dreamwave快速教程
Dreamwaver操作表格

Dreamwaver操作表格
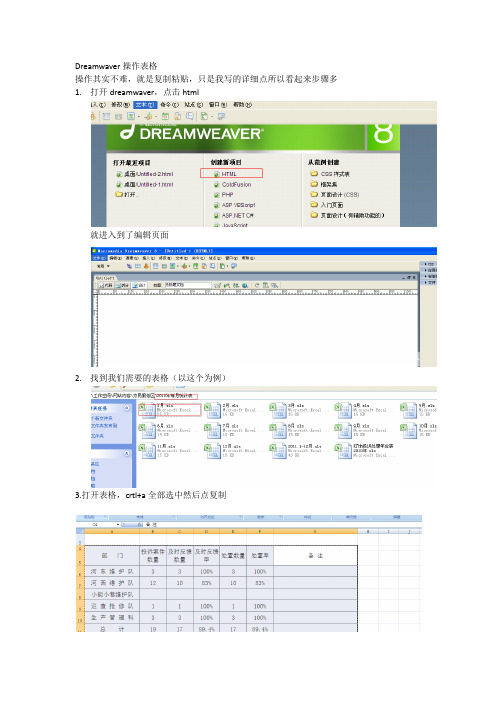
操作其实不难,就是复制粘贴,只是我写的详细点所以看起来步骤多1.打开dreamwaver,点击html
就进入到了编辑页面
2.找到我们需要的表格(以这个为例)
3.打开表格,crtl+a全部选中然后点复制
3.回到dreamwaver点击右键“粘贴”选项如下现在底下是这样的
4.点一下表格按住crtl加a选中表格,出现了这个(边框)
5.我们在“边框”(红色标明的小框框)
输入“1”(这一步主要是给表格加边框)
5.这时表格就完成了,我们保存下(类似word操作)
6.保存生成尾巴格式为.html的文件
7.我们使用右键记事本打开(出来是个文档)
8.然后crtl加a全部选中,点击右键复制
9.回到我们的网页添加
10.点击右键粘贴
11.点击确定后出来页面可以看到效果。
职称计算机Dreamwaver使用教程:文本的插入与编辑

职称计算机Dreamwaver使用教程:文本的插入与编辑职称计算机Dreamwaver使用教程:文本的插入与编辑导语:利用Dreamweaver,可以方便地使用动态HTML功能,却不需要写一行行的代码;利用它还可以检查作品在所有流行的平台和浏览器中可能发生的错误。
我们一起来看看吧。
1、插入文本要向Dreamweaver 文档添加文本,可以直接在Dreamweaver“文档”窗口中键入文本,也可以剪切并粘贴,还可以从word文档导入文本。
用鼠标在文档编辑窗口的空白区域点一下,窗口中出现闪动的光标,提示文字的起始位置,将01.rar中的文字素材复制/粘贴进来。
2、编辑文本格式网页的文本分为段落和标题两种格式。
在文档编辑窗口中选中一段文本,在属性面板“格式”后的下拉列表框中选择“段落”把选中的文本设置成段落格式。
“标题1”到“标题6”分别表示各级标题,应用于网页的标题部分。
对应的字体由大到小,同时文字全部加粗。
另外,在属性面板中可以定义文字的字号、颜色、加粗、加斜、水平对齐等内容。
3、设置字体组合Dreamweaver8预设读的可供选择的字体组合只有6项英文字体组合,要想使用中文字体,必须重新编辑新的字体组合,在“字体”后的下拉列表框中选择“编辑字体列表”,弹出“编辑字体列表”对话框:4、文字的.其它设置文本换行,按Enter键换行的行距较大(在代码区生成标签),按Enter+Shift键换行的行间距较小(在代码区生成标签)。
文本空格,我们选择编辑/首选参数,在弹出得对话框中左侧的分类列表中选择“常规”项,然后在右边选“允许多个连续的空格”项,我们就可以直接按“空格”键给文本添加空格了。
特殊字符,要向网页中插入特殊字符,需要在快捷工具栏选择“文本”,切换到字符插入栏,单击文本插入栏的最后一个按钮,可以向网页中插入相应的特殊符号。
插入列表,列表分为两种,有序列表和无序列表,无序列表没有顺序,每一项前边都以同样的符号显示,有序列表前边的每一项有序号引导。
Dreamwave教程

一、定义站点1、在任意一个根目录下创建好一个文件夹(我们这里假设为E盘),如取名为MyWeb。
备注:网站中所用的文件都要用英文名。
2、打开Dreamweaver,选择“站点—新建站点”,打开对话框。
在站点名称中输入网站的名称(可用中文),在本地根文件夹中选择刚才创建的文件夹(E:web)。
然后确定即可。
备注:再次打开Dreamweaver,会自动找到刚才设立的站点。
如果有多个站点,可以在菜单“站点—打开站点”中去选择。
二、创建页面1、在本地文件夹E:\MyWeb下面的空白处,按右键选“新建文件”,这样就建好了一个页面,默认的文件名为untitled.htm。
htm就表示这个网页文件是一个静态的HTML文件。
给它改名为index.htm。
网站第一页的名字通常是index.htm 或index.html。
其它页面的名字可以自己取。
2、双击index.htm进入该页面的编辑状态。
在标题空格里输入网页名称,按右键选页面属性,打开“页面属性”窗口。
在这里可以设置网站的标题、背景颜色或背影图像,超级链接的颜色(一般默认即可),其他都保持默认即可。
3.此时光标位于左上角,可输入一句话,如“欢迎来到我的主页”。
选取文字,用菜单“窗口/属性”打开属性面板,选取文字大小为6,再使文字居中,然后在文字前用几个回车使其位于页面中间。
4.如要选取字体,则选择字体中的最后一项:编辑字体列表。
然后在对话框中选+号,接着在“可用字体”栏中选择需要加入到字体列表中的一种字体,点击中间的按钮就可以加入了。
在网页上最常用的是宋体字。
不要将特殊的字体加到列表中使用,因为别人电脑上未装就看不到。
如果需要用的话,要做成图片后再使用。
在网页上打入空格的办法是:把输入法调为全角。
在网页上换行的办法是:shift+Enter。
只按Enter 则为换段。
三、为页面添加图片1、在本地文件夹E:\MyWeb下面的空白处,按右键选“新建文件夹”,这样建立了一个文件夹,用它来放图片,可以改名为tu或pic或images都可以。
dreamwaver8.0教程全面完整

