Silverlight 5 轻松开启绚丽的网页3D世界
LightWave 3D动画与渲染软件操作方法及界面介绍

LightWave 3D动画与渲染软件操作方法及界面介绍LightWave 3D是一款功能强大的三维动画与渲染软件,被广泛应用于影视制作、广告设计、游戏开发等领域。
本文将介绍LightWave 3D 的基本操作方法及界面布局,以帮助读者快速上手使用该软件。
一、操作方法1. 新建项目在打开软件后,点击"File"菜单,选择"New"来新建一个项目。
在弹出的对话框中,可以设置项目的名称、帧率、分辨率等参数,然后点击"OK"按钮确认并创建项目。
2. 导入模型在LightWave 3D中,可以通过导入已有的3D模型来进行编辑和渲染。
点击"File"菜单,选择"Import",然后选择要导入的模型文件,点击"OK"按钮进行导入。
3. 创建场景LightWave 3D提供了多种创建场景元素的工具,如建模、布料、粒子等。
通过这些工具,可以创建各种场景元素,如建筑、角色、自然环境等。
选择相应的工具,点击场景中的位置进行创建。
4. 设置材质与纹理在LightWave 3D中,可以通过调整材质和纹理来给模型增加逼真的效果。
点击"Surface Editor"打开材质编辑器,可以设置反射、折射、透明度等属性。
点击"Texture Editor"可以选择并编辑纹理。
5. 创建动画LightWave 3D具有强大的动画功能,可以通过关键帧以及路径编辑等技术来创建动画效果。
点击"Animation"菜单,选择相应的功能进行动画的编辑与渲染。
6. 渲染画面在完成场景和动画的设置后,可以进行最终的渲染。
点击"Render"菜单,选择"Render Options"来设置渲染的参数,然后点击"Render"按钮进行渲染。
silverlight简介

2008年6月底,微软发布silverlight2.0 beta,在2008北京奥运会时,NBC网站使用了silverlight2.0进行奥运的网上全程直播和点播。 Microsoft 努力帮助保护您的隐私,同时为您提供个人计算所需的性能优异、功能强大且便于使用的软件。此隐私声明对 Microsoft Silverlight 2 ( "Silverlight" ) 的数据收集和使用惯例进行了说明。此隐私声明不适用于其他联机或脱机的 Microsoft 网站、产品或服务。 Silverlight 可帮助您使用 Internet 浏览器访问和体验网站上的丰富内容。此隐私声明对 Silverlight 如何与 Microsoft 进行交互来为您提供 Silverlight 更新以及其他支持 Internet 的功能进行了说明。 Silverlight 不会要求您提供联系信息,例如姓名、地址或电话号码等。但是,Silverlight 有时会通过 Internet 将独特的计算机特定信息传递到 Microsoft。 基于 Silverlight 的应用程序可能会出于各种原因而在您计算机本地存储数据文件:为了保存自定义设置、为了存储具有大量图形特性的大型文件(例如游戏、地图和图像),以及为了存储在某些特定应用程序中创建的内容。应用程序存储在默认情况下是处于开启状态的,但网站最初会被限制为存储容量总计 1MB。如果应用程序要求 1MB以上的容量, Silverlight 就会询问您是否要为承载该应用程序的网站增加可储存空间。
Silverlight 3
2009-7月 Silverlight3正式发布 1. 支持更多的媒体编码格式 在Silverlight3中新增加的多媒体编码格式包括H.264,AAC,MP4。Silverlight这项技术,从出生以来,就一直把对多媒体,尤其是视频的支持,放在首要位置。这次对更多的编码格式提供支持,方便网站建设者更容易的发布、部署视频资料,只需要如下一行XML: 2. 利用GPU加速 随着显卡计算能力的加强,应用程序把越来越多的图形计算任务从CPU中拿出来交给GPU完成。然而,要利用到GPU,对程序员而言通常意味着更多的编码任务,在Silverlight3中,这个任务的复杂程度被大大简化,只需要在XAML中多加入几行XML代码,就可以轻松享受GPU的超强计算能力。 3. 透视化3D 透视化3D,简单的说,就是把2D对象放到3D空间中去。和传统的3D把一个3D空间的对象投影到2D空间中不同,透视化3D意味着更高的性能,更友好的编程接口,同时能完成我们80%的3D任务。 4. 自定义特效 在silverlight3中,引入了shader的概念,它是一个像素粒度的操作——每当silverlight3要显示一个像素的时候,它对shader说:“我要显示这个像素了,你是否要做些处理,实现某些特效?”。我们来看看shader的强大之处:下面一个示例中,左边的图像是背景图像,右边的图像是前景图像,在silverlight3之前,我们尽管可以同时显示这两个图像,但是背景图像会被前景遮住。(当然可以设 置前景的透明度,但是这样整个前景图像的清晰度就下降了)我们在显示前景图像的时候可以应用一个shader:把所有的黑色过滤掉。这样,我们在前景上过滤掉所有黑色背景的同时,还拥有了一个清晰的火焰。 目前,除了官方提供的阴影(shadow)和模糊(blur)shader使用GPU加速,其他的shader仍需运行在CPU上。 5. 更多的控件支持 每一个新的silverlight版本的发布,都伴随着很多新的控件的问世。这个版本也不例外,新推出的控件有:DockPanel,Expander,Label,TreeView,ViewBox等等。在这里举一个“Save as...”(另存为)控件的例子。可能有的朋友会问,“另存为”作为一个耳熟能详的控件,为什么要等到silverlight3才提供?答案是出于安全性的考虑:silverlight为了保护用户的安全,对本地文件的读写有很大的限制。(否则的话,如果服务器端可以随意读写用户的本地文件,那么就很容易做出一个钓鱼网站了)。silverlight3中,对另存为控件的支持也有着安全性的考虑。开发人员可以创建一个SaveFileDialog实例,但是当用户选定本地文件的时候,他只能得到这个文件的stream,而不是这个文件的路径。这样的设计避免了提供一个打开任意路径的本地文件的功能,从而使silverlight运行在一个更为安全的环境中。 6. 本地消息传递(local messaging) Silverlight是浏览器的一个插件,在同一时间可能会有多个实例。比如多个浏览器同时访问包含silverlight的网页,就会有多个silverlight的实例同时运行,本地消息传递允许这些不同的siliverlight控件实例之间互相通信。 7. 在浏览器外运行silverlight (Out of Browser) silverlight3支持把一个silverlight页面安装到本地,用户可以像一个桌面程序一样离线使用这个程序,并且可以右键卸载这个程序。
利器:HLSL起步教程-完整篇

