CSS(上)
css基线对齐方式

css基线对齐方式标题:CSS基线对齐方式解析在网页设计中,CSS基线对齐方式是一种常用的布局技术,它可以使文本和其他元素在页面上对齐,从而提升页面的美观度和可读性。
本文将对CSS基线对齐方式进行详细解析,帮助读者更好地理解和运用这一技术。
CSS基线对齐方式是指在网页设计中,通过调整元素的垂直对齐方式,使其与其他元素的基线对齐。
基线是指文本的下沿,是文字的主要部分,包括字母的底部和下划线的底部。
基线对齐方式是一种相对于其他元素的垂直对齐方式,可以使不同元素在页面上对齐,提升页面的整体美观度和可读性。
在CSS中,基线对齐方式通过设置vertical-align属性来实现。
vertical-align属性可以设置为多个值,包括baseline、top、middle、bottom等。
其中,baseline值表示基线对齐方式,top值表示元素的顶部与其他元素的基线对齐,middle值表示元素的中部与其他元素的基线对齐,bottom值表示元素的底部与其他元素的基线对齐。
CSS基线对齐方式可以应用于各种元素,如文本、图像、表格等。
在文本中,通过设置vertical-align属性,可以实现文本与其他元素的基线对齐。
在图像中,通过设置vertical-align属性,可以实现图像与其他元素的基线对齐。
在表格中,通过设置vertical-align属性,可以实现表格单元格中的文本与其他元素的基线对齐。
除了基线对齐方式,CSS还提供了其他的对齐方式,如顶部对齐、中部对齐、底部对齐等。
这些对齐方式可以根据具体的需求来选择和应用。
在实际应用中,可以根据元素的不同特点和要求,选择合适的对齐方式,以达到最佳的视觉效果。
在使用CSS基线对齐方式时,需要注意以下几点:要确保所设置的对齐方式与元素的特性相匹配。
例如,在设置文本的基线对齐方式时,要考虑到文本的行高和字体大小等因素,以保证对齐效果的准确性和一致性。
要考虑到不同浏览器的兼容性。
css 实现上下左右居中的几种方法

css 实现上下左右居中的几种方法(原创版3篇)目录(篇1)1.标题:css 实现上下左右居中的几种方法2.方法一:使用 Flexbox 布局3.方法二:使用 Grid 布局4.方法三:使用绝对定位与 transform5.方法四:使用绝对定位与 margin:auto6.方法五:使用 position:relative 与 transform7.总结:各种方法的优缺点及适用场景正文(篇1)在网页设计中,实现元素的上下左右居中是一个常见的需求。
CSS 提供了多种方法来实现这一效果。
本文将介绍五种常用的方法。
方法一:使用 Flexbox 布局Flexbox 是 CSS3 引入的一种弹性盒子布局模式,可以轻松实现元素的居中。
首先,将需要居中的元素的容器设置为 display: flex,然后使用 justify-content 和 align-items 属性分别设置水平和垂直居中。
方法二:使用 Grid 布局Grid 布局是 CSS3 引入的另一种布局模式,适用于实现复杂的布局设计。
通过将容器设置为 display: grid,并使用 place-items 属性设置元素在网格中的位置,可以实现上下左右居中。
方法三:使用绝对定位与 transform通过将需要居中的元素设置为 position: absolute,并使用 top、left、right、bottom 等属性设置元素相对于容器的位置,然后使用transform 属性设置旋转角度,可以实现上下左右居中。
方法四:使用绝对定位与 margin:auto将需要居中的元素设置为 position: absolute,并使用margin-left、margin-right、margin-top、margin-bottom 设置为 auto,可以实现上下左右居中。
方法五:使用 position:relative 与 transform将需要居中的元素设置为 position: relative,并使用 transform 属性设置旋转角度和偏移量,可以实现上下左右居中。
HTMLCSS上机实验指导书网页设计实验指导

南阳理工学院HTML+CSS上机实验指导书(2011 版)软件学院· .NET 教研室2011.8目录实验一熟悉HTML 网页如何手工制作 (3)实验二熟悉HTML 网页和各种标签 (3)实验三熟悉使用DREAMWEAVER制作HTML 网页的方法 (4)实验四列表标签和超链接标签 (4)实验五网页表格的制作 (5)实验六网页表单的制作 (5)实验七熟悉CSS基本结构一 (6)实验八熟悉CSS基本结构二 (6)实验九熟悉CSS基本结构三 (7)实验十熟悉CSS基本结构三 (7)实验十一熟悉DREAMWEAVER使用(一) (8)实验十二熟悉DREAMWEAVER使用(二) (9)实验一熟悉HTML 网页如何手工制作【实验目的】熟悉HTML 的基本结构和常用标记,使用记事本编写网页文件。
【实验内容】建立一个简单的HTML 文件,并输入相应的内容,要求使用相应标签对网页内容进行排版。
排版中涉及到的标签包括:标题标签、字体标签、分段标签等。
【实验步骤】1、打开记事本程序,编写网页的基本结构2、对网页进行编辑,输入文本内容,并用相应的标签对文本内容进行排版设置3、将文件保存为*. Html4、用浏览器打开所保存的网页文件,在浏览器中显示效果5、根据结果重新调整原代码6、重复步骤4,步骤 5实验二熟悉HTML 网页和各种标签【实验目的】熟悉HTML 的基本结构和常用标记,使用记事本编写网页文件。
【实验内容】建立一个简单的HTML 文件,并输入相应的内容,要求使用相应标签对网页内容进行排版。
进一步,向网页中加入图片,使用相应标签对网页进行美化。
网页美化中涉及到的标签包括:图像标签、超链接标签等。
【实验步骤】1、打开记事本程序,编写网页的基本结构2、对网页进行编辑,输入文本内容,并用相应的标签对文本内容进行排版设置3、将文件保存为*. Html4、用浏览器打开所保存的网页文件,在浏览器中显示效果5、根据结果重新调整原代码6、向网页中加入图片,利用相应标签对图片进行设置,达到美化网页效果7、重复步骤4,步骤 5实验三熟悉使用Dreamweaver 制作HTML 网页的方法【实验目的】熟悉使用Dreamweaver制作HTML 网页的方法【实验内容】使用Dreamweaver建立一个站点,然后建立简单的HTML 文件,并输入相应的内容,要求使用相应标签对网页内容进行排版,同时注意掌握Dreamweaver 的使用方法。
应力-应变曲线

牙体组织及一些口腔材料的部分极限强度
材料
牙本质 釉质 银汞合金 贵金属合金
复合树脂 无填料丙烯 酸树脂 长石质烤瓷 磷酸锌水门 汀 高强度人造 石 陶瓷 玻璃离子水 门汀
拉伸强度(MPa)
43~100 10~40.3 27.3~60 414~828 39~69 28
洛氏硬度(RHN):压头为锥顶角1200金刚石 圆锥体或金刚石球压头.
维氏硬度(VHN):对面夹角为1360的正四棱 形金刚石压头.负荷小于1Kg的维氏硬度称 显微硬度.
努普硬度(KHN):压头为一对棱形夹角 172030’,另一对棱形夹角为1300的四棱锥 金刚石.
单位:未注明为Kg/mm2; 一般用MPa 硬度值之间一般不能换算。 布氏硬度
疲劳:是指材料在循环(交变)应力作用下发生的破坏。所 受应力远远小于极限强度,甚至小于弹性极限。
疲劳强度是指材料抵抗疲劳破坏的能力。它表示在交变应力 作用下经过无数次循环而不发生破坏的能力。
在实际工作中,常在工作应力低于屈服强度时发生断裂,疲 劳断裂常产生于应力高度集中或强度低的部位。
常见的冲击疲劳,冷热疲劳、接触疲劳、腐蚀疲劳等。
挠度
是物体承受其比例极限内的应力所发生 的弯曲形变。
挠度与挠曲强度是衡量材料弯曲韧性的 指标。
挠度“曾经”成为所有标准中指定的评 价项目;JTS、GB增加了挠曲强度指标 。
现只有“挠曲强度”指标。
义齿基托材料ISO标准挠度值
负荷(N) 15~35
形变(mm)
最小
最大
1.0
2.5
35~50
e
一些牙科材料的弹性模量
材料 钴一铬部分义齿合金
css样式大全(整理版)

