Photoshop制作浮雕效果艺术字
怎样用Photoshop制作艺术字

PS制作光芒字1.新建500*300像素黑色背景2.文字蒙板,输入文字(偶就写七彩光芒啦),白色填充,取消选择.3.滤镜-扭曲-极坐标(极作标到平面坐标)图像-旋转画布-逆时针90度4.滤镜-风格化-风(从左),用两次(快捷键CTRL+F)图像-旋转画布-顺时针90度5.滤镜-扭曲-极坐标(平面坐标到极坐标)6.新建一层,模式:叠加.渐变(参考:彩虹色)PS制作爆炸字1。
新建。
280*170 ,分辨率72,模式RGB。
2。
输入文字,(参考颜色为红),黄大小200,隶书,(对称性强的文字)3。
将文字层和背景层合并。
4。
复制图层。
5。
复制副本为当前层,滤镜-模糊-高斯半径为2.5。
6。
滤镜-风格化-曝光过度7。
图像-调整-自动色阶,ctrl+A ctrl+C (复制图层)8。
新建图层,设不透明度为75%,模式为:叠加。
9。
ctrl+V。
单击“背景副本”为当前层。
10.滤镜-扭曲-极坐标(极坐标到平面坐标)11。
图像-旋转画布-90度顺时针12。
图像-调整-反相滤镜-风格化-风(从左)13。
ctrl+F(使用三次),图像-调整-自动色阶14。
图像-调整-反相,滤镜-风格化-风(从左)15...ctrl+F(使用两次)16。
图像-旋转-90度逆时针,滤镜-扭曲-极坐标(从平面坐标到极坐标)17。
图像-调整-色相饱和度(着色,45,100,0)PS制作碎片字有可能是颜色没找对。
1。
背景:白。
前景:蓝。
2。
新建。
560*160 分辩率72 模式RGB。
3。
文字大小自己设置,字体最好是综艺体字或黑体。
4。
将文字层进行删格化。
转为普通图层。
5。
复制图层,确定文字副本为当前图层。
6。
编辑-填充。
设置使用黑色,混合模式正常,不透明100%,选中保留透明区域。
7。
滤镜-杂色-添加杂色数量400,分布:平均单色。
8。
滤镜-像素化-晶格化单元格大小309。
滤镜-风格化-照亮边缘宽度1,边缘亮度20,平滑度1。
10。
CTRL+A选择全部画布区域,CTRL+C,CTRL+D.11。
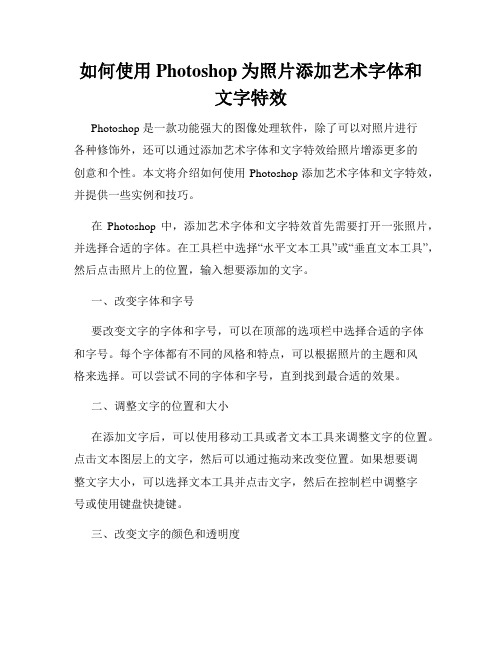
如何使用Photoshop为照片添加艺术字体和文字特效

如何使用Photoshop为照片添加艺术字体和文字特效Photoshop 是一款功能强大的图像处理软件,除了可以对照片进行各种修饰外,还可以通过添加艺术字体和文字特效给照片增添更多的创意和个性。
本文将介绍如何使用 Photoshop 添加艺术字体和文字特效,并提供一些实例和技巧。
在Photoshop 中,添加艺术字体和文字特效首先需要打开一张照片,并选择合适的字体。
在工具栏中选择“水平文本工具”或“垂直文本工具”,然后点击照片上的位置,输入想要添加的文字。
一、改变字体和字号要改变文字的字体和字号,可以在顶部的选项栏中选择合适的字体和字号。
每个字体都有不同的风格和特点,可以根据照片的主题和风格来选择。
可以尝试不同的字体和字号,直到找到最合适的效果。
二、调整文字的位置和大小在添加文字后,可以使用移动工具或者文本工具来调整文字的位置。
点击文本图层上的文字,然后可以通过拖动来改变位置。
如果想要调整文字大小,可以选择文本工具并点击文字,然后在控制栏中调整字号或使用键盘快捷键。
三、改变文字的颜色和透明度可以通过选择文字并在顶部的选项栏中改变颜色来改变文字的颜色。
可以选择常用颜色或使用取色器选择照片中的准确颜色。
还可以调整文字层的透明度,以便更好地与照片融合。
四、添加文字特效Photoshop 提供了许多文字特效,例如阴影、描边和倾斜等。
要添加特效,可以选择文本图层并在顶部的选项栏中选择相应的选项。
可以尝试不同的特效,以找到最适合照片的效果。
五、使用图层样式图层样式是一种快速添加特效和样式到文本的方法。
选择文本图层并点击图层面板底部的“图层样式”图标,然后选择合适的样式,如阴影、浮雕和渐变等。
可以根据需要进行调整,以达到想要的效果。
六、创建路径文字除了水平和垂直文本工具,还可以使用路径文字工具在照片上创建沿着路径的文字。
首先,选择路径文字工具,在照片上绘制一个路径,然后点击路径,输入文字。
这样文字就会沿着路径进行排列。
Photoshop简单制作墙壁浮雕文字效果教程

