基于MFC的OpenGL三维实体
VC++与OpenGL混合编程实现三维图形处理

VC++与OpenGL混合编程实现三维图形处理摘要:VC++MFC包含了基于Windows的应用框架,该框架功能十分强大,可以提供丰富的事件管理及相关的窗口函数,在面向对象编程过程中被广泛应用;而OpenGL则从某种程度上成为三维图形的开发标准,也是三维图形处理的最佳选择。
就基于OpenGL的基本框架,阐述其在VC++关键词:VC++OpenGL;三维图形处理0 引言一般情况下,工程设计和资源勘探都离不开计算机仿真技术的有效应用,尤其是在复杂地质条件赫尔工艺结构的处理过程中都需要利用教学模型建立三维立体图形结构。
所谓的三维立体图形处理主要包括切割、旋转、移动以及光照等具体操作,开发中的难点一般都是软件的强大图形能力和良好用户界面的接口。
VC++辑、编译、链接生成可执行文件等多种功能。
能够开发出良好的用户界面接口,受到广大软件开发人员的青睐。
OpenGL则是一种三维工具软件包,在交互式三维图形建模能力和编程方面和其它图形开发方面具有很强的优越性。
与传统的GDI绘图不一样的是,OpenGL开发不仅能减少代码的数量,而且可收到更好的视觉效果。
在OpenGL反馈的基础上建立的强大选择和修改功能,极大地方便了有限元网格图形的修改和处理,加快了有限元分析计算的周期。
本文在对VC++的基础上,进一步结合OpenGL的图形处理能力,以期最终能实现对三维仿真图形图像的处理,为工程应用中图形数据的可视化及仿真提供相关的借鉴。
1 VC++OpenGL1.1 VC++VC++借助微软相应的基础类库(MFC)以及应用程序框架,开发出Windows 标准界面的应用程序。
其中MFC将WindowsAPI函数进行完整的封装,从而建立起Windows光应用程序框架,其有着良好的通用性及可移植性,更利于VC++它还提供了一些诸如打印或者数据库等具有共性特征应用程序的操作支持。
在MFC框架中有APP类、DOC类以及VIEW和MAINFRAME类等4种,MFC将其进行有机的结合。
机械设计制造及自动化毕业设计_基于OpenGL的机器人三维仿真环境设计

SHANGHAI UNIVERSITY毕业设计(论文)UNDERGRADUATE PROJECT (THESIS)题目:基于OpenGL的机器人三维仿真环境设计学院: 机电工程与自动化学院专业: 机械工程及自动化学号:学生姓名:指导教师:起讫日期:目录摘要:-----------------------------------------------------------------------------------------------------1 ABSTRACT-------------------------------------------------------------------------------------------------1 1第一章绪论------------------------------------------------------------------------------------------4 2第二章基于OpenGL的三维仿真图形设计---------------------------------------------------8 3第三章仿人机器人的三维建模-----------------------------------------------------------------19 4第四章仿人机器人运动学仿真-----------------------------------------------------------------29 5第五章总结-----------------------------------------------------------------------------------------466 致谢---------------------------------------------------------------------------------------------------477 参考文献---------------------------------------------------------------------------------------------48基于OpenGL的机器人三维仿真环境设计摘要仿真技术是机器人研究领域中的一个重要部分,随着机器人研究的不断深入,机器人仿真系统作为机器人设计和研究过程中安全可靠灵活方便的工具,发挥着越来越重要的作用。
采用OpenGL实现的三维游戏引擎设计与开发

采用OpenGL实现的三维游戏引擎设计与开发近年来,随着游戏产业的蓬勃发展,三维游戏引擎成为游戏开发领域的热门话题。
采用OpenGL实现的三维游戏引擎设计与开发,成为众多游戏开发者关注的焦点。
本文将深入探讨采用OpenGL实现的三维游戏引擎的设计与开发过程,带领读者一窥其奥秘。
一、三维游戏引擎概述三维游戏引擎是指用于开发三维游戏的软件框架,它提供了各种功能和工具,帮助开发者创建出高质量、逼真的三维游戏。
OpenGL作为一种跨平台的图形库,被广泛应用于三维游戏引擎的开发中。
采用OpenGL实现的三维游戏引擎具有良好的跨平台性和性能表现,因此备受开发者青睐。
二、OpenGL简介OpenGL(Open Graphics Library)是一种用于渲染2D、3D矢量图形的跨平台图形库。
它提供了一系列的函数接口,帮助开发者利用硬件加速来进行图形渲染。
OpenGL具有强大的图形处理能力和良好的跨平台性,适合用于开发各种类型的图形应用程序,尤其是三维游戏引擎。
三、三维游戏引擎设计1. 游戏引擎架构在设计三维游戏引擎时,首先需要考虑其架构设计。
一个典型的三维游戏引擎包括渲染引擎、物理引擎、场景管理器、资源管理器等模块。
渲染引擎负责处理图形渲染相关任务,物理引擎处理物体之间的碰撞和运动等物理效果,场景管理器负责管理游戏场景中的各种对象,资源管理器则负责加载和管理游戏所需的资源文件。
2. 图形渲染技术在采用OpenGL实现的三维游戏引擎中,图形渲染技术是至关重要的一环。
OpenGL提供了丰富的图形渲染功能,包括顶点着色器、片元着色器、纹理映射等功能。
通过合理地利用这些功能,可以实现出色彩丰富、逼真度高的画面效果。
3. 物理模拟技术除了图形渲染技术外,物理模拟技术也是三维游戏引擎不可或缺的一部分。
通过物理引擎模拟物体之间的碰撞、重力等物理效果,可以使得游戏更加真实和具有交互性。
在设计三维游戏引擎时,需要合理地集成物理模拟技术,以提升游戏体验。
基于OpenGL的三维图形绘制实验

基于OpenGL的三维图形绘制实验基于OpenGL的三维图形绘制实验⽬录实验题⽬:交互图形程序设计基础实验 (3)1.实验⽬的 (3)2.实验内容 (3)2.1 实验内容 (3)2.2 实验任务 (3)3.实验过程 (4)3.1 预处理 (4)3.3 主要函数说明 (5)3.4 过程描述 (6)3.5 运⾏截图 (7)4.实验结果 (7)5.实验体会 (7)实验题⽬:交互图形程序设计基础实验1.实验⽬的1)理解并掌握三维基本图形数据结构表⽰⽅法。
2)掌握编写OpenGL图形程序的基本⽅法.3)掌握OpenGL基本图形表⽰及绘制。
2.实验内容2.1 实验内容基于OpenGL的三维图形绘制实验⽬的是掌握图形信息的表⽰、数据的组织,在此基础上基于OpenGL绘制出三维图形。
实验内容包括OpenGL编程环境搭建、OpenGL程序结构、基本数据类型、核⼼函数等的使⽤;基本图形的绘制(点、线段、折线、闭合折线、多边形、三⾓形、三⾓扇、三⾓条带、四边形、四边形条带等)及图形属性控制(线宽、颜⾊、线型、填充样式等);对指定的若⼲三维模型进⾏建模、绘制,在⼀个程序框架下实现,提交1次程序,1份实验报告。
2.2 实验任务1、使⽤Visual C++建⽴⼀个单⽂档(SDI)程序,完成OpenGL绘制框架程序的设计。
在此基础上参照提供的资料,定义绘制函数,基于⾃定义的若⼲点坐标与颜⾊,分别绘制绘制点、线段、不闭合折线、闭合折线、多边形、三⾓形、四边形、三⾓扇、三⾓条带、四边形条带。
2、使⽤1中建⽴的程序框架,完成如下任务:(1)绘制正棱柱(底⾯多变形的边数及⾼度可以通过对话框输⼊)(2)正棱锥(底⾯多变形的边数及⾼度可以通过对话框输⼊)(3)正棱台(底⾯多变形的边数、台⾼、锥⾼可以通过对话框输⼊)注意模型坐标系的选择和顶点坐标的计算,每个图形的绘制单独写成函数。
加⼊菜单绘制三、四、五、六边的情况,其他边数情况从弹出对话框中输⼊参数,然后绘制。
在MFC中打印OpenGL

在MFC中打印OpenGL我在很多杂志上看到了OpenGL视的实现,但没有一个是介绍如何打印OpenGL 的。
于是,我猜想你巳经有一个实现了的OpenGL视类,但你不能实现打印。
classCOpenGLView : public CView {...protected:CDC *m_pDC;HGLRC m_hRC;...};在你的OnCreate函数中,你将创建下面这些:intCOpenGLView::OnCreate(LPCREATESTRUCT lpCreateStruct) {if (CView::OnCreate (lpCreateStruct) == -1) return (-1);m_pDC = new CClientDC (this);if (m_pDC == NULL) return (-1);// Set the DC's pixel format...if (!SetDCPixelFormat (m_pDC)) return (-1);m_hRC = wglCreateContext (m_pDC->GetSafeHdc ());if (!wglMakeCurrent (m_pDC->GetSafeHdc (), m_hRC)) return (-1);glClearColor (1.0f, 1.0f, 1.0f, 1.0f);glClearDepth (1.0);return (0);}注意:在这里我调用了wglMakeCurrent ()函数。
有些作者在OnDraw()函数的开始调用这个函数,那可能是因为它们的代码没有它就不工作。
wglMakeCurrent ()函数在当前的OpenGL窗口创建了一个指定的窗口实例。
在一个MDI程序中,带来两个文档的打开,在绘制它们进入之前,你需要确认每个视实例创建在它们自己的当前窗口。
因而,在OnCreate()函数中调用wglMakeCurrent ()函数是不够的 -- 另外在第二个视被创建之后,在第一个视中的所有OpenGL调用将在第二个视中被得到实施。
基于OpenGL的三维动画效果设计与实现