字体属性:(font)大小{font-size: x-large;}(特大) xx-small;(极小) 一般中文用不到,只要用数值就可以,单位:PX、PD样式{font-style: oblique;}(偏斜体) italic;(斜体) normal;(正常)行高{line-height: normal;}(正常) 单位:PX、PD、EM粗细{font-weight: bold;}(粗体) lighter;(细体) normal;(正常)变体{font-variant: small-caps;}(小型大写字母) normal;(正常)大小写{text-transform: capitalize;}(首字母大写) uppercase;(大写) lowercase;(小写) none;(无)修饰{text-decoration: underline;}(下划线) overline;(上划线) line-through;(删除线) blink;(闪烁)常用字体:(font-family)"Courier New", Courier, monospace, "Times New Roman", Times, serif, Arial, Helvetica, sans-serif, Verdana背景属性:(background)色彩{background-color: #FFFFFF;}图片{background-image: url();}重复{background-repeat: no-repeat;}滚动{background-attachment: fixed;}(固定) scroll;(滚动)位置{background-position: left;}(水平) top(垂直);简写方法{background:#000 url(..) repeat fixed left top;} /*简写·这个在阅读代码中经常出现,要认真的研究*/区块属性:(Block) /*这个属性第一次认识,要多多研究*/字间距{letter-spacing: normal;} 数值/*这个属性似乎有用,多实践下*/对齐{text-align: justify;}(两端对齐) left;(左对齐) right;(右对齐) center;(居中)缩进{text-indent: 数值px;}垂直对齐{vertical-align: baseline;}(基线) sub;(下标) super;(下标) top; text-top; middle; bottom; text-bottom;词间距word-spacing: normal; 数值空格white-space: pre;(保留) nowrap;(不换行)显示{display:block;}(块) inline;(内嵌) list-item;(列表项) run-in;(追加部分) compact;(紧凑) marker;(标记) table; inline-table; table-raw-group;table-header-group; table-footer-group; table-raw; table-column-group; table-column; table-cell; table-caption;(表格标题) /*display 属性的了解很模糊*/方框属性:(Box)width:; height:; float:; clear:both; margin:; padding:; 顺序:上右下左边框属性:(Border)border-style: dotted;(点线) dashed;(虚线) solid; double;(双线) groove;(槽线) ridge;(脊状) inset;(凹陷) outset;border-width:; 边框宽度border-color:#;简写方法border:width style color; /*简写*/列表属性:(List-style)类型list-style-type: disc;(圆点) circle;(圆圈) square;(方块) decimal;(数字) lower-roman;(小罗码数字) upper-roman; lower-alpha; upper-alpha;位置list-style-position: outside;(外) inside;图像list-style-image: url(..);定位属性:(Position)Position: absolute; relative; static;visibility: inherit; visible; hidden;overflow: visible; hidden; scroll; auto;clip: rect(12px,auto,12px,auto) (裁切)css属性代码大全一CSS文字属性:color : #999999; /*文字颜色*/font-family : 宋体,sans-serif; /*文字字体*/font-size : 9pt; /*文字大小*/font-style:itelic; /*文字斜体*/font-variant:small-caps; /*小字体*/letter-spacing : 1pt; /*字间距离*/line-height : 200%; /*设置行高*/font-weight:bold; /*文字粗体*/vertical-align:sub; /*下标字*/vertical-align:super; /*上标字*/text-decoration:line-through; /*加删除线*/text-decoration: overline; /*加顶线*/text-decoration:underline; /*加下划线*/text-decoration:none; /*删除链接下划线*/text-transform : capitalize; /*首字大写*/text-transform : uppercase; /*英文大写*/text-transform : lowercase; /*英文小写*/text-align:right; /*文字右对齐*/text-align:left; /*文字左对齐*/text-align:center; /*文字居中对齐*/text-align:justify; /*文字分散对齐*/vertical-align属性vertical-align:top; /*垂直向上对齐*/vertical-align:bottom; /*垂直向下对齐*/vertical-align:middle; /*垂直居中对齐*/vertical-align:text-top; /*文字垂直向上对齐*/ vertical-align:text-bottom; /*文字垂直向下对齐*/ 二、CSS边框空白padding-top:10px; /*上边框留空白*/padding-right:10px; /*右边框留空白*/padding-bottom:10px; /*下边框留空白*/ padding-left:10px; /*左边框留空白三、CSS符号属性:list-style-type:none; /*不编号*/list-style-type:decimal; /*阿拉伯数字*/list-style-type:lower-roman; /*小写罗马数字*/ list-style-type:upper-roman; /*大写罗马数字*/ list-style-type:lower-alpha; /*小写英文字母*/list-style-type:upper-alpha; /*大写英文字母*/list-style-type:disc; /*实心圆形符号*/list-style-type:circle; /*空心圆形符号*/list-style-type:square; /*实心方形符号*/list-style-image:url(/dot.gif); /*图片式符号*/list-style-position: outside; /*凸排*/list-style-position:inside; /*缩进*/四、CSS背景样式:background-color:#F5E2EC; /*背景颜色*/background:transparent; /*透视背景*/background-image : url(/image/bg.gif); /*背景图片*/ background-attachment : fixed; /*浮水印固定背景*/ background-repeat : repeat; /*重复排列-网页默认*/ background-repeat : no-repeat; /*不重复排列*/ background-repeat : repeat-x; /*在x轴重复排列*/ background-repeat : repeat-y; /*在y轴重复排列*/指定背景位置background-position : 90% 90%; /*背景图片x与y轴的位置*/ background-position : top; /*向上对齐*/background-position : buttom; /*向下对齐*/background-position : left; /*向左对齐*/background-position : right; /*向右对齐*/background-position : center; /*居中对齐*/五、CSS连接属性:a /*所有超链接*/a:link /*超链接文字格式*/a:visited /*浏览过的链接文字格式*/a:active /*按下链接的格式*/a:hover /*鼠标转到链接*/鼠标光标样式:链接手指CURSOR: hand十字体cursor:crosshair箭头朝下cursor:s-resize十字箭头cursor:move箭头朝右cursor:move加一问号cursor:help箭头朝左cursor:w-resize箭头朝上cursor:n-resize箭头朝右上cursor:ne-resize箭头朝左上cursor:nw-resize文字I型cursor:text箭头斜右下cursor:se-resize箭头斜左下cursor:sw-resize漏斗cursor:wait光标图案(IE6) p {cursor:url("光标文件名.cur"),text;} 六、CSS框线一览表:border-top : 1px solid #6699cc; /*上框线*/ border-bottom : 1px solid #6699cc; /*下框线*/ border-left : 1px solid #6699cc; /*左框线*/ border-right : 1px solid #6699cc; /*右框线*/以上是建议书写方式,但也可以使用常规的方式如下: border-top-color : #369 /*设置上框线top颜色*/ border-top-width :1px /*设置上框线top宽度*/ border-top-style : solid/*设置上框线top样式*/其他框线样式solid /*实线框*/dotted /*虚线框*/double /*双线框*/groove /*立体内凸框*/ridge /*立体浮雕框*/inset /*凹框*/outset /*凸框*/七、CSS表单运用:文字方块按钮复选框选择钮多行文字方块下拉式菜单选项1选项2八、CSS边界样式:margin-top:10px; /*上边界*/margin-right:10px; /*右边界值*/margin-bottom:10px; /*下边界值*/margin-left:10px; /*左边界值*/CSS 属性:字体样式(Font Style)序号中文说明标记语法1 字体样式{font:font-style font-variant font-weight font-size font-family}2 字体类型{font-family:"字体1","字体2","字体3",...}3 字体大小{font-size:数值|inherit| medium| large| larger| x-large| xx-large| small| smaller| x-small| xx-small}4 字体风格{font-style:inherit|italic|normal|oblique}5 字体粗细{font-weight:100-900|bold|bolder|lighter|normal;}6 字体颜色{color:数值;}7 阴影颜色{text-shadow:16位色值}8 字体行高{line-height:数值|inherit|normal;}9 字间距{letter-spacing:数值|inherit|normal}10 单词间距{word-spacing:数值|inherit|normal}11 字体变形{font-variant:inherit|normal|small-cps }12 英文转换{text-transform:inherit|none|capitalize|uppercase|lowercase}13 字体变形{font-size-adjust:inherit|none}{font-stretch:condensed|expanded|extra-condensed|extra-expanded|inherit| narrower|normal|semi-condensed|semi-expanded|ultra-condensed|ultra-expanded|wider}文本样式(Text Style)序号中文说明标记语法1 行间距{line-height:数值|inherit|normal;}2 文本修饰{text-decoration:inherit|none|underline|overline|line-through|blink}3 段首空格{text-indent:数值|inherit}4 水平对齐{text-align:left|right|center|justify}5 垂直对齐{vertical-align:inherit|top|bottom|text-top|text-bottom|baseline|middle|sub| super}6 书写方式{writing-mode:lr-tb|tb-rl}背景样式序号中文说明标记语法1 背景颜色{background-color:数值}2 背景图片{background-image: url(URL)|none}3 背景重复{background-repeat:inherit|no-repeat|repeat|repeat-x|repeat-y}4 背景固定{background-attachment:fixed|scroll}5 背景定位{background-position:数值|top|bottom|left|right|center}6 背影样式{background:背景颜色|背景图象|背景重复|背景附件|背景位置}框架样式(Box Style)序号中文说明标记语法1 边界留白{margin:margin-top margin-right margin-bottom margin-left}2 补白{padding:padding-top padding-right padding-bottom padding-left}3 边框宽度{border-width:border-top-width border-right-widthborder-bottom-width border-left-width}宽度值:thin|medium|thick|数值4 边框颜色{border-color:数值数值数值数值}数值:分别代表top、right、bottom、left颜色值{border-style:none|hidden|inherit|dashed|solid|double|inset|outset|ridge|gro ove}6 边框{border:border-width border-style color}上边框{border-top:border-top-width border-style color}右边框{border-right:border-right-width border-style color}下边框{border-bottom:border-bottom-width border-style color}左边框{border-left:border-left-width border-style color}7 宽度{width:长度|百分比| auto}8 高度{height:数值|auto}9 漂浮{float:left|right|none}10 清除{clear:none|left|right|both}分类列表序号中文说明标记语法1 控制显示{display:none|block|inline|list-item}2 控制空白{white-space:normal|pre|nowarp}3 符号列表{list-style-type:disc|circle|square|decimal|lower-roman|upper-roman|lower-a lpha|upper-alpha|none}4 图形列表{list-style-image:URL}5 位置列表{list-style-position:inside|outside}6 目录列表{list-style:目录样式类型|目录样式位置|url}7 鼠标形状{cursor:hand|crosshair|text|wait|move|help|e-resize|nw-resize|w-resize|s-re size|se-resize|sw-resize}。
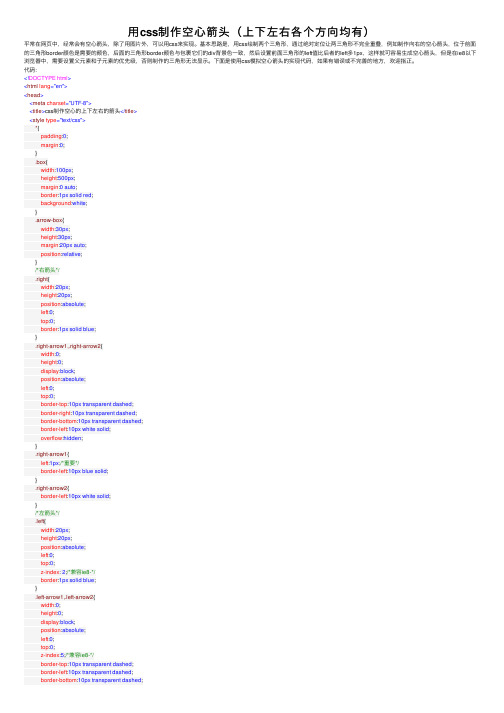
用css制作空心箭头(上下左右各个方向均有)

