状中选择一种笔尖形状。
设置画笔笔尖尺寸。
调整画笔“角度”和“圆度”。
设置画笔“硬度”和“间距”。
选择“画笔工具”,单击属性栏下拉按钮,调出“画笔”调板。
单击三角箭头按钮,打开调板菜单,选择画笔的显示状态。
AdobePhotoshopCS3教程

AdobePhotoshopCS3教程Adobe Photoshop CS3 教案(⼀)第⼀节、基本知识的介绍1、常⽤术语、概念及主要功能2、常⽤图像模式及相关概念3、PS系统设置4、⼯作环境的预置⼀、常⽤术语、概念及主要功能:1、概念及主要功能简介:PS是⼀个⽤于图像制作和处理的软件,CS3是⾏业内最专业的图像编辑标准软件。
2、主要功能和⽤途:它可对数码照⽚进⾏调⾊、修复、美化,还可以⽤来抠像和做特殊效果。
⼀般⽤它来制作户外平⾯展⽰设计、数码产品、包装、宣传等平⾯设计,后期处理以及⼆维动画。
总的来说,只要是对平⾯图像的制作都可以⽤PS。
⼆、常⽤图像模式和类型1、常⽤图像模式Array⼀般我们作图时有9种常⽤模式,分别为:(1)、位图模式:⿊⾊和⽩⾊构成的,必须先转为灰度模式。
(2)、灰度模式:⿊、⽩、灰构成。
(3)、双⾊调模式:可以通过⾊调为图像添加颜⾊,必须先转为灰度模式。
(4)、索引模式:专业的⽹络图像颜⾊模式,只能显⽰256种颜⾊。
常常失真,但能减⼩⽂件的存储空间。
(5)、RGB:红、绿、蓝三类颜⾊构成,⽅便,显⽰效果很好。
(6)、CMYK:印刷颜⾊模式,打印在图纸上,油墨的光线吸收性⽐较好。
(7)、Lab:PS内部颜⾊模式,⽬前包含⾊彩范围最⼴的颜⾊模式,但是它是基于⼈对颜⾊的感觉,描述的是颜⾊显⽰的⽅式,⽽不是⽣成颜⾊所需要的特定⾊数的数量。
(8)、多通道:(9)、HSB:以颜⾊的⾊相(H)、饱和度(S)、和亮度(B)为基础的动态。
2、 RGB颜⾊模式。
⼀般常⽤RGB模式,因为:第⼀、图像⽂件默认的颜⾊就是RGB,⼤多软件都采⽤这种模式。
第⼆、在PS中的⼤部分功能都能在RGB模式下操作。
第三、采⽤RGB模式时编辑相对其他模式编辑要清晰些,⽽且能快速和较为准确的输出颜⾊。
三、图像相关概念及类型图像分为位图和⽮量图形两种,像素和分辨率是图像的两个重要的概念。
1、位图位图也就是点阵图,栅格图像,是由⼀个个⽅格组成,⽽每个⽅格就是⼀个像素。
第3章PhotoshopCS3工具与绘图

3.5擦除工具
Photoshop CS3的擦除工具包括 (橡皮擦工具)、 (背景橡皮擦工具)和 (魔术橡皮擦工具)三种。 (橡皮擦工具)和 (魔术橡皮擦工具)可用于将图像的 某些区域抹成透明或背景色, (背景橡皮擦工具)可用于 将图层抹成透明。下面就来具体讲解一下它们的使用方法。
要使油漆桶工具在填充颜色时更准确,可以在其选项工 具栏中设置参数,如下图所示。如果在“填充”下拉列表中选 择“前景”选项,则以前景色进行填充;如果选择了“图案”选 项,则工具栏中的“图案”下拉列表框会被激活,从中可以选 择已经定义的图像进行填充。
提示:若选中“所有图层”复选框, (油漆桶工具)将在具 有多层的图像中进行填充,此时Photoshop CS3会对所有 层中的颜色进行取样并填充。
5)添加透明蒙版。方法:在渐变颜色条上方选择起点透明标 志,将其位置定为0%,不透明度定为100%。然后选择终点 透明标志,将其位置定为100%,不透明度定为100%。接着 在50%处添加一个透明标志,不透明度定为0%,结果如下 图所示。
