JavaScript基础知识汇总
JS核心知识梳理

JS核⼼知识梳理前⾔本⽂⽬标从JS的运⾏,设计,数据,应⽤四个⾓度来梳理JS核⼼的知识点主题⼤纲1. JS运⾏变量提升执⾏上下⽂作⽤域let作⽤域链闭包事件循环2. JS设计原型原型链thiscallapplybindnew继承3. JS数据数据类型数据的存储(深浅拷贝)数据类型判断(隐式转换,相等和全等,两个对象相等)数据的操作(数组遍历,对象遍历)数据的计算(计算误差)4. JS应⽤防抖,节流,柯⾥化⼀. JS运⾏⼤概分为四个阶段1. 词法分析:将js代码中的字符串分割为有意义的代码块,称为词法单元浏览器刚拿到⼀个JS⽂件或者⼀个script代码段的时候,它会认为⾥⾯是⼀个长长的字符串这是⽆法理解的,所以要分割成有意义的代码块,⽐如: var a = 12. 语法分析:将词法单元流转换成⼀颗抽象语法树(AST),并对⽣成的AST树节点进⾏处理,⽐如使⽤了ES6语法,⽤到了let,const,就要转换成var。
为什么需要抽象语法树呢?抽象语法树是不依赖于具体的,不依赖于语⾔的细节,⽅便做很多的操作另⼀⽅⾯说,现在有许多语⾔,C,C++,Java,Javascript等等,他们有不同的语⾔规范但是转化成抽象语法树后就都是⼀致的了,⽅便编译器对其进⾏进⼀步的增删改查等操作,3. 预解析阶段:会确定作⽤域规则变量和函数提升4. 执⾏阶段:创建执⾏上下⽂,⽣成执⾏上下⽂栈执⾏可执⾏代码,依据事件循环1.作⽤域指定了函数和变量的作⽤范围分为全局作⽤域和函数作⽤域,JS不像C,JAVA语⾔⼀样,没有块级作⽤域,简单说就是花括号的范围2.变量和函数提升全局变量和函数声明会提升函数声明⽅式有三种,function foo() {}var foo = function () {}var foo = new Function()可归为两类,直接创建和变量赋值变量赋值函数和赋值普通变量的优先级按位置来,变量名相同前者被覆盖函数直接创建优先级⾼于变量赋值,同名取前者,与位置⽆关,也就是说函数直接创建即使再变量声明后⾯,也是优先级最⾼3. 执⾏上下⽂有不同的作⽤域,就有不同的执⾏环境,我们需要来管理这些上下⽂的变量执⾏环境分为三种,执⾏上下⽂对应执⾏环境全局执⾏环境函数执⾏环境eval执⾏环境(性能问题不提)1. 全局执⾏上下⽂先找变量声明,再找函数声明2. 函数执⾏上下⽂先找函数形参,和变量声明把实参赋值给形参找函数声明多个函数嵌套,就会有多个执⾏上下⽂,这需要执⾏上下⽂栈来维护,后进先出执⾏上下⽂⾥包含着变量环境和词法环境变量环境⾥就包含着当前环境⾥可使⽤的变量当前环境没有⽤哪的, 这就说到了作⽤域链4. 作⽤域链引⽤JS⾼程的定义:作⽤域链来保证对执⾏环境有权访问的变量和函数的有序访问变量的查找顺序不是按执⾏上下⽂栈的顺序,⽽是由词法作⽤域决定的词法作⽤域也就是静态作⽤域,由函数声明的位置决定,和函数在哪调⽤⽆关,也就js这么特殊5. 静态作⽤域和动态作⽤域词法作⽤域是在写代码或者定义时确定的⽽动态作⽤域是在运⾏时确定的(this也是!)var a = 2;function foo() {console.log(a); // 静态2 动态3}function bar() {var a = 3;foo();}bar();复制代码闭包由于作⽤域的限制,我们⽆法在函数作⽤域外部访问到函数内部定义的变量,⽽实际需求需要,这⾥就⽤到了闭包引⽤JS权威指南定义:闭包是指有权访问另⼀个函数作⽤域中的变量的函数1. 闭包作⽤for循环遍历进⾏事件绑定输出i值时为for循环的长度+1这结果显⽰不是我们想要的, 因为JS没有块级作⽤域,var定义的i值,没有销毁,存储与全局变量环境中在事件具体执⾏的时候取的i值,就是全局变量中经过多次计算后的i值for(var i = 0;i < 3;i++){document.getElementById(`item${i+1}`).onclick = function() {console.log(i);//3,3,3}}复制代码闭包特性:外部函数已经执⾏结束,内部函数引⽤外部函数的变量依然保存在内存中,变量的集合可称为闭包在编译过程中,对于内部函数,JS引擎会做⼀次此法扫描,如果引⽤了外部函数的变量,堆空间创建换⼀个Closure的对象,⽤来存储闭包变量利⽤此特性给⽅法增加⼀层闭包存储当时的i值,将事件绑定在新增的匿名函数返回的函数上for(var i = 0;i < 3;i++){document.getElementById(`item${i+1}`).onclick = make(i);}function make(e) {return function() {console.log(e)//0,1,2};复制代码闭包注意我们在不经意间就写成了闭包,内部函数引⽤外部函数的变量依然保存在内存中,该销毁的没有销毁,由于疏忽或错误造成程序未能释放已经不再使⽤的内存,就造成了内存泄漏同时注意闭包不会造成内存泄漏,我们错误的使⽤闭包才是内存泄漏事件循环JS代码执⾏依据事件循环JS是单线程,通过异步保证执⾏不被阻塞1. 执⾏机制简单说就是,⼀个执⾏栈,两个任务队列发现宏任务就放⼊宏任务队列,发现微任务就放⼊微任务队列,执⾏栈为空时,执⾏微任务队列所有微任务,再取宏任务队列⼀个宏任务执⾏如此循环2. 宏&微任务 macroTask: setTimeout, setInterval, I/O, UI rendering microTask: Promise.then⼆. JS设计1. 原型1. JS的设计有new操作符,构造函数,却没有类的概念,⽽是使⽤原型来模拟类来实现继承2. JS设计⼼路历程JS在设计之初,给的时间较短,并且定义为简单的⽹页脚本语⾔,不⽤太复杂,且想要模仿Java的理念,(这也是为什么JS叫JavaScript的原因)因此就借鉴了Java的对象、构造函数、new操作符理念,⽽抛弃掉了了复杂的class(类)概念3. 继承机制需要有⼀种继承的机制,来把所有对象联系起来,就可以使⽤构造函数但是构造函数⽣成实例对象的缺点就是⽆法共享属性和⽅法4. prototype属性为解决上⾯问题,就引⼊了prototype属性,就是我们常说的原型为构造函数设置⼀个prototype属性,实例对象需要共享的⽅法,都放在此对象上,整个核⼼设计完成后,后⾯的API也就顺理成章原型每⼀个js对象在创建的时候就会与之关联另⼀个对象这个对象就是原型,每个对象都会从原型继承属性proto每个对象都有⼀个属性叫proto,该属性指向对象的原型构造函数的prototype属性等于实例化对象的proto属性此属性并不是ES5 中的规范属性,只是为了在浏览器中⽅便获取原型⽽做的⼀个语法糖,我们可以使⽤Object.getPrototype()⽅法获取原型constructor 原型没有指向实例,因为⼀个构造函数可以有多个对象实例但是原型指向构造函数是有的,每个原型都有⼀个constructor属性指向关联的构造函数function Per() {} // 构造函数const chi = new Per() // 实例对象chi.__proto__ === Per.prototype // 获取对象的原型也是就构造函数的prototype属性Per.prototype.constructor === Per // constructor属性获取当前原型关联的构造函数复制代码实例与原型读取实例属性找不到时,就会查找与对象关联的原型的属性,⼀直向上查找,这种实例与原型之间的链条关系,这就形成了原型链function Foo() {} = 'tom'const foo = new Foo() = 'Jerry'console.log(); // Jerrydelete console.log(); // tom复制代码2.原型链⾸先亮出⼤家熟悉的⽹图就是实例与构造函数,原型之间的链条关系实例的 proto 指向原型构造函数的 prototype 属性指向原型原型的 constructor 属性指向构造函数所有构造函数的 proto 指向 Function.prototypeFunction.prototype proto 指向 Object.prototypeObject.prototype proto 指向 null函数对象原型(Function.prototype)是负责造构造函数的机器,包含Object、String、Number、Boolean、Array,Function。
JavaScript_笔记

