ps案例制作
ps简单案例

ps简单案例PS简单案例。
PS是一款功能强大的图像处理软件,它可以用来进行图片的编辑、修饰和设计。
下面我将为大家介绍一个关于PS的简单案例,希望能够帮助大家更好地了解和使用这款软件。
首先,我们来看一个简单的PS案例,如何使用PS对一张照片进行修饰。
第一步,打开PS软件,导入需要修饰的照片。
在菜单栏中选择“文件”-“打开”,找到你想要修饰的照片并打开它。
第二步,调整照片的亮度和对比度。
在工具栏中选择“调整图像”工具,然后在属性栏中调整亮度和对比度的数值,直到你满意为止。
第三步,使用修图工具对照片进行修饰。
在工具栏中选择“修图”工具,然后在照片上进行涂抹、修复、修剪等操作,使照片看起来更加完美。
第四步,添加滤镜效果。
在菜单栏中选择“滤镜”-“滤镜库”,然后选择你喜欢的滤镜效果并应用到照片上,让照片更加艺术和有趣。
第五步,保存修饰后的照片。
在菜单栏中选择“文件”-“另存为”,选择保存格式和保存路径,然后点击“保存”按钮即可。
通过以上简单的案例,我们可以看到PS软件的强大功能和简单易用的操作界面。
希望这个案例可以帮助大家更好地使用PS软件进行照片修饰和设计。
在实际使用中,我们还可以根据不同的需求和创意进行更多的操作和尝试,比如合成照片、设计海报、制作广告等等。
PS软件的功能非常丰富,只要我们肯花时间去学习和实践,一定能够做出更多更好的作品。
总之,PS软件是一款非常强大的图像处理工具,它可以帮助我们实现各种想象和创意。
希望大家能够多多尝试,发挥自己的想象力和创造力,在PS软件中创作出更多精彩的作品。
祝大家在PS的世界里玩得开心!。
ps蒙版案例

ps蒙版案例PS蒙版案例。
在平面设计中,PS蒙版是一种非常常用的技术,可以帮助设计师将不同的元素融合在一起,创造出独特的效果。
本文将以一个实际案例来介绍PS蒙版的使用方法,希望能够帮助大家更好地掌握这一技术。
首先,我们需要准备两张图片作为案例的素材。
一张是一朵鲜艳的玫瑰花,另一张是一片蓝天白云的风景照。
我们将利用PS蒙版技术将这两张图片进行融合,创造出一幅具有梦幻效果的作品。
第一步,我们打开PS软件,依次导入两张准备好的图片。
然后将两张图片分别拖动到同一个画布上,这样我们就可以在同一个画布中进行编辑。
第二步,我们在图层面板中选择一张图片的图层,然后点击底部的“添加蒙版”按钮,这样就创建了一个蒙版图层。
接着,我们选择画笔工具,在蒙版图层上用黑色画笔将一些区域涂黑,这样就可以将这部分区域隐藏起来,露出下面的另一张图片。
第三步,我们切换到另一张图片的图层,同样点击底部的“添加蒙版”按钮,创建一个蒙版图层。
然后使用白色画笔在蒙版图层上进行涂抹,这样就可以逐渐露出下面的另一张图片。
第四步,我们可以在蒙版图层上使用不同透明度的画笔,来调整两张图片的过渡效果,使它们更加自然地融合在一起。
同时,我们还可以在蒙版图层上使用渐变工具,来创建更加柔和的过渡效果。
最后,我们可以对合成后的图片进行一些调色和修饰,使其更加符合我们的设计需求。
比如可以调整色调、对比度、亮度等参数,也可以添加一些滤镜效果,让整个作品更加生动和有趣。
通过以上步骤,我们成功地利用PS蒙版技术将两张不同的图片融合在一起,创造出了一幅独特的梦幻效果作品。
希望通过这个案例的介绍,大家能够更加熟练地掌握PS蒙版技术,为自己的设计工作增添新的灵感和可能性。
同时也希望大家能够在实际的设计中多加尝试,发掘出更多有趣的效果和创意。
ps实战案例

ps实战案例PS实战案例。
在日常生活中,我们经常会接触到各种各样的图片,而Photoshop(简称PS)作为一款专业的图像处理软件,可以帮助我们对图片进行各种处理和编辑。
今天,我将和大家分享一些实战案例,希望能够帮助大家更好地使用PS,提升图片处理的技巧和效果。
首先,让我们来看一个常见的实战案例,图片修复。
在我们使用相机拍摄照片时,经常会出现一些意外的情况,比如照片中出现了一些不想要的物体或者瑕疵。
这时,我们可以通过PS的修复工具,如修复画笔和内容识别工具,来对照片进行修复,去除不需要的物体或瑕疵,使照片看起来更加干净和完美。
其次,让我们来谈一谈色彩调整。
色彩是照片中非常重要的一个因素,它直接影响着照片的整体氛围和效果。
在PS中,我们可以通过色彩平衡、曲线和色阶等工具,对照片的色彩进行精细的调整,使其更加鲜艳或柔和,更符合我们的审美需求。
另外,PS还可以帮助我们进行创意合成。
比如,我们可以将多张照片进行合成,创造出全新的视效,或者将照片与文字、图形等元素进行组合,制作出独特的海报或广告。
在这个过程中,我们可以运用PS的图层、蒙版和滤镜等功能,发挥想象力,创造出各种有趣的作品。
此外,PS还可以用于照片的美化和人物的修饰。
通过PS的磨皮、美白、亮眼等功能,我们可以对人物照片进行美化,使肤色更加细腻,眼睛更加明亮。
同时,我们还可以通过液化工具对人物的五官进行微调,让他们看起来更加精致和立体。
最后,让我们来谈一谈PS的批处理功能。
在处理大量照片时,我们可以利用PS的批处理功能,对照片进行统一的调整和处理,提高工作效率。
比如,我们可以批量调整照片的尺寸、色彩和格式,使它们更加符合我们的需求。
总的来说,PS作为一款强大的图像处理软件,可以帮助我们实现各种各样的图片处理需求。
通过上面的实战案例,相信大家对PS的功能和应用有了更深入的了解,希望大家能够在日常生活和工作中,更加熟练地运用PS,创造出更多优秀的作品。
ps实战案例