Photoshop简单制作墙壁浮雕文字效果教程效果图:背景素材:1、打开背景2、打字,并将文字删格化图层下方,混合选项投影参数内阴影参数斜面和浮雕颜色叠加确定,完成!最终效果!25个你可能不知道的photoshop快捷键在阅读本教程前建议您安装Photoshop CS5,并且打开软件随时验证,还要在Photoshop首选项中启用OpenGL绘图。
因为本文的许多快捷键仅仅存在于photoshop CS5。
我相信很多设计师都有过目不忘的好记性,但看完再用,终究比不上边学边用,同时还可以验证本文中的快捷键是否正确。
因为能力有限,错误之处还请大家指点,可随意转载,无需注明出处.以下为翻译正文:本文中列举了很多有用的Photoshop快捷键,使用这些快捷键可以加快您的工作流程。
有一部分快捷键人们很少注意到,而另一些则被普遍使用,还有一部分仅仅存在于Photoshop cs5中。
希望本文能对大家有所助益。
1.拖动以缩放按下Ctrl+空格+鼠标单击并向左或向右拖动(Mac下为Command+空格+鼠标单击),向左为缩小,向右为放大,这是一个仅使用一个快捷键就能快速对图像进行缩放的方法(该快捷键仅存在于Photoshop CS5,并且要启用OpenGL绘图。
)注:在其他的Photoshop版本中,按下空格键+Ctrl键的同时在画布上框选一个区域,就可以快速放大该区域。
2.HUD拾色器Alt+Shift+右击(windows)或者Control+Option+Command+单击(Mac),一个漂亮的带有色轮的拾色器就出现了。
(该快捷键同样仅存在于Photoshop CS5,并且要启用OpenGL绘图。
使用选区工具时该快捷键不可用)注:你可以在编辑-首选项-常规对话框中设置HUD拾色器的样式。
3.鸟瞰视图在把一张图片放大了很多倍在当前屏幕只能看到图片的局部的情况下,按下H键并单击画布可以快速的把图片按屏幕大小缩放以预览全局,此时不要放开鼠标,在手形光标的下面有一个黑色小框,将光标移动到你要在图片上放大的区域,此时放开鼠标,当前区域就被放大了。
PS制作艺术字LOGO方法教程

PS制作艺术字LOGO方法教程在很多非正式场合我们常常使用艺术字来增添文档,幻灯片等色彩,那么制作艺术字好用的软件大家应该都想到ps,具体怎么设计和制作艺术字logo呢,下面给大家分享使用PS制作艺术字LOGO 的操作教程。
具体步骤如下:1、新建一个画布,大小自己随意,这里准备设置为桌面,所以设置的参数为1366*7682、接着填充背景颜色,设置颜色值为#ededed3、然后在图层上输入自己想要的文字,选择适当的字体样式,然后对文字进行栅格化处理4、然后我们将需要改变的部分用选区工具选取,然后删除,之后用钢笔工具描绘出自己喜欢的造型。
5、接着继续修改字体,以达到最终效果。
如图所示:6、然后我们在为字体添加色彩,设置渐变叠加,参数为108度, 设置颜色#ea9c2d到#fdfa9f的渐变7、这样我们就可以得到如下效果:8、将背景以外的所有图层进行合并,然后按下键盘的【CTRL+J】进行复制,并且添加图层样式补充:ps工具箱常用快捷键技巧矩形、椭圆选框工具【M】移动工具【V】套索、多边形套索、磁性套索【L J魔棒工具【W】裁剪工具【C J切片工具、切片选择工具【K】喷枪工具【J】画笔工具、铅笔工具【B]像皮图章、图案图章【S]历史画笔工具、艺术历史画笔【Y]像皮擦、背景擦除、魔术像皮擦【E]渐变工具、油漆桶工具【G ]模糊、锐化、涂抹工具【R]减淡、加深、海棉工具【0]路径选择工具、直接选取工具【A ]文字工具【T]钢笔、自由钢笔【P]矩形、圆边矩形、椭圆、多边形、直线【U ]写字板、声音注释【N ]吸管、颜色取样器、度量工具【I】抓手工具【H】缩放工具【Z】默认前景色和背景色【D】切换前景色和背景色【X】切换标准模式和快速蒙板模式【Q】标准屏幕模式、带有菜单栏的全屏模式、全屏模式【F】跳到lmageReady3.0 中【Ctrl 】+【Shift 】+【M 】临时使用移动工具【Ctrl】临时使用吸色工具【Alt】临时使用抓手工具【空格】快速输入工具选项(当前工具选项面板中至少有一个可调节数字)【0】至【9】循环选择画笔【[】或【]】建立新渐变(在”渐变编辑器”中)【Ctrl】+【N】相关阅读:ps入门实用技巧第一项:图片的移动ctrl+滚轮页面左右移动。
利用PS高级技巧制作逼真的浮雕和凹凸效果

利用PS高级技巧制作逼真的浮雕和凹凸效果在Photoshop(简称PS)中,我们可以利用高级技巧来制作逼真的浮雕和凹凸效果,让图片或者文字看起来立体且生动。
本文将介绍使用PS制作这两种效果的步骤和技巧。
一、浮雕效果制作1. 打开PS软件,导入需要添加浮雕效果的图片。
2. 选择“滤镜”菜单,点击“滤镜库”打开浮雕效果选择界面。
3. 在滤镜库中选择“艺术”分类,并点击“浮雕”效果。
4. 调整滤镜的参数,例如角度、高亮度、阴影等,以达到理想的浮雕效果。
5. 点击确定,PS将开始渲染并生成浮雕效果。
二、凹凸效果制作1. 首先,打开PS软件,创建一个新的透明图层。
2. 在新图层上使用画笔工具或者选择文字工具绘制需要添加凹凸效果的图形或文字。
3. 在图层样式中选择“倒影”选项,点击“倒影效果”。
4. 在倒影效果窗口中可以调整阴影的颜色、深度、方向等参数,通过调整这些参数来达到逼真的凹凸效果。
5. 点击确定,PS将自动生成凹凸效果。
三、浮雕和凹凸效果的综合运用在实际制作过程中,我们可以综合运用浮雕和凹凸效果,以达到更丰富的效果。
1. 首先,在PS中打开需要编辑的图片或者创建一个新的文件。
2. 使用选择工具选中需要添加效果的部分,然后分别使用浮雕和凹凸效果进行处理。
3. 调整每个效果的参数,使其达到最佳效果。
4. 通过调整图层的叠放顺序、透明度、添加阴影等方式,进一步增强效果的真实感。
5. 最后,导出图片或者保存PSD文件,完美呈现浮雕和凹凸效果。
总结:利用PS高级技巧制作逼真的浮雕和凹凸效果可以为图片和文字增添立体感和质感,使其更加生动。
通过本文介绍的步骤和技巧,我们可以轻松地制作出满足要求的效果。
希望本文对你在PS中制作浮雕和凹凸效果有所帮助。
加油!。
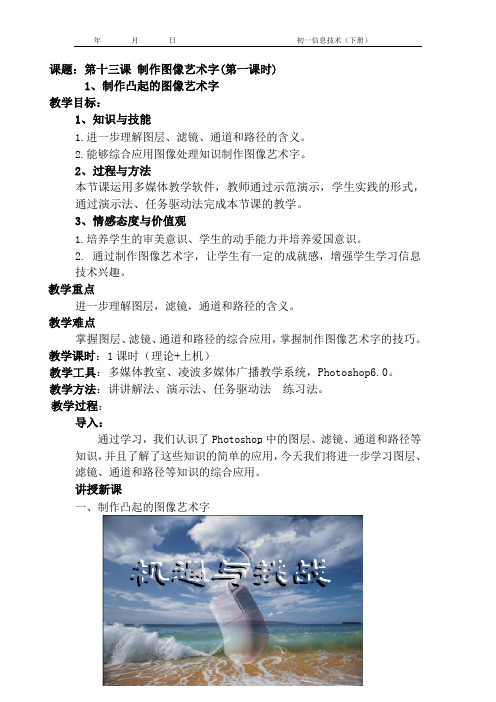
第十三课 制作图像艺术字