1.实践,实践还是实践实践出来的东西是,是从自己骨子里生长出来的东西。
学习犹如散种子,在实践中种子才会发芽、生长、成熟和消亡。
没有发芽的种子还会像蒲公英一样,飘呀飘呀随念飘走,学习就成了一种消磨时间和锻炼思维的方式。
1.1.点滴心得1.1.1.js语言的构成结构基础:词法结构,首先是该语言的字符集,UTF-8,随后是其他的词法规则,包括:大小写敏感,对空格、换行和制表符的处理,对分号的定义(即语句结束规则),注释规则,直接量规则(所谓的直接量,即对内存单元中数据进行读取,而不用通过地址二次引用进行读取,和指针相对),标识符,,关键字。
数据类型和值。
【数据结构,相互之间有联系的元素的集合,数据之间的联系,我们称为逻辑结构。
练联系即结构。
数据类型,一个值的集合,和定义在该值集上的一组操作的统称。
抽象数据模型(Abstract Data Type),是指一个数据模型和定义在该模型上的一组操作。
ADT的形式化是三元组,ADT=(D,S,P)其中,D是数据对象,S是D 上关系的集合,P是对D的基本操作集。
】变量(有了类型,自然就有了变量)。
表达式和运算符(有类型,就有了该类型允许的运算,运算用运算符表示,运算符和变量的集合就是表达式)。
表达式是不能执行的,只有语句才能执行,语句是有动态行为的(function语句除外)。
语句包括:表达式语句,复合语句(语句块),var语句,function语句,if语句,循环语句,return语句,throw语句,trycath语句,空语句,标签语句,with语句,break语句,continue语句。
【function语句的作用是定义函数,而不是执行,因此没有动态行为,发生在函数被解析或者被编译时。
函数的定义和函数的运行并不在同一时刻。
】1.1.2.new对象new 为变量操作符分配一块内存,因此对象类型是引用类型,对象的类型是Object。
Object类型允许的操作是获取属性,通过“.”操作符,允许对变量执行操作,执行的具体操作依据变量类型决定。
JavaScript总结

7、setTimeout("函数()",毫秒数):从当前时间开始,过了制定的毫秒数之后,执行一次指定的函数(指定的函数只有一次执行)
8、setInterval("函数()",毫秒数):从当前时间开始,每过了制定的毫秒数之后,就执行一次指定的函数(指定的函数会被多次执行)
变量名 = 数组名[字符串下标];
JavaScript中下标是可以越界的,越界访问的结果是undefined
2、BOM
BOM(Browser Object Model),浏览器对象模型。
window对象:代表了浏览器窗口
1、包含了document、history、location等对象,这些对象作为window对象的属性
deleteRow()
tr -> TableRow
rowIndex
insertCell()
deleteCell()
td -> TableCell
cellIndex
select -> Select
options
add()
option -> Option
text
value
4、应用
1、动态改变网页的内容
调用DOM API来完成
2、动态改变网页的样式
调用DOM API来完成,使用DOM对象的style和className属性
3、网页输入的客户端验证(虽然客户端对输入的数据做了验证,但服务器还要对接收的数据进行验证)
在表单提交的onsubmit事件中进行验证
可以使用正则表达式来简化验证代码
4、网页特效
js入门基础教程

js入门基础教程JavaScript(简称JS)是一种轻量级的脚本语言,广泛应用于Web开发中。
它可以与HTML和CSS一起使用,通过在网页中嵌入js代码,使页面具有更多的交互性和动态效果。
本文将为大家介绍Javascript的入门基础知识。
1. JavaScript的历史JavaScript是在1995年由网景公司的布兰登·艾奇(BrendanEich)设计和开发的。
最初的目的是作为网页脚本语言,用来实现网页的动态效果和交互功能。
之后,它逐渐发展成一个独立的编程语言,可用于服务器端开发、桌面应用开发和移动应用开发等众多领域。
2. JavaScript的语法JavaScript的语法与Java语言类似,但它并不是Java的简化版。
它是一种解释性语言,不需要经过编译,而是由浏览器直接解释执行。
JavaScript的语法包括变量的声明、条件语句、循环语句、函数的定义等基本元素。
下面是一个简单的JavaScript程序示例:```javascript// 声明一个变量var message = "Hello, world!";// 输出变量的值console.log(message);```3. 数据类型JavaScript支持多种数据类型,包括字符串、数值、布尔值、数组、对象等。
其中,字符串用于表示文本,数值用于表示数字,布尔值用于表示真假值。
数组用于存储一组有序的值,对象用于存储键值对。
JavaScript还具有动态类型的特性,即同一个变量可以在不同的上下文中表示不同的数据类型。
4. 控制流程JavaScript中的控制流程包括条件语句和循环语句。
条件语句用于根据不同的条件执行不同的代码块,包括if语句和switch 语句。
循环语句用于重复执行一段代码,包括while循环、do-while循环和for循环。
5. 函数在JavaScript中,函数是一段可重复使用的代码块,用于实现特定的功能。
JavaScript基础知识点总结