ps实战案例PS实战案例。
在日常生活中,我们经常会接触到各种各样的图片,而Photoshop(简称PS)作为一款专业的图片处理软件,被广泛应用于各行各业。
今天,我们将通过一些实战案例来展示PS的强大功能和应用技巧。
首先,让我们来看一个简单的实例,如何利用PS将一张普通的照片制作成一张令人惊艳的海报。
首先,我们需要选择一张高清晰度的照片作为海报的背景图,然后利用PS中的调色功能,对照片进行色彩和光影的调整,使其更加饱满生动。
接下来,我们可以添加一些文字和图案,通过PS中丰富的字体和形状工具,制作出独具特色的海报效果。
最后,再利用PS中的滤镜和特效功能,为海报增添一些个性化的元素,使其更加吸引人眼球。
其次,让我们来看一个更加复杂的实例,如何利用PS进行人像美化。
在这个案例中,我们需要先对人像照片进行基本的修饰,如去除瑕疵、调整肤色和美白牙齿等。
然后,利用PS中的修饰工具,对眼睛、眉毛、嘴唇等进行微调,使其更加立体和生动。
接着,可以利用PS中的滤镜和特效功能,为人像照片增添一些艺术效果,如模糊背景、添加光影等,使其更加有质感和层次感。
最后,再利用PS中的修饰工具,对整体照片进行细节调整,使其更加完美。
最后,让我们来看一个应用PS进行创意设计的案例,如何利用PS设计一张独特的名片。
首先,我们需要选择一张合适的背景图作为名片的底图,然后利用PS中的图层和蒙版功能,将文字和图片进行巧妙的组合,使其既有层次感又不失简洁。
接下来,可以利用PS中丰富的滤镜和特效功能,为名片增添一些个性化的元素,如纹理、光影等,使其更加独特。
最后,再利用PS中的输出功能,将设计好的名片保存为高清晰度的图片文件,以便进行打印和制作。
通过以上实战案例的介绍,我们不难发现,PS作为一款专业的图片处理软件,其功能之强大,应用之广泛,远非我们所能想象。
只要我们掌握了一些基本的技巧和操作方法,就能够轻松应对各种各样的图片处理需求,实现惊艳效果。
ps案例教程

ps案例教程一、引言在实施项目或解决问题的过程中,PS(Photoshop)是一款非常强大和常用的图像编辑软件。
它可以广泛应用于图像处理、平面设计、网页设计等领域。
下面将通过一个实际案例来教你如何使用PS进行图像编辑。
二、背景介绍我们现在有一张风景照片,但是照片中的颜色对比度不够明显,需要进行调整,使得图像更加生动和吸引人。
三、步骤1. 打开PS软件并导入照片。
2. 在菜单栏中选择"图像",然后再选择"调整",接着选择"亮度/对比度"。
3. 在"亮度/对比度"调节框中,通过拖动滑动条来调整照片的亮度和对比度。
可以根据需要进行多次尝试,直到满意为止。
4. 为了使照片更加饱和和色彩丰富,可以在菜单栏中选择"图像",然后再选择"调整",接着选择"饱和度"。
5. 在"饱和度"调节框中,通过拖动滑动条来增加或减少照片的饱和度。
同样,可以进行多次尝试,直到达到理想的效果。
6. 如果想要增强照片的清晰度和细节,可以在菜单栏中选择"滤镜",然后选择"锐化"。
7. 在"锐化"调节框中,通过拖动滑动条来调整照片的清晰度。
同样地,多次尝试以获得满意的结果。
8. 最后,点击菜单栏中的"文件",然后选择"保存",将编辑后的照片保存到指定的位置。
四、总结在本案例教程中,我们学习了如何使用PS软件对照片进行亮度、对比度、饱和度和清晰度的调整。
通过这些基本的图像编辑功能,我们能够让照片更加吸引人,从而实现更好的视觉效果和传达更准确的信息。
请注意,以上步骤仅仅是提供了一种方法来进行图像编辑,实际操作时可以根据自身需求和具体情况进行调整和变化。
PS滤镜效果案例课件

雾化效果
20
第1步:打开一幅要雾化的图片, 第2步:新建一层,按D键,将前景色背景色设为缺省值,执行滤镜 -渲染-云彩,效果如图: 第3步:按如图层面板上的红圈,在Layer1上建一蒙版,执行滤镜 镜-渲染-云彩; 第4步:对图层1执行图像-调整-亮度/对比度,设置亮度为80,对比 度为0,并将层模式改为Screen!最终效果如左图:
2、按Ctrl+D去掉选择区域,然后打开(滤镜)菜单,选择(模糊/动态模糊) 命令,参数设置-9,100。
3、按Ctrl+A将整个图片选取,用(选择)菜单中的(存储选区)命令将选择区 域存储为一个新的通道。
4、双击(线性渐变工具),在(线性渐变选项)面板中单击(编辑)按钮,制 作一个由白到黑的渐变,如下图:
提示: 如果不用色相/饱和度调整,也可以直接选择菜单命令“图 像|调整|去色”(或按快捷键Shift+Ctrl+U),以实现快速去色的 目的(其实“去色”命令就是将图像的饱和度调整为-100)。
25
7.选择菜单命令“滤镜|像素化|铜版雕刻”,在打开的“铜版雕刻”对话 框中将“类型”设置为“中长描边”,如图7所示。
28
10.现在我们为图像加一些颜色。按Ctrl+U打开“色相/饱和度”对话框, 选中“着色”复选框,增大色相饱和度的数值,例如设置为如图12所示。
29
单击“确定”按钮后得到如图13所 示的结果。
当然也可以根据自己的喜 好调整为其它颜色,例如如图 14、图15所示的颜色也是不错 的
30
11.选择菜单命令“图层|新建|通过拷贝的图层”(或按快捷键Ctrl+J),复制 出一个新的图层。在图层面板中将新图层的混合模式改为“变亮”,然后选 择菜单命令“滤镜|扭曲|旋转扭曲”,在“旋转扭曲”对话框中将“角度” 设置为-100度,如图16所示。
ps作业案例

