DW笔记
dw学习笔记

1、<p></P>:块级元素2、<h1>标题1</h1>标题:从h1向后一次减小字体3、<br />:换行,加几个换几行4、<b>元素</b>:内部的字体粗体显示5、布局元素<div></div>是块级元素独占一行<div>这是一个布局元素</div>6、<span></span>是内敛的,不换行<span>这是第一个span元素</span><span>这是第二个span元素</span>7、无序列表:<ul type="circle"(列表项符号更改)><li>第一个无序列表</li><li>第二个无序列表</li><li>第三个无序列表</li><li>第四个无序列表</li></ul>8、有序列表<ol type="a"><li>有序列表的定义</li><li>第二个有序列表</li><li>第三个有序列表</li><li>第四个有序列表</li><li>第五个有序列表</li></ol>9、列表元素:<dl>定义列表,<dt>定义列表项标题,<dd>定义列表项<dl><dt>定义列表标题</dt><dd>定义第一个列表项</dd><dd>定义第二个列表项</dd><dd>定义第三个列表项</dd><dd>定义第四个列表项</dd></dl>10、<table>代表表格</table><tr>代表表格中的一行</tr><td>代表表格中的一列</td>'tr'与'td'交成一个单元格<table>...</table>之间有多少个<tr>,就有多少行<tr>...</tr>之间有多少个<td>,就有多少列<td></td>定义正常的单元格10、设置单元格的宽度和高度,并横向合并两个单元格<table border="1" cellpadding="6" cellspacing="8"><tr><td width="100" height="40">一个标准单元格</td><td colspan="2">一个标准单元格一个标准单元格</td></tr><tr><td>一个标准单元格</td><td>一个标准单元格</td><td>一个标准单元格</td></tr></table>11、纵向合并单元格,并设置单元格的背景颜色和边框颜色<table border="1" cellpadding="6" cellspacing="8"><tr><td width="100" height="40">一个标准单元格</td><td>一个标准单元格</td><td rowspan="2">一个标准单元格</td></tr><tr><td>一个标准单元格</td><td bgcolor="#009933" bordercolor="#FF0000">一个标准单元格一个标准单元格</td></tr></table>12、表现的标签(控制位置的标签)center>居中对齐</center><hr size="6" noshade="noshade"/><pre> 大家好,我叫胡延福!</pre><b>b元素</b><strong>strong元素</strong><br /><i>I元素</i><em>em元素</em><u>这是加下划线的标志</u><big>使字体变大</big><small>使字体变小</small><br /><font size="2">字体大小</font><br /><font color="#FF0000">红色</font><font color="#00FF00">绿色</font><sup>上标</sup>正常显示<sub>下标</sub><br /><a href="SDC11302.JPG" target="_blank" title="胡延福">胡延福<img src="SDC11302.JPG"border="0"/></a>< 小于号<br />>大于号<br />&和号<br />"双引号<br />13、表单元素<form action="ac.asp" method="get" name="form1"><label for="name_A">姓名:</label><input type="text" size="20" /><br /> <label for="zhiwu">职务:</label><input type="text" size="20" /><br /><input type="submit" value="提交"/><input type="submit" value="重置"/>14、定义(web)CSS引用<link href="Untitled-2.css" type="text/css" rel="stylesheet" rev="stylesheet" /> 15、样式定义的优先级内嵌>内部>外部<p style="color:#FF0000">我叫胡延福</p><style><!--p{color:#CCFF00}--></style>p{width:300px;height:200px;color:#00FF33;}16、p、id、class类选择符<div id="testid">该元素以testid这个id这个选择符来定义</div>#testid{color:#00FF33;width:400px;height:500px;<div class="testclass">该元素以testclass来定义选择符</div>.testClass{color:#FF0000;width:790px;height:900px;}16、css中的字体各种属性font-size:10em;font-size:24px;font-style:italic;font-style:normal;font-style:oblique;text-decoration:blink;text-decoration:none;text-decoration:line-through;text-decoration:overline;text-decoration:underline;line-height:24px;vertical-align:middle;17、有关文本的属性文本中空两格的方式有加 或在CSS中用text-indent:2em;文本的对齐方式text-align:center;text-align:left;text-align:right;18、布局元素用display属性可以在span和div属性间相互专属(在块级元素和内嵌元素间转换。
DreamWeaver-cs6学习笔记第10课处理导航汇总

