手机屏幕适配
客户端开发:如何适配不同屏幕尺寸(四)

随着移动设备的普及,不同屏幕尺寸的适配成为了APP开发中一个重要的问题。
在客户端开发中,如何适配不同屏幕尺寸是一项需要仔细考虑的技术任务。
本文将讨论这个问题,并提供一些适配的方法和技巧。
1. 了解屏幕适配的重要性屏幕适配是指让应用程序在不同屏幕尺寸上都能够呈现出良好的用户体验。
不同尺寸的屏幕显示的内容有所不同,如果不适配,可能会导致布局错乱、文字显示不全等问题。
因此,屏幕适配在客户端开发中不可忽视。
2. 使用百分比布局一个简单而有效的适配方法是使用百分比布局。
通过设置控件的宽度和高度为百分比值,可以让控件在不同屏幕尺寸上自动缩放。
这样,无论设备的屏幕尺寸如何,布局都能够保持一致。
3. 使用自适应布局除了使用百分比布局外,还可以使用自适应布局来适配不同屏幕尺寸。
自适应布局是指根据屏幕尺寸和分辨率动态调整布局。
可以通过设置最小和最大宽度,以及固定和流动位置来实现自适应。
4. 使用多个布局文件如果应用程序的界面在不同屏幕尺寸上差异较大,可以考虑使用多个布局文件来适配不同的设备。
Android开发中可以在res目录下创建不同尺寸的布局文件夹(如layout-small、layout-normal、layout-large等),根据设备的屏幕尺寸自动选择合适的布局文件。
5. 使用尺寸限定符除了使用多个布局文件外,还可以使用尺寸限定符来适配不同屏幕尺寸。
尺寸限定符是指在资源文件中使用特定的限定符来描述尺寸。
通过限定符,可以根据屏幕宽度和高度来选择合适的资源文件。
6. 使用动态适配方案除了上述方法外,还可以使用动态适配方案来适配不同屏幕尺寸。
动态适配方案是指根据设备的屏幕尺寸和分辨率动态计算布局的大小和位置。
可以通过获取设备屏幕的宽度和高度来计算控件的大小和位置,从而实现动态适配。
7. 运行时适配在实际开发过程中,可以通过在代码中获取屏幕的尺寸和分辨率来进行运行时适配。
可以根据屏幕的尺寸和分辨率来调整视图的大小和位置,从而适配不同的设备。
手机屏幕变宽的方法

手机屏幕变宽的方法
要改变手机屏幕的宽度,可以尝试以下几种方法:
1. 调整显示设置:在手机的设置菜单中,找到“显示”或“屏幕”选项,然后查找屏幕分辨率或显示比例的设置选项。
根据手机型号的不同,可能会有不同的选项可供选择,如16:9、18:9或全屏显示。
选择较宽的比例可以增加屏幕宽度。
2. 使用第三方应用程序:有些第三方应用程序可以帮助调整手机屏幕的宽度,如“Full!screen”,“Screen Shift”等。
这些应用程序可以通过拉伸屏幕分辨率的方式来增加屏幕宽度,但请注意使用第三方应用程序时要谨慎,确保从可信的来源下载和安装。
3. 使用屏幕模式:某些手机可能提供一种称为“屏幕模式”的功能,它可以通过增加屏幕显示的区域来改变屏幕的宽度。
该功能通常可以在手机的显示设置中找到。
请注意,改变手机屏幕的宽度可能会对图像和内容的显示效果产生影响,因此在调整屏幕宽度时应小心。
手机屏幕长宽尺寸对照表

手机屏幕长宽尺寸对照表手机屏幕的长宽尺寸对照表是一个很有用的工具,可以帮助消费者更好地理解手机屏幕的大小和比例。
下面是一个手机屏幕长宽尺寸对照表,包括常见的手机屏幕尺寸和对应的长宽比例。
1. 16:9长宽比:这是最常见的手机屏幕长宽比例,也被称为宽屏比例。
对于这种长宽比,屏幕的宽度是高度的1.78倍。
一些常见的屏幕尺寸包括:•4英寸屏幕:屏幕尺寸为2.32 x 4.12英寸;•5英寸屏幕:屏幕尺寸为2.78 x 4.96英寸;•6英寸屏幕:屏幕尺寸为3.33 x 5.92英寸;•6.5英寸屏幕:屏幕尺寸为3.67 x 6.53英寸。
2. 18:9长宽比:这是一种更长的屏幕长宽比例,也被称为全面屏比例。
对于这种长宽比,屏幕的宽度是高度的2倍。
一些常见的屏幕尺寸包括:•5.8英寸屏幕:屏幕尺寸为2.44 x 5.49英寸;•6.2英寸屏幕:屏幕尺寸为2.63 x 5.90英寸;•6.4英寸屏幕:屏幕尺寸为2.71 x 6.07英寸。
3. 19.5:9长宽比:这是一种更长的屏幕长宽比例,也被称为超宽屏比例。
对于这种长宽比,屏幕的宽度是高度的2.17倍。
一些常见的屏幕尺寸包括:•6.1英寸屏幕:屏幕尺寸为2.45 x 5.34英寸;•6.7英寸屏幕:屏幕尺寸为2.68 x 5.83英寸;•6.9英寸屏幕:屏幕尺寸为2.77 x 6.03英寸。
4. 1:1长宽比:这是一种正方形的屏幕长宽比例,也被称为方形屏比例。
对于这种长宽比,屏幕的宽度等于高度。
一些常见的屏幕尺寸包括:•4英寸屏幕:屏幕尺寸为2.32 x 2.32英寸;•6英寸屏幕:屏幕尺寸为3.33 x 3.33英寸;•8英寸屏幕:屏幕尺寸为4.58 x 4.58英寸。
这只是一些常见的手机屏幕尺寸和对应的长宽比例,实际上市场上还有很多其他尺寸和比例的手机屏幕。
消费者在购买手机时,可以根据自己的需求和偏好选择合适的屏幕尺寸和长宽比例。
详解Android折叠屏适配攻略