ps作业案例Photoshop是一款广泛应用于图像处理、图像编辑、图像合成和图像设计的软件。
它可以帮助人们实现各种各样的图像效果,比如修复照片、改变颜色、添加文字、制作海报等等。
在学习Photoshop的过程中,我们需要通过实践案例来巩固知识点,提高技能水平。
本文将介绍几个实用的Photoshop作业案例,供大家参考。
案例一:修复老照片老照片是很多人珍贵的回忆,但是随着时间的推移,它们可能会变得模糊、有裂痕、有污渍等等。
在Photoshop中,我们可以使用修复工具来修复这些老照片。
具体步骤如下:1. 打开需要修复的老照片,选择修复画笔工具。
2. 选择与照片背景相似的颜色,开始修复照片上的瑕疵。
3. 如果需要修复的区域比较大,可以使用复制图层来进行修复。
4. 修复完成后,可以使用亮度/对比度、色彩平衡等调整图像的效果。
案例二:制作海报海报是一种广告宣传材料,它可以用来传达信息、吸引眼球、提高品牌知名度。
在Photoshop中,我们可以使用各种工具和效果来制作海报。
具体步骤如下:1. 打开一张背景图片,选择文字工具添加标题和副标题。
2. 选择形状工具添加图形元素,比如箭头、星星等等,用来强调海报的主题。
3. 添加图片元素,比如产品图片、人物图片等等,用来吸引观众的眼球。
4. 使用滤镜效果,比如模糊、锐化、光晕等等,来增加海报的艺术感。
案例三:制作卡通人物卡通人物是一种非常受欢迎的艺术形式,它可以用来表达情感、传递信息、增加趣味性。
在Photoshop 中,我们可以使用各种工具和效果来制作卡通人物。
具体步骤如下:1. 打开一张人物照片,使用套索工具选中人物的轮廓。
2. 使用选择-修改-边缘选项来调整人物的轮廓,使其更加平滑。
3. 使用涂抹工具和钢笔工具来绘制卡通人物的特征,比如大眼睛、小嘴巴、圆脸等等。
4. 使用图层样式来增加卡通人物的立体感,比如内发光、阴影、描边等等。
总结:通过以上三个实用的Photoshop作业案例,我们可以学习到许多有用的技巧和方法,比如修复工具、文字工具、形状工具、套索工具、涂抹工具、钢笔工具、图层样式等等。
ps设计思路案例

ps设计思路案例PS设计思路案例:时尚骑行海报一、设计目标本案例旨在设计一张时尚骑行海报,传达出动感、活力和自由的感觉。
海报需要吸引年轻人群,展现出骑行作为一种时尚、健康的生活方式的特点。
二、设计元素1. 色彩:选用鲜艳的色彩,如橙色、蓝色和绿色,以传达活力和青春的气息。
同时,利用黑色和灰色作为辅助色,增加海报的层次感和质感。
2. 字体:选用简洁、现代的字体,体现时尚感。
标题部分可采用粗体字,以吸引注意力。
3. 图片:使用高质量的骑行照片,展示骑行者的风采和骑行的自由与畅快。
同时,加入一些城市景观或自然风光,增加海报的视觉冲击力。
4. 版式:采用大胆的版式设计,通过留白和对比来突出重点。
将标题、图片和文字合理地分布在海报上,使整个设计既有层次感又具有统一感。
三、具体步骤1. 新建画布:设置海报尺寸,选择适合的背景色。
2. 添加主图:将精选的骑行照片导入画布,调整大小和位置,使其成为海报的主要视觉元素。
3. 设计标题:在海报顶部添加标题,选择合适的字体和字号,通过加粗和调整颜色来突出标题的重要性。
4. 添加文字信息:在海报底部添加有关骑行活动的文字信息,如时间、地点、活动名称等。
选择简洁的字体,调整文字大小和颜色,使其与整体设计风格相协调。
5. 调整色彩:对整个海报进行色彩调整,使色彩更加和谐统一。
可以尝试使用PS的色彩平衡工具来调整色彩。
6. 添加细节:在海报中添加一些细节元素,如骑行标志、运动元素等,以增强海报的设计感和视觉冲击力。
7. 输出打印:完成设计后,导出JPEG格式的文件,并调整图像质量以满足打印要求。
最后,将海报打印出来,展示在相关活动现场或宣传栏上。
通过以上步骤,我们可以设计一张时尚骑行海报,展现出骑行的活力与自由感,吸引年轻人群的关注。
ps大作业案例及步骤

ps大作业案例及步骤嘿,朋友们!今天咱就来唠唠 PS 大作业那些事儿。
你说 PS 这玩意儿,就像一个神奇的魔法盒子,能变出各种各样让人惊叹的东西!咱先来说说一个超棒的案例。
就想象一下,有张照片,普普通通的,没啥特别。
但经过 PS 的一番操作,哇塞,一下子变得超级酷炫!比如说,把背景换成了一个梦幻的星空,人物的肤色变得更加细腻有光泽,眼睛也变得炯炯有神,就好像会说话一样。
这效果,简直绝了!那具体咋操作呢?别急,咱一步步来。
首先,打开 PS 软件,这就好比打开了魔法大门。
然后呢,把你要处理的照片拖进去。
这时候,你就可以开始施展魔法啦!比如说,你想调整一下颜色。
嘿,这简单呀,找到调整颜色的那些工具,轻轻一拖一拽,颜色就变了,就跟变魔术似的。
想要让天空更蓝,没问题!想要让花朵更鲜艳,也能轻松做到!再说说抠图。
有时候咱想把照片里的某个东西单独拿出来,咋办呢?PS 就能帮你做到呀!用那些专门的工具,沿着边缘慢慢勾选,就像在小心翼翼地揭开一个神秘的面纱。
等你抠出来了,想把它放到哪里就放到哪里,多有意思!还有啊,添加文字也很重要。
给照片加上一些有趣的文字,瞬间就有了故事感。
字体、大小、颜色,都随你心意,就像在给照片写剧本一样。
PS 的功能可太多啦,每一个都值得你去探索。
就好像进入了一个巨大的宝藏库,你永远不知道下一个惊喜是什么。
你想想,要是你学会了这些,那你的照片不得变得超级厉害呀!以后发朋友圈,那不得惊艳众人,让大家都对你刮目相看!咱再举个例子,把一张普通的风景照变成一幅艺术画作。
可以用画笔工具,给天空画上几朵奇形怪状的云,给水面加上一些波光粼粼的效果。
哇,这感觉,就像是你自己创造了一个全新的世界!PS 大作业其实并不可怕,只要你有耐心,有创意,一点一点去尝试,肯定能做出让自己满意的作品。
别害怕犯错,犯错也是学习的过程呀!就像走路一样,一开始可能会跌跌撞撞,但慢慢地就会走得稳稳当当。
所以呀,朋友们,大胆地去尝试吧!让 PS 成为你的魔法棒,创造出属于你自己的精彩世界!相信我,你会爱上这种创造的感觉的!。
ps实战案例