JavaScript基础知识点总结//逗比小憨憨/*第一章*HTML引用js方法:*1,外部引用:HTML外部引用js:<script src='js/day1.js'></script>*2,内部引用:<script> alert('逗比小憨憨');</script>*3,元素事件引用:<input type='button' value='button' onclick='alert('welcome')' />*//*第二章* 变量定义:* 1,变量由数字,字母,下划线,$组成,且不能以数字开头* 2,变量不能使用系统关键词* 3变量定义语法:var 变量1=变量值,变量2=变量值,...;*///举例:var a = 10;document.write(a);//在页面输出一个内容/** 数据类型:* 1,基本数据类型:数字,字符串,布尔值,未定义值(undefined),空值(null)* 2,引用数据类型:数组,对象* 其中:数字不区分整型和浮点型*//** 运算符:* 1,算术运算符: - * / % --* 加法运算规则:数字数字=数字;数字字符串=字符串;字符串字符串=字符串* 2,*///举例:var a = 10;var str = '逗比小憨憨';document.write(str a, typeof(str a));/** 赋值运算符:= = -= *= /=* 比较运算符:> < >= <= == !=* 逻辑运算符:&& || !* 条件运算符:var b=条件?表达式1:表达式2;//相当于C语言中三目运算符*//** 表达式语句:一个分号对应一条语句* 类型转换:* 1,隐式类型转换(js自动完成的)* 2,显式类型转换* (1)字符串转数字:Number(),parseInt(),parseFloat()(字符串必须是数字字符串)* (2)数字转字符串:toString* (3)转义字符:\' \' \n等* 3,注释:单行注释和多行注释用法:与C语言注释一样*///举例:document.write('Number(\'123\'):' Number('123') '<br/>');document.write(parseInt(' 123.456px'));//第一个字符为或-也进行转换,从左往右取整数document.write(parseFloat('123.456px'));var num = 123;document.write(num.toString());/*第三章* 流程控制:* 1,顺序结构:程序代码从上到下,从左到右依次执行* 2,选择结构:* (1)if语句:(单重if)* <1>:if(条件){语句块}* <2>:if(条件){语句块} else{语句块}* <3>:if(条件){语句块} else if(条件){语句块} else{语句块} * (2)switch语句:* switch(判断值){ case 取值1:语句块1;break;* case 取值2:语句块2;break;* ...* default:语句块n;break;}* 3,循环结构:* (1)while循环:* while(条件){语句块}* (2)do...while循环:* do{语句块}while(条件);* (3)for循环:* for(初始化表达式;条件表达式;循环后操作表达式){语句块} *///举例:计算1 2 3 (100)var n = 1, sum = 0;while(n <= 100){sum = n;n ;document.write(sum);//找出100-1000中的水仙花数var str1 = '';for(var i = 100; i < 1000; i ){var a = i / 100; //取百位上的数字a = parseInt(a);var b = i % 100 / 10; //取十位上的数字b = parseInt(b);var c = i % 10; //取个位上的数字c = parseInt(c);if(i == (a * a * a b * b * b c*c*c)) {str1 = str1 i '、';}}document.write('水仙花数有:' str1); //判断一个数是不是整数window.onload = function(){var n = 3.14159;if(parseInt(n) == parseFloat(n)) {document.write(n '是整数');}else{document.write(n '不是整数');}/*第四章* 函数:* 1,函数的定义:函数名命名规则遵循变量命名规则* (1)没有返回值的函数定义:function(参数1,参数2,...){语句块}* (2)有返回值的函数定义:function(参数1,参数2,...){语句块; return 返回值}* 2,变量的作用域:全局变量,局部变量* 3,函数的调用:* (1)直接调用:函数名(实参1,实参2,...);* (2)在表达式中调用:例如:var sum = 函数名(实参1,...)* (3)在超链接中调用:<a href='javascript:函数名'> </a>* (4)在事件中调用* 4,函数嵌套* 5,内置函数:比如:parseInt()*///举例:function add_sum(e, f){var sum = e f;document.write(sum);}add_sum(10, 20);function test(){alert('doubi');}//供超链接调用测试的函数/*第五章* 1,js中对象分为:自定义对象和内置对象* 2,常用的内置对象:字符串对象,数组对象,日期对象,数值对象* 3,字符串对象相关知识点:* 3.1 获取字符串长度:语法:字符串名.length* 3.2大小写转换:字符串名.toLowerCase(),字符串名.toUpperCase()* 3.3获取一个字符:字符串名.charAt(n)* 3.4获取字符串:字符串名.substring(start, end)* 3.5替换字符串:字符串.replace(原字符串或正则表达式, 替换字符串)* 3.6分割字符串:字符串.split('分隔符')* 3.7检索字符串的位置:字符串.indexOf(指定字符串),字符串.lastIndexOf(指定字符串)* indexOf:返回首次出现的位置lastIndexOf:返回最后一次出现的位置没找到返回-1* 3.8删除字符串中的一个字符:*///举例var str = 'This is doubixiaohanhan';document.write('字符串长度为:' str.length);//空格也计算在内document.write('转为大写字母:' str.toUpperCase());document.write('转为小写字母:' str.toLowerCase());document.write('获取第3个字符: ' str.charAt(3));//字符串下标从0开始计算document.write(str.substring(8, 23));document.write(str.replace('doubixiaohanhan','hahahahahaha'));var str1 = str.split(' ');//以空格作为分隔符for(var i = 0; i < 3; i )document.write(str1[i]);document.write(str.indexOf('bi'));document.write(stIndexOf('han'));//找出字符串中所有字符b,不区分大小写var n = 0,str1 = 'doubixiaohanhan';document.write('源字符串:' str1);for(var j = 0; j < str1.length; j ){var char = str1.charAt(j);if('h' == char.toLowerCase()){document.write(char);n = n 1;}}document.write('字符串中有' n '个字符h');//统计字符串中数字的个数function get_number(str){var num = 0, i = 0;while(i < str.length){var char = str.charAt(i);if((char != ' ') && (!isNaN(char))){//isNaN:不是数字则返回true num ;}i ;}alert('执行完毕');return num;}var ret = get_number('dou120k53KDDD6656'); document.write(ret);/*第六章:数组对象* 1,数组的创建:(数组中可以存储不同类型的数据)* (1)完整形式:var 数组名=new Array(元素1,元素2,..)* (2)简写形式:var 数组名=[元素1,元素2,...]* 2,数组的获取:使用下标获取,下标从0开始* 3,数组的赋值:arr[i]=值;* 4,获取数组的长度:数组名.length* 5,截取数组:数组名.slice(start, end)* 6,为数组添加元素:* (1)在数组开头添加元素:数组名.unshift(元素1,元素2,...)* (2)在数组末尾添加元素:数组名.push(元素1,元素2,...)* (3)在数组首部删除元素:数组名.shift()* (4)在数组末尾删除元素:数组名.pop()* (5)数组排序:升序:数组名.sort(up) 降序:数组名.sort(down) * 其中:function up(a,b){return a-b;} function down(a,b){return b-a;}* (6)数组颠倒顺序:数组名.reverse()* (7)将数组元素连接成字符串:数组名.join('连接符')* (8)*///举例var arr = ['js','jquery'];document.write(arr '\n');arr.unshift('db');arr.push('ab');document.write(arr);arr.shift();arr.pop();document.write(arr);var arr1 = [3, 6, 2, 5, 8, 1];document.write(arr1);function up(a,b){return a-b;}arr1.sort(up);document.write(arr1);function down(a,b){return b-a}arr1.sort(down);document.write(arr1);var arr = ['js','jquery','abcd'];var re = arr.join('');document.write(re);document.write(typeof(re));//例题:将字符串所有字符颠倒顺序function test(str){var arr = str.split('');document.write(typeof(arr));arr.reverse();var re = arr.join('');document.write(typeof(re));return re;}document.write('javascript颠倒后: ' test('javascript'));/*第七章:时间对象* 创建一个日期对象必续使用new关键字:语法:var 日期对象名 = new Date();* Date对象的方法有很多,主要分为两大类:获取时间:getXxx() 和设置时间:setXxx()** getFullYear() 获取年份:取值4位数字* getMonth() 获取月份:取值0(一月)-11(十二月)整数* getDate() 获取日数:取值0-31整数* getHours() 获取小时:取值0-23整数* getMinutes() 获取分钟:取值0-59整数* getSeconds() 获取秒数:取值0-59整数* getMilliseconds() 获取毫秒* getDay() 获取星期几:0表示星期天* setFullYear(year,month,day) 设置年月日* setMonth(month,day) 设置月日* setDate(day) 设置日 : 1-31整数* setHours(hour,min,sec,millsec) 设置时分秒毫秒* setMinutes(min,sec,millsec) 设置分秒毫秒* setSeconds(sec,millsec) 设置秒毫秒*///举例var d = new Date();var myyear = d.getFullYear();var mymonth = d.getMonth();var myday = d.getDate();var myday1 = d.getDay();var weekend = ['星期天','星期一','星期二','星期三','星期四','星期五','星期六'];document.write(myyear '年' (mymonth 1) '月' myday '日' weekend[myday1]);/*第八章:数学对象* 数学对象不需要使用new关键字来创造,而是直接使用它的属性和方法* 语法: Math.属性 Math.方法* 注:属性往往都是常量,比如:圆周率:PI (常用格式:度数*Math.PI/180)* Math中方法常用有:* max min sin cos tan asin acos atan floor ceil random atan2 * Math中方法不常用有:* abs sqrt log pow exp* random():用于生成0-1之间的随机数,即: [0,1)* 随机生成某个范围的任意数:* 1,Math.random()*m:生成0~m之间的随机数* 2,Math.random()*m n:生成n~m n之间的随机数* 3,Math.random()*m-n:生成-n~m-n之间的随机数* 4,Math.random()*m-m:生成-m~0之间的随机数*///举例var a = Math.max(3,9,10,2,4,6,12,67,9);document.write(a);var b = 0.6;document.write(Math.floor(b));//floor向下取整document.write(Math.ceil(b)); //ceil向上取整document.write(Math.random()*10);//例题:生成随机验证码function random_validate(str){var arr = str.split('');var result = '';for(var i = 0;i < 4; i ){var n = Math.floor(Math.random()*arr.length);result = arr[n];}return result;}document.write(random_validate('asjcbakavbavakvhakjbvkv JASSDKABKAVAVJ24123435'));/*第九章:DOM基础* DOM:document object model文档对象模型(W3C定义的一个标准)* DOM操作:理解:元素操作;DOM采用树形结构* 重点:每一个元素就是一个节点,每个节点就是一个对象。
javascript知识点汇总