第10课 处理导航1、超链接基础知识:①超链接(或链接)是对Internet 上或者你自己的计算机内的可用资源的引用。
超链接创建通过HTML 或者你使用的程序设计语言指定的交互式行为,并通过浏览器或者其他应用程序启用。
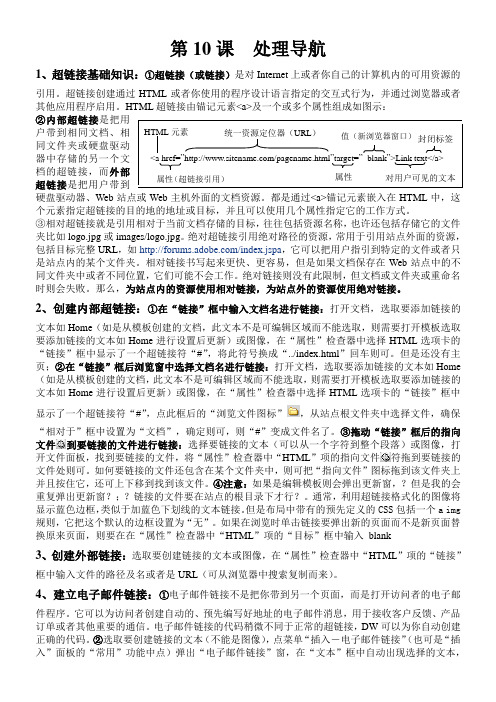
HTML 超链接由锚记元素<a>及一个或多个属性组成如图示: ②内部超链接是把用户带到相同文档、相同文件夹或硬盘驱动器中存储的另一个文档的超链接,而外部超链接是把用户带到硬盘驱动器、Web 站点或Web 主机外面的文档资源。
都是通过<a>锚记元素嵌入在HTML 中,这个元素指定超链接的目的地的地址或目标,并且可以使用几个属性指定它的工作方式。
③相对超链接就是引用相对于当前文档存储的目标,往往包括资源名称,也许还包括存储它的文件夹比如logo.jpg 或images/logo.jpg 。
绝对超链接引用绝对路径的资源,常用于引用站点外面的资源,包括目标完整URL ,如/index.jspa ,它可以把用户指引到特定的文件或者只是站点内的某个文件夹。
相对链接书写起来更快、更容易,但是如果文档保存在Web 站点中的不同文件夹中或者不同位置,它们可能不会工作。
绝对链接则没有此限制,但文档或文件夹或重命名时则会失败。
那么,为站点内的资源使用相对链接,为站点外的资源使用绝对链接。
2、创建内部超链接:①在“链接”框中输入文档名进行链接:打开文档,选取要添加链接的文本如Home (如是从模板创建的文档,此文本不是可编辑区域而不能选取,则需要打开模板选取要添加链接的文本如Home 进行设置后更新)或图像,在“属性”检查器中选择HTML 选项卡的“链接”框中显示了一个超链接符“#”,将此符号换成“../index.html ”回车则可。
但是还没有主页;②在“链接”框后浏览窗中选择文档名进行链接:打开文档,选取要添加链接的文本如Home (如是从模板创建的文档,此文本不是可编辑区域而不能选取,则需要打开模板选取要添加链接的文本如Home 进行设置后更新)或图像,在“属性”检查器中选择HTML 选项卡的“链接”框中显示了一个超链接符“#”,点此框后的“浏览文件图标”,从站点根文件夹中选择文件,确保“相对于”框中设置为“文档”,确定则可,则“#”变成文件名了。
DW复习要点

网页设计制作复习要点1. 在HTML中,为网页添加黄色背景可用的body属性:bgcolor=”yellow”,添加背景图案可用的body属性:background=”图片文件名”。
2. 为了保证网页在Internet上发布后用户能正常浏览图像,在页面中插入的图像文件应位于站点所在的目录中。
3. 在HTML中,制作电子邮件超链接的标签命令是:<a href=”mailto:tsxy@”>。
4. 在设置图像超链接时,可以在Alt文本框中填入注释的文字,在浏览器不支持图像显示或者关闭了图像显示功能时,用这些文字替换图像的显示,当鼠标移到图象上并停留一段时间后,也会显示出这些文字。
5. Dreamweaver中设置超级链接的属性,目标框架设置为_blank,表示在新开一个浏览窗口来打开链接内容;目标框架设置为_parent,表示在当前框架的父框架中打开链接;目标框架设置为_self,表示在当前框架打开链接,这也是默认方式;目标框架设置为_top,表示在当前浏览器的最外层打开链接。
6. 在IE中单击链接地址为一个“#”的文本,无论当前处于文档的什么位置,都会自动跳转到文档的开始位置。
7. 在Dreamweaver中,为图像建立热点,热点形状可以为矩形、椭圆形和多边形。
8. 要选中表格中的某行,可以将光标先定位在该行所在的单元格里,然后鼠标单击状态栏的<tr>标签即可。
9. 在HTML中,最常用的图象格式是 GIF、JPG和PNG三种。
10. 使用时间轴使一个对象具有动画效果,这个对象应该位于层(AP元素)中。
11. HTML的颜色属性值中,纯红色的代码是:#FF000;纯绿色的代码是#00FF00;纯蓝色的代码是:#0000FF;白色的代码是#FFFFFF;黑色的代码是 #000000。
12. 如果想设置页面上的某个AP元素为不可见,可在“属性”面板中选择可见性为hidden。
13. 在页面浏览时,当鼠标指向图片时产生图片交换效果,可以通过以下方法实现“插入记录”菜单下的“图像对象”中的“鼠标经过图像”命令,也可以用行为面板中的”交换图像”行为来实现。
网页设计DW笔记