ps实战案例PS实战案例。
在今天的数字时代,Photoshop(简称PS)已经成为了设计师们必不可少的工具之一。
它功能强大,操作简单,可以实现各种各样的设计需求。
下面,我将和大家分享一些PS的实战案例,希望能够给大家带来一些灵感和启发。
首先,我们来说说PS的基本操作。
PS作为一款图像处理软件,最基本的操作就是对图片进行裁剪、调整大小、调整色彩等。
在实际的设计中,这些基本操作是必不可少的。
比如,当我们需要制作一张适合社交媒体发布的图片时,就需要对图片进行裁剪和大小调整,以适应不同平台的尺寸要求。
而对于色彩的调整,可以让图片看起来更加饱满和生动。
其次,PS的图层功能也是其强大之处。
通过图层功能,我们可以对不同的元素进行分层处理,从而更加灵活地进行设计。
比如,当我们需要设计一张海报时,可以将文字、图片、背景等元素分别放在不同的图层上,这样就可以随时调整它们的位置和样式,而不会影响到其他元素。
此外,PS的图层蒙版功能也可以帮助我们实现很多特殊效果,比如渐变、融合等。
另外,PS还有很多强大的滤镜和特效可以使用。
比如,我们可以通过滤镜来给图片增加一些特殊的效果,比如模糊、锐化、光晕等。
而特效功能则可以让我们在设计中加入一些炫酷的效果,比如火焰、闪电、星空等。
这些滤镜和特效可以让我们的设计更加生动和有趣。
最后,PS还有一些高级的功能,比如路径工具、修复工具、3D效果等。
这些功能虽然比较复杂,但是在一些特殊的设计需求中非常有用。
比如,路径工具可以帮助我们制作精准的图形,修复工具可以帮助我们修复一些瑕疵,而3D效果则可以让我们的设计更加立体和生动。
总的来说,PS作为一款图像处理软件,拥有着丰富的功能和强大的操作性,可以满足我们在设计中的各种需求。
通过以上的实战案例,希望大家能够更加熟练地运用PS,创作出更加出色的设计作品。
希望这些案例能够给大家带来一些帮助,也希望大家能够不断地尝试和探索,发现更多PS的实战技巧和经验。
Photoshop经典操作案例【3000例】【精】

PS经典操作案例方法:按住Ctrl键不放,并用鼠标单击你想看操作方法1、教你打造偏色艺术色调教程2、 ·教你打造偏色艺术色调教程3、 Photoshop┾製造制造另类婚纱照片4、⒈款粉帥氣de游戲做圖5、 PS(IR)可爱的棒棒糖6、 ps打造唯美色调7、 PS打造超炫人物效果8、一款比较自然的眨眼教程9、 Photoshop最简易的磨皮法10、Photoshop] 制作下雨的效果11、小菱形背景和圆点背景的做法12、[Photoshop] PS打造淡彩风格的幻眼效果13、Photoshop] 用Photoshop滤镜打造梦幻艺术效果14、Photoshop] 巧用PS打造镶满诱人钻石的文字15、Photoshop] PS制作幽冥火焰16、Photoshop] 简单的叠影制作方法17、Photoshop] 制作冬季恋歌浪漫雪景效果18、Photoshop] 用Photoshop设计另类树皮人体19、Photoshop] 教你设计绚丽光芒效果20、Photoshop] 教你设计胶片风情电影海报21、Photoshop] 教你设计神秘炫光黑洞效果22、Photoshop] PS特效字:闪亮钻石效果23、[Photoshop] 巧绘晶莹剔透的水晶樱桃24、Fireworks] QQ空间初级玩家必学的11条技巧25、Flash] 给FLASH初学者的10点制作经验26、Flash] Flash全屏效果全攻略27、Photoshop] 利用PS图层样式绘制彩色玻璃立体文字28、Photoshop] Photoshop制作逼真的洁白羽毛29、Photoshop] 用PS把秋景照片变为冬景效果30、[Photoshop] Photoshop教你给MM的衣服换个颜色31、Photoshop] 用PS制作周迅的怀旧效果图32、Photoshop] 转用PS轻松给MM衣服添加图案33、Photoshop] 用PS的动态画笔制作鞭炮34、Photoshop] 教你做天使翅膀的卡通效果35、Photoshop] 制作融化的冰淇淋36、Photoshop] 打造宇宙场景爆炸星球特效37、Photoshop] 教你设计恐怖电影海报Photoshop] 制作奔驰中的汽车[Photoshop] 蝴蝶结边框[Photoshop] 印章制作小教程(ps新手适用)[Photoshop] Photoshop高级柔化处理人物照片Photoshop] 神奇的Photoshop修图美容--很实用[Photoshop] 简单PS教程--制作面部护肤化妆品Photoshop] ○简单的给黑白照片上色(适合新手)Photoshop] Photoshop用户必知必会的28个快捷键Photoshop] 用马赛克效果处理图片[Photoshop] 可爱歪框框Photoshop] 打造鬼屋效果教程Photoshop] 教你Ps滤镜巧绘蕾丝花边相框Photoshop] 制作撕纸效果Fireworks] FW坠子[Photoshop] 修补照片的一般方法(文字版) Fireworks] 象素娃娃的教程Fireworks] 图片燃烧边缘效果的制作Fireworks] 地震效果的制作(文字版)Fireworks] 旋转吊坠制作[Photoshop] 一根香烟的制作过程Photoshop] 让图片飘落樱花Photoshop] 让图片飘落樱花Photoshop] 让图片飘落樱花Fireworks] 教你一步一步绘制竹子[Fireworks] 教你做极光字。
ps综合案例素材

ps综合案例素材一、美食海报制作素材。
1. 美食图片。
一张超级诱人的披萨照片,那芝士就像瀑布一样流淌在面饼上,香肠片红得发亮,蘑菇就像一个个可爱的小伞在芝士海洋里漂浮。
这张照片可以作为美食海报的主角,把它放在画面中心,稍微有点斜度,就像刚从烤箱里端出来还热乎着,歪歪扭扭地在盘子里散发香气呢。
2. 文字素材。
“舌尖上的狂欢超级披萨盛宴”这样有点夸张又很吸引人的标题。
字体可以用那种胖胖的、看起来就很有食欲的样式,颜色就选暖色调,比如像烤得金黄的面包那种颜色,让人一看就感觉这个披萨肯定超级美味。
再加上一些描述性的小文字,像“满满的芝士,丰富的配料,每一口都是味蕾的惊喜之旅。
新鲜出炉,快来品尝!”这些文字可以用小一点、俏皮一点的字体,散落在披萨图片周围,就像小佐料在美食旁边一样。
3. 装饰素材。
一些小的食物图标,比如辣椒图标(红红的,看起来很辣的那种)、番茄图标(圆润饱满,颜色鲜艳),可以放在海报的角落或者文字旁边,给整个画面增加更多的美食元素。
还可以有一些像热气一样的线条,从披萨上冒出来,营造出刚出炉热气腾腾的感觉。
二、旅游宣传册PS素材。
1. 风景图片。
一张碧蓝的大海照片,海面上波光粼粼,就像无数颗钻石在跳舞。
远处的天空和大海融为一体,有几朵洁白如雪的云朵,形状像棉花糖一样。
这张照片可以作为旅游宣传册的封面,让人们一眼就被那片蓝色吸引。
还有一张古老的城堡照片,城堡的墙壁是那种有点沧桑的灰色石头砌成的,墙上爬满了绿色的藤蔓,就像城堡穿着一件绿色的披风。
城堡前有一片翠绿的草地,草地上开着五颜六色的小花,这张照片适合放在宣传册里面,介绍当地的古老建筑景点。
2. 文字素材。
封面标题“梦幻之旅 [旅游地点]等你来”,字体用那种有点艺术感、看起来像手写的,但是又很清晰的样式,颜色可以是和大海或者天空一样的蓝色,给人一种清新、自由的感觉。
在介绍城堡景点的页面,可以写“走进历史的怀抱 [城堡名字],这座古老的城堡见证了岁月的变迁,每一块石头都诉说着往昔的故事。
2024版年度ps案例制作教程简单