详解Android折叠屏适配攻略随着三星 Galaxy Fold 和华为 Mate X 的发布,折叠屏⼿机开始进⼊⼤家的视线。
在改变⼿机体验的同时,也给我们开发⼈员在适配⽅⾯带来了更多的挑战。
本⽂给⼤家介绍⼀下 Android 开发中和折叠屏相关的⼀些概念,以及如何进⾏折叠屏的适配。
折叠屏适配折叠屏之所以需要适配,是因为我们的应⽤有可能在运⾏的过程中,所在的屏幕尺⼨发⽣了变化,这种情况对现有项⽬多少都会产⽣⼀些问题。
所以折叠屏适配的本质是:当应⽤运⾏时,屏幕的尺⼨、密度或⽐例发⽣了变化,应⽤能够继续在变化后的屏幕上正常显⽰和正常运⾏。
其实这种情况并不是折叠屏出现之后才有的,应⽤的纵向横向切换也会发⽣同样的情况,只不过很多应⽤都强制纵向,不需要处理这种适配了。
允许改变应⽤尺⼨要适配折叠屏,⾸先是要让应⽤⽀持动态改变尺⼨,我们需要在 menifest 中的 Application 或对应的 Activity 下声明:android:resizeableActivity="true"相反,如果暂时不打算适配,把这个参数设为 false 就好了。
需要说明的是,这个参数在 Android 7.0 或更⾼版本默认为 true,以下则默认为 false。
下⾯介绍两个和这个参数相关的概念。
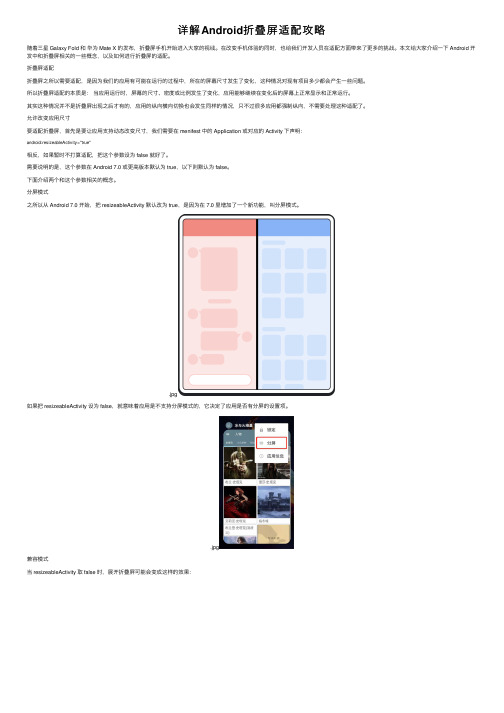
分屏模式之所以从 Android 7.0 开始,把 resizeableActivity 默认改为 true,是因为在 7.0 ⾥增加了⼀个新功能,叫分屏模式。
.jpg如果把 resizeableActivity 设为 false,就意味着应⽤是不⽀持分屏模式的,它决定了应⽤是否有分屏的设置项。
.jpg兼容模式当 resizeableActivity 取 false 时,展开折叠屏可能会变成这样的效果:.jpg这个效果类似于在 iPad 上使⽤不兼容的 iPhone 应⽤,这个四周⽤⿊⾊填充的模式,叫兼容模式。
手机适配测试解决方案