课题:第十三课制作图像艺术字(第一课时)1、制作凸起的图像艺术字教学目标:1、知识与技能1.进一步理解图层、滤镜、通道和路径的含义。
2.能够综合应用图像处理知识制作图像艺术字。
2、过程与方法本节课运用多媒体教学软件,教师通过示范演示,学生实践的形式,通过演示法、任务驱动法完成本节课的教学。
3、情感态度与价值观1.培养学生的审美意识、学生的动手能力并培养爱国意识。
2.通过制作图像艺术字,让学生有一定的成就感,增强学生学习信息技术兴趣。
教学重点进一步理解图层,滤镜,通道和路径的含义。
教学难点掌握图层、滤镜、通道和路径的综合应用,掌握制作图像艺术字的技巧。
教学课时:1课时(理论+上机)教学工具:多媒体教室、凌波多媒体广播教学系统,Photoshop6.0。
教学方法:讲讲解法、演示法、任务驱动法练习法。
教学过程:导入:通过学习,我们认识了Photoshop中的图层、滤镜、通道和路径等知识,并且了解了这些知识的简单的应用,今天我们将进一步学习图层、滤镜、通道和路径等知识的综合应用。
讲授新课一、制作凸起的图像艺术字第1步:打开要制作艺术字的背景图像,然后选择工具来输入文字,并适当设置字体和字号。
第2步:选择移动工具来调整文字的位置。
第3步:执行“选择-载入选区”命令,出现“载入选区”对话框时,单击按钮,然后打开图层调板,调整文字不透明度值改为10%。
第4步:打开“通道“调板执行“选择-存储选区”命令,把文字选区存储到alpha1通道中。
第5步:为alpha1通道中,取消选定区域。
然后执行“滤镜-模糊-高斯模糊”命令,在“高斯模糊”对话框中,把模糊半径设为1.5像素,最后单击按钮,把选区添加模糊和浮雕效果。
第6步:执行“滤镜-风格化-浮雕效果”命令,出现“浮雕效果”对话框时,参照下面图设置有关参数,然后单击按钮。
第7步:右击“通道蛋白中的” alpha1通道,打开一个快捷菜单,单击其中的“复制通道”命令,把alpha1通道复制为alpha2通道。
PS制作刻在石头或树木上的文字效果刻字教程

PS制作刻在石头或树木上的文字效果刻字教程篇一:Photoshop使用教程制作雕刻效果实验九制作雕刻效果实验目的:掌握“图层样式”参数设置的用处以及利用“曲线”命令调整图像的方法。
实验设备:多媒体计算机Windows XP 操作系统Photoshop CS4最后效果:如图9-1所示图9-1最后效果一、打开“木纹.jpg”和“龙纹.jpg”的图片文件,如图9-2所示图9-2打开原图二、利用工具箱中的移动工具对图片进行组合,组合后的图片如图9-3所示。
图9-3组合后的效果三、确认“图层1”为当前工作层,单击“图层”面板底部的按钮,在弹出的下拉菜单中选择“内阴影”选项,弹出“图层样式”对话框,对“内阴影”选项的参数设置如图9-4所示,在勾选“斜面和浮雕”选项,选项及参数如图9-5所示,单击按钮。
图9-4图层样式内阴影设置图9-5图层样式斜面浮雕设置四、设置图层的“填充”选项为“8%”,添加图层样式后的效果如图9-6所示。
图9-6填充后效果五、按住Ctrl键,在“图层”面板中的“图层1”上单击,添加选择区域,如图9-7所示。
图9-7载入选区六、选取菜单栏中的“视图”|“显示额外内容”命令,将添加的选择区域隐藏。
七、在“图层”面板中将背景层设置为当前工作层。
选取菜单栏中的“图像”|“调整”|“曲线”命令,弹出“曲线”对话框,在曲线上单击鼠标添加控制点,然后在控制点上按住左键向右下角拖拽鼠标,对曲线进行调整,如图9-8所示。
图9-8调整“曲线”对话框八、单击确定按钮,即完成了凹陷雕刻效果制作,如图9-9所示。
图9-9最后效果九、选取菜单中的“文件”|“存储为”命令,将此文件命名为“雕刻效果.psd”另外保存。
篇二:2021山东省春季高考模拟试卷信息技术photoshop部分答案(含图片)山东省春季高考模拟试卷答案(photoshop部分)含图片新大纲信息技术第一套第4页6、矢量图与位图的优缺点分别是什么?矢量图的优点是占用的存储空间小,缩放或旋转不失真;缺点是色彩比较单调,适用于表现线条画明显,具有大面积色块的图案。
教大家如何用ps做艺术字的绝招(Howtoteachyoutousepsforart)

