淘宝详情页代码
淘宝项目5 制作宝贝详情页练习题

项目5 制作宝贝详情页练习题
一、填空题
1、宝贝详情页是展示商品外形结构、功能属性和__________等卖点信息的场所,买家主要通过详情页了解商品,从而作出购买行为。
2、宝贝详情页更有利于商品全方位、__________、形象直观地将商品展示在卖家面前,有效减少客服工作量,提高__________。
3、网络视频文件也称__________,支持__________、现场直播、实时播放、实时传输等,具有边下载边播放的功能。
4、常见的网页视频格式有__________、__________、__________、__________。
5、常见的网络音频格式有__________、__________、__________、__________、__________。
6、__________是音乐爱好者的常用格式。
7、flash动画的三大基本功能包括绘图和编辑图形、__________、__________。
8、CSS是一种定义样式结构如字体、__________、__________等的语言,被用于描述网页上信息格式化现实的方式。
9、CSS的类样式不能以__________开头命名。ID样式一般能引用__________次。
10、CSS常见的样式处理方式包括__________、__________、__________。
11、__________是web设计标准,是网页布局常用的方法。
12、float的常用属性值包括__________、__________、__________三种。
淘宝详情图制作教程

淘宝详情图制作教程
淘宝是中国最大的在线购物平台,对于卖家来说,一个吸引人的商品详情页是吸引买家的关键之一。而商品详情图就是让买家了解产品外观、功能等特点的重要工具。下面是一份淘宝详情图制作教程,希望能对卖家朋友们有所帮助。
1. 准备所需材料:
- 摄像设备(手机或相机)
- 产品样品
- 拍摄背景布(白色或纯色为佳)
- 适当的道具(如展示产品功能的小物件)
- 图像处理软件(如Photoshop)
2. 设计一个整体布局:
- 打开图像处理软件,创建一个适合淘宝详情图的画布大小。 - 根据产品的样式和特点,确定一个合适的布局方案。可以
将产品放置在中间,周围添加文字或相关细节图。
3. 拍摄产品照片:
- 选择一个适合的光线和背景环境。自然光或柔光为优选,
避免强烈的直射光线。
- 将产品放置在拍摄背景上,并根据需求调整产品的摆放位置。
- 使用摄像设备进行拍摄。可以尝试不同的角度和距离,以
获得最佳效果。
- 拍摄时注意保持稳定,避免模糊或抖动。
4. 选取最佳照片:
- 将拍摄的照片导入到图像处理软件中,并剪裁到合适的大小。
- 选择角度、清晰度和色彩最佳的照片作为详情图。
5. 添加文字和细节图:
- 根据产品特点,添加文字说明。文字要简洁明了,突出产
品的卖点和功能。
- 如果需要,可以添加产品的细节图,以展示特定部件或特性。
6. 进行图像处理和修饰:
- 使用图像处理软件对详情图进行调整和修饰。可以调整亮度、对比度、色彩和锐度等参数,以使图像更加清晰鲜艳。
- 如果需要,可以在照片上添加标识、水印或品牌LOGO等。
7. 导出和优化:
宝贝详情页(图文详解)

谢谢大家观看
Page 32
Page 22
控制图片大小和质量, 因为商品的图片会根据色 彩 的变化产生容量大小的变 化, 由此引起的无法达到最初 的设计效果或影响网速等 问题, 都会影响整体页面使用
Page 23
从消费者角度出发, 根据不同行业商品类别, 将商品属性详细展现出来。 较多的内容可考虑表格 或图文并茂方式
Page 24
4.树立品牌形象,增加商品品质感,提高消费者的信任度和购买欲望
5.减少卖家沟通负担,良好的宝贝描述页面会引导消费者完成自主购 物,减少消费者疑问
Page 4
在宝贝的内页我们该注意些什么?
卖家的一些误区 卖家想:“我的东西很好,我一定 要跟买家说说”
研究发现,互联网 页面上60%的文字 信息用户是不会
Page 9
广告描述过长,影响用户体 验。 特别是前几屏被大量的其他 广告或文字占满, 消费者无法马上看见商品主 体, 特别是有的大量信息以图片 形式出现, 页面加载速度将大受影响。 用户体验非常差, 将会消耗消费者的热情和耐 心,降低购物冲动, 甚至引起反感。大家可以根 据量子恒道中的客户 访问时间来看看宝贝停留时 间有多久, 几秒甚至十几二十几秒的就 需要思考一下, 为什么客户这么快就关掉页 面?是信息不合理还是加载 过慢等….
Page 25
Page 26
淘宝宝贝详情页模版_淘宝开店必备

