web编程基础综合实训_项目任务书
web开发技术实训大纲

web开发技术实训大纲
以下是一份可能的Web开发技术实训大纲,它涵盖了从基本的HTML和CSS知识到动态网站开发的高级技术。
1. HTML和CSS基础
- HTML基础语法和标签
- CSS基础语法和选择器
- 创建静态网页布局
- 添加样式和效果
2. JavaScript基础
- JavaScript语法和变量
- 控制流和函数
- DOM操作和事件处理
- 响应式设计和交互效果
3. 前端框架
- 探索主流前端框架(如React、Angular或Vue.js)
- 创建基于框架的交互式组件
- 使用组件库和样式库优化开发
4. 后端开发
- 介绍后端开发的概念和技术
- 搭建本地开发环境(如Node.js和Express.js)
- 接口开发和数据处理
- 数据库集成和连接
5. 全栈开发
- 使用前端框架和后端技术创建全栈应用程序
- 实现用户认证和权限控制
- 处理表单和数据验证
- 优化性能和安全性
6. 部署和维护
- 学习如何将应用程序部署到服务器上
- 设置和管理生产环境
- 监控和调试应用程序
- 定期更新和维护应用程序
7. 项目实践
- 指导学生进行一个完整的Web开发项目
- 导师和学生合作开发实际应用
- 根据项目需求解决问题和挑战
- 学生展示和演示项目
以上只是一个示例的大纲,实际的课程内容可以根据实训的时长和实际要求进行调整和扩展。
这个大纲应该能够帮助学生掌握Web开发的基本概念和技能,并能在实际项目中运用所学知识。
《Dreamweaver》网页设计实训任务书

江苏省无锡立信职教中心校
《Dreamweaver》网页设计实训任务书
一、实习目的
学生经过一个学期的学习,已能熟练的用Dreamweaver这个软件来制作一些简单的网页,能够处理、解决一些简单的实际应用,但还没有综合的制作过一个成型的网页。
通过本次大型作业,使学生能更好的复习,巩固在Dreamweaver中所学的知识,进一步理解网页制作的方法和技巧,了解网页制作的步骤和过程,为今后在网页制作方面的再学习奠定基础。
二、实习要求
本次大型作业的时间是12.25至1.6,在此期间的每天上午四节课为大型作业时间,在此期间应服从实习指导教师的安排,每天及时完成指定的相关内容,不得抄袭,同时应自觉遵守学校的各项校纪校规。
不迟到不早退,不无故缺席,同时在机房制作网页时,应遵守机房的一切管理制度,服从机房管理老师的安排,不得出现同机房管理老师发生争吵等现象,否则将取消大型作业的资格,成绩评定为不及格。
应爱护机房设备,不破坏机房设备,如发现有故意损坏机房设备者,将按其价格的3-5倍赔偿,同时成绩评定为不及格
三、实习分组
按照自愿分组的形式分组,每2人为一组,网页由2人共同完成,名单上写的第一人为组长,负责本组工作。
四、实习步骤
为了发挥大家制作主页的积极性和发挥大家的个人创意,所以本次网页制作的主题不限(不得有违反法律法规的言论)。
每个主页不的少于5页。
五、实习总结
1、编写实习总结
2、成绩评定
大型作业的成绩评定主要以实习态度、平时表现和实习结果三个方面的表现为依据,共分为四个等级:优、良、及格和不及格。
web项目实训手册

web项目实训手册在进行web项目实训时,手册是非常重要的参考资料。
以下是一个关于web项目实训手册的参考内容:1. 项目概述在手册的开头,应当包含对项目的简要概述。
这部分应该包括项目的背景、目的和范围等信息。
这个章节的目标是为读者提供项目的整体了解。
2. 项目需求这一章节应当详细列出项目的需求和功能。
这部分内容应该非常具体和清晰,包括用户需要的各种功能和操作。
可以按照模块来划分,每个模块列出对应的功能需求。
3. 技术要求在这个章节中,应当明确指出项目使用的技术要求。
这些技术要求包括开发语言、数据库、服务器等。
同时,还应指出项目的开发环境和运行环境的要求。
4. 项目架构这部分应该包含项目的整体架构设计。
可以使用流程图或者UML图来展示项目各个模块之间的关系和交互。
另外,还可以在这个章节中讨论项目的数据库设计、前端和后端的架构等。
5. 页面设计这个章节应当包含项目主要的页面设计。
可以使用截图或者手绘图来展示每个页面的设计。
应当注明每个页面的主要元素和功能。
6. 功能实现这个章节中应当详细说明每个功能的实现细节。
可以使用流程图或伪代码来展示功能的实现流程。
同时,也可以讨论一些关键的功能点和算法。
7. 测试计划在这个章节中,应当详细列出项目的测试计划。
包括测试的范围、测试的方法和工具等。
可以提供一些测试用例作为参考。
8. 项目管理在这个章节中,可以讨论项目的管理方法和工具。
可以包括任务分配、进度追踪和沟通工具等。
这部分可以帮助团队成员更好地协作和管理项目。
9. 问题解决这个章节应当列出一些常见问题和解决方法。
可以涉及到技术问题、开发工具问题以及团队合作问题等。
给出一些实用的解决方案可以帮助读者更好地应对问题。
10. 参考资料最后一个章节应当列出一些参考资料,包括书籍、论文、文档以及相关网站等。
这些资料可以帮助读者更深入地了解相关的技术和项目开发方法。
此外,手册的编写应当遵循清晰明了、准确简练的原则,使用简洁的语言和排版规范。
web编程基础实训总结