dreamwaver8.0教程全面完整2篇分析Dreamweaver 8.0教程中的全面和完整性问题Dreamweaver 8.0是一款功能强大的网页设计和开发工具,被广泛应用于网站的制作和维护工作中。
针对该软件的全面和完整的教程对于初学者和有经验的用户来说都非常重要。
本文将从教程的角度分析Dreamweaver 8.0的全面性和完整性问题。
一、Dreamweaver 8.0教程的全面性问题全面性是指教程应该全面涵盖软件的各个方面,并详细介绍它们的功能和使用方法。
针对Dreamweaver 8.0而言,全面性主要包括以下几个方面:1. 界面导览:首先教程应该介绍Dreamweaver 8.0的界面布局和主要工具栏的功能,让用户熟悉软件的整体框架和基本操作。
2. 文件管理:教程应该将文件管理的各个方面介绍清楚,例如如何新建、打开和保存网页文件,如何创建文件夹和组织文件结构等。
3. 页面设计:教程应该涵盖网页设计的各个基本要素,如文本编辑、图像插入、超链接创建、表格设计和样式应用等。
4. 网站管理:教程应该包含网站管理的相关内容,如如何创建站点、链接管理、站点导航设计和站点发布等。
5. 动态内容:Dreamweaver 8.0具备一些动态内容相关的功能,如JavaScript、服务器端脚本和数据库连接等,教程应该介绍这些功能的基本使用方法。
6. 扩展和插件:教程还应该介绍如何安装和使用Dreamweaver 8.0的扩展和插件,以增强软件的功能和效果。
以上是教程全面性的几个方面,一个全面的教程应该将这些内容都包括进去,并尽可能详细地阐述每个方面的使用方法和注意事项。
二、Dreamweaver 8.0教程的完整性问题完整性是指教程应该按照一定的顺序和逻辑进行编排,确保用户能够逐步、系统地学习软件的各个方面。
针对Dreamweaver 8.0而言,完整性主要包括以下几个方面:1. 难度层次:教程应该按照从简单到复杂的顺序设置内容,让初学者能够逐步掌握软件的基本操作和功能,不至于一下子被复杂的内容淹没。
DreamWave3教程

Dreamweaver3完全教程前言几年前,如果提起因特网,我们的脑海中一定会充满了"昂贵"、"缓慢" 和"无聊"等词语,在当时的人看来,因特网是一群有钱有闲人的游戏,我们在因特网上所找到的有用的东西,其价值远远抵偿不了在上面所花费的电话费用。
我们至今可能还会想起当年那个"要人学者"以居高临下的姿态所发表的观点:网络应该很昂贵,因为你可以在上面寻找有用的东西;它对普通人毫无用处,如果你支付不了相应的费用,是因为你根本不需要它。
而如今,如果还有人说因特网没有什么太大的用处,则一定会引来众人的嗤之以鼻。
现在谁没有感受到因特网的巨大威力呢?从充斥地铁车站花样百出的网站广告,到各种媒体上五花八门的网络宣传;从网络股票的一路攀升,到电子商务网站的群雄并起,毫无疑问,因特网的产业集中了世界上最优秀的人才,网络已经成为当前社会最重要的现象之一。
现在如果我们再想起那个"要人学者"不负责任的浮躁论点时,除了残余的一丝气愤之外,就只剩下嘲讽的一哂了。
因特网将会改变人们的一生,更确切地说,是彻底改变人们的生活方式,就像空气供我们呼吸,电力供我们利用,网络也会成为我们生活中必不可少的要素之一。
这种表面上渐进的和缓的变革,实际上预示着一种突进的激烈的真正的世界范围的革命,这不仅仅是生活质量改善的问题,而是一种生活理念革新的问题。
《周易》上用这样的语句形容"道":"百姓日用而不知,故君子之道鲜矣。
"一旦能够超越这种"不知"的局限,把握因特网的内涵,就等于把握了未来的商机。
在网络革命火热的冲击中,Macromedia公司成为网络世界里声誉最盛的公司之一。
与微软和网景挟浏览器以令天下的方式不同,Macromedia利用Dreamweaver、Fireworks和Flash这三件利器,分别控制了Web制作、Web图形处理和矢量动画这三个主要的网络创作领域,从而构建了自己强大的不可战胜的王国。
dreamwear教程

WEB服务器(IIS)的安装和配置
1、查看是否已安装WEB服务器(IIS) 2、如果没安装,则【控制面板】 【添加/删除 程序】 【windows组件】 3、配置IIS
创建首页面并保存
两种方法(index.htm): 方法一: 方法一: 1、“文件” “新建” “基本页” 2、“文件” “保存” 或CTRL+S
向页面添加内容--插入图像 向页面添加内容 插入图像
3、通过拖动 在表格三:在“文件”面板(“窗口”>“文 件”)中,找到 body_main_footer.gif 文件, 将该文件拖到最后一个表格的插入点。 4、通过“资源”面板 在表格二的中间列:“属性”检查器 ,“居中 对齐” ;“顶端” ;按一次 Enter 键,创建 更多空间 ;在“资源”面板中,选择 street_sign.jpg 文件;拖动street_sign.jpg 或 者单击“插入” 。
播放 Flash 文件
2、测试Flash 文件 选中Flash 内容占位符; 在“属性”检查器(“窗口”>“属性”)中 单击“播放”; 单击“停止”可以结束 Flash 文件播放
插入 Flash 视频
在表格二,第2列,图片的上方位置: (1)菜单“插入”>“媒体”>“Flash 视频” ; (2)在“插入 Flash 视频”对话框中 “视频类型” 选择“渐进式下载 视频” ; (3) 【文件】选择cafe_townsend_home.flv ;【外观】选择Halo Skin 2 ; “宽度”180和“高度”135 (4) “检测大小”,确定 FLV 文件的准确宽度和高度 。 (5) “包括外观”是 FLV 文件的宽度和高度与所选外观的宽度和高度的 加和 。 (5)限制高宽比 限制高宽比保持 Flash 视频组件的宽度和高度之间的高宽比不变 限制高宽比 (6)自动播放 自动播放指定在 Web 页面打开时是否播放视频。 自动播放 (7)自动重新播放 自动重新播放指定播放控件在视频播放完之后是否返回起始位置。 自动重新播放
dreamwaver8.0教程全面完整

