Ajax技术实现在线智能化考试系统5页
采用Ajax技术优化在线考试系统的研究

服务器端
r
W bZ L服蔷 器 e/ g
象最容 易发生 。
() 2 试卷 计时功能不尽准确 我 们 先 后 采 用 了两 种 定 时方 式 : 一 是 客 户 端 采 用 Jv Sr t aa ci 脚本 实现 ,但客户 端脚 本可 以被 修改 ,缺乏 安全 p
十
数据库/ 后ቤተ መጻሕፍቲ ባይዱ处理
来进行数据交换和处理 ; )使用 X Ht eus与服务器 ( 4 ML t R qet p
通过异步方式获取数据 ;5 ()使用 JvS r t aa ci 绑定和处理所有 p
数据 。
客 户端
用户界面
于 aci s r Pt LrLC SDf If +S  ̄O fl l
调用
改进 后 的 系
实 用性 。
化 , 因为与 但
随着远 程教育 的蓬勃发 展 ,在线 考试系 统的应用 也逐
渐 广泛 起来 。 为此我们建立 了基于 A P.E S N T的在 线考试系 统, 系统 主要面 向本 校 即将 参加对 口单招考 试的学 生, 是 但
服 务器 进行 了交互 , 整页刷新 , 会 严重干扰 了学生 的注 意力。 如 果采 用为学 生 点击“ 存 ” 钮手 工保存 , 保 按 又会 有 网络 中 断、 死机等意外情 况, 很难 保证 考生试卷能完整上交 。
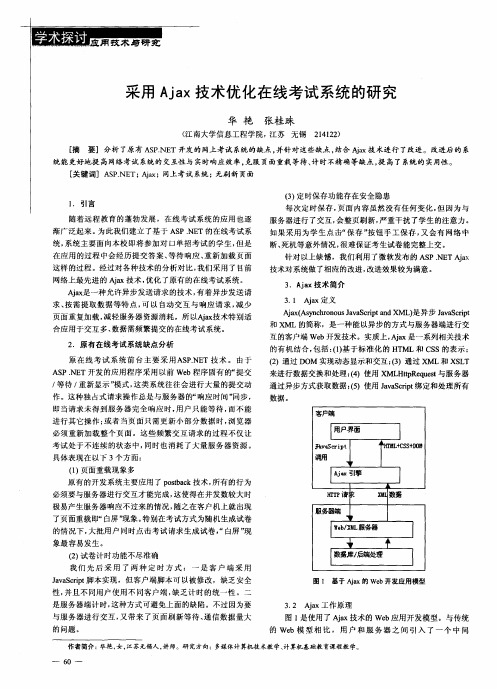
图l 是使用 了 A a jx技术 的 We b应用 开发模型 。与传统 的 We b模 型 相 比 ,用 户 和 服 务 器 之 间 引 入 了一 个 中 间
作者简介 : 华艳 , , 女 江苏无锡人 , 讲师。研究方向 :多媒体计算机技术教学、 计算机基础教 育课程教学。
一
6 — 0
基于ASP.NETAJAX技术的在线考试系统设计与实现

基于AJAX技术的在线考试系统设计与实现摘要:随着信息技术的高速发展,在线考试系统已成为基于“互联网+”的现代教育的组成部分。
从系统设计原则、三层架构、AJAX技术及实现方案出发,构建一个基于 AJAX技术的在线考试系统平台,达到教考分离和考务工作的全自动化管理的目的。
关键词:互联网+;在线考试系统;三层架构;AJAX技术中图分类号:TP393 文献标识码:A文章编号:1009-3044(2016)12-0121-02Abstract:With the rapid development of information technology,the online examination system has become a part of modern education which is based on " Internet plus". From the system design principle,3-tier architecture,AJAX technology and realization scheme,building a online test system platform which is based on ASP. Net Ajax technology,can achieve the purpose of separating teaching and examination ,and making the work of examinationautomatic.Key words:Internet Plus;the online examination system;3-tier architecture;AJAX technology随着信息技术的飞速发展,“互联网+”理念已渗透入各行各业,基于“互联网+”的新型教育理念逐渐渗入教育者脑中,作为教育的重要组成环节――考试也随之发生了重大变革,新型教育考试模式――在线考试系统应运而生。
Ajax技术实现在线智能化考试系统

统 一 了客 户端 ,将 系统功 能 实现 的核心 部分 集 中到服 务器 上 ,简化 的选 择题 考试 评分 系统 ,这 个传 统 的 c / s 模 式考 试 系统 无法在 新机
了系 统的 开发 、维护 和使用 ,以其 部署方便 、维护和 升级 方式 简单 、 房 的 电脑 上运 行 ,针对 学 院 目前 传统 的机 房考 试存 在 的弊端 和从 节
本系统 得到Байду номын сангаас了海 南经 贸职 业技术 学 院青年 教师 科研 启动项 目的
目前 , 很 多考 试都 采用 c / s 架构 , 诸 如:全 国计 算机等 级考 试 、
A T A 考 试 等 。B / S的 出现 是 继 c / s 架 构 之 后 的 重 大 突 破 。B / S 架 构 资助 , 由于 海 南经 贸职 业 技 术学 院 目前 的机 房 考 试只 有 用 V B开 发
地域文化等 。 基础层的课程设置 以 “ 必需 、 够用 ” 为原则 。 这里 “ 必需 、
宽和 补 充 ,以使 学生进 一 步深入 理解 本 专业 的核 心技术 课 , 强 化技
并 由经验丰 富的各专 业教授有针对 性地开 设辅导讲座 , 对 所有报考 学 术操 作 ,以熟练和 丰富 技术操 作经 验 。 工作本位学习课程给学生提供 的是应用性的实践知识 ;以工作 的顺 序来组织学 习内容:在工作现 场进行 ,工作与学 习是同一的;经验 与反
较重 ,提 交表 单后 的瞬 间会有 白屏 出现等 。 A j a x的 出现 很 好 地解 决 了这 些 问题 ,大 量 的界 面 运 算在 浏 览 1 . A j a X 概 念 … A j a x即 “ A s y n c h r o n o u s J a v a S c r i p t a n d X M L ” ( 异 步
基于AJAX技术的网上考试系统的改进