DAY01:一、基本特点:1、JavaScript是一种属于网络的脚本语言,已经被广泛用于Web应用开发,常用来为网页添加各式各样的动态功能,为用户提供更流畅美观的浏览效果。
通常JavaScript脚本是通过嵌入在HTML中来实现自身的功能的。
2、是一种解释性脚本语言(代码不进行预编译)。
3、主要用来向HTML(标准通用标记语言下的一个应用)页面添加交互行为。
4、可以直接嵌入HTML页面,但写成单独的js文件有利于结构和行为的分离。
5、跨平台特性,在绝大多数浏览器的支持下,可以在多种平台下运行(如Windows、Linux、Mac、Android、iOS等)。
6、avascript脚本语言同其他语言一样,有它自身的基本数据类型,表达式和算术运算符及程序的基本程序框架。
Javascript提供了四种基本的数据类型和两种特殊数据类型用来处理数据和文字。
而变量提供存放信息的地方,表达式则可以完成较复杂的信息处理。
二、日常用途:1、嵌入动态文本于HTML页面。
2、对浏览器事件做出响应。
3、读写HTML元素。
4、在数据被提交到服务器之前验证数据。
5、检测访客的浏览器信息。
6、控制cookies,包括创建和修改等。
7、基于技术进行服务器端编程。
DAY02:javascript的放置和注释1.输出工具();("","")如何在html页面当中进行放置A.<script></script>***************************************javascript可以在html页面当中的任何位置来进行调用,但是他们还是一个整体,是相互联系,相互影响。
***************************************B.可以在超链接或是重定向的位置调用javascript代码格式:"javascript:alert('我是超链接')"重定向格式:action="javascript:alert('我是表单')"3.在事件后面进行调用A.格式:onclick="alert('我是事件')"B.<scriptfor="two"event="onclick">alert("我是DIV2");</script>4.调用外部javascript文件格式:<scriptsrc=""></script>******************************************************************* 在调用页面<script>标签对当中不能有任何代码在js脚本中不能出现<script>标签对但是他们还是一个整体,是相互联系,相互影响。
js基础知识点

js基础知识点js基础知识点1、javascript概述JavaScript是一种弱类型,以对象为基础,定义的脚本语言,它可以给网页添加各种动态特性,JavaScript不需要编译就能运行,有丰富的内置函数和对象,可以在Web中读写数据,用于在Web中编写客户端脚本。
2、javascript应用JavaScript可以用在各种浏览器上,可以实现网页中的事件处理、表单处理、客户端检验、图形界面效果等。
通常JavaScript使用的目的是增强用户体验,提高网页的交互性和可用性3、javascript变量JavaScript变量有全局变量和局部变量。
它们的区别在于:1)全局变量在JavaScript脚本的所有部分都可以访问,而局部变量只能在声明它的函数内部访问。
2)局部变量只在函数内部有效,函数外部无法访问,而全局变量在函数内部外部都可以访问。
3)全局变量在整个网页的所有脚本都可以访问,只要这个网页被打开就可以,而局部变量只能在它声明的函数或语句块内访问。
4、javascript数据类型JavaScript支持6种数据类型:Undefined、Null、Boolean、Number、String 和Object。
Undefined 表示未定义,它的值是undefined。
Null 表示空值,它的值是null。
Boolean 表示布尔值,它的值是true或false。
Number表示数字,它的值是整数或小数String 表示字符串,它的值是由一系列字符组成的文本Object 表示对象,它的值是一组数据和功能的集合5、javascript函数JavaScript函数可以看作是一段可以重复使用的代码,它由一系列语句组成,用于完成特定的任务。
函数有四个特点:1)可以重复使用2)可以接收参数3)可以返回值4)可以封装函数的声明和调用函数可以使用function来声明:function functionName (parameters) {// code to be executed}函数使用functionName()来调用:functionName(parameters);函数默认有返回值,如果使用return语句来返回值,则忽略默认值,否则,函数返回值为undefined。
快速掌握JavaScrip编程语言

快速掌握JavaScrip编程语言快速掌握JavaScript编程语言第一章:JavaScript简介及历史背景JavaScript是一种高级编程语言,主要用于为网页添加交互功能。
它是与HTML和CSS一起使用的一种前端技术,是目前最常用的编程语言之一。
JavaScript最早在1995年由Netscape公司的Brendan Eich开发而成,最初被称为LiveScript。
后来,为了与Java关联,更名为JavaScript。
随着JavaScript的不断发展,ECMAScript标准逐渐形成,现在我们常说的JavaScript实际上是ECMAScript的一种实现。
第二章:JavaScript语法基础JavaScript的语法与Java、C++等语言有些相似,但也有自己独特的语法规则。
在这一章节中,我们将介绍JavaScript的变量、数据类型、运算符、条件语句、循环语句等基础知识点。
变量是存储数据的容器,JavaScript的变量没有具体类型限制,可以同时存储不同类型的数据。
常见的数据类型包括数值、字符串、布尔值、数组、对象等。
运算符用于对数据进行操作,包括算术运算符、比较运算符、逻辑运算符等。
条件语句if-else用于根据条件执行不同的代码块,而循环语句可以重复执行某段代码。
除了基本的语法知识,了解一些常用的JavaScript内置对象也是很重要的。
如Math对象提供了数学计算相关的方法,Date对象用于处理日期和时间,String对象用于字符串操作等等。
第三章:DOM操作与事件处理DOM(Document Object Model)是JavaScript操作网页元素的接口,通过DOM,我们可以实现动态地修改HTML元素的内容、样式和结构。
在这一章节中,我们将学习如何使用DOM来访问、创建、修改和删除HTML元素。
我们将介绍如何通过ID、类名、标签名等方式获取元素,并演示如何修改元素的文本内容、样式、属性等。
简单实用的JavaScript编程教程

简单实用的JavaScript编程教程JavaScript是一门广泛应用于Web开发的脚本语言,它可以使网页更加动态和交互性。
本篇文章将从基础到高级介绍JavaScript 的编程教程,帮助读者快速入门和掌握JavaScript编程技巧。
第一章:JavaScript的基础知识JavaScript的基础知识包括变量、数据类型、运算符、控制结构等。
首先,我们介绍JavaScript中的变量声明与赋值,并讲解JavaScript的数据类型和类型转换。
接着,我们详细讲解JavaScript 中的算术运算符、比较运算符和逻辑运算符,并介绍JavaScript中常用的控制结构,如条件语句和循环语句。
第二章:JavaScript中的函数函数是JavaScript中非常重要的组件,它可以使代码更加模块化和可复用。
我们将介绍如何声明和调用函数,并讲解函数的参数及其作用。
另外,对于JavaScript中的匿名函数和箭头函数,我们也会进行详细解释,并给出实例演示其用法。
第三章:JavaScript中的面向对象编程面向对象编程是一种程序设计的范式,也是JavaScript中广泛应用的编程方式。
我们将讲解JavaScript中的类和对象的概念,以及如何创建和使用类和对象。
此外,我们还会介绍JavaScript中的继承和多态的实现方式,并给出相应的代码示例。
第四章:DOM操作与事件处理DOM(文档对象模型)操作是JavaScript中处理网页元素的重要手段,它可以通过JavaScript来动态地修改网页元素的样式、内容和结构。
我们将讲解如何通过JavaScript访问和操作DOM,并给出常用的DOM操作示例。
此外,我们还会介绍JavaScript中的事件处理,包括事件监听、事件触发和事件处理函数的编写。
第五章:AJAX与异步编程AJAX(Asynchronous JavaScript and XML)是一种在不重新加载整个网页的情况下与服务器进行数据交互的技术。
学习 JavaScript 需要掌握哪些基础知识?