6)单击“确定”按钮,然后打开一幅图片,如左下图所示 , 使用新建的渐变色对其进行线性填充,结果如右下图所示。
3)选择工具箱中的 (渐变工具),渐变类型选择 (线性渐 变),然后在图像工作区中从上往下进行拖拉,结果如左下 图所示。
4)选择工具栏中的 (历史记录画笔工具),选择画笔模式为, 然后在图像上拖动鼠标,结果如右下图所示。
3.2.2 历史记录艺术画笔工具
第1章 Photoshop cs3简介

“CMYK模式”,CMYK颜色模式以打印在纸张 上的油墨的光线吸收特性为理论基础,是一种 印刷所使用的模式,由分色印刷时所使用的纯 青色(C)、洋红(M)、黄色(Y)和黑色(K)4种颜色 组成。由于这4种颜色能够通过合成得到可以吸 收所有颜色的黑色,因此使用CMYK生成颜色的 模式也被称为减色模式。
1.7 初识使用Photoshop cs3进行图像设计
在 Photoshop cs3中打开图像,选取“文 件”→“打开”
1.7 初识使用Photoshop cs3进行图像设计
起用图层蒙版,使用图层蒙版以便只选择和显示 要使用的图像部分,而不改变图像。
1.7 初识使用Photoshop cs3进行图像设计
1.1 初识Photoshop cs3
1.1 初识Photoshop cs3
Photoshop是世界级的图像设计与制作软件, 使用Photoshop可以对已有的图片进行编辑设计 处理,包括海报、招贴、包装设计、效果图处理、 宣传册的制作、数码照片处理、界面设计等。 Photoshop支持多种图像格式、多种颜色模 式、分层处理功能,可以利用软件各种功能制作 各种艺术效果及绘画效果。
1.7 初识使用Photoshop cs3进行图像设计
创建一个新的色阶调整 图层,选取“图 层”→“新建调整图 层”→“色阶”,然后 在“新建图层”对话框 中点按“确定”。我们 将在调整图层中进行色 调校准,而不是直接在 图像上处理。
1.7 初识使用Photoshop cs3进行图像设计
评估图像直方图,“色阶”对话框中心的直方图 通过以图形方式表示每个浓度级别的像素数量, 从而显示了图像中像素的分布方式。
1.2 Photoshop cs3应用领域
1.3 Photoshop cs3的启动与退出
Photoshop制作星爷QQ表情图动态图

Photoshop制作“星爷的狂笑”动态表情这个Photoshop实例制作了一个周星驰不停大笑的搞笑动态表情,主要用到魔术套索工具和自由变换工具,操作简单易懂,适合练习PS动态图的制作。
先看下效果吧:效果图制作步骤:1、打开一张星爷的图片,不晓得为什么笑得这么开心,呵呵!图12、选择魔术套索工具,分多次勾选出星爷的头部,按住Shift键为增加选区,Alt键为减少。
图2 3、Ctrl+J可快速复制头部为单独的图层。
图34、将背景层填充为白色。
图4 5、用文字工具打上文字表示笑出声。
图56、选择自定形状工具,在下拉菜单中选择“台词框”以替换当前形状库。
图67、选择一个有趣的台词框形状,在画面上拉动即可。
图7 8、选择画笔工具,设直径为3个象素左右。
图89、新建一个图层,在路径面板上右键单击台词框路径选择“描边路径”。
图910、将文字和台词框调整到合适的位置后链接。
图1011、Ctrl+T将文字和台词框旋转到如下角度后回车。