淘宝宝贝详情页代码(超经典模板)
打造高转化率的淘宝宝贝详情页,这个淘宝宝贝详情页代码需要的淘友们拿去按照自己制作一个,我也只是对现在淘宝的宝贝详情做了一个整理。没有下任何结论,大家都知道做淘宝拼的是细节,谁能这些内容全部做到极致,谁就是真正的牛人!淘巧好,好淘巧
淘宝宝贝详情页代码本文内容来自淘巧网
一、宝贝属性 a) 宝贝名称
i. 30字一字不能少 ii. 使用空格代替/
iii. 命名规则:活动特殊词(特殊情况)+品牌(趣尚亦派)+类目爆词(6字以内)+产品特性词(4字以内)+产品风格(2字)+类目属性词 1. 参考同行 2. 数据魔方 3. 淘词
4. 淘宝下拉框自动推荐
b) 1张首图(支持放大镜,图片大于800*800像素) c) 4张细节图(支持放大镜,图片大于800*800像素) i. 申请细节服务(暂时没有童装类目)
d) 类目参数(必须全部选完整,宁滥勿缺) e) 库存和尺码
f) 建立快递模板
g) 最后一张图放质检报告二、开通信用卡服务三、满就送
淘巧好,好淘巧四、搭配套餐
五、品牌文化(品牌故事)六、店铺公告 a) 活动公告
b) 实体店图片
c) 会员制度七、同类型推荐八、搭配推荐
九、视频展示(暂时不做)十、好评文字(做活动必备)十一、宝贝参数 i. 文字描述 1. 推荐描述 2. 工艺特色
3. 消保第三方质检服务
衣服详参 1. 颜色 2. 尺码 3. 面料
本文内容来自淘巧网
iii. 洗涤建议(售后服务) iv. 包装盒
b) 宝贝图片一共不能少于15张 i. 模特实拍图(5-10张)
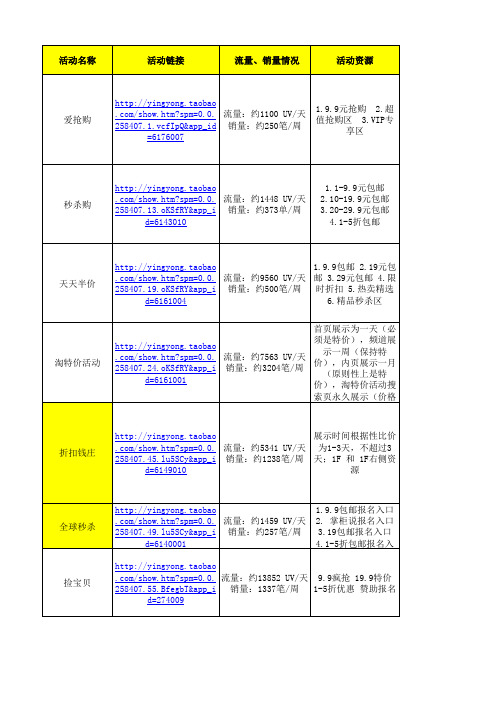
淘宝第三方活动集合123

http://yingyong.taobao
抢牛品
.com/show.htm?spm=0.0. 流量:约32536 UV/天 258407.209.UDGfHP&app_ 销量:约6660笔/周
特惠抢购区
id=128001
http://yingyong.taobao
丁丁特价
.com/show.htm?spm=0.0. 流量:约14874 UV/天 丁丁商城 3到5折包
特价享购
淘惠街 猫购 今日团
http://yingyong.taobao
.com/show.htm?spm=0.0. 流量:约85595 UV/天
258407.302.UDGfHP&app_ 销量:约3190笔/周
id=6171002
http://yingyong.taobao
.com/show.htm?spm=0.0. 258407.308.UDGfHP&app_
id=6166006
流量:约12537 UV/天 销量:约352笔/周
今日秒杀区、今日15折包邮区、今日优
品区等
汇聚名品
http://yingyong.taobao .com/show.htm?spm=0.0. 258407.330.UDGfHP&app_
id=6147001
流量:约4600UV/天 销量:约500笔/周
淘宝官方搭配套餐设置