web编程基础网页设计实训报告班级:姓名:学号:指导老师:年月日目录:实训目的及内容实训要求及时间网页主题网页效果图总结实训目的及内容:目的:《网页设计》是软件技术(WEB)专业一门专业基础课程,通过实训完成这一课程的学习和应用编程实践环节。
目的是通过实训让学生掌握HTML/CSS/Java Script知识,并将所学的重要技能融会贯通,更加全面的,熟练的掌握使用网页设计的基础方法和技巧。
培养学生的综合应用能力,和解决实际问题的能力。
内容:1: 基本理论和基本知识方面熟练掌握HTML语言的基础知识,掌握CSS编程的基本技术,掌握Java Script编程使用的类的属性和方法。
2: 基本技能方面能较熟练地掌握HTML概述、文字风格设置、段落控制标记、超链接标记、表格标记、表单标记、框架结构标记。
熟练地掌握定义CSS样式的方法、定义类选择符、定义ID选择符、在外部文件中定义CSS样式、加载CSS样式。
较熟练地掌握如何在网页中加入JavaScript、变量与数组、表达式与运算符、流控制语句、函数。
实训要求:1、规划网页,确定网页的主题和名称,收集相关素材,进行网页规划,设计好相应的栏目。
2、掌握编写网页的HTML标记语言,文字风格设置、段落控制标记、超链接标记、表格标记、表单标记、框架结构标记3、熟练地掌握定义CSS样式的方法、定义类选择符、定义ID选择符、在外部文件中定义CSS样式、加载CSS样式4、较熟练地掌握如何在网页中加入JavaScript、变量与数组、表达与运算符、流控制语句、函数。
5、掌握超链接的种类和作用,掌握用CSS样式样对文本、表格及图片进行格式化。
6、熟练掌握表单,对表单中的各类元素进行熟练的应用,并熟记各类元素的特点和属性以及方法、事件。
实训时间:2011年6月13日——2011年6月24日网页主题:将HTML的各种运用有机地结合,诸如文字风格设置、段落控制标记、超链接、表格标记、表单标记、框架结构等运用于同一网页中。
《Web标准网页设计》实训任务书

w3school在线教程:/Web标准_百科:/view/7921.htm
4.任务书1_2(报告书)。
5.教学课件1_2。
方案制定与优选
请在此描述一下完成任务所选用的方法。
过程记录
收获体会
过程记录
收获体会
考核评价
组长:
教师:
日期:2011年月日
学号:姓名:专业班级:组别:日期:______
课程名称
Web标准设计(XHTML、CSS、JavaScript、XML)
请找一张自己的大头照片放在这里让老师认识一下!
学习情境
简单班级网站的开发(ML)
教学单元
1.2网站结构的制作(XHTML)
任务结果
1.问题回答WORD文本。
2.源程序代码。
3.程序测试结果。
4.全部结果保存为task1_1studentname.doc。
5.总体要求:过程记录完整、格式整齐、按时交付。
任务目标
1.了解Web标准。
2.能够根据网页源代码看出哪些网页是基于Web标准设计的。
3.能够理解Web标准每部分的作用。
(2)编写教材上的例题并运行,记录结果。
教学资源:
1.主教材:《Web编程入门经典——HTML、XHTML和CSS》编著:(美)Jon Duckett出版社:清华大学出版社;
2.任务指导书2_1。
3.参考网址:
w3school在线教程:/Web标准_百科:/view/7921.htm
工作任务
任务1.完成班级网站注册页面的结构的开发;
任务2.完成班级网站新闻页面结构的开发;
任务3.完成班级网站中班级日志结构的开发;
任务4.使用XHTML标签开发班级网站首页的结构。
web应用系统开发实训任务书