JavaScript 是一种广泛应用于Web 开发的脚本语言,是前端开发人员必须掌握的技能之一。
学习 JavaScript 需要掌握哪些基础知识呢?本文将从以下几个方面进行详细阐述。
一、HTML 和 CSS 基础在学习 JavaScript 之前,必须对 HTML 和 CSS 有一定的了解。
HTML 是 Web 页面的基础,CSS 是用来美化页面的样式表语言。
JavaScript 可以用来操作 HTML 和 CSS,使页面更加动态和交互。
学习 JavaScript 前必须掌握 HTML 和 CSS 的基础知识。
HTML 是一种标记语言,用于描述 Web 页面的结构和内容。
学习 HTML 的基础知识包括标签、属性、元素、文本、链接等。
CSS 是一种样式表语言,用于描述Web 页面的外观和样式。
学习 CSS 的基础知识包括选择器、属性、值、盒模型、布局等。
二、编程基础学习JavaScript 还需要掌握编程基础知识,包括变量、数据类型、运算符、条件语句、循环语句、函数等。
JavaScript 是一种弱类型的语言,变量的数据类型可以动态变化。
常见的数据类型包括字符串、数字、布尔值、数组、对象等。
运算符包括算术运算符、比较运算符、逻辑运算符等。
条件语句包括if、else、switch 等,循环语句包括for、while、do-while 等。
函数是JavaScript 的核心,可以用来封装重复使用的代码块,提高代码的复用性和可维护性。
三、DOM 和 BOMDOM(文档对象模型)是 JavaScript 操作 HTML 和 XML 的接口,可以用来操作页面的内容和结构。
BOM(浏览器对象模型)是JavaScript 操作浏览器的接口,可以用来操作浏览器的窗口、历史记录、定时器等。
掌握DOM 和BOM 的基础知识可以使开发人员更加灵活地操作页面和浏览器,实现更加丰富的交互效果。
四、异步编程JavaScript 是一种单线程语言,无法同时处理多个任务。
B O M 入 门 基 本 常 识

JavaScript 基础知识 - 入门篇(一)最近一直有小伙伴跟我说JS有很多知识点经常不用,已经忘记的差不多了。
平时找一个小问题都要在网上找半天,希望能有一套比较全面的笔记或者文章。
但是网上的文章太过于分散,学习起来不是很方便。
恰巧最近比较闲,所以为大家整理出来了一套比较全面的JS基础阶段的文章,对于初学者还是很有帮助的,如果你是一名熟练掌握JS的攻城狮,你可能会觉得文章写得太过于啰嗦,但是为了照顾大家,啰嗦一点还是有必要的。
由于是自己所写,所以里面有些语言可能表达的有些不明确,不明白的可以给我留言。
1. 初识JS1.1 什么是JS语言javascript是一种运行在客户端的脚本语言客户端:即接受服务的一端,与服务端相对应,在前端开发中,通常客户端指的就是浏览器。
脚本语言:也叫解释型语言,特点是执行一行,解释一行,如果发现报错,代码就停止执行。
1.2 JS的三个组成部分javascript的三个组成部分:ECMAScript、BOM、DOMECMAScript:定义了javascript的语法规范。
BOM:一套操作浏览器功能的API。
DOM:一套操作页面元素的API。
1.3 script 标签1、script标签的书写方式书写Javascript代码有两种方式,第一种是直接在script标签中书写,第二种是将代码写在js文件中,通过script的src属性进行引入。
直接在script中书写javascript代码:!-- type="text-javascript" 可以省略 --script type="text-javascript"alert("今天天气真好呀");通过script标签引入一个JS文件,需要指定src属性:!-- 表示引用了test.js文件,并且script标签内不可以继续写代码--script src="test.js"-script如果script标签指定了src属性,说明是想要引入一个js文件,这个时候不能继续在script标签中写js代码,即便写了,也不会执行。
JavaScript初级基础教程

JavaScript初级基础教程一:语句、执行顺序、词法结构、标识符、关键字、变量、常量、alert 语句和console控制台。
JavaScript执行顺序:step 1. 读入第一个代码块。
step 2. 做语法分析,有错则报语法错误(比如括号不匹配等),并跳转到step5。
step 3. 对var变量和function定义做“预编译处理”(永远不会报错的,因为只解析正确的声明)。
step 4. 执行代码段,有错则报错(比如变量未定义)。
step 5. 如果还有下一个代码段,则读入下一个代码段,重复step2。
step6. 结束。
javascript语法结构:一:字符集1、区分大小写JavaScript是区分大小写的语言所有的标识符(identifier)都必须采取一致的大小写形式但是Html并不区分大小写(尽管Xhtml区分)2、空格、换行符和格式控制符JS会忽略程序中的标识(token)之间的空格。
多数情况下也会忽略换行符除了可以识别普通的空格符(\u0020),JS也可以识别如下这些表示空格的字符*水平制表符(\u0009)*垂直制表符(\u000B)*换页符(\u000C)*不中断空白(\u00A*字节序标记(\ufeff)JS将如下字符识别为行为结束符三:注释//单行/*...*/多行四:直接量直接量(literal):就是程序中直接使用的数据值。
eg:12//数字1.2//小数“hello world” //字符串文本’hi‘ //字符串ture //布尔值false //另一个布尔值/javascript/gi //正则表达式直接量(用做模式匹配)null //空五:标识符和保留字在js中标识符用来对变量和函数进行命名,或者用作Js代码中的某些循环语句中的跳转位置的标记。
JS标识符必须以字母、下划线(_)或美元符($开始)六:类型、值和变量js数据类型分为两类:原始类型(primitive type)和对象类型(object type)。
JavaScript基础知识点