淘宝官方搭配套餐设置
篇一:淘宝搭配套餐的使用方法
使用方法:
1,直接复制一下代码到淘宝详情页编辑; 2,把图片以及连接替换成你自己的就行了; 3,效果图如下;
name="silas_mark_begin">
title="2个商品的搭配套餐" width="750">
background="/imgextra/i4/T2abXIXfFaXXXXXXXX-350475995.jpg" height="32" width="659">
让您的手机恋上我的电源
background="/imgextra/i4/T2abXIXfFaXXXXXXXX-350475995.jpg" width="89">
cellspacing="0"
class="" width="235">
cellspacing="0" class="" style="border: 1px solid rgb(231, 43, 43);"
width="235">
align="center"
height="235" valign="middle">
cellpadding="0" cellspacing="0" class="" style="border: 0px solid rgb(153, 153, 153);" width="220">
href="/item.htm?spm=a1z10.1.w4804348-
1539737299.1.Oj6zv3&id=24405988049" target="_self">
淘宝详情页代码

<table bord er="0" cel lpadd ing="0" ce llspa cing="0" c lass="" he ight="15050"
wi dth="750">
<tb ody>
<tr>
<td>
<p>&nb sp;
</p>
<i mg al t=""heigh t="388"
sr c="ht tp://img04.taob aocd/imgex tra/i4/834136743/TB2WhH3a FXXXX XbXXX X XXXX XXXX_!!834136743.jpg" sty le="m argin: 0px; flo at: n one;" widt h="750" /></td> </tr>
<tr>
<td><d iv> <img a lt=""
heig ht="423" s rc="h ttp://img01.tao baocd n.com/imge xtra/i1/834136743/TB2p0z0aFXXX XbHXX XXXXX XXXXX_!!834136743.jp g" st yle="margi n: 0p x; fl oat:none;"
淘宝链接中的spm参数

淘宝链接中的spm参数
什么是SPM
SPM是淘宝社区电商业务(xTao)为外部合作伙伴(外站)提供的⼀套跟踪引导成交效果数据的解决⽅案。
下⾯是⼀个跟踪点击到宝贝详情页的引导成交效果数据的SPM⽰例:
其中spm=2014.123456789.1.2 便是下⽂所说的SPM编码
SPM编码:⽤来跟踪页⾯模块位置的编码,标准spm编码由4段组成,采⽤a.b.c.d的格式(建议全部使⽤数字),其中,a代表站点类型,对于xTao合作伙伴(外站),a为固定值,a=2014
b代表外站ID(即外站所使⽤的TOP appkey),⽐如您的站点使⽤的TOP appkey=123456789,则b=123456789
c代表b站点上的频道ID,⽐如是外站某个团购频道,某个逛街频道,某个试⽤频道等
d代表c频道上的页⾯ID,⽐如是某个团购详情页,某个宝贝详情页,某个试⽤详情页等
完整的SPM四位编码能标识出某⽹站中某⼀个频道的某⼀个具体页⾯。
⽐如xTao合作伙伴(a=2014)中某个外站appkey为123456789(b=123456789),频道ID为1(c=1),页⾯ID为 2(d=2),那么spm=2014.123456789.1.2,就唯⼀标识外站123456789的频道1上的页⾯2,从这个页⾯点击出去的链接,后⾯都应该携带
spm=2014.123456789.1.2的参数串。这样,通过这个编码,我们就能唯⼀的定位到⼀个url是由外站中哪个具体页⾯点击⽣成的。注意:spm的四位总长度32位,并且不⽀持%、&等特殊字符,请尽量使⽤英⽂以及数字
淘宝自定义模板代码的添加教程