一. 课程实训目的实训是课程教学一个重要内容,是完成教学任务、达到教学目标的重要环节,它对帮助学生全面牢固地掌握教学内容、培养学生的实践和实际动手能力、提高学生全面素质具有很重要的意义。
《WEB应用系统开发》是一门实用性和实践性很强的课程,本课程实训的目的:1.掌握环境的配置方法;2.掌握运行的基本原理;3.掌握动态网站的设计与构建的方法;4.利用技术,实现对WEB数据库进行访问;5.掌握站点的一般调试方法;6.学会利用技术建设具有交互能力的动态网站的方法;7.培养学生运用所学的理论知识和技能解决网站开发过程中所遇到的实际问题的能力及其基本工作素质;8.培养学生理论联系实际的工作作风、严肃认真的科学态度以及独立工作的能力,树立自信心。
9.训练和培养团队协作精神和共同开发网站的综合能力。
二.课程实训内容完成一个个人博客网站的设计与实现,包括以下主要内容:1.系统的总体规划与设计;2.数据库的设计与创建;3.网站总体的设计与主要功能代码编写;4.基本模块的整合;5.网站的调试与测试。
三.课程实训要求1.整个实训的各个环节要求学生自己动手完成;2.网站开发的前期,认真做好网站的需求分析,规划好网站的风格和结构,创建完善的目录结构。
3.能灵活地运用所学知识进行开发,并学会多查阅网上资料,合理利用图书馆的资源;多借鉴好的网站设计的风格;4.网站功能完善,前台有交互功能,后台有数据的维护功能。
5.要求文档齐全:需求分析、功能描述、数据库设计、流程分析、功能页面的功能描述、网站的使用说明6.实训过程中既要虚心接受老师的指导,又要充分发挥主观能动性、独立思考、勇于创新7.在实训期间,要严格要求自己,树立严密、严谨的科学态度,必须按时、保质、保量完成实训任务。
要求独立完成规定的实训内容,不得弄虚作假,不准抄袭或拷贝他人作品。
8.在整个实训期间,严格遵守学校的规章制度,不得迟到、早退、旷课。
四.课程实训具体安排第1阶段:总体规划与设计第2阶段:草图设计与绘制第3阶段:数据库的设计与实现第4阶段:网页的制作与代码的编写第5阶段:网站的调试与测试第6阶段:演示与答辩五.课程考核成绩评定标准结合实训期间的纪律考核情况、对待实训的态度、实训结束后上交的作品、文档及答辩期间的表现情况等综合评定。
JAVAWEB实训计划书

JAVAWEB实训计划书项目背景随着互联网的快速发展,Web应用越来越受欢迎。
Java作为一种强大而可靠的编程语言,其在Web开发中的应用也越来越广泛。
因此,为了提高学生在Java Web开发方面的实践能力,我们决定开展JAVAWEB实训项目。
项目目标本实训项目的主要目标是让学生能够独立完成一个基于Java Web的应用程序,并能应用所学知识解决实际问题。
具体目标如下:1.理解Java Web的基本概念和技术架构;2.理解MVC设计模式在Java Web开发中的应用;3.熟悉常用的Java Web开发框架和工具;4.能够使用Java Web开发技术进行Web应用的设计与开发;5.学会使用数据库进行数据存储和检索;6.能够进行简单的用户身份认证和授权。
项目内容本实训项目主要包括以下几个方面的内容:1.Java Web基础知识学习:学生需掌握Servlet、JSP、JSTL、EL表达式等基本知识,并理解它们在Java Web开发中的应用。
2.MVC设计模式学习:学生需学习MVC设计模式,并能够将其应用到Java Web开发中,实现代码分层和职责分离。
3.Java Web框架学习:学生需了解常用的Java Web开发框架,如Struts、Spring MVC等,并能够根据项目需求选择合适的框架进行开发。
4.数据库操作学习:学生需了解数据库的基本知识,掌握使用JDBC或ORM框架进行数据库操作的方法。
5.用户身份认证与授权:学生需学会设计并实现用户身份认证和授权功能,确保系统的安全性。
项目计划基于以上目标和内容,我们制定了以下项目计划:任务时间安排Java Web基础知识学习第1周 - 第2周MVC设计模式学习第3周Java Web框架学习第4周 - 第5周数据库操作学习第6周 - 第7周用户身份认证与授权第8周实训项目实施与测试第9周 - 第10周项目总结与展示第11周实施方式本实训项目将以小组为单位进行实施,每个小组由3-5名学生组成。
web实训报告