基于OpenGL的三维动画效果设计与实现OpenGL是一种跨平台的图形库,广泛应用于计算机图形学、游戏开发和虚拟现实等领域。
在OpenGL的基础上,可以实现各种精美的三维动画效果,如逼真的光影效果、自然的物理模拟和华丽的特效等。
本文将介绍如何基于OpenGL实现三维动画效果。
一、OpenGL简介OpenGL(Open Graphics Library)是一种跨平台的图形库,可以用于开发高性能的3D图形应用程序。
它提供了一套标准的API,程序员可以使用OpenGL库里的函数来绘制各种图形,包括点、线、三角形等。
OpenGL的主要优点是跨平台,程序可以在不同的操作系统和硬件上运行,并且不需要对程序做太多的修改。
二、OpenGL开发环境在开始OpenGL开发之前,需要配置正确的开发环境。
OpenGL的开发环境包括编程语言、OpenGL库、窗口系统和OpenGL的开发工具等。
编程语言:OpenGL支持多种编程语言,如C/C++、Java、Python等。
其中,C/C++是最常用的开发语言,因为它可以直接调用OpenGL的函数库。
OpenGL库:OpenGL库是开发OpenGL程序时必须的工具,它包含了OpenGL 的所有函数和常量。
窗口系统:OpenGL需要一个可视化的窗口系统,用来显示图形界面。
常用的窗口系统有Windows、Linux和MacOS等。
开发工具:开发OpenGL程序需要使用各种IDE和编辑器,如Visual Studio、CodeBlocks和Eclipse等。
三、实现三维动画效果的基础知识1.三维坐标系OpenGL使用右手坐标系表示三维坐标系,其中x轴向右,y轴向上,z轴向外。
2.矩阵变换OpenGL可以通过矩阵变换来实现图形的移动、旋转、缩放等操作。
常用的变换矩阵包括平移矩阵、旋转矩阵和缩放矩阵。
3.光照模型光照模型是OpenGL中重要的概念之一,它用来计算光源对物体的影响。
其中,主要包括光源的位置、光线的颜色和强度等因素。
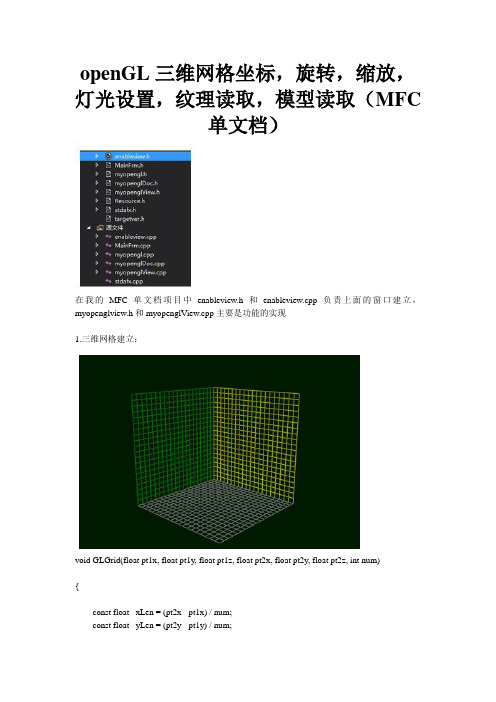
openGL三维网格坐标,旋转,缩放,灯光设置,纹理读取,模型读取(MFC单文档)