淘宝自定义模板代码的添加教程
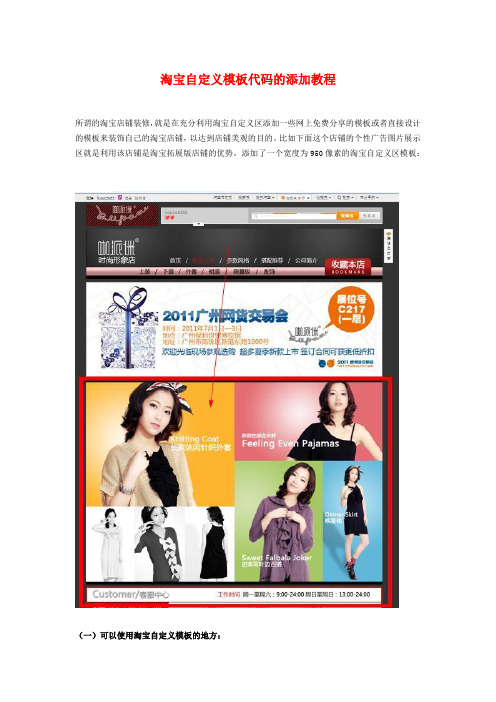
所谓的淘宝店铺装修,就是在充分利用淘宝自定义区添加一些网上免费分享的模板或者直接设计的模板来装饰自己的淘宝店铺,以达到店铺美观的目的。比如下面这个店铺的个性广告图片展示区就是利用该店铺是淘宝拓展版店铺的优势,添加了一个宽度为950像素的淘宝自定义区模板:
(一)可以使用淘宝自定义模板的地方:
先说一下淘宝可以添加自定义区模板的地方:“店铺首页”、“自定义页面”、“店铺介绍”、“交流区”、“友情热荐”、“宝贝列表页”、“宝贝详情页(默认页)”、“帮助中心”等地方。除首页和自定义页面外,其它页面最多只能显示250像素高。
(二)淘宝自定义区模板代码的分类:
(1)目前刚开通淘宝店铺的新手店铺,为扶持版淘宝旺铺,只能在首页添加一个750像素的右侧自定义。
(2)然后就是只需少量费用的淘宝标准版旺铺,可以添加190像素的左侧自定义和750像素的右侧自定义。目前这种类型的淘宝自定义目前可以找到很多的免费模板。鱼摆摆http://www.yu /html/wangpuzhuangxiu/里的左侧模块和促销模板就是190和750像素的免费模板。目前大家的通用做法就是左侧自定义里添加旺旺客服、小点的促销广告,然后在右侧加几个大点的促销模板或者店铺公告什么的。
(3)第三类就是淘宝拓展版、旗舰店、淘宝商城类店铺可以使用的950像素宽度的淘宝自定义区。这种自定义区除首页和自定义页面外的一般用在店铺顶部放店铺导航条使用,高度不能超过250像素。首页和自定义页面发挥的空间很大,可以950像素、190像素、750像素自定义区。
商品详情页的设计与优化之提升淘宝产品的吸引力

商品详情页的设计与优化之提升淘宝产品的
吸引力
随着电子商务的迅速发展,淘宝等电商平台也越来越受到消费者的喜爱。在淘宝上,商品详情页是销售商品的重要环节之一。一个优秀的商品详情页能够提升商品的吸引力,增加销售量。本文将从商品图片、商品描述、用户评价和推荐搭配四个方面,探讨如何设计和优化商品详情页,提升淘宝产品的吸引力。
一、商品图片
商品图片是商品详情页最直观的展示方式,能够直接影响消费者的购买意愿。为了提升商品吸引力,应注意以下几点:
1. 高清晰度:商品图片应保证高清晰度,能够清晰展示商品的细节和特色,消费者可以更加真实感受到商品的质量。
2. 多角度展示:提供多张图片展示,从不同角度展示商品的外观和细节。例如,服装类商品可以展示正面、背面、细节等多个角度,让消费者更全面地了解商品。
3. 实物拍摄:尽量使用实物拍摄的商品图片,避免使用设计图或者网上下载的商品图片。实物拍摄的图片能够让消费者更有信心购买。
二、商品描述
商品描述是淘宝详情页中的关键内容,它能够详细介绍商品的特点和功能。为了提升商品吸引力,应注意以下几点:
1. 简明扼要:商品描述要简明扼要,突出商品的核心卖点,避免冗长的文字描述。消费者在快速浏览商品时,能够迅速了解商品的特点。
2. 重点突出:将商品的独特卖点或特色功能以粗体、加粗或颜色改变等方式突出显示,吸引消费者的注意力。
3. 使用图片说明:在商品描述中插入使用说明的图片,用图片更直观地展示产品的使用方法,增加购买的信心。
三、用户评价
用户评价是淘宝商品详情页中重要的参考信息之一,消费者往往根据用户评价来决定是否购买商品。为了提升商品吸引力,应注意以下几点:
淘宝店标题优化、详情页(宝贝描述)优化