图1112、在图层面板按住Shift键选中除背景外的所有图层,Ctrl+E合并。
在窗口菜单中勾选“动画”以打开动画面板。
(PS CS3以下要导入IR中做,方法为点击工具栏最下面的箭头状按钮)。
选择第1帧,将显示时间设为0.1秒。
图1213、点红圈内的复制按钮复制出第2帧,在图层面板选择合并后的图层,按向下的方向键5次,点播放按钮就可以看到效果了。
图1314、选择菜单/文件/存储为Web和设备所用格式。
图1415、在弹出对话框中,一般无需修改默认参数,直接点击“存储”按钮,即可保存Gif 动态图。
图15 16、最终效果:图16PS教程推荐:Photoshop合成《火影忍者》人物海报教你用Photoshop轻松打造星空壁纸Photoshop CS3路径工具打造流动光线。
PhotoshopCS3教程(PhotoshopCS3操作大全)PPT学习课件

2020/3/1
4
1.1 初识Photoshop CS3
1.1.1 Photoshop CS3软件介绍 1.1.2 Photoshop CS3的新增功能 1.1.3 Photoshop CS3应用领域
2020/3/1
返回本章目录
5
1.1.1 Photoshop CS3软件介绍
Photoshop CS3是Adobe公司推出的专 业图像编辑软件,在众多图像处理软件中, 该软件以其功能强大、集成度高、适用面 广和操作简便而著称于世。它不仅提供强 大的绘图工具,可以绘制艺术图形,还能 从扫描仪、数码相机等设备采集图像,对 它们进行修改、修复、调整图像的色彩、 亮度、改变图像的大小,还可以对多幅图 像进行合并增加特殊效果。
像进行编辑和修改。
2020/3/1
返回本节
12
1.2.4 浮动控制调板
中文版Photoshop CS3为用户提供了19种控制调板, 其中最常用的调板是“图层”控制调板、“通道”控制调 板和“路径”控制调板,使用这些调板可以对图层、通道、 路径及色彩进行相关的设置和控制,使中文版Photoshop CS3处理起图像来更为方便、快捷。
1.2 Photoshop CS3的工作界面
1.3 图像处理的基本概念
本章小结
2020/3/1
3
1.1 初识Photoshop CS3
Photoshop CS3是可以将设计者的想法表现为 图像的一种工具。Photoshop CS3提升了编辑图 像的速度,改善了图像的画质效果,使用户在 处理图像时更为轻松便捷。现在,不论是公司 还是学校或家庭都会用Photoshop CS3来制作或 处理图像。
2020/3/1
三步学会制作动态QQ表情

如此简单三步学会制作动态QQ表情核心提示:Adobe Photoshop CS3 Extended 是电影、视频和多媒体领域的专业人士, 使用3D 和动画的图形和Web 设计人员, 以及工程和科学领域的专业人士的理想选择。
呈现3D 图像并将它合并到2D 复合图像中。
轻松编辑视频图层上的动画图形, 让时间停下来。
以及使用测量、计数和可视相关下载:Adobe Photoshop CS3QQ群的广泛运用,让搞笑的动态QQ表情得到广泛的传播。
当你被逗得忍俊不禁时,有没有想过DIY 一个极具创意的动态QQ表情,在群友面前秀一下呢?Adobe Photoshop CS3可以帮你实现这个功能。
借助其强大的功能和方便的操作界面,我们可以制作出gif格式的动态QQ表情。