33
复制文本图层,调整图层叠加模式为 “叠加”,增强透明效果。
11
创意手写毛笔字体设计
新建画布,使用毛笔工具输入文本。 使用橡皮擦工具,擦除部分笔画,制造残缺感。
调整笔刷大小和硬度,模拟毛笔书写效果。
添加图层样式,选择“描边”和“内阴影”,调整颜色 和大小,增强字体立体感。
2024/2/2
12
03
图像合成与创意表现
2024/2/2
17
04
照片后期处理与美化
2024/2/2
18
人像精修和磨皮技巧分享
2024/2/2
使用修复工具去除瑕疵 使用Photoshop中的修复画笔工具、污点修复画笔工具等, 可以轻松去除人像照片中的痘痘、斑点等瑕疵。
磨皮处理 通过高斯模糊、表面模糊等滤镜,对人像皮肤进行磨皮处 理,使皮肤看起来更加光滑细腻。但要注意不要过度磨皮, 以免失去皮肤质感。
去除多余元素
3
使用仿制图章工具、修补工具等,去除风景照片 中的多余元素,如电线杆、游客等,使画面更加 干净整洁。
2024/2/2
20
老照片修复和翻新方法探讨
2024/2/2
修复损坏区域
01
使用仿制图章工具、修复画笔工具等,修复老照片中的损坏区
域,如裂痕、污渍等。
调整色彩和亮度
02
通过色彩平衡、曲线等工具,调整老照片的色彩和亮度,使其
添加图层样式,选择“外发光” 和“内发光”,调整颜色为橙
色和红色,模拟火焰光芒。
使用画笔工具,在文本周围绘 制火焰形状,使用橙色和红色
渐变填充。
添加“风”滤镜,使火焰呈现 动态效果。
2024/2/2
9
立体金属质感文字设计
ps蒙版案例

ps蒙版案例在平面设计中,蒙版是一种非常常见的设计手法,它可以让图片和文字之间产生一种融合的效果,给人一种视觉上的冲击力。
而在Photoshop软件中,我们可以通过一些简单的操作,就能轻松实现蒙版效果。
接下来,我将以一些案例来演示如何在Photoshop中制作蒙版效果。
案例一,图片蒙版。
首先,我选择了一张美丽的风景图片作为背景图,然后在另一张图片上添加一些文字。
接着,我使用椭圆选框工具在文字图层上创建一个圆形选区,然后将选区转换为蒙版。
这样,文字就会呈现出在圆形区域内的效果,而超出圆形区域的部分则会被隐藏起来,从而形成了一种独特的蒙版效果。
案例二,文字蒙版。
在这个案例中,我选取了一张简约的背景图作为底图,然后在上面添加了一段文字。
接着,我使用了一个花纹图案作为蒙版,将其放置在文字图层上方,并将其转换为蒙版。
这样,文字就会呈现出花纹的效果,而超出花纹区域的部分则会被隐藏起来,从而形成了一种独特的蒙版效果。
案例三,图文蒙版。
在这个案例中,我选择了一张充满活力的图片作为背景图,然后在上面添加了一段文字。
接着,我使用了一个波浪形图案作为蒙版,将其放置在文字图层上方,并将其转换为蒙版。
这样,文字就会呈现出波浪的效果,而超出波浪区域的部分则会被隐藏起来,从而形成了一种独特的蒙版效果。
通过以上的案例演示,我们可以看到,在Photoshop中制作蒙版效果并不难,只需要掌握一些基本的操作技巧就可以轻松实现。
而蒙版效果的运用不仅可以让设计作品更加生动有趣,还可以提升作品的艺术感和视觉冲击力。
希望以上案例对你有所启发,也希望你能在今后的设计中灵活运用蒙版效果,创作出更加出色的作品。
ps经典案例

ps经典案例PS经典案例。
在平面设计领域中,Photoshop(简称PS)作为一款功能强大的图像处理软件,被广泛应用于海报设计、广告制作、网页设计等方面。
今天,我们将介绍几个经典的PS案例,带你领略PS的魅力和应用价值。
首先,我们来看一个经典的海报设计案例。
一张好的海报设计能够吸引人们的眼球,让人一眼就能记住它。
在PS中,我们可以利用各种滤镜和图层效果,使得海报的色彩更加丰富饱满,文字更加生动立体。
比如,我们可以通过PS中的图层蒙版和文字效果,让海报上的文字呈现出炫酷的立体效果,吸引观众的注意力。
另外,PS中丰富的插图和形状工具,也能够帮助我们设计出更加生动有趣的海报元素,让整个海报更加生动有趣。
其次,让我们来看一个广告设计案例。
广告设计是商业宣传的重要手段,而PS作为图像处理软件,能够帮助我们设计出更加吸引人的广告。
比如,我们可以利用PS中的修饰和调色功能,让产品的图片更加清晰亮丽,吸引消费者的眼球。
另外,PS中的图层和蒙版功能,也能够帮助我们设计出更加富有创意的广告元素,让广告更加生动有趣。
而PS中的滤镜和特效,也能够让广告更加具有视觉冲击力,让消费者对产品产生更强烈的购买欲望。
最后,让我们来看一个网页设计案例。
随着互联网的发展,网页设计变得越来越重要,而PS作为一款专业的图像处理软件,也在网页设计中发挥着重要作用。
在PS中,我们可以设计出各种风格各异的网页元素,比如按钮、图标、背景等。
利用PS中的切片工具和导出功能,我们还可以将设计好的网页元素导出为网页所需的格式,方便网页开发人员进行网页制作。
另外,PS中的网格和标尺功能,也能够帮助我们设计出更加规范和专业的网页布局,让网页更加美观大方。
通过以上几个经典案例的介绍,我们不难看出,PS作为一款功能强大的图像处理软件,不仅在海报设计、广告制作、网页设计等方面发挥着重要作用,而且在各个领域都有着广泛的应用前景。
希望通过学习和实践,我们可以更加熟练地运用PS,设计出更加出色的作品。
ps蒙版案例