(3)用数据确定关键词
生意参谋—市场行情—搜索词查询—相关搜索词
搜索人气 点击率 商城点击占比 在线商品数 支付转化率 直通车参考价
2021/8/17
(3)用数据确定关键词
2021/8/17
选中以上所有数据复制粘贴到Excel表格
2021/8/17
首先分析“在线商品数”
在线商品数——竞争环境——权重
2021/8/17
前后无关原则(也有特例)
换鞋凳沙发
2021/8/17
2021/8/17
2021/8/17
2021/8/17
2021/8/17
2021/8/17
Part3
把标题放入搜索框进行搜索,会把标题分解, 进行查看,标红部分是和宝贝匹配度高或系 统能够给到的关键词,或查看自己主推的关 键词是否被标红。
2021/8/17
2021/8/17
2021/8/17
2021/8/17
图片添加 文字添加 尺码添加 无线视频 自运营模块 设计师模块 我的模块
2021/8/17
编辑图片 替换图片
2021/8/17
2021/8/17
2021/8/17
2021/8/17
2021/8/17
2021/8/17
(2)挖掘关键词的渠道
2021/8/17
市场行情
史上最强的宝贝详情页设计思路以及操作流程

史上最强的宝贝详情页设计思路以及操作流程
作者:随心
【导读】很多新手美工以为做描述页,就是简单的摆放几张产品图,然后加一些参数表最后放个5星好评~~。其实做详情页说简单也简单,说难也难,难就难在能否卖出去。帮助商家提升销量,打造一张优秀的详情页,大概用60%时间去调查构思,确定方向。然后40%的时间去设计优化。
之前听过一个讲师说过一句话有道无术,术尚可求,有术无道,止于术。出处是哪里我也不清楚,有兴趣的同学可以考证下。从的工作角度来看大概的意思是有方法理论但是没有技术,技术尚且是可以学到和培养,如果只有技术但缺少理论方向的支持,则只能停留于技术层次,个人发展很容易到瓶颈,无法进一步发展,只能止步不前。
网上有些人把美工分为技术型美工和运营型美工,我觉得这个也是美工自我发展的一个过程。下面通过7个步骤帮助大家更好的理解设计详情前的思路,通过后面的框架,了解设计过程中的具体方法。
一、宝贝详情页的作用
宝贝详情页是提高转化率的入口,激发顾客的消费欲望,树立顾客对店铺的信任感,打消顾客的消费疑虑,促使顾客下单。优化宝贝详情对转化率有提升的作用,但是起决定性作用的还是产品本身。
二、设计详情遵循的前提
宝贝详情页要与宝贝主图、宝贝标题相契合,宝贝详情页必须是真实的介绍出宝贝的属性。
假如标题或者主图里写的是韩版女装但是详情页却是的欧美风格,顾客一看不是自己想要的肯定会马上关闭页面。
三、设计前的市场调查
设计宝贝详情页之前要充分进行市场调查,同行业调查,规避同款。同时也要做好消费者调查,分析消费者人群分析消费者的消费能力,消费的喜好,以及顾客购买所在意的问题等。
via浏览器css特效代码大全

via浏览器css特效代码大全
CSS 特效代码大全是一系列通过 CSS 样式语言实现的特效效果,它们可以通过修改样式属性来实现外观的改变,使得网页更加生动、有趣、具有吸引力。以下是一些常见的 CSS 特效代码:
1. 漂浮特效:<divclass="floating-element"></div>
2. 响应式设计:<metaviewportviewport="width=device-width, initial-scale=1.0">
3. 悬停特效:<divclass="hover-effect"></div>
4. 滚屏特
效:<metaname="viewport"content="width=device-width,
initial-scale=1.0">
5. 弹出特效:<divclass="pop-up-effect"></div>
6. 响应式导航菜单:<navclass="responsive-nav">
7. 下拉菜单:<divclass="dropdown-effect"></div>
8. 圆角效果:<divclass="rounded-effect"></div>
9. 背景图片自适应网页宽
度:<metaname="msapplication-Tileimage"content="tile.png">
10. 下拉刷新:<divclass="loading-effect"></div>
Android打开淘宝客户端(手淘)效果及实现代码

Android打开淘宝客户端(⼿淘)效果及实现代码
隐式调⽤的⽅法就不讲了,如果安装了⼿淘的SDK或阿⾥百川之类的东西请参考官⽅⽂档,有了⽂档这些都不是问题。
⼀.应⽤内打开
应⽤内部调⽤淘宝,当展⽰”最近运⾏的应⽤“时只会显⽰⼀个应⽤,前提是安装了淘宝客户端。
效果图:
⾸先判断应⽤是否安装:
private boolean isAppInstalled(Context context, String uri) {
PackageManager pm = context.getPackageManager();
boolean installed = false;
try {
pm.getPackageInfo(uri, PackageManager.GET_ACTIVITIES);
installed = true;
} catch (NotFoundException e) {
installed = false;
}
return installed;
}
打开商品详情页:
String url2 = "https:///awp/core/detail.htm?id=xxxxxxxxxxxx";
if (isAppInstalled(this, "com.taobao.taobao")) {
Intent intent2 = new Intent();
intent2.setAction("android.intent.action.VIEW");
Uri uri = Uri.parse(url2);
intent2.setData(uri);
淘宝详情页文案范文