利器:HLSL起步教程-完整篇HLSL起步作者:XX目录目录 ........................................................................... (1)前言 ........................................................................... .............................................................................. ........................ 2 1.HLSL入门 ........................................................................... .............................................................................. .. (14)1.1什么是着色器 ........................................................................... .............................................. 14 1.2什么是HLSL ......................................................................... ................................................. 15 1.3怎么写HLSL着色器 ........................................................................... . (15)1.3.1全局变量 ........................................................................... ........................................... 16 1.3.2输入输出 ........................................................................... ........................................... 16 1.3.3入口函数 ........................................................................... ........................................... 16 1.3.4总结 ........................................................................... ................................................... 17 1.4怎么用HLSL着色器 ........................................................................... . (17)1.4.1声明全局变量 .............................................................................................................. 17 1.4.2编译着色器 ........................................................................... ....................................... 17 1.4.3创建着色器 ........................................................................... ....................................... 18 1.4.4把着色器设定到渲染管道中 ........................................................................... ........... 18 1.4.5整个渲染过程如下 ........................................................................... (18)2.顶点着色器 ........................................................................... .............................................................................. . (42)2.1可编程数据流模型 ........................................................................... ...................................... 42 2.2顶点声明 ........................................................................... (43)2.2.1 描述顶点声明 ........................................................................... .................................. 43 2.2.2创建顶点声明 ........................................................................... ................................... 44 2.2.3设置顶点声明 ........................................................................... ................................... 44 2.3用顶点着色器实现渐变动画 ........................................................................... . (44)2.3.1渐变动画(Morphing) ................................................................. ............................. 44 2.3.2渐变动画中的顶点声明 ........................................................................... ................... 45 2.3.3渐变动画中的顶点着色器 ........................................................................... ............... 45 2.3.4应用程序 ........................................................................... ........................................... 47 2.3.5对应用程序的一点说明 ........................................................................... . (49)3.像素着色器 ........................................................................... .............................................................................. . (52)3.1多纹理化 ........................................................................... ...................................................... 52 3.2多纹理效果的像素着色器 ........................................................................... .. (52)3.2.1HLSL采样器和纹理 ........................................................................... ....................... 53 3.3应用程序 ........................................................................... ..................................................... 54 4.HLSL Effect(效果框架) ......................................................................... .. (58)4.1Effect代码结构 ........................................................................... ......................................... 58 4.2用Effect实现多纹理化效果 ........................................................................... . (58)4.2.1着色器 ........................................................................... ............................................. 58 4.2.2应用程序 ........................................................................... .. (60)结语 ........................................................................... ............................................................................64 参考资料 ........................................................................... .. (64)前言本教程针对HLSL(High Level Shading Language)初学者,从应用的角度对HLSL、顶点着色器、像素着色器和Effect效果框架进行了介绍,教程中去掉了对HLSL语法等一些细节内容的讨论,力求帮助读者尽可能快地理解HLSL编程的概念,掌握HLSL编程的方法。
EPC-9600I-L用户手册_V1.00

2. 系统基本操作........................................................................................................... 5
开机和登录 ............................................................................................................... 5 2.1.1 启动选择 ........................................................................................................... 5 2.1.2 串口连接设置 ................................................................................................... 5 2.1.3 串口登录 ........................................................................................................... 7 2.1.4 SSH 远程登录 .................................................................................................. 7 2.2 关机........................................................................................................................... 8 2.3 Qt 演示程序 .............................................................................................................. 9 2.4 输入设备 ................................................................................................................... 9 2.4.1 触摸屏和 USB 鼠标 ......................................................................................... 9 2.4.2 USB 键盘 .......................................................................................................... 9 2.5 查看系统信息 ........................................................................................................... 9 2.6 系统设置 ................................................................................................................. 10 2.6.1 网络设置 ......................................................................................................... 10 2.6.2 系统时钟 ......................................................................................................... 11 2.7 文件传输 ................................................................................................................. 11 2.7.1 SSH 文件传输 ................................................................................................ 11 2.7.2 NFS 文件传输 ................................................................................................ 12 2.8 U 盘使用 ................................................................................................................. 13 2.9 TF 卡使用 ............................................................................................................... 13 2.10 音频播放 ................................................................................................................. 13 2.11 U-Boot 交互 ............................................................................................................ 13 2.12 LCD 待机设置 ........................................................................................................ 14 2.13 LCD 背光调节 ........................................................................................................ 14 2.14 ADC ........................................................................................................................ 14 2.15 串口测试 ................................................................................................................. 15
pcmodwin5使用方法

pcmodwin5使用方法
PCModWin5是一个用于Windows系统的机箱灯光控制软件,它
可以让你通过软件控制你的机箱灯光效果。
使用PCModWin5非常简单,首先你需要确保你的电脑已经连接了支持RGB灯光的硬件设备,比如灯条、风扇或者机箱内置的灯光。
然后按照以下步骤使用PCModWin5:
1. 下载和安装,首先你需要从官方网站或者其他可靠的来源下
载PCModWin5软件,并按照安装向导进行安装。
安装完成后,双击
桌面上的图标或者在开始菜单中找到软件并打开。
2. 连接硬件设备,在打开PCModWin5后,确保你的RGB硬件设
备已经正确连接到主板上,并且驱动程序已经正确安装。
如果硬件
设备连接正确,PCModWin5应该能够识别到这些设备。
3. 调整灯光效果,在PCModWin5的界面上,你可以看到各种灯
光效果的选项,比如静态颜色、呼吸效果、彩虹循环等。
你可以根
据自己的喜好选择相应的效果,并调整颜色、亮度和速度等参数。
4. 保存和应用,当你调整完灯光效果后,记得点击“保存”按
钮,将设置保存到硬件设备中。
这样即使关闭PCModWin5软件,你的灯光效果也会保持。
如果需要恢复默认设置,也可以在软件中找到相应的选项。
总的来说,PCModWin5的使用方法非常简单直观,只需要几个简单的步骤就可以实现对机箱灯光的控制。
希望这些信息能够帮助到你。
silverlight5轻松开启绚丽的网页3d世界2-使用toolkit开发3dweb应用