web实训报告web实训报告实训项目名称:网站设计与开发实训时间:2021年5月-2021年6月实训目的:通过实际操作,掌握网站设计与开发的基本知识和技能,提高自己的实践能力。
实训内容及过程:在实训项目中,我主要学习了网站设计与开发的基本知识和技能,并通过实际操作进行了实训。
具体的实训内容如下:1. 网站规划与架构设计:通过分析目标用户群体和需求,制定网站的规划和架构设计方案。
我利用学到的知识和工具,对网站进行了规划和设计,确定了网站的目录结构和版面布局。
2. 网站UI设计:根据网站规划和架构设计方案,进行网站的UI设计。
我使用Photoshop等设计工具,设计了网站的界面和元素,包括颜色、字体、图标等。
3. 前端开发:使用HTML、CSS和JavaScript等前端技术,对网站进行了前端开发。
我根据UI设计稿,编写了网站的HTML结构、CSS样式和JavaScript交互效果。
同时,我还使用了Bootstrap等前端框架,提高了网站的响应式布局和用户体验。
4. 后端开发:使用PHP和MySQL等后端技术,对网站进行了后端开发。
我实现了网站的注册登录功能、数据交互功能和数据存储功能,提高了网站的功能性和可用性。
5. 网站测试与优化:在网站开发完成后,我进行了测试和优化工作。
我使用了调试工具、浏览器兼容性测试工具和网站性能优化工具,发现并修复了一些问题,提高了网站的稳定性和性能。
6. 网站部署与上线:在网站开发和测试完成后,我进行了网站的部署和上线工作。
我将网站文件上传至服务器,配置了域名和数据库等相关信息,确保网站可以通过公网访问。
实训成果:通过实训项目,我成功完成了一个简单的网站设计与开发任务。
该网站具有良好的用户界面和用户体验,实现了用户注册、登录、数据交互和数据存储等功能。
网站经过测试和优化后,性能和稳定性较好,可以在公网上正常访问和使用。
结论与体会:通过这次实训项目,我深入了解了网站设计与开发的过程和技术要点,掌握了相关工具和技能。
毕业实习任务书-Web程序设计方向

毕业实习任务书-W e b程序设计方向(总2页)-CAL-FENGHAI.-(YICAI)-Company One1-CAL-本页仅作为文档封面,使用请直接删除2009级软件技术专业Web程序设计方向顶岗实习任务书实习类型:毕业(顶岗)实习实习对象:2009级软件技术专业Web程序设计方向学生实习时间:2011年12月1日-2012年5月31日,共计24周一、实习性质顶岗实习二、实习目的顶岗实习是学生完成学业的一个重要环节,是上岗前的“实战演习”。
通过顶岗实习可以全面检阅学生理论联系实际的综合实践能力和学院教学成果,也为学生就业奠定基础,使学生走向社会、接触本专业工作,拓宽知识面,增强感性认识,培养学生综合运用所学知识独立分析问题、解决实际问题的能力。
三、实习内容1.了解公司、企业、单位的软件技术现状,发展趋势,对本专业技术人员素质、知识结构、技能的要求,从中把握今后努力的方向。
2.了解社会、企业对我们软件技术专业人才在业务上的具体要求,特别是希望我们掌握的技能。
3.理论联系实际,巩固,深化,扩大所学的理论知识。
4.参与实习单位的软件开发的全过程,包括软件文档的编写规范及编写方法、软件开发环境、测试环境及流程。
学习技术人员及管理人员分析解决问题的思路及方法。
5.每个学生均适当进行在岗位独立操作,在实践指导老师同意及指导下实施。
6.学习在社会环境中人际关系的处理。
7.通过顶岗实习,要求学生树立良好的职业道德与艰苦创业的工作作风。
8.严格遵守实习单位的各项规则制度,服从实习单位的工作安排,保守实习单位商业秘密。
四、实习方式1.实习单位以学校安排实习单位为主,也可由学生家长联系与学生所学专业相对应的实习单位。
2.实习单位指定专人指导学生(指导师傅应该为企业工程技术人员或中高级岗位操作人员),负责学生的实习计划,实习工作,对学生的实习情况做出评价和鉴定。
3.校内实习指导教师负责检查学生实习情况。
五、实习要求1.确认实习地点。
JavaWeb应用开发----实训任务书