基于AJAX技术的网上考试系统的改进本文介绍了一个用AJAX技术改进的网上考试系统,不但拉近了与传统考试形式的距离,而且基本符合传统考试系统的要求,具有一定的实用性。
关键词:网上考试系统; B/S模式;C/S模式;AJAX技术;异步交互引言网上考试系统在目前高校进行数字化校园建设中占有重要的地位。
传统考试形式中的一些特殊要求影响着网上考试系统的实施,能否设计出与传统考试要求相匹配的软件是一个严峻挑战。
1现有网上考试系统的分析现有的网上考试系统在设计时通常采用两种模式。
第一种模式通常采用C/S(客户端/服务器)模式,特点是易恢复现场并能准确计时。
虽然这是网上考试系统两个重要的要求,但这种模式的致命缺点是不易升级,且可移植性也较差,所以现在基本已不考虑。
第二种模式称作B/S(浏览器/服务器)模式,目前网上应用程序设计常采用这种模式,不但具有良好的易维护、易升级性,还具有良好的易移植性。
但由于现有大多数都是基于传统Web的编程方法,所以还隐藏着一些问题。
1.1客户端的响应速度问题当每次客户端(考生或监考教师)按页面要求输入登录信息后,传统的Web应用系统都将强制用户进行提交、等待直到重新显示页面为止,而且这种操作可能要进行多次,每次都要经过服务器触发HTTP请求,再进行业务逻辑处理后,才能把新的页面送给客户端。
这就是传统Web的客户端用户感觉到页面响应速度较慢的原因。
1.2现场数据处理问题在网上考试过程中,有时会遇到断电、死机、操作不当等意外情况,这时需要考生或教师帮助学生进行二次登录,继续答卷。
另外有时监考教师需要二次登录对不能正常交卷的学生重新提交试卷,这时要求网上考试系统要很快恢复现场。
过去的处理方法是:考生将所答试题的答案通过刷新页面或提交试卷,将数据立即保存到服务器中去,这时即使发生意外导致考试中断,也可以从服务器中重新获取保存过的数据,帮助学生继续考试,但这会致使考试页面频繁刷新,影响考生的答题速度。
基于Ajax富客户端技术在线考试系统的设计与实现

(3)提交答案后试卷查看、答案对照、成绩显示。
图1总体功能结构图
教师端功能分析:
(1)教师通过验证后,可以进行实时监控考场、强制收卷、延时、统计分析成绩、备份等操作;
(2)还要能下达考试指令、决定题套类型(随机题套还是固定题套);
(3)组织和维护题库等。
2.2数据库设计
通过对系统整体分析,在数据库中共添加了以下七个表。
考生情况表,包括当前考生情况,如学号,姓名,开考时间,是否交卷,是否批阅,考试成绩等。
题库表,保存所有题目信息,包括题目号,题套号,题型,题目内容,题目标答。
题套表,保存所有固定题套信息,包括题套编号,题套名。
考试表,包括当前全部考生的学号,每名考生的抽取的所有题目题号,考生对每道题所填的答案等。
用户表,包括学号和姓名等信息。
管理表,包括管理帐号和密码,固定题套号,随机抽题数,是否开考等管理信息。
作为自己最神圣的教育目标,要理论研究和实践探索并重。
作界面和全新的用户体验。
基于Ajax技术的在线考试系统设计

( ) 部刷新 1局
范围, 功能更加强大, 考试将不受地域的局限。在线
考 试 系统还具 有考 试成本 低 、所 需要 的监 考工 作人
员更 少 的特点 , 以减轻 繁重 的考务工作 任务 , 可 同时 可 以减 少教 师大 量的 临考和考试 结束工作 。传 统 的
考试 , 需要较长的会议时问来布置考务工作 , 而在线
考试 作弊 , 证考 试公平 、 保 公正 。在线考 试 系统 中的
试卷题 目可 以根据设定 的题 目类型和分值等参数 ,
在考生登录考试系统之前几分钟生成 ,教师也无须
务器异步交互 , 如果服务器有数据更新 , 则把更新部
分 的数据 取 回 , 动态 地更新 到 页面 , 以消息 的方式 并
摘 要: 本文讨论 了在线考试系统的设计与研究 , 并介绍 了开发基于 Aa 技术的在线考试系统 的关键 jx 技 术 , 系统进 行 了详细 的需求分析 , 对 设计 了系统 的总体 结 构和 功 能模 块。 关键词 :jx在 线考试 ;/ ; S . T Aa ; BS A P NE
中 图分类 号 : P 1 T 31 文献 标识码 : A 文章 编号 :6 14 9 一 0 2 10 3 —3 17 .7 2( 1 ). 100 2
Ajax技术在在线考试系统中的应用

es w n o X Ht R q e t } l i id w. ML t e u s e f( p );
h t r qu s. r a ysae ha e e pon e h nd e tp e e t on e dl tt c ng =r s s a l;
_
_
i a t n =’so p p r) f(c o = i h w a e ’
YAO e s e g W nh n
(ia a w yAd acdT c n a S h os J a 5 17 J nR i a v ne eh i l co l ,i n2 0 1 ) n l c n
Abta t h j eh iu sd ayc rnu o m nct n t h i eta gtn h eesr dt f m b c — s c:T Aa t nq eue snhoo scm u ia o e ng ht e igten csa aa r ak r e x c i c u t y o
23 ML (Xe s l Ma u ag ae . X e t i e r pL nu g ) n b k
下 面介绍考试 子系 统 中试 题显示 、答案 提交 、考试计 时 和答案实 时保存 的 Aa 实现。 jx 3 . 试题显示和答案提交 .1 2 试题 显示模块 的设计 思想是 获取试题 编号 (u ,接着 h m) 显示试题 内容 。数据请求模块 的 Jv c p 代码 如下 : aaSr t i
_
_
n m+’& a s r ’+ n we .u ): u n we= - a s rt e r i a t n =’t o n ’ f(ci = o i c u t) me
a nm ht rq et p n ( Ge ’ , t tp e u s. e o ‘ t ’ i c u t s ?d me o n . p i =’ + u ,
Ajax技术在网络考试系统中的应用研究