Silverlight 5 轻松开启绚丽的网页3D世界2—使用Toolkit开发3D Web应用前文已经提到通过Silverlight Toolkit (December 2011) for Silverlight 5,可以开发出基于XNA的3D Web应用。
但很多开发人员还是遇到了很多问题,现在我就一步步带大家看如何进行基于Silverlight Toolkit 3D App的开发。
1.搭建Silverlight 5 开发环境,确保你的VS是2010 SP1以上版本,如果是中文版,可以参照此文进行Silverlight 5 Tools 的安装。
2.安装Silverlight Toolkit (December 2011) for Silverlight 5,你可以在这里下载。
3.如果你的VS是中文版,在新建Silverlight项目时,是看不见以下三个项目模板。
原因是Silverlight Toolkit将项目模板安装到了英文语言目录下,这时需要我们自己将项目模板从英文语言目录拷贝到中文语言目录下,然后重建VS环境,具体做法如下:1)进入VS安装目录(默认路径为:C:\Program Files\Microsoft VisualStudio \Common7\IDE),进入\ProjectTemplates\CSharp\Silverlight目录,然后找到英文语言目录1033,在这个目录下有Silverlight Unit Test 、、三个项目模板文件。
2)拷贝以上三个文件到中文语言目录2052。
3)通过CMD命令行,进入VS安装目录(默认路径为:cd C:\ProgramFiles\Microsoft Visual Studio \Common7\IDE)4)执行devenv /setup5)执行devenv /installvstemplates6)现在打开VS2010就可以新建上图中的三种项目。
After Effects CS5 CC星空仿真世界特效

After Effects CS5 CC星空仿真世界特效本文档将介绍在After Effects CS5 CC软件中创建星空仿真世界特效的过程。
步骤 1: 创建新合成首先,打开After Effects CS5 CC软件,并创建一个新合成。
可以通过选择“文件”菜单中的“新建”选项,并选择“合成”来创建新合成。
步骤 2: 添加背景在新合成中,添加一个背景图像或颜色。
可以通过选择“文件”菜单中的“导入”选项来导入一个背景图像,或者可以使用合成中的纯色背景。
步骤 3: 创建星空背景在合成中创建一个新的调整图层。
可以通过选择“图层”菜单中的“新建”选项,并选择“调整图层”来创建。
在调整图层上添加噪点效果,以模拟星空背景。
首先,选择“效果”菜单中的“噪点”选项,并将其拖放到调整图层上。
调整噪点效果的参数,包括噪点类型、亮度、尺寸和颜色。
步骤 4: 创建星星在星空背景调整图层上,创建一个新的调整图层。
可以通过选择“图层”菜单中的“新建”选项,并选择“调整图层”来创建。
在新的调整图层上添加一个星星图像。
可以通过选择“文件”菜单中的“导入”选项来导入一个星星图像,或者可以使用合成中的矢量图形工具绘制一个星星形状。
将星星图像放置在合适的位置,并调整其大小和旋转角度以使其看起来自然。
步骤 5: 添加动画为星星图像创建动画效果,以营造出星空中的移动效果。
可以通过选择星星图像图层上的关键帧按钮来创建关键帧,并在时间轴上调整图层属性来实现动画效果。
例如,可以创建一个星星图像从左到右移动的动画效果,或者让星星图像以随机路径移动。
步骤 6: 调整效果根据个人喜好和需要,可以添加其他的特效效果来增强星空的仿真效果。
例如,可以使用合成中的色彩校正工具来调整整体颜色效果,或者可以使用合成中的模糊效果来模糊星星图像。
步骤 7: 导出和保存完成星空仿真世界特效后,可以将合成导出为视频文件或其他格式,并保存项目以便将来使用。
以上为使用After Effects CS5 CC软件创建星空仿真世界特效的基本步骤。
SliverLight银光点亮世界(理论)

Web 2.0 NTC Spring
Linux/Weblogic J2EE PRT J2EE PMP
LAMP Enterprise Develop .NET PMP
课程目标
学习内容
了解Silverlight技术的优势及开发环境 使用XAML开发用户控件 绘制简单的矢量图和几何图形 Silverlight通过WCF、WebService进行通信 Silverlight使用Socket通信 编写Form/To/By动画 编写制作关键帧动画 Silverlight中应用多媒体 Silverlight与浏览器交互 开发Deep Zoom应用 开发图表和墨迹标注应用
this.Application_UnhandledException; InitializeComponent(); }
初始化应用程序
3.2 应用程序的结构
Silverlight应用程序的结构
Page.xaml:
所有的用户控件都是 同样的根元素 指定后台类文件
<UserControl x:Class="HelloWorld.Page" xmlns="/winfx/2006/xaml/presentation" xmlns:x="/winfx/2006/xaml" Width="400" Height="300"> <Grid x:Name="LayoutRoot" Background="#3c3c3c"> <TextBlock 该命名空间下包含 FontSize="30" WPF常用元素和属性 一个Silverlight应用程序最终被编译为.xap文件,该文件包含程序一个清单 Foreground="Red" Name="tb1" 文件和一个程序集 HorizontalAlignment="Center" 元素(控件)及其属 VerticalAlignment="Center" 性声明 Text="Hello World!" MouseLeftButtonDown="TextBlock_MouseLeftButtonDown"> </TextBlock> </Grid> </UserControl>
最新最好超级黑客软件流光5教程