ps蒙版案例PS蒙版案例。
在平面设计中,PS蒙版是一种非常常用的技术手段,可以帮助我们实现各种各样的效果。
下面,我将向大家介绍一些PS蒙版的实际应用案例,希望能够对大家的设计工作有所帮助。
首先,我们来看一个简单的案例,如何利用PS蒙版实现图片的局部虚化效果。
首先,我们需要打开一张需要处理的图片,然后在图层面板中新建一个蒙版图层。
接着,选择画笔工具,在蒙版图层上用黑色画笔将需要保留清晰的部分涂抹出来,其他部分会自动被虚化。
这样就可以很轻松地实现局部虚化的效果了。
其次,我们可以看一个关于文本效果的案例。
比如,我们想要制作一张霓虹灯效果的文字图片。
首先,我们需要在PS中新建一个文本图层,然后在图层面板中新建一个蒙版图层。
接着,选择渐变工具,在蒙版图层上用彩色渐变填充文字,然后将整个蒙版图层进行水平翻转,这样就可以轻松实现霓虹灯效果的文字图片了。
除此之外,PS蒙版还可以用来实现图层混合效果。
比如,我们可以利用蒙版将两张图片进行混合,制作出独特的效果。
首先,我们需要打开两张需要混合的图片,然后在图层面板中分别新建两个蒙版图层。
接着,选择画笔工具,在第一个蒙版图层上用黑色画笔将需要混合的部分涂抹出来,然后在第二个蒙版图层上用白色画笔将需要保留的部分涂抹出来。
这样,两张图片就会被巧妙地混合在一起,呈现出独特的效果。
最后,我们还可以利用PS蒙版实现图层的透明效果。
比如,我们想要制作一张透明的玻璃效果图片。
首先,我们需要打开一张需要处理的图片,然后在图层面板中新建一个蒙版图层。
接着,选择画笔工具,在蒙版图层上用黑色画笔将需要保留清晰的部分涂抹出来,其他部分会自动变得透明。
这样就可以很轻松地实现透明的玻璃效果了。
通过以上几个实际案例的介绍,我们可以看到,PS蒙版在平面设计中有着非常广泛的应用。
它可以帮助我们实现各种各样的效果,让我们的设计工作变得更加丰富多彩。
希望大家在实际工作中能够灵活运用PS蒙版技术,创作出更加出色的作品。
ps实战案例

ps实战案例PS实战案例。
PS(PhotoShop)作为一款功能强大的图像处理软件,被广泛应用于平面设计、网页制作、摄影后期处理等领域。
本文将通过几个实战案例,向大家展示PS的一些常用技巧和操作方法,希望能够帮助大家更好地掌握PS的使用。
首先,我们来看一个简单的实战案例,抠图。
在很多设计和制作中,我们经常需要抠图,将图片中的某个物体或人物从背景中分离出来。
在PS中,抠图的方法有很多种,比如使用魔术棒工具、套索工具、快速选择工具等。
在实际操作中,我们可以根据图片的具体情况选择合适的工具,然后通过添加图层蒙版、使用修整工具等方法,对抠出的图像进行精细的修饰,以达到更加自然、逼真的效果。
接下来,我们来看一个关于色彩调整的实战案例。
在PS中,色彩调整是非常重要的一部分,它可以帮助我们更好地表现图片的色彩和氛围。
比如,我们可以通过色彩平衡、曲线、色阶等功能,对图片的整体色调进行调整;也可以使用调整图层、滤镜等功能,对图片的局部色彩进行修饰。
在实际操作中,我们可以根据图片的主题和要表达的情感,有针对性地进行色彩调整,让图片更加生动、有吸引力。
最后,我们来看一个关于图层合成的实战案例。
在PS中,图层合成是非常常见的操作,它可以帮助我们将多个图层融合在一起,创造出更加丰富多彩的效果。
比如,我们可以通过叠加、正片叠底、滤色等图层混合模式,将不同的图层进行融合;也可以使用图层蒙版、透明度、滤镜等功能,对图层进行进一步的修饰和处理。
在实际操作中,我们可以根据设计的需求和效果的要求,灵活运用图层合成的方法,创造出独特的视觉效果。
通过以上几个实战案例,我们可以看到,PS作为一款强大的图像处理软件,拥有丰富的功能和操作方法,可以帮助我们实现各种复杂的设计和制作需求。
当然,PS的学习和掌握是一个持续的过程,希望大家可以通过不断的实践和尝试,逐渐熟练掌握PS的各种技巧和操作,发挥出更大的创作潜力。
希望本文所介绍的实战案例能够对大家有所帮助,谢谢!。
PS教程案例500例