即使是对于没有图形处理经验的用户来说,只要简单的三步,就能轻松完成!看看我们制作的搞笑图片,你还在等什么(图1)?快来跟我们一起试试吧!图1小编提示:动画是静态图片的连续播放。
在制作动画之前,我们必须设计好每个关键帧对应的静态图片。
关键帧的显示时间设置也很重要。
这一参数也直接影响了播放的效果。
对于刚刚上手的用户来说,用不同的参数多试几次也会得到意想不到的效果。
第一步、图形制作:打开Adobe Photoshop CS3软件进入到工作界面,在工作空间双击,并在弹出的“打开”对话框中打开选择好的素材。
我们可以使用自己拍摄的照片,也可以使用电影剧照或者卡通人物图片做素材。
我们选择了某经典喜剧片中的搞笑剧照作为素材。
调整并裁减大小后执行“窗口—动画”命令,打开“动画”调板开始制作夸张的眼泪。
首先,我们在图层调板下方单击“创建新图层”图标新建一个图层。
它的默认名称为“图层1”,我们可以在图层调板中双击缩览图后面的“图层1”文字,把它变成可编辑状态,重新命名为“眼泪1”,以免把图层搞混。
接下来,我们在工具箱中双击“设置前景色”图标,在弹出的“拾色器”对话框中设置前景色较浅的蓝色(R=232,G=250,B=255),确定后在工具箱中选择“矩形工具”,并在“矩形工具”选项栏中勾选“填充像素”图标,这样就可以直接在“眼泪1”图层上人物眼睛的下方画出一个浅蓝色矩形(图2)。
PhotoshopCS3最新入门教程

网格和参考线也是用于精确地确定图像或元素的具体位置。
优化工作环境
• 设置键盘快捷键
在Photoshop中用户可以自己定于各菜单选项或工具、面板相关命令的快捷键 ,或者对原有快捷键进行调整。并且可以将快捷键列表以Web文档方式进行简 单整理并保存。
• 设置菜单
Photoshop提供了显示或隐藏菜单的功能,可以根据需要显示和隐藏指定的 菜单命令,以使设计师可以自定义常用的菜单显示方案。使用该功能能够指定 菜单命令的显示颜色,以辨认不同的菜单命令。
• PNG格式
采用PNG格式保存图像与JPEG不同的是,PNG格式是一种无损失 的压缩方式,并且PNG还支持通道定义的透明等级。
• TIFF格式
该格式是一种无损压缩的保存方式,即保存为此格式时,不会 造成图像的丢失,且原图像的质量不会受到任何影响,一般用于 设计作品输出格式。
像素:(px0)
英寸:(dpi)
•
“工具” 面板
(在
Photoshop 中称为“工 具”调板) 包含用于创 建和编辑图 像、图稿、 页面元素等 的工具。相 关工具将编 为一组。
• “工具”面板 选择工具
第 三章 选区的创建与编辑方法
• 1.选区创建工具主要包括哪些?
在Photoshop 中利用标准规则选区工具、不规则套索工具、智能魔术棒工 具选区创建、色彩范围选区可以根据不同的图像内容进行有选择的选区创 建。
• 2.怎样对Photoshop工作环境进行 优化设置?
可以根据设计师自身喜好,在“键盘快捷键”与“菜单” 对话框中,对软件的快捷键与菜单显示颜色进行个性化设置 。
文件管理
• 新建文件
启动Photoshop CS2,执行“文件> 新建”命令,在弹出的“新建 ”对话框中可以设置文件大小、分辨率、颜色模式等。这里主要 详细介绍“新建”对话框中的各项参数设置,如下图所示 。
PhotoShop制作飘动的头发的GIF动画教程

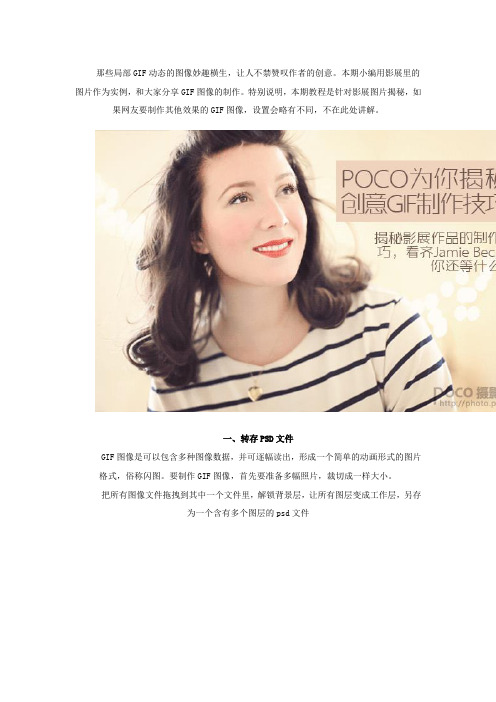