JavaScript基础知识点1、JavaScript概述1.1、JavaScript是什么?有什么⽤?HTML:就是⽤来写⽹页的。
⼈的⾝体CSS:就是⽤来美化页⾯的。
⼈的⾐服JavaScript:前端⼤脑、灵魂。
⼈的⼤脑、灵魂JavaScript是WEB上最强⼤的脚本语⾔。
脚本语⾔:⽆法独⽴执⾏。
必须嵌⼊到其它语⾔中,结合使⽤。
直接被浏览器解析执⾏。
Java编程语⾔:独⽴写程序、独⽴运⾏。
先编译后执⾏作⽤:控制页⾯特效展⽰。
例如:JS可以对HTML元素进⾏动态控制JS可以对表单项进⾏校验JS可以控制CSS的样式1.2、JavaScript⼊门案例1.3、JavaScript的语⾔特征及编程注意事项特征:JavaScript⽆需编译,直接被浏览器解释并执⾏JavaScript⽆法单独运⾏,必须嵌⼊到HTML代码中运⾏JavaScript的执⾏过程由上到下依次执⾏注意:JavaScript没有访问系统⽂件的权限(安全)由于JavaScript⽆需编译,是由上到下依次解释执⾏,所以在保持可读性的情况下,允许使⽤链式编程JavaScript和java没有任何直接关系1.4、JavaScript的组成JavaScript包括:ECMAScript 、 DOM 、 BOMECMAScript(核⼼):规定了JS的语法和基本对象。
DOM ⽂档对象模型:处理页⾯内容的⽅法标记型⽂档。
HTMLBOM 浏览器对象模型:与浏览器交互的⽅法和接⼝1.4.1、内部脚本在当前页⾯内部写script标签,内部即可书写JavaScript代码格式:<script type="text/javascript"> JavaScript的代码 </script>注:script标签理论上可以书写在HTML⽂件的任意位置1.4.2、外部引⼊在HTML⽂档中,通过<script src="">标签引⼊.js⽂件格式:<script type="text/javascript" src="javascript⽂件路径"></script>⽰例⼀:<script type="text/javascript" src="01demo1.js"></script>注:外部引⽤时script标签内不能有script代码,即使写了也不会执⾏。
高手进阶第5章 JavaScript编程基础

2、定义对象
3、使用对象
1 创建对象
2 使用对象的属性
●通过圆点(.)运算符 ●通过属性名 ●通过循环语句 ●通过with语句
3 使用对象的方法
4 对象作为函数的参数
目录
数据类型及变量
表达式与运算符 事件及事件处理程序 基本语句
1、网页中的事件
2、用JavaScript处理事件
其Байду номын сангаас,方括号中的内容为可选项。
Page 24
2、使用函数
Page 25
3、函数的参数
1 参数的传递
参数的传递方式:
1.按值传递参数 2.按地址传递参数
Page 26
2 参数的个数
Page 27
目录
数据类型及变量 表达式与运算符
对象 基本语句
1.什么是对象 2.定义对象 3.使用对象
1、什么是对象
1
2
数据类型及变量 表达式与运算符
第5章 JavaScript编程基础
3
基本语句
函数 对象
4
5 6
事件及事件处理程序
目录
数据类型及变量
表达式与运算符 基本语句 数据类型及变量
1.数据类型 2.常量与变量
1、数据类型
1 简单数据类型
“数值” 数据类型
“文字” 数据类型
“真假” 数据类型
2 特殊数据类型
“空” 数据类型
“无定义” 数据类型
3 复杂数据类型
“数组” 数据类型
“函数” 数据类型
“对象” 数据类型
2、常量与变量
1 常量
JavaScript的常量通常又称为字面 常量,它是不能改变的数据。
javascript知识点

javascript知识点JavaScript(简称“JS”)是一种直译式脚本语言,是一种动态类型的、弱类型的、基于原型的语言,内置支持类型。
它的解释器被称为JavaScript引擎,为浏览器的一部分,广泛用于客户端的脚本语言,最早是在HTML(标准通用标记语言下的一个应用)网页上使用,用来给HTML 网页增加动态功能。
JavaScript知识点包括:1、JavaScript 核心:JavaScript 是一种脚本语言,它支持面向对象的编程,也支持函数式编程,以及命令式编程等多种风格。
JavaScript 的核心包括:语法、变量、运算符、表达式、关键字、语句、注释和函数。
2、DOM(文档对象模型):DOM 将 HTML 文档分解成一系列可访问的节点,它们可以使用 JavaScript 来操作,例如添加、删除、修改和查找元素。
3、BOM(浏览器对象模型):BOM 提供了一系列的API,用于访问浏览器的特性,例如窗口、导航历史、计时器等,可以使用 JavaScript 来操作。
4、Ajax:Ajax 是一种异步的 Web 开发技术,可以使用 JavaScript 和 XMLHttpRequest 对象来访问服务器,从而实现异步数据交互和更新网页内容。
5、jQuery: jQuery 是一套前端 JavaScript 库,可以通过简单的 API 来操作 DOM,实现动画效果、事件处理、Ajax 交互等。
6、Node.js:Node.js 是一个基于 JavaScript 语言的服务端开发平台,可以使用 JavaScript 编写服务端应用程序,并且可以与浏览器端的 JavaScript 代码共享同一种 API。
7、AngularJS:AngularJS 是一个前端 JavaScript 框架,可以使用 AngularJS 快速开发 Web 应用,它拥有模块、控制器、视图、指令等概念,使得前端开发变得更加容易。
《现代JavaScript教程》内容汇总——JavaScript基础知识

《现代JavaScript教程》内容汇总——JavaScript基础知识⼊职以后由于公司技术栈更多的使⽤JS,所以决定给⼀边学习JS⼀边写⼀些⼼得体会。
本⽂只会着重讲⼀些学习过程中发现的JavaScript相⽐于其它语⾔具有的特性或者优点和区别。
现代JavaScript教程的链接是,在学习过程中我也逐渐发现了JS的精妙之处。
只能说⼀门流⾏的语⾔不管先天上带着多少缺陷,带着这些历史包袱前⾏究竟有多费⼒。
都不能掩盖语⾔本⾝演化过程中所创造出的精妙思想。
JavaScript的特点JavaScript最开始是专门为浏览器设计的⼀门语⾔,但是现在也被⽤于很多其他的环境。
譬如Node.jsJavaScript 与 HTML/CSS 完全集成的,是使⽤最⼴泛的浏览器语⾔。
有很多其他的语⾔可以被“编译”成 JavaScript,这些语⾔还提供了更多的功能。
⽐如常⽤的添加了“严格的数据类型”的TypeScript,它被⼴泛应⽤于复杂系统开发"script"标签<script>标签中包裹了 JavaScript 代码,当浏览器遇到<script>标签,代码会⾃动运⾏。
脚本⽂件可以通过src特性(attribute)添加到 HTML ⽂件中,可以提供从⽹站根⽬录开始的绝对路径,当前⽬录的相对路径以及完整的URL地址。
当引⼊模块时,由于模块⽀持特殊的关键字和功能,因此我们必须通过使⽤<script type="module">特性(attribute)来告诉浏览器(只通过HTTP(s)⼯作,在本地⽂件不⾏。
)语句通常情况下换⾏意味着分号,但这不是绝对的,所以不建议省略分号。
"use strict"确保"use strict"位于最顶部,否则严格模式可能⽆法开启。
(包括脚本⽂件或者函数体)⽆法取消严格模式。
JavaScript 编程基础