Aa 技术在 网络考试系统 中的应用研 究 i x
张戈
( 中国青年政治学院计算机教学与应用 中心 ,北京 1 0 8 ) 0 0 9
摘 要 :阐述 了 Aa jx的技 术背景 ,对传统 We 应 用和 A a b j x技术应用进行 了对 比,并详细描 述 了 Aa 技 术在 网络 考 jx
ZHANG Ge
( hn uhUn esyfr o t a S i c s B in 1 0 8 ) C ia Yot i r t o li l c ne , eig 0 0 9 v i P ic e j A src:T i p pr ec b s h cncl akru do j , ot s a ioa We p l ao sadAa p l a b tat hs ae sr e et h i cgo n f a cnr t t d i l bapi t n n jxa pi — d i t e ab A x a sr tn ci c t n, ec bstentokt tyt hc sdAa ea , n i s h ea e ei n lm na o f o i s dsr e e r e s m w i ue jxi dti adg e edti dd s nadi e ett no me o i h w ss e h n l v t l g mp i s
We b应用注入 了新鲜血液。
()使用 X T L和 C S标准化表达。 1 HM S
()使用 D c m n bet dl 2 ou et jc Moe 进行动态显示 和交互 O
()使用 X H tR qet 3 ML t eu s与服务器进行异步通信 。 p
()使用 JvSr t 4 aaci 绑定 和处理所有数据 [ p 3 1 。
基于MVC和Ajax技术的在线考试系统的设计与实现

后
l丝 : l 塑 l ! l
图 1 统 设 计 流 程 图 系 42 功 能 设 计 . 系统功能结构
竺! l 塑 !璺 ! 望墨 l
根 据 在 线 考 试 系 统 的特 点 ,可 以 将 其 分 为 前 台 和后 台 两 个 部 分 进 行设计 。前 台主要完成考生 注册和登录系统 、 在线考试 、 查询成绩 以及 修改个人资料等功能 ; 台主要 用于管理员对考生信 息 、 后 课程信息 。考 题信息和成绩信息等进行管理 。在线考试系统 的前 台和后台结构如 图
试 过 程 中试 题 页 面 的 刷 新 次 数 、定 时 保 存 考 试 答 案 、准 确 控 制 考 试 时
在线考试 系统后
管
理
考 考 谋 生 生 程
信 成 信
囊
题
试
退 出
后
员 信 息
管
信 题 息 且 管 管
理
Байду номын сангаас
息 绩 息 管 查 管
理
间。Aa j x技术能将答案实时传送到服务器端 并保存 , 避免考试 中由于客 户端出现故障而造成答案丢失 。 考试剩余 时间由服务器 端进行控制, 在 客户端动态地显示和变化 。这样 可以实现在不 需要 刷新页面 的情 况下 与服务器进行通信的效果 , 从而减少 了用户 的等待 时间。 时因为 A a 这 jx 技术在用户与服务器之间引入 了一个 中间媒介(j 引擎) A , 从而 消除了 网络交互过程 中的处理一等待一处理一等待 的问题。 3系 统 需 求 分 析 . 在线考试系统分为前 台和后 台 , 其前 台主要是 供考生考试使用 , 而 后台主要是 由管理员对考生信息 、 试题信息 等进行 管理。 31前 台 系 统 主 要 功 能 分 析 . () 1 考生注册 : 准备考试 的考生 , 必须先完成注册 ; () 2 密码 : 当考试遗忘 了密码 , 以通过 相关操作找回密码 ; 可 () 3 在线考试 : 主要是考生完成在线考试 ; () 4 成绩查询 : 考生可 以查看 自己的考试成 绩 ; () 5 修改个人信息 : 考生可 以修改 自己的个 人信息 ; () 统: 6系 当考 生 完 成 考 试 , 以退 出 系 统 。 可 32后 台 系 统 主 要 功 能 分 析 . () 1 管理员信息管理 : 这是一个权 限的设定 , 是对管理员的管理 ; () 2 考生信息管理 : 对考生本人 的相关信息进 行管理 ; () 3 考生成绩查询 : 管理员可 以根据条件查询 考生的成绩 ; ( 课程信息管理 : 4) 对课程的增加 , 删除 和修 改操 作 ; () 5 套题信息管理 : 对套题的增加 , 除和修改操 作 ; 删 () 6 考试题 目管理 : 对题 目的修改和删 除操作 ; ( ) 统。 7系
基于Ajax的在线考试系统的研究与实现

因此我们使用 Aa jx技术对 系统 进行 优化 , 主要用 于 减 少 客户 端和服务 器端 的数据流 量. jx Aa 技术采 用了异步调用 的方式 , 促使页面局部 刷新 , 以它可 以仅仅 向服务 器传送 所
aa ( snhoo s aa c p adX ) We20中一 j A ycrnu vSr t n ML 是 x J i b. 类技术的总称 , 异步 JvS r t X ” 即“ aac p 和 ML i .
将成为 A a jx不可或缺的一部分 ; H ML和 C S用于标 准化 XT S
式, 在这过 程 中, 用户必须 等待 , 这时浏览 器显示 空 白页, 直 到服务器返 回数据后才重新绘制页面. 因为是所 有页面 内容 的提交 与返 回, 以这种处理 方式不但 让用户 的体验变得不 所 连贯 , 更重要的是浪费了很多带 宽. 与此不 同, j Aa x技术 相当于在用户 和服务器之 间加了一 个 中间层 , 通常称为 Aa j x引擎 ( 图 2所示 ) Aa 如 . jX引擎允许 用户与应用程序的交 互异 步进行 , 即无 须直 接访 问服务器 . 实 际上 , j Aa x引擎就是一些复杂 的 Jvsr t aaci 程序 , p 这些 程序 通过调用 X HtR qet ML t eus 对象 的属性 和方法来 与服务器 端 p 进行数据交互 , 然后再通过 D M来解析处理 X O ML文档 和部 分更新 H ML页面的 内容 . j T J Aa x技术 可以仅向服务 器发 送 图 2 Aa b应用程序模式 一异步交互模式 j We x
绑定 和处理所有 数据 , 到纽带 的作 用 ; ML t R q et 起 X Ht eu s是 p
基于AJAX的在线考试系统注册登录页面的实现