Dreamweaver8学习教程一、Dreamweaver8 的操作环境在首次启动Dreamweaver8时会出现一个“工作区设置”对话框,在对话框左侧是Dreamweaver8的设计视图,右侧是Dreamweave 8的代码视图。
Dreamweaver8设计视图布局提供了一个将全部元素置于一个窗口中的集成布局。
我们选择面向设计者的设计视图布局。
在Dreamweave 8 中首先将显示一个起始页,可以勾选这个窗口下面的“不在显示此对话框”来隐藏它。
在这个页面中包括“打开最近项目”、“创建新项目”“从范例创建”3个方便实用的项目,建议大家保留。
新建或打开一个文档,进入Dreamweaver8的标准工作界面。
Dreamweaver8的标准工作界面包括:标题显示、菜单栏、插入面板组、文档工具栏、标准工具栏、文档窗口、状态栏、属性面板和浮动面板组。
1、标题显示栏启动Macromedia Dreamweave 8后,标题栏将显示文字Macromedia Dreamweave 8.0,新建或打开一个文档后,在后面还会显示该文档所在的位置和文件名称。
2、菜单栏Dreamweave 8的菜单共有10个,即文件、编辑、视图、插入、修改、文本、命令、站点、窗口和帮助。
其中,编辑菜单里提供了对Dreamweaver菜单中[首选参数]的访问。
文件:用来管理文件。
例如新建,打开,保存,另存为,导入,输出打印等。
编辑:用来编辑文本。
例如剪切,复制,粘贴,查找,替换和参数设置等。
查看:用来切换视图模式以及显示、隐藏标尺、网格线等辅助视图功能。
插入:用来插入各种元素,例如图片、多媒体组件,表格、框架及超级链接等。
修改:具有对页面元素修改的功能,例如在表格中插入表格,拆分、合并单元格,对其对象等。
文本:用来对文本操作,例如设置文本格式等。
命令:所有的附加命令项站点:用来创建和管理站点窗口:用来显示和隐藏控制面板以及切换文档窗口帮助:联机帮助功能。
《Dreamweaver 8中文版实用教程》 第8章_扩展Dreamweaver 8

“移除扩展” 按钮 以移除
插件应用实例
8.3 插件应用实例
使用FormBuilder创建表单 使用Custom Scrollbars编辑滚动条 使用Page Transitions给页面添加过渡效果 使用MFX_SlideMenu创建动态导航菜单 使用Calendar Object创建日历
安装PD On-Line Html Editor 重启程序
使用PD On-Line Html Editor创建HTML编辑器
使用PD On-Line Html Editor创建HTML编辑器
使用ChromelessWin创建特殊窗口
“窗口”→ “行为”打开 行为面板,单 击行为面板上 的“+”按钮 在行为面板中为触 发该动作选择事件
安装MFX SlideMenu
选择层标识符,编 辑菜单中的内容, 设置层的背景色
设置导航菜单初始属性
使用Calendar Object创建日历
安装Calendar Object
设定参数 以表格形式 出现日历
使用Calendar Object创建日历
选定日历表 格→“命 令”→“格 式化表格”
使用Gradient Text创建渐变文字
852007第第88章章扩展扩展dreamweaver8282下载和安装插件下载插件安装插件862007第第88章章扩展扩展dreamweaver下载插件macromedia站点管理器在下拉菜单中选择dreamweaver命令文件转到macromediaexchange搜索并下载插件872007第第88章章扩展扩展dreamweaver安装插件扩展管理器上的安装新扩展按钮移除扩展按钮以移除882007第第88章章扩展扩展dreamweaver8383插件应用实例使用formbuilder创建表单使用customscrollbars编辑滚动条使用pagetransitions给页面添加过渡效果使用mfxslidemenu创建动态导航菜单使用calendarobject创建日历使用gradienttext创建渐变文字892007第第88章章扩展扩展dreamweaver使用dhtmlscrollablearea创建滚动布告栏使用pdonlinehtmleditor创建html编辑器使用chromelesswin创建特殊窗口使用floatimage创建浮动广告8102007第第88章章扩展扩展dreamweaver使用formbuilder创建表单安装formbuilder8112007第第88章章扩展扩展dreamweaver使用customscrollbars编辑滚动条安装customscrollbars8122007第第88章章扩展扩展dreamweaver使用pagetransitions给页面添加过渡效果安装pagetransitions命令pagetransitions8132007第第88章章扩展扩展dreamweaver使用mfxslidemenu创建动态导航菜单安装mfxslidemenu设置导航菜单初始属性选择层标识符编辑菜单中的内容设置层的背景色8142007第第88章章扩展扩展dreamweaver使用calendarobject创建日历安装calendarobject设定参数以表格形式出现日历8152007第第88章章扩展扩展dreamweaver式化表格使用calendarobject创建日历8162007第第88章章扩展扩展dreamweaver使用gradienttext创建渐变文字安装gradienttext8172007第第88章章扩展扩展dreamweaver使用gradientt
dreamweaver教程pdf