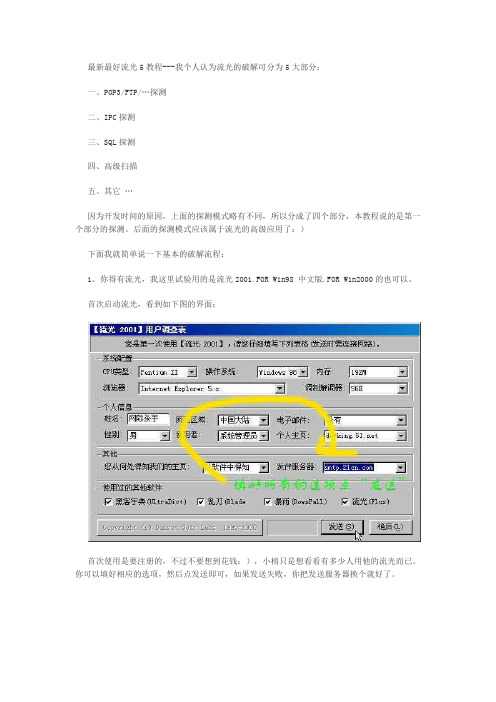
最新最好流光5教程---我个人认为流光的破解可分为5大部分:一、POP3/FTP/…探测二、IPC探测三、SQL探测四、高级扫描五、其它…因为开发时间的原因,上面的探测模式略有不同,所以分成了四个部分,本教程说的是第一个部分的探测。
后面的探测模式应该属于流光的高级应用了:)下面我就简单说一下基本的破解流程:1、你得有流光,我这里试验用的是流光2001.FOR Win98 中文版.FOR Win2000的也可以。
首次启动流光,看到如下图的界面:首次使用是要注册的,不过不要想到花钱:),小榕只是想看看有多少人用他的流光而已。
你可以填好相应的选项,然后点发送即可,如果发送失败,你把发送服务器换个就好了。
因为重装系统,我也不知道我发了多少次了:(。
如果不想注册,就稍等下面的进度条走完,点稍后即可。
如上图:2、找个站点,我选的是中华网的主页空间(),探测方式:FTP。
有人常问扫描端口有什么用,其实作用就是你知道他提供了什么服务,然后可以采取相应的探测方式来获得PASS了:)我们知道主页几乎都用的FTP上传,我们这次就用来测试一堆用户名,看看有没有弱智的密码,呵呵,如果有 这样的,也不妨霸占为己有:)3、加入要破解的站点名称:右键单击FTP主机→编辑→添加→输入 →确定!4、加入用户名:我们要破解的是一堆用户名,所以要加入用户名的列表文件!我们就加入流光目录下的Name.dic :)右键单击刚才添加的主机: → 编辑→ 从列表中添加→ Name.dic → 打开然后会有“用户已存在列表中”的提示,我们选中“不再提示” → 确定。
如下图:用户名太多,我们可以用点主机前面的“—”号把用户列表缩起来,如下图:大家注意名字前面的小框中必须有√要是没有就无法探测了。
5、有了用户名,我们就可以进行探测了,大家会想到怎么不用密码?其实流光有个简单模式的探测,也就是用内置的密码”:“123456”和“用户名”来进行探测,因为这样的密码是使用频率最高的:)当然你可以修改这个简单模式的文件,加入你认为弱智的密码。
腾讯Silverlight QQ体验2D和3D风格

■●■了翻埒皇翼●
Sv d h o 的 2 l g i i t o e D筒 约 风格 操 作 界面很像 驶们的 W i o s 统桌面 .。 n w 系 d 联 人 列 表位于 左侧 .左上角是 用户 的个 人信息殛 状卷切 换功能 区 . 右上 角刘提 供 了可快速 壹拽好 友的搜 索框 . 下方 是 而 。 好友面板 。 天窗 口 聊 消 惠宣于 ‘ 、 未 读邮件 个人 资料 这几个 功能按钮 所 、‘ 组成的快 捷工具 条。单 击好友 分组 . 在 会
条救 提示 .单击该按 钮后刖 显示 息 来源 像就 可童看 收到的信 息。
式 显示 甩户 0 中的 好 友 ( 含 了好 友 列 表 .单击 对 应的 消息 来 源 0 用 户头 0 包 O
蚰
+量一3 量■^■
通 过S l d g t o桌 面右上方 的“ ie i v h0 风
● ■ ■■ ■ ■_ 来自■—0=口●●●-
! !驾 则 以刊袭形 式放到 7窗 口右侧 !
的 好友 放置 在 窗 口左侧 ,等候 对 话好 友 ( 如图 4 . ) 在好 友分 层 的最顶 层 有一 十 聊天 雇 .用 于放 置用户 需要 经常联 系聊 天的 00好 友.左 侧则 是用 户的 3 D卡通 形象 圈标 .迁可 以在这 里切按在 线状态 的。右 侧 的放大镜 田标是查 找好 友的 . 上角则 右 以 事十 格 子的 形式 来显 示 用户 未读 的信 息 。单击 莱个好 友的 3 D卡 道形象舍 出现 3个功能按 钮 . 信 息 是查 看好 友资料 、 。 飞。是 快速将好 友提 升到聊天 层、 聊 起 天 罡打开 聊天对 话框 . 趣的 的是当用 有 户 单 击 。 飞 按钮 后 .对应 的 o0好 起 友3 D卡通 形象 就会像 火箭 一样发 射升空 的动 作效 皋显示 ∞
神秘视线5攻略

神秘视线5攻略简介《神秘视线5》是一款由XXX游戏开发公司开发并发行的冒险解谜类游戏。
游戏以神秘的视觉动态效果和精心设计的关卡而闻名。
本攻略将为玩家提供详细的游戏攻略和解谜技巧,帮助玩家顺利通关。
基本操作在《神秘视线5》中,玩家通过控制游戏主角进行移动、与环境互动,以解开谜题和推动剧情发展。
以下是游戏的基本操作:•使用W、A、S、D或方向键控制角色的移动。
•点击鼠标左键与环境物体进行互动,例如开关门、拿起物品等。
•按下空格键可以让角色跳跃。
•使用鼠标控制视角,观察周围环境。
攻略步骤第一关:迷失的森林1.刚开始游戏,你将置身于一个神秘的森林中。
首先,向前走并按下空格键跳过一些障碍物。
2.你会发现一扇大门,点击鼠标左键与之互动。
门会打开,你可以通过进入下一个区域。
3.在下一个区域,你会遇到几个巨大的蘑菇。
点击鼠标左键与它们互动,或者寻找它们的控制开关。
4.找到所有的蘑菇并点击互动,一道门会打开。
你进入下一个区域。
第二关:幽暗洞穴1.这一关中,你将进入一座幽暗的洞穴。
你需要点亮洞穴中的灯才能前进。
2.寻找可以点亮的火把,点击鼠标左键与之互动。
3.点亮足够的火把后,一扇门将打开。
你进入下一个区域。
第三关:迷宫之谜1.在这一关中,你将面临一个复杂的迷宫。
首先,观察迷宫地图,确定最短路径。
2.走过迷宫时,小心避开触发陷阱。
3.当你找到出口时,点击鼠标左键与之互动,你将进入下一个区域。
最终关:神秘之塔1.在最终关卡中,你将来到一座神秘的塔中。
这里是通关的最后一步。
2.通过解开一系列谜题和门的机关,逐渐向上攀登塔顶。
3.在攀登途中,小心避开塔内的危险和陷阱。
4.当你成功到达塔顶并解开所有谜题后,游戏将告诉你故事的结局。
解谜技巧在《神秘视线5》中,有些谜题需要玩家动用一些解谜技巧才能顺利解开。
以下是一些解谜技巧的建议:1.仔细观察环境,发现和收集隐藏在场景中的线索和物品。
2.将场景中的物品进行组合使用,有时一些物品的组合会帮助解开难题。
转载:搭建Silverlight5中文开发环境