⽤css制作空⼼箭头(上下左右各个⽅向均有)平常在⽹页中,经常会有空⼼箭头,除了⽤图⽚外,可以⽤css来实现。
基本思路是,⽤css绘制两个三⾓形,通过绝对定位让两三⾓形不完全重叠,例如制作向右的空⼼箭头,位于前⾯的三⾓形border颜⾊是需要的颜⾊,后⾯的三⾓形border颜⾊与包裹它们的div背景⾊⼀致,然后设置前⾯三⾓形的left值⽐后者的left多1px,这样就可容易⽣成空⼼箭头,但是在ie8以下浏览器中,需要设置⽗元素和⼦元素的优先级,否则制作的三⾓形⽆法显⽰。
下⾯是使⽤css模拟空⼼箭头的实现代码,如果有错误或不完善的地⽅,欢迎指正。
代码:<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>css制作空⼼的上下左右的箭头</title><style type="text/css">*{padding:0;margin:0;}.box{width:100px;height:500px;margin:0 auto;border:1px solid red;background:white;}.arrow-box{width:30px;height:30px;margin:20px auto;position:relative;}/*右箭头*/.right{width:20px;height:20px;position:absolute;left:0;top:0;border:1px solid blue;}.right-arrow1,.right-arrow2{width:0;height:0;display:block;position:absolute;left:0;top:0;border-top:10px transparent dashed;border-right:10px transparent dashed;border-bottom:10px transparent dashed;border-left:10px white solid;overflow:hidden;}.right-arrow1{left:1px;/*重要*/border-left:10px blue solid;}.right-arrow2{border-left:10px white solid;}/*左箭头*/.left{width:20px;height:20px;position:absolute;left:0;top:0;z-index: 2;/*兼容ie8-*/border:1px solid blue;}.left-arrow1,.left-arrow2{width:0;height:0;display:block;position:absolute;left:0;top:0;z-index:5;/*兼容ie8-*/border-top:10px transparent dashed;border-left:10px transparent dashed;border-bottom:10px transparent dashed;border-right:10px white solid;overflow:hidden;}.left-arrow1{border-right:10px blue solid;}.left-arrow2{left:1px;/*重要*/border-right:10px white solid;}/*上箭头*/.top{width:20px;height:20px;position:absolute;left:0;top:0;z-index: 2;/*兼容ie8-*/border:1px solid blue;}.top-arrow1,.top-arrow2{width:0;height:0;display:block;position:absolute;left:0;top:0;z-index: 5;/*兼容ie8-*/border-top:10px transparent dashed;border-left:10px transparent dashed;border-right:10px transparent dashed;border-bottom:10px white solid;overflow:hidden;}.top-arrow1{border-bottom:10px blue solid;}.top-arrow2{top:1px;/*重要*/border-bottom:10px white solid;}/*下箭头*/.bottom{width:20px;height:20px;position:absolute;left:0;top:0;z-index: 2;/*兼容ie8-*/border:1px solid blue;}.bottom-arrow1,.bottom-arrow2{width:0;height:0;display:block;position:absolute;left:0;top:0;z-index: 5;/*兼容ie8-*/border-bottom:10px transparent dashed;border-left:10px transparent dashed;border-right:10px transparent dashed;border-top:10px white solid;overflow:hidden;}.bottom-arrow1{top:1px;/*重要*/border-top:10px blue solid;}.bottom-arrow2{border-top:10px white solid;}</style><body><div class="box"><p>右箭头</p><div class="arrow-right arrow-box"><b class="right"><i class="right-arrow1"></i><i class="right-arrow2"></i></b></div><p>左箭头</p><div class="arrow-left arrow-box"><b class="left"><i class="left-arrow1"></i><i class="left-arrow2"></i></b></div><p>上箭头</p><div class="arrow-top arrow-box"><b class="top"><i class="top-arrow1"></i><i class="top-arrow2"></i></b></div><p>下箭头</p><div class="arrow-bottom arrow-box"><b class="bottom"><i class="bottom-arrow1"></i><i class="bottom-arrow2"></i></b> </div></div></body></html>效果如下:经测试,Chrome,FF,以及IE6+均正常。
css按钮样式