dreamweaver教程pdf Dreamweaver教程PDFDreamweaver是一款流行的网页设计和开发工具,它提供了丰富的功能和工具,可以帮助用户创建出具有专业外观和优化性能的网站。
本文将介绍如何使用Dreamweaver以及如何创建PDF格式的教程,帮助用户快速入门并提供有用的技巧和指导。
第一部分:Dreamweaver入门在使用Dreamweaver之前,用户需要先了解一些基本的概念和功能。
1. 安装和设置Dreamweaver:用户可以从Adobe官方网站下载并安装最新版本的Dreamweaver。
安装完成后,用户需要进行一些基本设置,例如选择界面语言、设置默认存储位置等。
2. Dreamweaver界面介绍:Dreamweaver的界面由多个工作区组成,包括文件管理、代码编辑、可视化设计等区域。
用户可以根据自己的需求自定义界面布局,以便更高效地工作。
3. 创建网站:在Dreamweaver中创建网站是非常简单的,用户只需定义一个本地文件夹用于存储网站文件,并在Dreamweaver中指定该文件夹即可。
用户还可以选择使用服务器技术,如PHP或。
第二部分:Dreamweaver基本功能一旦用户熟悉了Dreamweaver的基本概念,就可以开始使用一些核心功能来创建网站。
1. 文件管理:Dreamweaver提供了一个方便的文件管理器,用户可以轻松地浏览、添加、删除和重命名文件和文件夹。
此外,用户还可以通过Dreamweaver访问远程服务器上的文件。
2. 代码编辑:Dreamweaver的代码编辑器支持多种编程语言和标记语言,如HTML、CSS、JavaScript和PHP等。
用户可以使用代码自动完成、语法高亮和代码折叠等功能提高编码效率。
3. 可视化设计:Dreamweaver提供了一组强大的可视化设计工具,可以帮助用户创建专业的网页布局和样式。
用户可以使用拖放功能来快速设计页面,并直观地调整元素的大小和位置。
6实验三:DreamwaverMX2004基本操作

Windows 2000 和 Windows XP Professional 用户应该安装 Internet Information Server (IIS). . Windows 98 /Me用户,则请安装 PWS. 用户, 用户 .
安装 IIS
要在 Windows 2000 和 XP Professional 上安装 IIS,请执行以下操作: ,请执行以下操作: 选择"开始" 设置 设置" 控制面板 控制面板" 添加或 选择"开始">"设置">"控制面板">"添加或 删除程序" 或者"开始" 控制面板 控制面板" 添 删除程序",或者"开始">"控制面板">"添 删除程序" 加/删除程序". 删除程序 选择"添加/删除 组件" 选择"添加 删除 Windows 组件". 选择" 选择"Internet 信息服务 (IIS)",然后单击"下 ,然后单击" 一步" 一步". 按照安装说明进行操作. 按照安装说明进行操作.
假IP地址 IP地址
IP地址是 地址是IPv4标准.为了节省 地址资源,想了很多办 标准. 地址资源, 地址是 标准 为了节省IP地址资源 其中,把一部分地址划出来供大家重复使用, 法,其中,把一部分地址划出来供大家重复使用,就是 一个主要的思路,就象内部电话号码一样. 一个主要的思路,就象内部电话号码一样. 这种可以重复使用的IP地址就叫做专网 (内网IP,私 这种可以重复使用的 地址就叫做专网IP(内网 , 地址就叫做专网 这种地址不能被路由器路由, 网IP),这种地址不能被路由器路由,有人把这种 地 ) 这种地址不能被路由器路由 有人把这种IP地 址也叫做假 地址 地址. 址也叫做假IP地址. 范围包括: 范围包括: A类:10.0.0.0-10.255.255.255 类 B类:172.16.0.0-172.31.255.255 类 C类:192.168.0.0-192.168.255.255 类 一般的内网(局域网)大多采用这种地址. 一般的内网(局域网)大多采用这种地址. 而用得最多的就是192.168.0.x,这一段. 而用得最多的就是 ,这一段.
dreamweaver 教程

dreamweaver 教程以下是一份不带标题的Dreamweaver教程,文中不存在相同标题的文字:1. 创建新的Dreamweaver项目- 打开Dreamweaver软件。
- 在菜单栏中选择"文件",然后点击"新建"。
- 在弹出的对话框中,选择您希望创建项目的位置和名称,并点击"确定"。
2. 创建新的网页文件- 在Dreamweaver的侧边栏中,选择"网页"。
- 在弹出的对话框中,选择您希望创建的网页类型(如HTML、CSS等)。
- 点击"创建",Dreamweaver将自动创建一个新的网页文件。
3. 编辑网页内容- 在Dreamweaver的编辑区域中,输入您的网页内容。
- 使用Dreamweaver提供的工具和选项来编辑文本、插入图像等。
4. 设置页面属性- 在Dreamweaver的工具栏中,选择"属性"。
- 在属性面板中,可以设置网页的标题、背景颜色、链接等各种属性。
5. 预览网页- 在Dreamweaver的工具栏中,选择"预览"。
- Dreamweaver会在网页编辑区域下方显示一个预览窗口,您可以在该窗口中查看您的网页在浏览器中的显示效果。
6. 保存网页- 在Dreamweaver的菜单栏中选择"文件",然后点击"保存"。
- 在弹出的对话框中,选择您希望保存网页的位置和名称,并点击"保存"。
这些是Dreamweaver的基本操作。
您可以根据需要进行更多高级设置,或者学习Dreamweaver的其他功能和工具。
祝您使用Dreamweaver愉快!。
Dreamwerver学习小解

Dreamweaver学习小解目录:1准备工作 (1)2设置项目文件 (1)3定义本地文件夹 (1)4创建并保存新页面 (2)5插入表格 (2)6设置表格属性 (3)7插入图像占位符 (4)8向页面添加颜色 (5)9教程:向页面添加内容 (6)9.1替换图像占位符 (7)9.2使用“插入”菜单插入图像 (7)9.3通过拖动插入图像 (7)9.4从“资源”面板插入图像 (8)9.5插入并播放 Flash 文件 (8)9.6插入 Flash 视频 (10)9.7插入正文文本 (12)9.8插入导航条文本 (12)9.9创建链接 (13)9.10在浏览器中预览页面 (14)10教程:使用CSS 设置页面格式 (14)10.1创建新的样式表 (15)10.2附加样式表 (16)10.3研究“CSS 样式”面板 (17)10.4创建新的 CSS 规则 (18)10.5将类样式应用到文本 (19)10.6为导航创建新规则 (19)10.7应用规则 (21)10.8添加鼠标经过效果 (21)10.9可选)居中对齐页面内容 (22)1准备工作1创建2保存3打开2设置项目文件创建本地站点时,可将任何现有资源(图像或其它内容)放在本地站点的根文件夹(站点的主文件夹)下。
当您准备向页面中添加内容时,可随时使用这些资源。
1.在硬盘上创建名为 local_sites 的新文件夹。
2.在 Windows 中:C:\Documents and Settings\your_user_name\MyDocuments\local_sites3.将“ZLWJJ”复制到 local_sites 文件夹中。
您将使用“资料文件夹”作为 Dreamweaver 站点的根文件夹(主文件夹)。
3定义本地文件夹您必须为创建的每一个新 Web 站点定义 Dreamweaver 本地文件夹。
本地文件夹是您在硬盘上用来存储站点文件的工作副本的文件夹。
Dreamweaver教程