那些局部GIF动态的图像妙趣横生,让人不禁赞叹作者的创意。
本期小编用影展里的图片作为实例,和大家分享GIF图像的制作。
特别说明,本期教程是针对影展图片揭秘,如果网友要制作其他效果的GIF图像,设置会略有不同,不在此处讲解。
一、转存PSD文件GIF图像是可以包含多种图像数据,并可逐幅读出,形成一个简单的动画形式的图片格式,俗称闪图。
要制作GIF图像,首先要准备多幅照片,裁切成一样大小。
把所有图像文件拖拽到其中一个文件里,解锁背景层,让所有图层变成工作层,另存为一个含有多个图层的psd文件二、切换到动画制作界面(只有PS CS3以上版本可执行此操作)如果确认所有图层得文件都修整好了,就可以切换到动画制作界面生成GIF。
点击photoshop窗口——动画,选中后动画前面会出现一个小对号,这时查看屏幕左下角,会发现多出一个动画窗口。
三、明确每一帧图像和图层的关系如图,动画编辑窗口中,每一帧图像对应一个图层,点击动画窗口里的图像,图层操作页面与之相对应的图层就会变成可视状态。
把每一帧图像串联成一个小动画,就是把与之相对应的图层串联起来,因为每一个图层图像的不同,所以串联起来的帧才能形成变化。
GIF 其实就是把不相同的图像串联起来,循环播放。
四、设置帧数的循环时间生成动画的每帧图像已经就位,接下来要设置每帧图像在视线里停留多久切换到下一帧图像。
点击动画窗口里每帧图像下的标注时间旁边的倒三角,可以设置每帧图像的切换时间,时间间隔越久,图像播放就越慢,可以根据不同画面需要选择自己需要的时间差。
每一帧图像下面都要逐一设置,一般都设置成一样的,如果为了追求特殊效果,可以根据每帧图像的不同适当增减时间,有所区别。
五、设置播放方式时间间隔设置好了,要设置播放方式。
点击动画图框左下角工具栏的第一个倒三角,可以设置播放方式,一次代表打开图像之后,只播放一次循环,永远即代表打开这个图像之后,它会不停的播放已经生成的循环,一般设置成永远六、预览已经设置好的循环效果前几步设置完毕,可以按下播放键,检查效果。
Photoshop CS3教程制作动画

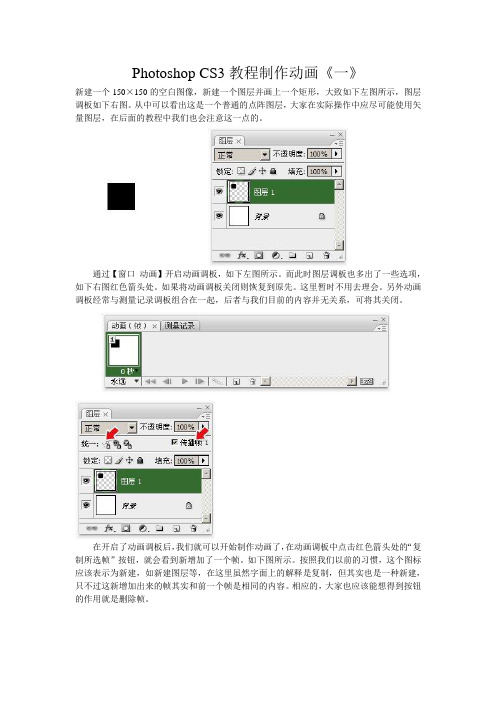
Photoshop CS3教程制作动画《一》新建一个150×150的空白图像,新建一个图层并画上一个矩形,大致如下左图所示,图层调板如下右图。
从中可以看出这是一个普通的点阵图层,大家在实际操作中应尽可能使用矢量图层,在后面的教程中我们也会注意这一点的。
通过【窗口_动画】开启动画调板,如下左图所示。
而此时图层调板也多出了一些选项,如下右图红色箭头处。
如果将动画调板关闭则恢复到原先。
这里暂时不用去理会。
另外动画调板经常与测量记录调板组合在一起,后者与我们目前的内容并无关系,可将其关闭。
在开启了动画调板后,我们就可以开始制作动画了,在动画调板中点击红色箭头处的“复制所选帧”按钮,就会看到新增加了一个帧。
如下图所示。
按照我们以前的习惯,这个图标应该表示为新建,如新建图层等,在这里虽然字面上的解释是复制,但其实也是一种新建,只不过这新增加出来的帧其实和前一个帧是相同的内容。
相应的,大家也应该能想得到按钮的作用就是删除帧。
确认动画调板中目前选择的是复制出来的第2帧,然后使用移动工具将图层中的方块移动一定距离,大致如下左图所示。
此时动画调板如下中图所示。
可以看到虽然在第2帧中方块的位置发生了改变,但在原先第1帧中方块的位置依然未变。