基于AJAX的在线考试系统注册登录页面的实现基于AJAX的在线考试系统注册登录页面的实现【摘要】作为结合传统考试模式与计算机网络技术的系统,它面向的对象既是大范围的群体,这个群体中每个人的计算机操作水平参差不齐,所以首先整个操作系统务求界面简洁大方,操作简单方便,这样,在系统使用过程中,使人一目了然,不至于因为考试科目知识以外的原因而影响了最终的科学评价得分。
其次,网络考试系统面向的对象又是特定的群体,所有考试者只有在获得认证的情况下,通过相应的用户名和密码验证之后才能登陆系统进行考试。
通过AJAX交互页面技术在页面无需重新载入的情况之下,能够对页面的局部进行更新。
【关键词】AJAX;数据阅读器;getcon方法一、应用AJAX无刷新技术的注册页面实现考试系统使用之前,需要注册考生准考证号,设计制作考生注册页面。
利用AJAX技术,参加ScriptManage脚本管理员控件和UpdatePanel局部更新面板控件,采用异步数据的传输方式,把数据传到数据库中,经过数据库准考证号比对验证没有注册过之后,方可注册。
注册页面提交注册信息至数据库,再次比对该注册准考证号是否合法,如果与事先添加进数据表的合法准考证号字段相匹配,那么验证通过;如果并非事先确认好的准考证号,那么可以由管理员手动验证,确认是否通过,通过之后,那么可以使用准考证号和密码登陆考试系统,否那么将不能使用。
鉴于以上设计思路,在页面注册环节考虑参加一个Table控件来进行结构设计,使用AJAX 无重刷技术,添加一个ScriptManage控件和一个UpdatePanel控件。
在UpdatePanel控件中参加7个TextBox控件、2个DropDownList控件、4个Button按钮控件、1个RequiredFieldValidator控件、1个CompareValidator控件以及1个ValidationSummary控件,具体用途与属性设置如下:表1-1 注册页面控件用途与属性设置Tab.1-1 Registration page control purpose and attribute set控件类型相关属性设置具体用途ScriptManage 无管理页面中Atlas效劳器控件UpdatePanel 无令效劳器控件具有AJAX异步传输功用TextBox 无用于准考证号、学生、密码、重复密码、密码问题、密码答案、电子邮件的输入填写DropDownList 无用于“性别〞和“所属〞Button Text属性设置为“检测注册号〞、“注册〞、“重置〞、“关闭〞四个内容检测注册号是否重复、注册、重置和关闭按钮功能RequiredFieldValidator ControlToValidate属性设为txtStuPwd,其中TextMode设为Password、ErrorMessage属性设为“密码不允许空〞用于验证第一个密码输入CompareValidator ControlToValidate属性设为txtStuPwd,其中TextMode设为Password、ErrorMessage属性设为“两次密码不一致〞用于验证两次密码是否输入一致ValidationSummary ShowMessageBox的属性设为True 显示错误的信息二、注册号检测是否重复的实现为防止在注册时发生与已注册准考证号相重复冲突的情况,设置在注册页面中添加一个检测注册号按钮,利用SqlDataReader调用ExceRead方法,读取User数据表中的准考证号,来判别是否已存在,具体采用如下语句:SqlDataReader read = dataconn.ExceRead;三、系统登录页面设计为了使合法用户能够正常使用考试系统,设置建立用户登录页面。
AJAX技术在网上考试系统中的运用

AJAX技术在网上考试系统中的运用摘要网上考试系统具有便捷、高效、公正等优点,已被广大院校采用。
本文简要介绍了AJAX技术的特点,重点选取网上考试系统中的必备功能模块之一的在线答题为例,在.net平台下,运用AJAX技术,分析和解决在线答题过程中的倒计时显示、异步交互、防恶意刷屏等传统WEB应用程序开发比较难处理的问题和节环。
关键词网上考试系统;AJAX技术;.net平台随着计算机网络的日益普及和Internet的迅猛发展,大部分院校已开始实施基于本地网络资源的不受空间和时间限制的立体的教学环境和教育教学平台。
利用现代网络技术和平台解决传统考试的弊端已成为各院校解决问题的首选手段。
网上考试系统利用先进的现代网络平台来代替人工活动,解决了在传统的考试环境下需要大量组织和监考、阅卷人员等问题,提高了考试工作的效率和公正性。
网上考试系统的开发和完善正是我们研究的重点,该系统一般包含抽题组卷算法、智能分析卷面和在线答题3个关键技术环节,其中在线答题是指考生通过身份认证进行考试系统,在规定的时间内进行在线答题。
在线答题模块直接呈现给考生使用,是整个系统中使用度最高的模块,所以也是系统设计的重点。
界面和功能应充分方便考生使用,其中考试时间倒计时显示、提醒信息、防刷屏、屏蔽快捷键等功能设计尤为重要。
随着近几年来AJAX(Asynchronous JavaScript and XML)技术的日趋成熟和广泛运用,给传统的Web应用程序开发拓宽了外延、丰富了手段。
将AJAX技术应用于网上考试系统,不仅可以让操作界面更加友好,传输效率更高,而且使得系统设计开发起来更加快捷。
AJAX采用了异步交互的方式。
它在用户和服务器之间引入了一个中间媒介(AJAX引擎),从而改变了同步交互过程中的“处理-等待-处理-等待”的模式。
在Web 2.0的时代,微软凭借 2.0的成功乘势推出了 AJAX 技术,并被整合在 2.0之中,是的一种扩展技术。
采用AJAX技术改进网上考试系统