Dreamweaver教程Dreamweaver教程2010-06-04 22:21什么是网页英文web page也称为html文件,是一种可以在www网上传输,并被浏览器认识和翻译而显示出来的文件。
www,全称world wide web简称web中文译为全球资讯网,万维网,也叫因特网。
html,"Hypertext Markup Language"中文译为超文本标识语言。
超文本,就是指页面内可以包含图片,链接,音乐,程序等非文字元素。
也可以理解为,含有超链接的文本,就是超文本。
什么是网站网站英文是web site,技术点说,就是若干个相关网页的集合,比如,个人网站。
企业网站,政府网站等。
当你在网上冲浪时,会欣赏到很多制作精美的网站,在羡慕的同时,你想亲手制作网页吗?你想让自己制作的网页功能更强大吗?好,那我们就一起学习Dreamweaver吧,这可是制作主页的好工具呀!Dreamweaver是可视化的网页制作工具,很容易上手,可以让你轻松地制作出自己的网页。
什么是可视化?可视化的意思就是你在Dreamweaver中制作成什么样,在浏览器中就能看到什么样,也就是常说的"所见即所得"。
什么是Dreamweaver工欲善其事,必先利其器。
Dreamweaver是一款可视化网页制作工具,它与Flash、Fireworks合在一起被称为网页制作三剑客,这三个软件相辅相承,是制作网页的最佳选择。
其中,Dreamweaver主要用来制作网页文件,制作出来的网页兼容性比较好,制作效率也很高,Flash用来制作精美的网页动画,而Fireworks用来处理网页中的图形。
Dreamweave字面意思为"梦幻编织",这一软件有着不断变化的丰富内涵和经久不衰的设计思维,它能充分展现你的创意,实现你的想法,锻炼你的能力,使你成为真正的网页设计大师。
好吧,未来的网页设计大师们,让我们一起在Dreamweaver的空间驰骋,在网上编织我们的梦想吧!1、站点结构规划网站,是多个网页集合,包括一个首页和多个分页。
dreamweaver教程

dreamweaver教程Dreamweaver 是一种常用的网页设计和开发工具,它具有强大的功能和直观的界面。
无论你是初学者还是有一定经验的开发者,下面是一些可以帮助你入门的 Dreamweaver 教程。
1. 创建新的网页文档打开 Dreamweaver,点击"文件"菜单,选择"新建"。
在弹出的窗口中,选择"空白页面",然后点击"创建"。
这将创建一个新的空白网页。
2. 插入标题和段落在网页中插入标题和段落很常见。
首先,点击工具栏上的"插入"按钮,然后选择"标题"。
在弹出的窗口中,输入标题的文本,并设置字体、大小、颜色等属性。
接下来,选择"段落",在网页中插入段落文本。
记住,每个标题和段落都应该有独特的内容。
3. 添加图片要向网页添加图片,先选择"插入"按钮,然后选择"图片"。
在弹出的窗口中,浏览你的计算机,选择你想要添加的图片文件,并点击"确定"。
确保每个图片的文件名和描述都不相同。
4. 创建超链接超链接是实现网页之间导航的重要工具。
要创建超链接,首先选择你希望添加链接的文本或图片。
然后,点击工具栏上的"插入"按钮,并选择"超链接"。
在弹出的窗口中,输入要链接的网页 URL 或选择已存在的文件链接。
确保每个链接的目标是唯一的。
5. 设置网页布局Dreamweaver 提供了丰富的布局选项。
要设置网页布局,先点击"窗口"菜单,选择"CSS 样式"。
在弹出的面板中,选择"新样式"并设置网页布局的外观和属性。
确保每个布局样式的名称不重复。
6. 预览和保存网页在完成网页设计后,可以通过点击工具栏上的"文件"按钮,选择"保存"来保存网页。
DreamWaver教程.ppt

边框面板
列表面板
定位面板
扩展面板
CSS的编辑
CSS实例:
1.9磅字的制作 2.取消超级链接文本的下划线,并且改变鼠标悬停 时的手形光标 3.实现多种颜色的链接
CSS扩展实例
Alpha参数: Opacity:透明度水平。范围:0~100 Finish Opacity:设置渐变的透明效果。范围:0~100 Style: 透明区域的形状特征。
CSS的作用:
1.可以将格式和结构分离。 2.能以前所未有的能力控制页面的布局。 3.可以制作出体积更小下载更快的网页。 4.可以更快更容易地维护以更新大量的网页。 5.浏览器成为更友好的界面。
CSS分类: CSS一般分为两类:嵌入式和外部链接式。
嵌入式:就是在独立的文档应用CSS样式 外部链接式:应用于多个文档,生成专门的*.css文件
0:同意形状 1:线形 2:放射状 3:长方形 start X 和start Y 渐变透明效果开始X和Y的坐标 finish X 和finish Y 渐变透明效果结束X和Y的坐标
Blur参数
Add:布尔判断,true或者false,指定图片是否被改变 成印象派的模糊效果。 Direction: 用来设置模糊的方向,其中0度代表垂直 向上,每45度为一个单位。默认值是向左270度。 角度与方向对应关系如下:
Macromedia Dreamweaver MX 2004
样式
主讲:李娜
主要任务:
1.CSS样式概念 2.创建新样式、编辑现有样式、应用、删除CSS
样式 3.设置CSS 4. CSS实例 5. CSS扩展实例
认识CSS样式:
样式是一组可以控制文本块或文本区域外观的格式属性。
使用样式可设置一篇文档的格式。
DreamWaver教程 第三章课件