手机适配测试解决方案手机适配测试是指在不同手机型号和屏幕尺寸上对应用程序进行测试和优化,以确保应用程序在各种设备上正常运行和显示。
手机适配是开发过程中重要的一环,因为手机市场的多样性和激烈竞争,不同手机型号和屏幕尺寸之间存在差异,应用程序在不同手机上可能会出现兼容性问题。
为了解决这些问题,以下是一些手机适配测试的解决方案。
1.设备覆盖率:首先,测试团队需要确保测试覆盖率能够涵盖主流手机品牌和型号。
可以选择一些最受欢迎的手机型号进行测试,也可以使用模拟器和云测试服务来模拟不同手机设备。
2.屏幕尺寸和分辨率适配:不同手机有不同的屏幕尺寸和分辨率,开发团队需要确保应用程序在不同屏幕尺寸和分辨率下能够正常显示。
可以使用自适应布局和百分比布局来适应不同屏幕尺寸,并对不同分辨率进行测试和优化。
3.多语言适配:手机市场是全球性的,用户可能来自不同国家和地区,使用不同语言。
应用程序需要能够支持多语言,包括界面翻译和本地化。
测试团队需要确保应用程序在不同语言环境下能够正确显示和运行。
4. 多操作系统适配:手机市场上存在多个操作系统,包括Android和iOS等。
开发团队需要确保应用程序在不同操作系统上能够正常运行和显示。
可以使用跨平台开发框架和工具来实现多平台适配,并对不同操作系统进行测试和优化。
5.特殊功能适配:不同手机可能有不同的硬件和软件功能,如指纹识别、摄像头和传感器等。
应用程序需要能够正确使用这些功能,并在没有相关功能的手机上提供适当的替代方案。
测试团队需要确保应用程序在不同手机上对特殊功能的适配和支持。
6. 性能和稳定性测试:手机适配测试不仅包括功能和界面的测试,还需要对性能和稳定性进行测试。
测试团队需要确保应用程序在不同手机上的性能和稳定性达到要求,并进行性能调优和bug修复。
7.用户体验测试:最后,手机适配测试还需要对用户体验进行测试。
测试团队需要模拟不同用户场景和使用习惯,确保应用程序在不同手机上提供良好的用户体验,包括界面交互、响应速度和操作流畅性等。
【转】Androidhdpildpimdpixhdpixxhdpi适配详解

【转】Androidhdpildpimdpixhdpixxhdpi适配详解1、了解⼏个概念(1)分辨率。
分辨率就是⼿机屏幕的像素点数,⼀般描述成屏幕的“宽×⾼”,安卓⼿机屏幕常见的分辨率有480×800、720×1280、1080×1920等。
720×1280表⽰此屏幕在宽度⽅向有720个像素,在⾼度⽅向有1280个像素。
(2)屏幕⼤⼩。
屏幕⼤⼩是⼿机对⾓线的物理尺⼨,以英⼨(inch)为单位。
⽐如某某⼿机为“5⼨⼤屏⼿机”,就是指对⾓线的尺⼨,5⼨×2.54厘⽶/⼨=12.7厘⽶。
(3)密度(dpi,dots per inch;或PPI,pixels per inch)。
从英⽂顾名思义,就是每英⼨的像素点数,数值越⾼当然显⽰越细腻。
假如我们知道⼀部⼿机的分辨率是1080×1920,屏幕⼤⼩是5英⼨,你能否算出此屏幕的密度呢?哈哈,中学的勾股定理派上⽤场啦!通过宽1080和⾼1920,根据勾股定理,我们得出对⾓线的像素数⼤约是2203,那么⽤ 2203除以5就是此屏幕的密度了,计算结果是440。
440dpi的屏幕已经相当细腻了。
2、实际密度与系统密度尚未发现他处使⽤“实际密度”和“系统密度”这两个词汇,暂时由我如此定义吧。
“实际密度”就是我们⾃⼰算出来的密度,这个密度代表了屏幕真实的细腻程度,如上述例⼦中的440dpi就是实际密度,说明这块屏幕每⼨有440个像素。
5英⼨1080×1920的屏幕密度是440,⽽相同分辨率的4.5英⼨屏幕密度是490。
如此看来,屏幕密度将会出现很多数值,呈现严重的碎⽚化。
⽽密度⼜是安卓屏幕将界⾯进⾏缩放显⽰的依据,那么安卓是如何适配这么多屏幕的呢?其实,每部安卓⼿机屏幕都有⼀个初始的固定密度,这些数值是120、160、240、320、480,我们权且称为“系统密度”。
⼤家发现规律没有?相隔数值之间是2倍的关系。
移动端开发技巧:适配不同屏幕尺寸(一)

移动端开发技巧:适配不同屏幕尺寸随着智能手机的普及,移动应用程序的开发变得越来越重要。
然而,不同的手机屏幕尺寸和分辨率导致移动端开发具有一定的挑战性。
为了在不同设备上提供良好的用户体验,开发人员需要掌握适配不同屏幕尺寸的技巧。
1. 响应式布局响应式布局是一种常用的适配不同屏幕尺寸的技术。
通过使用相对单位(例如百分比)和媒体查询,在不同设备上实现自适应的布局。
这样的布局可以根据设备的屏幕尺寸和方向进行调整,使应用程序在不同设备上呈现一致的用户界面。
2. 弹性布局弹性布局是一种适用于移动端开发的布局模式。
它使用弹性盒子模型(Flexbox)来调整和适配不同尺寸的屏幕。
通过使用弹性容器和弹性项,开发人员可以方便地调整元素的大小,使其适应不同的屏幕尺寸。
3. 图片适配在不同尺寸的屏幕上显示图片时,开发人员需要考虑图片的适配问题。
一种常见的解决方案是使用CSS的background-size属性来调整图片的大小,以适应不同的屏幕尺寸。
另外,使用矢量图形(如SVG)可以使图像保持清晰并适应不同的分辨率。
4. 文字适配在不同屏幕尺寸上,文字的大小和行距需要适应不同的显示区域。
为了实现文字的适配,可以使用CSS的媒体查询和字体单位来动态调整文字的大小。
此外,还可以使用CSS的行高属性来调整行距,以确保在不同屏幕尺寸下文字显示清晰、易读。
5. 触摸事件适配由于触摸屏的普及,移动应用程序的用户界面通常需要支持多点触控和手势操作。
为了适配不同尺寸的屏幕,开发人员需要处理不同设备上触摸事件的差异性。
可以使用JavaScript库来简化触摸事件的处理,并确保应用程序在不同设备上具有相同的交互体验。
6. 设备检测不同设备和浏览器可能有不同的特性和限制,为了适配不同屏幕尺寸,开发人员需要进行设备检测。
可以使用JavaScript的navigator对象或相关的开源库来识别设备类型和特性。
通过检测设备信息,开发人员可以针对不同设备采取不同的适配方法,以提供最佳的用户体验。
手机适配测试解决方案