1.如何在浏览器地址栏前添加自定义的小图标?2.怎么样,才能为图片添加指定颜色的边框?3.如何让网页载入时,象许多商业网站那样,弹出一个广告窗口4.如何定义网页的关键字(Keyname)?5.如何更改浏览器中鼠标的"形状"?6.如何制作“空链接”?7.如何制作“漫天飞舞”的图片?8.怎样制作在页面中“静态悬浮”的图片?9.一套向上滚动字幕的代码1.如何在浏览器地址栏前添加自定义的小图标?你是不是记得有时在浏览网易网站的首页时,在地址前会显示一个“易”字样的小图标。
而默认情况下,这个图标是一个IE浏览器的指定图片。
其实这也不是什么高深技术,只不过在网站目录下添加了一个特定文件而已。
这时,我们需要预先制作一个图标文件,大小为16*16像素。
文件扩展名为ico,然后上传到相应目录中。
在HTML源文件“<head></head>”之间添加如下代码:<Link Rel="SHORTCUT ICON" href="http://图片的地址(注意与刚才的目录对应)">其中的“SHORTCUT ICON”即为该图标的名称。
当然如果用户使用IE5或以上版本浏览时,就更简单了,只需将图片上传到网站根目录下,即可自动识别!2.怎么样,才能为图片添加指定颜色的边框?对于没有边框的图片而言,直接插入到网页中,在显示效果上是相当差的。
记得在微软的FP中要给图片添加满意的边框还是相当麻烦的。
不过在DW中就显得容易多了,因为这里有一个“Border”属性,可以让你直接设置边框的宽度。
宽度设好了,你一定会问,颜色呢?面板上并没有提供颜色的选择呀!呵呵,其实这里有一个技巧问题,用鼠标选择图片对象,注意不是点击选中,而是拖动选择。
象设定文字颜色一样进行就可以了。
3.如何让网页载入时,象许多商业网站那样,弹出一个广告窗口这在不少大型商业网站中,是时常见到的。
网页dw知识点总结

网页dw知识点总结1. 深度学习基础知识深度学习的基础知识包括神经网络、梯度下降、反向传播等内容。
神经网络是深度学习的基本模型,它由多层神经元组成,每一层都包含多个神经元。
梯度下降是一种优化算法,用于通过最小化损失函数来训练神经网络。
反向传播是一种计算梯度的方法,可以有效地更新神经网络的参数。
2. 深度学习模型深度学习模型包括卷积神经网络(CNN)、循环神经网络(RNN)、长短期记忆网络(LSTM)等。
CNN主要用于图像处理任务,RNN主要用于序列数据处理任务,LSTM是一种特殊的RNN模型,可以更好地处理长序列数据。
3. 深度学习应用深度学习在许多领域都有广泛的应用,如计算机视觉、自然语言处理、语音识别等。
在计算机视觉领域,深度学习可以用于图像分类、物体检测、图像生成等任务。
在自然语言处理领域,深度学习可以用于机器翻译、文本分类、情感分析等任务。
在语音识别领域,深度学习可以用于语音识别、语音合成等任务。
4. 深度学习工具深度学习的工具包括TensorFlow、PyTorch、Keras等。
TensorFlow是由Google开发的开源深度学习框架,提供了丰富的API和工具,可以帮助用户快速构建和训练深度学习模型。
PyTorch是由Facebook开发的开源深度学习框架,具有简单易用的接口和动态图特性,受到了许多研究者和工程师的青睐。
Keras是一个高层深度学习框架,可以在TensorFlow和Theano上运行,提供了简单易用的接口和模块,非常适合初学者和快速原型开发。
5. 深度学习实践深度学习的实践包括数据准备、模型构建、模型训练、模型评估等步骤。
在数据准备阶段,需要对原始数据进行清洗、预处理、标注等工作,以便于后续模型的训练和评估。
在模型构建阶段,需要选择合适的神经网络结构和参数,以及合适的损失函数和优化算法。
在模型训练阶段,需要利用训练数据来不断地更新模型的参数,以使模型能够更好地拟合训练数据。
DW网页制作笔记

1、DW新建:Ctrl+N F12保存看效果写的时候必须是英文输入法!
保存:C+S shift+“
index
2、网页由元素组成的,元素就是标签
标签分单标签,双标签和空标签
3、<p>内容</p>文字段落标签都是竖着写的
4、<a href="">百度</a> 跳转标签
<a href="跳转图片或网页">内容</a> 跳转标签
Href跳转地址;图片
5、<img src="图片路径"alt="图片加载失败!"/> 图片标签主要作用网页中插入图片
src:图片路径
Alt:图片加载失败显示的文字
6、<div></div> 无语义标签主要用于页面布局
<div class="box1">我是盒子1</div> 大盒子
<style></style> 写样式的在</head>下边写
width:宽height:高background:颜色margin:0 auto;使有宽度的盒子居中
margin-top 上边距left:左边距right:后边距bottom:下边距text-align:center :文字在盒子水平居中line-height :盒子文字中间居中
Crlt+alt+shift+s 为前端所有。
DW知识点