这是一个很重要的特性。
重复几次这种先复制帧再移动方块的操作,最终得到如下右图所示的样子(类似即可)。
现在我们拥有了7个帧,且每个帧中方块的位置都不同。
注意这句话“每个帧中方块的位置都不同”,再看看图层调板,很明显只有一个图层存在(背景层暂且不算),这就引出一个特性:对一个图层来说,它的位置(或坐标)在不同帧中可以单独指定。
按照这个特性,我们使用一个图层就可以做出物体移动的动画。
现在大家可以按下动画调板中的播放按钮,在图像窗口就可以看到方块移动的效果了,只是移动的速度很快。
这是因为没有设置帧延迟时间。
注意动画调板中每一帧的下方现在都有一个“0秒”,这就是帧延迟时间(或称停留时间)。
Photoshop_cs3讲解

(1)文字工具
•
Photoshop CS3共提供了4种文字工具,分别是 “横排文字”工具、“直排文字”工具、“横排文字蒙版” 工具和“直排文字蒙版”工具。这4种工具位于Photoshop CS3工具箱的“横排文字”工具组中,如图所示。利用这些 工具,用户可以非常方便地在图像中输入文字及创建文字蒙 版。
(1)查看图像的色调分布
•
在对图像色彩和色调进行调整之前,首先应分析 图像的色阶状态和色阶的分布,以决定哪些部分需要进行调 整。在Photoshop CS3中,常用于图像分析的工具包括 “信息”调板、“吸管”工具和“直方图”调板。 • “信息”调板和“吸管”工具 • “直方图”调板
QNN SAFE
(4)操作的撤销与恢复
•
在处理图像时,为得到一个满意的效果,有时需 要反复执行某一操作。因此,用户在进行图像处理时,可能 经常要撤销或重复进行的操作。 • • • • 使用“编辑”菜单撤销最近一步或多步操作 利用“历史记录”调板撤销任意操作 利用“恢复”命令从磁盘上恢复图像 选择清理命令清理内存
QNN SAFE
QNN SAFE
(2)设置前景色和背景色
•
在处理图像时,无论是进行颜色填充,还是在图 像上进行绘制或擦除操作,其效果首先取决于当前的颜色设 置。 • 利用颜色工具设置颜色 • 利用“颜色”调板设置颜色 • 利用拾色器设置颜色 • 利用“色板”调板选择颜色 • 使用“吸管”工具和“颜色取样器”获取颜色
QNN SAFE
5.图像选区的创建与调整
•
选区又称为选择区域,在Photoshop图像处理过程中, 几乎所有的操作都是基于选区来进行的。通过选取选区,可 以对图像中的某一特定部分进行处理而不影响到选区外的范 围。
如何用PS CS3制作GIF动画

如何用PS CS3制作GIF动画音画学习园地2009-12-09 16:17:51 阅读1983 评论0 字号:大中小订阅引用一个人的如何用PS CS3制作GIF动画如何用PS CS3制作GIF动画编辑:山间溪流使用的软件为: PS CS3辅助使用软件: Ulead GIF Animator5.5适合的读者为: 初级入门操作的难易度: 简单稍有烦琐导读:通过本教程的学习,使初学PS的朋友快速的掌握使用PSCS3的动画制作基本功能,及在CS3中如何使用时间轴功能编辑GIF动画的基本技巧,以及的智能和视频的使用等等.因为CS3中已经取消了IR,而PS是无法完整同时打开一幅动态GIF图片的所有帧的,如果你的电脑里安装了QuickTime 7.1 版或更高版本,那么可以通过PS的“文件”--->"导入"-->"视频帧到"命令来导入GIF图画图片的所有帧信息的,不过,相信一般的朋友的电脑里基本上是没有安装QuickTime 7.1的啦,这样一来,我们就唯有借助别的软件来完成这个任务了,在这里我推荐大家使用Ulead GIF Animator5.5来进行GIF图片的转换为PSD 的工作.