淘宝详情页文案范文
淘宝详情页文案是商品销售的重要一环,好的文案可以吸引消费者的注意,提高商品的点击率和转化率。下面我们将以一款女士连衣裙为例,为大家展示一篇淘宝详情页文案范文。
【商品名称】:时尚修身显瘦连衣裙
【商品特色】:
1. 时尚设计:采用流行的修身剪裁,展现女性曼妙的身姿,让你成为街头焦点。
2. 高品质面料:选用优质面料,柔软舒适,透气性好,穿着舒适,不易起球。
3. 多色可选:多种颜色可供选择,满足不同消费者的个性化需求。
【商品尺码】:S、M、L、XL、XXL
【商品价格】:198元
【商品详情】:
这款连衣裙采用修身剪裁,简约大方,展现女性的优美曲线。面料选用优质纯棉,柔软舒适,透气性好,穿着舒适。修身设计,展现
纤细身材,让你成为街头焦点。多种颜色可供选择,满足不同消费
者的个性化需求。无论是约会、聚会还是日常穿着,都能展现你的
时尚品味。时尚修身显瘦连衣裙,给你不一样的穿衣体验。
【温馨提示】:
1. 由于不同显示器和拍摄灯光的影响,商品图片和实物可能存在轻
微色差,以实物为准。
2. 手工测量尺寸,存在1-3cm误差属于正常现象。
【购买须知】:
1. 本商品支持7天无理由退换货,购买放心。
2. 若有任何疑问,请随时联系客服,我们将竭诚为您服务。
【客户评价】:
1. 用户A:裙子质量非常好,穿着很舒服,颜色也很漂亮。
2. 用户B:和图片上的一样,非常满意。
通过以上淘宝详情页文案范文,我们可以看到,文案内容简洁明了,突出了商品的特色和优势,同时也包含了购买须知和客户评价,为
消费者提供了全面的信息。希望以上范文可以为大家在撰写淘宝详
文件 教淘口令使用方法

文件教淘口令使用方法
淘口令是指通过淘宝平台生成的一串字符代码,可以用于直接购买商品或者领取优惠券。使用淘口令可以方便快捷地购买商品,省去了手动搜索和下单的繁琐步骤。本文将介绍淘口令的使用方法,帮助大家更好地享受购物的乐趣。
一、什么是淘口令
淘口令是由淘宝平台生成的一串字符代码,通过手机或电脑可以直接打开淘宝商品页面。淘口令通常由一段文字和一串随机字符组成,文字部分可以是商品的描述、优惠信息等,随机字符用于标识商品的唯一性。
二、如何获取淘口令
1. 通过商品详情页获取:打开淘宝商品详情页,找到商品描述区域,通常会有一个“淘口令”按钮。点击按钮后,系统会自动生成淘口令,点击复制即可。
2. 通过淘宝客工具获取:淘宝客工具是一种帮助淘宝客推广商品的工具,其中包含了淘口令的生成功能。通过这些工具,你可以在推广商品时自动生成淘口令,并将其复制到需要的地方。
3. 通过淘宝APP获取:打开淘宝APP,找到需要购买的商品,点
击分享按钮,选择“复制淘口令”,即可获取到淘口令。
三、如何使用淘口令
1. 打开淘宝APP或淘宝网站,进入首页或搜索界面。
2. 找到淘口令的入口。在APP中,可以在首页的搜索框中粘贴淘口令,或者在首页的扫一扫功能中扫描淘口令二维码。在网站中,可以在搜索框中粘贴淘口令进行搜索。
3. 点击搜索按钮或回车键,系统会自动识别淘口令,并跳转到对应的商品页面。
4. 在商品页面中,可以查看商品详情、价格、优惠券等信息,并选择加入购物车或直接购买。
四、注意事项
1. 淘口令的有效期:淘口令通常有一个有效期,过期后将无法正常使用。在使用淘口令之前,最好确认一下淘口令的有效期,以免出现无法购买的情况。





















