和 zi /t s并显 示 网 h x wg l
请 求 给 服 务 器 . 求 请
i e hmI nd x t
文件 z h
@客户 端装载 i e ! n x hmJ d
、
J
⑦z i hv
、
的动作 总要给 服务器一 点 “ 思考 时间” 从 , 而使 客户 端在 提交 一个 页面后 ,总是 需要
较 长的一 段等 待时 间 ,特 别是在 考生 同时
We 客 户端 b
②We b浏 览器 发出 H T TP
@
和 1d ne
l
n e h mI dx t
J v S rD a a cIt
网上考试系统采用的是传统的 We b应用,
这种应 用总是 强制用户 进入到 “ 提交 一 >等 待一 >重新显示 ”范例 的流程 中,即客户端
统考试中的一些特殊要求时刻影响着网上考试系统的实施, 能否 器 )模 式, 目前网上 应用程序设 计经常采用这种模式 ,笔者设计
设计出与传统考试要求相 匹配的软件 , 这是每个编程人员面临的 网上考试系统时采用的也是这种模式 , 它不但具有 良好的易 维护 、
严峻挑 战。
易升级性 , 也具有 良 好的易移植性 , 由于现有的网上考试系统大 但
维普资讯
采 用 A X技术改进 网上考试 系统 J A
■文 /刘娜 能准确计时 , 虽然这是网上考试系统两 个重要的要求 , 但这种模式
不易升级却是它的致命缺点,可移植性也较差,所以这种模式在 目前, 网上考试系统在各级各类高校中被广泛使用, 然而传 应用系统设计中基本不被考虑。第二种称作 B S( / 浏览器/服务
统一 ,可以说 是利 用校 园卡 的属性提 高部 有严格的区分了 ,而是两者的结合。这一
基于Ajax的Web在线考试系统的开发与应用研究

随着软件工程技术和信息技术的高速发展,在线考试系统作为实施网络教育的高效、安全可靠、公平公正的考试系统越来越受到重视。
当前,在线考试系统在组卷策略及访问速度方面对软件工程技术和网络通信提出了很高的要求。
基于AJAX在线考试系统是发挥网络优势开发的考试软件,具有模块控制、组卷灵活、网上考试、网上查分等优点。
1 技术基础1.1 AJAX技术AJAX(Asynchronous java script and XML)包括:使用扩展超媒体标记语言(eXtended Hypertext Markup Language,XHTML)和级联样式单(Cascading Style Sheet,CSS)标准化呈现;使用文档对象模型(Document Object Model,DOM)实现动态显示和交互;使用可扩展标记语言(eXtensible Markup Language,XML)和可扩展样式表转换(eXtensible Stylesheet Language Transformation,XSLT)进行数据交换与处理;使用XMLHTTP组件XMLHttpRequest对象进行异步数据读取;最后采用java script绑定和处理所有数据。
AJAX用来描述一组技术[1,2],它使浏览器可以为用户提供更为自然的浏览体验。
AJAX技术已经成为计算机领域中一种新兴的技术正在被越来越多的专业人士所认可和研究,并且已开始广泛地用于实际科研项目的开发中[3]。
1.2 技术 对Microsoft SQL Server 和XML 等数据源以及通过OLE DB 和XML 公开的数据源提供一致的访问。
数据共享使用者应用程序可以使用 来连接到这些数据源,并检索、处理和更新所包含的数据[4]。
通过数据处理将数据访问分解为多个可以单独使用或一前一后使用的不连续组件。
包含用于连接到数据库、执行命令和检索结果的.NET Framework 数据提供程序。
Ajax技术在在线考试系统中的应用研究

刷新过程 , 用户拥有 了较好 的体验 。 可以说Aj a x 技术为We b 开 发带
来 了革 命 性 的 变 化 。
1 A i a x 技术简介及其优势
Aj a x 是一种W e b 应 用 程 序 开 发 的 手段 , Aj a x 技 术 组 成 包 含 XML H t t p R e q u e s t , D OM, X ML, J a v a S c i f p t , XHT ML, C S S 和X S L T 技术 , A j a x 是 这 几 种 技 术 按 一 定 方 式 组合 在 一 起 协 同发 挥 作 用 的 。
4结 语
在使 用A j a x 技术后 , 运行在 线考试系统的服务器 的负担将减 轻、 网络流量 也能显著减小 、 用户等待时间缩短 、 体验更好 。 此外 , 基 于A j a x 技术 的系统 采用XML 作为数据 的载体 , 通 过D OM解析 服务 器响应数据并表现 出来 , 进一步促进 了页面呈 现和数据 的分 离、 有 利于设计 人员 的分工合作、 减少页面的修改可能引起的we b 应用程 览器端 , 浏览器通过D O M对象局布更新页面内容 。 在基于A j a x 的应 从而提高应用程序开 发效率 。 用系统 中, 用 户的H1 v r P 请求被A j a x  ̄ f 擎处理 , 用户不必等待处理 序错误 , 请求 的过程 , 可以继续其他操作 , 用户 的操作与服务器 的处理实现 参 考 文献
3服务器端程序设计的变化
由于 采用A j a x 技术 , 使得服务器端 的工作量大大减少 , 控 制页 面外观及布局的工作从服务器端转嫁到了客户端 。 服务器端只需返 回客 户端所需的一定格 式的数据即可, 其余的工 作全部 由客户端完 成。 这样 , 大大 减小 了服务器端 的负荷 , 服务器端数据量 的减少 , 又 可以加快数据在网络上传 输的速度 。 同时 , 在客户端 , 由于只返回了 需要 的数据 , 而不需要整个 页面 的重载 , 因此用户感 觉不 到屏 幕的
基于MVC+AJAX 模式的在线考试系统设计与实现