手机适配测试解决方案手机适配测试是指在不同手机型号、不同屏幕尺寸和不同操作系统版本下对手机应用进行测试,确保应用能在各种终端设备上正常运行。
手机适配测试对于用户体验和应用的稳定性非常重要,可以帮助开发团队发现并解决潜在的问题和缺陷,提高应用的质量。
以下是手机适配测试的解决方案,包括测试策略、测试工具和测试方法。
1.测试策略在进行手机适配测试前,需要制定合理的测试策略,包括确定测试范围、测试目标和测试计划。
测试范围应包括常见的手机品牌和型号、主流的操作系统版本以及不同屏幕尺寸。
测试目标应明确应用在各个终端设备上的关键功能和用户体验要求。
测试计划应包括测试的时间安排、资源分配和测试报告的编制。
2.测试工具为了进行手机适配测试,可以使用一些常见的测试工具来辅助测试,例如:-设备云平台:通过在云端提供各种型号、品牌和操作系统版本的真机进行测试,节省设备采购和维护成本,并确保测试的全面性和准确性。
-屏幕适配测试工具:用于检测应用在不同屏幕尺寸下的显示效果,可以帮助开发团队解决屏幕适配问题,确保应用界面在不同终端设备上显示正常。
速度、响应时间和资源占用等指标。
这些工具可以帮助发现潜在的性能问题,并优化应用的性能表现。
-自动化测试工具:通过编写脚本来模拟用户操作,对应用进行全面的测试。
这可以加快测试速度,提高测试效率,并减少人工测试的工作量和误差。
3.测试方法在进行手机适配测试时,可以采用以下测试方法来确保应用在各种终端设备上的正常运行:- 型号覆盖测试:选择一些常见的手机品牌和型号进行测试,包括主流的Android手机和iPhone型号。
测试应涵盖不同屏幕尺寸、分辨率、处理器和内存等方面的差异。
-操作系统版本测试:测试应覆盖主流的操作系统版本,包括最新版本和一些较老的版本。
这样可以确保应用在不同操作系统版本上的稳定性和兼容性。
-屏幕适配测试:测试应涵盖不同屏幕尺寸、分辨率和显示比例下的应用显示效果。
这可以帮助开发团队解决屏幕适配问题,确保应用界面的一致性和易用性。
移动应用开发中常见的适配问题及解决方案

移动应用开发中常见的适配问题及解决方案随着智能手机的全面普及,移动应用开发变得日益重要。
然而,不同品牌和型号的手机屏幕尺寸、分辨率、像素密度等差异也带来了移动应用开发中的适配问题。
本文将讨论几种常见的适配问题,并提供相应的解决方案。
首先,最常见的适配问题之一是分辨率适配。
不同手机品牌和型号的屏幕分辨率各异,开发者需要确保应用在不同分辨率下能够正确显示。
为了解决这个问题,开发者可以采用相对布局而不是绝对布局,这样可以确保UI元素在不同分辨率下的正确定位。
其次,像素密度适配也是一个常见的问题。
不同手机的像素密度不同,同样大小的UI元素在不同手机上可能显示得不一样。
为了解决这个问题,开发者可以使用矢量图形代替位图图像,这样可以确保图像在不同像素密度下的清晰度和一致性。
此外,屏幕尺寸适配也是一个需要考虑的问题。
用户使用的手机屏幕尺寸可能千差万别,开发者需要确保应用在不同尺寸的屏幕上能够适应并展示出最佳效果。
为了解决这个问题,开发者可以使用响应式布局和弹性布局,使UI元素能够根据屏幕尺寸进行适应和调整。
此外,不同操作系统和版本的兼容性也是一个需要考虑的适配问题。
例如,iOS和Android系统在设计风格和UI布局方面存在差异。
为了解决这个问题,开发者可以使用平台特定的风格和布局指南,确保应用在不同操作系统和版本上有相似的外观和交互体验。
另外,不同语言和文化的适配也是一个需要注意的问题。
开发者应该考虑到应用可能被全球用户使用,因此需要进行多语言和文化的适配。
为了解决这个问题,开发者可以使用国际化和本地化技术,将应用的文本、图像等内容进行翻译和调整,以适应不同地区和文化背景的用户。
最后,还有一些其他的适配问题也需要关注,如屏幕方向的适配、字体大小的适配等。
开发者需要根据具体需求和用户反馈来解决这些问题,并不断优化和改进应用的适配性。
综上所述,移动应用开发中常见的适配问题包括分辨率适配、像素密度适配、屏幕尺寸适配、操作系统和版本兼容性、语言和文化适配等。
手机多屏怎么操作方法