css按钮样式创建漂亮的 CSS 按钮的 10 个代码⽚段如果你正在寻找⼀些⾼质量的 CSS 按钮的⽰例,那么这篇⽂章⼀定是你的“菜”。
在本⽂中,我们从 CodePen 上收集了 10 个独特的 CSS 按钮合集,并附有它们的代码⽚段,⽅便你将它们应⽤在你的 Web 项⽬上。
⽹页设计师已经不必再依赖 Photoshop 制作酷炫的按钮了。
通过使⽤ CSS3,你可以实现背景的渐变、阴影以及光泽/闪亮的效果。
1. Plastic Buttons相当的简洁、⼲净。
由于它们拥有不同的颜⾊、尺⼨以及风格,并提供了⼩、中、⼤号按钮供你任意挑选。
所以,你可以轻松地重新调整或更换它们。
⽽利⽤纯 CSS 的实现⽅式,或许它也是⽹上最简洁、⼲净的按钮样式之⼀。
代码地址:【】2. Cool Buttons这是⼀组由 Felipe Marcos 制作的。
与上⾯的塑料按钮略有不同,但它们也易于使⽤。
虽然没有闪亮的塑料设计,但当你点击后,依然会感受到有种“推”的效果。
你可以从 6 款默认设计的颜⾊中随意挑选,或者你也可以定制⾃⼰喜欢的颜⾊、尺⼨与样式。
由于根据 CSS 类名进⾏分类,所以你可以在⼀个类上设置默认的按钮样式以及颜⾊。
代码地址:【】3. Google ButtonsGoogle 的在线⼯具(如 Blogger,云盘,Gmail 及其搜索功能)都有不同的按钮样式,⽽开发者 Tim Wagner 在中克隆了这些风格。
作者受 Google 设计的启发,利⽤纯 CSS3 实现了这些看上去很酷的按钮。
这还有个与此,它是由 Monkey Raptor 制作的扩展按钮,他为这些按钮进⾏了⼀些其他的混合。
代码地址:【】4. Bunch-o-Buttons这是由 Alan Collins 在 CodePen 上制作的基于塑料风格的按钮合集。
它拥有多种颜⾊以及不同的款式。
这个按钮集合设计的独特之处在于,它仅通过⼀个单独的 CSS 类就可以在光滑的样式与间任意切换。
css样式基本语法

css样式基本语法1. 基本语法CSS的定义是由三个部分构成:选择符(selector),属性(properties)和属性的取值(value)。
基本格式如下:selector {property: value}(选择符 {属性:值})选择符是可以是多种形式,⼀般是你要定义样式的HTML标记,例如BODY、P、TABLE……,你可以通过此⽅法定义它的属性和值,属性和值要⽤冒号隔开:body {color: black}选择符body是指页⾯主体部分,color是控制⽂字颜⾊的属性,black是颜⾊的值,此例的效果是使页⾯中的⽂字为⿊⾊。
如果属性的值是多个单词组成,必须在值上加引号,⽐如字体的名称经常是⼏个单词的组合:p {font-family: "sans serif"}(定义段落字体为sans serif)如果需要对⼀个选择符指定多个属性时,我们使⽤分号将所有的属性和值分开:p {text-align: center; color: red}(段落居中排列;并且段落中的⽂字为红⾊)为了使你定义的样式表⽅便阅读,你可以采⽤分⾏的书写格式:p { text-align: center; color: black; font-family: arial }(段落排列居中,段落中⽂字为⿊⾊,字体是arial)2. 选择符组你可以把相同属性和值的选择符组合起来书写,⽤逗号将选择符分开,这样可以减少样式重复定义:h1, h2, h3, h4, h5, h6 { color: green }(这个组⾥包括所有的标题元素,每个标题元素的⽂字都为绿⾊)p, table{ font-size: 9pt }(段落和表格⾥的⽂字尺⼨为9号字)效果完全等效于:p { font-size: 9pt } table { font-size: 9pt } 3. 类选择符⽤类选择符你能够把相同的元素分类定义不同的样式,定义类选择符时,在⾃定类的名称前⾯加⼀个点号。
css div上下两层 ,下层div 显示滚动条的方法

css div上下两层 ,下层div 显示滚动条的方法《CSS div上下两层, 下层div显示滚动条的方法》在网页设计中,经常会遇到需要使用div来分层显示内容的情况。
而有时候,我们可能需要在下层的div中显示一个滚动条,以便在内容过多时能够进行滚动查看。
下面就来介绍一下如何利用CSS来实现这样的效果。
首先,我们需要创建两个div,一个用来作为上层的容器,另一个作为下层的容器。
上层div 可以设定一个固定的高度,以便让下层div在固定高度内进行滚动显示。
HTML代码如下:```<div class="container"><div class="content"><!-- 这里放上下层div中的内容 --></div></div>```接着,我们可以使用CSS来对这两个div进行样式设定。
在上层div中,我们设定一个固定的高度,并将其设置为相对定位,以便对下层div进行绝对定位。
下层div则可以设置为绝对定位,并且设定overflow属性为auto,以便在内容超出高度时显示滚动条。
CSS样式代码如下:```.container {position: relative;height: 200px; /* 设定一个固定的高度 */}.content {position: absolute;top: 0;left: 0;width: 100%;height: 100%; /* 下层div占满整个上层div */overflow: auto; /* 显示滚动条 */}```在上述代码中,我们对上层div设置了固定高度,并将其定位方式设定为relative。
对于下层div,我们将其定位方式设定为absolute,并将其top、left属性设定为0,使其完全覆盖上层div。
同时,我们也将其宽度和高度都设定为100%,以确保其能够占满整个上层div。
浙教版《信息科技》八年级上第8课《网页的数据呈现》