openGL三维网格坐标,旋转,缩放,灯光设置,纹理读取,模型读取(MFC单文档)在我的MFC单文档项目中enableview.h和enableview.cpp负责上面的窗口建立,myopenglview.h和myopenglView.cpp主要是功能的实现1.三维网格建立:void GLGrid(float pt1x, float pt1y, float pt1z, float pt2x, float pt2y, float pt2z, int num){const float _xLen = (pt2x - pt1x) / num;const float _yLen = (pt2y - pt1y) / num;const float _zLen = (pt2z - pt1z) / num; glLineWidth(2.f);glLineStipple(1, 0x0303);//线条样式glBegin(GL_LINES);glEnable(GL_LINE_SMOOTH);int xi = 0;int yi = 0;int zi = 0;//绘制平行于X的直线for (zi = 0; zi <= num; zi++){float z = _zLen * zi + pt1z;for (yi = 0; yi <= num; yi++){float y = _yLen * yi + pt1y;glVertex3f(pt1x, y, z);glVertex3f(pt2x, y, z);}}//绘制平行于Y的直线for (zi = 0; zi <= num; zi++){float z = _zLen * zi + pt1z;for (xi = 0; xi <= num; xi++){float x = _xLen * xi + pt1x;glVertex3f(x, pt1y, z);glVertex3f(x, pt2y, z);}}//绘制平行于Z的直线for (yi = 0; yi <= num; yi++){float y = _yLen * yi + pt1y;for (xi = 0; xi <= num; xi++){float x = _xLen * xi + pt1x;glVertex3f(x, y, pt1z);glVertex3f(x, y, pt2z);}}glEnd();}void CmyopenglView::ordination() {glBlendFunc(GL_SRC_ALPHA, GL_ONE_MINUS_SRC_ALPHA);glEnable(GL_BLEND);glEnable(GL_POINT_SMOOTH); //设置反走样glHint(GL_POINT_SMOOTH_HINT, GL_NICEST); //设置反走样glEnable(GL_LINE_SMOOTH);glHint(GL_LINE_SMOOTH_HINT, GL_NICEST);glEnable(GL_POL YGON_SMOOTH);glHint(GL_POL YGON_SMOOTH_HINT, GL_NICEST);glRotatef(-45, 0.0, 1.0, 0.0);//网格glPushMatrix();glColor3f(0.9f, 0.9f, 0.9f);glTranslatef(-4, -4, -4);GLGrid(0,0,0,8,0,8,20);glPopMatrix();glPushMatrix();glTranslated(-4,4, -4);glRotatef(90, 1.0, 0.0, 0.0);glColor3f(0.9f, 0.9f, 0.0f);GLGrid(0, 0, 0, 8, 0, 8, 20);glPopMatrix();glPushMatrix();glTranslatef(-4, -4, -4);glRotatef(90, 0.0, 0.0, 1.0);glColor3f(0.0f, 0.9f, 0.0f);GLGrid(0, 0, 0, 8, 0, 8, 20);glPopMatrix();glDisable(GL_BLEND);glDisable(GL_LINE_SMOOTH);glDisable(GL_POINT_SMOOTH);glDisable(GL_POL YGON_SMOOTH);}我们在ordination()函数中增加绘制x,y,z坐标的代码void CmyopenglView::ordination() {glBlendFunc(GL_SRC_ALPHA, GL_ONE_MINUS_SRC_ALPHA);glEnable(GL_BLEND);glEnable(GL_POINT_SMOOTH); //设置反走样glHint(GL_POINT_SMOOTH_HINT, GL_NICEST); //设置反走样glEnable(GL_LINE_SMOOTH);glHint(GL_LINE_SMOOTH_HINT, GL_NICEST);glEnable(GL_POL YGON_SMOOTH);glHint(GL_POL YGON_SMOOTH_HINT, GL_NICEST);glRotatef(-45, 0.0, 1.0, 0.0);//网格glPushMatrix();glColor3f(0.9f, 0.9f, 0.9f);glTranslatef(-4, -4, -4);GLGrid(0,0,0,8,0,8,20);glPopMatrix();glPushMatrix();glTranslated(-4,4, -4);glRotatef(90, 1.0, 0.0, 0.0);glColor3f(0.9f, 0.9f, 0.0f);GLGrid(0, 0, 0, 8, 0, 8, 20);glPopMatrix();glPushMatrix();glTranslatef(-4, -4, -4);glRotatef(90, 0.0, 0.0, 1.0);glColor3f(0.0f, 0.9f, 0.0f);GLGrid(0, 0, 0, 8, 0, 8, 20);glPopMatrix();//x//glTranslatef(-2, -2, -2);glColor3f(1.0f, 0.0f, 0.0f);glBegin(GL_LINES);glVertex3f(0.0f, 0.0f, 0.0f);glVertex3f(3.5, 0.0f, 0.0f);glEnd();glPushMatrix();glTranslatef(3.5, 0.0f, 0.0f);glRotatef(90.0f, 0.0f, 1.0f, 0.0f);glutWireCone(0.027, 0.09, 10, 10);glPopMatrix();//yglColor3f(0.0f, 1.0f, 0.0f);glBegin(GL_LINES);glVertex3f(0.0f, 0.0f, 0.0f);glVertex3f(0.0, 3.5, 0.0f);glEnd();glPushMatrix();glTranslatef(0.0, 3.5, 0.0f);glRotatef(90.0f, -1.0f, 0.0f, 0.0f);glutWireCone(0.027, 0.09, 10, 10);glPopMatrix();//zglColor3f(0.0f, 0.0f, 1.0f);glBegin(GL_LINES);glVertex3f(0.0f, 0.0f, 0.0f);glVertex3f(0.0, 0.0f, 3.5);glEnd();glPushMatrix();glTranslatef(0.0, 0.0f, 3.5);glRotatef(90.0f, 0.0f, 0.0f, 1.0f);glutWireCone(0.027, 0.09, 10, 10);glPopMatrix();glDisable(GL_BLEND);glDisable(GL_LINE_SMOOTH);glDisable(GL_POINT_SMOOTH);glDisable(GL_POL YGON_SMOOTH); }、2.基本三维图形创建点模型/线模型/面模型glColor3f(1.0f, 1.0f, 1.0f);if (model == 1){if (type == 1)glPolygonMode(GL_FRONT_AND_BACK, GL_LINE);if (type == 2)glPolygonMode(GL_FRONT_AND_BACK, GL_FILL);if (type == 3)glPolygonMode(GL_FRONT_AND_BACK, GL_POINT);auxSolidCube(4);}if (model == 2){if (type == 1)glPolygonMode(GL_FRONT_AND_BACK, GL_LINE);if (type == 2)glPolygonMode(GL_FRONT_AND_BACK, GL_FILL);if(type == 3)glPolygonMode(GL_FRONT_AND_BACK, GL_POINT);auxSolidSphere(3.0);}if (model == 3){glPushMatrix();glRotatef(90, -1.0, 0.0, 0.0);if (type == 1)glPolygonMode(GL_FRONT_AND_BACK, GL_LINE);if (type == 2)glPolygonMode(GL_FRONT_AND_BACK, GL_FILL);if (type == 3)glPolygonMode(GL_FRONT_AND_BACK, GL_POINT);glutSolidCone(3, 3, 100, 100);glPopMatrix();}if (model == 4){if (type == 1)glPolygonMode(GL_FRONT_AND_BACK, GL_LINE);if (type == 2)glPolygonMode(GL_FRONT_AND_BACK, GL_FILL);if (type == 3)glPolygonMode(GL_FRONT_AND_BACK, GL_POINT);glutSolidTeapot(2.5);}3.鼠标相应旋转缩放BOOL enableview::OnMouseWheel(UINT nFlags, short zDelta, CPoint pt){// TODO: 在此添加消息处理程序代码和/或调用默认值double a = zDelta / 120;if ((scale + a * 0.1) < 10)scale += a * 0.1;this->InvalidateRect(NULL, FALSE);return CView::OnMouseWheel(nFlags, zDelta, pt);}void enableview::OnMouseMove(UINT nFlags, CPoint point){// TODO: 在此添加消息处理程序代码和/或调用默认值if (nFlags & MK_LBUTTON == TRUE) {//MessageBox("mouse move function triggered!", "attentino", MB_OK);du += point.x - oldmx; //鼠标在窗口x轴方向上的增量加到视点绕y轴的角度上,这样就左右转了h += 0.03f*(point.y - oldmy); //鼠标在窗口y轴方向上的改变加到视点的y坐标上,就上下转了if (h>15.0f) h = 15.0f; //视点y坐标作一些限制,不会使视点太奇怪else if (h<-5.0f) h = -5.0f;oldmx = point.x, oldmy = point.y; //把此时的鼠标坐标作为旧值,为下一次计算增量做准备/*CString debug;debug.Format(_T("h,du= %0.3f %3d\n"), h, du);OutputDebugString(debug);*///OnPaint();this->OnDraw(this->GetDC()); //重绘界面}else if (nFlags & MK_RBUTTON == TRUE){oldmx += point.x - oldmx;oldmy += point.y - oldmy;glTranslatef(oldmx, oldmy, -0.1f);this->OnDraw(this->GetDC());oldmx = point.x, oldmy = point.y;}else {oldmx = point.x, oldmy = point.y;//OutputDebugString(_T("mouse up\n"));}//CView::OnMouseMove(nFlags, point);}4.键盘相应旋转缩放BOOL CmyopenglView::PreTranslateMessage(MSG* pMsg){if (pMsg->message == WM_KEYDOWN) // If a keydown message{if (pMsg->wParam == _T('W')){this->rotate_x += 6.0;if (this->rotate_x > 360)this->rotate_x = -360;this->InvalidateRect(NULL, FALSE);}if (pMsg->wParam == _T('X')){this->rotate_x += 6.0;if (this->rotate_x < -360)this->rotate_x = 360;this->InvalidateRect(NULL, FALSE);}if (pMsg->wParam == _T('A')){this->rotate_y -= 6.0;if (this->rotate_y < -360)this->rotate_y = 360;this->InvalidateRect(NULL, FALSE);}if (pMsg->wParam == _T('D')){this->rotate_y += 6.0;if (this->rotate_y > 360)this->rotate_y = -360;this->InvalidateRect(NULL, FALSE);}if (pMsg->wParam == _T('Z')){this->rotate_z -= 6.0;if (this->rotate_z < -360)this->rotate_z = 360;this->InvalidateRect(NULL, FALSE);}if (pMsg->wParam == _T('E')){this->rotate_z += 6.0;if (this->rotate_z > 360)this->rotate_z = -360;this->InvalidateRect(NULL, FALSE);}if (pMsg->wParam == _T('Q')){if ((scale + 2) < 10)scale += 2;this->InvalidateRect(NULL, FALSE);}if (pMsg->wParam == _T('R')){scale -= 2;this->InvalidateRect(NULL, FALSE);}}return CView::PreTranslateMessage(pMsg);}5.灯光设置:单方位灯光/多方位光/多种类型光效果// 设置材质颜色GLfloat mat_ambient[] = { 0.6f, 0.6f, 0.6f, 1.0f }; // 蓝色的材质环境光GLfloat mat_diffuse[] = { 0.6f, 0.6f, 0.9f, 1.0f }; // 蓝色的材质漫反射光GLfloat mat_specular[] = { 1.0f, 1.0f, 1.0f, 1.0f }; // 全白色的材质镜面反射光GLfloat mat_emission[] = { 0.5f, 0.5f, 0.5f, 1.0f }; // 淡白色的材质辐射光GLfloat no_mat[] = { 0.0f, 0.0f, 0.0f, 1.0f }; // 无光(黑色光),用于关闭某种属性光时应用GLfloat no_shininess[] = { 0.0f }; // 无镜面反射GLfloat low_shininess[] = { 5.0f }; // 低镜面反射指数GLfloat high_shininess[] = { 70.0f }; // 高镜面反射指数void CmyopenglView::InitalLigt(){GLfloat light_position1[4] = { -52, -16, -50, 0 };GLfloat light_position2[4] = { -26, -48, -50, 0 };GLfloat light_position3[4] = { 16, -52, -50, 0 };GLfloat direction1[3] = { 52, 16, 50 };GLfloat direction2[3] = { 26, 48, 50 };GLfloat direction3[3] = { -16, 52, 50 };GLfloat light_position4[4] = { 52, 16, 50, 0 };GLfloat light_position5[4] = { 26, 48, 50, 0 };GLfloat light_position6[4] = { -16, 52, 50, 0 };GLfloat direction4[3] = { -52, -16, -50 };GLfloat direction5[3] = { -26, -48, -50 };GLfloat direction6[3] = { 16, -52, -50 };GLfloat color1[4], color2[4], color3[4], color4[4], color5[4], color6[4];glClearColor(1, 1, 1, 0);glEnable(GL_DEPTH_TEST);glDepthFunc(GL_LESS);if (color_type == 0) { //彩色灯光color1[0] = 1; color1[1] = 0; color1[2] = 0; color1[3] = 1;color2[0] = 0.5; color2[1] = 1; color2[2] = 0; color2[3] = 1;color3[0] = 0; color3[1] = 0; color3[2] = 1; color3[3] = 1;color4[0] = 1; color4[1] = 0; color4[2] = 0; color4[3] = 1;color5[0] = 0.5; color5[1] = 1; color5[2] = 0; color5[3] = 1;color6[0] = 0; color6[1] = 0; color6[2] = 1; color6[3] = 1;GLfloat ambient[4] = { 0.3f, 0.3f, 0.3f, 1.0f };GLfloat material_color[4] = { 1, 1, 1, 0.5f };GLfloat material_specular[4] = { 0.5f, 0.5f, 0.5f, 0.5f };GLfloat material_ambient[4] = { 0.0, 0.0, 0.0, 0.0 };glLightfv(GL_LIGHT3, GL_POSITION, light_position4);glLightfv(GL_LIGHT3, GL_SPOT_DIRECTION, direction4);glLightfv(GL_LIGHT3, GL_DIFFUSE, color4);glLightfv(GL_LIGHT3, GL_SPECULAR, color4);glLightfv(GL_LIGHT4, GL_POSITION, light_position5);glLightfv(GL_LIGHT4, GL_SPOT_DIRECTION, direction5);glLightfv(GL_LIGHT4, GL_DIFFUSE, color5);glLightfv(GL_LIGHT4, GL_SPECULAR, color5);glLightfv(GL_LIGHT5, GL_POSITION, light_position6);glLightfv(GL_LIGHT5, GL_SPOT_DIRECTION, direction6);glLightfv(GL_LIGHT5, GL_DIFFUSE, color6);glLightfv(GL_LIGHT5, GL_SPECULAR, color6);glLightModelfv(GL_LIGHT_MODEL_AMBIENT, ambient);glMaterialfv(GL_FRONT_AND_BACK, GL_SPECULAR, material_specular);glMaterialfv(GL_FRONT_AND_BACK, GL_DIFFUSE, material_color);glMaterialfv(GL_FRONT_AND_BACK, GL_AMBIENT, material_ambient);glMaterialf(GL_FRONT_AND_BACK, GL_SHININESS, 128);glDisable(GL_LIGHT0);glDisable(GL_LIGHTING);glEnable(GL_LIGHTING);glEnable(GL_LIGHT3);glEnable(GL_LIGHT4);glEnable(GL_LIGHT5);glDisable(GL_COLOR_MATERIAL);return;}if (color_type == 1){//白色灯光glDisable(GL_LIGHT3);glDisable(GL_LIGHT4);glDisable(GL_LIGHT5);glDisable(GL_LIGHTING);GLfloat m_LightPostion[4] = { 0.0f, 10.0f, 10.0f, 1.0f };GLfloat ambientLight[] = { 0.25f, 0.25f, 0.25f, 1.0f };GLfloat diffuseLight[] = { 0.5, 0.5f, 0.5f, 1.0f };GLfloat specularLight[] = { 0.5f, 0.5f, 0.5f, 1.0f };glEnable(GL_LIGHTING);glLightModelfv(GL_LIGHT_MODEL_AMBIENT, ambientLight);glLightfv(GL_LIGHT0, GL_AMBIENT, ambientLight);glLightfv(GL_LIGHT0, GL_DIFFUSE, diffuseLight);glLightfv(GL_LIGHT0, GL_SPECULAR, specularLight);glLightfv(GL_LIGHT0, GL_POSITION, m_LightPostion);glEnable(GL_LIGHT0);glEnable(GL_COLOR_MATERIAL);glColorMaterial(GL_FRONT_AND_BACK, GL_AMBIENT_AND_DIFFUSE);}else {glDisable(GL_LIGHT3);glDisable(GL_LIGHT4);glDisable(GL_LIGHT5);glDisable(GL_LIGHTING);glDisable(GL_COLOR_MATERIAL);glColorMaterial(GL_FRONT_AND_BACK, GL_AMBIENT_AND_DIFFUSE);//glDisable(GL_LIGHTING);GLfloat no_ambientLight[] = { 0.0f, 0.0f, 0.0f, 1.0f }; // 用于关掉默认的全局环境光// 设置光源的颜色GLfloat ambientLight[] = { 0.8f, 0.8f, 0.8f, 1.0f }; // 白色环境光GLfloat diffuseLight[] = { 0.8f, 0.8f, 0.8f, 1.0f }; // 白色漫射光GLfloat specularLight[] = { 0.8f, 0.8f, 0.8f, 1.0f }; // 白色镜面反射光GLfloat m_LightPostion[] = { 0.0f, 0.0f, 1.0f, 0.0f }; // 光源起始位置// 1.仅漫射光if (color_type == 12) {glEnable(GL_LIGHTING);//glLightModelfv(GL_LIGHT_MODEL_AMBIENT, no_ambientLight); // 关掉默认的全局环境光glLightModelfv(GL_LIGHT_MODEL_AMBIENT, ambientLight);glLightfv(GL_LIGHT0, GL_AMBIENT, ambientLight);glLightfv(GL_LIGHT0, GL_DIFFUSE, diffuseLight);glLightfv(GL_LIGHT0, GL_SPECULAR, specularLight);glLightfv(GL_LIGHT0, GL_POSITION, m_LightPostion);glMaterialfv(GL_FRONT, GL_AMBIENT, no_mat); // 关闭材质的环境反射光颜色glMaterialfv(GL_FRONT, GL_DIFFUSE, mat_diffuse); // 设置mat_diffuse的材质漫反射光glMaterialfv(GL_FRONT, GL_SPECULAR, no_mat); //关闭材质的镜面反射光颜色glMaterialfv(GL_FRONT, GL_SHININESS, no_shininess); // 设置材质的镜面反射指数为0glMaterialfv(GL_FRONT, GL_EMISSION, no_mat); // 关闭材质的辐射光glEnable(GL_LIGHT0);}// 2.仅镜面光if (color_type == 13) {glEnable(GL_LIGHTING);//glLightModelfv(GL_LIGHT_MODEL_AMBIENT, no_ambientLight); // 关掉默认的全局环境光glLightModelfv(GL_LIGHT_MODEL_AMBIENT, ambientLight);glLightfv(GL_LIGHT0, GL_AMBIENT, ambientLight);glLightfv(GL_LIGHT0, GL_DIFFUSE, diffuseLight);glLightfv(GL_LIGHT0, GL_SPECULAR, specularLight);glLightfv(GL_LIGHT0, GL_POSITION, m_LightPostion);glMaterialfv(GL_FRONT, GL_AMBIENT, no_mat);glMaterialfv(GL_FRONT, GL_DIFFUSE, no_mat);glMaterialfv(GL_FRONT, GL_SPECULAR, mat_specular);glMaterialfv(GL_FRONT, GL_SHININESS, low_shininess);glMaterialfv(GL_FRONT, GL_EMISSION, no_mat);glEnable(GL_LIGHT0);}// 3.漫射光与低镜面光if (color_type == 16) {glEnable(GL_LIGHTING);glLightModelfv(GL_LIGHT_MODEL_AMBIENT, no_ambientLight); // 关掉默认的全局环境光glLightModelfv(GL_LIGHT_MODEL_AMBIENT, ambientLight);glLightfv(GL_LIGHT0, GL_AMBIENT, ambientLight);glLightfv(GL_LIGHT0, GL_DIFFUSE, diffuseLight);glLightfv(GL_LIGHT0, GL_SPECULAR, specularLight);glLightfv(GL_LIGHT0, GL_POSITION, m_LightPostion);glMaterialfv(GL_FRONT, GL_AMBIENT, no_mat);glMaterialfv(GL_FRONT, GL_DIFFUSE, mat_diffuse);glMaterialfv(GL_FRONT, GL_SPECULAR, mat_specular);glMaterialfv(GL_FRONT, GL_SHININESS, low_shininess);glMaterialfv(GL_FRONT, GL_EMISSION, no_mat);glEnable(GL_LIGHT0);}// 4.辐射光与低镜面光if (color_type == 18) {glEnable(GL_LIGHTING);glLightModelfv(GL_LIGHT_MODEL_AMBIENT, no_ambientLight); // 关掉默认的全局环境光glLightModelfv(GL_LIGHT_MODEL_AMBIENT, ambientLight);glLightfv(GL_LIGHT0, GL_AMBIENT, ambientLight);glLightfv(GL_LIGHT0, GL_DIFFUSE, diffuseLight);glLightfv(GL_LIGHT0, GL_SPECULAR, specularLight);glLightfv(GL_LIGHT0, GL_POSITION, m_LightPostion);glMaterialfv(GL_FRONT, GL_AMBIENT, no_mat);glMaterialfv(GL_FRONT, GL_DIFFUSE, no_mat);glMaterialfv(GL_FRONT, GL_SPECULAR, mat_specular);glMaterialfv(GL_FRONT, GL_SHININESS, low_shininess);glMaterialfv(GL_FRONT, GL_EMISSION, mat_emission);glEnable(GL_LIGHT0);}}}6.纹理载入映射BOOL CmyopenglView::LoadImageResources() {FILE *File = NULL;AUX_RGBImageRec* textrue_Resource[6];if (model == 5 && type == 51)resource_path[0] = "shuijing.bmp";if(model == 5 && type == 52 )resource_path[0] = "earth.bmp";if (model == 5 && type == 53)resource_path[0] = "painting1.bmp";if (model == 5 && type == 54)resource_path[0] = "5.bmp";/*resource_path[1] = "image/2.bmp";resource_path[2] = "image/3.bmp";resource_path[3] = "image/4.bmp";resource_path[4] = "image/5.bmp";resource_path[5] = "image/6.bmp";*///装载图像文件资源for (int i = 0; i < 6; i++)//如果只需要一张贴图其实resource_path数组只需要一个元素就可以了{File = fopen(resource_path[0], "r");if (!File){//MessageBox(NULL, "加载图像资源文件失败!", "Fail", MB_OK);return FALSE;}fclose(File);CString str = CString(resource_path[0]);USES_CONVERSION;LPCWSTR wszClassName = A2CW(W2A(str));textrue_Resource[i] = auxDIBImageLoad(wszClassName);File = NULL;}//生成纹理glGenTextures(6, texture);for (int i = 0; i < 6; i++){glBindTexture(GL_TEXTURE_2D, texture[i]);glTexParameteri(GL_TEXTURE_2D, GL_TEXTURE_MAG_FILTER, GL_LINEAR);//Use the mipmap textureglTexParameteri(GL_TEXTURE_2D, GL_TEXTURE_MIN_FILTER, GL_LINEAR_MIPMAP_NEAREST);gluBuild2DMipmaps(GL_TEXTURE_2D, GL_RGB, \textrue_Resource[i]->sizeX, textrue_Resource[i]->sizeY, \GL_RGB, GL_UNSIGNED_BYTE, textrue_Resource[i]->data);//删除堆上的临时图像delete textrue_Resource[i]->data;delete textrue_Resource[i];}return TRUE;}void CmyopenglView::Draw_textrue() {GLUquadricObj* qobj;glClearColor(0.0, 0.0, 0.0, 0.0);glShadeModel(GL_FLAT);glEnable(GL_DEPTH_TEST);glClear(GL_COLOR_BUFFER_BIT | GL_DEPTH_BUFFER_BIT);InitalLigt(); ///初始化光照信息glEnable(GL_TEXTURE_2D);glTexEnvf(GL_TEXTURE_ENV, GL_TEXTURE_ENV_MODE, GL_DECAL);glPushMatrix();glTranslatef(0.0f, 0.0f, scale); //滚轮缩放gluLookAt(r*cos(c*du), h, r*sin(c*du), 0, 0, 0, 0, 1, 0); //从视点看远点,y轴方向(0,1,0)是上方向,鼠标拖动glRotatef(this->rotate_x, 1.0, 0.0, 0.0);glRotatef(this->rotate_y, 0.0, 1.0, 0.0);glRotatef(this->rotate_z, 0.0, 0.0, 1.0);if (iao)ordination();glPolygonMode(GL_FRONT_AND_BACK, GL_FILL);qobj = gluNewQuadric();//画球体glBindTexture(GL_TEXTURE_2D, texture[0]);glEnable(GL_TEXTURE_2D);gluQuadricTexture(qobj, GL_TRUE);//纹理函数if (type == 51){glBegin(GL_QUADS);// Front FaceglTexCoord2f(0.0f, 0.0f); glVertex3f(-3.0f, -3.0f, 3.0f);glTexCoord2f(1.0f, 0.0f); glVertex3f(3.0f, -3.0f, 3.0f);glTexCoord2f(1.0f, 1.0f); glVertex3f(3.0f, 3.0f, 3.0f);glTexCoord2f(0.0f, 1.0f); glVertex3f(-3.0f, 3.0f, 3.0f);// Back FaceglTexCoord2f(0.0f, 0.0f); glVertex3f(-3.0f, -3.0f, -3.0f);glTexCoord2f(1.0f, 0.0f); glVertex3f(-3.0f, 3.0f, -3.0f);glTexCoord2f(1.0f, 1.0f); glVertex3f(3.0f, 3.0f, -3.0f);glTexCoord2f(0.0f, 1.0f); glVertex3f(3.0f, -3.0f, -3.0f);// Top FaceglTexCoord2f(0.0f, 0.0f); glVertex3f(-3.0f, 3.0f, -3.0f);glTexCoord2f(1.0f, 0.0f); glVertex3f(-3.0f, 3.0f, 3.0f);glTexCoord2f(1.0f, 1.0f); glVertex3f(3.0f, 3.0f, 3.0f);glTexCoord2f(0.0f, 1.0f); glVertex3f(3.0f, 3.0f, -3.0f);// Bottom FaceglTexCoord2f(0.0f, 0.0f); glVertex3f(-3.0f, -3.0f, -3.0f);glTexCoord2f(1.0f, 0.0f); glVertex3f(3.0f, -3.0f, -3.0f);glTexCoord2f(1.0f, 1.0f); glVertex3f(3.0f, -3.0f, 3.0f);glTexCoord2f(0.0f, 1.0f); glVertex3f(-3.0f, -3.0f, 3.0f);// Right faceglTexCoord2f(0.0f, 0.0f); glVertex3f(3.0f, -3.0f, -3.0f);glTexCoord2f(1.0f, 0.0f); glVertex3f(3.0f, 3.0f, -3.0f);glTexCoord2f(1.0f, 1.0f); glVertex3f(3.0f, 3.0f, 3.0f);glTexCoord2f(0.0f, 1.0f); glVertex3f(3.0f, -3.0f, 3.0f);// Left FaceglTexCoord2f(0.0f, 0.0f); glVertex3f(-3.0f, -3.0f, -3.0f);glTexCoord2f(1.0f, 0.0f); glVertex3f(-3.0f, -3.0f, 3.0f);glTexCoord2f(1.0f, 1.0f); glVertex3f(-3.0f, 3.0f, 3.0f);glTexCoord2f(0.0f, 1.0f); glVertex3f(-3.0f, 3.0f, -3.0f);glEnd();}if( type == 52 )gluSphere(qobj, 4, 60, 60);//二次曲面qobjif( type == 53 )gluCylinder(qobj, 3.5, 3.5, 6, 26, 23);if( type == 54 )gluCylinder(qobj, 3.5, 0.0, 6, 26, 23);glPopMatrix();glDisable(GL_TEXTURE_2D);}6.读取obj模型我只是简单的读取vt,vn,f等基本参数void CmyopenglView::ReadObj(char* Filename) {VN.clear();V.clear();VT.clear();F.clear();FQ.clear();ifstream in(Filename);string aline; //逐行读入string erase;while (getline(in, aline)){if (aline[0] == 'v'){if (aline[1] == 'n') //vn{istringstream sin(aline);V ertex v;sin >> erase >> v.x >> v.y >> v.z;VN.push_back(v);}else if (aline[1] == 't')//vt{istringstream sin(aline);Texture v;sin >> erase >> v.s >> v.t;VT.push_back(v);}else //v{istringstream sin(aline);V ertex v;sin >> erase >> v.x >> v.y >> v.z;V.push_back(v);}}else if (aline[0] == 'f'){istringstream sin(aline);sin >> erase;vector<string> strvector;string temp;while (sin >> temp) {strvector.push_back(temp);}if (strvector.size() == 3) {//三角面片Face fff;for (int count = 0; count < 3; count++) {string kkk = strvector[count];int i = 0;int num = 0;//顶点索引for (; i < kkk.size() && kkk[i] != '/'; i++)num = num * 10 + kkk[i] - '0';fff.v[count] = num;i++;num = 0;//vtnum = 0;for (; i < kkk.size() && kkk[i] != '/'; i++)num = num * 10 + kkk[i] - '0';fff.vt[0] = num;i++;num = 0;//法向量索引for (; i < kkk.size() && kkk[i] != '/'; i++)num = num * 10 + kkk[i] - '0';fff.vn[count] = num;}F.push_back(fff);}else if (strvector.size() == 4){FaceQ fff;for (int count = 0; count < strvector.size(); count++) { string kkk = strvector[count];int i = 0;int num = 0;//顶点索引for (; i < kkk.size() && kkk[i] != '/'; i++)num = num * 10 + kkk[i] - '0';fff.v[count] = num;i++;num = 0;//vtnum = 0;for (; i < kkk.size() && kkk[i] != '/'; i++)num = num * 10 + kkk[i] - '0';fff.vt[0] = num;i++;num = 0;//法向量索引for (; i < kkk.size() && kkk[i] != '/'; i++)num = num * 10 + kkk[i] - '0';fff.vn[count] = num;}FQ.push_back(fff);}}}}绘制obj模型:void CmyopenglView::OnReadobj(){model = 6;wchar_t filters[] =L"3D模型文件(*.obj)\|*.obj|所有文件(*.*)|*.*||";CFileDialog fileDlg(TRUE, NULL, NULL,OFN_HIDEREADONL Y, filters);if (fileDlg.DoModal() == IDOK){CString strBuf = fileDlg.GetPathName();USES_CONVERSION;char *Filename = T2A(strBuf.GetBuffer(0));ReadObj(Filename);}stringstream ss;ss <<"OK!";string str;ss >> str;CString s;s = str.c_str();MessageBox(s);float min_x, min_y, min_z, max_x, max_y, max_z;min_x = min_y = min_z = 10000000;max_x = max_y = max_z = -1000000;for (int i = 0; i < V.size(); i++){min_x = min(min_x, V[i].x);min_y = min(min_y, V[i].y);min_z = min(min_z, V[i].z);max_x = max(max_x, V[i].x);max_y = max(max_y, V[i].y);max_z = max(max_z, V[i].z);}worldx = (min_x + max_x) / 2;worldy = (min_y + max_y) / 2;worldz = (min_z + max_z) / 2;type = 1;Invalidate();CDC* ppDC = GetWindowDC();OnDrawGL(ppDC);// TODO: 在此添加命令处理程序代码}void CmyopenglView::Draw_obj(){if (type == 1) {if (!VN.empty()) {for (int i = 0; i < F.size(); i++) {glBegin(GL_LINE_LOOP);for (int j = 0; j < 3; j++) {glV ertex3f(V[F[i].v[j] - 1].x, V[F[i].v[j] - 1].y, V[F[i].v[j] - 1].z);}glEnd();}for (int i = 0; i < FQ.size(); i++) {glBegin(GL_LINE_LOOP);for (int j = 0; j < 4; j++) {glV ertex3f(V[FQ[i].v[j] - 1].x, V[FQ[i].v[j] - 1].y, V[FQ[i].v[j] - 1].z);}glEnd();}}else {for (int i = 0; i < F.size(); i++) {glBegin(GL_LINE_LOOP);for (int j = 0; j < 3; j++) {glV ertex3f(V[F[i].v[j] - 1].x, V[F[i].v[j] - 1].y, V[F[i].v[j] - 1].z);}glEnd();}for (int i = 0; i < FQ.size(); i++) {glBegin(GL_LINE_LOOP);for (int j = 0; j < 4; j++) {glV ertex3f(V[FQ[i].v[j] - 1].x, V[FQ[i].v[j] - 1].y, V[FQ[i].v[j] - 1].z);}glEnd();}}}else if (type == 3) {glBegin(GL_POINTS);for (int i = 0; i < V.size(); i++)glV ertex3f(V[i].x, V[i].y, V[i].z);glEnd();}else{if (!VN.empty()) {for (int i = 0; i < F.size(); i++) {glPolygonMode(GL_FRONT_AND_BACK, GL_FILL);glBegin(GL_TRIANGLES);for (int j = 0; j < 3; j++) {glNormal3f(VN[F[i].vn[j] - 1].x, VN[F[i].vn[j] - 1].y, VN[F[i].vn[j] - 1].z);glV ertex3f(V[F[i].v[j] - 1].x, V[F[i].v[j] - 1].y, V[F[i].v[j] - 1].z);}glEnd();}for (int i = 0; i < FQ.size(); i++) {glPolygonMode(GL_FRONT_AND_BACK, GL_FILL);glBegin(GL_QUADS);for (int j = 0; j < 4; j++) {glNormal3f(VN[FQ[i].vn[j] - 1].x, VN[FQ[i].vn[j] - 1].y, VN[FQ[i].vn[j] - 1].z);glV ertex3f(V[FQ[i].v[j] - 1].x, V[FQ[i].v[j] - 1].y, V[FQ[i].v[j] - 1].z);}glEnd();}}else{for (int i = 0; i < F.size(); i++) {glPolygonMode(GL_FRONT_AND_BACK, GL_FILL);glBegin(GL_TRIANGLES);for (int j = 0; j < 3; j++) {glV ertex3f(V[F[i].v[j] - 1].x, V[F[i].v[j] - 1].y, V[F[i].v[j] - 1].z);}glEnd();}for (int i = 0; i < FQ.size(); i++) {glPolygonMode(GL_FRONT_AND_BACK, GL_FILL);glBegin(GL_QUADS);for (int j = 0; j < 4; j++) {glV ertex3f(V[FQ[i].v[j] - 1].x, V[FQ[i].v[j] - 1].y, V[FQ[i].v[j] - 1].z);}glEnd();}}}}。
opengl底层原理