《JavaWeb应用开发》综合实训任务书实训课程:《JavaWeb应用开发》实训班级:实习时间:实训地点:一、实训目的通过该项目的开发,掌握数据库的设计及使用,学会使用JavaWeb相关技术规范开发Web应用项目,掌握项目部署及运维相关技能。
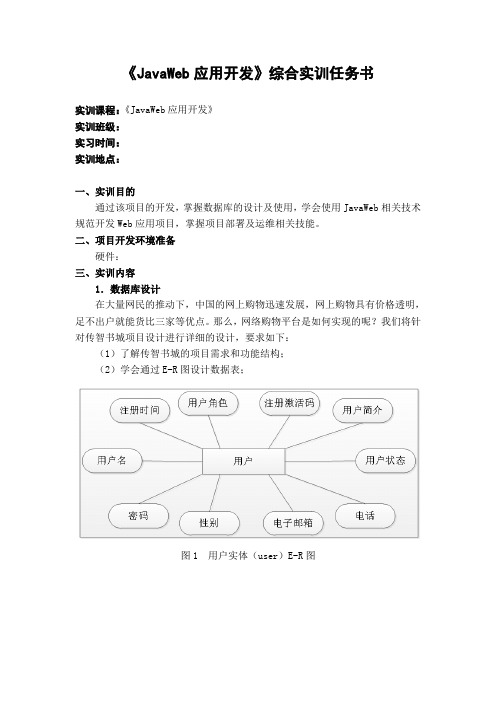
二、项目开发环境准备硬件:三、实训内容1.数据库设计在大量网民的推动下,中国的网上购物迅速发展,网上购物具有价格透明,足不出户就能货比三家等优点。
那么,网络购物平台是如何实现的呢?我们将针对传智书城项目设计进行详细的设计,要求如下:(1)了解传智书城的项目需求和功能结构;(2)学会通过E-R图设计数据表;图1 用户实体(user)E-R图图2 商品实体(products)E-R图图3 订单实体(orders)E-R图图4 订单项(orderitem)E-R图图5 公告栏实体(notice)E-R图(3)学会搭建项目环境。
➢新建一个动态Web项目,名称为itcaststore;➢确定项目运行环境的版本;➢将项目所需jar包导入到项目的lib文件夹下;➢配置c3p0-config.xml;➢编写filter过滤器;➢编写工具类DataSourceUtils;2.前台界面设计传智书城项目包括了前台和后台程序,其中前台程序也就是前台网站,用于用户选购商品,它主要提供了用户注册和登录、购物车和图书信息查询等功能,要求如下:(1)掌握用户注册和登录模块的开发;图6 用户注册和登录模块(2)掌握购物车模块的开发;图7 购物车功能模块结构(3)掌握图书信息查询模块的开发。
3.后台功能实现在实际的项目中,只有前台页面是不够的,还需要后台程序对前台页面进行维护。
前台页面主要用于和用户进行交互,满足注册用户的购物体验,而后台管理程序则为前台页面中的内容进行管理和维护,要求如下:(1)了解后台程序的主要功能;图8 后台系统组成部分(2)掌握商品管理模块功能的实现;(3)掌握销售榜单模块功能的实现;(4)掌握订单管理模块功能的实现。
《web数据库项目开发综合实训》实训指导书

《web数据库项目开发综合实训》指导书课程类别: 专业必修课适用对象: 计算机网络系统管理专业(三年学制)独立实践学时:26学时一、实训项目背景企业:某小型企业需求:目前企业已经基于LAMP搭建好网站框架,网站(Linux考试系统)运行正常。
但是网站的apache、mysql和php版本太低,影响了网站运行的稳定性,现在想要把已经安装的apache、mysql和php进行升级,升级以后,网站能够继续正常运行。
要求:1.Linux考试系统网站的数据库不能被破坏掉,升级前要进行数据库的备份工作;2.Apache,Mysql和Php要升级到稳定的版本;3.环境升级后,要保证网站的运行正常。
二、实训项目的内容1.升级安装LAMP系统平台软件:1)升级安装APACHE到较新版本;2)升级安装mysql到较新版本;3)升级安装PHP到较新版本。
2.配置LAMP平台系统参数,搭建Linux考试系统项目的运行环境:1)配置apache的参数,设置网站虚拟目录、服务开机自启动、默认主页、端口号等参数;2)配置mysql参数,设置数据库支持中文字符集,修改root用户的密码等。
3)创建数据库访问用户,配置权限,测试用户权限;4)创建数据库,导入数据,测试数据内容;5)访问Linux考试系统的后台首页,对3个功能页面进行调试,创建一个考试用户、一门考试科目及对应的三类考试题目。
3.安装配置从“开源中国”网站下载的PHP开源web项目1)从开源中国”网站下载的PHP开源web项目;2)在虚拟机上安装配置该开源web项目,并完成系统功能页面的测试工作。
三、需提交资料实训结束时,学生需要提供以下资料:实训过程表格(电子版)、纸质实训报告四、实训过程(含步骤见分小节实训过程指导)五、实训报告的编写指导要求学生实训报告填写实训名称、实训目的、实训要求、作品的设计思路,实训制作的具体步骤。
实训报告要求内容详尽,阐述本人在实训过程中运用的方法和具体步骤,给出制作过程中出现的问题和状况以及相应的解决办法,报告要求书写认真,内容真实。
web项目实训手册