教大家如何用ps做艺术字的绝招(How to teach you to use ps forart)How to teach you to use PS for artLight words1. Build a new 500 * 300 pixel black background2. Text mask, input text (I will write the colorful light), white fill, cancel the selection.3. Filter - contorted - polar coordinates (polar coordinates to plane coordinates)Image - rotate canvas - 90 degrees counterclockwise4. Filter - stylized - wind (from left) and twice (shortcut CTRL + F)Image - rotate the canvas - clockwise 90 degrees5. Filter - contorted polar coordinates (plane coordinates to polar coordinates)Create a new layer, mode: overlay.Gradient (reference: rainbow color)The explosion word1. The new. 280 * 170, resolution 72, mode RGB.2. Input text, (reference color is red), yellow size 200, official script, (strong symmetry text)3. Merge the text layer with the background layer.4. Duplicate the layer.5. Duplicate copy for current layer, filter - blur - gaussian radius is 2.5.6. Filter - stylized - overexposure7. Image-adjustments-auto color step, CTRL + A CTRL + C (duplicate layer)8. New layer, set opacity to 75%, mode is: stack.9. CTRL + V. Click on the background copy for the current layer.10. Filter - contorted polar coordinates (polar coordinates to plane coordinates)11. Image - rotate the canvas - 90 degrees clockwise12. Image-adjustments-anti-phase filter - stylized - wind (from left)13. CTRL + F (using three times), image-adjustments-automatic color order14. Image - adjustment - invert phase, filter - stylized - wind (from left)15... CTRL + F (twice)16. Image - rotation - 90 degrees counterclockwise, filter - contorted - polar coordinates (from plane coordinates to polar coordinates)17. Image-adjustments-hue saturation (coloring, 45,100,0)Pieces of wordsIt's probably the color...1. Background: white. Outlook: blue.2. The new. The resolution 72 model RGB.3. The text size is set, the font had better be the variety body word or the black body.4. The text layer is deleted. Switch to a normal layer.5. Duplicate the layer and make sure the text copy is the current layer.6. Edit - fill. Set to use black, blending mode is normal, opacity 100%, check to retain transparent area.7. Filter - variegated - add a variegated amount of 400, distribution: average monochrome.8. Filter - pixel - lattice cell size 309. Filter - stylized - illuminates edge width 1, edge brightness 20, smoothness 1.10. CTRL + A select all canvas areas, CTRL + C, CTRL + D.11. Establish channel Alpha1 (channel display is black)12. Image-adjustments-invert phase (display white)13. CTRL + V, CTRL + D.14. CTRL + click Alpha1.15. Select delete on Alpha1 right mouse.16. Delete the "text copy" from the layer.17. The text layer is the current layer, deltlt. CTRL + d18. Layer - effect - projection mode multiply. Fuzzy 5, intensity 0.19. Spell... OK!Explosive effect.1. Create a new 420 * 420 white background.2. Add color (15, average distribution, monochrome)Image - adjustment - threshold 220.3. Motion blur (90,400), adjustable - invert phase.4. New layer, linear gradient (white to black, up from top)Pattern: filter color. Merge layers.5. Contorted - polar coordinates (plane coordinates to polar coordinates)Change the canvas size (600 * 600)6. Radial blur (100, zoom)7. Hue saturation (color, 40, 60, 10)8. New layer, mode: color dodge.Clouds and layered clouds are used. Get the best results.9. Add color (9, gauss, variegated)10. OK.Time channel tunnel [/ size1. Create 200 * 10 pixels, and fold the background image.(2). Filter - variegated - add variegated (35, gaussian blur, monochrome)3. Adjustment - threshold (200)4. Change the image size (200 * 200)5. Duplicate the layer. Add a black background. Rotate the canvas 90 degrees clockwise on the replica layer to multiply the bottom.6. Closed layer (without background), adjustable - invert phase.7. Filter - warped - shear8. Layer rotation 90 degrees clockwise, filter - contorted - shear. (invariant Settings)9. Add mask, gradient (black to white), and overlay the middle of the image (the display is the radius of the sphere).10. Merge all layers. Filter - contorted polar coordinates (plane coordinates to polar coordinates)11. Adjust - hue saturation (coloring, 83,601) for reference only.12. OVER.Stone carving word1. New, input text.2. Filter - blur - gaussian blur (1.5)3. Wind - relief effect (12, 5, 120)4. Color order (0, 1.66, 255)The golden1. New - image, access channel, new channel2. Use the text mask tool to enter text, white fill.3. Blur - gaussian blur (2, 5)4. Using a transparent rainbow gradient, pull a straight line from the top left to the bottom right5. The curve is adjusted to: 2 down and 0.8 on the upper right6. Select - copy - go to the layer palette - paste.7. Adjust - color balance(dark tone: 19, 0, -92The middle is: 7, 0, -35Highlights: 19, 0, -83)Concave and convex word1. The new wide 8 high 5pdi72 model is grayscale2. New channel. Input text. Use (edit - stroke) white stroke 1 pixel. Outside. Opacity 50. Cancel selection.3. Filter - other - high contrast reservation with radius 1.Filter - sketch - photocopy (2, 15),Delete the original grey channel.4. Image - mode - grayscale (transfer mode)Image-mode - two-tone (three-tone) value setting1 color does not move the tone to change 0 to 12Let me do that in a color of 139 colors and I'm going to go from 0 to 30, so it's going to be 753 colors choose 397 tones to change 0 to 40 100 to 905. Image-mode - RGBFilter - render - lighting effect, set the value of the following style by default, full light source,Intensity: negative 1. 0 luminescent plastic effect 100 metal texture. 0. Excessive negative light. 18 positive slices red and white, 50 bumps6. Adjustment of the layer (reference value 65,50)Drop words(note: I saw it when I was doing a ghost site.)1. New construction, as shown in the figure, with a black width of 280 high 160 RGB model2. Create a new layer 1 and fill it with white.Enter text, red, 120 pixels.Combine text with a new layer (white)Image - rotate canvas - 90 degrees counterclockwise4. Filter - stylized - wind direction: from left CTRL + F (repeat)5. Image - rotate the canvas - 90 degrees clockwise6. Filter - sketch - seal value (22,2)7. Merge the two layers and remove the white background with magic wand tool. (or any other way.)8. Image - rotate canvas - 90 degrees counterclockwise9. Filter - wind - wind (from left)10. Filter - blur - gauss (radius 1.0)11. Image - rotate the canvas - 90 degrees clockwiseLiquid metal word1. The new. The background is white.2. Channel new Alpha1.3. Enter text. Official script.4. Filter - other - maximum radius 1.5. Right-click on Alpha1 to copy Alpha2.6. In Alpha2 for current, filter - blur - gaussian radius 4.0.7. Generate "Alpha2 copy" in Alpha2 right click replication8. Alpha2 copy is current, filter - other - displacement (horizontal, vertical to -2, undefined area: set to background)9. Alpha2 for current, filter - other - displacement (horizontal, vertical 2, undefined area: set to background)10. Image - calculation source 1: Alpha2 source 2: Alpha2 copy mixing: difference valueOpacity 100% result: new channel Alpha3.11. Alpha3 (default to Alpha2 can be changed to Alpha3) for the current, image-adjustments-invert phase.12. Image-adjustments-curve. 1024 output of 12013. Alpha1 for the current, select - load selection channel for Alpha1.14. Edit-stroke width 5 center opacity 100% mode: normal.15. Cancel the selection (CTRL + D). Alpha3 for current, select (CTRL + A), copy (CTRL + C)16. Click RGB channel for the current, and paste (CTRL + V).17. On the layer palette, layer 1 is the current layer.18. Select - load selection to select Alpha1. Select-inverse, Deltte, CTRL + D.19. Image-adjustments-hue saturation (coloring, adjusting hue 40, saturation 100, brightness 0) color is only for reference. You can mix it yourself.20. Layer - effects - projection, final merge layer.Stereoscopic word1. Create a new document, the size of self-determination, input text, color self-determination (with dark color) and delete the lattice;2. Create a text selection, create a new layer, and edit it. Stroke, color white, width 1, and move 2 to the right? 3 pixels;3. Preserve the text selection and create a new layer to edit. Stroke.Color is text color, width 1, and move 2 to the right? 3 pixels;4. Select the text layer, layer? Layer style?? Inclined plane relief, depth 440, size 7, glossy contour selection Ring; (customizable)5. Use the dodge tool to remove highlights from a certain part of the text;6. Complete.Transparent:1. New documents;2. New channel:3. Input text and move to RGB;4. New layer, edit -?? Fill?? Historical records.5. Layer? Layer style?? Inclined plane relief, parameter depth to right, size 3? 5.6, completeHalo beautification word:1. Create new files and press D to make the front and background colors default;2. Press T key to enter the text and the size is self-determined;3. Layer? Layer style?? Outer glow, color is white, mode is normal;4. Copy the text layer to the copy, double-click the copy layer style, and the outer glow color is set to: 255, 240 0; Extension: 14, size 27;5. Copy the text layer copy to copy 2, double-click the duplicate layer style, the outer glow color is white, expand: 10, the size is 9;6. New layer, layer mode is soft light, opacity 100%, edit?? Fill in the "use" drop-down menu to select 50% neutral grey;7. Filter? Sketch?? Semi-adjustable pattern, the parameters are: 1, 3;8. Complete.Metal stereotyping;1. The new background is black;2. The foreground is set to 50% neutral grey: 128,128,128, and input text;3. Layer style, set the figure;4. Select the selected text selection. Change?? Shrinkage, radius of text size self-determination;5. Create a new layer, pull a gradient from grey to black, and filter rendering?? Lighting effect, the top color is light grey, metal texture 100 %, choose the bottom pull down menu?? Layer 1 transparent area, add stereo effect to text;6. Filter? Noise?? Add variegated colors, number 15, gaussian distribution, monochrome;7. Complete."Melon deep shadow" layer above, executive editor - transform - flip vertical, move down to the shadow, load "melon deep shadow" constituency, choose delete, reduce the opacity to 12%, middle shadow is can't see the texture, with rubber polishing finishing.28. It's almost done. Observe the whole, then make some subtletreatment of the shadow, such as the shadow and the part of the bottom of the disk to be darker, and the backlit areas are more deeply. Finally, add a slight color to the background to foil the highlights.The picture text is a brush1. Open the image and duplicate the layer2. Hide the background layer, select the white part with the magic wand, and delete by DEL3. Select edit > to define brush4. Then select edit > preset managerMetal stereotyping;1. The new background is black;2. The foreground is set to 50% neutral grey: 128,128,128, and input text;3. Layer style, set the figure;4. Select the selected text selection. Change?? Shrinkage, radius of text size self-determination;5. Create a new layer, pull a gradient from grey to black, and filter rendering?? Light effect, the top color is light grey,。
PS发光艺术字制作方法