opengl底层原理OpenGL底层原理什么是OpenGL?•OpenGL是一种跨平台的图形编程接口,用于渲染2D和3D图形。
•它提供了一组用于操作图形硬件的函数,使开发人员可以利用计算机的图形处理单元(GPU)来实现高效的图形渲染。
OpenGL的工作原理•图形管线:OpenGL使用图形管线来处理图形数据并将其渲染到屏幕上。
•顶点着色器:顶点着色器是图形管线的第一个阶段,它负责对输入的几何图元进行处理并转换为屏幕上的像素。
•图元装配器:图元装配器负责将顶点组装成几何图元,如点、线、三角形等。
•几何着色器:几何着色器可以对输入的几何图元进行处理,并生成新的几何图元。
•光栅化器:光栅化器将几何图元转换为像素,并确定像素的片段属性,如颜色和深度值。
•片段着色器:片段着色器对光栅化产生的每个片段进行处理,并为其分配最终的颜色值。
•帧缓冲:帧缓冲是保存图像数据的内存区域,OpenGL将渲染的结果存储在帧缓冲中,并最终显示在屏幕上。
OpenGL的渲染过程1.准备图形数据–创建顶点数组对象(VAO)和顶点缓冲对象(VBO),并将顶点数据存储在VBO中。
–设置顶点着色器和片段着色器,将其编译为可执行的着色器程序。
2.进行渲染–绑定VAO和VBO,将顶点数据发送到顶点着色器。
–在顶点着色器中对顶点进行变换和处理,并将输出传递给几何着色器。
–在几何着色器中对几何图元进行处理,并将输出传递给光栅化器。
–光栅化器将几何图元转换为像素,并传递给片段着色器。
–片段着色器对每个片段进行处理,并为其分配最终的颜色。
–渲染结果存储在帧缓冲中。
3.显示结果–将帧缓冲中的渲染结果显示在屏幕上。
优化OpenGL性能的方法•使用顶点缓冲对象(VBO)来存储和传递顶点数据,减少与CPU 之间的数据传输。
•使用顶点数组对象(VAO)来管理顶点属性的状态,提高渲染的效率。
•使用着色器程序进行顶点和片段的并行处理,利用GPU的并行计算能力。
•对绘制的对象进行批处理,减少状态切换和API调用,提高渲染效率。
OPenGL的基本程序结构