web项目实训手册# Web项目实训手册## 概述Web项目实训是一种实践教学方式,旨在培养学生在实践中掌握Web开发技术,并将所学的理论知识应用于实际项目中。
本手册旨在指导学生在Web项目实训中的学习过程,包括项目选择、开发流程、团队协作以及项目管理等方面的内容。
## 项目选择在进行Web项目实训之前,学生需要选择适合自己的项目。
项目选择应考虑以下几个因素:1. 兴趣与专长:选择一个自己感兴趣并具备相关知识基础的项目,有助于提高学习积极性和效果。
2. 实用性:选择一个实际应用场景比较明确的项目,可以提升学生的实际综合能力。
3. 可行性:项目的规模和难度要与实际情况相符合,学生可以根据自己实际情况进行合理评估。
4. 资源和时间:学生需要对项目所需的资源和时间进行充分考虑,确保可以完成项目的各个阶段。
## 开发流程Web项目的开发流程一般包括需求分析、系统设计、编码实现、测试和部署等阶段。
下面是一个常见的Web项目开发流程:1. 需求分析:明确项目的功能和需求,了解用户需求和系统交互流程,确定项目的基本架构和模块划分。
2. 系统设计:根据需求分析的结果,设计系统的整体架构和模块之间的关系。
可以采用UML、流程图等工具进行设计。
3. 编码实现:根据系统设计和模块划分进行编码实现,采用适当的开发工具和编程语言,保证代码的可读性和可维护性。
4. 测试和调试:对编码实现的功能进行测试和调试,确保系统的稳定运行和功能正常。
5. 部署和运维:将开发完成的Web项目部署到服务器或云平台上,并进行系统的运维和监控。
## 团队协作在实际的Web项目实训中,通常需要进行团队协作,以完成一个更复杂、更完善的项目。
团队协作有助于提高开发效率和项目质量,以下是一些有效的团队协作方式:1. 分工合作:根据项目的需求和成员的专长,合理划分任务和角色,实现协同开发。
2. 沟通与协调:保持团队成员之间的良好沟通,及时解决问题和调整开发计划。
web编程基础实训项目简介

web编程基础实训项目简介
Web编程基础实训项目旨在帮助学生掌握Web开发的核心技能,包括HTML、CSS、JavaScript等前端技术,以及后端语言如Python、Java等。
通过这个项目,学生将学习如何设计和构建一个完整的Web应用程序,并理解Web应用程序的工作原理。
实训项目的内容通常包括:
1.HTML/CSS基础:学习如何使用HTML和CSS创建基本的网页结构和样
式。
2.JavaScript基础:了解JavaScript的基本语法和用法,以及如何使用
JavaScript进行网页交互。
3.后端语言基础:学习一种后端开发语言,如Python或Java,掌握基本的语
法和常用框架。
4.Web开发框架:学习使用一些流行的Web开发框架,如Django(Python)
或Spring(Java),以加速Web应用程序的开发过程。
5.数据库基础:了解数据库的基本概念,学习如何使用SQL进行数据库操
作。
6.Web应用程序部署:学习如何将Web应用程序部署到云服务器或自己的服
务器上,并进行基本的配置和管理。
7.安全性:了解Web应用程序中的常见安全问题,以及如何采取措施来防止
安全漏洞。
8.性能优化:学习如何优化Web应用程序的性能,提高用户访问速度。
9.团队协作:了解团队协作在Web开发中的重要性,学习使用版本控制工具
(如Git)和团队协作平台(如GitHub)。
通过这个实训项目,学生将能够掌握Web开发的全流程,包括前端和后端的开发、数据库管理、部署和安全防护等。
这些技能将为学生今后从事Web开发工作打下坚实的基础。
web实训报告

web实训报告一、实训背景在本次web实训中,我们的目标是通过开发一个在线购物平台来提高我们的编程技能和团队合作能力。
本报告将详细介绍我们的实训项目,包括项目背景、设计思路、具体实施过程和所取得的成果。
二、项目背景随着互联网的不断发展,电子商务已经成为人们购物的主要方式之一。
基于这个背景,我们决定开发一个在线购物平台,通过模拟真实的购物流程,让我们能够实践所学的web开发技术,包括前端页面设计、后台数据库管理等。
三、设计思路我们的在线购物平台主要分为三个模块:用户模块、商品模块和订单模块。
用户模块包括用户注册、登录和个人信息管理等功能;商品模块关联商品分类、搜索和详情展示等功能;订单模块则涉及到用户下单、查看订单状态和评价等。
在设计页面时,我们注重用户体验,力求简洁明了,并采用了响应式布局,以适应不同终端的显示。
同时,我们还对用户输入进行了有效的验证,以确保数据的准确性和安全性。
四、具体实施过程本次实训共分为四个阶段,分别是需求分析、原型设计、开发实现和测试部署。
在需求分析阶段,我们与团队成员和导师共同商讨了平台的功能和交互流程,明确了项目的整体框架。
在原型设计阶段,我们利用Axure软件制作了网站的初步原型,并根据意见反馈进行了多次修改。
在开发实现阶段,我们根据原型设计开始逐步编写前端和后端代码,并进行了持续的优化和调试。
最后,在测试部署阶段,我们对网站进行了全面的功能和性能测试,并将其部署到云服务器上进行最终的上线测试。
五、取得的成果通过本次web实训,我们团队取得了以下几方面的成果:1. 提高了编程技能:在实践中,我们熟练掌握了HTML、CSS、JavaScript等前端技术,以及PHP、MySQL等后端技术,提高了我们的编程能力。
2. 增强了团队合作能力:在开发过程中,我们充分利用团队的优势,相互配合,有效分工,充分发挥了团队的力量。
3. 熟悉了项目开发流程:通过按照需求分析、原型设计、开发实现和测试部署的顺序进行开发,我们对项目开发的整体流程有了更清晰的认识。
《WEB项目开发》实训大纲doc