PS发光艺术字制作方法PS发光艺术字制作方法我们如何运用PS设置发光字体呢?下面是店铺给大家提供的发光艺术字制作方法,大家可以参考阅读,更多详情请关注店铺。
最终效果!教程涉及资源下载1-Watford字体2-Colored Vintage Paper下载的彩色复古纸张纹理09(灰色):Ciara Panacchia的纹理打包3-wojtar-stock的生锈质感纹理64-redheadstock的火花Ps笔刷第一步:创建一个1024*768的新文档。
前景色#532118,背景色是#170b09。
点击渐变工具(G),选取前景至背景的渐变,然后点工具栏中的径向渐变,像下图中拖拽。
打开彩色复古纸张纹理09(灰色),放置于背景图层之上。
调整大小,并将混合模式设置为叠加。
第二步:利用文字工具(T)键入文本。
字体颜色是#6e0023,Watford字体,字号是250像素。
复制文本图层(Ctrl+J), 并将副本的填充度降低至0%。
双击原图层,应用图层样式:投影:将距离和大小调整为10像素。
内发光:选择混合模式为正常,不透明度是100%,颜色是#ffff00,大小为8,范围是75%。
文字就像这样。
第三步:双击副本,应用图层样式:斜面和浮雕:深度为450,大小21像素,勾选消除锯齿选项,高光模式为线性减淡,颜色是#ffd200, 阴影模式为强光,颜色是#9c2323。
等高线:仅勾选消除锯齿。
两个图层应用图层样式后,文字大概是这种效果。
第四步:在顶层新建一个图层,命名为“纹理”。
按住Ctrl键,当出现“点击图层”的图标样式时选择。
前景色设置为#f8f400,背景色设置为#6e0023。
用前景色填充,然后执行“选择——取消选择(Ctrl+D)”。
第五步:我们接下来要用滤镜做一个简单的纹理。
这个纹理是我们一会儿要用到的基础。
像如下执行滤镜步骤:滤镜——素描——网状。
滤镜——艺术效果——彩色铅笔。
滤镜——扭曲——海洋波纹。
创意文字效果个Photoshop的文字效果制作方法

创意文字效果个Photoshop的文字效果制作方法Photoshop是一款功能强大的图像处理软件,除了能够编辑和处理图像外,它还具备制作创意文字效果的能力。
在本文中,将介绍几种使用Photoshop制作创意文字效果的方法。
方法一:渐变文字效果1. 打开Photoshop软件,并创建新的工作空间。
2. 选择文字工具(T)并在文档中输入所需的文字。
3. 在"字符"面板中设置字体、字号和字间距等属性。
4. 右键点击文档中的文字图层,选择"样式",再选择"渐变叠加"。
5. 在渐变叠加样式的设置窗口中,选择合适的渐变、角度和比例等参数。
6. 调整渐变颜色和效果,以获得满意的创意效果。
方法二:金属文字效果1. 在Photoshop中创建新的工作空间。
2. 输入所需的文字,并选择合适的字体和字号。
3. 通过文本工具的选项栏,设置字体样式为"粗体"。
4. 在文字图层上右键点击,选择"样式",再选择"内阴影"。
5. 在内阴影样式的设置窗口中,调整角度、距离和大小等参数,以创建金属效果。
6. 可以进一步添加其他样式,如"外阴影"、"斜切"和"倾斜"等,以增加效果的丰富度。
方法三:火焰文字效果1. 打开Photoshop软件,并创建新的工作空间。
2. 在文档中输入所需的文字,并选择字体和字号。
3. 将文字图层的混合模式更改为"滤色",以增强火焰效果。
4. 在文字图层上右键点击,选择"样式",再选择"外发光"。
5. 在外发光样式的设置窗口中,将"模式"设置为"柔光",并调整大小和不透明度等参数,以获得逼真的火焰效果。
6. 可以进一步添加其他样式,如"滤镜效果"和"颜色叠加",以增强火焰效果的独特性。
制作动态文字效果的Photoshop技巧