7.1.2链路的路径
链路的路径分为两类: 相对路径和绝对路径 1.绝对路径 绝对路径指包括服务器协议在内的完全路径。通常 需要链接当前站点之外的网页或网站采用。 特点:与源端点无关,文档可自由移动 网站可移植性差 2.相对路径 相对路径包括根相对路径和文档相对路径。
7.2创建链接
7.2.1链接的类型和方法 链接的类型 : 页间链接、页内链接、 E-mail 链接、空链接及脚本链接 链接的方法: 1.使用属性面板中的“链接” 文本框(常用) 2.使用“修改” “创建链接”命令 3.使用站点地图来查看、创建、修改及删除 4.使用快捷菜单,然后从中选择“创建链接”命令
7.2.2创建页间的超链接
-blank:将链接的文件在新窗口打开 -parent:将链接的文件在上一级窗口打开 -self:将链接的文件在同一级窗口打开 -top:将链接的文件在浏览器窗口打开
7.2.3创建页内的超链接
页内超链接又称为命名锚记链接,它的功 能是将内容较长的文档有条理的编号,通 过对文档中指定位置进行命名,利用链接 直接跳转到相应的命名位置,帮助浏览者7.2.5创建空链接及脚本链接 7.2.6创建图形热点链接
图片较大,或是要创建链接的区域是不规则区域, 或是只给图片的部分区域创建链接,在这种情况下, 将图片分为几个区(又称热点),单击不同区可以 打开不同的链接,这样的链接称为“图形热点链 接”。主要应用:导航条,电子地图。
7.3创建导航条
“导航条”中的图像通常有以下4种状态: 1.一般:尚未单击时所显示的初始图像 2.滑过:当指针从图像上经过时出现的图像 3.按下:单击导航条图像时显示的图像 4.按下时鼠标经过:单击图像后,当鼠标指 针滑过该图像时显示的图像
7.4在“站点地图”中创建和修改链 接
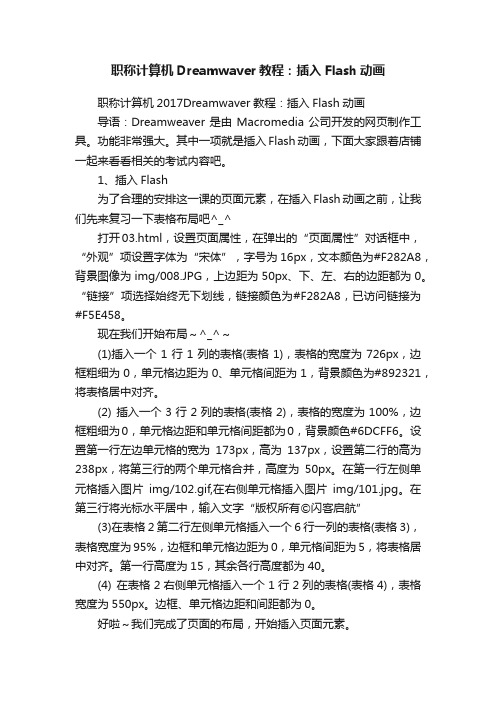
职称计算机Dreamwaver教程:插入Flash动画

职称计算机Dreamwaver教程:插入Flash动画职称计算机2017Dreamwaver教程:插入Flash动画导语:Dreamweaver是由Macromedia公司开发的网页制作工具。
功能非常强大。
其中一项就是插入Flash动画,下面大家跟着店铺一起来看看相关的考试内容吧。
1、插入Flash为了合理的安排这一课的页面元素,在插入Flash动画之前,让我们先来复习一下表格布局吧^_^打开03.html,设置页面属性,在弹出的“页面属性”对话框中,“外观”项设置字体为“宋体”,字号为16px,文本颜色为#F282A8,背景图像为img/008.JPG,上边距为50px、下、左、右的边距都为0。
“链接”项选择始终无下划线,链接颜色为#F282A8,已访问链接为#F5E458。
现在我们开始布局~^_^~(1)插入一个1行1列的表格(表格1),表格的宽度为726px,边框粗细为0,单元格边距为0、单元格间距为1,背景颜色为#892321,将表格居中对齐。
(2) 插入一个3行2列的表格(表格2),表格的宽度为100%,边框粗细为0,单元格边距和单元格间距都为0,背景颜色#6DCFF6。
设置第一行左边单元格的宽为173px,高为137px,设置第二行的高为238px,将第三行的两个单元格合并,高度为50px。
在第一行左侧单元格插入图片img/102.gif,在右侧单元格插入图片img/101.jpg。
在第三行将光标水平居中,输入文字“版权所有©闪客启航”(3)在表格2第二行左侧单元格插入一个6行一列的表格(表格3),表格宽度为95%,边框和单元格边距为0,单元格间距为5,将表格居中对齐。
第一行高度为15,其余各行高度都为40。
(4) 在表格2右侧单元格插入一个1行2列的表格(表格4),表格宽度为550px。
边框、单元格边距和间距都为0。
好啦~我们完成了页面的布局,开始插入页面元素。
将光标放置在表格4右侧单元格中,单击常用快捷栏中的媒体按钮,然后在弹出的列表中选择Flash。
dreamweaver 步骤汇总