转载:搭建Silverlight5中⽂开发环境注:我参考原⽂配置了 Silverlight 的开发环境,但是原⽂的图⽚不能显⽰了,这⾥转载⼀下,顺便配上图⽚。
Silverlight 5已于美国时间2011年12⽉9⽇正式发布,其在 Silverlight 4 的基础上新增了 40 多个新功能,完善了媒体⽀持并提供了更加丰富了⽤户界⾯。
这个版本带来了很多改进,⼤家可以通过了解详情,或者点击查看来⾃Pete Brown的多个视频介绍。
下⾯是对Silverlight 5新增功能的简要总结:强数据绑定功能,包括上级绑定、隐式数据模板、⾃定义标签扩展等新增3D图形类库,主要引⼊轻量级XNA 3D功能,该框架⽬前是XBOX游戏的主要开发框架,这也使得3D图形可以轻松地在Web⽹页中呈现改进多媒体功能,包括使⽤XNA的声效库、⽀持H.264媒体硬件解码、变速播放、遥控器的按键⽀持(主要针对Live TV)等增强⽂本功能,包括⽂本清晰度优化、⽂本块间漂移、⽮量打印等新增与操作系统的集成,包括⽀持P/Invoke调⽤外部程序、多窗体、在完全信任模式下⽆限制的⽂件系统访问、⽀持SaveFileDialog 和Ope n FileDialog的默认⽂件名、64位浏览器⽀持等优化整体性能,包括⽹络延迟的改进、使⽤TPL并⾏任务、解析器的性能改进、为改善启动时间的多核⼼JIT等增强控件,包括双击与多击的⽀持、加⼊PivotViewer、ComboBox增强等提⾼开发效率,包括XAML调试与数据绑定调试、团队测试的⽀持等现在,Silverlight开发者可以点击下载正式版和(12⽉版)。
可惜的是⽬前官⽅只发布了英⽂版开发包,按照惯例中⽂版⼀般要等到3-5个⽉之后才会发布,如果您使⽤的Visual Studio 2010是中⽂版,在安装时会出现语⾔不符的提⽰,但我们有办法将英⽂版开发包安装到中⽂开发环境中。
下⾯是如何搭建Silverlight 5中⽂开发环境的具体步骤:1.⾸先确认您的Visual Studio 2010已经升级到SP12.解压下载下来的Silverlight5_Tools.exe(winrar 或者7-zip均可);3.在解压后的⽬录中,打开ParameterInfo.xml,替换所有1033为2052,保存;4.运⾏同⽬录下SPInstaller.exe 安装Silverlight5 Tools;5.通常装完后,在VS中新建项⽬仍然不能使⽤Silverlight5,提⽰需要安装Silverlight4 Tools,此时需要修改注册表,在HKEY_LOCAL_MACHINE\SOFTWARE\Microsoft\VisualStudio\10.0\Setup\VS\BuildNumber下,将 "2052" 的值修改为 "10.0.30319",然后安装Silverlight 4 Tools中⽂版程序(可以到下载);不过,在我这⾥,安装完成之后就已经没有问题了。
Silverlight平台下应用于Web的电子相册3D翻页效果实现方案

Silverlight平台下应用于Web的电子相册3D翻页效果实现方案段立峰【摘要】针对目前Web平台出现表现力不足以及互动性能差的特点,无法适应时代的发展,本文提出一种在Silverlight平台下的电子相册3D翻页的设计。
本文先简单介绍电子相册制作软件和Silverlight,结合RIA客户端的特点,研究在Silverlight平台下,实现电子相册3D翻页设计的方案。
开发语言使用XAML语言,根据WPF的开发要求,构建客户端平台,实现3D电子相册的翻页。
%To solve the problems of inadequate expression and poor interaction of the current Web platforms,a flipping algorithm of 3D Web album based on Silverlight is presenting in this paper.Based on electronic photo album creation software and Silverlight of the RIA clients with the ability to describe many media elements,this paper studies the implementation of the Web album based on Silverlight.According to the WPF architecture development requirements,the XAML is used as the development language to build the client platforms and server,the 3D flipping effect is achieved in the Web albums.【期刊名称】《电子设计工程》【年(卷),期】2015(000)001【总页数】3页(P116-118)【关键词】Silverlight平台;3D电子相册;XAML语言;翻页效果【作者】段立峰【作者单位】陕西工业职业技术学院陕西咸阳 712000【正文语种】中文【中图分类】TN0随着科技的不断进步,在个人用户体验的操作系统中已包含了众多图形算法和桌面渲染。
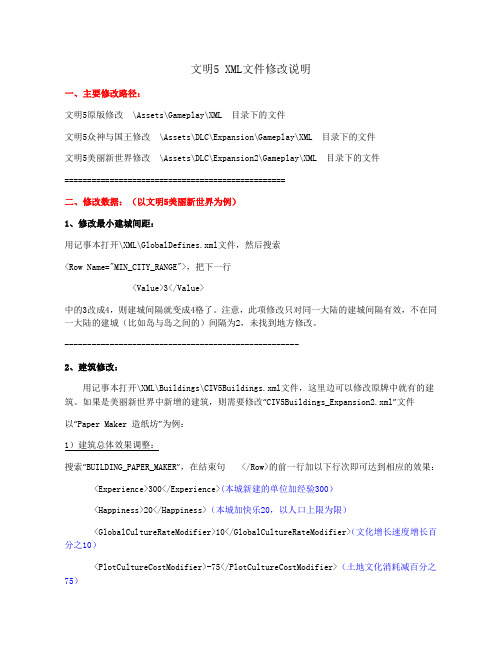
文明5美丽新世界XML修改说明