基于MVC+AJAX 模式的在线考试系统设计与实现王记朋;芦丽萍【摘要】为提高考试管理工作的效率,降低教师出卷和阅卷负担,确保学生成绩的公平与公正,设计研发了客观题在线考试系统.该系统采用B/S架构设计,应用MVC+AJAX开发模式,基于Java Web技术和Struts2.1框架开发,实现了客观题的在线考试功能.如随机抽题、自动阅卷、成绩反馈等.该系统具有较强的稳定性和较快的响应速度,具有可拓展性便于后期维护.%An online examination system for objective tests has been developed in order to improve the manage-ment efficiency of examinations ,lower the burden of the teachers in making and marking the papers ,and to insure the fairness of the results of the exams .With the B/S framework ,the MVC+AJAX model ,Java Web technology and Struts2 .1 ,the system realizes the online exam functions ,such as random choice of questions ,automatic mark-ing ,feedback ,etc .The system is stable and fast in response extensible ,and convenient for maintenance .【期刊名称】《淮阴师范学院学报(自然科学版)》【年(卷),期】2013(000)003【总页数】5页(P231-235)【关键词】MVC模式;AJAX技术;在线考试系统;响应速度【作者】王记朋;芦丽萍【作者单位】天津师范大学教育科学学院教育技术系,天津 300387;天津师范大学教育科学学院教育技术系,天津 300387【正文语种】中文【中图分类】TP311.52随着计算机及网络技术的飞速发展和社会信息化水平的不断提高,利用计算机网络环境进行在线考试已成为当今教育教学评价方式发展的趋势.在评价体系改革中,传统的纸质考试缺点越来越明显,如:试题固定、试卷容量小、考试周期长、效率低等,极大地影响了教学的连贯性.可以说传统的考试方式己经不能适应现代考试的需要,而基于Internet的在线考试系统具有评价客观、节约资源、考试灵活等特点,在大、中专院校和许多社会考试中得到广泛应用,逐渐成为一种流行的计算机辅助教学评价方式[1].本文设计与实现了一个基于B/S架构的客观题在线考试系统,该系统将提供身份识别、随机抽题、计时考试、自动阅卷、成绩查询、后台管理等功能,具有稳定的系统性能和较快的响应速度.1.1 MVC框架模式框架(Framework)是整个或部分系统的可重用设计,表现为一组抽象构件及构件实例间交互的方法.它规定了应用的体系结构,阐明了整个设计、协作构件之间的依赖关系、责任分配和控制流程[2].MVC(Model-View-Controller)是一种设计模式,它把应用程序分成3个核心模块:模型、视图、控制器,其特点是多个视图能共享一个模型.同一个模型可以被不同的视图重用,大大提高了代码的可重用性.MVC的3个模块相互独立,改变其中一个不会影响其它两个,是一种构造良好的松耦合构件.同时,控制器提高了应用程序的灵活性和可配置性,可以用来联接不同的模型和视图完成用户的需求.1.2 AJAX异步传输技术AJAX全称为“Asynchronous JavaScript and XML”(异步JavaScript和XML),是指一种创建交互式网页的开发技术,它能使浏览器为用户提供更为自然的浏览体验.AJAX无刷新技术,使得古老的B/S方式的Web开发焕发了新的活力[3].通过 AJAX,JavaScript可使用JavaScript的XMLHttpRequest对象直接与服务器进行通信.通过这个对象,JavaScript可在不重载页面的情况下与Web服务器交换数据.AJAX在浏览器与Web服务器之间使用异步数据传输信息(HTTP请求),使网页向服务器请求少量的信息而不是整个页面.2.1 系统实现目标考试系统分析了管理员、教师和学生3种不同用户的功能需求,将所有用户信息都保存在一个数据表中.不同用户通过身份验证进入相应的子系统,完成各自的功能.该系统具体实现目标如下:用户登录: 实现用户登录及验证功能.学生用户: 实现浏览试卷、计时答卷、查看成绩、个人信息管理等功能.教师用户: 实现试题录入、随机组卷、题型选择、成绩管理、个人信息管理等功能.管理员用户: 实现系统设置、人员管理、考试管理、成绩统计、信息发布管理、个人信息管理等功能.2.2 系统架构设计系统的控制器(Controller)采用struts2.1技术框架;视图层(View)利用Jsp动态网页技术从服务器端向客户端展现视图界面[4].为简化系统数据接口,在数据访问Dao层中植入公共的业务逻辑并实现对模型的操作的接口.Ibatis框架作为基于JAVA的数据持久层框架,完成系统所有的数据操作.2.3 系统功能设计2.3.1 系统总体设计通过需求分析,将系统按用户划分为:管理员子系统、教师子系统和学生子系统,如图1所示.2.3.2 管理员子系统功能模块管理员登录后其功能模块划分如图2所示.2.3.3 教师和学生子系统功能模块教师登录后其功能模块划分如图3所示;学生登录后其功能模块划分如图4所示.2.4 系统数据库设计数据库是指有组织地、动态地存储在外存上相互关联的数据集合[5].数据库设计(Database Design)是指对于一个给定的应用环境,构造最优的数据库模式,建立数据库及其应用系统,使之能够有效地存储数据,满足各种用户的应用需求(信息要求和处理要求).