手机多屏怎么操作方法
手机多屏操作方法取决于你使用的手机品牌和型号。
以下是一般的操作方法:
1. 打开手机设置,找到“多屏协同”或类似选项。
不同品牌和型号的手机可能会在不同的位置,你可以使用手机设置的搜索功能来找到。
2. 启用多屏协同功能。
一旦找到这个选项,打开它并按照屏幕上的指示进行操作。
3. 连接多个屏幕。
一些手机可以通过无线连接与其他屏幕连接,而其他手机则需要使用连接线来连接多个屏幕。
4. 配置多屏设置。
在连接屏幕之后,你可以选择想要在其他屏幕上显示的内容,例如将视频播放在一个屏幕上,而将其他内容显示在另一个屏幕上。
5. 调整屏幕布局。
一旦多屏设置完成,你可以调整屏幕的布局和分辨率,使其适应你的使用习惯。
请注意,具体的操作方法可能因手机品牌和型号的不同而有所不同。
因此,在操作之前,最好查阅手机的用户手册或在手机制造商的网站上查找特定的操作说明。
安卓学习经验—手机常见分辨率及适配

安卓学习经验—⼿机常见分辨率及适配
⼀、设备使⽤分段标准:
ppi=480,对应xxhdpi 标签的资源,同⽐⽐例为 3
ppi=320时,对应xhdpi 标签的资源,同⽐⽐例为 2
ppi=240时,对应hdpi 标签的资源,同⽐⽐例为 1.5
ppi=160时,对应mdpi标签的资源,同⽐⽐例为 1
ppi=120时,对应ldpi标签的资源,同⽐⽐例为 0.75
注:设备匹配资源时,取离设备ppi最接近的⽬录进⾏匹配,例如 290ppi则取320对应的xhdpi资源
⼆、资源定义格式:
[类型]-[⽅向]-[⼤⼩]
类型:layout、values、drawable
⽅向:land、port
⼤⼩:ldpi、mdpi、hdpi、xhdpi、xxhdpi
三、屏幕适配:
1、ppi相同,但是尺⼨不同:例如1080P的10⼨平板和5⼨⼿机,定义layout
2、ppi不同,尺⼨相同:例如5⼨720P的⼿机和5⼨1080P的⼿机,定义drawable
3、资源配置:根据流⾏分辨率配置图的套数,注意低配置⼿机的内存使⽤问题
4、图⽚⼤⼩:android的推荐logo图标的⼤⼩是48(mdpi),72(hdpi),96(xhdpi),144 (xxhdpi)
5、主流五⼤分辨率,1440*2560,1080*1920,720*1280,480*800,240*320,根据流⾏分辨率和机器配置进⾏选择配置。
Android手机中实现适配不同分辨率的屏幕

Android手机中实现适配不同分辨率的屏幕随着技术的发展,Android手机的屏幕分辨率也越来越多样化。
在开发Android应用程序时,如何适配不同分辨率的屏幕是一个重要的问题。
本文将介绍一些常用的方法和技巧,帮助开发者更好地实现Android手机中的屏幕适配。
一、了解不同的屏幕分辨率在开始适配之前,首先需要了解Android手机的屏幕分辨率。
Android设备的屏幕分辨率可以通过设备的参数获取,以便开发者能够根据不同的分辨率进行适配。
常见的屏幕分辨率有:ldpi、mdpi、hdpi、xhdpi、xxhdpi和xxxhdpi等。
每种分辨率对应的密度比值不同,开发者可以根据这些比值来设置不同的资源。
二、使用矢量图形使用矢量图形是一种常见的屏幕适配方法。
与位图不同,矢量图形是基于数学方程描述的,可以无限放大而不失真,并且适应不同的屏幕分辨率。
在Android开发过程中,可以使用SVG(可缩放矢量图形)格式的图像,通过矢量图形实现屏幕适配。
矢量图形可以通过Android Studio或者其他矢量图形编辑工具创建和编辑,并在应用程序中使用。
三、使用限定符来适配布局Android支持使用限定符来适配不同的屏幕分辨率。
开发者可以根据屏幕分辨率的密度比值来创建适合不同设备的布局文件。
常见的限定符有:layout-ldpi、layout-mdpi、layout-hdpi、layout-xhdpi、layout-xxhdpi和layout-xxxhdpi等。
通过为不同的屏幕分辨率创建适配的布局文件,可以确保应用程序在不同的设备上显示效果一致。
四、使用百分比布局百分比布局是一种灵活的屏幕适配方法,可以根据屏幕的尺寸和比例自动调整控件的大小和位置。
Android提供了百分比布局工具库,开发者可以使用百分比布局来在不同屏幕分辨率上实现自适应的UI界面。
通过设置百分比布局参数,可以使得控件在不同分辨率的屏幕上按照比例自动调整大小。
ANDROID 如何适配屏幕之density