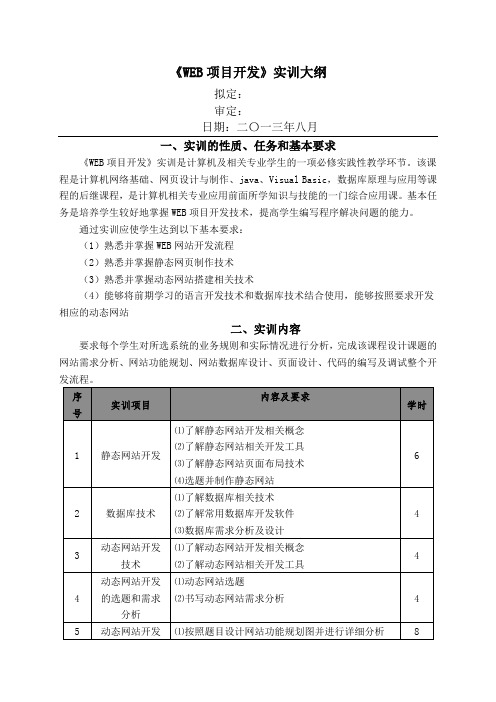
《WEB项目开发》实训大纲拟定:审定:日期:二〇一三年八月一、实训的性质、任务和基本要求《WEB项目开发》实训是计算机及相关专业学生的一项必修实践性教学环节。
该课程是计算机网络基础、网页设计与制作、java、Visual Basic,数据库原理与应用等课程的后继课程,是计算机相关专业应用前面所学知识与技能的一门综合应用课。
基本任务是培养学生较好地掌握WEB项目开发技术,提高学生编写程序解决问题的能力。
通过实训应使学生达到以下基本要求:(1)熟悉并掌握WEB网站开发流程(2)熟悉并掌握静态网页制作技术(3)熟悉并掌握动态网站搭建相关技术(4)能够将前期学习的语言开发技术和数据库技术结合使用,能够按照要求开发相应的动态网站二、实训内容要求每个学生对所选系统的业务规则和实际情况进行分析,完成该课程设计课题的网站需求分析、网站功能规划、网站数据库设计、页面设计、代码的编写及调试整个开四、成绩考核⑴实训课程设计考核方式采用考勤、过程式和报告相结合方式。
根据程序、报告和《WEB项目开发》实训大纲⑵考勤和成绩相结合:◇凡是无故旷课1次或2次迟到、早退者不能评定优等级;◇凡是无故旷课2次或3次迟到、早退者不能评定优秀和良好等级;◇凡是无故旷课3次或4次迟到、早退者该次实训综合成绩不及格;◇未按要求、不能按时完成作业者,该次实训综合成绩不及格;◇与他人作业雷同或者未交实训报告者实训综合成绩不及格。
五、几点说明1.要求进行实训前,已经学习过C#或者程序设计、数据库开发技术和网页制作等课程。
2.实训教师最少准备多个的静态网站和动态网站的题目供学生选择。
学生可自报题目,但不能和他人重复,自报题目时间由指导教师规定,自报题目需经指导老师审核后方可进行设计;题目选定后,课程设计期间任何人不能以任何理由进行更改。
3.实训结束后学生上交的资料由以下三部分组成:WEB项目开发源代码、WEB项目开发报告和实训总结,三者缺一不可。
web实训报告