级联样式表:级联样式表 (CaseadingStyle Sheet,简称 CSS)是由国际组织制定的一套延 伸HTML样式的新标准,用来控制 网页内容的外观格式,包括版面 的精确位置、特定字体和格式、 甚至图像、表格和图层等的位置 和格式,称为“级联”的主要原 因是支持应用多个样式表到同一 张网页中。
03
网页数据呈现的方式
新知拓展
你浏览过的网页中,看到过哪些网页效果?
1、首先,打开你的浏览器(如Chrome、Firefox或Safari)。 2、在地址栏中输入网址 "https://" 并按回 车键。 3、等待页面加载完成。 4、右键点击网页上的任意位置,选择“检查元素”或“审查元 素”(取决于你使用的浏览器)。这将打开浏览器的“开发人 员工具”。
探究: 1、你浏览过的网页中,看到过哪些网
页效果? 2、你知道网页中的文字效果是如何实
现的?
02
新知导入
网站为了保证网页风格的 整体性,在制作过程中往往要 求文本、色彩等样式要协调统 一,可以对网页数据各种呈现 的效果进行样式的设置。
03
网页数据呈现的方式
HTML定义了网页的内容结构,即网页呈现的文 字、图文、视频等内容,用HTML设计网页外观样式 时需要使用大量的标记,代码相对多而复杂,使用 CSS可以有效地对网页中数据的布局、字体和背景等 效果实现更精确的控制,同时可以将网页的结构和 格式分离,实现解耦。比如对网站所有页面的风格 可以应用一个CSS,只要修改这个CSS文件就可以更 新所有页面的风格样式,既提高了更新和维护的效 率,同时又缩减了网页的代码,提高了网页的浏览 速度。
图8-2
03
CSS样式
图8-2所示的网页是在 <body>标签之前添加了以 下CSS字体、颜色等样式的 代码。
CSS在网页上实现浮动层跟随滚动条特效(兼容IE6)

CSS实现浮动层跟随滚动条特效(兼容IE6)众所周知,很多网站要做个浮动层(可以放置广告),并且能跟随滚动条移动,这样才能使用户在任何位置都能看到它(广告), 实现这种特效有许多种方法,下面就介绍两种比较成功的实现方法,它们都能完美兼容各大浏览器:1.onScroll脚本实现首先,用DW辅助可生成一个浮动层Div的样式:#menu{position:fixed;/*低版本浏览器不支持*/_position:absolute;/*利用hack方式处理IE6*/left:100px;border:1px black solid;width:200px;height:115px;z-index:1;}然后实现跟随滚动条移动,为onScroll事件绑定一个方法.function page_scroll(){document.getElementById('menu').style.top = parseInt(g_myBodyInstance.scrollT op) + 10 + "px";}g_myBodyInstance = (document.documentElement ? document.documentElement : win dow);g_myBodyInstance.onscroll = page_scroll;/*注:# 页面具有 DTD(或者说指定了 DOCTYPE)时,使用 document.documentElement。
# 页面不具有 DTD(或者说没有指定了 DOCTYPE)时,使用 document.body。
*/整段代码演示:1<html xmlns="/1999/xhtml">2<head>3<style>4#menu5{6position:fixed;_position:absolute;left:100px;border:1px black solid;width:2 00px;height:115px;z-index:1;7}8</style>9</head>1011<body>12<div id="menu">13Hello world!!!14</div>15<script>16document.write("<ul style='list-style-type:decimal'>");17for(var i=0;i<300;i++)18{19document.write("<li></li>");20}21document.write("</ul>");2223function page_scroll()24{25document.getElementById('menu').style.top = parseInt(g_myBodyInstance.scr ollTop) + "px";26}27g_myBodyInstance = (document.body ? document.body : window);28g_myBodyInstance.onscroll = page_scroll;29</script>30</body>31</html>分析:这种实现通过编程的方式来处理IE6下跟随滚动条移动的问题:它利用了hack写法_position:absolute;在onscroll事件中设置目标的位置;而在IE6以上版本或者其它firefox,Chrome,Safari,Opera浏览器下,编程方式却变为无效,通过CSS样式position:fixed;就能实现浮动且能跟随滚动条移动.这种方式简单,不需要控制太多的样式,只不过在IE6滚动时不够平滑.2. 全CSS实现这种方式使用几个特殊的CSS来解决IE6下跟随滚动条移动的问题:1) position:absolute;让IE6相信absolute就是fixed.2)body {m argin:0;/* 必须 */height:100%;/* 必须 */overflow-y:auto;/* 必须 */}整段代码演示:1<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.1//EN" "/TR/xht ml11/DTD/xhtml11.dtd">2<html xmlns="/1999/xhtml" xml:lang="en">3<head>4<style type="text/css">5body {6margin:0;/* 必须 */7border:0;8height:100%;/* 必须 */9overflow-y:auto;/* 必须 */10}11#menu {display:block; top:10px; left:150px; width:130px; position:fixe d;}/* IE并不认识fixed,而FF认识 */12* html #menu {position:absolute;}/* 这个只有IE认识 */1314</style>15<!--[if IE 6]>16<style type="text/css">17/*<![CDATA[*/18html {overflow-x:auto; overflow-y:hidden;} /*用来隐藏html的滚动条*/19/*]]>*/20</style>21<![endif]-->22</head>2324<body>25<div>26<script>27document.write("<ul style='list-style-type:decimal'>");28for(var i=0;i<300;i++)29{30document.write("<li></li>");31}32document.write("</ul>");33</script>34</div>35<div id="menu">36<img src="/cnblogs_com/goodspeed/795/o_o_mylogo. gif"/>37</div>38</body>39</html>分析: position:absolute;在IE6下只能起到固定元素位置的用处,但是在height:100%;overflow-y:auto;的共同作用下,它竟然使元素也能浮动起来了!并且在IE6浏览器下的跟随滚动条移动也是平滑的! 这种方式很强大,但是有可能会影响整个网页的布局,使用这种方式的时候要小心.转自:/techm ango/article/CSS_DHTML/float_layer_position_absolu te_onscroll_css_IE6.ht m。
CSS实现带箭头的DIV(鼠标放上显示提示框)