制作动态文字效果的Photoshop技巧Photoshop是一款功能强大的图像处理软件,不仅可以处理图像,还可以创造出令人惊叹的动态文字效果。
本文将介绍几种制作动态文字效果的技巧,让您能够轻松打造炫酷的字体效果。
一、水晶文字效果1. 打开Photoshop并创建一个新的文档。
2. 在文档中选择一个合适的背景色,并添加一段文字。
3. 右键点击文字图层,选择“样式”。
4. 在样式选项中,点击“渐变叠加”并选择合适的颜色渐变。
5. 点击“描边”并选择合适的描边颜色和大小。
6. 在样式选项中,点击“浮雕”调整文字的凹凸感。
7. 点击“光泽”调整光泽效果。
8. 调整“阴影”选项以增加立体感。
二、火焰文字效果1. 创建一个新的文档并选择适当的背景色。
2. 在文档中添加一段文字。
3. 右键点击文字图层,选择“样式”。
4. 在样式选项中,点击“渐变叠加”并选择火焰颜色渐变。
5. 点击“描边”并选择适当的描边颜色和大小。
6. 在样式选项中,点击“浮雕”以增加火焰效果。
7. 使用“阴影”选项调整文字的立体感。
8. 使用“外发光”选项增加整体的光亮感。
三、水滴文字效果1. 打开Photoshop并创建一个新的文档。
2. 在文档中添加一段文字。
3. 右键点击文字图层,选择“样式”。
4. 在样式选项中,点击“渐变叠加”并选择合适的颜色渐变。
5. 点击“描边”并选择适当的描边颜色和大小。
6. 在样式选项中,点击“浮雕”以增加文字的立体感。
7. 使用“阴影”选项调整文字的立体感。
8. 使用“造型”选项增加水滴的效果。
四、霓虹文字效果1. 创建一个新的文档并选择适当的背景色。
2. 在文档中添加一段文字。
3. 右键点击文字图层,选择“样式”。
4. 在样式选项中,点击“渐变叠加”并选择霓虹颜色渐变。
5. 点击“描边”并选择适当的描边颜色和大小。
6. 在样式选项中,点击“外发光”增加霓虹的效果。
7. 使用“阴影”选项调整文字的立体感。
ps黄金浮雕艺术字_ps怎么设置黄金浮雕字效果的文字

ps黄金浮雕艺术字_ps怎么设置黄金浮雕字效果的文字Photoshop软件存在诸多强大的功能,而其中文字效果制作是入门级学员最好的选择。
那么ps中想要设置一个金色的浮雕文字,该怎么设计呢?下面由店铺为大家整理的ps黄金浮雕艺术字,希望大家喜欢!ps黄金浮雕艺术字1、新建一张画布。
打开Photoshop CS3软件,输入“Ctrl+N”命令新建一张800*600的画布,背景为白色,像素为300,其他保持不变,如下图所示。
2、填充黑色背景。
首先,我们在PS软件的左侧菜单找到背景颜色,将前景色设置为黑色,背景色设置为白色;然后,选择主菜单栏的【编辑】-【填充】,填充黑色的前景色,如下图所示。
3、输入文字。
在左侧的菜单栏找到“横排文字工具”,并在黑色画布中输入字样,如“林曌乐园”;然后,将其颜色设置为白色,大小与画布效果适中,如下图所示。
4、保留文字选区。
首先,我们按住“Ctrl”键,并用鼠标单击文字图层选中文字;然后,放开“Ctrl”键,用鼠标拖拉文字图层至PS软件的右下角“删除框”里面,将文字删除,只保留文字选区,如下图所示。
5、创建新的通道。
保留文字选区后,我们可点击PS软件右下角的“通道”,并单击“创建新的通道”按钮新建一个通道;然后,将前景色设置为白色,输入“Alt+Delete”键填充白色的前景色,再输入“Ctrl+D”取消选区,如下图所示。
6、添加高斯模糊效果。
为了使文字具有立体感、模糊感,我们可以使用高斯模糊。
具体操作:【滤镜】-【模糊】-【高斯模糊】,并在弹出的对话框将半径设置为2.5像素,如下图所示。
7、调整曲线效果。
为了使文字黑白分明,我们可调整曲线效果。
输入“Ctrl+M”命令或者选择【图像】-【调整】-【曲线】,然后在弹出的曲线对话框将曲线调整为“山包”效果,如下图所示。
8、复制“通道面板”的新建通道至“图层面板”。
首先,我们可输入“Ctrl+A”全选整个新建图层,并输入“Ctrl+C”复制该图层;然后回到“图层”面板中,选中黑色背景,输入“Ctrl+V”粘贴图层,如下图所示。
多款精美PS特殊字体特效教程辛苦收集

制作唯美的多色炫彩立体字效1、打开下图所示的花纹素材,选择菜单:编辑->定义图案,然后命好名。
(图01)图01图022、新建一个800*600像素文件,前景色设为:#162946,背景色设为黑色,选择渐变工具拉出下图所示径向渐变。
(图03)图033、选择文字工具打上白色文字,按Ctrl+T旋转一定角度。
(图04)图044、打开图层样式(图层->图层样式->外发光),参数设置如下图。
(图05)图05斜面和浮雕。
(图06)图06渐变叠加。
(图07)图07图案叠加,图案选择我们开始定义的那个花纹图案。
(图08)图085、打开样式面板,将刚刚制作的文字图层样式保存为新样式。
(图09)图096、输入其它文字,调整好位置,按下刚刚保存的那个样式即可制作出同样效果的文字。
至于文字颜色可以把文字与空白图层合并后,再用色彩平衡等调整即可。
(图10)图10最终效果如下。
(图11)图11打造烟雾缭绕的透明水晶文字话不多说,先看最终效果:首先我们新建一个文档,尺寸:800x290px,然后分别讲解下这3个字体图层的图层样式:第一步:调整laohei 1图层样式,如下图:得到一下效果:第二步,调整laohei 2 图层:图层样式参数如下图:第三步,调整laohei 3图层:具体参数如下图:最后适当调整第二个和第三个图层的位置,就可以得到理想的效果。
童鞋们,别忘记图层样式参数如下图:第三步,调整laohei 3图层:具体参数如下图:最后适当调整第二个和第三个图层的位置,就可以得到理想的效果。
制作可爱的多彩冰激凌文字制作思路:首先找一个可爱的粗一点的字体。
然后利用图层样式的斜面浮雕制作出可爱漂亮的冰激凌效果字。
效果图1.新建一个画布选择渐变工具(g)然后拉一个径向渐变。
#a6ede9——#1ecdbc如图。
拉一个底色为了以后文字操作看起来更明显2.选择文字工具(t)然后分别在画布上打上LOVE 4个字母(每个字母一个图层),本教程所用的文字在素材包里面有3.点击图层面板下方的新建组命令。
ps制作20种特效文字