依据本系统的功能需求和结构模式,在分析了系统的主要功能模块和数据需求基础上,在mysql中建立了名为oes的数据库文件,并设计建立了10张数据信息表.各个数据表之间的关系图,如图5所示.2.5 系统安全性设计2.5.1 程序设计安全性针对用户输入验证,在后台代码中必须验证输入信息安全后,才能向服务层提交由用户输入产生的操作.针对用户身份验证,程序设计中,用户身份信息必须由服务器内部的会话系统提供,避免通过表单提交和页面参数的形式获取用户身份.针对用户授权,在访问保密数据或受限数据时,一定要根据用户身份和相应的权限配置来判断操作是否允许.2.5.2 程序部署及操作系统安全性系统部署于windows2003操作系统,保证操作系统在部署前,安装了全部的安全升级补丁,关闭了所有不需要的系统服务,只对外开放必须的端口.定期检查系统日志,对可疑操作进行分析汇报.2.5.3 数据库安全性在进行数据库设计时,对数据库监听地址要有限制,只对需要访问的网络地址进行监听.另外,还要定期备份库中的数据.2.5.4 网络安全性系统在部署前,要考虑其网络安全,选用安全性高的防火墙.根据具体网络环境,制定尽可能周密的防火墙规则.对需要在外网中传输的数据,要选用合适的加密算法进行加密.3.1 设计软件的选择在线考试系统是利用J2EE体系结构开发的,整个项目是在MyEclipse8.5软件中并且集成MVC开源框架Struct2.1以及数据访问框架Ibatis.所有文件部署在Apache开源服务器Tomcat中,并且选择mysql数据库存储数据信息.3.2 系统的三层架构及实现系统采用传统的三层架构模型,在逻辑上化分为Action控制层、数据访问Dao层以及持久模型Model层.如图6所示.3.2.1 数据访问层的实现借助Ibatis框架,创建数据访问Dao层基类BaseDao,这个类提供最基本的数据查询公共方法:queryObject()、queryForList();数据更新公共方法:update();数据插入公共方法insert();删除数据公共方法:delete().为完成具体表的增删改查操作,只需建立对应的Dao类,继承BaseDao类,结合特定业务逻辑,编写数据操作方法.3.2.2 控制层的实现控制层的实现与数据访问层相似,也是先建立基类BaseAction,里面封装基本的方法,如newpath(),getSession()以及redirect()等.3.2.3 持久模型层的实现持久层使用javabean,封装数据访问细节,为大部分业务逻辑提供面向对象的API.对数据库中数据表的数据进行增加、删除、修改、查询和更新等操作.3.3 关键技术应用3.3.1 DIV+CSS页面布局系统所有页面布局设计均采用div+css模式,彻底抛弃古老的table写法,实现了网页页面内容与表现相分离,兼容各个浏览器,增加了访问速度和用户体验性,同时具有很高的可维护性,缩短改版时间.3.3.2 随机抽题算法考试系统组卷算法以随机抽题算法为基础,主要是以题型为约束条件随机抽取.利用该算法抽取不同类型的试题,降低试题出现的重复率,达到了试题难度平均分布的需求.3.3.3 AJAX异步提交试卷考试系统在试题作答和提交时采用分题作答和自动提交模式.学生在做选择题时,当选择一个单选按钮后,利用AJAX异步交互技术,答案已经写入到数据库答案表中,点击下一题作答下一道题.这样,学生在做题的同时将答案提交到数据库中,避免了学生把答案全部完成后,再同时同步地大量提交答案,减轻了服务器访问的负担,提高了学生答题保存答案的安全性和可靠性.4.1 测试目标测试的目标是以最少的时间和人力找出软件中潜在的各种错误和缺陷,主要从以下几个方面进行测试:系统运行是否正常,是否会出现未预见的异常运行错误;系统抽题重复率是否达到预期要求;系统的响应速度是否达到预期要求;在操作不规范的情况下,系统是否能给出智能提示.4.2 测试过程测试的方式为班级考试,测试对象为天津师范大学教育技术专业2011级网络专业的学生,人数为31人.此次测试过程基本顺利,系统响应速度较好,系统功能全部实现,未见异常运行错误.抽题重复率情况: 题库题数为200题,应抽题数620题,实际抽题数613题,理论抽题次数为613/200=3.065次,抽到次数为1~10,抽题率数据如表1所示.经统计和分析测试数据,此次的抽题重复率较低,能够准确反映考生考试的真实水平.4.3 测试出现的问题及解决方案依据测试目标,考试系统运转基本正常.但也发现存在如下问题:页面布局不美观;查询功能缺少分页效果;试题录入画面容量不足;删除操作缺少提示等.通过对测试出现问题的分析,提出了以下解决方案:在CSS样式中,题目的显示位置单位使用百分比,这样可以根据不同的屏幕分辨率进行相应显示,避免使用固定位置的像素单位;在查询结果页面中加入分页代码,同时对搜索的关键词用CSS样式进行高亮显示;将录题的文本框用CSS样式加长,同时使用ALT属性对试题选项进行鼠标滑过整体显示;在删除的方法中加入删除成功和失败的代码,给用户操作后的反馈.本文完成了天津师范大学教育科学学院教育技术系“在线考试系统”的设计和实现.该系统具有高效的考试管理功能,使学生通过Internet网或局域网进行在线考试,实现了考试的信息化管理,促进了考试的公平和公正.当然,考试系统在智能评价方面还有待于完善,应能及时分析和反馈学生的考试数据,进一步提高评价效率.【相关文献】[1] 袁明兰.论高校在线考试系统的优缺点[J].北京电力高等专科学校学报,2011(12).[2] 高禹,毕振波.软件开发过程模型的发展[J].计算机技术与发展,2008(3).[3] 韩海晓.基于AJAX在线考试系统的研究[J].现代电子技术,2006(5).[4] 李刚.Struts2.1权威指南[M].北京:电子工业出版社,2009.[5] 芦丽萍,王志军.网络数据库应用系统开发技术[M].北京:电子工业出版社,2009.。
Ajax技术在在线考试系统中的应用