( 当然用Ulead GIFAnimator来处理GIF动画也是个很好的选择哦)素材如下:效果图:教程开始讲解如何用PS CS3制作GIF动画的方法:1. 获取PSD文档启动Ulead GIF Animator5.5,打开我们要编辑的图片RJ.gif,因为我们不需要用UL来编辑该GIF,所以,我们直接选择"另存为"-->"PSD文件"即可,我把该文件命名为"浣熊RJ.psd".接着直接双击刚刚保存的"浣熊RJ.psd",系统自动以最新版本的PS打开,如果你使用的不是PS-CS3,那基本上本教程可以不看了, 因为本教程中将要使用CS3动画面板里的时间轴功能来处理的,而CS3版本以下的PS中是没有该功能的。
PhotoshopCS3教程

01 课程简介
03 快捷键值
目录
02 章节内容
课程简介
课程简介
教程是PhotoshopCS3的基础入门视频教程由我爱自学收集于互联并提供在线观看和下载教程总 共有106节课程详细的介绍了 PhotoshopCS3的各种工具和命令的使用方法在线观看请看参考资 料
章节内容
1
第一章
2
第二章
3
第三章
第五章
83、颜色模式-CMYK 84、直方图 85、色阶调整 86、自动色阶对比度和颜色 87、曲线调整 88、色彩平衡 89、亮度对比度 90、黑白调整
第五章
91、色相饱和度 92、去色与灰度 93、匹配图像 94、颜色替换 95、可选颜色 96、通道混合器 97、渐变映射 98、照片滤镜
第五章
工具栏 11、魔棒和快速选择工具 12、精细调整选区边缘 13、选择区的运算 14、移动工具选择层和变换控件 15、多图层的对齐方法 16、多图层准确分布 17、利用自动对齐图层接片
第二章
18、裁剪图像 19、切片工具与参考线切片法 20、编辑与划分切片 21、导出页文件 22、污点修复画笔 23、修复画笔工具 24、修补工具 25、红眼工具
内容摘要
二、进阶技巧:掌握核心功能,挖掘无限可能 1、图像调整:从明暗、色彩到对比度,这里的各项功能将帮你重塑图片的视觉效果。一旦掌握, 你将成为朋友眼中的照片修图大师。 2、图层应用:图层是Photoshop的核心概念之一,通过图层可以轻松实现图片的叠加、遮罩等 效果。从这一步开始,你的创意将插上实现的翅膀。 3、选区制作:选区是Photoshop中重要的操作步骤,通过选区你可以精准地选取图像的某个部 分,从而实现抠图、合成等效果。 4、滤镜应用:滤镜是Photoshop中的魔法之源,它将为你的图片带来各种神秘的效果。从模糊 到扭曲,从素描到油画,PhotoshopCS3的滤镜将助你实现各种创意。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
Adobe Photoshop CS3可以帮你DIY一个极具创意的动态QQ表情,在群友面前炫耀一下。
借助Photoshop CS3强大的功能和方便的操作界面,我们可以制作出gif格式的动态QQ表情。
即使是对于没有图形处理经验的用户来说,只要简单的三步就能轻松完成!看看我们制作的搞笑图片,你还在等什么(图1)?快来跟我们一起试试吧!