文明5 XML文件修改说明一、主要修改路径:文明5原版修改 \Assets\Gameplay\XML 目录下的文件文明5众神与国王修改 \Assets\DLC\Expansion\Gameplay\XML 目录下的文件文明5美丽新世界修改 \Assets\DLC\Expansion2\Gameplay\XML 目录下的文件=================================================二、修改数据:(以文明5美丽新世界为例)1、修改最小建城间距:用记事本打开\XML\GlobalDefines.xml文件,然后搜索<Row Name="MIN_CITY_RANGE">,把下一行<Value>3</Value>中的3改成4,则建城间隔就变成4格了。
注意,此项修改只对同一大陆的建城间隔有效,不在同一大陆的建城(比如岛与岛之间的)间隔为2,未找到地方修改。
----------------------------------------------------2、建筑修改:用记事本打开\XML\Buildings\CIV5Buildings.xml文件,这里边可以修改原牌中就有的建筑。
如果是美丽新世界中新增的建筑,则需要修改“CIV5Buildings_Expansion2.xml”文件以“Paper Maker 造纸坊”为例:1)建筑总体效果调整:搜索“BUILDING_PAPER_MAKER”,在结束句</Row>的前一行加以下行次即可达到相应的效果:<Experience>300</Experience>(本城新建的单位加经验300)<Happiness>20</Happiness>(本城加快乐20,以人口上限为限)<GlobalCultureRateModifier>10</GlobalCultureRateModifier>(文化增长速度增长百分之10)<PlotCultureCostModifier>-75</PlotCultureCostModifier>(土地文化消耗减百分之75)<PolicyCostModifier>-25</PolicyCostModifier>(政策启用的文化消耗减百分之25)<Culture>10</Culture>(文化加10点)2)产出量调整:<Building_YieldChanges>,在后边加段:下边这段是加金产出50(原版是2)<Row><BuildingType>BUILDING_PAPER_MAKER</BuildingType><YieldType>YIELD_GOLD</YieldType><Yield>50</Yield></Row>下边这段是加建设产出10<Row><BuildingType>BUILDING_PAPER_MAKER</BuildingType><YieldType>YIELD_PRODUCTION</YieldType><Yield>10</Yield></Row>说明:<YieldType>YIELD_后边跟的单词决定产出的类型,要改为别的产出,则修改单词(或复制这段共5行再修改单词)即可:CULTURE 文化GOLD 金钱PRODUCTION 产能FOOD 食物SCIENCE 科研FAITH 信仰3)产出比率调整:Building_YieldModifiers>与</Building_YieldModifiers>之间加<Row><BuildingType>BUILDING_PAPER_MAKER</BuildingType><YieldType>YIELD_PRODUCTION</YieldType><Yield>15</Yield></Row>即可增加产能15%说明:<YieldType>YIELD_后边跟的单词决定产出的类型,要改为别的产出,则修改单词(或复制这段共5行再修改单词)即可:CULTURE 文化GOLD 金钱PRODUCTION 产能FOOD 食物SCIENCE 科研4)资源消耗调整:建筑在<Building_ResourceQuantityRequirements></Building_ResourceQuantityRequirements>之间是控制资源消耗建筑名称例如:WINDMILL 风力磨坊CIRCUS 马戏场FORGE 煅造场CONSTABLE 保安署POLICE_STATION 警察局资源如下:HORSES 马IRON 铁OIL 石油URANIUM 铀ALUNINUM 铝COAL 煤-----------------------------------------------------3、消耗伟人建造的设施修改:用记事本打开\XML\Terrain\CIV5Improvements.xml文件,然后搜索IMPROVEMENT_MANUFACTORY会找到:<Row><ImprovementType>IMPROVEMENT_MANUFACTORY</ImprovementType><YieldType>YIELD_PRODUCTION</YieldType><Yield>4</Yield></Row>这里是关于制造中心的产能修改,原本是4【<Yield>4</Yield>】,可以随便改;上一段:<Row><ImprovementType>IMPROVEMENT_CUSTOMS_HOUSE</ImprovementType><YieldType>YIELD_GOLD</YieldType><Yield>4</Yield></Row>是海关的金产出,同样【<Yield>4</Yield>】中的数据可以随意修改;再上一段:<Row><ImprovementType>IMPROVEMENT_ACADEMY</ImprovementType><YieldType>YIELD_SCIENCE</YieldType><Yield>8</Yield></Row>是科学家建造的学院的科研产出。
dreamweaver cs5 中文破解版

dreamweaver cs5 中文破解版+dreamweaver cs5 序列号和注册机软件名称:dreamweaver cs5下载+dreamweaver cs5 序列号和dreamweaver cs5注册机Dreamweaver是所有网站制作人员必备的工具,其是集网页制作和管理网站于一身的所见即所得网页编辑器,也是第一套针对专业网页设计师特别发展的视觉化网页开发工具,利用它可以轻而易举地制作出跨越平台限制和跨越浏览器限制的充满动感的网页。
随着Adobe CS5全系列版本的发布,Dreamweaver CS5也正式面世!在此分享Dreamweaver CS5官方简体中文/繁体版本下载+有效注册破解方法!此次Dreamweaver CS5最突出的亮点有三处:1、对CMS的支持功能;2、对CSS的校验;3、对PHP更好的支持。
以至于国外一些同学对Dreamweaver CS5的体验为More WordPressy, More Firebuggy。
除此以外,CS5还内置了Webkit引擎,可以模仿Safari、Chrome浏览器预览网页效果。
PHP支持也在CS5版本中得到改善,不仅可以利用代码提示在文档中查找到自定义的函数,还可以利用此功能更好地设计CMS模板,减轻了广大模板设计者的痛苦。
除了以上三个亮点外,Dreamweaver CS5还有一些其它新特性,比如它整合了BrowserLab 网络服务,可以让你在链接到网络浏览器实验室,同时使用不同浏览器检查布局,左侧是I E,右侧是Firefox。
dreamweaver cs5破解版下载地址:下载地址(官方链接,右键迅雷下载)Dreamweaver CS5中文版破解注册方法:方法一:1,下载Dreamweaver CS5注册机2,断掉网络,安装Dreamweaver CS5,用注册机算出的序列号进行安装!3、安装完毕后,点击注册机中的 patch,即可完成Dreamweaver CS5的注册和激活!——对于注册机,破解补丁类的程序,杀毒软件经常会误报,我在卡巴斯基下检测没有报毒!可以放心下载使用!免费序列号:1192-1998-4763-4881-3899-21011192-1824-6008-0298-5577-53341192-1382-1173-1426-4211-69541192-1113-0670-3894-5059-87531192-1856-8876-4242-2943-76331192-1635-9022-6653-3007-7096。
LightTools5(八)