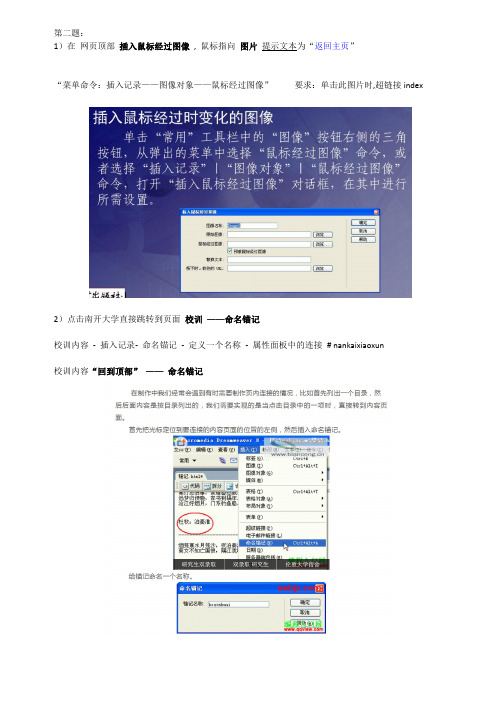
第二题:
1)在网页顶部插入鼠标经过图像,鼠标指向图片提示文本为“返回主页”
“菜单命令:插入记录——图像对象——鼠标经过图像”要求:单击此图片时,超链接index
2)点击南开大学直接跳转到页面校训——命名锚记
校训内容-插入记录-命名锚记-定义一个名称-属性面板中的连接#nankaixiaoxun
校训内容“回到顶部”——命名锚记
3)图像查看器
插入记录-媒体-图像查看器-保存到当前文件夹-更改flsh元素:url中添加/那几个都是“是”
4)将层的可见性设置为隐藏
窗口-AP元素命令——打开AP元素的面板设置眼形标志
5)添加行为:鼠标到北大时有照片
6)状态栏显示文本:
右边的行为面板+——设置文本——设置状态栏文字
1
(1)网页标题:
(2)网页背景图片:
属性面板-页面属性
(3)图像热点超链接
选择图像——热点工具(矩形热点工具)
(4)电子邮件超链接:
选中文字-插入记录-电子邮件超链接
(5)建立CSS样式文本——CSS样式
(6)插入层,该层移动
插入记录-布局对象-AP Div
时间轴:
窗口-时间轴
右键单击该层-添加对象-单击起始关键帧——结束关键帧(有一条线)选择自动播放修改-时间轴-记录AP元素的路径。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
八、用布局表格构建完整的页面
1、 单击插入/布局,里面的布局视图按钮,就切换到布局视图状态(默认为标准视图)。也可以用菜单里的查看/表格视图/布局视图来进入。
2、 先单击绘制布局表格按钮,然后在页面中像绘图一样创建出布局表格。
3、 就像上一个例子一样,先绘制好网页的顶部,再中部,再底部的大表格。
3、 将光标置于表格第1行的左边单元格中,设置其宽度为50%,水平排列为默认,垂直排列为基线,背景色为#FFFFFF,然后输入版权信息,内容颜色随便。
4、 将光标置于表格第1行右边单元格中,插入/图像,插入一个圆角图像,在它后面输入Email字样,设置其大小和颜色为1和#FFFFFF。
四、添加超级链接
1、为文字添加链接。
比如,在页面上输入“我的文章”,然后将其选中,打开属性面板,在“链接”一格中,选择它所要链接到的页面即可。后面一格“目标”我们一般常用的是self即打开的新窗口代替了现开的窗口;或是选择blank即打开新窗口。
2、为图片添加链接
与上面文字的链接同理,插入图片,然后在属性面板中的链接一格中选择即可。图片可以创建不同的多个链接。方法如下:在属性面板中的“地图”一项下面有一些图形,比如点击方形,光标变成十字,在图片上画一个蓝色矩形的热区,此时在属性面板上可以为这个热区设置链接地址,鼠标指向会显示。同样,再用圆形设置一个热区,就可以再为该图片设置其他链接了。
3、选中该图片,打开属性面板,可以在上面为图片取名,重新设置图片的高、宽,拖住图片角上的点可以变大小。按住shift键,再拖动角上的点,可以使图片保持宽高比例拉伸。如要恢复这原始大小,则单击右下角的“重设大小”按钮。
4、“链接”可以直接在这里输入地址。“替代”是图片的说明,即鼠标指向图片所显示的文字;“边框”是图片边框宽度,“对齐”是对齐方式。
9、勾选“自动播放”项。
十一、制作滚动公告牌
1、在页面上插入一个层,然后为层设置一个背景,作为公告版的框架。
6、 将光标置于图像后,插入/表格,插入一个4行1列,宽为95%的表格。设置其单元格间距为1,背景色为#CCCCCC。
7、 将光标置于表格的第一个单元格中,拖动鼠标,将4个单元格都选中,设置高为60,背景色为#FFFFFF。
8、 将光标置于主体表格右边的单元格中,设置其宽度为16%,水平排列为居中对齐,垂直排列为顶端对齐,插入/图像,插入一个导航条。
三、为页面添加图片
1、在本地文件夹E:\MyWeb下面的空白处,按右键选“新建文件夹”,这样建立了一个文件夹,用它来放图片,可以改名为tu或pic或images都可以。
2、用菜单“窗口/对象”打开对象面板,点击“插入图像”,在对话框里选要插入的图片。如果会出现对话框:“你愿意将该文件复制到根文件夹中吗?”,必须选“是”,然后将它保存到刚建好的文件夹里。
7、层的对齐。按住shift键,同时选中几个层。然后用修改/对齐,用这里的选项。
8、嵌套层。⑴首先在文档中插入一个层。⑵将光标置于该层内,然后继续插入一个层,就得到了嵌套层。⑶里面的叫子层,外面的父层。它们的Z轴顺序是一样的。拖动父层时,子层也会相对移动。移动子层时,父层不会随之移动。
4.如要选取字体,则选择字体中的最后一项:编辑字体列表。然后在对话框中选+号,接着在“可用字体”栏中选择需要加入到字体列表中的一种字体,点击中间的按钮就可以加入了。
在网页上最常用的是宋体字。不要将特殊的字体加到列表中使用,因为别人电脑上未装就看不到。如果需要用的话,要做成图片后再使用。在网页上打入空格的办法是:把输入法调为全角。在网页上换行的办法是:shift+Enter。只按Enter则为换段。
2、双击index.htm进入该页面的编辑状态。在标题空格里输入网页名称,按右键选页面属性,打开“页面属性”窗口。在这里可以设置网站的标题、背景颜色或背影图像,超级链接的颜色(一般默认即可),其他都保持默认即可。
3.此时光标位于左上角,可输入一句话,如“欢迎来到我的主页”。选取文字,用菜单“窗口/属性”打开属性面板,选取文字大小为6,再使文字居中,然后在文字前用几个回车使其位于页面中间。
五、表格的使用