CSS实现带箭头的DIV(⿏标放上显⽰提⽰框)毕业设计要做⼀个提⽰框:当⿏标放在某个链接上时,下边显⽰有提⽰功能的窗体。
如下:具体代码实现如下:CSS:复制代码代码如下:.rhsyyhqDIV{position:absolute;top:555px;left:200px;font-size: 9pt;display:block;height:335px;width:405px;background-color:transparent;display: none;}s{position:absolute;top:-20px;left:50px;display:block;height:0;width:0;font-size: 0;line-height: 0;border-color:transparent transparent #FA0505 transparent;border-style:dashed dashed solid dashed;border-width:10px;}i{position:absolute;top:-9px;*top:-9px;left:-10px;display:block;height:0;width:0;font-size: 0;line-height: 0;border-color:transparent transparent #FFFFFF transparent;border-style:dashed dashed solid dashed;border-width:10px;}.rhsyyhqDIV .content{border:1px solid #FA0505;-moz-border-radius:3px;-webkit-border-radius:3px;position:absolute;background-color:#FEFEF4;width:100%;height:100%;padding:5px;*top:-2px;*border-top:1px solid #FA0505;*border-top:1px solid #FA0505;*border-left:none;*border-right:none;*height:102px;}HTML复制代码代码如下:<div class="rhsyyhqDIV"><div class="content"><div class="title"><font>使⽤优惠码说明</font></div><div class="main"><ul><li> 如下图:登陆成功后,在⽂本框中输⼊优惠码,点击"使⽤"按钮</li> <li><img src="${/paixie/images/proscenium/rhsyyhq_01.jpg"/></li> <li><img src="${/paixie/images/proscenium/rhsyyhq_02.jpg"/></li> </ul></div></div><s><i></i></s></div>。
css中边界margin的多种定义方法

CSS中边界margin的多种定义方法1.什么是边界m a r g i n?在C SS中,"m ar gi n"(边界)指的是元素周围的空间,它用于控制元素与其周围元素之间的距离。
边界可以在元素的上、下、左、右四个方向上设置,从而影响元素在页面中的布局。
2.相关属性及取值在C SS中,我们可以使用以下属性对边界m ar gi n进行定义:-m ar gi n-to p:设置元素顶部的边界,可以取正值、负值或百分比值。
-m ar gi n-bo tt om:设置元素底部的边界,可以取正值、负值或百分比值。
-m ar gi n-le ft:设置元素左侧的边界,可以取正值、负值或百分比值。
-m ar gi n-ri gh t:设置元素右侧的边界,可以取正值、负值或百分比值。
-m ar gi n:设置元素的边界,可以同时定义上、下、左、右四个方向上的边界值。
3.使用固定值定义边界marg in在C SS中,我们可以使用固定值(如像素或厘米)来定义元素的边界m a rg in。
这种方式适用于希望直接指定具体数值的情况,例如:m a rg in-t op:10p x;m a rg in-b ot to m:20p x;m a rg in-l ef t:15px;m a rg in-r ig ht:15px;上述代码示例中,我们使用像素值来定义了元素的边界ma rg in,分别设置了顶部、底部、左侧和右侧的边界。
4.使用百分比值定义边界m argin除了使用固定值,我们还可以使用百分比值来定义元素的边界ma rg in。
这种方式适用于希望根据元素所处容器的相对大小来调整边界的情况,例如:m a rg in-t op:50%;m a rg in-b ot to m:50%;m a rg in-l ef t:30%;m a rg in-r ig ht:30%;在上述代码示例中,我们使用百分比值来定义了元素的边界m a r gi n,使其相对于其容器的高度和宽度进行自适应调整。
div内上下元颠倒素

div内上下元颠倒素颠倒素,是指在网页设计中,为了实现特定视觉效果,将元素的上下顺序颠倒的一种CSS 属性。
在div 元素中,颠倒素可以改变元素的布局,实现一些有趣的设计。
在div 中应用颠倒素,首先需要了解div 元素的默认布局属性。
div 元素是块级元素,默认可视化格式化模型为“块格式化上下文”(Block Formatting Context,简称BFC),具有独立的布局和浮动特性。
这使得div 元素可以作为容器,在内部包含其他元素,并通过CSS 样式控制其布局。
实现div 内上下元素颠倒的方法有很多,这里列举两种常用方法:方法一:使用flex 布局```css.container {display: flex;flex-direction: column-reverse;}```在这个例子中,我们设置div 容器的display 属性为flex,并使用flex-direction 属性将元素排列方向设置为“从下往上”(column-reverse)。
这样,div 内部的元素就会按照从上往下的顺序显示,实现了上下元素颠倒的效果。
方法二:使用transform 属性```css.container {transform: rotateX(180deg);}```在这个例子中,我们使用transform 属性中的rotateX 函数,将div 容器旋转180 度。
这样,div 内部的元素就会按照从上往下的顺序显示,实现了上下元素颠倒的效果。
需要注意的是,这种方法可能会导致一些兼容性问题,需要根据具体场景选择合适的方法。
颠倒素在实际项目中的应用案例非常丰富,例如在网页设计中的轮播图、倒置的导航栏等。
通过巧妙地使用颠倒素,可以实现很多富有创意的设计效果。
总之,颠倒素是一种非常有用的CSS 技巧,可以帮助我们在网页设计中实现一些独特的视觉效果。
css的justify-content的用法

css的justify-content的用法`justify-content` 是CSS 中用于控制容器中子元素在主轴上的对齐方式的属性。
它适用于使用Flexbox 或Grid 布局的容器。
以下是`justify-content` 属性的常见值和用法:1. flex-start(默认值):子元素在主轴上从容器的起始位置开始排列。
```css.container {display: flex;justify-content: flex-start;}```2. flex-end:子元素在主轴上从容器的末尾位置开始排列。
```css.container {display: flex;justify-content: flex-end;}```3. center:子元素在主轴上居中排列。
```css.container {display: flex;justify-content: center;}```4. space-between:子元素在主轴上平均分布,首尾两个子元素分别放置在容器的起始和末尾位置。
```css.container {display: flex;justify-content: space-between;}```5. space-around:子元素在主轴上平均分布,两个子元素之间有相等的空间,同时首尾两个子元素与容器的起始和末尾位置的距离是其他子元素之间的一半。
```css.container {display: flex;justify-content: space-around;}```6. space-evenly:子元素在主轴上平均分布,包括首尾两个子元素和容器的起始和末尾位置之间的空间。
```css.container {display: flex;justify-content: space-evenly;}```这些值可以用于灵活地控制子元素在容器中的水平对齐方式,具体的选择取决于布局的要求。
CSS上下居中3种方案

CSS上下居中3种⽅案在CSS⾥不好使了,在CSS⾥解决上下居中问题⼜能⽀持both IE和Firefox的有3种⽅案:第⼀种,上下居中⽂字:⽅法是使⽤line-height,因为line-height就是⽤来定义⽂字⾏与⾏之间的距离,所以定义⽂字框的line-height等于框的⾼度可以让⽂字上下居中. h1 { font-size: 3em; height: 100px; line-height: 100px; }需要注意的是:如果中间的⽂字不只⼀⾏,并且使⽤分⾏显⽰的时候,这个就不好⽤了.第⼆种,⾮⽂字的上下居中:使⽤absolute positioning,需要注意的是这个⽅法只能在框有定义好的⾼度才能⼯作. 不适合动态⾼度的框.假如代码为:Hi, I'mVertically AlignedAbigo sudo mara paulatim odio, accumsan luptatum nibh nibh refero metuo opes ut fatua.要上下居中 CSS编写为:.vert {width: 580px;height: 190px;position: absolute;top: 50%;left: 50%;margin: -95px 0 0 -290px;}上边的margin计算公式为:* Width of Element / 2 = Negative Left Margin* Height of Element / 2 = Negative Top Margin第三种⽅法:Content here#floater {float:left; height:50%; margin-bottom:-120px;}#content {clear:both; height:240px; position:relative;}。
手机上自适应css弹框样式