O p enGL的基本程序结构常用的程序设计语言,如C、C++、Pascal、Fortran和Java等,都支持OpenGL的开发。
这里只讨论C版本下OpenGL的语法。
程序的基本结构OpenGL程序的基本结构可分为三个部分:第一部分是初始化部分。
主要是设置一些OpenGL的状态开关,如颜色模式(RGBA或ALPHA)的选择,是否作光照处理(若有的话,还需设置光源的特性),深度检验,裁剪等等。
这些状态一般都用函数glEnable(), glDisable()来设置,表示特定的状态。
第二部分设置观察坐标系下的取景模式和取景框位置大小。
主要利用了三个函数:函数void glViewport(left,top,right,bottom):设置在屏幕上的窗口大小,四个参数描述屏幕窗口四个角上的坐标(以象素表示);函数void glOrtho(left,right,bottom,top,near,far):设置投影方式为正交投影(平行投影),其取景体积是一个各面均为矩形的六面体;函数void gluPerspective(fovy,aspect,zNear,zFar):设置投影方式为透视投影,其取景体积是一个截头锥体。
第三部分是OpenGL的主要部分,使用OpenGL的库函数构造几何物体对象的数学描述,包括点线面的位置和拓扑关系、几何变换、光照处理等等。
以上三个部分是OpenGL程序的基本框架,即使移植到使用MFC的Windows程序中,也是如此。
只是由于Windows自身有一套显示方式,需要进行一些必要的改动以协调这两种不同显示方式。
OpenGL基本函数均使用gl作为函数名的前缀,如glClearColor();实用函数则使用glu作为函数名的前缀,如gluSphere()。
OpenGL基本常量的名字以GL_开头,如GL_LINE_LOOP;实用常量的名字以GLU_开头,如GLU_FILL。
一些函数如glColor* ()(定义颜色值),函数名后可以接不同的后缀以支持不同的数据类型和格式。
十三讲OpenGL技术简介ppt课件

首先,用时需要在project-settings-linkobject/library中加入 opengl32.lib glu32.lib glaux.lib 三个库。
• 如果是MFC程序
在视图类或OpenGL显示类中加入头文件 gl/glaux.h, gl/gl.h 及gl/glu.h三个头文件。
• 库类型
gl代表基本库,glu代表实用库,aux代表辅助库, wgl代表Windows专用库 。
• 函数参数信息
指明该函数有多少个参数,参数都是什么类型,如i 表示int,s表示short,f表示float,d表示double,v 表示参数为向量(即数组)。
OpenGL的工作流程
• 作为一个图形应用程序开发标准,OpenGL 具有软硬件平台无关性,它采用了 Client/Server的工作方式,其工作流程如下:
说明:将一个旋转矩阵与当前矩阵相乘,该矩阵将 物体绕原点到点(x,y,z)直线逆时针旋转angle 度
• glScale*(TYPE x, TYPE y, TYPE z)
说明:将物体缩放或沿坐标轴反射物体,物体上的 每个点坐标都分别乘以参数x、y、z。
• glMultMatrix*(const TYPE *m)
• OpenGL是什么?
Open Graphics Library,SGI公司推出的开放式图形 程序库(API),现已成为广泛接受的图形应用程序 开发标准。
• OpenGL跟其他图形库相同吗?
具有其他流行图形系统的大部分特点。
• 通过OpenGL编程能获得什么?
能更深入地理解图形学中所学的知识,若要掌握
• 2.剪裁
场景被渲染到矩形窗口中,所以要剪掉位于窗口之 外的物体。பைடு நூலகம்
基于OpenGL的三维图形ActiveX控件开发及其应用研究

基于OpenGL 的三维图形ActiveX 控件开发及其应用研究张 琦 孙 伟摘要 基于OpenGL 的三维图形ActiveX 控件的开发方法和应用实例,开发出的三维图形控件在数控机床、加工中心等现代制造设备的远程故障诊断系统中得到了较好的应用,并可广泛地应用于3D-CAD 软件开发及产品远程发布等其他方面。
关键词:OpenGL 三维图形 ActiveX 控件 远程故障诊断中图分类号:TP391 文献标识码:A 文章编号:1671—3133(2005)07—0086—04Development and application research of 3D graphics ActiveX control based on OpenGLZhang Oi ,Sun WeiAbstract Researches the deveIopment method and appIications of 3D graphics ActiveX controI based on OpenGL.The deveIoped 3D graphics ActiveX controIs have been weII used in the remote diagnosis system ,and it may aIso be used in the deveIopment of 3D -CAD software ,and remote teaching ,remote product reIease and many other aspects.Key words :OpenGL 3D graphics ActiveX controls Remote diagnosisActiveX 是以微软COM 模型为理论基础建立起来的技术,它的前身是微软的OLE 技术。
ActiveX 控件是ActiveX 技术中最基本和最重要的成员之一,是一种可以插入到网页或其他应用程序中进行重用的软件部件。
动画考试试卷试题