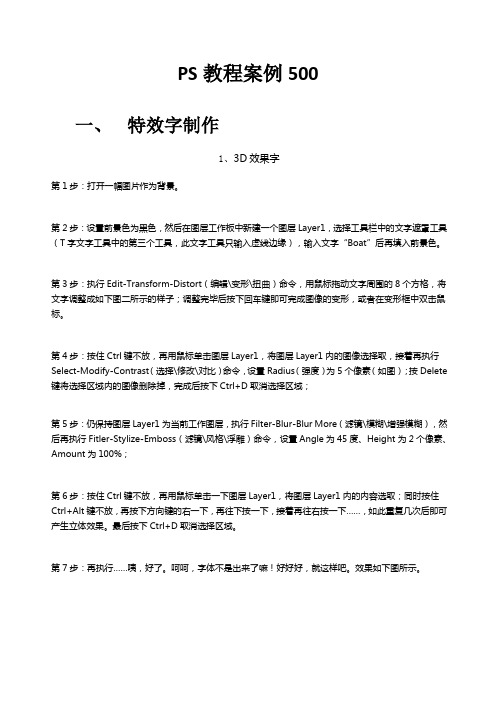
PS教程案例500一、特效字制作1、3D效果字第1步:打开一幅图片作为背景。
第2步:设置前景色为黑色,然后在图层工作板中新建一个图层Layer1,选择工具栏中的文字遮罩工具(T字文字工具中的第三个工具,此文字工具只输入虚线边缘),输入文字“Boat”后再填入前景色。
第3步:执行Edit-Transform-Distort(编辑\变形\扭曲)命令,用鼠标拖动文字周围的8个方格,将文字调整成如下图二所示的样子;调整完毕后按下回车键即可完成图像的变形,或者在变形框中双击鼠标。
第4步:按住Ctrl键不放,再用鼠标单击图层Layer1,将图层Layer1内的图像选择取,接着再执行Select-Modify-Contrast(选择\修改\对比)命令,设置Radius(强度)为5个像素(如图);按Delete 键将选择区域内的图像删除掉,完成后按下Ctrl+D取消选择区域;第5步:仍保持图层Layer1为当前工作图层,执行Filter-Blur-Blur More(滤镜\模糊\增强模糊),然后再执行Fitler-Stylize-Emboss(滤镜\风格\浮雕)命令,设置Angle为45度、Height为2个像素、Amount为100%;第6步:按住Ctrl键不放,再用鼠标单击一下图层Layer1,将图层Layer1内的内容选取;同时按住Ctrl+Alt键不放,再按下方向键的右一下,再往下按一下,接着再往右按一下……,如此重复几次后即可产生立体效果。
最后按下Ctrl+D取消选择区域。
第7步:再执行……咦,好了。
呵呵,字体不是出来了嘛!好好好,就这样吧。
效果如下图所示。
2. Bas 立体效果字第1步:新建一文档;第2步:将背景填充为深蓝色;第3步:输入文字,填充为黑色。
设置前景色为橙色,背景色为白色;第4步:执行菜单Filter-Sketch-Bas Relief,设置Detail 为13;Smoothness 为2;Light Direction为Top,效果如左图。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
正月十五日“元宵节”到了,在此祝大家元宵节快乐!下面和大家分享一下元宵节招贴画的制作方法,以各种绘图工具结合文字工具,完成整个招贴画的绘制。
我们先看看最终效果图:最终效果图1、打开CorelDRAW X4软件,纸张类型选择A4纸张,把纸张方向选择为:横向,如图1:图12、鼠标左键双击工具箱中的矩形工具,自动生成一个与页面A4大小一致的矩形,创建一个作为招贴画底色的矩形,如图2所示。
图23、在选中矩形的状态下,选择工具箱中的底纹填充工具,弹出底纹填充对话框,在底纹库中选择“样式”选项,再选择样式选项中的“2色皮革”,然后鼠标点击色调与亮度的下拉箭头,弹出颜色选取器,色调与亮度的颜色分别选择“褐色”和“红色”,然后点击确定完成设置,如图3所示。
图34、给底色的矩形填充了底纹颜色后,再选择工具箱中的矩形工具,在底纹颜色矩形的上面拖曳一个与底纹矩形宽度相等、高度比底纹矩形小的矩形,将其放置于居中位置,如图4所示。
图45、鼠标选中矩形,选择工具箱中的渐变填充对话框工具,弹出渐变填充对话框,选择填充类型为:射线,颜色调和选择:自定义,然后设置渐变颜色从黄色到淡黄色,点击确定完成渐变颜色的设置,给矩形填充渐变颜色,如图5所示。
图56、鼠标单击属性栏上的“导入”按钮(快捷键Ctrl+I),导入格式为PNG的素材图片“牛”,将图片缩放大小,拖动到页面的右下角处,再滚动鼠标滚轮放大页面,作更好的调整,如图6所示。
图67、选择工具箱中的贝塞尔工具,按住Shift键在牛的上面画一条直线,然后再选择工具箱中的形状工具,调整直线的弧度,如图7所示。
图78、选择工具箱中的文本工具,把鼠标移到步骤七所绘制的直线上面,鼠标单击直线,即自动进入“使文本适合路径”输入状态,然后输入“牛年好运来”字样,设置文字字体为:经典魏碑繁,字号设置为:24pt (这里用到的特殊字体,是自己安装的字体),再单击页面右侧默认CMYK调色板上的黄色,把文字填充为黄色,如图8所示。
图89、选中文字,执行菜单:“排列”/“拆分在一路径上的文本于图层”(快捷键Ctrl+K),把作为路径的曲线从文字中拆分出来,选择曲线,按Delete键将曲线删除,如图9所示。
图910、把页面调整到左上角处,再滚动鼠标滚轮放大页面,选择工具箱中的文本工具,在页面左上角处分别输入字体为:方正小标宋_GBK、字号为:50pt的数字“2”,和字体为:方正剪纸简体、字号为:45pt的数字“9”,如图10所示。
图1011、按住Shift键,复选数字“2”和“9”,鼠标右键在数字上点击,弹出右键菜单,选择“转换为曲线”(快捷键Ctrl+Q),将数字转换为曲线,再左右单击页面右侧默认CMYK调色板上的红色,填充数字为红色,右键点击调色板上的黄色,给数字轮廓填充为黄色,设置其轮廓大小为0.2mm,如图11所示。
图1112、单独选中数字“2”,选择工具箱中的形状工具,在数字上出现若干个可调整的节点,然后选中节点对“2”字进行调整,调整到效果如图12所示。
图1213、选择工具箱中的椭圆形工具,按住Ctrl键在“2”字和“9”字之间拖曳出两个大小相等的正圆形出来,如图13所示。
图1314、选择工具箱中的挑选工具,选中圆形,执行菜单:“窗口”/“泊坞窗”/“艺术笔”,如图14所示。
图1415、弹出艺术笔泊坞窗,鼠标拖动泊坞窗上的垂直滚动条,找到如图15所示的艺术笔填充样式,在选中圆形的状态下,鼠标单击此艺术笔样式,即给圆形添加了艺术笔样式,如图15所示。
图1516、选中添加了艺术笔样式的圆形,鼠标右键在艺术笔样式圆形上点击,弹出右键菜单,选择拆分选项(快捷键Ctrl+K),把圆形从艺术笔中拆分出来,再按Delete键删除圆形,然后选择留下来的艺术笔,鼠标单击调色板上的红色把艺术笔填充为红色,鼠标右键点击调色板上的黄色将艺术笔填充轮廓为黄色,其轮廓大小一样设置为0.2mm,如图16所示。
图1617、选择工具箱中的文本工具,在“2009”后面输入文字“金牛送运”字样,字体设置为:经典繁中变,字号设置为:13pt,把文字填充为黄色,无轮廓填充,如图17所示。
图1718、到了这一步,让我们来看看现在的页面整体布局效果,如图18所示。