PS制作20种特效文字在使用Adobe Photoshop软件进行图像处理以及设计时,特效文字是一种常见的设计元素。
通过添加特效可以使文字更加生动、引人注目,并增加整体设计的吸引力。
本文将介绍使用PS制作20种特效文字的方法和技巧。
1. 阴影文字阴影文字可以通过为文字图层添加阴影效果来实现。
在图层面板中选择目标文字图层,然后通过应用阴影效果来调整阴影的颜色、模糊程度和偏移量,以达到所需的效果。
2. 发光文字发光文字可以通过给文字图层添加发光效果来实现。
选择目标文字图层,在图层样式中选择添加发光效果,然后调整发光效果的颜色、亮度和大小,以实现所需的效果。
3. 立体文字立体文字可以通过将文字图层复制两次,并分别设置不同的颜色和位置来实现。
将底部文字图层设置为较暗的颜色,并向右下方移动几个像素;将顶部文字图层设置为较亮的颜色,并向左上方移动几个像素,从而形成立体效果。
4. 扭曲文字扭曲文字可以通过使用“变形工具”来实现。
选择目标文字图层,然后在菜单中选择编辑 > 变形,通过调整变形控制点来扭曲文字的形状。
5. 碎裂文字碎裂文字可以通过使用“碎片滤镜”来实现。
选择目标文字图层,然后在菜单中选择滤镜 > 扭曲 > 碎片,通过调整碎片滤镜的参数和选项来创建碎裂效果。
6. 反光文字反光文字可以通过使用“渐变工具”来实现。
选择目标文字图层,在工具栏中选择渐变工具,并选择一个合适的渐变样式,然后在文字上拖动渐变工具,从而创建反光效果。
7. 金属质感文字金属质感文字可以通过使用“金属样式”来实现。
选择目标文字图层,在样式面板中选择金属样式,并根据需要调整颜色、光照和纹理等设置。
ps里怎么写艺术字

ps里怎么写艺术字
刚刚学习PS,想让新手的作品吸引人,教一下ps里怎么写艺术字,下面店铺就告诉大家解决ps里怎么写艺术字的方法,仅供大家参考!
ps里写艺术字的方法
首先,打开photoshop cs6,在文件-打开里找出一张木板图片,用横排文字工具在木板上打出‘艺术字制作’,将字体大小调为100,微软雅黑,加粗。
接下来,图层-图层样式-斜面和浮雕,结构与阴影,等高线和纹理如图样子就行。
在点击描边:大小3像素,位置居中,混合模式正常,不透明度100%,样式对称
接着,点击图案叠加,混合模式正常,缩放为1。
然后,点确定,合并图层,作品完成。
以上是小编为大家解答的ps里怎么写艺术字,希望对大家有帮助!。
photoshopcs6艺术字体

photoshopcs6艺术字体
刚刚学习PS,photoshopcs6艺术字体还不懂操作,怎么办,下面店铺就告诉大家解决photoshopcs6艺术字体的方法,仅供大家参考!
设置photoshopcs6艺术字体的方法
执行:文件——新建,新建一个500*200像素的文档,将背景色设置为深灰色,使用Alt+Delete键的将前景色填充到背景上;
选择工具栏中的横排文字工具,在图形上输入所需的文字内容,将文字的颜色填充为红色,并将文字大小调整至合适大小;
选中文字图层,使用Ctrl+T键,在弹出可编辑边框后,将设置水平缩放的值该为99%(也可以根据自己的需要来该,改变的数值越小,图越精细),修改完成后双击回车键;
按住键盘的上的Alt+Shift+Ctrl键的同时,点击T键,重复上一步的水平缩放命令并复制图层(点击次数越多立体效果就越明显);
选中背景上的文字图层将该图层移动至所有图层的顶部,然后,将除了刚刚移动的文字层和背景层外的图层合并;
选中原始的文字图层,点击图层面板中的图层样式按钮,选择混合选项按钮,设置斜面浮雕、内发光、渐变叠加、图案叠加、外发光、投影的参数(具体设置参数在下面的图片中有),完成本例效果的制作;
以上是小编为大家解答的photoshopcs6艺术字体,希望对大家有帮助!。
Photoshop制作透明浮雕水印效果

Photoshop制作透明浮雕水印效果01.打开图片,输入文字,选择自己喜欢的字体。
02.将文字载入选区,按住ctrl键不放,点击文字图层的缩略图。
03.执行【选择-存储为选区】命令,将选区存储为新的通道,并将其命名为【水印】。
04.执行【选择--取消选择】命令,然后删掉文字图层。
进入通道调板,添加水印副本(把水印拖到图示位置即可添加副本)对水印副本用键盘方向键进行调整,按住ctrl+方向键↓ 两次,→ 两次。
05.回到图层调板,新建一个图层。
执行【选择--载入选区】命令,通道选择“水印”。
06.执行【选择--载入选区】命令,选择【水印副本】,操作为【从选区中减去】。
07.执行【编辑—填充】命令,将选区填充为白色。
08.执行【选择--载入选区】命令,通道选择【水印副本】。
执行【选择--载入选区】命令,选择【水印】,操作为【从选区中减去】。
(和5、6步的操作相反)09.执行【编辑—填充】命令,将选区填充为黑色,并更改图层的不透明度。
1、在PS中打开要制作水印的图片。
2、鼠标点下左边那个"T",点击图片,在图片上输入相关文字(例如自己的店铺啊),字体尽量选比较粗的,这样效果才比较明显。
3、接下来选择图层-图层样式-混合选项来设置文字的图层样式。
4、在混合选项中,在投影外发光斜面和浮雕描边这几个选项前面打勾, 在高级混合里面的填充不透明度选 13%。
5、选择投影选项,不透明度选择35%,距离大小选择 4。
6、选择外发光,不透明度选择75%,方法选择柔软,大小选择4。
7、斜面与浮雕选项中,深度选择20%,大小选择4。
8、描边选项中,大小选择1,点击颜色下面的色块,可以选取自己喜欢的颜色(我自己选了灰色系的,这样比较好看)。
9、OK。
10、如果对这个效果不满意,还可以调的,右边工具栏里面,选择强光,柔光等等都可以,还可以选择不透明度。
我经常用的比较简单的方法:1、打开一张图片,不用管字体颜色,直接输入文字,调整好字体的位置。
PS制作逼真的浮雕效果