优化与逆向设计
系统优化
根据设计目标和约束条件,对光 学系统进行优化设计,提高光学 性能和降低制造成本。
逆向设计
通过已知的输出光束参数,反推 出满足要求的光学系统结构,实 现从结果到过程的反向设计。
遗传算法应用
利用遗传算法等智能优化算法, 对光学系统进行多目标优化和全 局寻优,提高设计效率和质量。
04
高级优化算法
高级优化算法
LightTools 5.0采用先进的优化算法,能够 快速找到光学系统的最优解,提高模拟效率 和精度。
高级目标函数
支持多种目标函数,包括光学性能指标、系统尺寸 、重量等,方便用户对不同类型的光学系统进行优 化。
高级优化结果分析
提供详细的优化结果分析功能,包括性能指 标、参数变化趋势等,帮助用户更好地理解 优化过程和结果。
高级光线追迹算法
高级光线追迹算法
LightTools 5.0采用高效的光线追迹算法,能够模拟复杂的光学系 统,包括反射、折射、散射等光学现象。
高级光路计算
支持多种光路计算方式,包括光线追迹、光线传播、光束传播等, 满足用户对不同光学系统的模拟需求。
高级光线控制
支持对光线进行精确控制,包括光线的方向、强度、偏振态等,实 现复杂的光学系统模拟。
问题1
无法使用高级建模功能
01
解决方案
02 检查软件版本是否支持该功能
,参考官方文档或教程学习如 何使用。
问题2
无法进行多通道模拟
03
解决方案
04 了解多通道模拟的原理和步骤
,确保在建模过程中正确设置 通道参数。
问题3
无法进行非线性效应模拟
05
解决方案
06 学习非线性效应模拟的基本原
为你的3D模型添加绚丽的光效 Blender渲染设置

为你的3D模型添加绚丽的光效:Blender渲染设置在3D建模和动画制作领域,Blender是一个广泛被使用的开源软件,它提供了强大的功能和灵活性,可用于创建逼真的场景和动画效果。
其中,渲染设置是实现绚丽光效的关键。
在Blender中,使用渲染引擎来模拟光的行为,并将其应用于模型表面。
下面,我们将介绍一些基本的渲染设置和技巧,帮助你为3D模型添加绚丽的光效。
1. 选择合适的渲染引擎:Blender提供了多个渲染引擎选项,如Cycles和Eevee。
Cycles是一种基于路径追踪的渲染引擎,能够实现非常逼真的光效。
而Eevee则是一种实时渲染引擎,适合于快速预览和交互式渲染。
根据需求选择合适的渲染引擎。
2. 设置光源:光源是实现光效的关键。
在Blender中,你可以通过添加不同类型的光源来模拟不同的光效,如点光源、面光源和区域光源等。
调整光源的亮度、颜色和位置,可以改变场景中的光照效果。
3. 使用材质和纹理:除了光源,材质和纹理也可以影响光的反射和折射效果。
在Blender中,你可以为模型的表面添加不同的材质和纹理,通过调整它们的属性来实现不同的光效。
例如,使用镜面反射材质可以实现反射光的效果,使用透明材质可以实现折射光的效果。
4. 调整渲染设置:在Blender中,你可以调整渲染设置来控制光的传播和影响范围。
例如,你可以调整渲染器的最大反射次数和折射次数,来控制光在场景中的传播。
你还可以调整渲染的分辨率和采样率,来提高渲染效果的质量和细节。
5. 使用全局光照:除了直接的光源,全局光照也可以为场景添加绚丽的光效。
在Blender中,你可以使用环境光、全局照明和高动态范围(HDR)图像等方式,来实现全局光照效果。
这些技巧可以为场景增加细节和光影效果。
6. 调整阴影和光线追踪:在Blender中,你可以调整阴影和光线追踪的属性,来改变光效的表现。
例如,调整阴影的硬度和模糊度,可以改变阴影的强度和柔和度。
d5环境参数

d5环境参数
D5是一款实时渲染器,其环境参数主要包括以下几个方面:
1. 天空:可以选择不同的天空类型,如HDRI纯白、多云等。
根据需要调整天空的亮度、旋转角度等。
2. 太阳:可以设置太阳的亮度、半径等参数,以及阳光的色温。
太阳的方向可以跟随HDRI或者自定义调整。
3. 天气:可以设置云、雾、雨等天气效果,如关闭云效果、调整雾气值等。
4. 后期处理:可以调整LUT、自动曝光、对比度、高光、阴影等参数,以获得所需的渲染效果。
请注意,这些参数的具体数值应根据实际场景和需求进行调整,以达到最佳的渲染效果。
给你一张晶莹剔透的脸——WindowBlinds 5

给你一张晶莹剔透的脸——WindowBlinds 5
清水蓝风
【期刊名称】《电脑迷》
【年(卷),期】2005(000)017
【摘要】你是否经常羡慕Windows Vista极具质感的用户界面,期待能在自己的XP系统中实现玻璃透明效果?Window Blinds 5可以方便地改变系统界面的外观和质感,使你如愿以偿。
看看下面的效果,是不是动心了?这里我就带你一起给自己的爱机做美容吧。
【总页数】1页(P61-61)
【作者】清水蓝风
【作者单位】
【正文语种】中文
【中图分类】TP317
【相关文献】
1.AMOLED——给你的手机一张更漂亮的脸 [J],
2.给你一张个性脸 [J], 王伟
3.给你一张个性脸 [J],
4.给你的脸覆一张膜 [J], 林志青
5.给你的脸覆一张膜 [J], 林志青
因版权原因,仅展示原文概要,查看原文内容请购买。
在Blender中创造绚丽的光线效果 阴影和光照