ANDROID 如何适配屏幕之density如何将一个应用程序适配在不同的手机上,虽然这不算是一个技术问题,但是对于刚刚做屏幕的开发人员来说,还真不是一件多么简单的事情。
首先:你需要在AndroidManifest.xml文件的<manifest>元素如下添加子元素<supports-screens android:largeScreens=“true” android:normalScreens=“true” android:anyDensity=“true” android:smallScreens=“true”></supports-screens> 名如其意,以上是为我们的屏幕设置多分辨率支持(更准确的说是适配大、中、小三种密度)。
android:anyDensity=“true” ,这一句对整个的屏幕都起着十分重要的作用,值为true,我们的应用程序当安装在不同密度的手机上时,程序会分别加载hdpi,mdpi,ldpi文件夹中的资源。
相反,如果值设置为false,即使我们在hdpi,mdpi,ldpi 文件夹下拥有同一种资源,那么应用也不会自动地去相应文件夹下寻找资源,这种情况都是出现在高密度,以及低密度的手机上,比如说一部240×320像素的手机,如果设置android:anyDensity=“false”,Android系统会将240 x 320(低密度)转换为320×480(中密度),这样的话,应用就会在小密度手机上加载mdpi文件中的资源。
2.细心的人会发现自android2.0开始之后drawable文件被三个文件夹drawable-hdpi,drawable-mdpi,drawable-ldpi三个文件夹所取代,有些编程人员为了让应用程序默认地加载某些图片,他们会特意地去在android2.0之后的应用程序中重新创建drawable文件夹,其实这样做完全没有必要,通过第一段的分析我们得知,android:anyDensity=“false”,则应用会将大小密度转变成中密度,从而去加载mdpi中的资源。
android 常见分辨率(mdpi、hdpi 、xhdpi、xxhdpi)及屏幕适配注意事项

android 常见分辨率(mdpi、hdpi 、xhdpi、xxhdpi )及屏幕适配注意事项2013-07-05 10:17 43709人阅读评论(0) 收藏举报目录(?)[+]1 Android手机目前常见的分辨率1.1 手机常见分辨率:4:3VGA 640*480 (Video Graphics Array)QVGA 320*240 (Quarter VGA)HVGA 480*320 (Half-size VGA)SVGA 800*600 (Super VGA)5:3WVGA 800*480 (Wide VGA)16:9FWVGA 854*480 (Full Wide VGA)HD 1920*1080 High DefinitionQHD 960*540720p 1280*720 标清1080p 1920*1080 高清手机:iphone 4/4s 960*640 (3:2)iphone5 1136*640小米1 854*480(FWVGA)小米2 1280*7201.2 分辨率对应DPI"HVGA mdpi""WVGA hdpi ""FWVGA hdpi ""QHD hdpi ""720P xhdpi""1080P xxhdpi "2 屏幕适配的注意事项2.1 基本设置2.1.1 AndroidManifest.xml设置在Menifest中添加子元素android:anyDensity="true"时,应用程序安装在不同密度的终端上时,程序会分别加载xxhdpi、xhdpi、hdpi、mdpi、ldpi文件夹中的资源。
相反,如果设为false,即使在文件夹下拥有相同资源,应用不会自动地去相应文件夹下寻找资源:1) 如果drawable-hdpi、drawable-mdpi、drawable-ldpi三个文件夹中有同一张图片资源的不同密度表示,那么系统会去加载drawable_mdpi文件夹中的资源;2) 如果drawable-hpdi中有高密度图片,其它两个文件夹中没有对应图片资源,那么系统会去加载drawable-hdpi中的资源,其他同理;3) 如果drawable-hdpi,drawable-mdpi中有图片资源,drawable-ldpi中没有,系统会加载drawable-mdpi中的资源,其他同理,使用最接近的密度级别。
客户端开发:如何适配不同屏幕尺寸(一)

客户端开发:如何适配不同屏幕尺寸在移动互联网时代,移动应用已经成为人们生活中必不可少的一部分。
然而,由于不同设备上的屏幕尺寸和分辨率各不相同,开发者需要针对不同的设备进行适配工作,以确保应用能够在各种屏幕上展示良好的用户体验。
一、为什么需要适配不同屏幕尺寸不同的移动设备具有不同的尺寸和分辨率,如果应用没有经过适配,可能会在某些设备上出现布局混乱、字体过小或过大等问题,严重影响用户体验。
适配不同屏幕尺寸可以让应用在各种设备上呈现一致的布局和视觉效果,提供良好的用户体验。
二、如何适配不同屏幕尺寸1. 使用相对布局:在开发过程中,建议使用相对布局来摆放UI元素。
相对布局可以根据屏幕的尺寸和分辨率自动调整UI元素的位置和大小,以适应各种屏幕的显示。
这样,在不同屏幕尺寸的设备上,应用的UI布局会更加灵活和适配。
2. 限制布局的最小和最大宽度:为了保证应用在各种屏幕上正常显示,可以设置布局的最小和最大宽度。
这样一来,在小屏幕设备上,布局不会过于拥挤,而在大屏幕设备上,布局也不会显得太过松散。
3. 使用可伸缩的图片资源:不同屏幕尺寸的设备在显示图片时,可能需要不同尺寸的图片来确保图片的清晰度和适应性。
使用可伸缩的图片资源可以根据屏幕的大小自动调整图片的尺寸,同时保持图片的清晰度和比例。
4. 多语言适配:在开发应用的过程中,考虑到不同地区的用户使用不同的语言,可以通过多语言适配来满足用户的需求。
通过提供多语言的资源文件,可以根据用户的语言设置自动加载相应的文字内容,使应用在全球范围内都能提供友好的用户界面。
三、适配的挑战和解决方案适配不同屏幕尺寸的过程中,开发者可能会面临一些挑战,如屏幕比例不同、字体大小不同等。
为了解决这些问题,可以采取以下措施:1. 使用百分比和权重:使用百分比和权重可以确保UI元素在各种屏幕上自适应布局。
通过设置元素占父容器的百分比以及使用权重属性,可以保持元素之间的相对大小和位置关系,以适配不同屏幕尺寸。
手机端测试中的屏幕适配与分辨率测试