8、body中显示的内容
HTML中所有的标签分两类,一类是单标签,一类是成对出现的双标签
输入的方法注意:用软件提示去佐证是单标签或双标签。
一种是自动换行的,叫外联元素,也叫块级元素,用来布局的
一种的不会自动换行的,叫内联元素,用来修饰。
sub标签--下标 sup上标
特殊内联元素:img图片标签 input表单 a超链接标记
外联元素:
p标签--标示段落
h1--h6标题---标题在seo中也占权重比例分值
hr水平线标记--外联元素
ul无序列表 ol有序列表 dl自定义列表
语言可以定义两种,utf-8 支持中文和英文,中英文混编
GB-2312 支持中文简体
<title></title> 定义浏览器的标题,浏览器的标题是seo必然分析的要素。
<meta name=“keywords” content=“网页设计,网页设计教程” /> 定义关键词
知识点:
1、DW软件的核心是学习HTML代码,超文本标记语言。
超文本标记语言---超文本(超链接构成,用文本表示图片,音乐、多媒体等文件)
标记(网页中标记<>尖括号,网站可以标记转换成网站中的内容,浏览器可以解析翻译成网页中内容。)
语言(就是表示网站用的代码)
在站点下建立index.html,.html表示文件的扩展名
index.html表示主页,index索引,目录的意思。
点击站点DEMO,新建文件,建立index.html文件,这个文件在浏览器测试我们书写代码的效果。
再次点击站点demo,新建文件夹,命名为style。
dw知识点总结

dw知识点总结DW概念Data Warehousing是指从多个数据源中提取、转换和加载数据,并将其存储在一个集中的数据库或存储器中的过程。
DW主要用于支持企业决策制定,通过提供一致的、集成的和易于访问的数据来支持数据分析和报告。
主要特点包括:·集成:将来自不同数据源的数据合并,以便进行分析。
·非易失性:存储的数据通常是只读的,不会被修改或删除。
·主题导向:将数据以主题为中心进行组织,而不是按照应用程序或功能。
·时间性:数据存储会追踪时间变化,使用户能够进行历史数据分析。
DW架构DW架构包括数据提取、清洗、转换和加载(ETL),存储和元数据管理等组件。
常见的DW架构包括:企业数据仓库(EDW)、数据集市和操作数据存储(ODS)。
EDW是一个主要的DW系统,用于整合企业级数据,并支持高级分析和报告。
数据集市是一个专门的DW系统,提供特定主题的数据。
ODS是一个用于操作和实时决策支持的数据存储。
这些组件共同构成了一个完整的DW系统。
数据模型数据模型是DW的核心,它描述了数据在DW系统中的组织方式。
常见的数据模型包括:·星型模式:使用一个中心的事实表,连接到多个维度表。
·雪花模式:在星型模式的基础上,维度表进一步规范化,形成多层结构。
·灵活的模式:使用多个事实表和维度表,构建更复杂的关联结构。
ETL过程ETL过程包括三个主要步骤:数据提取、数据转换和数据加载。
数据提取是从不同数据源中获取数据,数据清洗和转换是对数据进行清理、处理和规范化,数据加载是将处理过的数据加载到DW系统中。
ETL工具是用于支持ETL过程的软件,如Informatica、SSIS和DataStage等。
数据分析数据分析是DW的一个主要应用场景,包括查询和报表、数据挖掘和预测分析等。
通过数据分析,企业能够发现潜在的商业机会、识别趋势和模式,并做出更明智的决策。
常用的数据分析工具包括Tableau、QlikView、Power BI和MicroStrategy等。
DreamWeaverCS5学习笔记之:网页设计基础

第一课网页设计基础一、学做网页的基础知识1、学好做网页(在互联网上基于http协议传播信息的页面)要做到三个方面:一是多看;二是多想;三是多做。
2、好的网站(反应同一主题的多个网页的集合)颜色搭配:儿童网站:橙色,粉红色,紫色;时装网站:黑、白色;高科技网站:蓝色3、做网站时的三大原则:1建立网页前需要新建一个网站;2文件名,对象ID名,尽量使用英文,拼音,数字尽量避免使用中文,首页一般命名为:index.htm(l)或default.htm(l)(注:主页必须放在网站的根目录下面,同时名称也有特殊的要求);3尽量要存盘。
4、网页内容的组成:(1)文字;(2)图片(jpg,gif,png);(3)动画(swf,gif);(4)多媒体;(5超链接;(6)表单;(7)网页特效;(8)其它元素;(9)网页标题;(10)LOGO;(11)导航栏。
5、网页的制作方法;(1)代码法:html;(2)软件制作:Dreamweaver 、frontpage(所见即所得)。
6、DW cs6的界面:7、设置工作区:在DS6界面的“工作区菜单”的下拉箭头进行选择,默认是⑴设计器,然后有⑵经典等16种样式进行选择。
8、调整工具栏:从菜单[查看]-[工具]的下级菜单中选择文档、样式呈现、标准三种工具输入法;编码工具栏(只在代码和拆分视图时窗口左边垂直显示,也可在菜单[查看]-[工具]的下级菜单中选择)、浏览器导航工具栏只在实时视图中显示。
9、保存自定义工作区:设计好各种面板、工具栏等工作区后则可从菜单[工作区]-[新建工作区],在弹出菜单中输入名称后确定则可。
10、创建自定义的快捷键(是独立于自定义工作区加载和保存的):⑴从菜单[编辑]-[快捷键],弹出“快捷键”窗口;⑵单击“复制副本”按钮,在弹出的“复制副本”窗口中的“复制副本名称”框中输入名称后点击“确定”按钮;⑶从“命令”框中选择“菜单命令”,从“文件”命令列表中选择“保存全部(L)”(此命令还没有快捷键,经常使用),在“按键”框中插入光标,同时按下“Ctrl+Alt+S”组合键(则会提示此组合键已分配给“拆分单元格(P)且与QQ的消息窗口快捷键相同),我们可选择“Ctrl+Alt+Shift+S”;⑷单击“更改”,“确定”,则会保存好,在之后就可以使用了。
第2章DW基础知识