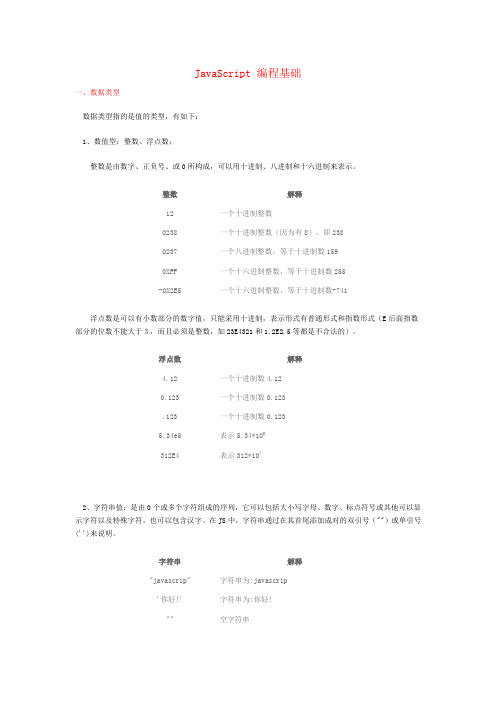
JavaScript 编程基础一、数据类型数据类型指的是值的类型,有如下:1、数值型:整数、浮点数;整数是由数字、正负号、或0所构成,可以用十进制、八进制和十六进制来表示。
整数解释12 一个十进制整数0238 一个十进制整数(因为有8),即2380237 一个八进制整数,等于十进制数1590XFF 一个十六进制整数,等于十进制数255-0X2E5 一个十六进制整数,等于十进制数-741浮点数是可以有小数部分的数字值,只能采用十进制,表示形式有普通形式和指数形式(E后面指数部分的位数不能大于3,而且必须是整数,如23E4321和1.2E2.5等都是不合法的)。
浮点数解释4.12 一个十进制数4.120.123 一个十进制数0.123.123 一个十进制数0.1235.34e5 表示5.34*105312E4 表示312*1042、字符串值:是由0个或多个字符组成的序列,它可以包括大小写字母、数字、标点符号或其他可以显示字符以及特殊字符,也可以包含汉字。
在JS中,字符串通过在其首尾添加成对的双引号("")或单引号('')来说明。
字符串解释"javascrip" 字符串为:javascrip'你好!' 字符串为:你好!"" 空字符串" " 由空格构成的字符串"'Hi'" 字符串为:'Hi''"Hi"' 字符串为:"Hi"3、布尔值:也就是逻辑值,它只有两个值 true 和 false,分别表示逻辑“真”和逻辑“假”。
在JS中,也可以用整数0表示false,而非0表示true。
4、空值:就是null,一种特殊的关键字,表示没有值,用于定义空的或不存在的引用。
要注意,空值不等同于空字符串或0。
Javascript教程--从入门到精通【完整版】

Javascript教程--从入门到精通【完整版】(作者:未知,来源:互联网整理:Alone)JavaScript教程语言概况Internet时代,造就了我们新的工作和生活方式,其互联性、开放性和共享信息的模式,打破了传统信息传播方式的重重壁垒,为我们带来了新的机遇。
随着计算机和信息时代的到来,人类社会前进的脚步在逐渐加快,每一天都有新的事情发生,每一天都在创造着奇迹。
随着Internet技术的突飞猛进,各行各业都在加入Internet的行业中来。
无论从管理方面,还是从商业角度来看,Internet都可以带来无限生机。
通过Internet,可以实现地区、集体乃至个人的连接,从而达到一种“统一的和谐”。
那么怎样把自己的或公司的信息资源加入到WWW 服务器,是广大用户日益关心的问题。
采用超链技术(超文本和超媒体技术)是实现这个目标最简单的、最快速的手段和途径。
具体实现这种手段的支持环境,那就是HTML超文本标识语言。
通过它们可制作所需的Web网页。
通过超文本(Hyper Text)和超媒体(Hyper Media)技术结合超链接(Hyper link)的链接功能将各种信息组织成网络结构(web),构成网络文档(Document),实现Internet上的“漫游”。
通过HTML符号的描述就可以实现文字、表格、声音、图像、动画等多媒体信息的检索。
然而采用这种超链技术存在有一定的缺陷,那就是它只能提供一种静态的信息资源,缺少动态的客户端与服务器端的交互。
虽然可通过CGI(Common Gateway Interface)通用网关接口实现一定的交互,但由于该方法编程较为复杂,因而在一段时间防碍了Internet技术的发展。
而JavaScript的出现,无凝为Internet网上用户带来了一线生机。
可以这样说,JavaScript的出现是时代的需求,是当今的信息时代造就了JavaScript。
JavaScript的出现,它可以使得信息和用户之间不仅只是一种显示和浏览的关系,而是实现了一种实时的、动态的、可交式的表达能力。
javascript笔记知识点整理图文

一、JavaScript基础1.变量:区分大小写(html不区分大小写)变量和作用域:1)Js在函数内部直接读取全局变量2)在函数外部无法读取函数内部的局部变量3)在函数内部声明变量的时候,要使用var,如果不用,则认为声明的是全局变量2.标识符的命名:第一个字符必须是字母、下划线或$第二个字符及以后:字母、数字、下划线或¥3.保留字(不可以当做标识符):4.声明变量:1)声明变量: var a;2)赋值: a=10;3)声明变量和初始化变量:var a=10;4)声明多个变量: var x,y,z=10;5)不声明变量,直接使用:x=105.数据类型:1)Typeof操作符:用来检测变量的数据类型:a)Undefined:未定义b)Boolean:布尔型c)String:字符串d)Number:数值e)Object:对象/nullf)Function:函数g)例如:Var sun=“太阳”;Alert(typeof sun);2)Undefined类型:定义了一个变量但是没有给这个变量赋值、使用一个为定义的量、或者用了一个不存在的对象的属性的时候,返回undefined3)Null类型:空字符,表示不存在的值a)如果定义的变量准备在将来用于保存对象,那么最好将该变量初始化为null。
b)养成编码的规范,不要忘记初始化变量。
4)Boolean类型:true/false(小写)a)Var hello=“hello world”;a)alert(typeof hello)ength。
b)Sdc)重载:就是根据参数选择相同函数名而参数不同的函数6.调用函数的三种方式1)直接调用函数2)以call()方法调用函数:需要动态传入一个函数引用(动态的调用函数)函数的引用.call(调用者,参数1,参数2)3)以apply()方法调用函数4)Apply()和call()的区别:Call()调用的时候,必须在括号内详细的列出每个参数Apply()动态调用的时候,可以在括号中用arguments来代表所有参数7.对象的创建1)使用new关键字调用构造器创建对象2)使用object直接创建对象Js的对象都是object类的子类3)使用json创建对象二、语句1.Foreach循环:for(var 变量名 in 数组名){ }2.For循环:for(var 变量名;范围;变量++/--) { }3.If语句4.While语句5.Do while语句6.Switch语句7.Break:跳出整个循环(当前所在的循环)Continue:结束本次循环,进行下一次循环跳出外层循环:设置标签,如图三、DOM(document object model)文档对象模型1.DOM HTML1)改变HTML内容:(id).innerHTML = new html; =新内容或者:2)改变HTML属性(id).attribute = new value; id.属性=新的属性值2.DOM CSS(id).=new style; .属性=新的属性值3.DOM事件1)Onclick事件:在html元素上点击执行function;2)Ondblclick时间:双击触发3)Onload事件/onunload事件共同点:在用户进入或者离开页面的时候被触发;用于处理cookie不同点:onload检测发访问者的浏览器类型和版本,加载网页的正确版本4)Onchange事件:对输入的字段进行验证5)Onmouseover/onmouseout事件:鼠标放在元素上面/移动的时候触发函数类似伪元素选择器:hover,不同在于这个触发函数6)Onmousedown/onmouseup事件:点击按钮的时候触发事件1,松开鼠标后,触发事件2,最后结束的时候,类似事件onclick。
javascript基本语法