手机端测试中的屏幕适配与分辨率测试随着移动互联网的迅猛发展,手机应用程序的需求也越来越大。
为了保证在不同手机设备上能够正常显示,开发者需要进行屏幕适配与分辨率测试。
本文将重点讨论手机端测试中的屏幕适配与分辨率测试的重要性以及常用的测试方法。
一、屏幕适配与分辨率测试的重要性在开发手机应用程序时,不同的手机设备存在不同的屏幕尺寸和分辨率。
如果不进行屏幕适配与分辨率测试,就有可能出现应用程序在某些手机上无法完整显示、界面错位或者字体显示异常等问题。
这不仅会影响用户的使用体验,还可能导致应用程序的功能无法正常使用,从而影响应用的市场反馈和用户口碑。
因此,屏幕适配与分辨率测试是确保应用程序在不同手机设备上能够适应并且完美展现的重要环节。
只有通过测试,开发者才能够准确地了解应用程序在不同设备上的表现,及时发现和解决屏幕适配与分辨率相关的问题,提高应用程序的质量和用户体验。
二、屏幕适配与分辨率测试的方法1. 基准设备测试法基准设备测试法是指以一款典型的设备作为基准,然后将其他设备的适配情况与基准设备进行对比测试。
在测试中,开发者需要选择一个常见的设备作为基准,将应用程序在该设备上进行适配和测试,并确保应用程序在基准设备上显示正常。
随后,使用其他设备对应用程序进行测试,对比和基准设备的显示效果是否一致,从而发现和解决适配问题。
2. 机型适配测试法机型适配测试法是指选择多款不同机型的手机设备进行测试。
开发者需要根据市场占有率、流行程度和碎片化程度等因素,选择一定比例的各类主流机型进行适配测试。
通过测试,开发者能够全面了解应用程序在不同机型上的表现情况,及时调整不同机型的适配问题,提高应用程序的兼容性和稳定性。
3. 像素密度测试法像素密度测试法是指针对手机屏幕上的每英寸像素数进行测试。
开发者需要根据不同的像素密度,设计和调整应用程序的界面布局和字体大小,确保在不同像素密度的手机上显示效果一致。
通过测试,开发者能够避免因像素密度差异导致的界面错位或者字体显示异常等问题,提高用户体验和应用程序的质量。
移动应用开发中的屏幕适配问题解决办法

移动应用开发中的屏幕适配问题解决办法随着智能手机的快速发展,移动应用开发成为了热门的行业。
然而,由于不同移动设备的屏幕尺寸和分辨率各异,开发人员面临着一个令人头疼的问题——屏幕适配。
本文将探讨一些解决屏幕适配问题的方法。
首先,了解不同设备的屏幕特性是解决问题的必要步骤。
不同的设备拥有不同的屏幕分辨率、像素密度和屏幕比例。
开发人员需要在不同的设备上进行测试,以确保应用在各种屏幕上的表现一致。
其次,可以使用相对布局来解决屏幕适配问题。
相对布局是一种基于屏幕尺寸和相对位置来定位元素的技术。
通过使用百分比、权重和相对位置等属性,开发人员可以确保应用在不同屏幕上正确地布局。
另外,使用可伸缩的单位也是解决屏幕适配问题的有效方法。
在开发过程中,开发人员可以使用相对单位,如dp或sp,而不是固定像素值。
这种做法可以根据设备的像素密度和屏幕尺寸进行自适应。
接下来,使用九宫格图像是一种常用的解决方案。
九宫格图像是一种可伸缩的图像格式,可以自动适应不同的屏幕尺寸。
通过将图像分为九个等宽等高的区域,并在显示时进行拉伸,可以确保图像在不同屏幕上不失真。
此外,还可以使用媒体查询来解决屏幕适配问题。
媒体查询是一种CSS技术,可以根据不同的设备特性应用不同的样式。
通过设置不同的屏幕分辨率、宽度或像素密度的条件,开发人员可以为不同的设备提供不同的样式。
最后,开发人员可以使用响应式设计来解决屏幕适配问题。
响应式设计是一种通过使用CSS和JavaScript来确保应用适应不同屏幕尺寸和设备的技术。
通过设置不同屏幕宽度的断点,开发人员可以为不同设备提供不同的布局和样式。
总之,在移动应用开发中,屏幕适配是一个需要重视的问题。
通过了解不同设备的屏幕特性、使用相对布局、可伸缩的单位、九宫格图像、媒体查询和响应式设计等方法,开发人员可以解决屏幕适配问题,确保应用在不同设备上正常展示。
这些方法的结合应用可以有效解决屏幕适配问题,提升用户体验。
移动端开发技巧:适配不同屏幕尺寸(五)