⼿机上⾃适应css弹框样式css:<style>html,body{height: 100%;overflow: hidden;}body,div,h2{margin: 0;}center{padding-top: 10px;}button{cursor: pointer;}#outer{position: fixed;top: 0;left: 0;width: 100%;height: 100%;background: #000;opacity: 0.5;filter:alpha(opacity=50);display: block;}#windows{position: absolute;top: 50%;left: 50%;width: 88%;height: 60%;background: #fff;border: 4px solid #F90;overflow: hidden;transform: translate3d(-50%, -50%, 0);display: block;}h2{text-align: right;background: #FC0;border-bottom: 3px solid #F90;}h2 span{color: #F90;cursor: pointer;background: #FFF;border: 1px solid #F90;padding: 0 2px;}p{text-align: justify;text-indent: 2em;}</style>html:<div id="windows"><h2>title<span id="close">*</span></h2><p>测试平台测试平台测试平台测试平台测试平台测试平台测试平台测试平台测试平台测试平台测试平台测试平台测试平台测试平台测试平台测试平台测试平台测试平台测试平台测试平台测试平台</p> </div>。
css 上下间距和合并解决方法

css 上下间距和合并解决方法CSS(层叠样式表)是一种用于描述网页上元素样式的语言,它可以控制网页的布局、字体、颜色等方面。
在CSS中,上下间距和合并是开发中常遇到的问题,本文将分别介绍如何设置上下间距和解决合并问题的方法。
一、CSS中的上下间距设置方法1. 使用margin属性:margin属性可以设置元素的外边距,包括上、下、左、右四个方向的边距。
可以使用正值、负值、百分比等来设置边距大小。
例如,要给一个元素设置上边距为10像素,可以使用以下代码:```margin-top: 10px;```2. 使用padding属性:padding属性可以设置元素的内边距,也包括上、下、左、右四个方向的边距。
使用方法和margin类似。
例如,要给一个元素设置上内边距为10像素,可以使用以下代码:```padding-top: 10px;```3. 使用line-height属性:line-height属性可以设置行高,也可以间接地实现上下间距的效果。
行高是指行框的高度,它会影响到文字的垂直居中以及行与行之间的间距。
例如,要设置一个段落的行高为1.5倍字体大小,可以使用以下代码:```line-height: 1.5;```4. 使用伪元素:CSS中的伪元素可以在元素的内容前或内容后插入额外的内容,可以利用伪元素来实现上下间距的效果。
例如,要在一个元素的上方插入一个高度为10像素的间距,可以使用以下代码:```.content::before {content: "";display: block;height: 10px;}```二、CSS中的合并问题及解决方法在CSS中,有时会出现合并问题,即两个相邻元素的上下边距会合并为一个较大的边距。
这种合并问题常常会导致布局出现意料之外的间距效果。
下面介绍几种解决合并问题的方法。
1. 使用clear属性:clear属性可以清除元素的浮动,从而避免合并问题。
《上-下气道慢性炎症性疾病联合诊疗与管理专家共识》要点