图1
提示:动画是静态图片的连续播放。
在制作动画之前,我们必须设计好每个关键帧
对应的静态图片。
关键帧的显示时间设置也很重要。
这一参数也直接影响了播放的效果。
对于刚刚上手的用户来说,用不同的参数多试几次也会得到意想不到的效果。
第一步、图形制作
打开Adobe Photoshop CS3软件进入到工作界面,在工作空间双击,并在弹出的“打开”对话框中打开选择好的素材。
我们可以使用自己拍摄的照片,也可以使用电影剧照或
者卡通人物图片做素材。
我们选择了某经典喜剧片中的搞笑剧照作为素材。
调整并裁减大小后执行“窗口—动画”命令,打开“动画”调板开始制作夸张的眼泪。
首先,我们在图层调板下方单击“创建新图层”图标新建一个图层。
它的默认名称为“图层1”,我们可以在图层调板中双击缩览图后面的“图层1”文字,把它变成可编辑状态,重新命名
为“眼泪1”,以免把图层搞混。
接下来,我们在工具箱中双击“设置前景色”图标,在弹出的“拾色器”对话框中设置前
景色较浅的蓝色(R=232,G=250,B=255),确定后在工具箱中选择“矩形工具”,并在“矩
形工具”选项栏中勾选“填充像素”图标,这样就可以直接在“眼泪1”图层上人物眼睛的下方
画出一个浅蓝色矩形(图2)。
图2
然后我们选择“眼泪1”图层,执行『滤镜\扭曲\波浪』命令,在弹出的“波浪”对话框中设置各项参数。
按下“确定”按钮,一个夸张的波浪形的眼泪出现了。
我们再选择“矩形选框工具”,选择“眼泪”,然后再选择“移动工具”并同时按住“Alt”键将眼泪复制到右侧眼睛下方的位置(图3)。
图3
完成复制后,我们按下快捷键取消选择,并在图层调板中拖动“眼泪1”图层向下方的“创建新图层”图标,修改其默认名称“眼泪1副本图层”为“眼泪2”,按下快捷键在画面中将会出现“变换”命令的控制框,拖动手柄向上移动将拉伸眼泪,按下回车键。
这时,眼泪的基本造型已经完成。
下一步是使用“直排文字工具”给图片加上搞笑的文字(图4)。
选择文字层,执行『图层\图层样式\描边』命令,打开“图层样式”对话框,为文字加上醒目的描边效果。
按下“确定”按钮(图5)。
图4
图5
第二步、动画制作
要让图片动起来,最关键的步骤是设置关键帧。
我们在动画调板下方连续单击创建关键帧的图标(图6),共需要5个关键帧。
图6
首先选择第一个关键帧,在图层调板中只保留背景层与文字的显示,而取消其他图层的显示,并在动画调板下方将关键帧的显示时间设置为0.1秒。
选择第二个关键帧,在图层调板中保留背景层和眼泪2图层的显示,而取消其他图层的显示,并将“眼泪2”图层的不透明度设置为80%,将关键帧的显示时间设置为0.2秒。
选择第三个关键帧,在图层调板中保留背景层和眼泪1图层的显示,而取消其他图层的显示,并将“眼泪1”图层的不透明度设置为80%,将关键帧的显示时间设置为0.2秒。
选择第四个关键帧,在图层调板中保留背景层和眼泪2图层的显示,而取消其他图层的显示,并将“眼泪2”图层的不透明度设置为80%,将关键帧的显示时间设置为0.2秒。
选择第五个关键帧,在图层调板中保留背景层和眼泪1图层的显示,而取消其他图层的显示,并将“眼泪1”图层的不透明度设置为80%,将关键帧的显示时间设置为0.5秒。
接下来,我们把文件保存为psd的文件做个备份,然后执行『文件\存储为Web和设备所用格式』命令,在打开的对话框中选择gif格式,并对动画进行适当优化。
我们必须减小动画的体积,以方便传播(图7)。
优化完毕之后,将图片存储到本地磁盘。
图7
第三步、导入QQ表情
启动QQ软件之后,我们任选一位好友打开聊天窗口,并在聊天窗口下方单击“选择表情”按钮打开表情窗口,并在窗口下方单击“表情管理”,然后单击“添加”按钮,在弹出的“添加自定义图释”窗口中单击“浏览”找到我们保存的gif动画,为图释重新命名或使用默认的名称。
图8
当我们重新打开QQ聊天窗口时,看一下表情图标。
哈哈!大功告成!新表情已经出现在表情库里了。
在完成这个简单的动态QQ表情之后,我们已经对gif动画的原理与制作有了初步了解。
在以后的制作过程中,图片怎么变化,情节如何设定,都可以由我们自己来决定。
只要我们举一反三,发挥无限的创意,一定能制作出更多有趣的动态QQ表情。