web实训报告一、项目简介本实训项目旨在培养学生在Web开发方面的能力,并提供一个实际的项目环境,让学生能够通过实践来巩固所学的知识和技能。
在实训过程中,学生将团队合作完成一个Web应用的开发,涉及到设计、前端开发、后端开发以及数据库管理等多个方面。
二、项目目标1. 掌握Web开发的基本技术和工具,包括HTML、CSS、JavaScript、PHP等;2. 学习如何使用常见的Web开发框架和库,例如Bootstrap、jQuery 等;3. 熟悉前后端分离的开发模式,并能够使用常见的API进行数据交互;4. 学会使用数据库进行数据的存储和管理,了解SQL语言的基本操作;5. 掌握团队合作的技巧,包括项目分工、版本控制、代码协作等。
三、项目实施1. 环境搭建在项目开始之前,我们首先需要搭建好开发环境。
搭建的过程包括安装Web服务器、数据库管理系统以及相关的开发工具。
对于前端开发,我们需要一个文本编辑器和浏览器来进行代码编写和调试。
对于后端开发,我们需要安装一种服务器端的编程语言以及相应的框架。
2. 项目选题在实训过程中,我们需要选择一个具体的项目来进行开发。
这个项目可以是一个网页应用、商城系统、论坛社区等,在选择项目时需要考虑到自己的实际水平和时间限制。
选题完成后,我们需要明确项目的需求和功能,并进行分析和设计。
3. 分工合作在实训项目中,分工合作是十分重要的。
根据项目的功能需求,我们可以将团队成员分为前端开发、后端开发和数据库管理三个方向。
每个方向的成员需要协作完成各自的任务,并保持良好的沟通和合作。
4. 开发与测试在项目的开发过程中,我们按照需求文档和设计图进行编码。
前端开发需要负责网站的页面布局和用户交互逻辑,后端开发需要负责数据的处理和服务器端的逻辑,数据库管理需要负责数据表的设计和关系的建立。
并在开发过程中进行测试和调试,确保代码的正确性和稳定性。
5. 项目评估在项目开发完成后,我们需要对项目进行评估和总结。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
《web编程基础综合实训》
课程实训指导书
一、实训目的
《web编程基础综合实训》是计算机应用技术专业学生在完成《web编程基础》课程学习任务后,进行的一门必须课程。
学生在老师的指导下,通过完成一个网站项目的分析、设计、编码、测试和发布等环节,对网站设计的需求分析、设计与编码实现有一个全面系统的认识,加深对所学知识的理解和掌握,提高职业技能和职业素质。
二、实训任务
1.总体要求
(1)程序至少包含每组人数*4个页面,图文并茂;
(2)打开网站后进入主页面,主页面要有导航功能;
(3)网页的布局合理,图片、动画等设置与内容贴切;
(4)要求内容必须用到DIV+CSS、javascript相关内容;
(5)能链接数据库可以获得额外加分。
2.任务内容
请从下列三个任务中选择1个任务完成
任务1:我的家乡
(1)参考样式网页:
青岛开发区政务网/
(2)网站至少包含下列内容,可酌情添加:
★你的家乡简介;
★你的家乡有哪些著名的企业,
网站上有企业简介和跳转到企业官网的链接;
★你的家乡有哪些美食;
★你的家乡有哪些著名的旅游景点;
★你的家乡有哪些著名人士。
★有用户评价功能
任务2:网上图书馆
(1) 参考样式网页:
青番茄/
微微书香:/
(2)网站至少包含下列内容,可酌情添加:
★实现图书的分类导航
★分类列出每本图书的简介信息
★有用户登录验证功能,登录验证成功才可以阅览图书详细内容
★用户可以在线阅读pdf或word格式的图书内容,但不能下载
★有用户评论功能
任务3:
网站的内容自行确定,要求内容健康向上;
完成的程序符合实训任务总体要求。
三、实训课程组织
实训分组进行,每个小组2~3名同学,分工明确,独立与协作完成,集中答辩,单独回答问题。
四、实训结果提交
1、每个人提交一份《项目总结报告》;
2、每个小组提交源代码一份;
五、实训成绩评定
本课程考核包括三个部分
1.出勤考核
本课程共32课时。
出勤考核主要考核学生在32课时的出勤情况。
考核的数
据来源主要是教师点名和指纹考勤机采集数据。
2.项目考核:
在32课时内,学生完成项目后,每个班级集中在最后4课时进行项目答辩
考核,每个小组8-10分钟的时间,答辩考核分2个环节,分别是学生讲解设计
和编码环节和教师提问环节,教师针对每个学生提问2-3个问题,根据学生的讲
解情况和回答问题情况评定学生该部分的得分。
3.文档撰写和总结考核
在课程结束时,学生提交统一的《综合实训总结报告》,按照文档的提纲对
项目从需求分析、设计到编码和总结的各个环节进行文档撰写,教师根据学生的
文档撰写情况评定分数。
4.考核评价标准
1).项目考核评价标准
2).文档撰写评价标准
5.成绩计算办法
学生成绩=出勤(10%)+项目考核(60%)+文档撰写考核(30%)
考勤成绩:满勤按10%,迟到一次扣成绩1%,旷课一次扣2%,直到考勤成绩10%扣完为止。
六、实训进度控制。