动画考试一试题1、名词解说(每个2分,共10分)2、填空(每个2分,共40分)3、简答(每题3分,共30分)4、编程(第1小题6分,第2小题14分,共20分)填空:1)此刻电影的播放速度为(24帧/秒),电视画面的播放速度为(25帧/秒)或(30帧/秒)。
2)为了降低动画的成本,经常采纳(一拍二)或(一拍三)模式,即连续的两帧或三帧重复同一幅画面。
3)1996年,《动画总动员》世界上第一部完好用计算灵活画制作的电影。
3000万美元的投资,获取了破纪录的亿美元的票房收入,还获取奥斯卡最正确剧本奖的提名,其意义在于:给电影制作开拓了崭新道路。
4)制作一部完好的动画片大概上需要三个阶段:(先期筹办阶段)、(中期制作阶段)和(后期制作阶段)。
中期制作阶段主要达成画面制作,包含(原画创作)、(中间插画制作)、画面测试、描线和上色。
(5)OpenGL((OpenGraphicsLibrary ),开放图形库)是一种图形显示软件工具包,它为图形硬件(比如显卡)供给软件接口。
6)(OpenGL)为计算灵活画供给由图形生成图像帧的工具。
7)本书介绍怎样在MicrosoftVC++2005环境下鉴于MFC开发(OpenGL)应用程序。
8)OpenGL函数库主要分为三类:(中心库)、(工具库)、(协助库)。
9)中心库应付的链接文件是“”,对应的头文件是(),在中心库中的函数名称往常以(gl)开头。
(10)工具库对应的链接文件是“”,对应的头文件是(),工具库中的函数名称往常以(glu)开头。
11)协助库对应的链接文件是“”,对应的头文件是(),协助库中的函数名称往常以(aux)开头。
12)假如有gl0rtho(,,,,,),则近裁剪面的左下角坐标为(,,),右下角坐标为(,,),远裁剪面的左下角的坐标为(,,),右上角的坐标为(,,)。
13)绘制真切感图形主要进行两种操作:(设置光源)和(设置材质)。
14)在OpenGL中,每个光源包含以部下性(颜色)、(地点)、(方向)。
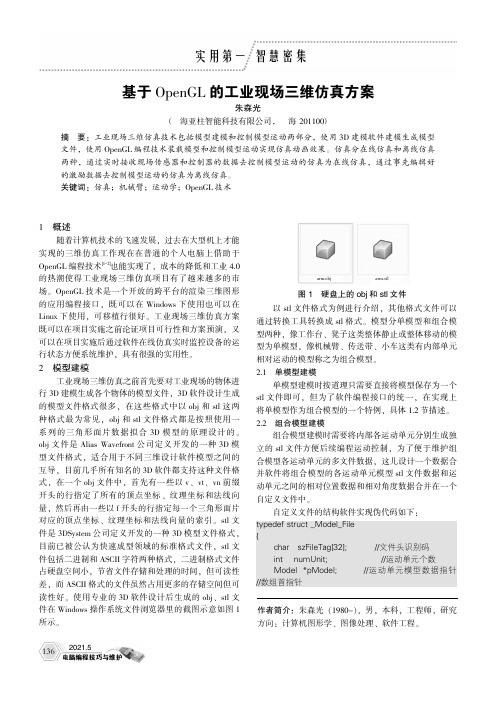
基于OpenGL的工业现场三维仿真方案

2021.51概述随着计算机技术的飞速发展,过去在大型机上才能实现的三维仿真工作现在在普通的个人电脑上借助于OpenGL 编程技术[1-2]也能实现了,成本的降低和工业4.0的热潮使得工业现场三维仿真项目有了越来越多的市场。
OpenGL 技术是一个开放的跨平台的渲染三维图形的应用编程接口,既可以在Windows 下使用也可以在Linux 下使用,可移植行很好。
工业现场三维仿真方案既可以在项目实施之前论证项目可行性和方案预演,又可以在项目实施后通过软件在线仿真实时监控设备的运行状态方便系统维护,具有很强的实用性。
2模型建模工业现场三维仿真之前首先要对工业现场的物体进行3D 建模生成各个物体的模型文件,3D 软件设计生成的模型文件格式很多,在这些格式中以obj 和stl 这两种格式最为常见,obj 和stl 文件格式都是按照使用一系列的三角形面片数据拟合3D 模型的原理设计的。
obj 文件是Alias Wavefront 公司定义开发的一种3D 模型文件格式,适合用于不同三维设计软件模型之间的互导,目前几乎所有知名的3D 软件都支持这种文件格式,在一个obj 文件中,首先有一些以v、vt、vn 前缀开头的行指定了所有的顶点坐标、纹理坐标和法线向量,然后再由一些以f 开头的行指定每一个三角形面片对应的顶点坐标、纹理坐标和法线向量的索引。
stl 文件是3DSystem 公司定义开发的一种3D 模型文件格式,目前已被公认为快速成型领域的标准格式文件,stl 文件包括二进制和ASCII 字符两种格式,二进制格式文件占硬盘空间小,节省文件存储和处理的时间,但可读性差,而ASCII 格式的文件虽然占用更多的存储空间但可读性好。
使用专业的3D 软件设计后生成的obj、stl 文件在Windows 操作系统文件浏览器里的截图示意如图1所示。
以stl 文件格式为例进行介绍,其他格式文件可以通过转换工具转换成stl 格式。
MFC继承自CStatic的OPENCASCADE显示igs和stp的控件

m_myAISContext->SetMaterial(m_ais,Graphic3d_NOM_GOLD,Standard_False);
aWNTWindow->SetBackground(Quantity_NOC_SLATEBLUE2);
CStatic::PreSubclassWindow();
}
void CMFCOCCView::ReadIGESFile(CString strFileName)
{
IGESControl_Controller::Init();
afx_msg void OnLButtonDown(UINT nFlags, CPoint point);
};
//MFCOCCView.cpp
#include "stdafx.h"
#include "MFCOCCView.h"
CMFCOCCView::CMFCOCCView()
//m_myAISContext->DefaultDrawer()->UIsoAspect()->SetNumber(11);
//m_myAISContext->DefaultDrawer()->VIsoAspect()->SetNumber(11);
//这里设置实体的显示模式
m_myAISContext->SetDisplayMode(AIS_Shaded,Standard_False);
m_myAISContext->SetMaterial(m_ais,Graphic3d_NOM_GOLD,Standard_False);
MFC框架下三维场景的绘制与交互控制

MFC框架下三维场景的绘制与交互控制摘要:通过一个实例,讲述了在MFC框架下使用OpenGL函数来快速构建一个可以交换控制的三维球体。
MFC框架编程,在获得设备环境对象后,使用绘图函数完成绘图工作,并编辑应用程序菜单为菜单项连接处理函数。
利用OpenGL开发库函数,在VC++关键词:MFC;光照模型;纹理映射1 创建项目在VC环境下用OpenGL函数库绘制图像,需要在VC里导入OpenGL的头文件、静态链接文件等。
将glut.h放到...Microsoft Visual StudioVC98IncludeGL目录下,将glut32.lib放到...Microsoft Visual StudioVC98Lib目录下,将glut32.dll放到X:windowssystom32目录下。
创建项目,基于OpenGL的三维图形的绘制可以在MFC的对话框下进行绘制,也可以在单文档中进行绘制,本课题采取在单文档模式下进行三维图形的绘制。
创建一个MFC SDI应用程序,在项目属性中加入所需要链接的库文件。
2 系统初始化(1)打开ClassWizard,选择CtestballView类,为下述消息加入消息处理函数:WM_CREATE,WM_DESTROY,WM_SIZE,WM_ERASEBACKGROUND。
其中OnSize中的glMatrixMode是用来设置矩阵模式的,它有三个选项:GL_MODELVIEW、GL_PROJECTION、GL_TEXTURE。
GL_MODELVIEW表示从实体坐标系转到人眼坐标系。
GL_PROJECTION表示从人眼坐标系转到剪裁坐标系。
GL_TEXTURE表示从定义纹理的坐标系到粘贴纹理的坐标系的变换。
要使三维物体显得更流畅,前后各面的空间关系正确,一定得使用Z缓冲技术。
否则,前后各面的位置就会相互重叠,不能正确显示。
Z缓冲区存储物体每一个点的值,这个值表明此点离人眼的距离。
openggl