1、点击插入/表格,打开表格面板进行设置。行数、列数、宽度、边框等,“单元格填充”为单元格内侧与内容的距离;“单元格间距”为单元格之间的距离,单位均为像素。
2、插入表格后,在表格的边框上点击一下,可以全选整个表格。然后在下面的属性面板里可以进行各种设置。
3、把光标移到其中一个单元格,此时看到的属性面板,就是单元格的属性面板。也可以进行各种关于单元格的操作。如背景色、背景图、边框、合并、拆分等。
9、 将光标置于图像后,插入/表格,插入一个7行一列,宽为90%的表格。设置其间距为1,背景色为#CCCCCC。
10、按住Ctrl键,用鼠标点击刚插入的表格的第1、3、5、7单元格,然后设置它们的高为55,背景色为#FFFFFF。
11、选中第2、4、6单元格,设置其高为6,背景色为#FFFFFF。
九、层的使用
1、点击插入/层。也可以点击图标,然后拖动鼠标创建出一个层。
3、选中创建的层,看属性面板。“层编号”和“标签”都使用默认即可。“层编号”是编程时需要用的,我们现在一般不用。“上”即距页面上边界的距离;“左”是距左边界的距离。“z轴”是层的顺序,数字大的叠加在数字小的上面。如不设置颜色时,层是透明的。
十、了解时间轴
1、点击菜单中的插入/层,插入一个层。
2、在层中插入图片,如一张飞机的图片。(这里的图片也可以是一张小动画的.gif图像)
3、点击菜单中的窗口/其他/时间轴,打开时间轴窗口。
4、选中页面上创建的层,用鼠标按住层左上角的小方框图标,将层拖放到时间轴的第1帧中。这时自动创建了一个长度为15帧的时间轴。
4、点中层左上角的小方框可以随意拖动层,大小也可以调节。
5、“溢出”一栏中,当文字多于层的大小时,visible(超出的部分照样显示)、hidden(超出部分隐藏)、scroll(不管有否超出,都显示滚动条)、auto(有超出时才出现滚动条)。
6、点击菜单窗口/其他/层,此时将出现层管理窗口。可以在其中修改层的名称和Z轴值,也可以点击眼睛图标使层可见或不可见。还有一个防止重叠的选项。
(三)一像素分割条
1、插入一个1行1列,宽为200像素,边框边距均为0的表格。
2、选中表格,设置表格高为1像素,并设置一个背景色(即所要的线条颜色)。
3、切换到代码和设计窗口,将代码 删除。
七、用表格构建完整的页面
(一)网页顶部(一般包括图标、广告、导航菜单)
1、创建一个1行2列,宽为760像素,边框及边距均为0的表格。
2、选中表格,设置排列方式为居中对齐,背景色为#3366CC。
3、将光标置于左边单元格中,设置其水平排列为左对齐,垂直排列为顶端对齐,然后插入一张图像,一般在此插入的是网站的图标,即logo。
4、将光标置于右边单元格中,设置其宽度为500,水平排列为居中对齐,垂直排列为中间,然后插入图像,一般是网页广告,即banner。
5、选中时间轴上的第1帧,将页面中的层拖放到页左上角,即动画开始时的位置。
6、选中时间轴上第15帧,可以拖动该帧至任意长度,如30帧。
7、选中第30帧,将层拖放到页面的右下方,此时窗口中显示出层从第1帧到第30帧的运动轨迹。(此时运动为直线)
8、可以点中第15帧,右键选“增加关键帧”,在选中第15帧的状态下,拖动层到页面中下方。
12、切换到源代码窗口,将第2、4、6单元格中的空格符号“ ”删除。
(三)网页底部(一般包括版权信息及其他相关内容)
1、 将光标置于主表格后,插入/表格,创建一个2行2列,宽为760像素,边框及边距均为0的表格。
2、 选中表格,设置排列方式为居中对齐,背景色为#3366CC。
4、 再单击绘制布局单元格按钮,然后在已经绘制好的布局表格中,再绘制布局单元格。
5、 返回到标准视图,在已经划分好的表格里,再插入嵌套的小的表格,把页面再细化,就可以完成整个页面的设计了。
注意把整个页面都放在一个大的布局表格中,因为这样的网页浏览速度会很慢。应该按照页面的版面和内容划分出几个布局表格,然后在其中分别插入布局单元格。
一、定义站点
1、 在任意一个根目录下创建好一个文件夹(我们这里假设为E盘),如取名为MyWeb。备注:网站中所用的文件都要用英文名。
2、打开Dreamweaver,选择“站点—新建站点”,打开对话框。在站点名称中输入网站的名称(可用中文),在本地根文件夹中选择刚才创建的文件夹(E:web)。然后确定即可。
5、 插入/表单对象/文本域,插入一个文本域,宽度可以随意。
6、 插入/图像,插入一个GO的图像。
7、 设置页属性。点击菜单修改/页面属性,在标题一栏中输入标题,并选择背景图像,将顶部边界设为0。
将整个网页分部分放到不同的表格中组合而成,还可以加快浏览器读取页面的时间。因为浏览器是读完整个表格后才显示内容的,所以最好不要框在整个一个表格中。
4、 将光标放在表格第一个单元中,设置其高为20,背景色为#FFFFFF。插入/图像,插入一个导航文字前面的小点。同样设置其他11个单元格,这样左边的栏目分类列表就完成了。
5、 将光标置于主体表格的中间单元格中,设置其宽度为66%,水平排列为居中对齐,垂直排列为顶端对齐,然后插入/图像,插入一个导航条。
1、 在导航条表格后面,插入/表格,创建一个1行3列,宽为760像素,边框及边距均为0的表格。并设置排列方式为居中对齐,背景色为#FFFFFFF。
2、 将光标置于左边单元格中,设置其宽度为18%,水平排列为居中对齐,垂直排列为顶端对齐,然后插入一张图像,插入一个导航条。
3、 将光标置于刚插入的图片后,插入/表格,插入一个12行1列,宽为90%的表格。设置其单元格间距为1,背景色为#CCCCCC。