Ajax技术在在线考试系统中的应用
姚文声
【期刊名称】《电脑编程技巧与维护》
【年(卷),期】2011(001)016
【摘要】Aiax技术采用异步通信技术,只从后台服务器取回需要的数据,避免了页面的重载,系统能够带给用户无刷新的视觉体验.
【总页数】3页(P69-70,75)
【作者】姚文声
【作者单位】济南铁路高级技工学校,济南250117
【正文语种】中文
【相关文献】
1.AJAX技术在竞赛考试系统中的应用研究 [J], 陈君涛;展金梅
2.Ajax技术在在线考试系统中的应用研究 [J], 邓梦德
3.基于Ajax技术的远程教育在线考试系统的开发与应用 [J], 周志忠
4.Ajax技术在在线考试系统开发中的应用 [J], 徐少文
5.Ajax技术在在线考试系统中的应用研究 [J], 邓梦德
因版权原因,仅展示原文概要,查看原文内容请购买。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
Ajax技术实现在线智能化考试系统
本文阐述了本系统的开发环境并对Ajax基础知识进行了描述,最后说明了在本系统中使用Ajax技术的情况。
该系统由前台模块和后台模块两部分组成,可允许教师或学生在客户端使用浏览器通过Intenet访问该在线考试系统的数据库,具有题库维护、查询、系统试卷生成管理、评卷管理、考试过程控制等。
引言
目前,很多考试都采用C/S架构,诸如:全国计算机等级考试、ATA 考试等。
B/S的出现是继C/S架构之后的重大突破。
B/S架构统一了客户端,将系统功能实现的核心部分集中到服务器上,简化了系统的开发、维护和使用,以其部署方便、维护和升级方式简单、对客户端无特殊要求(只要有浏览器)等特点,得到了很广泛的赞誉。
但应用B/S架构也存在着诸多缺点,如:服务器数据运算负荷较重,提交表单后的瞬间会有白屏出现等。
Ajax的出现很好地解决了这些问题,大量的界面运算在浏览器端进行,这样减轻了服务器的运算压力。
只对有效数据进行运算并传输到并显示,这样节约了数据传输过程中对网络带宽的占用空间.另外,在数据传输时采用的是异步的传输方式,在页面的感觉上可以是无刷新的,只在局部更新数据,提高用户体验。
本文将介绍利用Ajax引擎提升在线考试系统的性能的方法。
本系统得到了海南经贸职业技术学院青年教师科研启动项目的资助,由于海南经贸职业技术学院目前的机房考试只有用VB开发的选择题考试
评分系统,这个传统的C/S模式考试系统无法在新机房的电脑上运行,针对学院目前传统的机房考试存在的弊端和从节约成本上考虑由本人独立申请了“基于ASP 和Ajax技术实现在线考试系统”作为院级课题进行研究和开发。
1.Ajax概念[1]
Ajax即“Asynchronous JavaScript and XML”(异步JavaScript和XML)[7-10],是由Jesse James Gaiiett创造的名词,是指一种创建交互式网页应用的网页开发技术。
Ajax开发模式的优点
在Web2.0中应用的一个较重要的技术是Ajax的应用,Ajax技术的应用使得传统的Web技术呈现一个新的面貌。
Ajax技术不但提高了Web的性能,同时也使得用户的体验得以提升。
Ajax开发模式的优点如下:[1]
(1)减轻服务器的负担。
(2)加快响应速度。
(3)提升用户体验。
(4)使得Web页面的界面部分和应用部分分离。
Ajax技术的最大优势在于使得服务器能够局部地刷新页面、客户端与服务器之间实现异步传输式的交换数据。
2.基于Ajax的在线考试系统设计与实现
随着网络的普及,人们的生活已经进入了全新的网络时代,在校的老师和学生也热切地希望体验一种全新的、有效的、安全的、实用的基于网
络的在线考试系统。
通过在线考试使得考试更为灵活、更易操作、更经济,学生在考试过程中能够实时地将考试结果传到服务器上,老师也可以在服务器上监控考生的所有数据,为学校节省资金、节省资源,因此在线考试系统将成为一种受教育机构亲赖的考试方式。
随着信息技术的发展,这种节省资源的考试方式必将普及到中、小学的考试中去。
2.1Ajax技术实现异步抽取考题[2]
在传统基于Web 的在线考试系统中,要等到考生阅读完考试说明后进入考试页面的时候才能够开始从数据库里抽取题目,这时候考生在一直等到抽取算法把抽取到的题目返回给考生为止,这期间考生将会看到“正在抽取考题,请稍候、、、、、”等提示的字样。
然而Ajax技术有效地利用异步传输方式使得考生不用空等抽取题目的全过程,在考生在读在线的考场须知和考试相关说明时, Ajax技术就向服务器发起抽取试题的异步请求,使得随机抽取试题的算法在题库表中抽取符合条件的题目,然后再把这些题目组成试卷,对于不符合条件的题目将放弃再抽取新的题目,这样就不会使得考生感觉到抽题的时间的延迟,因而大大地提高了考试的工作效率。
2.2实时评卷
本系统的客观题评分采用机试评价,例如单选题、多选题、填空题等。
在传统的基于Web考试系统中,对客观题的评分要等考生将所有的题全部做后用鼠标点击交卷按钮才能返回分数,考生不得不等直到最后分数显示出来,然而应用了Ajax技术之后,考生每答完一个题目(单选题、多选题是通过触发单选按钮事件完成,填空题是通过触发文本框的输入焦点离
开事件),Ajax就会向服务器发送异步请求,将考生的答案和题号做为参数传到后台数据库中并保存到相应表中与标准答案核对进行统计分数,当考生结束考试的时候马上就知道答案,考生不必再空等分数了。
在本系统中像编写程序题、问答题等主观题题型还需要人工改卷,考生答完题目后采用Ajax技术将它保存到数据库里相应的表中或是将文件上传到服务器中便于教师评卷。
由于都是以XML形式传输的数据,其中不包含页面代码中的纯数据,这也便于数据进行分门别类管理,也节约了带宽而提高了网络的速度。
由于采用了异步提交答案,从而避免了因考生同时交卷造成的网络阻塞,提高了网络传输的速度,也由于页面的刷新是局部的,所以考生在考试过程中觉察不到刷新带来的延时,这使得考生在整个考试过程中是非常流畅的。
Ajax异步保存技术主要通过XMLHttpRequest对象在后台自动向服务器发送答题数据和处理系统反馈答题情况来实现。
当获取试题成功后,会把试题绑定到Repeater控件中进行显示,考生在做单项选择题时,当考生单击鼠标左键选择某选项时,触发该单选按钮的OnClick事件,随即调用在AjaxPut.js脚本文件中定义的Update函数,将当前题号和答案作为参数一起传递给后台的SaveAnswer模块,在该模块中实现将答案存入服务器。
同理,在做填空题或其他题型时,当输人焦点一离开输入答案的文本框时,立即触发文本框的相关事件去调用Update函数,将题号和文本框中的内容,一起传给后台的SaveAnswer模块,把该题的答案存入服务器。
2.3试时间控制[3]
考试时间控制在考试系统中也是非常重要,它方便考务人员和学生知道考试剩余时间,在客户端采用JavaScript代码实现对考试时间的控制。
3.小结
尽管Ajax技术的优点显而易见,备受开发者喜欢,并且这个技术很适合应用在在线考试系统中。
由于Ajax技术中的一个核心部分就是使用JavaScript代码,但是到目前为止还没有一个很合适的调试JavaScript 的工具,还有不是所有的浏览器对JavaScript兼容的,这也是在开发的过程中需要注意的地方。
总之,在ASP中基于Ajax技术的在线考试系统,不但可以提高用户的体验,还可以大大地减轻服务器的负荷,也因此提高了考试系统性能的目的。
希望以上资料对你有所帮助,附励志名言3条:
1、常自认为是福薄的人,任何不好的事情发生都合情合理,有这样平常心态,将会战胜很多困难。
2、君子之交淡如水,要有好脾气和仁义广结好缘,多结识良友,那是积蓄无形资产。
很多成功就是来源于无形资产。
3、一棵大树经过一场雨之后倒了下来,原来是根基短浅。
我们做任何事都要打好基础,才能坚固不倒。