– “修改”菜单 :使您可以更改选定页面元素或 项的属性。使用此菜单,您可以编辑标签属 性,更改表格和表格元素,并且为库项和模 板执行不同的操作。 – “命令”菜单:提供对各种命令的访问;包 括一个根据您的格式首选参数设置代码格式 的命令、一个创建相册的命令等。 – “站点”菜单:提供用于管理站点以及上传 和下载文件的菜单项。 – “文本”菜单 :使您可以轻松地设置文本的 格式。 – 站点菜单:管理站点和(可不适用FTP软件) 上传站点
说明: Dreamweaver可以创建单独的文档,还可以创 建完整的Web站点。在使用Dreamweaver制作 网页时,首先要定义一个本地站点。 定义本地站点就是在硬盘上建立一个目录,将 所有的网页和相关的文件都放在里面,以便进 行网页的制作和管理。在本地机器上创建并且 做好本地网站后,在本地机上对网站进行测试 完成后,再通过专用的软件把文件上传到网上 的虚拟空间,即Internet服务器。
设置页面文字的颜色 设置页面的背景颜色 设置页面的背景图像 设置页面默认的连接颜色 设置鼠标单击时的连接颜色 设置访问后的连接颜色 设置网页中的程序脚本内容
图片标签<img>
属性 Src Alt Width Height Border Vspace Hspace align 描述 图片的源文件 提示文字 设置图片的宽度 设置图片的高度 设置图片的边框 垂直间距 水平间距 设置图片的对齐方式
– 文档编辑窗口:上面显示设计文档的标题, 下面显示标尺和底格功能。 – 属性面板:用于显示或修改选定对象的属性 信息。 – 状态栏 标签选择器:用于显示或选定网页对象 窗口大小弹出菜单:分别显示窗口和显示 器的尺寸 下载时间显示栏:根据网页内容大致估算 的下载时间
几个易混名词的区分:
dw学习心得

dw学习心得DW是一款功能强大的设计软件,我在学习过程中深刻体会到了它的优势和应用价值。
以下是我对DW学习的心得体会。
1. DW的基本操作DW的界面简洁明了,操作相对直观。
在学习的过程中,我首先掌握了DW的基本操作,比如如何创建新的文档、调整画布大小以及在画布上添加图像、文字等元素。
掌握这些基本操作是学习DW的第一步,它为后续的学习打下了坚实的基础。
2. 排版与布局DW提供了丰富的排版和布局工具,使得网页设计可以更加灵活和美观。
在学习过程中,我学会了使用网格系统进行页面的布局,合理安排各个元素的位置和大小,使得整个页面看起来更加统一和有序。
同时,我也学习到了如何调整文字的字体、大小和颜色,以及如何添加样式和动画效果,进一步提升了页面的可读性和视觉吸引力。
3. 响应式设计随着移动设备的普及,响应式设计变得越来越重要。
在学习DW的过程中,我学会了如何使用媒体查询和弹性布局来实现响应式设计。
通过设置不同的断点和样式,可以使得网页在不同的屏幕尺寸下都能够良好地显示和适应。
这种灵活性和适应性使得用户无论在何种设备上都能够获得良好的用户体验。
4. 交互设计除了静态的网页设计,DW还提供了丰富的交互设计功能,可以实现一些动态效果和用户的交互操作。
在学习的过程中,我了解了如何使用DW的交互设计功能来创建按钮、导航菜单、轮播图等元素,并为它们添加相应的交互效果,如点击、滑动等。
这种动态的交互设计大大提升了用户的参与度和体验感。
5. 优化与发布在完成网页设计后,我学习了如何进行网页的优化和发布。
DW提供了一些优化工具和技巧,如压缩图片、合并文件、设置缓存等,可以提高网页的加载速度和性能。
同时,DW还提供了方便的发布功能,可以将网页直接上传到服务器上,使得网页可以通过互联网进行访问和分享。
总结起来,DW学习给我带来了很多收获和成长。
通过学习DW,我不仅掌握了一种强大的设计工具,还提升了我的设计技能和思维能力。
未来,我将继续深入学习和应用DW,不断提升自己的设计水平。
DW网页代码笔记