javascript基本语法JavaScript(简称JS)是一种轻便的脚本语言,是一种基于原型、函数先行的语言,是一种广泛引用的客户端脚本语言。
由于JS支持语句嵌套,允许在一个语句中包含多个语句,可以用来编写复杂的程序,从而使程序的执行变得更加高效。
1. JavaScript的声明JavaScript的声明可以使用一个“<script>”标签。
在<script>标签中,可以使用type属性指定所使用的脚本语言,当type属性被设置为“application/javascript”时,即表明该文件包含的是JavaScript的源代码。
2. JavaScript的基本类型JavaScript主要有6种类型,其中包括:McNumber(表示数值类型,可以表示整数和小数)、McString(表示字符串类型)、McBoolean(表示逻辑类型)、McNull(表示null类型)、McUndefined(表示未定义的类型)和McObject(表示对象的类型)。
3. JavaScript的变量JavaScript中的变量实际上是一种可以用来储存信息的容器,变量中可以储存数据、函数和对象等内容。
在定义变量时,必须指定变量名;同时,变量名必须以字母或下划线开头,后跟除运算符(如=)与空格之外的其他字符。
4. JavaScript的注释在JavaScript中,可以使用两种类型的注释:单行注释和多行注释。
单行注释只能占一行,而多行注释可以在一行之内添加多行注释,其中每行注释以“//”开头。
5. JavaScript的标识符JavaScript的标识符用于定义变量、函数、函数参数等,其规则也是要求格式严格的。
JavaScript的标识符必须以英文字母、下划线或美元符号开头,不能以数字开头,中间可以包含字母、数字、下划线及美元符号等字符,长度不能超过32个字符。
6. JavaScript的流程控制JavaScript对于流程控制的语句以及控制结构有很多,其中常用的有if-else语句、switch...case语句、while循环、do...while循环、for循环以及break和continue等。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
DOM1.DOM:Document Object Model(文本对象模型)D:文档–html 文档或xml 文档O:对象–document 对象的属性和方法M:模型DOM 是针对xml(html)的基于树的API。
DOM树:节点(node)的层次。
DOM 把一个文档表示为一棵家谱树(父,子,兄弟)DOM定义了Node的接口以及许多种节点类型来表示XML节点的多个方面2. 节点及其类型节点(node):来源于网络理论,代表网络中的一个连接点。
网络是由节点构成的集合3. Node接口的特性和方法4. 查找元素节点getElementById()寻找一个有着给定id 属性值的元素,返回值是一个有着给定id 属性值的元素节点。
如果不存在这样的元素,它返回null。
var element = document.getElementById(ID);该方法只能用于document 对象getElementsByTagName()寻找有着给定标签名的所有元素,这个方法将返回一个节点集合,这个集合可以当作一个数组来处理。
这个集合的length 属性等于当前文档里有着给定标签名的所有元素的总个数。
var elements = element.getElementsByTagName(tagName);该方法不必非得用在整个文档上。
它也可以用来在某个特定元素的子节点当中寻找有着给定标签名的元素。
var container = document.getElementById(“content”);var paras = container.getElementsByTagName(“p”);alert(paras.length);5. 查看是否存在子节点hasChildNodes()该方法用来检查一个元素是否有子节点,返回值是true 或false.var booleanValue = element.hasChildNodes();文本节点和属性节点不可能再包含任何子节点,所以对这两类节点使用hasChildNodes 方法的返回值永远是false.如果hasChildNodes 方法的返回值是false,则childNodes,firstChild,lastChild 将是空数组和空字符串。
6. DOM 属性– nodeName文档里的每个节点都有以下属性。
nodeName:一个字符串,其内容是给定节点的名字。
var name = node.nodeName;如果给定节点是一个元素节点或属性节点,nodeName 属性将返回这个元素的名字。
如果给定节点是一个文本节点,nodeName 属性将返回内容为#text 的字符串。
nodeName 是一个只读属性。
7. DOM 属性– nodeTypenodeType:返回一个整数,这个数值代表着给定节点的类型。
nodeType 属性返回的整数值对应着12 种节点类型:Node.ELEMENT_NODE (1) -- 元素节点Node.ATTRIBUTE_NODE (2) -- 属性节点Node.TEXT_NODE (3) -- 文本节点…nodeType 是个只读属性8. DOM 属性– nodeValuenodeValue:返回给定节点的当前值(字符串)如果给定节点是一个属性节点,返回值是这个属性的值。
如果给定节点是一个文本节点,返回值是这个文本节点的内容。
如果给定节点是一个元素节点,返回值是nullnodeValue 是一个读/写属性,但不能对元素节点的nodeValue 属性设置值,但可以为文本节点的nodeValue属性设置一个值。
var message = document.getElementById(“fineprint”);if(message.firstChild.nodeType == 3)message.firstChild.nodeValue = “this might work”;9. 替换节点replaceChild()把一个给定父元素里的一个子节点替换为另外一个子节点var reference = element.replaceChild(newChild,oldChild);返回值是一个指向已被替换的那个子节点的引用指针。
如果被插入的子节点还有子节点,则那些子节点也被插入到目标节点中var container = document.getElementById(“content”);var message = document.getElementById(“fineprint”);var announcement = document.getElementById(“headline”);var oldmessage = container.replaceChild(announcement,message);container.appendChild(oldmessage);10. 查找属性节点getAttribute()返回一个给定元素的一个给定属性节点的值var attributeValue = element.getAttribute(attributeName);给定属性的名字必须以字符串的形式传递给该方法。
给定属性的值将以字符串的形式返回,如果给定属性不存在,getAttribute() 将返回一个空字符串.11. 设置属性节点setAttribute()将给定元素节点添加一个新的属性值或改变它的现有属性的值。
element.setAttribute(attributeName,attributeValue);属性的名字和值必须以字符串的形式传递给此方法如果这个属性已经存在,它的值将被刷新;如果不存在,setAttribute()方法将先创建它再为其赋值。
var para = document.createElement(“p”);para.setAttribute(“id”,”fineprint”);var container = document.getElementById(“content”);container.appendChild(para);12.创建新元素节点createElement()按照给定的标签名创建一个新的元素节点。
方法只有一个参数:将被创建的元素的名字,是一个字符串.var reference = document.createElement(element);方法的返回值:是一个指向新建节点的引用指针。
返回值是一个元素节点,所以它的nodeType 属性值等于1。
新元素节点不会自动添加到文档里,新节点没有nodeParent 属性,它只是一个存在于JavaScript 上下文的对象.var oP = document.createElement("p");13.创建新文本节点createTextNode()创建一个包含着给定文本的新文本节点。
这个方法的返回值是一个指向新建文本节点引用指针。
var reference = document.createTextNode(text);方法只有一个参数:新建文本节点所包含的文本字符串方法的返回值:是一个指向新建节点的引用指针。
它是一个文本节点,所以它的nodeType 属性等于3.新元素节点不会自动添加到文档里,新节点没有nodeParent 属性var oText = document.createTextNode(“Hello World”);14. 插入节点(1)appendChild()为给定元素增加一个子节点:var reference = element.appendChild(newChild).给定子节点newChild 将成为给定元素节点element 的最后一个子节点。
方法的返回值是一个指向新增子节点的引用指针。
该方法通常与createElement() createTextNode() 配合使用var para = document.createElement(“p”);var message = document.createTextNode(“Hello World”);para.appendChild(message);document.body.appendChild(para);新节点可以被追加给文档中的任何一个元素insertBefore()把一个给定节点插入到一个给定元素节点的给定子节点的前面var reference = element.insertBefore(newNode,targetNode);节点newNode 将被插入到元素节点element 中并出现在节点targetNode 的前面.节点targetNode 必须是element 元素的一个子节点。
该方法通常与createElement() 和createTextNode() 配合使用var container = document.getElementById(“content”);var message = document.getElementById(“fineprint”);var para = document.createElement(“p”);container.insertBefore(para,message);15. 删除节点removeChild()从一个给定元素里删除一个子节点var reference = element.removeChild(node);返回值是一个指向已被删除的子节点的引用指针。
某个节点被removeChild() 方法删除时,这个节点所包含的所有子节点将同时被删除。
var container = document.getElementById(“content”);var message = document.getElementById(“fineprint”);container.removeChild(message);如果想删除某个节点,但不知道它的父节点是哪一个,parentNode 属性可以帮忙。
var message = document.getElementById(“fineprint”);var container = message.parentNode;container.removeChild(message);16. 遍历节点树ChildNodes:返回一个数组,这个数组由给定元素节点的子节点构成:var nodeList = node.childNodes;文本节点和属性节点都不可能再包含任何子节点,所以它们的ChildNodes 属性永远会返回一个空数组。