PS制作逼真的浮雕效果
ps浮雕效果怎么做,我们通过下⾯的步骤⼀步⼀步的学习,喜欢的朋友可以参考本⽂!
最终效果图:
步骤
1、新建⼀个⽂档,填充⼀深⾊(深⾊效果要好,因为这是不是浮雕的浮雕效果),作为背景层
2、将素材图拖进来。
3、转化成选区。
4、将选区填充为⿊⾊,保持选区不变,新建⼀层,将选区填充为⽩⾊!并取消选择。
5、将图层1和图层2的模式都改为柔光。
6、选中图层1,选择移动⼯具,按⽅向键轻轻的移动⼏个,(上、下、左、右随你)这时效果已经出来了。
到这⾥整个过程就完成了,怎么样?是不是应该称为“不是浮雕的浮雕”呀?当你把图层1移得很远时,会发现图层1和2分开了,也看不到浮雕效果了,这⾥我们所看到的浮雕效果,只是视觉差产⽣的,图⽚并没有真正的浮起来。
教程结束,以上就是PS制作逼真的浮雕效果⽅法介绍,操作很简单的,⼤家学会了吗?希望这篇⽂章能对⼤家有所帮助!。
ps浮现艺术字教程_PS怎么制作慢慢浮现的动态文字效果

ps浮现艺术字教程_PS怎么制作慢慢浮现的动态文字效果Photoshop软件是一款强大的修图软件,而且主要是针对静态图片。
那么想要制作文字动态出现的效果,该怎么制作呢?下面由店铺为大家整理的ps浮现艺术字教程,希望大家喜欢!ps浮现艺术字教程1、打开Photoshop CS3软件,新建一个800*600的画布,像素为72,背景色为白色,如下图所示。
2、在当前图层中,在Photoshop CS3软件主菜单栏中选择【编辑】-【填充】,然后将前景色设置为黑色,并在弹出的填充对话框填充设置为前景色,如下图所示。
3、在左侧菜单栏中,选择“横排文字工具”输入字样,如输入“林曌乐园”,然后,将字样颜色设置为白色,大小适中即可,如下图所示。
4、鼠标双击文字图层,在弹出的“图层样式”对话框中选择【样式】,然后选择一个自己比较喜欢的样式,以第二排第七个样式为例,如下图所示。
5、完成上述操作后,选择【窗口】-【动画】,调出动画时间轴;然后,将第一帧时间设置为0.2秒,状态设置为永久,如下图所示。
6、设置完第一帧后,在动画时间轴上单击“复制选中帧”按钮复制一个同样的帧;然后,将第二帧时间同样调协为0.2秒,状态为永久,并将文字的“不透明度”降低到50%,如下图所示。
7、设置完第一、二帧后,在动画时间轴上单击“复制选中帧”按钮再复制一帧;然后,将第三帧时间同样调协为0.2秒,状态为永久,并将文字的“不透明度”降低到0%,如下图所示。
8、由于动画时间轴只有三个帧,动画效果不是很连贯,因此我们可以插入时间轴中的“动画帧过度”。
具体操作是,选择第一帧,然后单击“动画帧过度”,并在弹出的选项中:“过度”设置为下一帧,“要添加的帧”设置为5,如下图所示。
9、与第八步是同样的道理,我们可选择倒数第二帧,然后点击“动画帧过度”,并在弹出的选项中:“过度”设置为下一帧,“要添加的帧”设置为5,如下图所示。
最后,制作完成的动态效果图以.GIF格式保存即可。
ps立体效果艺术字教程_PS制作漂亮的立体镀银字体

ps立体效果艺术字教程_PS制作漂亮的立体镀银字体
PS制作漂亮的立体镀银字体方法,制作出来的字体非常漂亮,值得大家学习。
下面由店铺为大家整理的ps立体效果艺术字教程,希望大家喜欢!
ps立体效果艺术字教程
1、点击菜单栏“文件”→“新建”,设定宽度、高度,模式为“RGB颜色”。
2、确定前景色为白色,背景色为黑色。
3、点击工具箱上的文字工具。
4、设定字体、大小、颜色,本例为Arial、90点、白色。
5、在画布上输入文字,因为字体颜色是白色,所以看不到。
点击背景图层前面的小眼睛,隐藏背景图层。
白色文字显示出来了。
6、点击图层面板左下角第一个按钮,选择“斜面和浮雕”。
7、“深度”设为了50,“大小”设为12,“角度”设为-60,“高度”设为70。
光泽等高线的“映射”设置如下图所示。
8、点击“等高线”并打开等高线编辑器。
“映射”线设置如下图所示。
9、点击“投影”,按默认选项就好。
10、最终效果图。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
Photoshop制作浮雕效果艺术字
教程介绍非常不错的类似毛笔笔画的纹理字制作方法。
大致过程:先找好素材纹理背景,选择画笔工具适当设置笔刷的属性,然后路径工具勾出想要的纹理,再描边路径即可得到类似毛笔书写的文字,然后再稍微加上一些残缺及浮雕效果,字体效果就完成了。
最终效果
1、打开一张墙面素材,新建图层。
选择画笔工具,我们选择25号圆点笔刷,将大小设为90px。
2、选择钢笔工具,绘制第一条路径,完成后对路径描边,过程及效果如下图。
3、为了让文字不太单调,刚好手头有一张皮毛的图片,我们用来制作文字的图案。
打开皮毛图片后定义为图案。
4、还回到刚刚的文档,依次添加图层样式。
投影默认值即可,斜面和浮雕参数见下图说明:
5、图案叠加就用刚刚制作的皮毛纹理:
6、颜色叠加为红色,记得混合模式为“柔光”。
7、新建图层,同样制作出其它的线条。
将图层样式复制后粘贴到新绘制的图层。
8、同法制作出其它的字母。
为了便于管理,可以将每一个字母放至一个图层组。
9、对第一个图层添加图层蒙版。
选择画笔,仍用刚刚的画笔,勾选“形状动态”,设置见下图:
10、勾选“双重画笔”。
设置见下图:
11、鼠标在图层蒙版上任意拖出一些破洞(注:此时前景色必须为黑色)。
12、逐一对其它文字进行处理。
13、隐藏背景层,ctrl+shift+alt+E盖印文字图层。
14、添加投影效果。
15、对文字和背景添加光照效果。
最终效果如下:。