DW⽹页代码笔记 DW⽹页代码笔记边框设置:width:1700px;height:1000px;border:solid #000padding:(px)内间距(上下)(左右)上右下左border-collapse:表格边框是否分开 collapse不分开 separate分开边框线display-block 排列⽅式:从上到下排列display--inline 从左到右margin-top上 right右 bottom下 left左(外部距离)padding-border-style样式 width宽度 color颜⾊solid 实线 dashed虚线 dotted点线 double 双线height;设置⾼度line-height 设置⾏⾼border-radius 切园漂浮 clear:both 忽略漂浮左漂浮left float:right右漂浮background-siez填充图⽚⼤⼩#xiao1{设置属性}<div id="da"><div id="xiao1">xiao1</div> 漂浮<div id="xiao1">xiao1</div> 漂浮<div id="xiao1">xiao1</div> 漂浮<div id="xiao4">xiao4</div> 不漂浮</div>按钮a{text-decoration;none;}去下划线a:linked{color:颜⾊} 没点过的颜⾊a:hover{color:颜⾊} ⿏标放上去a:visited {color:颜⾊}⿏标点过⼀次a:active{color:颜⾊} ⿏标点中激活链接的颜⾊定位position;relative相对定位absolute绝对定位⼤四边形得⽤以下⼩四边形的定位。
dreamweaver8入门笔记

这是桂之杰个人的学习笔记,我是从零开始自学的,按照以下的一步一步的学习,相信你很快就会掌握Dreamweaver8基本操作。
当然要熟练的话就要多多练习咯。
坚持到底,宜将剩勇追穷寇,不可沽名学霸王!桂之杰致广大中国青年同志1、打开Dreamweaver8,建立一个站点。
在某个(如C盘)盘里面建一个专门存放网站文件的文件夹,一般用英文命名。
然后点击“站点”—“新建站点”,命名站点及输入网址(或不输),选择C盘中的那个文件夹作为站点。
然后再通过窗口右边的文件浮动面板,选中需要建立子文件夹的站点,然后通过右键或者是点“文件”新建文件夹或者文件。
2、Dreamweaver8编辑文档时,要首行缩进,空格键不起作用,只有将半角输入切换为全角之后空格键才起到空格的作用。
也可以点击最左上角“常用”下拉列表选择“文本”,选择向下的那个箭头一次就是一个空字符。
也可以用“ctrl+shift+空格键”来插入空格。
也可以设置首选参数来修改,这是最快最方便的方法。
3、在页面中如果是用“Enter”来换行,代码是P,两行的间距比较大。
如果用“shift+ Enter”来强制换行,代码是br,则行与行之间比较紧密,也可以在最左上角下拉列表的“文本”中选择“换行符”。
4、站点地图使用站点→站点管理→编辑→高级→选中需要管理的站点→点击“站点地图布局”(图标标签即站点地图标签,如果用“页面标题”则该显示网页的名称,没有名称则显示为“无标题文档“)→确定→完成通过“文件”浮动面板下拉列表,点击“地图视图”显示站点地图,或是点击“展示以显示本地和远端站点”来查看站点地图。
点击站点图标标签时,如果没有显示链接的灰色图标,则点右键上的“显示/隐藏链接”。
链接可以直接拖动灰色图标,也可以拖动在属性面板上的灰色链接图标到链接的文件实现链接。
5、Dreamweaver8里面有一些模板,通过点击“文件”—新建—点“入门页面”可以选择模板。
还有别的格式的模板也可以选择。
dw知识点总结大学

dw知识点总结大学数据仓库(Data Warehouse,DW)是用于支持管理决策的关键任务和关键业务活动的数据仓库。
DW将各种数据源中的数据整合在一起,以提供单一、一致的视图,使得企业的管理者和决策者能够更好地理解数据和作出合理的决策。
数据仓库的核心功能包括数据整合、数据分析和数据处理等。
数据仓库通常处理海量的数据,因此其设计和建设需要充分考虑数据的规模和性能等方面的问题。
另外,DW还需要支持多维分析、数据挖掘等高级数据分析功能,以满足企业管理者的多样化决策需求。
1. 数据仓库的概念和特点数据仓库是一个面向主题的、集成的、时变的、非易失性的数据集合,用于支持管理决策的过程。
它的主要特点包括:- 面向主题:DW的数据是按照特定的主题或业务过程进行组织的,以便于管理者理解和分析。
- 集成性:DW汇集了来自各个数据源的数据,经过整合和清洗后,提供了一致且准确的数据视图。
- 时变性:DW中的数据是随时间变化的,可以帮助管理者了解过去的数据、现在的数据和未来的趋势。
- 非易失性:DW中的数据是不会被修改或删除的,因此具有不变性和可靠性。
2. 数据仓库的架构数据仓库的架构通常包括数据源层、ETL层、数据存储层、数据管理层和数据使用层等几个主要组成部分。
其中:- 数据源层:包括各类数据源,如企业内部的OLTP系统、外部数据文件、数据仓库和数据湖等。
- ETL层:包括数据抽取、转换和加载等过程,以将数据从各类数据源中提取并加载到数据仓库中。
- 数据存储层:包括数据仓库和数据湖等多种数据存储方式,通常采用关系型数据库、NoSQL数据库或分布式存储等技术。
- 数据管理层:管理数据仓库的元数据、数据质量、数据安全等方面的问题。
- 数据使用层:向管理者提供各种数据分析、报表查询、数据挖掘和商业智能等功能。
3. 数据仓库的设计数据仓库的设计需要考虑多方面的问题,包括数据建模、数据抽取、ETL流程、数据存储和数据查询等方面的问题。
dreamweavercs3学习笔记一