MFC中的OpenGL窗口MFC中的OpenGL窗口建立一个基于对话框的工程(名称:OpenGL)并且在设置的Link里加入库opengl32.lib glu32.lib glaux.lib为对话框添加picture control 控件,ID:IDC_RENDER主要程序:// OpenGLDlg.cpp : implementation file//#include "stdafx.h"#include "OpenGL.h"#include "OpenGLDlg.h"#include <gl\gl.h>#include <gl\glu.h>#include <gl\glaux.h>#ifdef _DEBUG#define new DEBUG_NEW#undef THIS_FILEstatic char THIS_FILE[] = __FILE__;#endif///////////////////////////////////////////////////////////////////////////// // CAboutDlg dialog used for App Aboutclass CAboutDlg : public CDialog{public:CAboutDlg();// Dialog Data//{{AFX_DATA(CAboutDlg)enum { IDD = IDD_ABOUTBOX };//}}AFX_DATA// ClassWizard generated virtual function overrides//{{AFX_VIRTUAL(CAboutDlg)protected:virtual void DoDataExchange(CDataExchange* pDX); // DDX/DDV support //}}AFX_VIRTUAL// Implementationprotected://{{AFX_MS G(CAboutDlg)//}}AFX_MS GDECLARE_MESSAGE_MAP()};CAboutDlg::CAboutDlg() : CDialog(CAboutDlg::IDD){//{{AFX_DATA_INIT(CAboutDlg)//}}AFX_DATA_INIT}void CAboutDlg::DoDataExchange(CDataExchange* pDX){CDialog::DoDataExchange(pDX);//{{AFX_DATA_MAP(CAboutDlg)//}}AFX_DATA_MAP}BEGIN_MESSAGE_MAP(CAboutDlg, CDialog)//{{AFX_MS G_MAP(CAboutDlg)// No message handlers//}}AFX_MS G_MAPEND_MESSAGE_MAP()/////////////////////////////////////////////////////////////////////////////// COpenGLDlg dialogCOpenGLDlg::COpenGLDlg(CWnd* pParent /*=NULL*/): CDialog(COpenGLDlg::IDD, pParent){//{{AFX_DATA_INIT(COpenGLDlg)// NOTE: the ClassWizard will add member initialization here//}}AFX_DATA_INIT// Note that LoadIcon does not require a subsequent DestroyIcon in Win32 PixelFormat=0;m_yRotate = 0;m_hIcon = AfxGetApp()->LoadIcon(IDR_MAINFRAME);}void COpenGLDlg::DoDataExchange(CDataExchange* pDX){CDialog::DoDataExchange(pDX);//{{AFX_DATA_MAP(COpenGLDlg)// NOTE: the ClassWizard will add DDX and DDV calls here//}}AFX_DATA_MAP}BEGIN_MESSAGE_MAP(COpenGLDlg, CDialog)//{{AFX_MS G_MAP(COpenGLDlg)ON_WM_S YSCOMMAND()ON_WM_PAINT()ON_WM_QUERYDRAGICON()ON_WM_TIMER()//}}AFX_MS G_MAPEND_MESSAGE_MAP()/////////////////////////////////////////////////////////////////////////////// COpenGLDlg message handlersBOOL COpenGLDlg::OnInitDialog(){CDialog::OnInitDialog();// Add "About..." menu item to system menu.// IDM_ABOUTBOX must be in the system command range.ASSERT((IDM_ABOUTBOX & 0xFFF0) == IDM_ABOUTBOX);ASSERT(IDM_ABOUTBOX < 0xF000);CMenu* pSysMenu = GetSystemMenu(FALSE);if (pSysMenu != NULL){CString strAboutMenu;strAboutMenu.LoadString(IDS_ABOUTBOX);if (!strAboutMenu.IsEmpty()){pSysMenu->AppendMenu(MF_SEPARATOR);pSysMenu->AppendMenu(MF_STRING, IDM_ABOUTBOX, strAboutMenu); }}// Set the icon for this dialog. The framework does this automatically // when the application's main window is not a dialogSetIcon(m_hIcon, TRUE); // Set big iconSetIcon(m_hIcon, FALSE); // Set small icon///////////////////////OPENGL INIT/////////////////////////CWnd *wnd=GetDlgItem(IDC_RENDER);hrenderDC=::GetDC(wnd->m_hWnd);if(SetWindowPixelFormat(hrenderDC)==FALSE)return 0;if(CreateViewGLContext(hrenderDC)==FALSE)return 0;glPolygonMode(GL_FRONT,GL_FILL);glPolygonMode(GL_BACK,GL_FILL);///////////////////////////////////////////glEnable(GL_TEXTURE_2D);glShadeModel(GL_SMOOTH);glViewport(0,0,259,231);glMatrixMode(GL_PROJECTION);glLoadIdentity();gluPerspective(45,1,0.1,100.0);glMatrixMode(GL_MODELVIEW);glLoadIdentity();glShadeModel(GL_SMOOTH); // Enable Smooth ShadingglClearColor(0.0f, 0.0f, 0.0f, 0.5f); // Black BackgroundglClearDepth(1.0f); // Depth Buffer SetupglEnable(GL_DEPTH_TEST); // Enables Depth TestingglDepthFunc(GL_LEQUAL); // The Type Of Depth Testing To Do/////////////////////////////////////////////////////////////////////////glEnableClientState(GL_VERTEX_ARRAY);glEnableClientState(GL_TEXTURE_COORD_ARRAY);SetTimer(1,10,0);////////////////////////////////////////////////////////////////// TODO: Add extra initialization herereturn TRUE; // return TRUE unless you set the focus to a control}void COpenGLDlg::OnSysCommand(UINT nID, LPARAM lParam){if ((nID & 0xFFF0) == IDM_ABOUTBOX){CAboutDlg dlgAbout;dlgAbout.DoModal();}else{CDialog::OnSysCommand(nID, lParam);}}// If you add a minimize button to your dialog, you will need the code below // to draw the icon. For MFC applications using the document/view model, // this is automatically done for you by the framework.void COpenGLDlg::OnPaint(){if (IsIconic()){CPaintDC dc(this); // device context for paintingSendMessage(WM_ICONERASEBKGND, (WPARAM) dc.GetSafeHdc(), 0); // Center icon in client rectangleint cxIcon = GetS ystemMetrics(SM_CXICON);int cyIcon = GetS ystemMetrics(SM_CYICON);CRect rect;GetClientRect(&rect);int x = (rect.Width() - cxIcon + 1) / 2;int y = (rect.Height() - cyIcon + 1) / 2;// Draw the icondc.DrawIcon(x, y, m_hIcon);}else{CDialog::OnPaint();}}// The system calls this to obtain the cursor to display while the user drags // the minimized window.HCURSOR COpenGLDlg::OnQueryDragIcon(){return (HCURSOR) m_hIcon;}BOOL COpenGLDlg::SetWindowPixelFormat(HDC hDC){PIXELFORMATDESCRIPTOR pixelDesc;pixelDesc.nSize = sizeof(PIXELFORMATDESCRIPTOR); pixelDesc.nVersion = 1;pixelDesc.dwFlags = PFD_DRAW_TO_WINDOW |PFD_S UPPORT_OPENGL |PFD_DOUBLEBUFFER |PFD_TYPE_RGBA;pixelDesc.iPixelType = PFD_TYPE_RGBA; olorBits = 32;pixelDesc.cRedBits = 0;pixelDesc.cRedShift = 0;pixelDesc.cGreenBits = 0;pixelDesc.cGreenShift = 0;pixelDesc.cBlueBits = 0;pixelDesc.cBlueShift = 0;pixelDesc.cAlphaBits = 0;pixelDesc.cAlphaShift = 0;pixelDesc.cAccumBits = 0;pixelDesc.cAccumRedBits = 0;pixelDesc.cAccumGreenBits = 0;pixelDesc.cAccumBlueBits = 0;pixelDesc.cAccumAlphaBits = 0;pixelDesc.cDepthBits = 0;pixelDesc.cStencilBits = 1;pixelDesc.cAuxBuffers = 0;pixelDesc.iLayerType = PFD_MAIN_PLANE; pixelDesc.bReserved = 0;pixelDesc.dwLayerMask = 0;pixelDesc.dwVisibleMask = 0;pixelDesc.dwDamageMask = 0;PixelFormat = ChoosePixelFormat(hDC,&pixelDesc);if(PixelFormat==0) // Choose default{PixelFormat = 1;if(DescribePixelFormat(hDC,PixelFormat,sizeof(PIXELFORMATDESCRIPTOR),&pixelDesc)==0) {return FALSE;}}if(SetPixelFormat(hDC,PixelFormat,&pixelDesc)==FALSE) {return FALSE;}return TRUE;}BOOL COpenGLDlg::CreateViewGLContext(HDC hDC) {hrenderRC = wglCreateContext(hDC);if(hrenderRC==NULL)return FALSE;if(wglMakeCurrent(hDC,hrenderRC)==FALSE)return FALSE;return TRUE;}void COpenGLDlg::RenderScene(){/////////////////////////////////////////////////glClear(GL_COLOR_BUFFER_BIT | GL_DEPTH_BUFFER_BIT);glLoadIdentity();glTranslatef(0.0f,0.0f,-6.0f); // Move Left 1.5 Units And Into The Screen 6.0 glRotated(m_yRotate, 0.0, 1.0, 0.0);glBegin(GL_TRIANGLES); // Drawing Using TrianglesglVertex3f( 0.0f, 1.0f, 0.0f); // TopglVertex3f(-1.0f,-1.0f, 0.0f); // Bottom LeftglVertex3f( 1.0f,-1.0f, 0.0f); // Bottom RightglEnd(); // Finished Drawing The TriangleSwapBuffers(hrenderDC);}void COpenGLDlg::OnTimer(UINT nIDEvent) //实时绘制场景{// TODO: Add your message handler code here and/or call defaultRenderScene();m_yRotate +=3;CDialog::OnTimer(nIDEvent);}// OpenGLDlg.h : header file//#if !defined(AFX_OPENGLDLG_H__8E962FCE_4DD3_4AE0_BA13_D93DE3FBA4A1__INCLUDE D_)#define AFX_OPENGLDLG_H__8E962FCE_4DD3_4AE0_BA13_D93DE3FBA4A1__INCLUDED_ #if _MSC_VER > 1000#pragma once#endif // _MSC_VER > 1000/////////////////////////////////////////////////////////////////////////////// COpenGLDlg dialogclass COpenGLDlg : public CDialog{// Constructionpublic:COpenGLDlg(CWnd* pParent = NULL); // standard constructorBOOL SetWindowPixelFormat(HDC hDC); //设定象素格式BOOL CreateViewGLContext(HDC hDC); //View GL Contextvoid RenderScene(); //绘制场景HDC hrenderDC; //DCHGLRC hrenderRC; //RCfloat m_yRotate; //转速int PixelFormat;// Dialog Data//{{AFX_DATA(COpenGLDlg)enum { IDD = IDD_OPENGL_DIALOG };// NOTE: the ClassWizard will add data members here//}}AFX_DATA// ClassWizard generated virtual function overrides//{{AFX_VIRTUAL(COpenGLDlg)protected:virtual void DoDataExchange(CDataExchange* pDX); // DDX/DDV support//}}AFX_VIRTUAL// Implementationprotected:HICON m_hIcon;// Generated message map functions//{{AFX_MS G(COpenGLDlg)virtual BOOL OnInitDialog();afx_msg void OnSysCommand(UINT nID, LPARAM lParam);afx_msg void OnPaint();afx_msg HCURSOR OnQueryDragIcon();afx_msg void OnTimer(UINT nIDEvent);//}}AFX_MS GDECLARE_MESSAGE_MAP()};//{{AFX_INSERT_LOCATION}}// Microsoft Visual C++ will insert additional declarations immediately before the previous line. #endif// !defined(AFX_OPENGLDLG_H__8E962FCE_4DD3_4AE0_BA13_D93DE3FBA4A1__INCLUDED _)/rwdata/temp/opengl.rarafx_msg void OnTimer(UINT nIDEvent);一、OpenGL简介众所周知,OpenGL原先是Silicon Graphics Incorporated(SGI公司)在他们的图形工作站上开发高质量图像的接口。
基于OpenGL与MFC的三维图形接口技术