在Blender中创造绚丽的光线效果:阴影和光照Blender是一款功能强大的三维建模和渲染软件,它允许用户创建各种令人惊叹的视觉效果。
光线效果在创造逼真和引人入胜的场景中起着至关重要的作用。
本文将介绍如何在Blender中使用阴影和光照功能来实现绚丽的光线效果。
首先,我们需要了解Blender中的两种主要类型的光源:点光源和太阳光。
点光源可以模拟室内照明,而太阳光则适用于室外场景。
通过在场景中添加光源,我们可以控制光的强度、颜色和方向,从而影响场景中的阴影和光照效果。
在Blender中,创建和编辑光源非常简单。
首先,选择“添加”菜单中的“灯光”,然后选择您所需的光源类型。
在属性窗口中,您可以调整光源的属性,如强度、颜色和范围。
一旦您添加了光源,您可以通过在场景中移动光源的位置和旋转角度来调整光照的方向和角度。
您可以通过选择光源并使用移动和旋转工具进行操作。
在添加和调整光源后,接下来的步骤是设置阴影效果。
阴影是在有光源的情况下产生的,它给场景带来了更多的深度和逼真感。
在Blender中,有三种类型的阴影可供选择:平面阴影、射线阴影和体积阴影。
平面阴影是最常见的阴影类型,它通过一个平面实现阴影效果。
射线阴影可以创建更逼真的阴影效果,但计算成本较高,需要更长的渲染时间。
体积阴影是用于模拟透明或浓稠材质的阴影效果。
要在Blender中设置阴影,首先选择要产生阴影的物体,然后转到对象属性选项卡。
在阴影部分,您可以选择阴影类型和其他设置,如透明度和密度。
您还可以调整光源的阴影属性,如阴影的锐度和平滑度。
除了基本的光照和阴影设置之外,Blender还提供了一些高级的光线效果功能,如环境光、全局光照和体积散射。
这些功能可以进一步增强场景的真实感和逼真度。
环境光是指由于光的反射而在场景中产生的弥散光。
在Blender中,您可以通过选择环境光类型并设置强度和颜色来使用环境光。
通过适当调整环境光的强度和颜色,您可以为场景添加适量的光线,使其看起来更加真实和舒适。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
Silverlight 5 轻松开启绚丽的
网页3D世界
Silverlight 5已正式发布,新版本的最大亮点是通过引入轻量级的XNA游戏开发框架,从而可以在浏览器内轻松实现网页的3D应用。
与此同时,微软正式发布了Silverlight Toolkit (December 2011) for Silverlight 5,这是一个超出开发者想象的工具包,你可以在这里下载,在这一版本中提供了大量对3D的支持工具,提供与3D项目相关的多种Visual Studio 项目模板(如图1所示),包括:
●Silverlight3DApp:Silverlight 3D主程序(客户端)
●Silverlight3Dlib:Silverlight 3D主程序类库(客户端类库)
●SilverlightEffect:Silverlight 3D特效库(客户端库)
●Silverlight3DAppContent:Silverlight 3D主程序附带的素材库(客户端)
●Silverlight3DWeb:Silverlight 3D寄宿的Web应用程序(服务端)。
●Silverlight3DWebContent:直接发在服务器端的素材库,用于减少XAP包的大
小。
图1 Toolkit中3D模板项目
使用Silverlight Toolkit可以非常容易地实现以前在Web中无法想象的3D特效,包括粒
子效果(如图2)、光照效果、角色Skinning效果(如图3)。
图2 通过粒子效果形成烟雾特效
图3 角色Skinning效果
注:使用Silverlight Toolkit for Silverlight 5新建Silverlight3D项目前,需要在开发环境中安装XNA Game Studio 4否则无法打开素材项目。
伴随Silverlight 5正式版发布,已经有第三方3D引擎进行了框架更新,这其中包括非常优秀的Babylon 3D开源引擎,有兴趣的朋友可以通过一下地址获取基于Silverlight 5正式版的3D引擎源码,其中还包括一个顶点着色器、一个像素着色器、一个3D模型导入器和一个示例。
对于主流的3D建模软件(包括MAYA、3D Studio Max、Modo、Blender)来说都可以导出.obj文件,这一类型文件可以无缝地集成到Babylon 3D开源引擎中,使得开发Silverlight 3D应用具有更好的兼容性(图4是源码包中的示例)。
图4 Babylon 3D示例
对于Silverlight 5而言,浏览器内的权限控制显得有点苛刻,如果我们需要在实际项目中开发浏览器内的3D应用,那么需要打开应用在浏览器内的权限,操作步骤如下:
1.在Silverlight项目属性中,勾选“允许在浏览器外运行应用程序“和”在浏览器
内运行时需要提升的信任“(如图5所示),这时项目的Properties目录下将产
生对应的OutOfBrowserSettings.xml和InBrowserSettings.xml两个文件,而
后续步骤的设置将改变这两个文件的内容。
图5 提升Silverlight应用程序信任级别
2.点击“浏览器外设置”,勾选“使用GPU加速”与“在浏览器之外运行时需要提
升的信任”(如图6所示),以保证使用GPU加速,如果此两项不选,则会出
现RenderModeReason.GPUAccelerationDisabled的情况。
图6 开启GPU加速
3.现在我们需要将第一步生成的OutOfBrowserSettings.xml和
InBrowserSettings.xml两个文件加入到生成的XAP文件内容中,具体做法是在项目中分别选择两个文件,在其属性中的“生成操作”选择为“内容”(如图7
所示)。
图7 权限配置文件的生成操作选择
4.最后由于Silverlight 5正式版考虑到客户端环境的差异(包括有无显卡、显卡是否支持3D加速等多种情况),加入了对浏览器内3D内容的显示权限管理,因此,我们需要根据客户端实际情况提示使用者打开对本网站的3D显示权限。
代码如下:
浏览器的权限可通过Silverlight程序的右键菜单中选择“权限”选项卡,然后找到应用程序的宿主域名,并将其3D权限设置为“允许”(如图8所示)
图8 客户端3D权限设置
如果您想体验Silverlight 5绚丽的网页3D世界,笔者已经为你整理了更多精彩的示例,还等什么?现在就点击下面的网页来体验一下吧!
/xpeter/demo/3D.htm
Silverlight 5 Toolkit的3D示例程序源码,您可以在其安装目录下找到,默认目录如下:
C:\Program Files\Microsoft SDKs\Silverlight\v5.0\Toolkit\dec11\Source
解压缩该目录下的Sample source code.zip,可以在其中的Xna目录下找到示例源码。
限于篇幅,笔者只能给大家介绍Silverlight 5中3D Web应用中的凤毛麟角,对于Silverlight来说构建类似于XNA的大型3D应用基本已经具备条件。
注:部分内容及功能示例取材于笔者本月出版的新书《Silverlight寻光之旅:企业级RIA 项目全流程实践》。