Dreamweaver学习笔记一一、要紧内容一、dreamweavercs3概述二、练习用dreamweaver中的table(表格)方式制作百度主页。
3、学习最终功效,看到一个网站后能仿照出来。
二、网页制作概述一、网页制作所具有的条件软件:photoshop、dreamweaver、flash、firework等技术:HTML、DHTML、CSS+DIV、JS等美术功底等二、dreamweaver要紧功能:设计网页的布局、结构、框架等3、网页设计的进展对照:广西大学、北京大学、清华大学等官方网站可发觉,广西大学利用的是最先的表格(tr、td)排版网页的方式而且网站主页整个的排版的内容相当的多,而北京大学、清华大学通过更新后利用目前新型的DIV+CSS编码排版,制作主页上并无过量的把内容发在主页上,显得美观、简练。
因此,网页主页的简练、大气是目前网页制作的主流方向。
4、小贴士打开网站-菜单栏查看-代码源。
即可查看网站的代码编写方式。
三、制作仿真百度主页一、成立站点(如何生成文件夹)步骤:打开dreamweaver软件菜单栏/站点-新建站点-站点概念*注意事项:在整个建站进程中只有此处能是用中文外其他任何位置不可用中文概念。
在弹出的对话框的“您打算为您的站点起什么名字”输入“仿真百度”-下一步“否”-下一步:寄存位置不许诺显现中文。
-下一步:途径同上-下一步-完成。
二、成立分类文件夹(方便文件的治理和往后功效的上传)*注意事项:整个建文件夹的工程中不可显现中文成立分类文件夹的方式:A、能够直接在保留位置的根目录下直接成立分类文件夹B、在软件界面右边“本地文件”的根目录下右键单击-新建文件夹Image(图片)、flash(动画)、date(数据)、js(特效)等文件夹,文件夹及文件可增加亦可删除。
如以下图:3、成立主页文件*注意事项:主页名称要符合要求,一样用:、、。
其他页面名称可随意起,可用英文或拼音,但不可用中文。
DW笔记完整

DW笔记完整三大原则:1建立网页前需要新建一个网站2文件名,对象ID名,尽量使用英文,拼音,数字尽量避免使用中文3尽量要存盘首页一般命名为:inde某.html或default.html外观(基于CSS)页面属性中设置外观字体时,中文一般只添加宋体黑体仿宋体楷体(防止用户因未安装相应字体而无法正常浏览)字体大小:一般为9pt连接字体大小:9pt变幻图像颜色:鼠标放到连接上显示的颜色已访问链接颜色:已访问过的链接显示的颜色活动链接:当点连接时闪烁的颜色或者点击不松手时显示的颜色标题(正文中的标题)标题/编码(网页的标题)文档类型:HTML4.0tranitional某HTML1.0tranitional跟踪图像:网页排版时候的模板框架即草图若要基于HTML编辑->首选参数->常规->是用CSS而不是是用HTML(勾选与取消来切换)HTML基础HTML文件开始该文件的头部开始该文件的头部内容该文件的头部结束该文件的主体开始该文件的主体内容该文件的主题结束HTML文件结束修改网页标题的方法1修改->页面属性->标题/编码中修改标题2在设计界面正上方标题中修改标题3在代码中修改标题修改正文标题的方法修改->页面属性->标题中修改设置字体大小单位颜色实现时在设计界面中打入文字选中在正下方属性中的格式中选择标题即可实现若需要输入正文则格式改为段落文本中输入空格1在菜单栏下的文本菜单下的最后一个选项中选择不换行空格即可输入连续的空格2按快捷键CTRL+SHIFT+空格即可输入连续的空格3将输入法切换至全角即可输入连续的空格4在代码中输入&nbp即代表一个空格某5编辑->首选参数->常规->编辑选项中勾选允许多个连续的空格即可输入连续的空格段落切换与强行换行1直接敲回车或者在代码中输入(即由表示一个段落)(但是此种方法两行之间的间隙比较大)2强行换行SHIFT+回车代码中显示为(两行是紧挨着的没有间隙)或者在文本菜单下的最后一个选项中选择换行符效果是一样的文本编辑基础1PRE即在HTML里的排版(代码中的排版)效果直接显示在设计页面2[]块引用和缩进用来排版从外部导入文本1复制黏贴(编辑->选择性黏贴)2文件导入清理沉余代码由WORD以HTML形式保存用DW打开会生成大量多余的代码通过命令->清理WORD生成的HTML来清理多余的代码(或者命令->清理某HTML)列表与排序。
DW第一讲笔记