【 摘
要 】 于 O eG 基 pn L与 MF C提 出了一种三维 图形接 口技术, 该技术采用 U pnCA I G O e P 编
写 功能模 块 , 用 Opn L与 MF 开发 三 维 图形接 口模 块 , 采 eG C 并利 用 回调 函数机 制 实现 功能 模块 与 三
维图形接 口模块问的通信。实例证明该技术可扩充 UG O E P 在界面制作和三维图形渲染等 P N CA I
中图分 类 号 :P 9 . 文 献标识 码 : T 31 2 7 A
完成某些专业领域 的特殊需求 。 U pnC A I G O e P 没有 提供 图形 渲染接 口[ 在 U I 二次 开 的实用性 , 1 1 , GI 发 中, 户无法操作 U I系统 的三维对象 。如果 引入 O e G 用 GI pn L
来 稿 日 : 0 一 1 1 基金项 目: 期 2 7 O—5 0 山东理工 大学科技基金重点项 目(0 5 J 0 )山东省 自然科学基金资助项 目( 2 0 G 0 20KZ 3 , Y 04 1 )
处 理的相关方法来对 C D图形进行编辑了 , A 在具体应用 中使用 Wod中通过 “ 合一取 消组合 ” r 组 操作 , 最终 显示 的 Mi oo 图 c sf r t 形对 象 , 通过对 比图 1 可以观察 到图形 显示 质量 的提 高。 的最多的是修改 图形 的显示宽度 、 删除线条等 。 图 7为插 入从 Po nier 出的 C M格式 图形后 , 在 rE g e输 / n G 再
i ucinci-akn ahn. x ei na xm lsso h h nt no tr em d ig n nt o bci m cie Ep r tlea pe hw ta te c i ie a adn gf o l g e m t u f o f n f c
基于OpenGL的三维真实感地形的实现

LI AO Ho n g g a n g, LI U Ro n g
( ch S o o l o f E l e c t r o n i c E n g i n e e i r n g a n d A u t o m a t i o n , G u i l i n U i n v e r s i t y o f E l e c t r o i n c S c i e n c e a n d T e c h n o l o g y , G u i l i n 5 4 1 O 0 4 ,C h i n a )
总之 , 地理信息系统的普及加快 了数字地球 的高 速发展, 在 国 家空 间数 据 基 础设 施 ( N S D I ) 中, 数字 地 形模拟的相关研究成果 已成 为其基本 内容 , 并植入到 数 字 化 空 间框 架 中 , 进行 集 约 化 、 规模 化 生 产 , 试 图将 其 打造 成为 独立 的标 准产 品 J 。因此三 维 真实感 地形
把O p e n G L文 件和 库加 入到 工程 , 用A p p Wi z a r d建 立一
方面的问题 , 最定方 式 方 便 获 得 他 们 所 想 了解 的有 关 地 球 的信 息, 它 的 特点 是 嵌人 海 量 地 理数 据 , 实 现 多分 辨 率 、 对
基于OpenGL的3D虚拟场景设计与实现

基于OpenGL的3D虚拟场景设计与实现院系专业班级学号姓名指导教师负责教师沈阳航空航天大学2010年6月摘要虚拟现实技术是一门新兴的学科,是迄今为止最强的人机接口技术,也是一项最基本最重要的研究内容。
目前,虚拟现实技术已广泛应用到许多领域。
虚拟现实技术是利用计算机中高逼真的虚拟环境,并通过多种传感器接口,使用户“沉浸”到该虚拟环境中,从而实现用户与虚拟环境之间的交互。
建立虚拟系统的首要问题便是虚拟环境的构建。
本文主要论述了如何构建一幅“天涯共此时”的虚拟场景。
该场景的实现基于OpenGL绘图知识和MFC编程原理及应用程序的整体框架。
在此基础上,本文主要开展了以下几个方面的研究工作:一、对OpenGL的编程功能和工作原理进行了分析,包括绘图流程以及OpenGL 的主要功能。
对编程开发工具VC++进行了简单介绍,并概括出MFC的编程原理及应用程序的整体框架。
此外,还分析了OpenGL绘制图形的优化工具——显示列表的使用与管理以及OpenGL绘制复杂图形的方法—图形变换。
二、利用MFC框架和OpenGL的显示列表知识以及有关绘图函数,完成了复杂的雪花、花瓣、弯月、灯笼的绘制,实现了一幅“天涯共此时”场景的天空场景,同时,还实现了花瓣飞舞、雪花飞舞、灯笼随风飘动、花瓣飞舞场景与雪花飞舞场景的相互转化等功能。
三、基于图形方法,利用OpenGL绘图函数,实现了由小树、小人、小房子组成的地面场景的绘制,使整个虚拟场景看起来更加和谐、唯美。
关键词:虚拟场景;OpenGL;显示列表;图形变换Design and Implementation of 3D virtual Scene Using OpenGLAbstractAs a rising subject, virtual reality is the best human-machine interface technology, and it is also the fundamental and important study content. At present, the virtual reality technology has broad applications to many areas. Virtual reality technology is the use of sensor interface, users can immerse to the virtual environment. And through a variety of senor interface, users can immerse to the virtual environment, achieving interaction between user and the virtual environment.This paper elaborates how to establish a scene of “Time Together Across the Strait”. On this base, this paper carried out research in these aspects as follows:Firstly, make some analysis about OpenGL programming and working theory, including the drawing process and the main functions of OpenGL and so on. Make an introduction about VC++, at the same time summarize programming principles of MFC and application frame work. Besides, analyze rendering graphics optimization tools of OpenGL—the use and management of display list, and the method of drawing complex graphics—graphics transformation.Second, using MFC framework and OpenGL display list and relevant drawing function knowledge, finished drawing complex snowflakes, petals, moon, lantern. R ealize the scene of “Time Together Across the Strait”, but also achieve the scene of petals flying, snowflakes dancing, waving lantern dancing with the wind and the mutual transformation function of petal flying and snowflakes dancing.In the end, basing on the method of graphics, realize the construction of ground system consisting of tree, little people and small house, make whole virtual scene look more harmonious and beautiful.Keywords: virtual environment; OpenGL; display list; graphics transformation目录1 绪论 (1)1.1 虚拟现实的发展及研究现状 (1)1.1.1 虚拟现实的起源和发展 (1)1.1.2 国内外研究现状 (2)1.2 基于OpenGL的系统实现方法 (4)1.2.1 OpenGL图形库技术 (4)1.2.2 VC++编程平台及MFC库 (6)1.3 小结 (9)2 需求分析 (10)2.1 任务背景及目标 (10)2.2 任务功能分析 (11)2.3 系统开发技术 (12)2.3.1 显示列表技术 (12)2.3.2 场景变换原理 (13)2.4 小结 (13)3 软件设计与实现 (14)3.1 总体设计 (14)3.2 天空模块 (16)3.2.1 天空模块功能及原理 (16)3.2.2 天空模块中的数学关系 (17)3.2.3 天空模块的算法实现 (18)3.2.4 基于OpenGL的天空模块的设计与实现 (20)3.3 灯笼模块 (20)3.3.1 灯笼模块的功能及原理 (20)3.3.2 基于OpenGL的灯笼模块的算法设计与实现 (21)3.4 地面模块 (22)3.4.1 地面模块功能及原理 (22)3.4.2 基于OpenGL的地面模块的算法设计与实现 (23)3.5 小结 (24)4 软件测试和运行 (25)4.1 实验环境 (25)4.2 环境配置 (25)4.3 运行结果 (27)参考文献 (30)致谢 (31)1 绪论虚拟现实技术是近年来十分活跃的技术研究领域,是一系列高新技术的汇集,这些技术包括计算机图形学、多媒体技术、人工智能、人机接口技术、传感技术以及高度并行的实时计算技术,还包括人的行为学研究等多项关键技术。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
#include<stdio.h>
#include<string.h>
#include<glut.h>
GLfloat pos[]={-2,4,5,1};
GLfloat amb[]={0.3,0.3,0.3,1.0};
GLfloat front_amb_diff[]={0.7,0.5,0.1,1.0};
GLfloat back_amb_diff[]={0.4,0.7,0.1,1.0};
GLfloat spe[]={0.25,0.25,0.25,1.0};
GLfloat theta=0;
GLfloat dt=0.5;
GLfloat axes[3][3]={{1,0,0},{0,1,0},{0,0,1}};
int axis=0;
void mouse();
void display(void)
{
glClear(GL_COLOR_BUFFER_BIT|GL_DEPTH_BUFFER_BIT);
glPushMatrix();
glPopMatrix();
glutSwapBuffers();
}
void display_torus(void)
{
glClear(GL_COLOR_BUFFER_BIT|GL_DEPTH_BUFFER_BIT);
glPushMatrix();
if(axis<3)
glRotated(theta,axes[axis][0],axes[axis][1],axes[axis][2]);
else
{
glPushMatrix();
glRotated(theta,0,0,1);
glLightfv(GL_LIGHT0,GL_POSITION,pos);
glPopMatrix();
}
glutSolidTorus(0.4,1.0,48,96); /* render Solid Torus */ //圆圈
//glutSolidTeapot(1.0); /* render Solid Teaport */ //茶壶glPopMatrix();
glutSwapBuffers(); //缓存
}
void display_teaport(void)
{
glClear(GL_COLOR_BUFFER_BIT|GL_DEPTH_BUFFER_BIT);
glPushMatrix();
if(axis<3)
glRotated(theta,axes[axis][0],axes[axis][1],axes[axis][2]);
else
{
glPushMatrix();
glRotated(theta,0,0,1);
glLightfv(GL_LIGHT0,GL_POSITION,pos);
glPopMatrix();
}
//glutSolidTorus(0.4,1.0,48,96); /* render Solid Torus */ //圆圈glutSolidTeapot(1.0); /* render Solid Teaport */ //茶壶glPopMatrix();
glutSwapBuffers(); //缓存
}
void idle(void)
{
if(theta>=360)
axis=(axis+1)%4;
theta=(theta<360)? theta+dt:dt;
glutPostRedisplay();
}
void mouse(int button,int state,int x,int y)
{
switch(button)
{
case GLUT_LEFT_BUTTON:
if(state==GLUT_DOWN)
{
glutDisplayFunc(display_teaport);
}
break;
case GLUT_RIGHT_BUTTON:
if(state==GLUT_DOWN)
{
glutDisplayFunc(display_torus);
}
default:
break;
}
}
void main(int argc,char **argv)
{
glutInit(&argc,argv);
glutInitDisplayMode(GLUT_DOUBLE|GLUT_RGB|GLUT_DEPTH);
glutInitWindowSize(600,600);
glutInitWindowPosition(100,100);
glutCreateWindow("GLUT Objects");
glClearColor(0.0,0.0,0.0,0.0);
glEnable(GL_DEPTH_TEST);
glMatrixMode(GL_PROJECTION);
glLoadIdentity();
gluPerspective(45,1.0,2,8);
glMaterialfv(GL_FRONT,GL_AMBIENT_AND_DIFFUSE,front_amb_diff);
glMaterialfv(GL_BACK,GL_AMBIENT_AND_DIFFUSE,back_amb_diff);
glMaterialfv(GL_FRONT_AND_BACK,GL_SPECULAR,spe);
glMaterialf(GL_FRONT_AND_BACK,GL_SHININESS,100);
glLightfv(GL_LIGHT0,GL_AMBIENT,amb);
glLightModeli(GL_LIGHT_MODEL_TWO_SIDE,GL_TRUE);
glMatrixMode(GL_MODELVIEW);
glLoadIdentity();
glTranslated(0,0,-5);
glLightfv(GL_LIGHT0,GL_POSITION,pos);
glEnable(GL_LIGHTING);
glEnable(GL_LIGHT0);
glutMouseFunc(mouse);
glutDisplayFunc(display);
glutIdleFunc(idle);
glutMainLoop();
glutMainLoop();
}。