《上-下气道慢性炎症性疾病联合诊疗与管理专家共识》要点上-下气道慢性炎症性疾病是指炎症累及上和/或下气道的慢性疾病,其中包括:(1)以上气道为主的疾病:如变应性鼻炎(AR)、非变应性鼻炎(NAR)、慢性鼻-鼻窦炎(CRS)、上气道咳嗽综合征(UACS)、鼻息肉病、腺体样肥大等;(2)以下气道为主的疾病:如支气管哮喘(简称哮喘)、支气管扩张症(简称支扩)、慢性阻塞性肺疾病(简称慢阻肺)、慢性咳嗽、弥漫性泛细支气管炎(DPB);(3)上-下气道炎症并存性疾病:如阿司匹林哮喘(AIA)、不动纤毛综合征、鼻窦支气管综合征(SBS)。
变应性支气管肺曲霉菌病(ABPA)、囊性纤维化、坏死性肉芽肿性血管炎、变应性肉芽肿性血管炎(CSS)、复发性多软骨炎等。
上-下气道慢性炎症并存性疾病多与遗传因素有关,在中国的发病率不及欧洲人或高加索人种高,但并非罕见。
上述疾病在遗传学、免疫学、解剖学、流行病学、病理生理、临床表现、治疗思路上均有不同的关联。
第一部分上气道为主的明显炎症性疾病一、变应性鼻炎(AR)(一)概述AR是鼻黏膜接触吸入性变应原后由IgG介导的以嗜酸性粒细胞(EOS)为主的鼻黏膜炎症。
为Ⅰ型反应。
(二)诊断诊断依据典型的症状、体征和变应原检测结果阳性作出。
分类依据其发病持续的时间分为间歇性或持续性。
(三)治疗1. 患者教育:作为重要的治疗环节,患者教育是提高其依从性和疗效的关键。
2. 药物治疗:(1)鼻用糖皮质激素(INCS):是AR治疗的一线用药,如布地奈德(64μg/喷)、丙酸氟替卡松(50μg/喷)和糠酸莫米松鼻喷雾剂(50μg/喷)等。
(2)抗组织胺药(H1受体拮抗剂):有效控制鼻眼痒和喷嚏等组织胺症状,被多个指南推荐为一线用药。
常用的有氯雷他定、左卡巴斯汀、西替利嗪等。
(3)鼻用减充血剂:(4)白三烯受体拮抗剂(LTRA)可部分减轻炎症过程中白三烯增多引起的鼻塞、多涕等症状,如孟鲁司特钠。
3. 温生理盐水鼻腔冲洗:4. 特异性免疫治疗(SIT):5. 外科治疗:AR治疗方案应实现个体化:(四)<6岁儿童AR的诊断与管理(五)AR伴下气道炎症性疾病的诊治AR常常伴有哮喘、慢性咳嗽、慢阻肺等下气道慢性炎症性疾病。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
CSS 简介 Previous Page Next Page需要具备的基础知识在继续学习之前,你需要对下面的知识有基本的了解: HTML XHTML如果你希望首先学习这些项目,请在 首页 访问相关教程。
CSS 概述 CSS 指层叠样式表 (Cascading Style Sheets) 样式定义如何显示 HTML 元素 如何显示 样式通常存储在样式表 样式表中 样式表 把样式添加到 HTML 4.0 中,是为了解决内容与表现分离的问题 解决内容与表现分离的问题 外部样式表 外部样式表可以极大提高工作效率 外部样式表通常存储在 CSS 文件 文件中 多个样式定义可层叠 层叠为一 层叠样式解决了一个普遍的问题HTML 标签原本被设计为用于定义文档内容。
通过使用 <h1>、<p>、<table> 这样的标签,HTML 的 初衷是表达“这是标题”、“这是段落”、“这是表格”之类的信息。
同时文档布局由浏览器来完成,而不使用 任何的格式化标签。
由于两种主要的浏览器(Netscape 和 Internet Explorer)不断地将新的 HTML 标签和属性(比如字 体标签和颜色属性)添加到 HTML 规范中,创建文档内容清晰地独立于文档表现层的站点变得越来越困 难。
为了解决这个问题,万维网联盟(W3C),这个非营利的标准化联盟,肩负起了 HTML 标准化的使命, 并在 HTML 4.0 之外创造出样式(Style)。
所有的主流浏览器均支持层叠样式表。
样式表极大地提高了工作效率样式表定义如何显示 HTML 元素,就像 HTML 3.2 的字体标签和颜色属性所起的作用那样。
样式通常保 存在外部的 .css 文件中。
通过仅仅编辑一个简单的 CSS 文档,外部样式表使你有能力同时改变站点中 所有页面的布局和外观。
由于允许同时控制多重页面的样式和布局,CSS 可以称得上 WEB 设计领域的一个突破。
作为网站开发 者,你能够为每个 HTML 元素定义样式,并将之应用于你希望的任意多的页面中。
如需进行全局的更新, 只需简单地改变样式,然后网站中的所有元素均会自动地更新。
多重样式将层叠为一个样式表允许以多种方式规定样式信息。
样式可以规定在单个的 HTML 元素中,在 HTML 页的头元素中, 或在一个外部的 CSS 文件中。
甚至可以在同一个 HTML 文档内部引用多个外部样式表。
层叠次序 元素被不止一个样式定义时,会使用哪个样式呢? 当同一个 HTML 元素被不止一个样式定义时,会使用哪个样式呢?一般而言,所有的样式会根据下面的规则层叠于一个新的虚拟样式表中,其中数字 4 拥有最高的优先权。
1. 浏览器缺省设置 2. 外部样式表 3. 内部样式表(位于 <head> 标签内部) 4. 内联样式(在 HTML 元素内部)因此, 内联样式 (在 HTML 元素内部) 拥有最高的优先权, 这意味着它将优先于以下的样式声明: <head> 标签中的样式声明,外部样式表中的样式声明,或者浏览器中的样式声明(缺省值CSS 语法CSS 语法由三部分构成:选择器、属性和值: 语法由三部分构成:选择器、属性和值:selector {property: value}选择器 (selector) 通常是你希望定义的 HTML 元素或标签,属性 (property) 是你希望改变的属性, 并且每个属性都有一个值。
属性和值被冒号分开,并由花括号包围,这样就组成了一个完整的样式声明 (declaration):body {color: blue}上面这行代码的作用是将 body 元素内的文字颜色定义为蓝色。
在上述例子中,body 是选择器,而包括 在花括号内的的部分是声明。
声明依次由两部分构成:属性和值,color 为属性,blue 为值。
值的不同写法和单位除了英文单词 red,我们还可以使用十六进制的颜色值 #ff0000:p { color:#ff0000;}为了节约字节,我们可以使用 CSS 的缩写形式:p { color:#f00;}我们还可以通过两种方法使用 RGB 值:p { color: p { color:rgb(255,0,0);} }rgb(100%,0%,0%);请注意,当使用 RGB 百分比时,即使当值为 0 时也要写百分比符号。
但是在其他的情况下就不需要这 么做了。
比如说,当尺寸为 0 像素时,0 之后不需要使用 px 单位,因为 0 就是 0,无论单位是什么。
记得写引号提示: 提示:如果值为若干单词,则要给值加引号:p {font-family:"sans serif";}多重声明: 多重声明:提示: 提示:如果要定义不止一个声明,则需要用分号将每个声明分开。
下面的例子展示出如何定义一个红色文 字的居中段落。
最后一条规则是不需要加分号的,因为分号在英语中是一个分隔符号,不是结束符号。
然 而,大多数有经验的设计师会在每条声明的末尾都加上分号,这么的好处是,当你从现有的规则中增减声 明时,会尽可能的减少出错的可能性。
就像这样:p {text-align:center; color:red;}你应该在每行只描述一个属性,这样可以增强样式定义的可读性,就像这样:p { text-align: center;color: black; font-family: arial; }空格和大小写大多数样式表包含不止一条规则,而大多数规则包含不止一个声明。
多重声明和空格的使用使得样式表更 容易被编辑:body { color: #000; background: #fff; margin: 0; padding: 0; font-family: Georgia, Palatino, serif; }是否包含空格不会影响 CSS 在浏览器的工作效果,同样,与 XHTML 不同,CSS 对大小写不敏感。
不 过存在一个例外:如果涉及到与 HTML 文档一起工作的话,class 和 id 名称对大小写是敏感的。
CSS 高级语法 Previous Page Next Page选择器的分组你可以对选择器进行分组,这样,被分组的选择器就可以分享相同的声明。
用逗号将需要分组的选择器分 开。
在下面的例子中,我们对所有的标题元素进行了分组。
所有的标题元素都是绿色的。
h1,h2,h3,h4,h5,h6color: green; }{继承及其问题根据 CSS,子元素从父元素继承属性。
但是它并不总是按此方式工作。
看看下面这条规则:body {font-family: Verdana, sans-serif; }根据上面这条规则,站点的 body 元素将使用 Verdana 字体(假如访问者的系统中存在该字体的话)。
通过 CSS 继承,子元素将继承最高级元素(在本例中是 body)所拥有的属性(这些子元素诸如 p, td, ul, ol, ul, li, dl, dt,和 dd)。
不需要另外的规则,所有 body 的子元素都应该显示 Verdana 字体,子 元素的子元素也一样。
并且在大部分的现代浏览器中,也确实是这样的。
但是在那个浏览器大战的血腥年代里,这种情况就未必会发生,那时候对标准的支持并不是企业的优先选 择。
比方说,Netscape 4 就不支持继承,它不仅忽略继承,而且也忽略应用于 body 元素的规则。
IE/Windows 直到 IE6 还存在相关的问题,在表格内的字体样式会被忽略。
我们又该如何是好呢?友善地对待 Netscape 4幸运地是,你可以通过使用我们称为 "Be Kind to Netscape 4" 的冗余法则来处理旧式浏览器无法理解 继承的问题。
body { font-family: Verdana, sans-serif; }p, td, ul, ol, li, dl, dt, dd { font-family: Verdana, sans-serif; }4.0 浏览器无法理解继承,不过他们可以理解组选择器。
这么做虽然会浪费一些用户的带宽,但是如果需 要对 Netscape 4 用户进行支持,就不得不这么做。
继承是一个诅咒吗? 继承是一个诅咒吗?如果你不希望 "Verdana, sans-serif" 字体被所有的子元素继承,又该怎么做呢?比方说,你希望段落 的字体是 Times。
没问题。
创建一个针对 p 的特殊规则,这样它就会摆脱父元素的规则:body { font-family: Verdana, sans-serif;}td, ul, ol, ul, li, dl, dt, dd { font-family: Verdana, sans-serif; }p{ font-family: Times, "Times New Roman", serif; }CSS 派生选择器 Previous Page Next Page派生选择器通过依据元素在其位置的上下文关系来定义样式,你可以使标记更加简洁。
通过依据元素在其位置的上下文关系来定义样式,你可以使标记更加简洁。
在 CSS1 中,通过这种方式来应用规则的选择器被称为上下文选择器 (contextual selectors),这是由 于它们依赖于上下文关系来应用或者避免某项规则。
在 CSS2 中,它们称为派生选择器,但是无论你如 何称呼它们,它们的作用都是相同的。
派生选择器允许你根据文档的上下文关系来确定某个标签的样式。
通过合理地使用派生选择器,我们可以 使 HTML 代码变得更加整洁。
比方说,你希望列表中的 strong 元素变为斜体字,而不是通常的粗体字,可以这样定义一个派生选择器:li strong{font-style: italic; font-weight: normal; }请注意标记为 <strong> 的蓝色代码的上下文关系:<p><strong>我是粗体字,不是斜体字,因为我不在列表当中,所以这个规则对我不起作用 </strong></p><ol><li><strong>我是斜体字。
这是因为<li>我是正常的字体。
</li> </ol>strong 元素位于 li 元素内。
</strong></li>在上面的例子中, 只有 li 元素中的 strong 元素的样式为斜体字, 无需为 strong 元素定义特别的 class 或 id,代码更加简洁。