编写脚本的环境:ASP(VBScript) JSP(java) PHP(JavaScript)一个网站由前台页面和后台页面。
前台页面:文本、图片、动画等。
后台页面:不可见。
实现一些特殊功能。
留言板、聊天室。
静态页面 .html .htm动态页面 .asp .jsp .php一个网页的工作原理:(1)在地址栏中输入网址,即向网站服务器发出请求。
(2)当网站服务器接到请求后,判断是静态页面或是动态页面。
(3)如果是静态页面,在服务器上查找并返回相应网页。
直接在客户端浏览器显示结果。
(4)如果是动态页面,将交由动态网站服务器进行处理。
(5)如果该页面还需要请求数据库,再交由数据库服务器来处理。
(6)将各服务器处理的静态页面,返回客户端。
动态页面与静态页面的区别:有没有后台程序或者是否访问数据库。
将互联网上的网页保存下来:在浏览器中——文件——保存可以直接保存下来的元素:图片、GIF动画、文本不可保存下来的有:Flash动画、音频文件、视频文件等。
网站结构:首页——二级页面(小分类)(0-N)——详细页面开发一个网站的步骤:(1)与客户详谈,了解顾客需求。
(2)收集各关资料(图片、文字、视频等)(3)分析整理资料。
网站导航。
(4)由网站美工开始美工设计。
(5)后台程序员可以一起开始。
(6)网站制作,切图,网站布局,将各个页面链接起来。
(7)测试上传。
浏览器:微软IE 网景Netscape动态网页技术:CSS、JavaScrpt、层动态网页技术,既可以用在静态网页,也可以用在动态网页。
-------------------------------------------------------------------------------------- <Meta http-equiv=” Refresh” content=”5;url=”>Author:作者功能:搜索引擎你站点的作者是谁。
我爱自学网DreamweaverCS6课程笔记

Adobe DreamweaverCS6课程笔记第一节、Dreamweaver CS6软件简介和安装1、DreamweaverCS6是由美国Adobe公司最新开发的一款网页设计、网站管理为一体的专业软件。
2、为了保让能够正常安装,在安装时,请断开网络。
第二节、DWCS6软件界面的简介一、软件界面组成1、菜单栏2、工作区3、属性栏4、浮动面板(文件、资源、CSS样式、行为等)二、界面的切换:为满足不同人群的需求。
三、界面的恢复:窗口——工作区——重置设计器四、插入面板的调用。
第三节、网页相关知识1、DreamweaverCS6是由美国Adobe公司最新开发的一款网页设计、网站管理为一体的专业软件。
2、什么是网页(网页的概念)在互联网上基于http协议传播信息的页面。
3、什么是网站反应同一主题的多个网页的集合。
4、网页内容的组成(网页元素)(1)文字(2)图片(jpg,gif,png)(3)动画(swf,gif)(4)多媒体(5)超链接(6)表单(7)网页特效(8)其它元素第四节、网页制作方法与站点建立1、网页的制作方法(1)代码法:html(2)软件制作:Dreamweaver 、frontpage(所见即所得)。
2、制作网站前准备工作:建立站点。
3、站点:用来存放网站中所有元素的文件夹,为了制作方便需要将这个文件夹和制作软件相链接。
4、站点的建立(链接)(1)站点——建立(2)文件面板(3)应用程序栏(窗口——应用程序栏)5、站点的分类(按照网站的位置)(1)本地站点(2)远程站点第五节、规划本地站点目录结构1、规划本地站点目录结构(1)images(图片)(2)swf(动画)(3)css(CSS样式)(4)script(存放网页特效)JS(5)other(其它)2、网站主页名称(1)index.htm(2)index.html(3)default.htm(4)default.html注:主页必须放在网站的根目录下面,同时名称也有特殊的要求。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
hover 当鼠标经过的时候 display:block把内联标签变成一个块
cursor:pointer; 鼠标指针变为手势的样子 cursor:text; cursor:wait; box-shadow 文本的指针 等待的指针 阴影
.bigbox ul li:nth-child(1) 寻找bigbox里的ul里的li的第一个标签
<dl> <dt></dt> <dd></dd>对dt进行修饰描述说明 </dl>
position 定位
position:relative 相对定位(一般设置在子级标签中) position:absolute 绝对定位(一般设置在父级标签中) z-index 改变层叠关系 设置的值一定是整数 数值大的压着数值小的
font-family 字体的设置 <span></span>相当于<div> <div>是块级标签 它是内联标签 子级标签在默认情况下是会继承父级标签css属性的
背景属性的单一样式与复合样式的区别: background-image:url(图片地址)
background-color:#000000;
background-image与插入图片标签<imgsrc=””>的区别: background-image:起到网页的修饰作用 <img src=””>:搜索引擎查找/图片超链接的作用
DW笔记
ooter全部 font-weight 字体加粗 font-size字体大小 text-align文本居中 text-decoration 文本修饰 text-decoration:none文本取消下划线 text-decoration:underline文本添加下划线 自适应: 百分比 固定宽度: 像素
background-repeat:no-repeat/repeat-x/repeat-y background-position(背景定位):x(左 中 右)y(上 中 右)
background:#000000 no-repeat x(左 中 右) y(上 中 下) url(图片地址)
float(浮动) left right
按钮的复制: 1.简单复制: 按住Ctrl键直接拖放,这种复制不能修改,没有实际意义. 2.真正复制: 按F11打开库面板,找到按钮,右击,选”直接复制”
background-image:url background-repeat:no-repeat:/repeat-y是否重复:不重复/y轴重复 background-position:定位
按钮的复制: 1.简单复制: 按住Ctrl键直接拖放,这种复制不能修改,没有实际意义. 2.真正复制: 按F11打开库面板,找到按钮,右击,选”直接复制”
background-image:url
background-repeat:no-repeat:/repeat-y是否重复:不重复/y轴重复