移动端开发技巧:适配不同屏幕尺寸近年来,移动设备的普及率迅速增长,越来越多的人选择使用手机和平板电脑进行上网和应用程序的使用。
然而,由于不同设备的屏幕尺寸各异,开发人员面临着适配不同屏幕尺寸的挑战。
本文将探讨一些移动端开发技巧,以帮助开发人员解决这一问题。
一、了解不同屏幕尺寸带来的挑战在进行移动端开发之前,首先需要了解不同屏幕尺寸带来的挑战。
不同的设备具有不同的屏幕分辨率和屏幕比例,这会导致应用程序在不同设备上的显示效果不一致。
例如,在较小的屏幕上,文字和按钮可能会显得过小,而在较大的屏幕上可能显得过大。
为了解决这个问题,开发人员需要使用响应式设计来适应不同屏幕尺寸。
响应式设计是一种灵活的设计方法,可以根据设备的屏幕尺寸和方向动态调整布局和样式。
二、使用CSS媒体查询CSS媒体查询是一种基于条件的样式表技术,可以根据不同的屏幕尺寸加载不同的CSS样式。
通过使用媒体查询,开发人员可以根据设备的屏幕尺寸应用不同的样式,从而实现页面在不同设备上的适配。
例如,可以使用媒体查询来定义在较小屏幕上显示的菜单样式。
当屏幕尺寸较小时,可以将菜单隐藏起来,只显示一个菜单按钮,点击按钮后显示菜单选项。
@media screen and (max-width: 768px) {.menu {display: none;}.menu-button {display: block;}}这样,无论用户使用的是手机、平板电脑还是电脑,页面都可以在不同尺寸的屏幕上适配。
三、使用相对单位除了使用媒体查询来适应不同屏幕尺寸外,还可以使用相对单位来实现页面的自适应。
相对单位是相对于元素的父元素或根元素的尺寸而言的,可以根据屏幕尺寸的变化自动调整元素的大小。
常用的相对单位包括百分比和em。
当使用百分比时,元素的宽度或高度会相对于其父元素的宽度或高度进行计算。
当使用em单位时,元素的宽度或高度会相对于其父元素或根元素的字体大小进行计算。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
手机屏幕适配
随着手机屏幕的不断的增大,同时也遇到一些用户手机屏幕还是处于240*320这种屏幕的大小,当然也存着在一些不规则的屏幕分辨率心寸大小。
对于很多的UI来说,不同的手机屏幕很多时候得出多套的图才能保证手机客户端在不同的屏幕上实现匹配。
针对手机客户端在不同屏幕下的实现进行规划,并制定出能够计算出具体控件位置的填充区算法,这个是前期对于不同的手机屏幕的匹配做出的一个界面适配算法。
首先认清几个手机屏幕区域(先从240*320与320*240说起):
1、填充区
CONTAINER:在该标准中,使用填充区这个概念对界面进行控制,整个页面由不同大小的填充区组成,不同的填充区有在适应屏幕时,有不同的缩放规则。
2、SCREEN
SCREEN:根填充区,每个分辨率下的可见区域尺寸,其尺寸等于某型号手机的屏幕分辨率。
如在n73下,SCREEN的参数为240*320。
3、基准屏幕
针对横屏和竖屏的屏幕,采用两套不同的基准屏幕,竖基准屏幕240*320和横基准屏320*240,两种基准屏幕之间可以进行切换。
竖屏240*320合适屏幕缩放:
竖屏的屏幕缩放基于240*320大小,可以缩放到480*640等屏幕的大小。
满足iPhone以及安卓等用户的需要。
竖屏的字体比例缩放:控件适配不同屏幕的过程中,控件往往需要根据字体的缩放而进行缩放。
遵循的原则——头尾原则
在常规界面的适配过程中,准从先头尾,后中间的原则,即,先确定header的高度,再确定footer的高度,然后根据屏幕高度来和头尾高度确定content填充区的高度,完成整个界面布局的调整。
控件宽度以比例缩放原则为主。
(常用界面)
(Android、iPhone触屏类型)
(诺基亚、Kjava等键盘类型)缩放原则:
界面在适配于不同界面时,主要采用两套不同的缩放规则,不同的填充区根据需要分别采用字体缩放和比例缩放。
整个缩放规则的设计来自图片在不同屏幕间的适应模式,我们假设有个n73手机,屏幕分辨率为240*320,在这部手机上全屏看一张480*640的图片,手机刚好显示完,显示效果如下(红框为屏幕可视区域):
如果我们用一部E63的手机(分辨率320*240)进行查看,不同的查看模式下效果分别是(红框为可视区域):
(高度自适应效果)
(宽度自适应效果)
效果中可以看出,采用宽度自适应效果进行缩放的话,配合上、下滚动条可以实现较好的显示效果,同时保证能够清晰查看图片内容。
因此,借鉴图片的宽度自适应,将界面当成一张图片来处理,通过不同屏幕分辨率的宽度比作为调整壁纸对界面进行保持比例的缩放。
启动界面:
240*320-320*240:
240*320-竖屏扩展:
320*240-横屏扩展:
常规界面:
240*320-320*240:
240*320-竖屏扩展:
320*240-横屏扩展:
宫格界面,程序会对图标自动排序,头尾遵从常规界面适配原则。