图1819、下面是灯笼的绘制。
选择工具箱中的椭圆形工具,在页面上拖曳一个椭圆形,然后选择工具箱中的渐变填充对话框工具,弹出渐变填充对话框,选择渐变填充类型为:射线,颜色调和选择:自定义,设置其渐变颜色由红色到黄色,点击确定完成设置并给椭圆填充渐变颜色,再右键点击调色板上的黄色,把椭圆的轮廓颜色改变填充为黄色,如图19所示。
图1920、选择工具箱中的挑选工具,选中椭圆形,按数字键盘上的“+”号键复制椭圆形,不移动椭圆形的位置,选择复制出来的椭圆形,按住Shift键利用鼠标将其水平缩小;运用同样的方法再复制一个椭圆出来,再进行水平缩小,如图20所示。
图2021、选择工具箱中的矩形工具,在灯笼的上方拖曳一个矩形,选中矩形,鼠标单击调色板上的红色,把矩形填充为红色,鼠标右键点击调色板上的黄色,填充矩形轮廓为黄色,然后鼠标在矩形上点击右键,弹出右键菜单,选择“转换为曲线”(快捷键Ctrl+Q),把矩形转换为曲线,如图21所示。
图2122、选择工具箱中的形状工具,鼠标选中矩形,选中矩形上的节点,鼠标拖曳其出现的可调整箭头,调整矩形边框的弧度,如图22所示。
图2223、按空格键切换回挑选工具,选中调整过的矩形,按数字键盘上的“+”号键将矩形复制一层,再单击属性栏上的“垂直镜像”按钮,把复制出来的矩形垂直翻转,然后按住Shift键,将其垂直拖到灯笼的正下方,如图23所示。
图2324、灯笼挂穗的绘制。
选择工具箱中的矩形工具,在灯笼的正下方拖曳一下矩形;选中矩形,选择工具箱中的渐变填充对话框工具,弹出渐变填充对话框,设置其渐变填充类型为:线性,颜色调和选择为:自定义,鼠标在渐变颜色条的中间双击,添加渐变节点,然后设置渐变填充颜色,把渐变填充颜色两端的颜色设置为稍暗,在填充颜色后形成立体感,如图24所示。
图2425、按组合键“Ctrl+Q”把矩形转换为曲线后,滚动鼠标滚轮,放大页面,选择工具箱中的粗糙工具,在矩形的底部点击,形成凹凸不平的效果,如图25所示。
图2526、选择工具箱中的形状工具,按住Shift键在被使用过粗糙工具的位置间隔的选择节点,然后向上拖动,效果如图26所示。
图2627、选择工具箱中的矩形工具,按住Ctrl键在挂穗的位置拖曳一个小正方形,选中正方形,在属性栏上旋转角度处输入:45度,把小正方形旋转45度,单击调色板上的红色,把小正方形填充为红色;再选择工具箱中的椭圆形工具,在小正方形的下方绘制一个小圆形,如图27所示。
图2728、按住Shift键,复选正方形和圆形,鼠标单击属性栏上的“后减前”按钮,把圆形里面的内容去除,得到一个新的图形;将图形的轮廓大小设置为:0.25mm鼠标右键点击调色板上的黄色,把图形的轮廓填充为黄色,如图28所示。
图2829、选择工具箱中的文本工具,在图形上输入“福”字,设置字体为:方正流行体繁体,字号设置为:2 0pt,再点击属性栏上的“垂直镜像”按钮,把“福”字垂直翻转;鼠标单击调色板上的红色把文字填充为红色,右键再点击黄色,填充轮廓颜色为黄色,设置其轮廓大小为:0.25mm,效果如图29所示。
图2930、选择工具箱中的矩形工具,在挂穗图形下方拖曳一个矩形,将矩形填充为红色,在选中矩形的状态下,鼠标右键点击调色板上的去色按钮(调色板顶端处的小交叉),去除矩形的轮廓,如图30所示。
图3031、选择工具箱中的贝塞尔工具,在红色矩形的上下两端分别画一条与矩形宽度一相等的直线,把直线的轮廓大小设置为:0.25mm,在选中直线的状态下,鼠标右键点击调色板上的黄色,把直线填充为黄色,如图31所示。
图3132、选择工具箱中的贝塞尔工具,在矩形上方画一个作为挂穗上绳子的不规则的图形,再选择形状工具,对图形进行调整,使挂穗上的矩形与上面的图形连接起来,如图33所示。
图3233、选择整个挂穗,按Ctrl+G把挂穗群组,再按Ctrl+Page Down组合键把挂穗置于黄色穗子的下一层,如图33中的1处所示。
选择黄色穗,按小键盘上的“+”号键复制一层出来。
按住Shift键把复制出来的图层水平缩小,再放置于吊穗的下面,如图33中的2处所示。
图3334、选择工具箱中的文本工具,在灯笼的上面输入文字“元”,把字体设置为:方正流行体繁体,字号的大小设置为126.0pt,把文字居中对齐于灯笼上面,如图34所示。
图3435、选中文字,选择工具箱中的交互式封套工具,文字出现可调整的节点,再点击节点,出现的调整箭头,对文字进行调整,调整文字看上去像是写在灯笼上,如图35所示。
图3536、选中文字,选择工具箱中的交互式透明工具,在文字上拖曳出透明效果,在属性栏上设置透明度类型为:射线,透明度操作设置为:正常,在文字上出现透明度调节手柄,拖动透明度手柄上的中心滑块,适当的调整其透明度范围,如图36所示。
图3637、完成透明度的设置,选中文字,鼠标右键点击调色板上的黄色,给文字添加轮廓颜色为黄色,如图37所示。
图3738、用同样的方法绘制出其它几个灯笼与文字,分别复选每个灯笼与每个文字,按Ctrl+G对每个进行群组起来,效果如图38所示。
图3839、再按Shift键复选四个群组起来的灯笼,执行菜单:“排列”/“对齐和分布”/“对齐和分布”,弹出“对齐和分布”对话框,在对齐选项中勾选“水平居中对齐”选项,再点击分布选项栏,分别勾选“间距”选项和“选定的范围”选项,如图39所示。
图3940、点击确定完成对齐和分布的设置,把四个灯笼水平对齐与平均分布;然后选择工具箱中的贝塞尔工具,在灯笼下面按住Shift键拖曳一条水平的直线,选中直线,鼠标右键点击调色板上的红色,把直线填充为红色,设置直线的轮廓宽度为:0.75mm,如图40所示。
图4041、选择工具箱中的文本工具,在直线上输入文字“己丑年”,设置文字字体为:方正粗倩简体,字号设置为:20pt,鼠标单击调色板上的红色,填充文字为红色,如图41所示。
图4142、利用文本工具,再在直线的下方输入文字“正月十五”,在属性栏上设置字体为:经典繁中变,字号设置为:40pt,把文字填充为红色,如图42所示。
图4243、继续利用文本工具在“正月十五”的下方输入祝福语,这里原祝福语是“日圆,月圆,团团圆圆!官源,财源,左右逢源!人缘,福缘,缘缘不断!情愿,心愿,愿愿随心!”,大家可根据自己所需的祝福语进行输入;字体设置为:方正中倩_GBK,字号设置为:10pt,再填充文字颜色为红色,将祝福语排列于“正月十五”的下方,如图43所示。
